概念
持续 (Continuous):不断的获取反馈,响应反馈。
集成 (Integration):编译、测试、打包;
部署 (Deployment):应用组件或基本设施的代码或配置变更在产品环境生效称为“部署”;
发布 (Release):具有业务影响的功能变化对最终用户可见称为“发布”。
交付 (Delivery):可以理解为从 Deployment 到 Release之间的阶段,更多的强调的是一种能力。开发有能力频繁的部署,业务有能力随时发布。
相关连接:
知乎:如何理解持续集成、持续交付、持续部署?
阮一峰:持续集成是什么?
使用Jenkins进行持续集成
coding.net:ci
使用 Jenkins 构建 Coding 项目
达到的目标
名词说的那么多,扯的天花乱坠也没什么卵用,达到实际的效果才行。
我要达到的目的:开发人员提交代码到git,剩下的事情软件自动完成,打开浏览器可以直接看到程序界面
开始搭建持续集成环境
这里讲两种,1.Java语言,Springboot框架为主开发时Jenkins持续集成,2.Js或Ts语言,以angualr框架或nodejs等为主开发,Jenkins集成。
当然持续集成软件有很多,比如git-ci等等,这里选Jenkins因为全面而且方便。
第一种:记录使用Jenkins,Git私库进行持续集成一个Java语言项目
环境
Java版本:jdk8 框架:springboot 操作系统: centos 协同开发:Git (私库)
关于环境题外话
版本控制现在用的比较多的就是svn和git。
推荐git,使用一次就再也不想用svn了。
免费好用的厂商提供的协同工具:
github :https://github.com/ 毋庸置疑,老牌王牌,缺点是国内网速不好,且私有项目收费,听说最近被微软收购了,不知道会不会有大的改动。
码云:https://gitee.com/ 开源中国git版,国内速度快,缺点是私有项目只能有5个人,超过收费。
coding:https://coding.net/ 服务器在香港,国内外访问速度都挺好,私有项目可以达到20人,目前还是比较不错的选择。小公司可以选择这个,基本不花钱。
自建git,很多公司为了代码安全,都是找台服务器自建git服务。大公司或者纯粹为了安全,推荐这种。
安装持续部署环境 Jenkins
创建新用户
好习惯是给每一个特殊的服务提供一个新的linux用户,当然你可以选择root
-- 添加用户adduser ci-- 修改密码passwd ci-- 输入密码ci--切换到ci默认目录cd /home/ci
安装jdk
有时候一天linux服务器可能跑多个版本的jdk,你可能会遇到,解决办法有两种,第一,安装最高版本的jdk,第二,安装多个版本的jdk。考虑到你可能会遇到问题,这里记录单系统装多个版本jdk。
Linux 卸载JDK并安装新版本JDK (rpm,tar)
ubuntu或者linux下卸载和安装多个jdk版本,1.6,1.7和1.8版本
oracle官网下载JDK地址
安装jenkins
首先,我们从Jenkins官方网站https://jenkins.io/下载最新的war包。虽然Jenkins提供了Windows、Linux、OS X等各种安装程序,但是,这些安装程序都没有war包好使。我从未见过Jenkins这样把Java包做得如此简单的项目。只需要运行命令:
java -jar jenkins.war
Jenkins就启动成功了!它的war包自带Jetty服务器,剩下的工作我们全部在浏览器中进行。
假如你想让该程序后台运行
-- 设置为后台运行并修改端口nohup java -jar jenkins.war --httpPort=8888 >jenkins.log >2&1 &
安装过程
第一次启动Jenkins时,出于安全考虑,Jenkins会自动生成一个随机的按照口令。注意控制台输出的口令,复制下来,然后在浏览器输入:
http://IP地址:端口/
比如: http://localhost:8080/
运行成功后,打开浏览器,一般要粘贴口令,安装插件,如果你第一次安装不是懂的很多,这里选择默认的推荐安装插件即可,安装完成后可以在设置中增删插件,登陆后创建用户,一般是admin超级管理员即可,这里也是登陆成功后可以进行用户管理,不喜欢的后边随时可以改。然后点击下一步下一步,基本就完成了安装。
安装成功后可以大体浏览下界面。
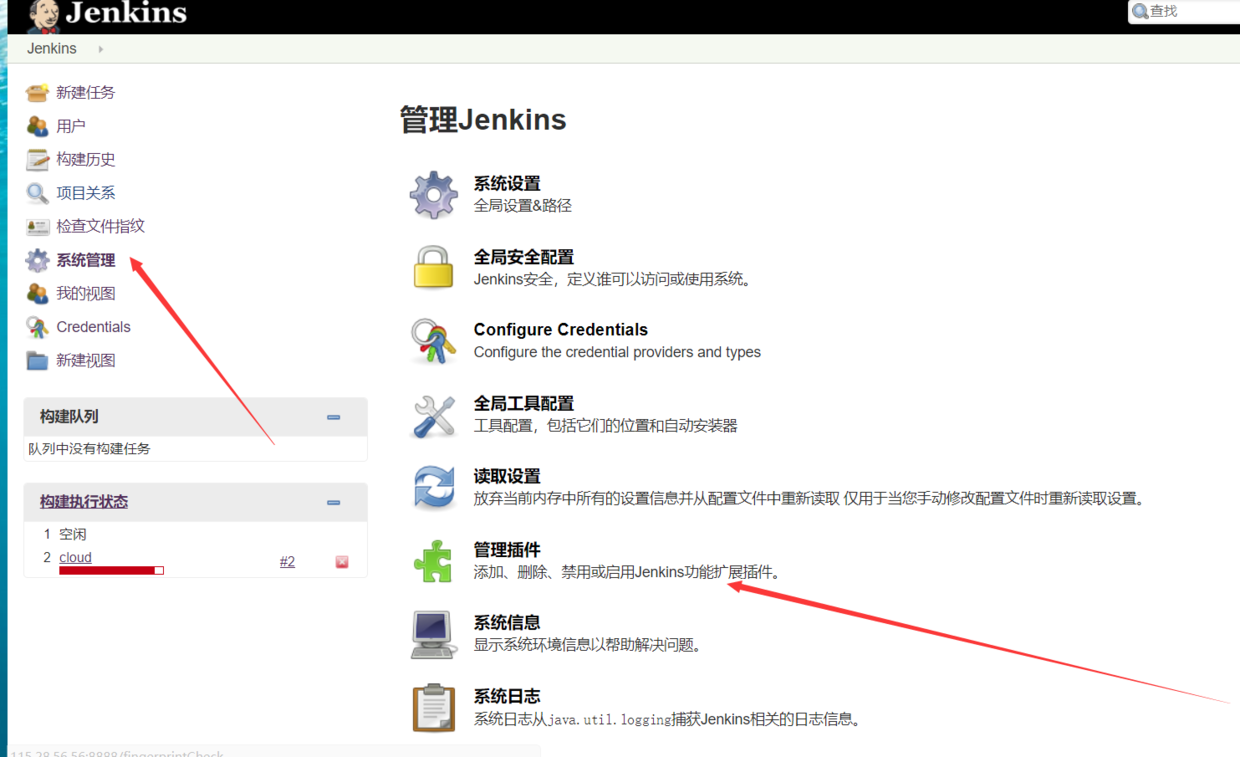
配置Springboot项目持续化集成
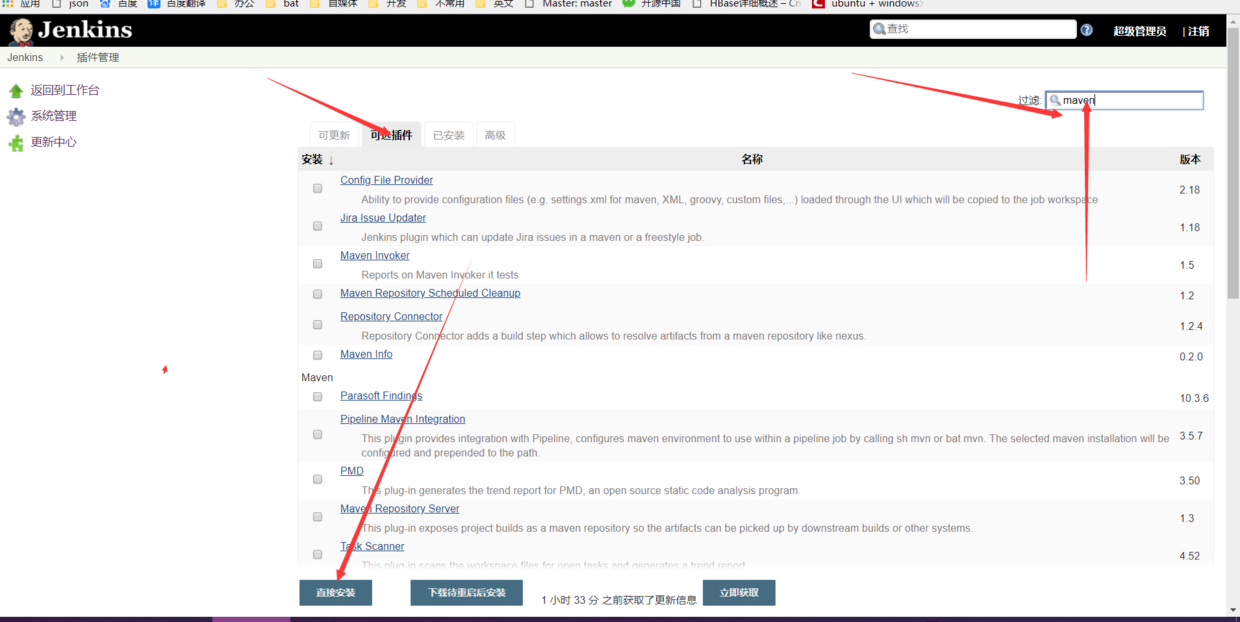
配置Maven插件


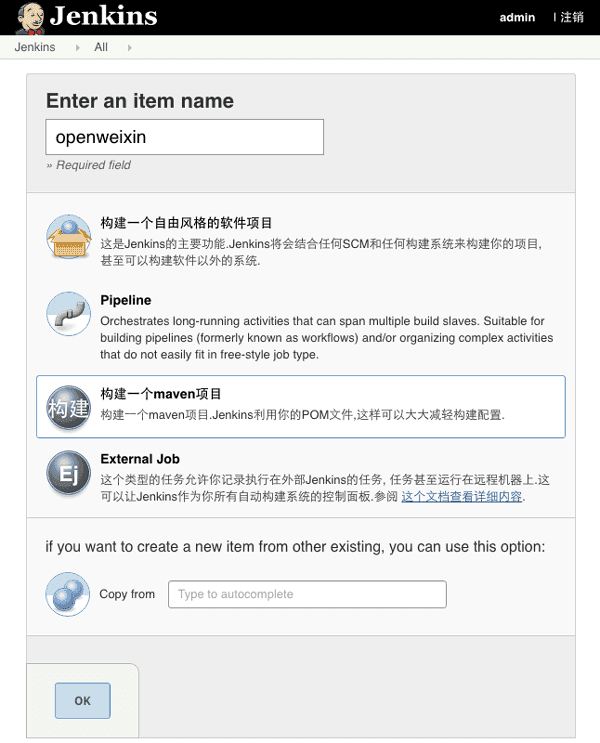
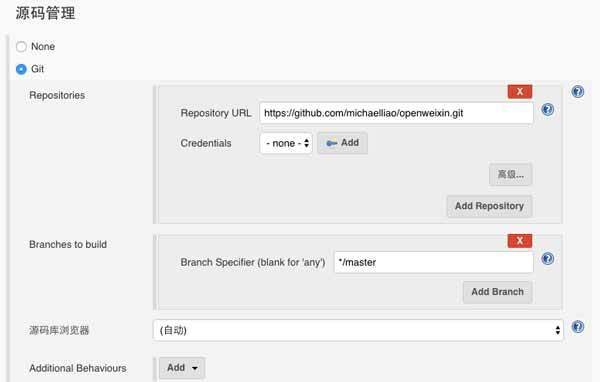
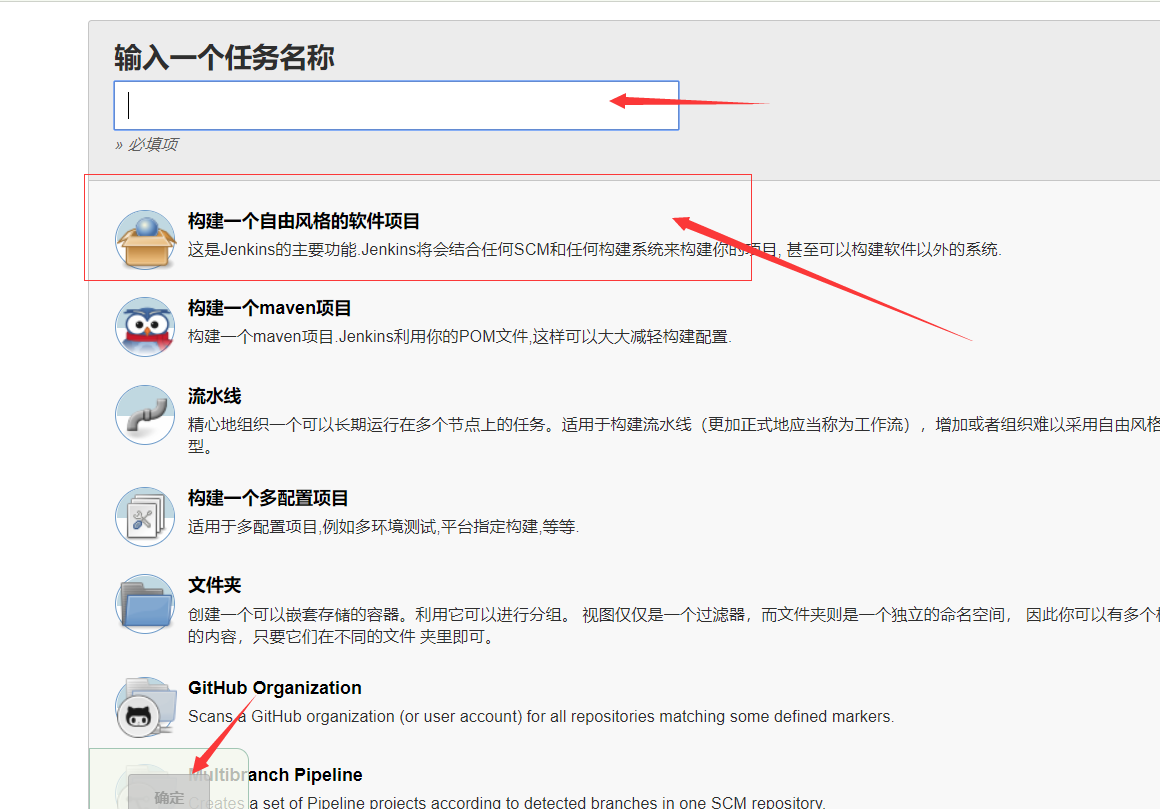
然后,在Jenkins首页选择“新建”,输入名字,选择“构建一个maven项目”:

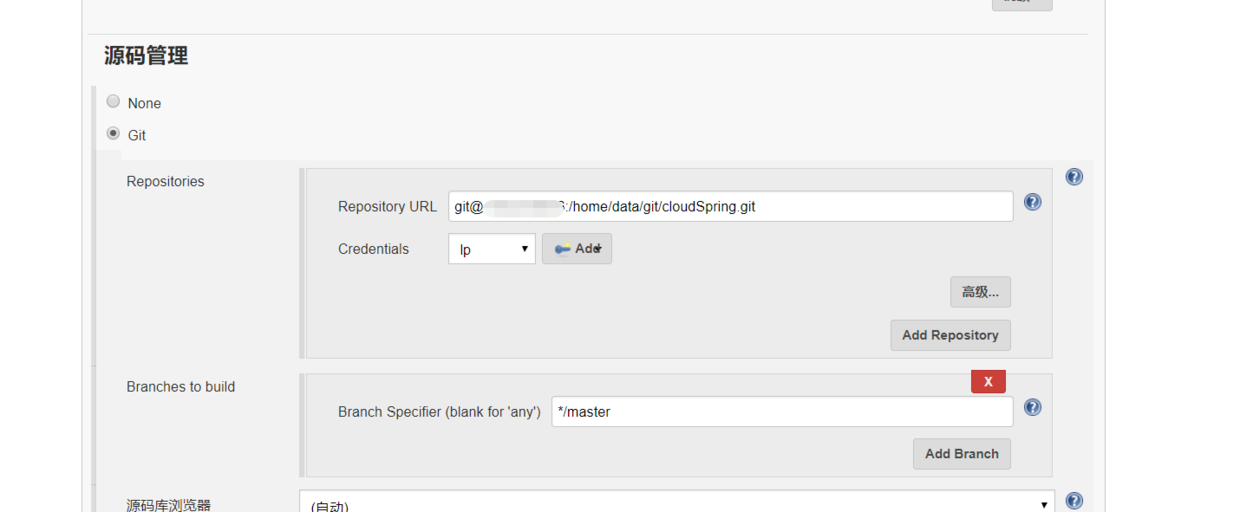
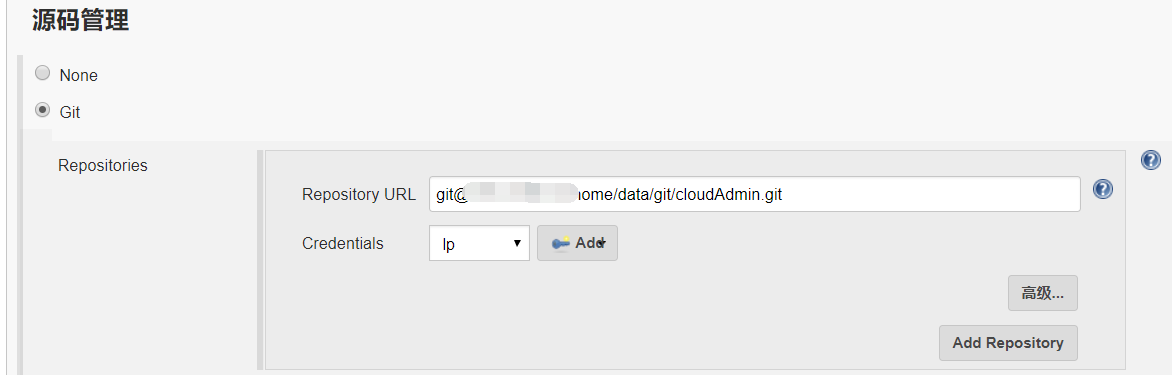
在配置页中,源码管理选择Git,填入地址:

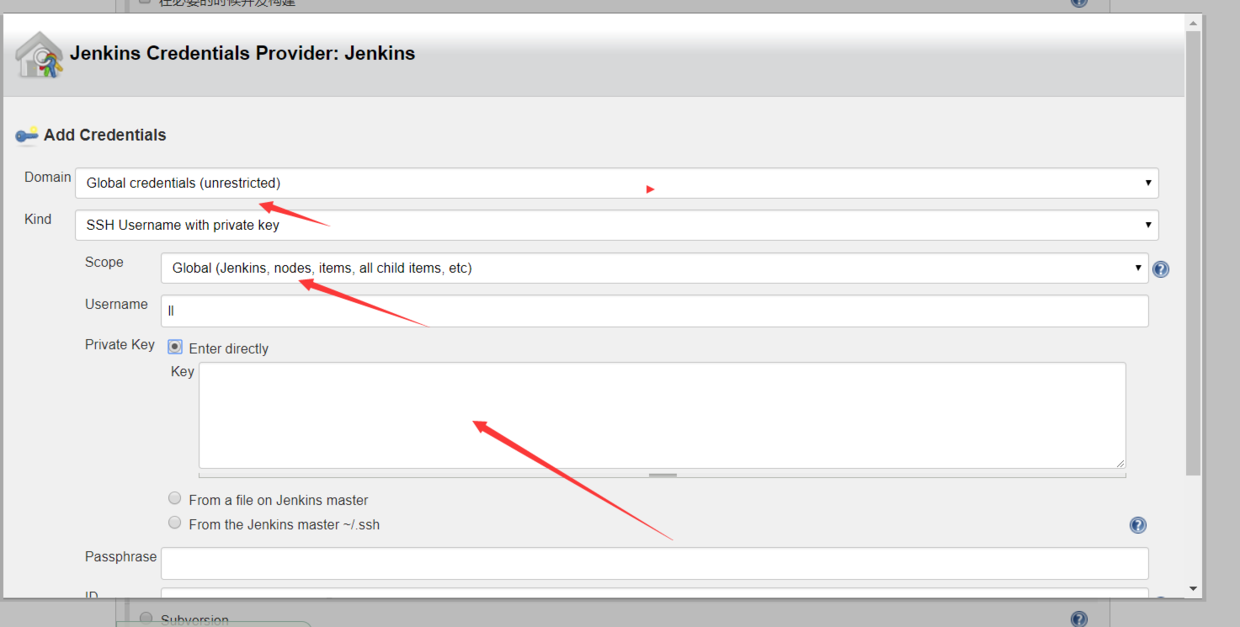
#私钥配置
复制你私钥的文本粘贴在此即可。
私钥生成代码:
一 、设置Git的user name和email:$ git config --global user.name "xuhaiyan"$ git config --global user.email "haiyan.xu.vip@gmail.com"二、生成SSH密钥过程:1.查看是否已经有了ssh密钥:cd ~/.ssh如果没有密钥则不会有此文件夹,有则备份删除2.生存密钥:$ ssh-keygen -t rsa -C “haiyan.xu.vip@gmail.com”按3个回车,密码为空。Your identification has been saved in /home/tekkub/.ssh/id_rsa.Your public key has been saved in /home/tekkub/.ssh/id_rsa.pub.The key fingerprint is:………………最后得到了两个文件:id_rsa和id_rsa.pub


默认使用master分支。如果需要口令,在Credentials中添加用户名/口令,或者使用SSH Key。
构建触发器指定了触发一次构建的条件。推荐使用最简单的配置“Poll SCM”,它的意思是,定时检查版本库,发现有新的提交就触发构建。这种方式对git、SVN等所有版本管理系统都是通用的。
我们在日程表中填入:
* * * * *

表示每分钟检查一次。如果你觉得太频繁,可以改成“每3分钟检查一次”:
*/3 * * * *
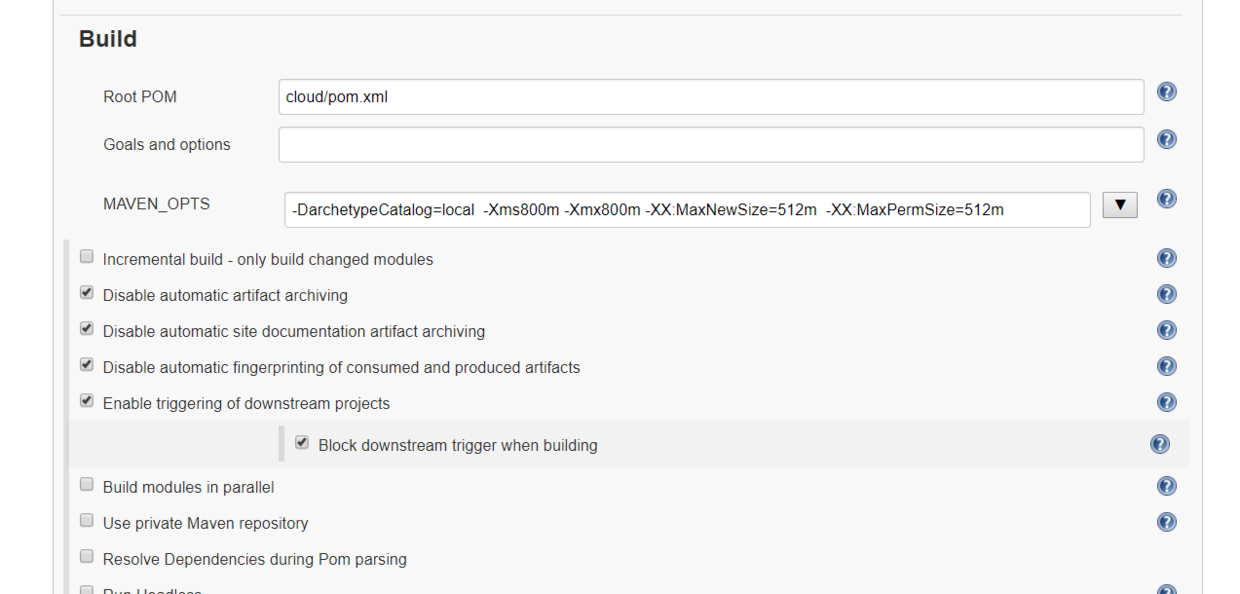
在“Build”中,默认的Root POM是pom.xml。如果pom.xml不在根目录下,就填入子目录,例如:wxapi/pom.xml。
在Goals and options中,填入需要执行的mvn命令:clean package,Jenkins将执行如下命令,或者不填
mvn clean package特殊参数也在这里填写,如`-DskipTests=true clean package`。
保存后,就可以执行自动化构建了。
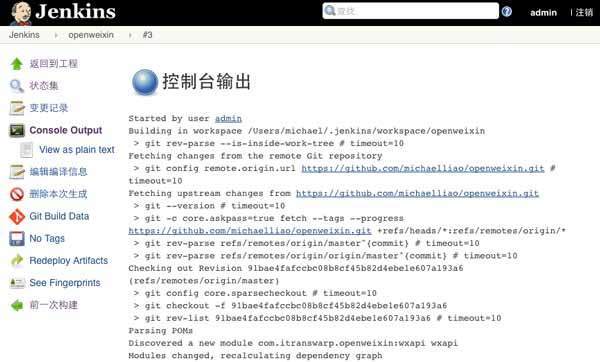
点击一个构建任务,可以在Console Output中看到控制台详细输出,便于出错排查:

如何部署
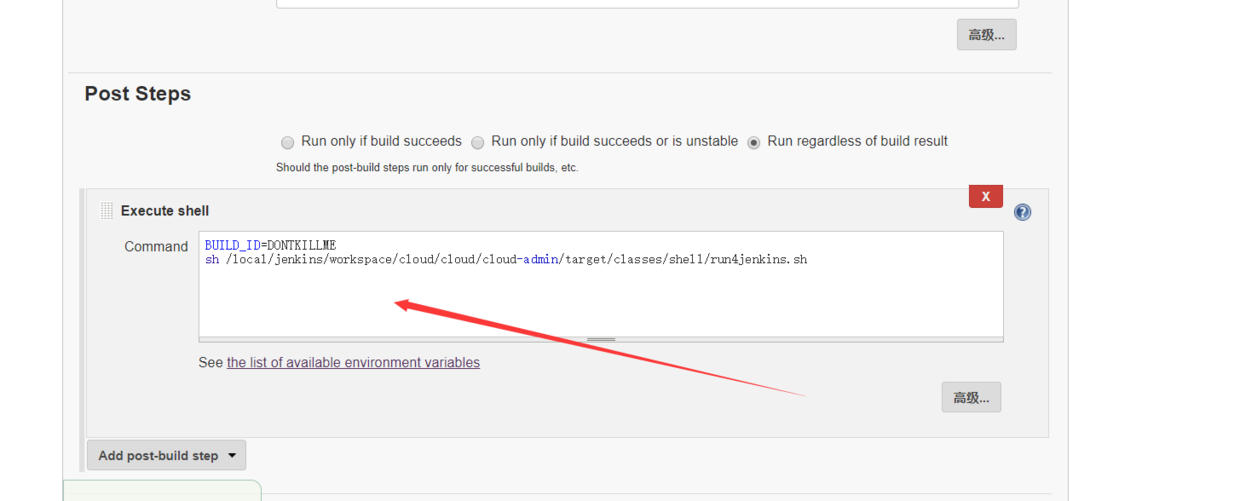
如果要部署构建好的war包,可以在Post Steps中填上shell命令,直接用脚本部署。
另一种方式是创建另外一个构建项目,手动触发部署。
无论用哪种方式,都是为了确保编译、部署是通过CI服务器完成的,而不是某台开发机器。
由于Springboot项目打包为jar,运行非常方便,这里就使用jar包发布。为了方便,我写了几段脚本,脚本如下:
shell方式
--启动脚本start.sh#!/bin/bashnohup java -jar ../../apidoc-1.0.0.jar &--停止脚本stop.sh#!/bin/bashPID=$(ps -ef | grep apidoc-1.0.0.jar | grep -v grep | awk '{ print $2 }')if [ -z "$PID" ]thenecho Application is already stoppedelseecho kill $PIDkill $PIDfi--run.sh集成启动和停止的sh#!/bin/bashecho "停止应用"source ./stop.shecho "启动应用"source ./start.sh--为jennkins专门使用,主要原因是他必须使用绝对路径,run4jenkins 为jenkins的run.sh#!/bin/bashcd /home/ci/.jenkins/workspace/apidoc/target/classes/shell 这里是你的项目的绝对路径echo "停止应用"source ./stop.shecho "启动应用"source ./start.sh# 注意:防止杀死进程 必须用绝对路径BUILD_ID=DONTKILLME# 定义变量APP=eureka-server-0.0.1.jarDIR=/root# 如果应用在运行,停止它PID=$(ps -ef | grep $APP | grep -v grep | awk '{ print $2 }')if [ -z "$PID" ]thenecho Application is already stoppedelseecho kill $PIDkill $PIDfi# 启动应用pwdmv target/$APP $DIRcd $DIRecho nohup java -jar $APP --spring.profiles.active=test >$APP.log 2>&1 &nohup java -jar $APP >$APP.log 2>&1 &
-- 注意防止杀死进程 and 必须用绝对路径BUILD_ID=DONTKILLMEsh /home/ci/.jenkins/workspace/apidoc/target/classes/shell/run4jenkins.sh

几个注意点
jenkins运行shell脚本必须使用绝对路径,这个跟linux是一致的,如果你想用相对路径,可以先cd切换到目录下在运行shell脚本。
jenkins启动的进程会被默认杀死,防止进程被杀死可以加这个参数BUILD_ID=DONTKILLME
我第一构建项目的时候,由于项目为Maven多模块,Jenkins不熟悉,构建了36次才成功,哈哈,所以你别急。编程开发,踩坑太正常了。
jenkins默认工作路径为/home/user/.jenkins,做迁移时,拷贝这个目录即可。
记录一个问题,我这里使用阿里云服务器,默认home文件夹为20G磁盘大小,后来磁盘满了,做了一次迁移。被耽误好多时间。
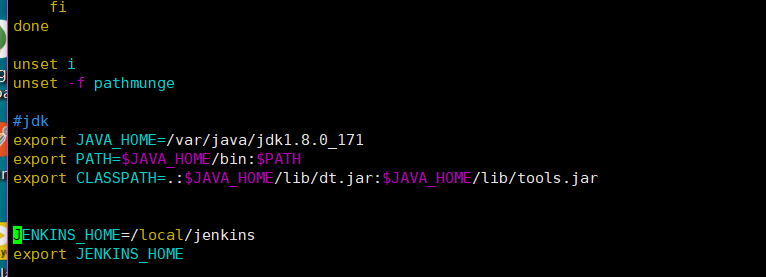
修改Jenkins默认工作路径:
vim /etc/profile-- 增加 JENKINS_HOME 即可JENKINS_HOME=/local/jenkinsexport JENKINS_HOME

如何创建Linux服务
有了Jenkins,我们就可以在内网或者租用一台EC2服务器来搭建CI环境,每月费用不到¥100。推荐Ubuntu Linux系统。因为我们不想每次登录到Linux去启动Jenkins,也不想写脚本来启动服务。推荐安装JDK后,配合supervisor,把Jenkins直接变成一个服务。
可以在Linux上创建一个ci用户,然后,用supervisor启动并指定9001端口:
# /etc/supervisor/conf.d/ci.conf[program:ci]command=java -jar /home/ci/jenkins.war --httpPort=9001user=ciautostart=trueautorestart=truestartsecs=30startretries=5
Jenkins默认在当前用户的主目录下创建.jenkins目录,所有的配置文件、数据库都存放在里面,只需要备份这个目录就备份了整个CI配置。
这样,一个CI环境就搭建完毕。
构建Angular等前端开发项目的持续集成
安装angular运行环境
这里可以使用docker,一个命令就可以启动一个运行环境,推荐使用。
我这台服务器有其他用途,所以我安装angular开发环境。
安装nodejs
centos6.5安装nodejs有些坑,我踩过了你就不要踩了。 1.yum源安装,nodejs没用最新版,angualr无非运行 2.官方推荐下载源代码,自动编译安装,但是centos6.5的c变压器版本过老,无法编译最新版nodejs源码,需要替换c编辑器,想想替换过程就操蛋。干脆放弃。 3.下载官方编译好的安装包。配置环境变量,我采用的这种
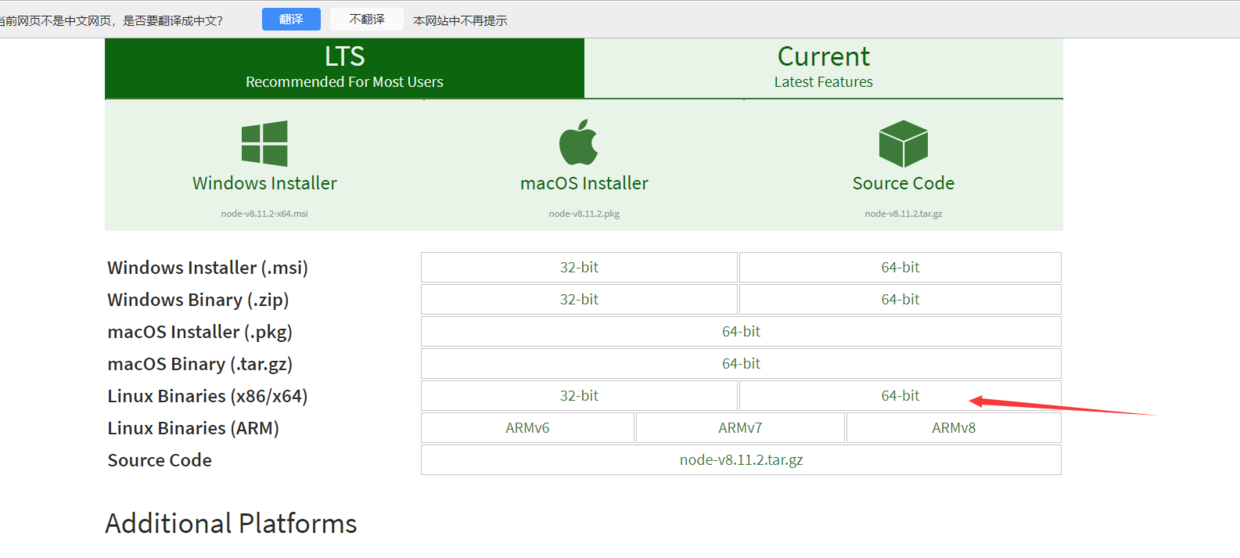
下载最新版 https://nodejs.org/en/download/
cd /local/srcmkdir nodejscd nodejswget https://nodejs.org/dist/v8.11.2/node-v8.11.2-linux-x64.tar.xz-- 解压xz -d ***.tar.xztar -xvf ***.tar--配置环境变量vim /etc/profile--增加如下# nodejsexport NODE_HOME=/local/nodejs/node-v8.11.2-linux-x64export PATH=$NODE_HOME/bin:$PATH保存退出,刷新生效source /etc/profile--测试node -vnpm -v输出版本信息,即安装成功
做一些优化配置
npm太慢, 淘宝npm镜像使用方法
淘宝 npm 地址: http://npm.taobao.org/
如何使用 有很多方法来配置npm的registry地址,下面根据不同情境列出几种比较常用的方法。以淘宝npm镜像举例:
1.临时使用
npm --registry https://registry.npm.taobao.org install express
2.持久使用
npm config set registry https://registry.npm.taobao.org
- 配置后可通过下面方式来验证是否成功
npm config get registry或npm info express
3.通过cnpm使用
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 使用
cnpm install express
安装anglular-cli
anglular-cli是angular的开发手脚架,使用cli开发angular程序非常方便,不得不说google的工程师真的是非常牛!
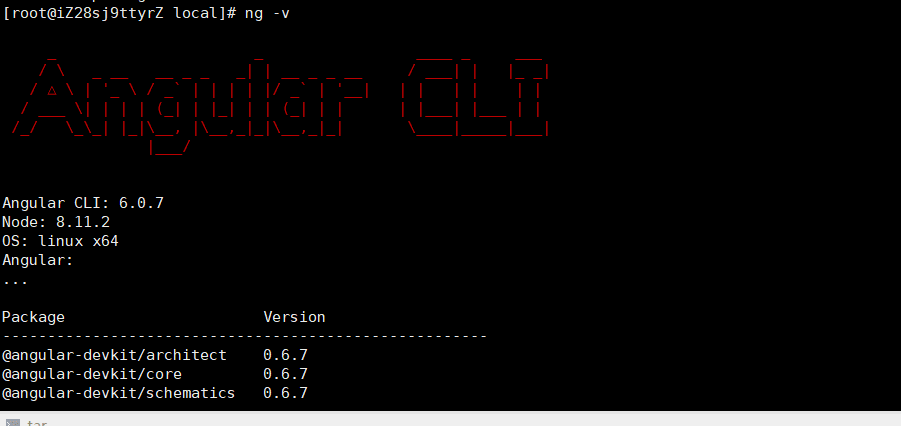
升级安装npmnpm install npm -g查看npm版本npm -v安装TypeScriptnpm install -g typescript查看TypeScript版本tsc -v安装 angular-clinpm install -g @angular/cli查看angular-cli 版本ng -v
看到如下信息表示成功
备注:
图省事的话,其实就安装nodejs和angular-cli即可
到此,angular运行环境搭建完成。
配置Jenkins持续集成任务
新建一个 ‘自由风格的任务’
配置git
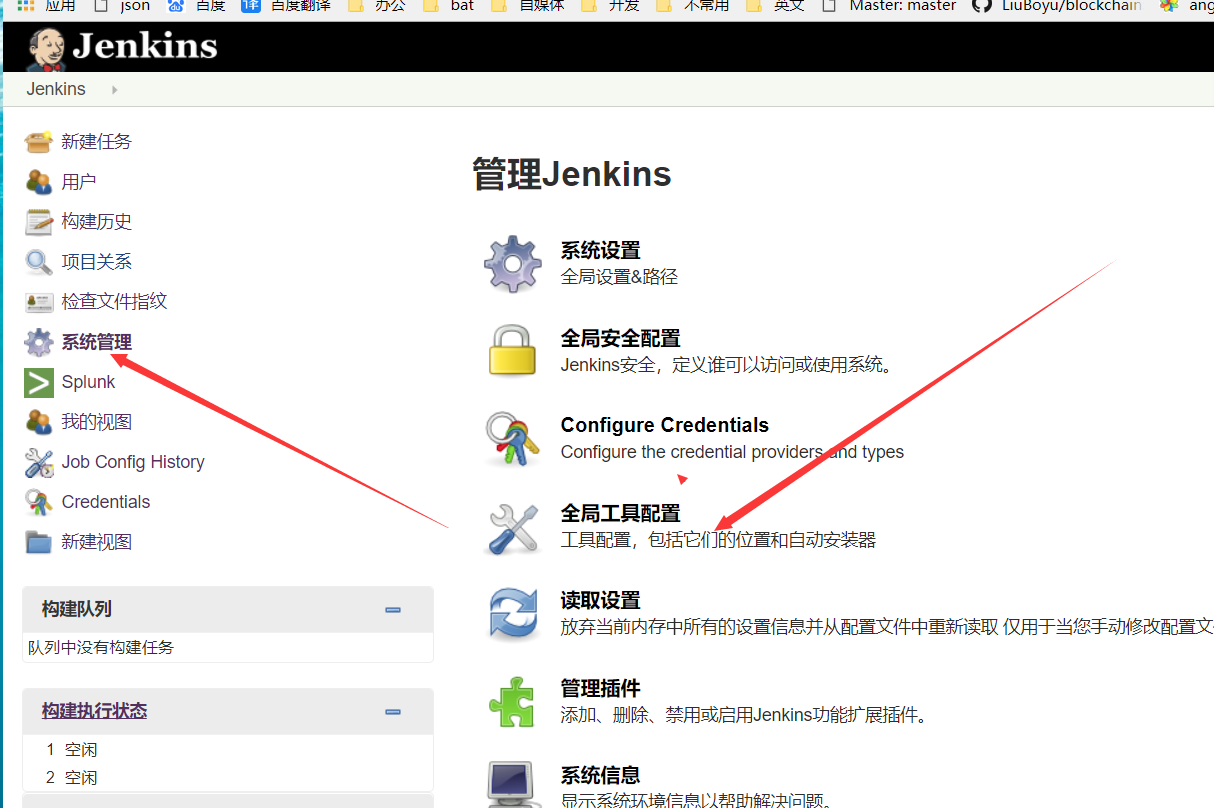
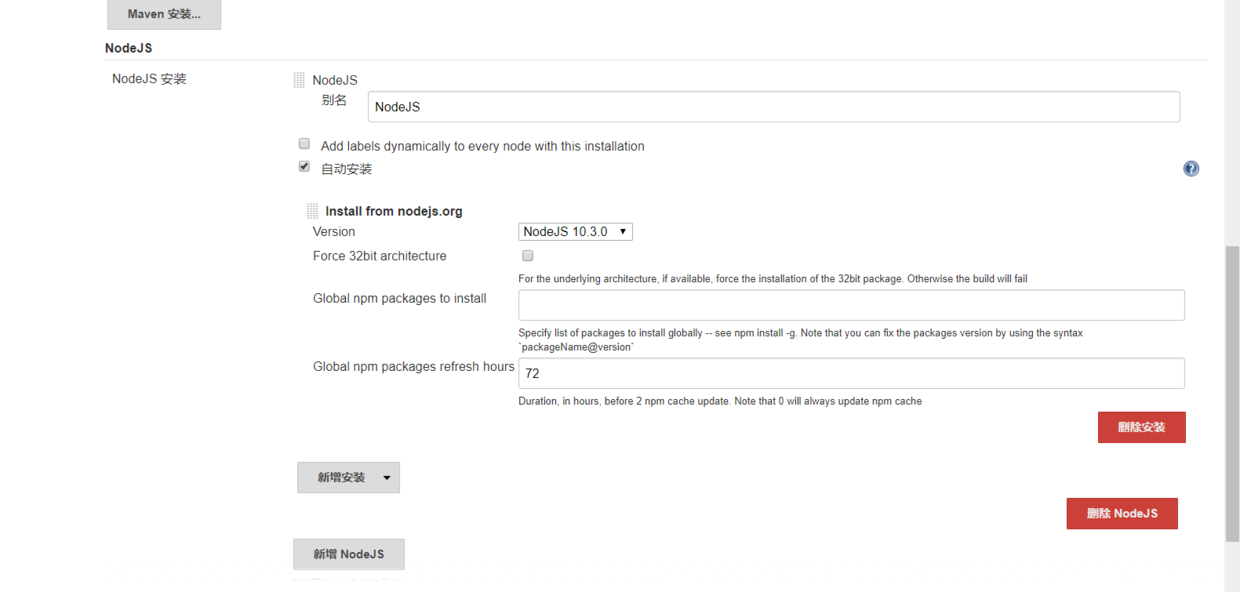
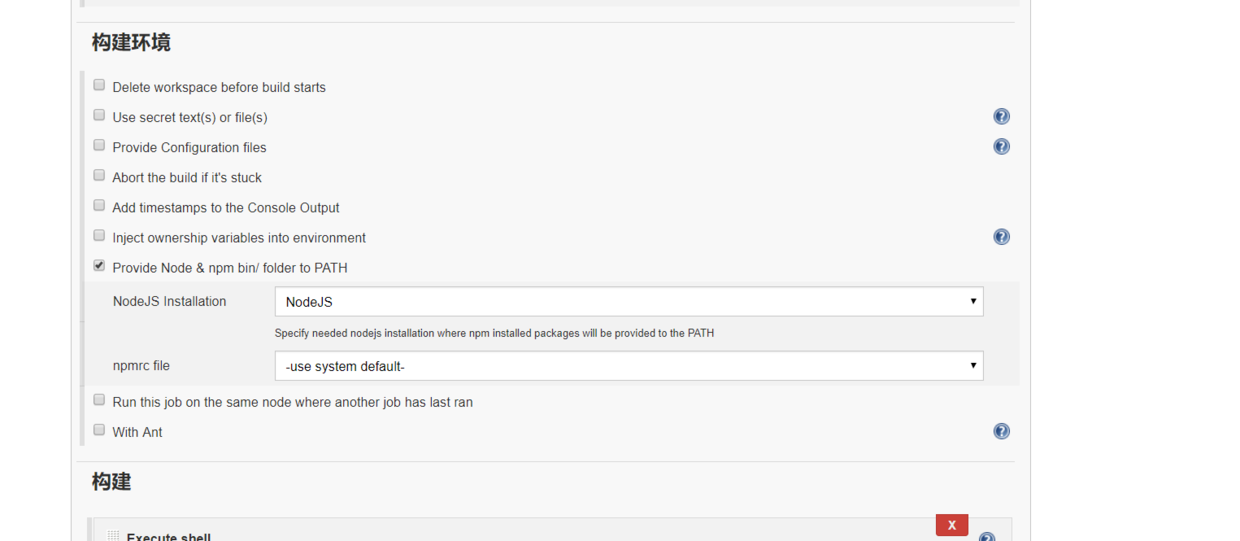
配置nodejs插件




配置触发器和定时扫描,这里是每分钟检测git一次,随你改
保存,然后构建任务
等待输出成功,查看日志打印如下
然后登陆linux,进入jenkins的工作目录,类似这里/local/jenkins/workspace/cloud_front
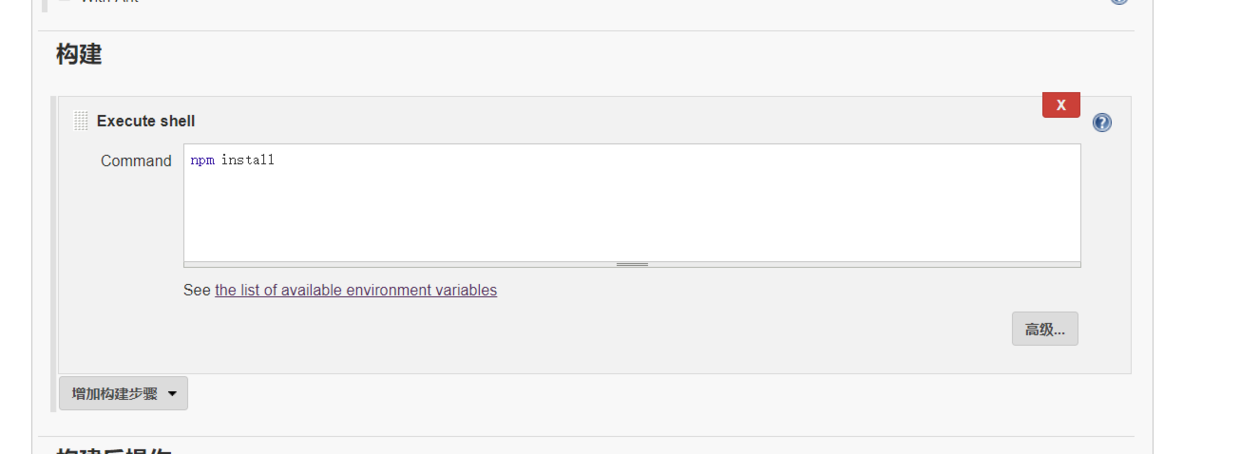
执行项目初始化,这里跟angular开发操作无异,不展开细讲
npm install然后运行项目ng server
编译成功后,访问http:ip:4200 查看没什么错误,就可以知道构建脚本怎么写了
如果安装失败,请删除node_modules,重写npm install
rm -rf node_modules/-- 如果你使用了scss而不是css,安装scss编译环境可能会出错请尝试如下操作-- 安装node编译c++扩展的工具dode-gypnpm install -g node-gyp-- 安装时尝试跳过错误npm install --unsafe-perm--测试是否成功,可以单独安装node-scss删除npm uninstall node-sass重新安装npm install node-sass-- node-sass安装失败,多少是网络原因,国内被墙了首先要知道的是,安装 node-sass 时在 node scripts/install 阶段会从 github.com 上下载一个 .node 文件,大部分安装不成功的原因都源自这里,因为 GitHub Releases 里的文件都托管在 s3.amazonaws.com 上面,而这个网址在国内总是网络不稳定,所以我们需要通过第三方服务器下载这个文件尝试cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.org# cnpm install node-sass@4.5.3 --save或者在项目下建一个文件.npmrc 输入如下代码sass_binary_site=https://npm.taobao.org/mirrors/node-sass/phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/electron_mirror=https://npm.taobao.org/mirrors/electron/registry=https://registry.npm.taobao.org# 或者这样解决npm install --registry http://registry.npmjs.org/ -unsafe-permmac或者linux安装报错可能要带这个参数 -unsafe-perm
踩坑和问题
enkins下执行 ng build 命令会提示“命令未找到”,但是执行如 ls 等原生命令没有任何问题。在Linux主机是通过修改 /etc/profile 文件来配置环境变量,则问题可能是Jenkins在执行shell脚本时没有加载 /etc/profile 文件,因此找不到 ng 命令,会提示“命令未找到”。
● Jenkins默认情况下执行shell脚本是使用非登录方式,然而非登录方式不会加载 /etc/profile 文件,在 Execute shell 中 添加如 #!/bin/sh -l 命令修改为登录方式即可解决问题。
搞了好久,还是报错命令找不到,各种费劲。于是机智的我把这个问题跳过了,先凑合用吧。
#这段你就当看不到就行了
啊,呸,让你费劲,我跳过这一步。 分析:angular-cli提供了各种方便的编译环境,我为什么不能用一下。 比如使用其下优势: 1.自动代理插件 ,解决跨域问题 2.服务器功能,解决另外部署服务器功能 3.自动检测文件改动,自动编译后拉起浏览器。使用这个功能,就不需要jenkins构建完了执行shell脚本了。直接ng server后,有文件更新cli会自动编译,万一有重大更新,比如增加了node 的依赖库或者依赖插件,那么登陆服务器执行如下脚本即可
cd /local/jenkins/workspace/cloud_frontnpm installnohup sh run.sh >run.log 2>1 &其中run.sh脚本如下#!/bin/sh -lng serve --port 4201 --base-href --proxy-config proxy.conf.json --host 0.0.0.0运行的日志就在run.log中,如果你想查看可以tailtail -f run.log# 机智如我,呵呵。啊,呸,浪费我两个小时解决命令行找不到-- 扩展命令查看关闭/后台任务jobskill %job进程号
4.记得修改端口,防止占用或冲突,综上所述,ng脚本如下
ng serve --port 4201 --base-href --proxy-config proxy.conf.json --host 0.0.0.0
2018年6月18号补充
服务器阿里云 npm不稳定,我猜测是网络的问题,比如node-sass经常安装失败,切换淘宝源也不行,随改为yarn,相关脚本记录如下
关于yarn https://yarn.bootcss.com/
yarn# 杀死进程PID=$(netstat -nlp | grep :4203 | awk '{print $7}' | awk -F"/" '{ print $1 }')if [ -z "$PID" ]thenecho Application is already stoppedelseecho kill $PIDkill $PIDfi#启动nohup yarn start-prod >log.log 2>1 &
jenkins maven构建速度慢
加大jvm内存-Xms800m -Xmx800m -XX:MaxNewSize=512m -XX:MaxPermSize=512m