今天给大家带来的是使用 Markdown 和 HTML 写逼格满满的 PPT 的正确姿势!
reveal-md
reveal-md 是使用 Markdown 来做 PPT 展示的开源项目,标星 2.1K 。
安装
npm install -g reveal-md
使用
reveal-md path/demo.md
其中,path/demo.md 是你的 Markdown 文件地址,可以使用本地地址,也可以使用 URL。
使用如下的 Markdown 文件 demo.md :
## 前端GitHub* 大前端集合* GitHub 优秀开源项目推荐---## 内容> 专注于挖掘优秀的前端开源项目,抹平你的前端信息不对称。涵盖 JavaScript、Vue、React、Node、小程序、Flutter、Deno、HTML、CSS 等!---## 前端资源合集* 收集、整理、推荐业界高品质前端资源合集* 优秀的工具、库、好的教程* 了解业界更优秀的代码、工具、业界最新的技术
在终端运行命令:reveal-md ./demo.md
效果如图:
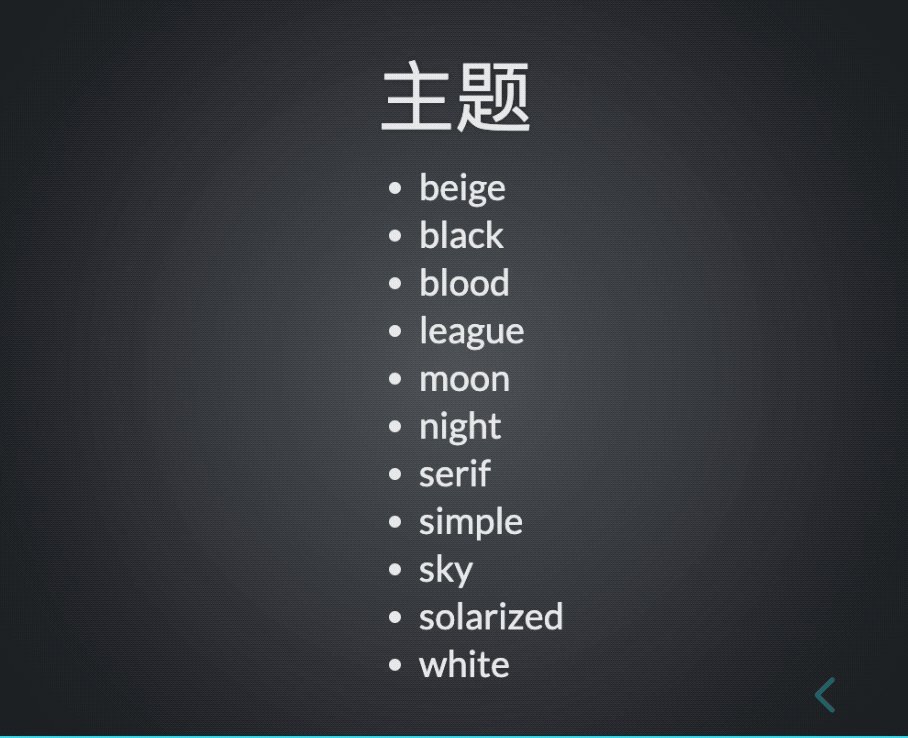
主题使用
包含的主题有以下几种:
- beige
- black
- blood
- league
- moon
- night
- serif
- simple
- sky
- solarized
- white
比如指定 league 主题使用:
reveal-md path/demo.md --theme league
效果如图:
还可以指定自己写的主题,也就是自己写的 css 样式,使用自定义主题后,会覆盖默认的主题。
比如自定义文件位于 ./theme/my-custom.css 中时,指定对应的路径即可。
reveal-md slides.md --theme theme/my-custom.css
项目地址:
reveal.js

这是一个基于 CSS 的 3D 幻灯片工具,标星 54K。
Reveal.js 做 PPT 的优点是可以使用 markdown 语言直接写静态的文本,并可以加入各种 html 语言支持的交互动画,然后由 Pandoc 直接转化成 PPT。
reveal.js 是一个开放源代码 HTML 表示框架。 它使使用 Web 浏览器的任何人都可以免费创建功能齐全且美观的演示文稿。
该框架具有广泛的功能,包括嵌套幻灯片,Markdown 支持,自动动画,PDF 导出,演讲者注释,LaTeX 支持,语法突出显示的代码等等。
reveal.js 有一下几个特点:
- 支持标签来区分每一页幻灯片
- 可以使用 markdown 来写内容
- 支持 pdf 的导出
- 支持演说注释
- 提供 JavaScript API 来控制页面
- 提供了多个默认主题和切换方式
- 自适应移动端和 PC 端
使用
使用分为 基本使用、完整安装、npm 方式安装 3 种方式。基本使用
- 下载最新的 manifest.js版本 https://github.com/hakimel/reveal.js/archive/master.zip
- 解压缩并将 index.html 中的示例内容替换为您自己的内容
- 在浏览器中打开 index.html 进行查看
完整安装
安装:git clone https://github.com/hakimel/reveal.js.git
cd reveal.js && npm install
打开npm start
http://localhost:8000查看您的演示文稿。npm 方式安装
直接导入使用npm install reveal.js# oryarn add reveal.js
还需要添加 reveal.js 样式 和 主题.import Reveal from 'reveal.js';import Markdown from 'reveal.js/plugin/markdown/markdown.esm.js';let deck = new Reveal({plugins: [ Markdown ]})deck.initialize();
<link rel="stylesheet" href="/node_modules/reveal.js/dist/reveal.css"><link rel="stylesheet" href="/node_modules/reveal.js/dist/theme/black.css">
使用
幻灯片的内容需要包含在<div class="reveal"> <div class="slides">的标签中。
一个section是一页幻灯片。当section包含在section中时,是一个纵向的幻灯片。
怎么理解呢? 可以这样理解:横向的幻灯片代表一章,纵向的幻灯片代表一章中的一节。那么横向的幻灯片在播放时是左右切换的,而纵向的幻灯片是上下切换的。
For example:<div class="reveal"><div class="slides"><section>Single Horizontal Slide</section><section><section>Vertical Slide 1</section><section>Vertical Slide 2</section></section></div></div>
html 实现
标题和正文section中的内容就是幻灯片的内容,你可以使用h2标签标示title,p表示内容。需要红色的字体可以直接设置style的color为red。
当某一页需要特殊背景色,可以使用data-background在section上设置,data-background-transition表示背景的过渡效果。
For example:
如果需要正文一段一段出现。可以使用<section data-background-transition="zoom" data-background="#dddddd">
fragment。
For Example:
代码<p class="fragment"></p>
reveal.js 使用highlight.js来支持代码高亮。可以直接写code标签来实现,data-trim表示去除多余的空格。
For Example:
注释<pre><code data-trim>console.log('hello reveal.js!');</code></pre>
在演说时,会用到注释,对于注释,可以通过<aside class="notes">来实现。
For Example:
在幻灯片页面,按下 s 键,就可以调出注释页面,注释页面包含了当前幻灯片,下一章幻灯片,注释,以及幻灯片播放时间。<aside class="notes">这里是注释。</aside>
markdown 实现
reveal.js 不仅支持html表示来实现内容, 还可以通过markdown来实现内容。使用markdown实现内容时,需要对section标示添加data-markdown属性,然后将markdown内容写到一个text/template脚本中。
For Example:
外置 md 文件<section data-markdown><script type="text/template">## Page titleA paragraph with some text and a [link](http://hakim.se).</script></section>背景色,fragment功能的实现,可以通过注释来实现。For Example:<section data-markdown><script type="text/template"><!-- .slide: data-background="#ff0000" -->- Item 1 <!-- .element: class="fragment" data-fragment-index="2" -->- Item 2 <!-- .element: class="fragment" data-fragment-index="1" --></script></section>
reveal.js 可以引用一个外置的markdown文件来解析。
For Example:
分页实现<section data-markdown="example.md"data-separator="^\n\n\n"data-separator-vertical="^\n\n"data-separator-notes="^Note:"data-charset="iso-8859-15"></section>
一个 markdown 文件中可以连续包含多个章内容。可以在section中 通过属性data-separator, data-separator-vertical来划分章节。
For Example:
注释<section data-separator="---" data-separator-vertical="--" ><script type="text/template"># 主题1- 主题1-内容1- 主题1-内容2--## 主题1-内容1内容1-细节1--## 主题1-内容2内容1-细节2---# 主题2</script></section>
对 section 添加data-separator-notes="^Note:"属性,就可以指定Note:后面的内容为当前幻灯片的注释。
For Example:# Title## Sub-titleHere is some content...Note:This will only display in the notes window.
导出 PDF
- 在浏览器打开文件的 url 上添加
print-pdf即可以,比如:http://localhost:8000/demo.html/?print-pdf,你可以测试一下官方的 revealjs.com/demo?print-pdf - 打开浏览器的保存为 pdf 的弹框,快捷键为:CTRL/CMD + P
- 边距设置为 无
- 勾上背景图形
- 点击 保存 即可
多主题
reveal.js 提供了多种样式。可以通过引用不同的主题来实现。具体主题查看 reveal.js/css/theme 下的 css 文件。
总结
用 reveal.js 来实现幻灯片,可以只关注内容,忽略各种切换效果。
而且可以使用 markdown 来实现,大大提高了编写效率。对于最后生成的 html 文件,可以部署到服务器,这样只需要网络就可以进行分享,不需要使用 U 盘拷来拷去了。


