Web客户端追踪(上)—Cookie追踪
随着互联网络的广泛普及,数以亿计网民的网络行为数据早已成为最宝贵的资源,企业通过五花八门的各种手段了解网民的行为和隐私数据,用于广告投递、用户兴趣分析等,进而作为决策的依据,利用Web客户端对用户行为进行收集和追踪是重要手段之一。
一、 Web客户端追踪技术概述
Web客户端追踪,主要是指用户使用客户端(通常是指浏览器)访问Web网站时,Web服务器通过一系列手段对用户客户端进行标记和识别,进而关联和分析用户行为的技术。
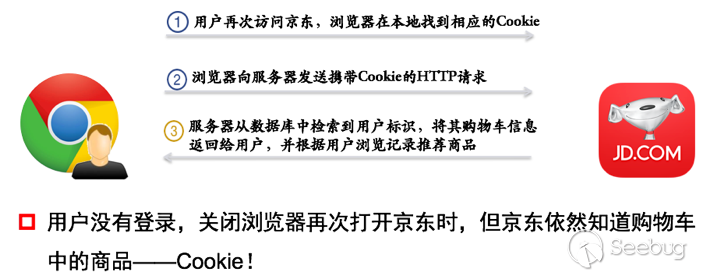
实际上,只要通过Web进入互联网的海洋,Web客户端追踪几乎无时不刻不在发生。当你网购时,即便没有登录,关掉浏览器后购物车的物品也不会消失;当你访问其他新闻、娱乐网站时,弹出的广告往往都是近期浏览购物网站的类似商品;稍有意识的用户可能会不定时清空浏览器缓存、使用“无痕浏览”、“隐私保护模式”等,然而仍然不能阻止类似广告的洗脑。
现实世界可通过体貌特征、身份证件、生物特征(如指纹信息)等手段对用户进行唯一性识别,Web世界主要通过Cookies技术、浏览器指纹、WebRTC等技术进行识别。本文主要对Cookies技术进行介绍。
二、 典型追踪技术—Cookie追踪
1. Cookie简介
Cookie,有时也用复数形式Cookies,在Web世界中其实际上是用户浏览网站时,网站存储在用户浏览器上的一段信息,并在服务器和浏览器之间传递,用户与辨别用户身份和维持状态。通常是以cookies:user@domain格式命名的,user是你的本地用户名,domain是所访问的网站的域名。在现有Windows系统中,一般存放位置在C:\Users\user\AppData\Local\Microsoft\Windows\TemporaryInternet Files\文件夹下。
Cookie利用网页代码中的HTTP头信息,伴随着用户请求和页面在 Web 服务器和浏览器之间传递。当你在浏览器地址栏中键入了服务的URL,浏览器会向服务器发送一个读取网页的请求,并将结果回显。在发送之前,该网页在你的电脑上寻找服务网站设置的Cookie文件,如果找到,浏览器会把Cookie文件中的数据连同前面输入的URL一同发送到服务器。
服务器收到Cookie数据,就会在他的数据库中检索你的ID,你的购物记录、个人喜好等信息,并记录下新的内容,增加到数据库和Cookie文件中去。如果没有检测到Cookie或者你的Cookie信息与数据库中的信息不符合,则说明你是第一次浏览该网站,服务器的CGI程序将为你创建新的ID信息,并保存到数据库中。
以添加购物车为例,Cookies的大致利用过程可表示为:
①、用户第一次访问购物网站:
②、用户第二次访问网站:
③、浏览器查看Cookies如下:
当然Cookie的用途还远远不止以上所述,我们日常工作中所能见到的第三方监测工具如doubleclick、99click等也都需要利用Cookie技术,网站分析工具如GA、百度统计、CNZZ等也需要利用Cookie。
2. Evercookie
以上所说的Cookie都是指HTTPCookies。HTTP Cookie是基于浏览器的,一方面当电脑有多个浏览器时,服务器会生成多个Cookie,虽然是同一个人,但服务器识别为多个用户。另一方面,同一台电脑多人使用同一个浏览器时,服务器也只会生成一个Cookie,虽然是多个人,但服务器识别为一个用户。HTTP Cookies有数量限制,大多数浏览器支持最大为4096字节的Cookie,而且只允许每个站点存储30或50个Cookie(不同浏览器支持的数量不同),当超过时,最早的Cookie便被删除。
有一种Cookie:FlashCookie可以跨浏览器共享,不管用户计算机上安装了多少个浏览器,FlashCookie都能够使所有得浏览器共用一个Cookie。Flash Cookie可以容纳最多10万字节的数据,远远超过HTTP Cookie的4096字节。所有浏览器都提供了清除HTTP Cookie的快捷方式,但FlashCookie没有这种快捷方式,并且其保存位置较为隐蔽,一般网民难以将其清除。
Evercookie是一个用于在浏览器中持久化Cookie的JavaScriptAPI。Evercookie故名思义其可以让Cookie存储在非Cookie目录,例如Flash Cookie和HTML5 Storage。简单的说,其为了防止用户通过清空浏览器缓存等方式清除已保存的Cookie,Evercookie将UserID和Cookie Data通过多种机制保存到系统多个地方(见下图),其中就有上述HTTPCookies、Flash Cookie——如开启本地共享对象(Local Shared Objects)甚至可以跨浏览器传播、Web History以及一些HTML5存储特性。如果用户删除其中某几处的Cookie,当Evercookie发现用某种机制存储的Cookie被数据将删除之后,它将利用其它机制创建的Cookie数据来重新创建仍然可以恢复Cookie,大多数用户对这些Cookie保存技术不甚了解,他们不大可能彻底清除某一Cookie。
目前,其支持的存储机制如上图,开源代码:https://github.com/samyk/evercookie
3. Cookie同步
Cookie同步一般是指用户访问某A网站时,该网站通过页面跳转等方式将用户的Cookie发送到B网站,使得B网站获取到用户在A网站的用户隐私信息,然后通过RTB(Real Time Bidding)、AdNetwork等一系列平台进行有效的广告推送服务(此部分涉及SSP、DSP、RTB、DMP等一系列广告推送服务和平台)。
如上图,用户通过浏览器访问A网站,浏览器将A网站的Cookie一同发送到A服务器,A网站服务器通过该Cookie获取到用户的跟踪ID信息,并构造一个包含用户ID信息的跳转URL,浏览器接收后进行页面跳转,跳转到B网站的同时将B网站的Cookie信息一同发送到B网站,B网站便可将该用户在A网站的信息和本网站的信息进行关联,从而进行后续的针对性的广告推送等服务。
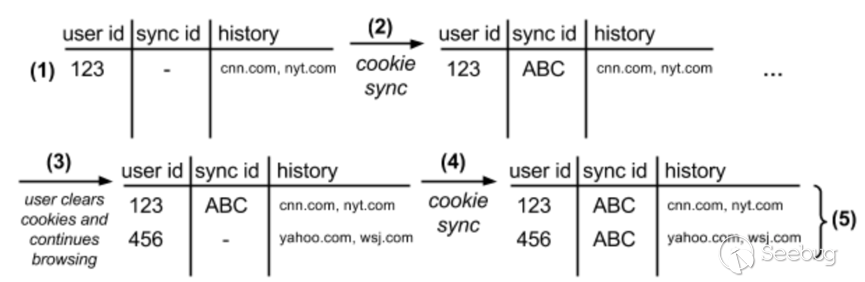
研究人员通过访问了Alexa排名前1500网站,发现两个追踪者进行Cookie同步以后,可以把数据完全共享,就像是一个追踪者一样。利用Cookie同步可以一定程度防止用户清除Cookie,当用户清除同步网站一方的Cookie后,如果同步的另一方利用一定手段(如上述Evercookie)恢复了Cookie,则经过同步后可以将网站双方Cookie数据重新恢复关联。
如上图,步骤1,用户访问A网站,其User ID为123,Cookie记录其历史记录(cnn.com,nyt.com)。步骤2,其与B网站进行Cookie同步,B网站的Cookie为ABC。此时B网站将两者进行关联,得知ABC用户在A网站的历史记录。步骤3,用户删除本地存储的Cookie,并重新浏览A网站,此时A网站之前的Cookie已经失效,便重新生成Cookie,其User ID为456,历史记录为yahoo.com等。步骤4,假设网站B利用Evercookie恢复了其Cookie(上图未表示),并重新进行Cookie同步,因其User ID都是ABC,此时便可将456的User ID和123的User ID进行关联,得知用户的所有历史记录。
不少安全工具甚至是浏览器都允许或者引导关闭追踪Cookie,Cookie追踪越来越受限制,浏览器指纹追踪渐渐成为了Web追踪的重要技术手段,且听下回分解。
三、 参考资料
- [1] http://samy.pl/evercookie/
- [2] http://freedom-to-tinker.com/2014/08/07/the-hidden-perils-of-cookie-syncing/
- [3] https://securehomes.esat.kuleuven.be/~gacar/persistent/index.html
- [4] http://cseweb.ucsd.edu/~hovav/papers/ms12.html
- [5] http://blog.csdn.net/xybsos/article/details/41146007
Web客户端追踪(下)—浏览器指纹追踪
随着互联网络的广泛普及,数以亿计网民的网络行为数据早已成为最宝贵的资源,企业通过五花八门的各种手段了解网民的行为和隐私数据,用于广告投递、用户兴趣分析等,进而作为决策的依据。利用Web客户端对用户行为进行收集和追踪是重要手段之一。
本文继《浅谈Web客户端追踪(上)》继续对主流的Web客户端追踪技术进行分析,主要介绍典型的指纹追踪技术和WebRTC技术,介绍一些简单的防跟踪的方法,并给出相关参考供感兴趣的朋友深入研究。
一、 典型追踪技术
1. 浏览器指纹追踪
类似人的外貌和指纹,Web客户端(这里主要指浏览器)也有多种“外貌”信息和“指纹”信息,将这些信息综合分析计算后,可对客户端进行唯一性识别,进而锁定、追踪、了解网民行为和隐私数据。
1) 基本指纹
基本指纹是任何浏览器都具有的特征标识,比如硬件类型(Apple)、操作系统(Mac OS)、用户代理(User agent)、系统字体、语言、屏幕分辨率、浏览器插件 (Flash, Silverlight, Java, etc)、浏览器扩展、浏览器设置 (Do-Not-Track, etc)、时区差(Browser GMT Offset)等众多信息,这些指纹信息“类似”人类的身高、年龄等,有很大的冲突概率,只能作为辅助识别。可以在该网址进行查看本地浏览器的基本特征,https://www.whatismybrowser.com/
2) 高级指纹
基本指纹就像是人的外貌特征,外貌可以用男女、身高、体重区分,然而这些特征不能对某个人进行唯一性标识,仅使用基本指纹也无法对客户端进行唯一性判定,基于HTML5的诸多高级指纹对此提供了新思路。
①、Canvas指纹
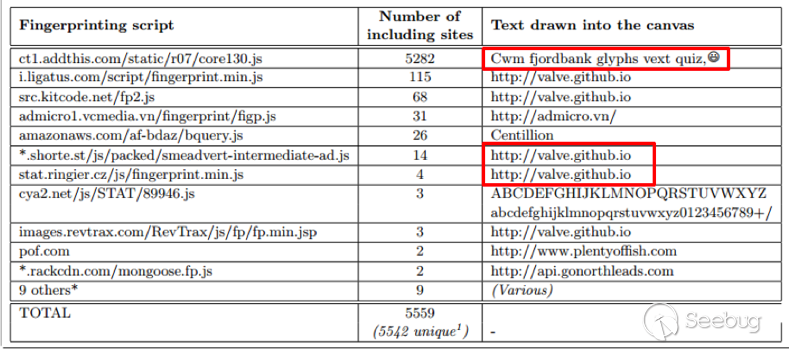
说到高级指纹,不得不提Canvas指纹,Canvas(画布)是HTML5中一种动态绘图的标签,可以使用其生成甚至处理高级图片。2014年9月,ProPublica报道:新型的Canvas指纹追踪正在被用到“上到白宫,下到YouPorn”等众多网站,事实上早在2012年已有研究报告分析称canvas指纹被用于跟踪用户。
利用Canvas进行追踪的一般过程大致如下:
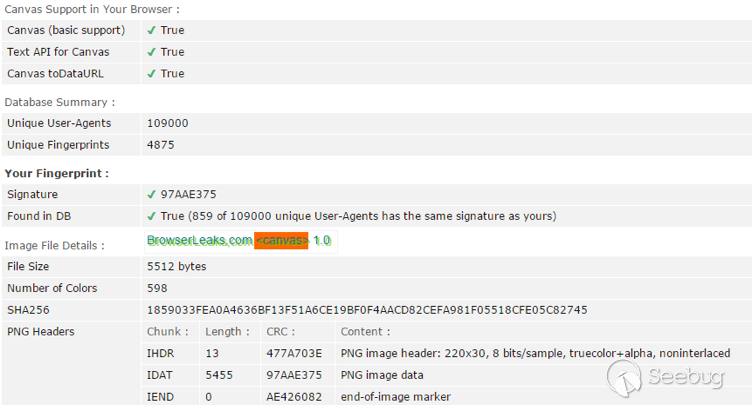
基于Canvas标签绘制特定内容的图片,使用canvas.toDataURL()方法获得图片内容的base64编码(对于PNG格式的图片,以块(chunk)划分,最后一块是32位CRC校验)作为唯一性标识,如下图。

Canvas指纹的原理大致如下:
相同的HTML5 Canvas元素绘制操作,在不同操作系统、不同浏览器上,产生的图片内容不完全相同。在图片格式上,不同浏览器使用了不同的图形处理引擎、不同的图片导出选项、不同的默认压缩级别等。在像素级别来看,操作系统各自使用了不同的设置和算法来进行抗锯齿和子像素渲染操作。即使相同的绘图操作,产生的图片数据的CRC检验也不相同。
在线测试地址:https://www.browserleaks.com/canvas,可查看浏览器的Canvas唯一性字符串。
Canvas的兼容情况:几乎已被所有主流浏览器支持,可以通过大部分的PC、平板、智能手机访问!
②、AudioContext指纹
HTML5提供给JavaScript编程用的Audio API则让开发者有能力在代码中直接操作原始的音频流数据,对其进行任意生成、加工、再造,诸如提高音色,改变音调,音频分割等多种操作,甚至可称为网页版的Adobe Audition。
AudioContext指纹原理大致如下:
方法一:生成音频信息流(三角波),对其进行FFT变换,计算SHA值作为指纹,音频输出到音频设备之前进行清除,用户毫无察觉。
方法二:生成音频信息流(正弦波),进行动态压缩处理,计算MD5值。
AudioContext指纹基本原理:
主机或浏览器硬件或软件的细微差别,导致音频信号的处理上的差异,相同器上的同款浏览器产生相同的音频输出,不同机器或不同浏览器产生的音频输出会存在差异。
从上可以看出AudioContext和Canvas指纹原理很类似,都是利用硬件或软件的差异,前者生成音频,后者生成图片,然后计算得到不同哈希值来作为标识。音频指纹测试地址:https://audiofingerprint.openwpm.com/
3) 硬件指纹
硬件指纹主要通过检测硬件模块获取信息,作为对基于软件的指纹的补充,主要的硬件模块有:GPU’s clock frequency、Camera、Speakers/Microphone、Motion sensors、GPS、Battery等。更多细节请参考:https://arxiv.org/pdf/1503.01408v3.pdf
4) 综合指纹
Web世界的指纹碰撞不可避免,将上述所有的基本指纹和多种高级指纹综合利用,进行分析、计算哈希值作为综合指纹,可以大大降低碰撞率,极大提高客户端唯一性识别的准确性。测试地址:https://panopticlick.eff.org/
2. 跨浏览器指纹
上述指纹都是基于浏览器进行的,同一台电脑的不同浏览器具有不同的指纹信息。这样造成的结果是,当同一用户使用同一台电脑的不同浏览器时,服务方收集到的浏览器指纹信息不同,无法将该用户进行唯一性识别,进而无法有效分析改用户的的行为。
近期有学者研究了一种跨浏览器的浏览器指纹,其依赖于浏览器与操作系统和硬件底层进行交互进而分析计算出指纹,这种指纹对于同一台电脑的不同浏览器也是相同的。更多技术细节请参考:
http://yinzhicao.org/TrackingFree/crossbrowsertracking_NDSS17.pdf
3. WebRTC
WebRTC(网页实时通信,Web Real Time Communication),是一个开源项目,旨在使得浏览器能为实时通信(RTC)提供简单的JavaScript接口,说的简单明了一点就是让浏览器提供JS的即时通信接口,让浏览器实时获取和交换视频、音频和数据。WebRTC实现了三个API,分别是:
MediaStream:通过MediaStream的API能够通过设备的摄像头及麦克风获得视频、音频的同步流。
RTCPeerConnection:RTCPeerConnection是WebRTC用于构建点对点之间稳定、高效的流传输的组件。
RTCDataChannel:RTCDataChannel使得浏览器之间(点对点)建立一个高吞吐量、低延时的信道,用于传输任意数据。
基于WebRTC的实时通讯功能,可以获取客户端的IP地址,包括本地内网地址和公网地址。其原理是利用到RTCPeerConnection 的API,大致函数如下:
利用WebRTC能做的事情还远不止这些,比如使用其探测扫描内网信息,进行语音、视频交流,更多技术细节请参考:
http://net.ipcalf.com
https://diafygi.github.io/webrtc-ips/
二、 防客户端追踪措施
1. 浏览器设置
基于上述客户端追踪技术和原理,对浏览器设置提出一些简单的防御措施,大致如下:
①、使用隐身模式,目前主流的浏览器都支持该模式。
②、禁用Cookie和JavaScript(此项可能导致页面显示不正常,慎用)
③、禁用WebRTC,如Firefox浏览器:打开about:config,找到media.peerconnection.enabled的项,设置成 false
④、禁用Geolocation,Firefox浏览器:打开about:config,找到geo.enabled 的值,设置其值为 false。Chrome 点击设置(Settings),从显示高级设置(Show advanced settings)上,找到隐私(Privacy)并且点击内容设置(Content settings), 在窗口里找到定位(Location)并设置选项不允许任何网站追踪你的物理位置(Do not allow any site to track your physical location)
⑤、限制API访问文件资源时序信息,恶意网站会通过检测浏览器缓存的时序信息,包括访问和忽略第三方网站的资源,来判断使用者是否访问过第三方网站。Firefox浏览器:打开about:config,将dom.enable_resource_timing, dom.enable_user_timing 和dom.performance.enable_user_timing_logging 设置为 false,来阻止这些 API 运行。
2. 插件
推荐几个较好的插件来阻止第三方广告追踪和广告:
①、Ghostery,个人使用推荐,官网地址:
https://www.ghostery.com/try-us/download-browser-extension
②、Privacy Badger,官网地址:
https://www.eff.org/privacybadger/
③、uMatrix(仅Chrome和FireFox):
https://addons.mozilla.org/en-us/firefox/addon/umatrix/
④、NoScript(仅FireFox):
https://addons.mozilla.org/en-US/firefox/addon/noscript/#
⑤、Chameleon(仅Chrome):
https://github.com/ghostwords/chameleon
三、 参考资料
- [1] https://securehomes.esat.kuleuven.be/~gacar/persistent/index.html
- [2] http://cseweb.ucsd.edu/~hovav/papers/ms12.html
- [3] https://arxiv.org/pdf/1503.01408v3.pdf
- [4] https://eprint.iacr.org/2015/616.pdf
- [5] http://www.freebuf.com/news/40745.html
- [6] http://w2spconf.com/2012/papers/w2sp12-final4.pdf
- [7] http://randomwalker.info/publications/OpenWPM_1_million_site_tracking_measurement.pdf
- [8] http://securityaffairs.co/wordpress/47550/digital-id/audio-fingerprinting-tracking.html
- [9] http://www.ghacks.net/2014/08/04/deal-webrtc-spying-chrome/
指纹生成工具: https://github.com/Valve/fingerprintjs2

