工具
nativefier
https://github.com/jiahaog/nativefier
把网站封装到浏览器上,就这么简单
可以打包成 windwos/mac os/linux系统的应用
# 安装nativefiernpm install nativefier -g# 打包应用nativefier "http://medium.com"# 打包应用并指定名称nativefier --name "Some Awesome App" "http://medium.com"

命令说明
参考文档:https://github.com/jiahaog/nativefier/blob/master/docs/api.md
# 查看帮助命令nativefier --helpUsage: cli [options] <targetUrl> [dest]Options:-v, --version 版本号,output the version number-n, --name <value> 指定应用名称 app name-p, --platform <value> 'osx', 'mas', 'linux' or 'windows'-a, --arch <value> 'ia32' or 'x64' or 'armv7l'--app-version <value> The release version of the application. Maps to the `ProductVersion` metadata property on Windows, and `CFBundleShortVersionString` on OS X.--build-version <value> The build version of the application. Maps to the `FileVersion` metadata property on Windows, and `CFBundleVersion` on OS X.--app-copyright <value> The human-readable copyright line for the app. Maps to the `LegalCopyright` metadata property on Windows, and `NSHumanReadableCopyright` on OS X--win32metadata <json-string> a JSON string of key/value pairs of application metadata (ProductName, InternalName, FileDescription) to embed into the executable (Windows only).-e, --electron-version <value> electron version to package, without the 'v', see https://github.com/electron/electron/releases--no-overwrite do not override output directory if it already exists, defaults to false-c, --conceal packages the source code within your app into an archive, defaults to false, see https://electronjs.org/docs/tutorial/application-packaging--counter if the target app should use a persistent counter badge in the dock (macOS only), defaults to false--bounce if the the dock icon should bounce when counter increases (macOS only), defaults to false-i, --icon <value> the icon file to use as the icon for the app (should be a .png)--width <value> set window default width, defaults to 1280px--height <value> set window default height, defaults to 800px--min-width <value> set window minimum width, defaults to 0px--min-height <value> set window minimum height, defaults to 0px--max-width <value> set window maximum width, default is no limit--max-height <value> set window maximum height, default is no limit--x <value> set window x location--y <value> set window y location-m, --show-menu-bar set menu bar visible, defaults to false-f, --fast-quit quit app after window close (macOS only), defaults to false-u, --user-agent <value> set the user agent string for the app--honest prevent the nativefied app from changing the user agent string to masquerade as a regular chrome browser--ignore-certificate ignore certificate related errors--disable-gpu disable hardware acceleration--ignore-gpu-blacklist allow WebGl apps to work on non supported graphics cards--enable-es3-apis force activation of WebGl 2.0--insecure enable loading of insecure content, defaults to false--flash if flash should be enabled--flash-path <value> path to Chrome flash plugin, find it in `Chrome://plugins`--disk-cache-size <value> forces the maximum disk space (in bytes) to be used by the disk cache--inject <value> path to a CSS/JS file to be injected (default: [])--full-screen if the app should always be started in full screen--maximize if the app should always be started maximized--hide-window-frame disable window frame and controls--verbose if verbose logs should be displayed--disable-context-menu disable the context menu--disable-dev-tools disable developer tools--zoom <value> default zoom factor to use when the app is opened, defaults to 1.0--internal-urls <value> regular expression of URLs to consider "internal"; all other URLs will be opened in an external browser. (default: URLs on same second-level domain as app)--proxy-rules <value> proxy rules. See https://electronjs.org/docs/api/session?q=proxy#sessetproxyconfig-callback--crash-reporter <value> remote server URL to send crash reports--single-instance allow only a single instance of the application--clear-cache prevent the application from preserving cache between launches--processEnvs <json-string> a JSON string of key/value pairs to be set as environment variables before any browser windows are opened.--file-download-options <json-string> a JSON string of key/value pairs to be set as file download options. See https://github.com/sindresorhus/electron-dl for available options.--tray [start-in-tray] Allow app to stay in system tray. If 'start-in-tray' is given as argument, don't show main window on first start--basic-auth-username <value> basic http(s) auth username--basic-auth-password <value> basic http(s) auth password--always-on-top enable always on top window--title-bar-style <value> (macOS only) set title bar style ('hidden', 'hiddenInset'). Consider injecting custom CSS (via --inject) for better integration.--global-shortcuts <value> JSON file with global shortcut configuration. See https://github.com/jiahaog/nativefier/blob/master/docs/api.md#global-shortcuts--browserwindow-options <json-string> a JSON string that will be sent directly into electron BrowserWindow options. See https://github.com/jiahaog/nativefier/blob/master/docs/api.md#browserwindow-options--background-color <value> Sets the background color (for seamless experience while the app is loading). Example value: '#2e2c29'--darwin-dark-mode-support (macOS only) enable Dark Mode support on macOS 10.14+-h, --help output usage information
示例
# 命令行格式nativefier [options] <targetUrl> [dest]# 打包的我的测试网站为app## 预发版-测试nativefier --name "云创"\--platform windows\ 指定生成对应平台的应用'osx', 'mas', 'linux' or 'windows'--iocn "./ioc.ico"\ 指定图标--ignore-certificate\ 忽略证书措施--ignore-gpu-blacklist\ 忽略gpu黑名单 以允许WebGL应用程序在不支持的图形卡上运行--insecure\ 强制打包的应用忽略Web安全错误,例如在HTTPS站点上接收HTTP内容时的“混合内容”错误--disable-dev-tools\ 禁用开发者工具--single-instance\ 应用单例启动--clear-cache\ 每次清除缓存--tray\ 应用程序将作为图标保留在系统托盘中。防止通过单击窗口关闭按钮关闭应用程序--darwin-dark-mode-support\ 暗黑模式支持"http://106.12.156.221:1991"# 预发版# Windowsnativefier --name "云创" --platform windows --iocn "./icon.ico" --ignore-certificate --ignore-gpu-blacklist --insecure --disable-dev-tools --single-instance --clear-cache --tray --darwin-dark-mode-support --disable-context-menu "http://106.12.156.221:1991"# Mac osnativefier --name "云创" --platform osx --iocn "./icon.ico" --ignore-certificate --ignore-gpu-blacklist --insecure --disable-dev-tools --single-instance --clear-cache --tray --darwin-dark-mode-support --disable-context-menu "http://106.12.156.221:1991"
制作Windows安装包
把exe转为msi格式,引导安装程序
Advanced Installer :https://www.advancedinstaller.com/ Advanced Installer是一款功能强大、可生成符合 MS Windows 认证的 Windows Installer 的 MSI 安装包制作工具,具有友好的图形用户界面,直观而且非常简单的界面,是一款很好的 Windows Installer 编写工具。
Advanced Installer是一款功能强大、可生成符合 MS Windows 认证的 Windows Installer 的 MSI 安装包制作工具,具有友好的图形用户界面,直观而且非常简单的界面,是一款很好的 Windows Installer 编写工具。
免费使用30天,足够了!
附送,汉化版+破解版:
- 百度云: 链接:https://pan.baidu.com/s/1NHHRPmoS0AGi45I06FZUPA 提取码:ldzw
- 备用地址:http://www.ddooo.com/softdown/124422.htm#dltab

按提示构建你需要的安装程序即可,该工具提供了强大的构建方式,支持各种格式,各种方式。
制作Mac OS安装包
专业的安装包都是.dmg为后缀的文件,接下来我们就来制作一个.dmg。
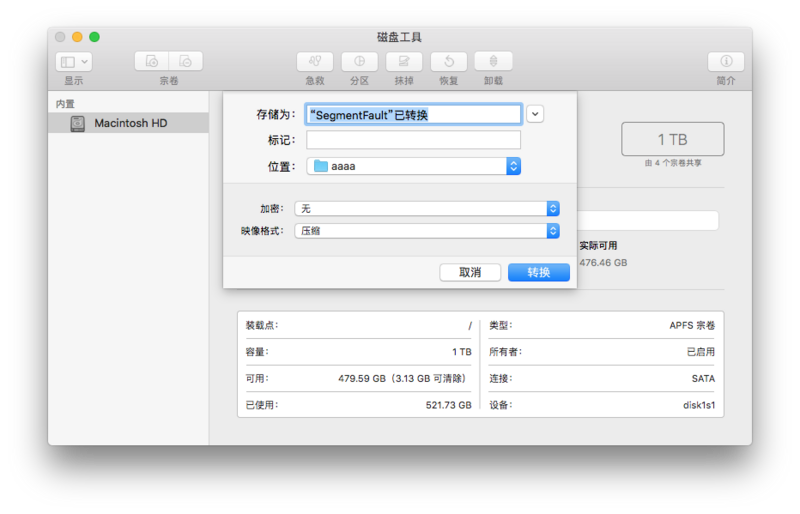
打开Mac自带的磁盘工具,新建一个空白映像。
初始时的大小设置为200MB,因为缺省的100MB放不下安装文件,但是这个尺寸后面可以压缩,所以即使设置为300MB也没关系的。
建好之后,双击图标打开这个文件,把刚才上面做好的SegmentFault.app拷贝进去,然后再在里面建立一个指向Applications文件夹的快捷方式,右键菜单点击显示选项,勾选『始终以图标显示方式打开』,调整图标大小,在最下面挑选一张带箭头的图片作为背景。
最后,再次打开磁盘工具,先推出刚才的这个文件,然后点击菜单『映像』-『转换』,把它压缩一下,一个完美的dmg安装包就制作好了。