1. Windows下安装
官网下载 http://nginx.org/
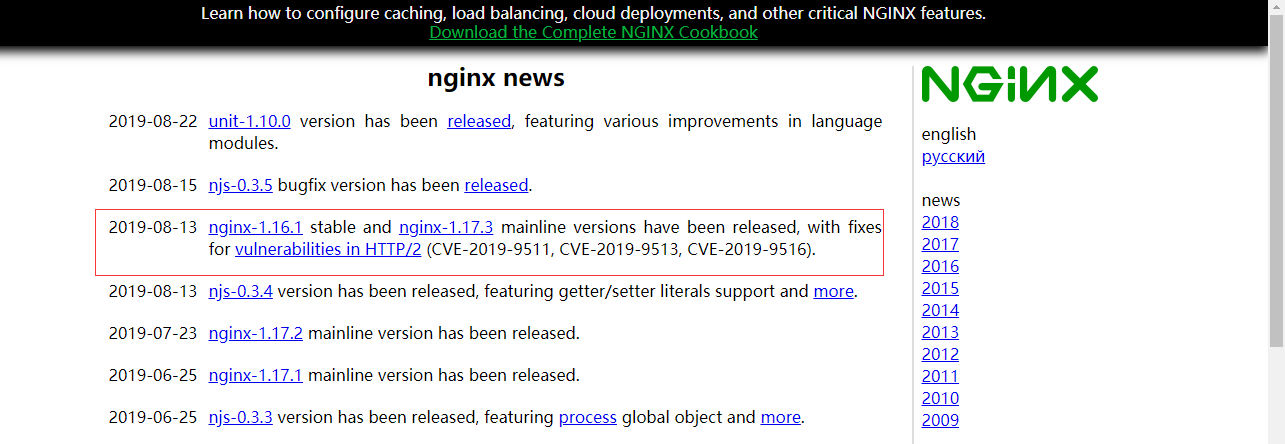
选择一个版本
点进去,选一个版本为Windows的,我这里选稳定版
Mainline version为主线版本也是最新版本
Stable version为稳定版本,生成环境使用这个版本
Legacy versions为以前的版本,旧版本在这里可以找到

安装部署
1、下载完成后,解压缩,运行cmd,使用命令进行操作,
不要直接双击nginx.exe,不要直接双击nginx.exe,不要直接双击nginx.exe
一定要在dos窗口启动,不要直接双击nginx.exe,这样会导致修改配置后重启、停止nginx无效,需要手动关闭任务管理器内的所有nginx进程,再启动才可以
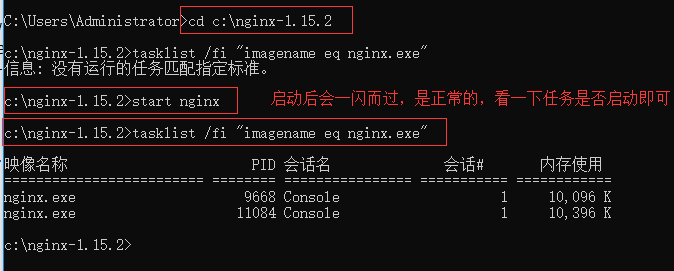
2、使用命令到达nginx的加压缩后的目录
3、启动nginx服务,启动时会一闪而过是正常的
4、查看任务进程是否存在,dos或打开任务管理器都行
tasklist /fi “imagename eq nginx.exe”
打开任务管理器在进程中看不到nginx.exe的进程(双击nginx.exe时会显示在这里),需要打开详细信息里面能看到隐藏的nginx.exe进程
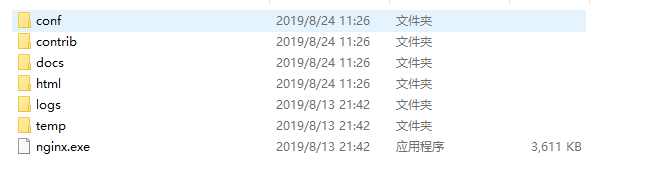
如果都没有可能是启动报错了查看一下日志,在nginx目录中的logs文件夹下error.log是日志文件
常见的错误:
(1)端口号被占用
(2)nginx文件夹路径含中文
其他错误就详细看log中的描述
5、修改配置文件,进入解压缩目录,直接文件夹点击进去即可,不需要从dos操作

在conf目录下找到nginx.conf使用txt文本打开即可,找到server这个节点,修改端口号,如果有需求可以修改主页目录没有就不用修改
修改完成后保存,使用以下命令检查一下配置文件是否正确,后面是nginx.conf文件的路径,successful就说明正确了
nginx -t -c /nginx-1.15.2/conf/nginx.conf
如果程序没启动就直接start nginx启动,如果已经启动了就使用以下命令重新加载配置文件并重启
nginx -s reload
之后就打开浏览器访问刚才的域名及端口http://localhost:8800,出现欢迎页就说明部署成功了
6、关闭nginx服务使用以下命令,同样也是一闪而过是正常的,看一下是否进程已消失即可
快速停止
nginx -s stop
完整有序的关闭
nginx -s quit
2.Mac OS安装
通过Homebrew 安装
- 安装brew
如果Mac安装了xcode,确保xcode打开过一次。
打开终端窗口, 粘贴以下脚本:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
译注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复:
sudo chown -R `whoami` /usr/local
了解更多,可以浏览一下网址:
https://brew.sh/index_zh-cn.html
- 安装ngnix
在命令行终端执行:brew install nginx
通过homebrew,nginx默认被安装在/usr/local/Cellar/nginx/1.6.2, conf文件默认被安装在/usr/local/etc/nginx/nginx.conf
然后再浏览器中键入http://localhost:8080,即可访问到nginx的欢迎界面。
在开发过程中,我们可能还期望将端口去掉,绑定域名提供测试。
解决办法:
1. 创建新的目录conf.d,/usr/local/etc/nginx/conf.d
2. 创建单个服务所需的conf文件default.conf,/usr/local/etc/nginx/conf.d/default.conf
3. 然后将nginx的主文件nginx.conf中的server{}删除,替换成 include /usr/local/etc/nginx/conf.d/*.conf, nginx将可以加载存放在conf.d目录下的所有conf文件了。sudo nginx -s reload重启nginx。
如果遇到不能访问的情况,请前往nginx log目录:/usr/local/var/log/nginx/*.log,查看原因。
3.nginx在ubuntu上的安装
1、安装Nginxapt-get install nginx
(要最新版本下载下来编译吧)
装完应该能正常运行了。如果之前有装APACHE要改下端口。。。或者直接apt-get remove apache2/etc/init.d/nginx stop/etc/init.d/nginx start
4.centos安装ngnix
如果你Linux用的很熟练的话,我想这些程序你一定已经用yum安装过了,但是如果你还不熟悉Linux,你可以直接用yum进行安装就可以了。(然后自己百度一下这些东西的用处,这里不做过多的介绍了,只要照做就可以了)
yum -y install gcc gcc-c++ autoconf pcre-devel make automakeyum -y install wget httpd-tools vim
建立目录
其实这个目录你是可以不建立的,但是那样你的系统会很乱,不利于以后的运维。所以我这里根据本人的喜好建立如下目录。
步骤如下(此步骤根据自己喜欢建立):
- 进入系统后,在目录下建立了一个
jspang的文件夹。 - 进入 jspang文件夹 ,命令是
cd jspang。 - 分别使用mkdir建立
app,backup,download,logs,work文件夹。
我们可以先来查看一下yum是否已经存在,命令如下:
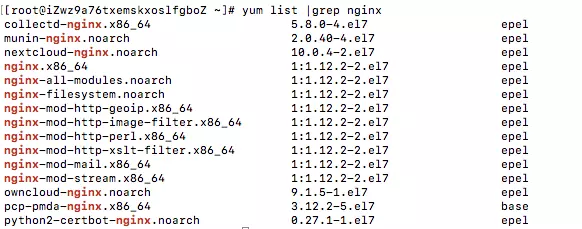
yum list | grep nginx
如果出现类似下面的内容,说明yum源是存在的。
(细心的小伙伴可以发现系统原来的源只支持1.1.12版本,这版本有些低)
如果不存在,或者不是你需要的版本,那我们可以自行配置yum源,下面是官网提供的源,我们可以放心大胆的使用。
[nginx]name=nginx repobaseurl=http://nginx.org/packages/OS/OSRELEASE/$basearch/gpgcheck=0enabled=1
复制上面的代码,然后在终端里输入:
vim /etc/yum.repos.d/nginx.repo
然后把代码复制进去,这里你可能需要一些Vim的操作知识,如果不熟悉,可以自行学习一下,当然我视频中也是有讲解的。
赋值完成后,你需要修改一下对应的操作系统和版本号,因为我的是centos和7的版本,所以改为这样。
baseurl=http://nginx.org/packages/centos/7/$basearch/
你可以根据你的系统或需要的版本进行修改。
如果都已经准备好了,那就可以开始安装了,安装的命令非常简单:
yum install nginx
安装完成后可以使用命令,来检测Nginx的版本。
nginx -v
如果出现下面图片的内容,说明Nginx就安装成功了。
到这里你就把最新版本的Nginx安装到了Linux系统中,也算是一个非常好的开始。小伙伴一定要动手作一下哦,听是听不会的,你需要动手作一下。
查看Nginx的安装目录
在使用yum安装完Nginx后,需要知道系统中多了那些文件,它们都安装到了那里。可以使用下面的命令进行查看:
rpm -ql nginx
rpm 是linux的rpm包管理工具,-q 代表询问模式,-l 代表返回列表,这样我们就可以找到nginx的所有安装位置了。
列表列出的内容还是比较多的,我们尽量给大家进行讲解,我们这节先来看看重要的文件。
5. 源码编译安装
正式开始前,编译环境gcc g++ 开发库之类的需要提前装好
ububtu平台编译环境可以使用以下指令
apt-get install build-essentialapt-get install libtool
centos平台编译环境使用如下指令
- 安装make:
yum -y install gcc automake autoconf libtoolmake
- 安装g++:
yum install gcc gcc-c++
下面正式开始
—————————————————————————————————————-
一般我们都需要先装pcre, zlib,前者为了重写rewrite,后者为了gzip压缩。
1.选定源码目录
可以是任何目录,本文选定的是/usr/local/src
cd /usr/local/src
2.安装PCRE库
ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/ 下载最新的 PCRE 源码包,使用下面命令下载编译和安装 PCRE 包:
cd /usr/local/srcwget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.37.tar.gztar -zxvf pcre-8.37.tar.gzcd pcre-8.34./configuremakemake install
3.安装zlib库
http://zlib.net/zlib-1.2.8.tar.gz 下载最新的 zlib 源码包,使用下面命令下载编译和安装 zlib包:
cd /usr/local/srcwget http://zlib.net/zlib-1.2.8.tar.gztar -zxvf zlib-1.2.8.tar.gzcd zlib-1.2.8./configuremakemake install
4.安装ssl(某些vps默认没装ssl)
cd /usr/local/srcwget https://www.openssl.org/source/openssl-1.0.1t.tar.gztar -zxvf openssl-1.0.1t.tar.gz
5.安装nginx
Nginx 一般有两个版本,分别是稳定版和开发版,您可以根据您的目的来选择这两个版本的其中一个,下面是把 Nginx 安装到 /usr/local/nginx 目录下的详细步骤:
cd /usr/local/srcwget http://nginx.org/download/nginx-1.4.2.tar.gztar -zxvf nginx-1.4.2.tar.gzcd nginx-1.4.2./configure --sbin-path=/usr/local/nginx/nginx \--conf-path=/usr/local/nginx/nginx.conf \--pid-path=/usr/local/nginx/nginx.pid \--with-http_ssl_module \--with-pcre=/opt/app/openet/oetal1/chenhe/pcre-8.37 \--with-zlib=/opt/app/openet/oetal1/chenhe/zlib-1.2.8 \--with-openssl=/opt/app/openet/oetal1/chenhe/openssl-1.0.1tmakemake install
—with-pcre=/usr/src/pcre-8.34 指的是pcre-8.34 的源码路径。
—with-zlib=/usr/src/zlib-1.2.7 指的是zlib-1.2.7 的源码路径。
安装成功后 /usr/local/nginx 目录下如下
fastcgi.conf koi-win nginx.conf.defaultfastcgi.conf.default logs scgi_paramsfastcgi_params mime.types scgi_params.defaultfastcgi_params.default mime.types.default uwsgi_paramshtml nginx uwsgi_params.defaultkoi-utf nginx.conf win-utf
6.启动
确保系统的 80 端口没被其他程序占用,运行/usr/local/nginx/nginx 命令来启动 Nginx,
netstat -ano|grep 80
如果查不到结果后执行,有结果则忽略此步骤(ubuntu下必须用sudo启动,不然只能在前台运行)
sudo /usr/local/nginx/nginx
打开浏览器访问此机器的 IP,如果浏览器出现 Welcome to nginx! 则表示 Nginx 已经安装并运行成功。
——————————————————————————-
到这里nginx就安装完成了,如果只是处理静态html就不用继续安装了
下面安装排错
附:可能遇到的错误和一些帮助信息
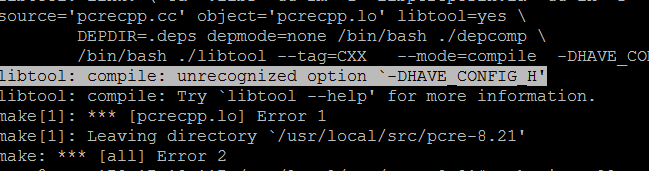
1.1编译pcre错误
libtool: compile: unrecognized option `-DHAVE_CONFIG_H'libtool: compile: Try `libtool --help' for more information.make[1]: *** [pcrecpp.lo] Error 1make[1]: Leaving directory `/usr/local/src/pcre-8.34'make: *** [all] Error 2

解决办法:安装g++,别忘了重新configure
apt-get install g++apt-get install build-essentialmake clean./configuremake
1.2 make出错
make: *** No rule to make target `build', needed by `default'. Stop../configure: error: SSL modules require the OpenSSL library.You can either do not enable the modules, or install the OpenSSL libraryinto the system, or build the OpenSSL library statically from the sourcewith nginx by using --with-openssl=<path> option.
按照第4步的安装方法或
ubuntu下
apt-get install opensslapt-get install libssl-dev
centos下
yum -y install openssl openssl-devel
2.nginx编译选项
make是用来编译的,它从Makefile中读取指令,然后编译。
make install是用来安装的,它也从Makefile中读取指令,安装到指定的位置。
configure命令是用来检测你的安装平台的目标特征的。它定义了系统的各个方面,包括nginx的被允许使用的连接处理的方法,比如它会检测你是不是有CC或GCC,并不是需要CC或GCC,它是个shell脚本,执行结束时,它会创建一个Makefile文件。nginx的configure命令支持以下参数:
--prefix=path` 定义一个目录,存放服务器上的文件 ,也就是nginx的安装目录。默认使用/usr/local/nginx。`--sbin-path=path设置nginx的可执行文件的路径,默认为prefix/sbin/nginx.--conf-path=path设置在nginx.conf配置文件的路径。nginx允许使用不同的配置文件启动,通过命令行中的-c选项。默认为prefix/conf/nginx.conf.--pid-path=path 设置nginx.pid文件,将存储的主进程的进程号。安装完成后,可以随时改变的文件名 , 在nginx.conf配置文件中使用 PID指令。默认情况下,文件名 为```_prefix_/logs/nginx.pid`.--error-log-path=path设置主错误,警告,和诊断文件的名称。安装完成后,可以随时改变的文件名 ,在nginx.conf配置文件中 使用 的error_log指令。默认情况下,文件名 为prefix/logs/error.log.--http-log-path=path设置主请求的HTTP服务器的日志文件的名称。安装完成后,可以随时改变的文件名 ,在nginx.conf配置文件中 使用 的access_log指令。默认情况下,文件名 为prefix/logs/access.log.--user=name`` 设置nginx工作进程的用户。安装完成后,可以随时更改的名称在nginx.conf配置文件中 使用的 user指令。默认的用户名是nobody。--group=name`` 设置nginx工作进程的用户组。安装完成后,可以随时更改的名称在nginx.conf配置文件中 使用的 user指令。默认的为非特权用户。--with-select_module--without-select_module 启用或禁用构建一个模块来允许服务器使用select()方法。该模块将自动建立,如果平台不支持的kqueue,epoll,rtsig或/dev/poll。--with-poll_module--without-poll_module启用或禁用构建一个模块来允许服务器使用poll()方法。该模块将自动建立,如果平台不支持的kqueue,epoll,rtsig或/dev/poll。--without-http_gzip_module— 不编译压缩的HTTP服务器的响应模块。编译并运行此模块需要zlib库。--without-http_rewrite_module不编译重写模块。编译并运行此模块需要PCRE库支持。--without-http_proxy_module— 不编译http_proxy模块。--with-http_ssl_module— 使用https协议模块。默认情况下,该模块没有被构建。建立并运行此模块的OpenSSL库是必需的。--with-pcre=path`` — 设置PCRE库的源码路径。PCRE库的源码(版本4.4 - 8.30)需要从PCRE网站下载并解压。其余的工作是Nginx的./ configure和make来完成。正则表达式使用在location指令和 ngx_http_rewrite_module 模块中。--with-pcre-jit—编译PCRE包含“just-in-time compilation”(1.1.12中, pcre_jit指令)。--with-zlib=path`` —设置的zlib库的源码路径。要下载从 zlib(版本1.1.3 - 1.2.5)的并解压。其余的工作是Nginx的./ configure和make完成。ngx_http_gzip_module模块需要使用zlib 。--with-cc-opt=parameters` — 设置额外的参数将被添加到CFLAGS变量。例如,当你在FreeBSD上使用PCRE库时需要使用:—with-cc-opt=”-I /usr/local/include。.如需要需要增加select()支持的文件数量:—with-cc-opt=”-D FD_SETSIZE=2048”.`--with-ld-opt=parameters` —设置附加的参数,将用于在链接期间。例如,当在FreeBSD下使用该系统的PCRE库,应指定:—with-ld-opt=”-L /usr/local/lib”.`
典型实例(下面为了展示需要写在多行,执行时内容需要在同一行)
./configure--sbin-path=/usr/local/nginx/nginx--conf-path=/usr/local/nginx/nginx.conf--pid-path=/usr/local/nginx/nginx.pid--with-http_ssl_module--with-pcre=../pcre-4.4--with-zlib=../zlib-1.1.3
Ngnix优化配置
打开nginx.conf按照自己需求进行配置,下面列出简单的一些常规调优配置
#user nobody;#==工作进程数,一般设置为cpu核心数worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events {#==最大连接数,一般设置为cpu*2048worker_connections 1024;}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;#==客户端链接超时时间keepalive_timeout 65;#gzip on;#当配置多个server节点时,默认server names的缓存区大小就不够了,需要手动设置大一点server_names_hash_bucket_size 512;#server表示虚拟主机可以理解为一个站点,可以配置多个server节点搭建多个站点#每一个请求进来确定使用哪个server由server_name确定server {#站点监听端口listen 8800;#站点访问域名server_name localhost;#编码格式,避免url参数乱码charset utf-8;#access_log logs/host.access.log main;#location用来匹配同一域名下多个URI的访问规则#比如动态资源如何跳转,静态资源如何跳转等#location后面跟着的/代表匹配规则location / {#站点根目录,可以是相对路径,也可以使绝对路径root html;#默认主页index index.html index.htm;#转发后端站点地址,一般用于做软负载,轮询后端服务器#proxy_pass http://10.11.12.237:8080;#拒绝请求,返回403,一般用于某些目录禁止访问#deny all;#允许请求#allow all;add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';#重新定义或者添加发往后端服务器的请求头#给请求头中添加客户请求主机名proxy_set_header Host $host;#给请求头中添加客户端IPproxy_set_header X-Real-IP $remote_addr;#将$remote_addr变量值添加在客户端“X-Forwarded-For”请求头的后面,并以逗号分隔。 如果客户端请求未携带“X-Forwarded-For”请求头,$proxy_add_x_forwarded_for变量值将与$remote_addr变量相同proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#给请求头中添加客户端的Cookieproxy_set_header Cookie $http_cookie;#将使用代理服务器的主域名和端口号来替换。如果端口是80,可以不加。proxy_redirect off;#浏览器对 Cookie 有很多限制,如果 Cookie 的 Domain 部分与当前页面的 Domain 不匹配就无法写入。#所以如果请求 A 域名,服务器 proxy_pass 到 B 域名,然后 B 服务器输出 Domian=B 的 Cookie,#前端的页面依然停留在 A 域名上,于是浏览器就无法将 Cookie 写入。#不仅是域名,浏览器对 Path 也有限制。我们经常会 proxy_pass 到目标服务器的某个 Path 下,#不把这个 Path 暴露给浏览器。这时候如果目标服务器的 Cookie 写死了 Path 也会出现 Cookie 无法写入的问题。#设置“Set-Cookie”响应头中的domain属性的替换文本,其值可以为一个字符串、正则表达式的模式或一个引用的变量#转发后端服务器如果需要Cookie则需要将cookie domain也进行转换,否则前端域名与后端域名不一致cookie就会无法存取#配置规则:proxy_cookie_domain serverDomain(后端服务器域) nginxDomain(nginx服务器域)proxy_cookie_domain localhost .testcaigou800.com;#取消当前配置级别的所有proxy_cookie_domain指令#proxy_cookie_domain off;#与后端服务器建立连接的超时时间。一般不可能大于75秒;proxy_connect_timeout 30;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}#当需要对同一端口监听多个域名时,使用如下配置,端口相同域名不同,server_name也可以使用正则进行配置#但要注意server过多需要手动扩大server_names_hash_bucket_size缓存区大小server {listen 80;server_name www.abc.com;charset utf-8;location / {proxy_pass http://localhost:10001;}}server {listen 80;server_name aaa.abc.com;charset utf-8;location / {proxy_pass http://localhost:20002;}}}