
Hello ! 在这里先跟大家自我介绍一下,我叫伏星,是 HiTu 插画资产的设计负责人之一,来自蚂蚁金服体验技术部创意团队。关于 HiTu 的项目背景,相信大家也有所了解,HiTu 的推出主要是以图形化设计资产的形式,通过构图、颜色、寓意等一系列设计指引帮助设计者快速且优雅地完成图形化设计需求,让人人都是插画设计师。今天的目的主要也是想跟大家分享一下我们在做 HiTu 插画设计的一些过程和方法,希望能给同样做这块内容的同学带来帮助与启发;
https://kitchen.alipay.com/ (复制链接下载设计资产)
为什么要做这件事情?
BU 通常在接到插画需求时,经常会遇到以下情况:
- 插画师少,创作执行时投入的时间精力周期长成本高;
- 无插画资源支持的情况下,上网扒图容易触及版权风险;
- 沟通成本高,影响业务进度;
- 学习成本高,资产单一,覆用率低,内部资产质量参差不齐;
- 视觉风格不一致,修改成本高,体验度不佳;
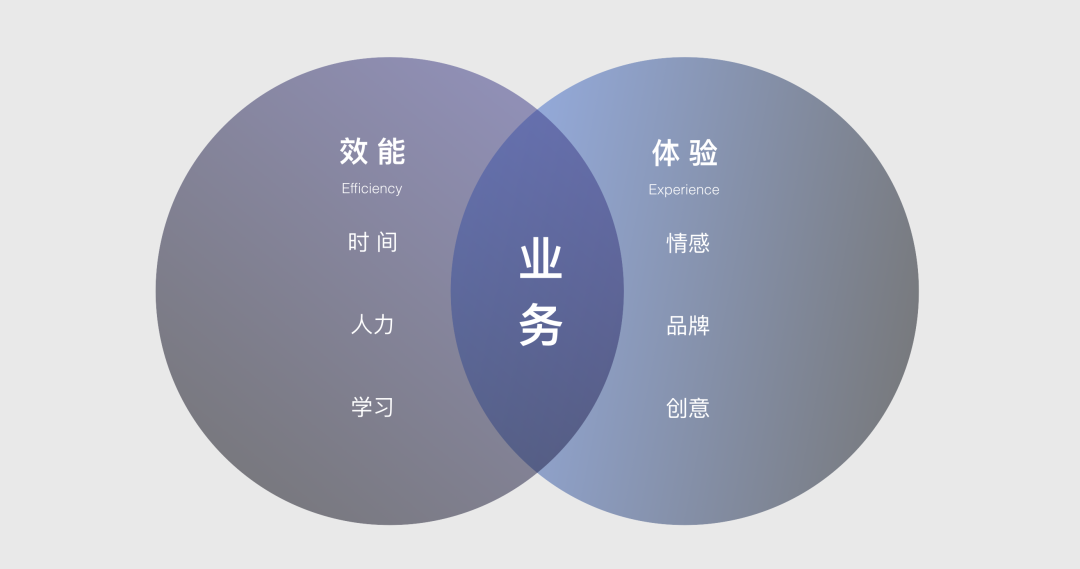
通过以上问题的分析,我们将影响业务价值的因素归纳两块内容,效能与体验,以下图所示:

如何解决这个问题呢?
我们需要创造一套能灵活覆用于大多数业务场景的优质设计资产,除了设计师外,也希望能帮助到做需求支持的非插画专业的同学快速上手,并高效完成插画场景的搭建工作,即简单、好用,因此我们也通过对大量业务场景问题的探索与分析,并最终决定以 ETCG 的设计思路作为整个插画设计资产的设计指引;
何为 ETCG?
ETCG 设计思路(ETCG 分别是 案例 example ,模板 template,组件 component ,全局样式 global style ),从最底层的全局样式到最上层的使用案例。我们用组件化的设计思路,将元素组合成组件,组件又可以根据不同的场景组合成丰富的模板,模板可以组合搭配成各种使用场景的案例。

如何定义全局样式 Global Style ?
全局样式是决定我们 HiTu 未来资产整体风格走向的重要一环,在定义颜色、线条、圆角、材质等内容前,我们开始针对我们自身服务的产品业务进行分析与探索;
确定整体基因方向
开始建立这套插画机制体系前,我们通过设计小组与技术团队、产品、用研等多个领域的同学一起对蚂蚁企业级产品当前的能力、业务价值、服务群体与未来发展等多维度进行了品牌基因探索提取脑暴会议,并最终确定以了以科技、情感、自然,未来的四层品牌策略作为本次设计的方向;

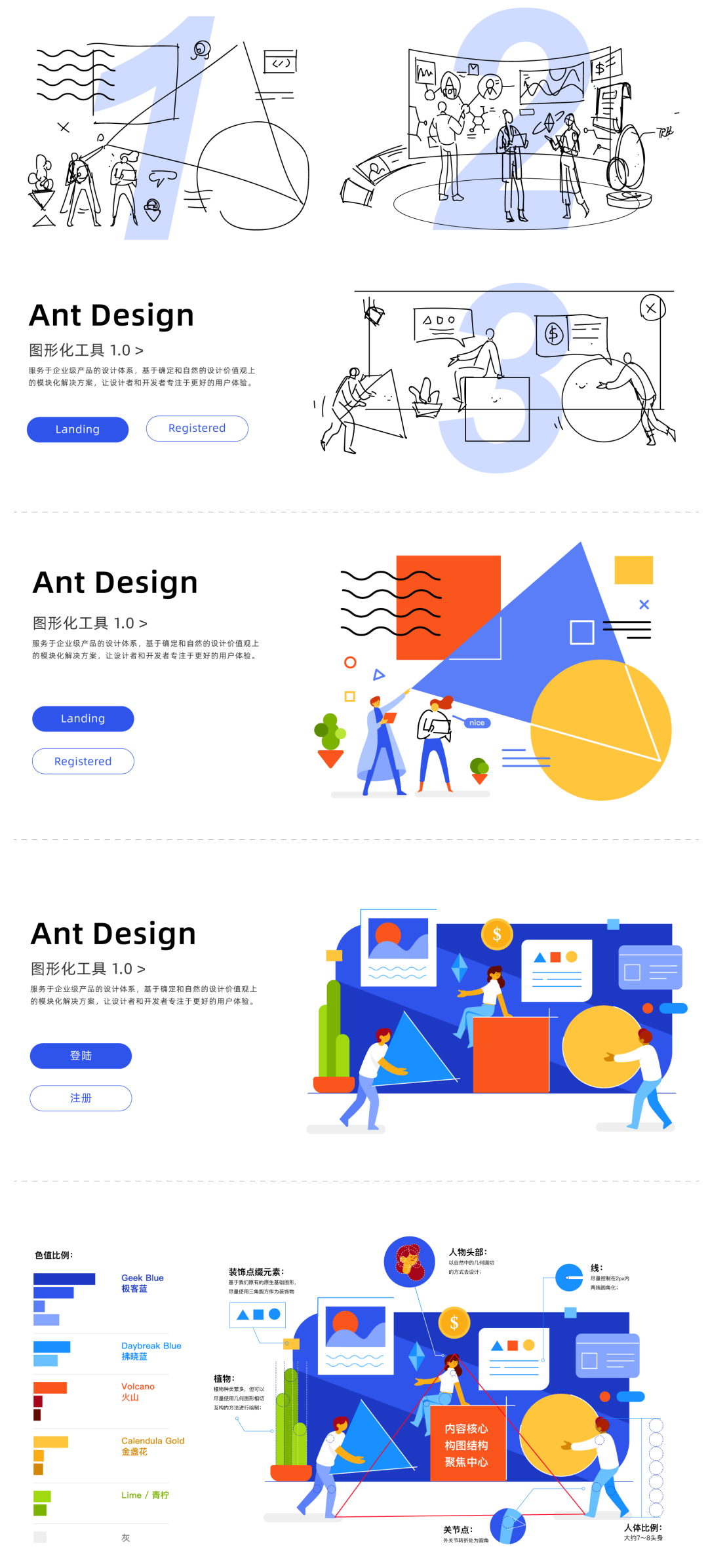
风格化探索阶段
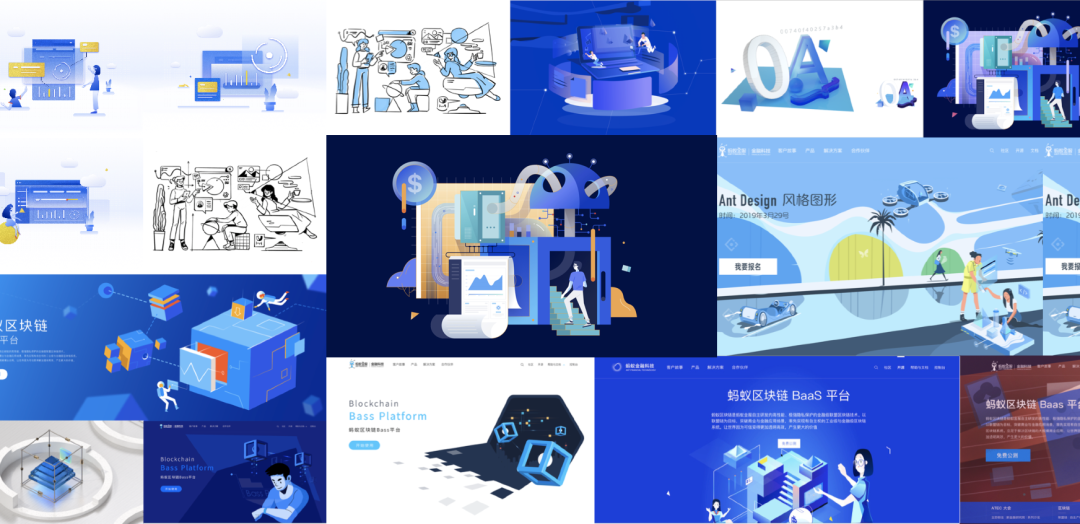
基于这些关键词的概念方向,并结合蚂蚁企业级产品的场景内容,我们对行业中较受欢迎的插画作品做了大量的搜资与分析,并总结到大多企业级产品场景插画都有个多个共同点:
扁平化、线面结合、伪 3D、3D 等四种表现样式、色彩偏蓝白冷色调;

( 以上插画均来源于互联网搜资,仅作为竞品分析不作任何商业用途 )
色彩篇章定义
主色
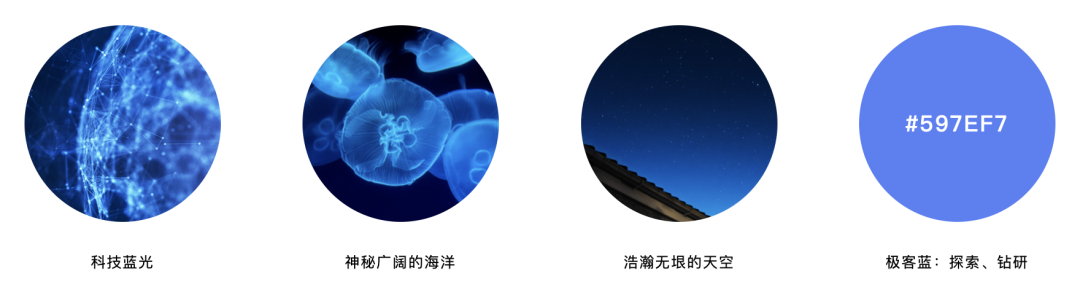
HiTu 的初衷是为了帮助更多人快乐高效完成图形化设计工作,解放设计生产力,让人人都可成为插画师,通过搜资调研与四层品牌关键词方向指引。我们从 AntDesign 色板中选择了最具科技感,有代表着探索、钻研有着像广阔天空与包容海洋般的极客蓝作为我们的主色;

辅助色(副色与点缀色)
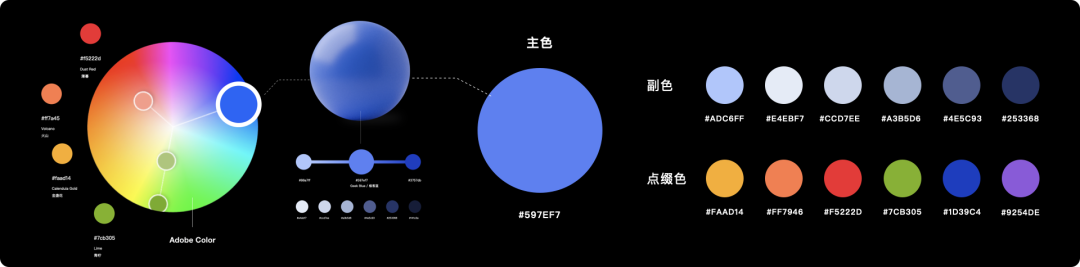
基于 AntDesign 的色板并配合 Adobe Color 三元取色工具,最终定义了我们 HiTu 自己的应用色板,并尽把副色与点缀色控制在 6 个左右,在这里,设计师们如果要自定义某新品牌色彩选择时,可以尝试使用以上方法进行颜色筛选,但仅作参考,不同品牌的色彩选择还需根据业务的实际属性等综合角度去考虑;

色彩使用比例建议:主色 > 辅助色(副色、点缀色)
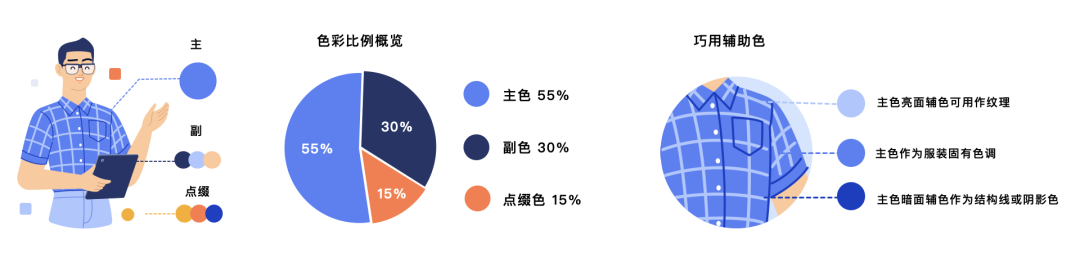
主色是作为品牌第一印象的基调色,辅助色包含副色与点缀色,副色为更好地突出主色优点而存在,使整体画面更饱满,点缀色的特点是使用面积小,色相清晰、醒目,能对画面能起到画龙点睛,丰富细节等作用, 画面中的色彩比例关系里,视觉表现度尽量大于辅助色,同时我们可以尝试多用主色的邻近色作为画面的辅助色,这样能帮助画面的色彩视觉差过度更自然;

左:案例 中:案例色彩比例图 右:巧用辅助色的参考样式
概念草图设计
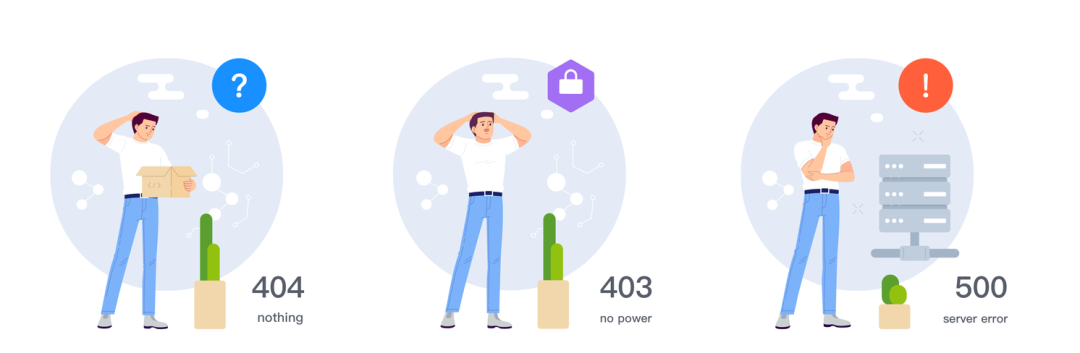
结合了搜资与产品的品牌调性,我们快速进入了草图概念创作阶段,并通过借助产品中的常见图形场景案例如:异常页、产品首焦、功能介绍、帮助页面等内容进行实验对象,我们组织了多位设计师基于场景内容,大胆做了多个风格表现手法的设计尝试,希望通过此种方式得到有效的筛选结果,这一过程也是个试错的过程,因为风格多样化的插画海洋中,要找到一个符合自身特色的设计风格本身就是种很大的挑战;

以上为场景化案例草图概念设定过程
在草图概念设计的过程中,我们对业务场景中的人物与业务元素加入了情绪化的互动情节,希望通过生动的画面帮助用户更快速轻松了解信息内容;

以上为帮助页概念草图


以上插图均来自创意小分队中的不同设计师之手
表现手法:线面结合结合
在做了大量草图概念设计的案例中,我们最终拟定了以 线面结合 的插画方式作为下一阶段的风格设计方向,原因是我们发现线面绘制的表现手法能帮助图形带来非常高的可塑性空间和特殊的艺术感;

线面样式 / 全局样式
线条样式
以下为资产线条的使用说明,至于为什么会这么做,在接下来的组件设计篇我们会详细说到;

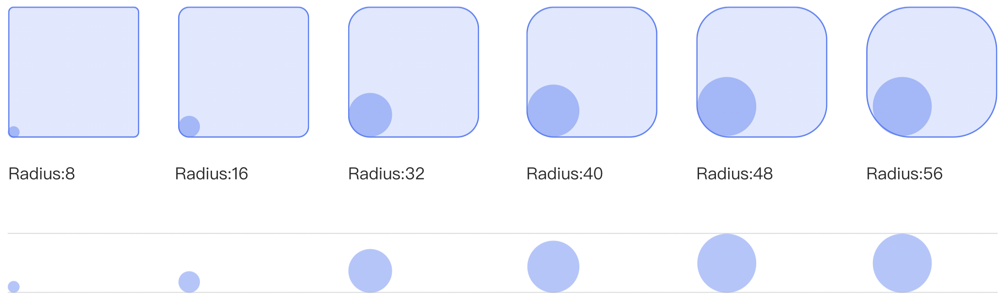
圆角( 适用于通用组件 )
此规范主要适用于通用组件和背景组件,基于这类型组件种类多样,我们不去过多限制设计者的创意空间,为了保持视觉上一致性与韵律感,我们推荐设计师在 1024*1024 的画板中绘制组件,且图形的圆角大小应保持 8 的倍数关系;


图形大小绘制范围推荐控制在 896*896px 的范围内
材质机理
海兔资产默认无机理扁平化,出于涉及到不同领域业务场景的使用情况,设计者可以适当地对图形添加噪点、纹路、渐变等机理效果,这一块不作详细建议,根据实际情况自定义即可;

如何定义组件 Component 设计 ?
组件资产主要由人物组件和通用组件(业务、背景元素)组成,是整个资产构成的核心内容,下面我们会从这两块内容原型从 0~1 这样的一个设计过程对大家进行展示。

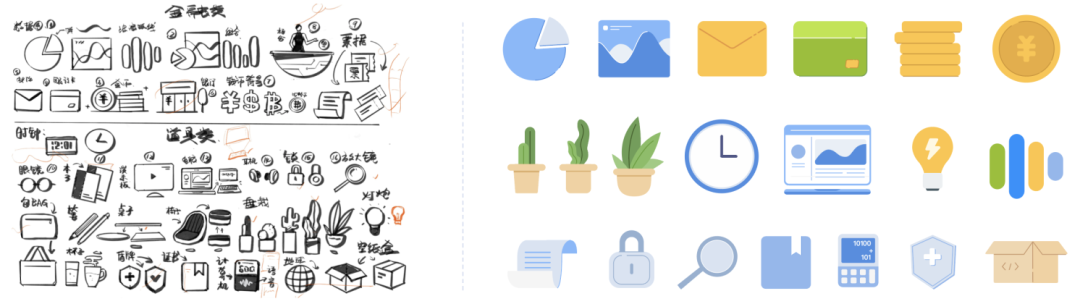
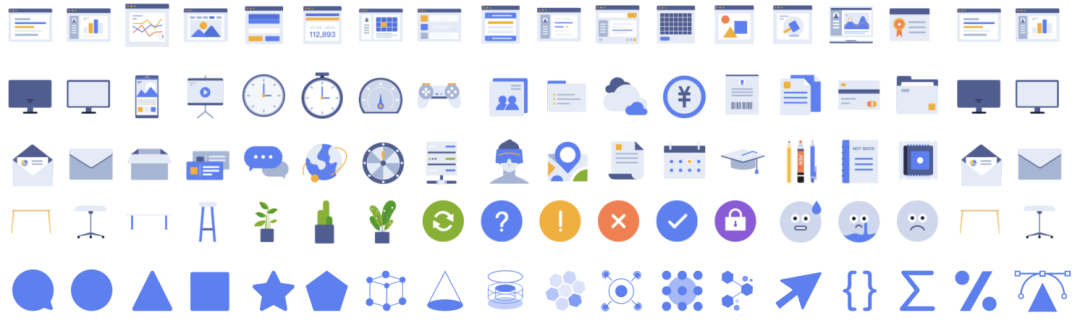
以上为组件中的人物组件与通用组件样式展示案例
组件 / 人物设计篇
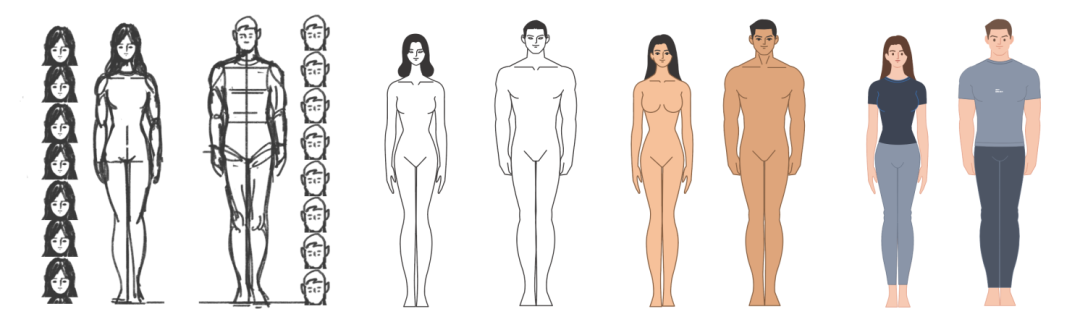
在人物资产组件设计上,定义了一男一女的基础角色,并开始草图概念绘制,在草图设计中我们对人物的外观棱角柔硬度,线条的外轮廓处理方式做了几番设计与探索,如下图所示:

1 期人物设定草图

线条描边样式案例尝试与选择
基础人物最终定稿
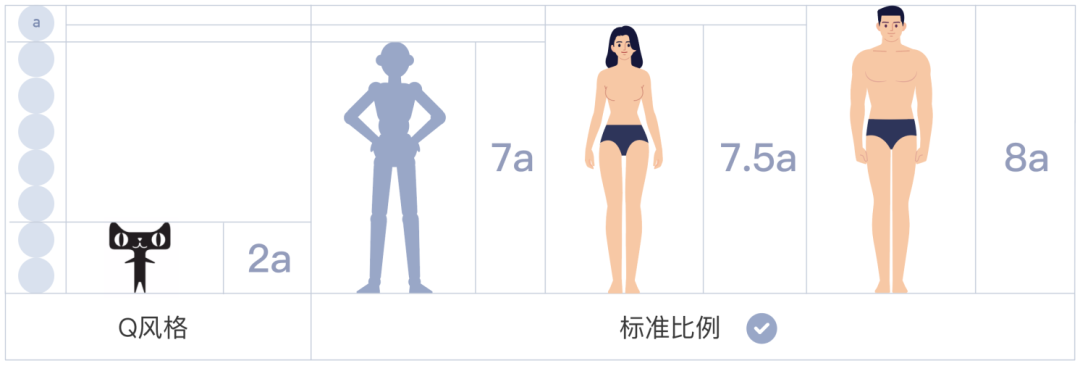
比例上我们基于自然的设计价值指引,并考虑到适配的业务场景是企业级产品为主,所以保留了符合人类 7~8 头的正常身高比例,不推荐使用 Q 版、低幼或者过度夸张的设计比例,在外观上棱角的处理会偏圆滑柔和,线条表现手法上也做了简化处理,描边不会使用全轮廓化,而是灵活出现在结构、阴影等交界处,让画面看起来更轻量清爽;
身高比例 :7~8 头身比例

人物组件拓展
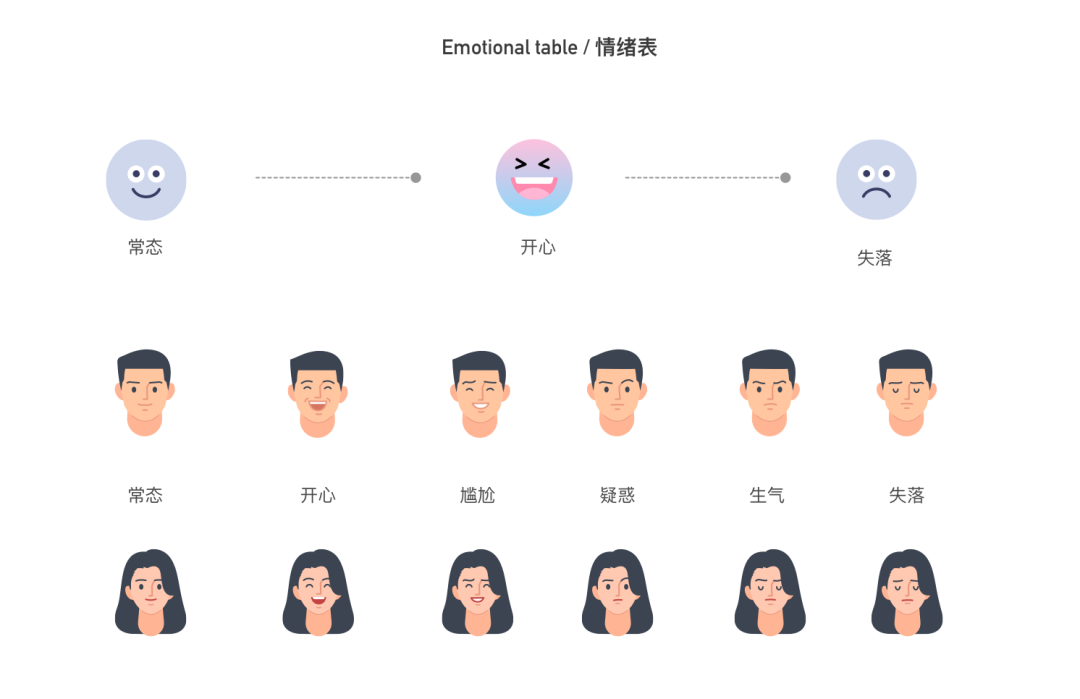
在确定了原型基础的条件下,我们便开始对人物的动作、表情、服饰等内容进行拓展设计;
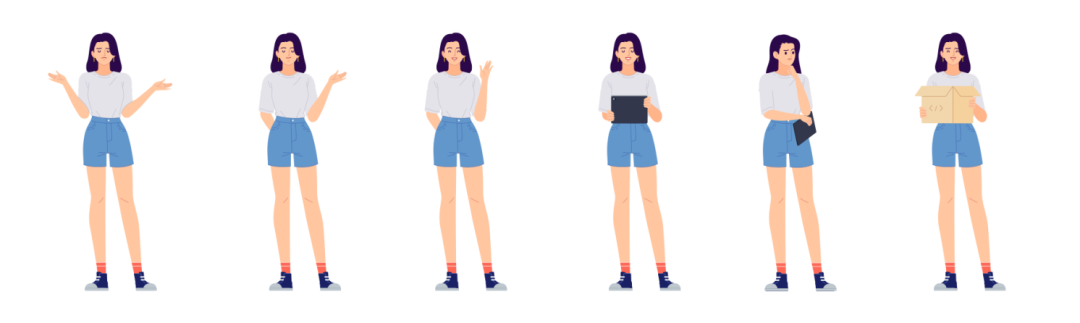
动作姿态


我们提供 12 组姿态动作,能适用于多种页面场景、如异常页、帮助页等
服饰搭配


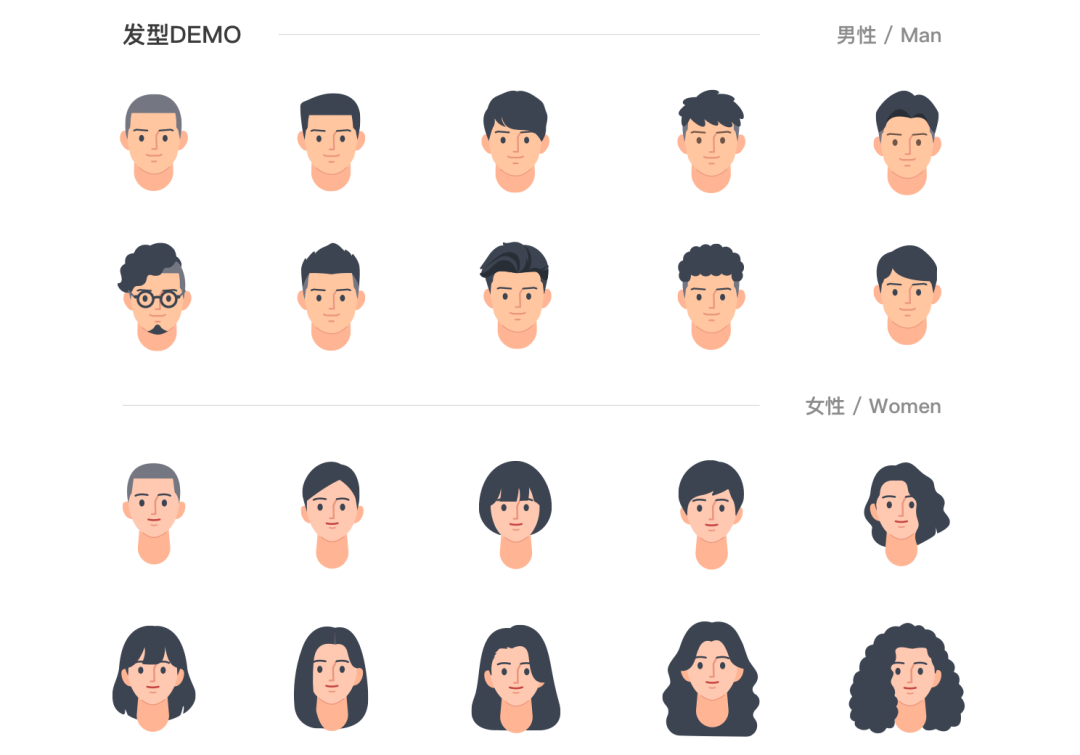
可替换发型

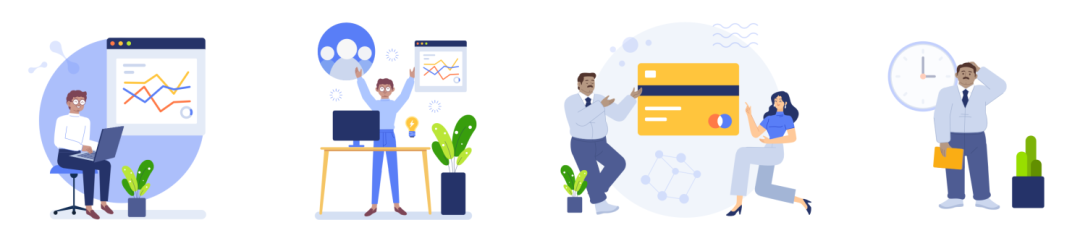
人物场景化使用案例

在页面异常页面中,人物结合表情脸谱与肢体语言使用将使画面变得更加生动
组件 / 人物设计升级
一期资产设计完成后,在推动业务落地上我们遇到了些问题,业务方反馈了人物角色太少,动作不够,只有男女两种较单一的人物选择,在不同业务场景不好适配,基于这些问题我们开始有了角色新增的想法,并针对不同业务人群分析,将 11 种( 设计师、用研、程序员、BD、经理、PD、商人、保安、互联网工作者、客服 )常见的职业进行设计。从服装、形体差异上,同时结合职业本身的一些性格特质,我们赋予了他们不同形象风格,并在后期增加更多姿态动作,来满足不同的业务场景使用。

概念设计草图
正稿样式
最终我们从创意草图中筛并选择了其中 9 个角色进行正稿绘制,并对人物进行了规范化的设计梳理;

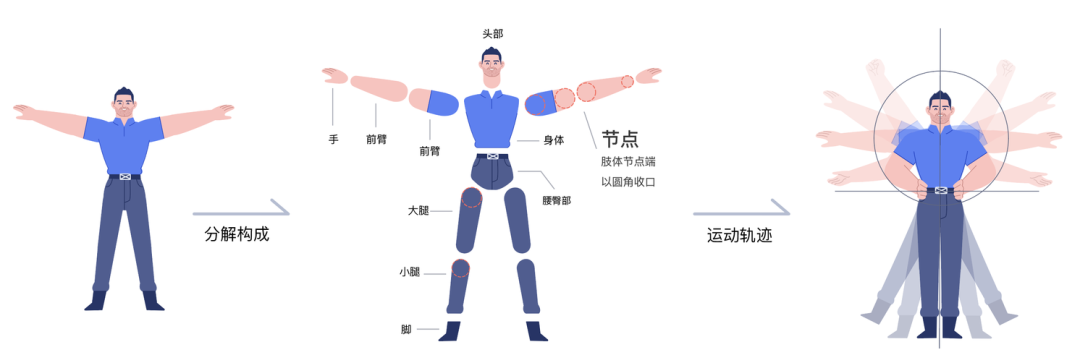
人物组件构成指引
考虑到角色在业务场景中能得到更高的利用率,方便设计师灵活编辑与延展,我们对人物肢体进行组件化解构拆分处理,在设定角色新姿态时,设计者可对肢体模块进行自定义节点移动进行二次组合,为保证肢体的自然运动协调度,可以参考下图右方的运动轨迹方法或者通过我们提供的动作骨骼模型进行参考;

动作骨骼模型
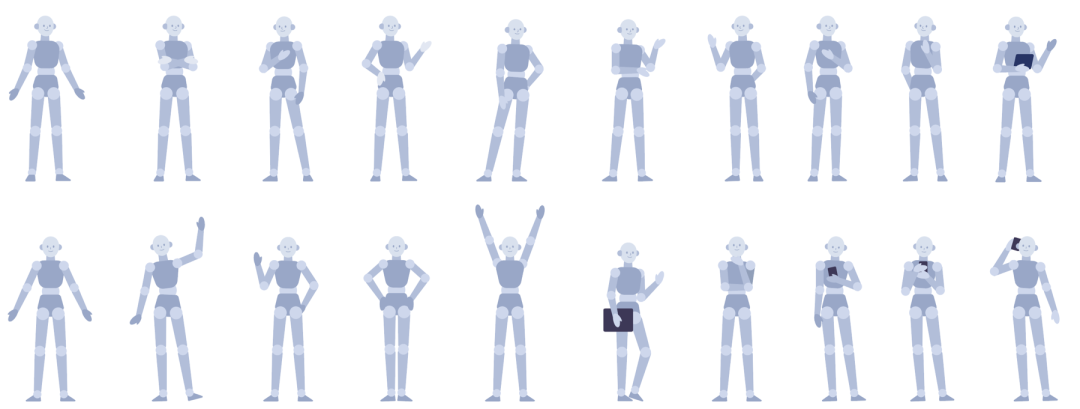
我们提供了 40 + 的姿态动作选择,设计师可以结合这套动作指引配合人物组件进行新动作合成的参考指引,更多骨骼模型正在研发中,敬请期待~~


人物资产预览
基于人物元素组件配盒骨骼动作模型的参考,我们高效快速地完成了 180 + 的人物组件,帮助节省了更多的绘画执行时间,解放了更多设计生产力;

组件 / 通用组件设计篇
这次我们同样组织了来自不同业务线的设计师,进行了一次关于业务元素组件收集的脑暴会议,并最终根据各自业务汇总了 250 + 的业务元素关键词, 并对通用组件进行了分类梳理成两大类:业务元素、背景装饰元素;这次元素收集会的其中一环意义,是希望通过这种业务碰撞的方式验证我们组件并不是凭空想象,而是通过业务所需去定义而得到的结果,真正取之于业务,用之于业务;


草图概念设计稿
正稿样式
在全局样式的风格上基本和人物资产保持一致,目前 HiTu 资产已上线 250 + 设计资产,新资产还在继续更新中…

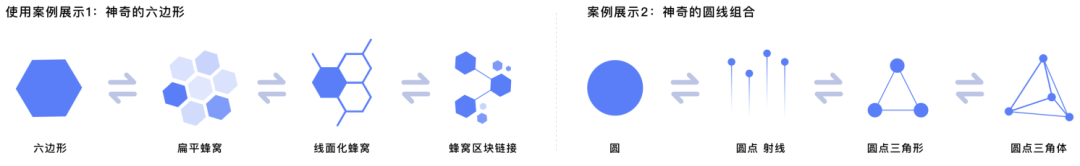
通用组件构成方法指引
通用组件(业务组件、背景组件)都是由业务中的原子级元素组成,原子级元素可以通过改变颜色、大小、角度、得到不同的新元素组件,利用不同的子元素组合能得到多种新的通用组件,我们通过这样的方式让每个组件在场景中充分地的发挥了其利用率与覆用率,如下图所示,对话框、植物、几何体,它们就像乐高积木一样,可以通过简单的原始单体元素组合出丰富多样的新图形组建;


Template 模版
模版内容主要是插画场景的构成案例和页面布局样式组成;
插画场景构成指引
在搭建一幅完整图形场景时,我们使用了分层的概念将场景拆分成前景,中景以及背景三个层次,在组件的排放时候,前景凸显重要的元素(如人,核心元素组件等),中间交代所处环境,背景则渲染烘托氛围,颜色饱和度与透明度也会随着层级的推移逐渐降低,如下图所示:

这样的排序方式可以更清清晰处理画面元素的层级关系
关于插画模版案例
场景模版案例这块内容比较开放且复杂,不同的应用场景与不同的组件样式会产生多种多样的的组合方式,设计者可自定义进行创作组合,所以目前我们仅提供了 30 + 的基础模版样式,未来也会继续针对这块内容做详细的方法沉淀与增量工作;


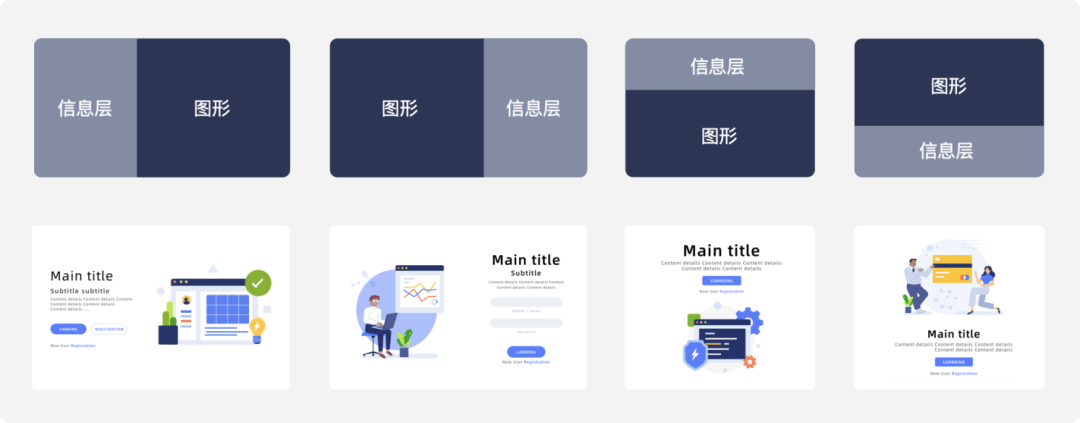
页面布局样式
我们目前提供了 4 种常规的基础排版模式,信息图形上下左右的排布方式,基本都能满足 Web 端大部分如:登陆、详情、异常状态、功能描述等页面内容;

资产使用操作教程
最后
这期分享我们基本就到这里结束,下次会给大家带来更多内容,目前我们的资产可能还有多不足之处,也在一步步改进中,让大家有更好的使用体验,HiTu 资产已经上线 Kitchen ,但目前仅支持 Mac 端用户使用,为普及更多设计者,我们已经开始 web 端的开发工作,希望大家继续关注我们的动态;
感谢前期参与的设计成员:奇灵、它山、线丝、松鸠、芮晗、梓元、旧一、松仙、鱼亦
THANKS
同时欢迎在使用上有疑问或建议的同学加入我们 HiTu 官方钉钉交流群一起探讨~

