手机屏幕空间有限,如何在有限的空间容纳更多信息的同时,兼顾可操作性和美观性就成为了一个值得研究的课题。
本文总结了6种移动端常用的空间拓展的设计方法,帮助大家开拓设计思路,提供设计灵感。这六种设计法分别是:
- “泳道”设计
- 卡片大法
- 轮播设计
- 折叠设计
- 巧用 tab
- 开拓“二楼”
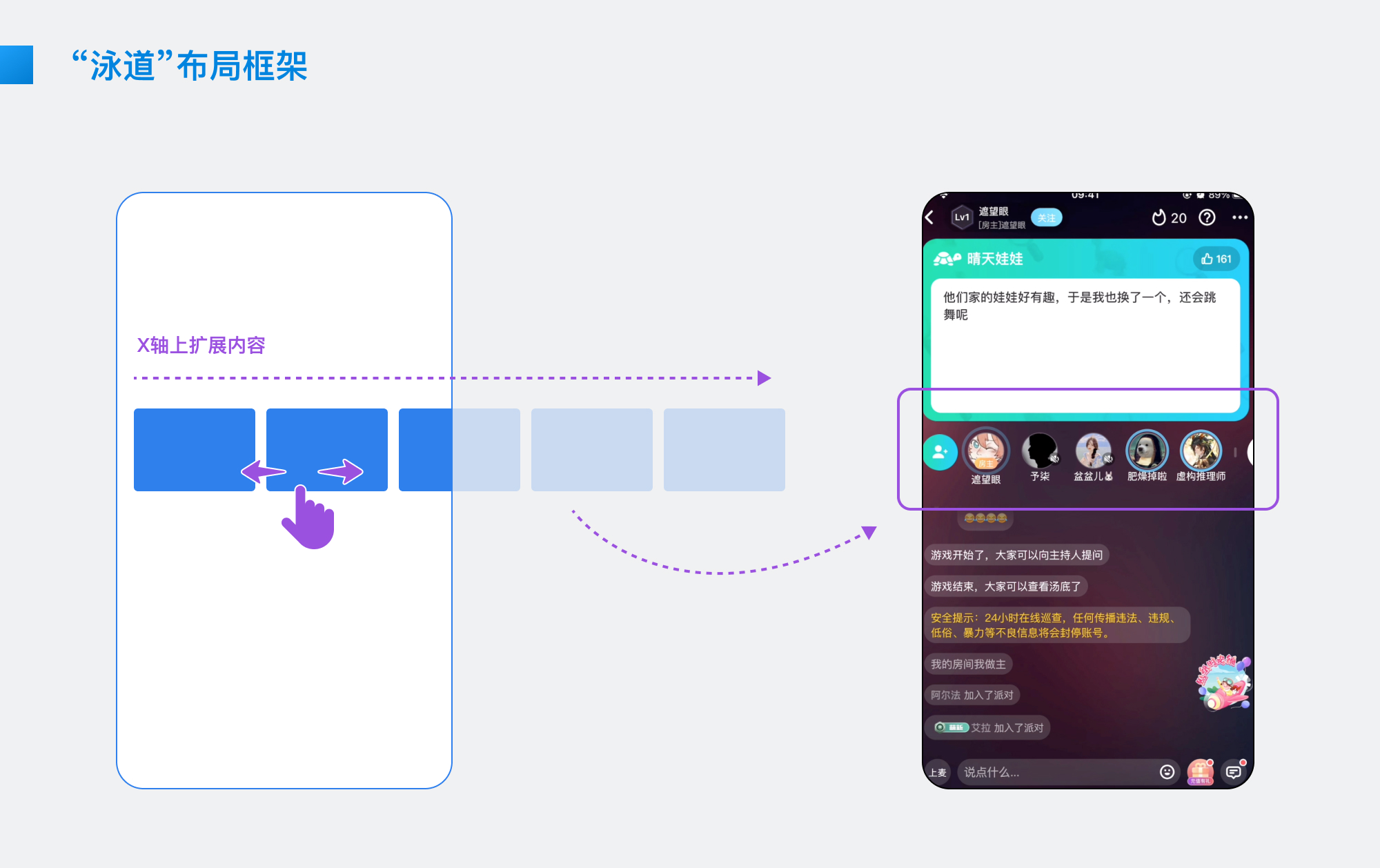
一、“泳道”设计
1、“泳道”简介
在同一页面的X轴上扩展内容的设计方式叫做“泳道”设计法(或者叫泳道布局框架)。
优势:
- 理解成本低:泳道的设计模式已经非常成熟,用户的理解成本很低
- 扩展性强:可以在占据较少的屏幕空间情况下扩展较多的内容
- 交互友好:滑动的动作比点击操作更轻松快捷
劣势:
- 手势冲突:可能与手机其它左右滑动的手势冲突
- 屏幕外的内容曝光度低

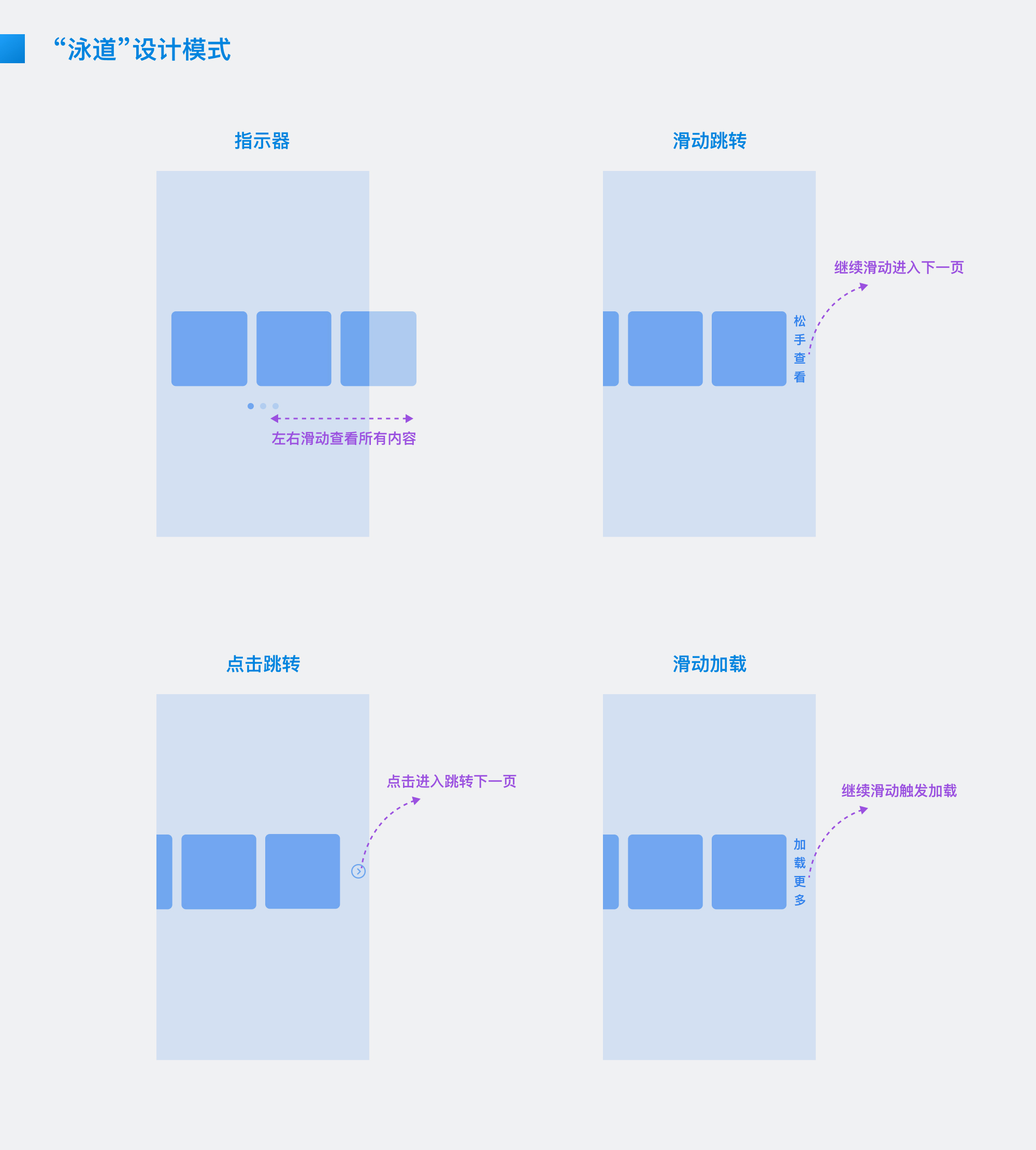
2、“泳道”的设计模式
- 指示器:在泳道下方添加指示器,数量固定时可选此方案
- 内容露出一半:让用户感知滑动可以查看更多

3、“泳道”的交互方式
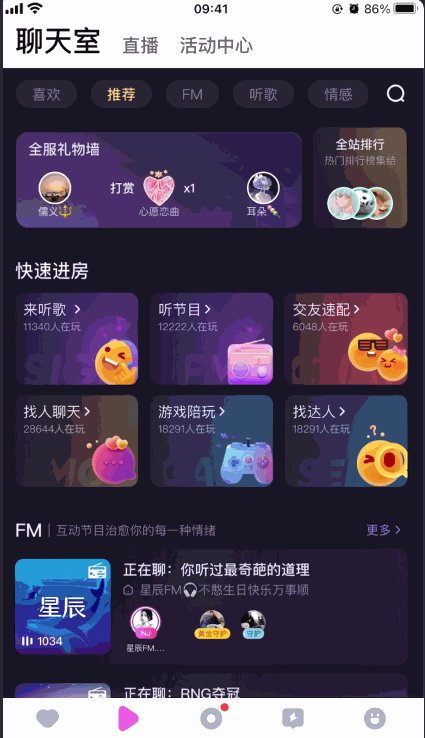
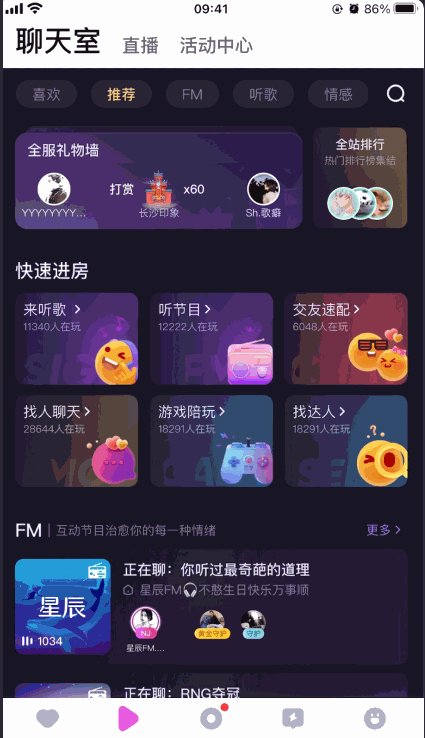
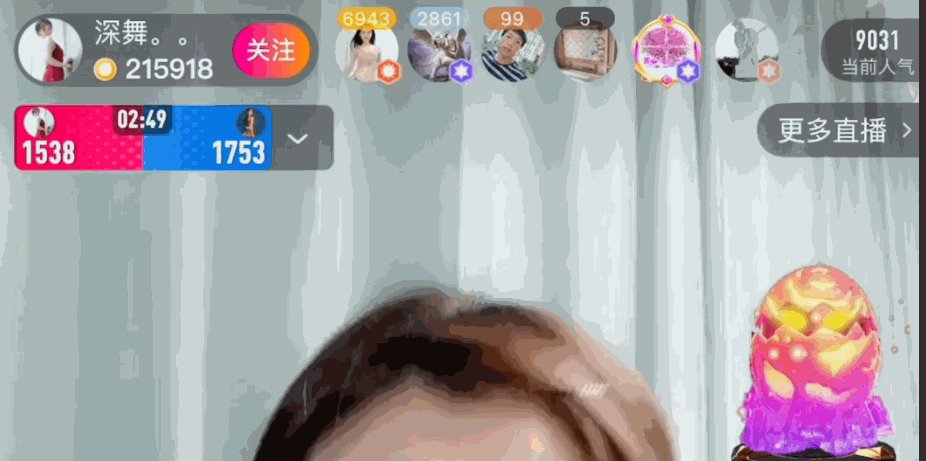
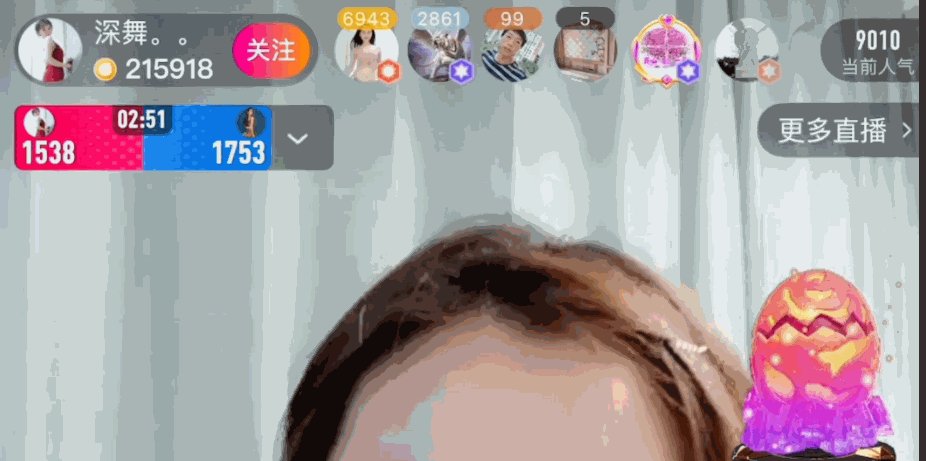
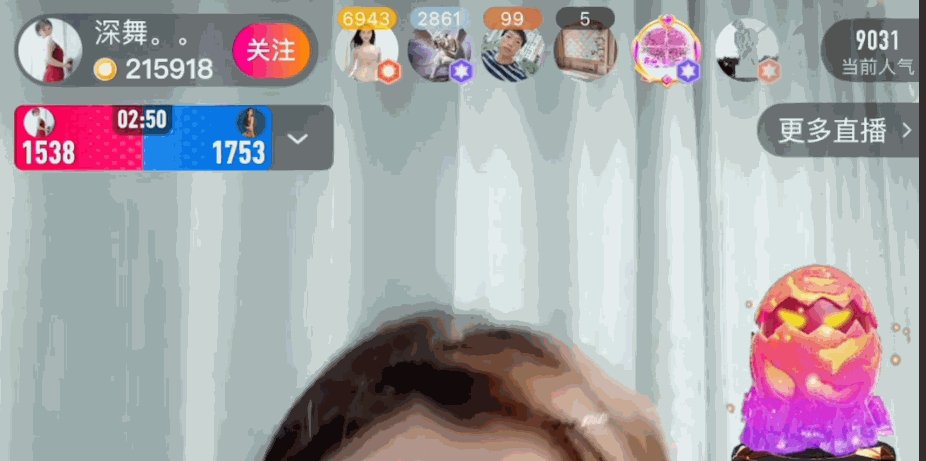
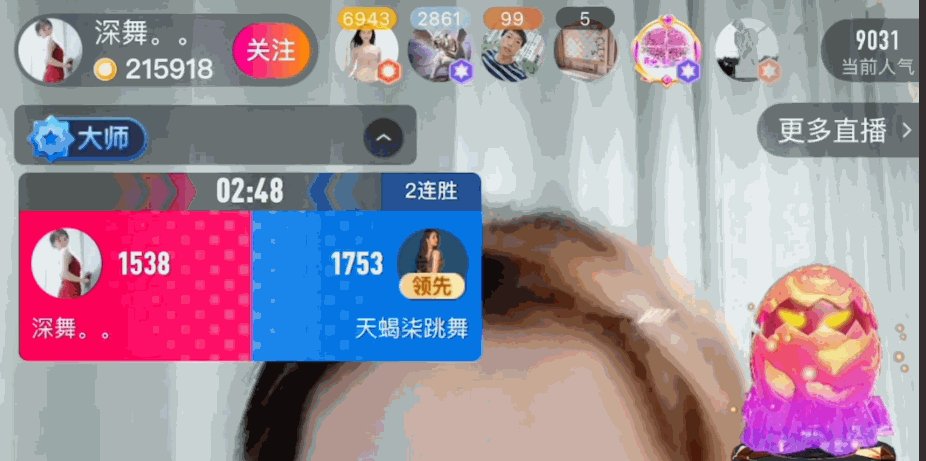
方式一:左右滑动查看全部(例 YY直播)
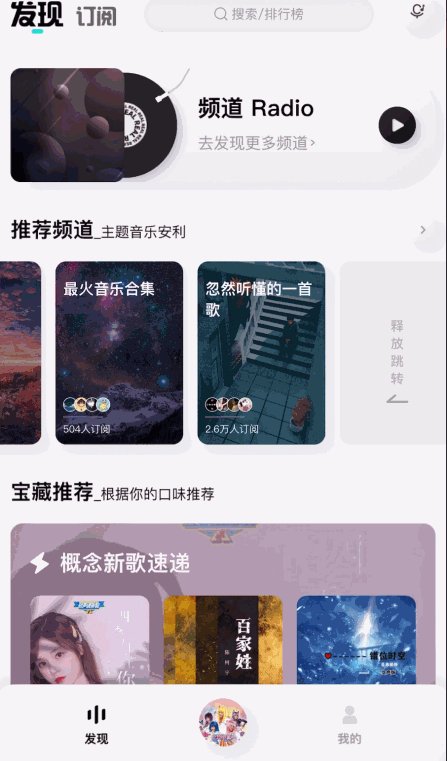
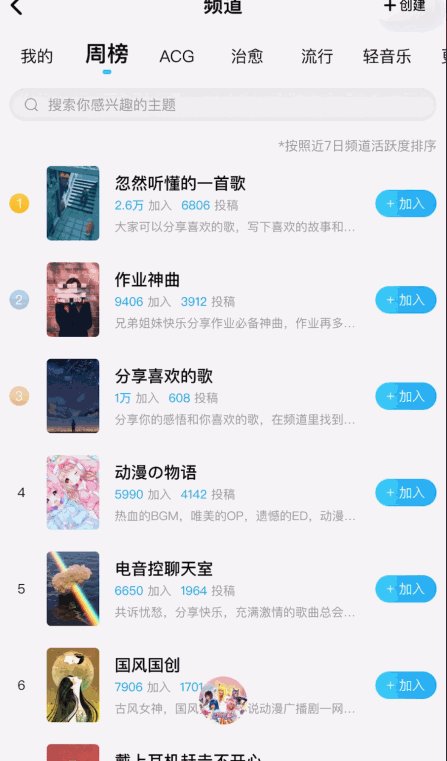
方式二:左右滑动查看,滑动到最右边,继续滑动自动跳转新页面查看更多(例 酷狗概念版APP)
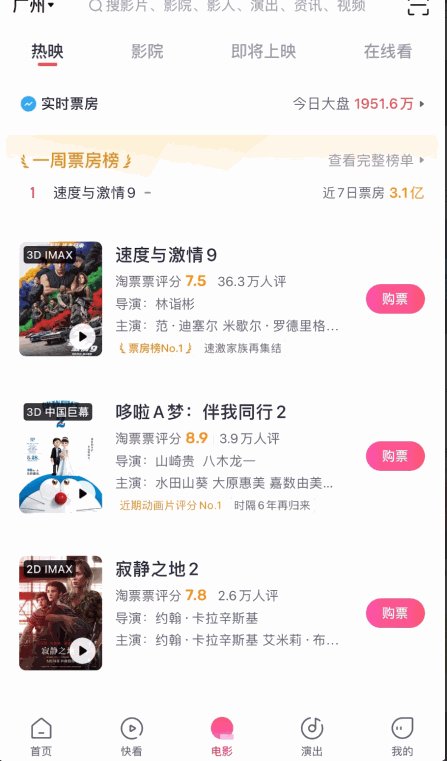
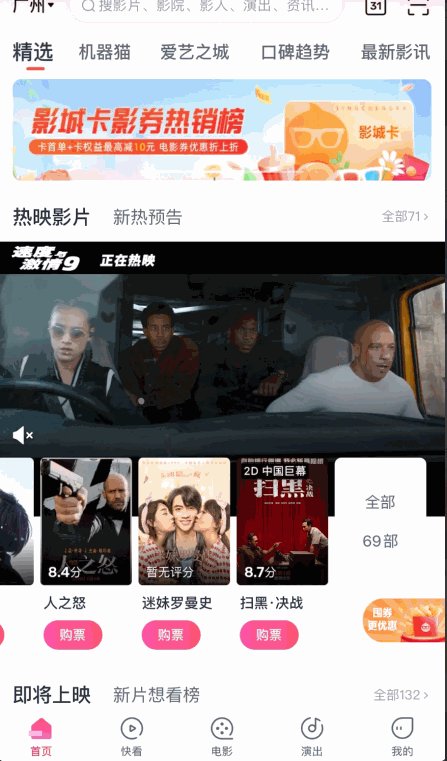
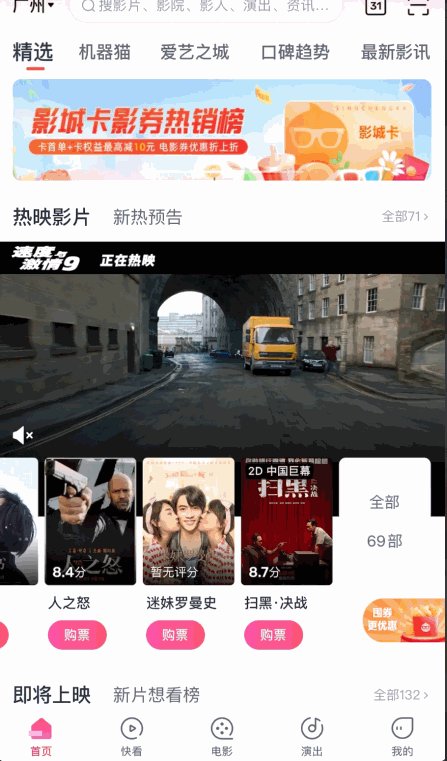
方式三:左右滑动查看,滑动到底,点击【查看更多】跳转到新页面(例 淘票票)
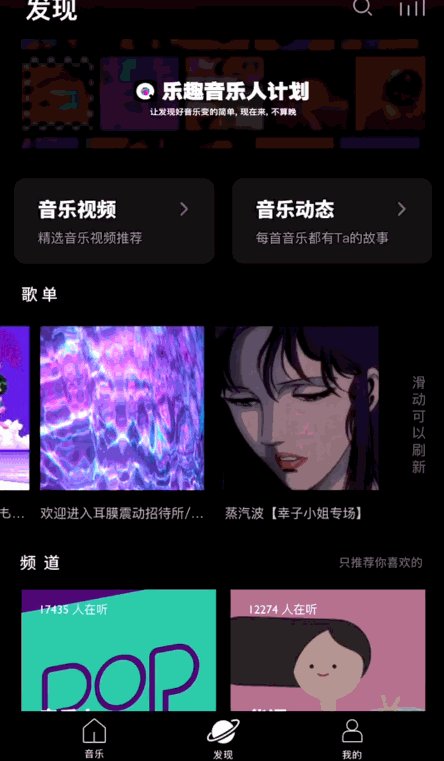
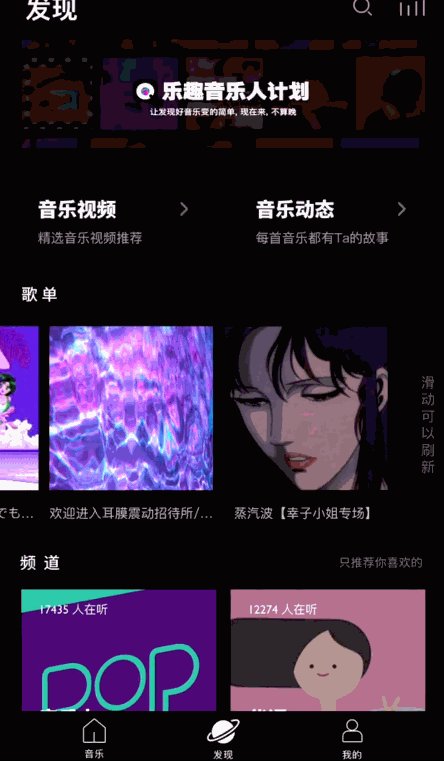
方式四:左右滑动查看,滑动到底,继续滑动触发加载(例如 乐趣APP)
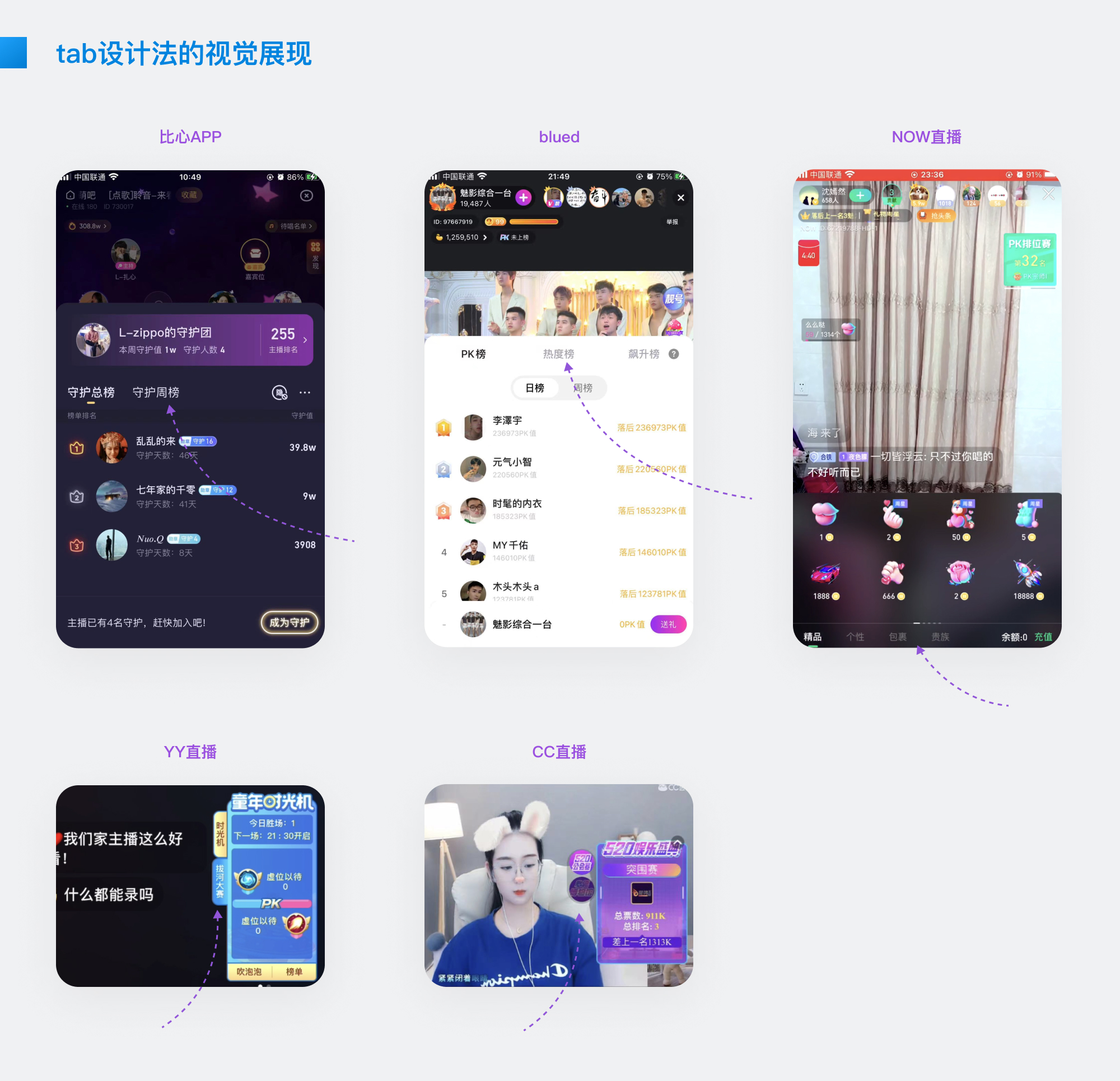
4、“泳道”的视觉展现
- 承载方式:多用卡片承载内容
- 内容区分:使用背景色、阴影来做内容区分
- 心理暗示:卡片溢出屏幕外,暗示还有更多内容
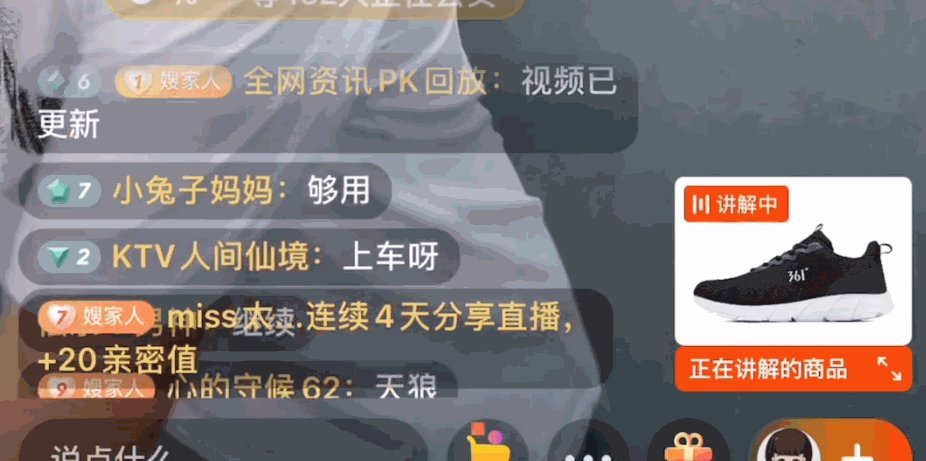
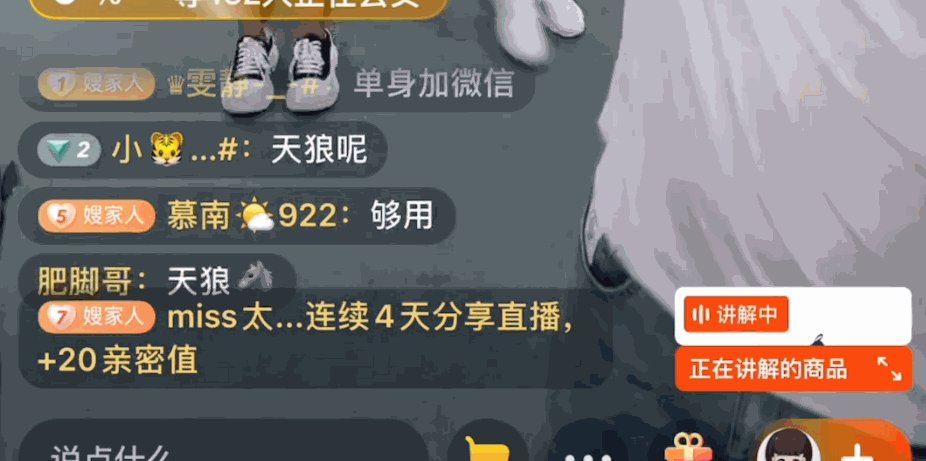
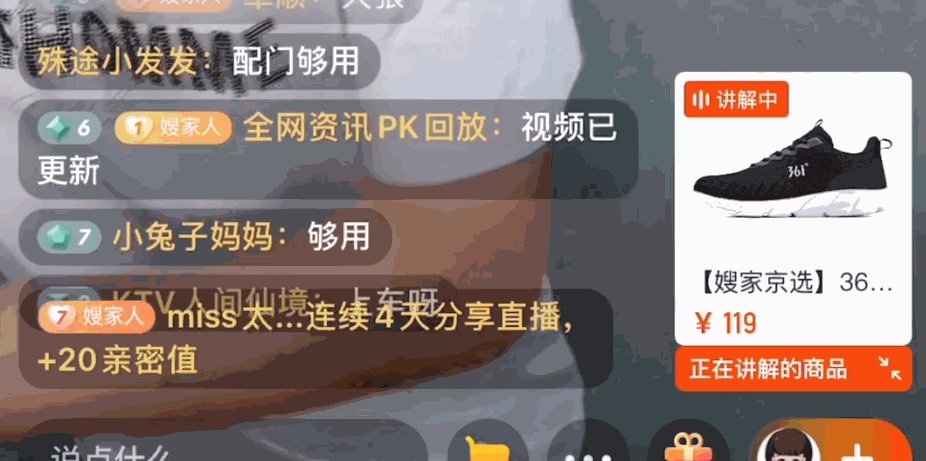
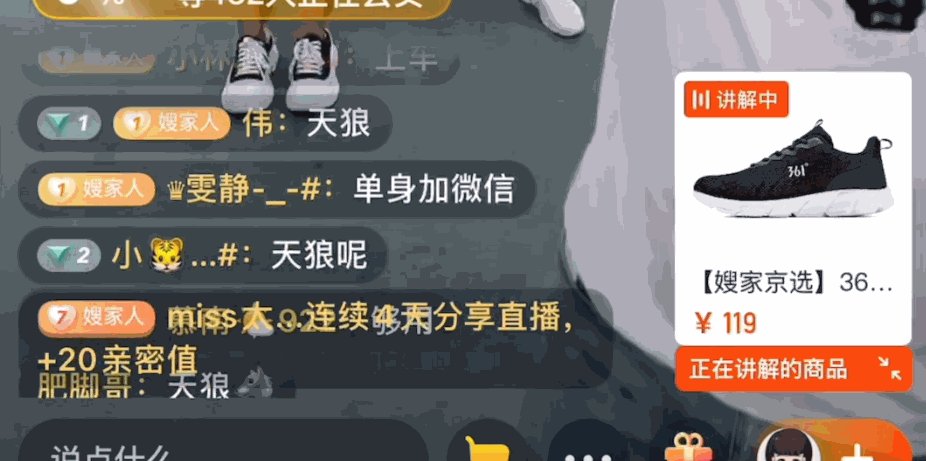
- 泳道范围:仅在部分区域做泳道也可行,例如直播间的在线人数头像泳道

二、卡片设计法
1、卡片式设计简介
卡片设计指使用卡片作为内容承载容器的设计方式,本篇文章探讨的主题是关于提升屏幕空间利用率的设计方式,所以此处的卡片设计仅对单张切换式卡片进行设计说明。
优势:
- 趣味性:卡片切换的交互方式新颖有趣,能够激发用户猎奇的愉悦感
- 未知性:当卡片是“一次性”的时候,无法得知下一张卡片的内容,会产生探索欲,比如抖音的下滑查看下一条视频
- 视觉冲击力强:大卡片在视觉上更容易有冲击感,感官体验更好
劣势:
- 流畅度:切换不够流畅时,容易产生焦虑感
- 手势冲突:可能与手机其他左右滑动手势冲突
- 灵敏度:手指滑动识别不够灵敏时容易误触发其他操作

2、卡片的设计模式
下图从三个维度来对卡片设计模式进行盘点,分别是:交互层、功能层、视觉层。
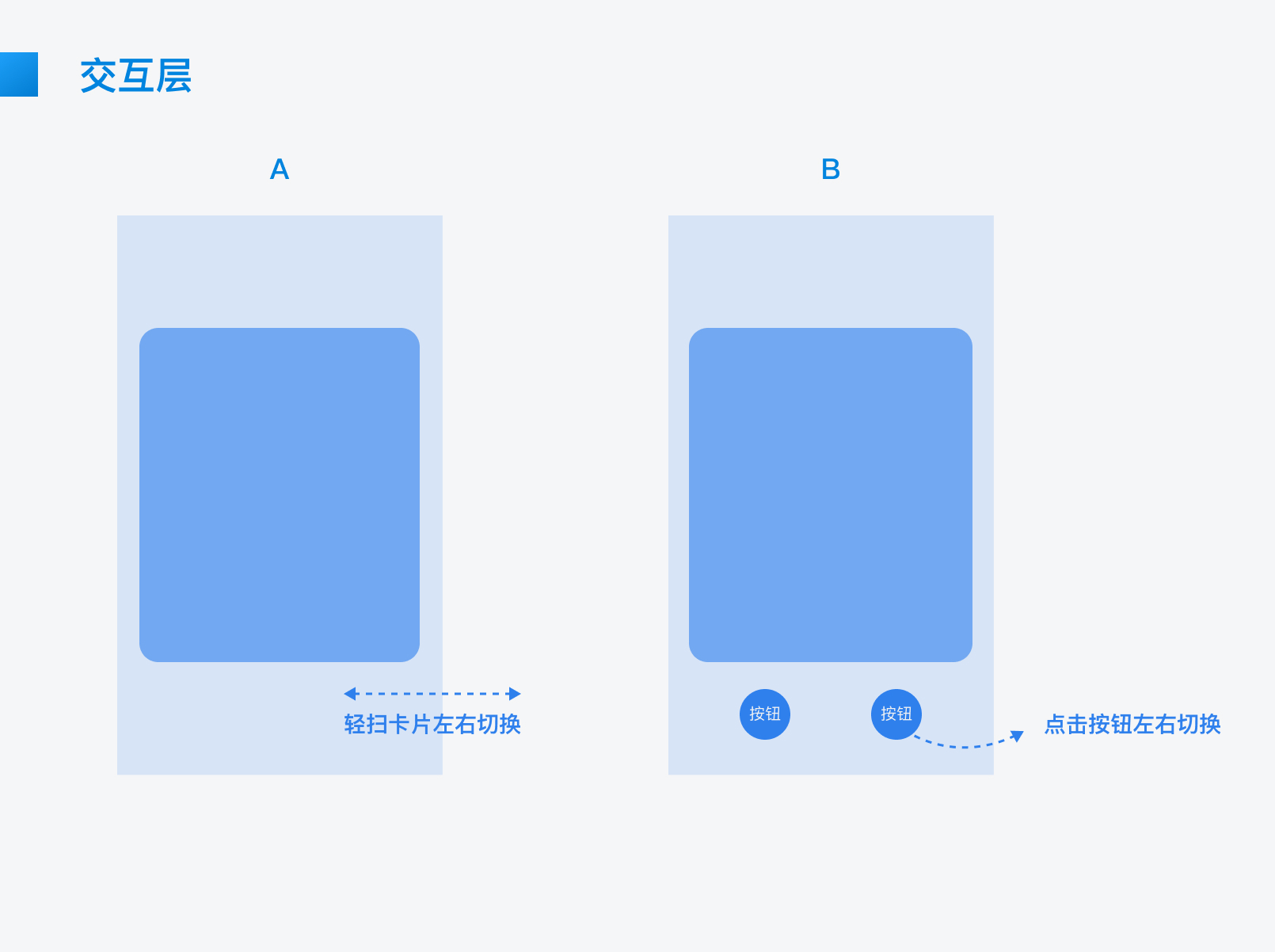
1)交互层
- 轻扫卡片左右切换
- 点击按钮左右切换
- 二者结合

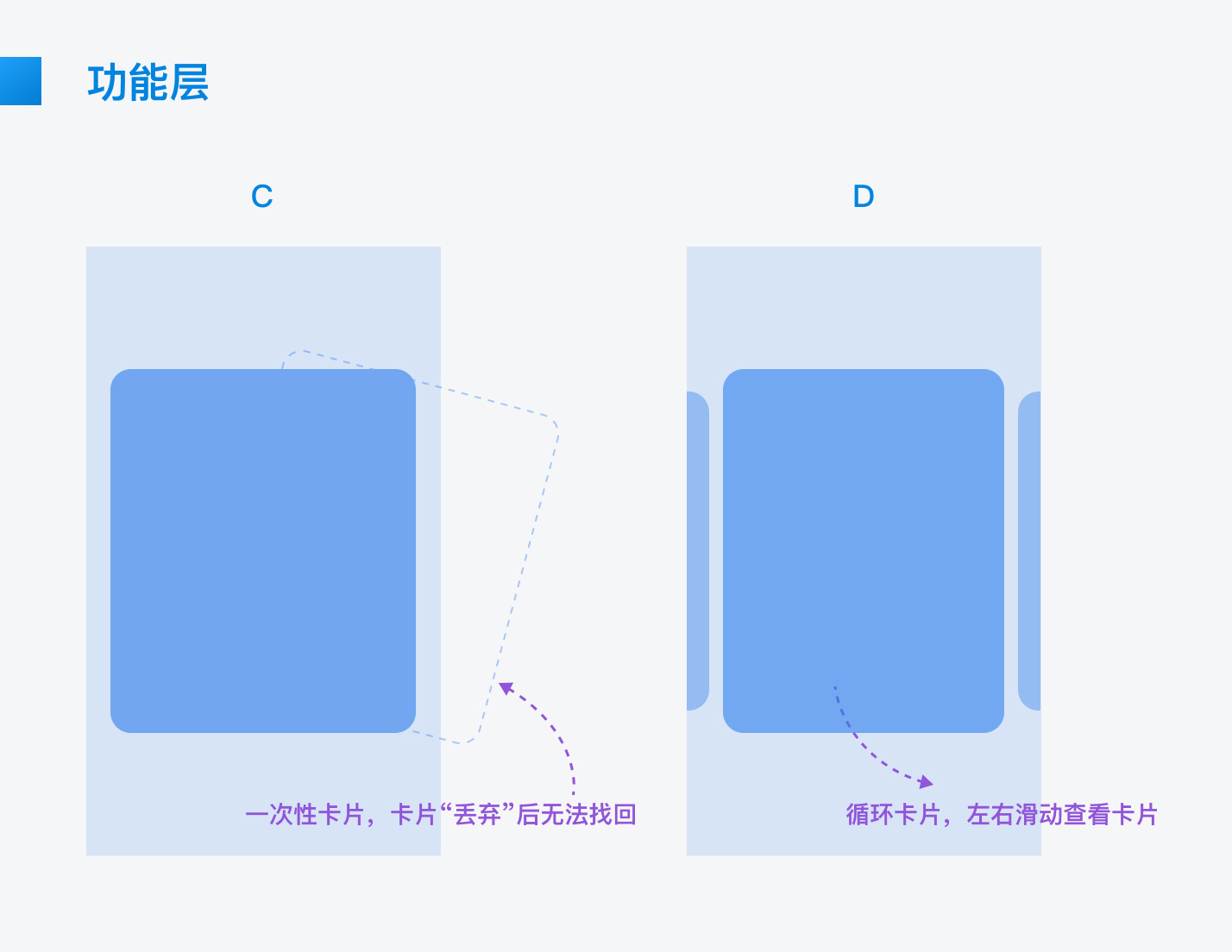
2)功能层
从功能层分析,卡片分为“一次性卡片”和“循环卡片”。
所谓“一次性卡片”指的是将该卡片切换走之后,卡片无法再次找回,是单向的切换。
而“循环卡片”指的是卡片可以循环切换,可以来回切换,反复查看。
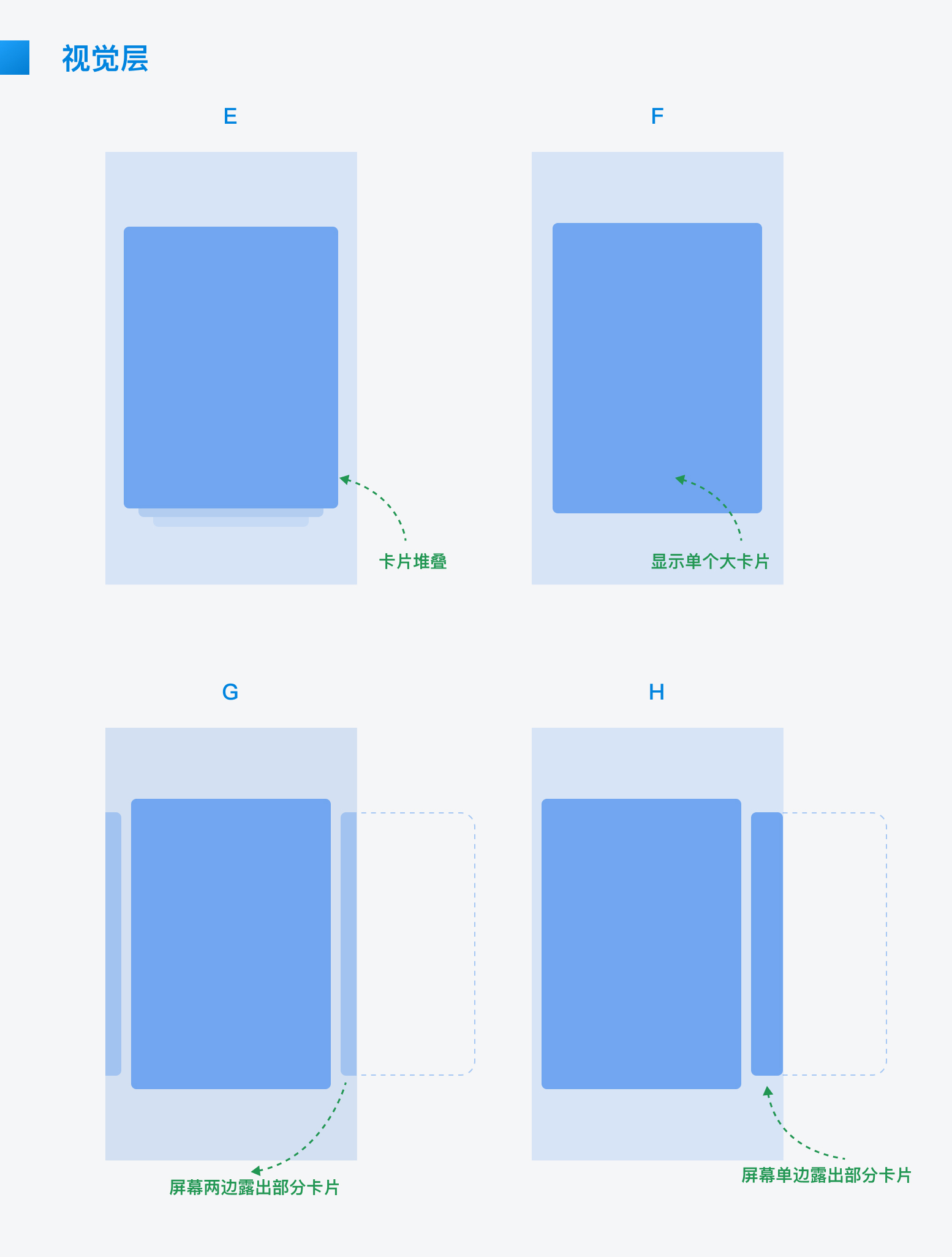
3)视觉层

a. 卡片堆叠
卡片堆叠在一起,看上去像是将卡片重叠放置,每次切换就像是从一堆卡片中拿走最上面的一张。
卡片堆叠有向上堆叠、
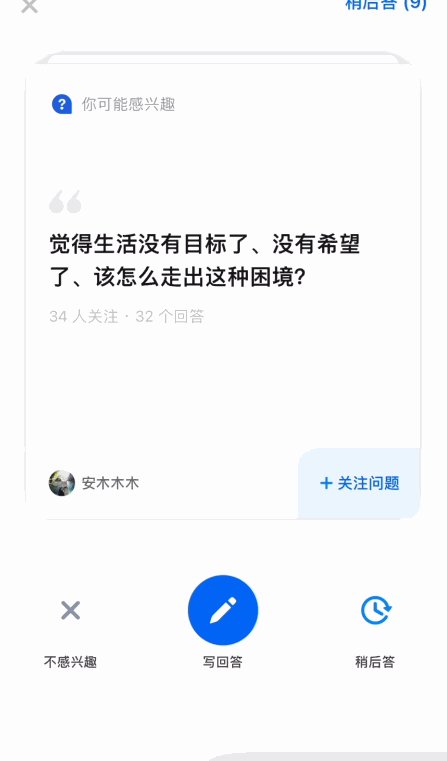
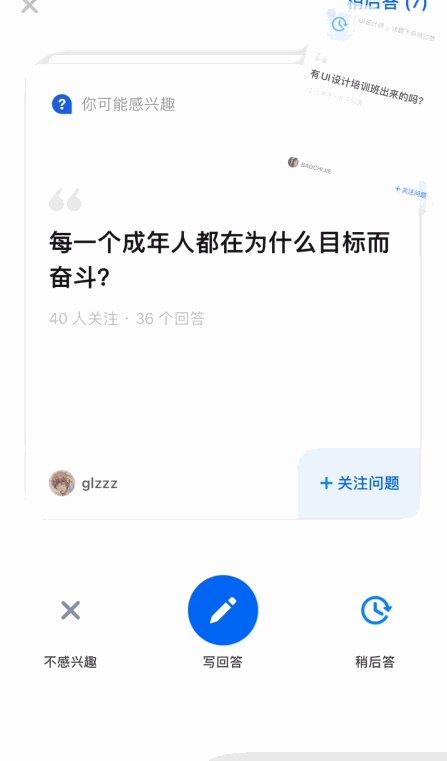
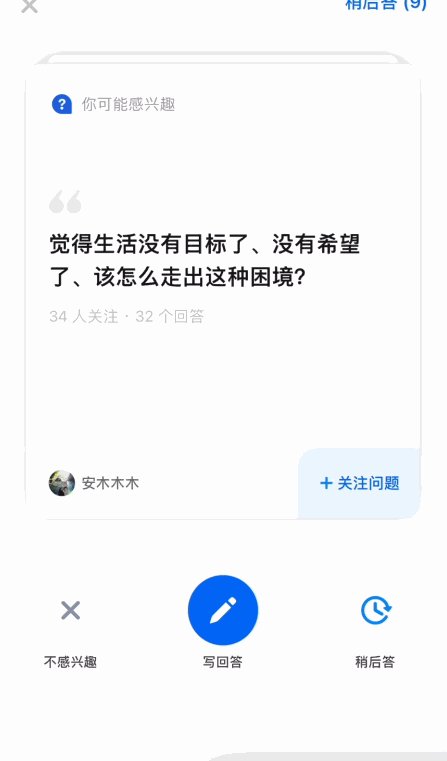
向上堆叠(卡片的堆叠方向在上面)
知乎APP↓↓
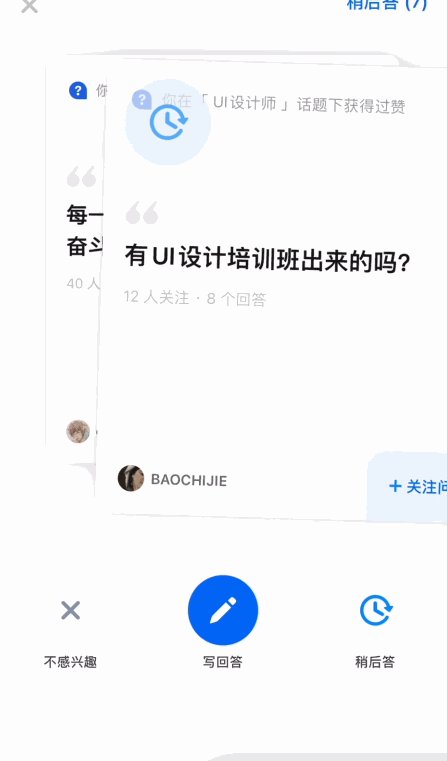
向下堆叠(卡片的堆叠方向在下方)
耳觅APP↓↓
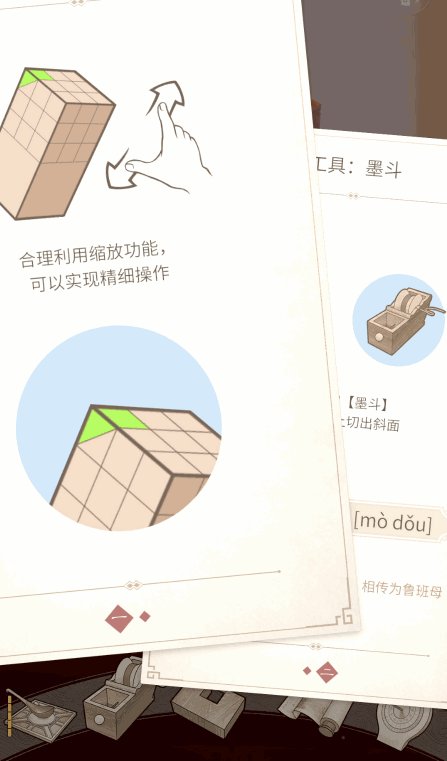
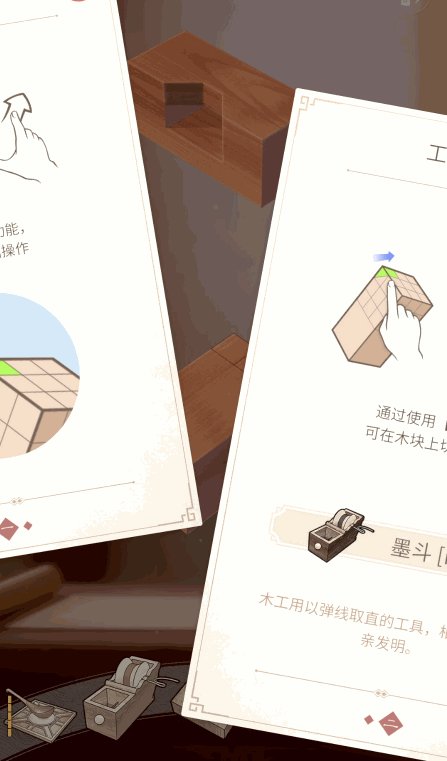
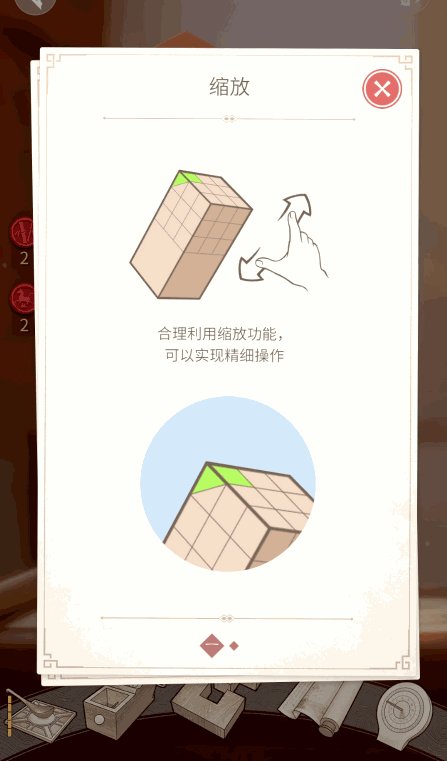
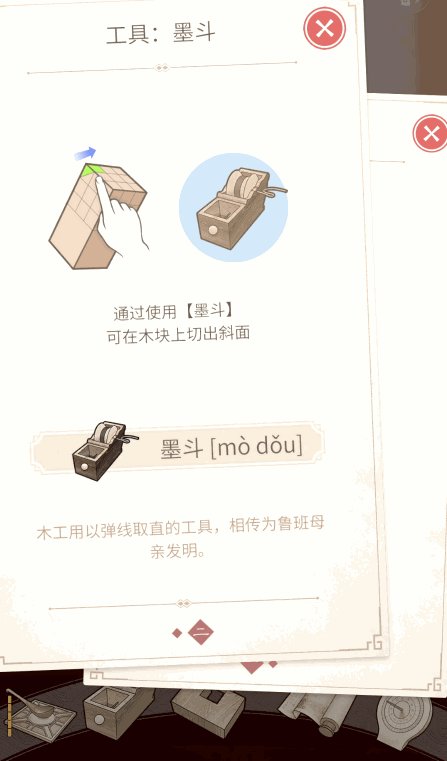
斜方向堆叠(卡片斜着堆叠)
匠木APP↓↓
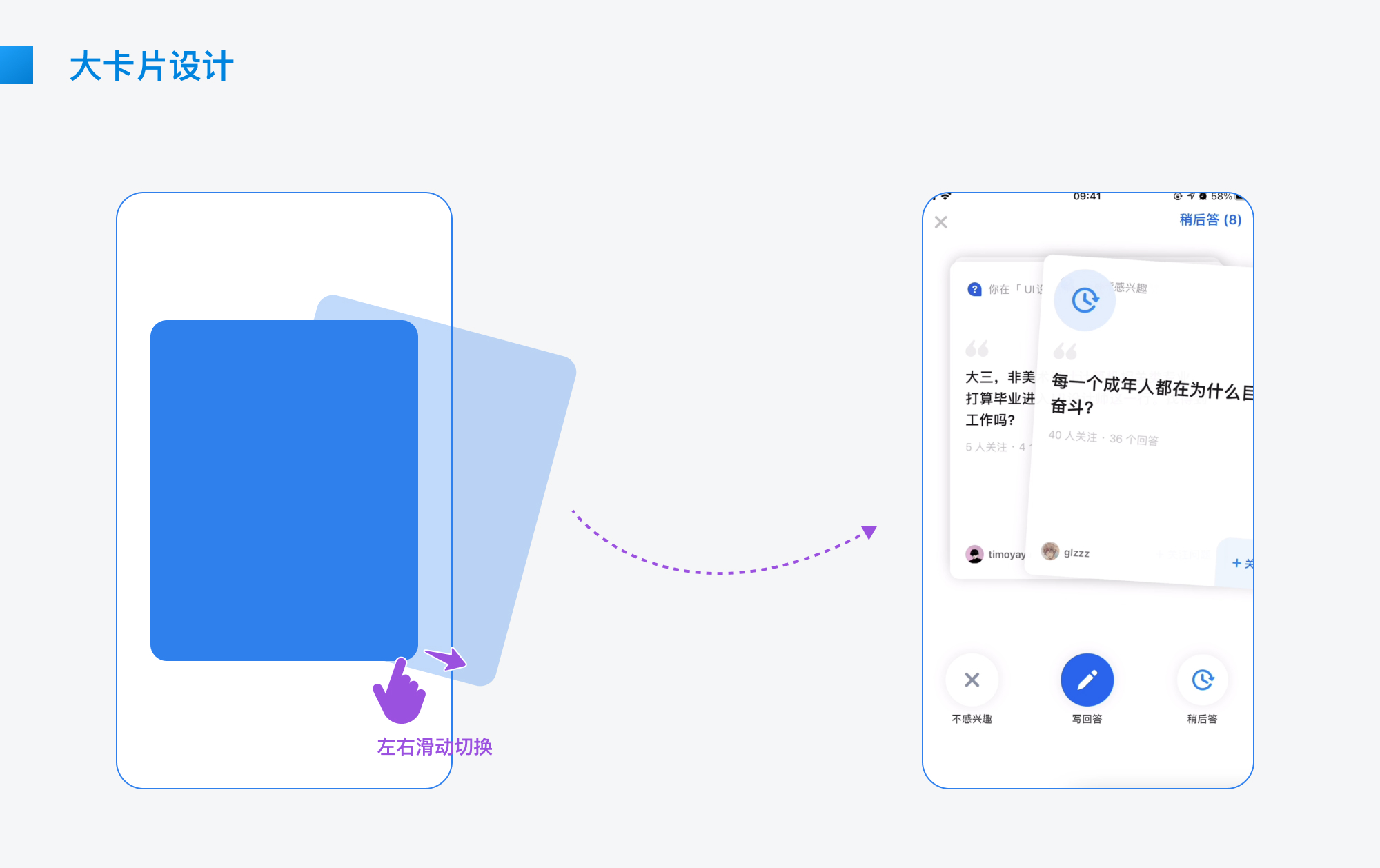
b. 显示单个大卡片
仅显示单张卡片,多用于大卡片的切换,因为小卡片若无引导用户很难发现左右滑动切换卡片这一手势。
积目APP↓↓
c. 屏幕两边露出部分卡片
屏幕两边露出部分卡片,按时用户可左右切换。
音街APP↓↓
d. 屏幕单边露出部分卡片
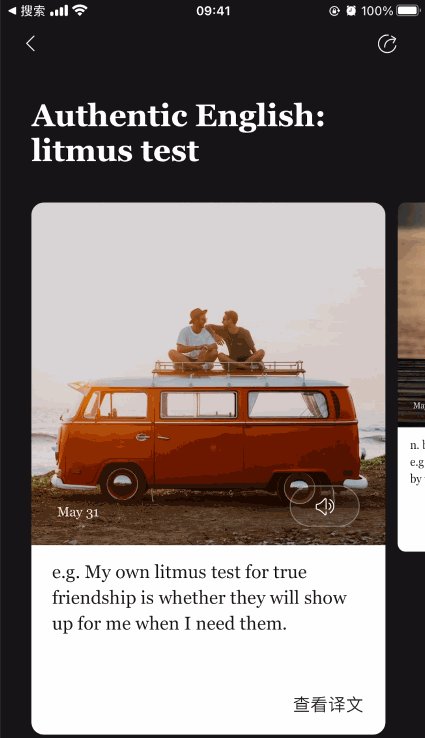
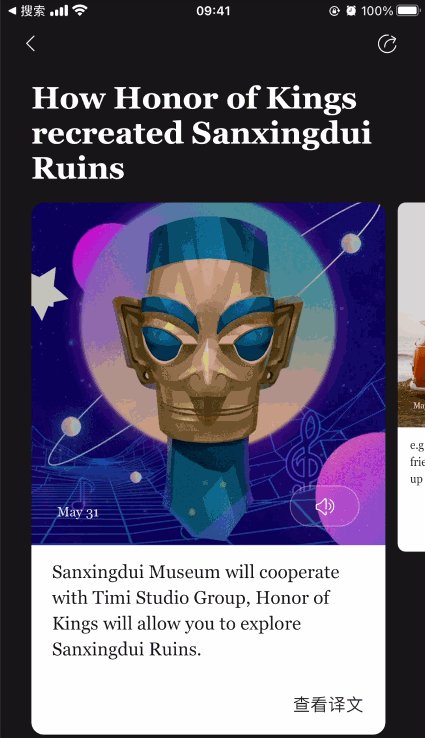
屏幕一边露出部分卡片,按时用户可滑动切换,一般选择屏幕右边露出,因为这样更加清晰地按时用户左滑可查看更多卡片。
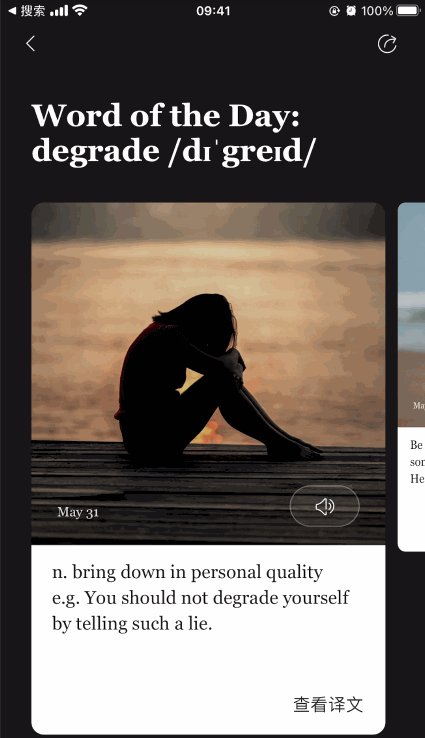
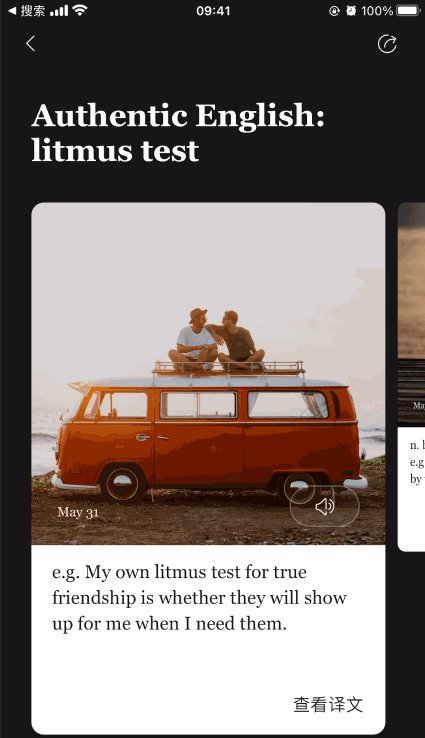
搜狗翻译APP↓↓
3、卡片的交互方式
1)切换停顿
避免卡片停顿时间太长,最好一气呵成。
Mars APP中卡片切换,轻扫切换卡片,但是每次切换均有一次停顿,导致切换过程十分不流畅,操作久了还会滋生一种焦虑感。
Mars大卡片的停顿时间太长↓↓
而同样的停顿,「比心」APP就优秀很多,切换的停顿不会让人觉得难受,原因在于两点,「比心」APP的卡片较小同时停顿时长短,这样的设计方案就能解决卡顿的感受。
比心APP的停顿感时间较短↓↓
相比之下没有停顿的搜狗翻译就流畅许多,切换有微弱的回弹效果,没有停顿感,整个过程非常丝滑。
2)卡片触发
触发卡片切换有两种方式:
**
1. 滑动卡片后松开手指
- 滑动卡片 X 距离后松开手指,即可触发卡片切换
2. 轻扫卡片
- 用手指轻扫屏幕 X 距离后,即可触发卡片切换
上述的 X 距离就叫做”触发距离“
**
触发距离 X 是什么?
触发距离指的是手指滑动或轻扫屏幕后触发卡片切换所需要的最小距离
触发距离的长短如何定义?
触发距离太长:切换困难
触发距离太短:容易误触
在调研过程中,「搜狗翻译」、「探探」、「积目」三款APP切换的触发距离最为合适,切换过程手指很轻松就能切换卡片,同时也不容易误触,它们的切换方式采用上述1和2结合的切换方法,即既可以滑动卡片后松开手指切换,也可以轻扫卡片进行切换。
看了这几款产品的切换之后,于是我开始思考除了受限于技术难度,还有什么原因使得他们的切换如此干净利落?
于是我用principle做了一个简单的demo,发现还有3个要素会影响到切换的流畅度:动画持续时间、属性变化值、贝塞尔曲线选择,这三者相辅相成,彼此影响,三者的参数需要整体考虑,无法单独定义一个参数后就能得到一个好的动效结果,所以下面对三方面的参数做定性的分析。
1、动画持续时间
动画持续时间上我尝试了三个时间的测试,分别是太慢、合适和太快,之所以不做具体的时间说明,是因为当选择的贝塞尔曲线和属性变化值不一致时,时间就会相应变化。比如缓入缓出时1000ms是一个合适的持续时间,但是当选择其他曲线时,1000m可能就会太快或者太慢。
下面对比了慢、适中和快的切换,可以感受一下。
太快↓↓

合适↓↓
太慢↓↓

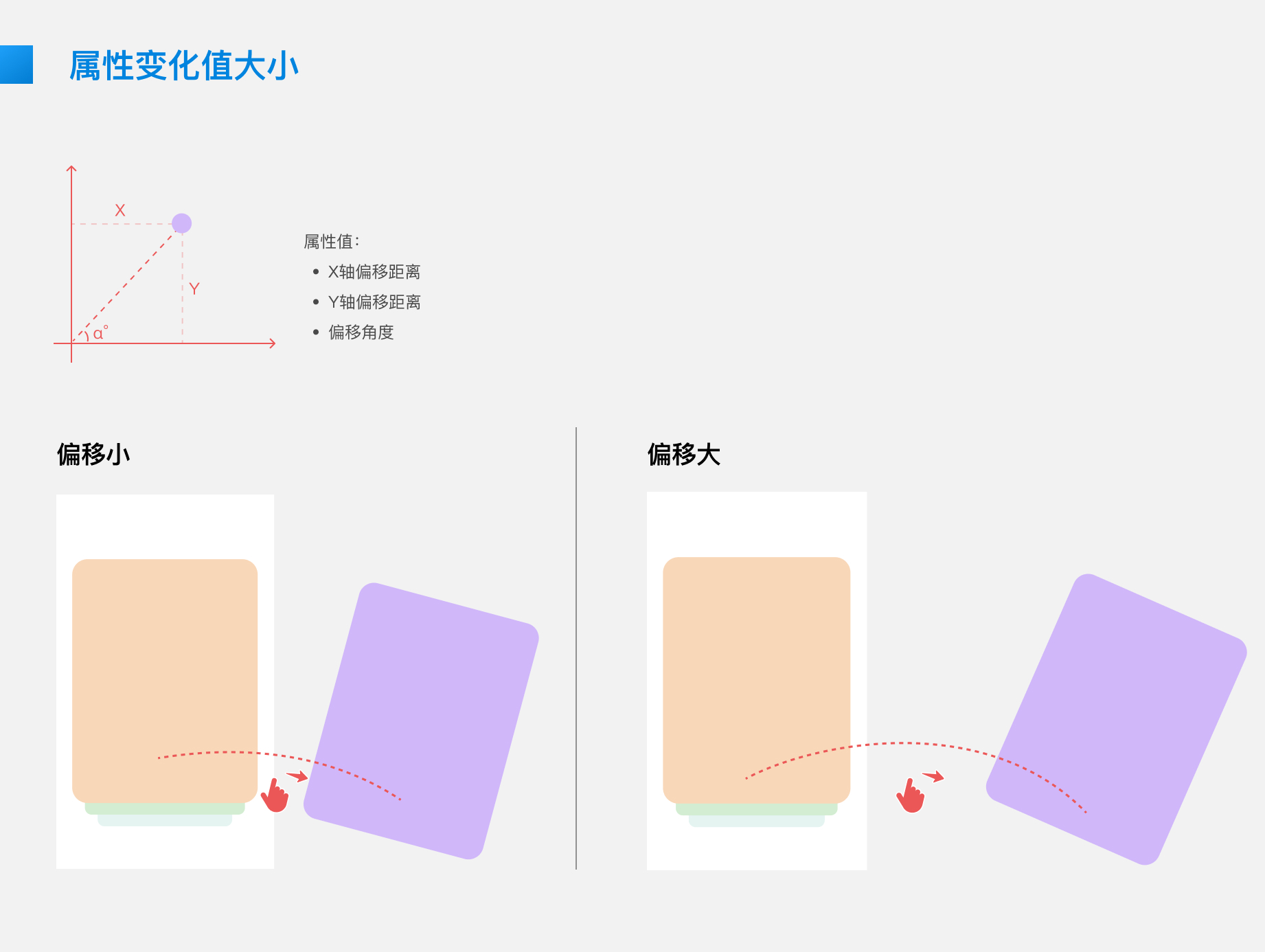
2、属性变化值
属性值的大小也会影响动画持续时间的选择,如下图案例,相同时间,偏移越大,则卡片看上去切换越快。
3、贝塞尔曲线选择
**
测试贝塞尔曲线时我发现,选择缓入缓出和缓出差别不太大,反而是当只使用缓入时,容易有卡顿的感觉,这种感觉和「Mars」APP的卡片切换的卡顿感非常相似,感觉切换的时候故意停顿了一下。
这种感觉就像是蚂蚁在你心里爬,你很难受,却无法挠痒痒。而这种卡顿感即使在我把切换时间缩短后仍然无法解决。
仅缓入↓↓
而当我只选择缓出时或者缓入缓出时,就不会出现这种难受的卡顿感。
仅缓出👇
所以在贝塞尔曲线的选择上尽量避免单独选择缓入的设计方式。
4、卡片的视觉展现
- 阴影:浅色背景下使用阴影来突出卡片
- 卡片大小:大卡片占屏70%~90%,可打造沉浸式浏览;小卡片使用在部分板块,可丰富交互形式,提升趣味感
- 浅色/深色模式:深色模式视觉冲击更强

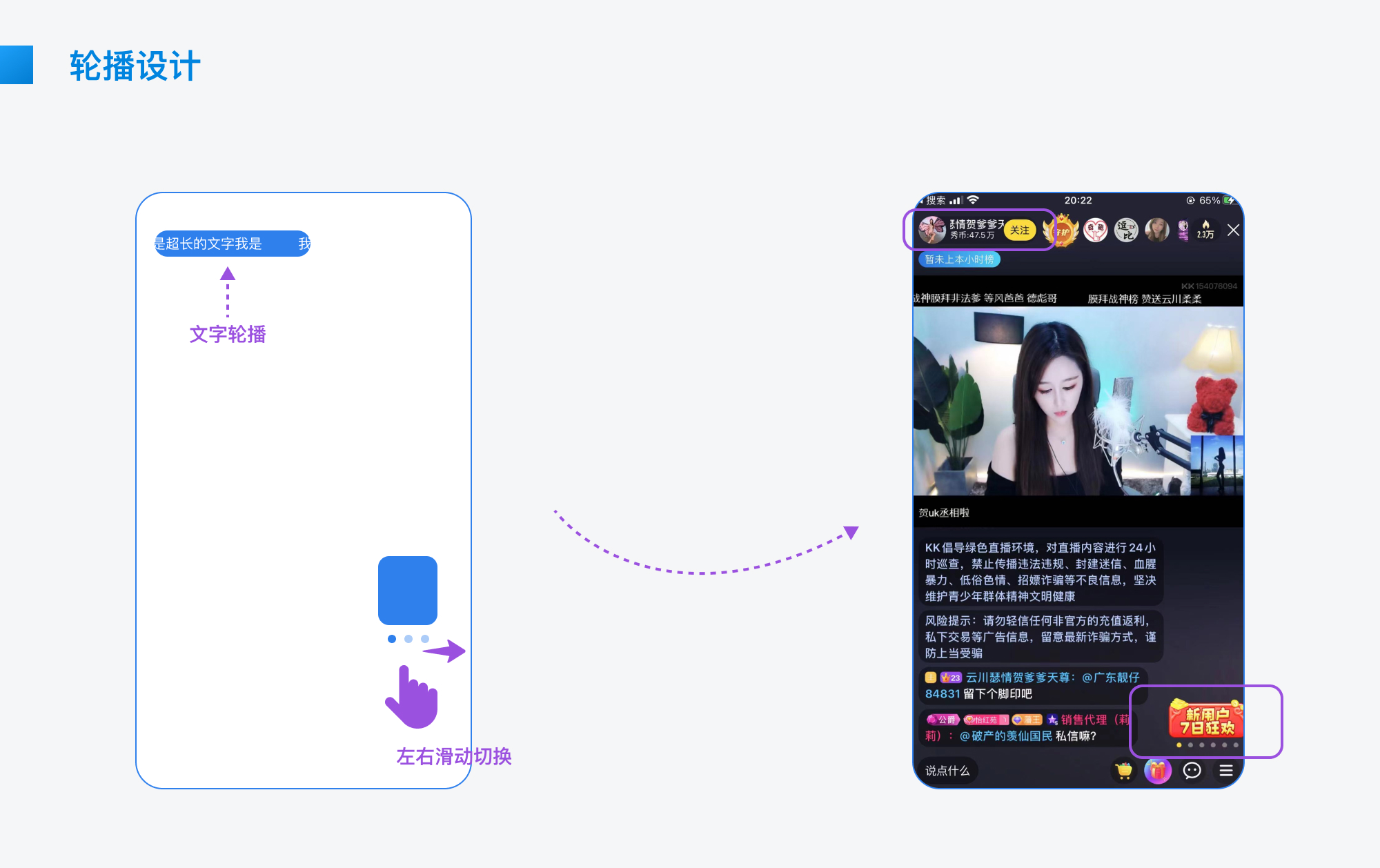
三、轮播设计法
1、轮播设计法简介
轮播设计指的是元素通过自动或主动轮播内容的方式来拓展屏幕空间的设计方法。
从切换方式可以分为:自动轮播、手动轮播、二者结合。
从切换方向可以分为:上下轮播、左右轮播。
优势:
- 在有限的空间展示更多内容(例如文字轮播)
- 轮播动效更吸引眼球(如中奖号码轮播等)
- 对内容包容性强,图片、文字、图标等均可以使用
劣势:
- 二级卡片曝光率低
- 文字轮播时需要等待片刻才能看清全部文字

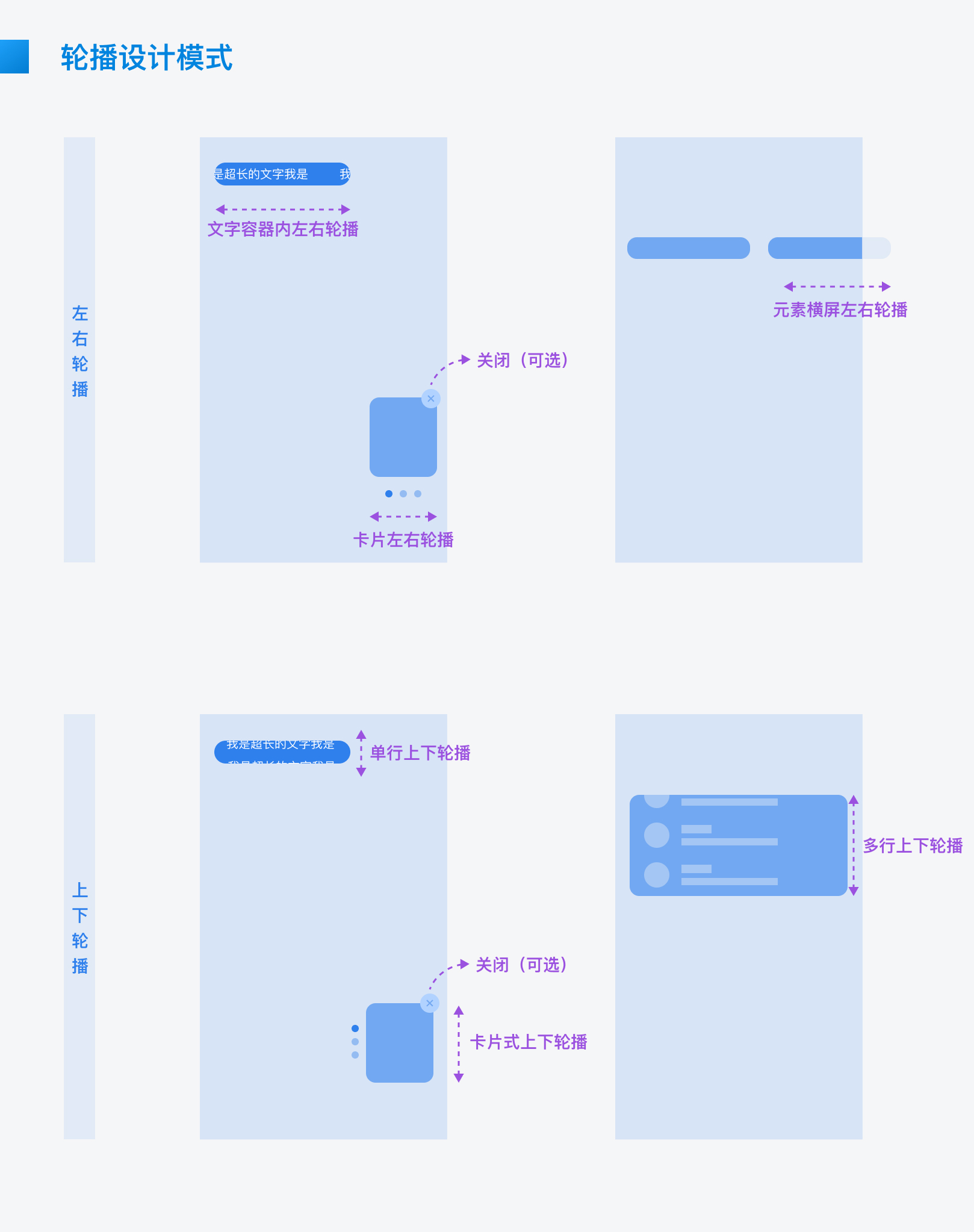
2、轮播的设计模式
下图从两个维度进行设计模式盘点:左右轮播和上下轮播。
3、轮播交互方式
从轮播的切换方式上,轮播分为自动轮播和手动轮播。
1)自动轮播
自动轮播需注意轮播时间和速度的参数,过快难以看清信息,过慢用户没有耐心等待。
自动轮播分为两类:左右轮播和上下轮播。
a. 左右轮播
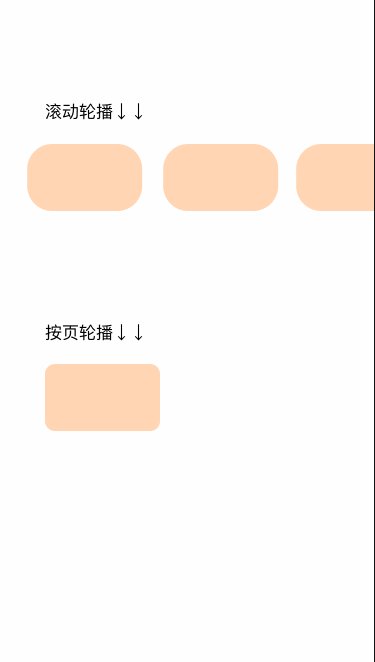
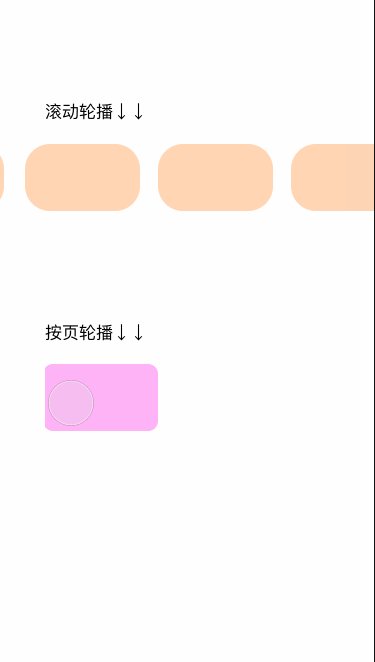
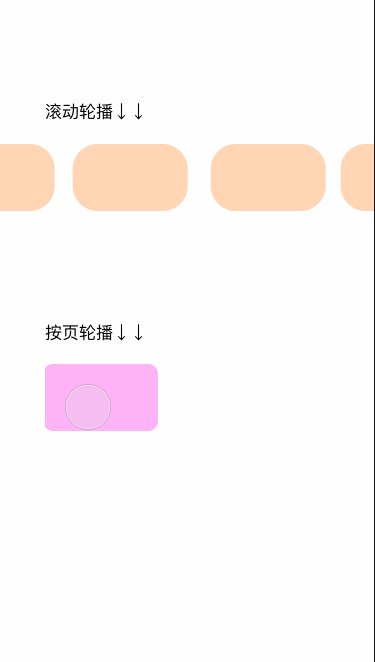
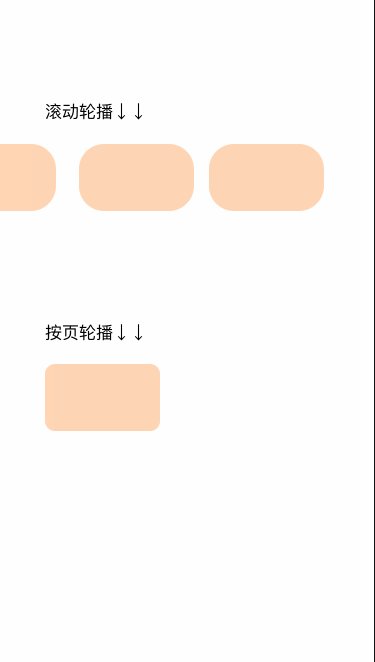
左右轮播分为“按页轮播”和“滚动轮播”。
二者的区别在于“按页轮播”以一张卡片或者一页为单位切换,而“滚动轮播”则按顺序滚动播放。
滚动轮播和按页轮播的区别↓↓
滚动轮播一般用于文字信息滚动播放,一般不可点击,仅作信息查看。
比如知乎的会员中奖轮播↓↓
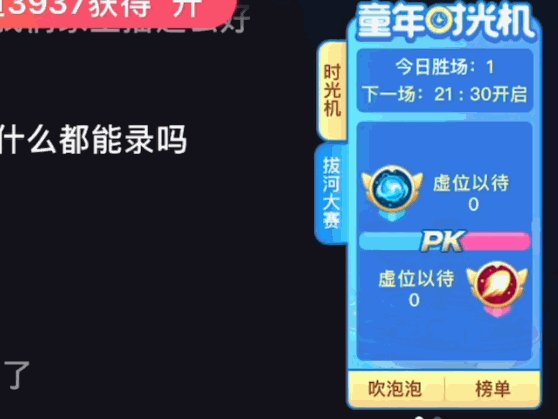
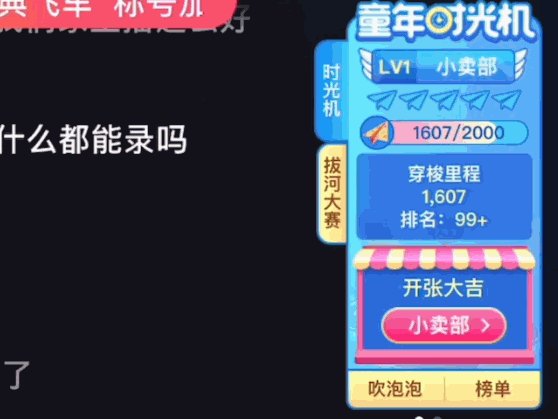
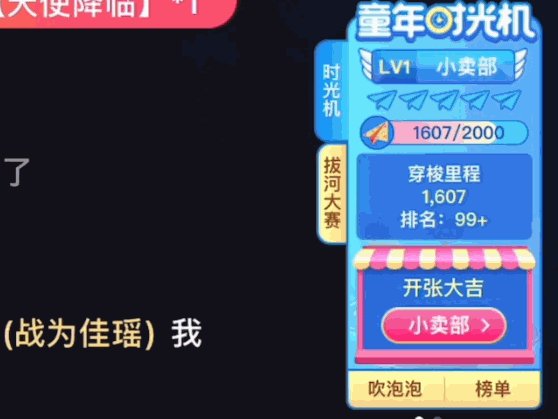
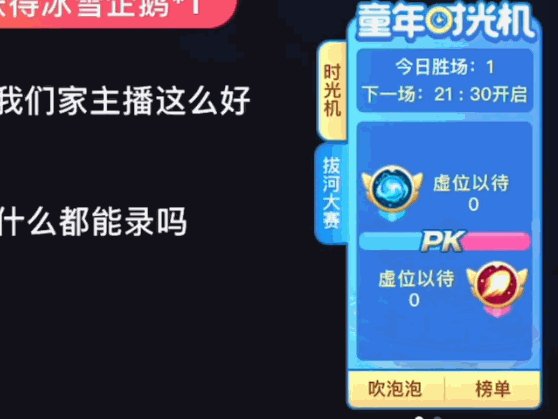
滚动轮播在直播产品中应用得较多的地方主要是直播间名称和公告等文字信息,因为直播间信息太多,文字无法展示完全,使用滚动轮播的方式能兼顾小空间和信息完整性的需求。
比如KK直播的轮播方式↓↓
b. 上下轮播
上下轮播目前移动端普遍还是使用的“按页轮播”,轮播形式也分为单行轮播和多行轮播。
单行轮播比如「酷狗唱唱」中的卡片上下轮播榜单状态↓↓
多行轮播相比单行轮播一次能容纳更多内容,比如「夸克浏览器」的资讯播报↓↓
除了单独使用一种轮播方式,也有结合二者的设计方式,只不过比较少见,因为涉及到两种切换,内容间隔时间必定拉长,导致用户需要更多的时间阅读,而大多数时候用户没有这么多耐心。
「blued」APP中结合上下轮播和左右轮播的设计方式↓↓
2)手动轮播
手动轮播大多用于运营活动入口,一般使用图片或卡片承载内容,点击后进行下一步操作。部分设计也会同时辅助自动轮播的交互方式来帮助次级卡片曝光。
手动轮播有两点值得注意:
- 卡片靠近屏幕边缘时,注意避免热区和手机返回手势冲突
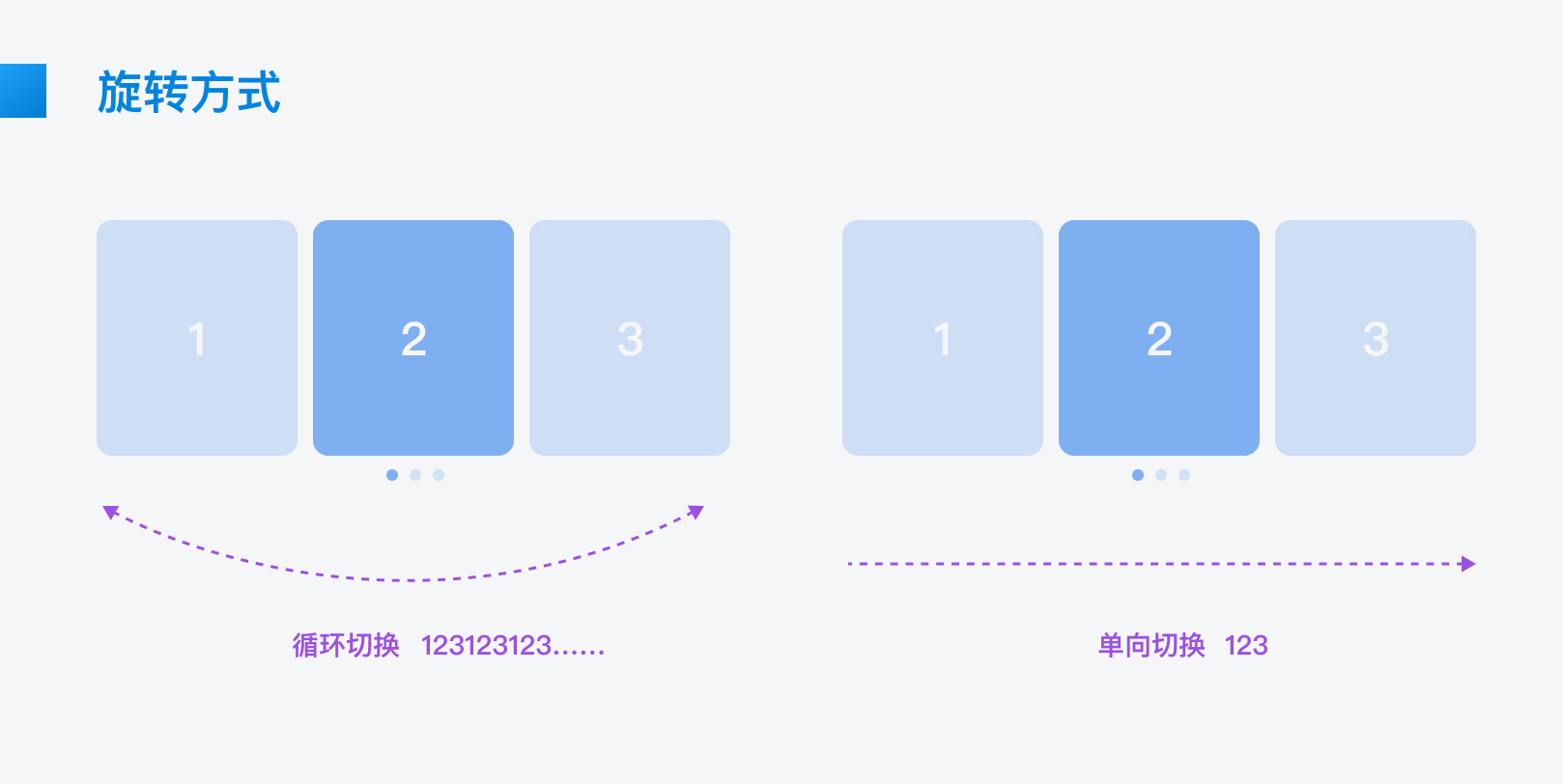
- 轮播最好循环切换,而非单向切换,若单向切换则切换到最后一张就无法再切换,使用起来不够流畅,二来当用户尝试继续切换时非常容易和手机自带返回手势冲突(亲测)
循环切换和单向切换↓↓
4、轮播的视觉展现
- 指示器:卡片式切换一般会辅助指示器
- 运营活动入口:可尝试异形图片,更加个性有趣
- 文字轮播:重要文字可特殊处理,如加粗、换颜色等

四、折叠设计法
1、折叠设计法简介
折叠设计法指的是通过折叠内容的方法来节省页面空间的设计方式。
优势:
- 扩展性强:相比前三种设计方式,折叠设计法能容纳更多的内容
- 微动效:折叠设计法能容纳较多的微动效,增强趣味感
劣势:
- 曝光较弱:需要用户主动去发现
- 可点击区域小:折叠设计可能存在点击区域不够大的情况,用户操作困难

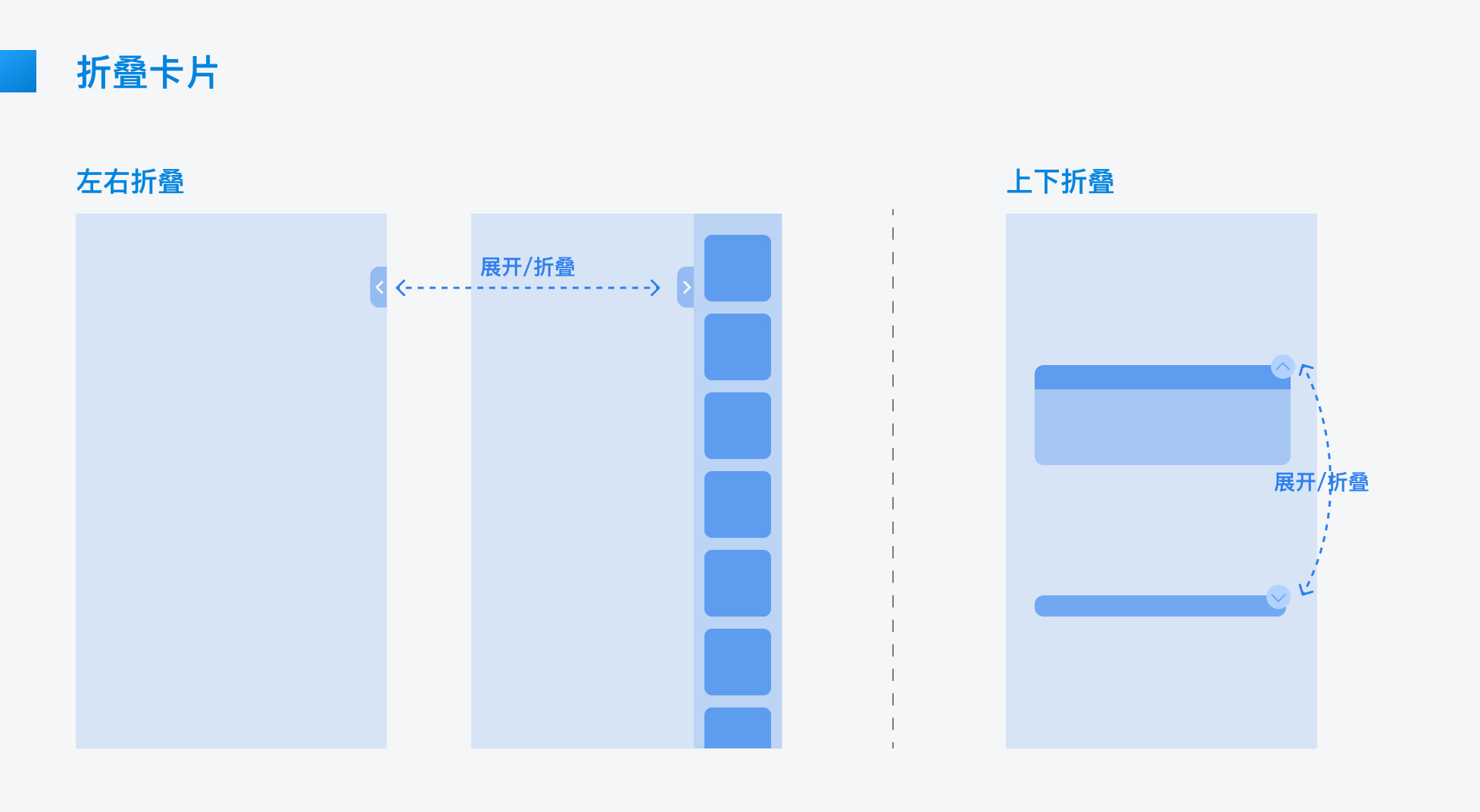
2、折叠设计模式
1)卡片折叠
以卡片为主的设计形式,直播产品中常应用于侧边折叠和小卡片折叠。
- 侧边折叠
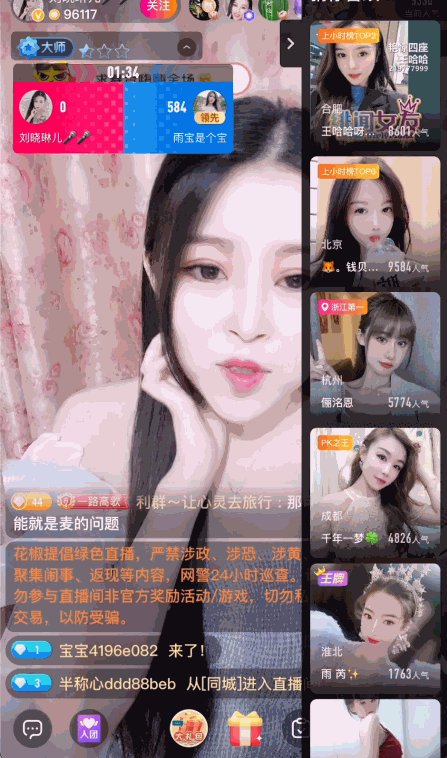
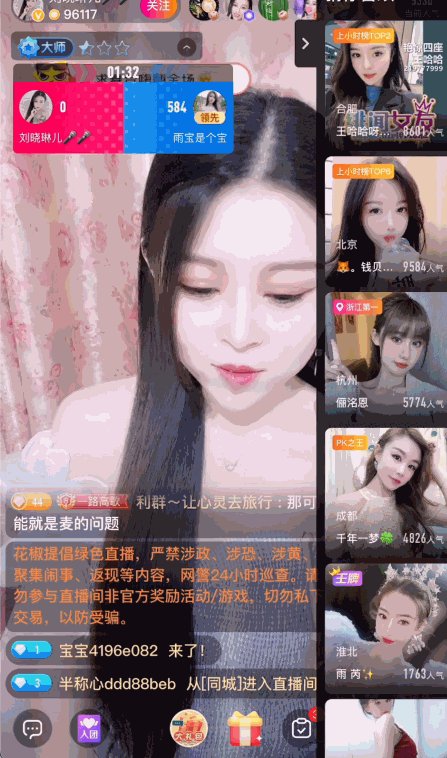
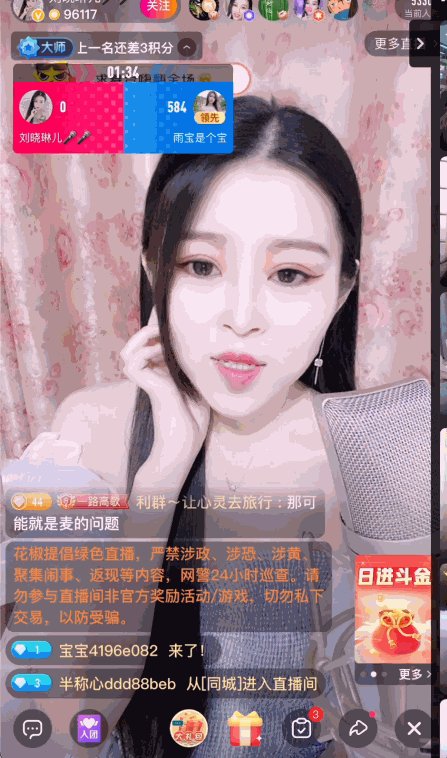
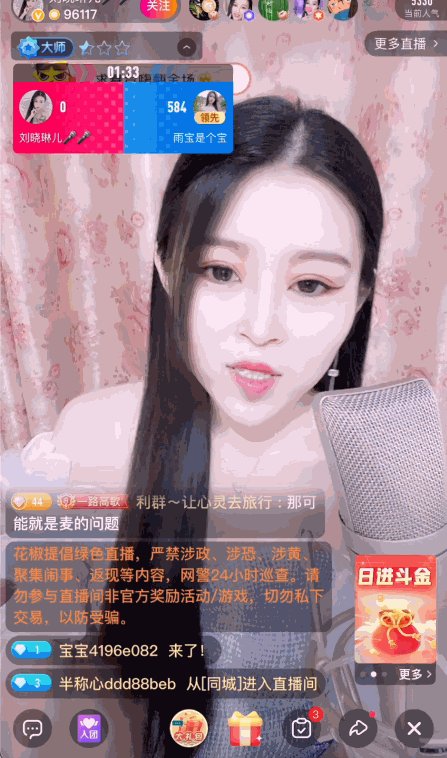
点击展开/收起侧边信息面板,在Y轴上可以容纳更多内容,比如花椒直播的侧边折叠方式,换种思路,其它场景是否也可以采用这种交互方式?比如文档切换、图片切换等场景。
花椒直播的侧边折叠↓↓

**
- 上下折叠
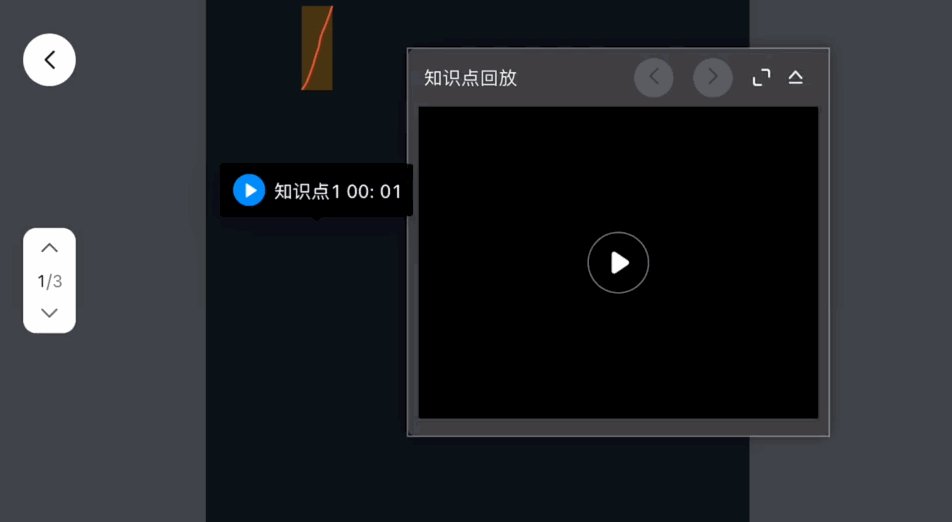
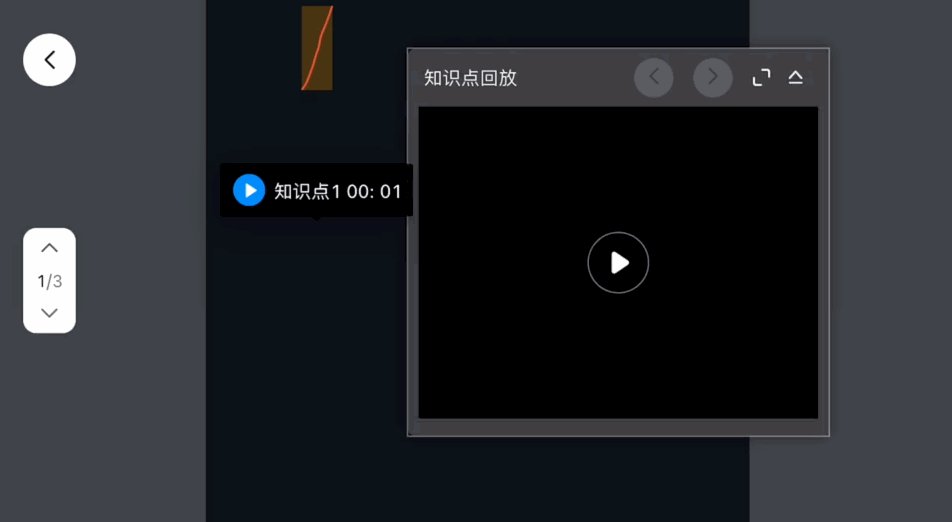
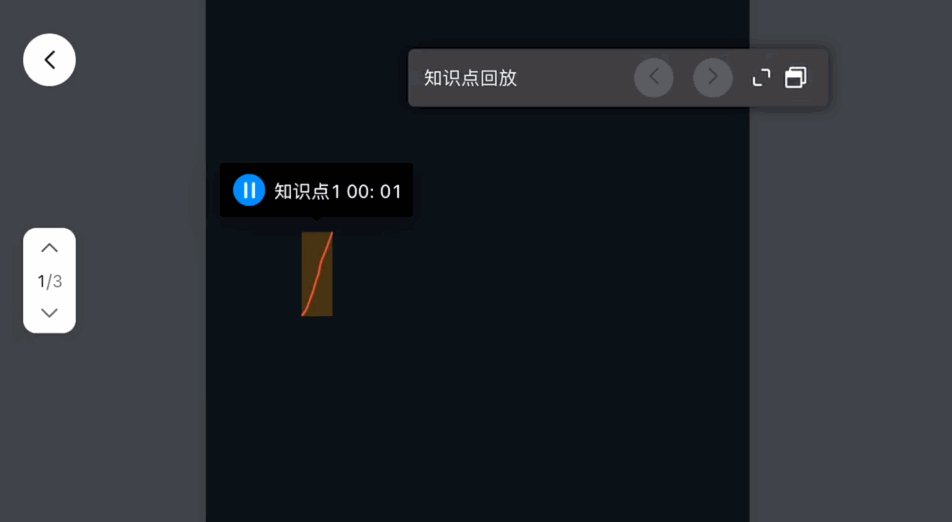
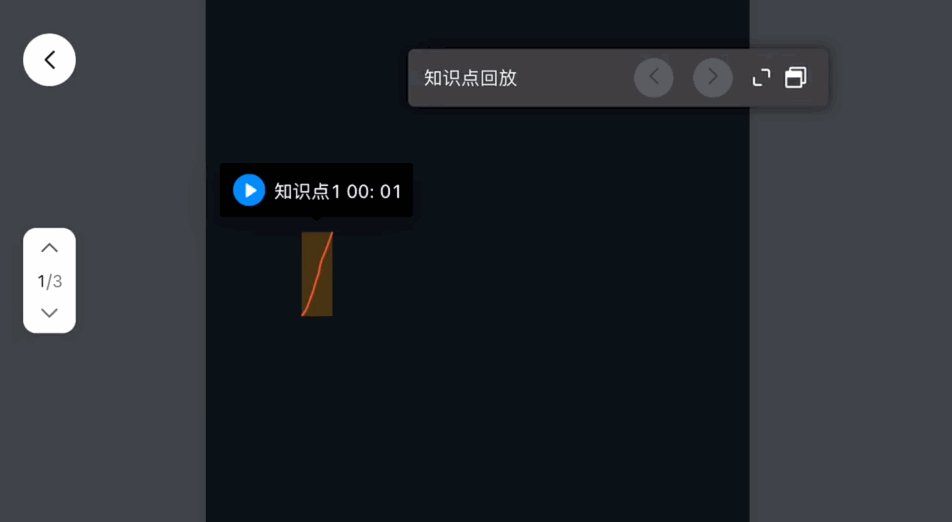
折叠目的一般有两个,一个是折叠后节省屏幕空间,第二个是扩展屏幕空间。比如钉钉课堂就对视频做了折叠交互,可点击展开/折叠视频,就是为了节省屏幕空间,折叠时不打扰白板的使用。
钉钉↓↓

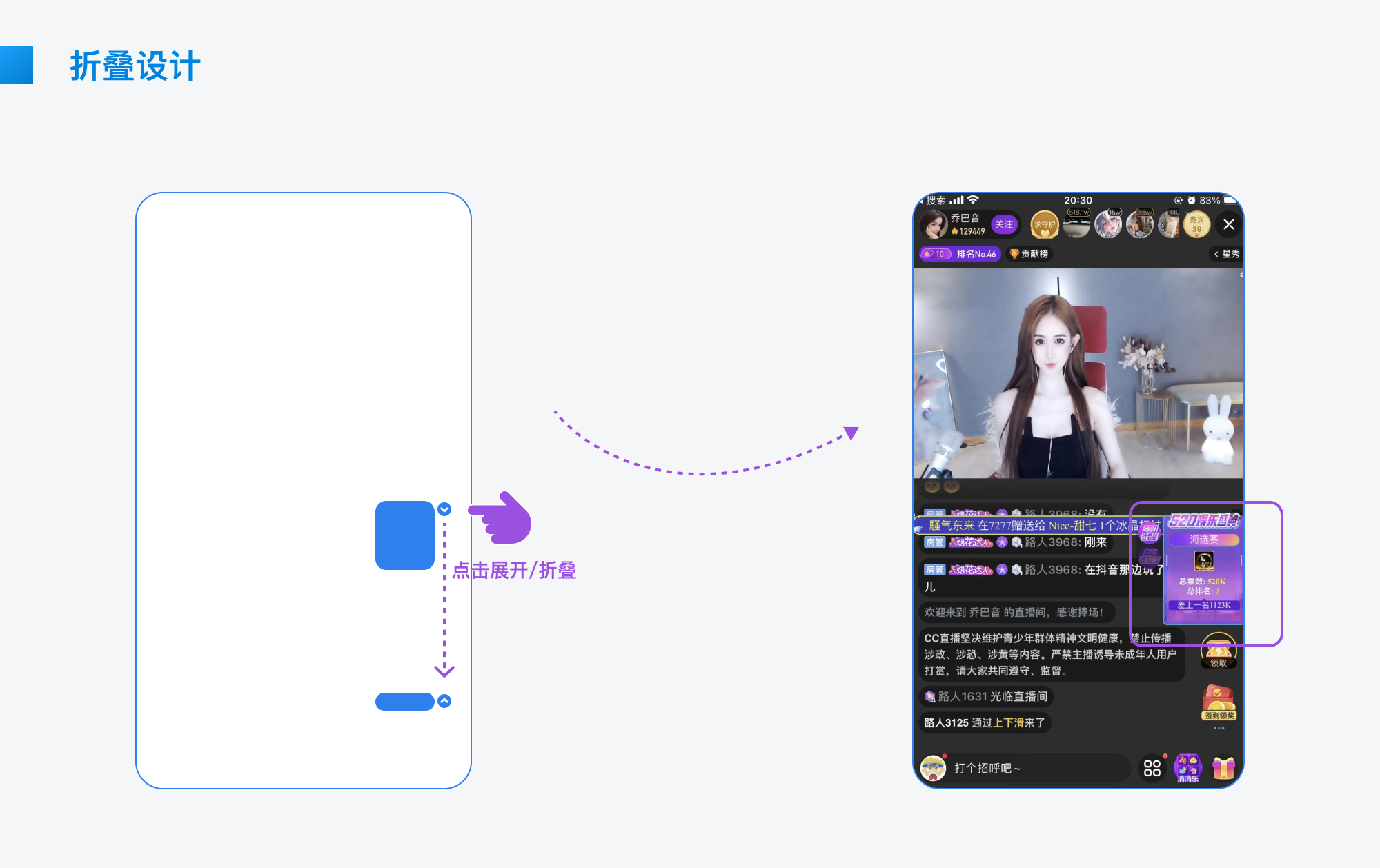
除了钉钉的折叠视频,更普遍的是对运营信息进行折叠,如花椒和快手直播间的折叠卡片,展开后可以查看相关信息还可以点击进行交互。
花椒直播↓↓

快手直播↓↓

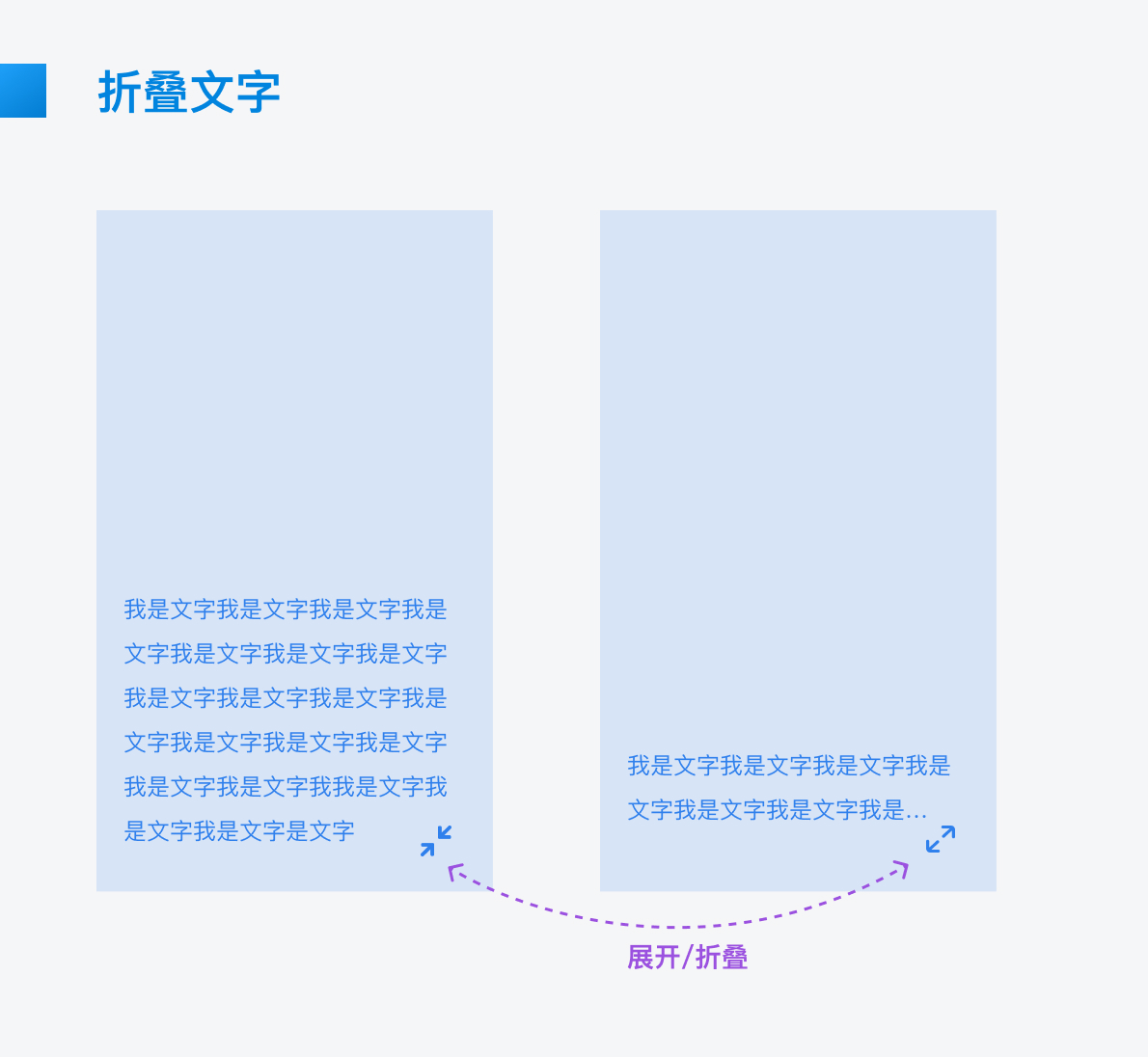
2)文字折叠
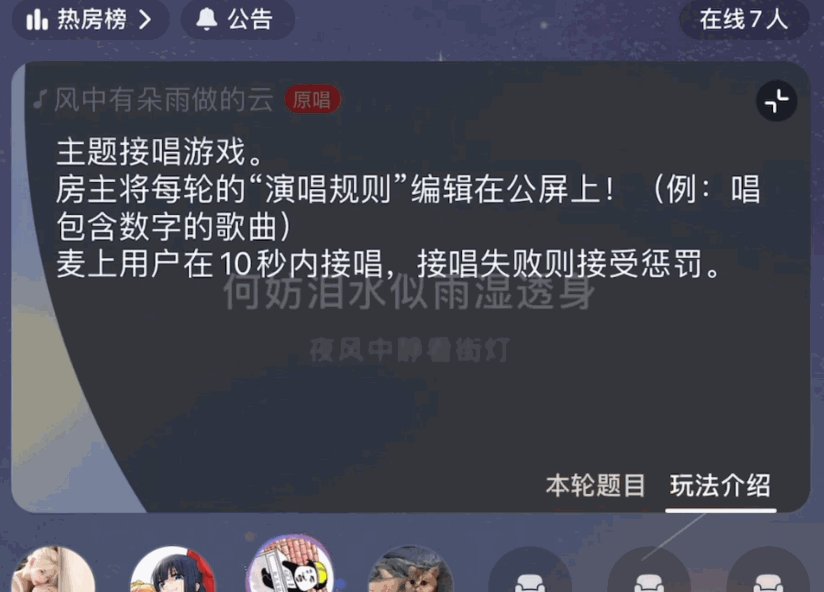
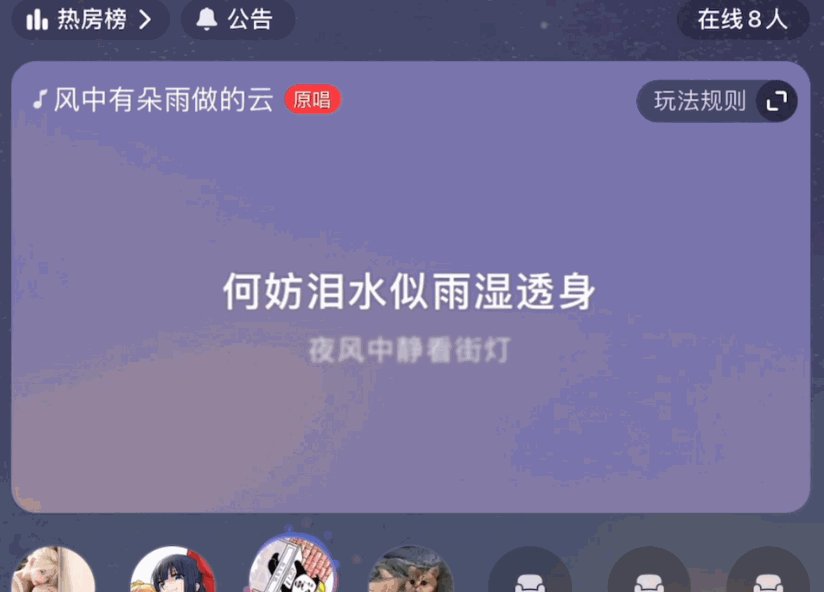
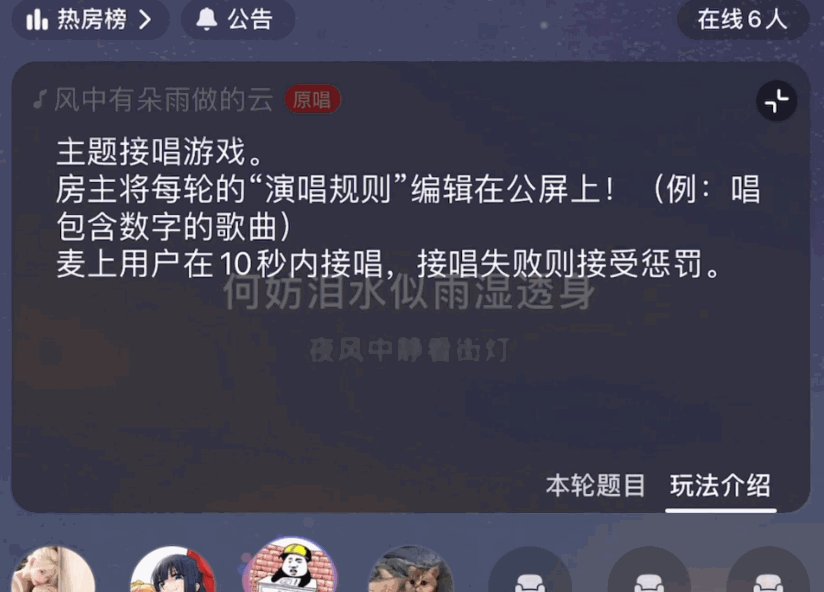
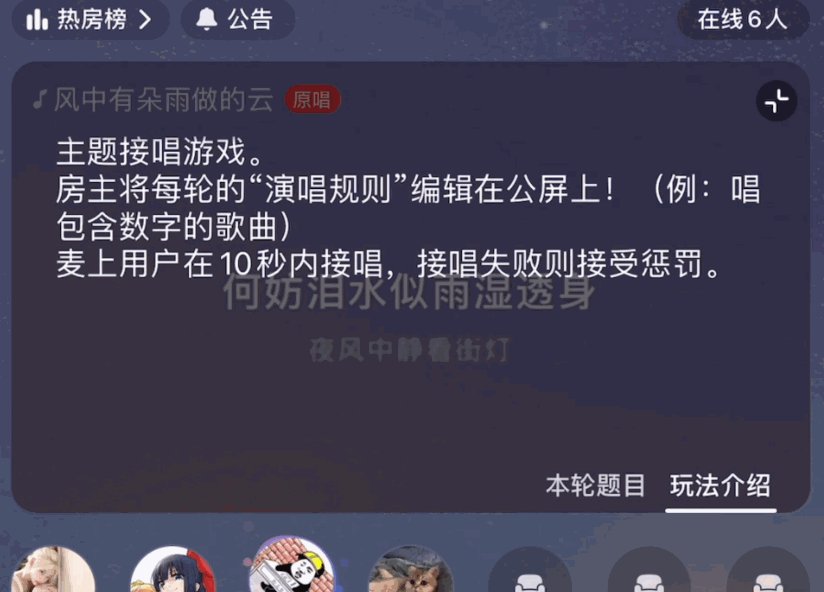
而为了展示更多内容的折叠设计方式则更像是一种另类的弹窗,比如「音阶」APP对游戏规则简介的折叠方式,不同于常规意义的弹窗,它更像是折叠的效果并且还添加了微动效,整个操作更加有趣流畅。
音阶↓↓

除了音阶这种通过点击icon才能触发折叠展开的设计方式,还有一种操作更加方便的交互,点击热区更大,比如小红书的视频播放页的文字展开折叠效果。
小红书↓↓

3)空间折叠
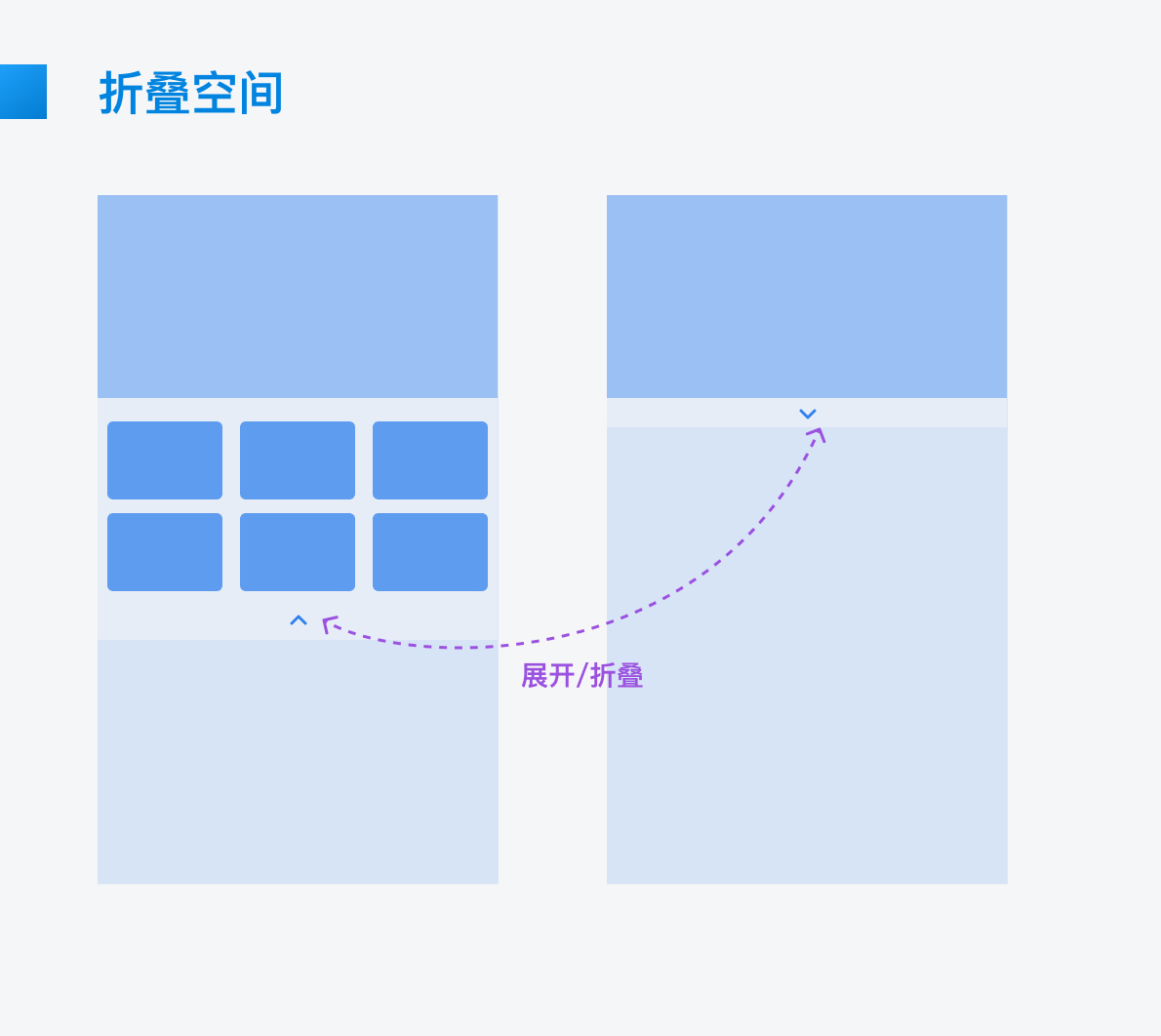
空间折叠就像是页面被撕开了一个口子,像是爱丽丝掉进了兔子洞,发现别有洞天,这样的设计方式就是空间折叠。
折叠空间演示↓↓

比如虎牙直播APP的直播间页面就新开辟了一个新空间用来推荐其他直播,为其他直播引流。
虎牙APP的空间折叠↓↓
除了直播产品,飞书会议也采用了空间折叠的设计方法,折叠视频窗口后有更多的空间用于文档演示,当界面元素过多时也可以考虑如此的设计方法。
你会发现上述三种折叠设计方式都包含了一种微动效,比如小红书的文字展开折叠不是生硬的短文本和长文本切换,而是文字像一把扇子一样展开,然后折叠,用数字表达就像是01234578和07的区别,一个是递进另一个是突变,递进这种微弱的动效能让整个体验更加流畅。
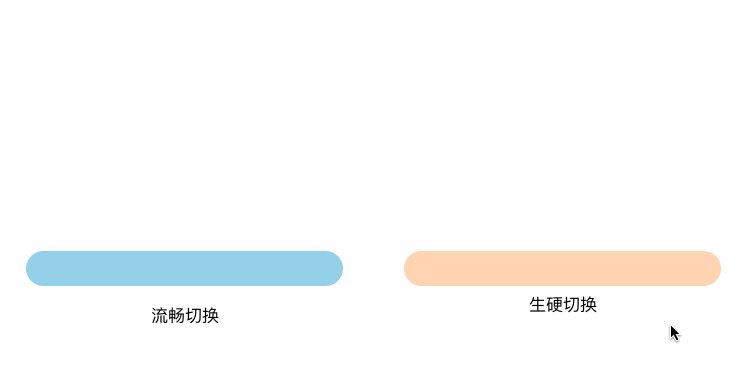
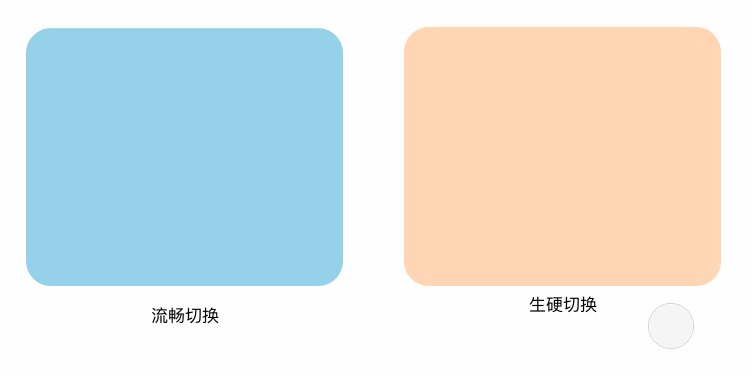
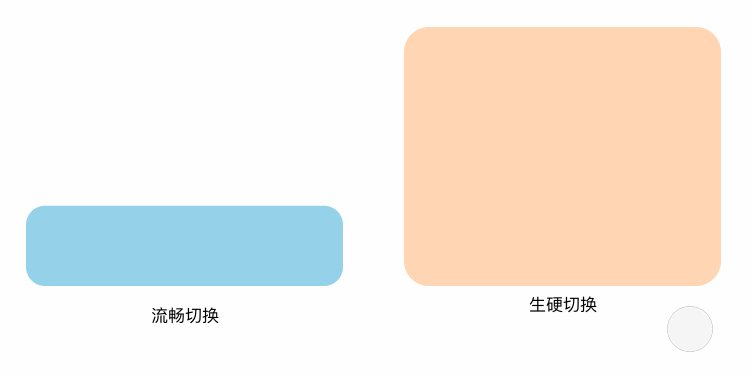
下面将递进称为流畅切换,突变称为生硬切换,为了能让大家感受到这种差别,我做了一个演示GIF,可以看到下图中左右矩形的切换效果,左边的矩形是逐渐升高的,而右边的矩形是由矮突然变高,前者更加流畅,后者则显得生硬。
流畅切换和生硬切换↓↓

3、折叠设计的视觉展现
- 尽量有明确的展开/收起图标,实际点击热区可以大于图标的视觉大小(比如小红书点击文字也可以展开折叠)
- 图标造型:上下折叠、向上折叠、向下折叠等不同方向可以考虑使用对应的图标,且图标表意需明确

五、巧用tab
1、tab设计法简介
tab设计法是非常常见的一种设计方式,针对整个页面做tab切换的设计方法我就不多做介绍,下面主要介绍几种小范围的tab设计,比如弹窗里加tab,或者卡片里面加tab。
优势
- 简单易懂,tab作为一种相当成熟的设计方式,用户几乎一看就懂
- 扩展性强,可添加多个tab,容纳更多内容
劣势
- 需用户主动切换,除了第一tab其它tab内容曝光度低
- tab数量超过一屏后,屏幕外的tab点击率低

2、tab设计模式
本文探讨的tab设计不包含整页tab,所以tab设计模式主要有两种:弹窗内tab和卡片内tab。
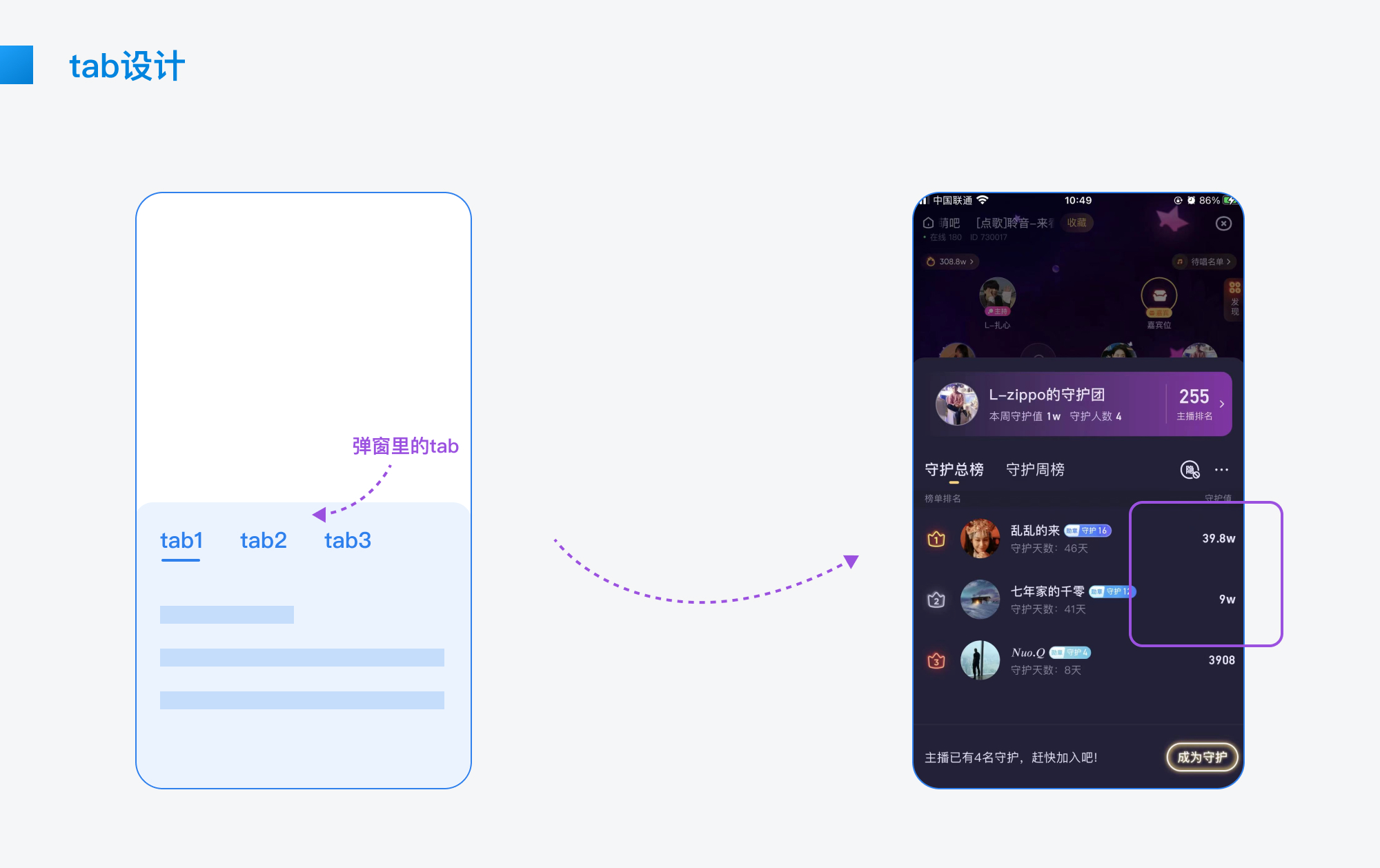
1)弹窗内tab
弹窗内tab即是在弹窗里面添加tab的设计方式,而展现形式也有两种:顶部tab和底部tab。
顶部tab又分为一级tab和二级tab,一级tab比如「比心」APP的榜单弹窗中就分出了两个tab:守护总榜和守护周榜。值得注意的是,此处tab一栏的布局不仅仅只有两个tab选项,右边还有其它的功能入口,也是一种扩展屏幕空间的方式,值得借鉴。
比心APP↓↓
底部tab的设计方式如NOW直播APP中礼物的切换方式,通过底部文字tab的方式来做切换。
NOW直播↓↓

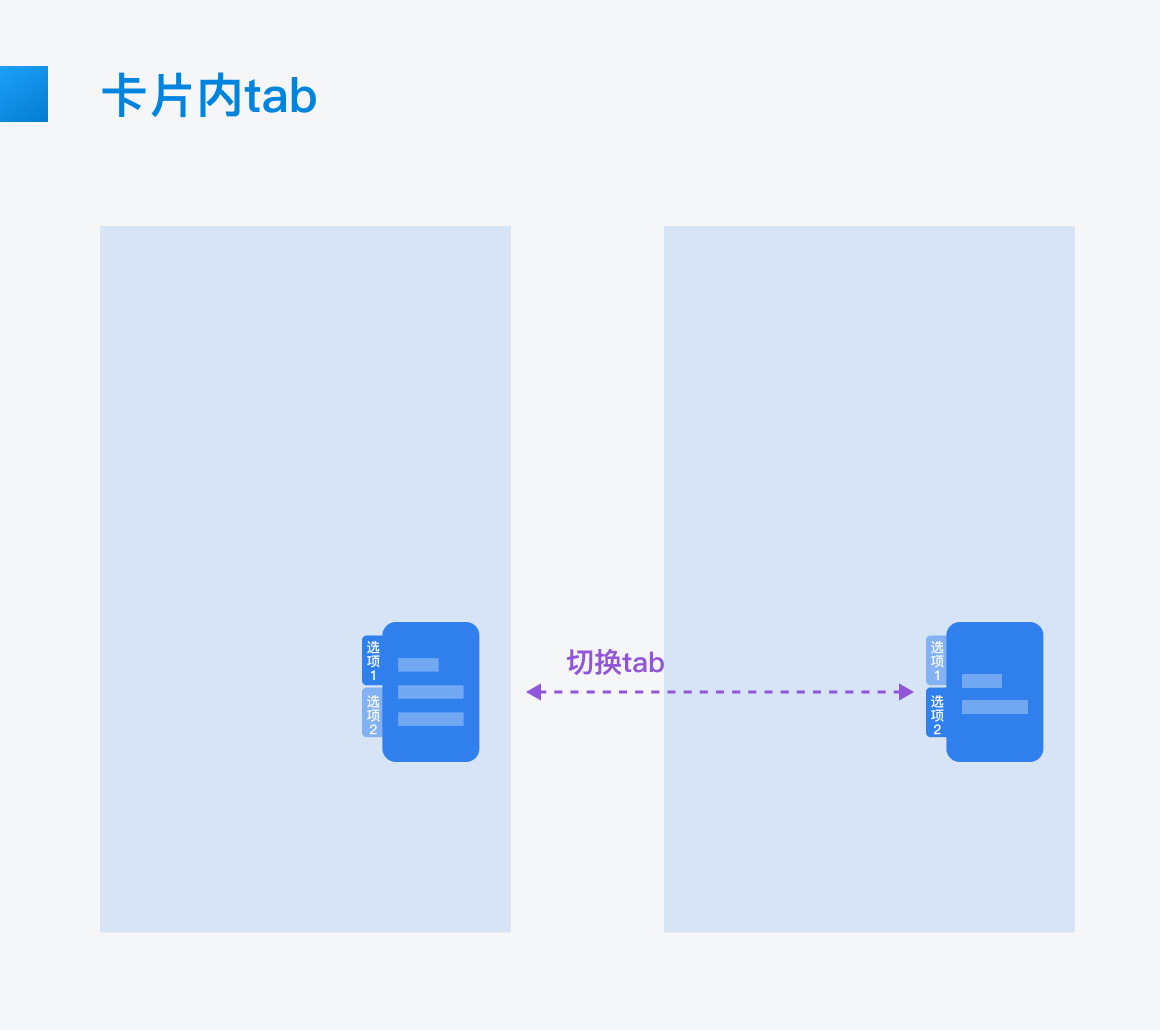
2)卡片内tab
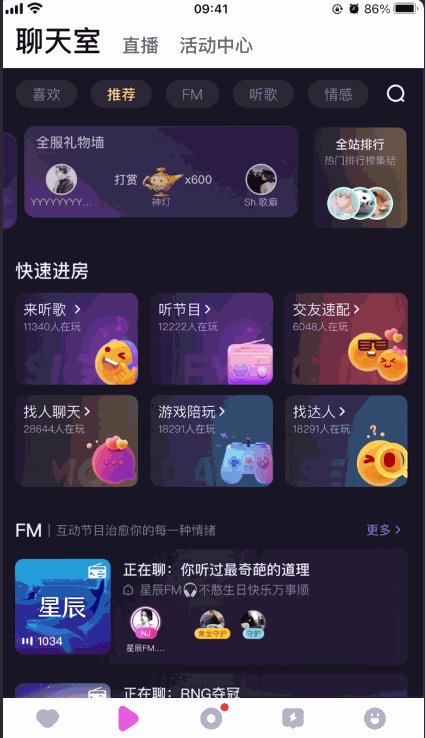
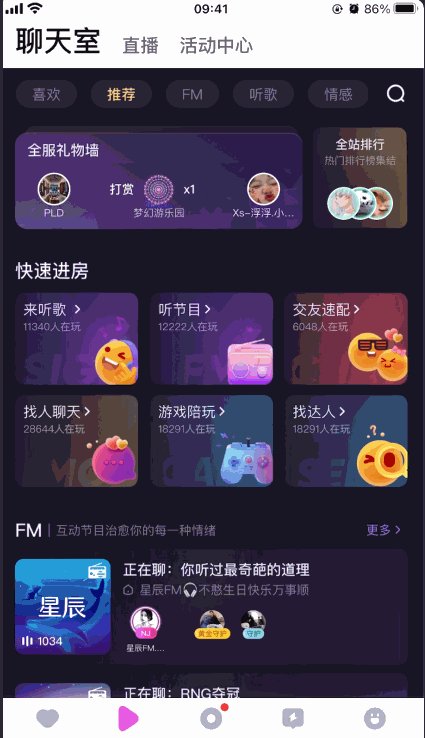
现在很多直播运营卡片也会使用tab的切换切换方式来扩展空间,需要注意的是tab视觉上设计得稍微明显些,让用户一眼就能看出是tab,比如YY卡片的tab切换,通过渐变和对比色来做区分,让用户很快能理解这是一个tab,可以切换。
YY直播↓↓

3、tab设计法的视觉展现
- 选中/未选:使用字重、文字颜色、下划线、背景样式来做区分
- 侧边tab样式对比可以更强烈一些
- tab可以辅助分割线做内容区分

六、开拓「二楼」
1、「二楼」简介
APP「二楼」起源于淘宝2016年推出的“淘宝二楼”产品,每晚6点,可以从淘宝app首页向上滑动进入二楼,早上7点二楼就会消失,后来各大APP纷纷效仿,淘宝也算是发明了一种新的移动端交互方式。
优势
- 空间大:只要打开二楼就相当于打开一个新页面
- 新颖:交互新鲜有趣,能给人耳目一新的感觉
劣势
- 交互隐藏太深,用户难以发现,可能造成打开率低

2、「二楼」设计模式
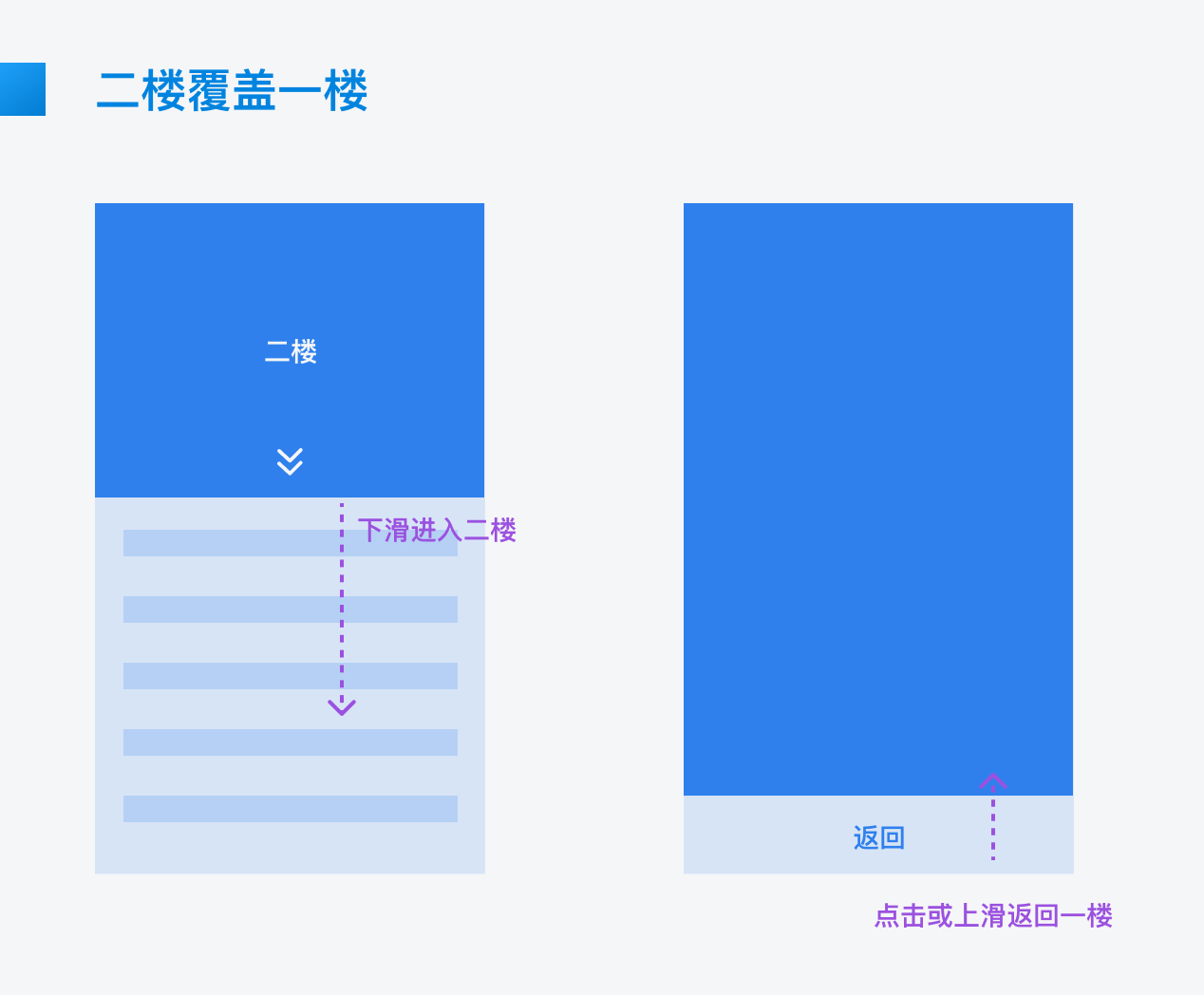
1)二楼覆盖一楼
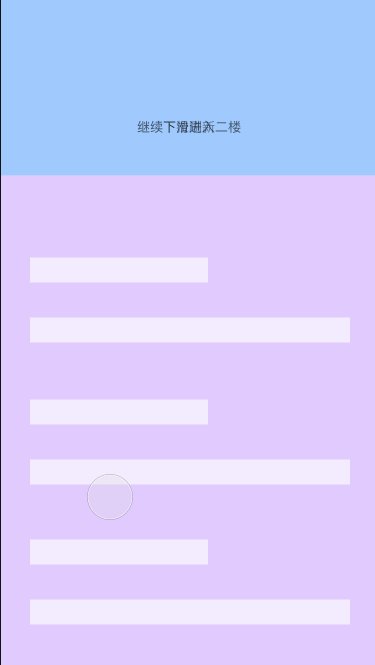
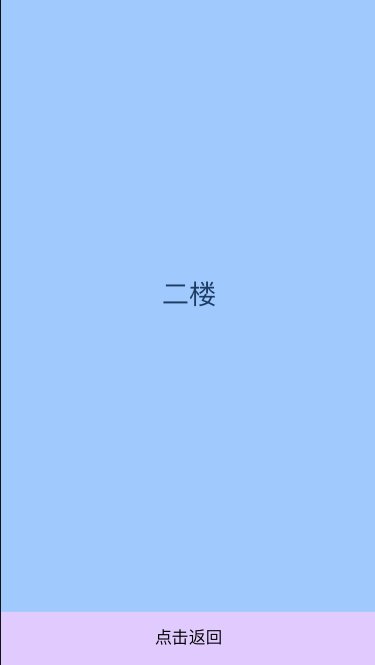
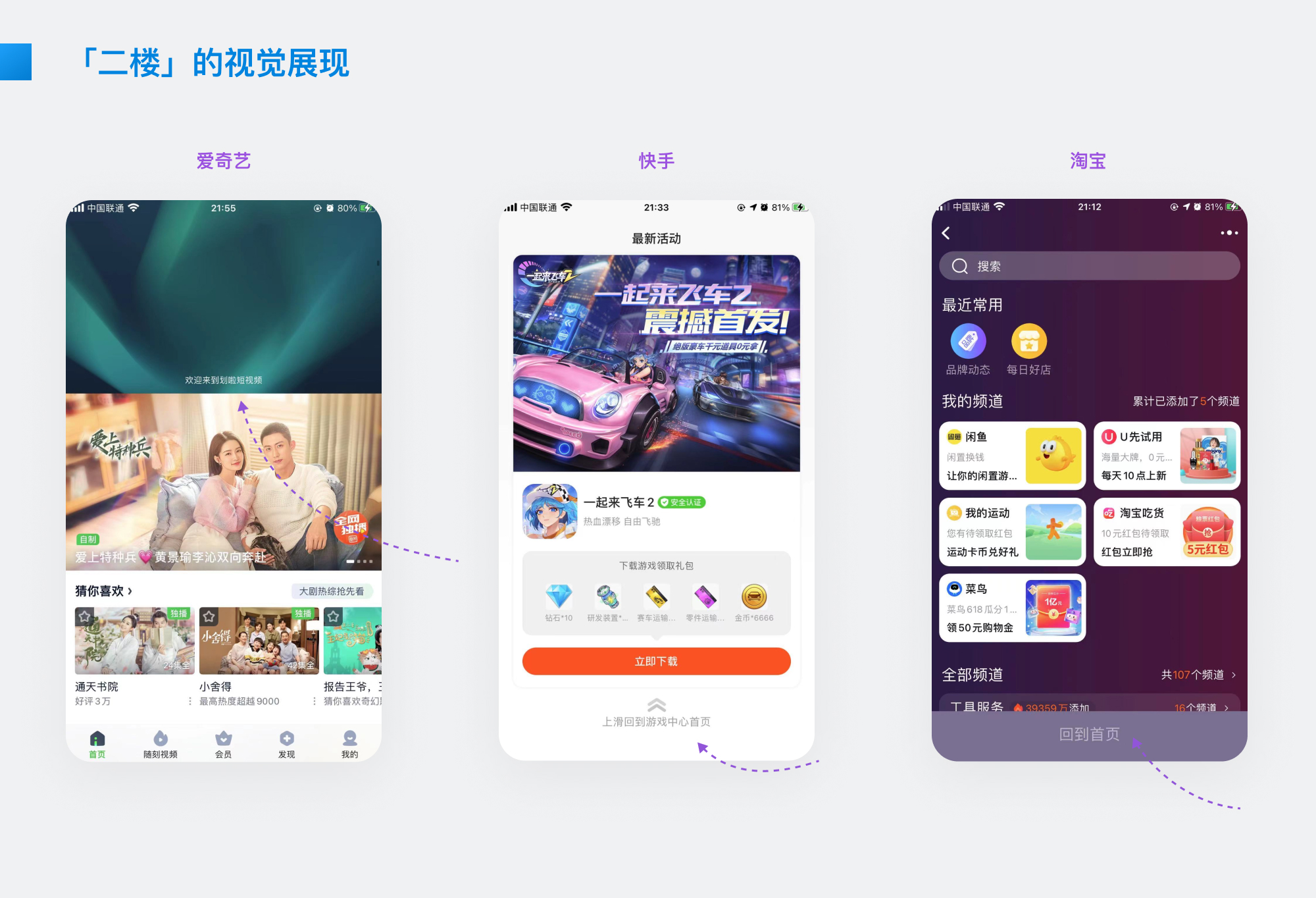
二楼覆盖一楼的设计方式一般用于一个运营位,比如下载入口,快手的游戏中心就采用的这种方式,下拉进入二楼即可下载推广的游戏。
快手游戏中心的二楼↓↓

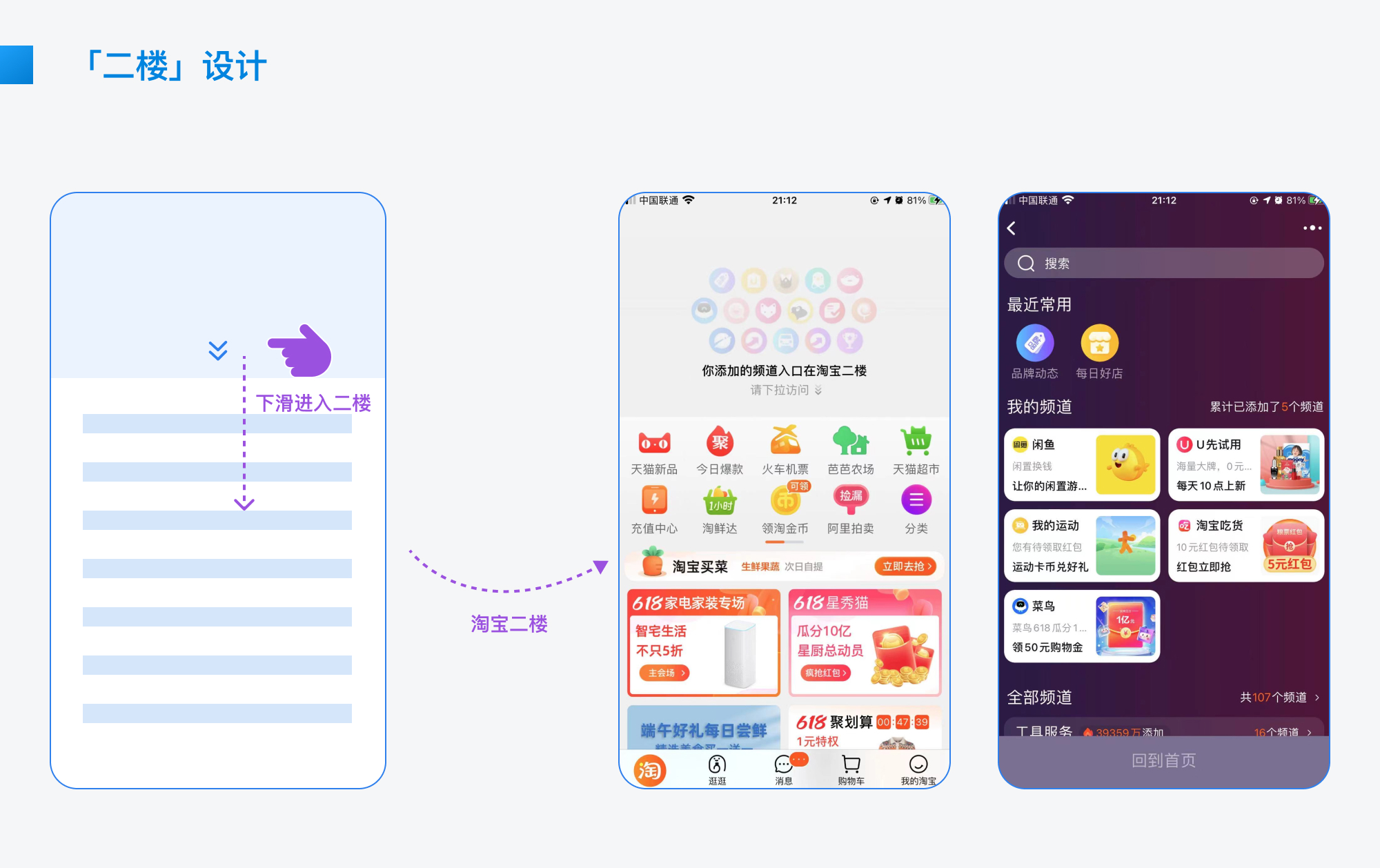
另外一种二楼是作为一个新的流量分发入口来使用,比如现在的淘宝二楼就将频道和搜索容纳其中。
淘宝二楼↓↓

2)二楼跳转到新页面
选择跳转到新页面的二楼,大多数都是因为新页面的能够承载更多的空间,比如爱奇艺视频的二楼跳转到了短视频页面。
爱奇艺二楼↓↓

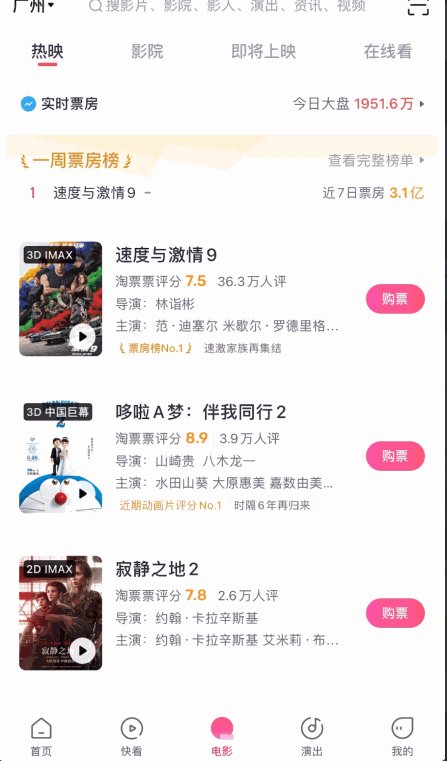
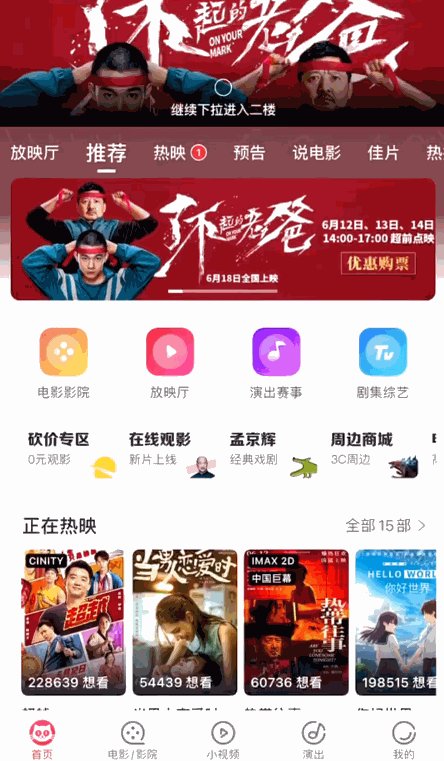
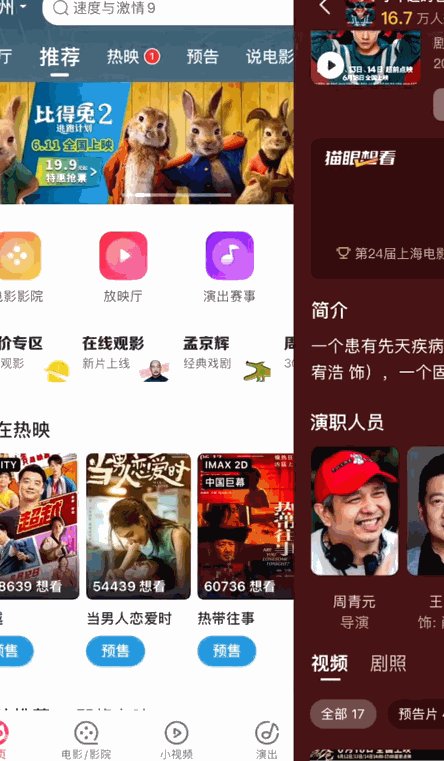
再比如猫眼视频的二楼则是进入到热门电影的简介详情页,此页面相当于运营位,会根据不同的运营电影来做更换。
猫眼的二楼↓↓

3、「二楼」的触发与退出
二楼交互方式分为触发和退出:
- 触发二楼
- 页面位于首屏,下滑页面,设定一个滑动距离 a
- 滑动距离 < a 时松手,不触发或仅触发刷新
- 滑动距离 ≥ a 时松手或继续下滑,进入二楼
- 退出二楼
- 方式一:点击左上角/右上角返回
- 方式二:点击底部返回按钮
- 方式三:向上滑动底部热区
二楼GIF演示↓↓

4、「二楼」设计的视觉展现
- 若跳转到新页面,下拉窗口注意占位图的样式(例爱奇艺用波光图,猫眼用电影海报)
- 二楼页面底部添加指引箭头有利于帮助理解页面的跳转逻辑(如快手)

以上。
别忘了点赞呀👇

