京东科技集团是京东集团旗下专注于以技术为产业服务的业务子集团,致力于为企业、金融机构、政府等各类客户提供全价值链的技术性产品与解决方案。我们拥有着依托人工智能、大数据、云计算、物联网等前沿科技能力,京东科技集团打造出了面向不同行业的产品和解决方案,以此帮助全社会各行业、企业降低供应链成本,提升运营效率。
**
品牌的建立
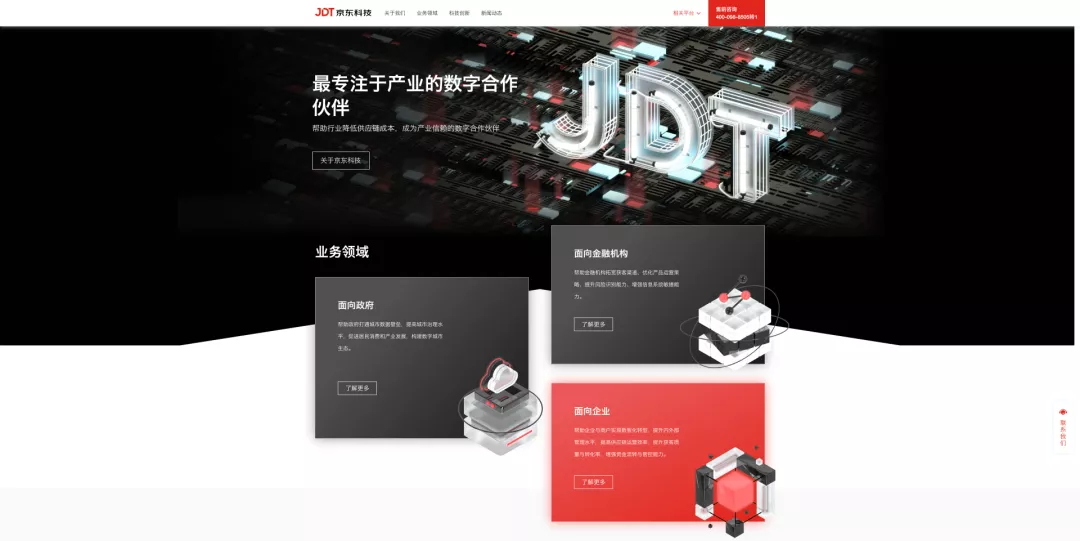
随着京东科技品牌设计语言的确立,品牌站也随之应运而生。

那么这次设计语言的全面升级也是基于之前为期2年多的2.5D设计风格的探索和升级。全面升级为3D风格,以全新的面貌向用户传递我们的使命:科技引领,助力全球产业数字化升级,推动实体经济高质量发展。
我们的目标
通过系统化的视觉符号,将京东科技的品牌文化,服务宗旨和业务成品等传递给大众,强化品牌形象,并使品牌更加具有独特的记忆。
在设计探索的过程中我们制定并产出了一份3D视觉语言使用规范。
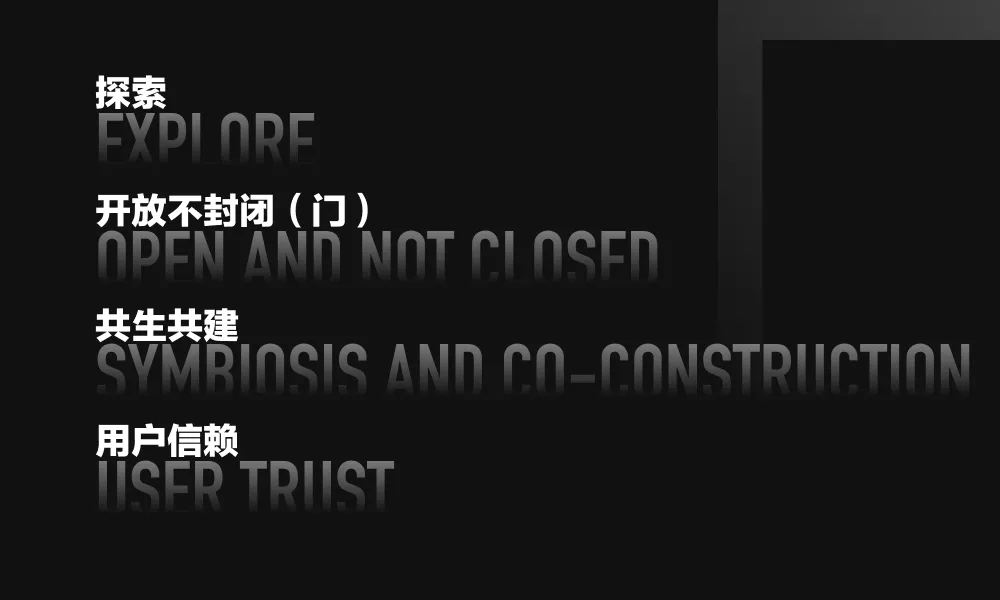
该规范是完全符合京东科技品牌设计语言视觉升级的3D组件规范,以通透、呼吸、开放组合的方式体现“传递·增强”的品牌价值及核心理念,围绕品牌设计语言“探索、开放不封闭、共生共建、用户信赖”传递品牌价值,强化用户的认知,了解品牌故事,为各项业务助力引流。
在下面的内容中我会详细的给大家介绍本次品牌升级中,每个模块的具体内容,以及如何运用到品牌站的视觉设计表现当中去。
设计策略

设计策略归纳为「通用」和「差异」两个点相融合。
「通用」提炼设计通用元素。
「差异」以规范为基础。
根据所属业务不同的产品差异提炼出通用的设计元素,在风格一致性下又体现差异化,突出不同业务的亮点。
同时通过对友商竞品分析中提炼的核心关键词,设计风格以及产品亮点的汇总对比分析,也校对我们的设计策略进行了进一步的梳理与整合。
在植根于场景化的关键节点,通过对3D及留白的合理使用,又突出3D的干脆,严谨,构成了整个网站的风格,通过留白的使用来突出内容重点,让用户的视觉感有节奏且舒适。
所以我们得到的四个关键词即为:探索、开放不封闭、共生共建、用户信赖。
四个维度
正是有着“通透”、“呼吸”、“开放组合”、“打破次元壁的层次感”这些特性,利用三维与二位的冲突感来突出我们想表现的主体信息,目的是强化和传达在视觉上的一致性。
因此我们映射了色、质、字、构四个维度,也是从这四个维度来介绍本次品牌站带来的全新视觉升级。
Part 1:色彩
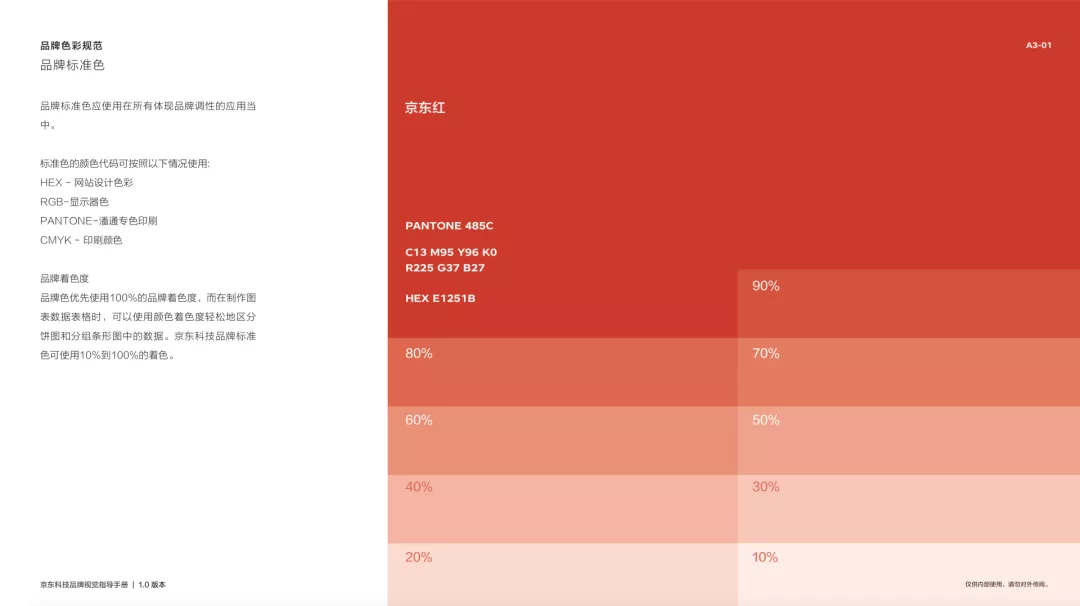
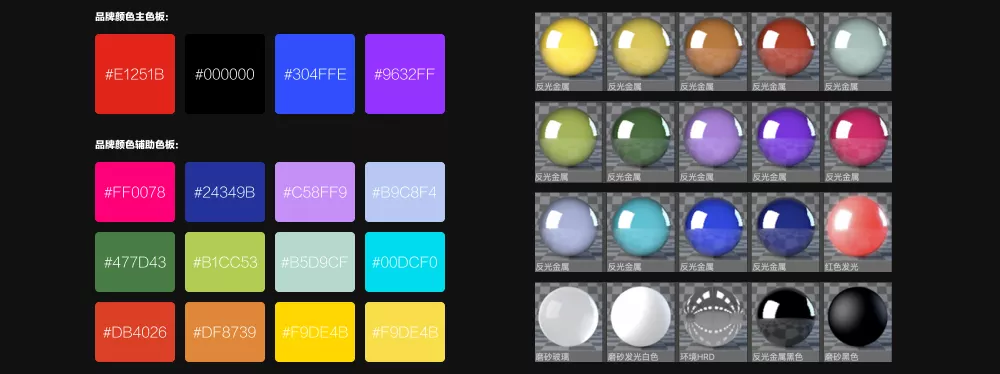
在色彩上,颜色以京东红为底色,晧告我们的来处,传承京东品牌的赤诚之心,而充满智慧感的黑色,指明了我们前进的目标,让科技成通往美好未来的引擎,红色主体为京东的象征,黑色代表着科技、专业、智慧、未来。
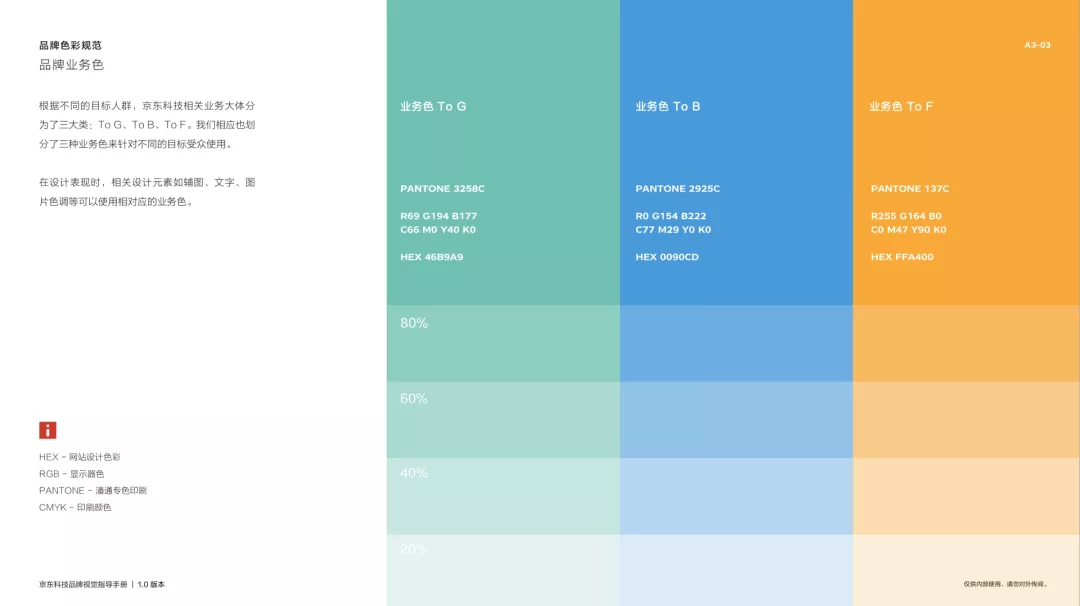
在给出品牌色色彩规范建议的同时,为了保持京东科技品牌调性的一致,我们也规定了品牌主色、业务色、辅助色。与此同时也规范了使用颜色建议的的搭配以及占比关系,作为设计师使用时的有效参考。
1.以品牌形象宣传为主的画面中,建议以京东红的调性为基调,其他图片或文字等元素可以适当的选用黑白灰色调。
2.以业务宣传为主的画面中,画面色彩基调可以调整为业务色基调,但是必须保证辅助图形中出现红色。
当然,辅助色的筛选以及材质的使用比例也进行了严格的规定和把控。同时,为了应对不同业务场景下需要不同的配色,做了标准的辅助颜色以及相应的材质球供设计师们选择与使用,减少自己调整颜色及材质效果的时间,提升效率和敏捷度。
Part 2:字体
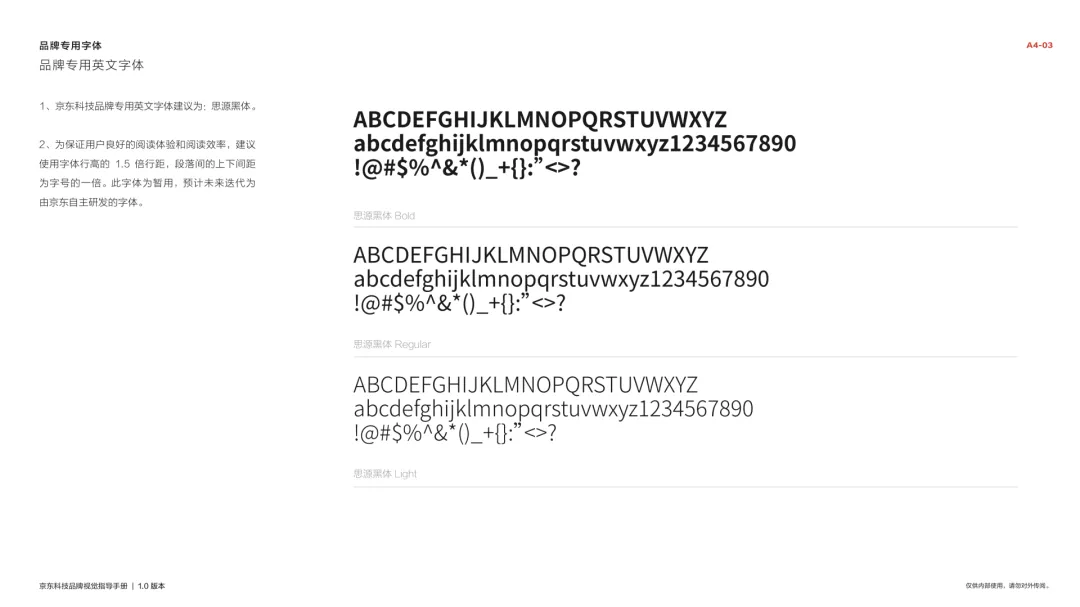
在字体上,为了使品牌视觉形象更加统一,规定京东朗正体为品牌名称级产品名称字体,在楼层中建议的字体为方正兰亭黑系列,英文字体为思源黑体。建议使用字体行高的1.5倍行距,段落间的上下间距为字号的1倍。

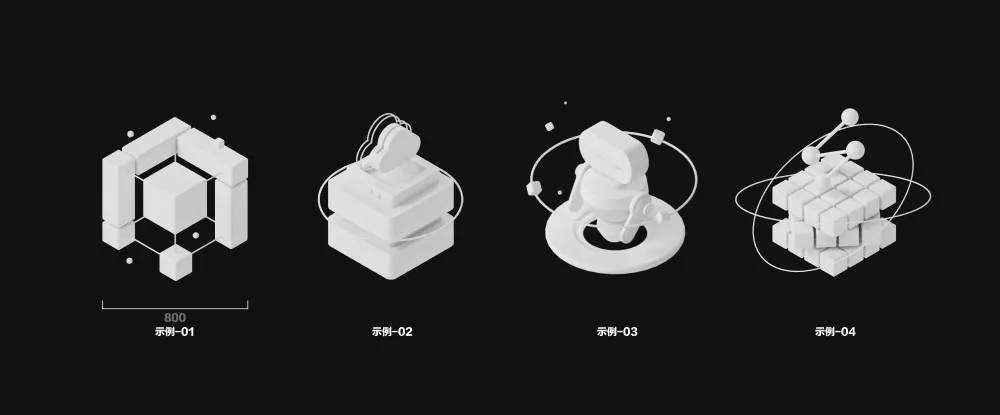
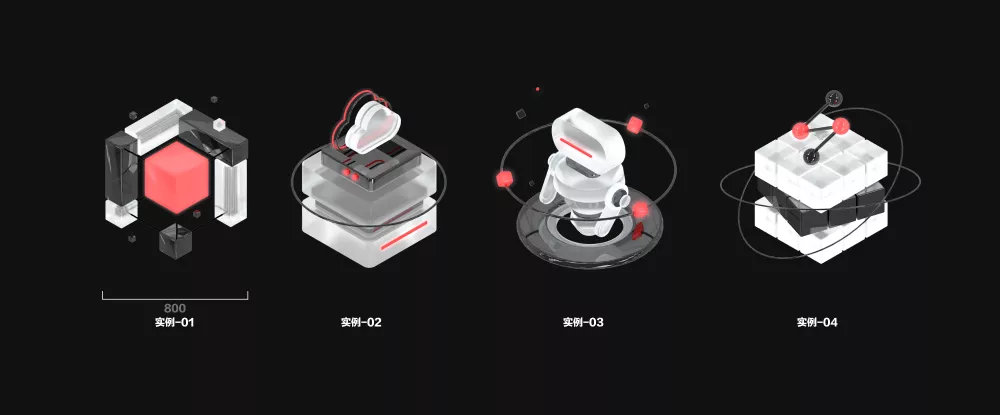
Part 3:构成
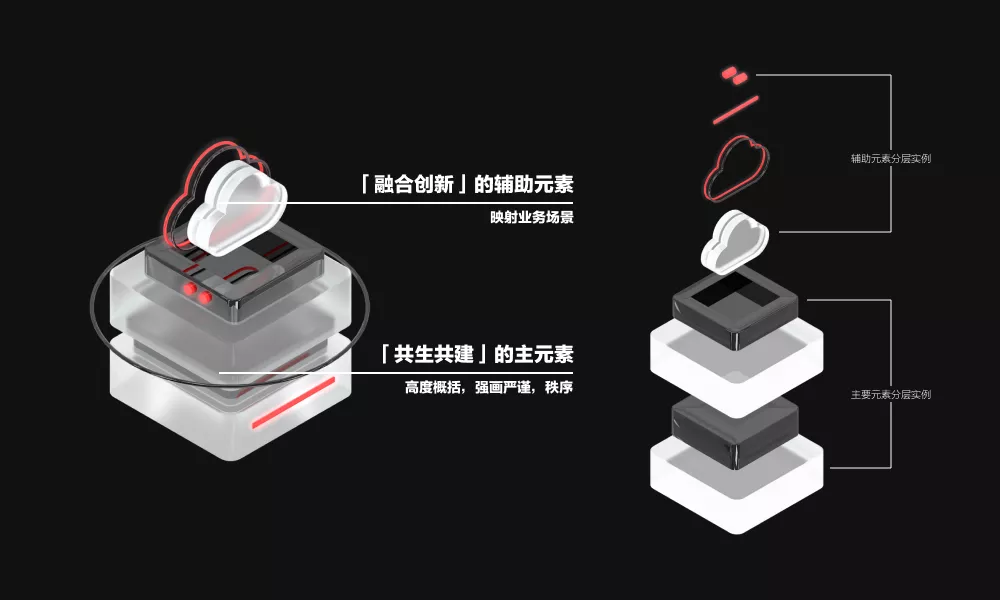
在构成上,依然紧紧的与我们的“共生共建”相契合,传达融合、创新、合作的理念给我们的用户,用高度概括简单干脆的集合形式展现。既可以突出文字的信息层级,又渲染了整体的氛围,进而增强了页面层级更加清晰的效果。强化严谨的几何体,让用户感受到秩序化,用户提升信任感是我们最大的目标。
运用到ICON配图构成方式时,主要图形必要使用,辅助图形需根据业务主题对应。展开的解释就是“共生共建”的主元素,高度概括,强化“严谨“和“秩序感”。“融合创新”的辅助元素,映射业务场景,一目了然。
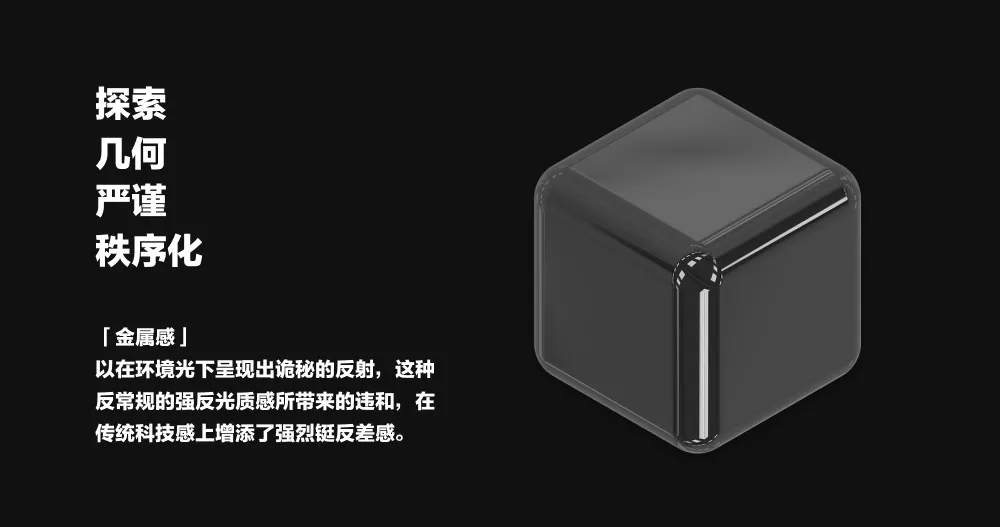
Part 4:质感
在质感上采用了3种不同的材质——金属材质、发光材质以及磨砂玻璃材质。我们赋予每一种材质不同的定义和能量。
在探索几何的严谨和秩序化的同时,不得不提及金属感。金属感是以在环境光下呈现出诡秘的反射,这种反常规的强反光质感所带来的违和,在传统科技感上增加强烈反差感。
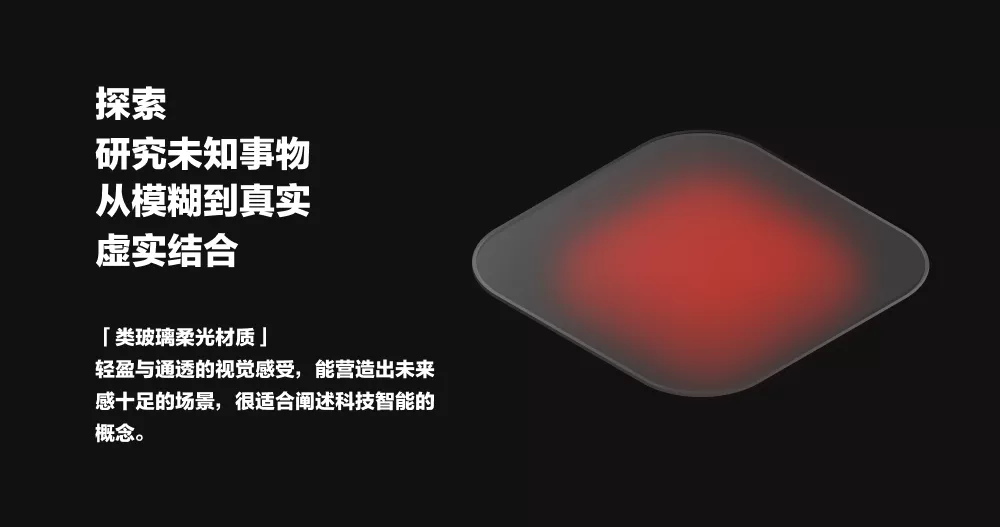
类玻璃柔光材质磨砂玻璃的使用,正与我们探索和研究未知事物的从模糊到真实的理念属性不谋而合,正是这种虚实结合的奇妙,这种轻盈通透的视觉感受带给用户,营造出来的“未来感”“科技感”十足的场景体验,可以十分恰当的阐述科技智能的概念。
**
渲染及模型参数
规范好材质球的预设后,我们尝试了一些效果实现,并且放到了不同页面上进行了尝试和对比。同时进行团队内的投票,进而确定模板化的灯光级渲染参数。
当然,我们对模型的建模要求一定是“干脆”和“严谨”的,不可以堆砌素材,不可随意增加新材质,不可随意增加新的灯光,不可随意更换渲染器。
我们非常在意设计的原创性,这是一个设计团队必不可少的。包括单体模型的圆角,倒角,动画曲线,分段数参数。以及标准摄像机视图下的等角视图都做了详细的规定。从而产出了预设工程文件模板供设计师直接使用和产出。

3D模型ICON动画
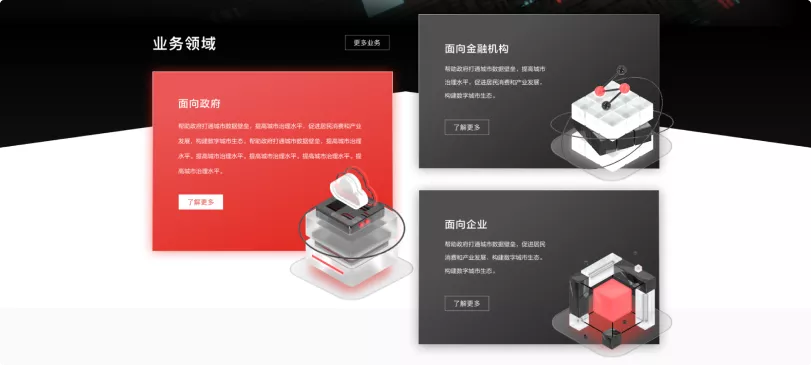
具体应用到品牌站的使用场景上,我们对每一个楼层之间的关系做了多次的分析、对比、梳理和调整。在业务领域部分的入口处使用,并且做了鼠标移入移出的动效,底色的黑红渐变色的变化以及模型的动画。



在设计并输出移入移出动效时,我们也遇到了技术上的问题。单纯渲染出来的动效,文件太大,会导致网站首次加载的过慢,参考分析了友商的网站后发现,精灵图(雪碧图)这种方式可以非常好的帮助我们解决这个问题。
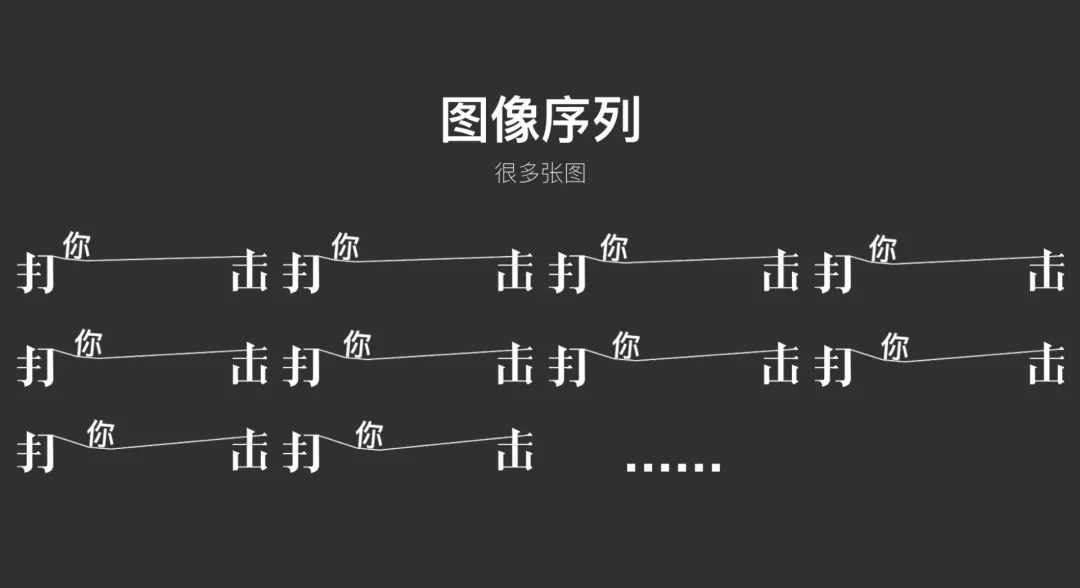
常规的动画需求中,常见的流程是设计师用Adobe After Effect制作动画,我们这里用C4D制作的动画,然后导出为序列帧。
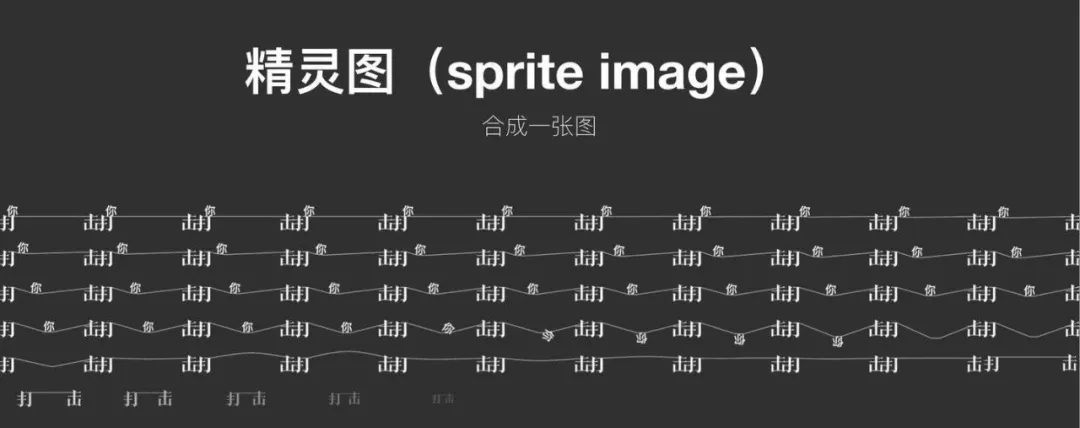
序列帧就是一张张图片,快速连续播放即可成为动画。人眼识别只要不低于24帧/s的情况下,视觉上是不会感受到卡顿的。但是在H5或者Web中直接播放序列帧会对网络性能不是很友好,会造成卡顿或者丢帧,所以,通常的情况下会拼成一张大图,配合开发循环播放。即「精灵图」或者「雪碧图」(Sprite image)

图片来源于网络
精灵图既可以用PS、Sketch、Figma这些图像处理工具进行手动的拼接,也可以使用专门的制作工具。在拼完之后,根据动画的时长、帧率、尺寸等参数写入响应的代码,比较常见的是使用CSS代码来使用。
这里我们使用了一个AE的脚本叫做CSS-Sprite-Exporter.jsx,可以帮助我们快速得到我们需要的精灵图。做好的精灵图如图,如果你做成竖条的也可以,我们这里配合文章效果故做成横版。在使用效果上是完全没有任何区别的。
在浏览器预览中你也会看到右侧的预览代码,可一并提交给开发老师。
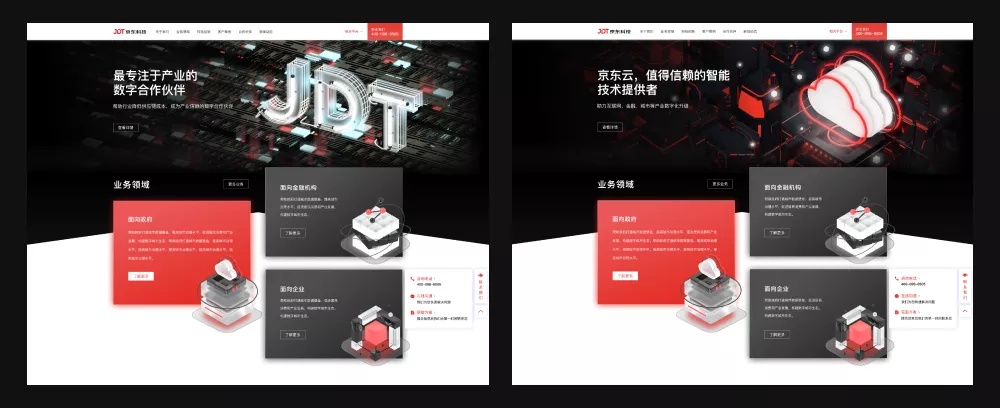
3D模型首屏Banner
为了整体网站的调性和视觉的统一性,在首屏的Banner部分也使用了C4D渲染大场景。作为轮播Banner,给用户传递的品牌信息十分重要,让用户一眼就能了解到我们是一家科技公司,传达哪些理念和使命,我们能为用户做些什么,带来哪些价值。


以上就是本次分享的全部内容,从我们的品牌理念-目标-定义-思考-制定规范到最后应用场景的使用。这是本次专题的第二篇文章,下一篇将会着重讲我们的业务站,大家可以期待。

