本篇主要介绍腾讯工业云平台WeMake首页主视觉及二级页视觉部分的设计内容,重点讲解了工业平台从1.0到2.0的视觉迭代过程和使用的方法。

本文约3150字
预计阅读时间:8分钟

1.WeMake平台介绍
腾讯云工业云wemake平台是腾讯产业互联网的重要组成部分,致力于为企业提供端到端的云服务,覆盖设计、研发、生产、销售等环节;提供工业APP应用市场,提供有行业竞争力的APP市场。在工业互联网场景,腾讯云提供了工业能力底座,构建出面向数据智能、物联网、工业AI、5G、协同办公等中台能力。
2.设计回溯
此次设计升级主要目的为基于1.0的视觉基础上探索工业云的设计方向和提升平台的整体视觉效果以及规范标准化落地。

根据烟台工业云1.0的页面进行视觉探索,烟台工业云设计于2019年初,也是对于产业互联网中的工业互联网平台进行的初步探索,而此次升级则是更深入的探索工业互联网平台的视觉方向可能与视觉提升的探究。工业项目的时间是耗时很长的,打通数据与功能需要经历时间的验证,但是本次视觉设计的使命是探究更前沿的设计趋势,可以保持平台在长久稳定的状态。
3.设计思路
通过1.0平台的经验,进行2.0视觉风格的递进升级。1.0的探索阶段视觉上以素材为主来深化工业平台的整体形象,在3D塑造方面也提供了一个方向性探索,那么2.0视觉风格也是以3D视觉的深化来进行了。除了在视觉层次上的提升外,也希望在视觉系统化和规范化上有新的进展,以便平台搭建完成后续的运营工作的顺利开展。


平台设计中,首先的设计重点是平台首页的视觉升级;首页的视觉表现就像是两个人相识,和见面第一印象一样重要。那么关键因素也是要给对方留下深刻印象和特点。
1.发现设计问题
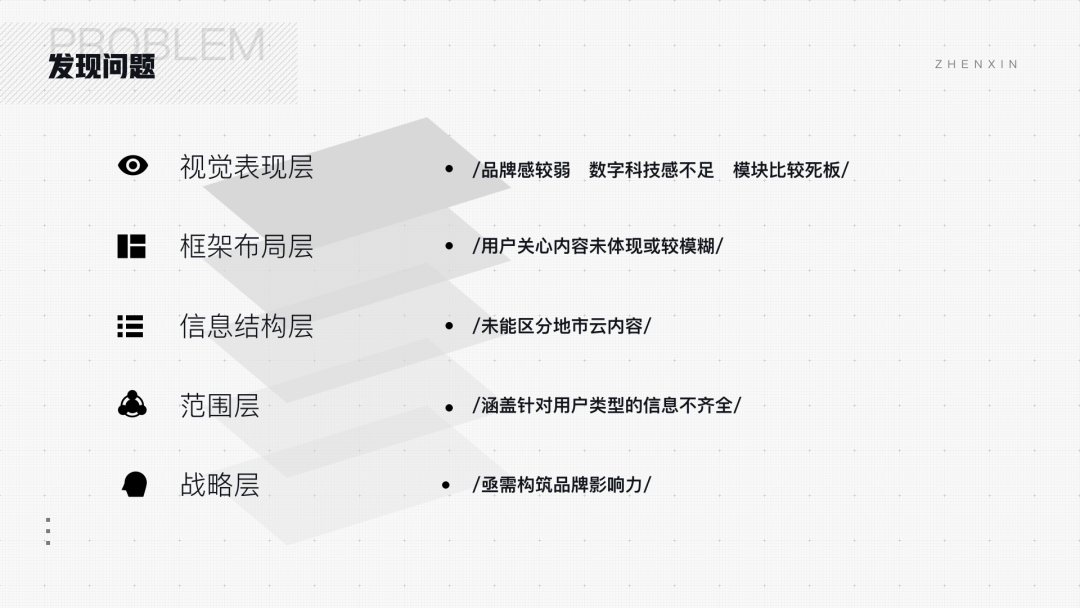
发现问题是早期设计分析中很重要的一个环节,为了更系统、全面的发现问题,在分析过程中采用了对应产品5个层次的方法。如下图:

而集中在视觉表现层的主要问题如下:
1.视觉感受偏灰,智能化体现不足
2.版面过于死板,首页视觉精细度不够
3.颜色搭配过于单调
4.工业平台特色不够突出
2.确立首页优化目标
通过发现的界面问题的分析,确立首页优化的目标。从现有的问题中,我们要形成新的视觉感受,那么就要确定解决目前问题的设计目标。为了塑造wemake的工业制造的平台,设立的设计目标分别是深入品牌、强化智能、突出行业。

3.用户分析
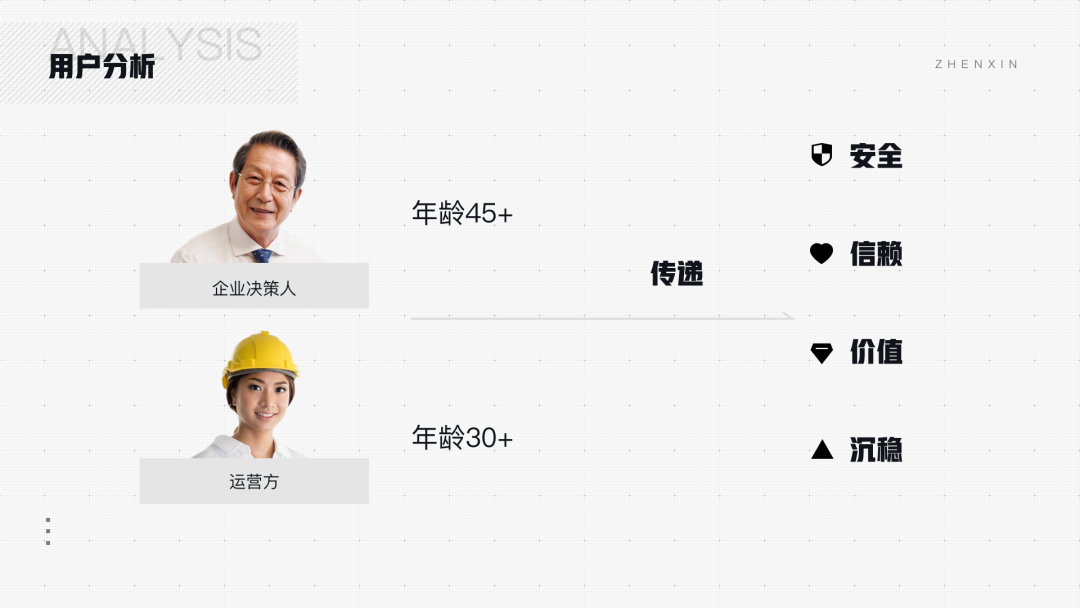
工业平台的用户集中在企业决策人浏览和运营方使用人员使用。此类用户特点是年龄基本在30以上,更偏好沉稳的科技风。设计中,我们需要给用户传递的是“安全”、“信赖”、“价值”、“沉稳” 。
〇 安全:安全是工业云平台的基础,注重数据安全性和平台安全性是首要目标,也是用户最看重的基本要求。
〇 信赖:平台需要传递给用户值得信赖的感受;其可以拆解为品牌影响力和产品影响力。
〇 价值:平台需要传递给客户最大的价值是功能和体验上的高效性。
〇 沉稳:平台需要在风格上传递沉稳的感受。

4.设计关键词
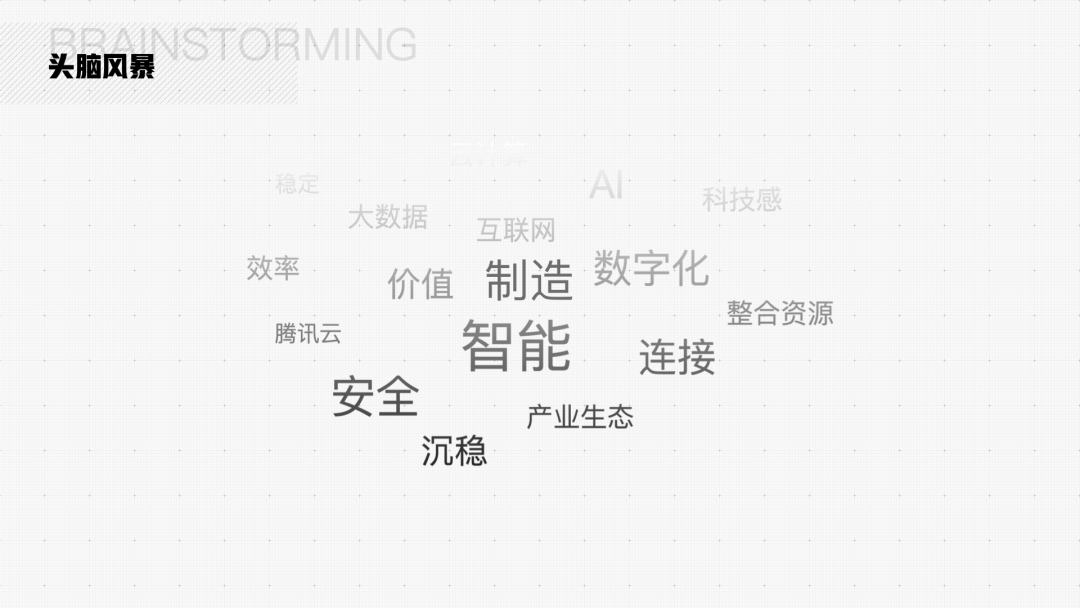
头脑风暴
通过用户分析及结合产品功能特点,梳理设计关键词:以“智能”“制造”发散扩展,展现腾讯云技术能力“数字化”“AI”等 ;展现行业特性“安全”“稳定” 等。

关键词提炼
通过一系列的关键词和行业特性,我们从工业数字化生产的核心“智造” 作为第一个关键词 ;从决策链路和用户分析我们总结了第二个关键词“安全”;基于平台工业生态搭建的愿景和定位,我们总结了第三个关键词“链接”。

情绪版
情绪版的母的是辅助展现最终视觉表达效果,帮助设计师找到合适的视觉演进方向。此次项目中情绪版关键词“工业”找出工业生产和制造的实际场景,感受实际的工业行业氛围,“数字化”侧重智能视觉的展现,抓住情绪版中点线面、空间以及色彩的智慧智能化表达。


1.主视觉风格设定
主视觉设定思路:工业元素为基础,增加数字化元素表达。banner主视觉以主体型+背景的形式统一化表达;搭建平台统一化视觉基础;调节不同主图形来表达不同二级页内容。
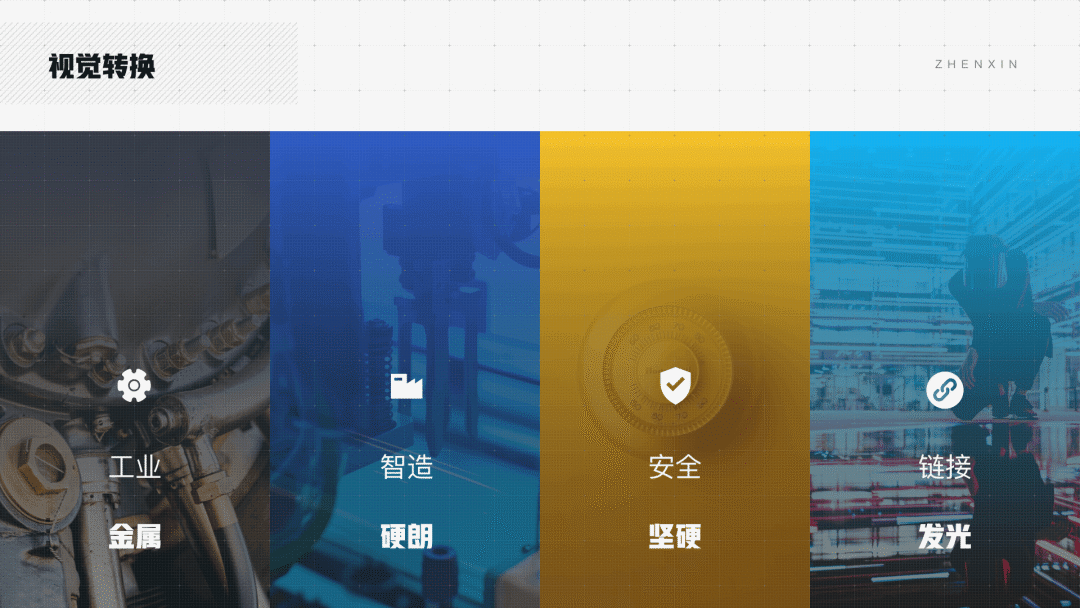
视觉转换
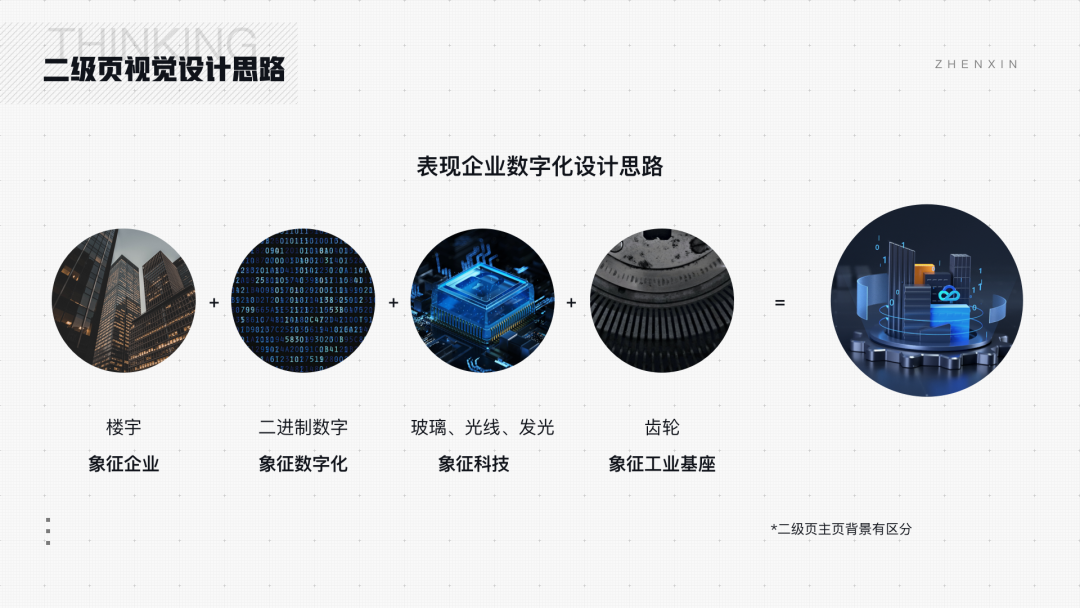
我们通过解构的手法来拆解视觉元素和进行视觉转换;视觉转换是很重要的一个步骤,通过设计分析的结论要通过视觉转换来完成视觉的表达。也就是将关键词转换为材质质感颜色等视觉呈现上的关键词。例如“工业”的关键词转化为材质,可以考虑到大部分工业的场景中视觉最多的会是金属和水泥,也就是这两种材质会在视觉上关联关键词。运用这种方法进行逐步推导转化。


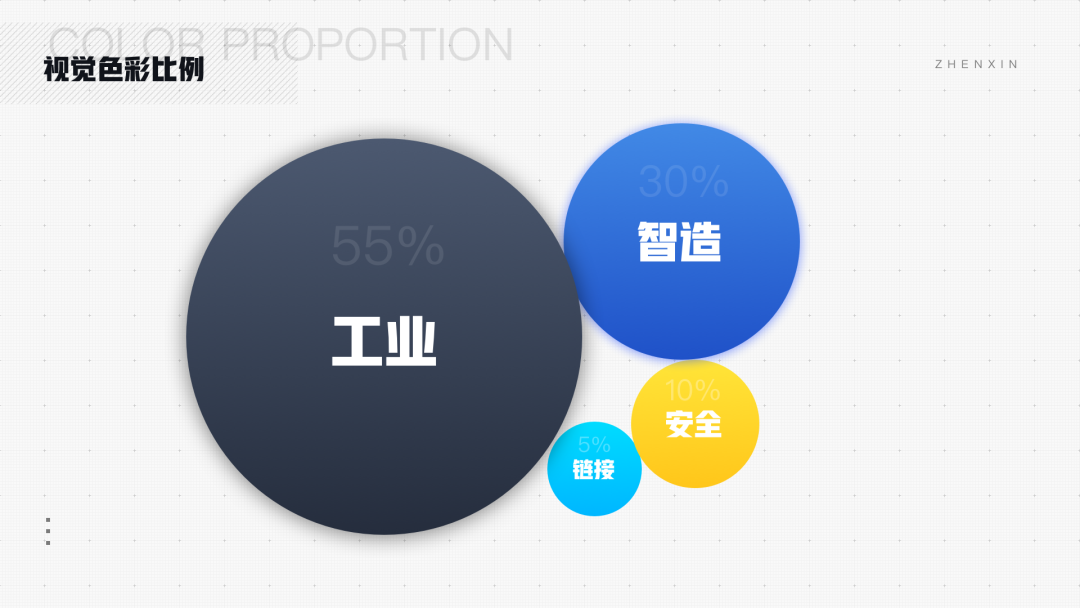
通过视觉转换,先确定颜色和比例,为整体视觉奠定基础基调。

视觉表现形式
在确定材质颜色后,还需要确定视觉表现形式;需要从众多的视觉表现形式中寻找分析其特点并结合产品特点找寻合适的表现形式。


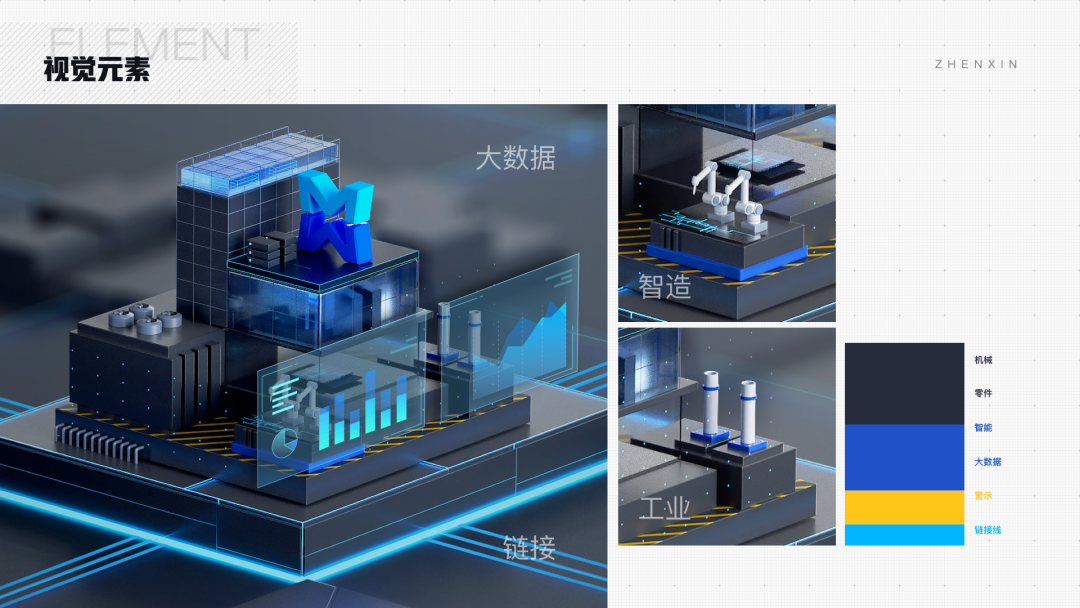
视觉元素
质感、颜色、形式确定后,那么最主要的“形”的选取也是很重要的;形也可以总结为视觉元素,是视觉的实际组成部分,不同的视觉元素经过设计师大脑对于美学的排列组合形成了最终的视觉呈现形式。举例“机械臂” 既能展示“机械”的元素关键词,也可以表现工业机械的材质,也可以表现现代工业的智能化。

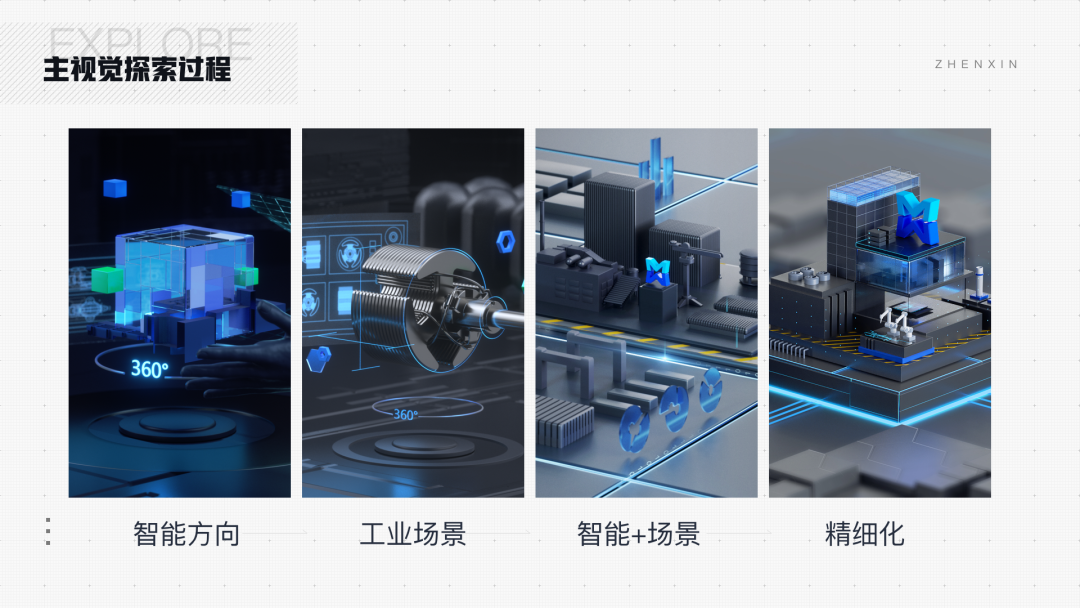
2.视觉探索
在进行视觉执行的过程中,必然不是一蹴而就的,而也是演进的调整的。视觉元素的呈现比例和主次层级也需要不断探索对比而演进的。工业的视觉探索过程就是在不断的调校中进行的。

我们最先介入设计的时候会以互联网化的思维进行,重点突出智能化主体,但就会缺少明显的行业特性,不能完全满足设计目标;下一个阶段便是融入工业场景,将更多的工业元素融入到背景中;再下一个阶段是考虑平台的属性,需要更加宏观的视角,而不仅仅是侧重在细微场景中,所以采用更大的区域工业场景来展现平台属性,并尝试平行透视来展现宏观场景。最终在融合了品牌和多元素下形成了最终的精细化主视觉。


3.主视觉方案
最终的主视觉方案贯穿“less is more”的理念,通过减少草案中视觉内容,集中展现各视觉元素的方式,使最终方案更突出。并且在进行视觉探索后,进行整体的视觉感受的调整:弱化调节强烈的工业场景感受,强化智能化数字平台感受,添加了虚拟化数字界面的设计。

主视觉设计元素和色彩搭配按照之前分析的颜色和元素进行执行。

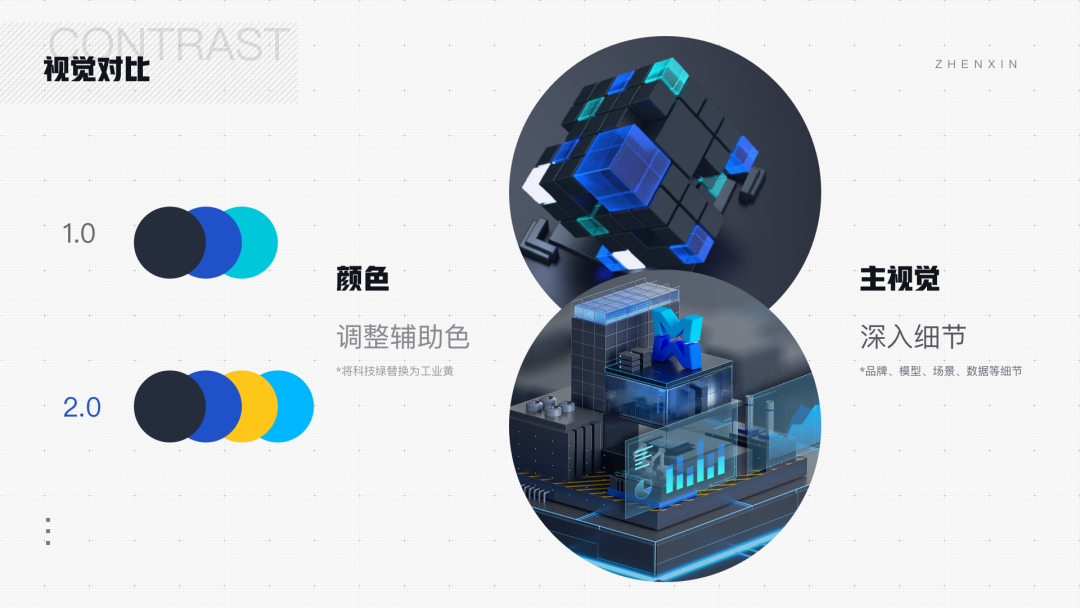
视觉对比
以下是1.0和2.0的主视觉对比。总结一下,比较重要的改进点是工业颜色的调整,使其更符合工业行业的特性,并在主视觉上深入细节设计。


作为平台的设计,很重要的一点便是考虑平台的视觉统一化设计,也是在主视觉完成后需要完善的重点内容。
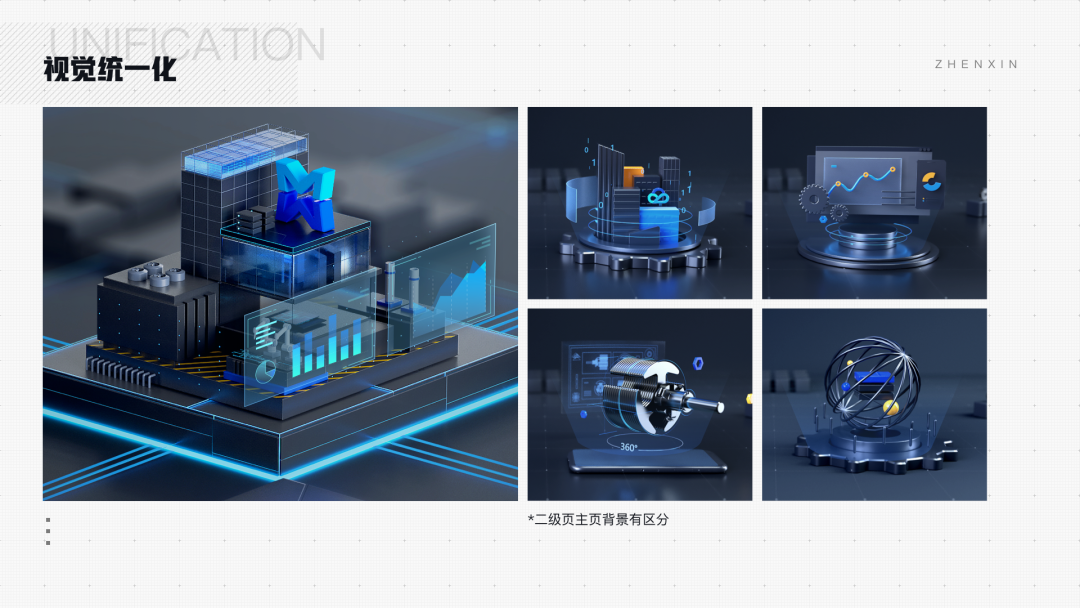
1.视觉统一化
统一化几乎是所有平台最基础的目标也是最难以执行好的设计目标,我们经常会头疼于如何将视觉统一化。那么最简单的方法便是在最开始设计的时候将统一化考虑在内。视觉统一化的一大难点是差异化与统一元素的协调性;既要完成视觉的统一表达,又要有差异化表达。那么在进行工业平台二级页面主视觉统一化的时候,我们的设计思路是保留一致的基础背景和主体元素,然后加入不同页面差异点的视觉元素,最终形成可以统一化的视觉表达。

在进行视觉执行的时候,需要光感,空间感。材质质感统一;突出特性元素。

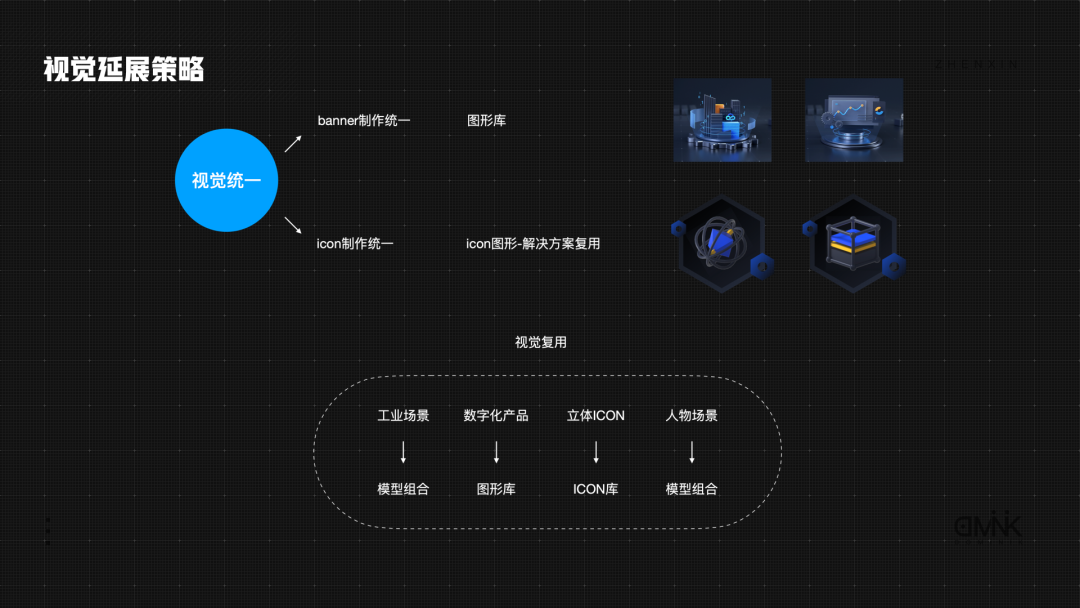
2.设计延展策略
作为平台,其视觉的是具有很强的丰富性的,如何形成统一的视觉体系,并提高视觉效果与执行效率也是要考虑的重要难题。那么在思考这部分的时候,我们的策略是建立素材库来满足不同的多维需求。在3D模型可以复用的情况下,既可以满足统一性需求,也可以提高执行效率。但是素材也是需要长期积累而成的。

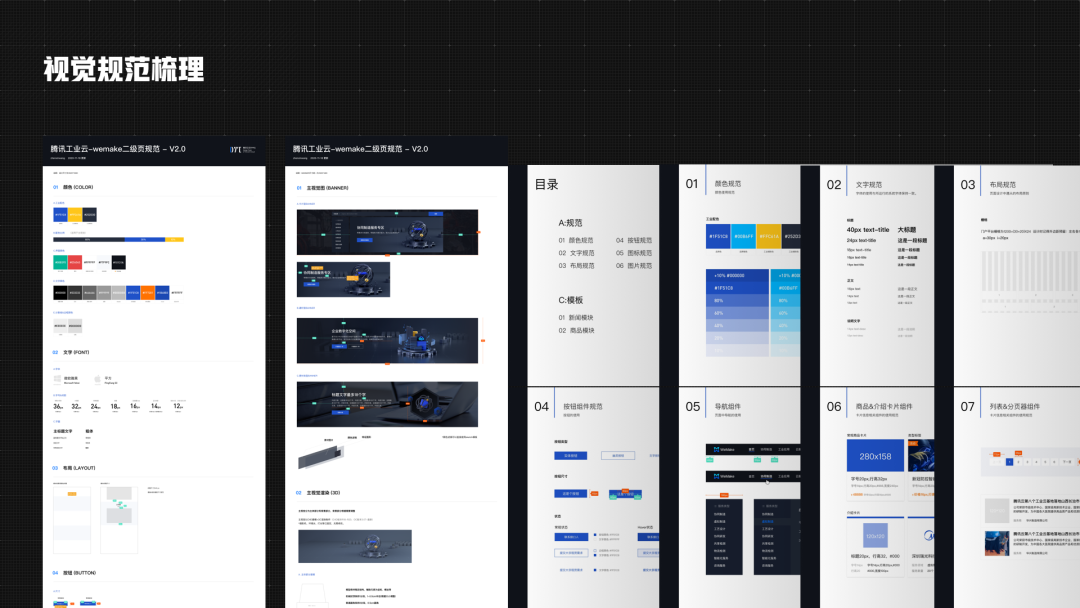
3.视觉规范化
在视觉建立的过程中也要考虑到视觉规范化,也就是统一的视觉表达与规范的视觉语言呈现,在后续的设计协作以及设计复用时,提供有效的参考。


平台类视觉迭代的过程中,除了要考虑执行层的内容还需要规划平台整体视觉风格甚至是设计语言。设计过程中不仅仅要专注于视觉层面的执行和推导,也要考虑到最终视觉感受的整体感;最终也是需要精细化调整不同关键词的比例来达到最终平衡的视觉效果。
撰文:zhenxing
主创团队:腾讯云设计中心


