本文撰写历时2个月,总结了以往的交互经验,翻阅了大量案例,所以本期文章看起来更像是一次分析报告,甚至会有些晦涩和无趣,建议和矿泉水一起服用。

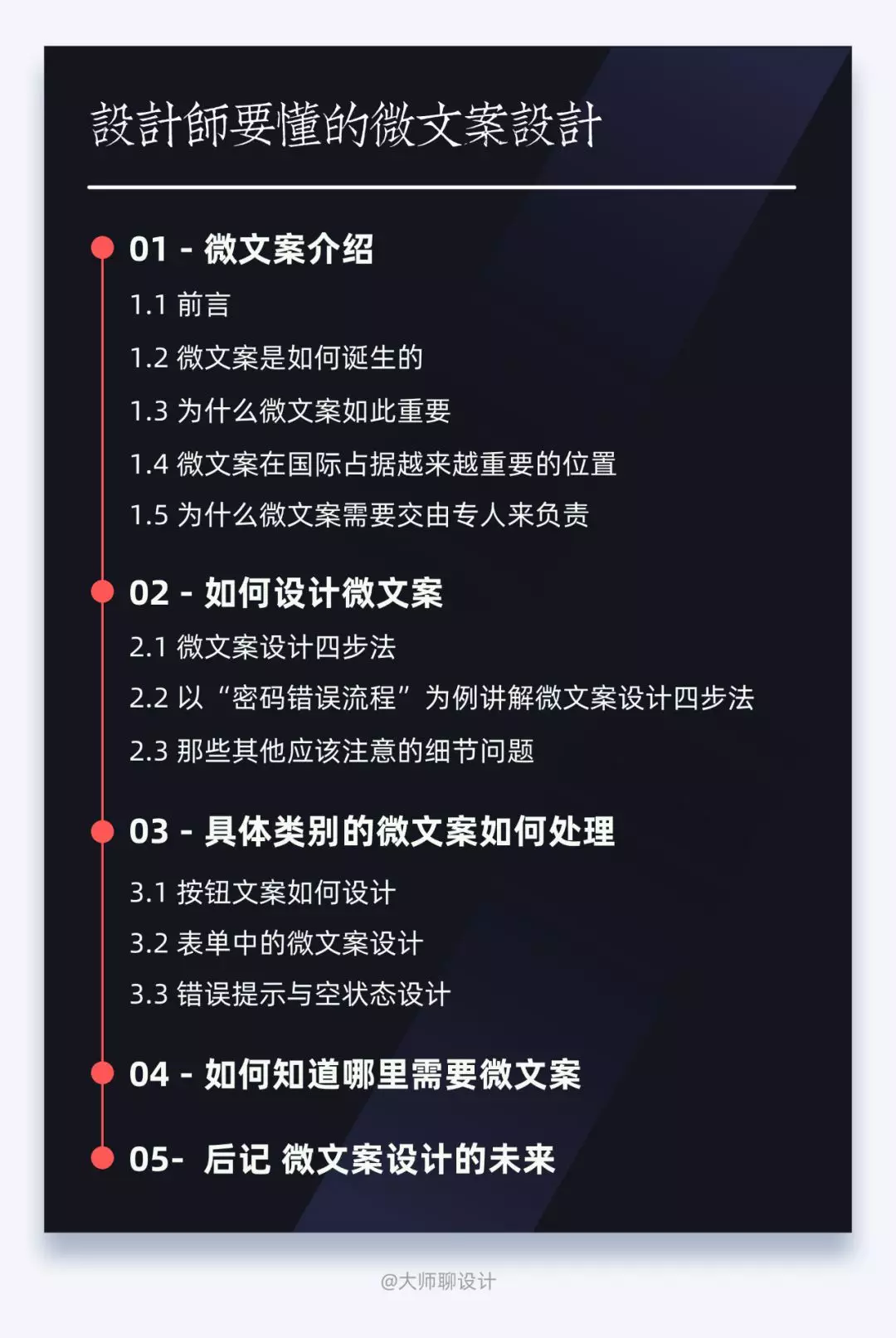
1.1 前言
细细算来已经因为疫情的问题自我隔离一个月了,想必很多朋友也是如此。这段闭关的时间真的是人生少有的可以思考的时间了。
所以我选择静下心来整理打磨这几年的收获,希望给大家带来更有意义的文章。
今天这篇文章就是给大家介绍一个很重要但是却被国内很多产品忽略的一个领域——微文案设计。
近几年国内外交互设计领域兴起了一种新的观念,很多的用户体验专家都意识到,往往越细节的地方越是存在着成就或者破坏用户体验和转化率的因素。这意味着微文案将成为下一个交互设计探索的领域。
“微文案”这个概念其实在国内是没有官方的称呼,它是由Microcopy直译过来的。
Micro - 微小的,Copy - 文本,所以合并润色后即为“微文案”。
微文案简单理解就是App页面中,帮助用户更好的理解服务以及辅助他们作出抉择的文案。例如:错误提示文案,按钮文案,点击触发器,弹窗文案等等,都属于微文案的范畴。
可以这样理解,除了和产品直接相关的文案(例如产品名称,产品介绍,产品价格等等),其他在页面中出现的文案都可以属于微文案设计的一部分。

顾名思义,“微”文案证明了这种文案在页面中处于优先级很低的位置,它往往是页面里字号最小,字重最轻的文案。
虽然我们每天都在与微文案交互,但是我们很少会注意到他。这并不代表着微文案不重要。相反,它往往对于产品转化率有着至关重要的影响。
就像空气对于人类的感觉一样,空气自然到我们无法察觉到它的存在,但是我们无时不刻不需要它。
1.2 微文案是如何诞生的
微文案诞生于一篇文章,是由Joshua Porter在2009年在“Writing Microcopy(写微文案)”中率先提到的概念。
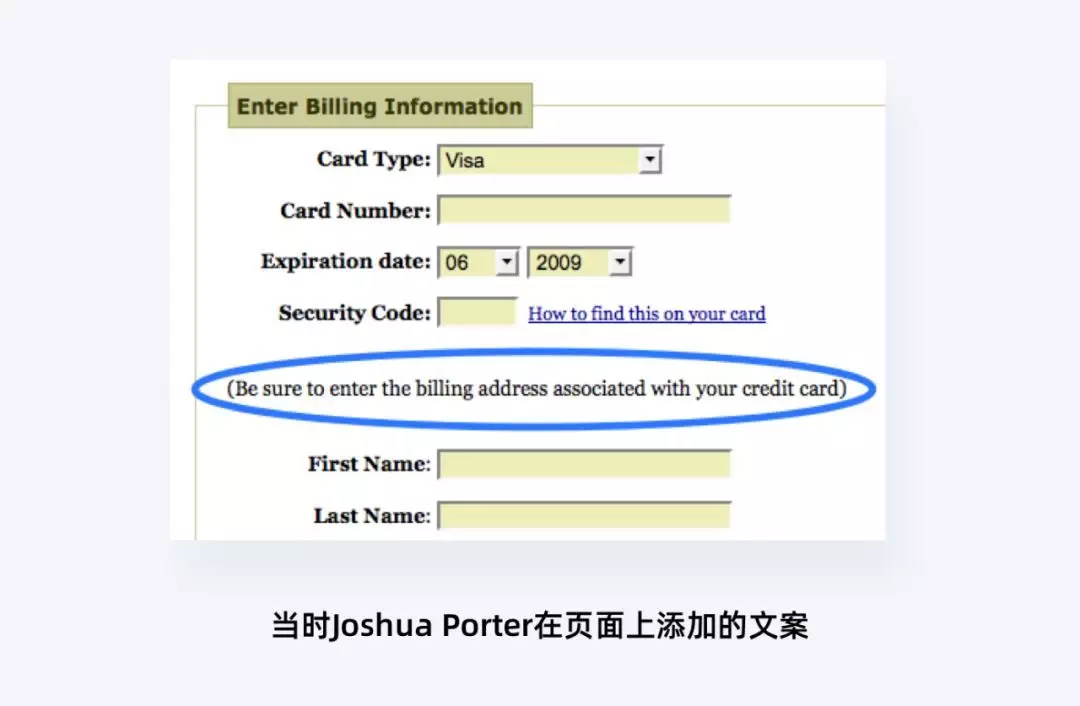
他在文章中介绍了他诊断过的一个电子商务网站。用户在该网站的购买流程中需要填写付款表单,但5%-10%的交易由于地址填写错误而意外终止,导致了一部分转化的流失。
当时Porter提供的诊断方案是,在地址填写栏旁增加提示语:”请务必输入与您的信用卡关联的地址“。
”就这样,错误消失了。“ Porter在自己的文章中写道。
这不仅节省了用户的时间,并改善了网站的转化率,为网站带来了可观的收入。
Porter最后得出了一个结论 —— 在正确的位置/正确的时间添加正确的引导性文案就可以完全改变用户体验。不仅如此,他还为这种文案起了一个名字,即Microcopy。

这大概是对于有关微文案最早的记录了。Joshua Porter的文章从此定义了一个新的领域,即Microcopy,至今已经有10年底历史。
1.3 为什么微文案如此重要
从理论上来说,微文案存在于最接近用户与产品交互的位置,甚至做决策的位置。
就算是最常见的交互流程也会有另用户疑惑的地方,微文案恰好可以通过简练清晰的表述让用户消除疑虑,更有效率的作出抉择,从而为产品和企业带来收益。
从必要性上来说,有一些用户体验的优化,就是微文案的优化。有一些用户体验中存在的问题,必须由微文案才能解决。

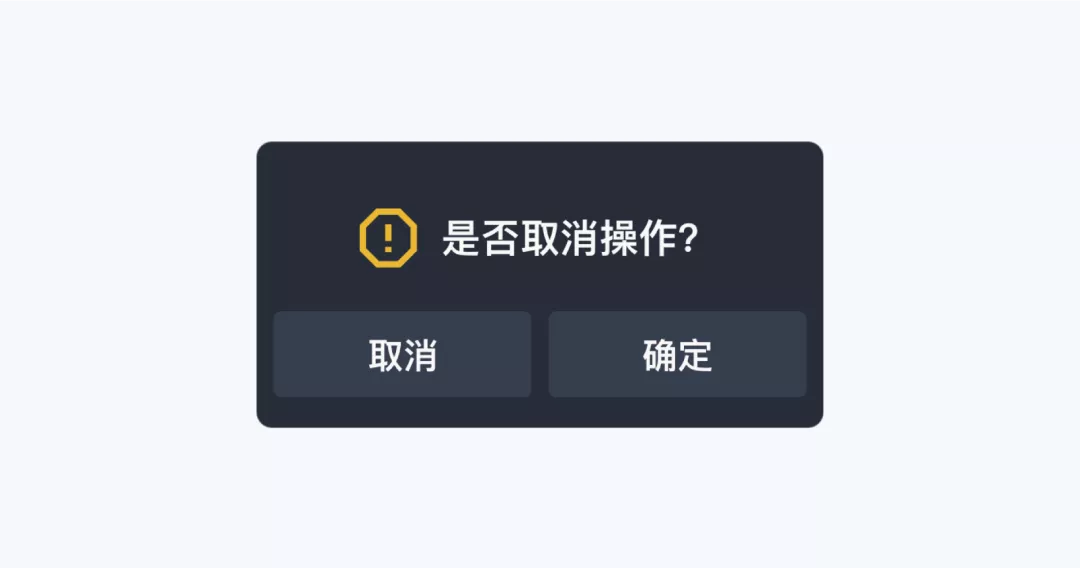
当你遇到这个弹窗时,如果你想”撤回“这个操作,应该点击哪个按钮?
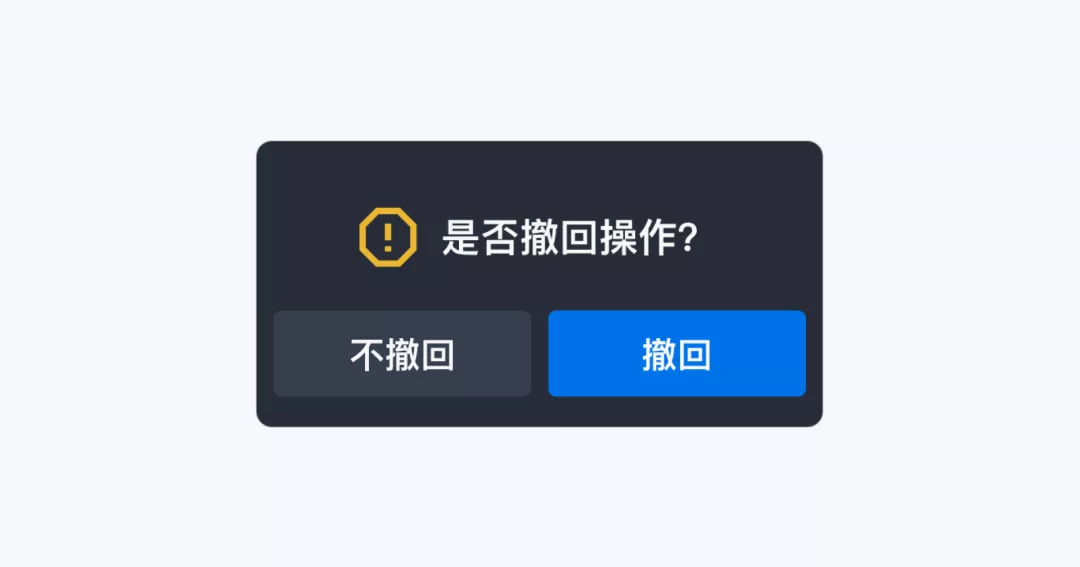
发现没有?我们最常用的”确定“与”取消“按钮中的文字,竟然出现歧义了。那么这时就需要一个专门的交互设计师,甚至是UX writer来出面解决这个问题。更改后的文案如下。

这样修改,歧义就消失了。
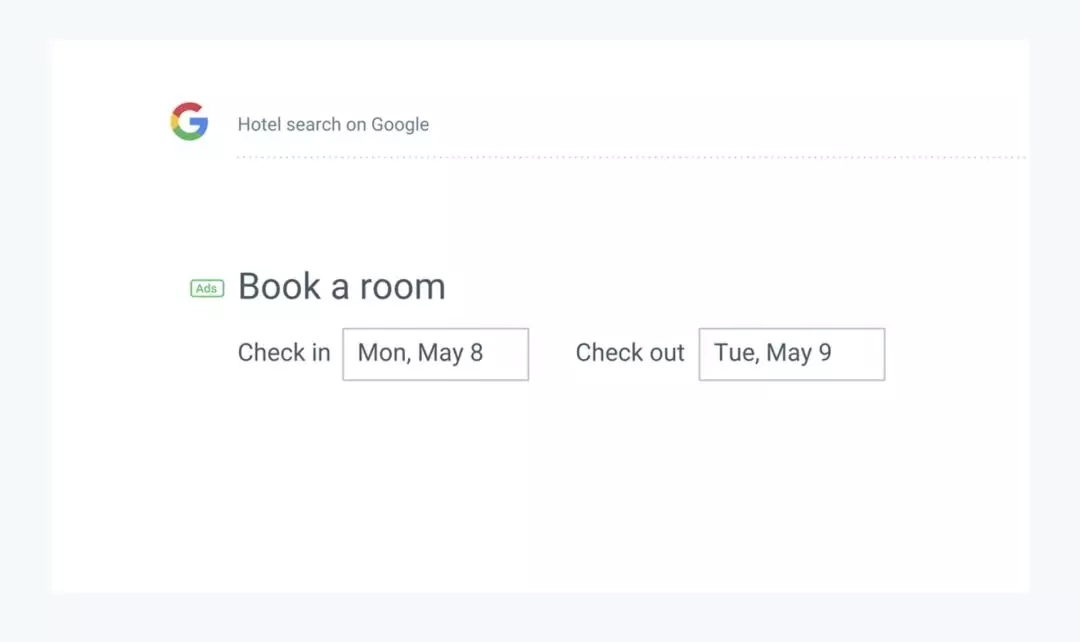
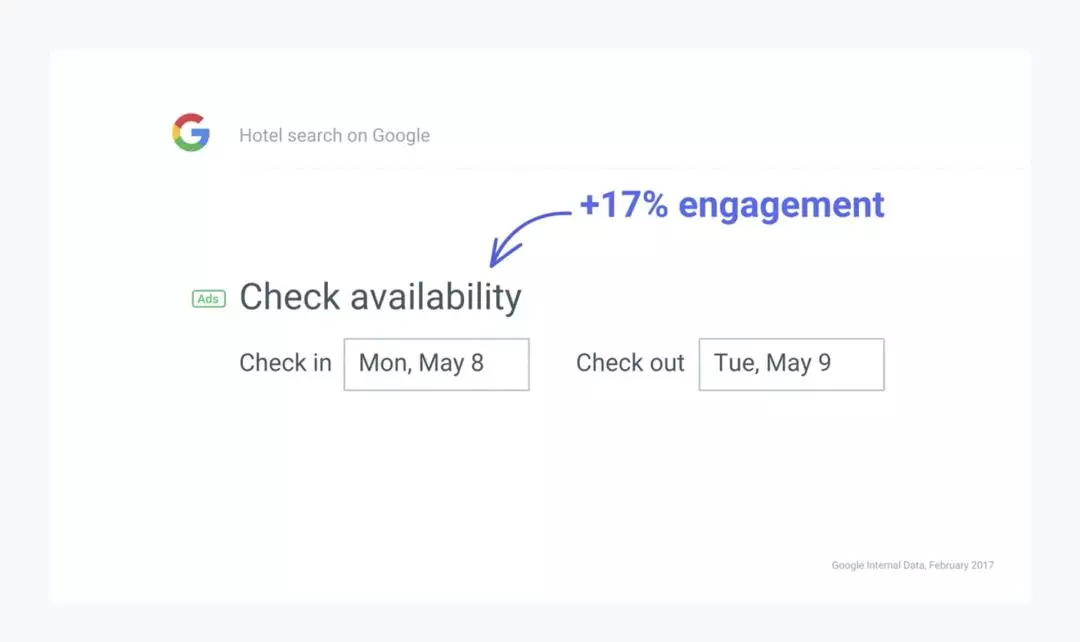
实际案例中我们也能看到微文案为企业创造的巨大收益。Google 曾经有过一个关于微文案的经典案例。
只通过修改了两个词,从而导致转化率发生了巨大变化。

这是一个旅店预定的广告,一开始Google使用的是“Book a room(预定房间)”这个词汇来吸引用户点击,但这个词太过武断了。
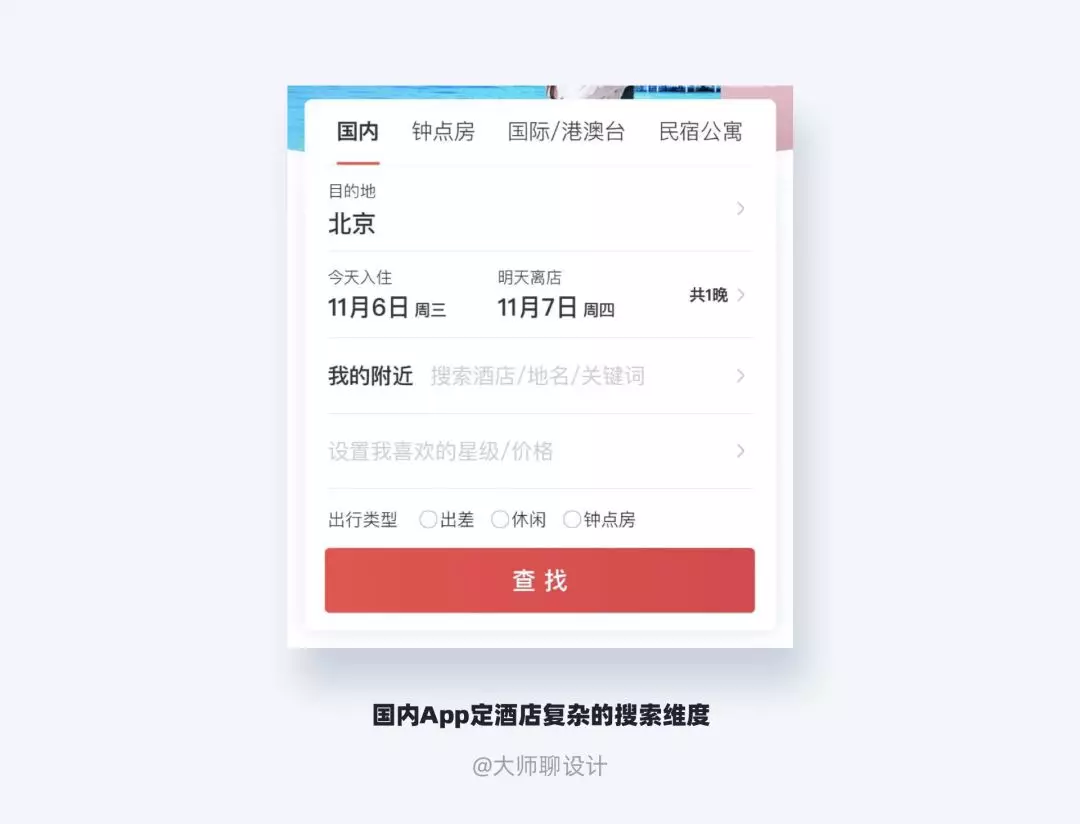
决定用户确定预定一间房的因素有很多个,包括:时间,城市,价格,地理位置,酒店品牌,房间环境,房间型号等等。

后来,Google对这个微文案进行了修改,改成了“Check Availability (查看可用房间)”。
他们意识到,这仅仅是产品与用户刚刚接触的环节,有太多因素决定着用户对于房间预定的决策。
用户在这个阶段仅仅输入了时间,就要作出是否预定房间的决策,会造成很大的心理压力。
通过这个修改,这个广告的点击率上升了17%。

另一个例子来自于一个用户体验专家Jared M. Spool,他通过为界面增加了一段微文案从而创造了3亿美元的利益。
我们很难想象一个电商的注册/登录界面会出现什么问题。事实上不是界面出现了问题,而是界面所在的位置出现了问题。
当用户想要在电商网站进行支付结算时,这个注册/登录界面就出现了。
产品团队认为这样会帮助网站获取更多的回头客,而且为了能够保存相应的信息,用户是不介意注册的。

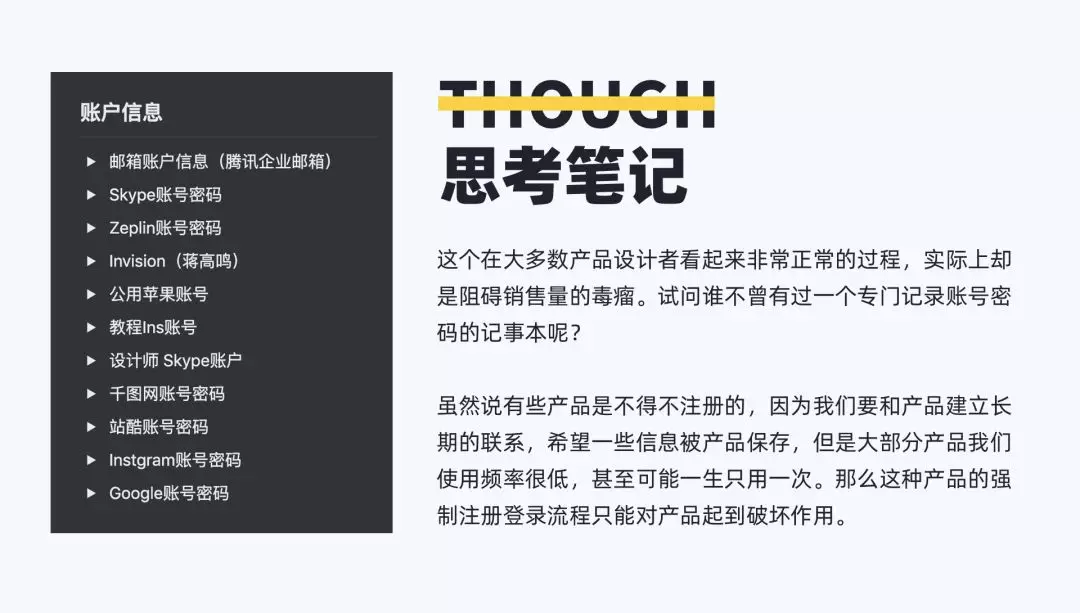
事实相反,这种刻板思维是错误的。用户在第一次购买时往往不愿意填写过多的信息。
他们的目的是购买商品,而不是与网站建立关系,并且建立关系还需要以提供个人信息为基础,这更让用户反感。
同时,回头客也非常反感这项操作,因为Spool对产品进行数据分析发现,45%的客户在网站中进行了多次注册,最多的人有多达10个账号。
同时,每天有160,000个交易需要用户输入账号密码,有75%的人在输入密码的环节放弃了交易流程。

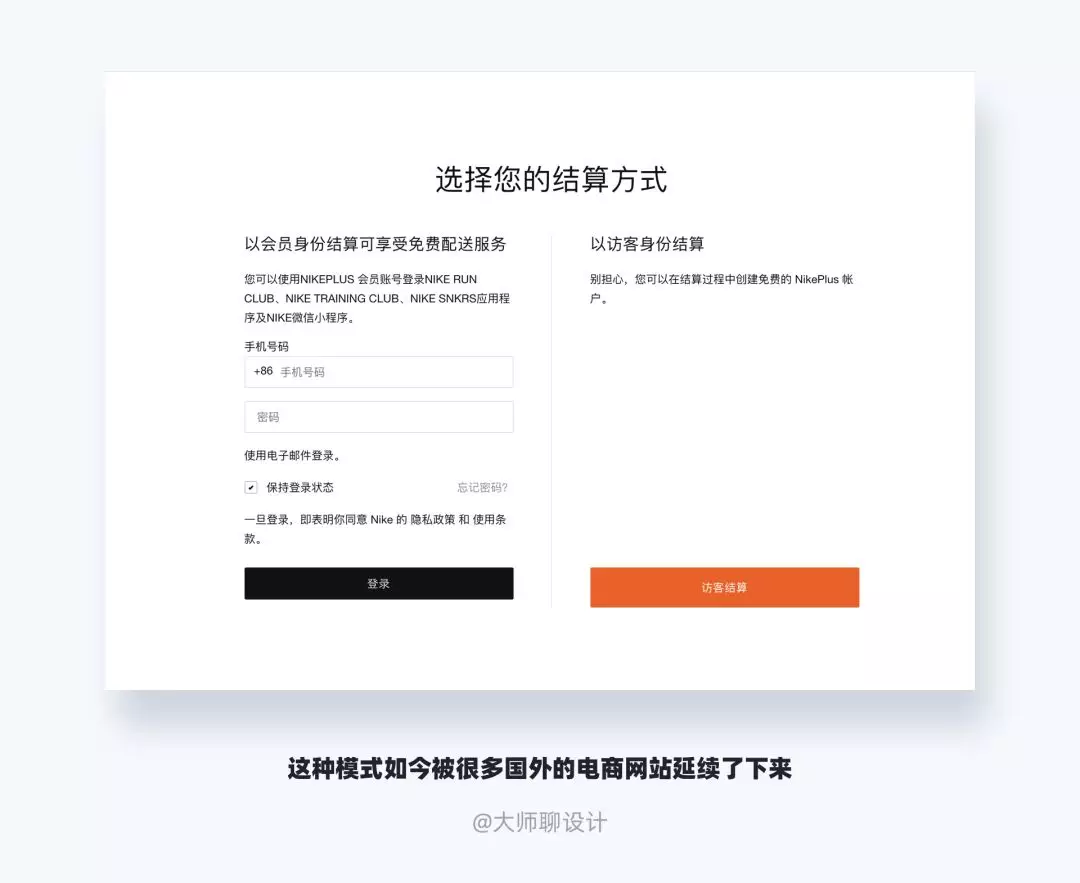
Spool优化了这个流程,他拿走了“注册”按钮,将其替换成了“继续”。
他同时在旁边写道:“您无需注册即可在我们的网站进行购买,只需要点击继续按钮。为了方便您在网站的后续购买,您可以在完成付款流程后创建一个账号。”

结果是,购买的客户数量增加了45%。额外的购买使第一个月多了1500万美元。头一年,该网站又获得了3亿美元的收入。
1.4 微文案设计在国际占据越来越重要的位置
从Microcopy诞生至今,经过了十几年的发展,人们越来越意识到,这个占据页面60%的信息内容是必须要交由专业的人员来负责的。
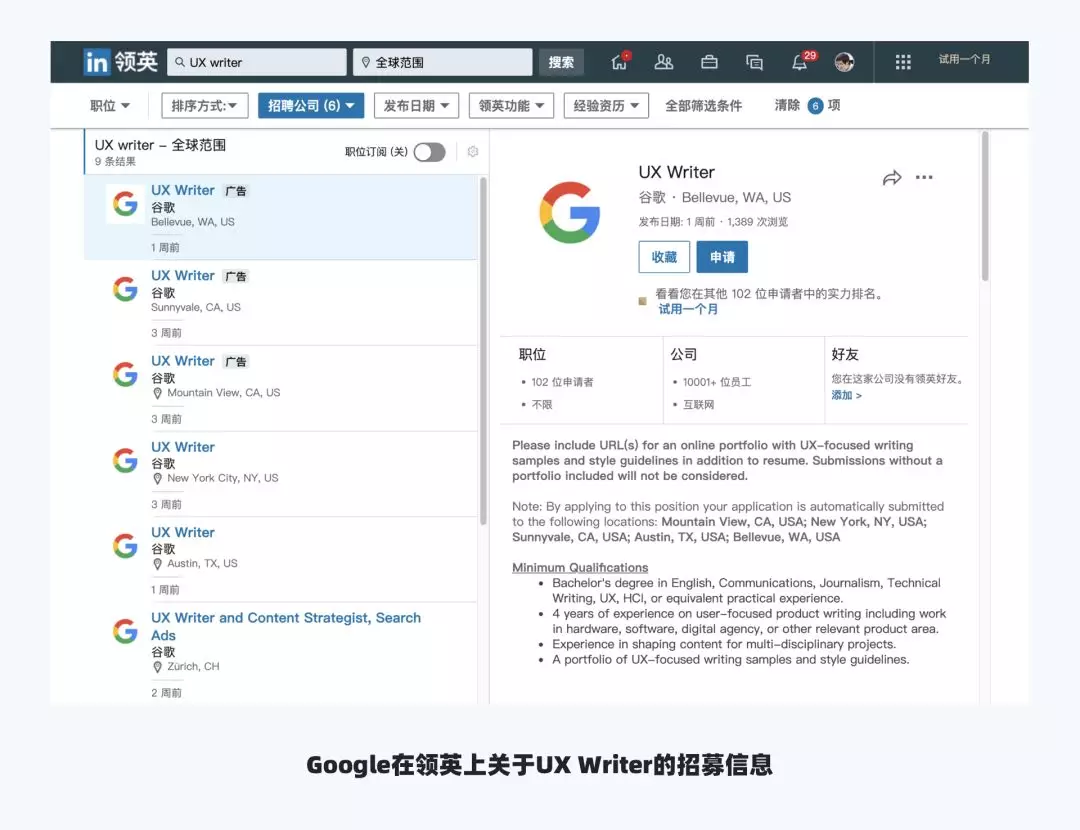
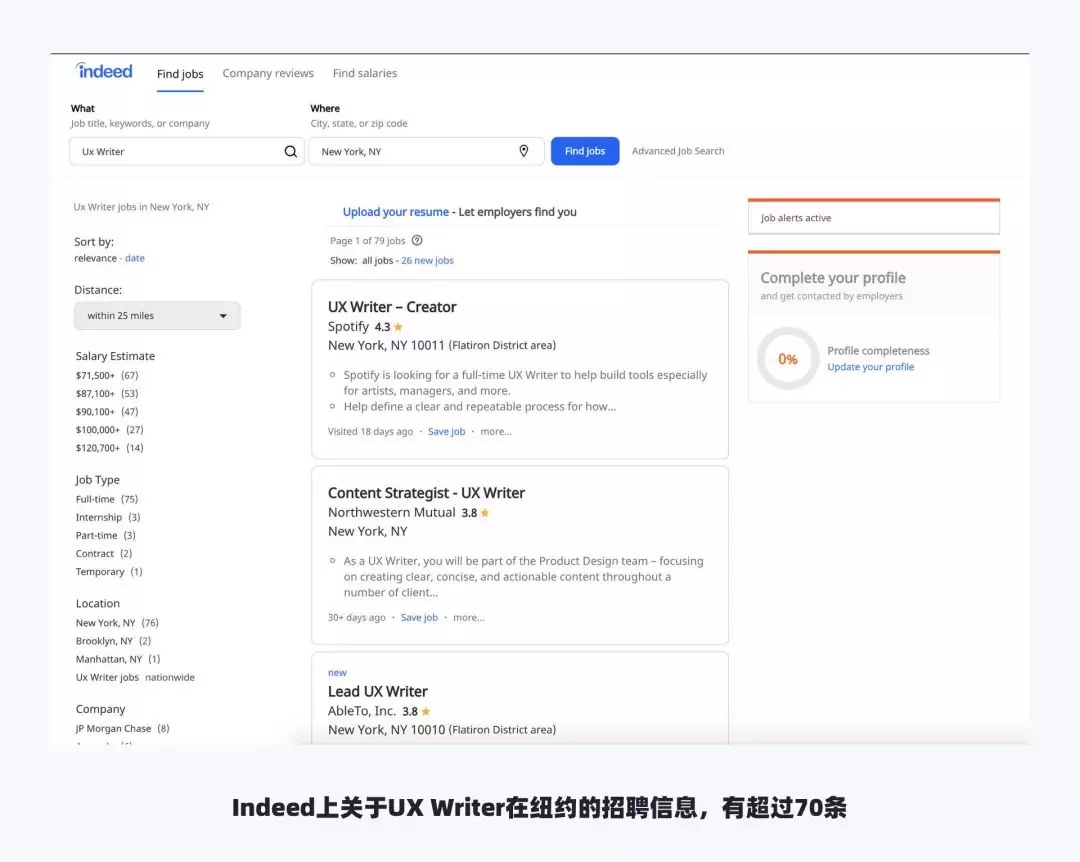
所以从2016年开始,我们发现国外的各大互联网公司里面,例如亚马逊,谷歌,PayPal以及DropBox的招聘栏目里,都纷纷出现了UX writer这样的一个职位。


领英中很多人挂起的简历中,清晰的标明着职位是 UX Writer。这是一位Google做UX Writer的老哥,是个学识渊博的人,事实证明我们交流的很愉快。

可见国外对于UX Writer的重视程度越来越高,对于UX Writer的需求量也在逐年上升。
那么在这些JD中,我们也可以通过各大公司对于UX Writer的职位描述,来窥探这一职位具体在公司中负责的业务,总计来说有以下几点:
1.保证微文案为用户创造良好的用户体验。
2.保证微文案体现公司品牌文化。
3.为公司创造可复用的文案撰写规范。
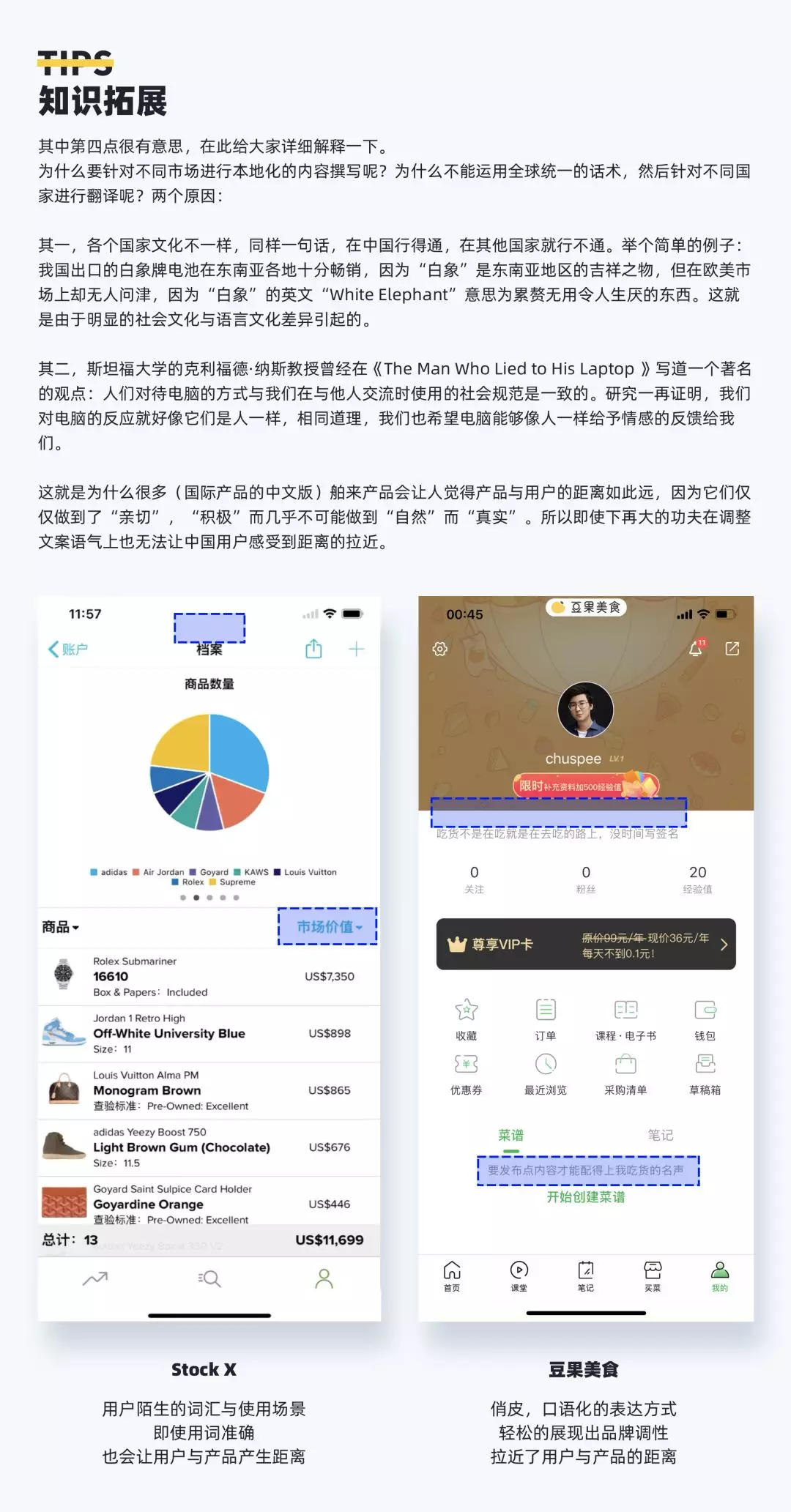
4.「国际化产品」针对不同的市场进行本地化的文案撰写。
5.「可选」与专业的研究人员一起从事用户研究。

国外对于微文案的重视不止反映在公司对于职位的要求上,更反映在国外的教育市场上。
国外有很多教育机构相继开设了UX Writing的课程体系,比如 UX Writer Collective 以及 UX Writing Hub。
1.5 为什么微文案要交给专业的人士来负责?
反观国内,微文案设计处于一个尴尬的位置。无论是产品经理,交互设计是还是UI设计师,职责和能力指标都没有一项与文案编纂有关。
甚至有些企业不知道有这样一个细分领域的存在。但无论如何,不要把微文案的编写交给程序员来处理。
无论是标准信息还是特殊信息,这不是他们的职务也不是他们擅长的点。这项工作应该交由UED部门负责,或者至少参考公司的文案撰写规范。
【举一个没有经过文案处理的反例】
注册账号时,产品往往会对账户的格式有限制,不符合规则就会报错。
正常的流程应该是:开发人员穷举出所有的错误情况然后提供给UX Writer,由UX Writer为每个错误情况编写对应的文案。
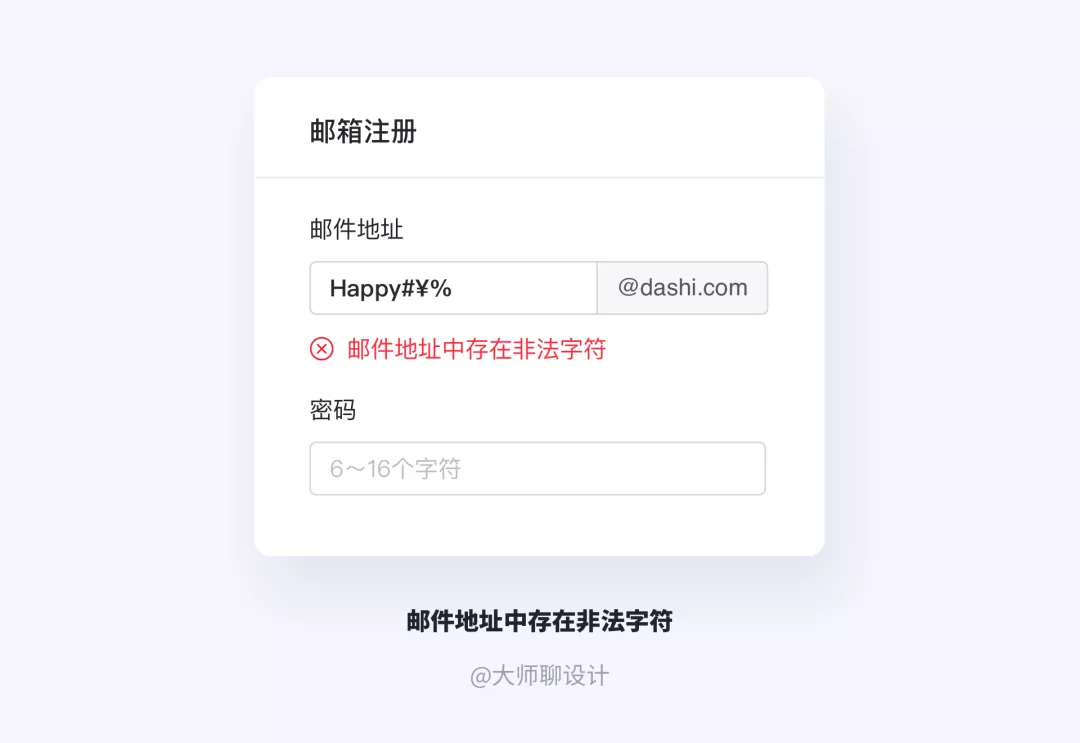
但如果没有这一个过程,错误提示是由开发人员编写,那么在用户输入非法字符后,大概率会出现这样的文案:

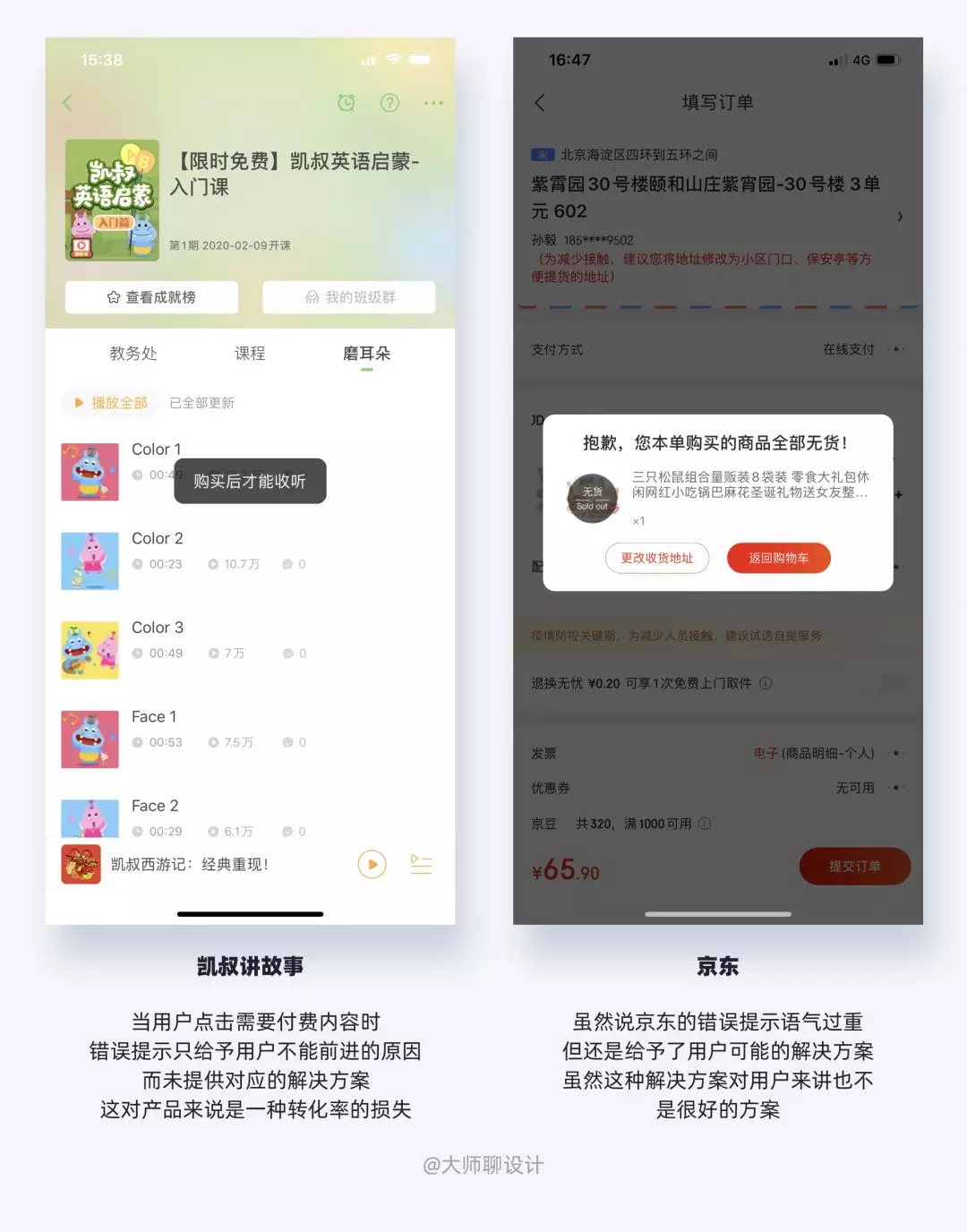
这是一种不太符合用户体验的微文案设计,错误提示的微文案设计中有一项基本的准则,就是用用户理解的语言去阐述问题,并给予解决方案。
程序员研究的是产品的底层逻辑,所以更倾向于从系统层面去阐述问题,而不了解用户所熟悉的语言。
而这个提示文案既没有阐述出用户存在的问题,也没有给出对应的解决方案。
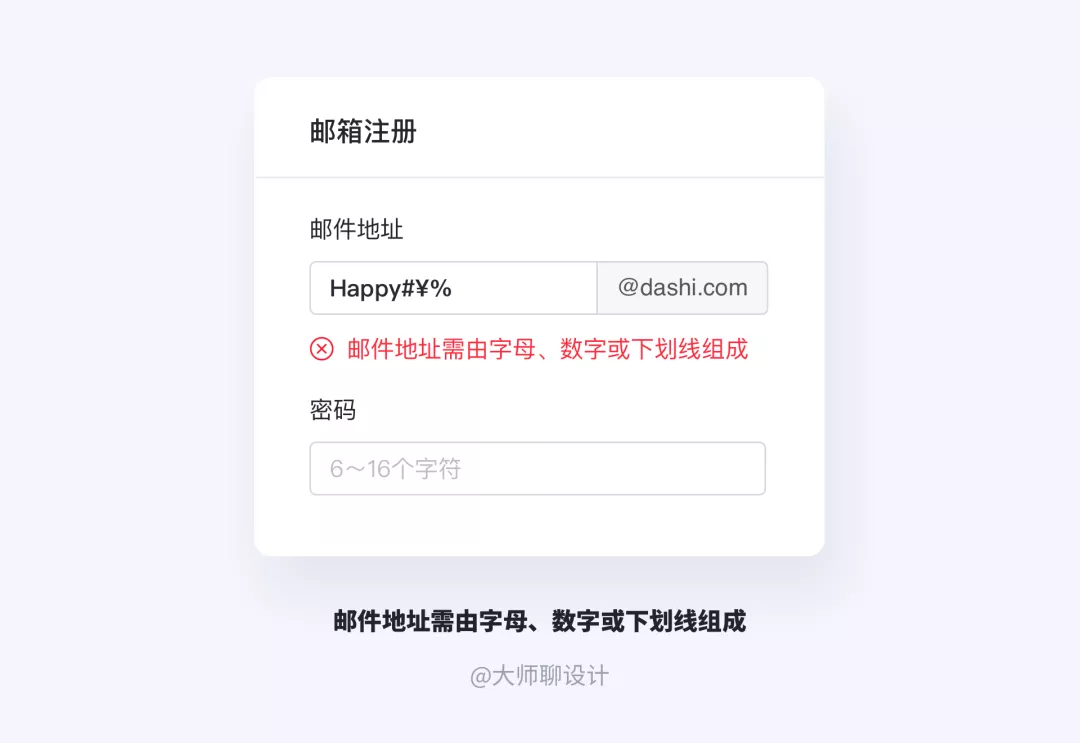
用户看到这个提示后并不知道自己到底是哪些字符不符合规则。实际上,恰当的文案应该这样设计:

用户既可以从这段文案中得到发生错误的原因,同时也能得到相对应的解决方案。这才是符合用户体验的微文案设计。
如果说上述的例子我们还能通过常识来规避,那么下面的例子将会让你意识到,如果不是微文案方面的专家,那么这种错误将较难规避。
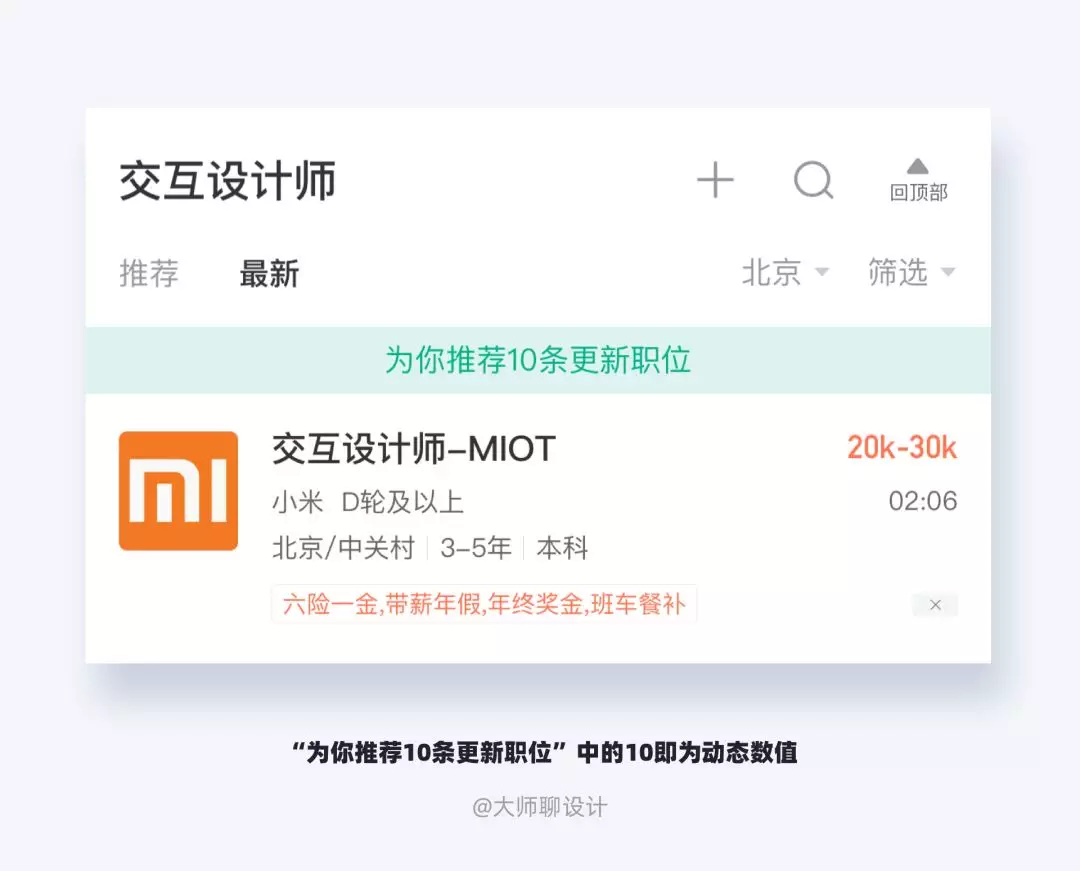
有时我们产品中的文案会存在动态数值,比如统计用户的“优惠券数量”,那么优惠券的数值就是一个动态数值。

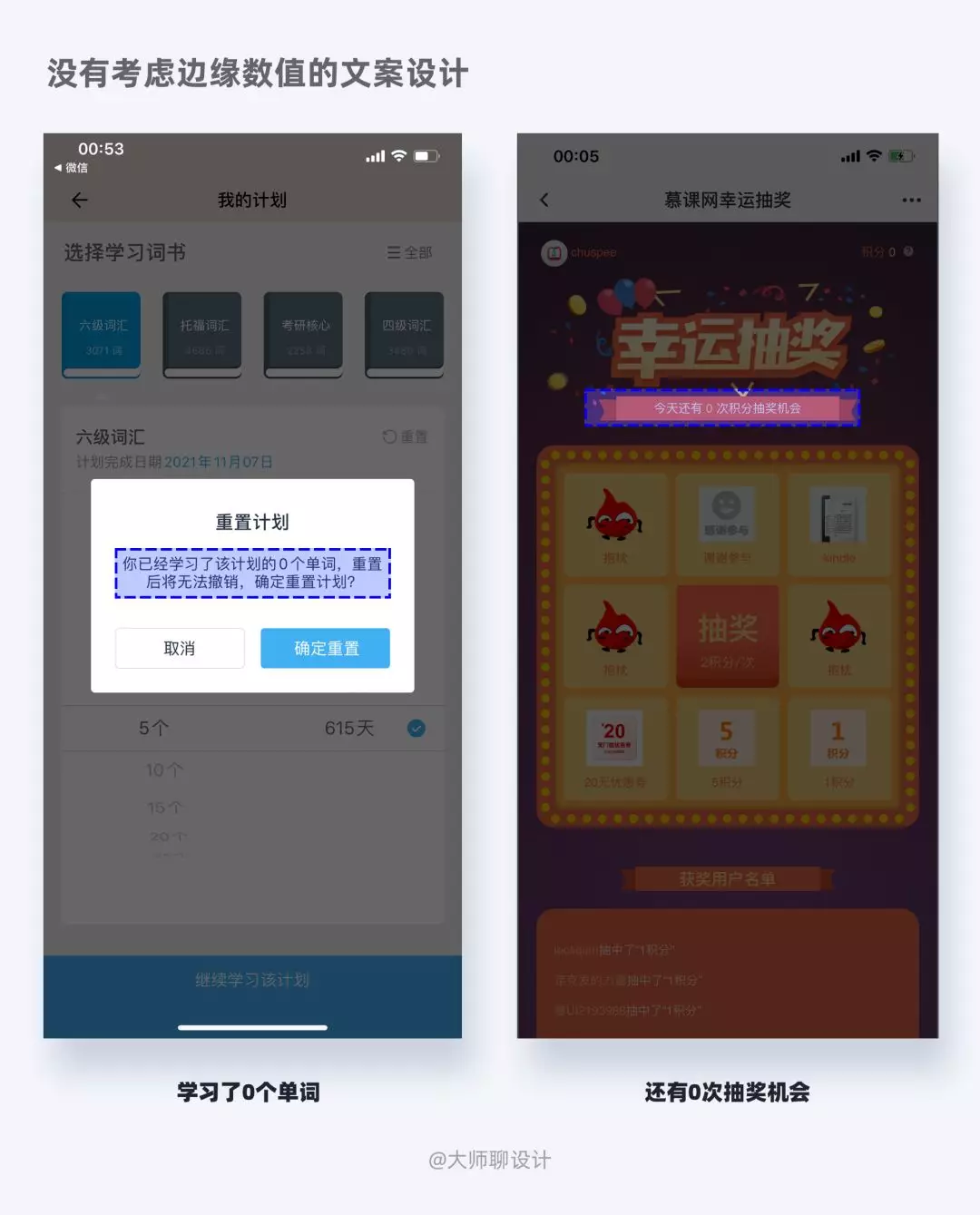
这种动态数值在正常情况下没有任何问题,但是一旦忽略了对特殊的边缘情况的文案考虑,文案就会想代码一样诡异,在特殊数值时变得不像人话。

这时,在产品测试阶段,产品经理、交互设计师、开发人员当面讨论,罗列所有的可能性,并讨论所有边缘数值的文案处理方式就显得尤为重要了。
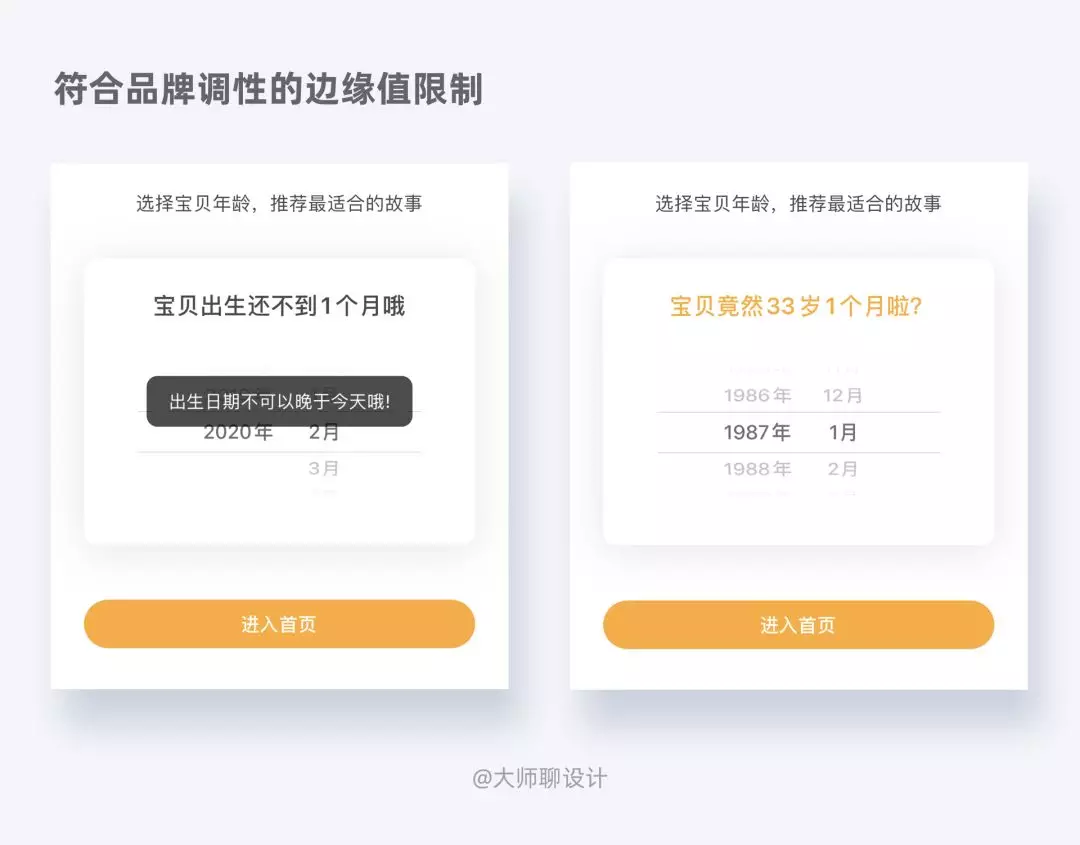
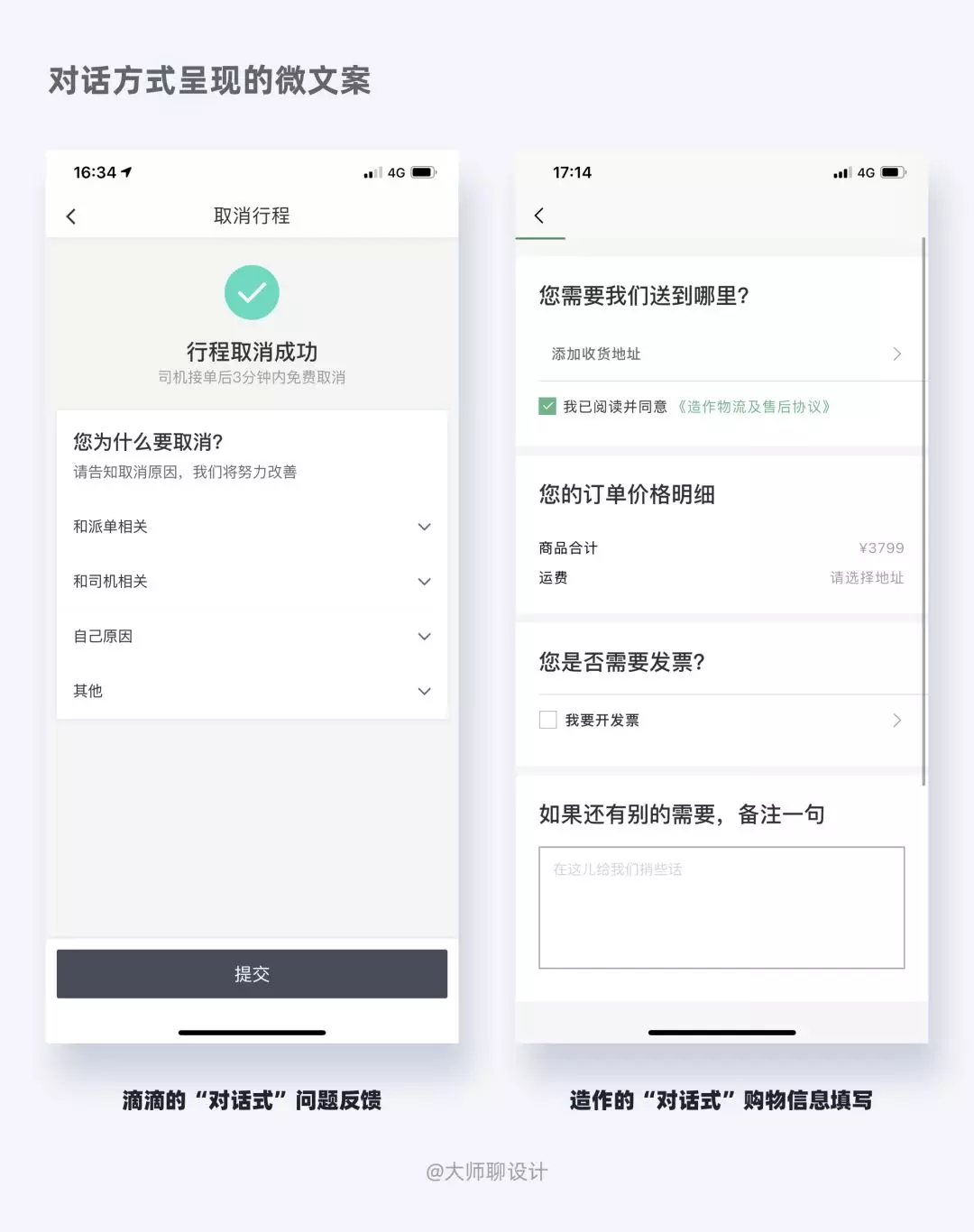
那么正确的处理方式应该像美团的案例,对于特殊的边缘值进行特殊的处理。

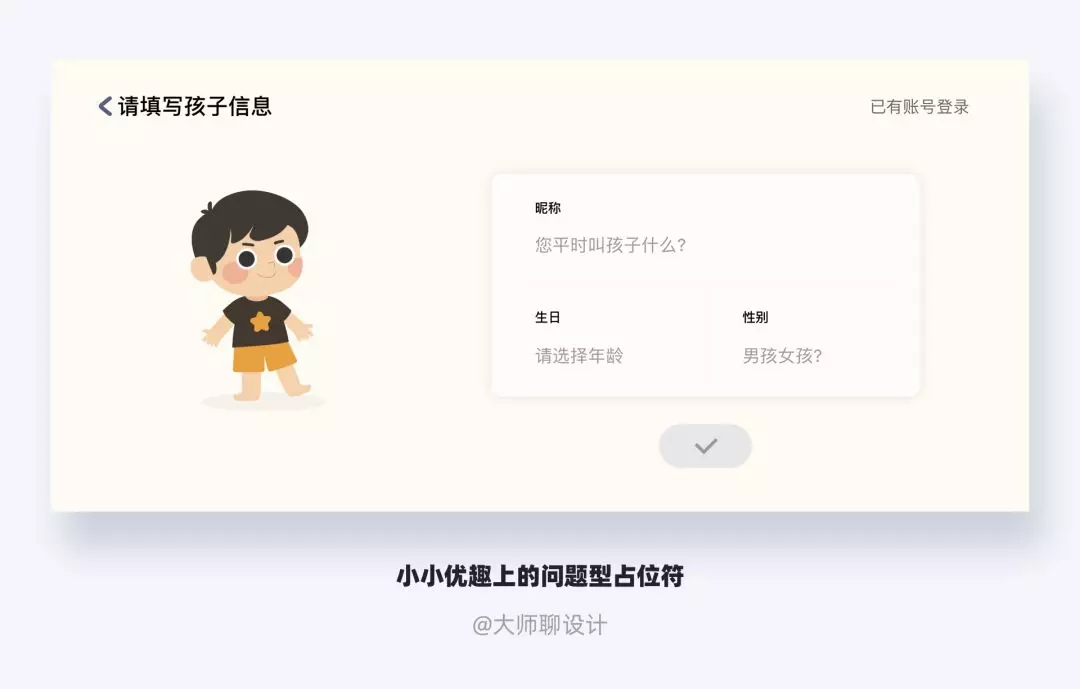
小小优趣的经典案例也能说明问题,通过俏皮的问题反问用户从而限制边缘值,这也是由专人优化过,符合幼儿教育的品牌调性的。

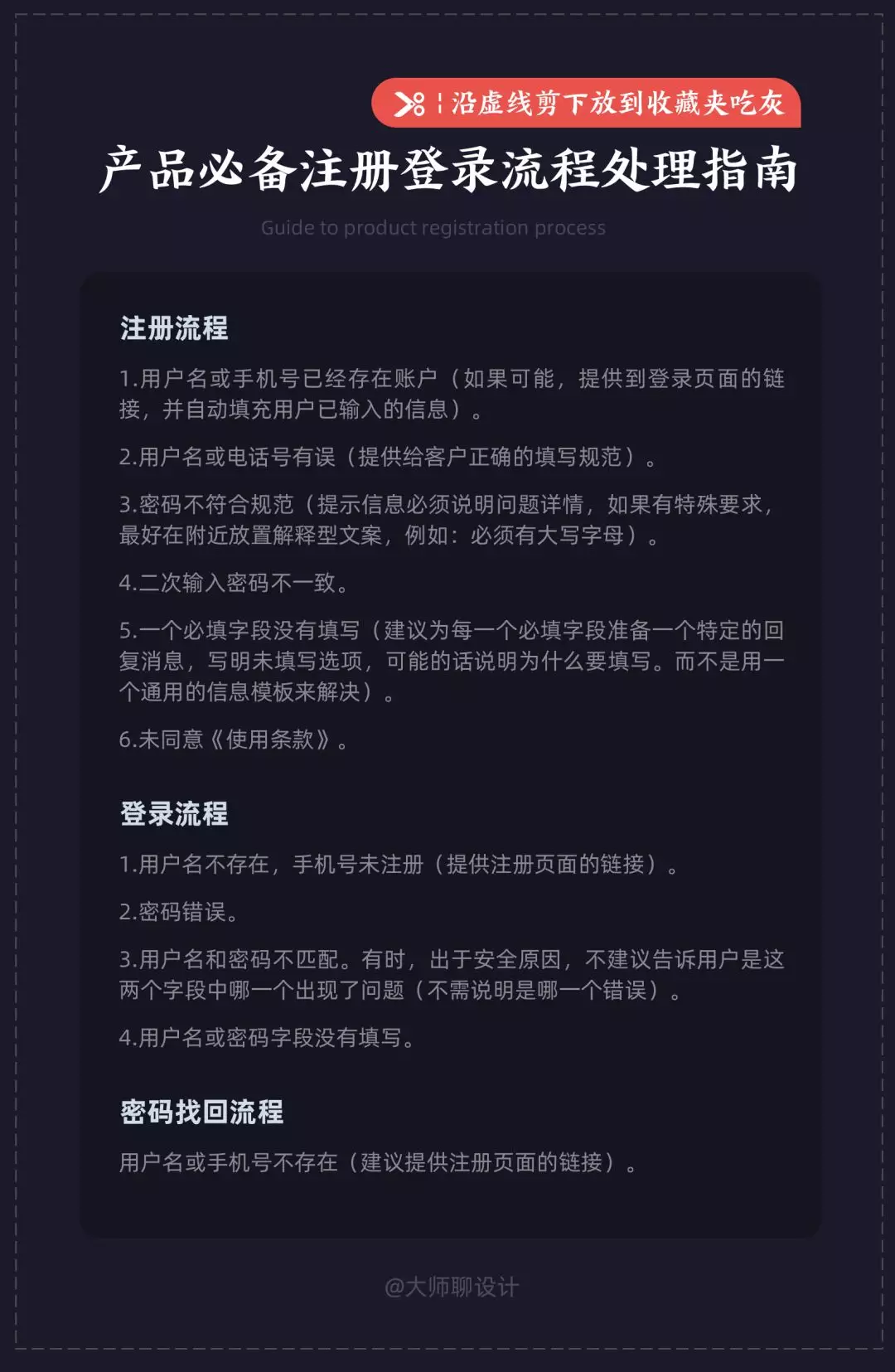
建议在程序员开发产品或者系统之前,尽可能多的向他们提供措辞严谨的错误信息数量。下面附有一份指南。
里面列出了最常见的注册登录流程的错误种类,作为交互流程对接范例。通过这种方式,可以大大增加程序员开发的效率。
其次,要留有足够的时间去听取程序员的反馈,他们在编写过程中就会出现大量的例外情况,这些情况统一记录并最终交由 UED 部门来解决。

总而言之,微文案设计一定要有专业的人员把控以及专业的流程管控,否则就会出现问题。
在微文案的设计阶段,工作流程其实与正常的产品团队配合方式相反,应该是开发团队提出问题由交互团队进行解决,而交互团队最终的文案表达将影响开发团队的实现方式。

当然,这种微文案的问题看似只需要通过优化流程就能解决,事实上,大多数边缘值的修改都会伴随着后端开发的巨大工作量。
尤其是在面对逻辑更加复杂的产品时,最好确认优化方案和开发成本,适当做出抉择。
2.1 微文案四步设计法
虽然国外有大批可以借鉴的理论,但是由于语言的差异,大部分的内容不能直接借鉴,甚至很多经验只适用于英语,在国内市场是无效的。
比如:主被动语态问题
在英文的正式表达中,往往存在着被动语态或者是含有被动意义的定语:
Please select the preferred payment method. (请选择被你喜欢的付款方式)
所以英语的微文案撰写中,往往需要把这些含有被动意义的词汇由其他的表达方式替换掉:
Please select a payment method. (请选择付款方式)
但在中文中,我们即使是正式的表达,也很少会有被动意义的词汇或短语。
中文中被动更多的运用在强调的语气上(请选择被你喜欢的付款方式,谁会去这样表达呢?)。
所以在中文的微文案撰写中,不存在这样的规则。
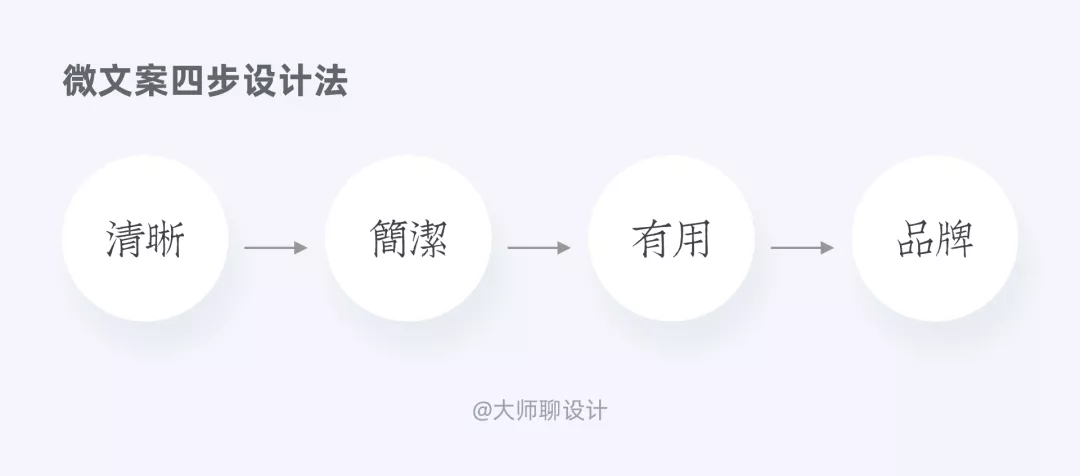
虽然不同的微文案类别有不同的设计原则,但是大体上微文案的设计可以总结为“四步设计法”。即:清晰、简洁、有用、品牌。

2.2 以“登录流程”改版来讲解微文案四步设计法
现如今App中的注册登录流程都很完善,很多从零到一开发的产品往往直接借鉴其他App已有的模式。
借鉴是一个很好的方式,但殊不知也因此缺少了对推导过程的思考,也就导致了很多人对于交互设计的理解只停留在“知其然而不知其所以然”的阶段。
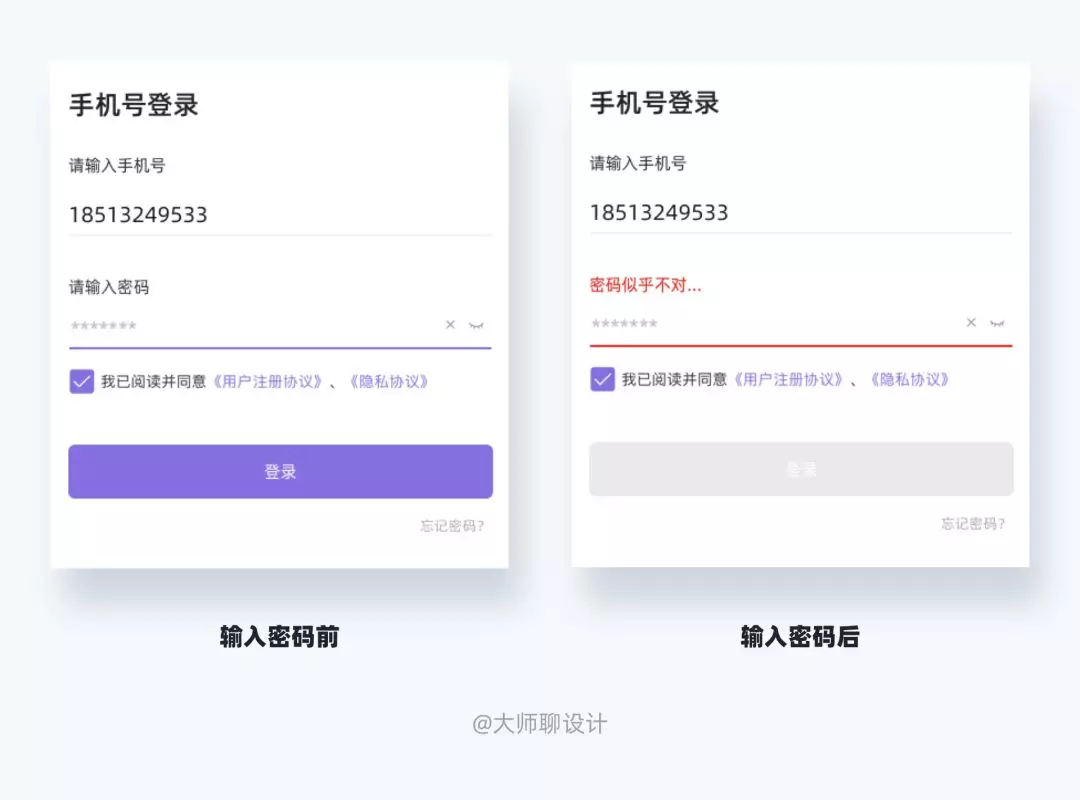
所以,下面我将通过“密码错误提示弹窗”的案例来讲解如何将四步法运用到实操当中,也带领大家还原思考现如今的完善体系是这样一步步形成的。
**2.2.1 清晰
首先就是清晰。我们先看下图,当密码输入错误时,“失败”不是用户的问题,而是系统的验证失败。
而在用户的视角下,发生的问题应该是“登录失败”。
同样,“一个系统错误发生”也不是用户的问题。我们应该把动作的发出者由系统/产品改为用户,那么对应的动作应该是“输入错误的密码”,所以这句话应该改为“输入了一个错误的密码”。

所以,什么是清晰?清晰不意味着准确,而意味着要使用用户理解,即对用户清晰。
2.2.2 简洁
所有的微文案一定要经过简化处理。简化不意味着简单,而是意味着每一个词汇和句子都有它固定的作用。
显然“登录失败”在整个弹窗的作用是重复的,没有它用户一样可以理解整个内容。
事实上这是一个产品设计中很容易出现的问题,我们总是先设计好容器,再向里面填充内容。
一个弹窗容器包含:标题,正文以及按钮。我们不得不用一段文字将标题补齐。
但事实上,我们应该让考虑内容先于设计,考虑实用先于模板,这才是一个合理的设计。

我之前曾经从事过演讲相关的行业。演讲时的PPT制作有一个很经典的道理,叫做每页PPT一行不超过7个字,总计不能超过7行。
这个道理阐述的就是人的注意力的问题。在互联网时代人们获取信息并不是用“读”而是用“扫”,一旦信息过多,用户就会疲劳,甚至厌烦。
对于正文的优化也是如此,我们要把一句话的重点概念优先展示。显然整句话里面的重点就是“密码错误”这一问题。
所以我们可以把“输入了一个错误密码”简化为“密码错误”。每一个词都有它存在的作用,这就是简洁的意义。

2.2.3 有用
我们最终是要帮用户解决问题的,但是“好的”对用户输入密码错误产生任何帮助。我们需要考虑用户在输入密码有误时的情景。
他们应该要想“再试一次”不是吗?所以,一个“再试一次”,然后跳转回密码输入前的状态,要比“好的”更能让用户接受。
还有一种情况,密码错误不是手误打错,而是用户忘记了密码,这时他们更希望能够重置密码对吗?
所以这个选项也应该出现在输入密码错误的弹窗中。

有用代表着当用户遭遇困难时,应该给予用户足够的解决方案。而不要让用户陷入死循坏,或者让流程出现死路。
**2.2.4 品牌
品牌有时代表着产品的个性。所以在经历了前三步后,往往最后一步我们需要将文案和自己的品牌感相结合。
不同的产品结合后会有不同的结果,但总不会是一个冷冰冰的“密码错误”,起码是一个“人的语气或口吻”。
所以最终将“密码错误”修改为了“密码似乎不对…”,让整个文案成为一个有温度的声音。

**2.2.5 思考与最后的改变
其实到这里最后的文案并没有遵守之前的“简洁”原则。
因为“清晰”“简洁”“有用”“品牌”从来就不是必须遵守的准则,设计师应该在几者之间寻找平衡。
当注重简洁时,表达上似乎不那么清晰了。注重品牌时,相应的简洁会受到影响。这才是一个交互设计师的职责。
事实上,我们距离现阶段成熟的“密码错误交互”之间还有差距。原因在于我们虽然从微文案上解决了问题,但是交互流程上却没有做丝毫的改变。
然而针对于这种小型的错误提示,移动端App更倾向于在一张界面上解决,而不是运用弹窗。
所以,“密码似乎不对”会直接放置在“密码输入框”周围。由于弹窗不复存在,所以只需要直接将密码清空,即可代替“再试一次”按钮的功能。
而“重置密码”则会以按钮的形态放置在”密码输入框“后,并以提问的方式设计按钮文案。
这样,就是我们一套标准的“密码错误”交互流程。

我们可以发现,即使最简单的“注册登录流程”中的密码错误这样一个小的交互点,都是由多轮推衍得出的结果。这很让我感叹中国互联网进步之快。但是同时我也会后怕,这样发展下去会导致更多的人舍本逐末,从而忽视了一些真正重要的东西。
2.4 那些其他应该注意的细节问题
那么除了上述的正常流程之外,还有一些其他的需要注意的地方。下面的内容可以给大家在制作微文案时提供更多的思路和技巧。
**2.4.1 不要拘谨于一种表达方式
不要拘谨于一种格式。永远不可能发生两场相同的对话,所以不同的文案内容,即使在相同的情况和场景下,也应该有所区分。

2.4.2 可以尝试用提问的方式与用户对话
一个好的提问方式,可以事半功倍。提问会让人产生谈话可以继续下去的感觉。因为提问必然伴随着回应。在提问时的技巧也很重要。
你可以说“我们应该把链接发送到哪里?”而不是“输入你想让我们发送密码的电子邮件地址”。这种形式的句子也会促使用户采取行动。
不要把让用户进行产品流程像面试一样筋疲力尽。

2.4.3 如何在错误提示中加入情感化元素
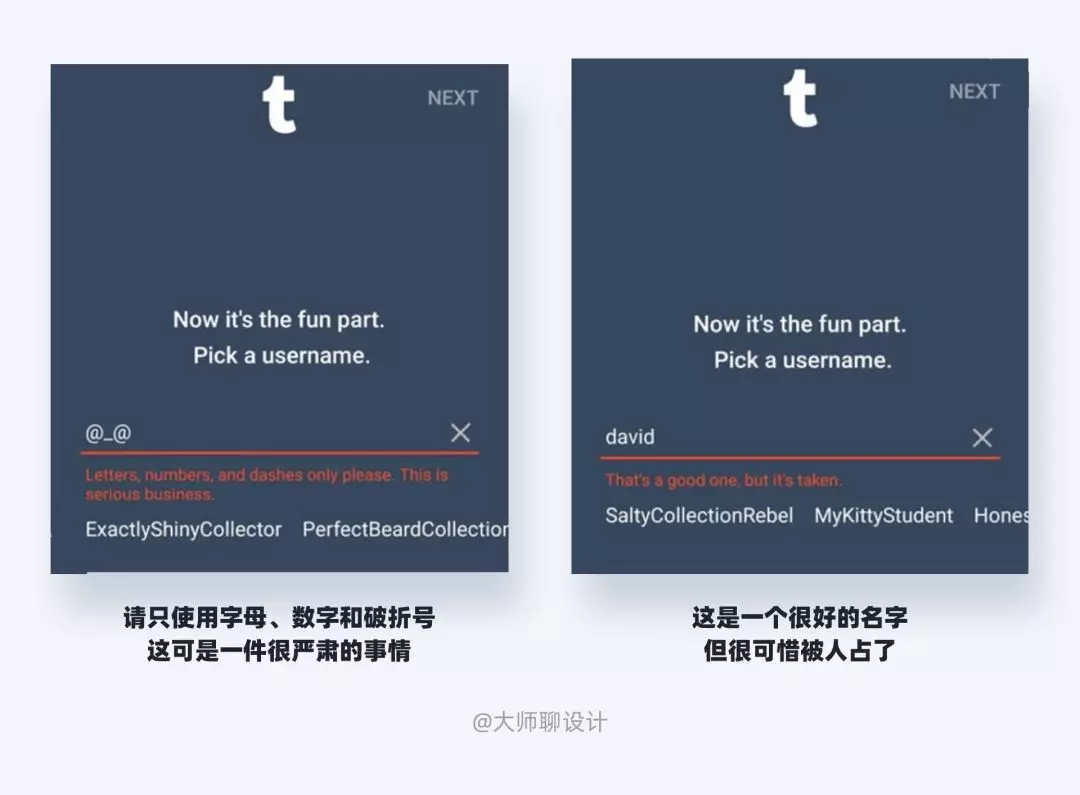
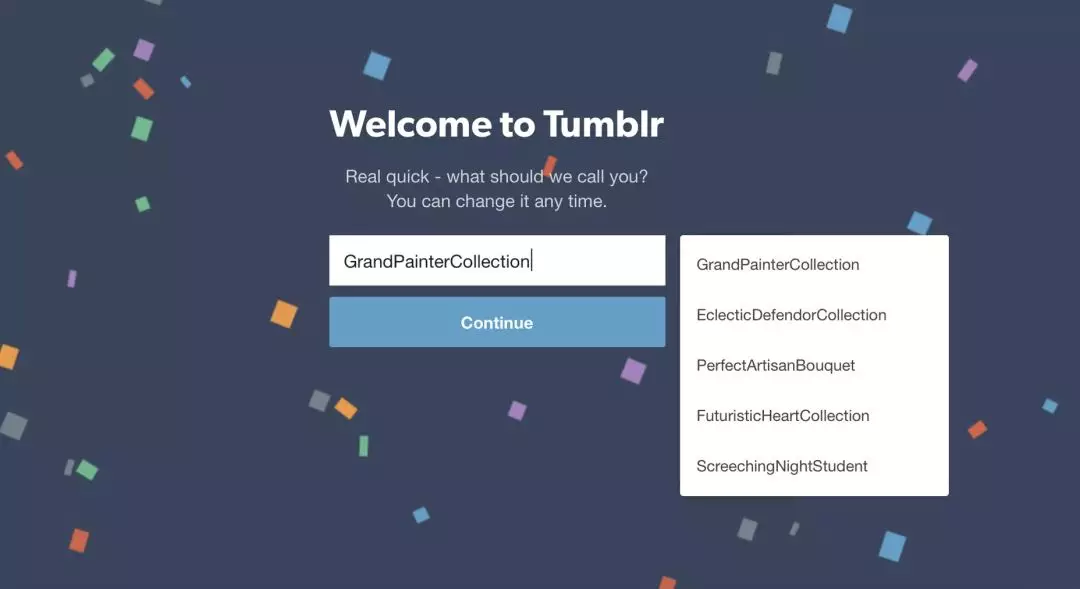
Tumblr 的注册页面用风趣的文字告知为什么输入的用户名不能使用。如果和用户说「该用户名已被注册」。
用户会感觉是不是自己取的名字缺乏新意;但是 Tumblr 就很聪明地告知用户「这个名字取得好,可惜被人抢先注册了」,很巧妙地弥补了这个痛点。

但是要谨慎在错误提示中使用幽默感,除非你对产品的品牌很有信心。
正如前文提到,人对于任何产品与服务,与对待人的态度是一致的。
当用户在气愤时,不合时宜的幽默感不仅不能让用户会心一笑,更会让用户感受到嘲讽或者对于产品对于目前用户正在经历的问题漠不关心的意味,那么这几乎就会直接导致用户对产品的极度坏印象。
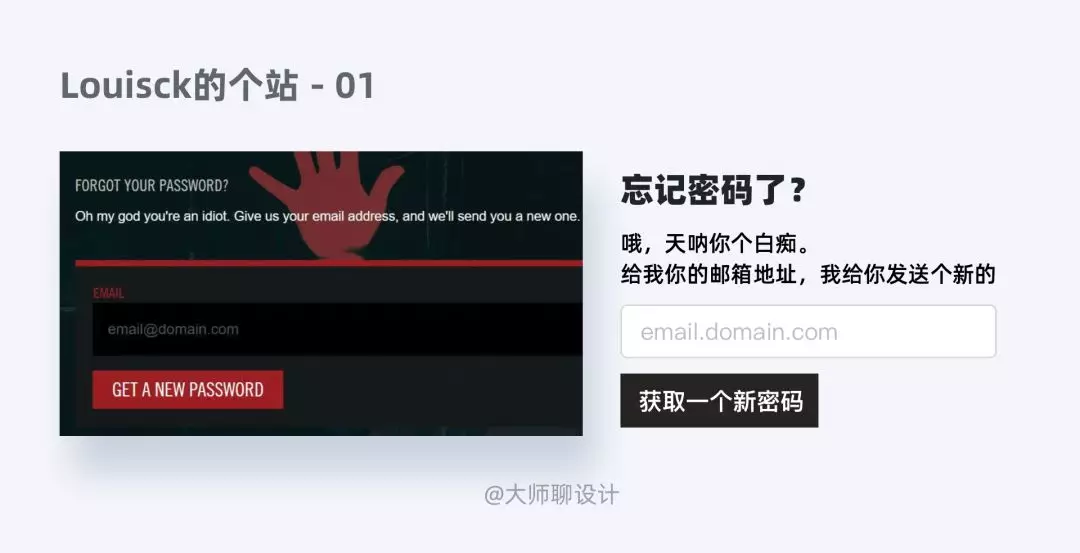
Louisck是一个脱口秀专家,他同时拥有自己的个人网站。对于他这种个性非常鲜明的品牌,其文案也将幽默显示的淋漓尽致。
当你在他的个站忘记密码时:

当你在邮箱中收到了临时密码时:

真的是很有趣的设定,也恰恰是因为这种语气和他本身的身份相符合,所以人们只能感受到来自Louisck本人的“嗔怪”而不会感受到嘲讽。
**2.4.4 利用从众心理诱导用户向你期望的方向选择
研究发现,从众心理会大大提高转化率(看看Robert Cialdini教授的著作《影响力:说服的心理学》)。
我们经常把一些“社会证明”放置在按钮旁边,来充当“点击触发器”(这个概念将在章节3.1.4中专门提到),促使用户点击,这是一种非常好的提高转化率的方式。
充当“点击触发器”的社会证明的类型:
1.最后一个使用该服务的用户的信息:越能够提供该用户的具体的信息就越可靠「姓名,照片,性别,地理位置,对商品的评分,评论等等」。
如拼多多的实时用户状态气泡:

2.来自其他陌生用户的评论和推荐。如淘宝评论区:

3.来自用户朋友或者其熟知的用户的评论和推荐。如微信的朋友在看:

4.官方奖项和媒体好评或来自权威测评网站的评分信息及评论。如爱奇艺的“电影奖项”:

5.显示互动数量:例如迄今为止多少人喜欢与分享。如知乎的赞同与评论:

6.已经使用产品和服务的有影响力的用户的标识和信息。如站酷的推荐设计师推荐:

社会认同其实利用的是群体对于个体的影响能力。我们需要借助的,就是人类跟随群体的本能。
在给予用户选择时,社会认同使用其实也很简单,只要告诉用户,这是多少人的选择、有多少人已经通过产品获得了价值,就足够能悄悄的影响做选择的用户。
先不论已使用人数的数量真假,这种形式一旦使用出来,就已经在无形中改变了用户的选择,让用户愿意为了社会认同而做出选择。
**2.4.5 克制与诚信是利用好微文案的底线
有时我们又太过于依赖这些标签,而导致人们逐渐对于信息麻木。或者虚假注水的数据太多,让人们对于这些社会证明表示怀疑。
这正如张小龙在2017年的微信之夜中所说,有时我们的App推送太多,从而导致我们根本不会打开任何一个推送了。

在 微文案的基础中,真实性可能是最重要的。我们进入了一个时代,某些品牌已经意识到了显微技术的强大功能,并以可能误导用户等方式破坏用户体验的方式使用了它。
很多商家都利用数据制造用户的恐慌和焦虑心理,从而迫使他们尽快做出决策,但这些决策往往不是用户深思熟虑后的理智结果。
Etsy以简洁明了的方式使用了这种微文案话术:“还剩最后三个”。并配有一个代表时间用尽的沙漏。这种方式在国内也有大批产品在使用。

但为什么我不推荐这样使用这种方法?
这是一种饮鸠止渴的办法,用户不是傻子,虽然产品可以凭借这种技巧短暂的获取收益,但是总有一天用户会识破这种伎俩。
到时候对于产品品牌打击是毁灭性的,用户将不再相信任何你提供的“数据”,而完全凭借自身经验判断。
我在接触交互设计之前,曾经接触过一阵危机公关的内容,里面提到过一个令我吃惊的数字。
如果有一个人对你的产品不满意,那么他平均会告诉附近的17个人,这种传播速率,使得品牌信任度的丧失远远比你想象的遥远。
所以诚信和真实才是微文案能够顺利推行的基石。
3.1 按钮文案如何设计
按钮文案的重要性怎么评价都不为过。按钮文案在国外被称之为CTA(Call to Action),也就是“号召性用语”。
顾名思义,他是引导用户按下按钮的关键因素。在我们阐述按钮文案应该如何设计之前,有一点很重要:
用户测试。按钮文案的用户测试总是充满惊喜,改变按钮上的1-2个字往往可以显著提高或者降低转化率。
如果你希望产品的转化率最大化,最值得的投资就是在按钮文案上进行A/B test,你一定可以从中选择出一个优秀的按钮文案。
**3.1.1 点击按钮的价值比动作更重要
现如今,”下载、搜索、发送、注册、购买”这样的按钮文案已经不能帮助用户做出决策了。
当用户看到这些词汇后,往往会自己权衡利弊,决定是否点击按钮。
这些通用词汇的另一个问题是,它们并没有告诉用户点击按钮之后会发生什么,而只是阐述了这个按钮的功能,那按钮文案应该包含哪些内容呢?两方面内容:
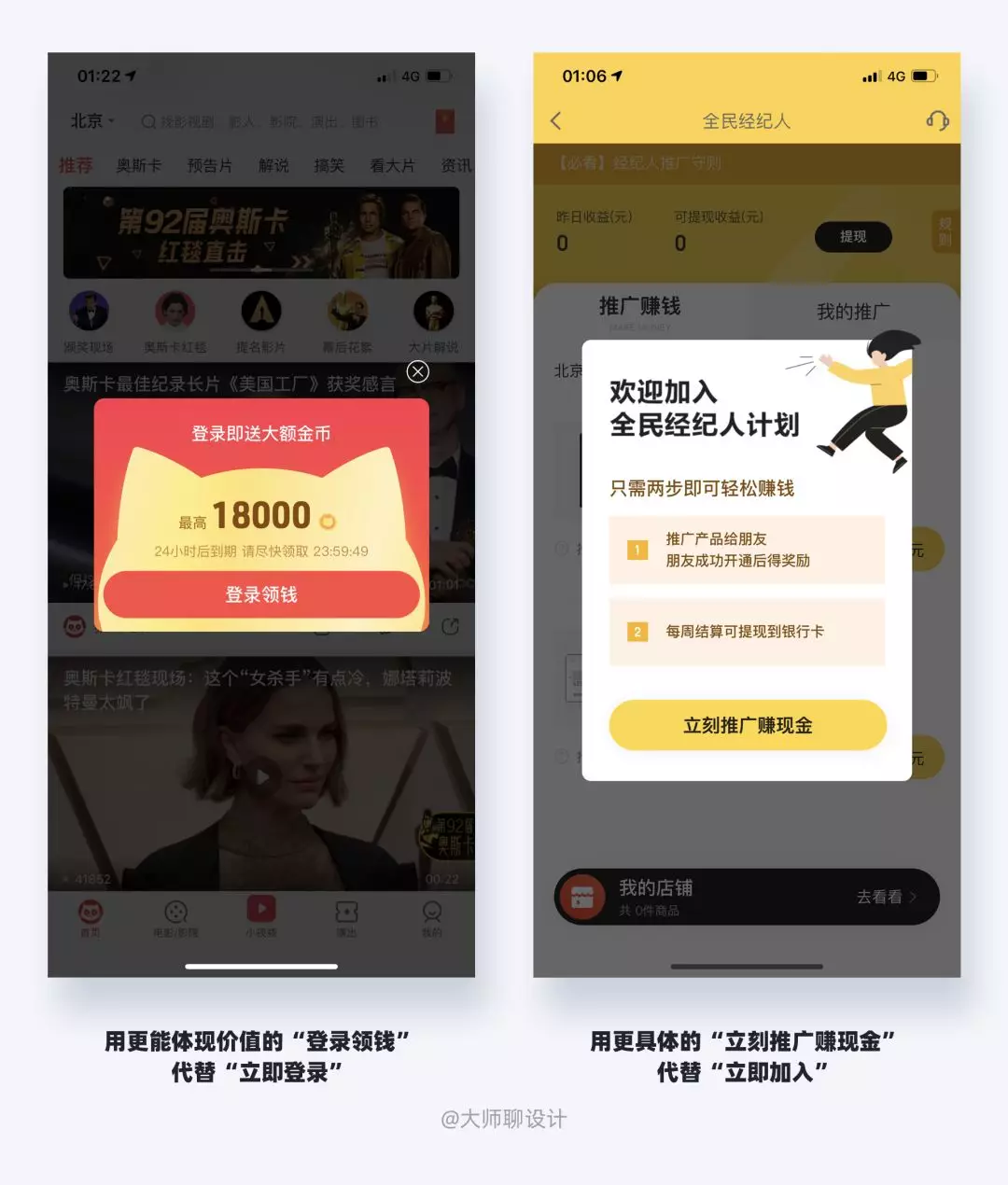
1.提示用户点击后的价值,价值越能戳中用户内心,点击率越高。

什么是描述动作和提示价值?
**
免费下载就是描述动作,而获取指南就是提示价值。
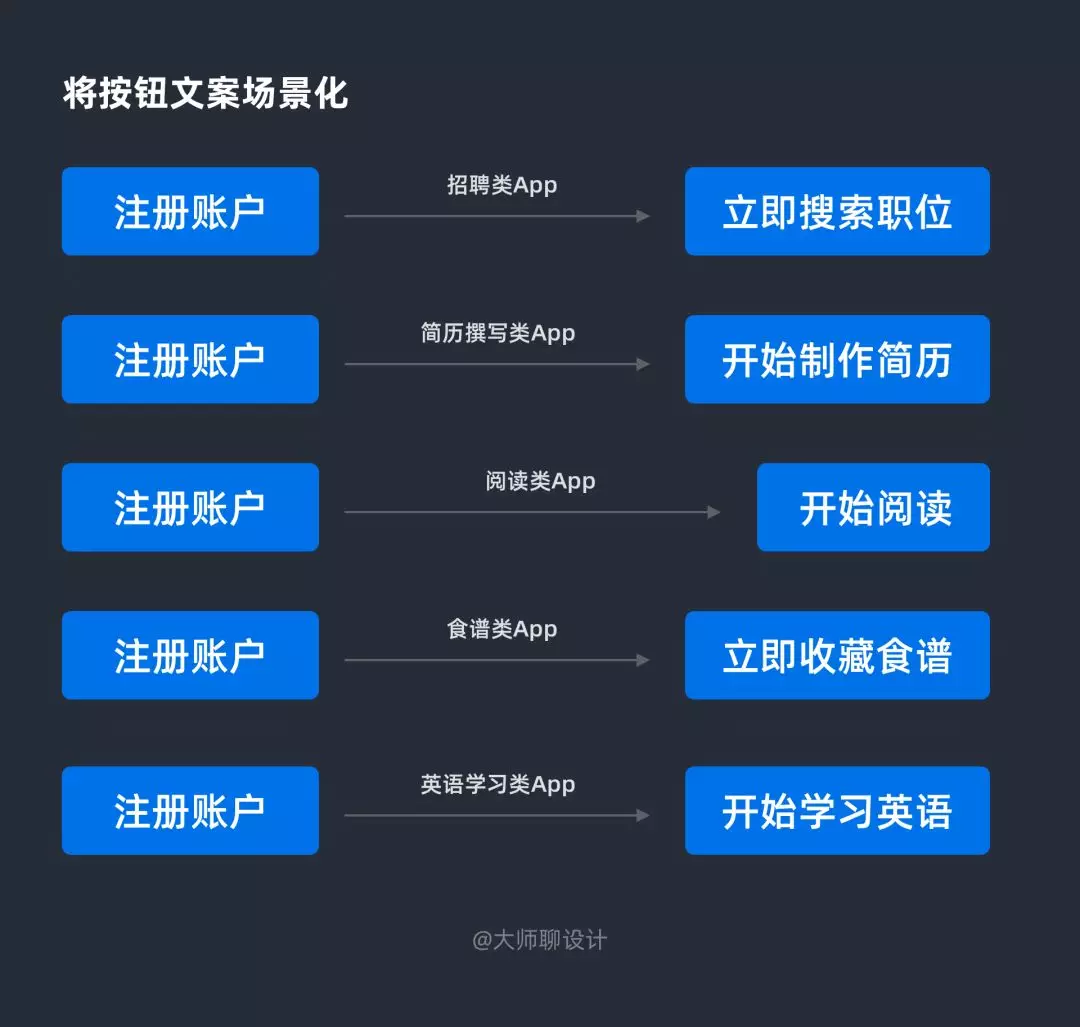
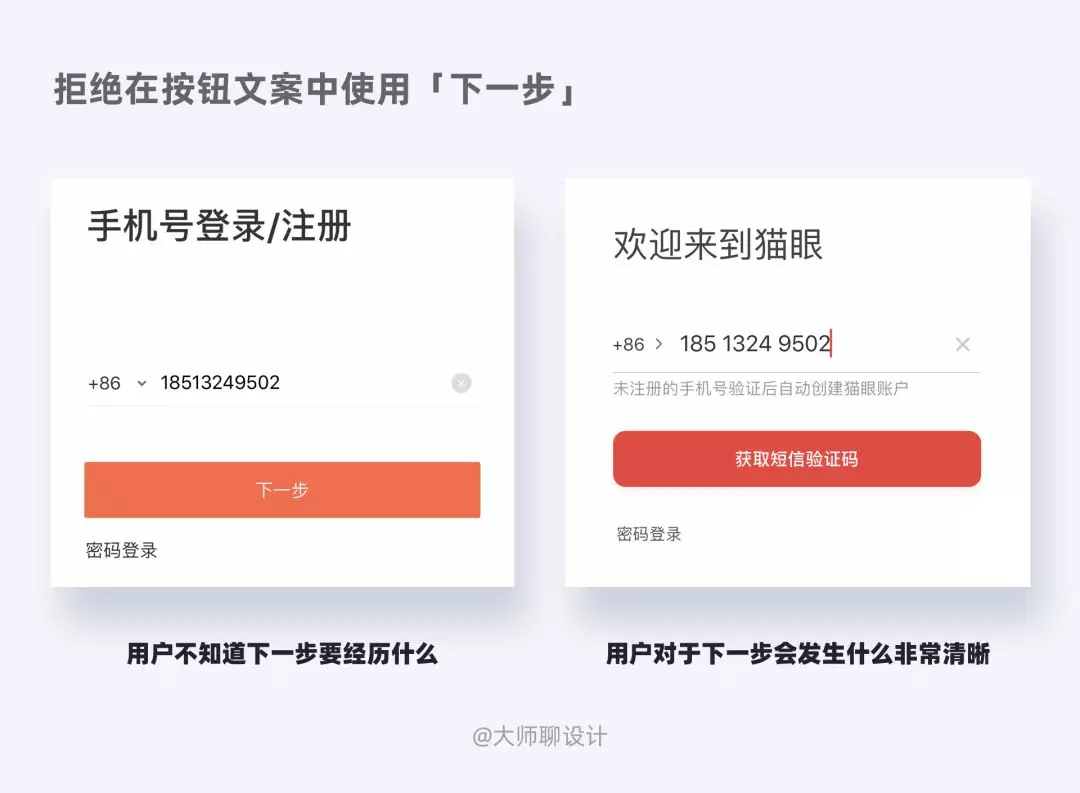
2.按钮文案越具体,越与场景关联性强,转化率越高。
这是我们另一种思考如何提示用户价值的方式,即将用户动作和具体场景相结合,合适的调整可以瞬间拉高转化率的几十个百分点。

拒绝使用最基础的“注册账户/下载/下一步”这样的按钮文案,而采用更加具体的按钮文案已经成为很多互联网公司的共识。

但是有人会有顾虑,这样会使按钮文案变长,这样真的不会有问题吗?
你可以放心,提供价值的按钮文案,长短并不是决定转化率的主要因素。但是,并不是每一个按钮文案都会有如此巨大的作用。
只有那些非常重要的,会影响转化率的按钮文案,才会有如此强烈的影响,也才值得我们斟酌。
**3.1.2 为用户消除焦虑
任何交互的接触点都需要满足这三条原则,即:交互前可预知,交互时有反馈,交互后可撤回。可预测发生的结果是任何交互的关键点。
告诉用户按下按钮后可能发生或者绝对不会发生的事情,可以有效减少用户使用产品时的焦虑。
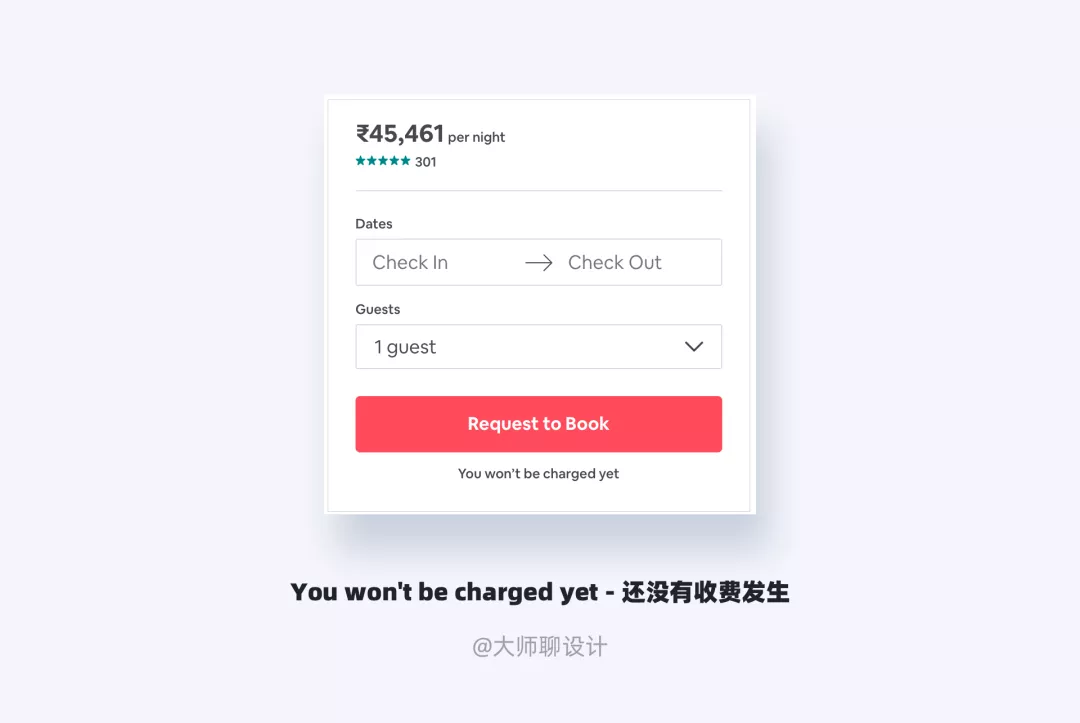
就像在前面提到的Google广告的案例一样。用户会考虑:”如果我按下按钮,我会被收取费用吗?” —— 我们必须帮助用户回答这些疑问,让用户放心的点击按钮。
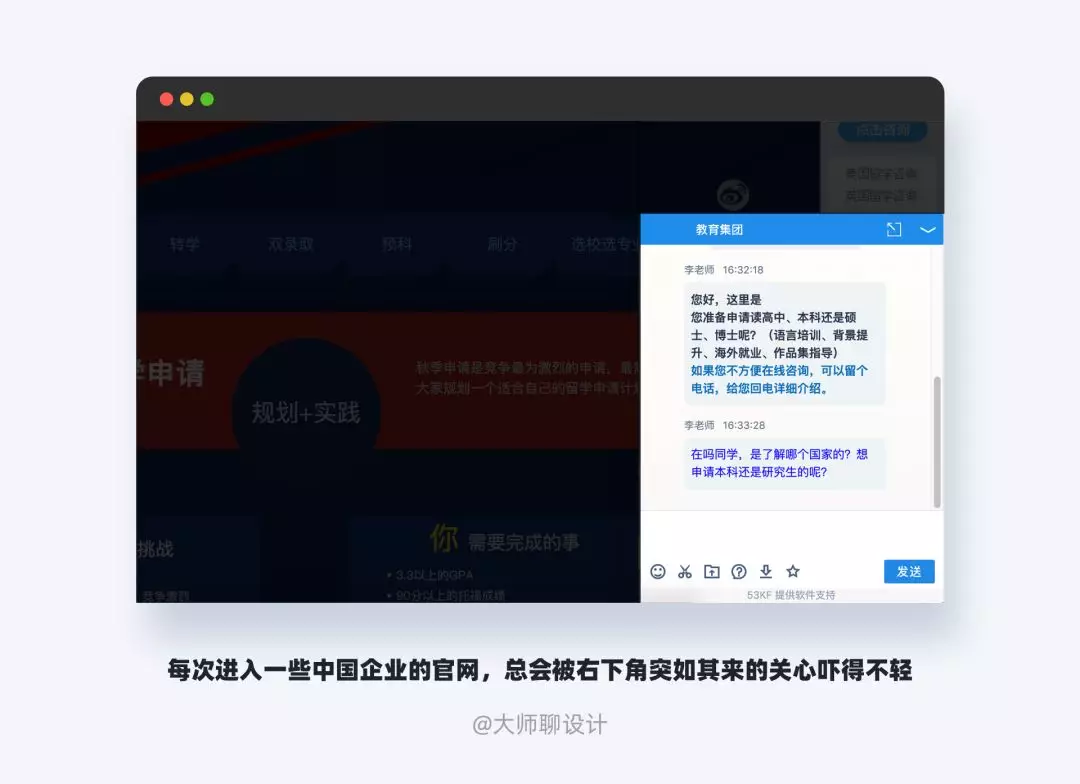
尤其是涉及交易和付款相关的信息时,用户往往更加谨慎。也有时,用户只是想看一看,并不想打扰别人或者被打扰,在用户还没做好准备时,任何有这两种倾向的按钮都会阻碍用户点击。

我们经常会遇到这样的按钮,只显示“下一步”,但实际上我们并不知道我点击后会有怎样的结果。Airbnb 在其预定按钮下方有一个经典注释,来说明点击按钮后,并不会有收费发生。


快滴打车和滴滴打车的对比案例也堪称经典
快的打车 App 中,在叫普通出租车的等待时间中,会弹出专车的广告;而下图是在滴滴打车 App 中,在取消叫车时,也会弹出专车的广告。
滴滴的文案明显给予了用户更多信息预期和操作安全感。而快的 App 的广告,则应该会让用户感到困惑和不安,因为他们不知道点击之后是否就立即开始叫车,而且也不知道要花费多少钱。

同样,我们也需要在“用户决策”处交代决策后有可撤回的机会。

举个例子,当用户注册 Tumblr 的时候,系统会要求为自己的博客选择一个名称。
这是一件重要的的事情,因为这不仅关于博客名和你的用户名,而且会体现在博客的 url 上。
因为这一任务重要且关键,用户可能存在的忧虑是“如果名字没起好又不能修改岂不是麻烦了”。
所以,Tumblr 在这个时候通过微文案提醒用户这个名称“随时可以修改”。问题解决了。
没有消除用户的焦虑,换来的就是用户的犹豫。
**3.1.3 使用包含具体动作的动词
多选按钮不应该出现歧义,这会导致用户难以做出选择。正如我前面举过的例子。

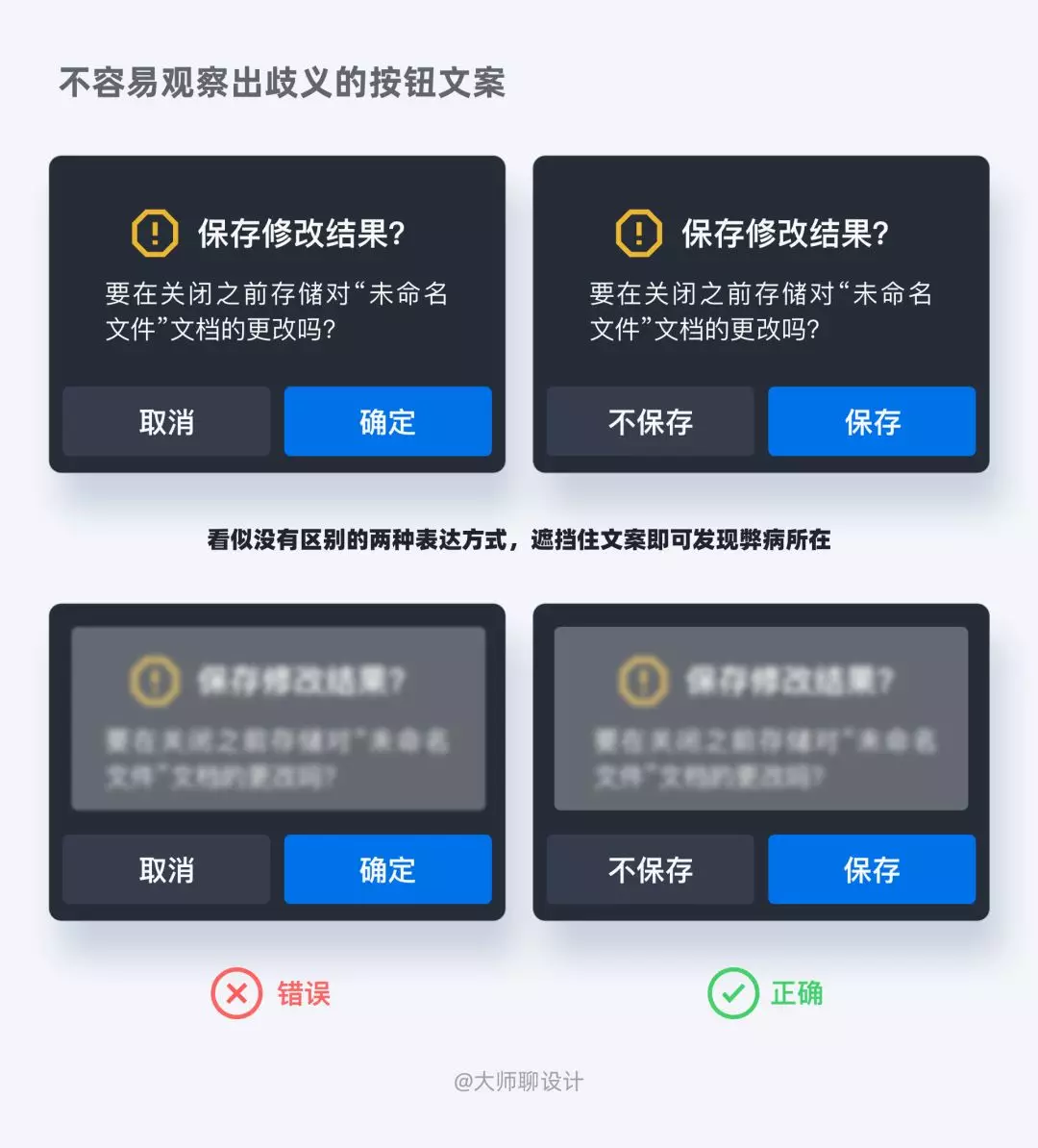
但上图举的例子只是极端情况,更多的情况应该是下图左边的按钮文案,这种文案的错误很难通过肉眼观察出来。
这时教大家一种判断方法:好的按钮文案应该是,即使用户不去阅读上下文,单纯凭借按钮文案也可以作出相应的选择。
所以我们只需要将上下文遮挡住,即可观察出按钮文案是否有优化的空间。


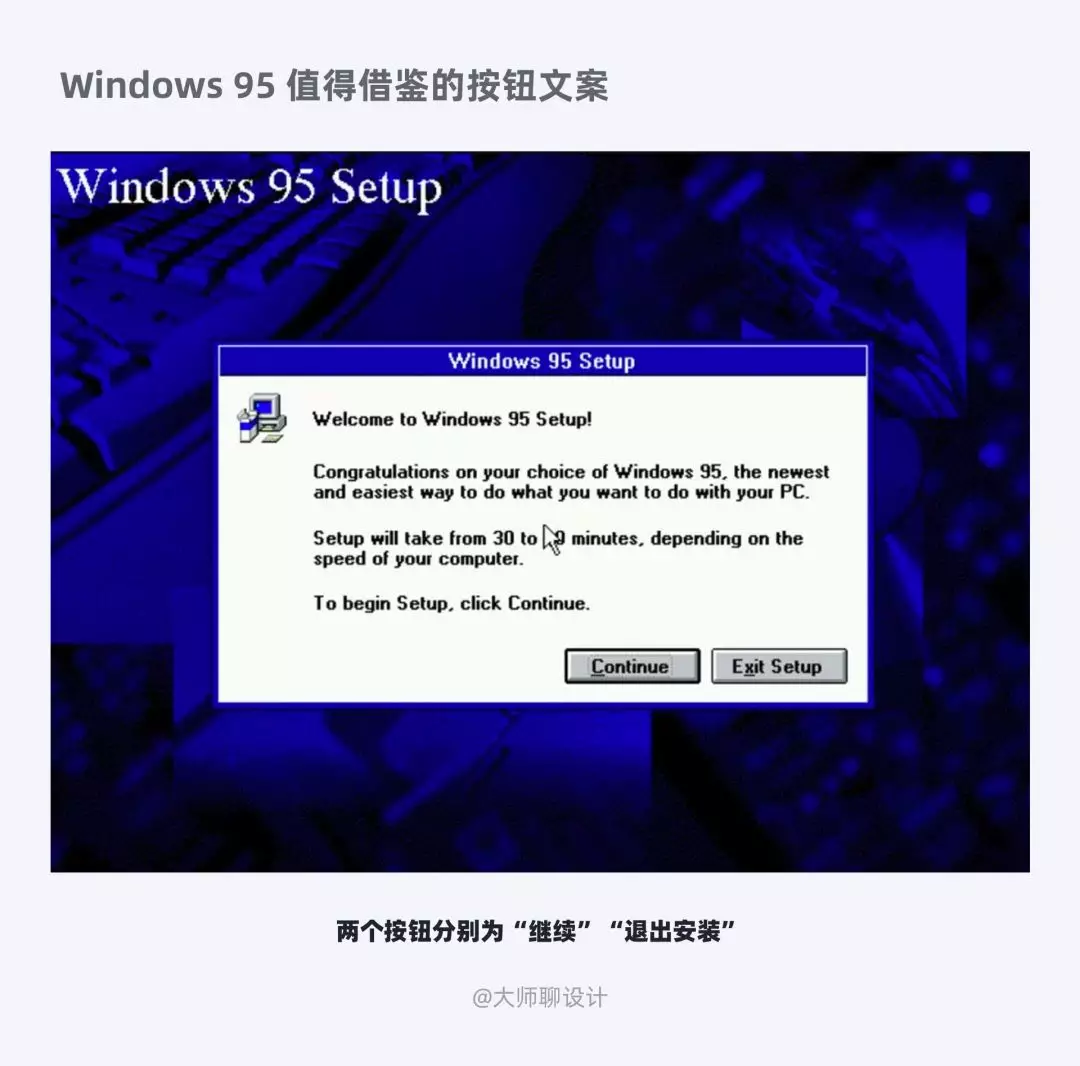
自从苹果的os系统诞生后,windows系统就一直被人们所诟病,但其实windows系统的很多细节都很值得我们借鉴。
比如Windows 95 的按钮文案仍然与现如今要求的文案严谨程度一致。

3.1.4 点击触发器
在之前的好多例子里,我们可以发现,对用户点击按钮起到推动作用的不仅仅有按钮文案,还有按钮旁边的一些短语。
Joanna Wiebe 在自己出版的图书 “Buttons and Click-Boosting Calls to Action ”中写道,在按钮文案旁边的短语是如何与按钮文案一样显著提高转化率的,她称这些文案为“(Click triggers)点击触发器”。

点击触发器的目的是帮助用户作出最后一秒的决断,让用户不再犹豫。
在产品的每一个重要的按钮旁,都值得拥有一个“点击触发器”,与按钮主文案一样,点击触发器也可以从这几个思路出发去设计:
· 提醒用户点击按钮后的价值。
· 消除用户对于不可逆的操作的恐惧。
· 用幽默感的方式吸引用户点击。
现在再看看滴滴和快滴的区别,瞬间就可以明白问题出在哪里。

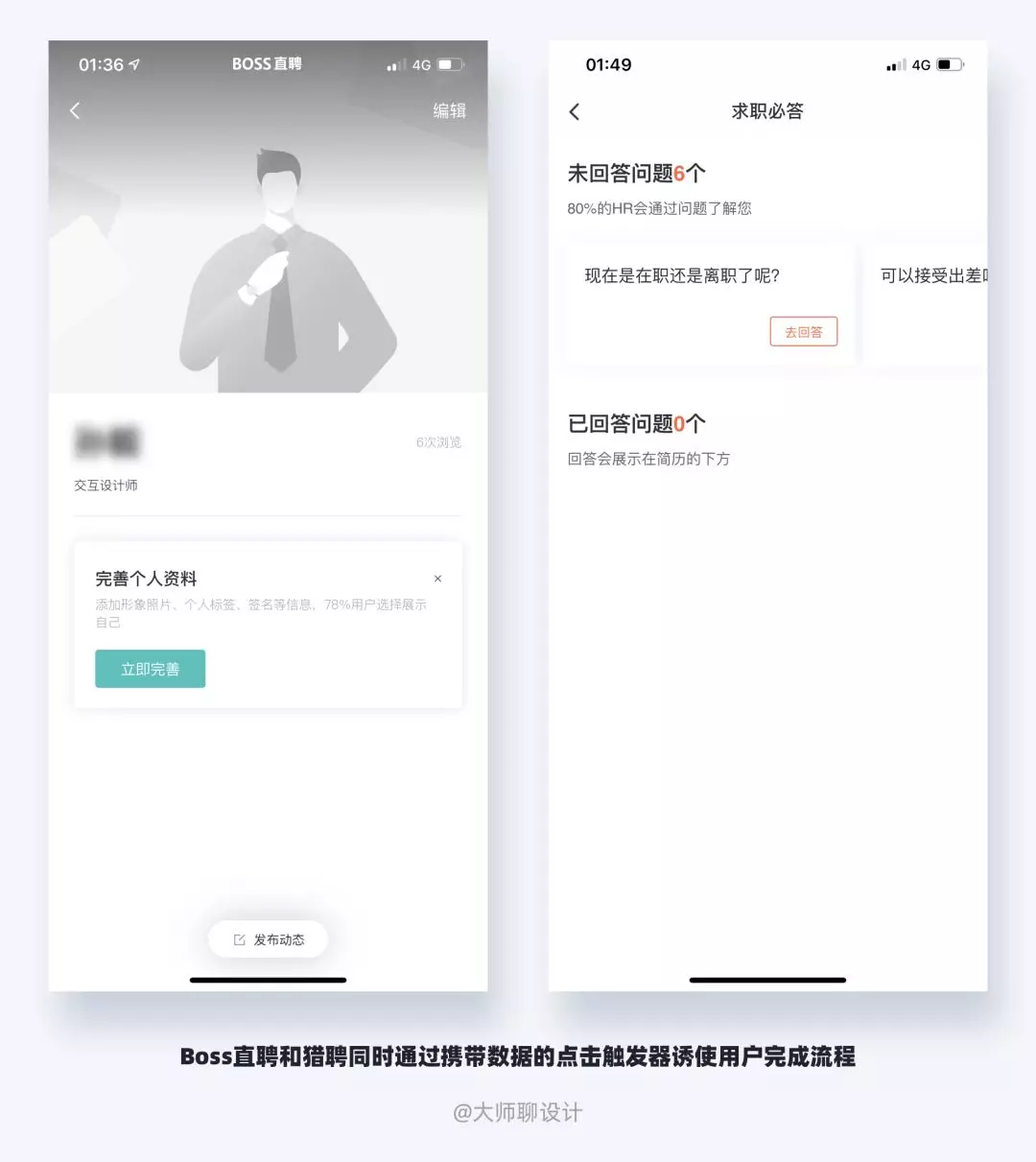
有时携带真实数据的点击触发器往往更能起到提高转化率的作用。

但现如今随着互联网的发展,很多点击触发器发展成了更复杂的系统,比如我们常见的结算页面以及会员说明页,往往一整页的文案全都是为最终用户按下那一个“购买”按钮服务的。

**3.2 表单中的微文案设计
**3.2.1 占位符文案的设计原则
占位符是用户在表单填写之前占据在表格当中的字符。占位符会在用户唤起输入键盘后消失或者移动。
但是很奇怪,自从这种给用户提示信息的方式诞生后,占位符成为了每个表格当中必须要具有的元素,因为设计师们总是会认为,空着不太好。
因此就会有一种很奇怪的设计。

事实上,这种情况下标题与占位符文案两者取其一即可,本来被替代的应该是占位符。
但由于移动端的界面容量很小,大部分情况下没有空间容纳标题,所以在设计时往往让占位符同时代替了标题的功能。

但是这也有一个坏处,那就是这非常考验用户的短期记忆,一旦用户在填写过程中流程被打断,他们就不得不删除已填写内容去查看所填内容。
所以如果界面的空间足够,可以采取一种折中的方式,即在用户开始填写后,占位符文案就移动到表格上方。

那么下面我们就来介绍一下占位符文案设计的几种方式:
1.问题型占位符:
你需要搜索什么?你在寻找什么样的服务?运用提问的功能来表述表格的功能。
Twitte 会在会话框中显示“发生了什么事?”

哈啰出行的终点位置设定“你想去哪儿?”

小小优趣上的趣味对话。

一般来说,问题型占位符就是为了以跟用户对话的方式来提示用户输入框中需要填写的信息,从而在帮助用户填写的同时,促进用户与产品产生互动。
2.类别型占位符:
定义表单中需要填写的信息的类别。从而指导用户防止其在不必要的格式问题上犯错。

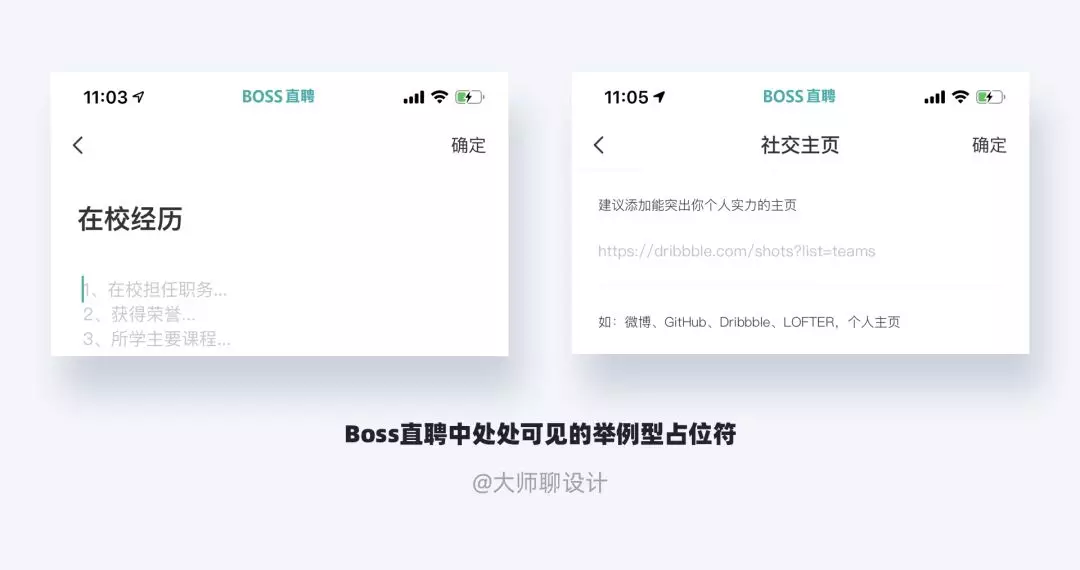
3.举例型和引导型占位符。
有时候举例可以帮助用户更快更好的完成表单的填写,这种在开放式问题的表单中优势尤为明显。他可以让用户瞬间了解到自己怎样填写。

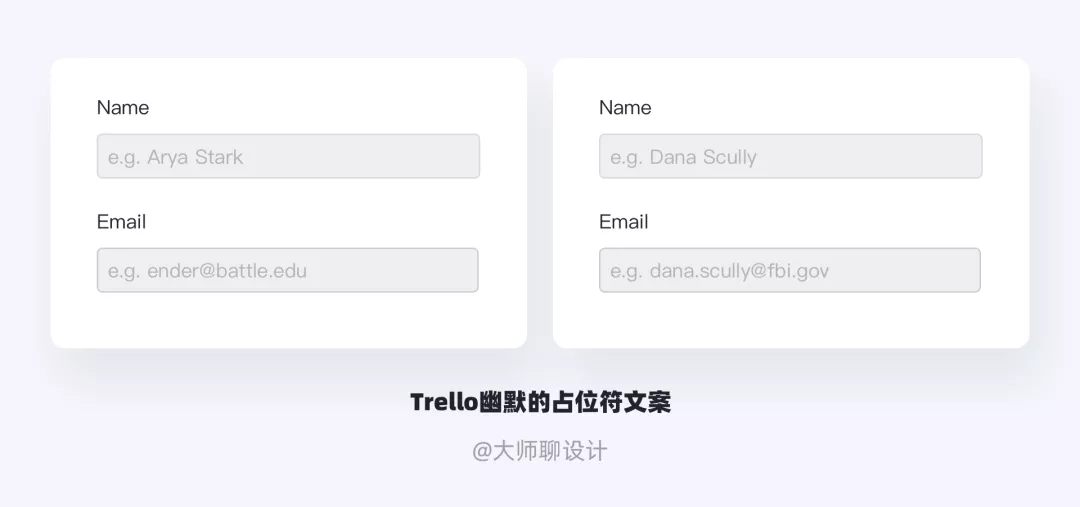
知识拓展:Trello幽默的占位符文案
有时占位符只是为了取悦用户而设计。但是请记住,表单的微文案的目的是为了让用户更快的完成他们。所以通常情况下,这不是一个很好的体现幽默感的地方,除非你们的品牌中确实把幽默感看成了一块很重要的内容。
在 Trello 的注册当中,姓名填写的占位符竟然是一个实际的人名。没人会需要在姓名处给到一个例子,这是 Trello 的幽默感。

**3.2.2 表单填写解释文案的设计原则
在让用户填写专业性表单时,往往需要审视是否需要在旁边解释这四重信息:
1.这是什么意思?
2.这有什么作用?
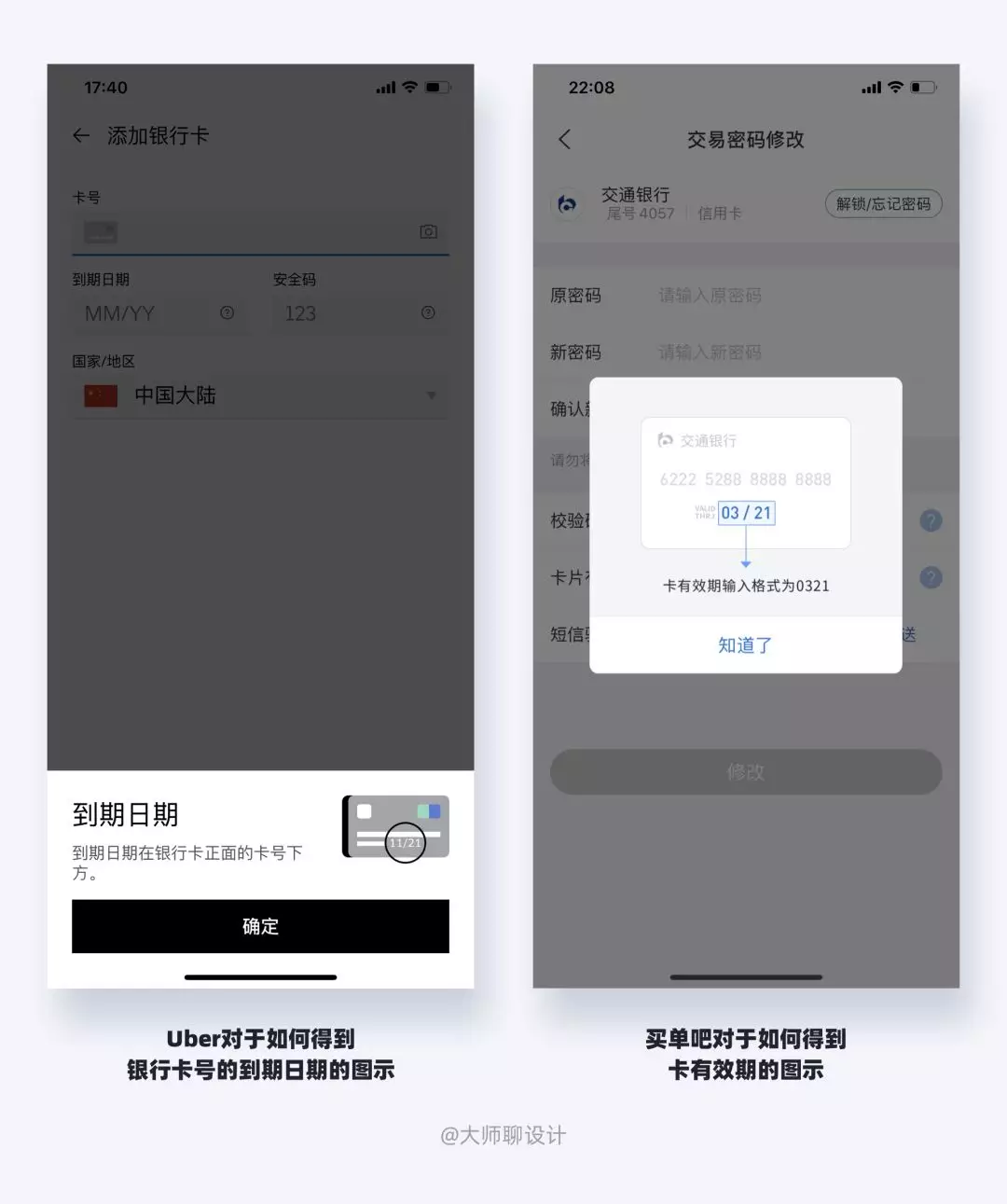
3.这个信息可以通过哪种方式得到?
4.信息的标准填写格式是怎样的?
信息一:这是什么意思?我在哪里可以得到它?
有些产品因为行业的特殊性,会有一些行业术语,如果面向大众用户是很难理解的,所以一般需要转换为大众用户熟知的语言。
但如果不可避免地要使用一些行业术语,则添加一句解释的文案。
例如:由于本身负责工作室的财务部分,我在国际汇款方面经常会遇到问题。国际之间的转账流程过于复杂,以至于我经常看不懂我需要提供哪些信息,以及我怎么得到它。

信息二:这有什么用?
在产品中可能存在一些情况,其中用户不清楚为什么被要求填写某项信息或执行某项操作。
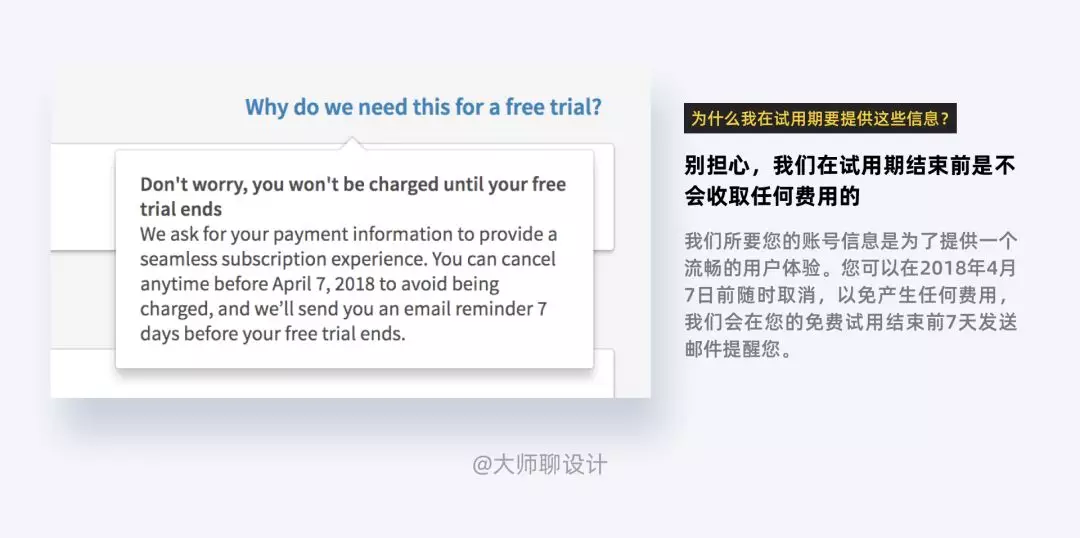
那么此时我们可以用微文案来解释“为什么需要这样做?”。这样有助于减轻用户的负面情绪,使得流程更加顺畅。
几乎所有的订阅服务都有试用期,而在试用期前往往就需要用户填写银行卡信息,但恰恰人们总是在与钱相关的内容上犹豫不决。
Linkin简洁的告诉了用户为什么需要提供信用卡,并消除了用户存在的疑虑,这是一个非常出色而且经典的案例。

实际上,不只是表单填写的地方,任何让用户会产生负面情绪 (或者仅仅是焦虑)的地方,都该配有一段合理的解释。

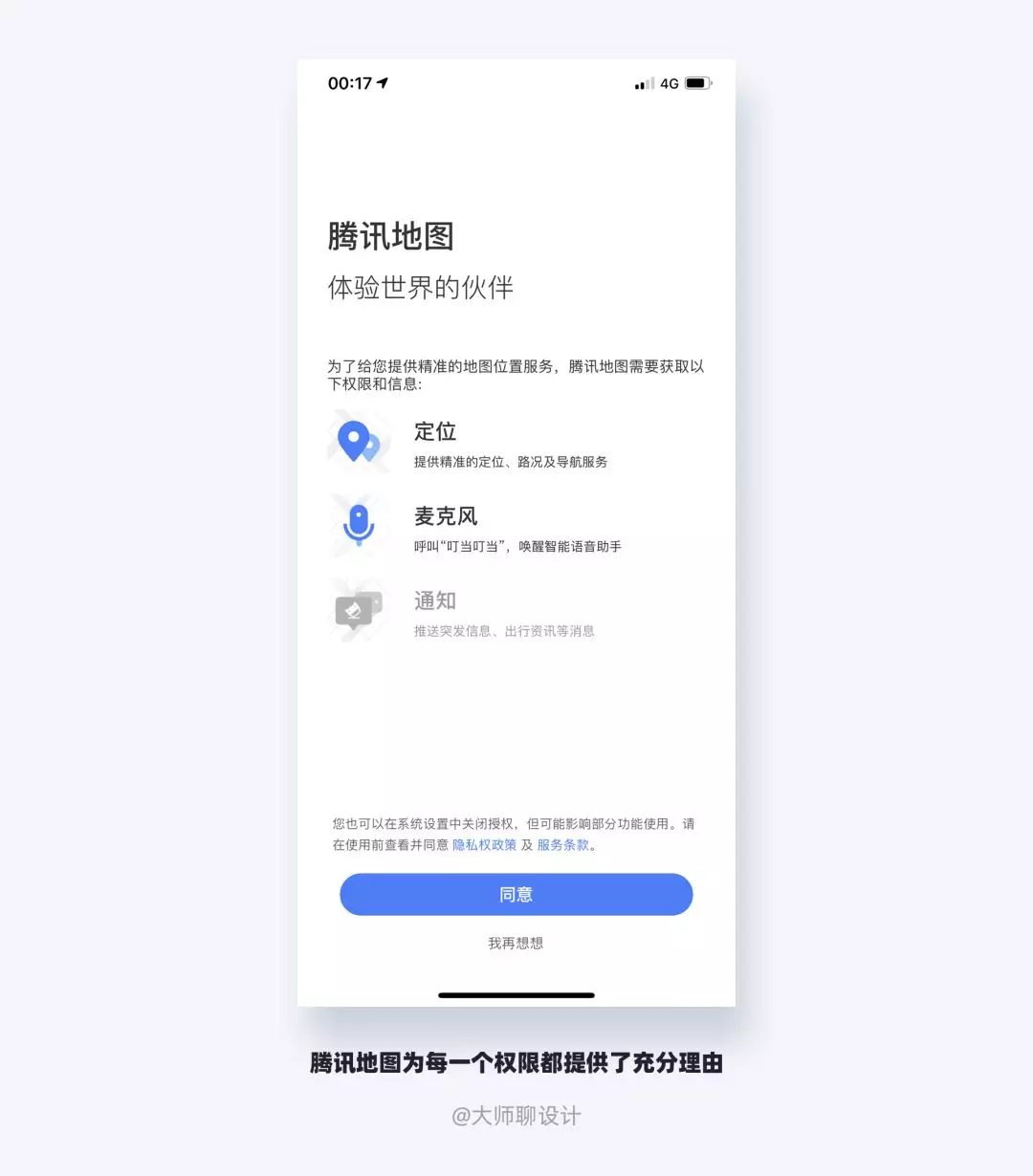
触犯用户隐私的行为往往另用户反感抗拒。事实上,在多年的互联网环境的熏陶下,我已经学会了拒绝给产品开启任何权限(包括蓝牙,GPS,数据联网等等),即使偶尔用到时需要再去打开。
这种无脑所要权限的弹窗着实令我反感。
但是唯独“腾讯地图”令我印象深刻,每一个权限的开启它都给用户阐述了充分的理由,这种态度让我欣然接受开发权限。
正是因为他消除了我对于“软件会越权滥用权限”的刻板印象。

由此可见,在用户容易出现负面情绪的交互点放置微文案消除用户焦虑谁非常重要的。
信息三:信息填写的标准格式是怎样的?
用户很少能够知道产品是如何规范每个信息的标准格式的,所以在信息填写的格式与用户默认思考的方式冲突时,那么对于填写格式的解释是必然需要存在的。
注意:是与“默认的思考方式”冲突。
所以我们可以发现,“密码小于 40 个字符”这个信息无需出现在解释文案中,因为按照默认逻辑,用户也不会使用超过 40 个字符的密码。
作为保险,我们可以把密码填写的上限设置为 40 个字符,这样从机制上解决了错误产生。
**3.3 错误提示与空状态设计
**3.3.1 错误提示设计两步法
1.尽可能准确地描述问题和哪里出错了。
**
2.提出建设性意见,解决问题,保持流程前进不中断。如果此时问题还不能解决,告诉用户可以做些什么来帮助他们,以及他们可以向谁求助。

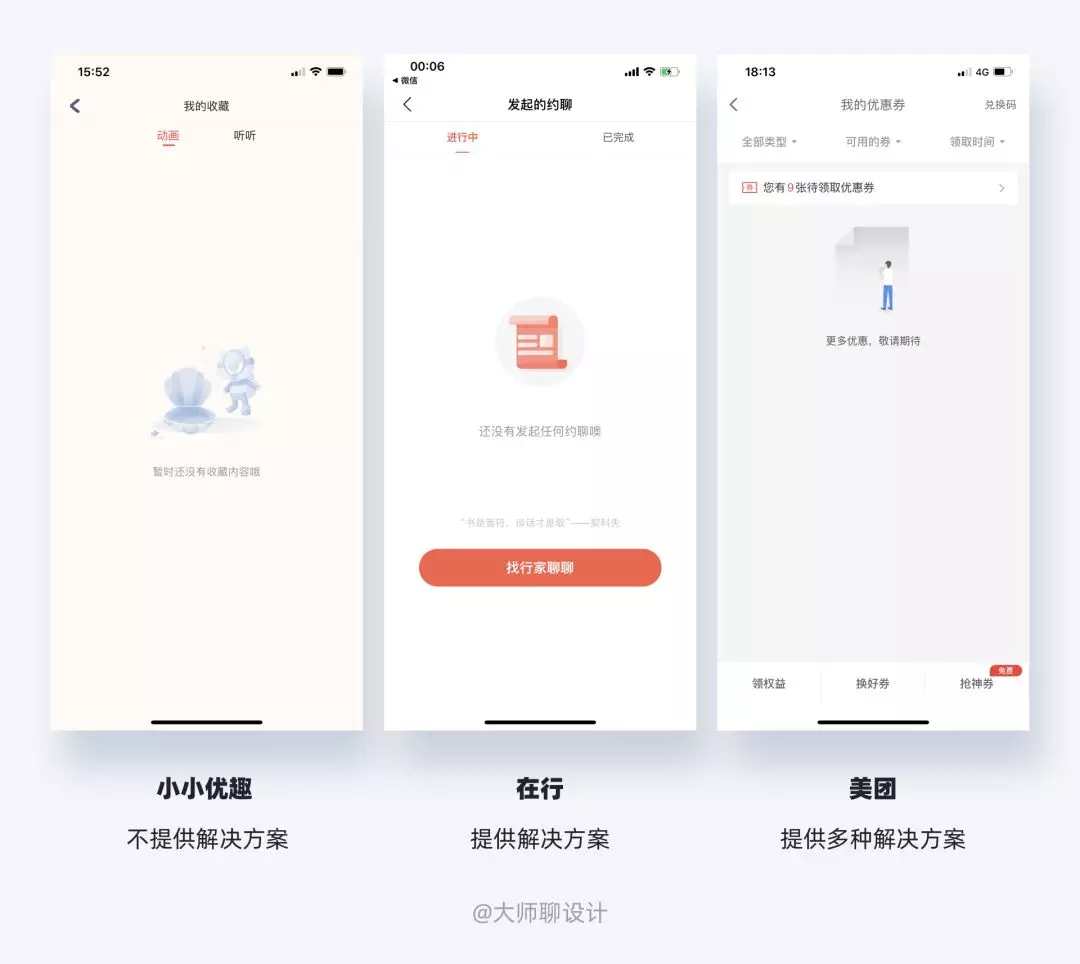
**3.3.2 空状态的设计原则
不仅仅是错误信息,而且是所有系统中的例外因素。这些例外因素都应该有一个统一的解释文案提供给用户。
并给予用户相应的解决方案。现如今很多的空状态并不只提供一个解决方案给用户。
这种做法会让用户感受到产品的活跃,甚至不认为空状态是“流程的终点”,这是一种很好的发展趋势。

但是,并不是任何时候都需要在空状态中给用户提供解决方案的,要视情况而定。
比如说“草稿箱”与“回收站”这种类型的页面,他们里面的内容应该越少越好,所以不需要帮助用户提供“出口”。
所以最重要的是“因地制宜”,多从用户调研的角度寻找答案。

原则就是:在哪一个步骤,用户的操作产生了阻碍,哪里就需要微型文案进行补充。微文案应该是在迭代中不断优化的,而不可能是一蹴而就的。
以下是我们常用的检测方式:
1.用户调研与可用性测试。
**
在做测试时,重点记录用户在哪里耽搁了时间,或者犹豫了,流程哪里卡住了,以及他们有这些问题的原因。
有时,我们能从这些繁琐细碎的内容中提取出非常关键的改善流程的方法以及撰写文案的关键。
2.询问产品的客服团队。
**
按周期统计用户对于产品存在的问题,这不应该是用来更新产品的 Q&A 库的。
一款好的产品,应该几乎没有人会使用 Q&A 库,而是在产品的任何界面都可以畅通无阻的完成任务以及获得信息。
产品存在的问题无非两种解决方案:要么是改善用户体验流程,要么是用微文案来解决。
3.应用监控和分析工具。
**
通过数据埋点,可以得知用户在哪个环节放弃了流程?他们最不想做的事情是什么?
他们在哪里填写了很多错误信息,信息的具体内容是什么?这些数据将会是助力你编写微文案非常宝贵的数据。
例如:我们发现大部分用户在填写车辆信息时,错误率很高,而且流程中断严重。
那么就可以添加一个解释性微文案指导用户寻找到相关信息。从而提高表格的完成率。


虽然我们现如今看到,文案依附于视觉设计而存在,界面的交互模式使得设计和文案密不可分。
但实际上,微文案设计并不是视觉设计下属的一个领域,相反,UX writer 将会在未来成为一个举足轻重的领域。
无论是虚拟现实,增强现实,环境设计还是服务设计,UX 文案都是用户与产品沟通的载体。
甚至在语音用户界面当中,声音传递的内容将是产品与用户沟通的唯一载体,那么这时,UX writer 的作用几乎就是在界面设计中的视觉设计师。
不难想象这个领域,这个职业具有多大的潜力与价值。

“未来世界是文字的:虚拟助手,聊天机器人,甚至是用机器人来打电话电话。”
但是后来我意识到了。不只是文字。当今交互设计的现实是,我们的体验越来越无缝地融入我们的生活中。
在西雅图,我们可以和人工智能交谈以订购商品;我们可以和人工智能语音通话来查询账户余额;我们可以通过跟siri对话来发送信息。
在VR中,我们无法触摸任何东西,我们的声音可以代替我们的双手做很多我们不能做的事情。
图形用户界面(GUI)和语音用户界面(VUI)之间的重叠越来越多,这就需要一种新的技能:对文案设计和对话设计有深刻理解的交互设计师。
这或许就是未来,而我们需要先人一步看到未来,才有可能拥抱未来。
至于之前有同学咨询我是否有针对UX Writer的作品集制作教程,这块部分内容过多,我们抽时间再聊。
希望这篇文章能够对你有所帮助,码字不易,还请多多支持。