定义:
可视化(Visualization)是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,并进行交互处理的。
目录:
可视化色彩设计指南
目录
一、可视化色彩设计原则
二、如何建立可视化色板
8000字深度长文!B端数据可视化设计指南(信息图标篇)
数据可视化的基本信息
设计师们的任务
案例制作
结语
如何做好数据可视化设计?这些必备原则一定要先看!
一、为什么使用数据可视化?
二、数据可视化图表类型
三、数据可视化的设计原则
四、将格式塔原理应用于数据可视化
可视化设计十要素-设备篇
LED屏幕
液晶拼接屏
大屏拼接处理器
视频矩阵处理器
液晶拼接屏的优势 - 拼接处理器预设场景
WEB端大屏
触摸屏
滑轨屏
虚拟沙盘
电脑直接投屏
硬件投屏本地运行
控制端操控大屏
多主机多信号投屏
不同比例投屏及解决方案
全篇知识点
可视化设计十要素-风格篇
常用风格
风格解析
风格选择
风格应用
总结
可视化设计十要素-字体篇
前言
整体架构
字体选择与字重
字号规范与应用
字体优化与交接
常用字体与推荐
全篇总结
G端可视化中的适老化设计
前言
一、通用性和包容性设计
二、客户的困境-现状分析
三、设计的探索-客户心理
四、策略的应对-解决方案
五、规范的提炼-应用推广
六、未来的期许-设计使命
七、全篇总结
政务可视化设计经验-地图模块
前言
一、明确你要使用的地图
二、地图的风格样式
三、地图的制作
四、总结
五、参考资料
城市可视化DEMO搭建经验分享
选择引擎。
怎么获得GIS数据?
处理GIS数据
建筑处理
区域块数据处理
GIS数据生成模型
模型二次处理
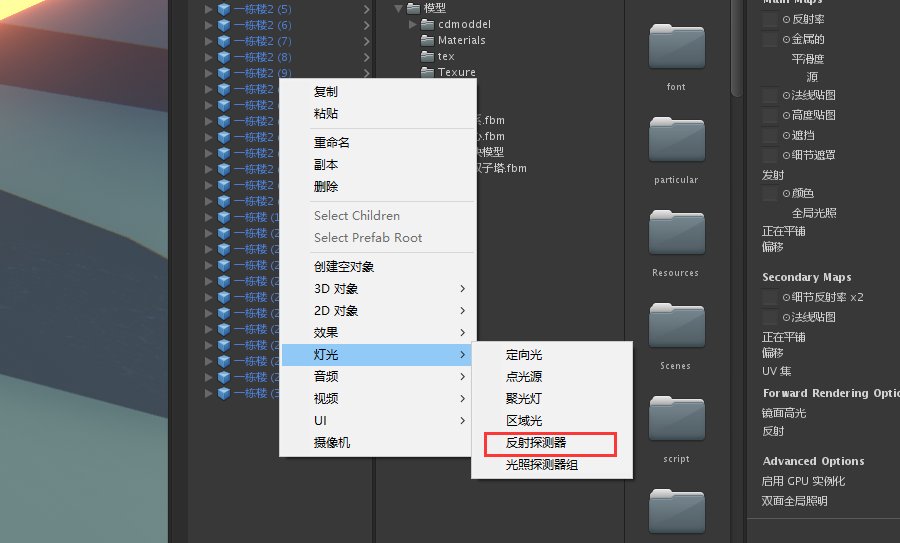
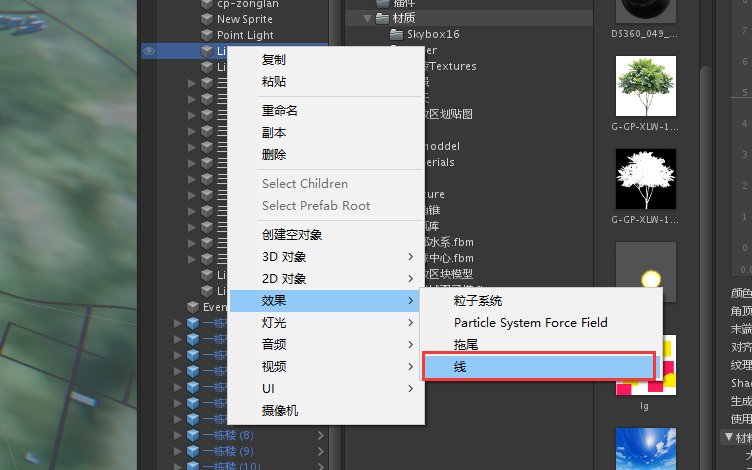
UNITY场景搭建
场景中的流光效果
干货分享
阿里数据在知识图谱可视化中的设计探索
前言
图谱可视化的意义
图谱可视化设计流程
图谱可视化的设计探索及应用
赋能行业的图谱可视化规范
小结
可视化色彩设计指南
目录
一、可视化色彩设计原则
二、如何建立可视化色板
1. 分类色板如何定义
(1) 让分类色板更「清晰」的配色建议
A. 数量/取色建议
B. 清晰度验证建议
C. 色障友好度建议
(2)让分类色板更「美观」的配色建议
A. 限定安全范围
B. 关联/统一色调
C. 色板使用顺序
2. 连续色板如何定义
3. 发散色板如何定义
4. 语义色板如何定义
色彩在可视化中是一个非常重要的要素,帮助可视化图表更清晰、准确、丰富的传达数据。
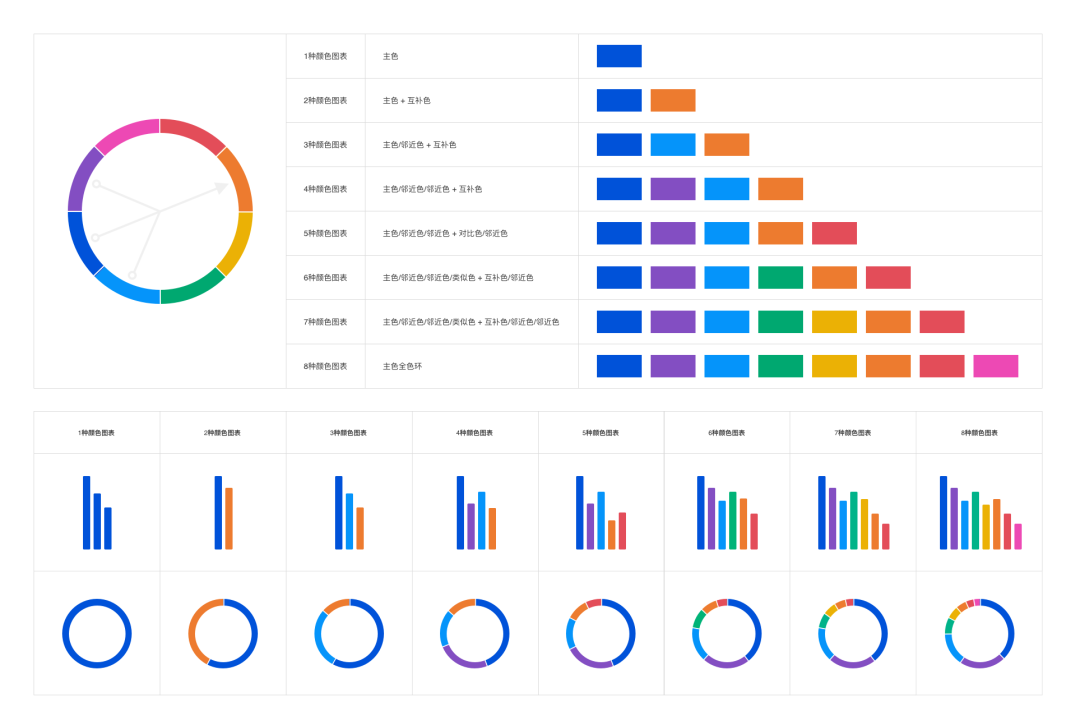
通常色彩在可视化有三个主要用途:区分数据类别、描述量化规律、强调。如下图所示,颜色在其中身兼二职,同时起到了区分类别、量化规律的作用。除此之外,色彩的错误运用也容易引发数据的错误解读。 
一、可视化色彩设计原则
数据可视化Oteam-TVision经过大量的理论研究和项目实战,总结了四条可视化设计原则:精确、清晰、舒适、兼容。根据色彩在可视化中的功能,可视化色彩的设计原则可细化为以下四点:
• 精确:针对不同类型数据进行配色,并在色彩的语义定义上确保表意准确。
• 清晰:保证在色相的辨识度、色阶的均匀度,最大程度地提升图表数据清晰性。
• 舒适:同时兼顾配色的舒适美观,做到审美愉悦,并实现全局视觉统一。
• 兼容:最后还要考虑色彩的兼容性,使图表在各类应用场景下(如深色模式、色障人群、极端数据场景)能真正有效的使用。 
二、如何建立可视化色板
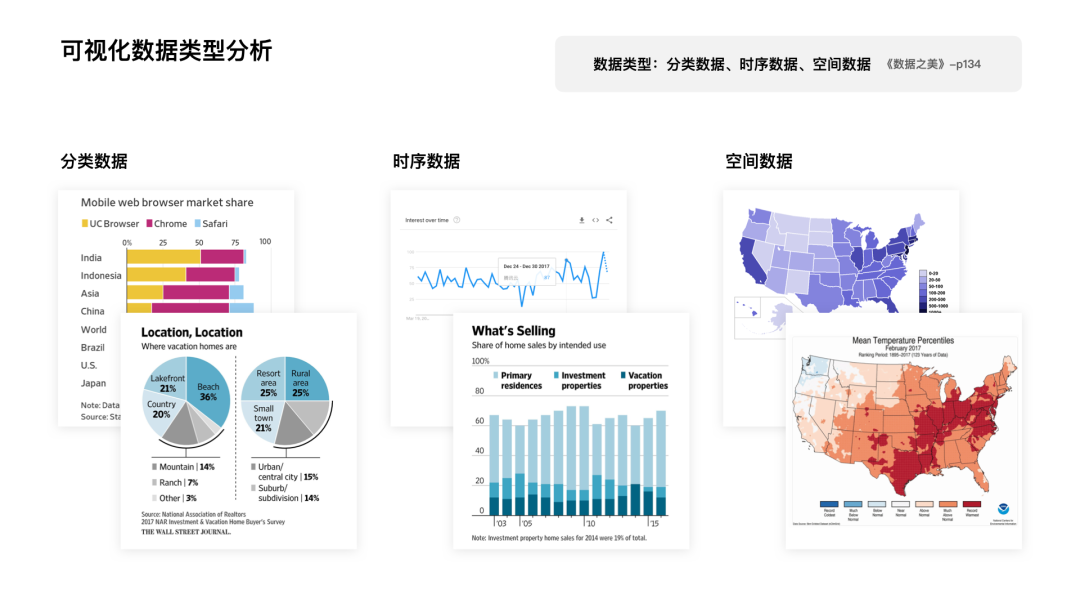
为了找准配色方向,针对数据类型配色,我们首先要去了解可视化的数据类型。根据《数据之美》一书,我们可以把数据类型划分成分类数据、时序数据和空间数据。 
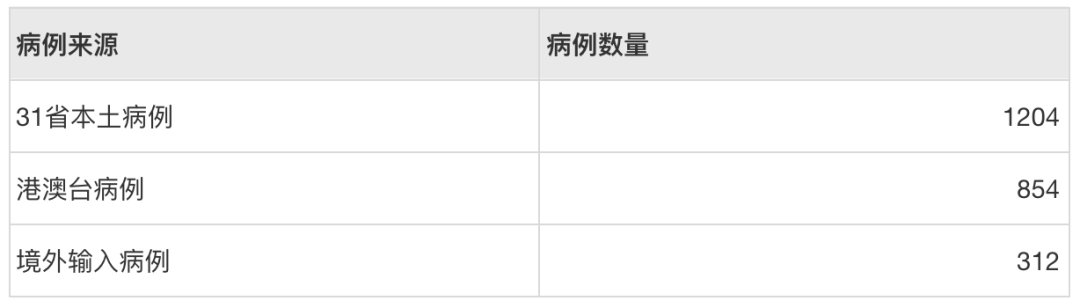
• 分类数据:指按照现象的某种属性对其进行分类而得到的反映事物类型的数据。例如:按照病例来源,将全国现有确证新冠病例划分为“本土病例”、“港澳台病例”、“境外输入病例”三类,分别进行数据统计。 
数据来源:新浪新闻《新型冠状病毒肺炎疫情实时动态追踪》,统计截至2021年2月2日24时
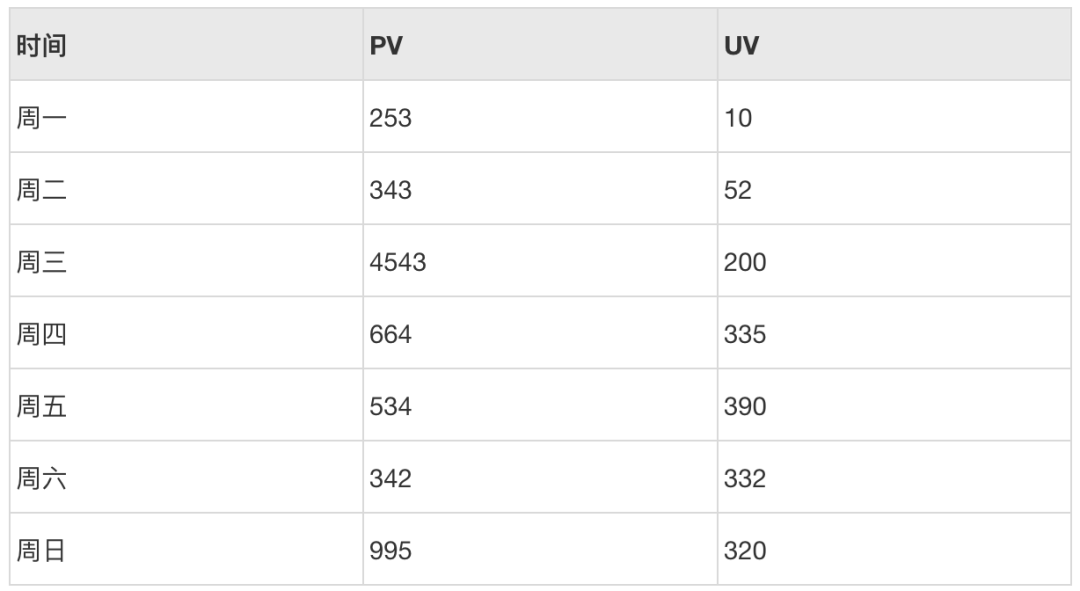
• 时序数据:指统一指标按时间顺序记录的数据列。数据分析的目的一般是通过找出样本内时间序列的统计特性和发展规律性,构建时间序列模型,进行样本外预测。例如:网站的一周UV和PV量统计。 
数据来源:以上为虚拟数据。
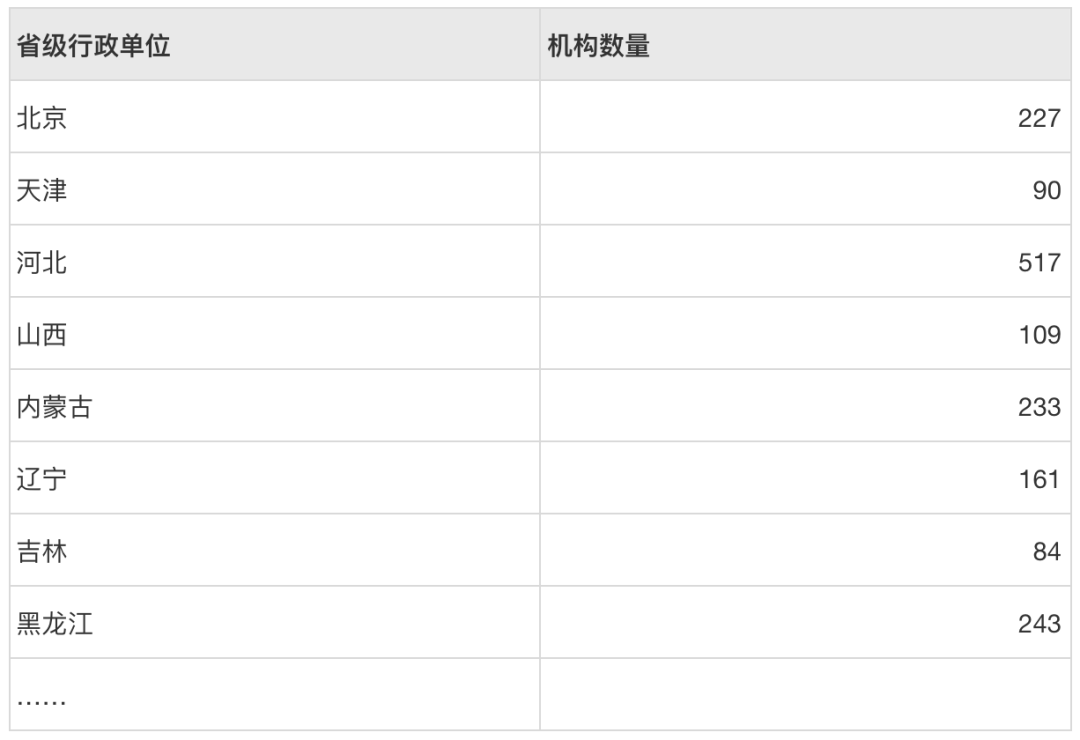
• 空间数据:指用来表示空间实体的位置、形状、大小及其分布特征诸多方面信息的数据,它可以用来描述来自现实世界的目标。我们接触的更多是地理空间数据,它是空间数据的一种类型,指带有地理坐标的数据,包括经济、社会、资源、环境等一切领域,是地理实体的空间特征和属性特征的数字描述。例如:统计全国新冠核酸检测机构分布数据。 
数据来源:腾讯新闻《全国核酸检测机构速查》,统计截至2021年1月29日18时
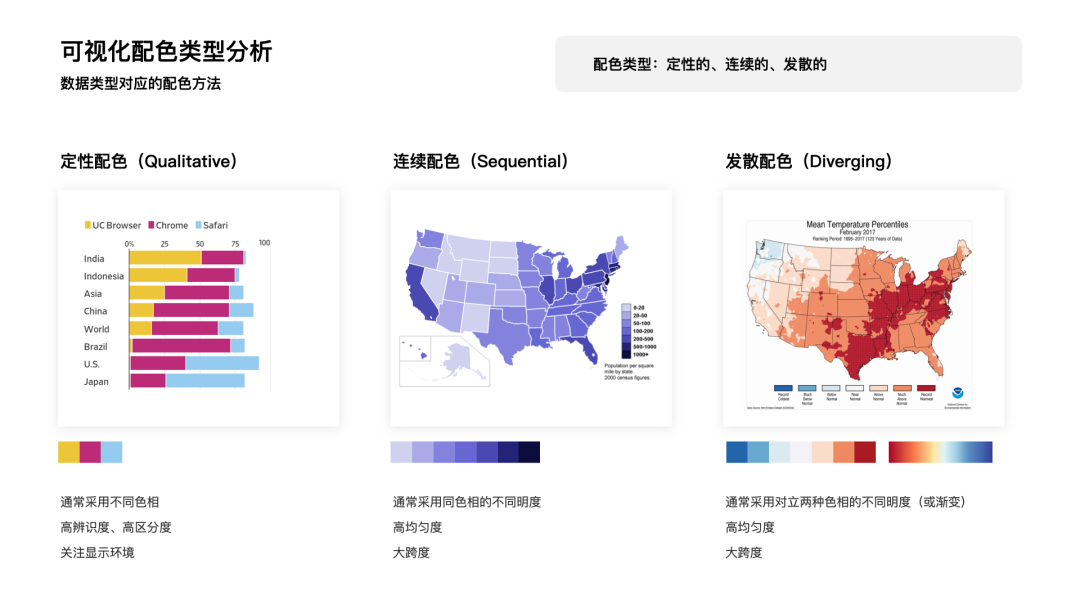
针对这些数据类型,通常配色需求也相应可以分为3大类,并且它们的要求各自有所不同: 
• 分类色板(Qualitative):分类色板常见于描述分类数据。常采用不同色相来区分数据类别,所以要求色相之间具有高辨识度、高区分度。例如上图中,用黄色表示UC浏览器的使用者数据,用玫红色表示Chrome浏览器的使用者,用蓝色表示Safari浏览器的使用数据。
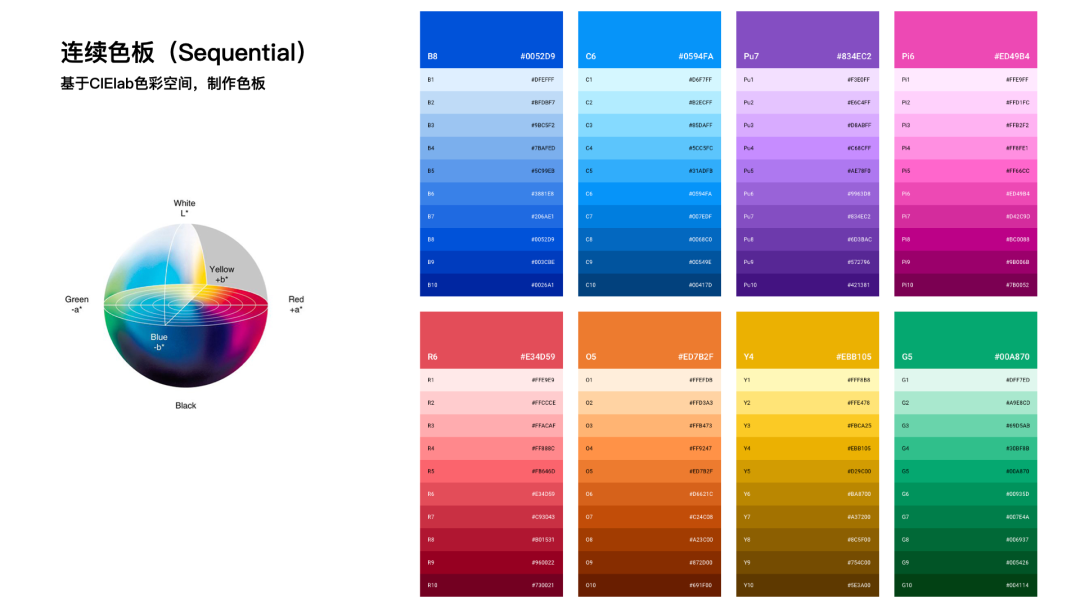
• 连续色板(Sequential):连续色板通常用于表示同一事物中的数值大小、梯度的变化。常采用同色相颜色的不同明度和饱和度来表示,所以要求颜色具备高均匀度、大跨度。例如上图中,美国各周人口的颜色用紫色由浅到深表示连续的变化。
• 发散色板(Diverging):发散色板通常用于展示数据从负数到0再到正数的连续变化。常采用从一种颜色经过一个浅色再均匀过渡到另一种对立颜色的表现方式,所以同样要求颜色具备高均匀度、大跨度。例如上图,使用蓝色表示偏冷的地区,使用橙色表示偏热的地区,颜色的深浅表示冷热的程度。
所以根据这些不同的设计需求和设计要求,我们在下文中,将依次分析各类色板的定义方法,并提出可行的设计建议。
1. 分类色板如何定义?
分类色板常见于描述分类数据。常采用不同色相来区分数据类别,要求色相之间具有高辨识度、高区分度。
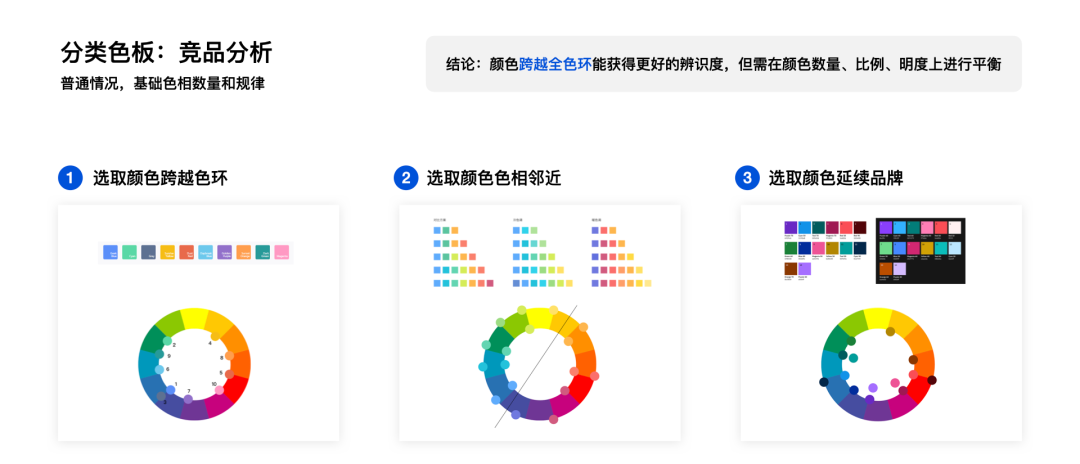
(1) 竞品分析
业界竞品如何定义分类色板呢?这里主要关注了两个问题:分类色板的颜色如何选取?数据量超出色板数量如何处理?带着这样的问题我们挑选了不同类型的竞品进行考察分析,分析的竞品包括如下3类:开源图表库、数据产品、设计体系。
A. 分类色板的颜色,竞品如何选取?
在提取出这些竞品的分类色板进行对比之后,可以归纳出以下3种不同的选色逻辑: 
• 选取颜色跨越色环
色板内色色相覆盖整个色环,色相间大约30度间隔,用更全的色相方式来增加色彩的独特性。再通过增加明度差异来拉大色彩间的区分度。
-优点:颜色有区分度,饱和度适中,阅读舒适。
-缺点:明暗差异有时会造成空间感和语义倾向。使用少量颜色时,界面暗淡单一。
• 选取颜色色相邻近
色板内色相覆盖半个色环,以主题色为原点,延色环相邻色相采集配色。
-优点:颜色和谐统一。
-缺点:颜色区分度低。
• 选取颜色延续品牌
从品牌设计体系色板中,选择不同明度的色彩作为可视化色板使用。
-优点:颜色有区分度,品牌关联强。
-缺点:由于明度差异大,亮暗模式颜色不同。颜色暗沉,平面感强烈。扩展性不足。
总结:纵观竞品的分类色板的选取颜色方式,我们可以得到的启示是,通过色相跨越全色环、并适当增加颜色间明暗差异的方式能获得更好的色彩辨识度,但需对颜色数量、比例、明度差异进行平衡。
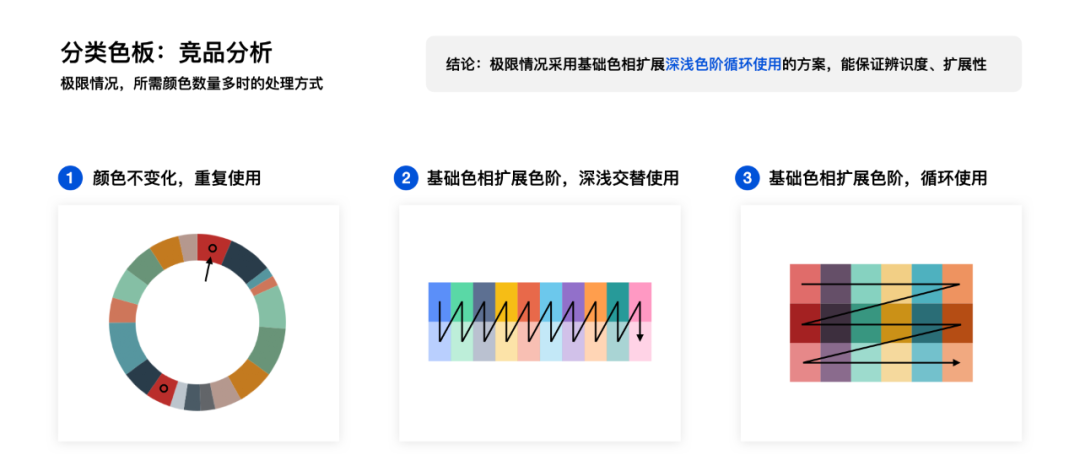
B. 数据量超出色板数量,竞品怎么做?
通常各竞品的分类色板只包括6~14种颜色,但在极限情况下,数据量会超出色板数量,这时竞品是怎么处理的呢?大致也分为三类: 
• 重复使用基础颜色
-缺点:显然是不可取的方法,没有区分度。
• 基础颜色扩展色阶,深浅交替使用
-优点:区分度高
-缺点:视觉上容易形成归类感和断裂感
• 基础色相扩展色阶,循环使用
-优点:区分度足够,极限情况可用
-缺点:区分度不如方案2
总结:极限情况采用基础色相扩展色阶使用的方案(即2、3方案),都能保证辨识度和扩展性。
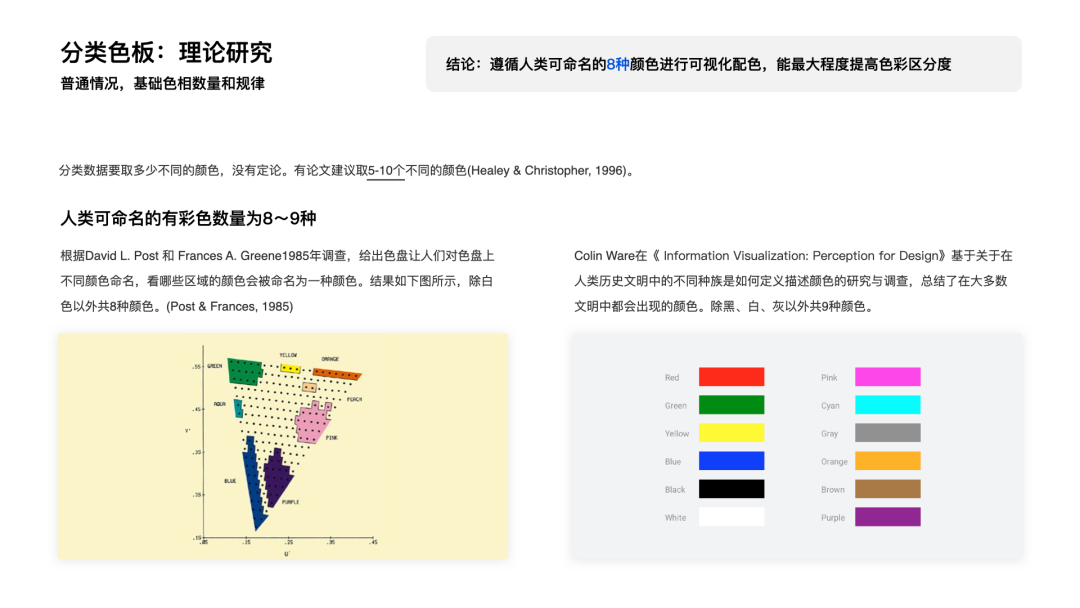
(2) 理论研究
从竞品的情况看来,分类色板的数量不定,从6~14色都有,通常具体场景具体分析,难以得出一个确定的结论。
那分类色板颜色数量为多少更合理呢?
带着这样的问题我查找了论文进行了一些理论研究。关于分类数据要取多少种不同的颜色,目前也尚无公认的定论,有论文建议选取5-10个不同的颜色(Healey & Christopher, 1996)。
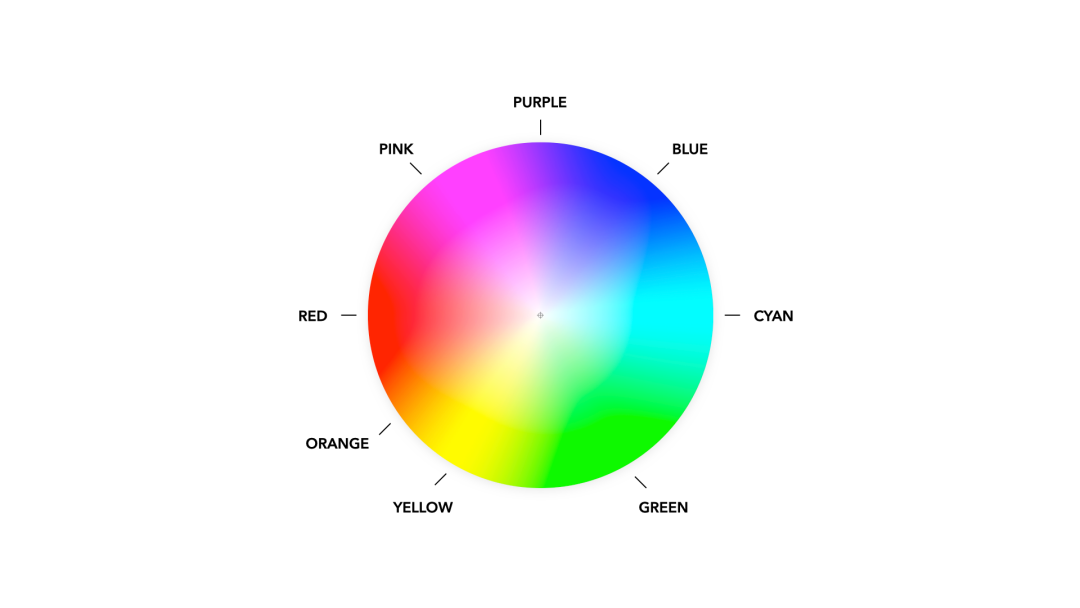
然而如何使得色彩的辨识度和区分度最大,我们也许可以借鉴如下两个理论研究的结论:人类可命名的有彩色数量仅为8~9种。
• 根据David L. Post 和 Frances A. Greene1985年调查,给出色盘让人们对色盘上不同颜色命名,看哪些区域的颜色会被命名为一种颜色。结果如下图所示,除白色以外共8种颜色。(Post & Frances, 1985)
• Colin Ware在《 Information Visualization: Perception for Design》基于关于在人类历史文明中的不同种族是如何定义描述颜色的研究与调查,总结了在大多数文明中都会出现的颜色。除黑、白、灰以外共9种颜色。
总结:由此我们得到启示,遵循人类可命名的8种颜色进行可视化配色,能最大程度提高色彩区分度。
(3) 让分类色板更「清晰」的配色建议
A. 数量建议
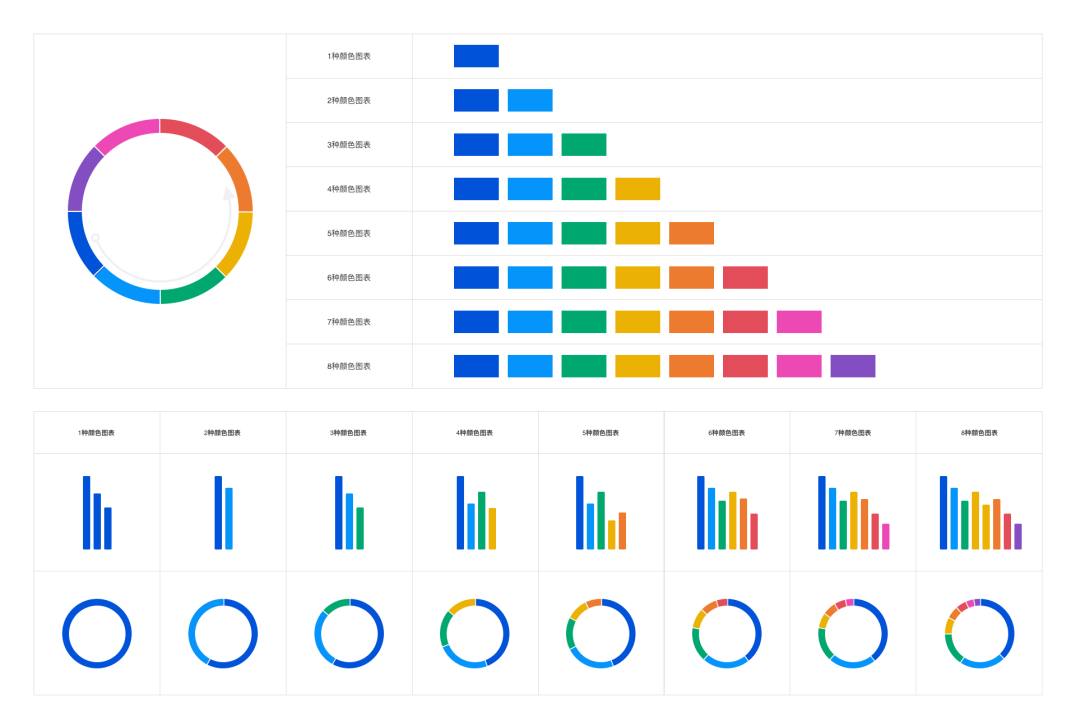
根据以上竞品分析和理论研究,我们建议分类色板的基础颜色数量为8个,符合人类可识别颜色的阈值。当所需颜色数量超出8个时,可按基础色相扩展色阶循环使用,保证扩展性和视觉舒适度。
B. 取色建议
我们建议包含主题色在内,在色环上每个色域中仅选取一种颜色,这样能最大程度确保基础色板的辨识度,尽可能提升色相区分度。 
C. 清晰度验证建议
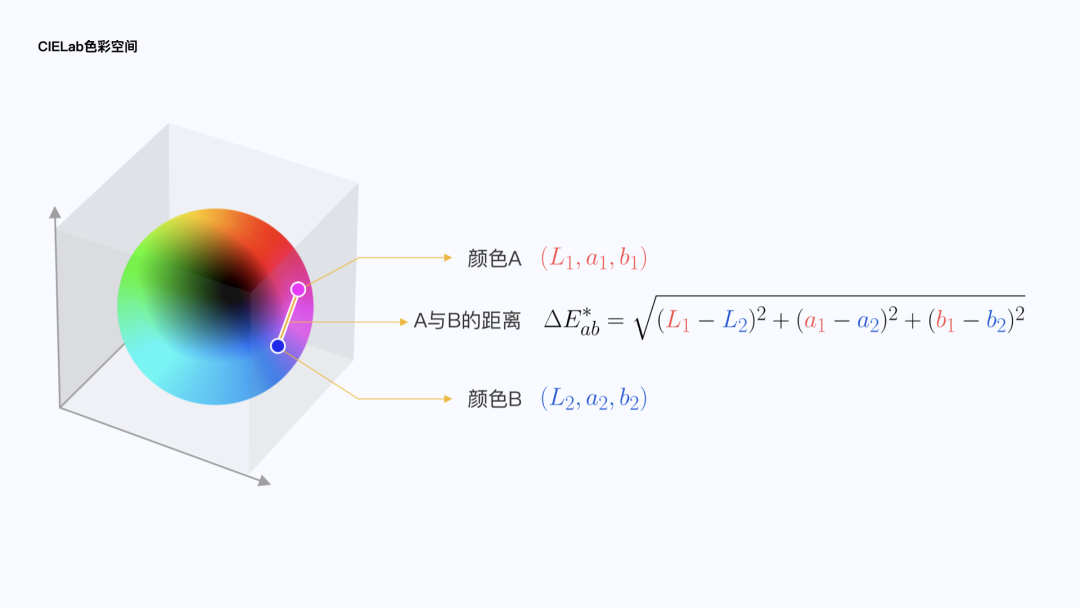
我们可以利用CIELab色彩空间的特性,来准确衡量色彩是否具备足够的辨识度和区分度。因为CIELab具有人类视觉感知下颜色均匀变化的特性,所以在其色彩空间内,两种颜色的直线距离Delta E可以用来描述两种颜色的色差。并且根据研究,当Delta E的值>=30时,是人眼能区分的色差值。 
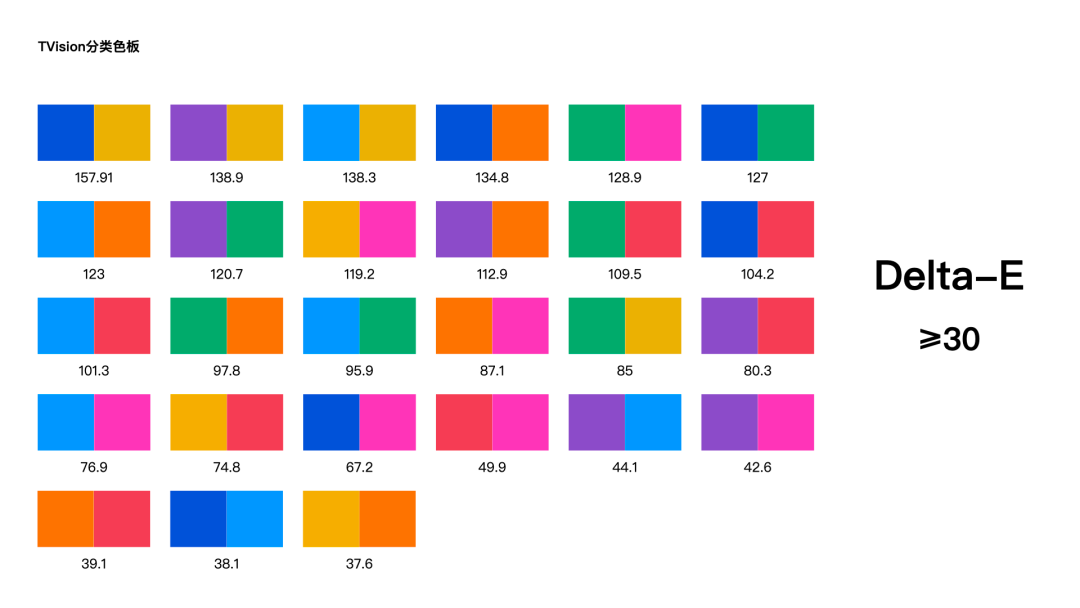
所以,我们只需要验证,分类色板中每两两颜色之间的Delta E值均>=30,就能判定辨识度足够了。实际应用中我们可以用网络工具IWantHue (https://medialab.github.io/iwanthue/)进行验证。以TVision的分类色板为例,检验每两两颜色之间的区分度,均大于30。 
D. 色障友好度建议
世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰——他们在识别部分或者全部颜色时有困难。我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。面对如此庞大的特殊受众,设计师也理应关注他们的需求。
在面向色觉障碍者进行设计时,可以遵循这样几个思路寻找解决方案:
• 不完全依赖色彩区分信息,同时使用多种视觉变量如形状、纹理来编码信息
• 不完全依赖色彩区分信息,使用文字注解
• 选择更安全的配色方案
前两个思路都是通过增加其他元素来辅助识别,这实际是一种更可靠的方式,目前echarts已经在这一块有尝试,不过由于这篇文章更聚焦于可视化的色彩方案,所以我就不在此赘述了。更多相关信息,可以查看CDC博客的一篇旧文《信息图形中的颜色探讨—面向色盲人士友好的设计解决方案》
那如何选择更安全的配色方案呢?经过考察,有如下两个建议:
• 避免选择明度、饱和度完全一致的配色
• 应用时交替使用暖色和冷色
• 直接使用研究得出无障碍配色组(http://jfly.iam.u-tokyo.ac.jp/color/#pallet)
出于时间成本考虑,我更建议大家在配色后,通过验证工具对配色进行验证,然后进行微调。这里推荐几种模拟色盲色觉的工具,方便设计师们发现问题进行校正:
• Adobe自带的校样设置:
Photoshop和Illustrator提供了模拟红色盲和绿色盲的校样设置,对视觉设计师来说,这是最简便的方法之一。选择“视图—>校样设置—>红色盲型/绿色盲型”。
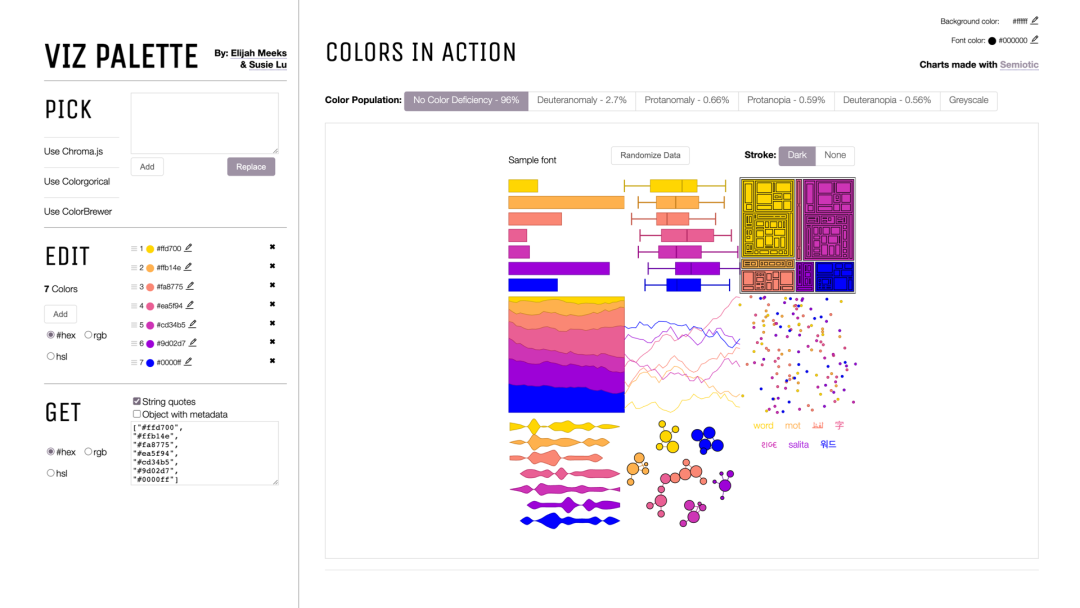
• 在线工具VIZ PALETTE:
在用过的几个在线校验工具里,我推荐VIZ PALETTE(https://projects.susielu.com/viz-palette),因为完全针对可视化而设计,可以实时预览图表效果,并针对配色输出分级评估报告,即哪些颜色是在大面积、中面积、小面积下不易区分的。 
(4) 让分类色板更「美观」的配色建议
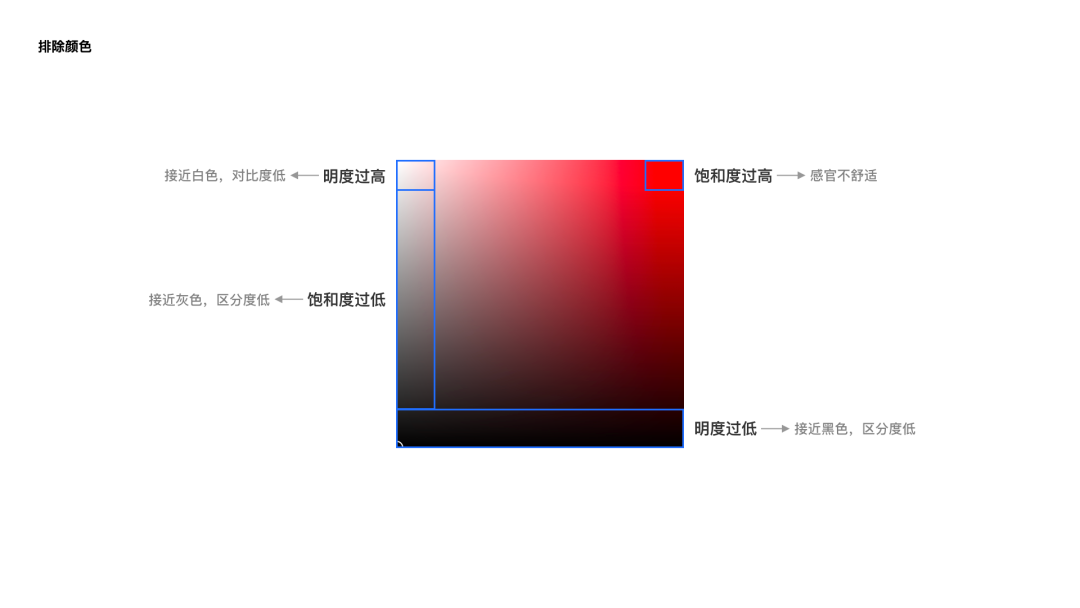
A. 限定安全范围
为避免颜色过深、过浅而造成区分度降低、对比度降低的问题,以及颜色过于艳丽造成的感官不舒适的问题,我们建议在选取配色时,优先排除掉明度、饱和度过低、过高的色彩,将每个色相的明度和饱和度都限制在安全范围内。 
B. 关联/统一色调
在清晰的基础之上,我们可以对美观进行一些追求了。
我最赞同的一个关于配色的观点是:“最好的色彩美是有赖于多样性的正确的巧妙的统一”。里面有两个核心关键词是“变化”与“统一”。可视化的分类色板由于清晰度的要求,所需色相数量多,在色相上已构成足够的变化性,所以在色调上需要增加色调的关联性和共性,才能够更好的达成色彩和谐。
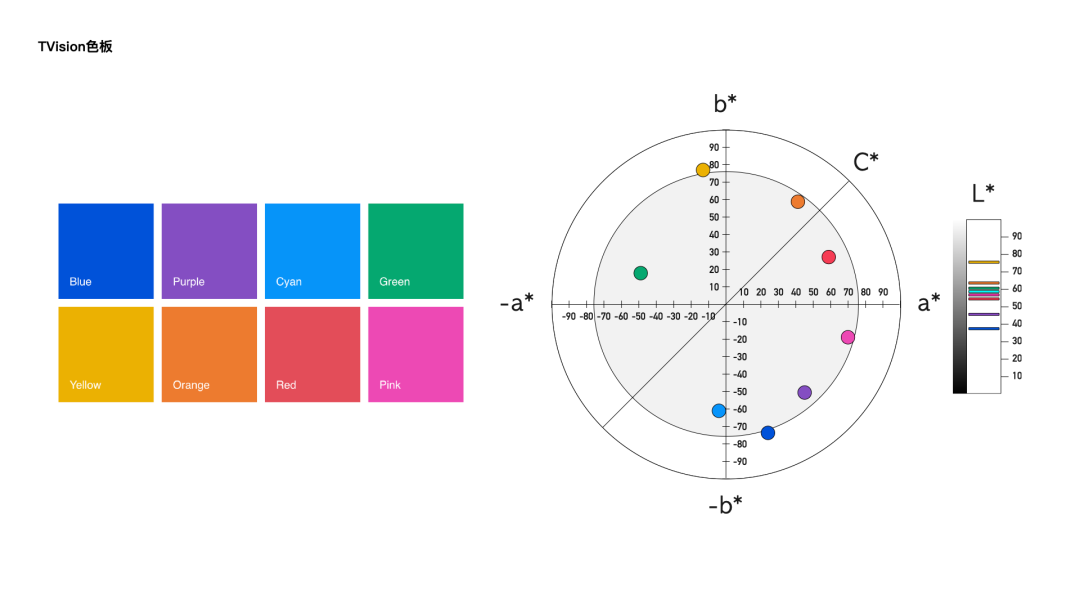
借助CIElab/HCL色彩空间,设计师可以以主题色的C、L值为参考值,调整其他配色的C、L值,将其控制在与主题色一致的色调(近似的饱和度和亮度)范围内,让色彩之间形成更一致的色调关系和风格调性。
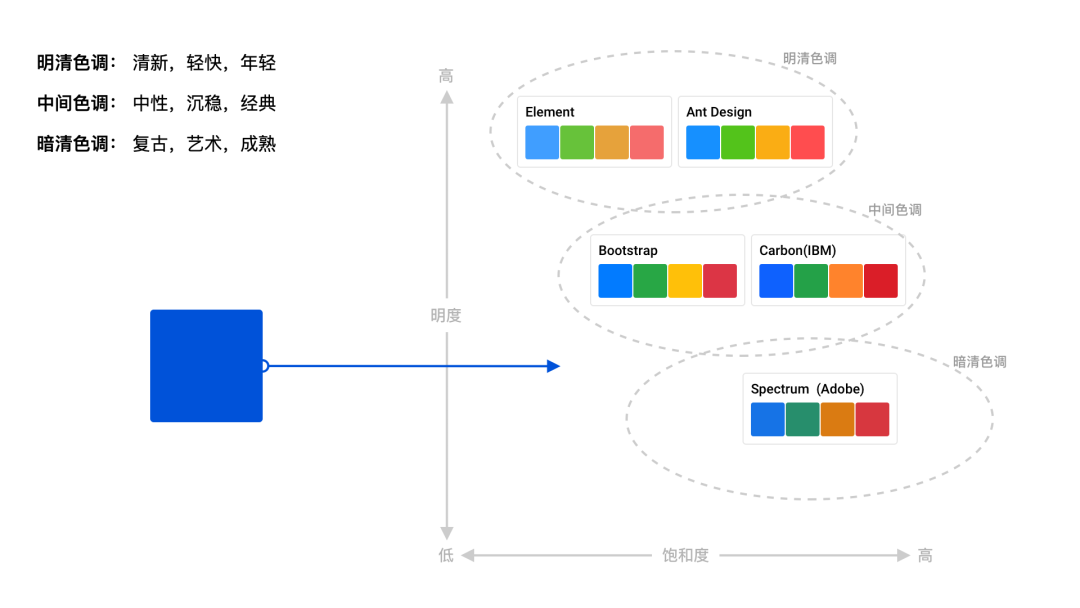
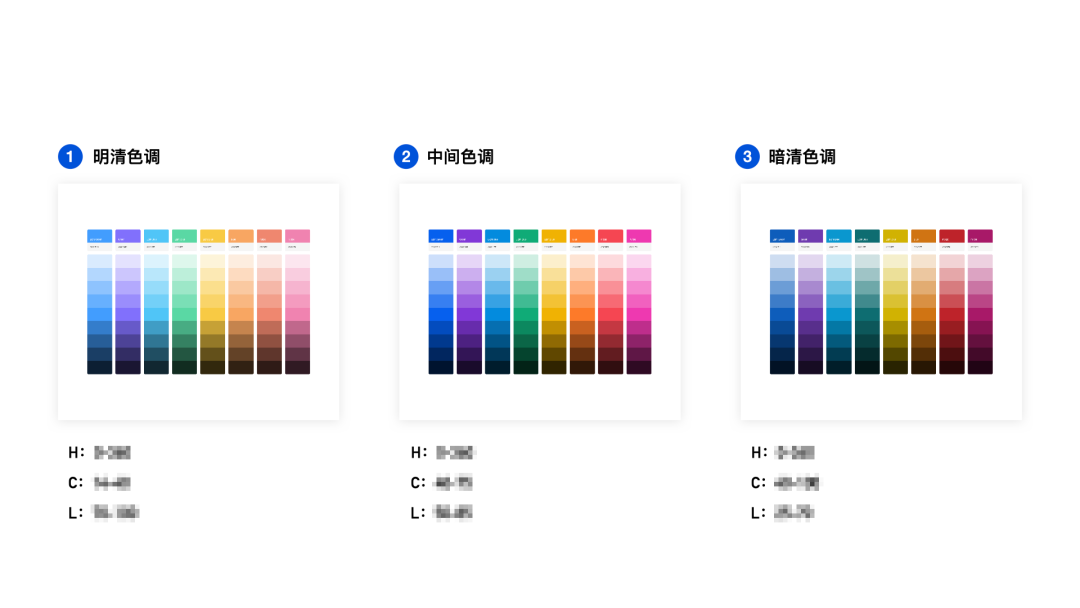
参考日本PCCS色彩体系,我们把常见色调划分为3大类,它们分别对应着不同的心理感受。
• 明清色调:清新、轻快、年轻。
• 中间色调:中性、沉稳、经典。
• 暗清色调:复古、艺术、成熟。 
以TVision为例,基于主色腾讯蓝的中明度、高饱和的特性,我们的分类色板选择了中间色调进行配色,中性、沉稳的气质符合定位。 
经过一些实验,我们分别找到三类色调在CIELab色彩空间的C、L范围值,供设计师在选取色相时辅助参考,便于统一分类色板的色调。在其基础之上开发的智能配色工具,目前工具已对腾讯内部开放。 
C. 色板使用顺序
在前期分类色板的清晰度得以保障,任意两两颜色之间的色差都符合清晰度验证标准的基础下,我们可以对色板使用顺序进行调整,使得可视化图表内存在的颜色始终维持在和谐范围之内。有两种可行的方法:
• 按邻近色顺序使用
-使用方法:将分类色板内颜色,按色环排序,然后按顺序优先使用邻近色相。
-推荐场景:a. 期望整个UI界面的视觉感受更和谐统一 b. 自动化配色场景 
• 按分裂互补色跳跃使用
-使用方法:将分类色板内颜色,按色环排序,然后优先使用分裂互补色。
-推荐场景:a. 期望整个UI界面的视觉感受更活跃、丰富 b.希望最大程度的增强相邻颜色之间的对比度 c. 大量图表含有对比语义(如男女占比、正负情感、蝴蝶图等) 
2. 连续色板怎么定义?
连续色板通常用于表示同一事物中的数值大小、梯度的变化。常采用同色相颜色的不同明度和饱和度来表示,所以要求颜色具备高均匀度、大跨度。
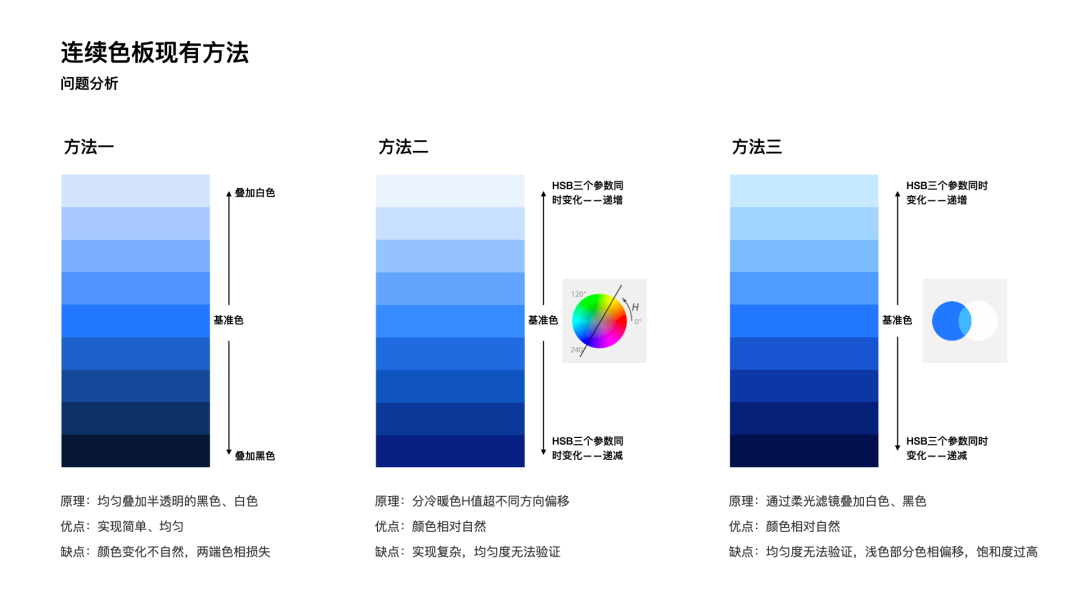
(1) 原有方法问题分析
我们过去在连续色板的生成上,经历了多种方法的尝试,总结了一些经验和问题: 
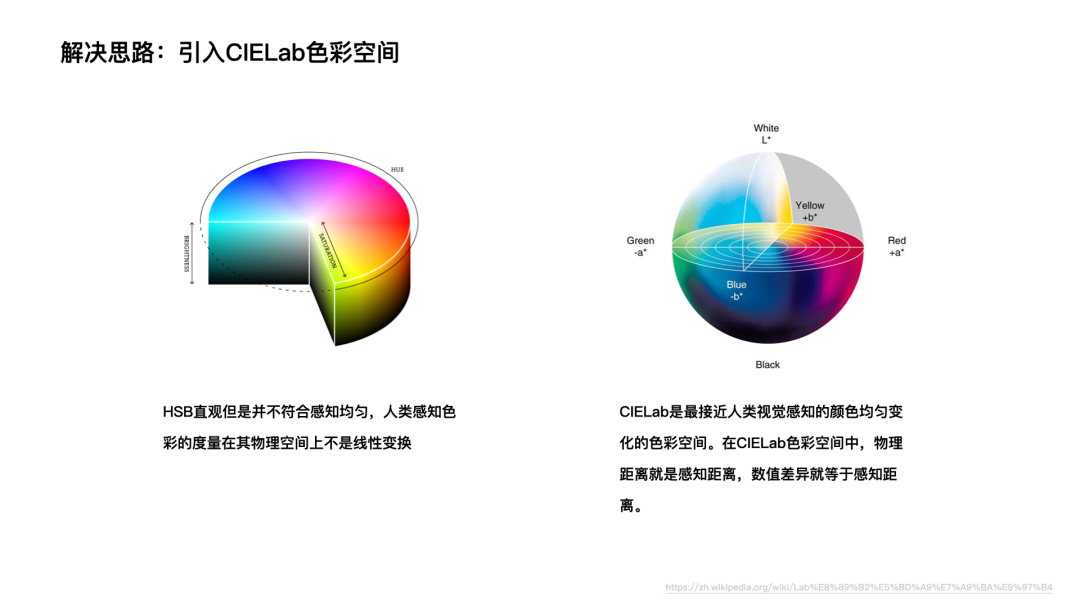
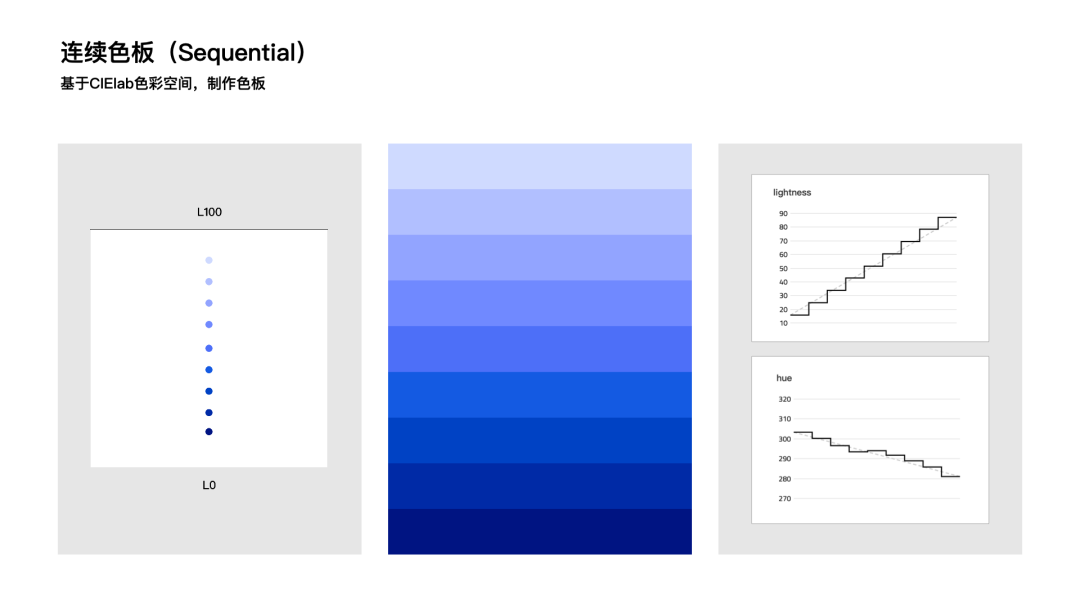
(2) 基于CIELab的连续色板配色方法建议
A. 原理及方法
以上三种方法都无法简单获得均匀且可量化的连续色板,究其原因,是因为HSB直观但是并不符合感知均匀,人类感知色彩的度量在其物理空间上不是线性变换的。经过调研后,我们再次引入CIELab色彩空间。 
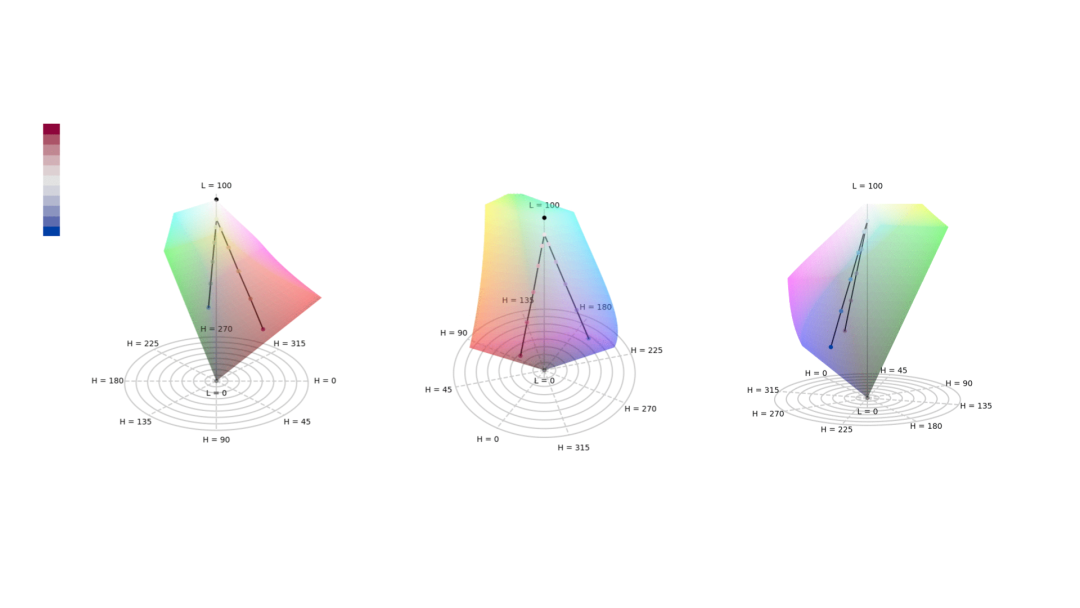
CIELab空间中使用 L、a、b三个维度来表示色彩,其中L表示亮度。我们前面提到过CIELab是最接近人类视觉感知的色彩空间,具有人类感知下颜色均匀变化的特性。在CIELab中物理距离就等于感知距离,数值差异就等于感知差异。所以,只要颜色在CIELab空间中,L值均匀变化,这组颜色就是均匀的。
综上,我们建议使用CIELab色彩空间进行连续色板配色,能简单有效的配出均匀、可量化验证的颜色组。具体方法为:以主题色为中心,等差加、减L值,L值加大则颜色变亮,L值减小则颜色变浅。例如,TVision以腾讯蓝为主题色,基于CIELab配色,得到L值变化均匀的连续色板。 

B. 工具推荐
实际工作中,我们可以如何配合工具来生成连续色板呢?这里介绍两种工具:
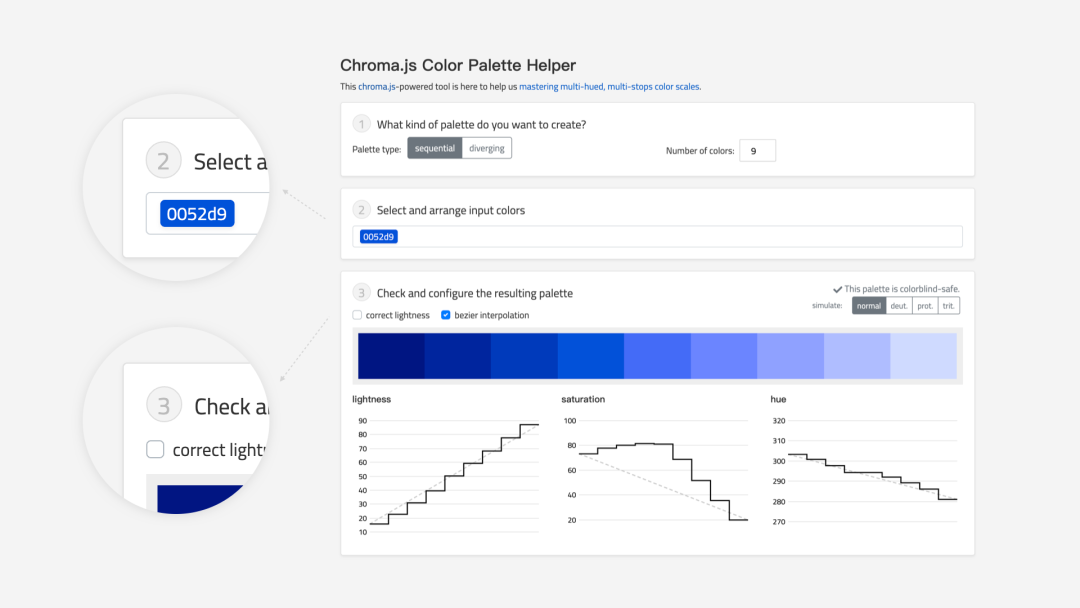
• 在线工具Chroma.js
Chroma.js(https://gka.github.io/palettes)可以基于CIELab生成连续色板。它主要的原理在《可视化色彩空间解析指南》文中有详细说明,建议在使用时关掉「亮度矫正」功能,以保证输入的主题色包含在最终的结果中。工具也有一个缺点,部分色彩在亮度高时,会过饱和以及偏色过多。这时候我们可以人工对其调优,保证亮度的情况下,调整a、b值。 
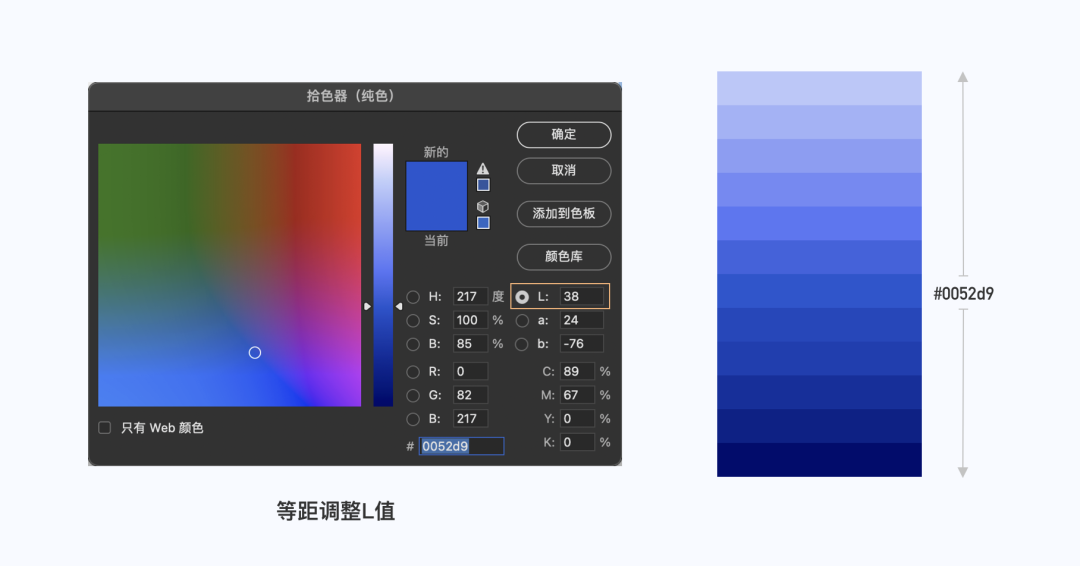
• Photoshop
PhotoShop的拾色器集成了CIELab,是现阶段最方便的取色方式。在拾色器中固定 a、b 值不变,等差调节 L 值,可以为选定的颜色生成均匀的色阶。 
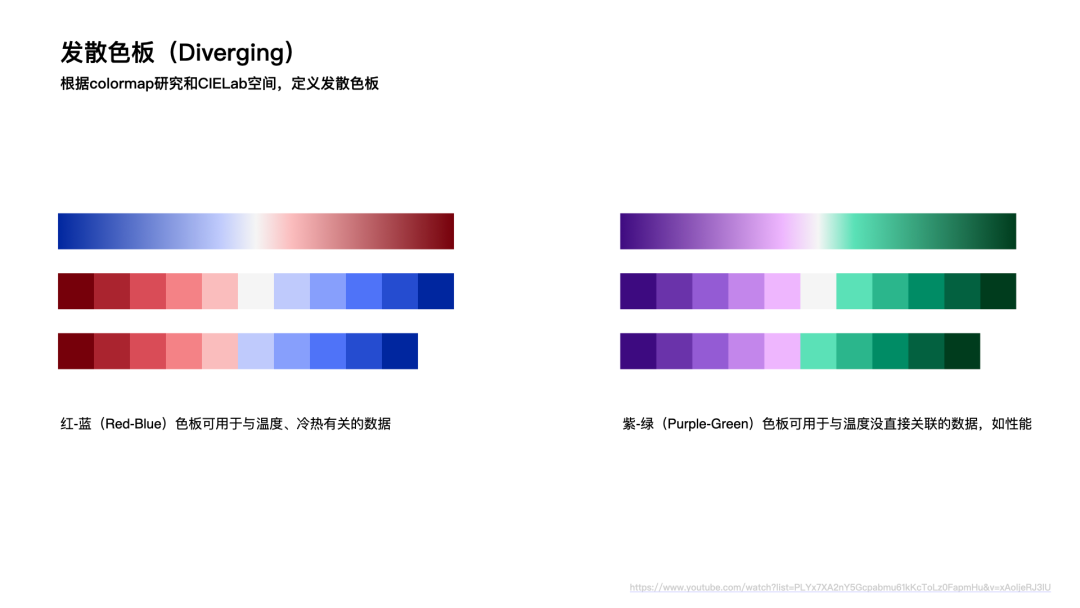
3. 发散色板怎么定义?
发散色板通常用于表现数据从负数到0再到正数的连续变化。常采用的表现方式是由一种颜色过渡一个浅色,再均匀过渡到另一种对立的颜色,同样要求颜色具备高均匀度、大跨度。
(1) 基于CIELab的发散色板配色方法建议
A. 原理及方法
从本质上看,发散色板是两组数量均等的连续色板的组合,在中心共用同一个端点。从下图中能够直观的看到发散色板在空间中的位置,是两种不同的颜色到中心浅灰色点的均匀色阶变化。所以我们可以复用连续色板的创建方法,同样基于CIELab来获取色板。 
B. 颜色选取建议
那发散色板的两端要选取什么颜色呢?通常选用的是两种对立的颜色,可以是互补色,也可以是对比色。最常见的发散色板颜色是红-蓝、橙-蓝、紫-绿,其中由于颜色意义不同,也会带来应用场景的不同。如下图所示,是Tvision中的发散色板,定义了红-蓝、紫-绿两类发散色板,其中红-蓝色板由于有明确的冷暖色关系,规范其用于与温度、冷热有关的数据,紫-绿色板由于为中性色,所以规范其用于和温度没有直接关联的数据,如表现性能、销售数据。 
为什么不建议选择红-绿、黄-蓝这两类常用互补色呢?这是因为希望能兼容色觉障碍用户,由于色觉障碍者缺少某种cones,导致的红-绿 / 黄-蓝通道的感知弱化。
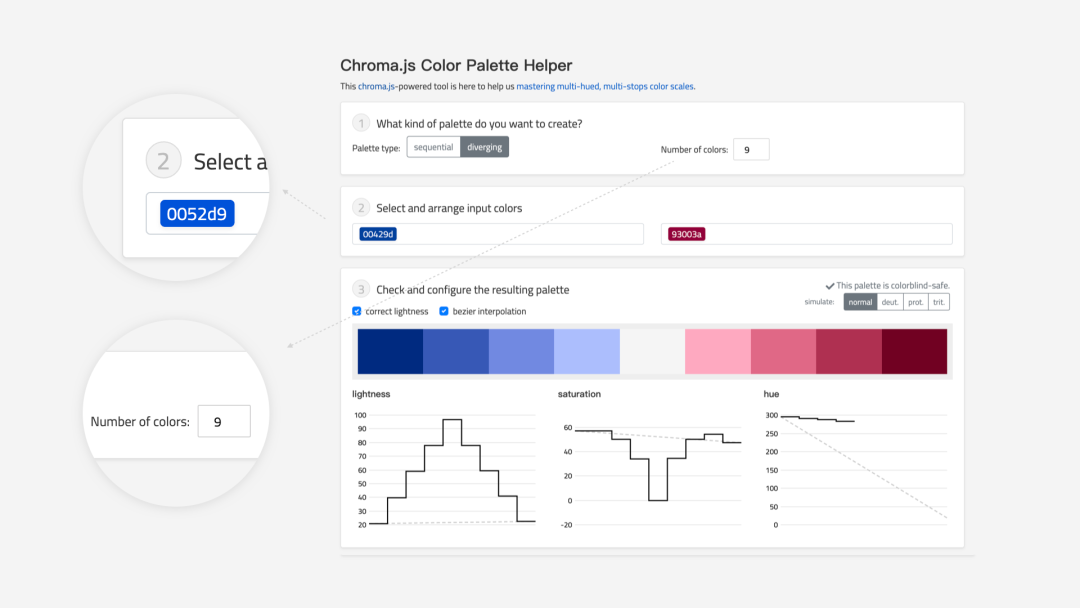
C. 工具推荐
工具Chroma.js也提供了生成配色的快捷方式。 
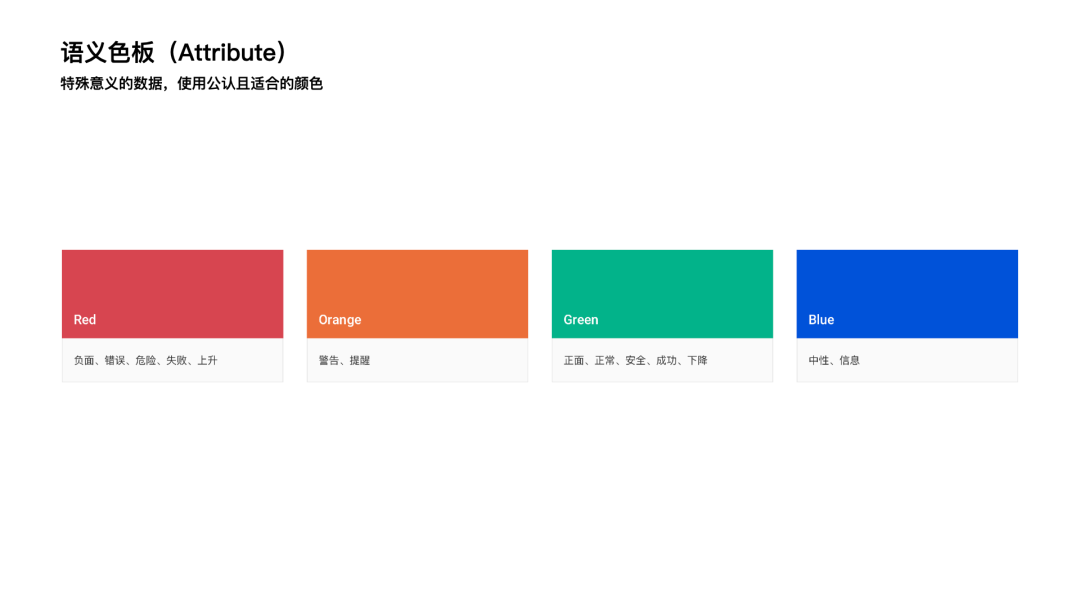
4. 语义色板怎么定义?
语义色板是可视化设计中的特殊场景色,对有特殊含义的数据,通过使用公认的颜色,来传达含义。 
以上就是我们在数据可视化Oteam-TVision中的探索、定义、应用过程中输出的一些可视化色彩设计建议,希望能给大家提供一些小小的帮助。我们在此基础上开发的针对可视化的智能配色工具也已在公司内开放试用,敬请期待。
本文章来自腾讯CDC
8000 字深度长文!B端数据可视化设计指南(信息图表篇)

在如今的工作中(尤其是 B 端)越来越多的会开始出现数据可视化的身影,对于一部分小伙伴来说这个概念是较为陌生的,面对这道无形之中提升的“门槛”我们常常会表现的手足无措。所以,为了让大家对于数据可视化不再那么束手无措,我希望能通过这篇文章和大家一起交流学习,解决一些属于我们共同的问题。
那么我们还是老规矩,想要了解一个事物首先需要知道的是它的定义。 
数据可视化的基本信息
1. 数据可视化的定义
较为笼统的来说数据可视化是一种由图形、图像、数字等元素组成的语言用于解释、呈现目标数据之间的关系。从这个定义上来看,数据可视化从外观层面来说是与图形、图像这些视觉元素密不可分,这也是数据可视化最为明显的特征。
而结合我们实际的生活与工作来说,数据可视化是一种以图形符号为主要表现形式,将不可见的、抽象的、复杂的、枯燥的、专业的、不直观的数据内容,有趣的、浅显的传递给用户的有效手段。用户可以通过这样的手段完成自己的目标(例如对选定范围内的数据进行分析,发现数据的周期与规律、迅速找到自己目标节点中的关键数值、对比几组数据以了解当下研究对象的情况等)这也是数据可视化最为明显的价值。 
2. 可视化发展简史
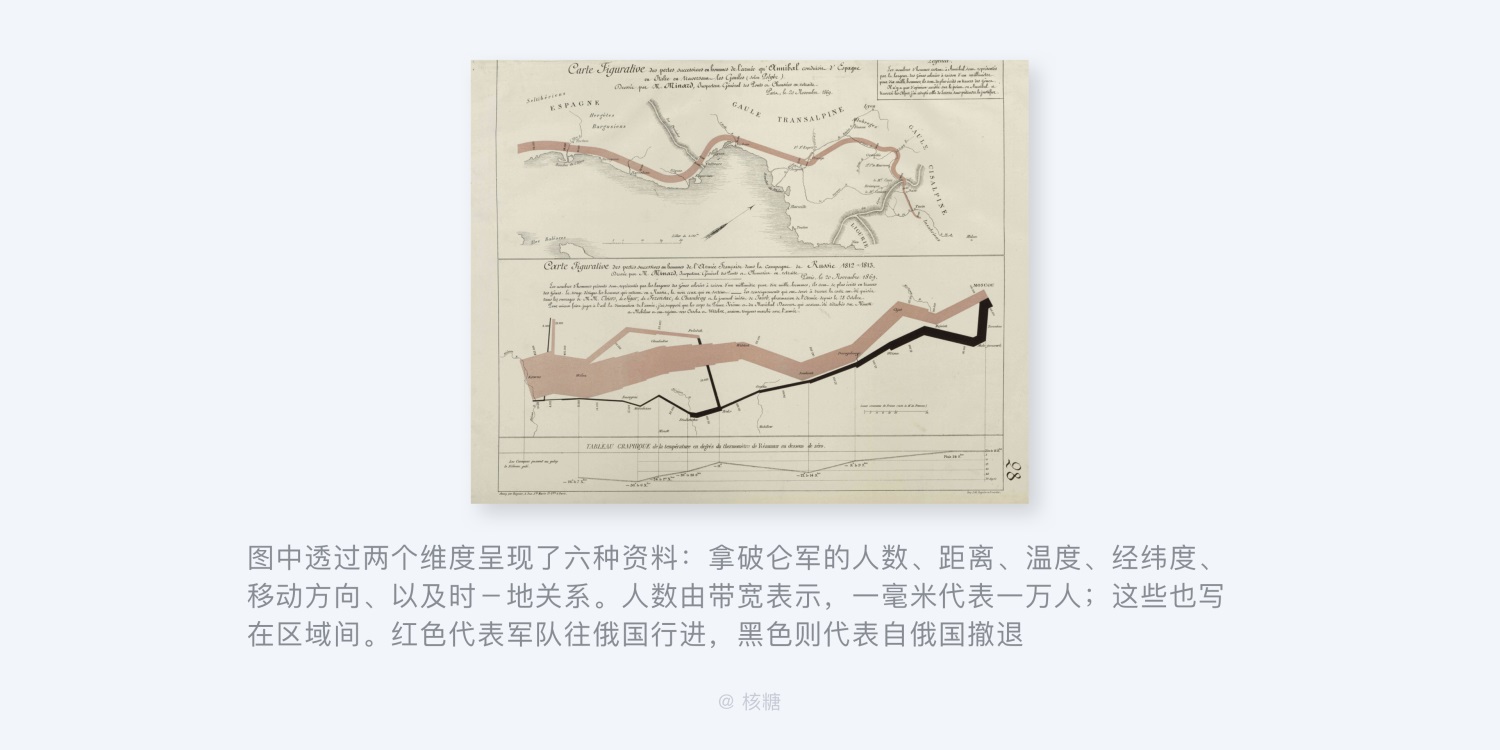
关于可视化的发展史上可追溯至 1950 年,当时人们利用计算机创建出了首批图形图表,可以说是数据可视化图表最为早期的雏形,而在 50-60 年代的可视化中又以查尔斯·约瑟夫·米纳德的《1812-1813 对俄战争中法军人力持续损失示意图》为代表。 
该图描绘了拿破仑的军队自离开波兰到俄罗斯边界后军力损失的状况,也是后世分析拿破仑对俄战争的重要数据分析资料,后来这种带状图被称为“桑基图”用来解释能量的流动。
而可视化真正被提到一个应用理论的高度是到了 1987 年布鲁斯·麦考梅克和马克沁·布朗所编写的美国国家科学基金会报告《Visualization in Scientific Computing》(科学计算之中的可视化),其意在强调了基于计算机的可视化技术方法的必要性,此时的概念已经与现在我们所接触的工作中的数据可视化是非常接近。
到了 90 年代初人们发起了一个称为“信息可视化”的研究领域旨在为许多应用领域(科学、商业、行政、财务、数字媒体)之中对于抽象的异质性数据集的分析工作提供支持,与前面提到的“科学可视化”交叉形成了现在耳熟能详的“数据可视化”,此时这个词汇才慢慢的被更多的专业领域的人所接受,并在之后互联网的不断发展中扩充着自己的分支。 
3. 为什么会使用数据可视化

目前大量开始使用视觉可视化的原因其实非常简单大致的原因可以分为需要处理的数据量太大了和人脑不够用了。
据不完全统计 IBM 公司每天有 2.5 亿字节数据的吞吐量,麻省理工学院的研究科学家 Andrew McAfee 和 Erik Brynjolfsson 教授指出,如今在互联网上传递的数据量比过去 20 年的总和还多,而且根据 IDC 预测,到 2025 年将有 163 万亿 GB 的数据。
这是非常惊人的,而这么多需求的数据量单凭人脑的计算能力和处理能力来说是完全无法与之匹配的,研究表明人脑很难同时处理 5 组以上的抽象数据,所以这种单线程的处理方式就决定了需要借助外力。
而对于用户尤其是决策层的用户来说在现实的工作场景中经常需要同时处理超过 5 组以上的数据并需要对其建立精准的分析模型以便于做出最准确的决策所以基于这样的需求,数据可视化设计氤氲而生。
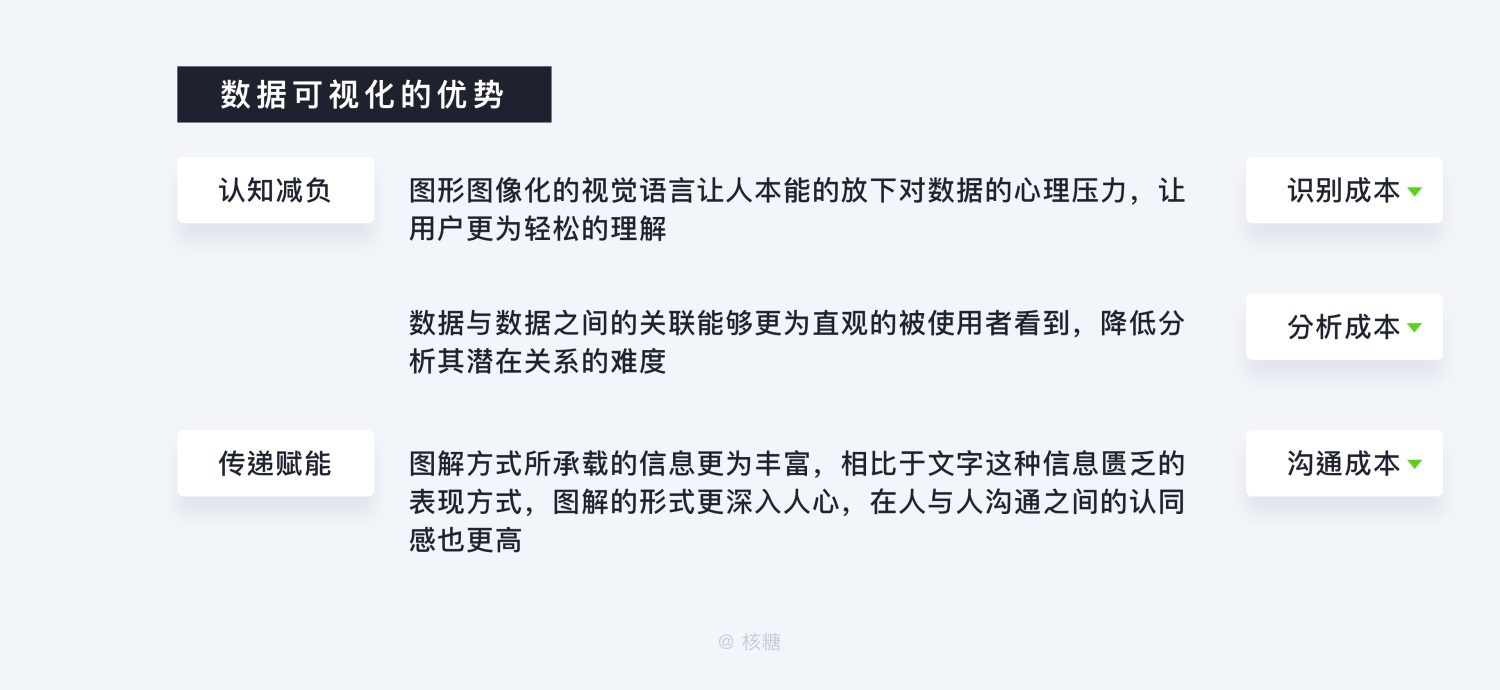
4. 数据可视化的优势

基于数据可视化的需求来看,数据可视化的优势是显而易见的,可以概括为两点:认知减负和传递赋能。
认知减负是使用者在使用数据可视化工具时候的最直观感受,当所面对的庞大的、复杂的枯燥海量数据集变成了图像化、通俗化、形象化的视觉符号时,我们会本能的放下对于面对冰冷数据时候的抗拒和戒备,这是因为人对于一目了然更加接近自己熟悉的有趣事物的时候,会更为亲切和愿意去主动理解。而且被处理过、规划过的简洁直观表现形式,能更为直接的让使用者看到数据与数据之间的关联,进而分析出其潜在关系,在人对数据的认知这个环节上降低了识别成本和分析成本。
传递赋能上图像传递更接近人类最本能的获取信息的方式,比起文字来说图像更像是一个解密的步骤,通过解开文字描述这重“密码”将最本质的信息进行呈现,而且对比文字,图像所能够承载的信息其实更为广泛,而且人类读图的效率要远远高于阅读文字。
无论是一个约定俗成的语义符号形象还是符合语境的配色都能够起到比文字直白表述更为强烈的深入人心效果,并且图解的形式并不受限于语言的障碍,极大的降低了沟通成本。
5. 使用目标

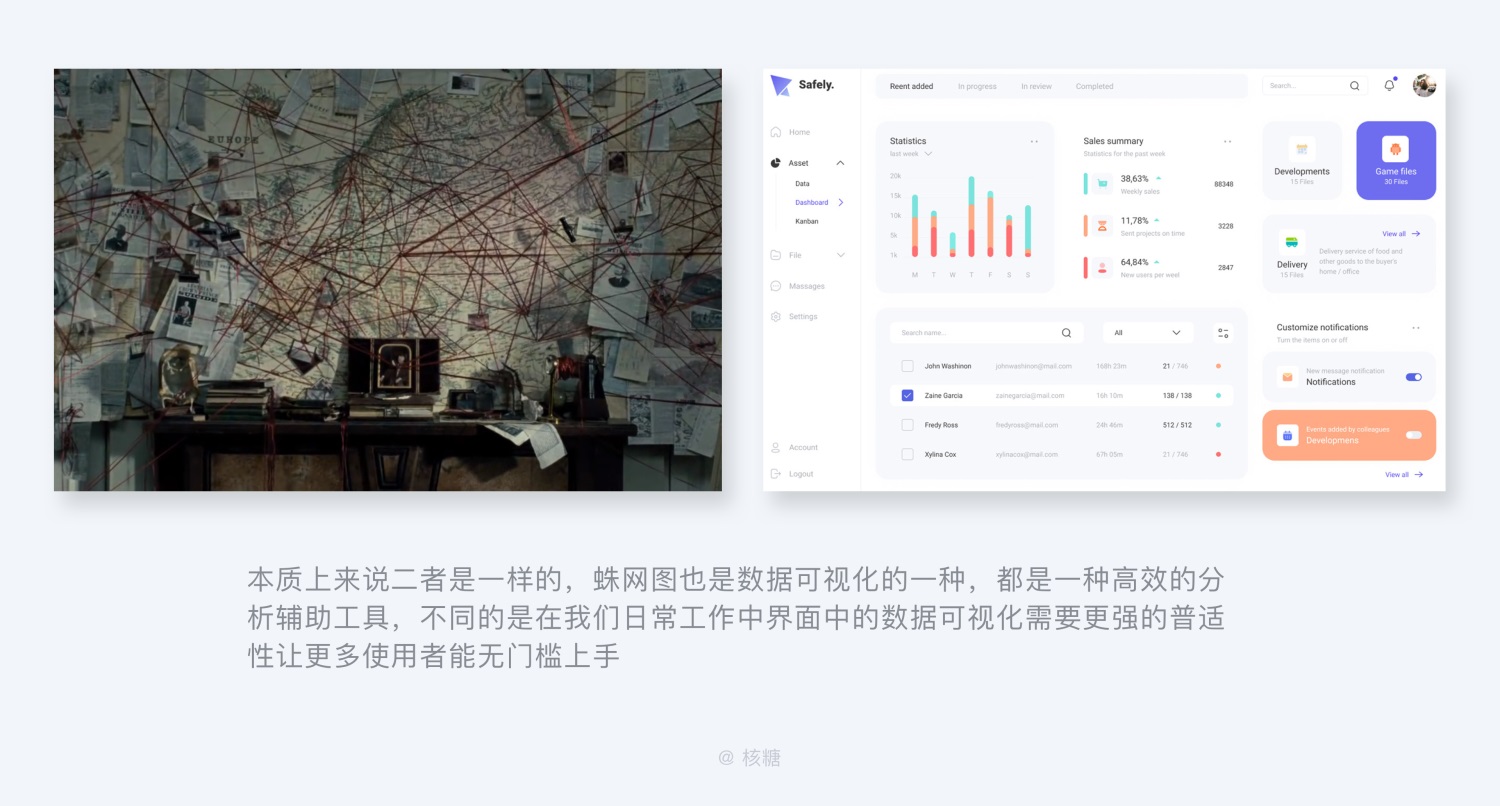
基于用户的使用目标来说,使用数据可视化其实就像是一个侦探用“蛛网图”辅助自己梳理思绪进行破案的过程:将一些有关的,但是较为零散信息数据用一根根线索穿插起来,形成体系化的联系,方便使用者迅速把握各个节点之间的关系进行推导。
所以说我们在设计数据可视化的时候并不是对我们拿到的数据的无脑映射,而是要基于用户的目标经过一定的处理和优化后才能进行呈现,随时记住我们是给用户在打辅助,所以我们每一步的设计一定要基于用户的思考。 
用户的期望是能够高效、清晰、简洁地完成数据的对比、关键节点的查询、每组数据之间的分析等一系列交互,提升自己的工作效率,降低自己的学习和使用成本。
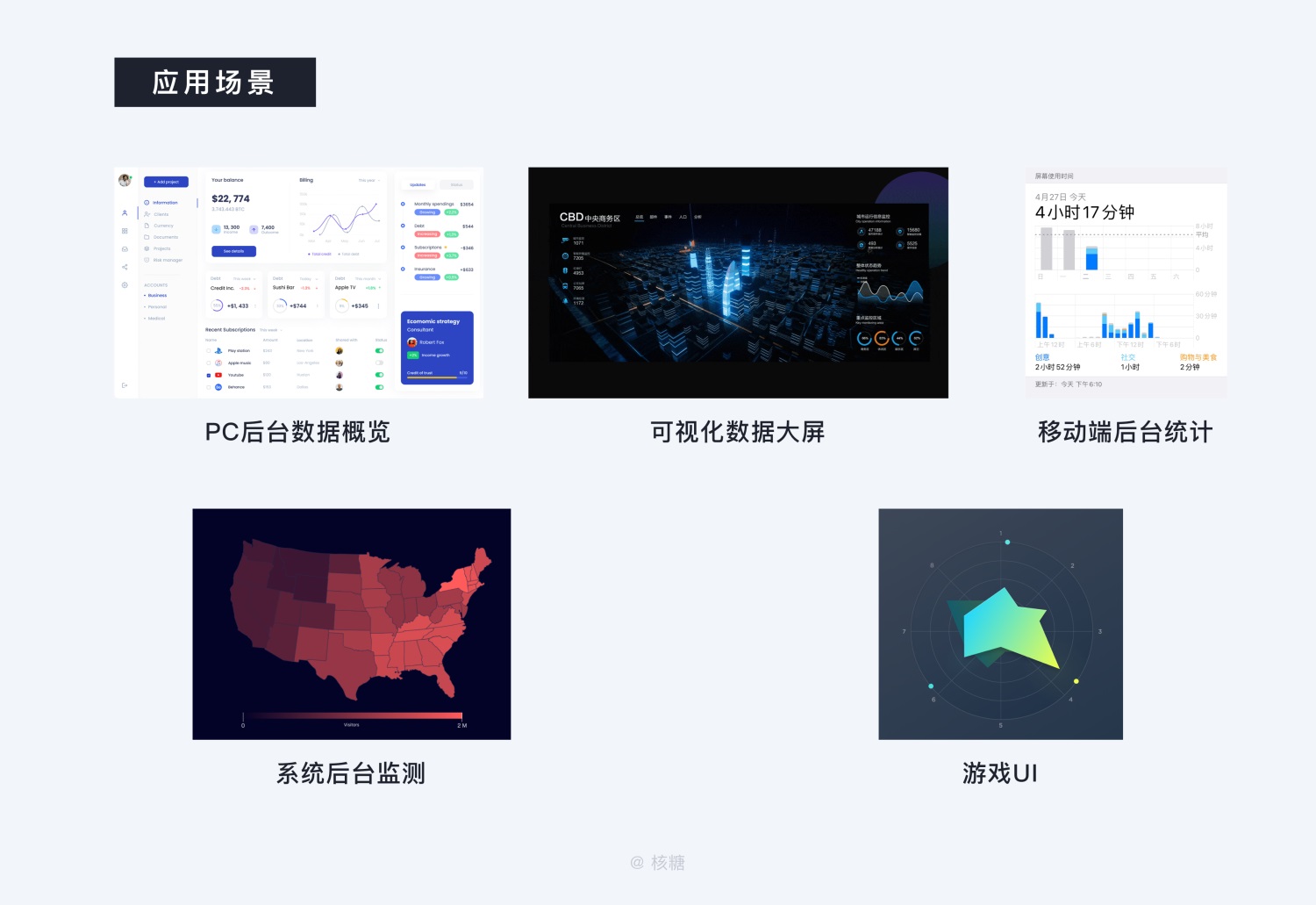
6. 应用场景

数据可视化的应用领域较为广泛涉及医疗、统计、管理、金融、娱乐、人工智能等一系列领域,在 UI 的设计中我们最常接触到的包括:PC 后台的数据概览、数据可视化大屏、游戏 UI、后台实时监控等。
设计师们的任务
当我们大致了解了数据可视化的历史、使用原因、优势、用户目标、应用领域后下面就要切入我们设计师最为关心的话题:我们在设计中的任务。
1. 设计难点

数据可视化作为一门跨领域的学科,本身对于从业者而言就有着一定的综合素质要求,但由于国内教育并没有垂直教学学科,所以在现在的阶段从业人员一部分由纯视觉设计专业的同学组成,另一部分由纯工科类型的专业的同学组成。
于是这就导致了非视觉设计师在进行设计时,会将全副精力放在强数据的准确性、合理性上,从而让视觉的易读性上有一定的损失,表现形式也较为单一枯燥,视觉感官较差,反观视觉设计师通常会将数据可视化在视觉表现形式上过度用力,虽然营造了很好的视觉体验,但是从其实用度、可用性上来说会大打折扣。
于是设计的难点很多时候就会集中在平衡视觉与实用之间的关系。
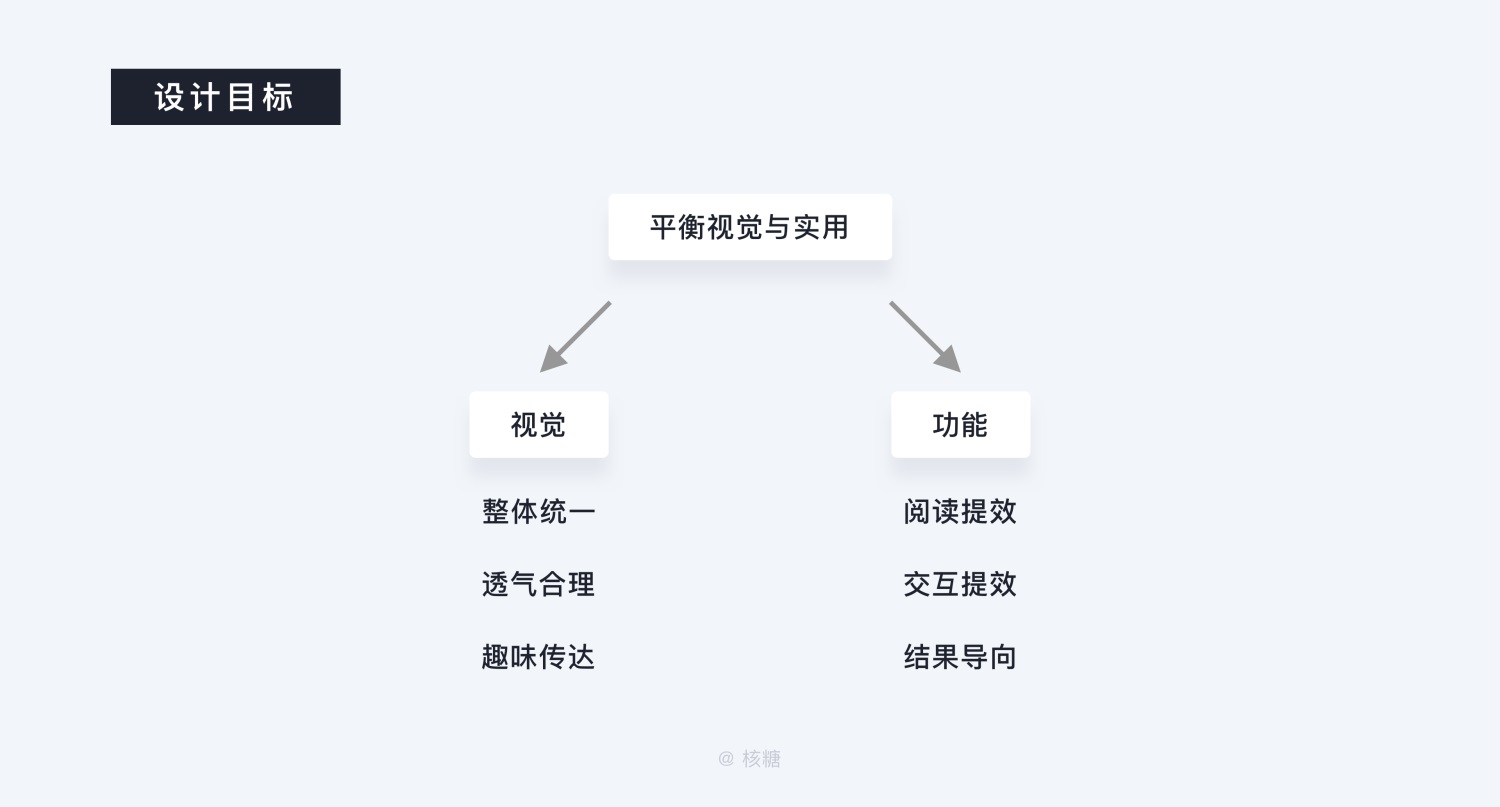
2. 设计目标

通过以上分析,不难看出设计的主要目标,而面对这句较为抽象的“把握设计与实用之间的平衡”其实无外乎也就是拆解到功能和视觉这两个方面。
从功能上来说,我的目标是提升用户的数据阅读效率、让用户能够迅速 Touch 到目标信息,提升交互效率,一切都是以结果为导向,以解决用户问题为导向,一定记住人们不愿意接受未处理过的数据。 
而从视觉上来说,我们的目标是处理好在视觉上各个模块之间的统一、透气关系,将数据进行可视化的同时尽量提升感官上的审美体验与传达上的有趣。
以上会作为后文中我们每一步设计的指导和检验的方式,从实际操作的维度上来说二者也并不是五十比五十的分配,遵循的原则是:体验一定要让位于功能,所以在视觉的层面发挥的空间其实需要比较克制。
案例制作
了解了数据可视化的设计难点,明确了数据可视化的设计目标,那么我下面进入我们最重点的环节:可视化页面案例制作,由于数据可视化的形式较多,这次我们以工作中经常接触得到的 PC 页面数据概览页为例。
1. 明确性质
同样的,细化到数据概览这个分支项目,我们同样需要明确了解其基础定义和性质,严格意义上来说数据概览部分属于 Dashboard design(仪表盘设计)的一种,其主要的目的和功能可分为分析和操作两块。 

所以从综合的角度来说数据概览部分可以理解为:
其它模块的摘要视图,并显示来自应用程序各个部分的关键信息,从这点上来说建议此模块可以在其余模块设计完后再进行设计,如此有利于设计师从一个全局的视角切入进行设计,理解上也会更加透彻,否则很可能会陷入在你设计其他模块的时候不断地返回对其进行修改的怪圈。
它也是核心功能、常用功能的快速操作助手和快捷页面跳转(有点类似于导航),交互功能的排布和关键信息的显示,其共同的要求点是显而易见的,即明确各个模块之间的层级,做好顺序、优先级排布。这就需要你对业务目标有一定的了解,记住,对业务目标不了解,你的设计将毫无意义。
你可以通过查询一些内部资料、报告、也可以询问产品经理等相关负责人,还可以通过用户调研得出,这里不展开说,在动手之前你需要搞清楚:各模块之间优先级如何、你需要在一张单独的图表内展示多少变量、想展示一段时间内的值是项目和项目之间还是组与组之间、每段变量中有多少关键数据需要展示等问题。
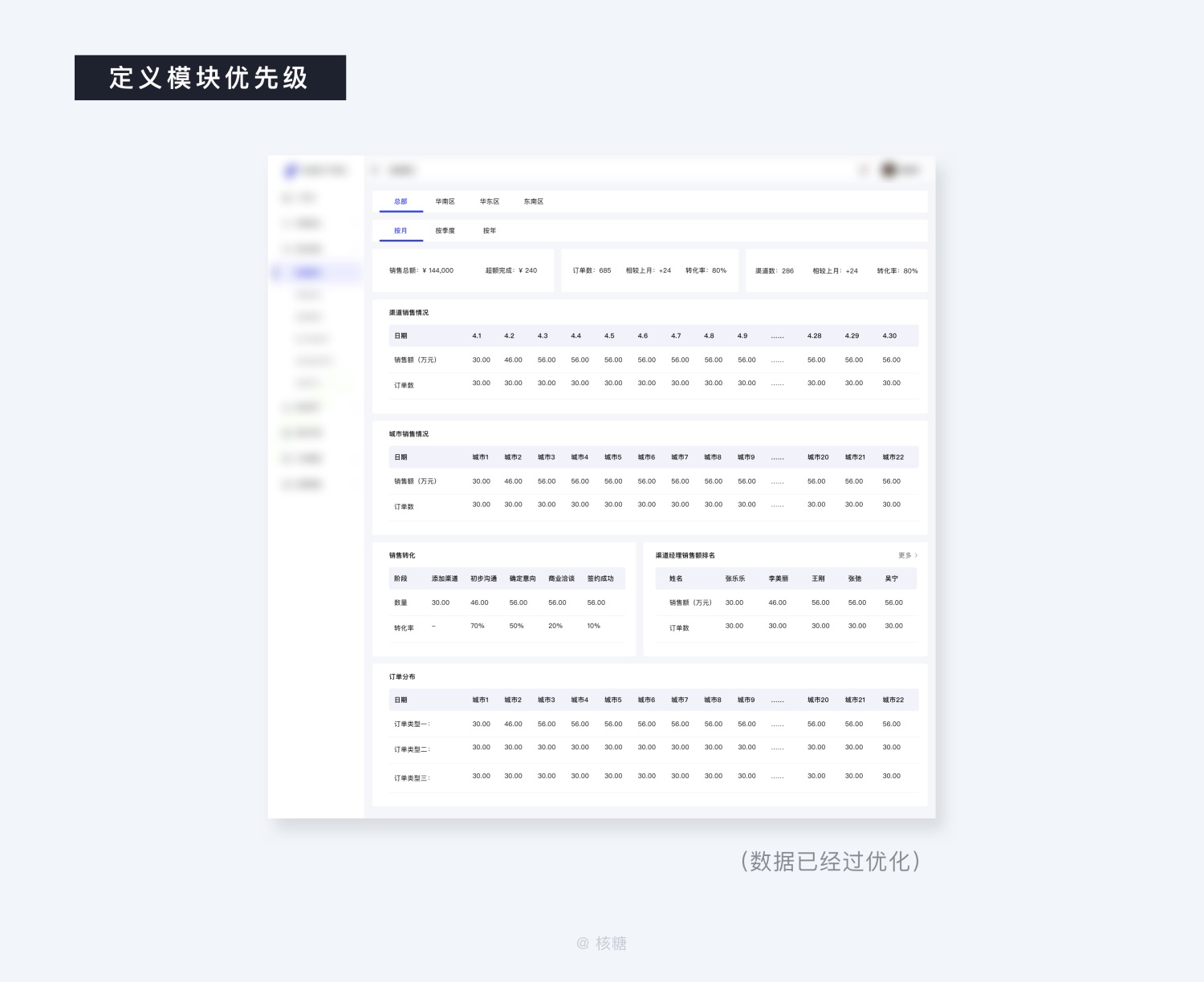
2. 定义模块优先级

如上图所示,在工作中我们接到需求的时候是面对一堆冗杂的数据集,组成了若干个模块,但是正如上文所说,我们并不能对其进行无脑的可视化映射,所以首先要做的就是要对各个模块进行优先级的梳理排序 
明确了各个模块的优先级排布之后,我们开始对每一个单独模块进行可视化转化,即哪一个部分分别用什么类型的可视化形式表现,这一步非常类似于土地使用规划,当你在将土地划分完后,为每一块土地定义其使用类型。
3. 明确图表选择
想准确的将图表与所要表现的数据进行对应,需要了解图表本身所包含的基本元素。 
在这些元素中正常情况下一定在图表中的有:标题、时间范围、图形主体,经常出现的有:坐标系、图例、提示信息,有时候会有的有:切换选项和值域。
知道了这些重要的基础信息了,那么在面对这么多图表的时候我们该如何正确的选择来进行使用呢? 
其实和之前说的一样:基于目的来进行思考,所谓的基于目的来进行思考也就是要明确你所确立的数据指标需要分析的维度,而日常使用的数据需要分析的维度无外乎:比较、构成、分布联系。
比较类图表
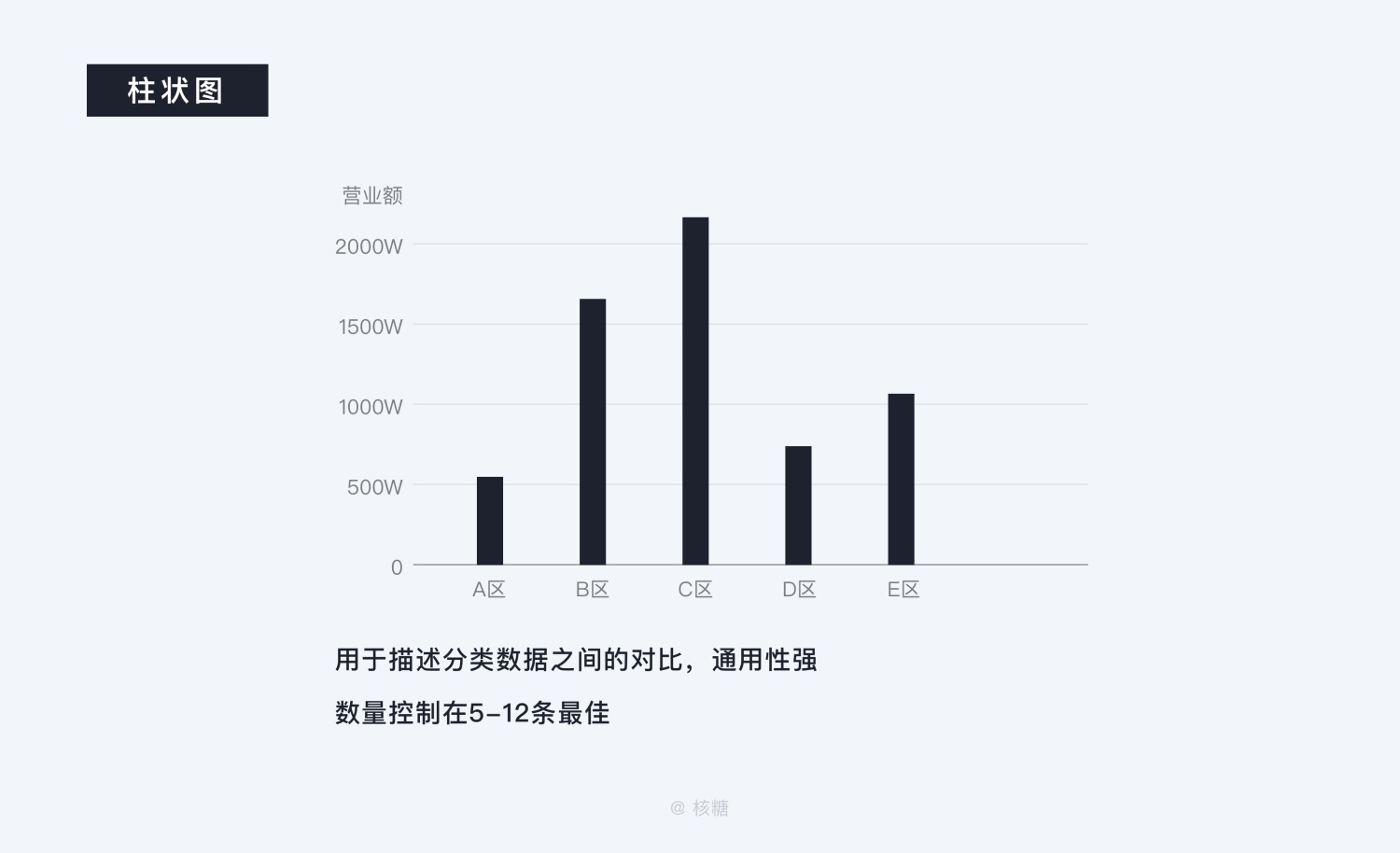
比较类图表应该是大家最为熟悉的范畴,第一时间能够想到的就是柱状图,这也是运用最为广泛的图表之一,经常出现在 PC 端之中,用于描述分类数据之间的对比,描述的数据可以是地区、品类甚至一个时间周期,但由于其扩展能力有限,所以一般不建议项目超过 12 条。 
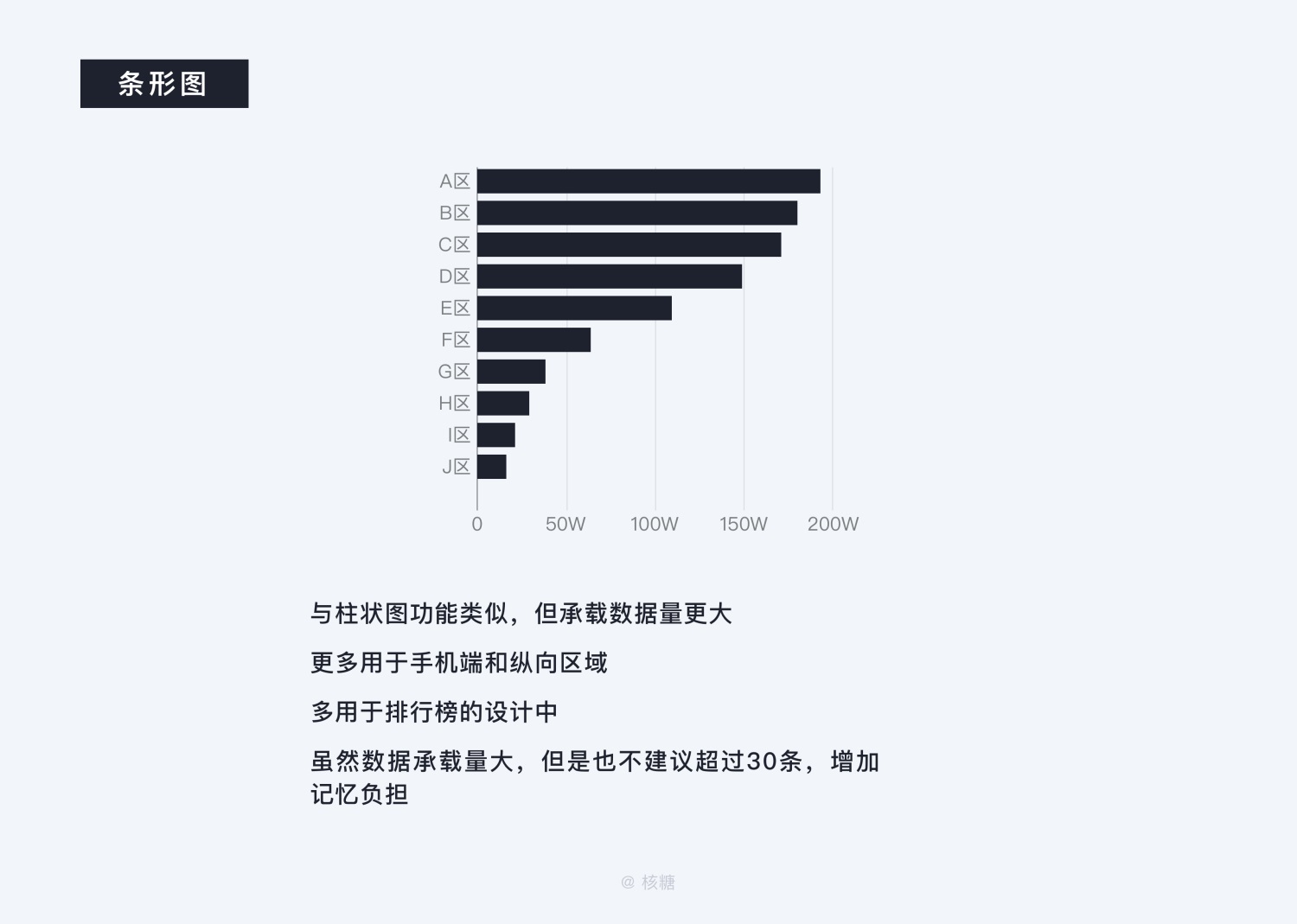
条形图与柱状图类似,看上去只是交换了 X 轴与 Y 轴,功能和承载数据种类较为类似,但不同的是,条形所能承载的项目数量相对于柱状图而言更多,由于其优良的纵向延展性一般用于手机端较多,而且从上到下的阅读方式符合人眼阅读习惯,所以也会经常用于排行榜的设计中。 
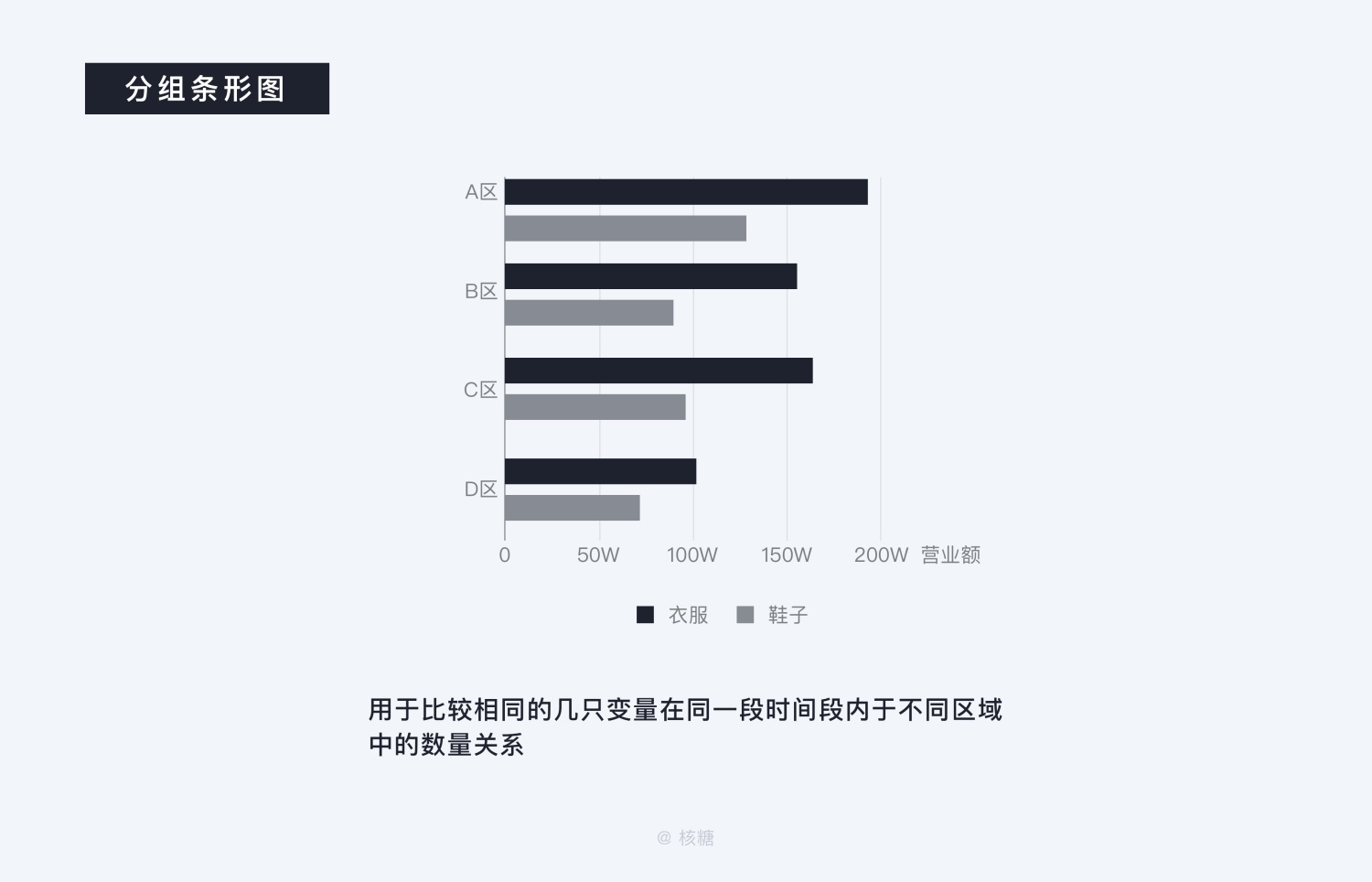
分组条形图是条形图的衍生之一用于比较多个变量在不同区域之间的数量关系,比如当想比较同样一款衣服和鞋子在四个门店中的一个季度的营业额时就可以使用分组条形图。 
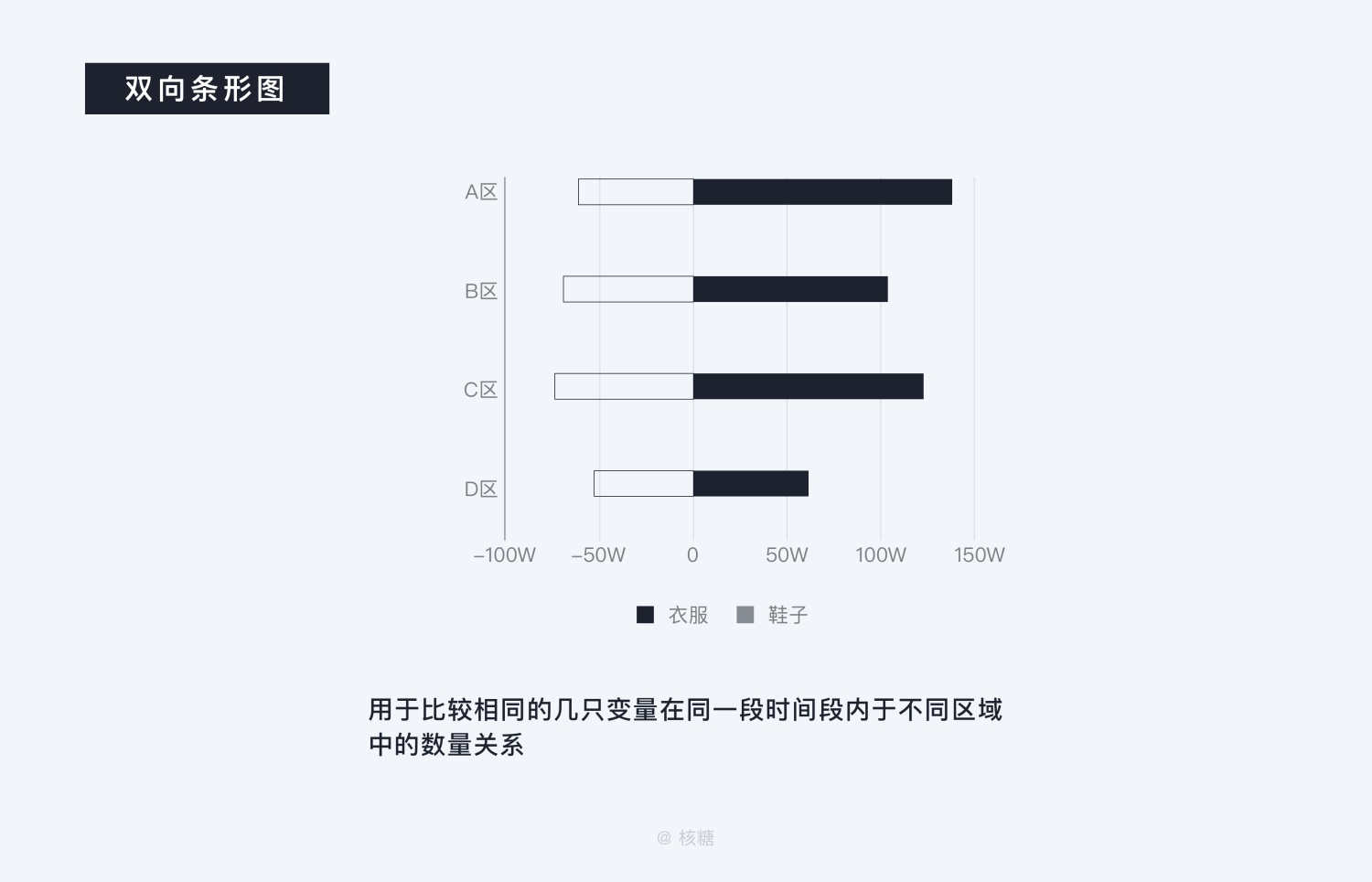
双向条形图表适合比较两组以上的分类数据比较,和分组条形图较为类似,但是由于自身外观特征更适合用于比较两组意义相反的数据,也正是如此,双向条形图的组内二级分类数量一般不要超过 3 条最好。 
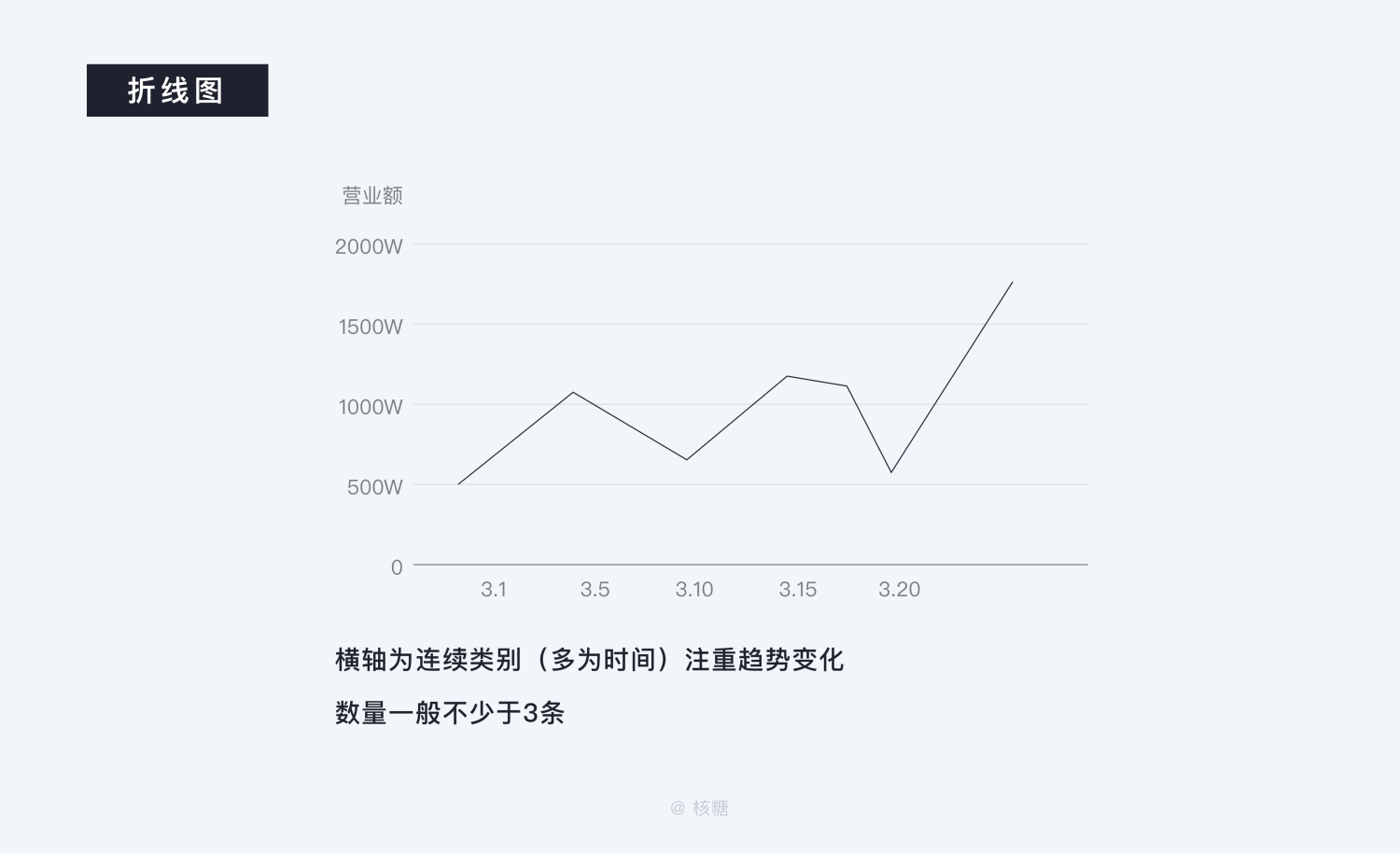
折线图与前者最大的不同就在于在坐标轴中加入了连续类别这个概念,数据基于时间等因素变得动态了起来,注重变化趋势的展现。 
面积图是折线图的延伸,除了表示变化趋势之外还能比较所选范围内积累的值。 
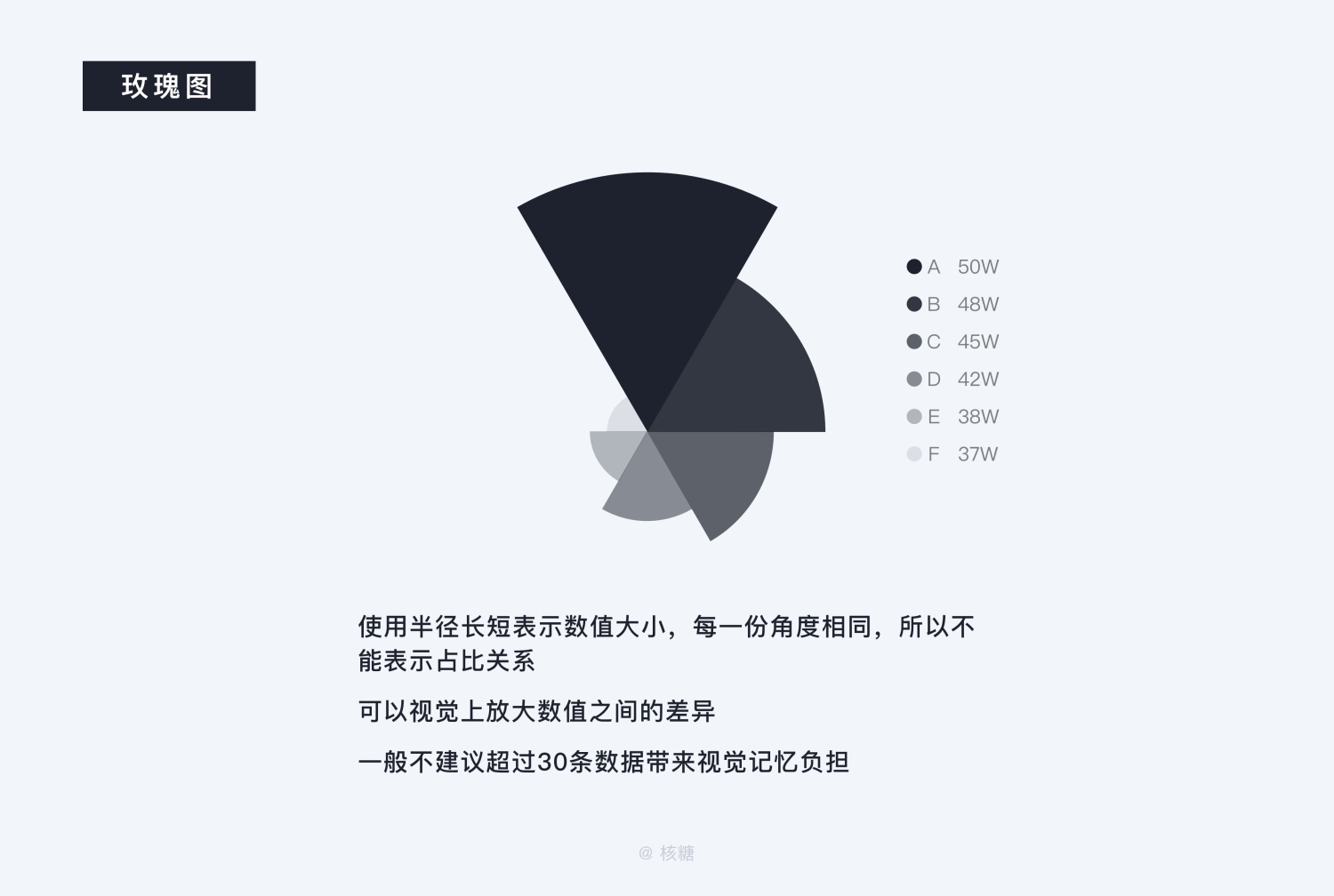
玫瑰图应该算是可视化图表中的“网红”,因为我们从小学的课本中就知道它还有一个别称叫“南丁格尔玫瑰图”。它是一种圆形的直方图,使用半径长短表示数值大小,其特点就在于因为其独特的外观可以将数值之间的差距在视觉层面进行放大,和将坐标轴范围缩小来提升视觉上数值的碾压是一个道理,发布会吹水最爱,但是要注意的是这不是一个表示占比构成的图,因为玫瑰图的每一份角度是一样的,一定要和饼状图等图区分开来,它用来表示的还是数值与数值之间的大小 
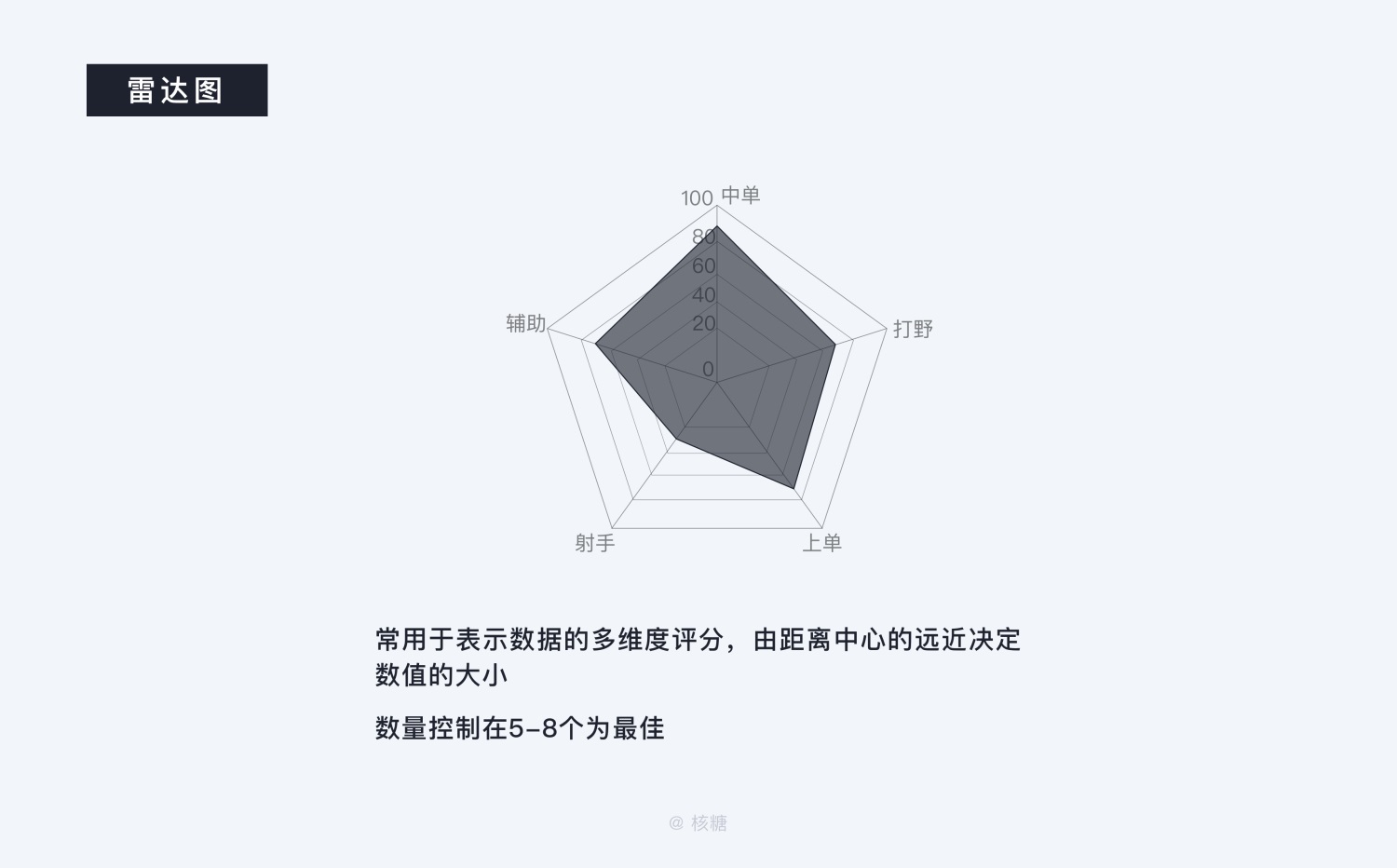
雷达图经常用于分析一些多维的性能数据、评分数据,经常打游戏的朋友应该不陌生,有多少五边形选手可以扣个 1,每一项指标越接近圆心说明状态越差,越向外说明越佳。 
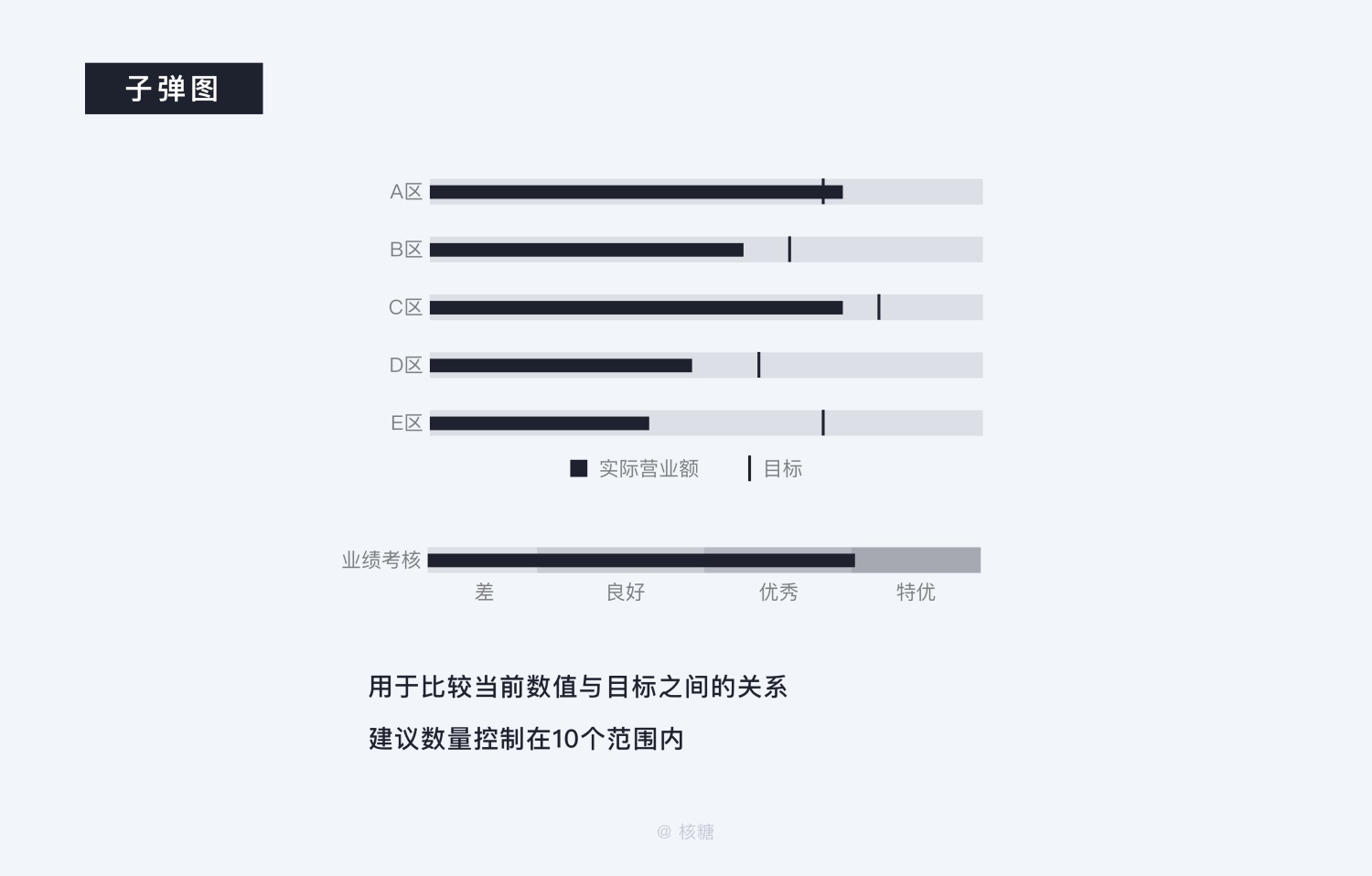
子弹图用于比较当前数值与目标之间的关系,比如看当前业绩是否达标,也可以通过标记划分区域来进行更好的评估。 
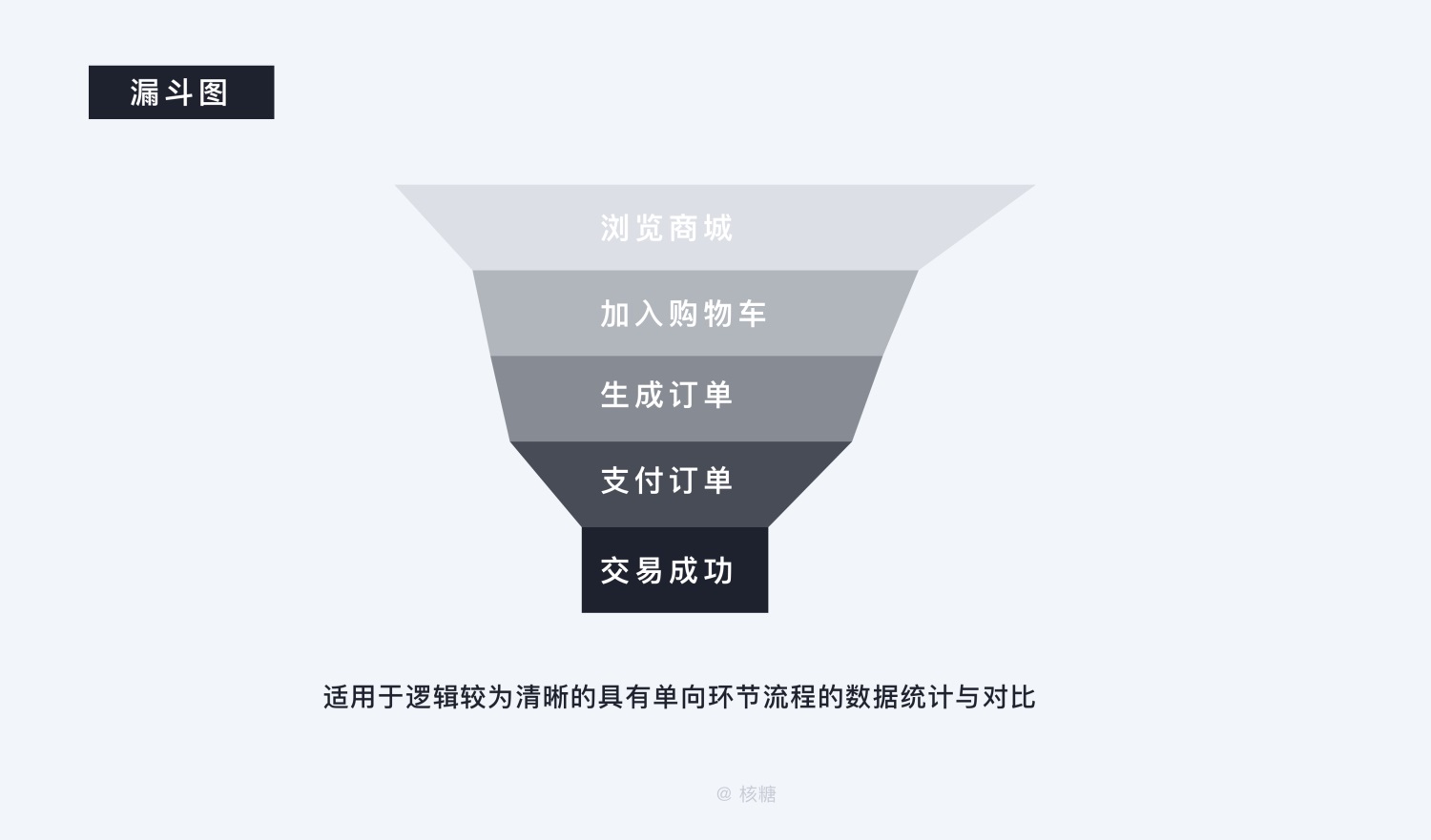
漏斗图适用于业务流程比较规范、周期长、环节多的单流程单项分析,一定要有清晰的环节,比如监控买家从浏览到最后下单的数量统计以求得转化率,不适合无逻辑、无流程的分类对比。
构成类图表
构成类图表整体上来说主要用于观察部分和整体的占比关系,最经典的莫过于饼状图,这个不用多说,通过每一份半圆角度所占整个圆的大小来表示部分和整体的关系,但是由于其所占面积较大,经常会让视觉过于集中,影响注意力。 
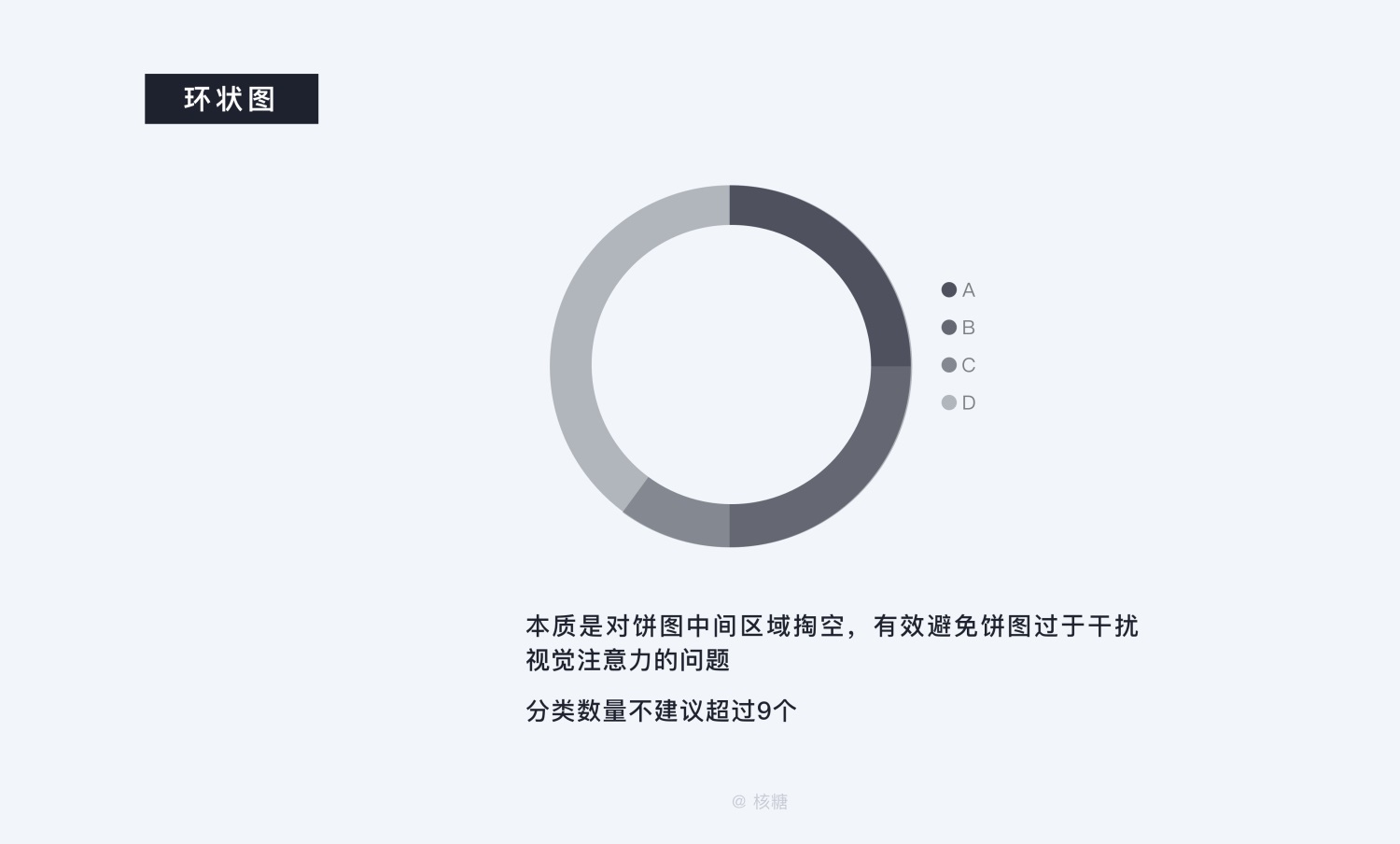
相对于饼状图而言,环状图十分有效的避免的干扰视觉的问题,其本质是将饼图中间掏空,功能与饼图基本一致,但是视觉上做到了轻量化,目前在日常设计中较为常用。 
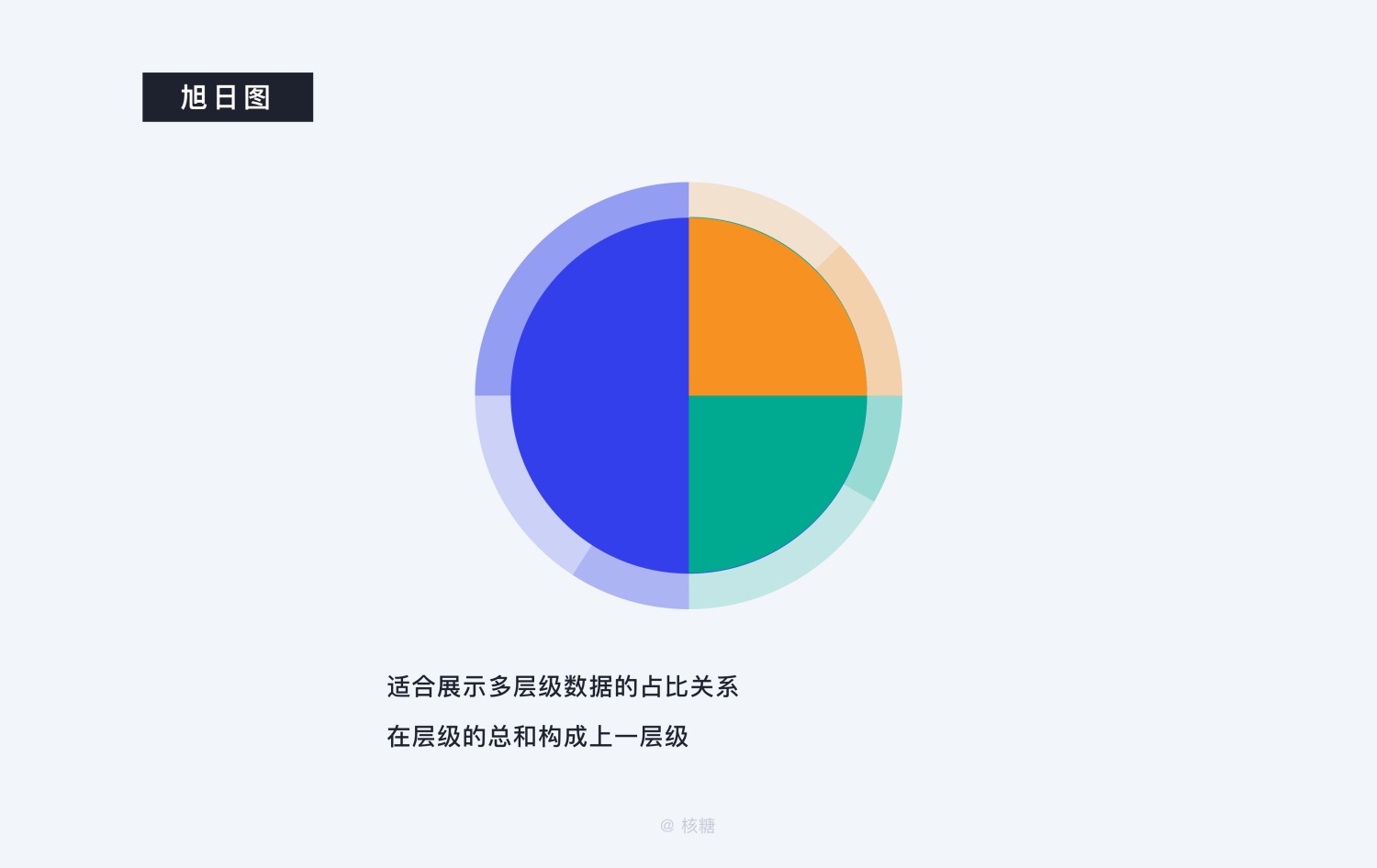
旭日图相当于前面二者的结合,适用于展示多层级数据的占比关系,距离圆心越近代表层级越高,下一层级的总和构成上一层级,存在一定的父子层级关系。 
堆叠面积图出了可以表达趋势外,其优势在于能够表达总量和分量的构成关系,堆叠面积图上的最大的面积代表了所有的数据量的总和,是一个整体。各个叠起来的面积表示各个数据量的大小。 
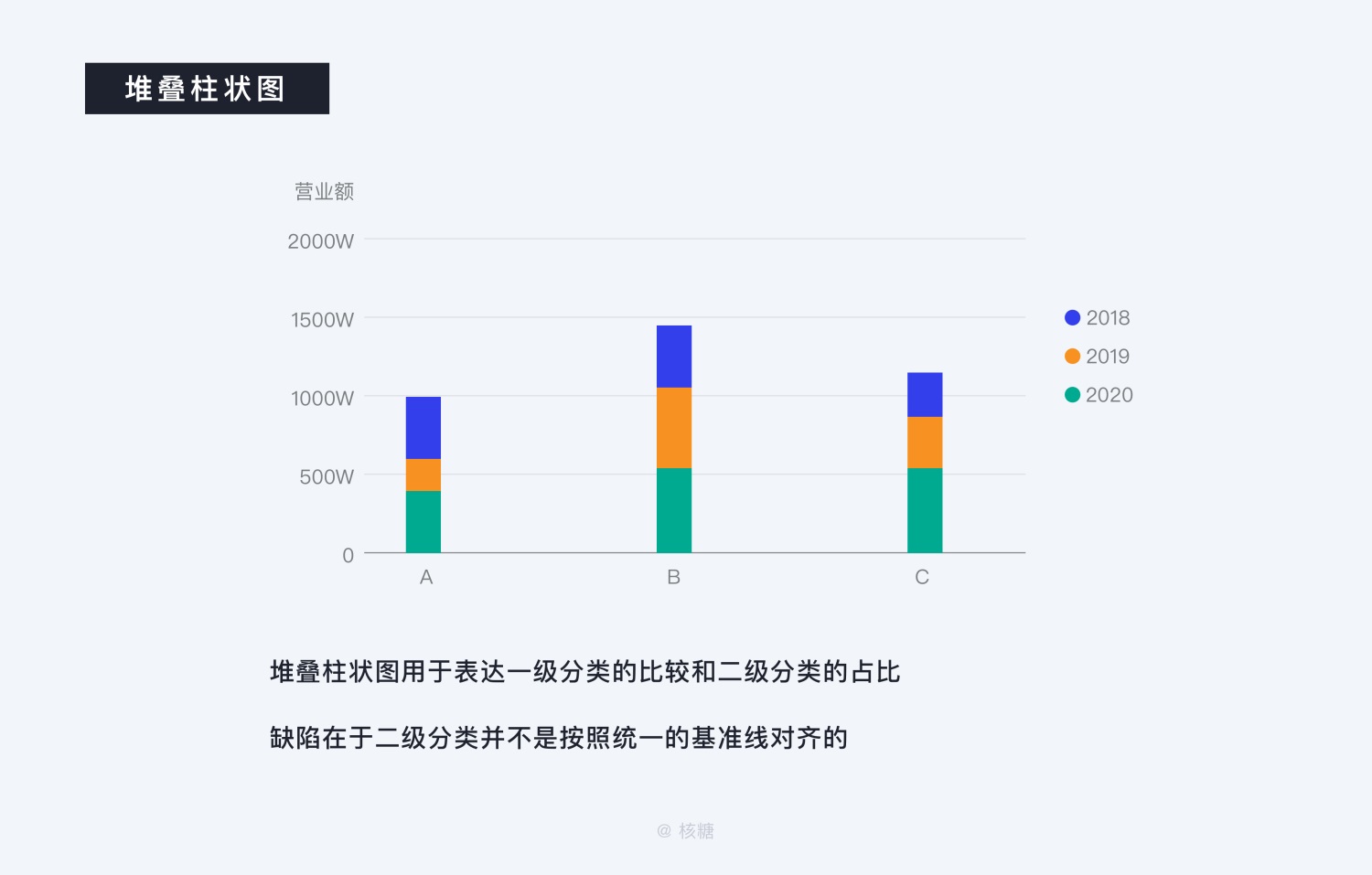
堆叠柱状图的优势在于它既可以表达一级分类的比较,同时还能看出二级分类在其一级分类中的占比,但是缺点在于二级分类并不是按照同一基准线对齐的,相比于堆叠面积图更为常用。 
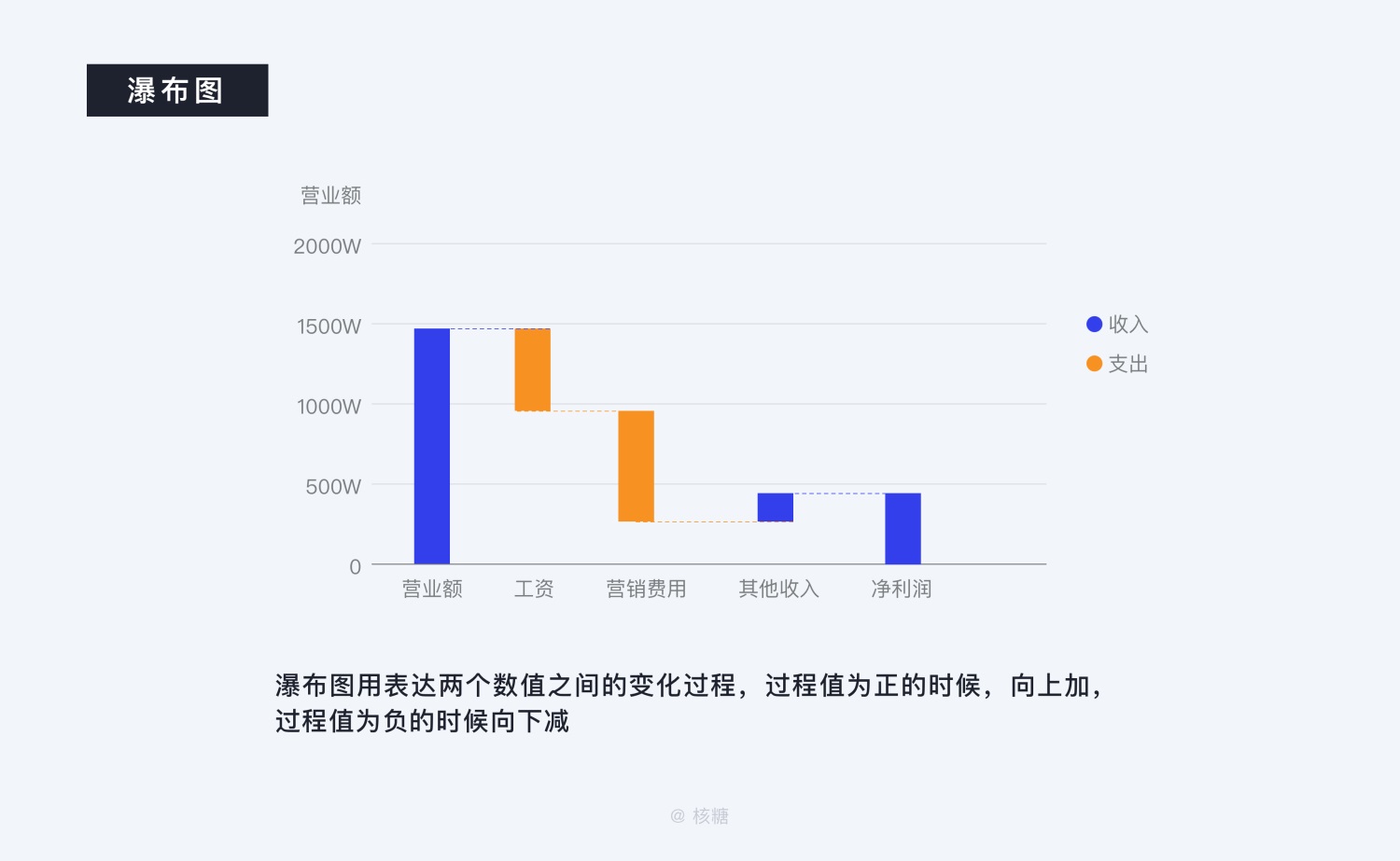
瀑布图用表达两个数值之间的变化过程,过程值为正的时候,向上加,过程值为负的时候向下减。
分布联系类图表
分布联系类地图在这两年在国人的心中其实已经非常熟悉了,因为疫情今年的地图可视化的应用经常出现在我们的生活中,地图可以结合不同的表达方式:
可以结合散点、可以结合动画、还可以结合引导线以及热力图的方式,图的形式使用视具体的业务需求来定 
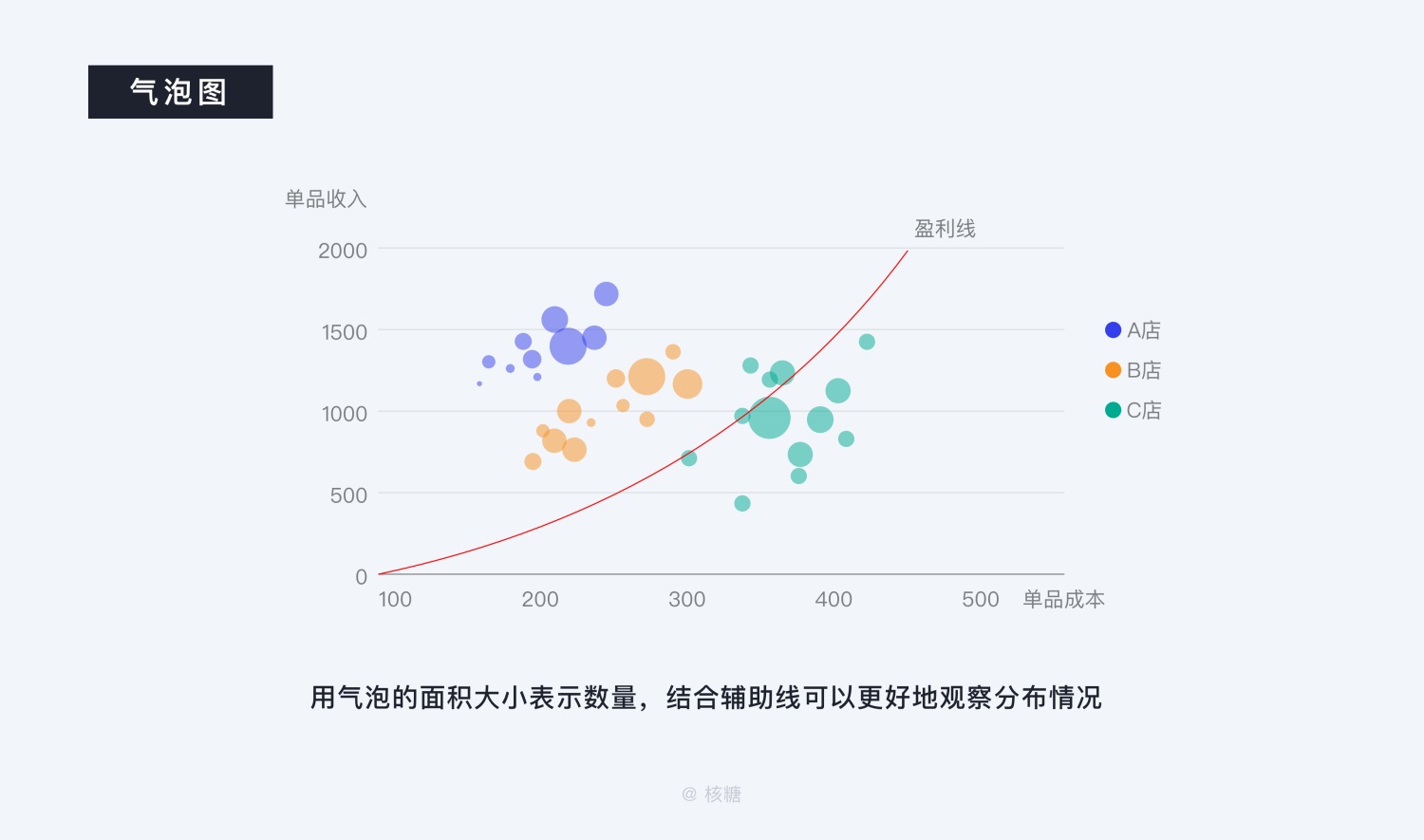
最后就是气泡图,这是在查看分布关系中最为经典的视觉模型,用气泡的面积大小表示数量,结合辅助线可以更好地观察分布情况
4. 匹配图表 重构布局

当我们对每种图表的功能和使用范围有了一个较为明确的认知之后,下面我们就可以对我们之前所规划好的优先级的模块进行可视化形式(图表)的匹配了。
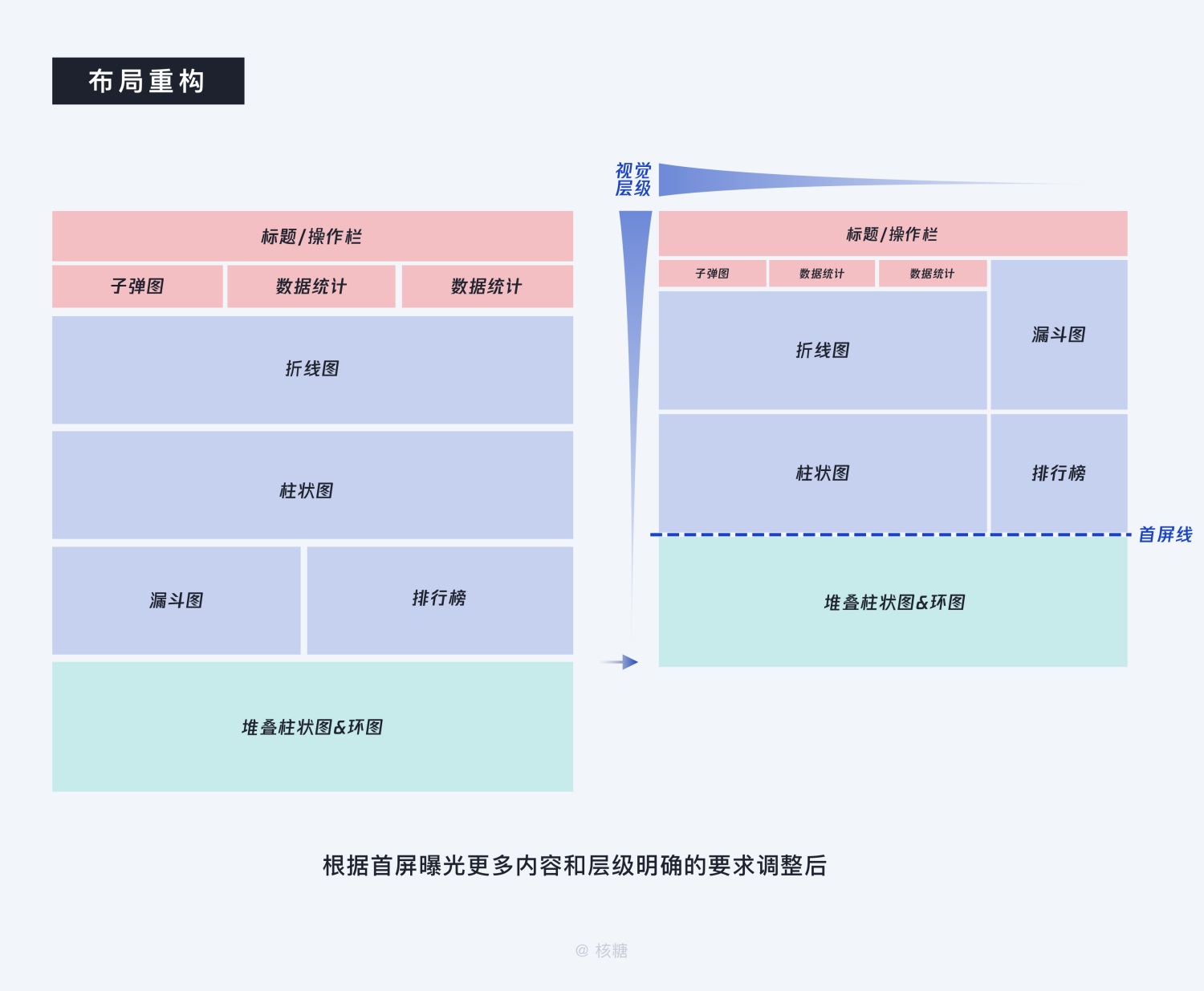
进行匹配过后,我们将对布局进行重构,整体重构需要遵循的原则是
- 布局层级明确,首屏尽量曝光更多内容
- 统一透气,具有呼吸感
布局层级明确,首屏尽量曝光更多内容
从首屏曝光更多内容来说,主要是因为基于分析类的数据概览工作场景和 Analytical dashboard 自身特征决定的,用户希望能够通过仅仅一屏的的大小进行对各类信息的情况有基本的把控,达到一眼全局的目的,其主要注意力都会放在首屏,所以我们需要尽可能的在首屏安排更多的信息。 

当然首屏内容也并不是越多越好,一般建议也尽量不要超过 7 组模块,而在层级明确这块儿主要是根据人眼阅读习惯所产生的优先级排布:正常情况下都是左上为优先级最高,而右下优先级较低,这是无数经典的眼动测试和设计总结产生的最常用结论,就不展开叙述了,所以当我们按照优先级、首屏曝光更多内容的原则进行处理后会得到如上图的布局。
统一透气 具有呼吸感
这主要是视觉层面的问题,统一透气的要求在首页概览中可以依靠栅格系统来解决,它可以有效的保持页面布局一致性,为页面建立基础布局框架,将页面中的所有元素都捆绑在一个体系之中,同时还能有效解决适配问题。
5. 模块拆解
完成了大规划之后,下面我们开始对一个一个的模块进行拆解,同样的以目标指导设计,边设计边验证
层级明确 突出重点
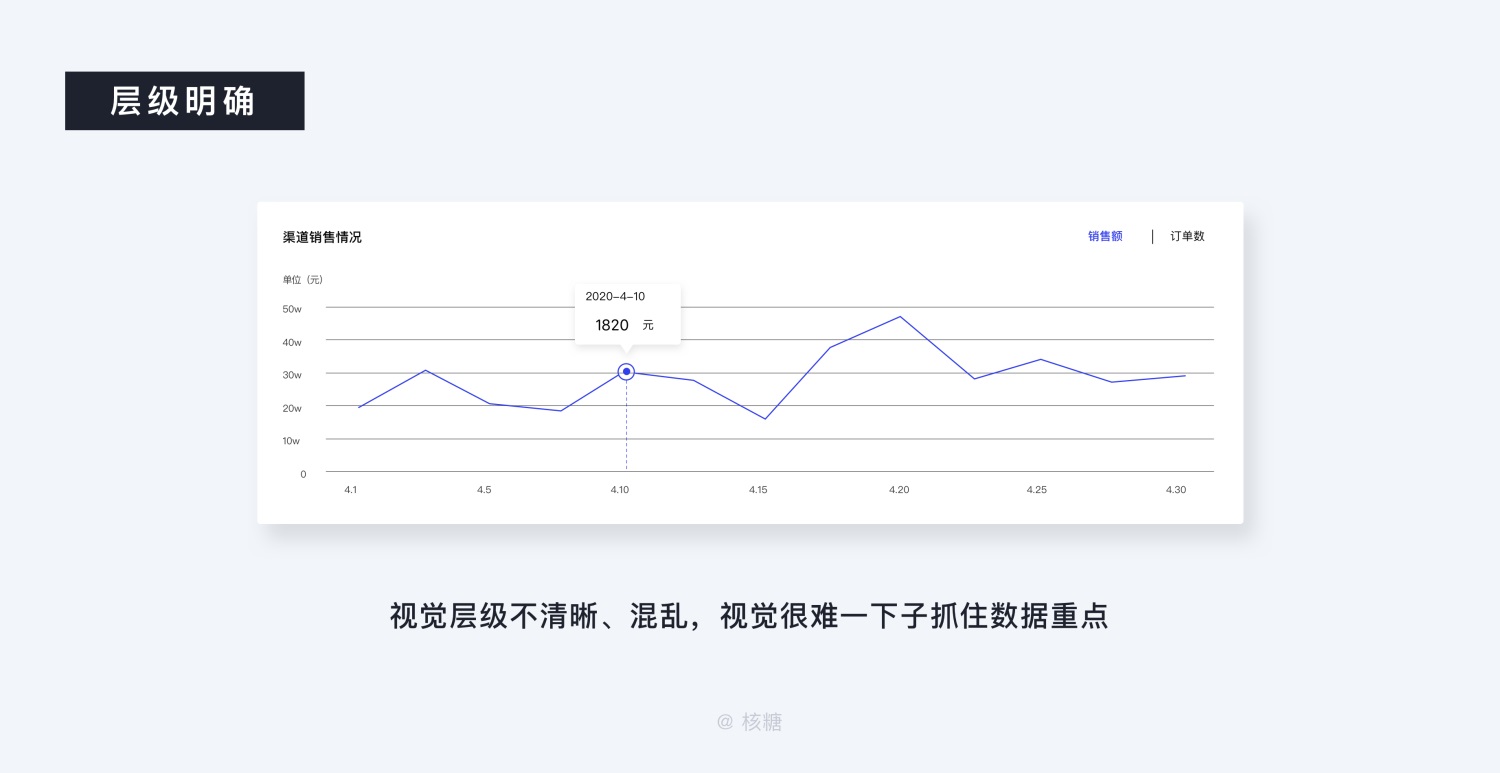
和大规划一样,单独到每一个图表同样要时刻注意层级的梳理,销售渠道部分很明确应该是运用一个折线图的形式,由于业务目标上来说更关注销售额而不是销售额和订单数的比较,所以我们选用了一个带有切换选项的折线图形式。
但是我们会很容易发现在读图时会出现较大的视觉干扰,并没有能够很好地突出重点信息,视觉层级不清晰、混乱。
于是我们对没有重点的视觉层级进行梳理,像之前划分模块那样,对视觉元素进行高、中、低的 P0、P1、P2 的设定,提升易读性 

P0:层级最高的自然是重点信息突出部分,所以我们需要在其之上做加法,给予内容异形悬停样式进行具体强调,配合投影加强视觉效果,有效传递用户,拉开与别的元素的层级,同时数据部分用特殊字体并适当加大字号进行设计,方便用户第一时间能够看到所要强调的数据具体值。
P1: 其次就是主体图形部分,这是用户需要看到的重要部分,在使用场景中会长时间盯视,所以采用更低的明度与更高的饱和色颜色确保易读性,但是也不致于会让用户太晃眼产生视觉疲劳,最后考虑到该模块所处位置属于页面中较为核心的地带,给予一定的颜色透明度渐变装饰,在强化主体图形的同时不致于太显单薄。
P2:前两者都是一定程度的做加法,那么层级最低的元素需要开始做减法,此时轴线、刻度、切换选项等元素需要弱化视觉层级,降低透明度,尤其是背后的刻度线与背景的明度对比大概控制在 1.6:1 上较为合适。 
销售总额、订单数、渠道数同属于一个数据统计的范畴,最忌讳的就是把以上提供的三个信息给做平,让用户抓不住重点,面对这样的情况还是一样,确立需要突出的重点信息给予特殊文字和大小的设计,选择合适的主体图形。 
但在这里需要注意的是由于在这个模块中 P0 是金额数、订单数、渠道数这些重要值,所以可视化图形需要适当为其让步,不要放在阅读中心位置,按照 P1 来进行处理,而订单数、转换率这样的标题就成了 P2 需要适当降低透明度和文字大小,不干扰主要信息的表达。
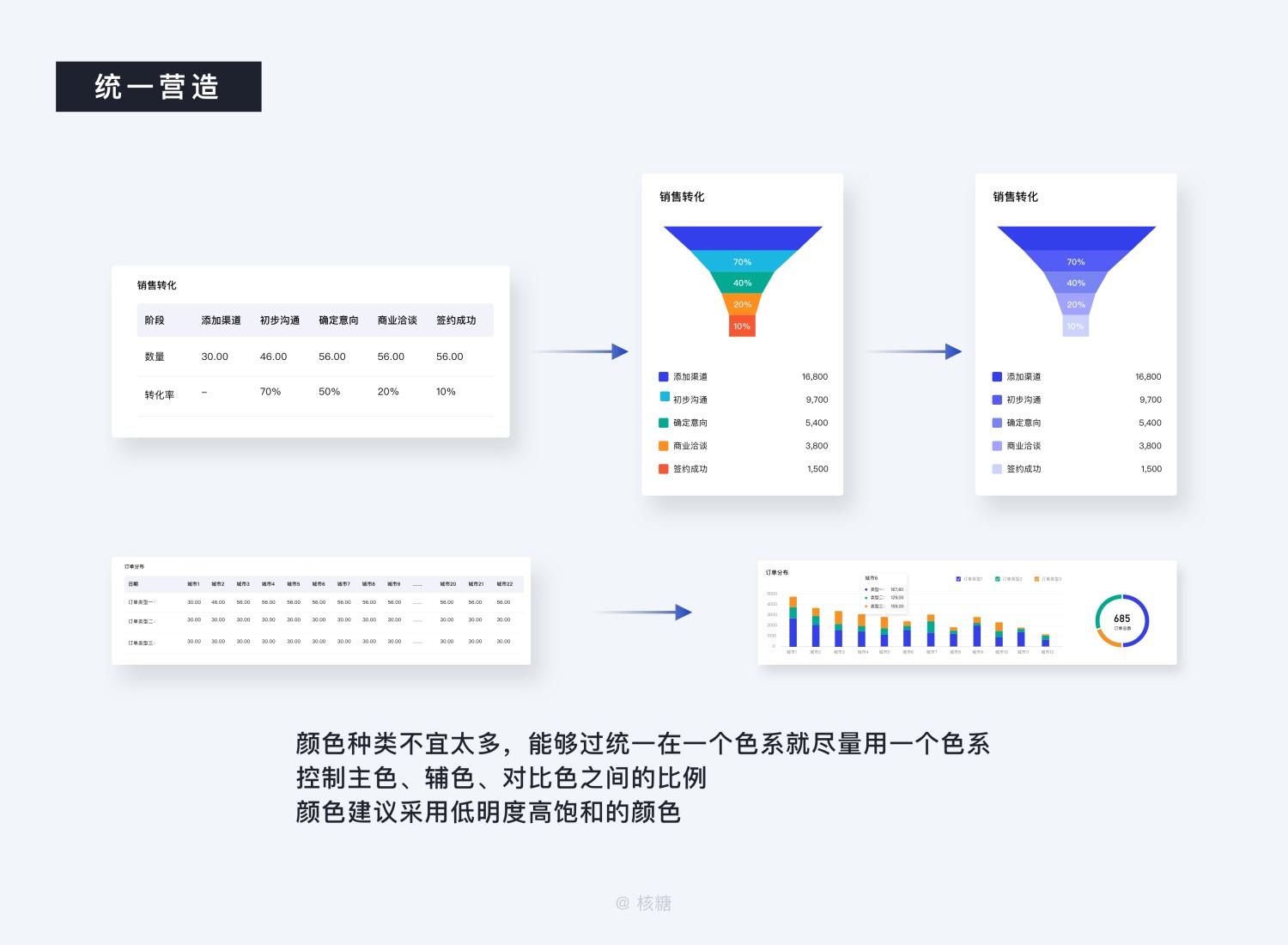
统一营造
说到统一,最先想到的一定是色彩,无非也就是需要处理好对立统一关系,而这其中统一的比例又要大于对立,配色上尽量选用同类色系,不宜太过花哨,尤其是对于 B 端而言,建议在可能的情况下不要超过 5 种,而且主色、辅助色,对比色的比例建议控制在 6:3:1 的比例(但不绝对),既能做到有所区别又不致于过于绚丽干扰视觉。 
你的主色不一定要迁就你的品牌色,但是一定要是如上文说的尽量低明度高饱和,以适应于长时间的注视。 
颜色过后就是字体,字体的使用需要极为谨慎,如果可以尽量只出现一种字体(但不要超过三种),并且只采用基础字体,正常情况下都是将其作为一个需要被降噪了的视觉元素来对待(比如降低透明度),在 PC 端中尽量也不要出现较多不同的字号、字重,造成没有必要的视觉干扰。 
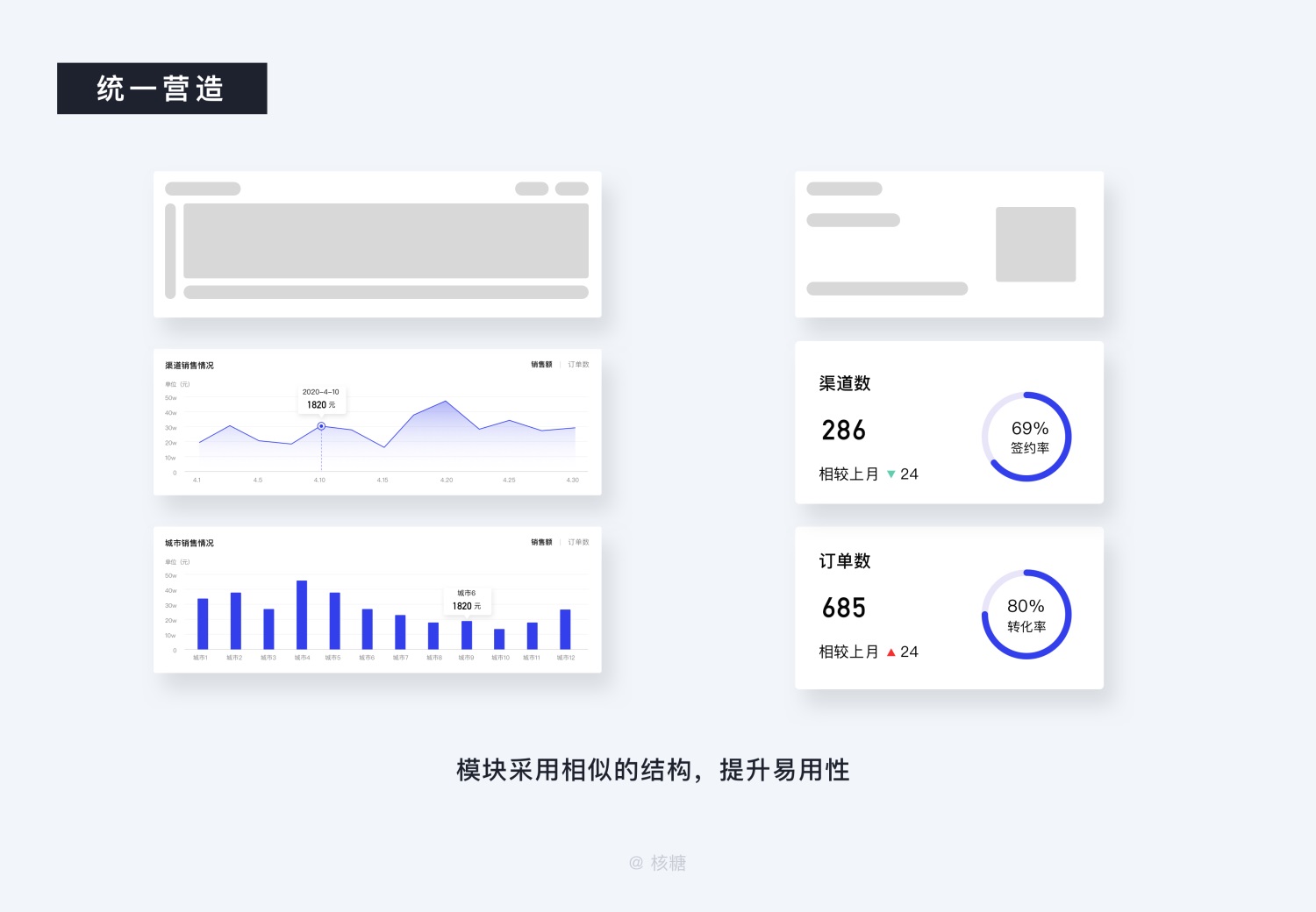
除了字体之外,在统一感的营造上卡片的布局结构也需要尽量保持一致,这是为了提升易用性,同一个产品内,相同布局会给予用户相同交互、相同功能的暗示,也更容易培养用户习惯,提升操作效率。
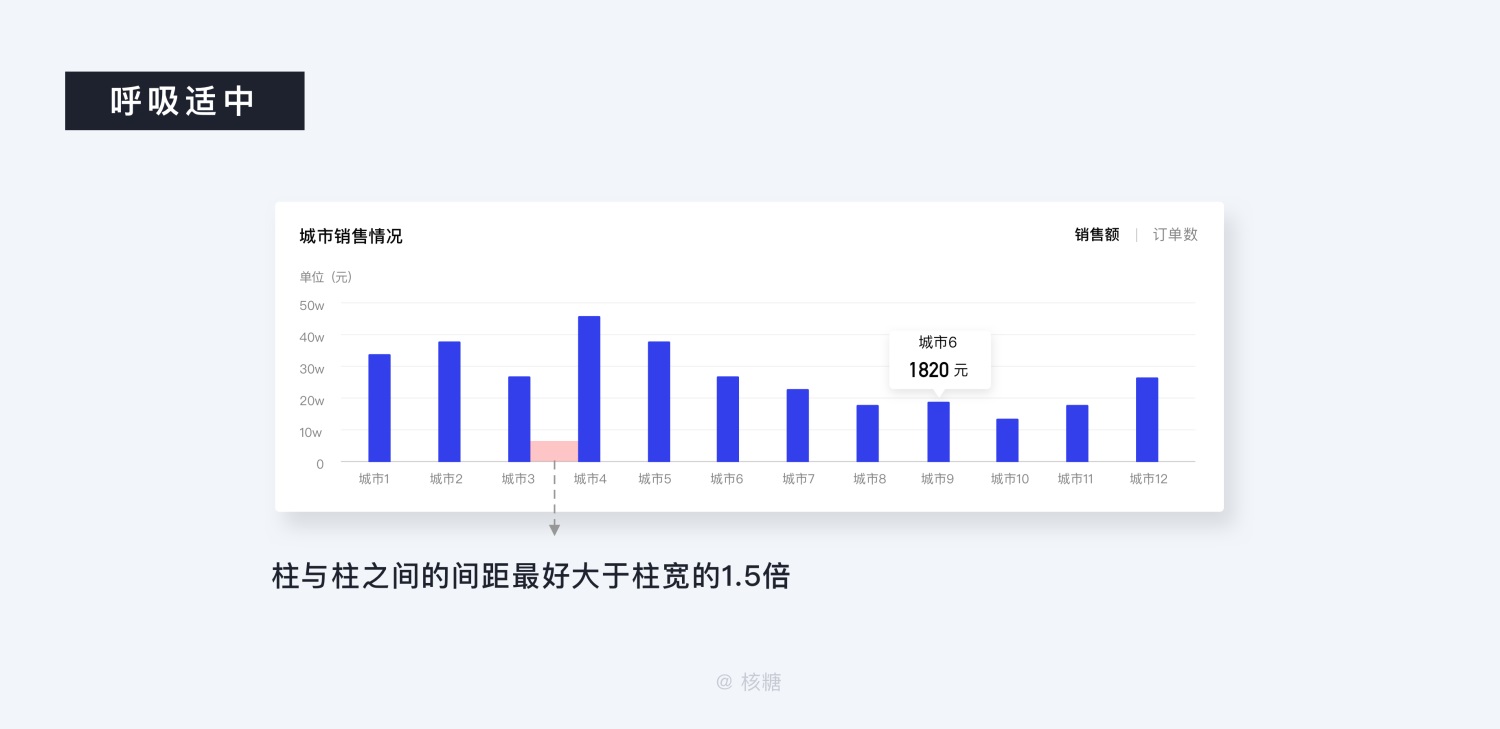
呼吸适中
呼吸感是留白的艺术,很考验设计师的排版能力,在单独的模块内,元素与元素之间尽量不要用实线进行间隔,可以的话利用亲密性原则通过元素间距的远近进行布局。 
而柱状图的设计上,柱与柱之间的间距最好大于柱宽的 1.5 倍,这样才显得视觉上较为透气,不致于太臃肿。 
最后就是模块中的边距留白部分,这点一定要重视,不然不仅你的版心会变散,还会严重影响你的页面呼吸感。
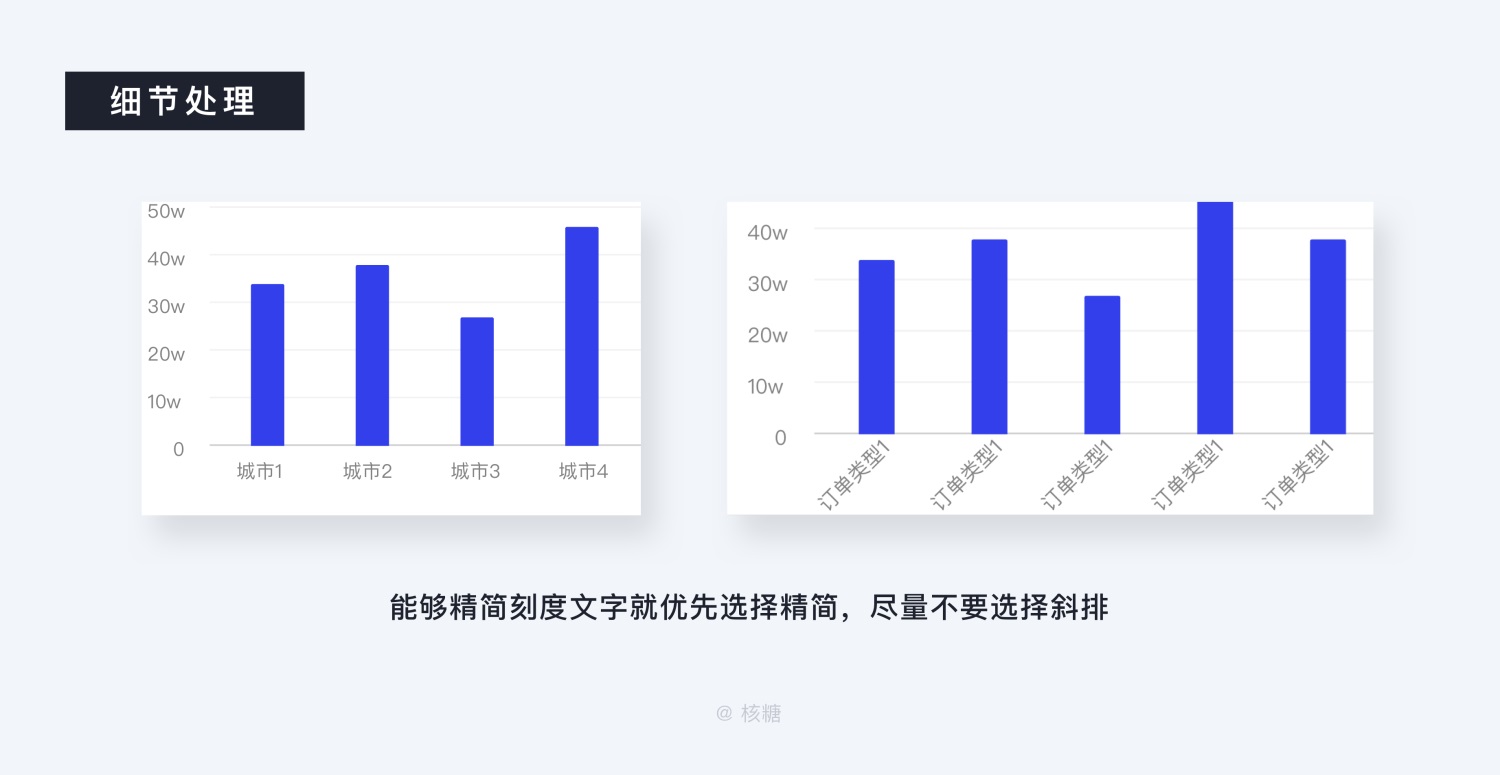
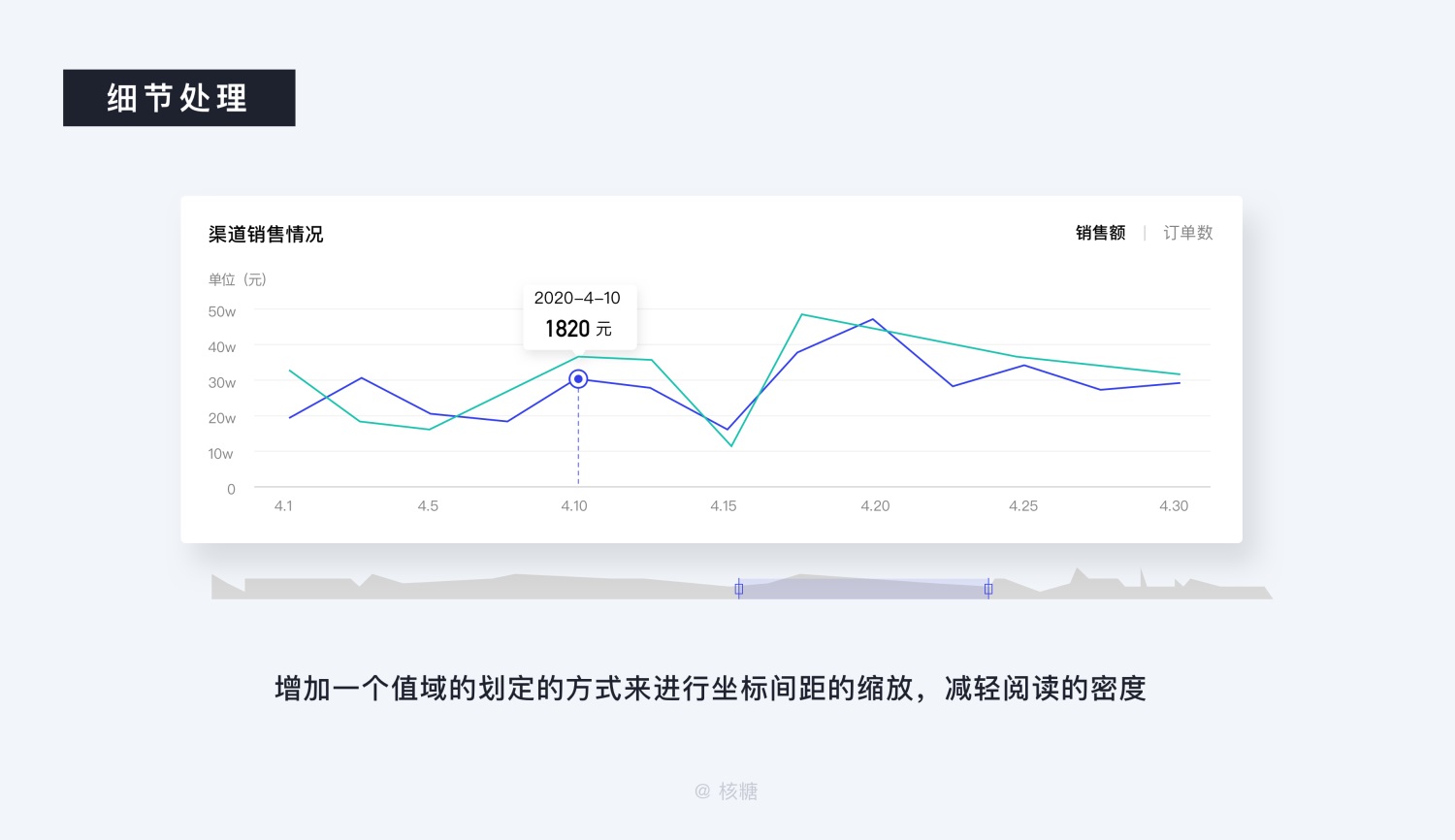
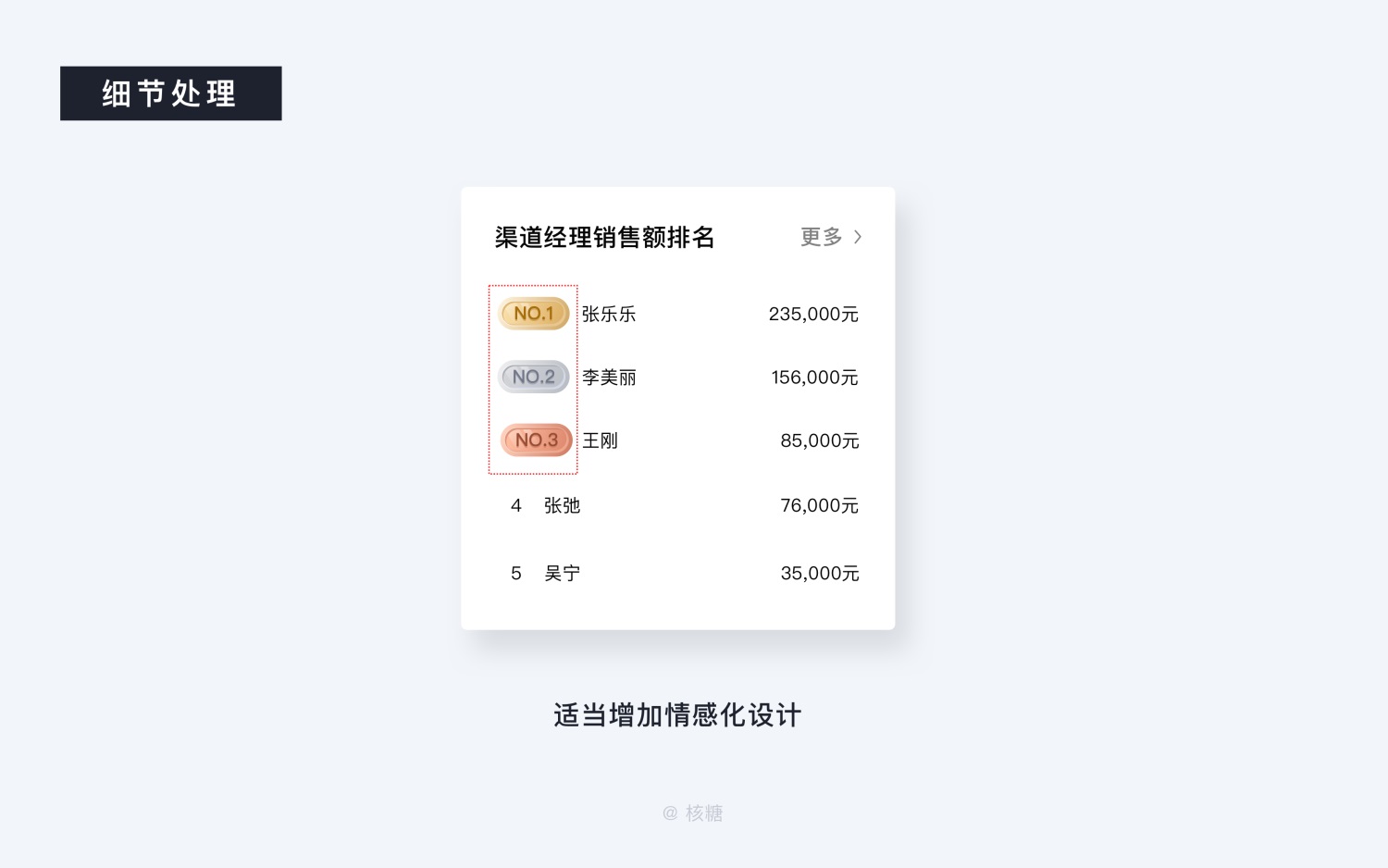
细节处理
细节上首先要说的就是横纵坐标轴上的文字,上面的文字一定不要过长,最好的方式是将文字进行精简。然后横、竖排对齐处理,如果实在不能精简那么再进行斜排的方式。 
第二点就是横纵坐标轴有的时候会因为需要展示的数据过多而过于密集影响阅读,这个时候可以采用适当增加一个值域的划定的方式来进行坐标间距的缩放。 
第三点就是,在排行榜等模块可以适当增加一些小设计,比如金、银、铜的设计,提升情感化元素的融入。 
第四点就是,尽量不要选用一些 3D 的酷炫效果来做可视化,因为这种效果很容易对数据进行遮挡和扭曲,不是非常适用于高效阅读,也不适合 PC 页面上的交互,而且也不利于开发,比较得不偿失。
6. 组装自检

当所有的模块设计完成后,像拼高达一样进行组装,组装完成后适当调整其过于干扰视觉的地方,然后进行自检。
自检不只是从检查你的视觉、你的模块间的布局,更重要的是带入使用角色来进行检查,你可以模仿用户使用中的各种需求场景,对已经制作好的页面进行交互和阅读,看是否能够快速高效地完成使用目标。
当然除了自己之外,你还能在有条件的情况下找专家用户进行使用,即使记录使用中存在的问题并及时进行调整,当初步使用大致无问题后便可以交付。
结语
好了以上就是在 B 端设计中对于数据可视化尤其是 PC 端数据概览的设计探讨,当然其实关于数据可视化的范围还远远不止于此,感谢你能够耐心看到最后,如果这对于你的工作有一点帮助那么备感荣幸,也很感谢留下你的交流意见,我们下一期见。
文章来自优设网,作者:肃静、🌸
如何做好数据可视化设计?这些必备原则一定要先看!
一、为什么使用数据可视化?
如果不能通过有效的方式理解和使用大数据,那么每天产生的数据可能就没有什么用处。
无论身处什么行业,不管是互联网、传统产业、或者经济领域,再到医疗保健和服务行业的各方面,数据可视化都发挥着重要作用。 
通过将各种信息转换为图表,内容变得更易理解和使用。
二、数据可视化图表类型
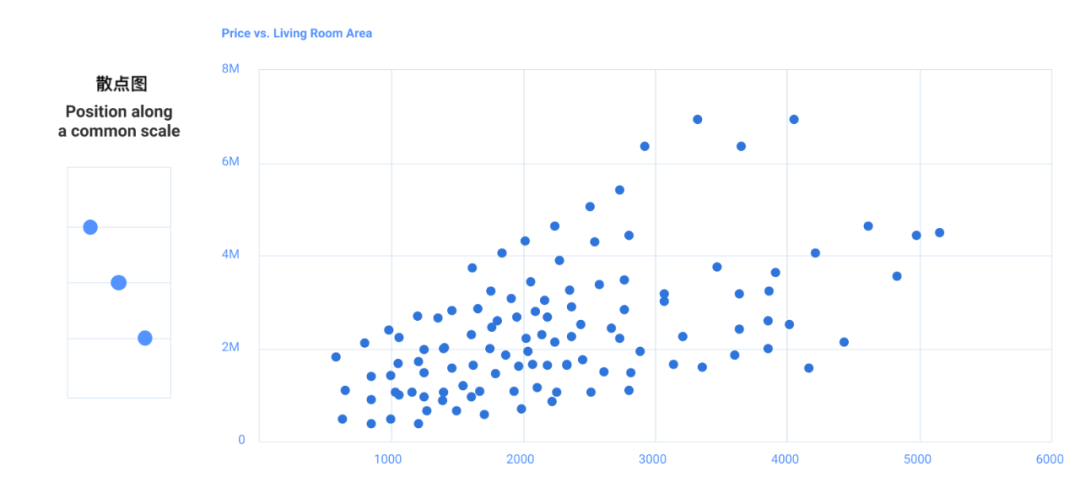
共同的比例定位-条形图、散点图
因为共享一个共同的空间参考系统,所以位置是最容易识别和评估空间元素的特征。
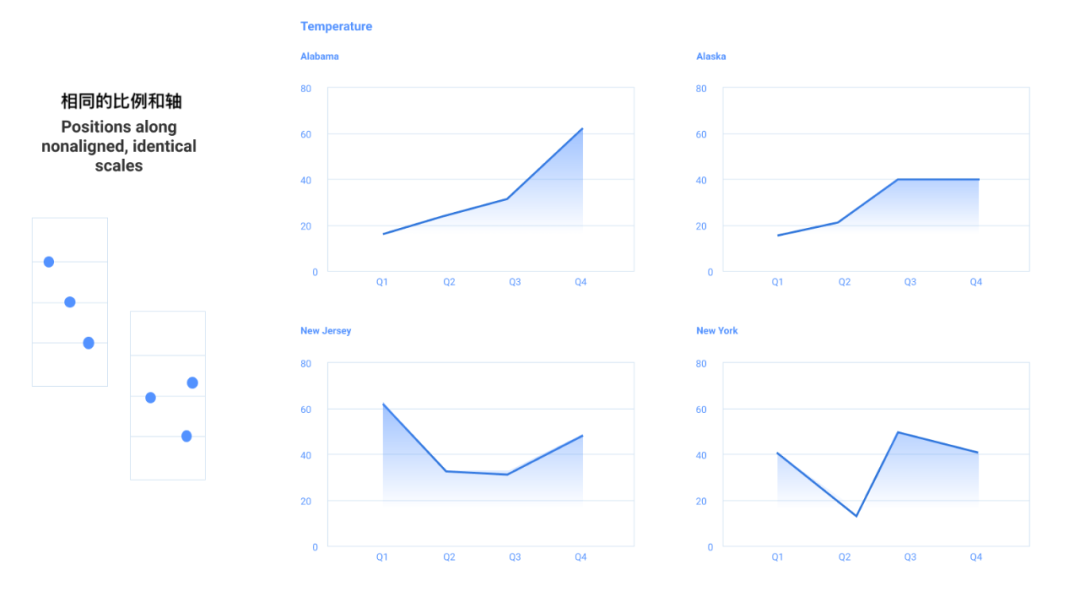
使用相同的比例和轴-小倍图
当需要展示的项目太多时,单一的图表有可能会变得混乱或出现遮挡,这些形式对体验来说并不友好。
利用小倍图或面板图,一系列图表都遵循相同的视觉格式,显示不同的数据。
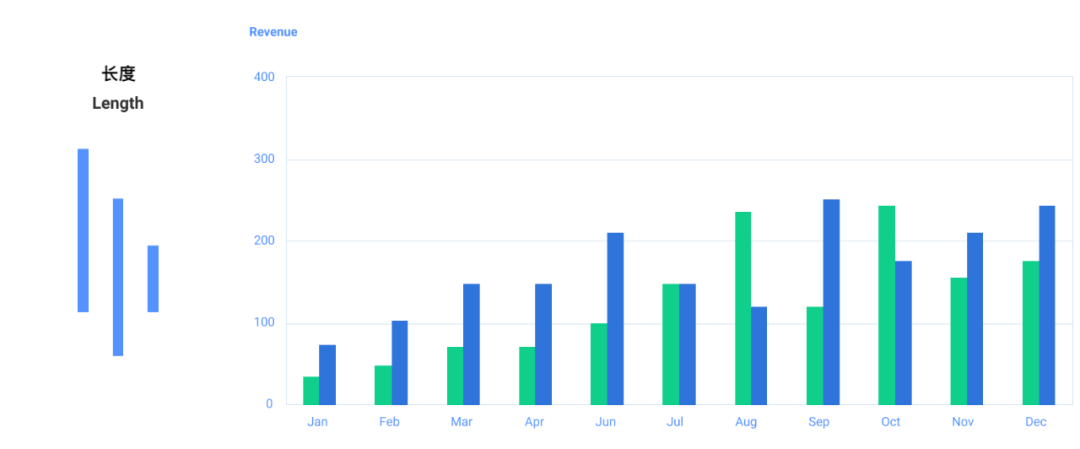
长度-条形图
长度可以有效地展示定量信息,因为可以根据长度的伸缩体现具体的数据值。
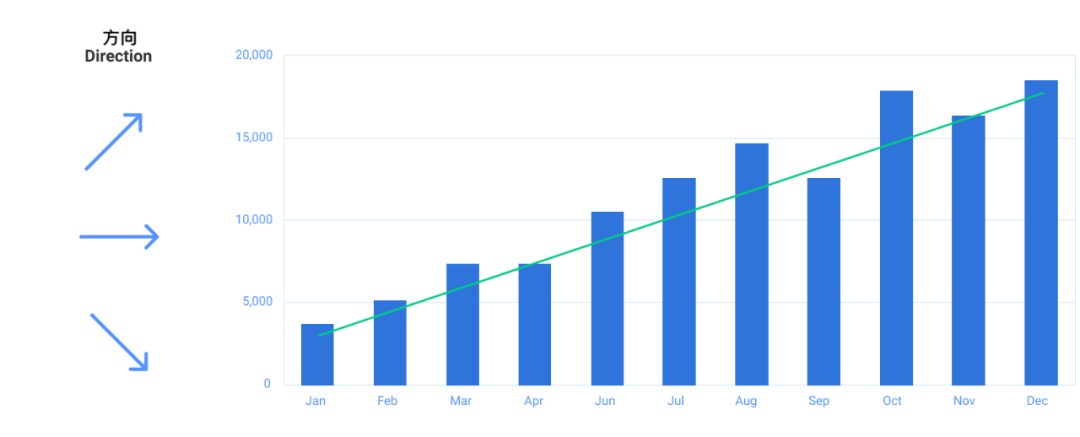
方向-趋势图
方向很容易被我们识别,可以使用折线图和趋势图来显示随时间变化的数据。
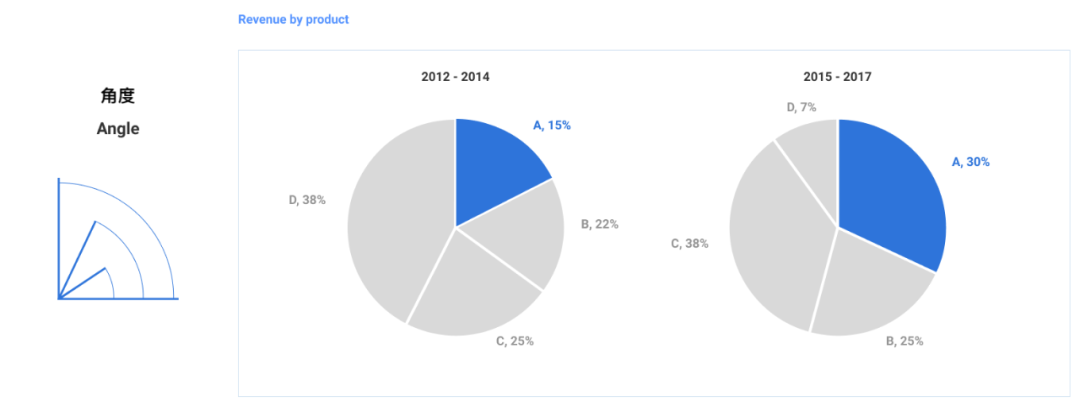
角度-饼图
角度通过提供比例感来进行数据间的比较。有研究表明,角度比长度或位置信息更难评估,但是通过合理运用也能发挥最大的效用。
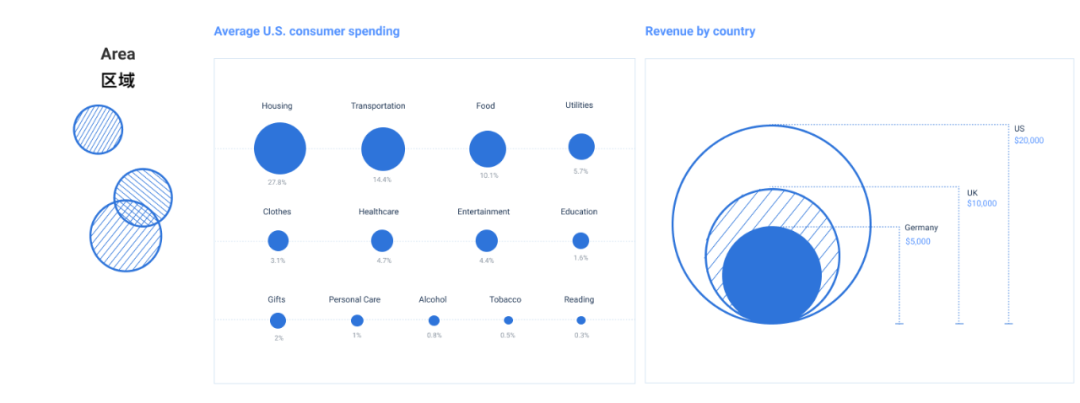
区域-气泡图
区域面积的相对大小与线的长度相比更难比较。区域具有水平和竖直两个的数据比较,需要花费更多时间来处理和解释。
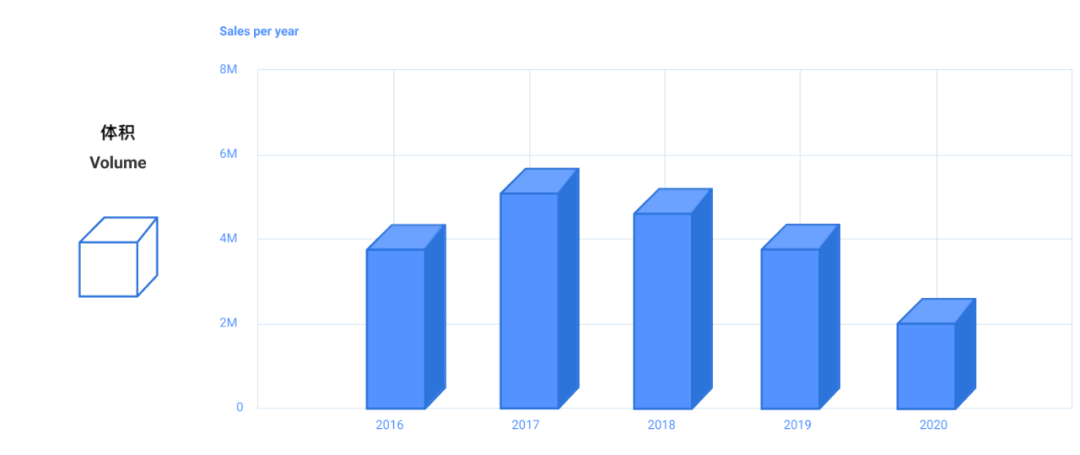
体积-3D条形图
体积是指在二维空间中使用3D对象,当比较两个相同维度的形状时,可以更精确地感知3D对象。
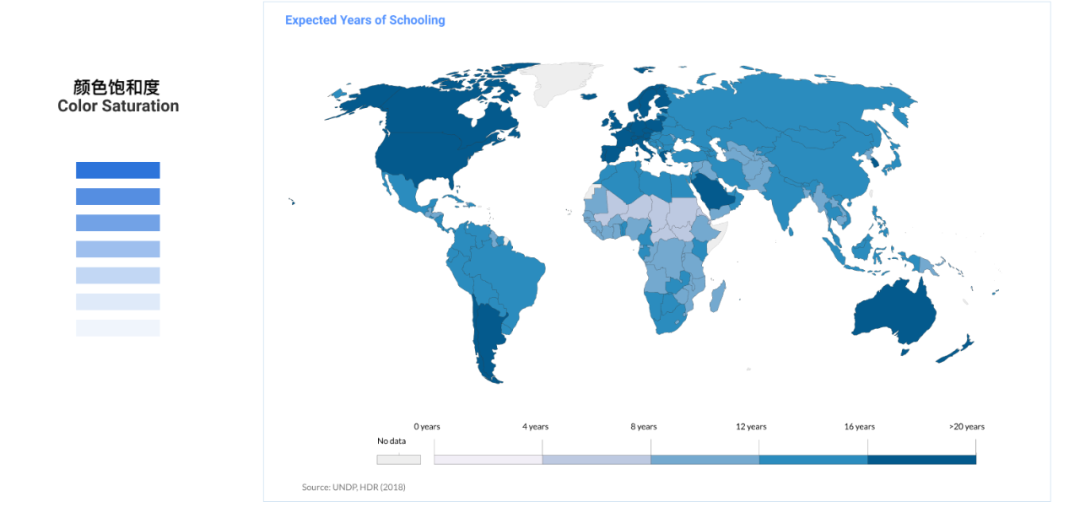
色彩饱和度-热图
颜色饱和度是指单一色调的纯度。颜色纯度的增加可以直观地视为数值的变化,往往用来表示数据的范围但很难评估一个精确的结果。
三、数据可视化的设计原则
明确目的
数据可视化应该解答重要的战略问题,提供真正的价值并帮解决实际问题,例如可以用于跟踪性能、监控用户行为和测量流程的有效性。
在项目开始前花时间明确目的和优先级会让最终的结果更有用,并防止浪费时间创建不必要的可视化效果。
了解受众
如果数据可视化不是为了与目标受众进行清晰沟通而设计的,那么它是无用的。可视化应该与受众的专业知识兼容,允许他们轻松快速地查看和处理数据。
使用视觉效果正确展示数据
由于存在很多不同类型的图表,所以决定哪种类型最适合可视化呈现本身就是一门艺术。
正确的图表不仅让数据更容易理解,而且能以最准确的方式呈现数据。要做出正确的选择,就要考虑需要传达什么样类型的数据,以及要传达给谁。
四、将格式塔原理应用于数据可视化
格式塔原理基于这样一个观点:人脑试图简化和组织由许多元素组成的复杂图像或设计,下意识地将这些部分安排到一个有组织的系统中,从而创造一个整体,而不仅仅是一系列不同的元素。
相似性
相似的颜色、相似的形状、相似的尺寸和相似的方向等具有共同视觉特性的元素,都可以视为一个群体。 
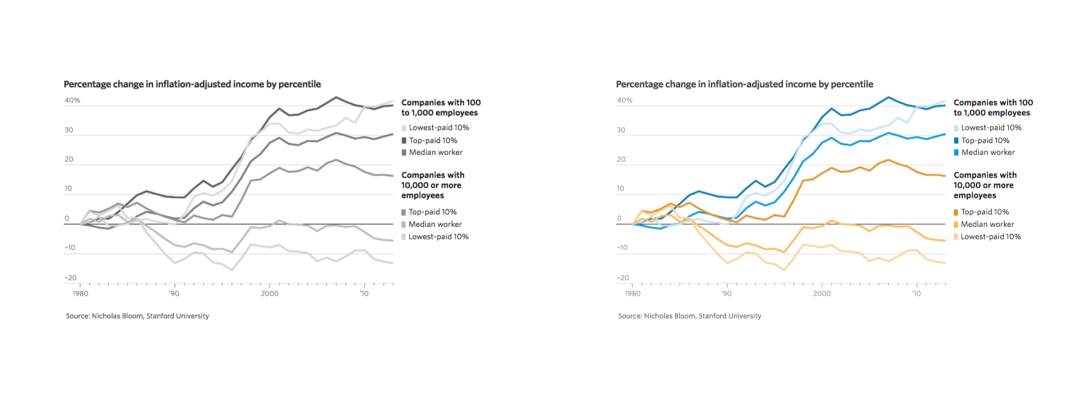
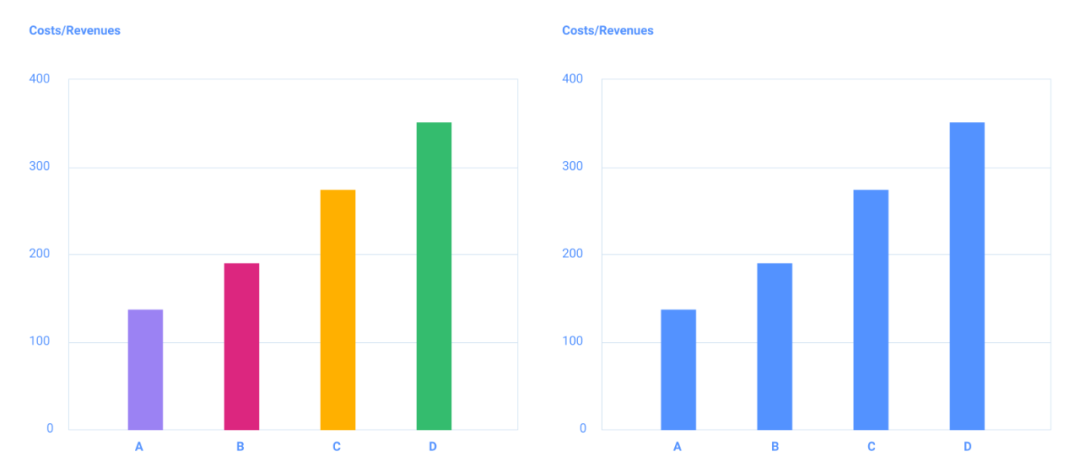
▲ 与左侧的图表颜色相比,右侧的条形图都是蓝色的。考虑到Y轴只有一个变量(成本/收入),只用一个颜色来表示更有道理。
使用同一种颜色的条形图能够更容易理解数据,避免因使用不同颜色造成额外认知压力。
接近性
接近性比相似性更有效,因为视线会根据元素之间的接近程度来感知元素的关联。 
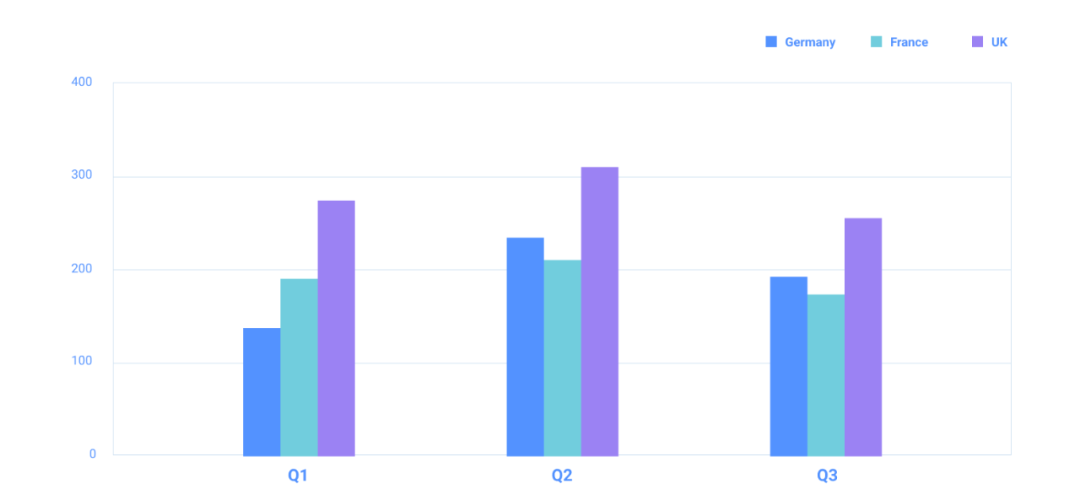
▲ 图表的目的是比较三个季度内各个国家的销售额。虽然在一个季度内比较每个国家的销售额很直观,但将国家作为Y轴,数据展示可能会产生歧义。 
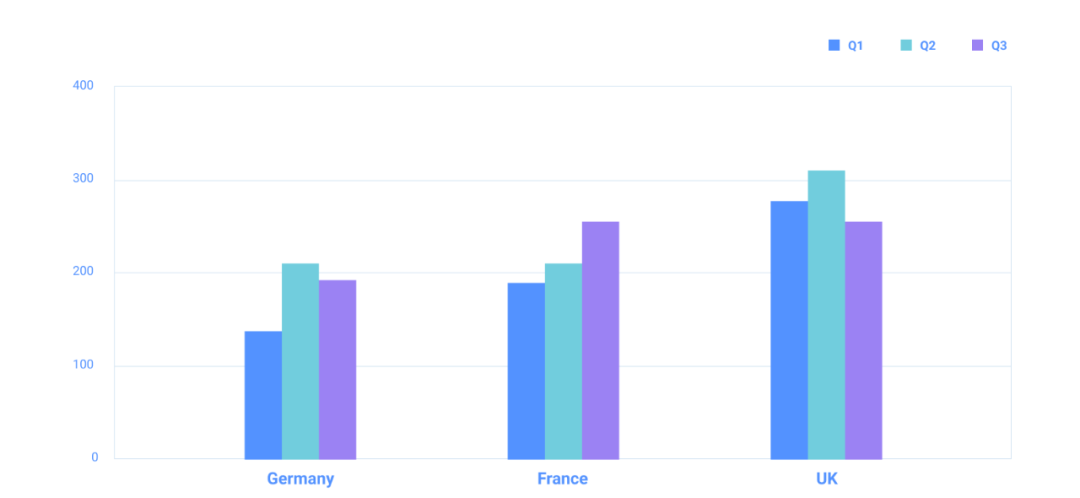
▲ 修改后的图表更清楚地表达了这一点。在这种情况下,信息的优先级将集中在可视化目标即销售额上面,因为这些数据更具接近性。
包围法则
包围法则被一组对象围绕着,这些对象在其周围形成了可见的边界,例如线条,色块或颜色。它导致对象看起来在与其余对象不同的区域中分开放置。 
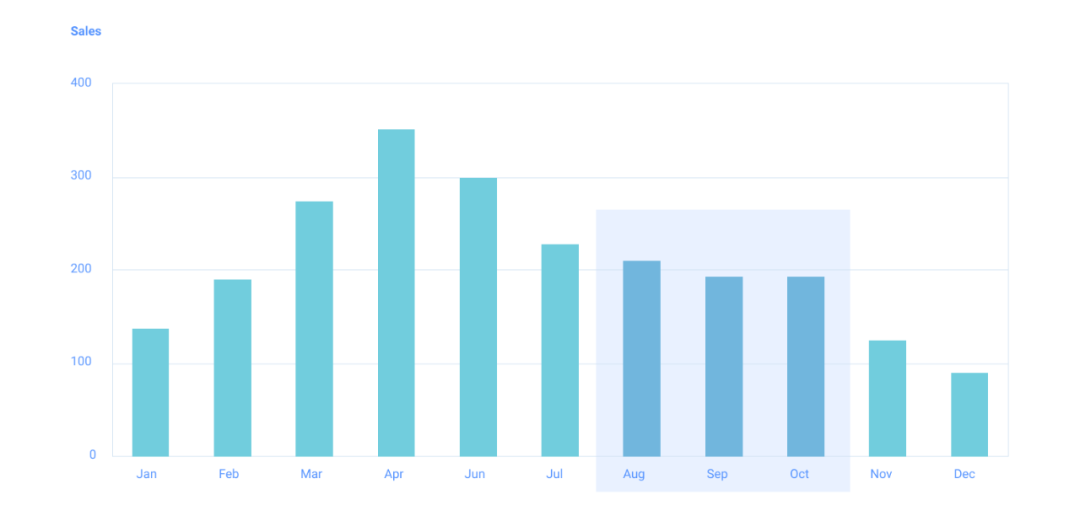
▲ 蓝灰色阴影区域内的三个条形图似乎是整体中比较特殊的一部分,这种表现形式引导用户将注意力集中在图表中的某一组对象上。
文章来源于Clip设计夹 ,作者Clippp
可视化设计十要素-设备篇
各位数据可视化设计师们大家好,鉴于平时有很多同学对我们的可视化大屏的设计知识点有很多不理解的地方,阿勇决定花一些时间去详细剖析一下关于这方面的知识,全部都是多年工作经验所得,绝对有料。
整个合辑一共有10篇文章,分别涉及到设备篇、风格篇、字体篇、色彩篇、组件篇、布局篇、版式篇、视觉篇、团队篇、技能篇十篇文章,具体的详细的展开来讲一讲可视化大屏设计的知识点。(我命名为可视化设计十要素)
同时也会包含一些工作中的同学们问我的一些问题以及我搜集的一些问题,将会以问答的形式去给大家讲一讲,如有不对的地方,还请大家指出,我们一起探讨进步!
文章较长,请广大读者仔细阅读,基本涵盖:设备信息,分辨率尺寸,大屏适配,投屏事项,掌握本文可应对日常可视化设计设备方面的知识。 

LED屏幕
政府大屏主要以点间距去区分屏幕的精细度,点间距越小,造价约昂贵;面积越大越整体,造价越高。离屏幕越近颗粒感越强,设计效果也就越不清晰,LED显示屏表面不平整是导致LED显示屏图像失真的主要原因。LED显示屏表面粗糙度的好坏主要取决于生产工艺。
屏幕介绍:按照不同点间距进行分类,P1.25、P2.5、P3、P4、P5、P6、P8、P10、P12、P20(间距越小,图像越清晰,价格也越高,一般政府led屏基本都在P1.25-P6之间)。
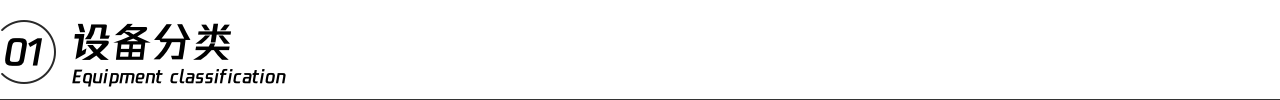
最佳视距=像素间距/(0.3~0.8),这是一个近似范围。如LED显示屏P16mm,最佳视距为20~54米。
液晶拼接屏
拼接屏相比于点间距比较小的LED屏,价格方面会更便宜一点,拼接屏设计时最主要就是拼缝的处理,注意拼缝,设计时非必要情况下,都要跳过拼缝,尤其是“圆”这个造型。
拼接屏:46寸,55寸 物理分辨率:1920N 1080N(n代表屏幕数量),1.7mm、3.5mm 、0.88mm、0.44mm、无缝隙;企业常用(1.7mm 和3.5mm)
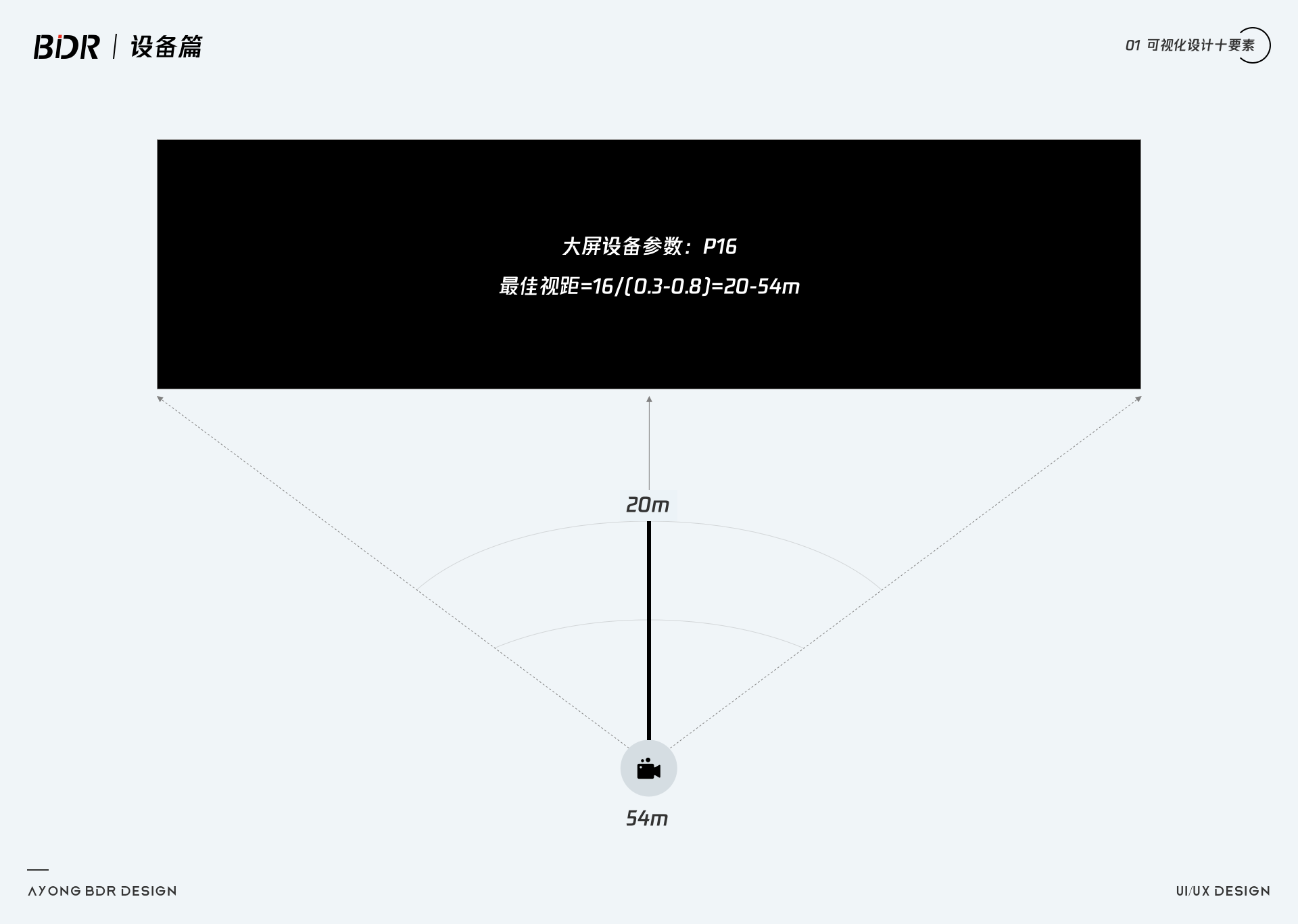
大屏拼接缝隙:设计时应尽量不要跨屏去设计,会使画面交叉,不重叠,尤其是圆形。 
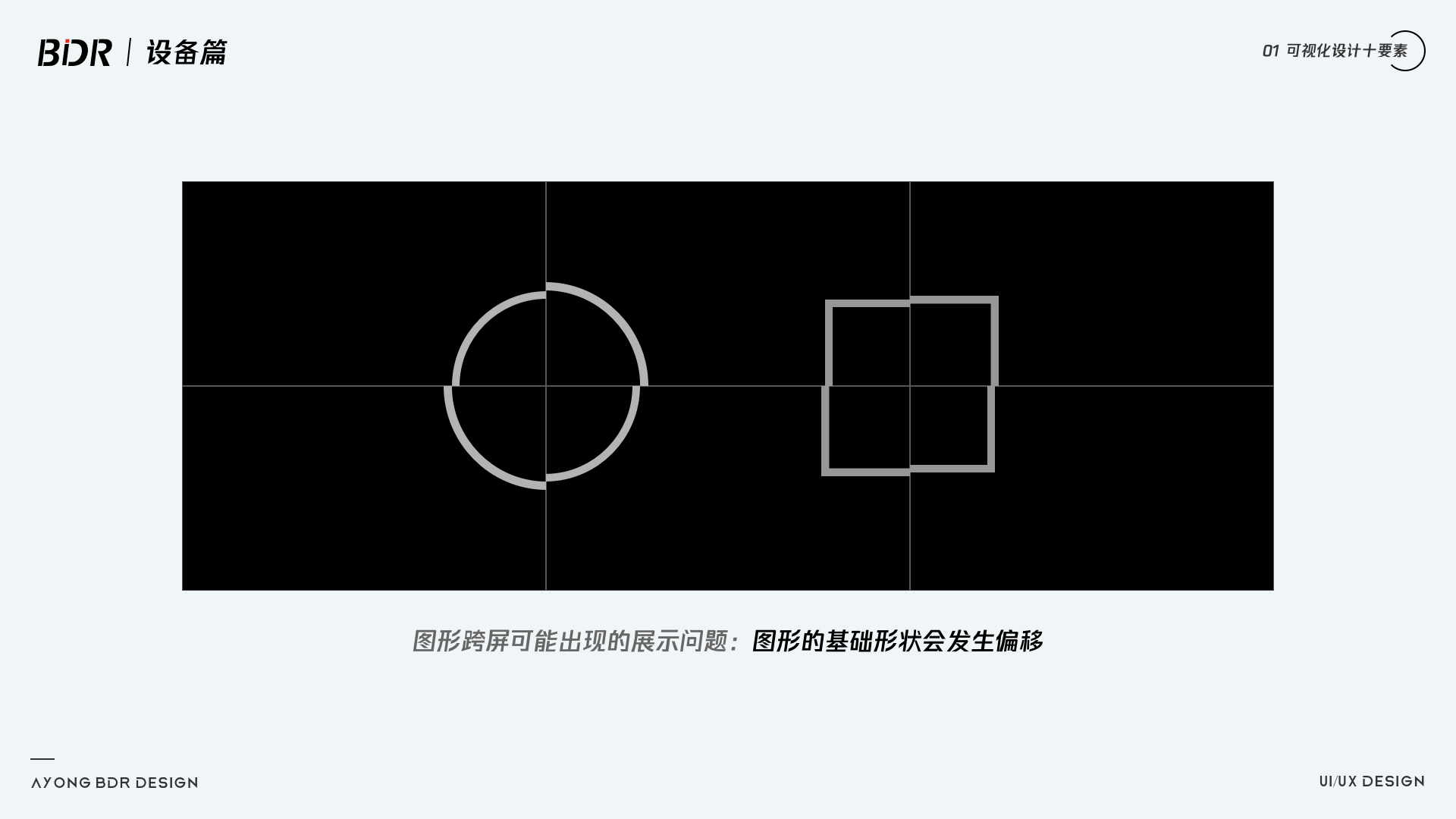
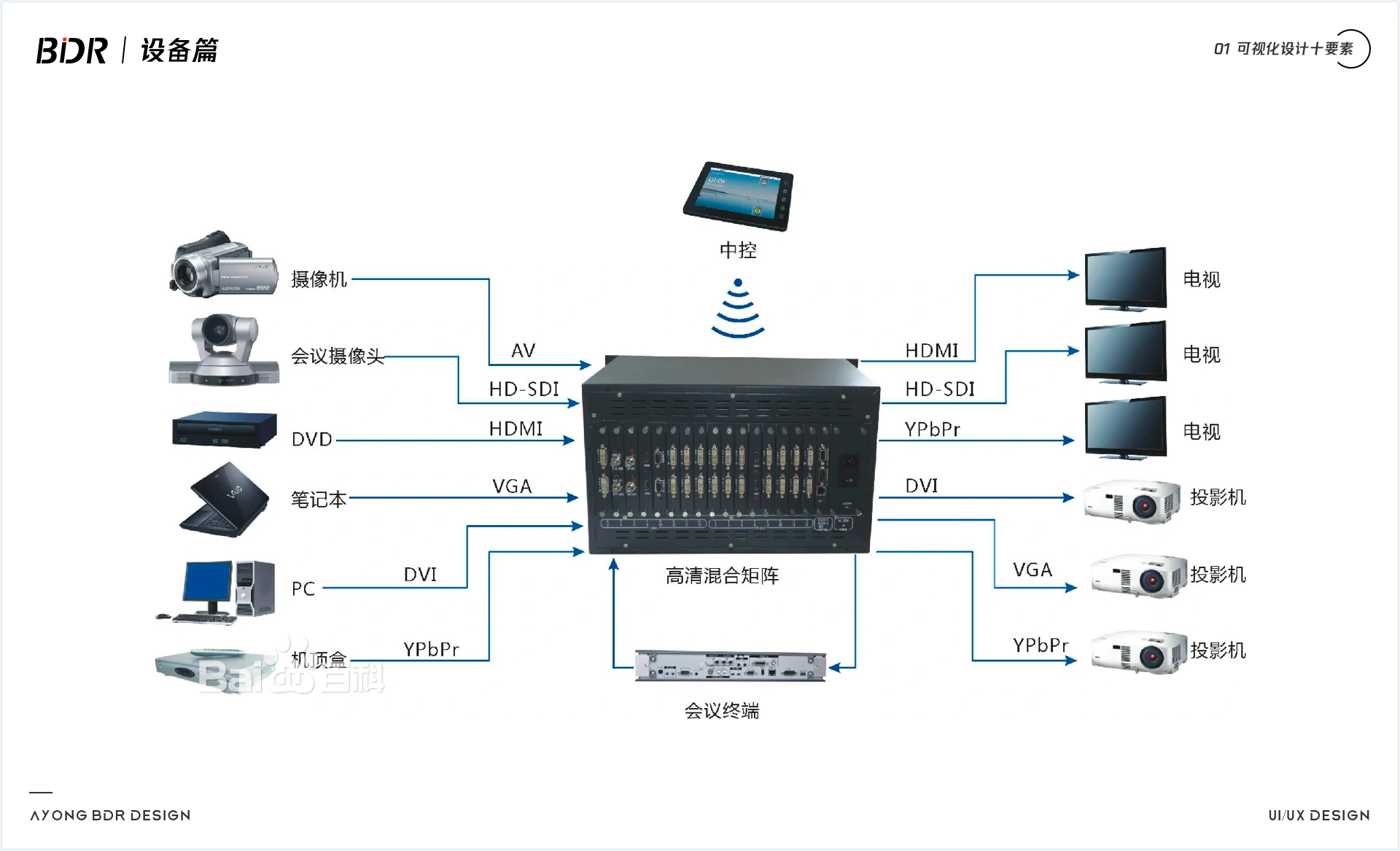
大屏拼接处理器
大屏拼接处理器主要功能是将一个完整的图像信号划分成N块后分配给N个视频显示单元,完成用多个普通视频单元组成一个超大屏幕动态图像显示屏。大屏拼接处理器输入信号数量和类型取决于用户需要,输出信号数量等于显示单元数量。 
视频矩阵处理器
矩阵是将多路输入信号切换输出到多个显示设备,一般来说输入信号数量要大于输出信号数量。(我们想在9块显示器上同时监控100个摄像头传来的信号,就用矩阵来实现即可)
视频矩阵是指通过阵列切换的方法将m路视频信号任意输出至n路监控设备上的电子装置,一般情况下矩阵的输入大于输出即m>n。有一些视频矩阵也带有音频切换功能,能将视频和音频信号进行同步切换,这种矩阵也叫做视音频矩阵。
模拟视频矩阵的输入设备:监控摄像机、高速球、画面处理器等很多个设备,显示终端一般监视器,电视墙,拼接屏等(通常视频矩阵输入很多,一般几十路到几千路视频,输出比较少一般2-128个显示器;例如64进8出,128进16出,512进32出,1024进48出等)。 
总结:矩阵只能负责信号的切换,不能处理,不能做效果。大屏拼接处理器功能十分强大,具备矩阵功能的同时,还可以实现任意开窗、漫游、叠加、场景保存与轮换。
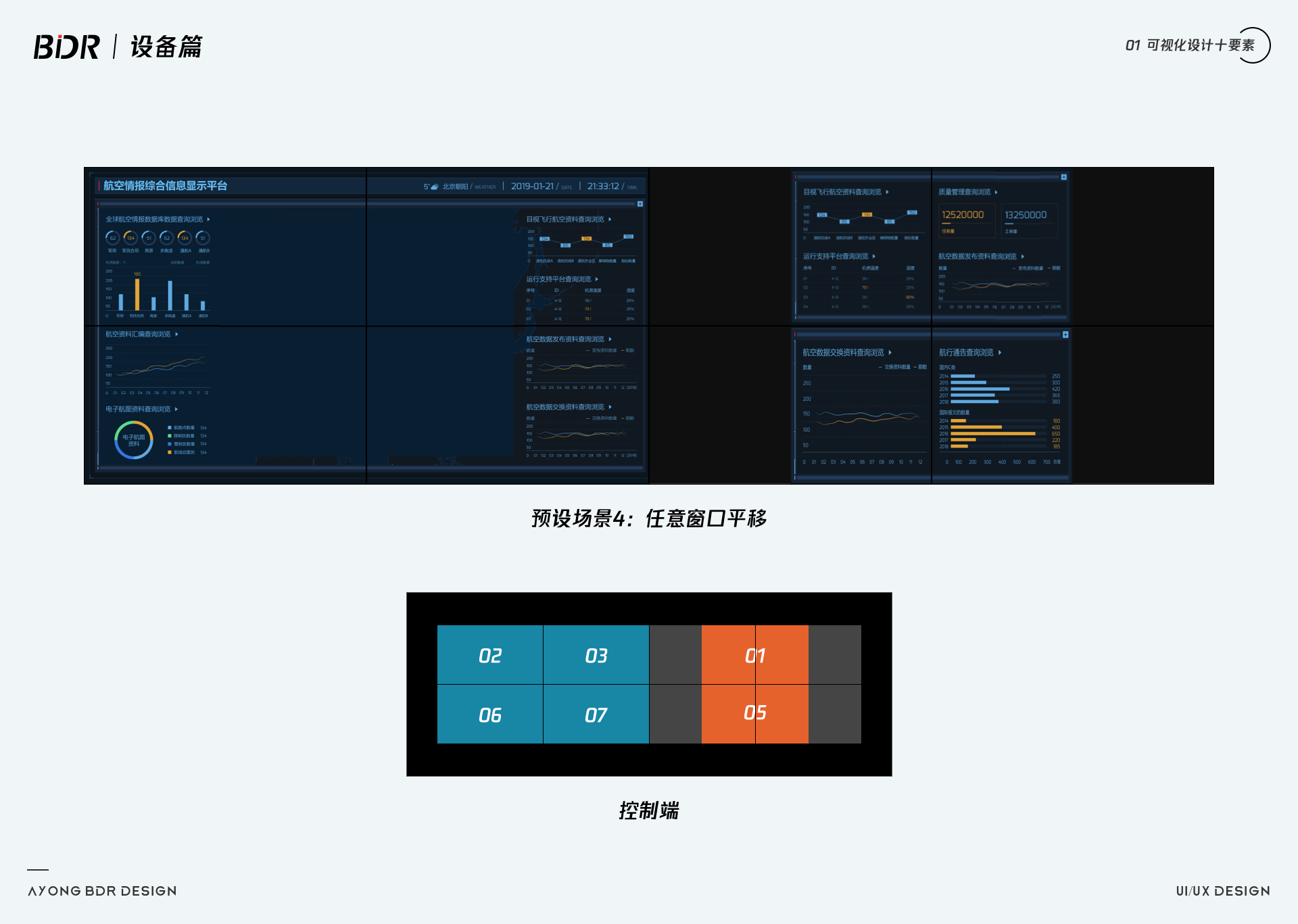
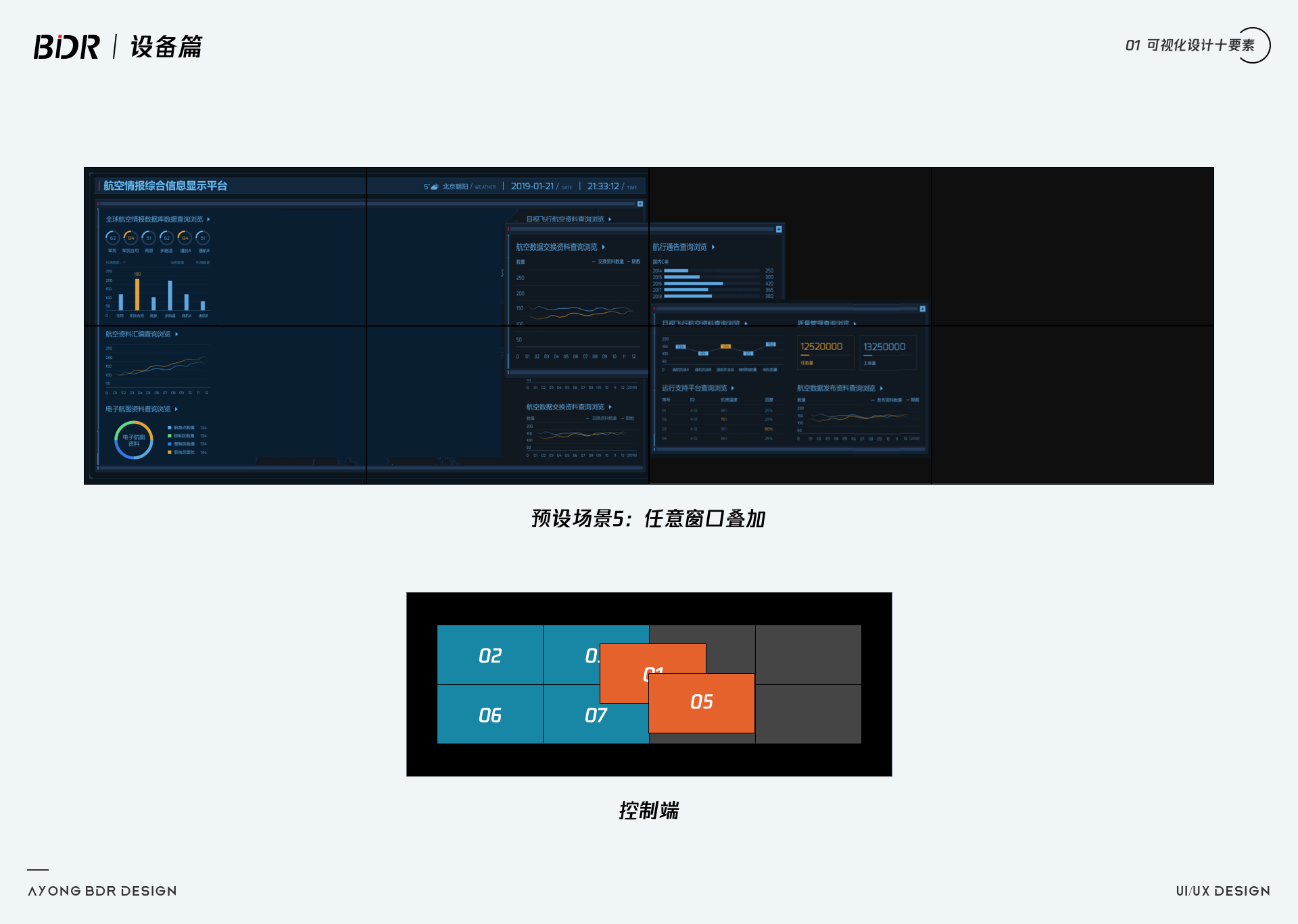
液晶拼接屏的优势 - 拼接处理器预设场景
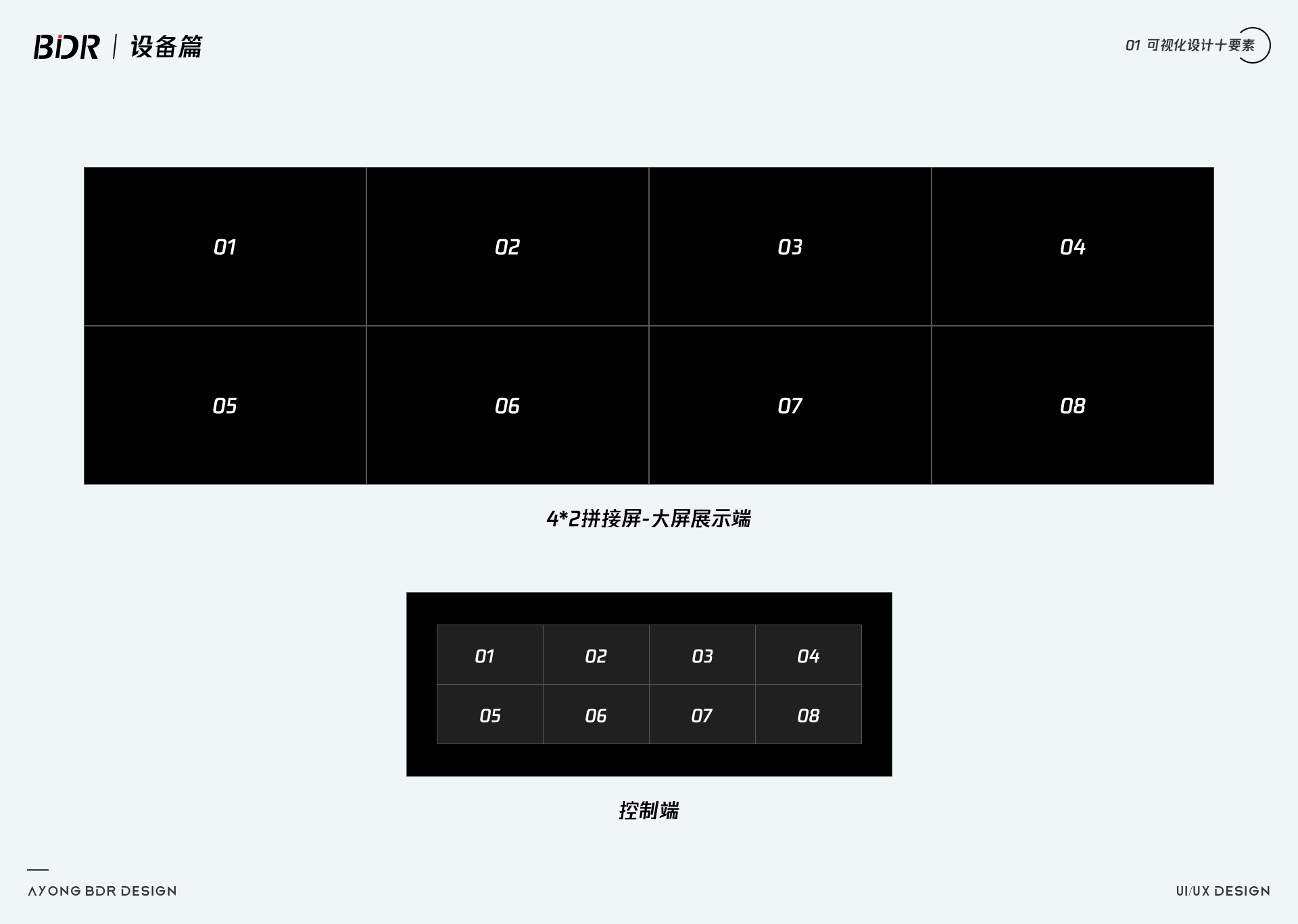
4*2大屏展示端,我们通过控制端,借由拼接处理器可以对大屏进行随意开窗,漫游,叠加,画中画等效果。在控制端拖动布局,大屏会随之改变布局,非常方便。下面我就借由我以前做过的一个项目帮助大家理解一下拼接处理器的优势以及如何设定不同场景。
如果你们企业还在因为屏幕适配以及尺寸问题而纠结,或者想展示:开窗,漫游,叠加,画中画等效果,毫无疑问你们应该选择拼接处理器,这比传统投屏方式更合适,更没有比例不对的困扰。 
预设场景一
把控制端的分屏进行编号,接下来移动控制端对应的编号区块,就可以对大屏进行重新布局,图中展示的正是我们的预设正常场景。场景为居中布局,左右两侧为图表展示。 
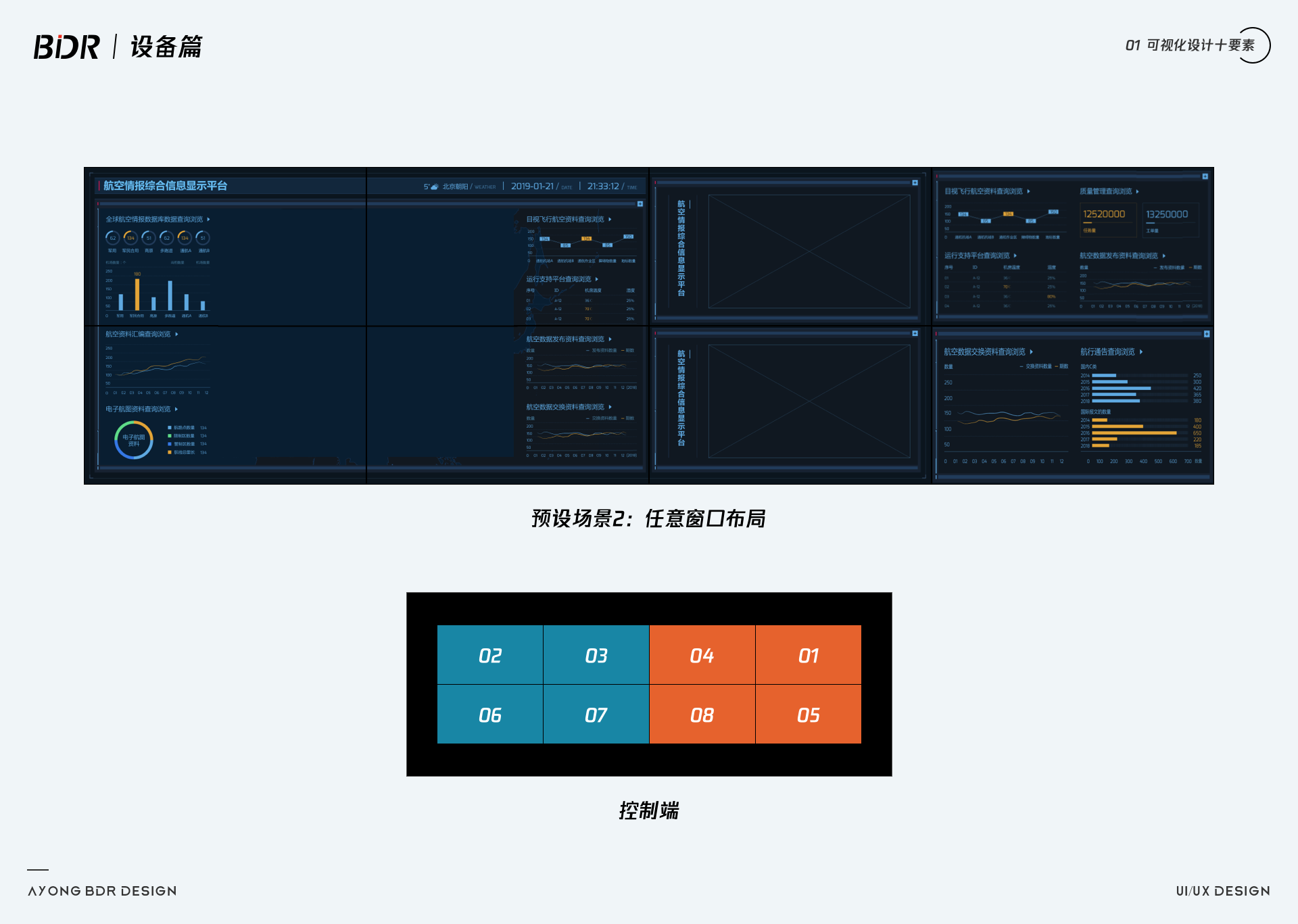
预设场景二:任意窗口布局
对控制端进行随机布局,将主视觉模块移动到左侧四块屏幕,图表都集中在右侧,由此我们就由预设场景的居中布局变成了左右布局,左侧为主视觉。 
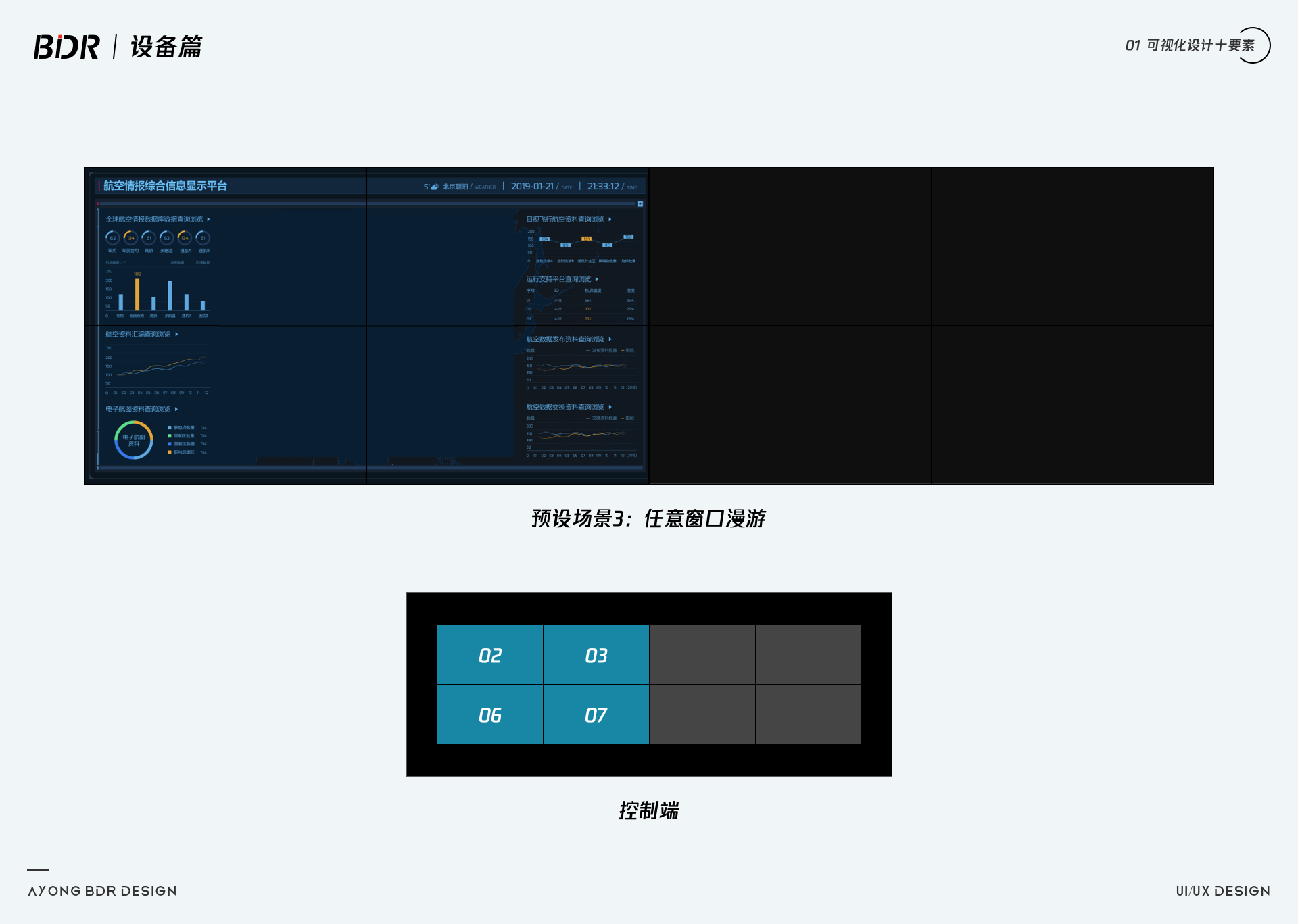
预设场景三:任意窗口漫游
可以随意的关闭大屏某个模块的漫游,通过控制端进行屏幕的显示以及不显示。 
预设场景四:任意窗口平移
画面的任何一个模块都是可以进行平移操作的,我们将模块一和模块五可以平移拖拽到任何一个位置。 
预设场景五:任意窗口叠加
画面的任何一个模块都是可以进行叠加到屏幕任何一处,还可以控制模块置顶和置底,非常灵活。 
WEB端大屏
基于web网页端的展示方式,通过在web开发,有需要时会投屏到大屏上去展示。设备比例一定不能差距过大,比如16:9的投屏到32:9的大屏就不是合适,解决方案可以是外接一块1920的显示器即可。
此处要注意web端演示时,记得全屏显示,浏览器边框滑动条等可以不考虑,前端会做相应的浏览器细节考虑,设计按正常分辨率走即可。 
触摸屏
触摸屏(Touch Panel)又称为“触控屏”、“触控面板”、“触控台“,是一种可接收触头等输入讯号的感应式液晶显示装置。
当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置可用作控制端操作大屏,原理等同于ipad控制,只是载体不同。
设计规范以及按键反馈等交互体验与ipad类似。 
滑轨屏
滑轨互动屏系统——又称为滑轨电视、滑轨播放等,通过特殊设计的机械滑轨控制装置,结合高清液晶拼接幕墙,实现对屏幕内容的互动控制。滑动到不同位置屏幕展示相关信息,包括图片、文字、视频等,是一种全新的互动展示形式,可与触摸同时使用。 
虚拟沙盘
虚拟沙盘/数字沙盘就是用计算机通过投影仪或者LED大屏显示屏动态/静态三维显示:智慧交通、智慧市政、智慧农业、智慧物流、智慧停车、智慧公交、智慧公安、智慧交运等模型,这是一种高科技的模型操作员通过程序,可以随意调整沙盘的尺寸、规划区域、区域布置,快速展示多种全新的创意。
具有三维显示效果,并可以从不同角度观察创意模型,筛选创意方案。注意虚拟沙盘和实体沙盘的联动效果,实体沙盘为底,虚拟沙盘做效果叠加。
分辨率:物理实际分辨率 

Q:原本设计尺寸是19201080,使用场景是PC端,同时在大屏中展示,尺寸为38401080,该如何适配?
A:首先我们需要了解适配最主要的痛点就是:灵活,复用性高,可延展。 
围绕这几个点我们可以通过模块化开发去做,将每个模块单独开发。我们设计师做这种需求之前,就需要提前去构思,在设计各模块时,尽量使用可扩展和可自适应的图形,这样面对适配的时候我们可以通过移动,缩放这些模块,来完成适配。尽量避免二次设计以及开发,提升时间成本。
图形放大适配
图形位移适配
Q:如果是16:9适配非32:9是否也是这么去适配的?如果是特殊的形状或比例该怎么适配?
A:我们适配一定要记住灵活,减少工作量这些原则,如果不遵循这些原则,那么我们做适配的初衷就错误了。这样我们还不如直接就重新开发一套了。就好比我们通过控制端去控制大屏,如何用开发一套的时间去适配两个甚至是多个终端,这是我们需要注意的。当然考虑到一些实际情况,会有一定程度上的修改,但是一定是要从节省工作量去出发的。 
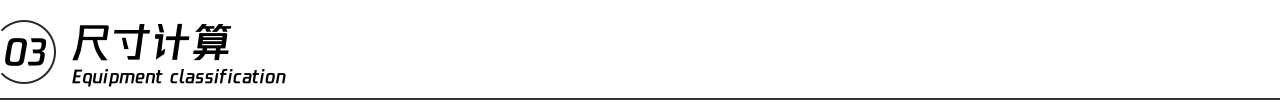
场景一:拼接屏分辨率计算,已知某项目设备分辨率为宽高4*2拼接屏,设计稿我们该如何去定义分辨率?分辨率又是多大?
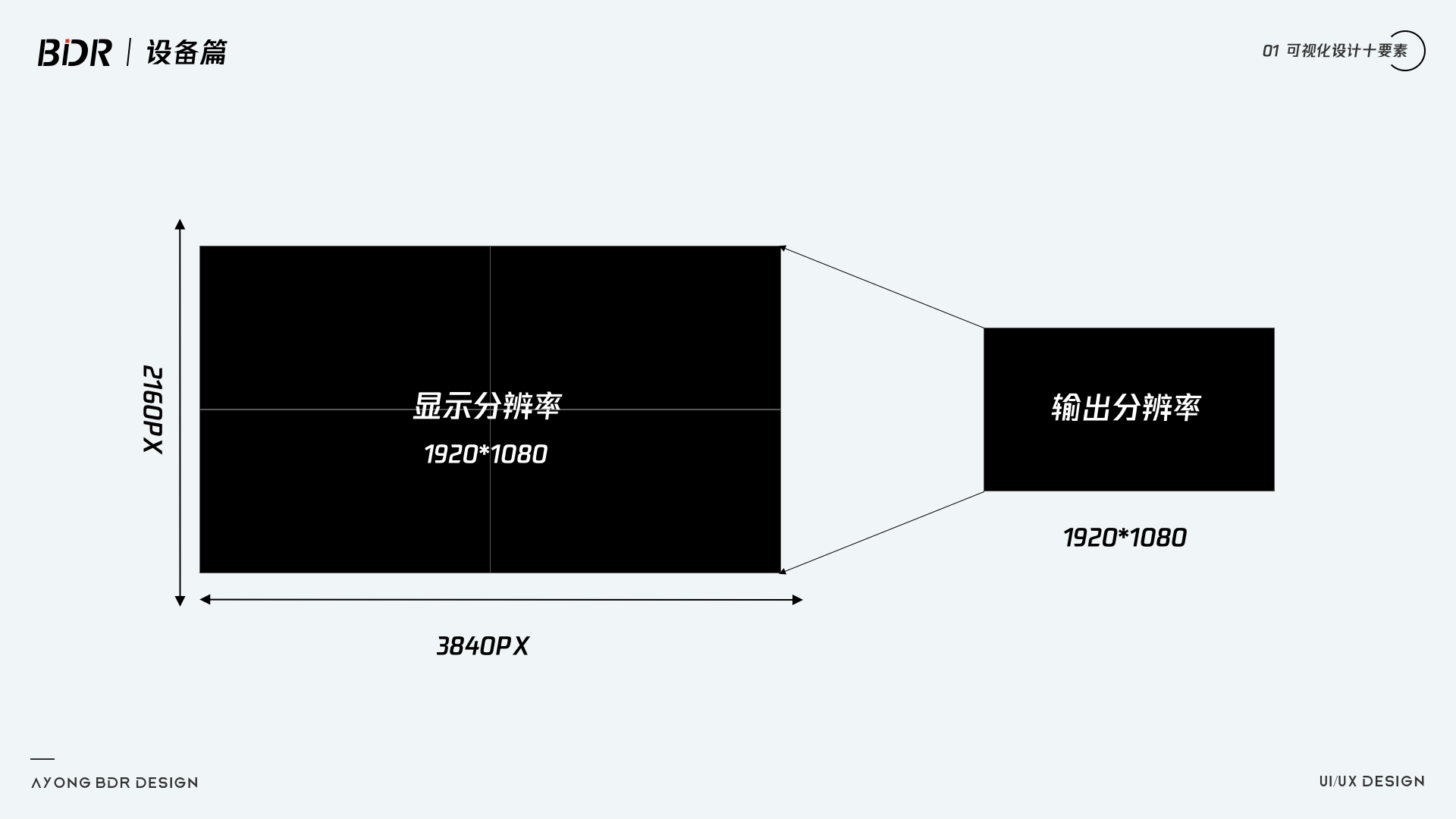
从命题我们可以看到42的拼接屏,我们可以通过一块屏幕为19201080去计算,那么通过计算分辨率应该是19204 &10802,也就是76802160,这样就计算出我们的分辨率了。 
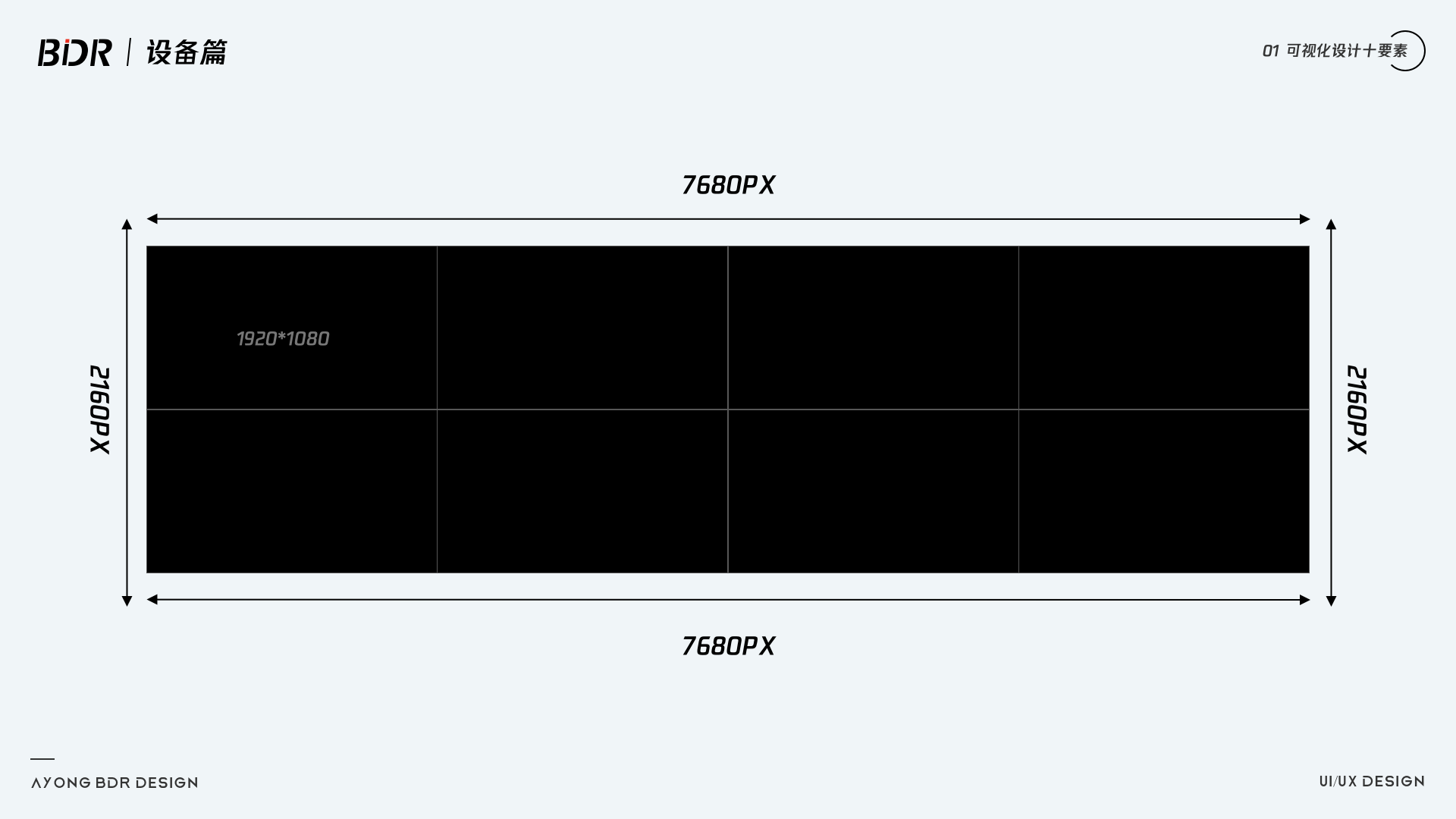
场景二:LED屏分辨率计算,已知某项目LED屏幕物理尺寸为宽15米,高4米,设备分辨率未知(可以支持4K或者2K输出),那么如何去制定分辨率?
工作中相信不少同学都遇到过这种只知物理尺寸而不知道分辨率的项目,那么我们只能通过计算大概的设计分辨率来出初期的设计稿件。
可能一:屏幕支持4K输出,既然支持4K输出,保证画面输出的清晰我们可以将设备的高度设定为2160
此场景下公式为:15/4=X/2160 X=8100 那么可以大概得出宽度大概为8100像素(只是我们通过计算大概得出来的)
可能二:屏幕支持2K输出
此场景下公式为:15/4=X/1080 X=4050 
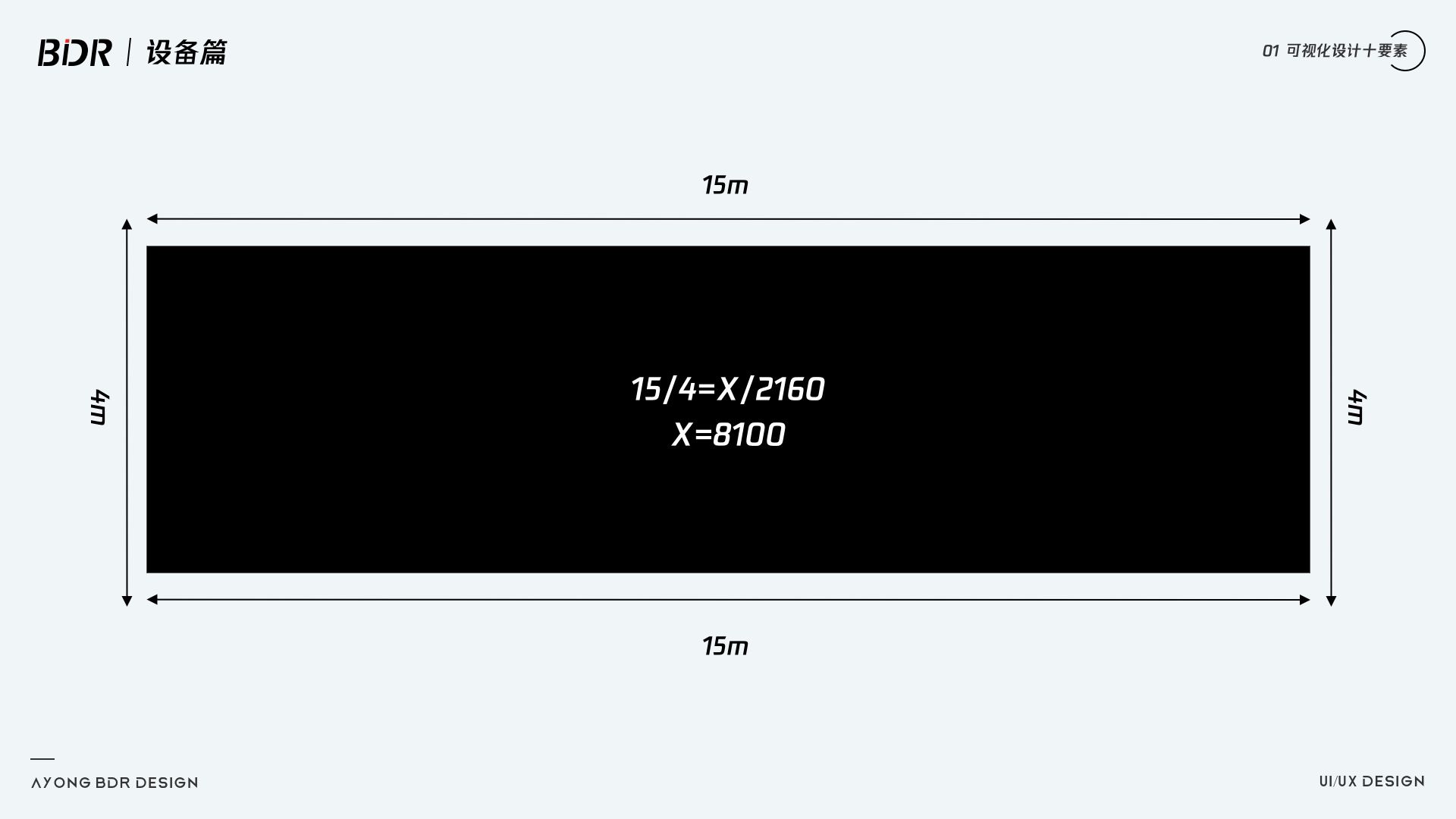
*重点来了,不要以为这样就结束了,我一直强调的可视化设计师为什么一定要在现场,为的就是方便各种测试。刚才我们只是通过计算得出的大概数值,此时我们可以在纸上画一个正方形,并投到设备上,如图。
- 结果一:如果正方形比例不变,设计尺寸无限接近于大屏实际比例;
- 结果二:如果正方形比例被拉伸,设计尺寸小于大屏实际尺寸;
- 结果三:如果正方形比例被压缩,设计尺寸大于大屏实际尺寸。

此处图片上主要是为了测试计算出来的分辨率究竟是拉伸还是被压缩了,通过这样的方式去测试设备大概的分辨率的大小比例,在我们产出效果图之后,也可以投射设计图的方式看看屏幕是否是完美适配,这种方法可以在未开发之前,尽可能确定屏幕对设计图的影响,从而避免对开发造成大规模修改。
注意:这样做也只是在不知道设备分辨率的情况下,去大概计算设备分辨率,仅供参考!
电脑直接投屏
使用场景:会议室,展厅等
等比例投屏,投屏电脑投到22大屏(4K)
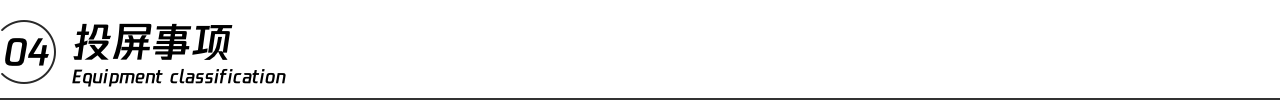
投屏电脑支持输出4K分辨率,投屏电脑分辨率以38402160作为设计,投到4K拼接屏上,大屏会完美展示,并且画面非常清晰。 
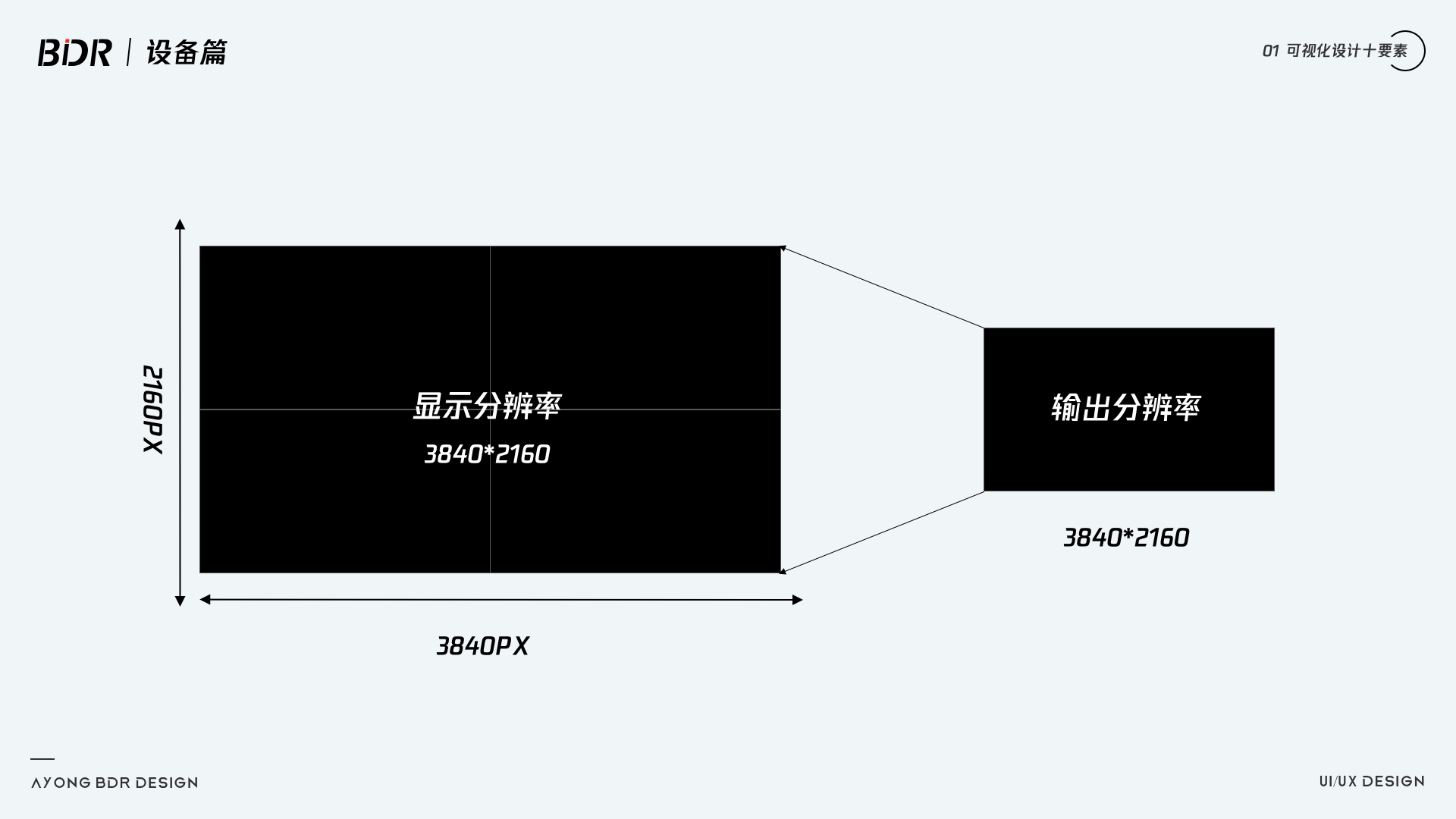
投屏电脑支持输出2K分辨率,投屏电脑分辨率以19201080作为设计,投到4K拼接屏上,只会以19201080进行输出,因为输出像素只能支持2K,也只是19201080的放大。 
此处需要了解两个概念:输出像素和显示像素,输出像素指的的是投屏电脑的最大支持分辨率,显示像素就是我们大屏的支持的最大分辨率。
*我们实际项目中最好以显示像素的尺寸进行设计(就是以大屏尺寸为主),但是也要看输出设备的像素大小。
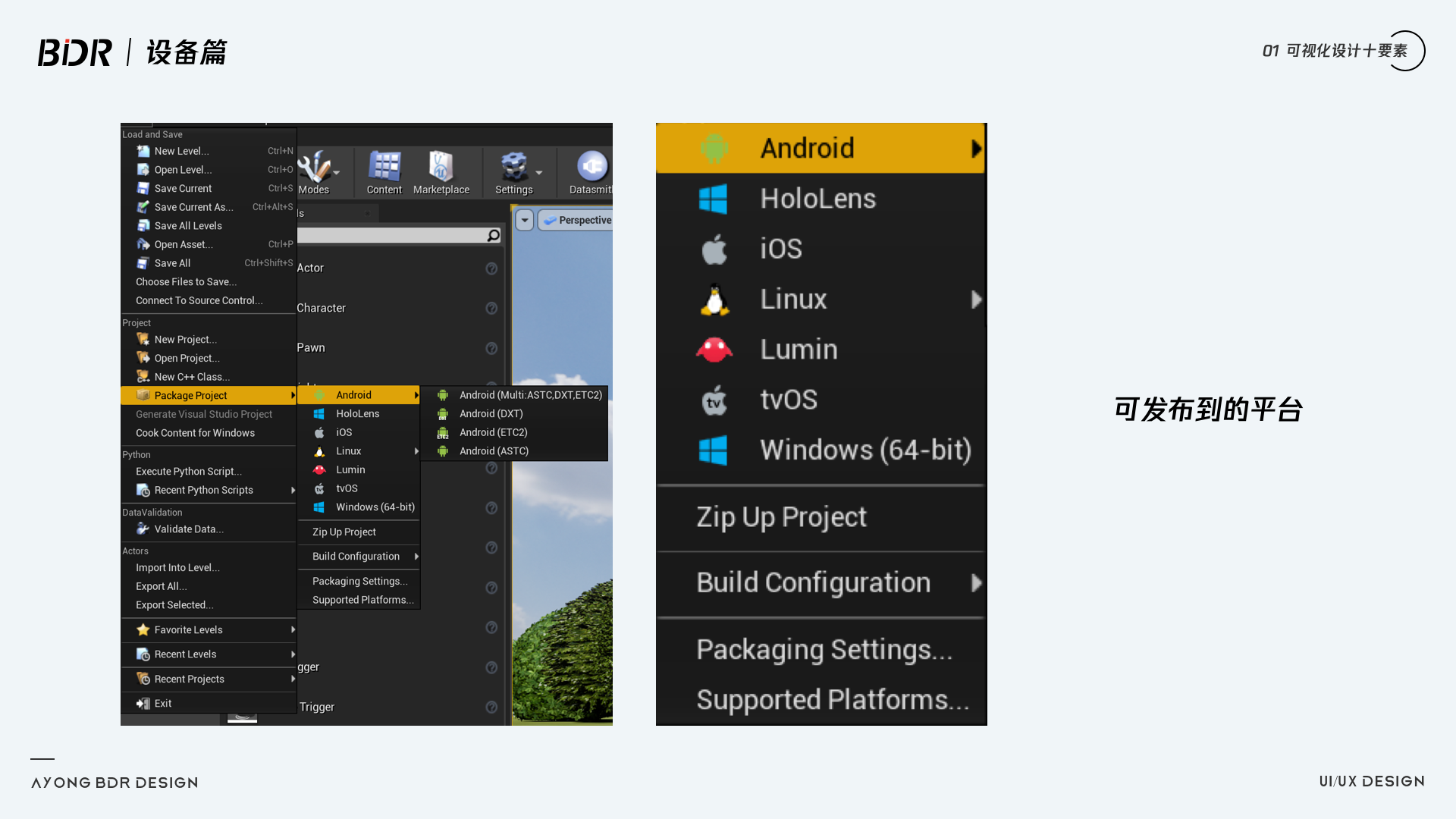
硬件投屏本地运行
使用场景:科技展厅,以及一些带主机的设备。
此种情况,一般我们的大屏会自带主机,大屏本身就可以看成一个显示器非常大的电脑。我们如果需要进行可视化演示,那么我们直接就可以通过显示器的尺寸去做设计,这样就是大屏的设计尺寸。
一般这种靠硬件的投射,都是在拼接处理器的处理下,将多个屏幕拼合成一个大的显示器,再通过拼控系统(硬件投屏)进行输出。 
一般我们可以将我们大屏的(UE4或者U3D开发)应用程序打包,打包成一个后缀为.exe的应用程序,在大屏电脑上直接点击,程序就可以在大屏上完美的跑起来,也不需要去进行电脑投射大屏。 
控制端操控大屏
如果通过控制端去控制大屏,那么投射设备就可以通过多种方式去展示了,可以是手机,平板,触摸屏,手势控制,体感控制等等。
这种情况下投射设备的尺寸就按照本身设备的规范去设计就可以了(比如7501334,20481536),设计尺寸就是我们大屏本身的分辨率就可以了。 
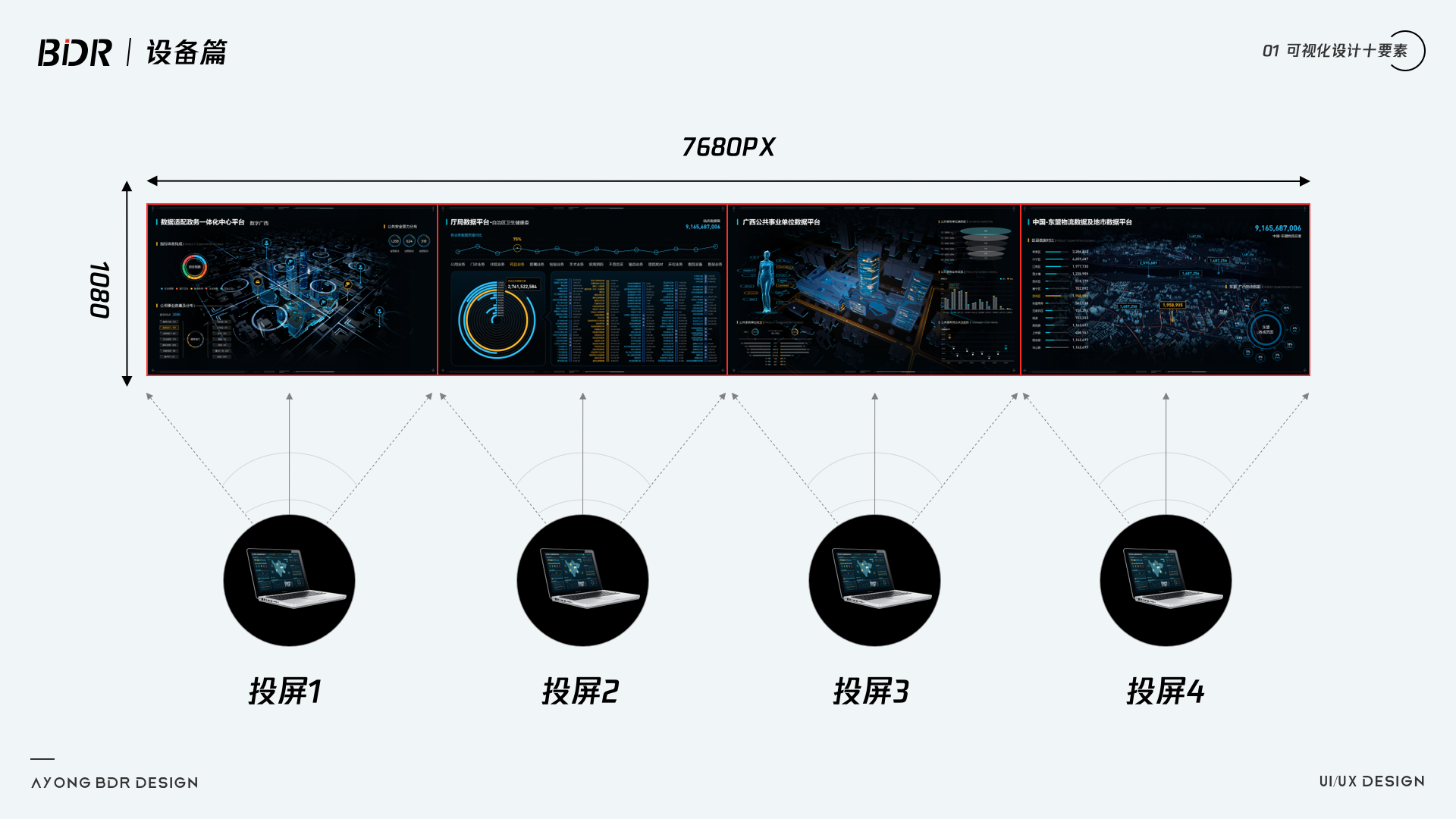
多主机多信号投屏
此种情况主要使用场景:屏幕宽度非常高,并且内容可以分很多模块展示,模块彼此之间不受影响独立展示,这种情况下我们就可以通过此种方式去投屏。
通过多个主机分别去投射大屏的同等大小区域,比如图中的场景模块被我分成了四等份,我们就可以通过四台主机去分别投射四个模块,形成一个完整的大屏。
此种大屏设计尺寸我们以输出设备的尺寸为主要参考,四台主机那么整体宽度就是19204=7680,高度就是1080(如果设备支持4k输出,那么提升相应的设备尺寸2就可以了)。 
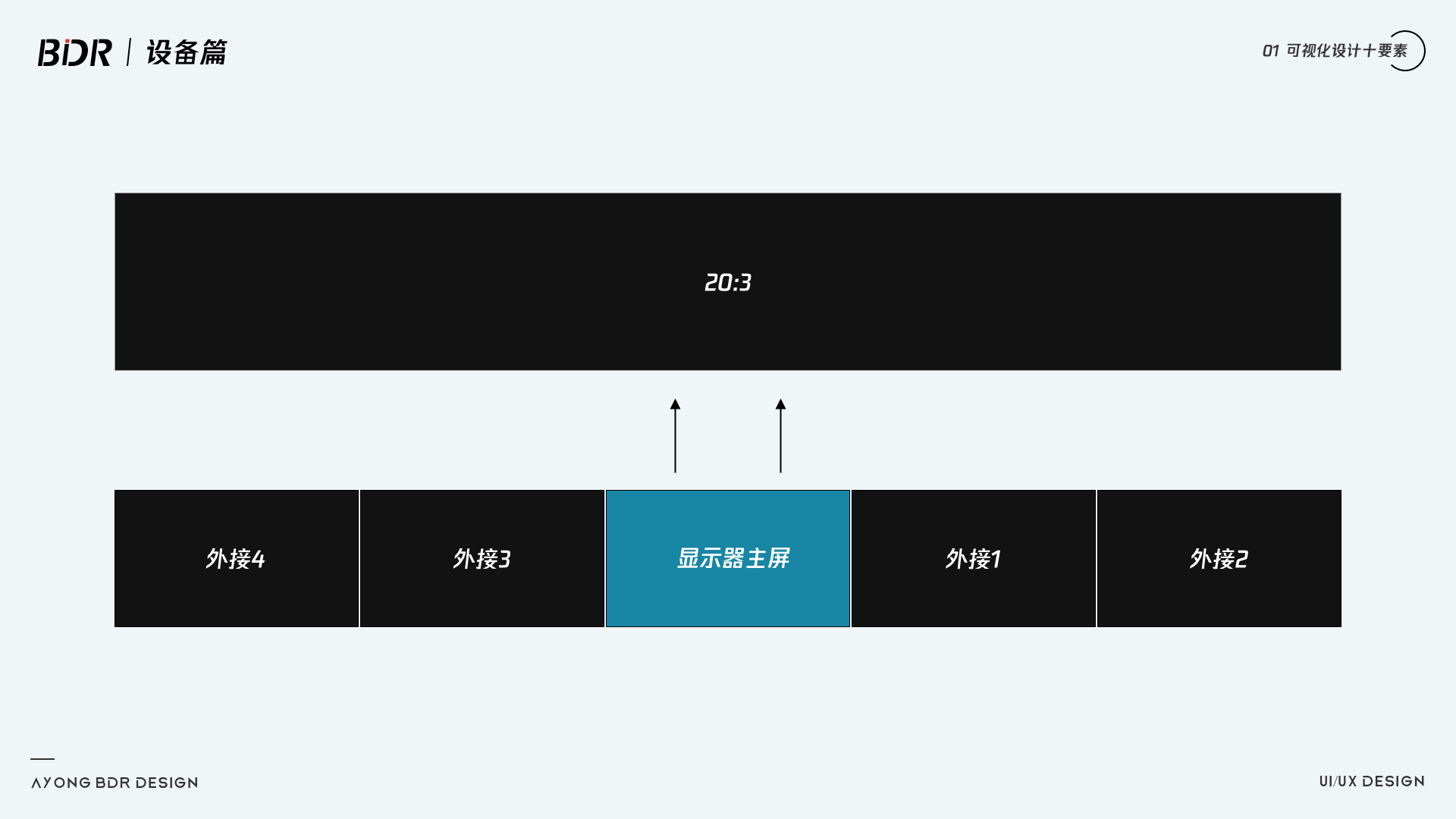
不同比例投屏及解决方案
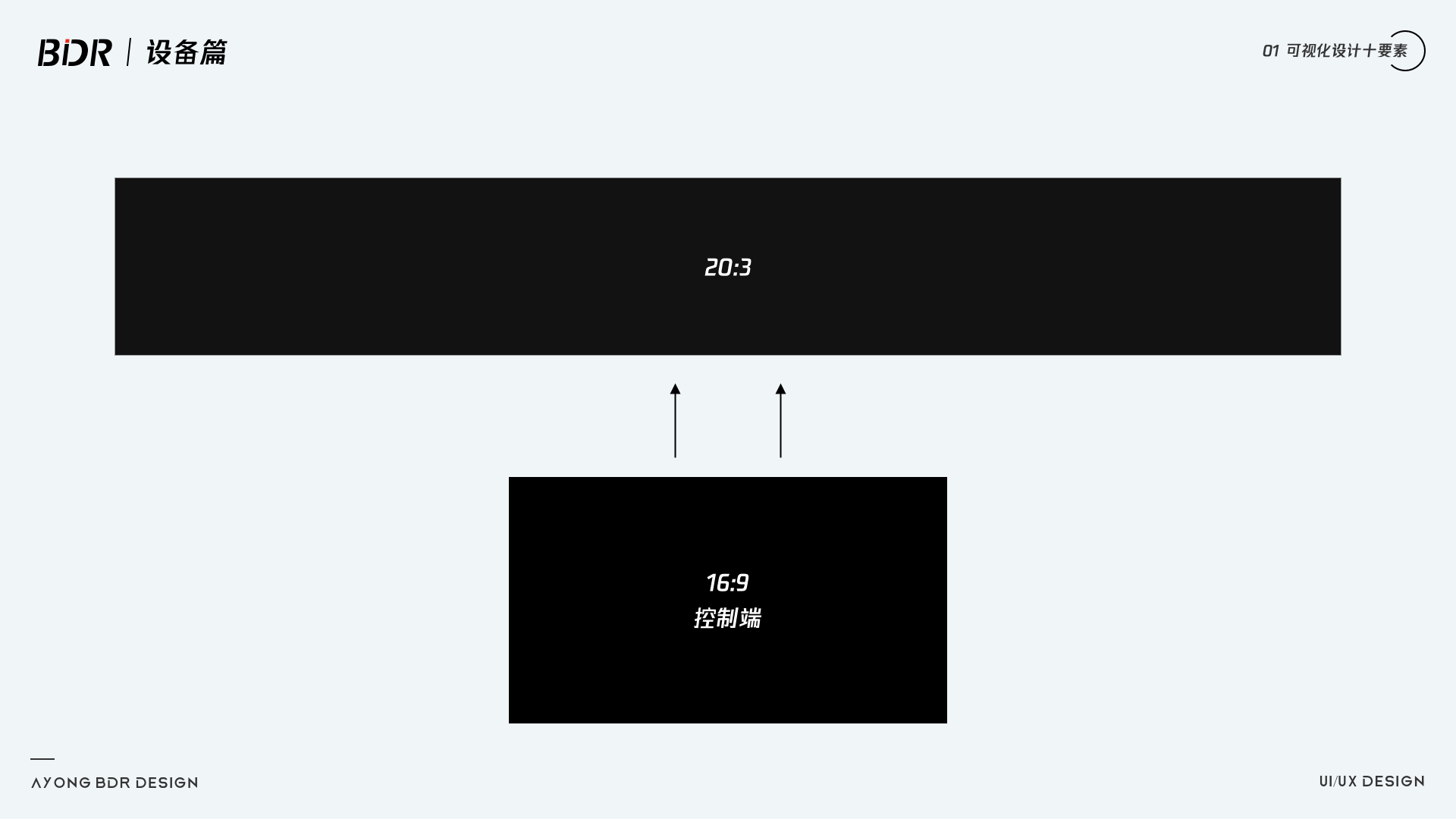
Q:如果遇到一个设备是16:9,投屏到一个20:3比例的大屏幕, 那我设计尺寸以16:9,还是20:3?
A:我们要记住,如果面对的是正常比例投屏到非等比的大屏,我们需要遵守的规范一定是:一切以大屏展示为主。所以我们设计尺寸一定是按照20:3来设计的,大屏展示正常才是我们的唯一标准,投屏电脑可能会出现的问题,我们只能妥协(投屏电脑可能只能展示很小的一部分,但也是没有办法的)
那么我们遇到这种是否就没有办法了呢?在这阿勇给大家提供了三种解决办法,在实际工作中,我也遇到过这种问题,所以在这给大家分享一下。
方案一:外接显示器(外接多个显示器,一般主机可以另外外接四个显示器,这样就可以解决投屏电脑显示不全的问题了)
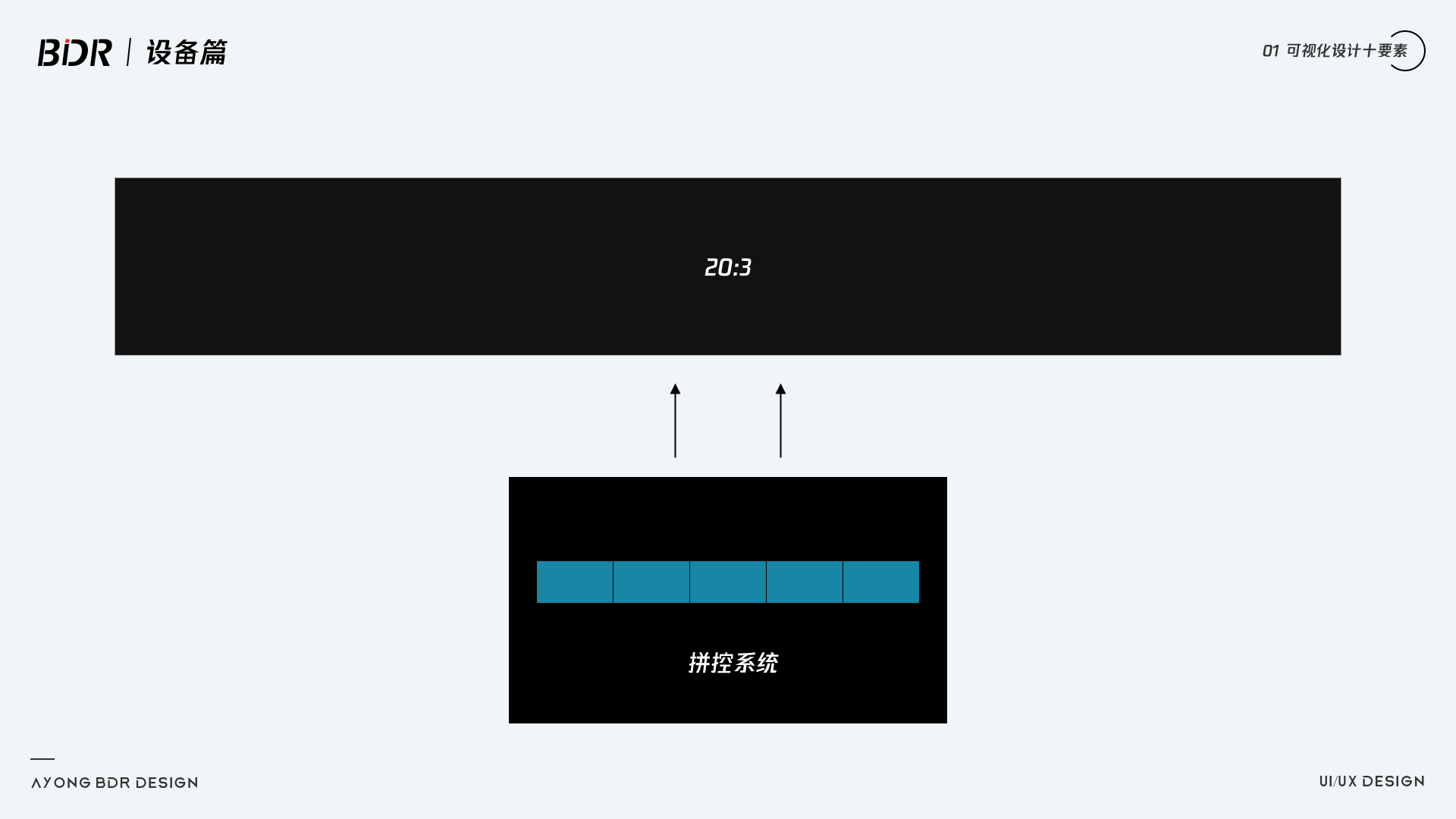
方案二:采用拼控系统,而不是用纯粹的设备投屏(拼控系统完美解决了尺寸不一致的难点)
方案三:设计两稿,16:9,20:3我们都去做设计(做两套系统,相当于做的适配)
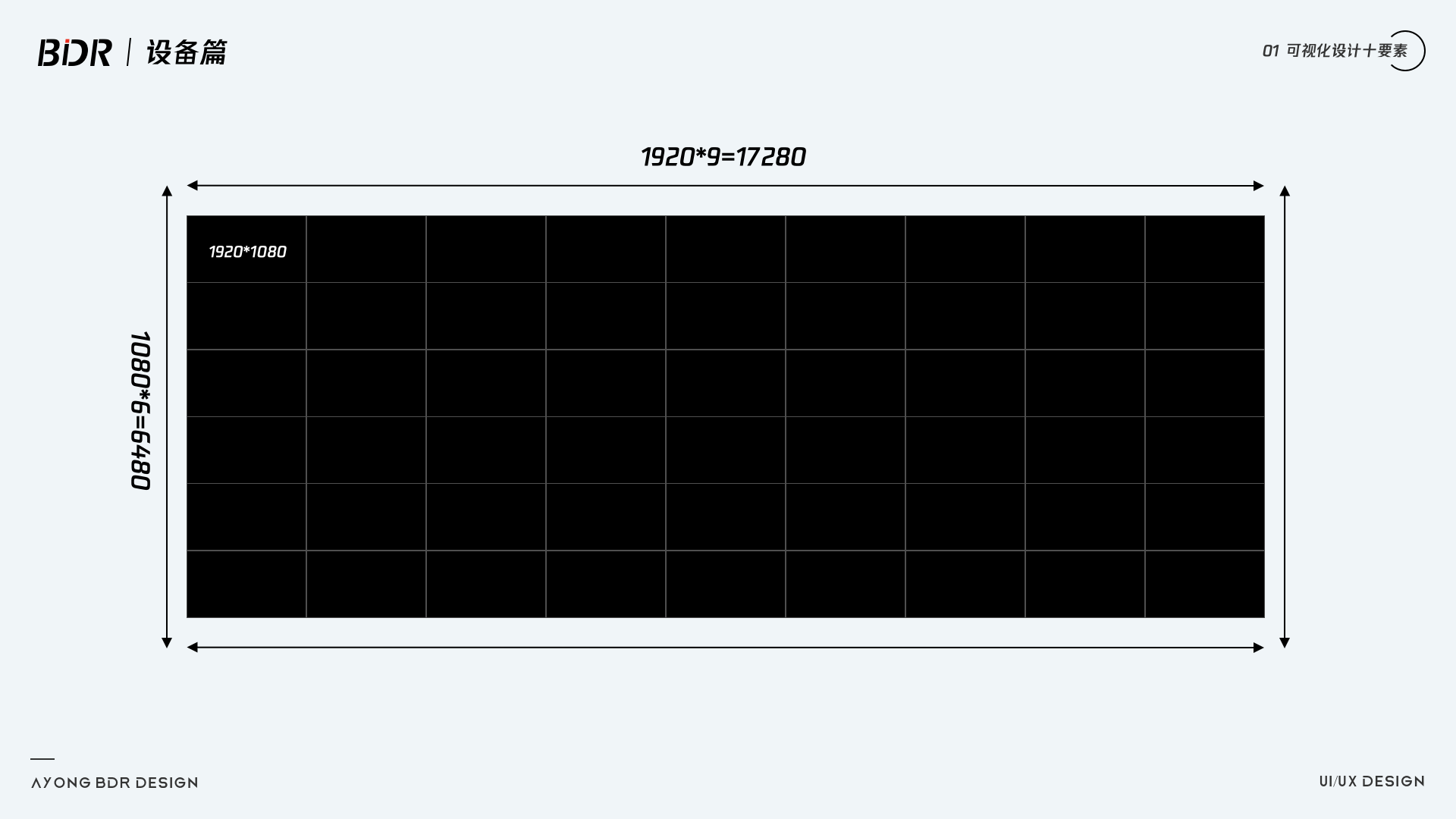
Q:请教大家一个问题,电脑的分辨率是38402160,单个大屏的分辨率是19201080,拼9*6的大屏,设计尺寸该设置多少啊?这样设计尺寸会不会太大了,如何优化这个设计稿尺寸?
A:前面的文章我们已经介绍过拼接屏的尺寸的问题,这个问题的解答:19209/10806 ,这个就是设计分辨率,通过计算得出,最终设计稿尺寸为172806480。可以看出设计分辨率确实太大了,设计的时候如何去优化设计尺寸呢? 
通过命题我们可以看出电脑分辨率是支持4K的,就是说输出分辨率和显示分辨率我们都是可以上4K的,而4K的分辨率一般会做38402160,再结合设计稿尺寸172806480,可以将整个效果图尺寸缩小三倍,也就57602160。设计可以按照这个分辨率去出图,最终交付给开发的就是切三倍图,并提示开发是缩小三倍做的。 
总结:不管在面对什么尺寸的设计,都要记住,万变不离其中,一切以大屏完美展示为准则,所有的一切都是要在大屏上观看,为了完美展示,投屏电脑,设备控制等页面可以适当的让步。
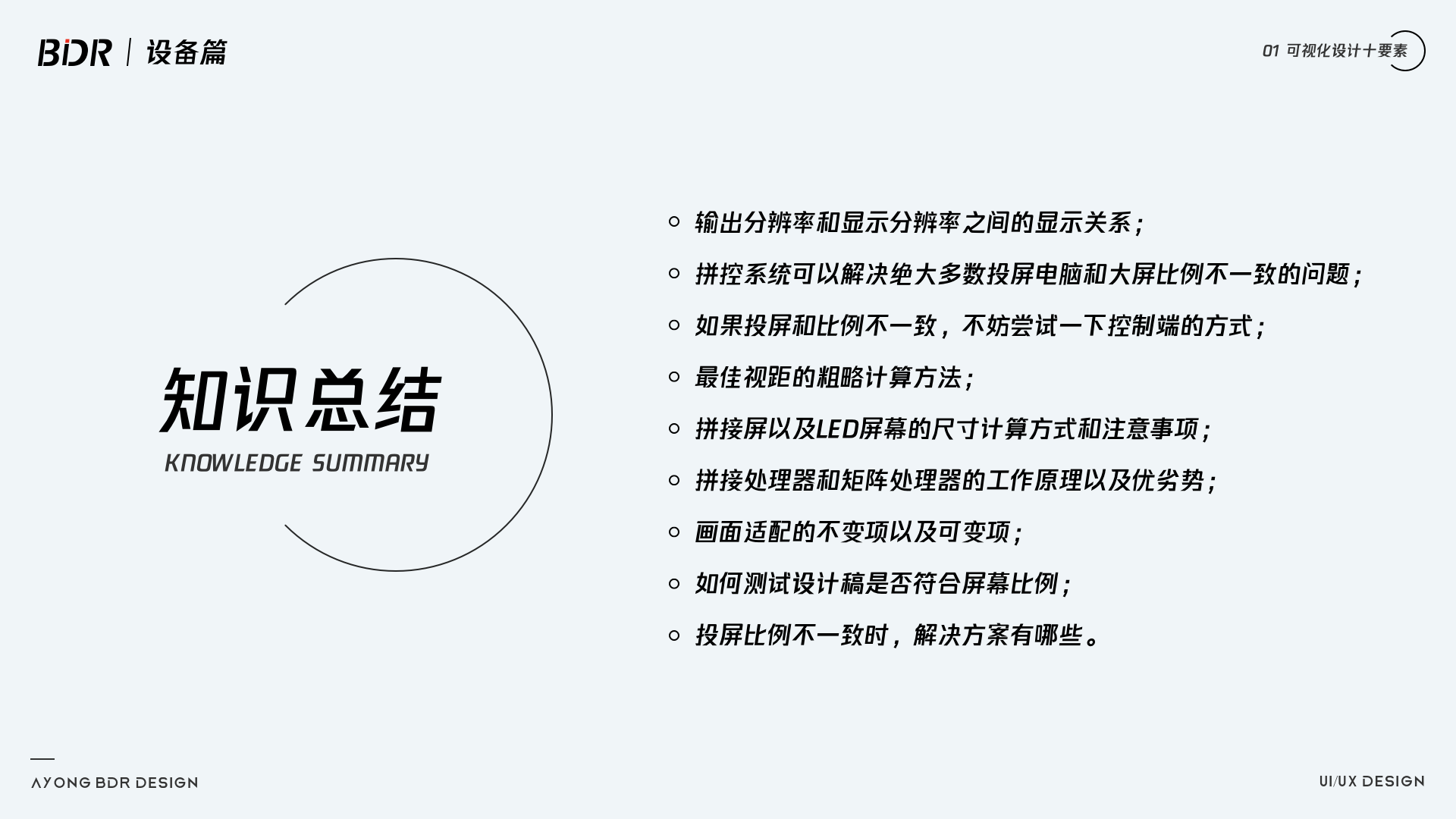
全篇知识点
通过以上的知识点总结,不知道大家对于数据可视化大屏设计是否有了新的认识,数据可视化对于设备的尺寸,设备的信息,以及投屏注意事项,都要有更多的了解才可以。下图就是总结本篇文章的知识点。
文章出自站酷,作者AYONG_BDR
可视化设计十要素-风格篇
整个合辑一共有10篇文章,分别涉及到设备篇、风格篇、字体篇、色彩篇、组件篇、布局篇、版式篇、视觉篇、团队篇、技能篇十篇文章,详细的讲一讲可视化大屏设计的知识点。
上一期《可视化十要素-设备篇》很高兴大家会喜欢,本期继续给大家带来《可视化十要素-风格篇》。
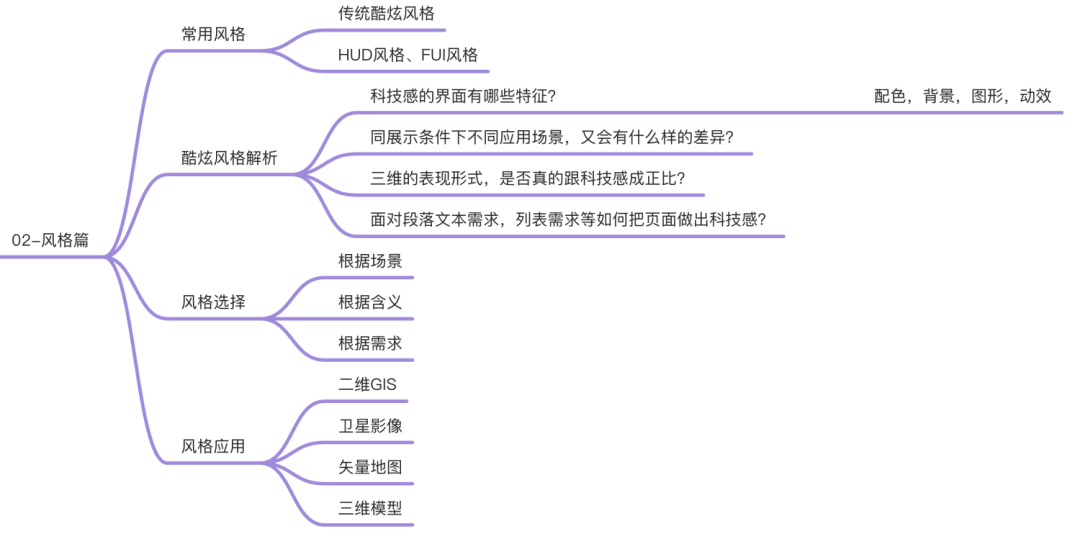
风格篇主要包含:常用风格 > 风格解析 > 风格选择 > 风格应用。
本篇文章将会从风格分类入手,进行风格解析,总结可视化设计的风格,选择风格并应用到场景,教大家如何选择合适的风格应用到商业可视化项目中。 

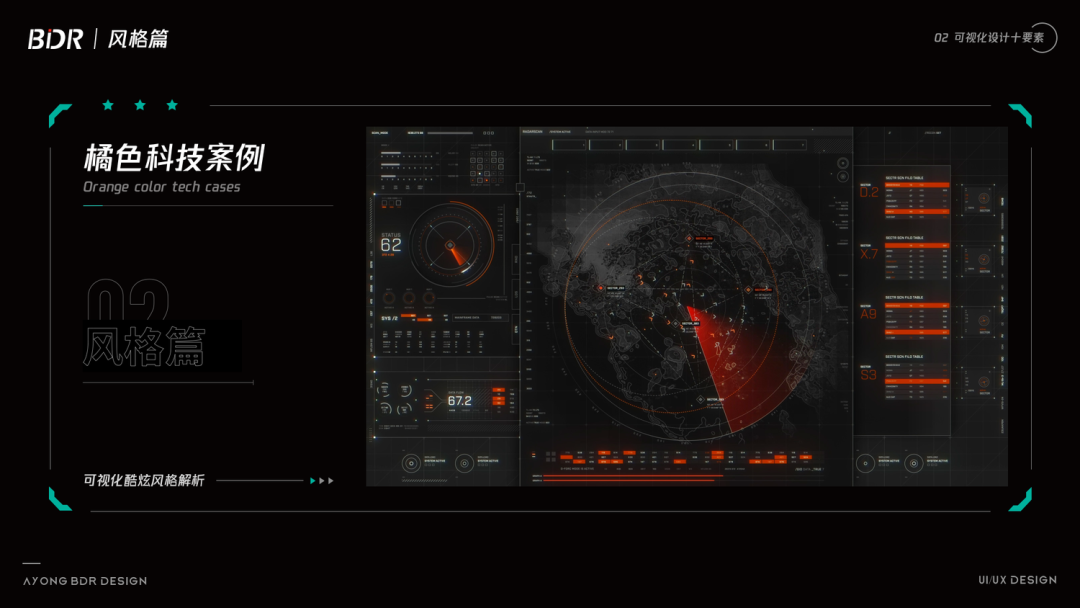
常用风格
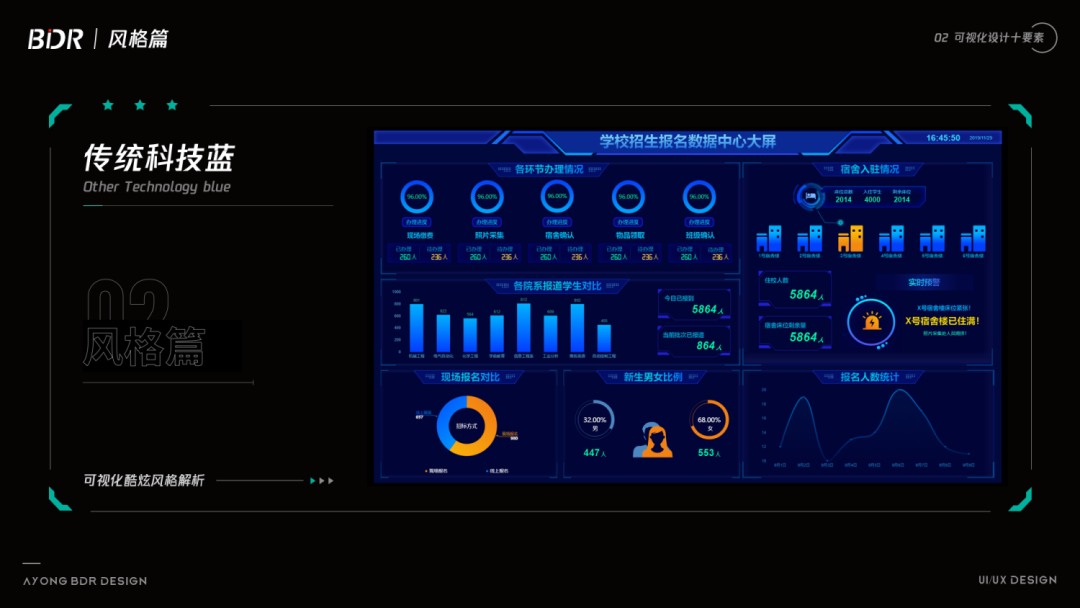
传统酷炫风格
传统狭义上的数据可视化, 更多是纯图形去代表数据,通过图形去展示数据,直观的展示所需要表现的指标。数据可视化也有很多分类, 不过也许你也懒得了解了。
比如,网站后台分析,可以说是可视化分析报表类的,例如百度统计,谷歌统计等等;比如,面对B端后台的数据可视化,国内做的最好的无非就是antdesign,element;我们此处说的是基于G端的数据可视化大屏,G端数据可视化从本质上来说是注重直接解决问题,通过直观的展示数据图表去了解各个指标的详细数值;
也有甚者比较注重视觉效果,要酷炫,心理学家说, 人脑70%的神经信号来自视觉, 我们的视觉系统最完善, 而不同的感官之间, 多少是可以转化的, 而且是每个人的天性。国内传统可视化对于此处的接受程度确实不一样。B端和G端的用户,对于可视化风格的接受程度确实是不太一样的,B端对于前沿技术以及可视化表现会有一定的接受能力,但是G端更多注重于界面酷炫,功能反而不是很重要了,这多少有点本末倒置的感觉。
在传统可视化面前,页面的杂糅程度较强,彷佛是由一块块图表堆砌而成,比较注重色彩的运用,多色搭配,色彩一般具有特质。一般大多数可视化可以看到共同的点就是:配色/布局/构图,机械而又重复,彷佛一个流水线生产出来的。当然,现如今新基建乃是主流,人群对可视化大屏的认知和审美也在逐渐提升,设计师在以后的工作中还需要取长补短,多吸收一些好的东西去丰富我们具有中国特色的数据可视化大屏设计。
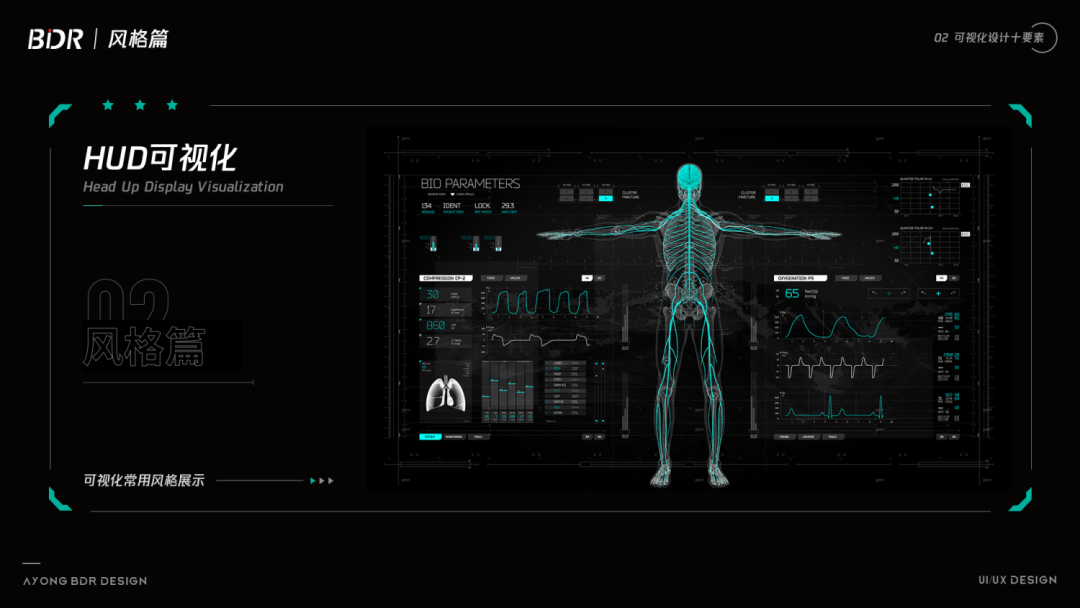
HUD风格
平视显示器(Head Up Display),以下简称HUD,是运用在航空器的飞行辅助仪器。平视的意思是指飞行员不需要低头就能够看到他需要要的重要资讯。平视显示器最早出现在军用飞机上,降低飞行员需要低头查看仪表的频率,避免注意力中断以及丧失对状态意识(Situation Awareness)的掌握。因为HUD的方便性以及能够提高飞行安全,民航机也纷纷跟进安装,汽车也开始安装,在一些游戏用户界面,很多地方都会采用HUD的风格,比如射击类,格斗类,动作类游戏等等(赛博朋克,堡垒之夜,绝地求生)。 

在设计的细节当中使用大量的图形元素,并辅以一定的装饰元素,主要以点线为主装饰,排版版式参考价值较强。HUD相比较于传统和FUI来说,更贴合我们的日常设计,对于图形的展示也更加的有意义,所以透析HUD风格,对于提升可视化设计水平有很大的帮助。
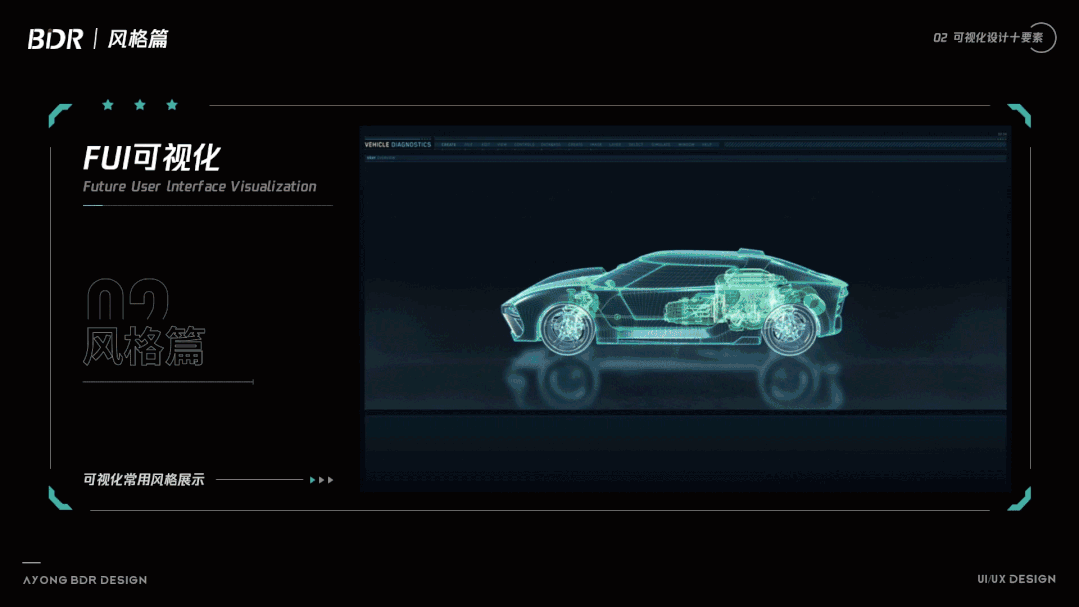
FUI风格
相对于当前流行的扁平化设计,FUI可谓是在Ul设计中独树一帜,设计风格十分鲜明,极具未来感和科技感。
FUI是一个非常有趣的Ul设计领域,是我们在日常现实生活之中无法探索的用户界面设计方式。在我们的日常工作中,通常日常设计很难有机会为宇宙飞船、时间旅行设备,或者感知型人工智能和外星人使用的用户界面做设计。FUI使设计师有机会去突破现有的用户体验和用户界面的限制,探索一个新的领域。通过虚幻界面设计我们可以大胆的设想以及寻找新的解决方案。例如我们可以大胆的设想AR技术的应用,地图可以采用全息投影技术、人与智能硬件的环境交互等等。
虚幻界面设计甚至可以是新的发明,它们可以作为一种概念的验证,它们可以启发我们,提出问题,探索什么可行,什么不可行。正如科幻小说可以激励人们登上月球或建造自动驾驶汽车一样,虚幻用户界面可以激励人们为未来创造技术。 


FUI的图形装饰元素可以说是极其丰富,形式感很强。在设计的细节当中使用大量的“异形”的图形元素,并辅以一定的装饰元素,但是一定程度上对于设计中繁琐的需求,需求层次上寻找设计灵感没有太多帮助。常用在科幻电影以及概念游戏等领域,落地较难。
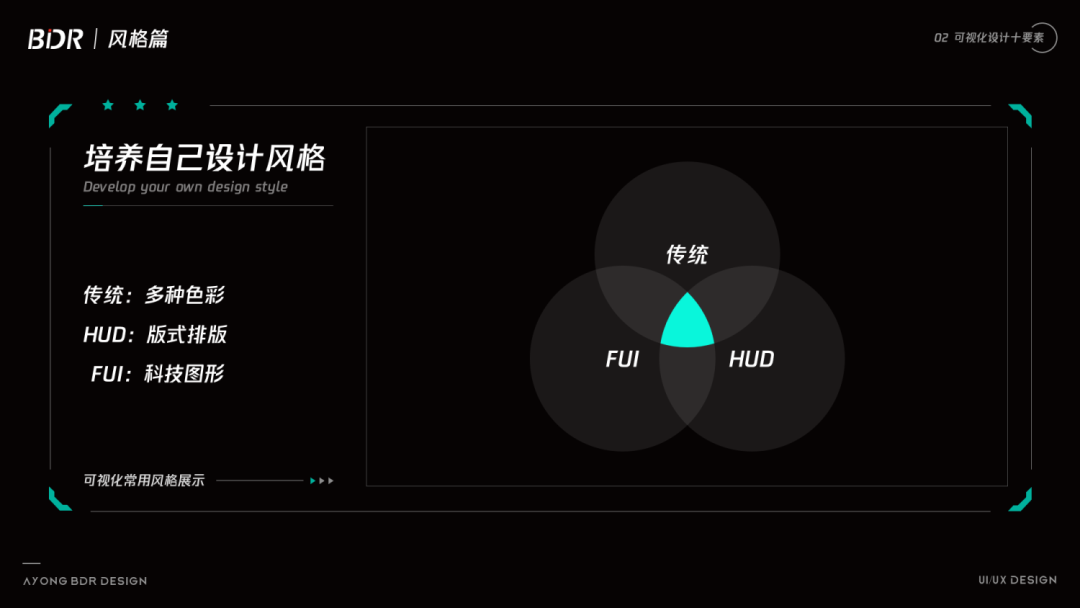
如何培养出自己的可视化设计风格
如何培养和完善自己的可视化设计风格呢?其实这个问题有点狭隘,不同客户不同使用场景我们可能风格都会不太一样,但是唯一我们不会变的是我们对于组件图表的理解,图表图形的展示形式。
传统风格:多种色彩
FUI 风格:科技图形
HUD风格:版式排版 
一个合格的可视化设计师,对于任何可以参考的页面,都可以迅速领略到可以应用的部分页面和展示形式,多吸收知识,提升自己,这就是取其精华,去其糟粕的正确解答吧!所以要将现有风格结合,完善设计理念,提升视觉技法,这才是当下比较重要的。
风格解析

最近由于工作中的一个项目,对自己充满了怀疑,究竟什么叫科技感?不同的应用场景,科技感是否还依旧有效?同展示条件下不同应用场景,又会有什么样的差异?究竟是什么样子的设计,才能被“甲方爸爸”认定为科技感十足,并且很酷炫呢?从酷炫科技感出发,总结了以下四个方面去解析科技感风格。
- 科技感的界面有哪些特征?
- 同展示条件下不同应用场景,又会有什么样的差异?
- 三维的表现形式,是否真的跟科技感成正比?
- 面对段落文本需求,列表需求等如何把页面做出科技感?
科技感的界面有哪些特征?
相信很多可视化设计师听到最多的一句话:要酷炫,要科技感!每每听到这句话我都会变得非常暴躁。究竟是酷炫科技感代表可视化?还是数据可视才是可视化的内核?每每遇到这种令人糟心的问题,我想的是如何通过自己的专业知识去解释,可是我发现根本解释不清楚,也无法令甲方客户信服,甚至和同为乙方的总包也无法达成统一战线。那么我们应该如何去做呢,又应该如何去解释科技感这个抽象的概念呢? 
1.1 配色
提到科技感色系一般我们想到的就是蓝色系(科技蓝),但是很多人可能走进了一个误区,科技感的专属色彩并不是只有蓝色,而且一些蓝色确实让我们有审美疲劳的感觉。如图,就是我们比较常见的传统可视化设计,一眼看去满屏都是蓝色,具有中国特色的蓝色科技感。正如所有人都公认的党建题材为红色加黄色,那么科技感真的只有蓝色专属吗?党建题材都是红色专属吗? 
由此可见,红色并不是党建题材的专属色彩,存在即合理,也并没有说党建可视化一定要做成红色的。制约的因素有很多:项目背景,项目需求,设计提案,专业认知等等,可视化大屏归根结底还是做的是服务设计,因此服务好客户,得到客户的认可,就能体现设计的价值。但是在设计稿中可以发现,界面运用到了一些党建色彩的元素,也是通过这种方式去展示,这也是设计师需要注意的一点。
蓝色色域也是非常广的,然后我们再看看其他的蓝色系,同时能够表现科技感的色彩也是非常之多的。 




由此我们可以推断,配色是塑造科技感界面的一个比较重要的因素。色彩的选择需要根据实际所运用到的场景,比如安全行业,蓝绿色会比较好一点;比如公安行业,传统蓝色就比较合适;比如卫星地图,用蓝色就不合适;根据不同的业务范畴以及不同的应用场景去确定配色,这才是我们要做的。
蓝色并不是科技感的专有属性,任何一种颜色都是可以塑造科技感的感觉的。比如适合用绿色的场景做的界面,没有做好看,那只能怪自己学艺不精,跟配色无关。不排斥蓝色,但是讨厌到处都是用蓝色,上来就是用蓝色。
1.2 背景
说到背景这是一个影响科技感非常重要的因素,一张超神比比皆是,一张超鬼也是随处可见,究竟什么样的背景才是一个优秀的可视化界面所具备的?不是画面发光,有闪光点,宇宙或者银河那种图;也不是科技点线,带渐变的线条(混合工具做出来的那种)看起来就特别复杂;也不是那种亮度超过画面任何一个元素的图。 
科技感的背景所起到的作用应该是衬托画面,而不是在画面中比较跳,抢视觉,一大坨发光或者复杂的图形,只会起到反作用。
一个好的背景一定是不影响视觉的同时,衬托画面和主视觉,如果整个页面分黑白灰三层,那么背景一定是黑的那一层,这样的画面效果才会好。
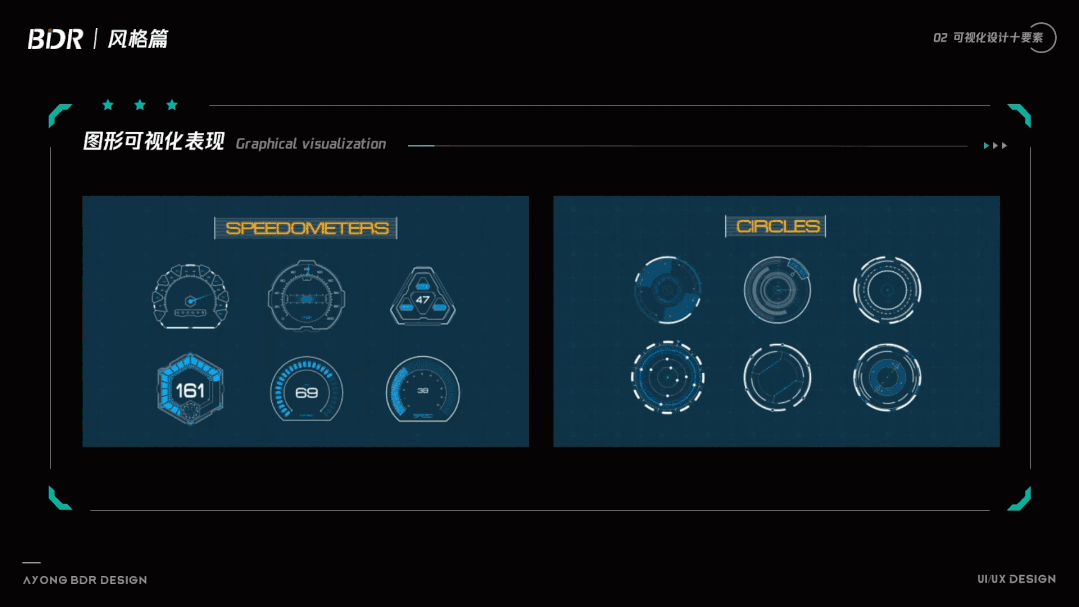
1.3 图形
图形应该是以上指标中,最令人可以接受对科技感风格诠释的一种,科技感的图形到底有哪些特征,我们又该如何去做呢? 

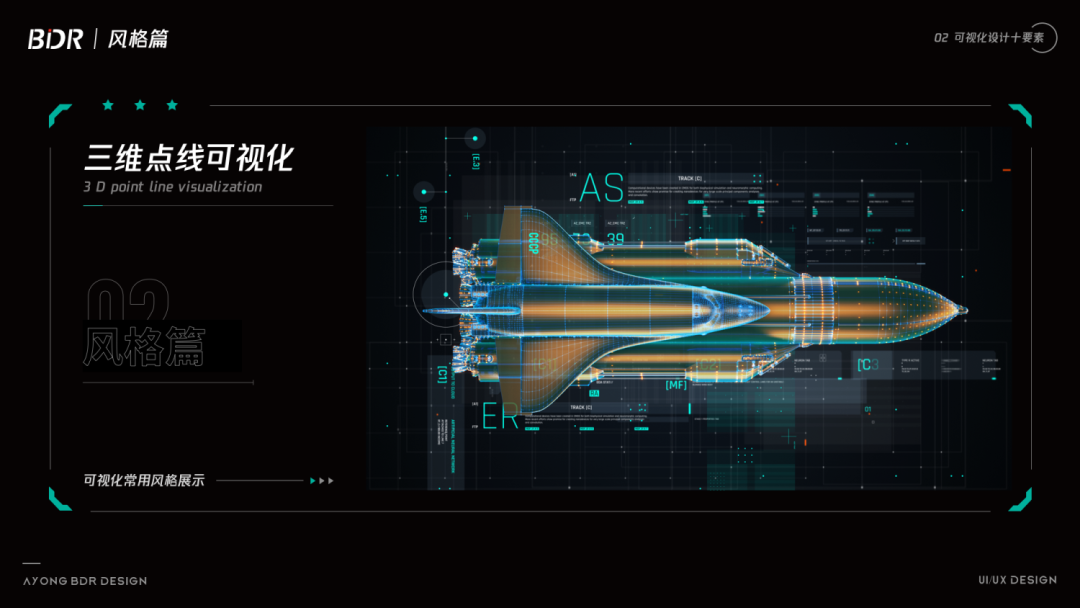
通过以上案例我们可以发现,所谓图形表现科技感,最大的特征就是点线面应用的多元化,通过一种或者多种规律将点线面组合起来,线条粗细长短不一,点大小不等。在使用图形进行点缀搭配时,切不可过于花哨,从而抢了主要内容的风头。
不规则图形,点线装饰,色彩,外发光,都是图形诠释科技感的方式。
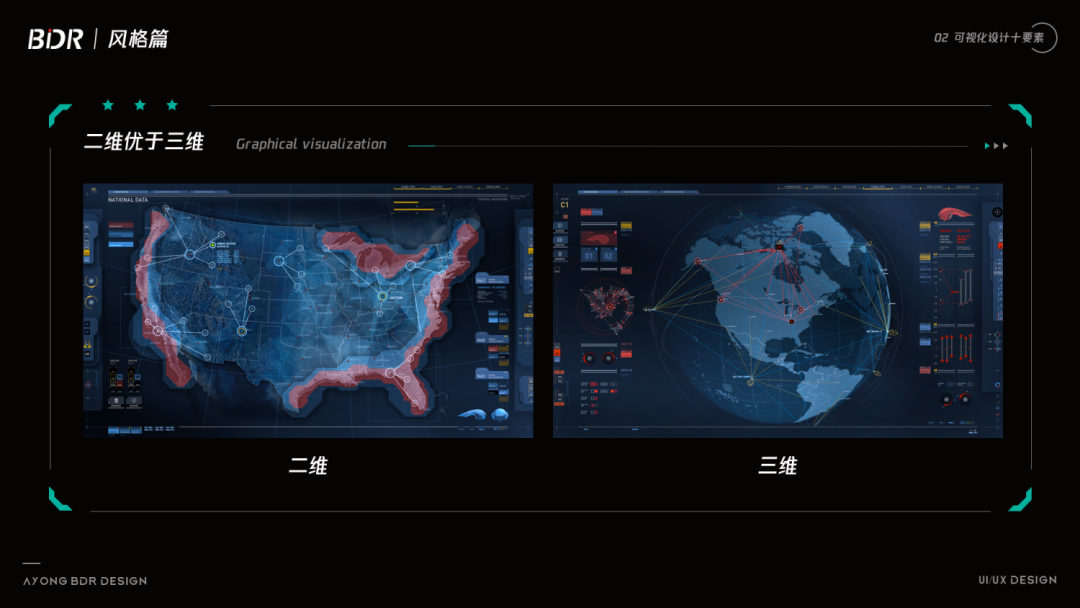
此处可能会出现一些三维样式的图形,特殊的视角以及不常见的设计都会增加科技感的元素,但是也不是所有的三维都可以比二维更有科技感的。我最近做的就是甲方客户一直觉得:三维元素太少了,科技感不够。我就纳闷了,到底什么才是科技感?难道科技感只能用三维的来表示了?只能说一定条件下,三维是优于二维展示的,但这也不是绝对的。如果你的场景主视觉本身就是二维范畴的,何必要要求组件三维展示。
下图的二维科技感表现上肯定是超过三维地球的,至少我是这么认为的。 
1.4 动效
动效应该是最能体现科技感的方式了,通过动态演示组件,通过动效展示界面,远远比静态页面要合理的多。动效主要是通过:位移、旋转、透明度(闪烁)、缩放等方式去制作,形成独特的动画节奏。
最常用的科技动画:粒子动画,线条动画,辉光,剪切路径,偏移字符等等。



可以发现科技感动效一般都伴随着极快的闪烁动画,动画的节奏也是比较偏快,再通过出现动画,字符偏移,剪切路径等演示组件的形成过程。
同展示条件下不同应用场景,会有怎样的差异?
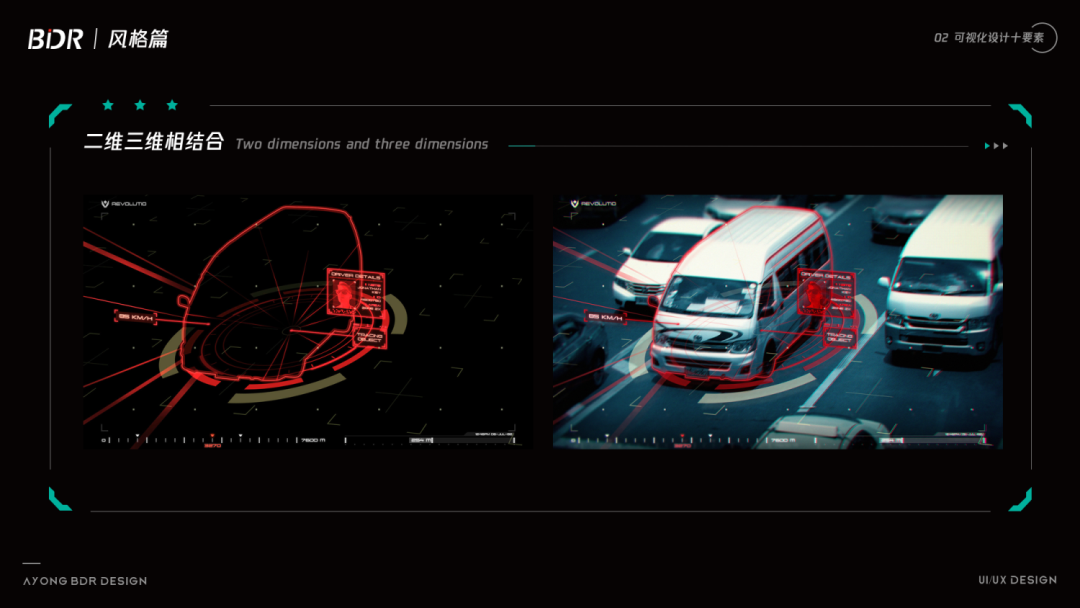
可能大家没有遇到过这种情况,比如在三维建筑可视化中,科技感本身就依赖于场景的表现,但是不知道大家有没有试过,将三维建筑可视化换成二维GIS之后,我们如何去使画面表现的更具科技感呢?
图一,图二,图三分别就是替换不同的场景,那么我们来看看这些场景为什么不适合原本的之前的科技感风格呢,我们一起思考一下~ 


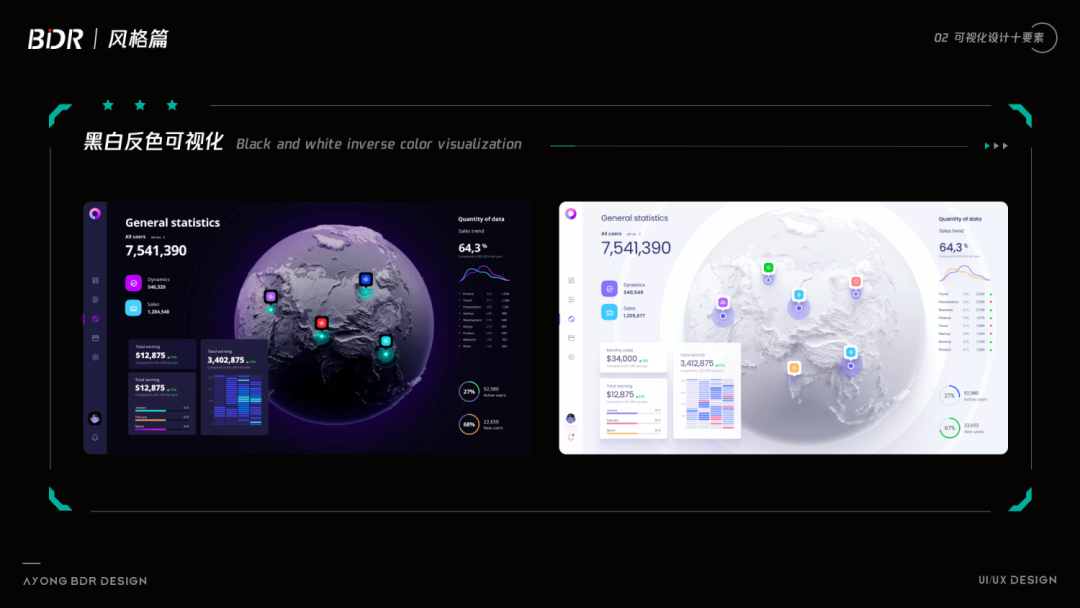
以上三张图可以看出,大家会觉得科技感只针对于一些特殊的场景,或者说是深色场景,比如一些实景地图和卫星地图又该如何去表现科技感的元素呢?那么如果是浅色可视化我们又该如何去做科技感呢?科技感风格应用于不同的场景,那么表现科技感的方式也是有很大的不同的。
三维的表现形式,是否真的跟科技感提升成正比?
其实这本身就是一个伪命题,三维表现对画面的冲击力是非常强的,对于画面视觉效果的提升有很大的帮助。不过是否所有的三维就是最合适的呢,这个也确实有待商榷。不过能肯定的是,一定程度上,三维一定会比二维更加具有冲击,更加具有科技感(首先必须要确定的是,此处三维一定是科技感点线组成或者说是线描类型的三维主体,而不是实景以及仿真的主体,当然并不是绝对的,此处针对大多数场景下)。


我们可以通过以上图片看出,科技感一定伴随的是大量的点线装饰,画面主体一定是最突出的地方。而不是有时候遇到的是:GIS地图就是很普通的样式,可编辑性不是很强,样式也比较老旧,对设计就会造成大量的困扰。在主视觉没有完美表现的时候,就不要强求说把两边去做好看,主视觉不好看,那么图表做的特别华丽也只是让主视觉更掉分。
其实最正确的表现就是二维表现加上三维场景展示,两者相辅相成,对于画面的展示才是最好的。通过下面这组案例可以发现,二维表现加上三维场景才是最优解。
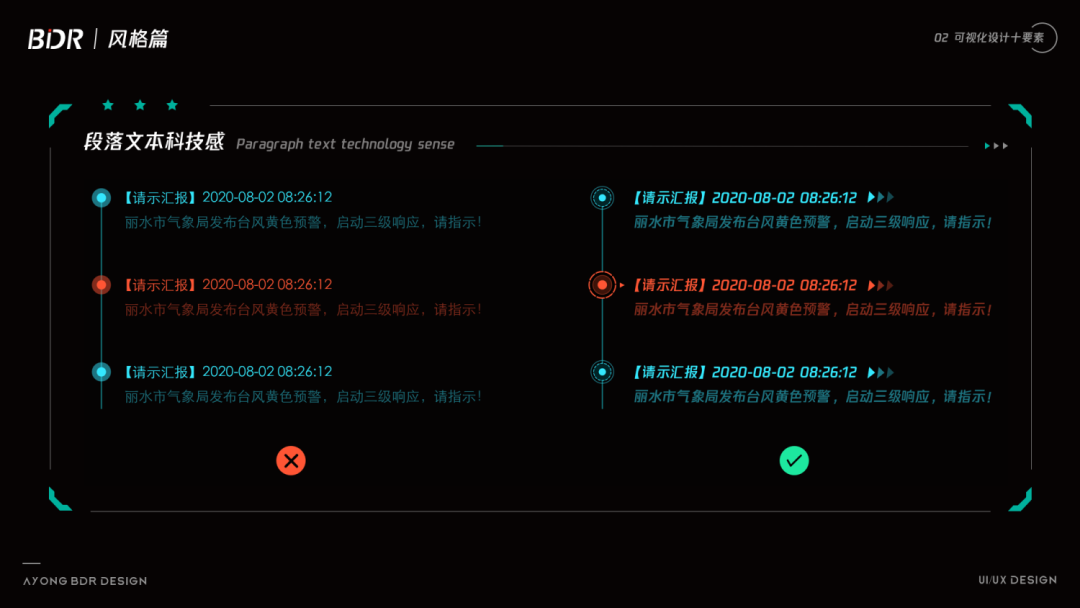
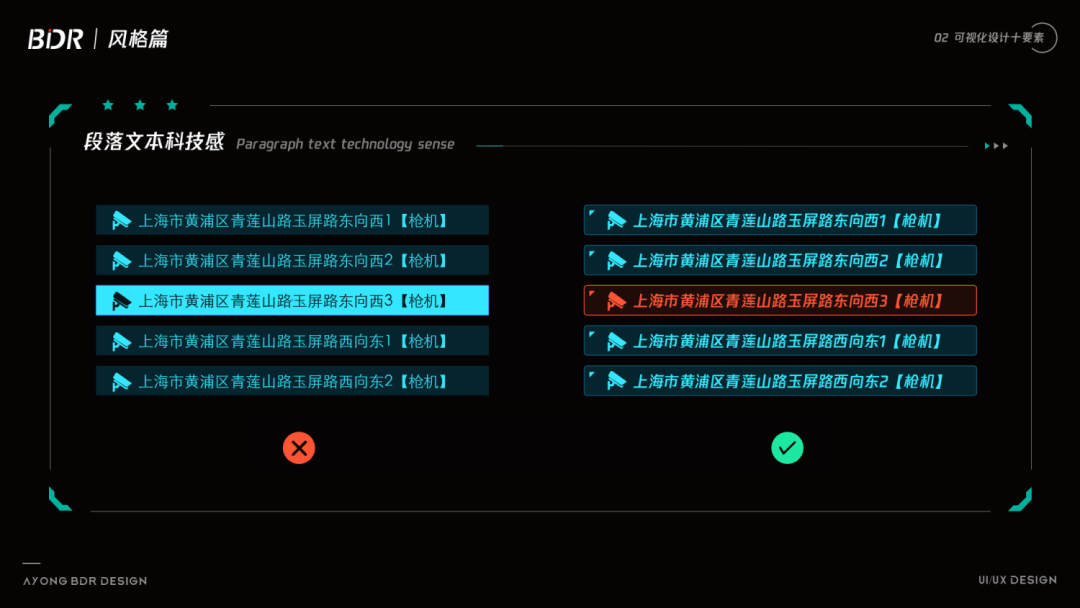
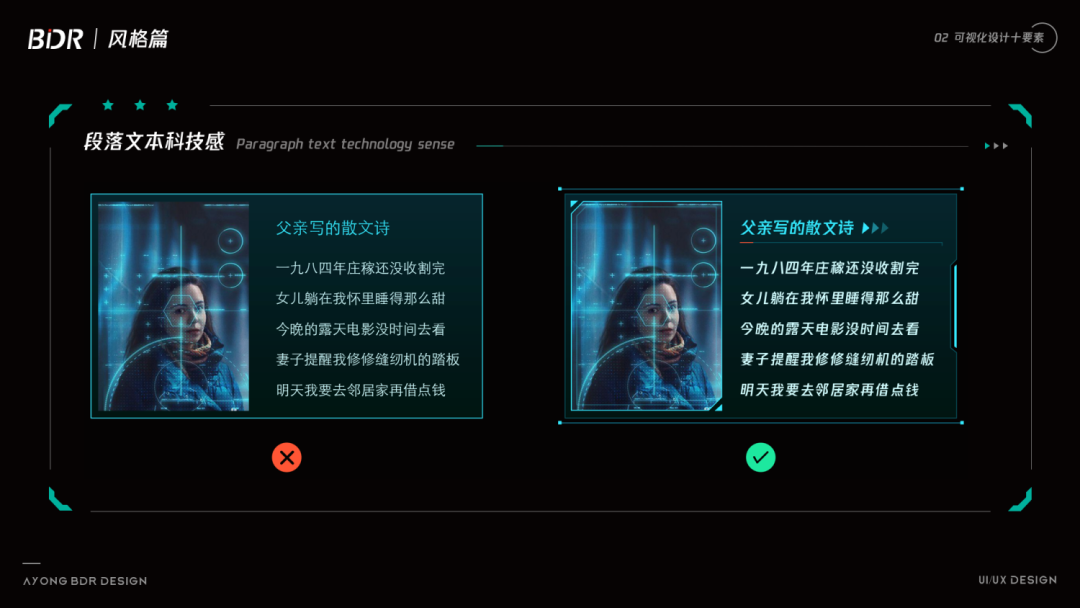
面对段落文本列表需求时如何把页面做出科技感?
很多同学对于文字需求如何制作科技感有很多的疑问,通过最近的作图,总结出四种关于文字排版科技感的展示,总结起来其实就那么几点:装饰,图形,字体,版式,表现形式…



其实对于数据可视化设计科技感的研究,不仅需要了解表现层,更需要上升到业务层。一些特定的图形或者装饰,对于画面的丰富程度一定是有帮助的。讲了这么多,不知道对大家理解科技感是否有帮助,如何提升画面科技感,是我们做为数据可视化设计必定会面临的一大难题。希望大家在以后的工作或者项目中,多多酷炫,多多科技感!!!
风格选择
1、根据场景-了解展示需求
场景是什么?是人物、时间、地点三要素所组成的特定关系。在某某时间(when),某某地点(where),特定类型的用户(who),干了某某事情(what)。
因此我们要确定的是,根据这四个“W”去确定整体业务框架的基础构成,这对于设计风格的初步意向确认有着很积极的意义。 
who:王局长
when:领导人会议时
where:公安局
what:新基建建设 数字化转型事项
在领导人会试上,公安局王局长提议通过了关于新基建,数字化转型的各种措施。面对这一场景,有以下几个问题。受众是谁?需要干什么事情?谁去干?数字化转型怎么做?怎么实现?需要用到的技术?展示风格?重功能?还是重展示?
在有了这些的前提下,对于我们设计风格的选择就有了很强的指导意义,比如王局长比较喜欢多色搭配,科技感强的风格,主要为了配合展示汇报,那么就可以通过这一些需求,初步制定风格为效果酷炫的展示类大屏,但是主视觉的展示形式还是要根据其他的具体情况去进一步确认。
2、根据含义-确立设计方向
在面对一些特有的项目时,一般客户会给出一些参考术语:“3个一带”,“2个方针”,“八大成果”“三山,两水,百林,千田”……
面对这种问题,能做的就是理解其包含的真实意义,究竟需要展示哪方面的,了解清楚项目的背景需求,结合客户所说的一些关键字段,剖析以上的内容可以发现,客户通过一些方针和方法,对“山水林田”进行治理,取得了一些阶段性成果。 
因此展示的内容可以确定为智慧治理,或者智慧生态方向的,然后就可以根据项目背景的内容去选择可以应用的具体的一些方案了。
3、根据需求-明确设计内容
因在到了需求分析的阶段,可以根据客户提供的大量的资料和业务需求,去明确的设计方向,究竟是需要展示哪些内容?可以提供的数据有哪些?展示条件(硬件设施)是否具备?想要的效果有哪些? 
比如客户需要查看到山水林田的各个改进措施的效果,以及改进前后的效果对比。说到这单纯的二维GIS和影像已经不太好满足了,那么可以将场景风格定位到三维展示,需要实际1:1建模,至于是通过WEBGL,UE,UNITY就看各自的团队擅长的方向了。
场景大体风格确定,那么展示面板需求根据场景去搭建就可以了,这样一个完整的风格选择过程就算初步走通了,具体的验证环节,可以在一次次会议中再去进行交流和修改即可。
风格应用
二维GIS(深浅)、卫星影像
优点:展示容易,风格切换皮肤多,可编辑性高,开发难度低,地图资源较多,适合快速搭建可视化大屏模版,开源内容较多,前端开发直接调用样式即可。
缺点:展示形式较普通,地图风格样式不出彩,设计效果也会打很多折扣,很难与同行拉开差距。
难点:开发过程中可能需要基于高德API以及一些平台,对封装地图进行二次开发,没有GIS开发经验的前端,会比较困难。
网址:
https://lbs.amap.com/product/mapstyle#/ Mapbox,高德API,百度API,超图,天地图等等。
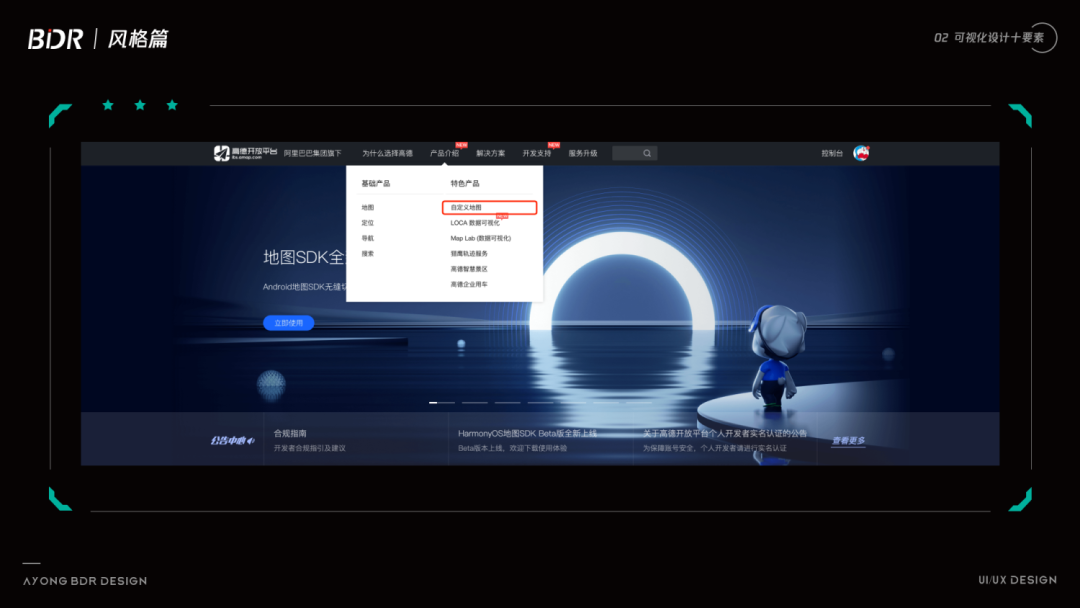
介绍:以高德API为例 
矢量地图、省市区块
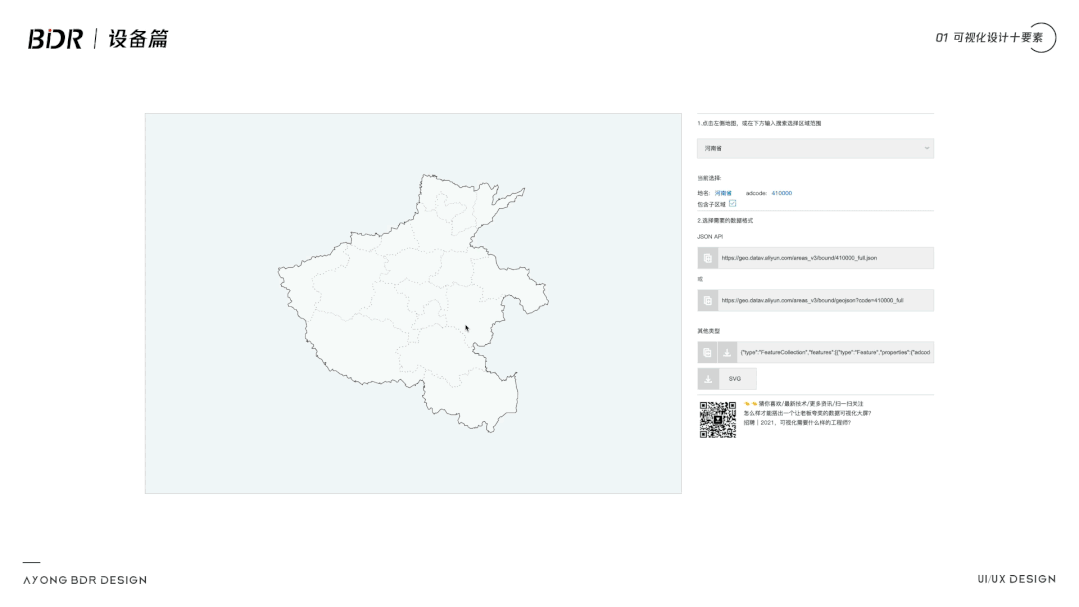
优点:展示灵活,可下载svg矢量区块,并可下载json文件直接交付开发,可下钻到县级,可编辑性高,一般会结合二维GIS来展示,有插件可以直接绘制全国地图。
缺点:不够立体,可选样式比较少,画面主视觉容易空洞导致画面效果不强。
难点:开发对于设计图的一些效果还原比较困难,例如发光,渐变等等。只能做一些比较基础属性的修改,对于效果还原可能达不到80%以上。
网址:
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4
拉框助手:https://www.pslkzs.com/
介绍:以DATAV地图下载器为例 
矢量地图模型、省市区块
优点:展示效果好,三维场景,有立体效果,材质贴图不同效果会完全不一样,可编辑性较强,相比较二维更推荐这种表现形式。
缺点:三维范畴,不会三维知识的小伙伴会比较难,此处会涉及到三维软件合并挤压,展UV,漫射贴图,QGIS制作高度贴图,PS制作法线贴图等等知识点。
难点:对于不懂三维的小伙伴比较困难,涉及知识点较多,容易一知半解。
教程:
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA(原作者已授权)
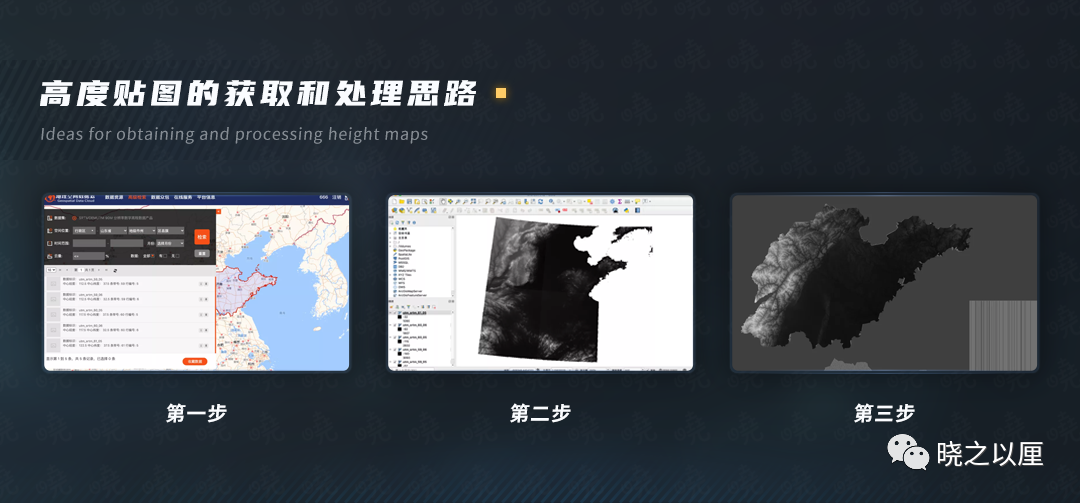
介绍:3D地图建模及贴图的制作获取方法 
三维模型、城市建模
优点:展示形式新颖,展示效果非常好,三维表现往往让人耳目一新,对于可视化的展示可以说是所见即所得,深得客户喜爱。
缺点:开发难度高,专业性人才比较少,懂三维的设计也是非常的少,对于三维知识以及引擎开发知识需要比较熟悉才行。
难点:人才稀缺,入门难,做好更难,教程自学难度有点大,例如cityengine程序化建模,houdini程序化建模等等。
教程:
https://space.bilibili.com/21247145?from=search&seid=10582171815506234319
介绍:cityengine程序化建模 
知识图谱、数据中台等
优点:主视觉效果强,特殊场景的处理能够很完美的讲清逻辑,对于图形化的理解有很强的意义。
缺点:逻辑复杂,难懂,比较抽象,专业难度高,对业务理解能力需要很强。
难点:逻辑处理比较难,设计效果比较难以想象,设计容易偏离主题,比如数据中台,是一个非常虚幻的东西,很难讲清楚处理逻辑和过程。
网址:
https://www.zcool.com.cn/work/ZMzg4OTQ5ODQ=.html
介绍:以知识图谱为例 
总结
可视化风格三大分类以及对于图形的应用(传统、HUD、FUI);
如何培养自己的数据可视化设计风格(色彩+图形+板式);
影响科技感风格的四大影响因素(配色,图形,背景,动效);
设计风格的选择以及确定思路(根据场景、含义、需求);
可视化风格的应用以及拓展(各种主视觉的应用优缺难点);
讲了这么多,不知道对大家理解科技感是否有帮助,如何提升画面科技感,是我们做为数据可视化设计必定会面临的一大难题。希望大家在以后的工作或者项目中,多多酷炫,多多科技感!!!不知道大家有没有一种错觉,突然有一段时间,某个时候发现自己突然不会做设计了,啥也想不明白了,莫名的有点浮躁,做什么都不能专心。其实很简单,总的来说就是,你即将突破现有的设计水准,如果能想明白,解决掉问题,你的审美以及设计水平都会有很大的进步。这就是别人口中的,突然就会了,知道怎么做了,其实无非就是积累够了,需要升入下一个等级了~
文章的最后,呼吁一下大家,多思考,多练习,多临摹。
文章出处:https://tob.design/#/experience/detail/371
作者:AYONG_BDR
可视化设计十要素-字体篇
前言
读者朋友们大家好呀!(声明:《字体篇》文章中所有的字体规范都只针对可视化大屏设计,后台可视化以及B端可视化的字体规范与其不同)
可视化设计十要素:3/10
搭着2021的末班车,回顾下今年的产出,今年更多的产出是关于可视化设计理论方面的,站酷人气也到了180W+,粉丝数9600+,可是去年的站酷推荐设计师的心愿依然没有达成,有点可惜,来年的目标一定要完成!
最近也产出了很多东西,但都是以零碎的知识为主,主要是在社群进行分享,因此有需要的小伙伴欢迎加我交流。
鸽了大家好多天了,《字体篇》拖了很久了,每天空余时间写一点,周六日写一点,零碎化的时间经常会让我写作时有卡顿的情况,然而忙里偷闲终于把字体篇给写完了,希望大家不吝赐教。
整体架构
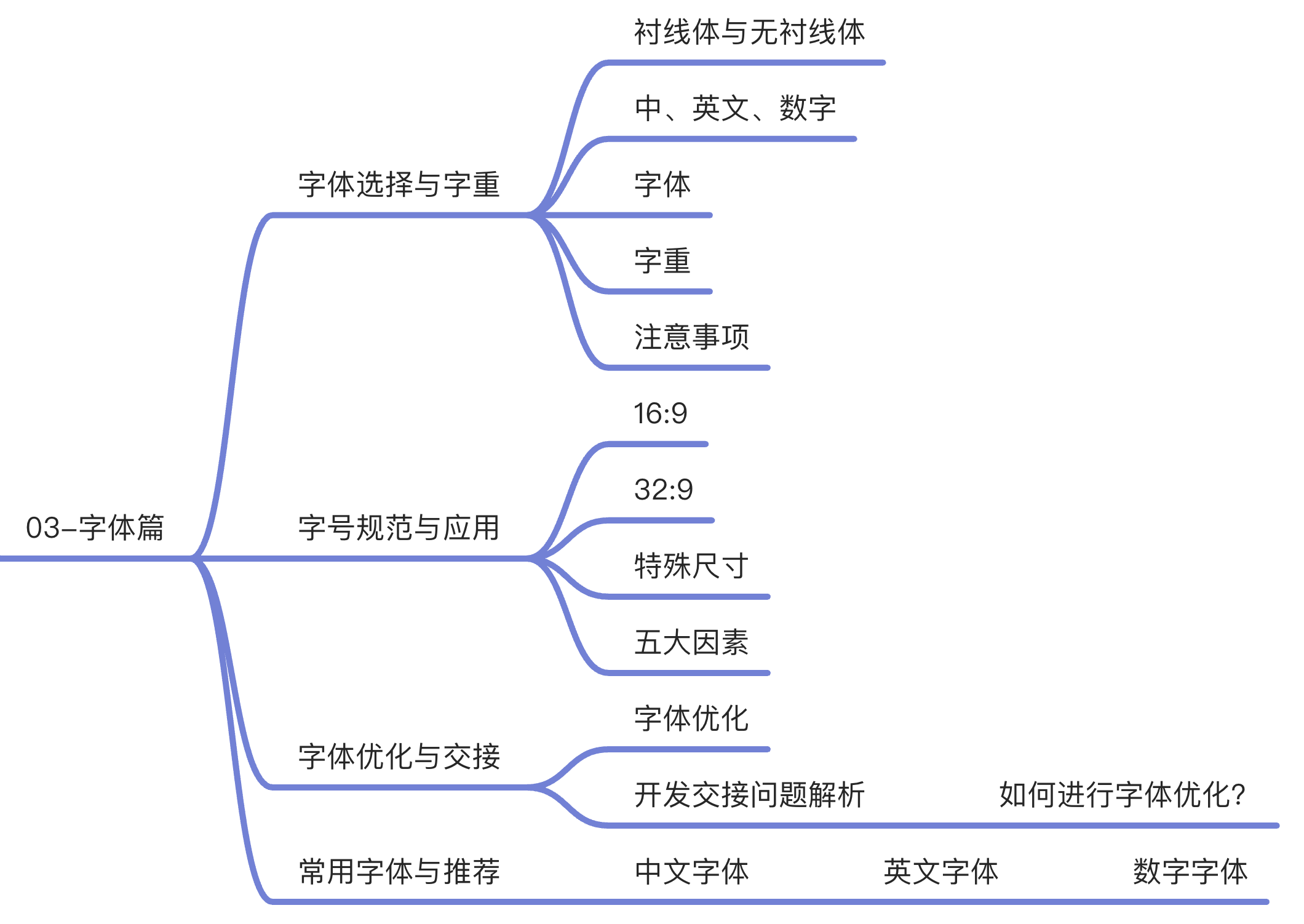
今天就带大家好好聊一聊可视化大屏设计中的字体、字号、字重、字体优化等一系类注意事项。字体篇主要分为四大模块:字体选择与字重、字号规范与应用、字体优化与交接、常用字体与推荐。
字体选择与字重
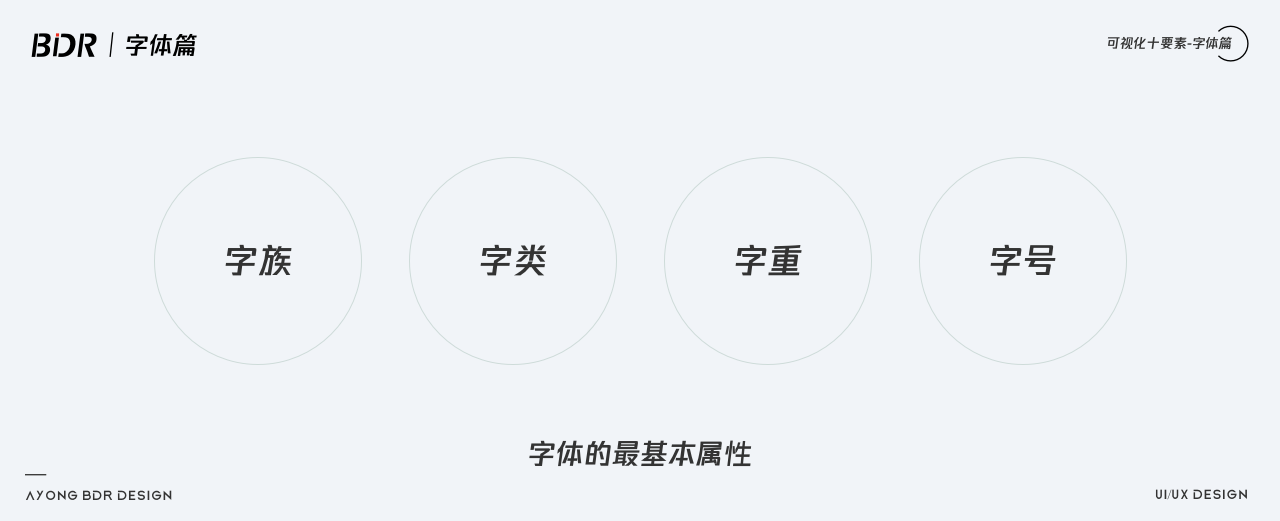
文字是界面中最核心的元素,是产品传达给用户的主要内容,它的承载体即是字体。从字体的最基本属性(字族、字类、字重、字号等)说起,熟悉字体的那些特征,了解字体在界面中的作用。 
1、衬线体与无衬线体
衬线体
衬线又被称为“字脚”,衬线体就是有边角装饰的字体。我们常用的西文字体Times New Roman等;中文比较常见的比如宋体、明体等。 
无衬线体
无衬线体则与衬线体相反,通常是机械和统一粗细的线条,没有边角的装饰。最具代表性的Arial、Helvetica的西文字体,中文比较常见的比如黑体,微软雅黑等。 
总结
无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐,腾讯谷歌等互联网企业都是选用的无衬线体;衬线字体的优雅与复古,则常用于艺术性文字,时尚品牌等。
因此在具有浓厚技术的可视化氛围中,体现科技感和数字感,结合我们的观测体验,展示形式等,我们统一选用的字体是无衬线体。
2、中文字体
a、字体选择
在使用数字屏幕阅读时,字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,不可选用衬线体(比如宋体,书法体)比较单薄。
b、注意事项
标题可以用Bold,更厚重,更加醒目,且不需要长时间观看;正文由于需要长时间观看,因此采用Regular字重,观感以及体验更佳; 
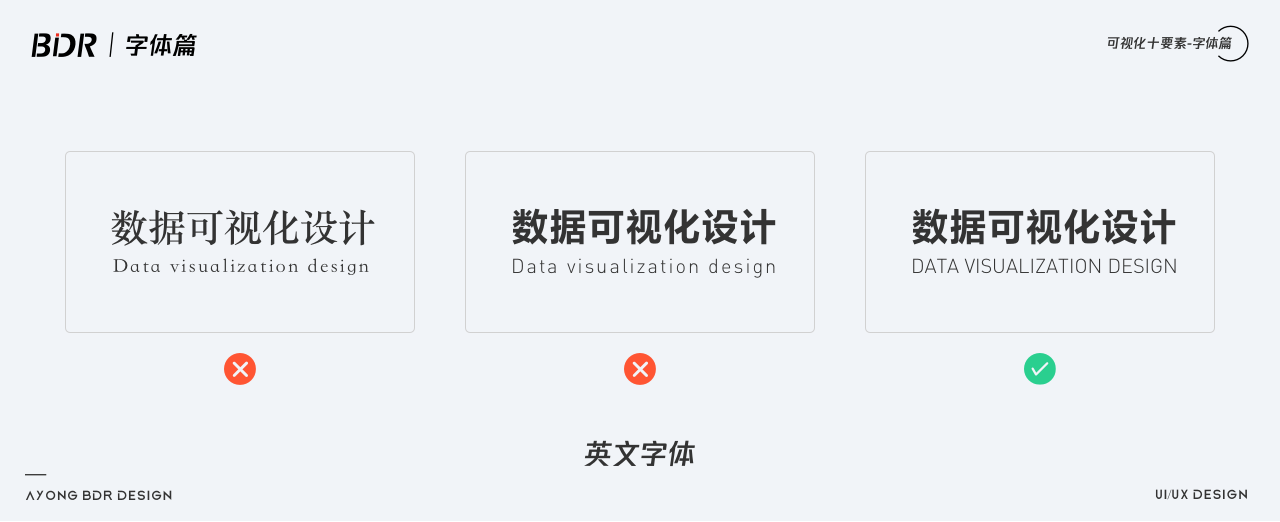
3、英文字体
a、字体选择
英文字体类型的使用,英文选择更明显的粗体,因为要展示数据,使得数据展示更加直观,依旧是选用无衬线体,比较推荐:D-DIN字体。
b、注意事项
字重用Regular,更加纤细精致,英文字体分为大小写,一般推荐使用纯大写模式,因为大写可以保证字体本身整齐,并且宽高都是一致的,对于排版以及展示会更加友好。 
4、数字字体
a、字体选择
数字字体类型的使用,考虑画面的字体的种类不超过三种,并考虑到字体的统一性,数字的字体与英文字体保持统一,比较推荐:D-DIN字体。
b、注意事项
数字字体的字重尽量使用Bold,因为展示更加明显,数字的展示一般都为数据展示,在界面的展示中,一般数字字体会比同字号下中文小4-6px,因此展示是保证数据清晰显示,数字的字体大一点数据才能更清晰,更符合数据可视化展示。 
数字字体尽量选用等距字体,比如数字“1”和“0”,有些字体的间距会相应的缩小,我们要选用的就是等距字体,这样在做一些列表数据对齐的时候,数据展示更加友好。 
字号规范与应用
政府类客户对于文字大小粗细的追求可以说是非常的偏激,字体加大加粗几乎成了标配,这种需求下,我们能做的就是在原有规范的基础上尽量去提升字号和字重。
1、常规16:9屏
常规16:9指的是1920*1080的分辨率
在字体大小的选择上,参考了页面上常规大小,定义了一套关于不同尺寸下的标准字号,正常1080P页面,最小字号不小于16px。
此处字号并不是绝对,因为考虑到目标群体适老化的原因,我们主动提高了字体的大小,一切都是为了提高客户的观测体验,具体字号大小还需要参考设备清晰度,环境灯光,视距,人为原因等因素。 
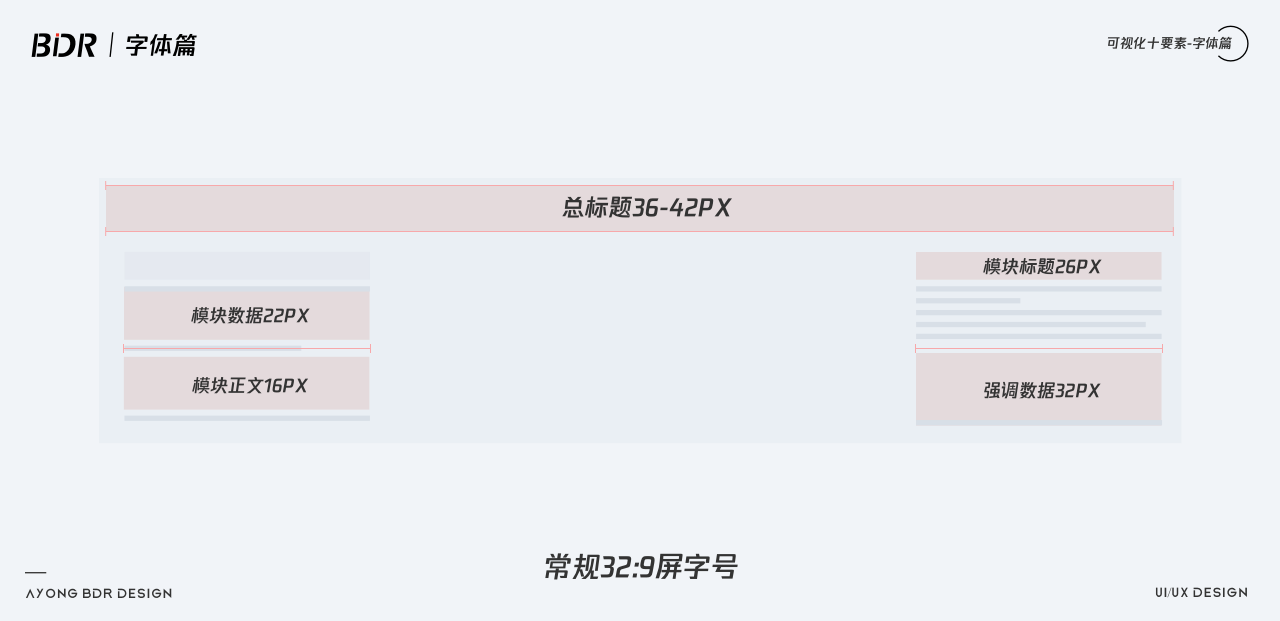
2、常规32:9屏
常规32:9指的是3840*1080的分辨率
在字体大小的选择上,其实是两块1080P的屏幕进行拼接,因此如果画面内容较多时,定义最小字号不小于16px。
如果画面内容较少时,具体字号大小还需要参考设备清晰度,环境灯光,视距等因素,对字体进行相应的放大,比例合适即可。
此处字号并不是绝对,因为考虑到目标群体适老化的原因,我们主动提高了字体的大小,一切都是为了提高客户的观测体验。 
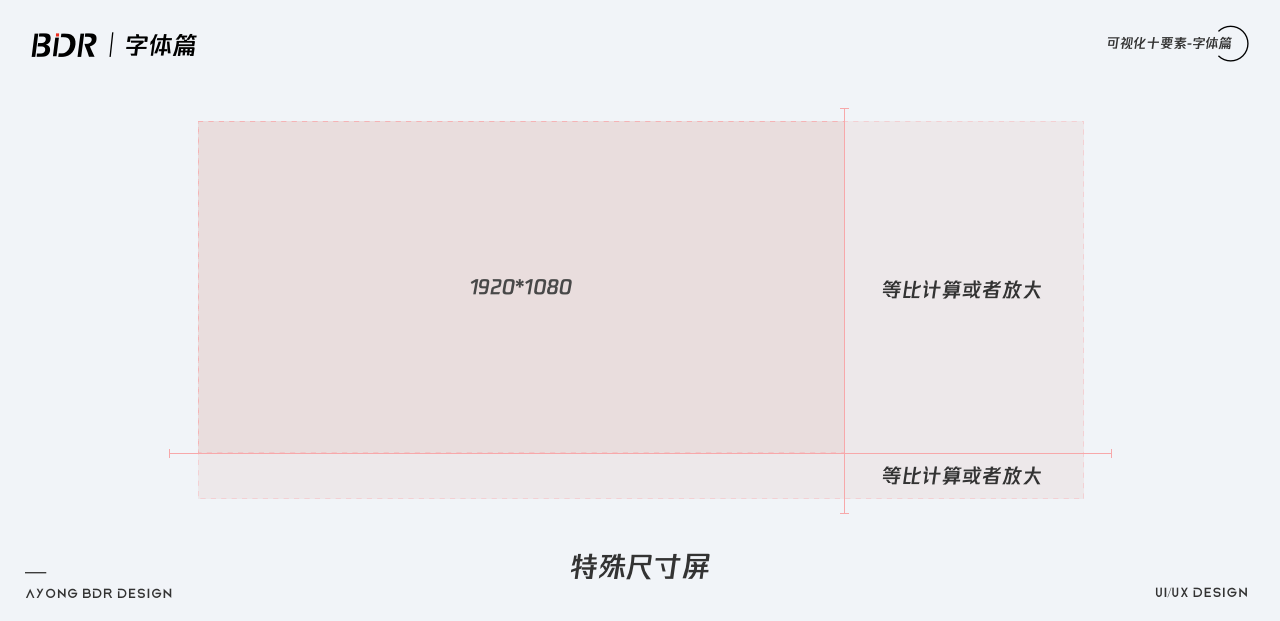
3、特殊尺寸屏
特殊尺寸指的是非主流的分辨率,比如2880*1920的分辨率
这块的字号大小比较难定义,因为需要考虑的因素很多,总体来说字号大小如果高度在1080px左右,那么就按16:9的字号规范来算。
如果高度高于1080且很多,则需要等比计算或者放大,具体实践出的准确数值还得需要根据大屏的实际情况来综合考虑,这里只是提供一些基础计算方式。 
4、字号影响因素
字号的大小受到屏幕大小的影响;
字号的大小受到界面内容的影响;
字号的大小受到观测距离的影响;
字号的大小受到设备性能的影响;
字号的大小受到主观人为的影响; 
字体优化与交接
给开发的字体太大怎么办?如何优化?开发采用默认字体去开发怎么办?开发用部署电脑没有这个字体去打发你又该怎么办?
1、优化字体
给开发的字体太大,占用内存该怎么办?
其实我们可以用一些特殊的方法对原有的字体包进行优化,比如英文字体,我们可以删除非必要的中文字体和数字,符号,只保留一些必要的英文字母。具体方法如下,我们可以用FontCreator软件去进行字体的优化与删减,并修改字体细节,重新命名发布。
同时如果有意向的同学,也可以用自己设计的字体去应用到开发,这样的操作不是一举两得吗?
优化字体教程:https://www.bilibili.com/video/av82311138
2、开发交接问题解析
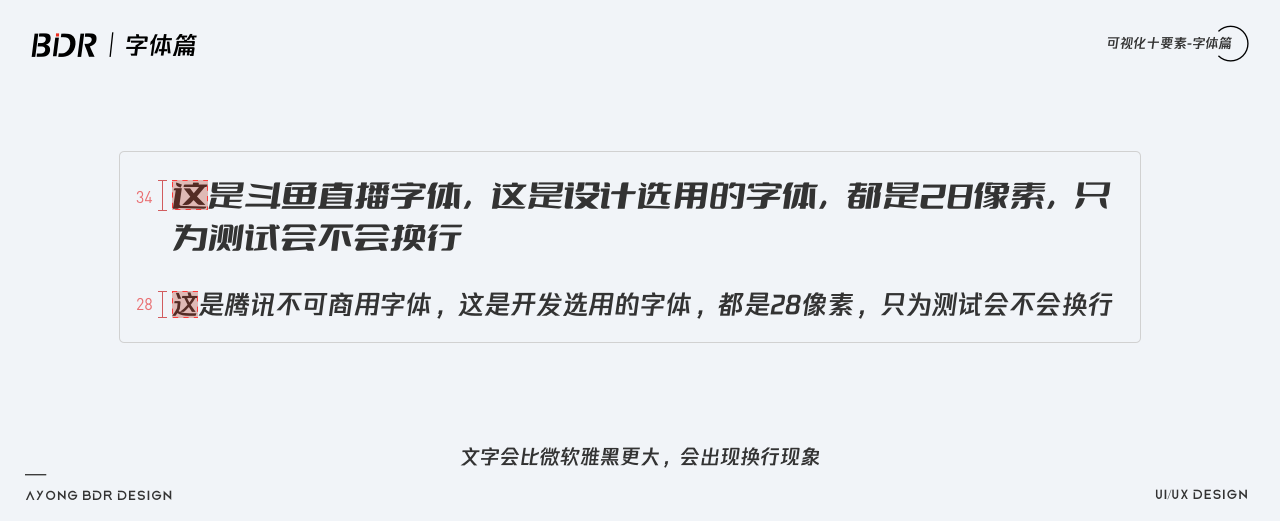
a、开发采用默认字体去开发怎么办?
默认字体开发可能有时候会出现文字换行,或者文字放不下的情况,因为不同字体的字间距以及大小可能是不同的,因此在初期就需要跟开发协调好,跟设计效果图的字体保持同步,这样才能保证设计效果的还原。 
b、本地部署电脑没有字体该怎么办?
字体的存放一般是有两种,一种是放到单独的服务器然后每次加载去服务器访问字体,另一种是跟代码放到一起。对于字体大小的要求。本地存储不需要考虑字体包的大小,云存储需要考虑字体包大小。
云存储一般字体包大小的话可以限制在2、3M左右,5、6M的字体包就已经非常大了,太大会影响我们字体的读取,画面加载很慢。 
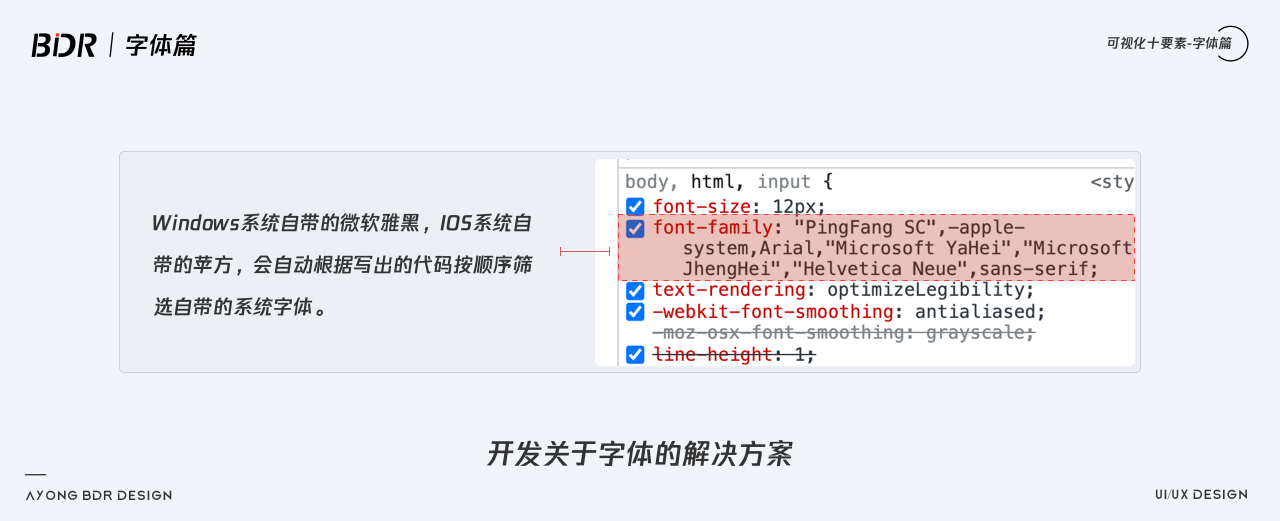
最优解就是在部署本地的电脑上安装你需要的字体,这样的话程序就自动读取,可以识别本地部署的字体;如果不支持本地化部署的,字体是存放在服务器或者是跟代码打包放一起的,可以要求开发在全局代码中多写几个备用的字体。
比如你是Windows系统,哪呢么自带的就是微软雅黑,IOS系统自带的就是苹方平台,会自动根据写出的代码按顺序筛选自带的系统字体。 
常用字体与推荐
一些特别好用的字体,会在设计过程中提升画面视觉,因此给大家推荐并分享了一些可以做可视化大屏的商用中英文字体。
可视化商用免费字体链接: https://pan.baidu.com/s/1QCihCIs5OK0w-f0oFv8BQQ 提取码: owve
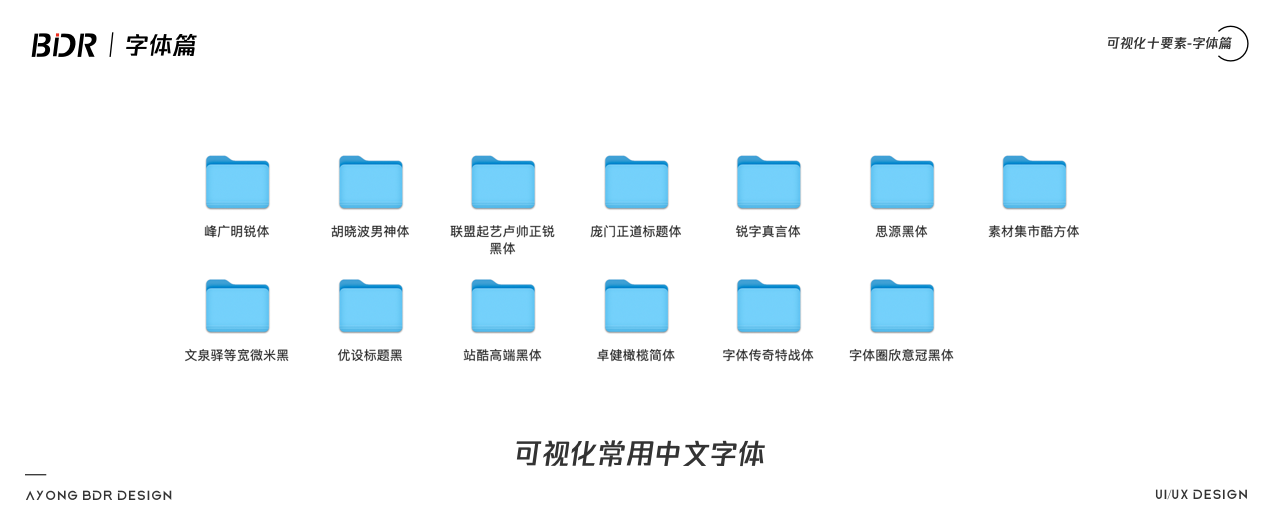
1、可视化常用中文字体
中文字体包含了一些可以做标题的一些造型比较好看的字体,比如优设标题黑,站酷高端黑体,卢帅正锐黑体,胡晓波男神体等等。可做正文字体的比如,苹方简体,思源黑体等等。 
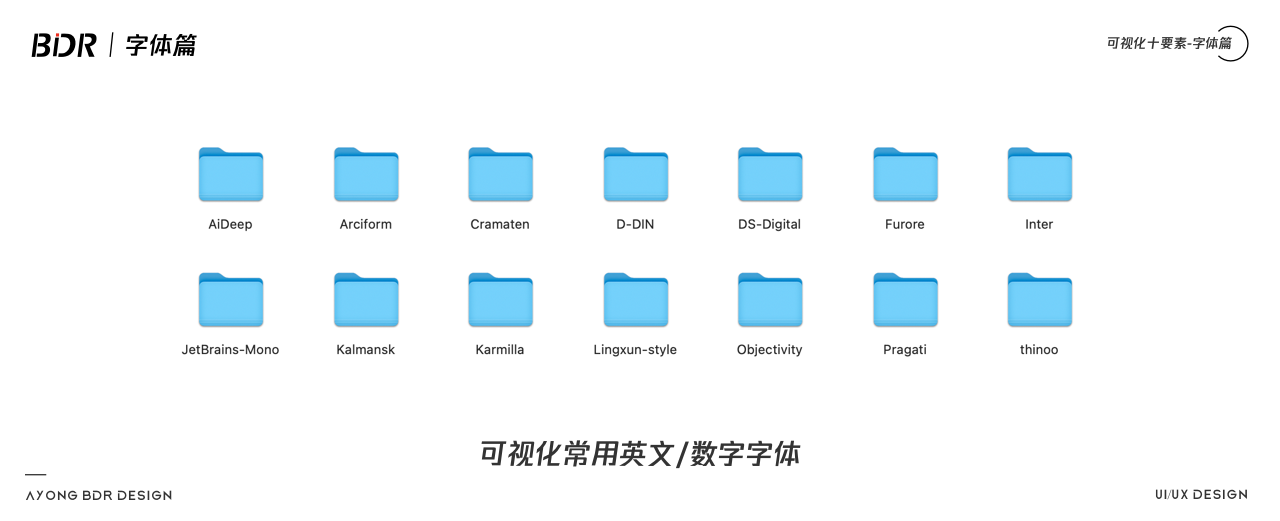
2、可视化常用英文/数字字体
英文字体和数字字体主要是分享了一些数据展示比较奇特的造型字体,比如:DS-digital、Furore、以及正常数据展示的D-DIN字体家族等。 
全篇总结
1、字体的最基本属性:字族、字类、字重、字号,通过四种基本属性为切入点,精准的去讲述大屏可视化的字体规范和样式。
2、在可视化大屏设计中,字体更加偏向于无衬线体,无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐;
3、在可视化大屏中,展示数据的重要性不言而喻,因此要注意中文、英文、数字字体的选择以及注意事项,一切以数据展示更加明显为前提;
4、在不同屏幕中,可视化大屏的字号大小规范是有区别的,并且需要结合影响字号的五大因素:屏幕大小、界面内容、观测距离、设备性能、主观人为去制定字体规范;
5、通过FontCreator软件去对字体进行优化,掌握字体的删减发布以及交付开发的方法;
6、了解开发存储字体的两种形式,一种是本地化部署,一种是与代码打包服务器云存储,以及了解两种方式的优缺点;
7、了解可视化开发关于字体交接时的注意事项,可以通过自己的理解去解决工作中的关于字体的问题;
8、推荐了常用的可视化大屏的字体:中文字体、英文字体;
9、如果画面内容较少时,可以适当提高字号,反之亦然,比例合适即可。
10、可视化大屏设计字体规范不存在绝对字体规范。
文章来自站酷,作者:AYONG_BDR
G端可视化中的适老化设计
前言
调查显示,2020年我国老年人口达到约2.43亿,占比18%,50岁以上的网民群体占比22.8%,G端可视化面对的主要群体就是政府领导,而政府大领导普遍都是市级及其以上,年纪大多数为60岁往上,属于适老化的涵盖范围,因此探索适老化在G端大屏中的体现,也是很有必要的。
有人说:适老化是减少操作,注重呈现,是在设计方案中的体现。并且适老化设计,本身也是给老年人群体的一种特殊定制。
在我眼里看来:G端可视化大屏本身就是面向定制化,不存在特殊化或普遍化,因为他的群体本身就是老年客户,既然是这个群体,那么适老化就是我们设计师需要考虑的。
一、通用性和包容性设计
首先一般讲适老化无障碍设计,我们都要提到的就是通用性设计和包容性设计。
通用性设计
原则:强调设计所有的系统和产品,使每个人都能使用,无论他们的年龄或能力。
百度百科将通用设计定义为:“能被失能者所使用,就更能被所有的人使用。通用设计的核心思想是:把所有人都看成是程度不同的能力障碍者,即人的能力是有限的,人们具有的能力不同,在不同环境具有的能力也不同。”
通用设计中应当也包含对于特殊人群的基本考虑,要让目标人群觉得:鱼和熊掌都可兼得,既照顾了特殊人群的使用,又兼顾所有人。 
包容性设计
原则 :好的设计应该满足尽可能多得使用者的需求。
百度百科将包容性设计定义为:包容性设计着眼于清楚源于使用主体而造成的各种障碍,使每个个体都能平等、自信、独立的正常使用,为同一适用条件下的互动提供了新的视角,也为创造性和问题解决导向的设计提供了机会。 
那么我们应该如何践行通用性和包容性设计在G端可视化中的理念呢?
二、客户的困境-现状分析
通过分析客户的困境,结合现状进行深入分析,发掘政府端客户的普遍性存在的问题。
年龄分布适老
大多数政府省市级领导人的年纪均在60左右,由于年龄普遍较大,对于设计的认知会有偏差,对于审美的把控以及设计本身的价值理解会偏弱。
从去年十月上旬开始,省级党委换届拉开大幕,在至今近8个月的时间里,全国31个省区市先后展开换届。经过此次换届,干部队伍的年龄结构得到进一步优化,初步形成“50后”为主导、“60后”渐成中坚的格局。
根据公开资料统计,31省区市书记平均年龄为58.1岁。其中,“40后”书记有6位,“50后”有22位,“60后”也有3位,某区党委书记胡XX和XX省委书记孙XX同为63年出生,是最年轻的书记。 
生理机能下降
视力:老年人视力的下降,影响眼睛对空间、颜色、明暗等加工等;
听力:听力弱化造成的听不清楚,尤其是在嘈杂的环境中,老年人听起声音来会更吃力;
表达力:专业化的术语以及需求,会使表达和沟通不便; 
认知能力不足
互联网和人工智能等技术发展变化太快导致认知力的不足。
绝大多数的老年人对现在数字化的产品很陌生,再加上复杂的界面操作,需要反复的学习使用才能熟悉掌握。 
三、设计的探索-客户心理
ToG类型的项目,我们的客户群体是政府的某个部门(G端行业中,政府部门因为权限和管辖内容的不同,客户的诉求也会不一样,同时由于决策层是一级一级往上的,对于各个层级的领导都需要去进行满足,对于设计的要求也就更高了),因此我们需要对客户的心理进行重点挖掘。
1、政府部门客户的特点
严谨务实原则
政府部门的领导或者员工大多数都是高知人群,对于工作的态度都是非常严谨,喜欢按规矩办事,分工明确,力求事情做到一丝不苟,有理有据,讲究严谨做人,务实做事。
安全性原则
政府部门的保密工作需要做的非常到位,尤其是关于公安等民生问题时。另外政府类客户一般对于数据的保密做的非常好,基本都是内网开发,私有化部署,一切互联网的东西连接内网都会报警。如果是外网开发,则需要做好数据存储,一定要非常注重数据安全。
实用性原则
政府类的软件或者产品,基本都有很强的实用性,实用好用才是客户最关心的问题,因此在系统架构上需要做到,简单高效,快速触达,减少客户的学习成本。 
所以针对政府客户特点,我们需要做到严谨务实的态度,安全实用,简单高效。
2、政府部门客户的需求
正文字要大
对于文字大小的需求比较强烈,提及最多的就是字体放大,加粗。
屏幕要看清
对于画面能够看清,需要重点表现在前景和背景的色彩对比度。
画面要酷炫
对于画面的表现,要更加的酷炫,在客户眼里,动态图形效果远远大于静态效果图。
饱和度要高
随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度, 因此需要提高色彩的饱和度。
逻辑要清晰
产品整体架构以及内容逻辑清晰,简单高效,上手简易。 
所以针对政府客户的需求,我们需要做到画面清晰,视觉酷炫,色彩明亮,逻辑清晰。
四、策略的应对-解决方案
通过对政府类客户的分析,挖掘客户最深层的需求,针对于以上的关键点,提出适合的解决方案,大体在一下6个方面的全面解析。
1、解决方案:框架
对于系统框架以及布局进行一屏式展示,减少系统层级的递进。
对于展示形式上可以更清晰准确, 尽量模块化展示每个需求,做到聚焦用户视角,提升画面表现。
整体交互流程简化,复杂以及多层级弹框尽量少使用。 
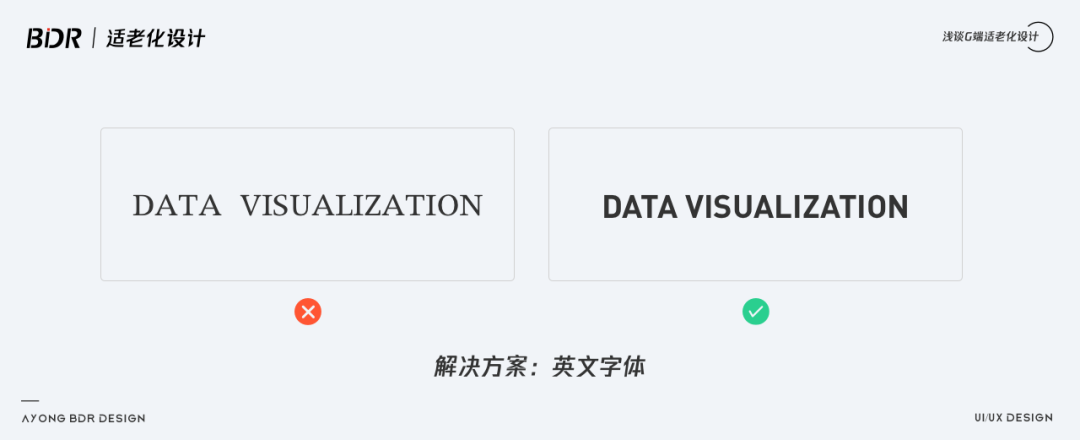
2、解决方案:字体
中文字体
中文字体类型的使用,在使用数字屏幕阅读时,字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,不可选用衬线体(比如宋体,书法体)比较单薄。 
英文字体
英文字体类型的使用,英文数字的字体选择更明显的粗体,因为要展示数据,使得数据展示更加直观,依旧是选用无衬线体,比较推荐:D-DIN字体。 
字体大小
字体大小的定义。在字体大小的选择上,参考了页面上常规大小,定义了一套关于不同尺寸下的标准字号,正常1080P页面,最小字号不小于16px,具体字体大小还需要参考设备清晰度,环境灯光,视距等因素。 
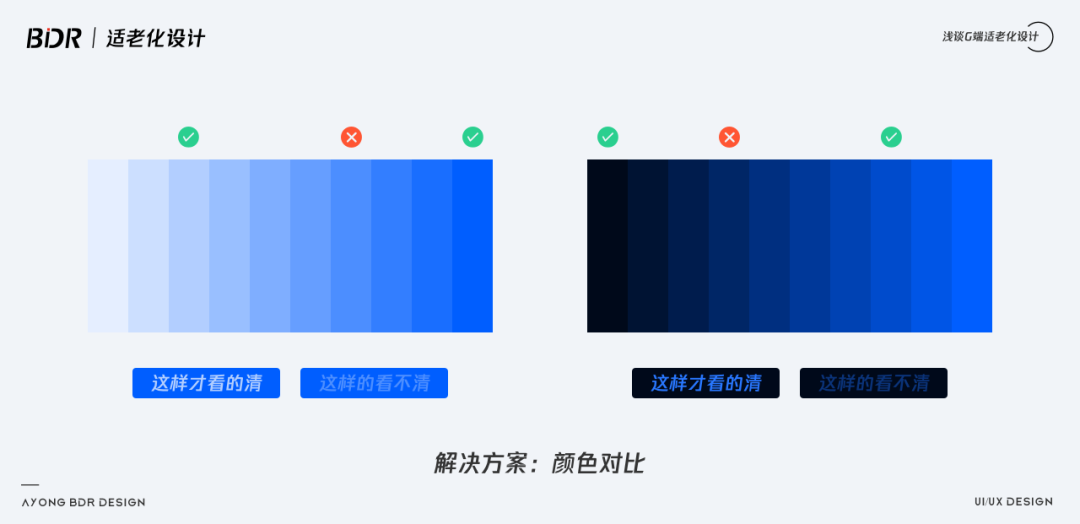
3、解决方案:颜色
颜色对比
界面中的前景与背景的对比度,是否足以让政府类客户清楚识别;
颜色不应该用作传达信息的唯一视觉手段,需要用额外的文字提示;
通过 H(色相)S(饱和度)B(明度)的数值来划分色域,在保持H值不变的前提下,定义了10个色域。所以在前后景的颜色选择上,满足跨度至少为6,才能让目标人群准确识别文字信息。 
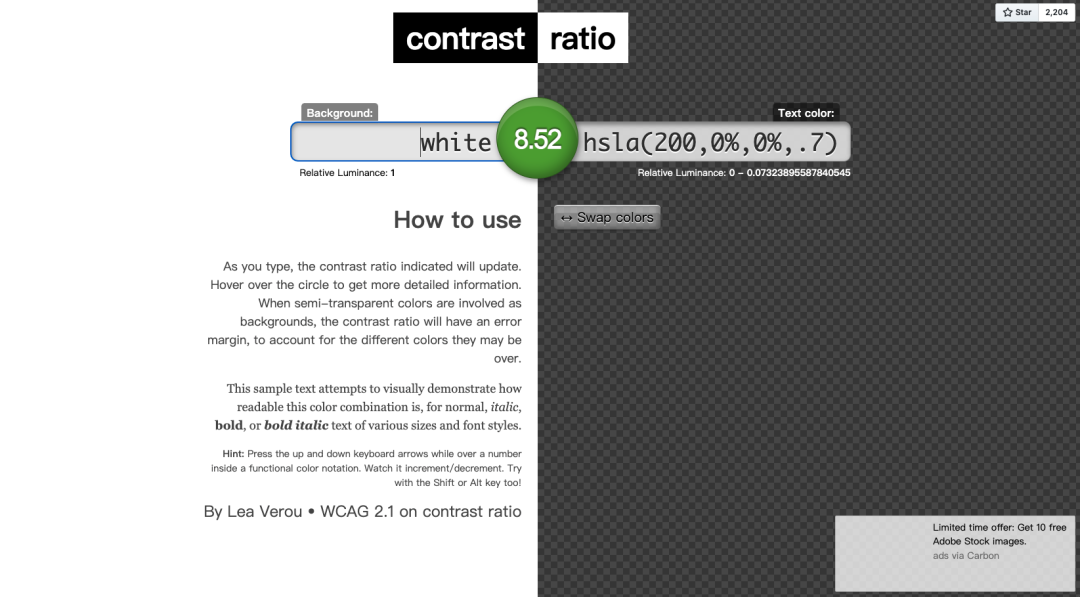
对比度检测
视觉呈现以及文案图像对比度至少要有7:1,大文本至少有4.5:1的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如Contrast Ratio 在线检测工具:
https://contrast-ratio.com/ 
颜色多样
画面采用多种饱和度较高的颜色,而不是单色;
颜色的丰富程度决定了画面的视觉表达,色彩越丰富,画面表现越好; 
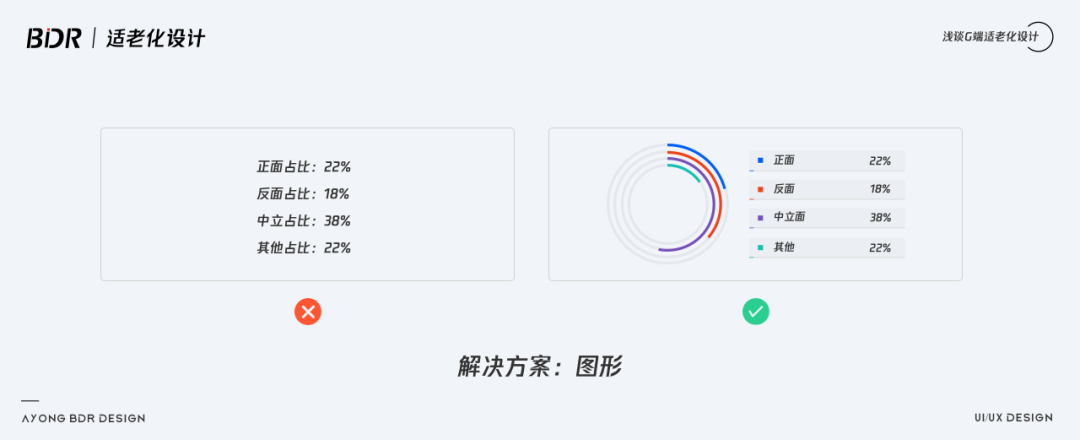
4、解决方案:图形
增加图形的占比大小,提升视觉上的表现;
尽量采用识别度较强的图形和图标,尽可能贴近客户的认知范畴;
图标和图形尽量搭配文字描述,方便客户更清晰更快速理解。 
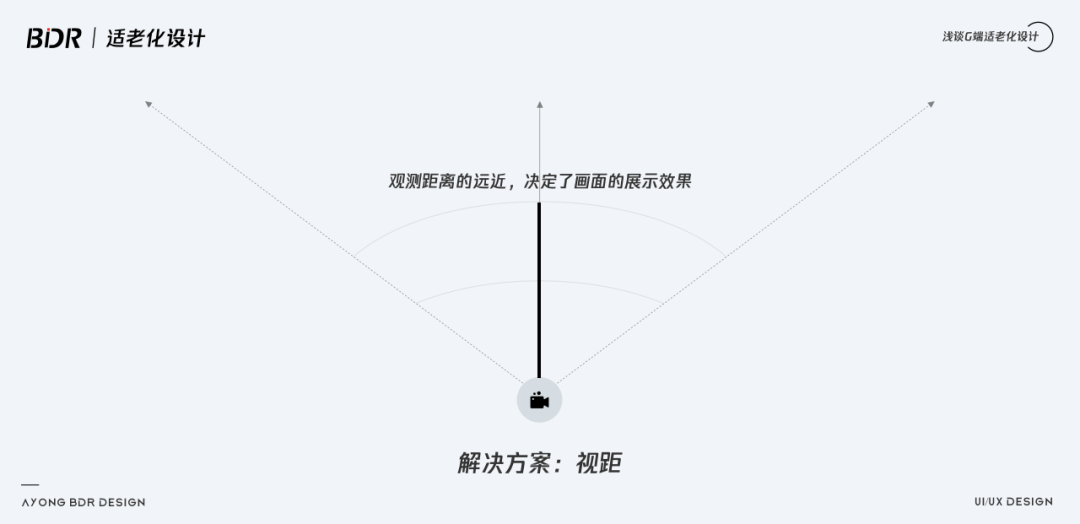
5、解决方案:视距
观测距离的远近,也决定着画面的展示效果,尽可能的拉近观测距离;
正常视距观测下,以常规设计规范去制定即可,如若观测距离较近,则可适当缩小相应的视觉表现,反而观测距离较远,则放大视觉。 
6、解决方案:设备
设备的尺寸、精度,分辨率大小都会影响目标人群的体验;
在设备精度较低,或者说点间距过大时,应当适当放大视觉表现,点间距小的则显示非常清晰,可适当缩小视觉表现。 
五、规范的提炼-应用推广
为了保证适老化的推广,需要在适老化的基础上统一标准,在字体,颜色,框架,图形等内容上做出提炼,深入了解目标客户的需求以及客户心理。
本着严谨务实,安全性,实用性等原则,沉淀出一套符合目标人群的设计规范,应用并推广到不同设计团队以及推广到广大设计师中去。 
六、未来的期许-设计使命
我们需要不断践行适老化设计原则,体现设计的通用性和包容性,应当在设计表现和产品功能上更加的包容这个群体。人工智能大数据时代,虽说政府类客户会比普通人更容易接受,但是受制于某些原因,推动解决老年人面对智能技术的问题解决才是重中之中。
设计师也需要运用自己的专业性,来帮助目标人群融入数字化的生活中去。
因为在不久的将来,我们也会变成这个群体,当我们面对这些束手无策时,那时的设计又会是如何适老的呢?适老化设计是适合所有人的设计,所有的设计师都应该密切关注。 
七、全篇总结
1-不要依赖颜色来传达信息(客户更喜欢文本,有特殊含义除外:四色预警,国标色);
2-文字展示要清晰,字号大小要更加适合目标群体;
3-提高颜色对比度,丰富画面色彩,禁止使用单一色系;
4-界面中重要元素应尽量避免使用蓝色(特殊行业除外:公安等其他);
5-增加图形以及图标的视觉表现,尽可能做到一目了然,便于客户理解;
6-尽可能拉近观测距离,提升观测体验;
7-选用高性能,高清晰设备,提升观感,优化客户体验;
8-针对政府客户特点,做到态度严谨务实,安全实用,简单高效;
9-针对政府客户的需求,做到画面清晰,视觉酷炫,色彩丰富明亮,逻辑清晰;
10-盲目照搬照抄而不去具体问题具体分析,这些无障碍设计在某种程度上就会成为“障碍”设计。
文章出处:https://tob.design/#/experience/detail/392
政务可视化设计经验-地图模块
前言
地图模块是最近几年可视化设计风格中占比最大的组件内容,粗略估计60%以上的区域都是地图。可视化中最重要的原则就是清晰有效地传达与沟通信息,之前说过获取信息点取决于用户需求,而传播信息点又受传播媒介影响,地图模块也是这个媒介之一。
专门提出一篇来讲述这个地图模块,原因有二。第一、地图模块页面占比最大,层级和对比是最明显的,无法通过取巧的方式解决。第二、地图模块往往都是中心放射式构图,属于一打眼就看到的焦点区域,被关注的也比较多。我之前在【表达习惯】一文中讲述了在地图之上表达信息点的14个地图组件,本文就针对地图本身进行一些碎碎念。
一、明确你要使用的地图
(一)选择好看还是选择合适?
首先请明确一点,没有好不好看的地图,只有合不合适的地图。 地图的作用就是清晰有效地传达与沟通地图上的信息,所以在设计中要辅以客户需求和表达的故事线。切记为了炫技而炫技,在地图上增加不必要的噪音,记住真实也是信息传达的内容之一。归根到底,我们的设计其实就是服务设计,以客户的最终需求为导向,得到客户的认可。 
(二)选择二维还是选择三维?
地图是用来衬托信息,二维还是三维无非是表现方式不同。细数所遇项目,二维地图较多的是二维GIS、卫星影像、高德/百度/天地地图等等;三维地图较多的是倾斜摄影、三维城市建模、三维省市地图区块、三维科幻场景等等。三维的表现确实冲击力非常大,很能抓人眼球,对于画面的质量提升是很有帮助的。但是思考一个问题,三维的场景都是YYDS?都是可以无限莽无限冲的?
二维场景是用户接触信息最多的环境,用户习惯于二维界面分析思考信息。像这样需要集中注意力的沉思场景,三维场景的透视、炫光、模型等会增加视觉噪音的元素就不太适合了,信息和载体的对比加强,重点突出信息本身的情况,是二维场景的强项。
三维场景依托于强大的可编辑能力,对于场景中的视角、效果、模型等进行操控,善于描述空间性的数据类型。比如大楼的POI点位,山体河流的精确GPS点位等等。三维场景优质的画面表现力,身临其境的体验感都是二维无法企及的。
至此,二维和三维不是两个极端,不存在二元对立。我们一般在项目里表达信息的时候,二维和三维都是协同使用的,不同需求下使用不同的表现手法。因此你需要明确的是,在当前的需求下,你是应该减小视觉噪音加强对比还是增加场景元素寻得画面表现力,二维三维只是这个滑动条的两端。


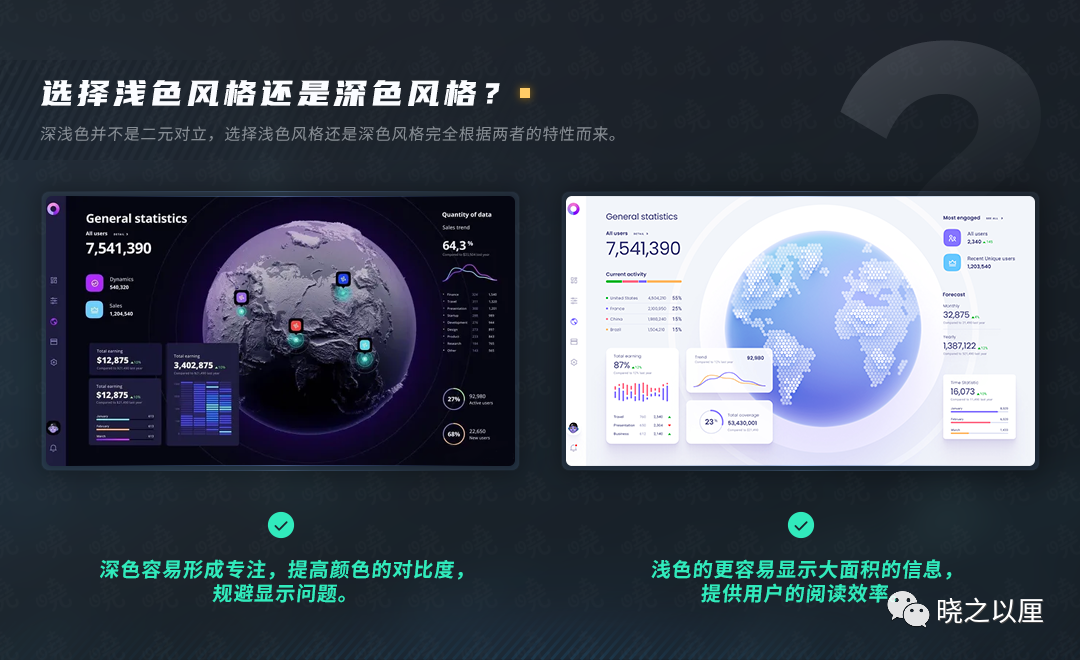
(三)选择浅色风格还是深色风格?
深色风格是目前大屏使用较多的风格,这和大屏的承载内容和使用环境密不可分。在此不聊深色浅色对于耗电、蓝光等在移动端所关注的内容,专注于大屏的使用环境进行讨论。深浅色并不是二元对立,它们都有其本身独特的优势。
1.浅色风格
浅色风格更符合人的阅读习惯,且对阳光充足的光线更友好。[1]
我们人类一直以来都是昼夜生物,20 万年前,我们在白天进行狩猎,采集和种植,夜晚就入眠。这导致人更倾向于在浅色背景上阅读深色文本这一习惯。所以市面上绝大多主流的设备及物品都是遵循了这一模式。
除了习惯以外,当你在光线充足的房间中或在直射的阳光下使用尤其数字设备时,深色背景上的浅色文本会显得难以阅读,这个时候就需要浅色风格来更好的适应强光。
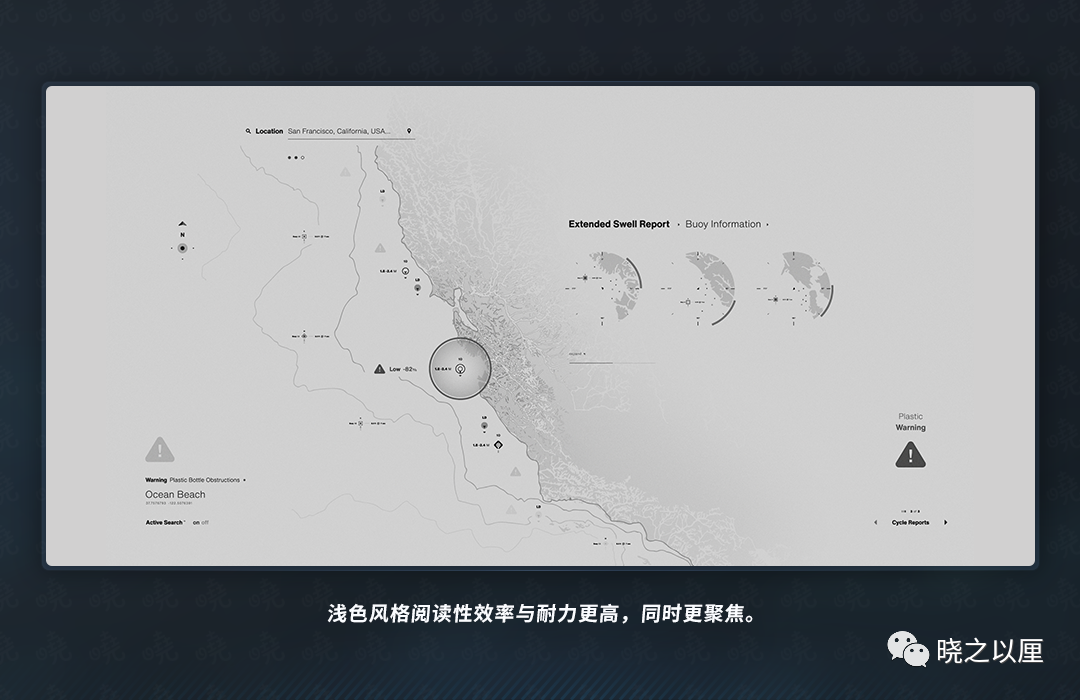
浅色风格阅读性效率与耐力更高,同时更聚焦。[1]
在深色风格下,文本发出的光较少,我们的瞳孔需要扩大以允许更多的光线。所以当你在深色屏幕上看到浅色文本时,其边缘渗入更多黑色背景,这被称为光晕效果,它降低了阅读的便利性。同时也导致长时间阅读时带来的图像模糊与眼睛疲劳。
反之我们在看白屏时虹膜不会变宽,因此瞳孔仍然很窄,无需花太多精力就可以专注于事物。因此在白色背景上看到对比鲜明的黑色文本时,可以立即将其聚焦。 
2.深色风格
深色风格更容易让人类专注于内容之上。[2]
深色和浅色在空间关系的感知上,的确是有很大差距的。可以说,之所以深色UI带来体验上的差别,就是让屏幕看起来更无界,更专注于内容。基于这样的需求,有些产品天生需要更多的专注力,一开始就是黑的。例如视频播放器,开发工具,游戏平台,股票平台之类的产品。
深色风格更容易解决大屏使用环境中转场切换的不适问题。[2]
大屏因为其使用环境,往往都是一堵墙一样展现信息。遥想一堵墙一样的显示区域在切换内容的过程中给用户造成的不适感觉,很容易使得用户脱离沉浸式的体验。故因使用环境往往在室内的原因,光照并不充分。深色风格兼容了使用环境的环境色,避免大面积屏上的信息内容转场不适。并且大屏往往有的时候因为大而导致某些显示硬件单位不良,深色风格可以规避掉很多因硬件不良而导致的显示问题。
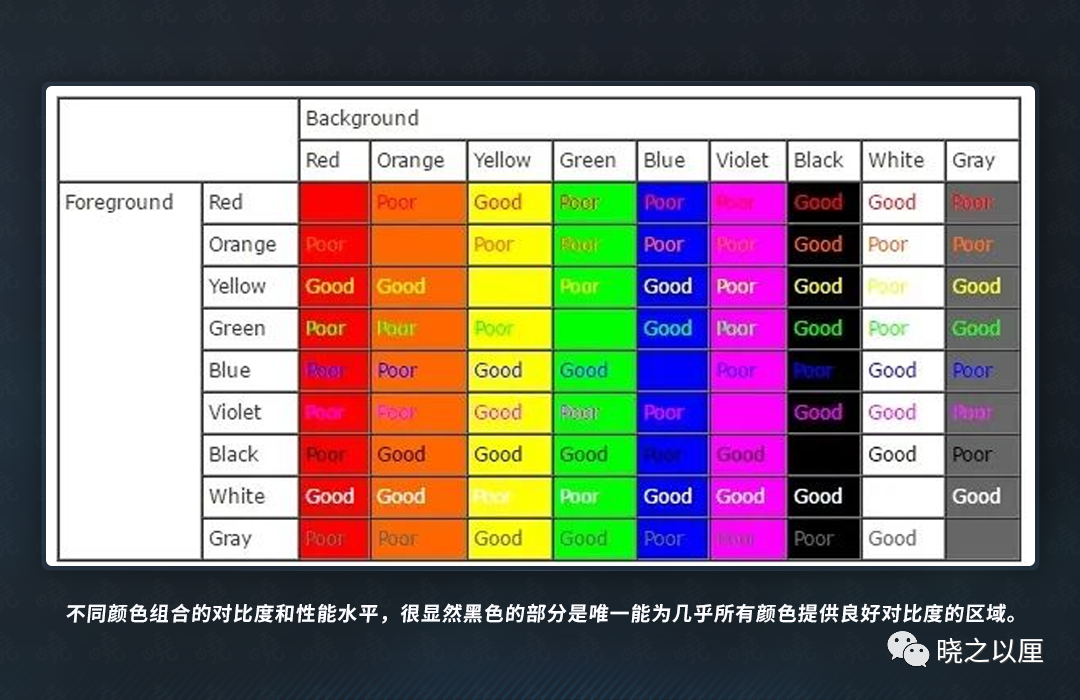
深色风格可以为颜色提供更好的对比度。[1]
下图的表格显示了不同颜色组合的对比度和性能水平,很显然黑色的部分是唯一能为几乎所有颜色提供良好对比度的区域。 
我们再对比下如下 2 个不同背景的数据展示,深色风格对于展示多色彩图形内容(例如图形,数据板,图片和照片)有绝佳的优势,可以更好的凸显颜色间的对比度,达到更强的视觉冲击。 
综上,选择浅色风格还是深色风格完全根据两者的特性而来。浅色的更容易显示大面积的信息,提高用户的阅读效率。深色容易形成专注,提高颜色的对比度,规避显示问题。因此,希望大家在取舍风格的时候,着重于大屏的承载内容和使用环境而判断。
二、地图的风格样式
(一)地图的组成
我们之前在【表达习惯】一文中提过将智慧城市进行解构,主要分为数的实体化和物的虚拟化这两层。按照解构的元素分类存在点、线、面、体、建筑、路网、绿地、水体、地形等元素,这些都是构成可视化页面的成分。通过对元素的整理分组打包,我们习惯把地图分为三层,即基础纹理层、行政区域层、高亮信息层。 
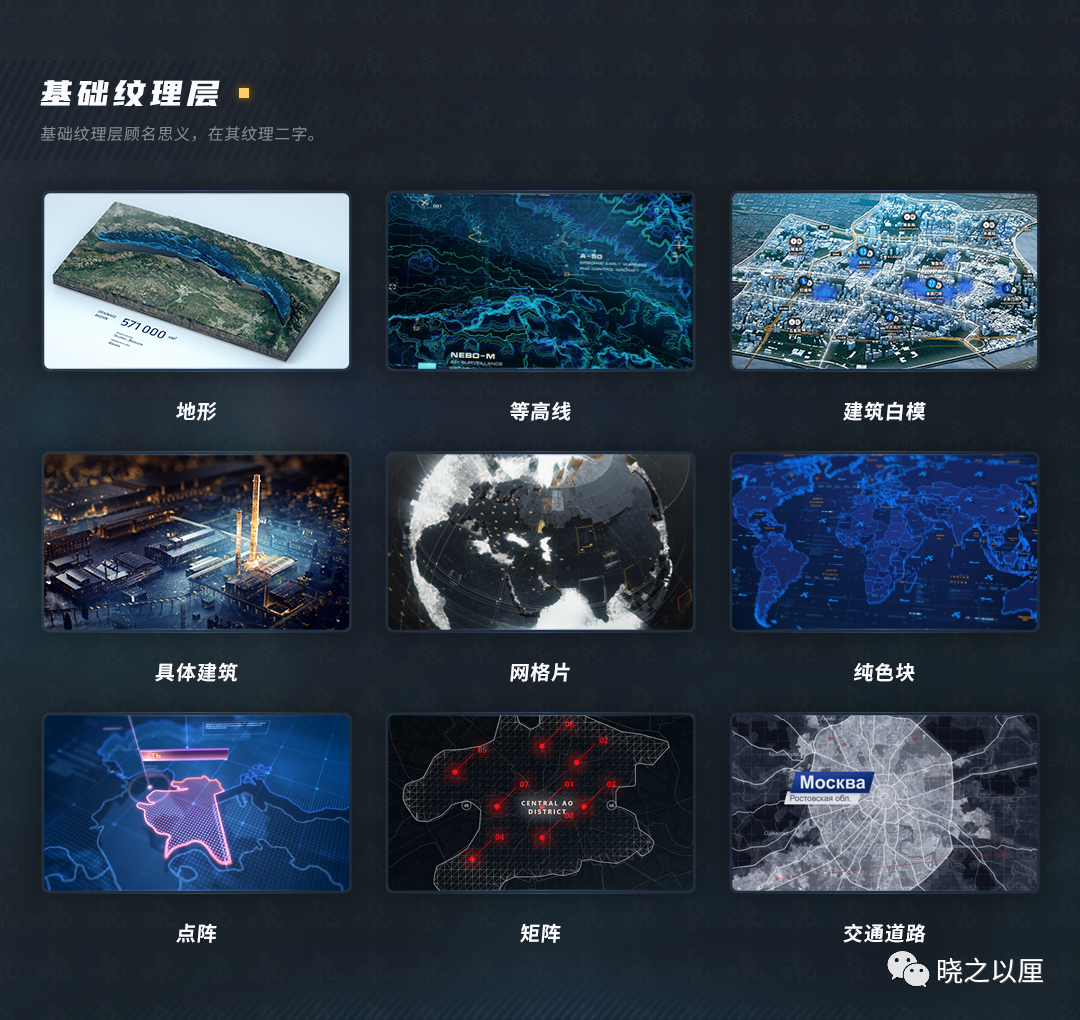
1.基础纹理层
基础纹理层顾名思义,在其纹理二字。我们之前讲过氛围彰显作品的细腻程度。细节决定成败,在作品中增添“巧”的细节,会让观赏者更加投入获取信息的节奏中,而地图上的纹理就是这个细节之一。组成这个细节的种类有很多,比如地形、等高线、建筑白模、具体建筑、网格片、纯色块、点阵、矩阵、交通道路等等。
当然不同种类运用的场景以及要表达的内容均是不同的,比如地形、等高线多用于山脉起伏的特写场景;建筑白模、交通道路多用于大型城市的远景视角;纯色块、点阵、矩阵多用于大洲国家这种地域场景。
2.行政区域层
【写给大家看的设计书】里讲过四大原则:亲密、对齐、重复、对比,其中对比就是拉开层次的办法之一。所谓行政区域层,字眼在区域二字。较多可视化大屏的数据都具有地域性,并且标的项目都是以行政区域划定项目制作边界的。故使用明暗对比、颜色对比、大小对比、标识线对比等方式,将对应的区域“突出”。往往“突出”的区域在细节和内容上会更加用力,一打眼就吸引观赏者。
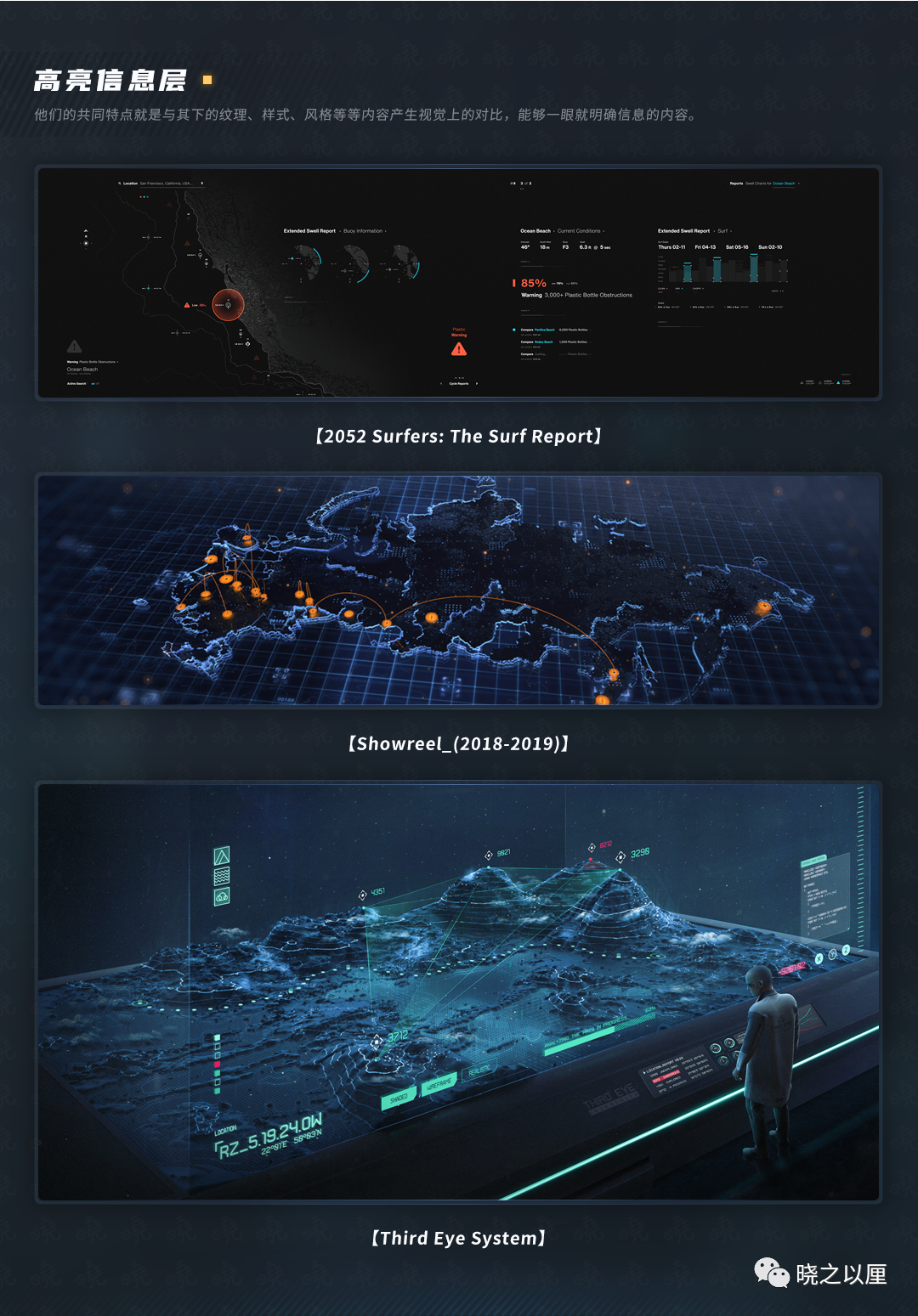
3.高亮信息层
从海量数据中归类提炼的信息点,即是高亮信息层所表达的内容。前面我们描述了承载信息的媒介,现在我们来絮絮叨一下这个高亮信息。在【表达习惯】一文中,我们讲述了14个地图组件、8个建筑组件、8个板块组件,这些都是高亮信息,他们的共同特点就是与其下的纹理、样式、风格等等内容产生视觉上的对比,能够一眼就明确信息的内容。 
(二)地图风格推荐
1.倾斜摄影/卫星影像
这种地图风格是现在比较普遍的方案,由于无人机的飞录以及卫星的大范围的摄录,导致全域的地信情况获取成本大大降低。因此较多标的项目均采用这种方案进行地图填充,以满足使用需要。
录制的结果会受天气、地形地貌、镜头质量、循环次数、摄录精度影响,并且很多情况下这种地图风格后期调整并不是很乐观。我举个例子哈,比如录制青山绿水的时候有层次有对比,整体画面就比较美观;录制城市街道,由于城市人工建筑体(房屋、道路、桥梁等)占比较多,整体画面就混在一起。比如录制天气条件不佳,最后呈现的画面暗部细节不明显,哪怕后期校色得出的结果也不尽如人意。
推荐风格:Kronotskoe Lake
样例地址:
https://www.behance.net/gallery/60921207/Kronotskoe-Lake?tracking_source=search%7Cmap 
2.省市区块
省市区块这种风格的地图,往往表现的就是宏观数据(比如地域颗粒度在省市区块级别的数据)在地理上的体现,加强观赏者对不同地域的认知。这种方式的地图在设计环节可以使用二维的图层叠加或者三维的模型介入两种方式,取舍的角度在于项目标的的制作成本。这个说法各位做项目的时候体会一下就知道了,关于两者的制作方法会在本文讲述。
不过这种风格需要注意的是,我们较多使用的卫星图作为板块的细节填充。我国幅员辽阔,各种地形都有。山地的地形细节较多,制作后视觉上较为雅致。平原地形就会显得平平无奇,对此我们可以换一种想法,填充板块的细节不一定是地形。可以是发光的道路,也可以是不同细节内容的材质,具体可以各位设计师在制作的过程中尝试不同的风格。
推荐风格:袋鼠云EasyV数据可视化UED团队2020年度设计大盘点
样例地址:
https://tob.design/#/works/detail/407 
3.三维模型/城市建模
三维模型/城市模型这种地图风格,场景多半固定在一个城市级别,描述的大多都是数据颗粒度在乡镇街道这种级别。由于高度的维度增加,因此擅长描述空间数据在地图上分布。视效上的优势和模拟现实场景的观赏,更加能吸引观赏者投入故事线的理解以及背后镶嵌的数据信息。
城市级别的建模关键在地理信息的再现,那其中的成本在于山河湖海和建筑道路的数据获取。目前流行的办法有CityEngine、OpenStreetMap、SuperMap、Cesium等主流在线平台获取数据。取舍问题的核心是城市级别的还原问题和精度问题,由于我国重视国土安全,因此很多模型的还原和精度是跟不上现实的。通常宏观的讲故事其实以上的办法都认可,不拉进镜头问题都不会显现出来。
如果有个场景需要镜头下探到道路店面这种特写镜头,那边我们通常的办法就是自行图纸加现场环境拍摄去建模,或者有条件的话去和自然资源规划局申请城市数据。
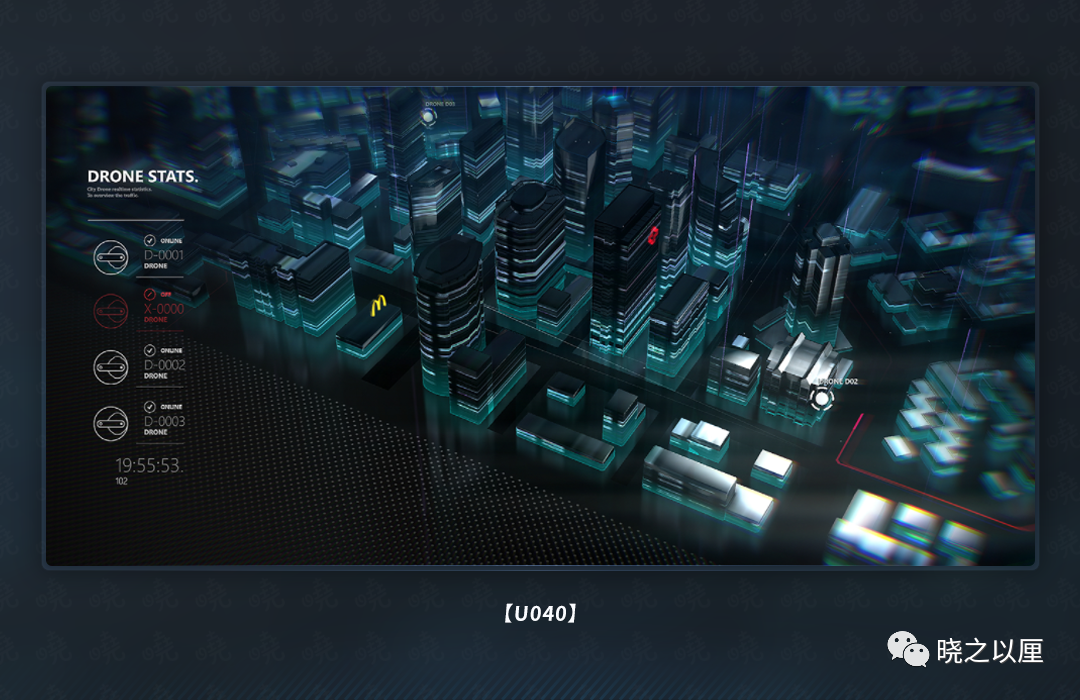
推荐风格:U040
样例地址:
https://www.behance.net/gallery/42879183/URBS 
三、地图的制作
(一)制作思路:二维的图层叠加
1.准备卫星图和行政区域的素材
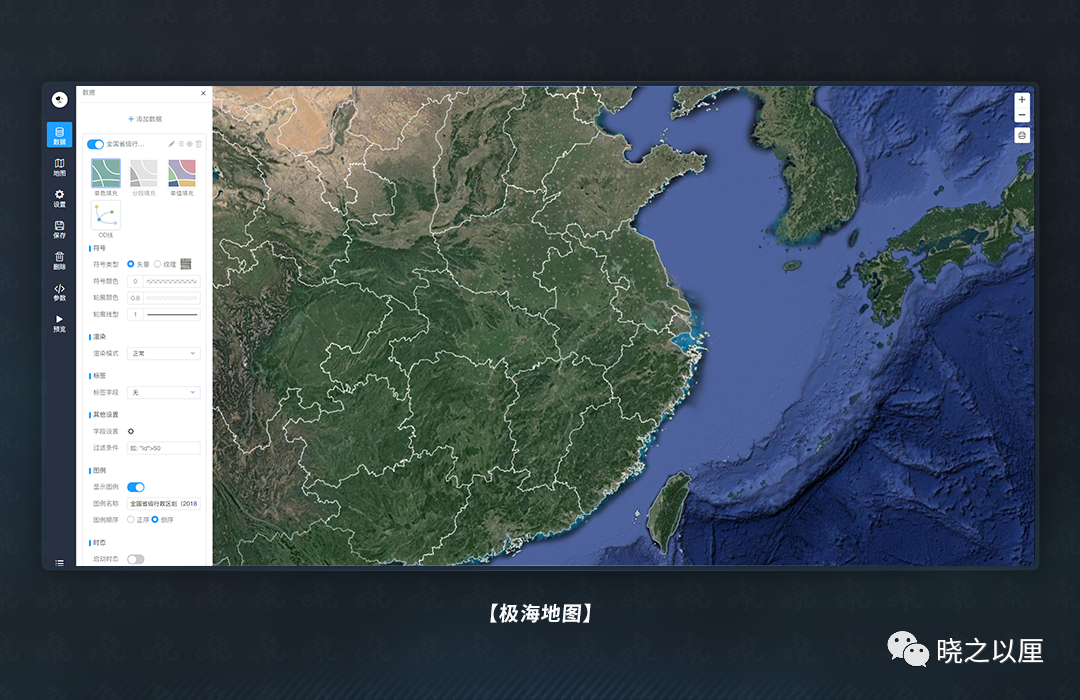
卫星图推荐使用极海地图,网址:https://geohey.com/
选择极海地图的主要原因是其地图样式多并且可以在地图上叠加各种数据(比如区县乡镇数据),以及当前窗口支持系统高清截图下载,满足我日常对地图的合理需求。 
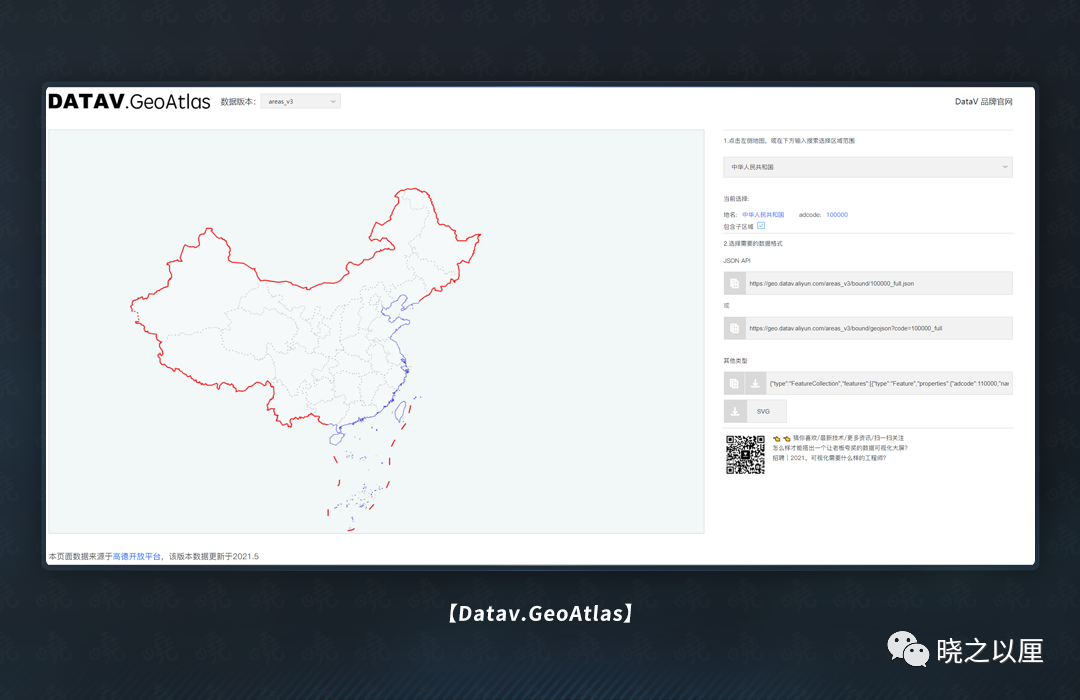
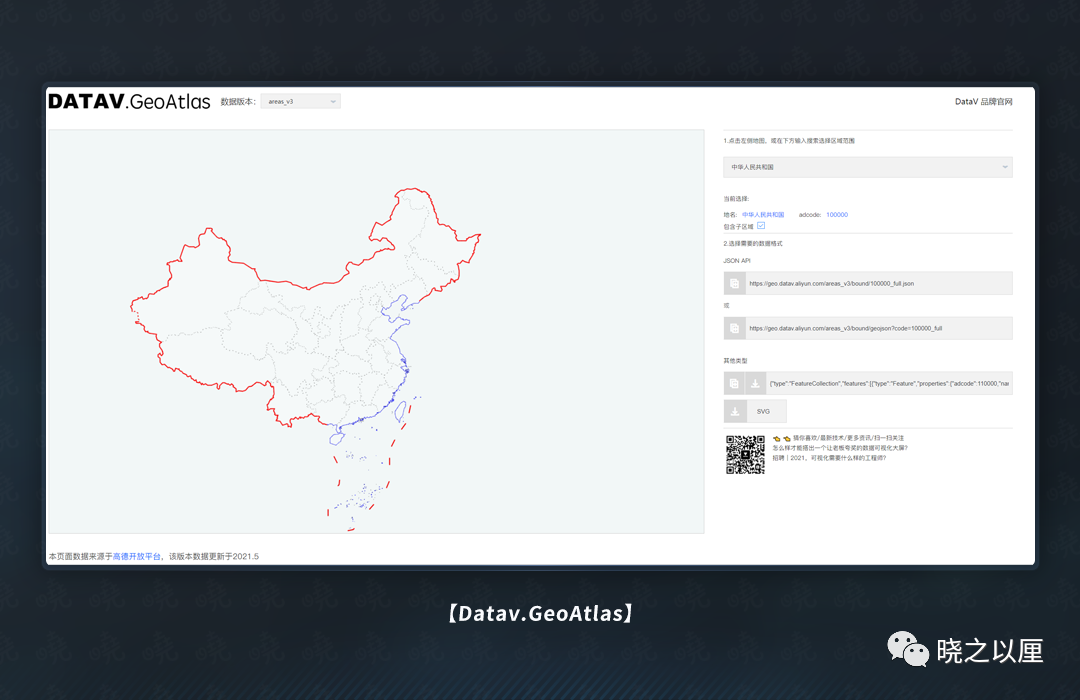
行政区域推荐使用Datav.GeoAtlas
网址:
https://datav.aliyun.com/tools/atlas/index.html
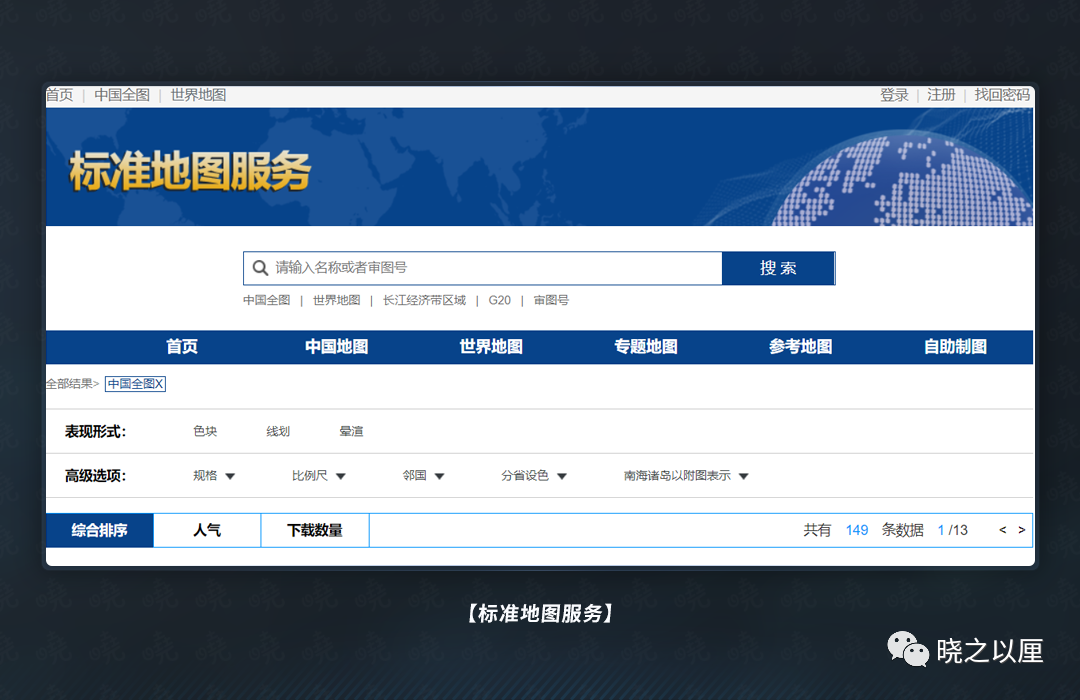
Datav.GeoAtlas页面数据来源于高德,满足国、省、市、县四种级别的矢量区域边界下载。我只是对边界有需求,若是对地图有更高层次的需求的话,可以去标准地图服务(http://bzdt.ch.mnr.gov.cn/),数据来自于自然资源部地图技术审查中心。 

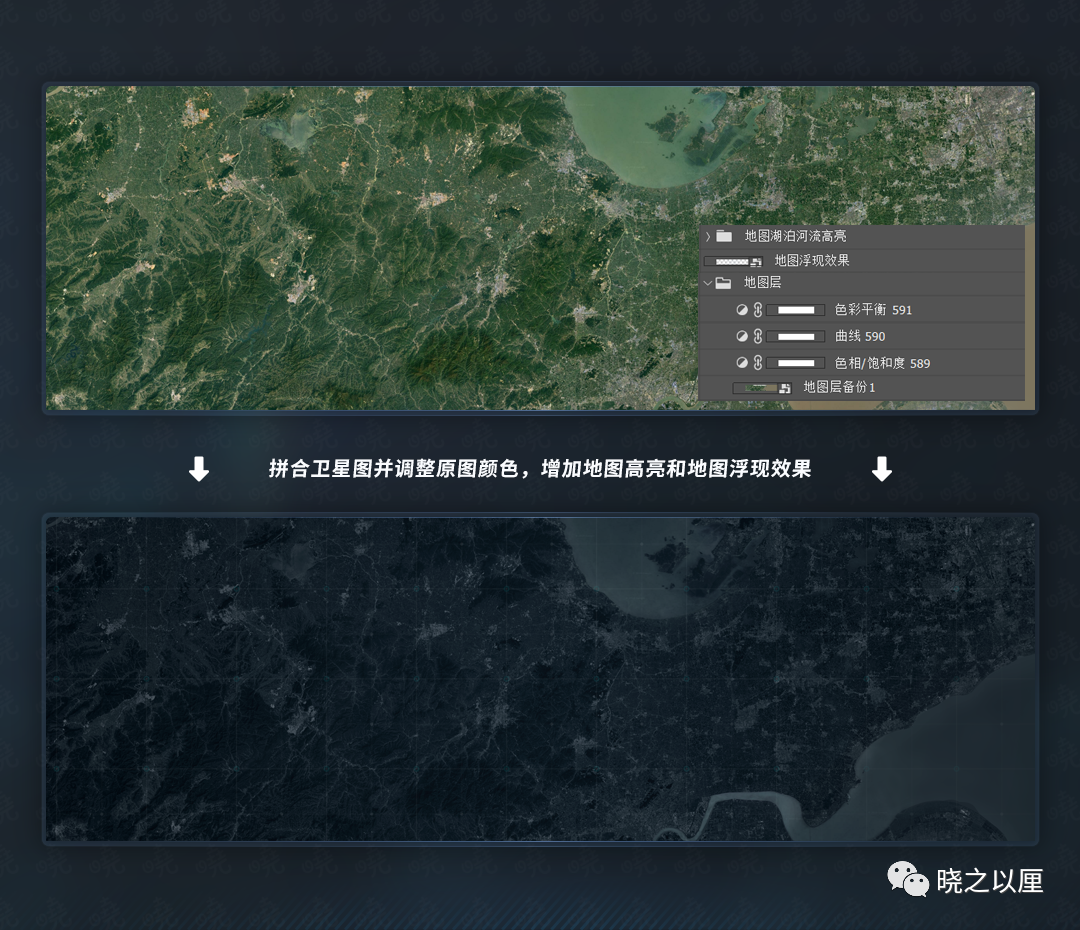
2.制作地图上的基础纹理层和行政区域层
拼合卫星图并调整原图颜色,增强地图细节和氛围,形成基础纹理层。
我们通常制作的普遍都是长屏,所以会按照制作尺寸截出好几张卫星图。将卫星图拼合(中间保留对应带有行政区域数据的图用以定位)并通过色彩平衡、曲线、色相/饱和度调整地图的配色风格。只有单独的卫星图,我觉得蛮单调的,因此加了矩阵线和湖泊河流的高亮勾边用以渲染氛围。 
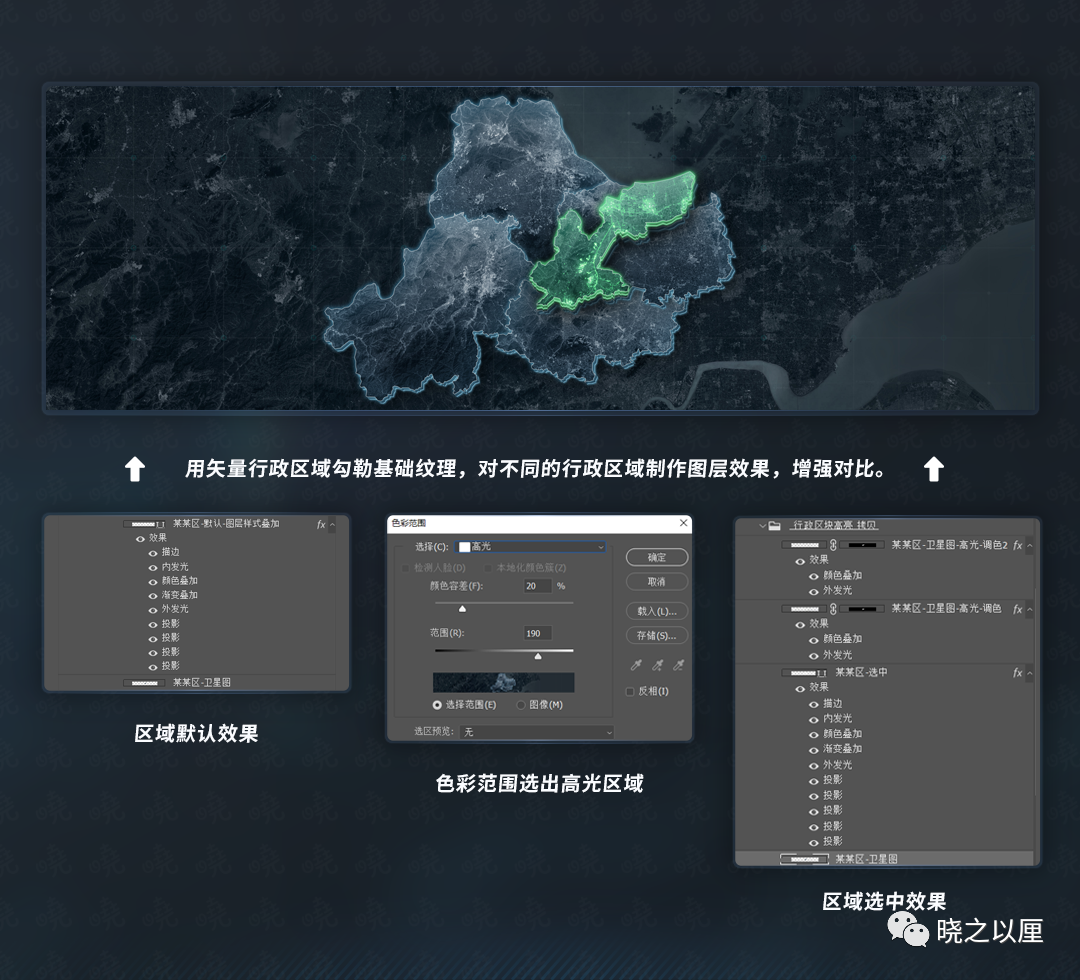
用矢量行政区域勾勒基础纹理,对不同的行政区域制作图层效果,增强对比。
区域默认效果就是对应区域的卫星图+图层样式叠加,一层卫星图和一层填充为0的图层样式。这种图层样式没有什么取巧的办法,只能心中有个想法一点一点试出来。比如这个地方我就用了四层投影去增强投影的细节,大体上就是加厚度做立体做层次之类的。
区域选中效果就是对应区域的卫星图+图层样式叠加+卫星图的高光部分,选中和默认效果类似,唯一不同的就是用色彩范围取了不同范围的两层高光分别做发光样式,一层弱一层强增加细节。(细节控233333) 
3.按照数据显示需求制作高亮信息层
这边我就简单的将区县名称显示在地图上,简单的展示一下。由于可视化的地图多为暗色,我们使用高饱和高明度的颜色会稍微暗点,这个道理和手机端浅色风格适配深色风格会稍微降一下明度亮度一样,以照顾观赏者的观赏体验。 
(二)制作思路:三维的模型介入
首先说明,这个办法我是从《从0-1带你制作可视化地图(一)》中学来的,作者是Mr小六(已得到作者本人授权)。这个办法讲的通俗易懂,在此基础上再做调整容易产生效果方便应对客户。
文章名称:从0-1带你制作可视化地图(一)[3]
文章地址:
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA
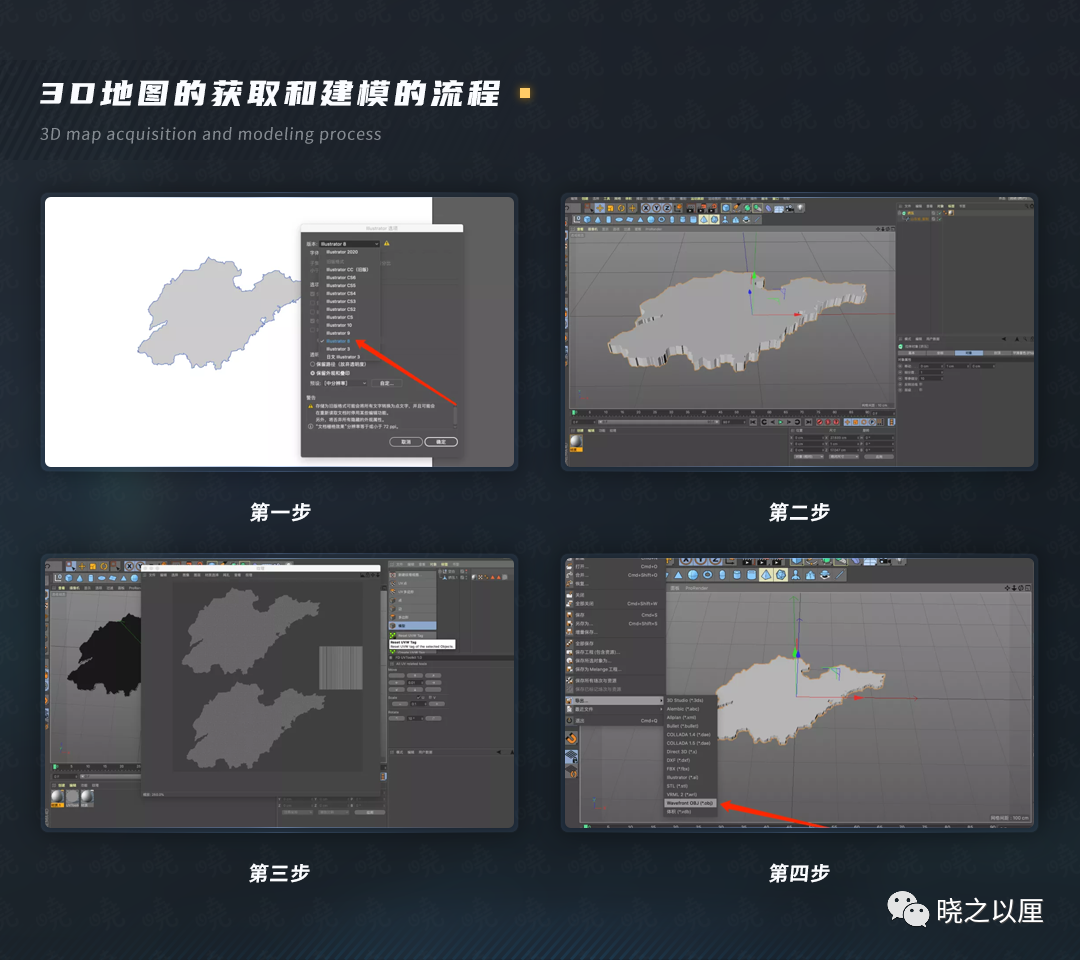
1.3D地图的获取和建模的流程
Datav.GeoAtlas下载对应的矢量区域边界,选中区域即可右侧下载城市的边界地图轮廓模型的svg文件。 
第一步,将得到的SVG放入AI中进行操作,以山东省为例将下载好的svg文件导入ai里转换成ai格式。记住这边有个小技巧,最新版本R25(2021.09发布)支持AI文件直接拖拽,更加友好。但是各位朋友还是跟我一样,用的都是R18、R20、R21、R23的C4D版本,建议存为Illustrator 8图中箭头所指的那个版本,要不然c4d会是识别不出来。
第二步,将转换好的ai文件导入c4d,执行挤压。山东省的3d模型就建好了。注意一下,行政区域边缘复杂的话,挤压出来的模型边缘会有奇奇怪怪尖角,后期要在C4D里稍微修一下。
第三步,模型建好之后需要将模型进行展UV处理。在C4D中展完uv的样图,导出保存下做备用(为后面的贴图位置做参考,后面的漫射贴图和法线贴图需要和展uv的这个图一一对应上)。注意一下,建议2k或者4k的贴图大小,现在屏越做越大,细节要求更加精细。越大的素材,后期加工的空间会越大。
第四步,将处理好的静态模型导出obj或者fbx备用。要是动态模型的话,C4D Subscription22订阅版,支持直接导出线上可用的GLTF格式文件及动画,我们也不断在优化工作流,节省制作成本加快定制化业务的交付。 
2.漫射贴图制作的思路
首先在 Google Eaeth Pro 上面找个省份对应的位置然后执行文件-保存就能保存当前展示得地图纹理了(建议保存两张贴图,一张带边界和地名的方面后面制作贴图的时候方便对上位置,第二张就是无边界地名的作为最终的漫射贴图)。
使用谷歌获取可以控制成本,但是灵活性上就缺失了。这步我们采用的是BigMap的平台获取对应数据,同样的平台有很多,只要获取的到地信数据可以。
将c4d展完uv的截图、还有制作模型下载的地图边界路径、和刚才的截图一一拖入ai里面 ,新建一个4k(这里根据需求建就行)的画布,将展uv的截图缩放到画布大小,如下图,然后根据边界轮廓都对应好并执行剪切蒙版,最终会得到下面的图的效果。(切记贴图的位置一定要和上面uv截图的位置一致,要不然贴上会是乱的) 
3.高度贴图的获取和处理思路
第一步,去地理空间数据云上下载素材:高级检索-数据集(一般选择30m高程数据或者90m高程数据),具体看文件的数量,然后选择对应的行政区位置。
第二步,将下载好的数据解压后导入QGIS软件;导入的图片稍微有些明显的拼接的缝隙,将图片位移处理后导出备用。
第三步,处理完的贴图如下:(切记贴图的位置一定要和上面uv截图的位置一致,要不然贴上会是乱的)。 
4.法线贴图的获取和处理思路
第一、二步,首先将处理好的高度贴图导入到ps中,执行-滤镜-3D-生成法线图。
第三步,直接点击确定,法线图就做好了,直接导出就可以了,最终效果如下。 
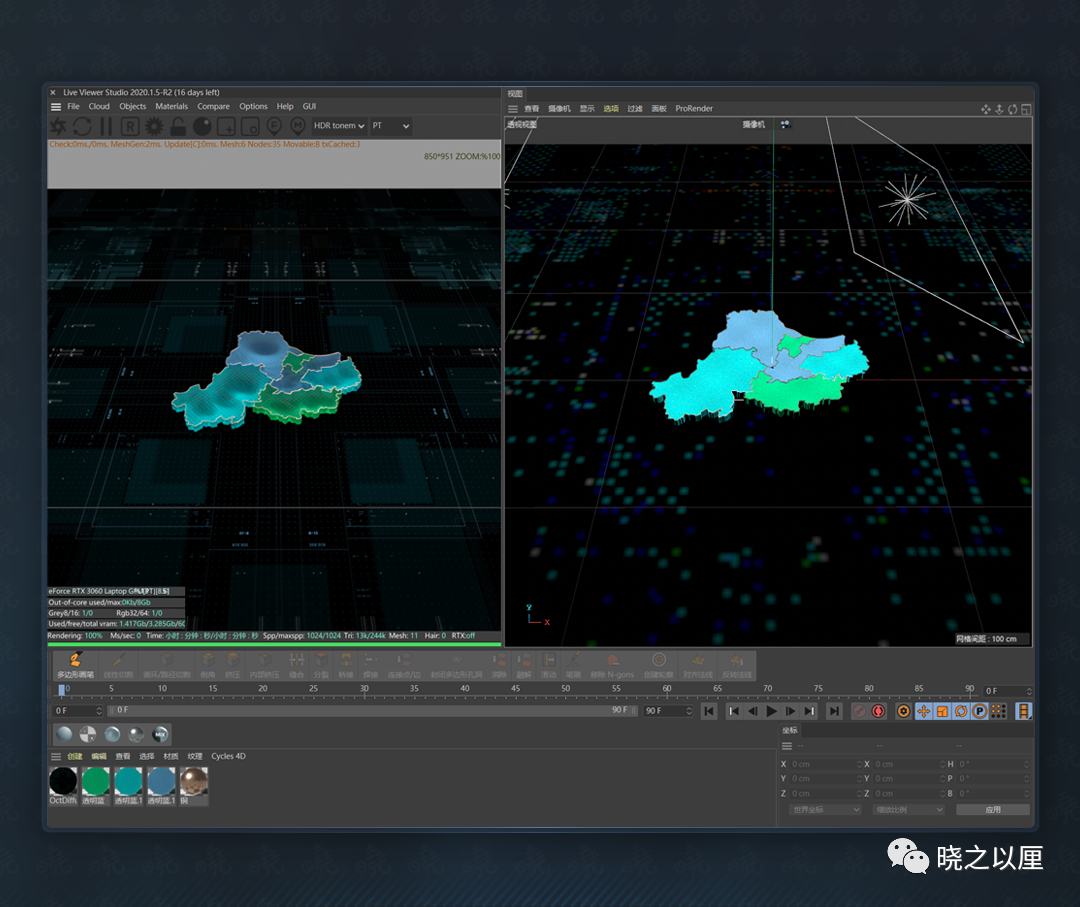
5.模型处理的碎碎念
其实小六的这个办法很通俗易懂,也是能直接成为生产力转化为商业价值的。我们想介绍其他的一些内容,由于我们的线上涉及到Unity、UE4、Webgl等,因此我们模型的兄弟把工作流参考次时代建模的方式,采用建模—展UV—赋材质/贴图—烘焙—线上使用,结合PBR多通道将创意和实现建立桥梁。
如果模型的地形比较平,比如我国的平原地区,那么使用地形的方法就不太好了,没什么细节。我们可以在材质球内做不同的风格贴图,快速迭代项目提高响应速度,转化商业价值。 
(三)制作思路:高德地图赋能
市面上的厂商在地图配置方面目前都做得不错,比如百度、高德、腾讯等等。天地图往往都是自然资源局执行的,精度高并且政府POI信息全面,但是灵活性上就欠缺了。我们常用的就是高德地图,高德开放了地图许多地块的配置选项,比如山河湖海、建筑白模等等样式配置,并且最近高德支持底层代码上控制地图元素显示关闭,在灵活性上更友好了。
我们往往配置好地图后,和开发这边对接的就是样式ID和Key就可以了。线上地图调整起来也是短平快,对接一次就可以实时热更新,灵活处理客户的不同需求。不过,地图厂商需要授权,授权方面请自行解决。 
四、总结
1.明确你要使用的地图,合适的地图比好看更重要。三维还是二维、浅色还是深色请根据使用场景抉择。归根到底,我们的设计其实就是服务设计,以客户的最终需求为导向,得到客户的认可。
2.地图是多种元素的集合,巧妙的使用排列组合可以创造惊喜。不同地图风格有其优点也有其缺点,选型的时候根据使用场景,匹配最优的选择。
3.地图制作的方法只是提供参考,而不是一个定论。设计讲究发散思维,多多实践多多尝试,你会看到不同的结果。不论是结果创造了商业价值,还是结果优化了工作流,都是正面导向。
五、参考资料
[1]抖音评论区变白了?以此聊聊深色和浅色模式到底哪个好!
https://www.uisdc.com/dark-light-mode
[2]腾讯设计师:超全面的深色模式小结
https://www.uisdc.com/dark-mode-summary
[3]从0-1带你制作可视化地图(一)
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA
[4]致数据可视化设计师-风格篇详解
https://tob.design/#/experience/detail/371
文章出处:https://tob.design/#/experience/detail/381
城市可视化DEMO搭建经验分享
接触三维也是项目上的需求。去年底公司搭建拟态网格产品项目,接触到倾斜摄影,就开始学习3维知识。之后通过和同事调研各类主流引擎及国内各大厂家的产品。年初报了一个班学了GIS信息建模,后边我开始学习unity3D,搭建简单的DEMO。对于我来说,场景搭建是刚开始困难的地方,没有任何经验,对三维基础知识属于小白阶段。刚开始在B站各种搜教程,各种找插件资源学习。B站 的教程大多数是针对于游戏来开发,和可视化项目学习的方向不太一样。学了一段 时间,效率不高,仅仅能够将unity的面板熟悉完事。那时候TOBdesign上正好有一个unity课,专门做智慧园区的项目,跟进教程做项目,包括场景搭建优化、UI搭建及交互、数据 对接这块。几乎包括项目中所需要的UI、前端职能,这简直太符合我的需求了,于是毫不犹豫就报了班,扎根学习。我并没有完完全全跟着他的教程来走,学习些基本原理,然后马上运用到拟态网格DEMO的搭建中。因为我有C#基础,所以简单的交互我还是入门无压力。我的困难点在场景的搭建和优化,因为对三维基础知识方面的欠缺,在这上边还是多走了些弯路,但是现在慢慢的进入正轨。也多亏了各位网友的协助,大家一起学习真的比一个人单打独斗要有趣得多。 





我为什么要做这个DEMO
说实话,我们公司的可视化项目方面的技术比较弱,发展得也比较缓慢。今年是我们公司接触3维项目的第一年,因为今年试验中的项目,模型采用倾斜摄影等种种原因,我们选择了某图引擎,一款三维GIS引擎,用下来,效果并不是太理想。怎么说呢,或许在庞大倾斜摄影模型的上会有优势,但是渲染的效果并不能达到我们的需求。可视化类项目上会在感观程度上要比其它项目重要得多,或许超图的引擎能够达到我们想要的那种效果,但是现在能用的人才资源,很难达到最优运用。前端学习成本较高。于是我萌发了用其它引擎搭建拟态网格的想法。
选择引擎。
上半年的时候和同事一起调研过几款引擎,国内的大厂家,好用,效率高,就是实际项目上会花钱。主流的游戏引擎,不花钱,但是学习门槛高。我们现在的需求是做DEMO ,其实免费运用国内大厂家的引擎做DEMO已经足够了。但是我想着学unity,考虑的是不仅是做DEMO,多了解 实际研发过程对我来说是比较有益的事情,果断选择了后者。
我运用到的软件
定位上是拟态网格中的一个功能—全景资源 ,以成都市为例 ,开始行动了 ,第一个大的目标是要搭建成都市 的场景,所以我需要一些精细点的地图数据。
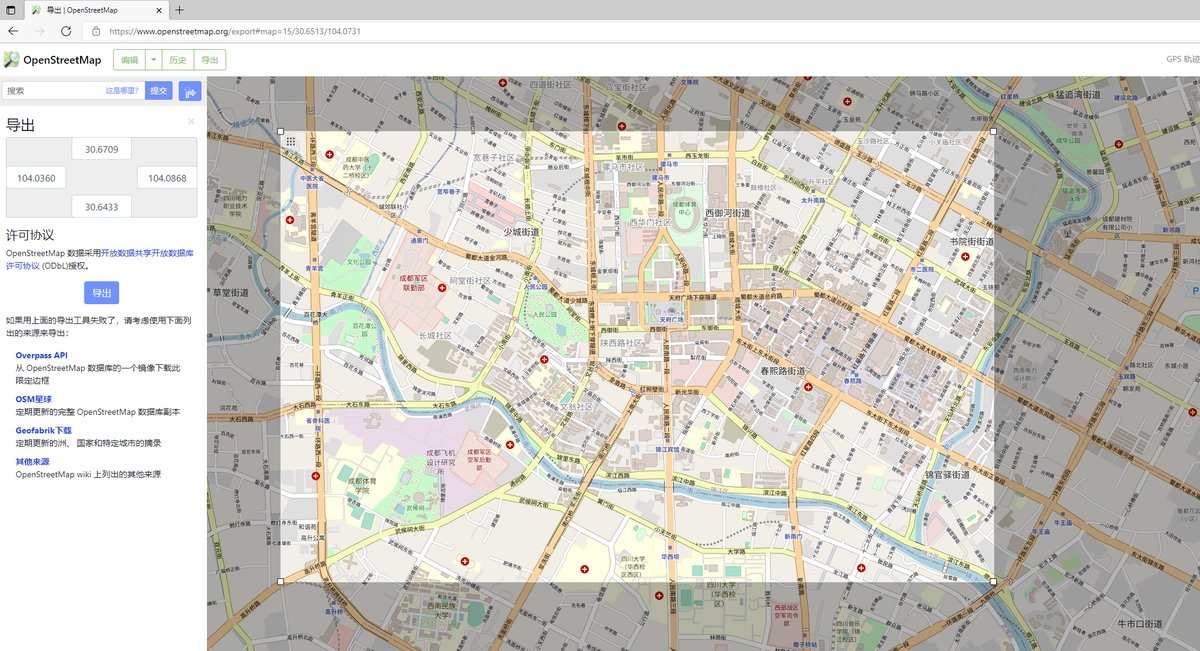
怎么获得GIS数据?
获得方式有多种,第一种方式是 万通的淘宝购买,可以买到你想要的GIS数据,而且会更优质。第二种方式是openstreetmap上截取,这种方式会有两个弊端,一次性只能获取到局部地区的GIS数据。而且大家都可以在OSM上编辑数据 ,所以获取下来的数据 会显得乱又多,大多数据是不需要的,需要自己慢慢处理。 
第三种方式就是各种网站上找资源 ,或网友分享等方式。根据不同的需求可用不同的方式,在做这个DEMO的时候我的GIS数据来源于群友的分享。
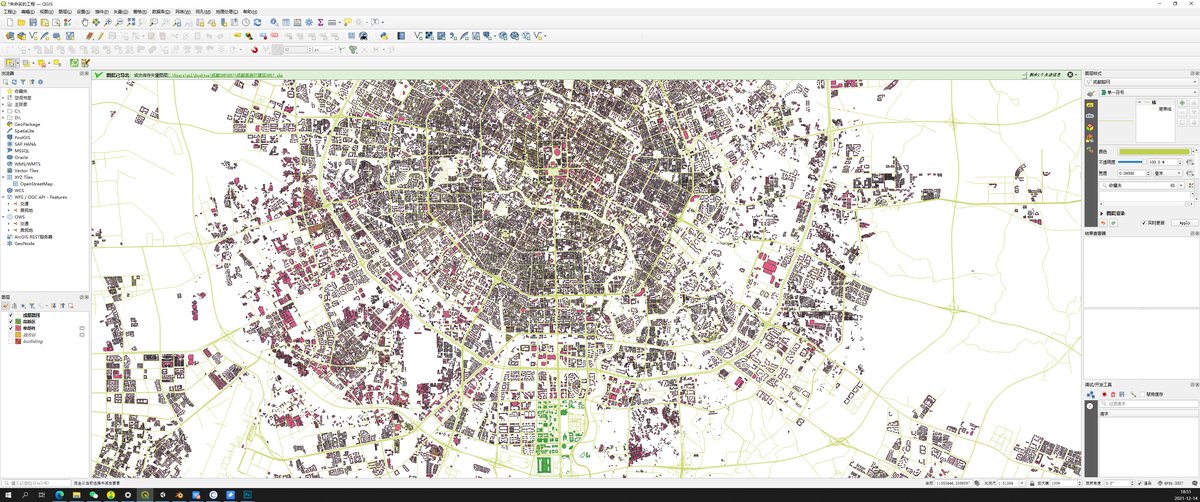
处理GIS数据
获得的成都市 的GIS数据都路网、水系、绿地、建筑及高度数据 、一些POI点等,数据 是以SHP格式存储的,一个GIS数据 包括5个同名不同扩展名的文件,直接将后缀为SHP的文件拖入QGIS,就能打开。 
建筑处理
原生数据基本上都是瓦片数据 ,如下图瓦片数据会将一些楼分割成两个部分,得把他们合到一起才行,运用矢量工具可以将他们合并,再通过高度不同将他们打散开来,这样完美的将建筑数据分开了
数据太多的情况下,我会优化掉面积小的块或者楼层只有一两层的建筑,保证数据的精简。打开属性面板,删掉楼层字段 少于2层的楼。
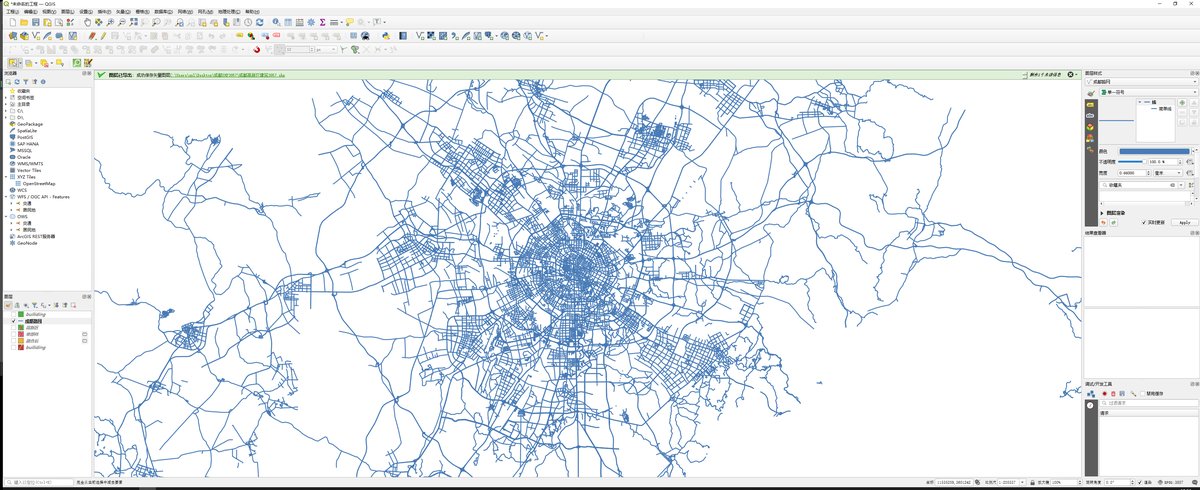
路网处理
还好我拿到的路网数据比较优质,能处理的较少,将一些不需要的路段去掉即可 
区域块数据处理
区域块GIS包括水系、绿地、商场、小区等地域划分块,这种数据 我处理得较少,最多会把瓦片数据整 合起来。
建筑、路网、水系等数据 处理好后,将不同功能的块单独分层导出SHP。
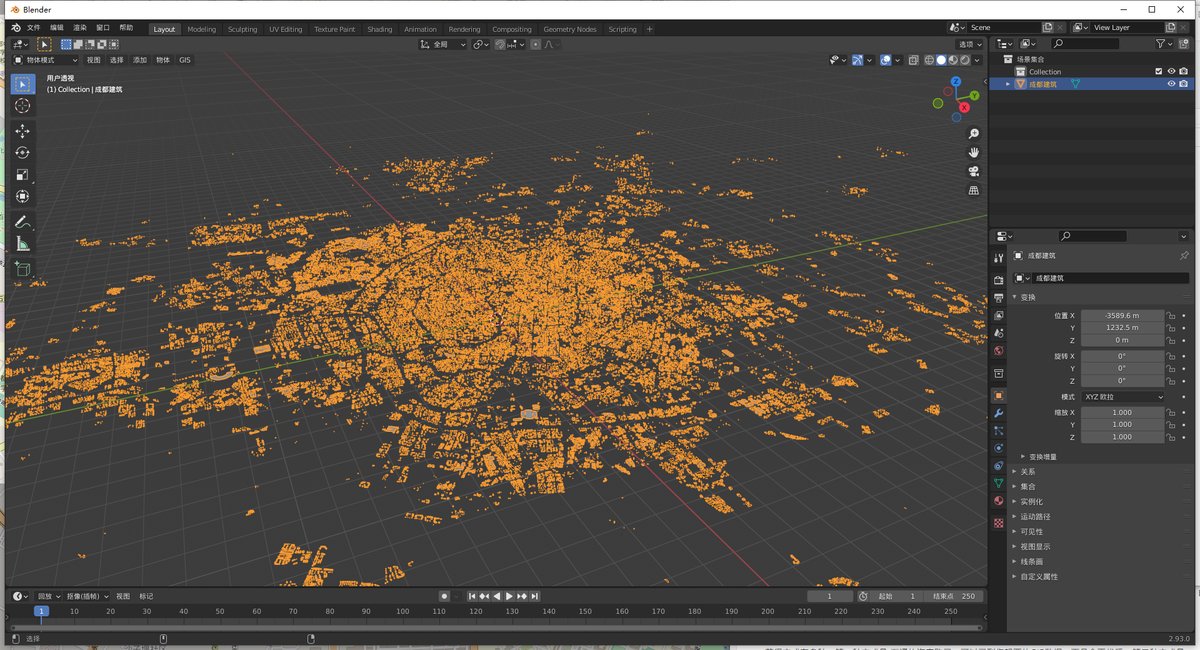
GIS数据生成模型
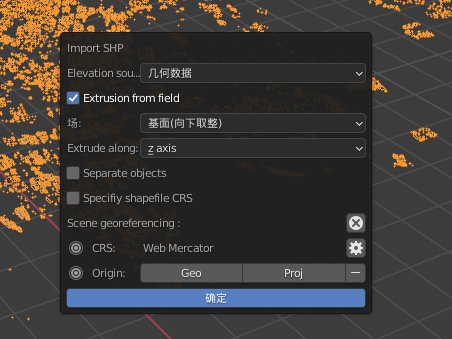
有两种方式,第一种是用BLENDER的GIS插件,能够满足基本的建模需求,这种方式比较简单,能用的功能比较单一,比较能够理解 。第二种方式是cityEngine,能够满足很多的建筑需求,这种方式需要写规则文件,比起BLENDER学习成本较高,但是功能强大,学好了是一大利器。我一般会用cityengine生成路的模型。跟据自己的需要选择软件。此次的需求我仅用到BLENDER就够了。
注意,用blender导入的shp数据一定要是3857的坐标,否则在blender里会出问题,在QGIS里存储数据 的时候,选择3857的坐标系就行。 
先用GIS插件将SHP文件导入,带有高度数据的建筑楼块数据,需要在导入时设置凸出字段。(GIS插件在文章末尾有资源分享。在偏号设置里可以安装GIS插件) 
模型二次处理
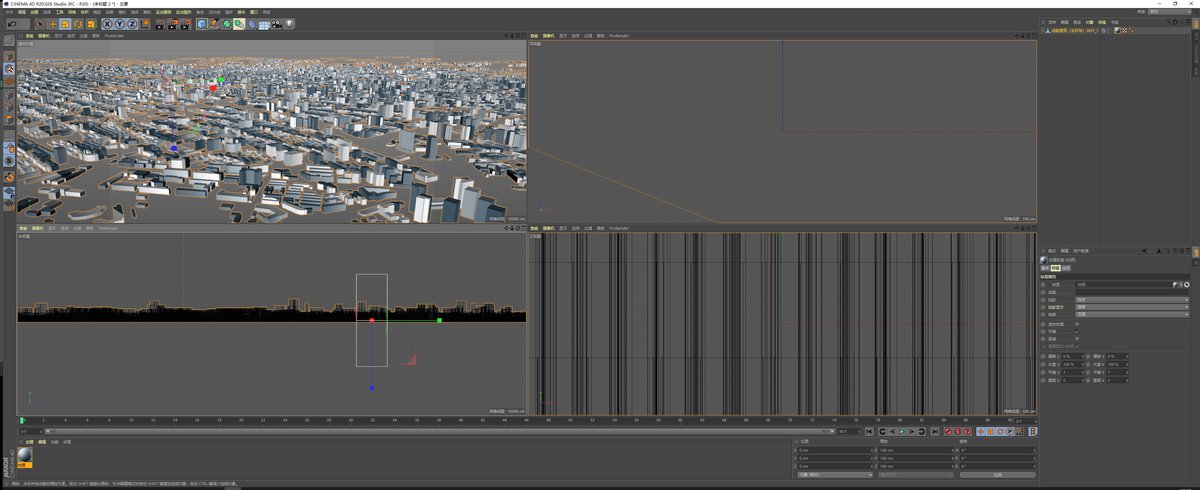
将各种类型的模型数据导出FBX格式,如果是要对白模进行分区贴模,会运用一sketchup进行处理。我这里做的是统一贴膜,所以用C4D进行处理。
将模型放进C4D中,进行贴图,贴图的主要的目的是调整 UV,如果将没有贴图的白模放进UNITY里进行贴图的,可能会产生奇怪的效果,所以我会在C4D里将UV调整好再使用。 
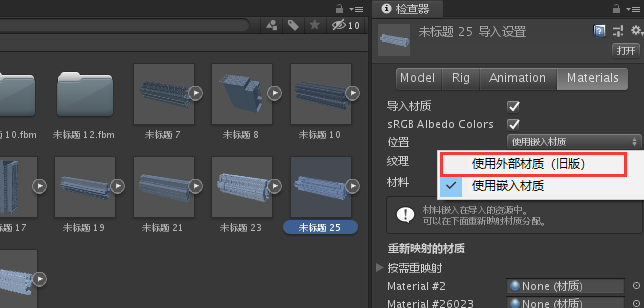
UNITY场景搭建
进入UNITY项目中,将需要的模型导入项目中,设置好材质的类型(有些模型放进unity会有材质缺失的问题,所以会用到嵌入材质) 
将模型放进场景中,并针对模型调整材质,因为其它建模软件中材质的算法与UNITY的材质算法并不通用,所以就算是在C4D里将材质调得很漂亮 ,在unity里也没用。所以建议小伙伴们,如果是要用在UNITY里的模型,不要在其它建模软件里对材质下过多的心思。
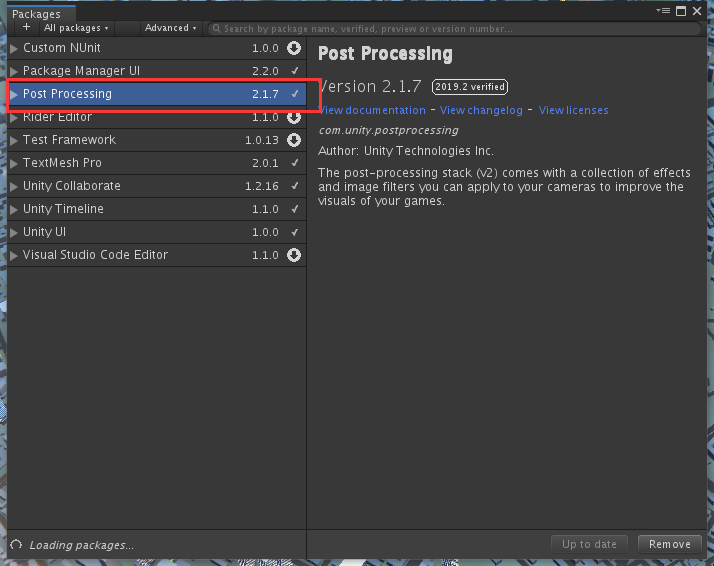
模型摆好,调整 好材质后,需要对场景进行后期处理。用到post processing 插件,添加方式如下图 
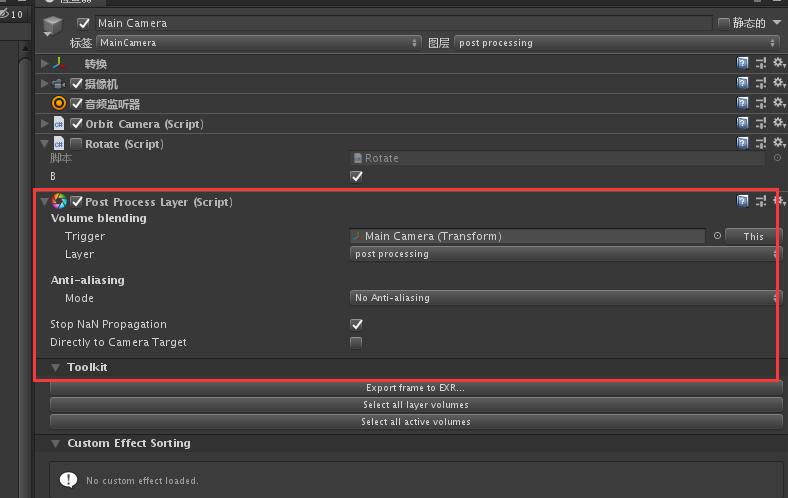
使用方式:在相机上挂上post processing layer脚本 
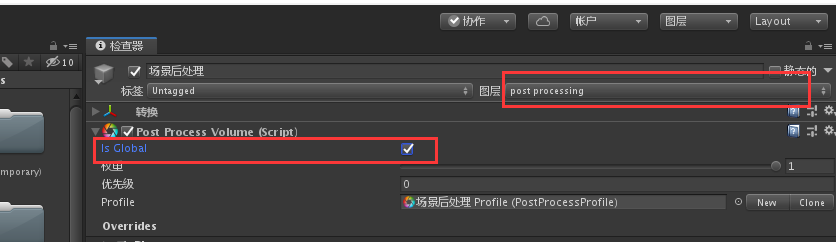
再新建一个空的对象,挂上post processing volume 脚本,isglobal要选中。一定要记得这个对象与相机是在同一图层下才行。 
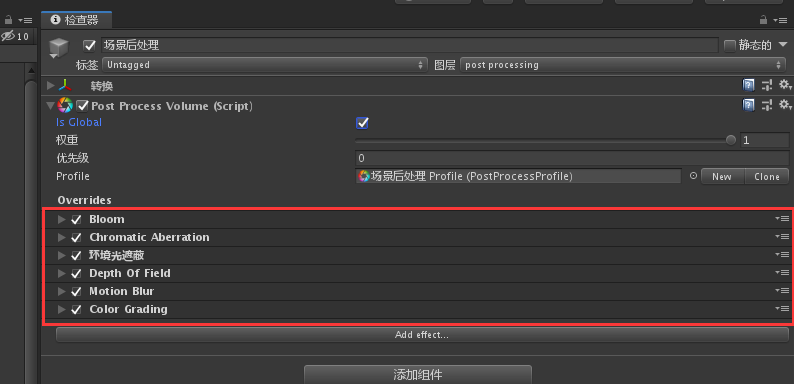
设置好后,就可以加想要的后期处理效果了 
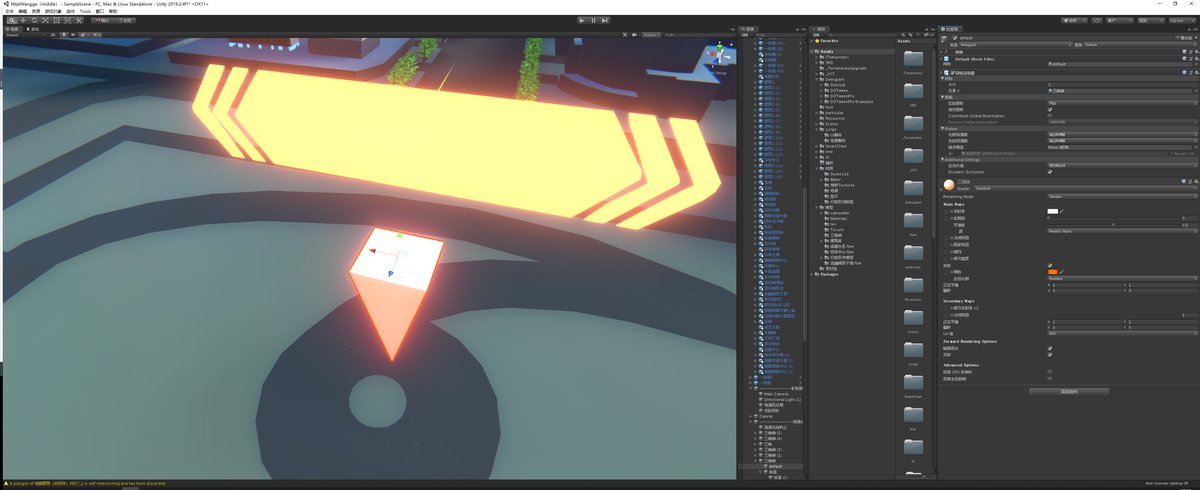
常见的辉光效果添加,辉光效果要结合HDR材质一起使用最佳,将场景中楼栋的玻璃材质添加hdr发光,此时并不能达到我们想要的发光效果,然后在后处理图层里,添加BLOOM效果,将 数值调整 到合适的效果,就能看到场景中带 HDR的材质都发生了变化。 
为了实现真实场景中,大楼的玻璃反射效果,我们需要添加反射探针,添加方式如下图 
调整 反射探针的长宽高,覆盖我们需要反射的区域,再将反射探针中添加HDR立体贴图,再看场景中的玻璃材质就有反射的效果了。
UI效果还原
unity的UI系统 还是比较直观简单的,所有的UI需要一个cavas 进行承载,在里添加图片、文字,按照需求往上堆,一些基本图表、热力图等网上有各种插件可以用。
dotween插件
这是一款比较强大的动画插件,学unity必掌握的一款插件,用于制作场景中的各种动画,有种类其全的动画方式,可用脚本控制,也可以手动设置动画,在运用之前需要先把插件导入项目。
GIS数据的获取经验(各种方式的利弊)
如何获得优质的GIS数据呢?花钱买,如果是用在项目上的数据,建议还是购买,虽然 OPENstreetmap上有免费的数据 ,但是数据是开源的,大家都可以在上边编辑 ,导致下载下来的数据会非常杂乱。一次性下载的面积及数据量会有限制,不能大面积的下载数据,后期拼出来也并不是很理想。购买的数据有保障,至少干净,处理更容易,而且购买的数据都是同一数据源,也不会出现各种奇怪的问题。
模型的UV调整 (不展UV的奇怪贴图方式)
第一次将白模导进unity搭建温江项目的场景时,没啥经验,就在unity里边调好材质给到白模,但是无论怎么弄,贴上去很奇怪,不能像我想象的那样子贴上去,拉伸也很严重,刚开始不知道怎么解决,调了两天也没弄懂什么原因,钻进牛角尖了,当时也没想到问问其它人。其实问题很简单,UV不正确,UNITY里不能调外边导入模型的UV,需要在建模软件里,将UV调整 好了再导入进来,所以在做模型的时候,用C4D或其它建模软件将模型的贴图贴好,才能用到unity里边。
unity 的 post processing 插件(强大的后期处理插件)
简直是unity的美颜神器,刚开始搭建场景,什么后期都没调,场景灰蒙蒙而且会偏蓝,发光材质也没有光,背光区域黑到看不到细节,阴影也很假,不太清晰,玻璃材质也没有反射周边环境的效果,整 个感受就是很假。后边学习到教程中的post porcessing插件,加上一些基础的后期效果,如辉光、景深,调色,再加上反射探针,立马高级感++。
C#的入门(不是你想象的那么难)
可能写代码就能劝退好多的设计师,有人说简单,有人说困难,别纠结,不自己试一试怎么知道呢,其实,只要能理解到其中的逻辑,再熟悉一些常用的关键字,简单的入门DEMO交互还是可以做的。
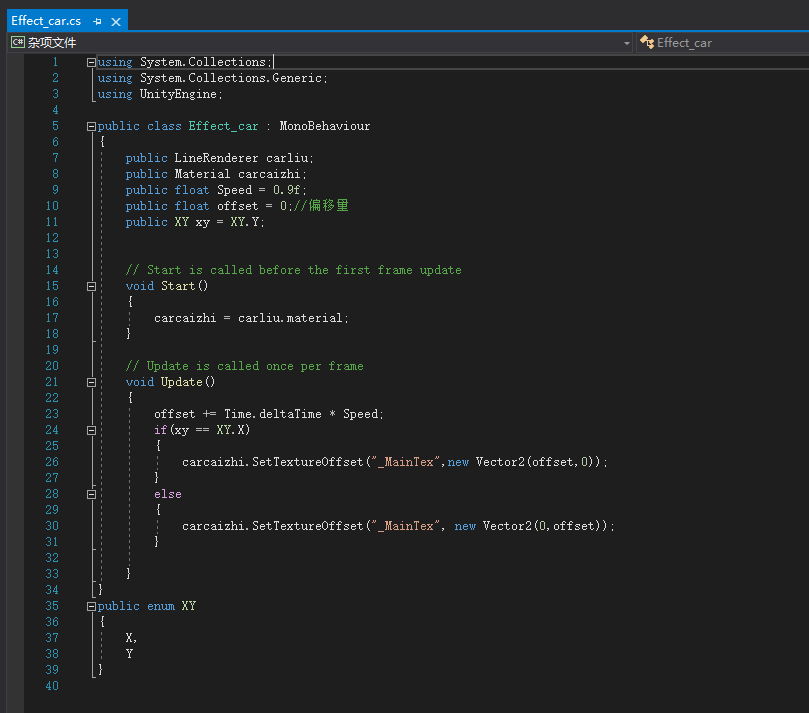
场景中的流光效果
可视化项目中,经常会看到车流效果,制作方式很简单,添加一个line,设置好坐标点(这里的坐标点其实是可以对接后台数据的) 
新建一个材质,在PS里画贴图存PNG,添加HDR材质发光效果,将材质给到line。新建控制流光效果的脚本,挂到LINE上边即可,编写内容如下图 
用到unity做完这个DEMO,认识到这款引擎的强大,打开了新世界的大门,才发现我需要学习的东西还很多,共勉吧。
干货分享
dotween插件:链接:https://pan.baidu.com/s/106fL1SfGfYA_0Ia3S9OLQA 提取码:HNCY
HDR天空贴图:链接:https://pan.baidu.com/s/1HOOXDZMsLNauFiJQ3oCiTQ 提取码:qwih
成都市GIS数据:链接:https://pan.baidu.com/s/1FpqieQZDbF-g3ZJ0TfE4cA 提取码:oif9
BLENDER的GIS插件:链接:https://pan.baidu.com/s/1Rr1bah99poNZegNf0l4QwQ 提取码:h5i0
文章出处:https://tob.design/#/experience/detail/391
阿里数据在知识图谱可视化中的设计探索
前言
在数据智能时代,数据不仅仅只是一个个字符串,挖掘它们背后隐含的关系是智能产品的重点方向。伴随数据量的爆增和数据结构的复杂化,知识图谱作为最直观展示真实世界的数据结构应运而生。如何将海量庞杂的关联数据合理的呈现,使它能够直观、快速的服务于业务是大数据设计师的一个重要课题。
图谱可视化的意义

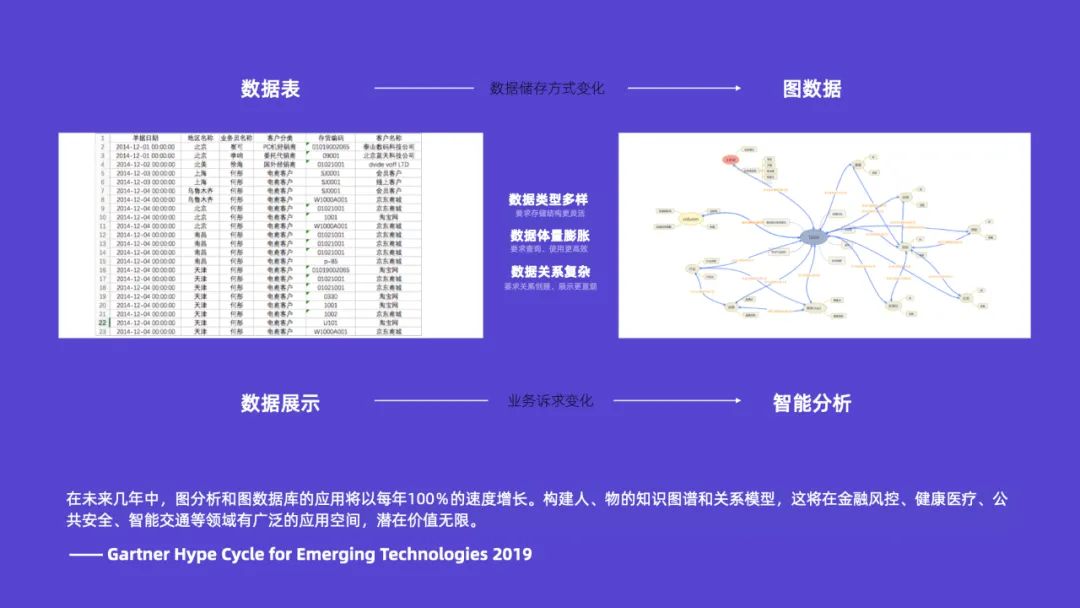
传统数据表 VS 知识图谱
知识图谱是基于图数据技术发展而来的产物,相对于传统的数据表形式的存储方式,知识图谱这种数据模型更适合让机器理解数据的关联,也符合人对真实世界的认知和记忆。 
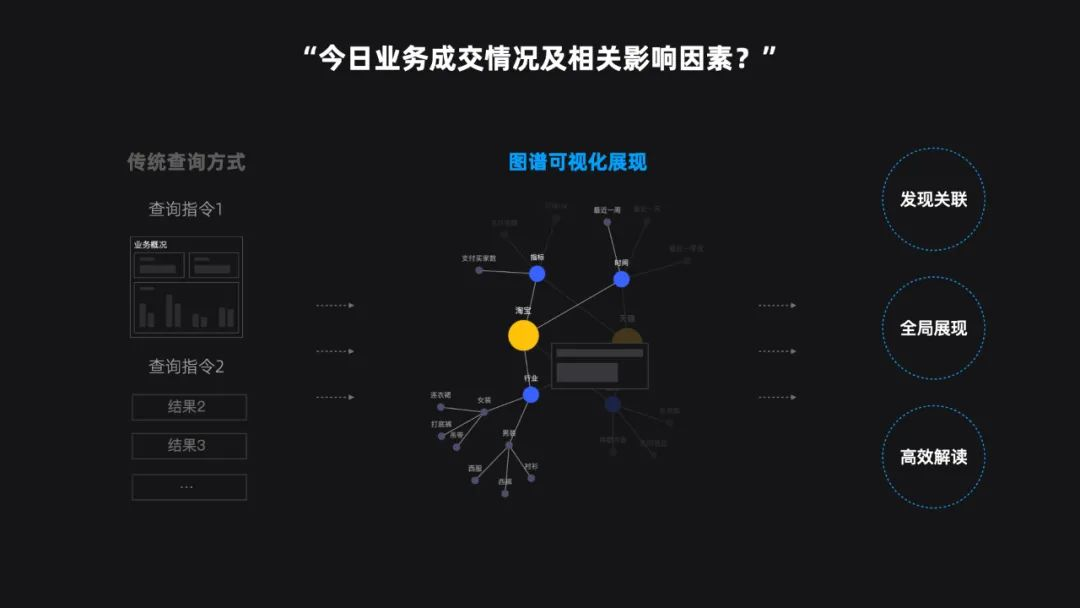
同时,由于数据量的增长和业务的日益复杂,通过图表和指标等展示形式无法满足业务人员洞察结果背后关联关系的诉求。通过图谱可视化,根据业务需求设计合适的数据展示布局和交互形式,用户可直观的对数据进行全局感知,也能够了解数据结构背后的数据关系,对结果进行追根溯源的分析。
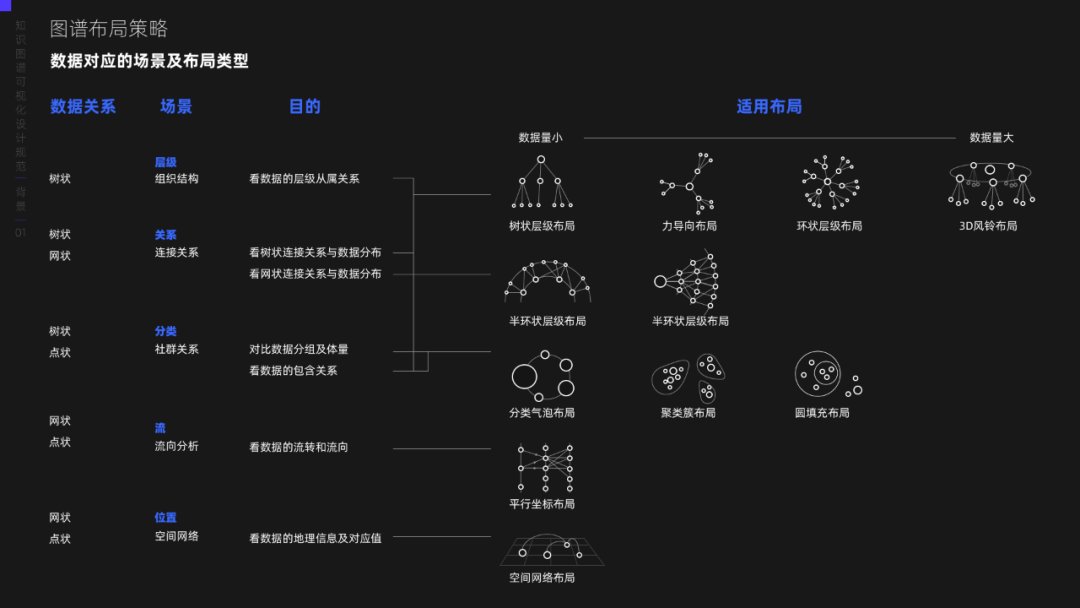
图谱可视化设计流程

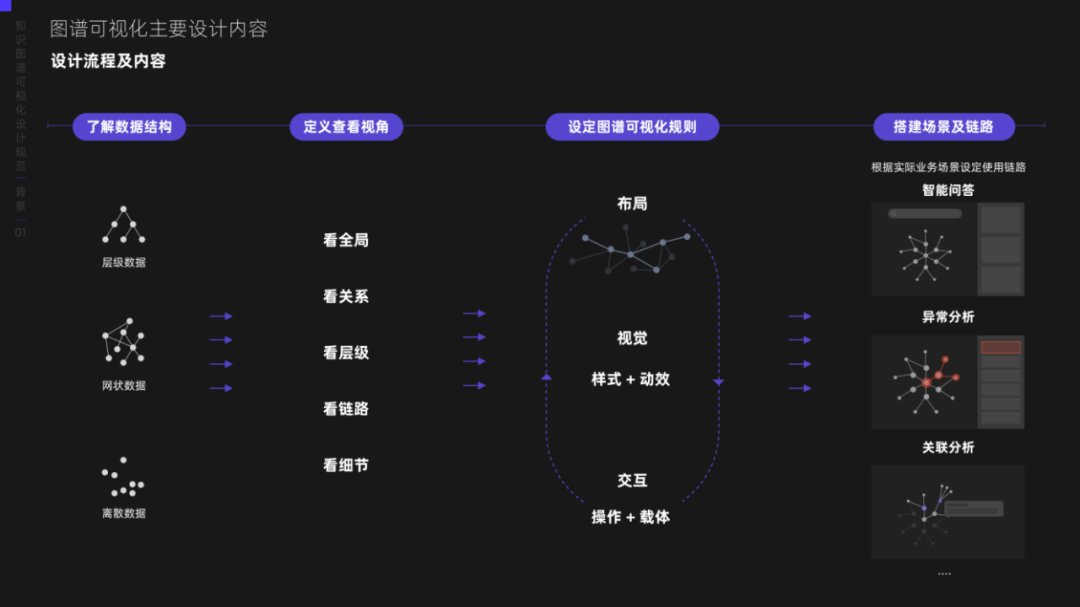
在前期的需求调研后,从设计内容上看图谱可视化设计主要包含定义图谱使用目的,设计合理布局布局,为不同的业务使用场景定义符合用户诉求的交互及展示链路。主要重点包括:
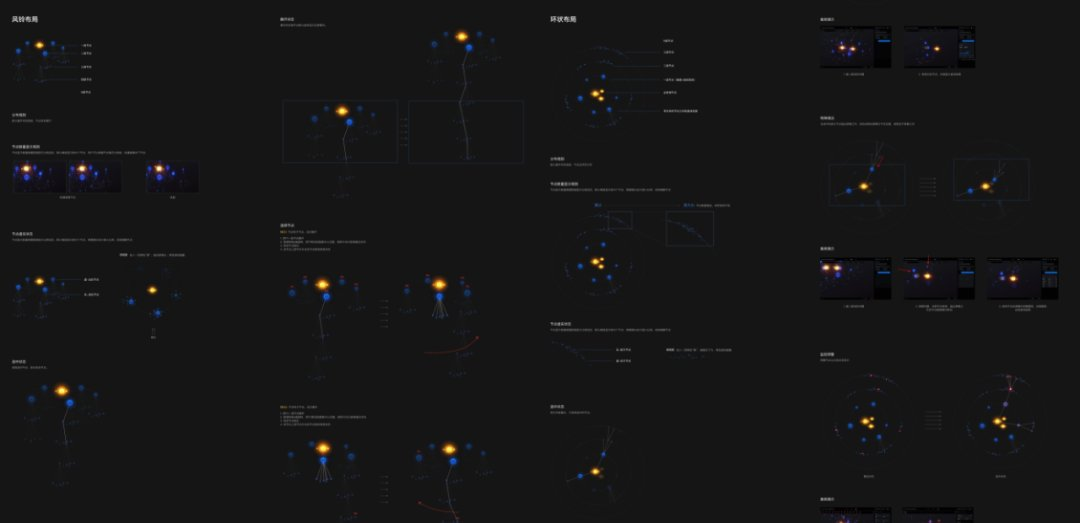
a.了解图谱实际数据结构:数据的关系是树状的?网状的?还是离散的点状的?这会影响到用户关注的是数据的层级还是类别等属性,进而影响到图谱的布局形式。
b.定义图谱可视化目的:用户在不同目的下关注的图谱信息是不一样的,从视角层面上可以划分为看全局,看关系,看层级,看链路,看细节,根据不同的视角设计图谱形式
c.设定合理的布局及展示规则:图谱展示的是大数据量信息,通过清洗、聚合、归类、分层、重组等手段梳理数据,设计易读的图谱布局,并通过交互等手段对展现的数据量进行控制,保证图谱的易用性。
图谱可视化的设计探索及应用
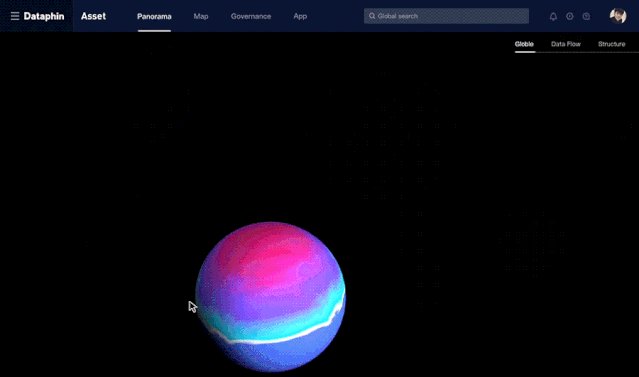
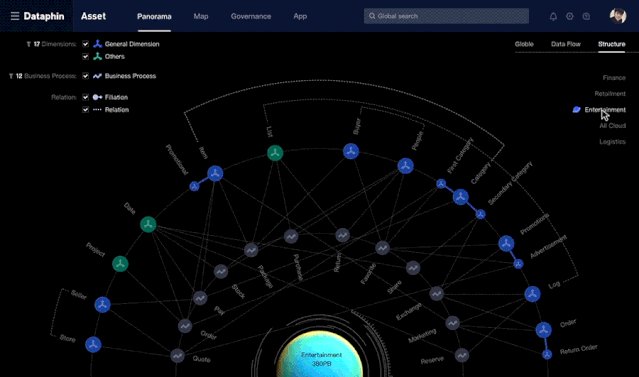
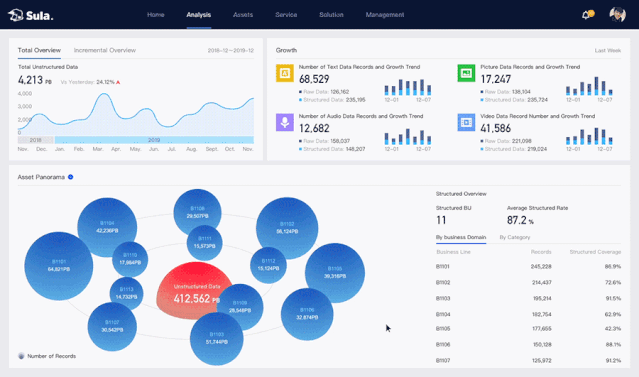
阿里大数据团队一直致力于打造易读、易用、可分析的数据可视化产品。早在2018年,我们所研发的Dataphin-数据资产版图中,就有过对图谱可视化的尝试,在数据行业引起了一阵轰动。我们试图在业务需求与底层数据之间搭建起桥梁,让更多人感受到数据带来的便捷与美好。 
Dataphin-数据资产版图
随着业务的拓展和数据的复杂化,从数据的展示到关联分析,图谱可视化的应用场景得到不断拓展,下面重点介绍三个场景下的图谱设计内容。 
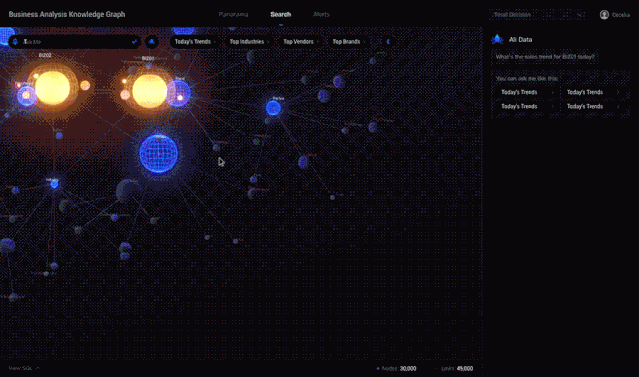
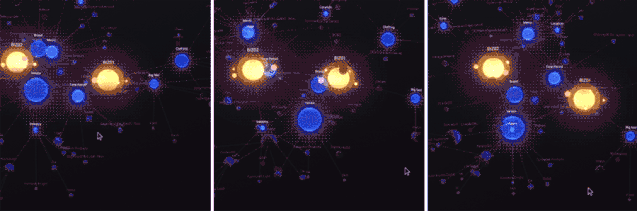
场景一:数据探查
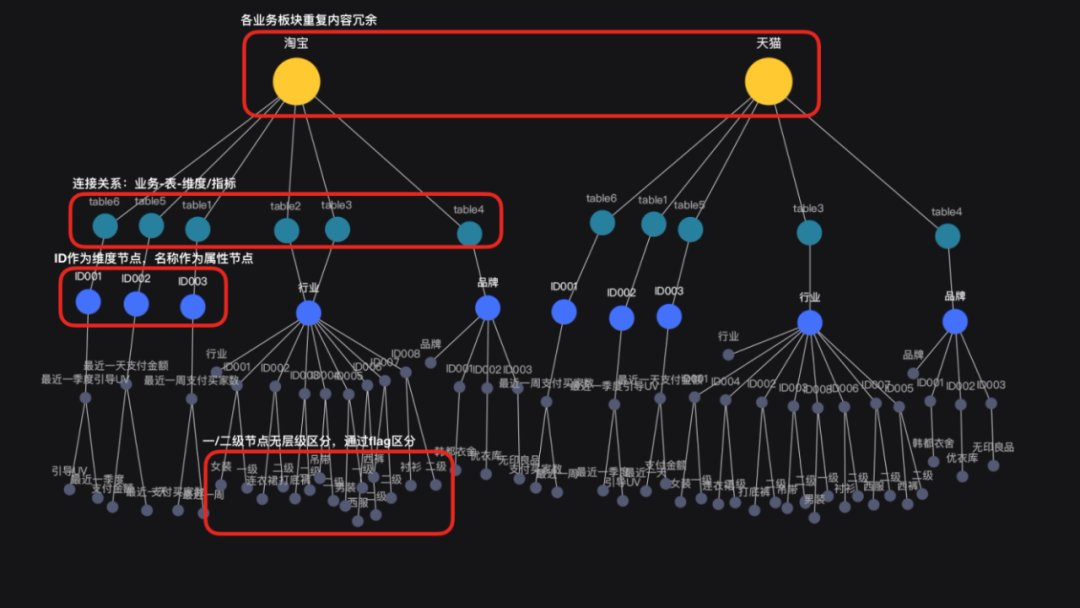
面对海量而庞杂的企业级数据,图谱以其天然的结构优势能够较好的展现其中的关联关系,但在实际应用中,底层的技术图谱是无法直接被解读的。由于大量技术思维的数据存储在图谱之中,并不适合业务人员来解读。 
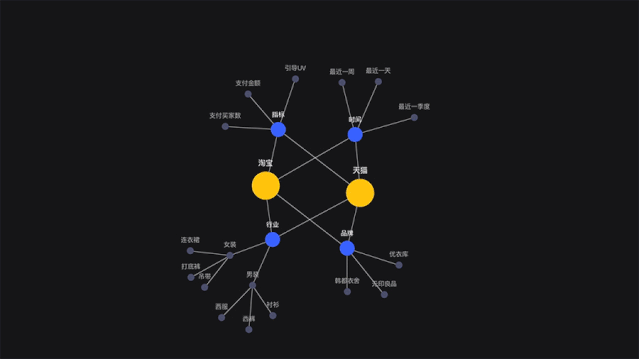
技术视角的图谱
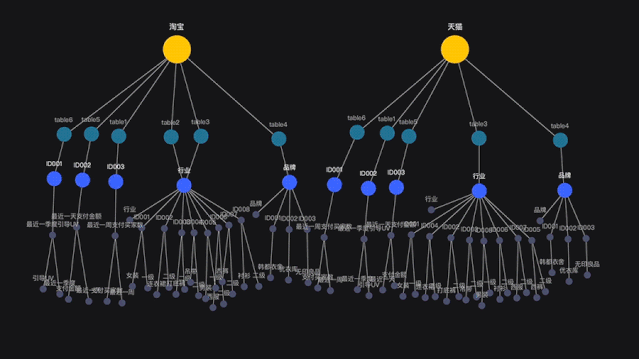
针对这样的问题,需要对数据结构进行“清洗”,去掉冗余数据和无关概念,保留最关键的数据节点,并把它们按照人脑读取思维进行重组,进而得到了我们所需要的图谱展示形式。 

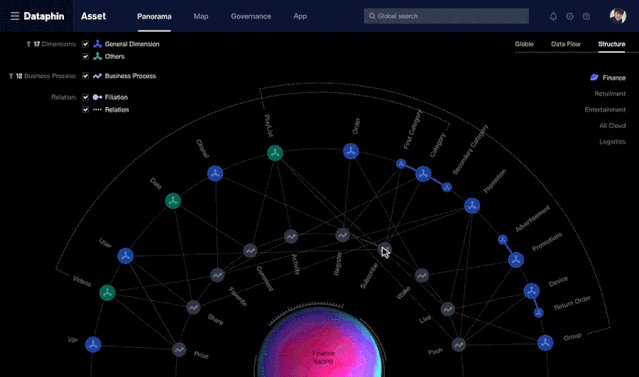
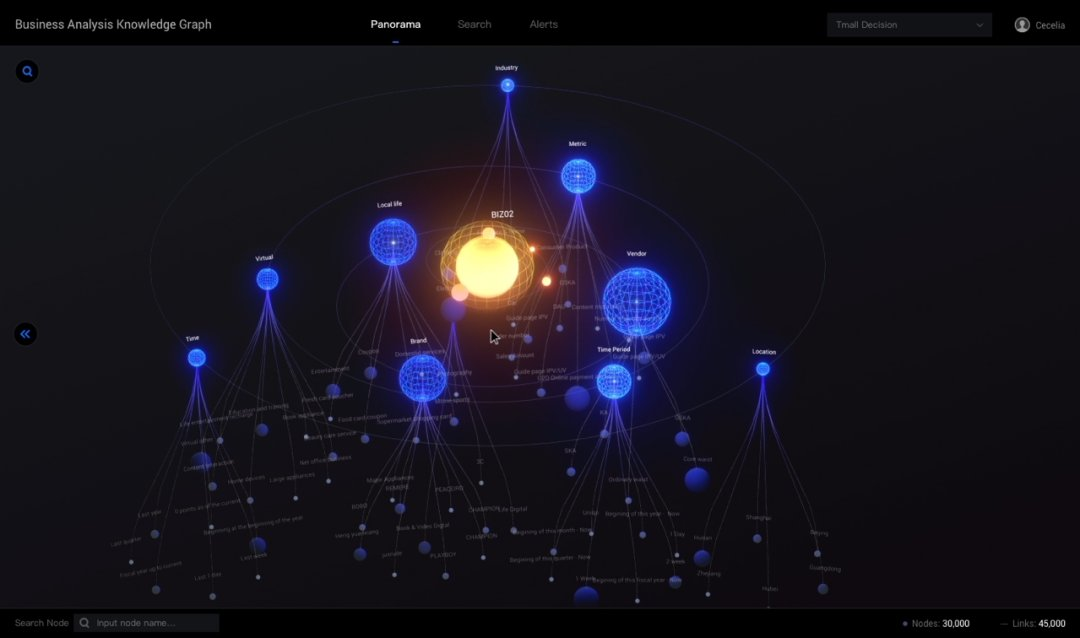
全局视角
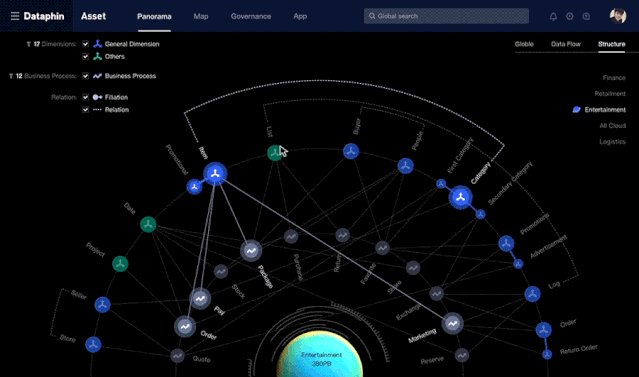
当然,任何图谱有其数据承载的极限。对于企业级数据,即使是经过了“清洗”,其体量依然非常庞大,而概览性的图谱只能展示业务整体的健康状况,当用户希望查看更详细的节点数据时,我们便为其构建了单业务场景下的图谱展示视角——探索视角。我们采用风铃图的数据展示形式,扩展数据的展示空间。 

探索视角
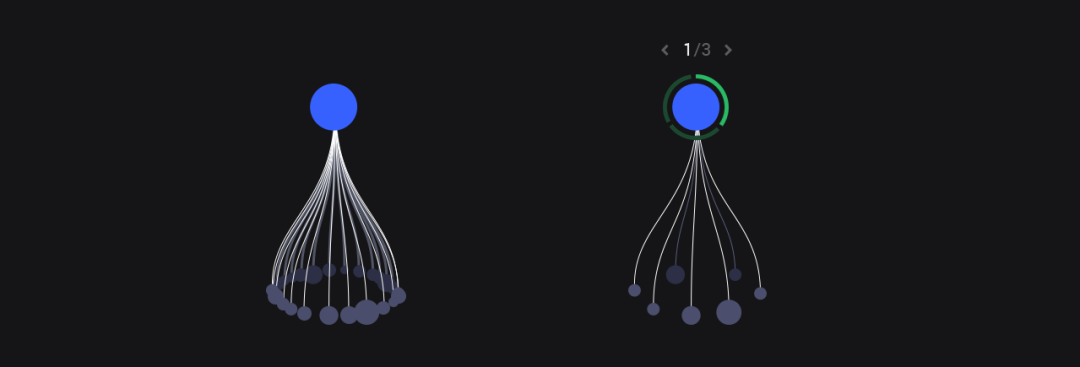
在细节上,我们综合考虑各种数据展示的极端情况,并为其设计了详细的交互规则。如下图,当单个节点数量过多时,我们为其设定了分批次显示的方式,确保了单个节点的值能清晰展现。 

节点切换
场景二:智能问答
在智能问答领域,用户和聊天机器人以问答的形式查询数据,机器通过NLP解读用户输入的信息,以知识图谱为大脑找出关联知识输出数据分析结果及报表。知识图谱像一个“黑盒”存在于技术底层,业务人员对为什么得出这个结果是不可感知的。为了帮助业务人员了解“为什么”,我们用图谱可视化问答背后的数据链路,将“黑盒”可视化。用户既可以通过阿里数据官用问答式的方式查询数据,也可以通过可视化的知识图谱理解背后的逻辑及关联影响。 

语音检索
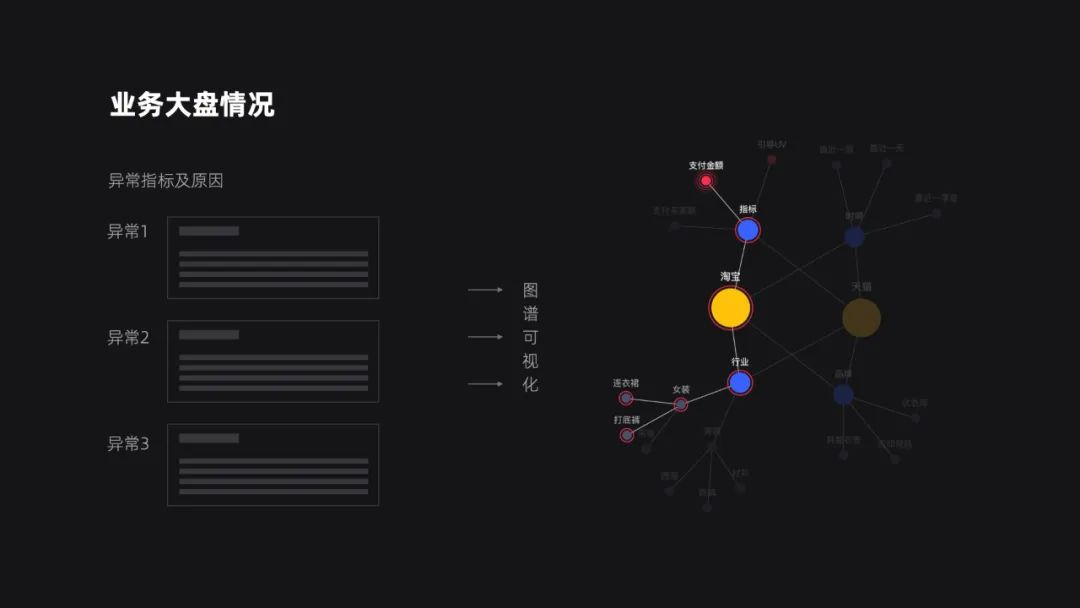
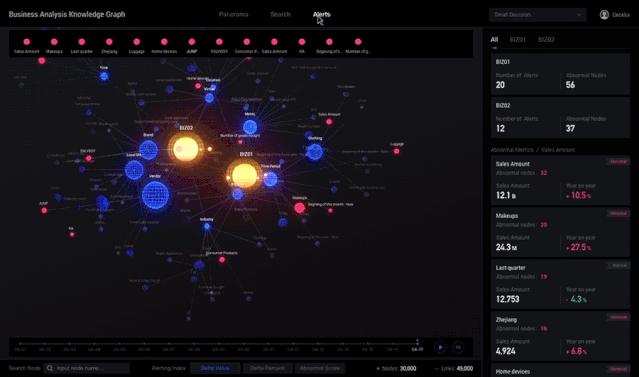
场景三:风险监控
基于可解读的图谱结构,业务人员能快速概览大盘健康状况,发现异常指标,并且了解指标背后关联的节点,查询问题原因以及其可能影响到的指标。 

异常分析
赋能行业的图谱可视化规范
产品上线后随之而来的业务需求让我们看到了图谱可视化在行业内广泛的应用场景。所以大数据团队决定将图谱可视化的能力开放给行业。我们基于阿里大数据本身丰富的数据场景,设定了一套完善的图谱可视化搭建手册,用户可以基于数据结构、业务诉求,来定义图谱的使用场景,进而选择合适的图谱类型进行可视化搭建。 


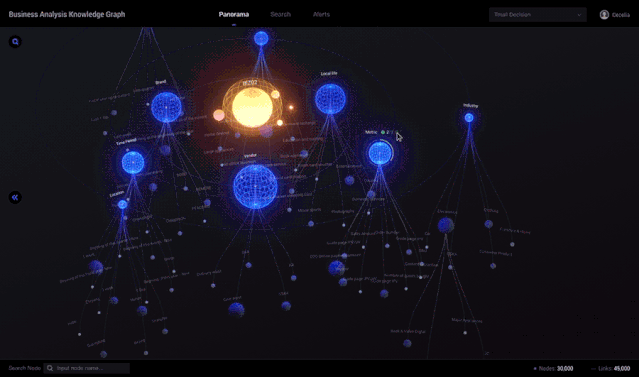
动效说明
目前这套图谱可视化搭建规范已经广泛应用于阿里大数据的产品中,如非结构化数据平台、数据智能平台等,利用图谱展现了消费者行为偏好、个人属性等数据的关联关系。在2019年双11媒体数据大屏中也利用图谱可视化展现新消费人群的人货消费关系。 
非结构化平台 
2019双11媒体数据大屏
小结
在数据智能时代,展现数据关联性的可视化存在着巨大的想象空间,从查看单点数据结果到洞察结果背后的关联原因及影响,这个过程中还有许多设计的可能性。作为阿里大数据的设计师,我们将持续探索图谱可视化的应用场景,沉淀可赋能的图谱可视化设计规范。从数据智能到认知智能,未来更精彩!