原文链接:https://mp.weixin.qq.com/s/TifhwQT8-DxylmomzdlIsw
前言
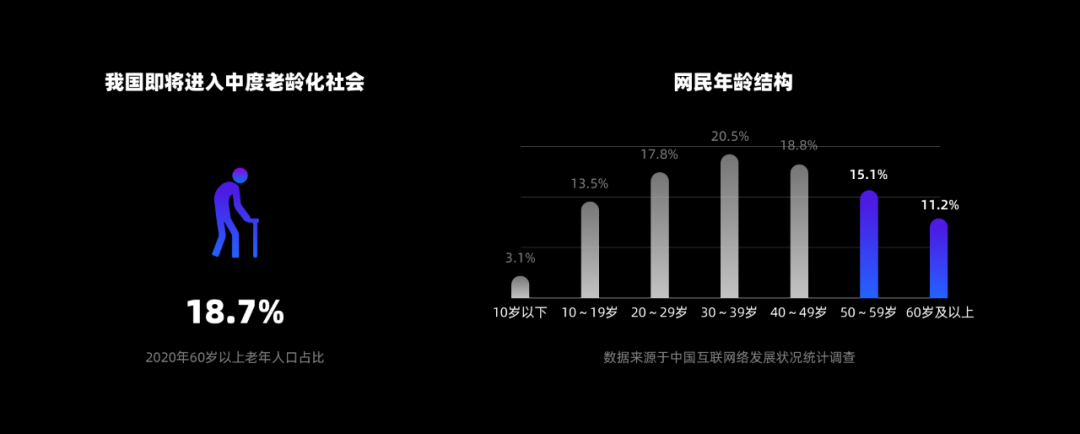
我国即将进入中度老龄化社会,2020年60岁以上老年人口占比18.7%,老年人面临较大的医疗困境。他们大多患有慢性病,会持续服用固定的药物。但是,照顾小孩的老人不方便出门买药、腿脚不便的独居老人难以及时补充药物等现象层出不穷。

随着互联网进一步向中老年群体渗透,截至2020年12月,50岁及以上网民群体占比由3月的16.9%提升至26.3%。虽然老年人可以享受互联网医疗服务,但是受生理和认知障碍的限制,老年人使用APP的体验并不是很顺畅。饿了么作为国内优质的本地生活服务平台,我们专注让生活更美好,更便利。为了更好地应对老龄化现象,积极解决老年人医疗健康问题,提供良好并行之有效的买药服务,我们将适老化改造作为送药行业的研究课题并进行了深入设计。
一、年老困局
为了能深入了解老年人在使用饿了么APP买药的真实问题,我们采用线下可用性测试的方式,招募老年人进行任务测试。测试前,设定任务内容、选取用户样本;测试中,洞察老年人的真实行为和痛点;测试后,旨在年老困局中修炼破局之道。
1.1 任务设定
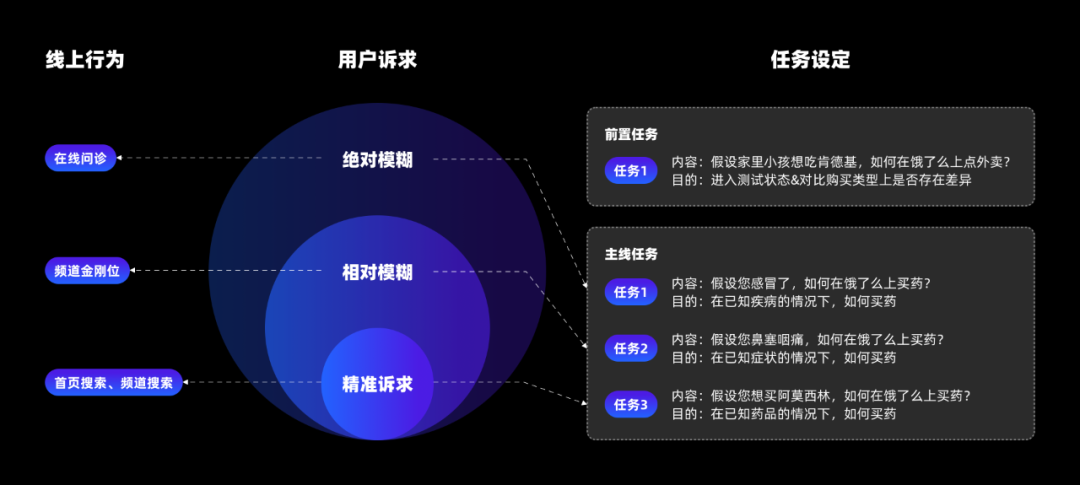
在设定老年人的测试任务内容前,我们对饿了么APP的买药用户进行拆解,分为精准诉求、相对模糊和绝对模糊三类。对于精准诉求的用户,大多通过首页的搜索和医药频道的搜索去找药;对于相对模糊的用户,大多通过医药频道的金刚位去根据病症找药;对于绝对模糊的用户,大多通过在线问诊来找药。

因此,我们基于线上用户在买药场景上的行为,从已知药品、病症和疾病的三种情况下,对老年人测试任务进行内容设定。与此同时,我们将用饿了么APP点外卖作为前置任务;一是选择老年人熟悉的行为,更容易让其进入测试状态;二是,和用饿了么APP买药行为进行对照,看老年人在购买物品类型上,是否存在体验差异。
1.2 用户选取
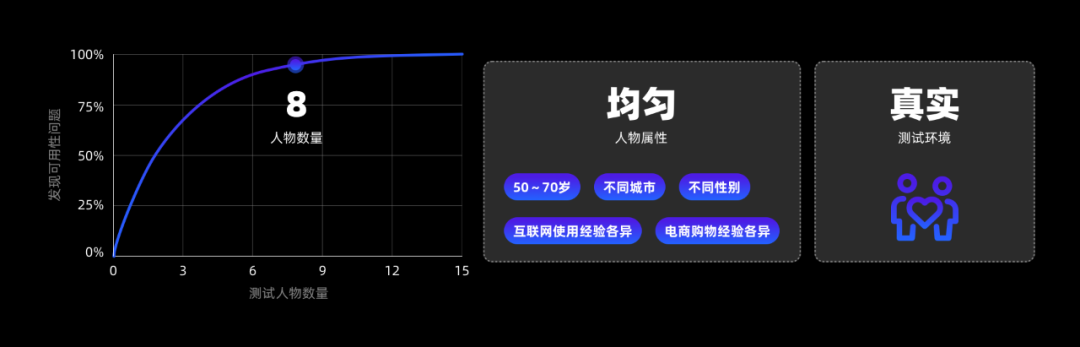
在测试人物数量上,我们招募8位老年人进行任务测试。据Tom Landauer的研究表明,测试人物数量为8时,可以发现近100%的可用性问题。在 N 个用户的可用性测试中发现的可用性问题的数量是:N(1-(1-L)n);其中 N 是设计中可用性问题的总数,L 是测试单个用户时发现的可用性问题的比例。该研究的大量项目的平均值显示,L的典型值为31%,绘制L=31%的曲线得的结果如下图。

在测试人物属性上,为了使测试结论更加具备普适性,我们选取年龄在50~70岁范围内,来自不同城市、不同性别的老年人,他们大部分都有老花眼,互联网使用经验和电商购物经验都各有差异。
在测试执行环境上,我们选择让家人陪伴测试的方式,可以减少老年人的害羞心理,更加真实地完成测试任务。
1.3 问题洞察
我们采用文字和视频的形式进行老年人测试过程记录,以便对老年人遇到的体验问题进行总结。老年人在饿了么APP点外卖和买药都存在一定程度的困难。在买药的分支测试中,主要涉及到送药频道、搜索、病症找药、在线问诊等页面,已覆盖用户买药场景下会接触到的内容。我们对老年人测试过程中遇到的问题进行提炼,大致分为看不清、看不懂和行为受限三类。

1)雾里看花——看不清
以医药频道页面为例,老年人大多表示看不清页面上的文字,看起来很吃力,有的需要戴上眼镜才能看得清楚。我们在测试过程中发现,老年人会眯着眼睛,拿远手机查看手机上的内容。无论是搜索、金刚位还是在线问诊,他们都需要花费一定的精力去寻找和查看。可看出,目前页面的信息表达样式和老年人的合适看事物的模式存在严重脱节。

2)一窍不通——看不懂
在医药频道页面,老年人找不到搜索的入口,看着到处都是图标和文字。老年人大多表示看不懂金刚位的图标,只能靠文字信息来进行判断。在药品详情页和店铺页面,看不懂加入购物车的符号,不知道需要将药品点击加入购物车再下单。诸如以上很多问题,常规版买药已经超出老年人的认知能力范围,看不懂的场景比比皆是。
3)如坠烟海——行为受限
在医药频道页面,部分老年人看信息太多复杂,不敢点击进入下一步。进入搜索页面,大多不知道如何使用搜索。在进店购买页面,不知道为什么会有很多价格,部分选择购买最便宜的那个,部分搞不懂凑单而放弃购买。整体测试下来,鲜少老年人完成药品的购买,完成购买的老年人都是在家人的指导下进行的。

二、破局之道
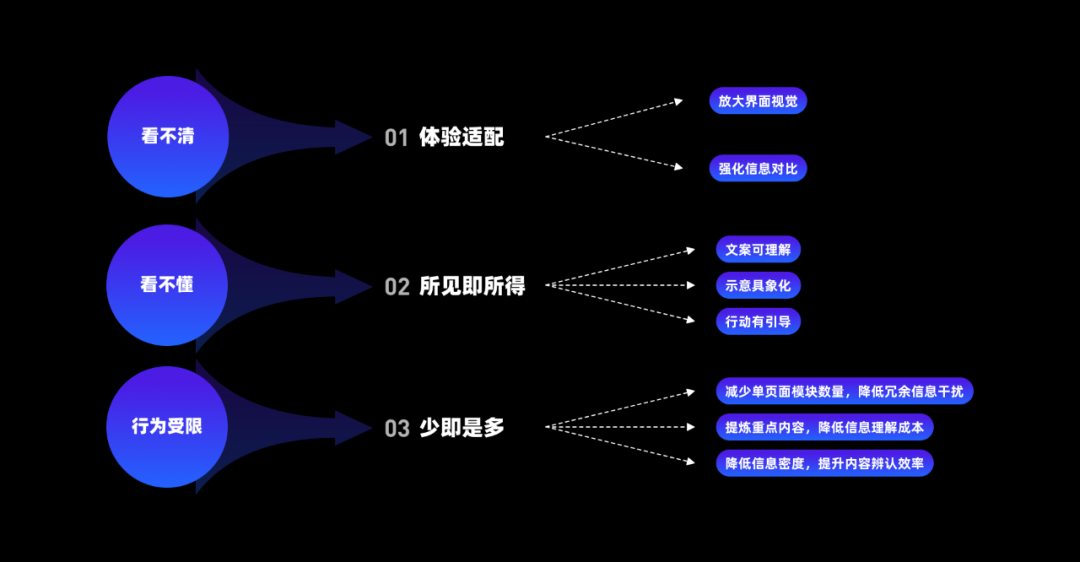
针对老年人使用饿了么APP买药的真实问题,结合老年人买药特征和痛点、苹果和谷歌的无障碍设计原则,我们制定了买药频道适老化改造的三大设计策略。针对老年人看不清的问题,我们进行体验适配;针对老年人看不懂的问题,我们强调所见即所得;针对老年人行为受限的问题,我们遵循少即是多。

2.1 体验适配
随着知觉器官的衰退,老年人各个接收外界刺激和感觉能力变弱,使得对信息系统的感知不准确,导致操作不流畅或失败。以视觉衰退为例,当老年人看近处物体时,晶状体形变能力减弱,导致投射在视网膜上的影像无法完全聚焦,成像模糊,物体随之看不清。因此,我们从放大界面视觉、强化信息对比两方面着手,对老年人使用的界面进行体验适配。
1)放大界面视觉
我们根据老年人的生理特征,适配使用界面的文字和按钮大小。对于文字的大小,推荐默认使用大字号,且支持老年人设置更大字号。参考工信厅信管函[2021]67号的附件《移动互联网应用(APP)适老化通用设计规范》,老年人的主要信息文字不小于18dp/pt。对于按钮的大小,iOS保证在44x44pt以上,Android在48x48dp以上,最好还能提供大按钮模式。

2)强化信息对比
界面中的文字与背景的对比度,对于老年人是否能清楚识别信息至关重要。在WCAG2.0(Web Content Accessibility Guideline)中提到色彩无障碍设计标准AA级,文字与背景的对比度至少要有4.5:1;大号文字(字重为Bold时大于18px,字重为Regular时大于24px)与背景的对比度至少有3:1。以下在线工具可以帮助我们测试对比度是否满足该标准,如WebAIM’s Color Contrast Checker、Contrast-ratio等网站。

2.2 所见即所得
老年人感知觉能力退化,对外界信息事物加工和识别能力下降,对新兴事物的理解存在一定程度的障碍。在信息呈现上,得尽量符合老年人所经历年代,选用与老年人有密切联系的事物。我们强调所见即所得,具体表现为文案可理解、示意具象化和行动有引导。
1)文案可理解
即说人话。动词优于名词;以搜索框中的暗文提示为例,[药名/病症]对比[输入药名或症状找药],后者具有行动引导,更加让老年人可理解搜索如何使用。具体的动词优于模糊的动词;以搜索框中的按钮为例,[搜索]对比[找药],后者贴近真实场景,老年人能直接理解到按钮的作用所在。

2)示意具象化
即选用熟悉事物。老年人对药品的辨识更多停留在药盒上,测试发现老年人看不懂看图标,主要靠文字信息识别。示意来源应该贴近老年人的经验认知,要保持一定的真实性和具象度,且示意要和文字描述在一起出现。我们选取实物药盒和类目名称相结合的方式,提升老年人对药品类目的熟悉度,降低老年人的认知成本。

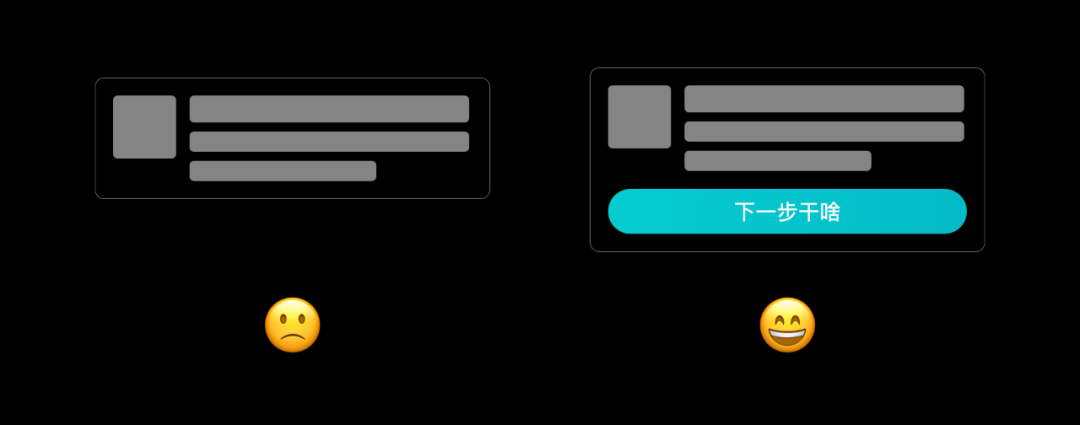
3)行动有引导
即看见下一步。对于老年人而言,信息内容和操作行动是割裂的。浏览页面时,若没有明确的行动引导,他们纯粹在阅读信息,不知道下一步该如何操作。我们将[去抢购]、[去买药]、[进店看看]等行动按钮,前置在对应的模块容器中,让老年人快速知道下一步去往哪里。
2.3 少即是多
研究显示,由于年龄的增长,老年人基本上都存在一定程度的注意力分散症状。界面的内容布局结构和用户的浏览、理解效率有显著关系。因此,我们考虑从减少单页面模块数量、提炼重点内容和降低信息密度,对买药界面进行适老化重构。
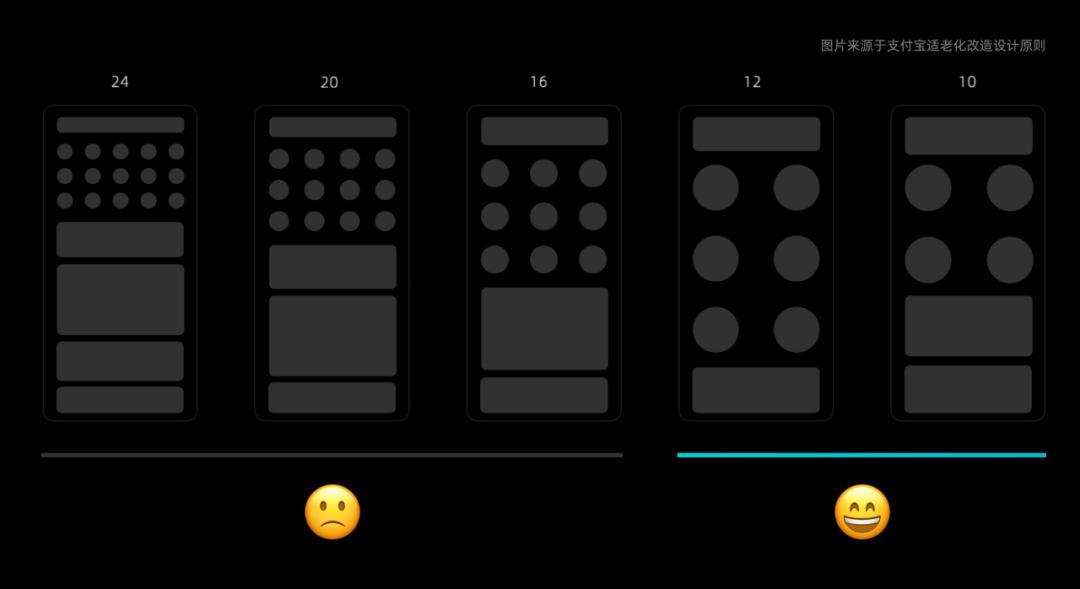
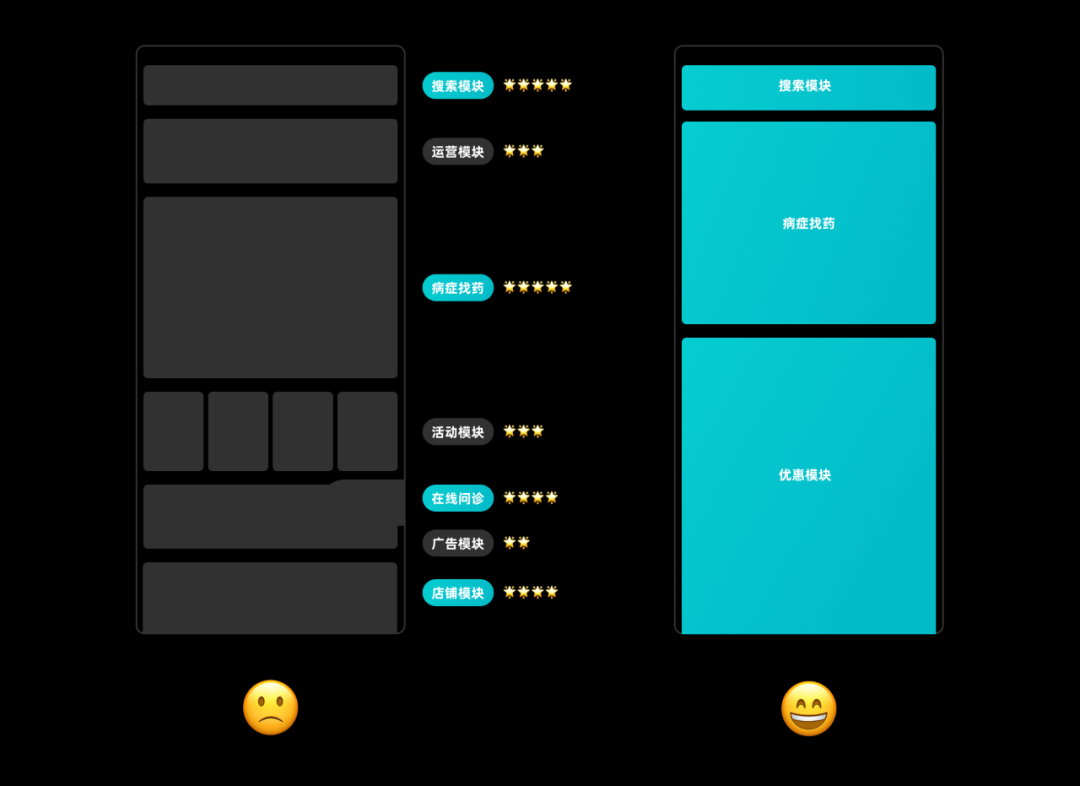
1)减少单页面模块数量,降低冗余信息干扰
我们在测试中发现,老年人面对静态和动态的众多模块,有较大的心理负担,不知道该如何操作。考虑到老年人在买药场景中可接受的信息有限,我们采用减少单页面模块数量的方式,降低冗余信息干扰。根据老年人的强诉求到弱诉求,对模块进行优先级排序。找药和优惠模块优先级较高,逛药模块优先级较次。

2)提炼重点内容,降低信息理解成本
考虑到太多的信息不利于老年人对模块的理解,我们在各个模块中提取出关键信息。以优惠模块为例,我们选择展示图片、药品名称、价格等重要信息,隐藏店铺满减和服务信息;以店铺列表为例,我们选择展示起送价、配送价和配送速度等重要信息,隐藏基础非必要信息。

3)降低信息密度,提升内容辨认效率
一致性的信息结构会形成明显的视觉分区,可助力老年人的认知和理解,降低操作成本。我们采取卡片形式进行信息承载,帮助老年人理解模块之间是存在区别的,更加聚焦单个功能模块。同时,拉大模块和模块之间的距离,拉大模块容器内元素的距离,有效降低屏幕密度,提升老年人对内容的辨认效率。
三、一路同行
考虑到老年人对每个行业的认知不同,理解程度各有差异,不免在实际使用过程中存在些许问题。我们需要走近老年人的生活,关注他们的实际使用体验,将适老化改造看作是一场和老年人的对话,为他们提供更为顺畅的服务。
我们终将老去,无法避免,无一例外。虽然年老困局横亘在那里,但是我们还可以在破局之道上肆意拓展。我们对适老化改造的些许思考,期待能让老年人的每一天都崭新明亮。饿了么APP买药长辈版(一期)将于10月份和大家见面,我们也会持续关注老年人的真实体验,致力于提供更多贴心的服务。一路同行,我们一直都在!