近期看到京东设计中心 JDC 的一篇文章「交互设计师的成长体验地图:初入职场篇」,文章从新人设计师角度出发,梳理出一张交互设计师的成长体验地图,帮助新人交互设计师快速了解交互设计工作流程,以及过程中遇到的痛点和解决策略。受到该文章的启发,我结合自己的工作经历,梳理出一个B端交互设计师的工作流程框架,向大家展示B端交互设计师工作流程主要分成哪几个阶段?每个阶段分别需要做什么?都存在什么痛点?有什么解决策略?
交互设计师工作流程
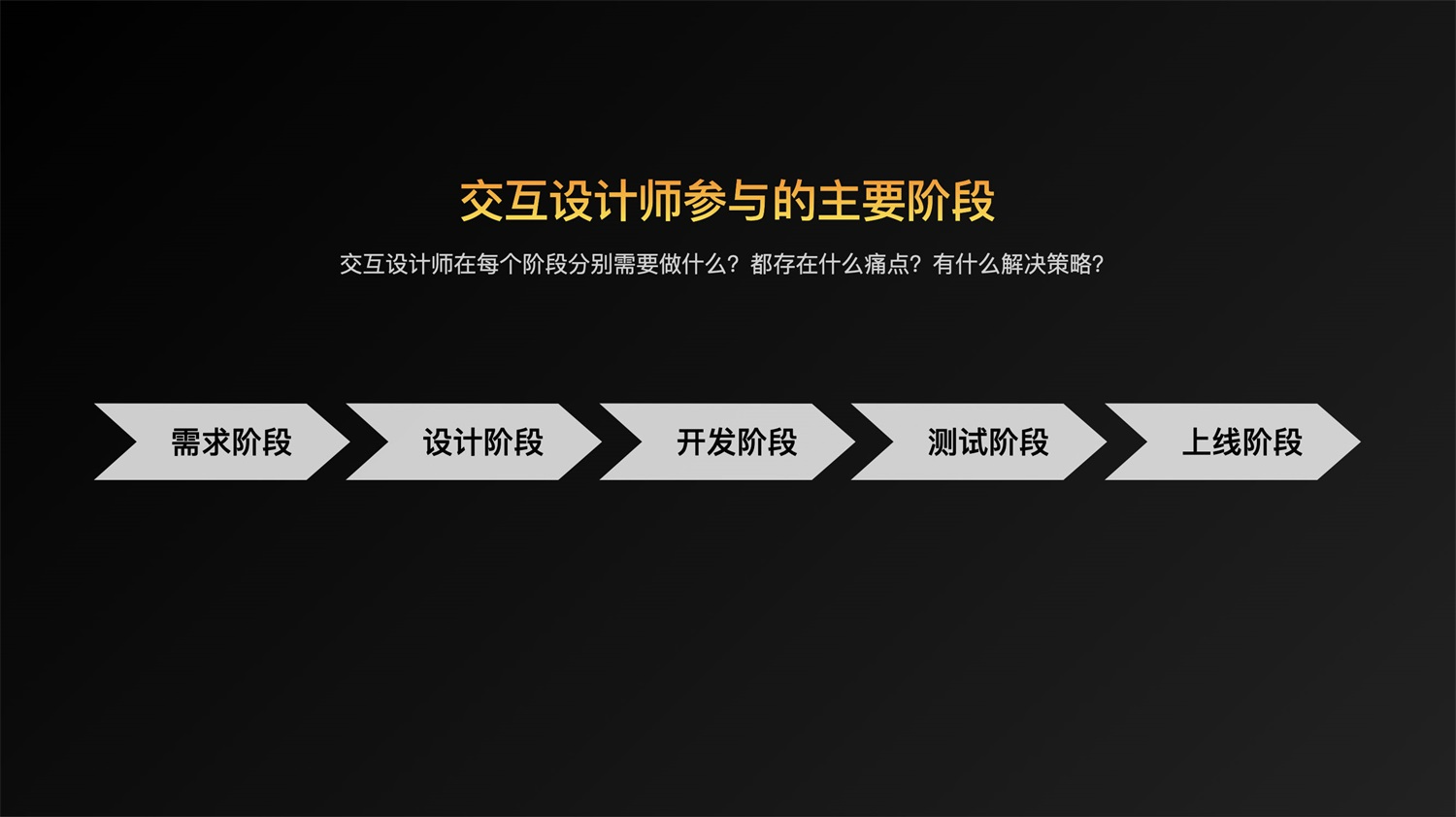
目前在公司的产品研发流程中,交互设计师参与的阶段主要有五个:需求阶段、设计阶段、开发阶段、测试阶段、上线阶段,如图所示
1. 需求阶段
主要事项
事项 1:了解项目概况
在接到需求时,需要先对整体项目情况做大概的了解,包括项目背景和目标、项目周期、需求清单、设计周期等等。
事项 2:理清业务需求
结合产品提供的资料和原型了解关键业务流程,边梳理边记录问题。过程中将有疑问的地方反复与产品和业务进行沟通确认,确保双方理解一致。
事项 3:评估工期,协调资源
设计师需要结合项目情况和需求量,初步判断所需设计资源以及设计周期,确保工作能够往前推行。
痛点及解决策略
痛点 1:需求沟通过程中获取不到想要的信息
接到需求后找产品沟通,但对项目背景不太了解,在较短的沟通时间内获取不到自己想要的信息。
策略:
- 提前要资料。需求沟通前先找产品经理要项目资料、需求文档等等。自己花时间查阅下,先对整体项目有个大概的了解,查阅过程中记录待确认的问题
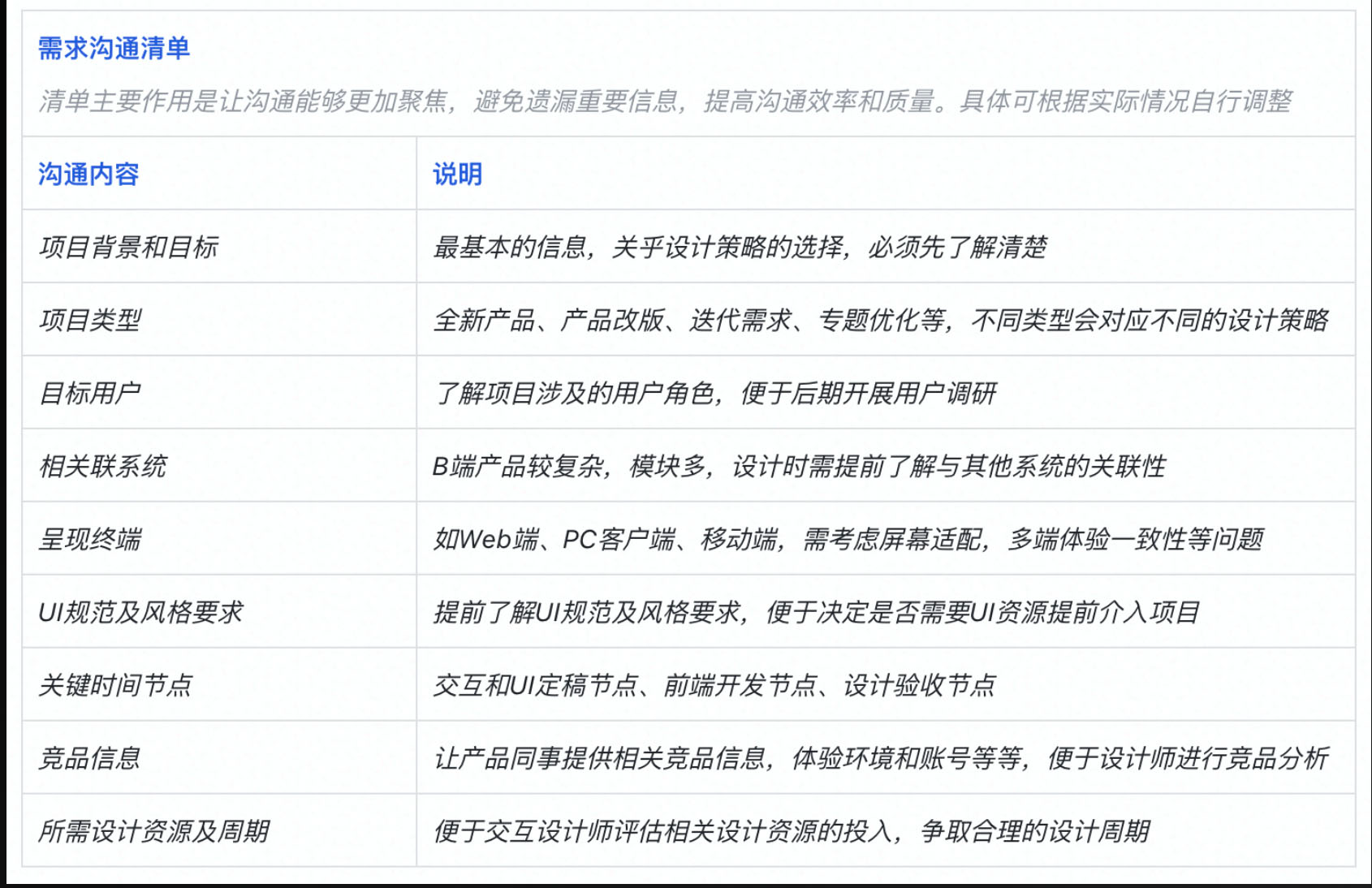
- 列「需求沟通清单」。提前准备好一份需求沟通清单,能大大提升需求沟通效率和质量。以下内容是我进行初次需求沟通时会重点关注的内容(见如下表格)
- 当面或电话沟通。避免文字沟通会有信息失真
痛点 2:对需求存疑时,如何评估其合理性
需求沟通过程中,如果发现某些需求不合理时,可考虑采用以下策略应对。
策略:
- 了解需求背景。在沟通过程中如果对某个需求的合理性存在疑问时,不要急于否定,先听听产品描述需求产生的背景,确定需求涉及的用户角色以及使用场景,再去判断这个需求的合理性
-
痛点 3:需要准确预估需求量,争取合理的设计周期
当设计资源紧张又遇到一些紧急需求时,如果对需求量预估不准确,可能会有设计延期的风险。
策略:
初步评估设计周期。通过需求沟通预估需求量,结合项目周期初步判断预留的设计周期是否合理
- 各设计角色参与评估工期。确定项目所需设计资源(交互、UI和视觉),各自评估所需设计工期,保证团队内部的良好配合。切忌按照自己的经验去评估其他角色同事的工期
预估设计资源风险。了解团队现有资源情况是否匹配项目要求,如有风险,先跟产品沟通是否可以做些调整(如分批交付、只设计关键页面…)。如果不被采纳,则需向上汇报,说明情况后再做下一步决策
痛点 4:原型缺失或不规范
产品提供的原型不规范,或者没有提供原型,这也是设计师经常遇到的事情。
策略:
制定「原型输入标准」,规范产品原型设计
提供规范案例参考。产品经理原型设计能力参差不齐,如果遇到不知道怎么画原型的情况,可以提供规范的产品原型案例给产品经理参考
2. 设计阶段
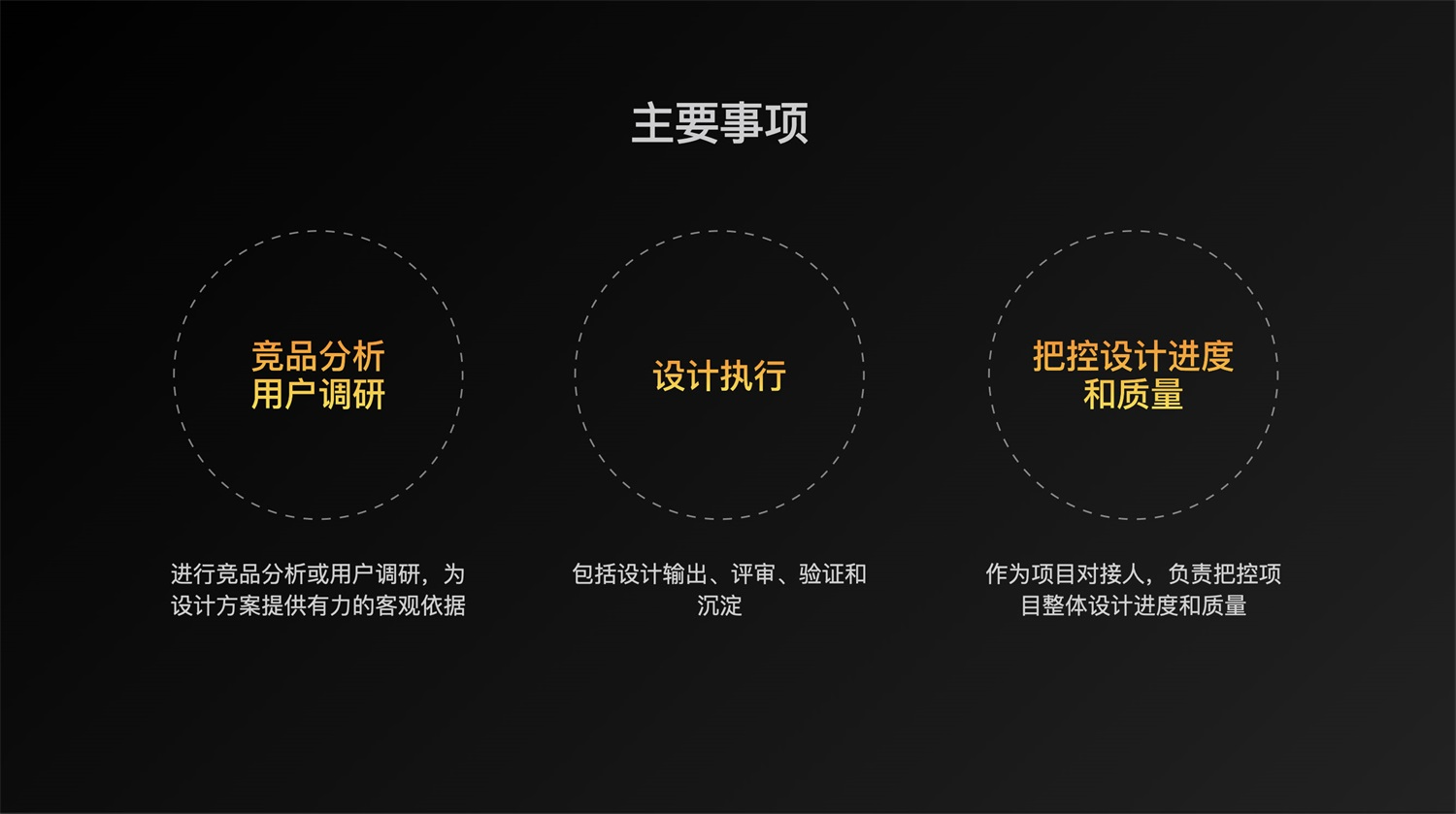
主要事项
事项 1:竞品分析和用户调研
竞品分析和用户调研需视项目情况而定,如果时间充裕,建议在设计之前进行这两项工作,为设计方案提供强有力的客观依据。
事项 2:设计执行
设计输出(规范的交互稿、清晰的交互说明)
- 设计评审(尽量拉通产品、业务、UI和开发等相关人员参加,确保达成一致)
- 设计验证(时间允许的情况下,可进行可用性测试,降低上线后的体验风险)
设计沉淀(沉淀典型页面模板,废弃方案也有价值,不要丢弃,建议写明本次废弃的原因)
事项 3:把控设计进度和质量
在现有研发流程中,交互设计师通常作为项目对接人,需要对项目整体设计进度和质量进行把控。
痛点及解决策略
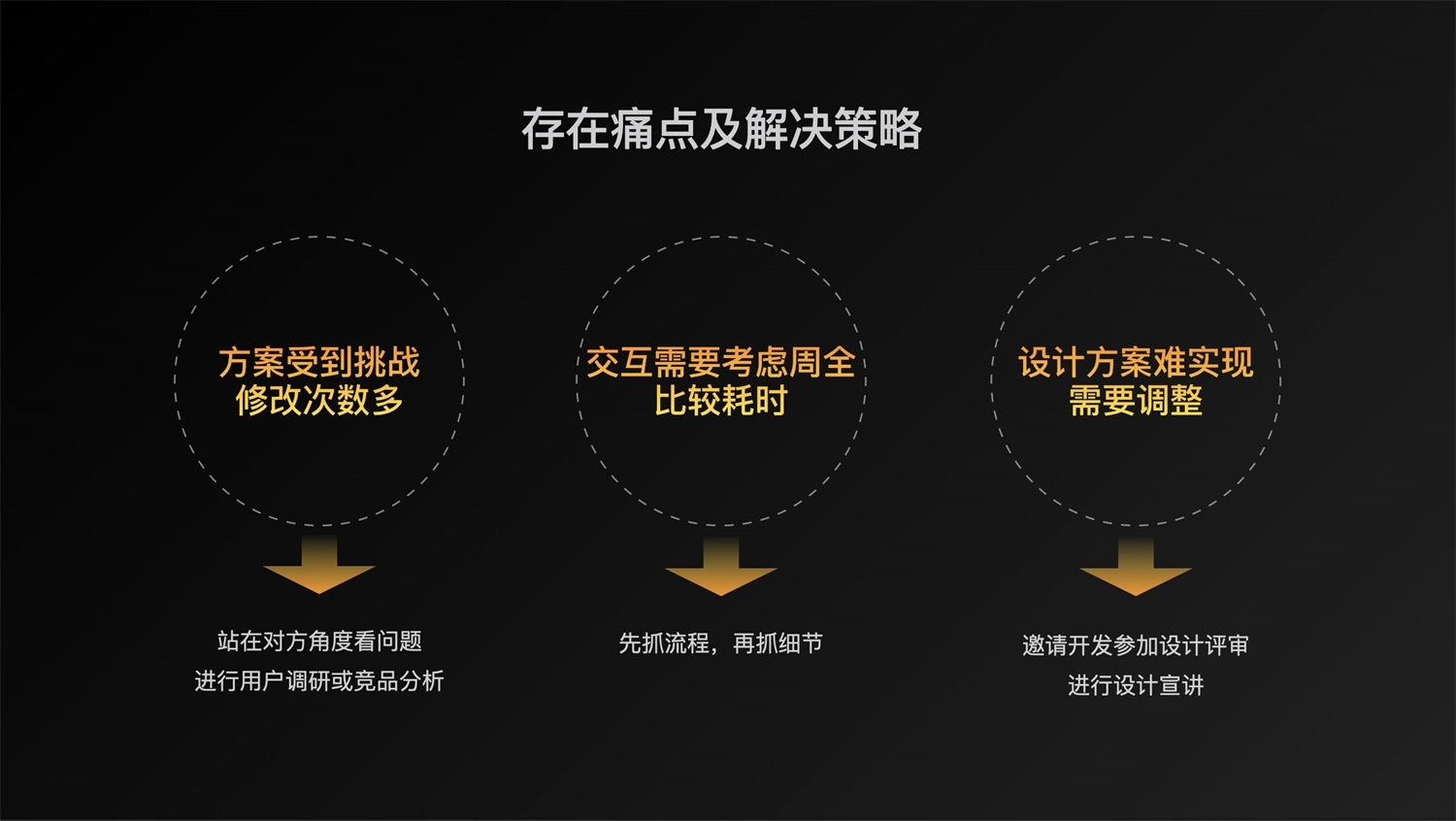
痛点 1:设计方案受到多方挑战,修改次数多
策略:
站在对方角度看问题。如果觉得产品或业务方提出的方案不合理时,先不要急于否定他们。先了解他们提出这种方案的理由,这样更能够提出满足业务需求的方案,也更容易说服对方
-
痛点 2:交互设计需要考虑周全,比较耗时
策略:
先抓流程,再抓细节。交互设计重点是在流程和逻辑梳理,切忌花太多时间钻研到细节里去,导致延误了整体设计进度。下图依次为真实项目中的「任务流程图」和「页面流程图」。
痛点 3:开发过程发现设计方案较难实现,需要调整
策略:
- 邀请开发参加设计评审。在设计评审阶段邀请相关开发人员参与,提前评估技术实现风险
进行设计宣讲。在设计方案定稿后要跟开发人员进行宣讲,确保对方案理解准确
3. 开发阶段
主要事项
事项 1:提供必要的设计支持
事项 2:应对需求变更
在开发过程中产生需求变更,设计师需根据变更内容进行评估,判断是否需要调整方案。
痛点及解决策略
痛点 1:交互稿存在细节未考虑周全
在设计周期紧张时,交互稿难免有疏漏,在开发过程中需要频繁补充细节内容
策略:
按照规范输出交互稿及交互说明,给下游同事提供良好的阅读体验
- 考虑各种可能性。输出交互稿时不能只考虑正常状态,也要考虑各种异常状态、特殊状态
沉淀典型模板。将一些常用的典型页面沉淀为模板,便于需求迭代时快速复用,缩短设计周期
痛点 2:发生需求变更时直接按变更后方案开发
发生需求变更时未及时知会设计师,直接按产品或业务的想法进行开发,设计师难以按照原有设计方案进行验收,产品体验无法把控。
策略:
建立需求变更反馈机制,涉及界面变更时需及时知会设计师
-
4. 测试阶段
主要事项
事项 1:获取测试环境,进行设计验收
在进入设计验收时,需找产品提供测试环境地址、账号和密码,同时需提前配好需要测试的相关数据。依照设计方案执行设计验收,发现问题并提交开发修改。
事项 2:跟踪问题处理
跟踪设计验收问题开发处理进度,直到问题关闭,确保达到上线标准。
痛点及解决策略
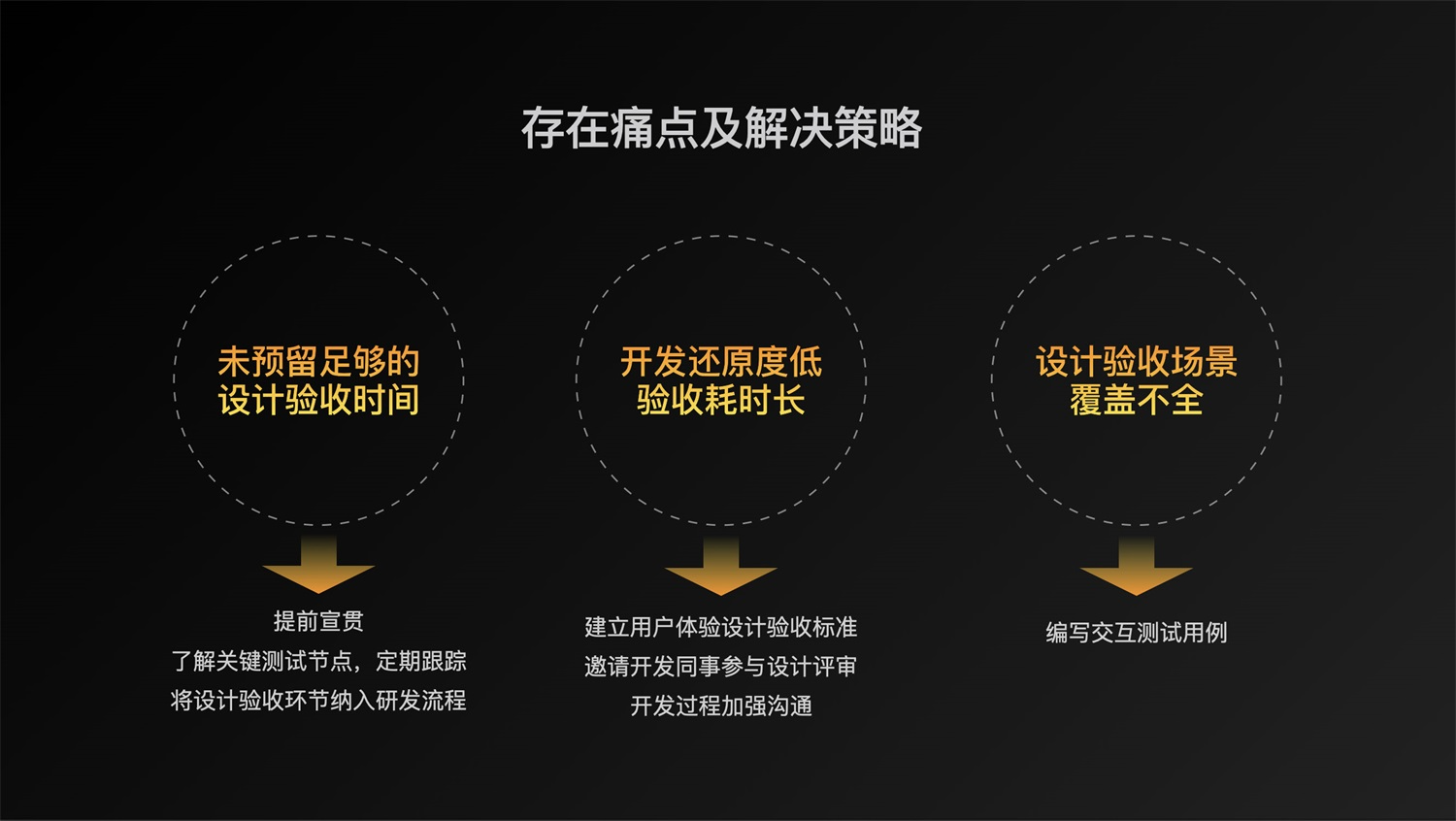
痛点 1:未预留足够的设计验收时间
有时候项目组并未预留足够的设计验收时间,导致需求未经验收就直接上线,影响到产品体验质量。
策略:
提前宣贯。在设计定稿后进入开发前,要向产品经理了解几时会进入测试,同时宣贯一定要预留时间给UED进行设计验收
- 了解关键测试节点,定期跟踪。提前了解项目测试时间节点,定期询问进度,提醒产品经理通知UED进行设计验收。
将设计验收环节纳入研发流程。将设计验收环节纳入到产品研发流程中,通过线上系统进行管理,在项目初期就需要明确设计验收时间。
痛点 2:开发还原度低,验收耗时长
界面难以 100%按设计稿实现,主要原因如下
直接用的第三方组件库或者系统架构较难改动,没按设计规范调整
- 开发没有理解清楚需求
开发过程存在需求变更或技术实现有难度,按照自己的想法更改了实现方案,但没知会到UED,导致实现效果与UI稿不一致
策略:
建立用户体验设计验收标准。各角色需遵照标准执行,验收结果作为上线准出标准
- 邀请开发同事参与设计评审,提前预估技术实现风险
开发过程加强沟通。有任何涉及界面变更的内容都需要知会UED,再一起评估是否调整方案
痛点 3:设计验收场景覆盖不全
设计定稿与设计验收时间通常会有一个较长的时间间隔,加上 B 端产品业务路程会相对复杂,在设计验收时会遗忘一些业务逻辑。
策略:
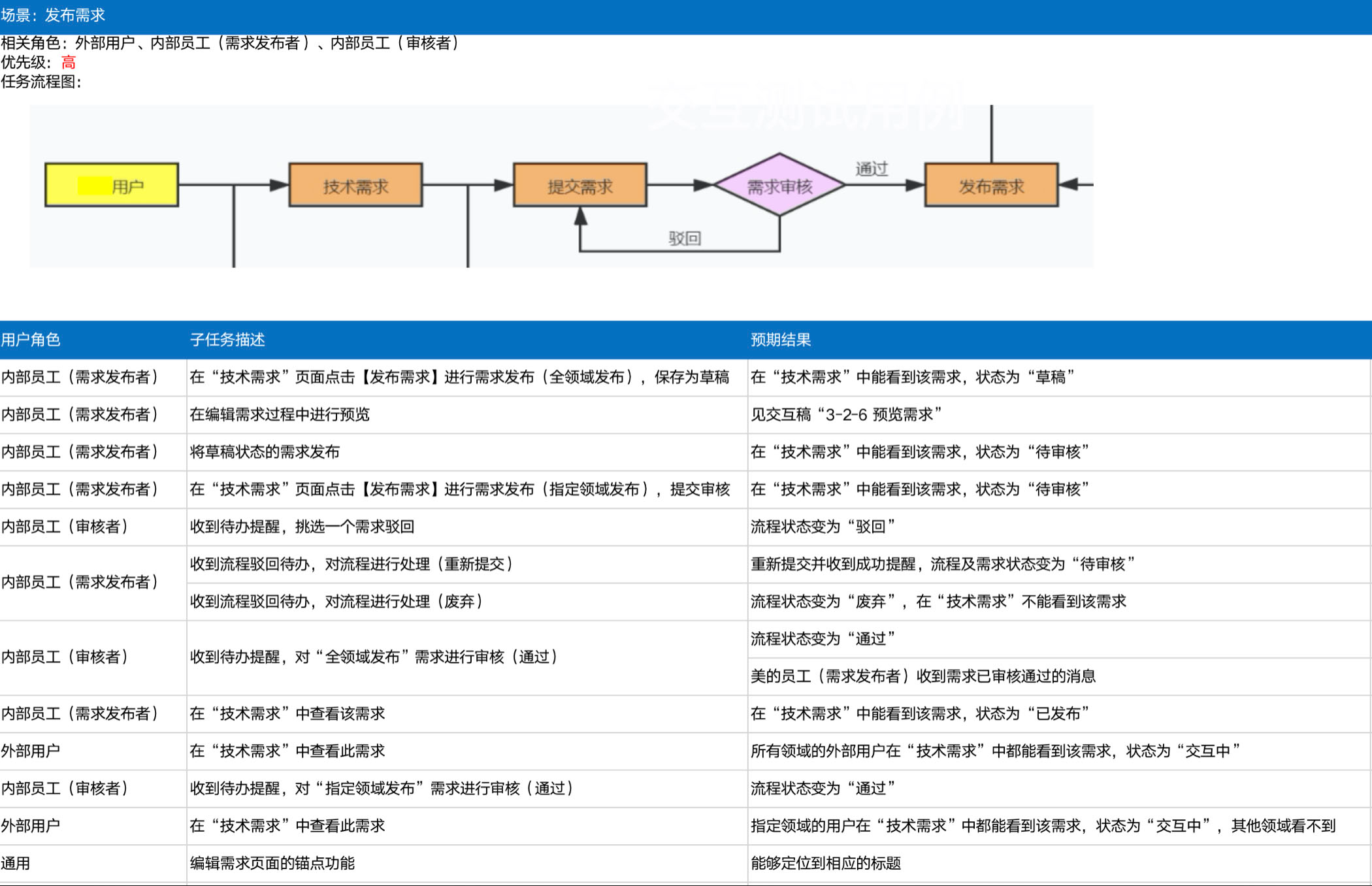
编写交互测试用例。在设计定稿后,这个时间点对业务是最熟悉的,趁着这个时间梳理出一些关键的业务场景,编写操作流程和步骤,供后续验收时参考
5. 上线阶段
主要事项
事项 1:上线后设计支持
事项 2:进行项目复盘
建议在项目上线后就进行一次项目复盘(包含设计成果以及团队协作)。复盘是设计师一项很重要的能力,沉淀好的经验,总结项目过程中存在的问题及解决思路,为后续更好地推进项目打下基础。
痛点及解决策略
痛点 1:设计成果缺乏数据验证
不是每个系统都有完整的数据埋点机制,设计成果在上线后得不到客观验证数据验证。
策略:
进行用户调研。如果没有进行数据埋点,则可考虑上线一段时间后(建议是1个月左右),找一些目标用户进行调研,以用户反馈内容作为设计效果的验证。
痛点 2:复盘时找不到素材
复盘通常是项目结束后进行的,需要重新花时间去回顾整个项目过程中所产生的设计思路以及存在的问题。时间一久,有些材料可能已经找不到了。
策略:
- 项目初期建立复盘大纲。项目开始前期就想好项目上线后要复盘什么内容,建立一个大纲。在项目执行过程中就可以围绕大纲(比如设计亮点、设计方案存在问题及解决方案、项目协作问题及解决思路、下一步计划等等),碎片式地往里面收集素材并进行阶段性整理。
- 及时总结设计思路。随着项目推进,时间一长可能已经想不起当初为什么要这样设计,因此需要及时将设计思路沉淀下
- 建立项目问题收集表。项目过程中遇到问题随时记录(包括解决思路)
工作流程框架
以上内容总结成以下框架,可供实际工作中进行参考。
工作流程框架最后总结

可能有人会问“「框架」会不会限制设计师发挥?”,我的答案是“不会”。「框架」并不是用来约束设计师的行为,而是提供一个指引。有了「框架」,交互设计师在接到需求后,能够以一个更全局的视角去应对,知道接下来有哪些事情要做,需要先做什么,有哪些方法可等等,这在一定程度上提高了工作效率。当然,「框架」不是万能的,以上内容仅为个人经验总结,在实际执行过程中需根据不同项目情况进行灵活调整和优化。就像文章开头所说,“使用「框架」解决问题不一定是最优的方案,但一定是性价比高的方案。”希望文章内容对大家有所启发,在实际工作中输出适用于自己的一套框架。