设计法则丨渐进式披露
在设计中并不是给用户的选择越多越好,每一个额外的选择都会导致做决定所需的时间变长。
渐进式披露,也称渐进呈现,遵循从“抽象到具体”的原则,将选择或信息分成若干部分,引导用户以更舒适和愉快的方式使用产品。
什么是渐进式披露?
在产品设计中常常能听到这样的说法:把控制权给用户,确保用户明白一切都在自己的掌控之中。
虽然更多的选择会让用户兴奋,但问题是过多的选择也会让用户无法轻易的作出决定,反而造成体验上的负担。

渐进式披露不再是简单地给用户提供大量的信息和选择,而是将这个过程分解成几部分,让用户集中注意力在当前的事件上,从易到难地引导用户。
这样不仅可以确保用户不会被新信息淹没,还可以分解用户不想做的任务。
例如将一个特别长的表单分成三或四个步骤,分步进行填写,同时还能单独查看每个步骤的内容。

渐进式披露的优势
想象一下这样的场景,我们刚下载了一款新游戏,进入游戏后发现里面有各种各样的游戏规则和操作细节,如果只是简单地将所有游戏信息推送出来,那么我们可能就会淹没在各种规则和细节里,根本记不下这么多规则,甚至会影响游戏体验。
产品设计也是如此,以一种渐进的方式呈现信息,可以让用户在深入了解产品细节前就投入到产品的使用中。

对新用户来说,渐进式披露让他们有足够的时间熟悉产品的基本知识,然后再进行更复杂的功能或任务,这样可以让整个产品更易于探索并提升可用性。
渐进式披露可以让用户的整个体验更加高效,改善用户对设计的第一印象,并帮助他们克服学习曲线。
渐进式披露设计准则
1. 划分主次和优先级
渐进式披露主要的目的是将用户注意力集中在重要的事情上,尤其是在一开始的时候。
在设计时,我们要考虑导航菜单以及选项的优先级,信息和功能的呈现也必须如此,通过渐进式披露能让用户首先体验产品最核心的功能和信息。

将注意力集中在关键功能上。比如进入电商 App,重点是引导用户如何完成从看到买的整个过程,至于用户是从主页购买、搜索购买,还是从直播购买,这些等待用户慢慢去发现。
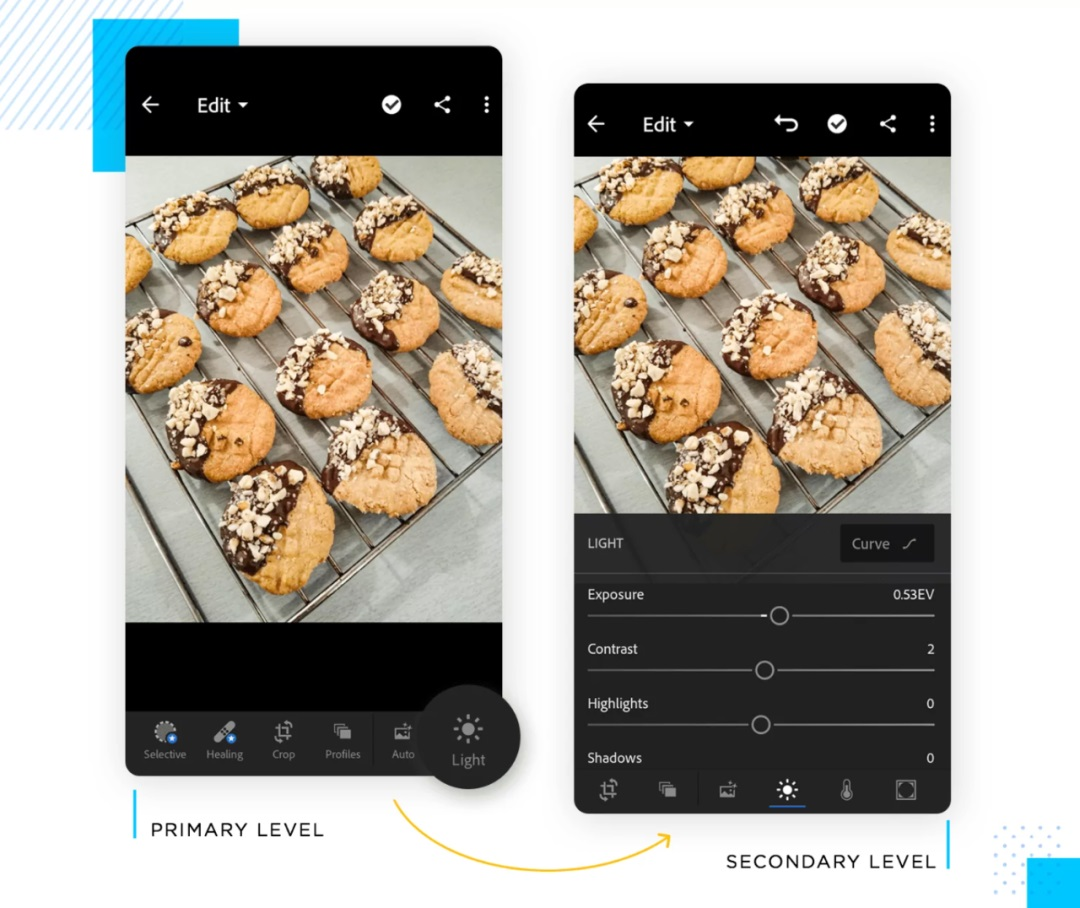
2. 从主要内容向次要内容过渡
对于想要了解产品中每个功能的用户来说,除了明显的主要内容,次要内容的呈现也变得很重要。
通过好的按钮设计或可点击的链接来实现从主要内容向次要内容过渡。

渐进式披露案例分析
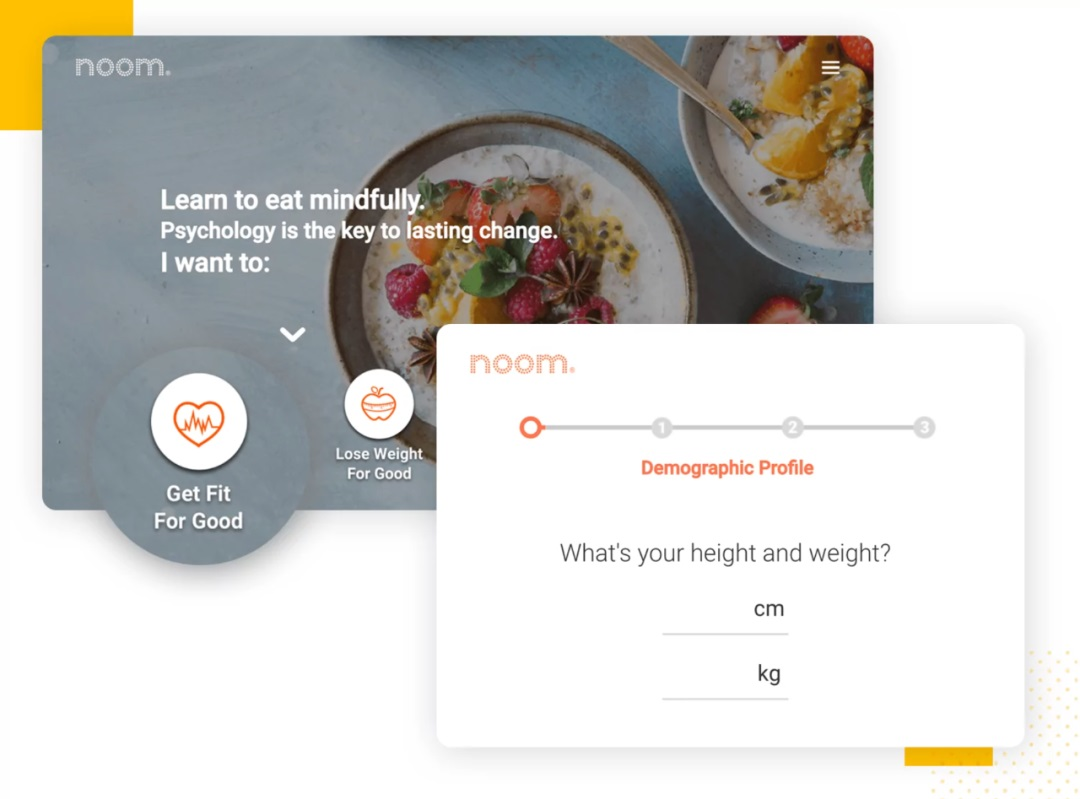
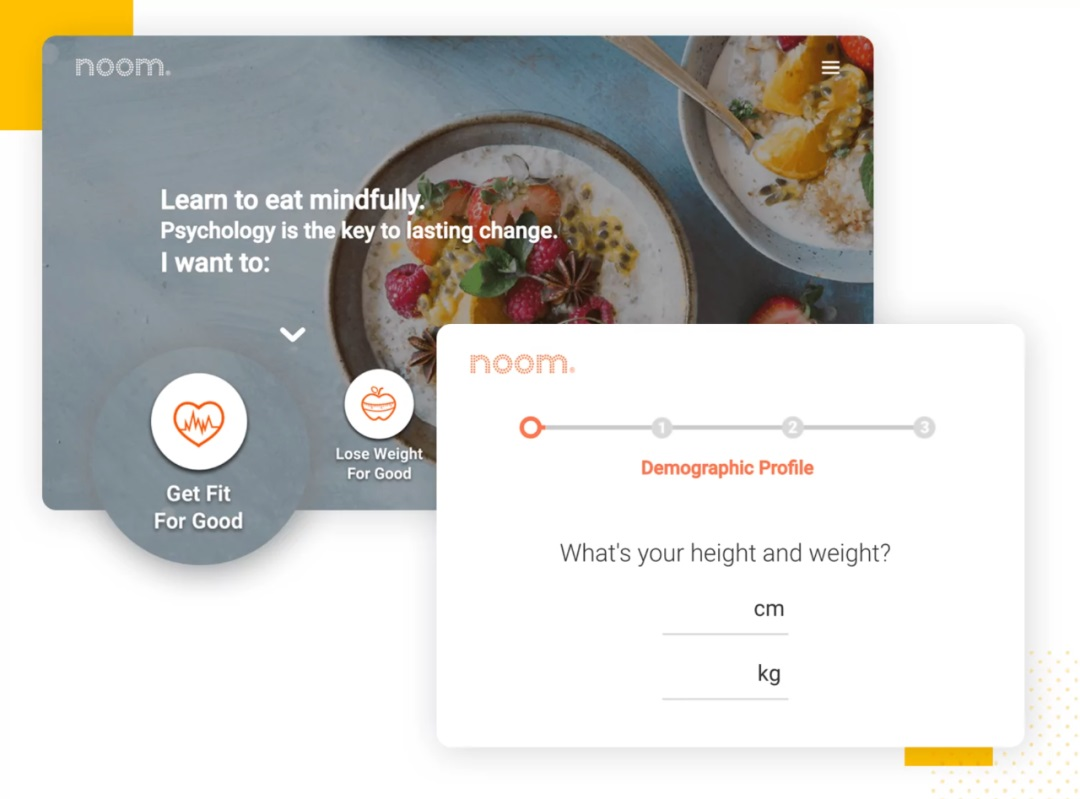
1. Noom
Noom 不会一上来就向新用户介绍众多的功能,而是随着用户不断滑动查看产品,一次推出一个功能。

Noom 通过这种让人感觉比较自然的方式来完成信息的呈现,从整体上提升了用户体验。
2. 谷歌浏览器
谷歌浏览器的导航支持个性化设置,这样用户就可以把常用的内容设置到上面,通过点击主导航栏上的更改就可以轻松定义内容。

谷歌浏览器的高级设置包含了大多数用户不需要触摸的内容。这些内容不是立即可见的,但在用户需要的时候仍然很容易就可以找到。
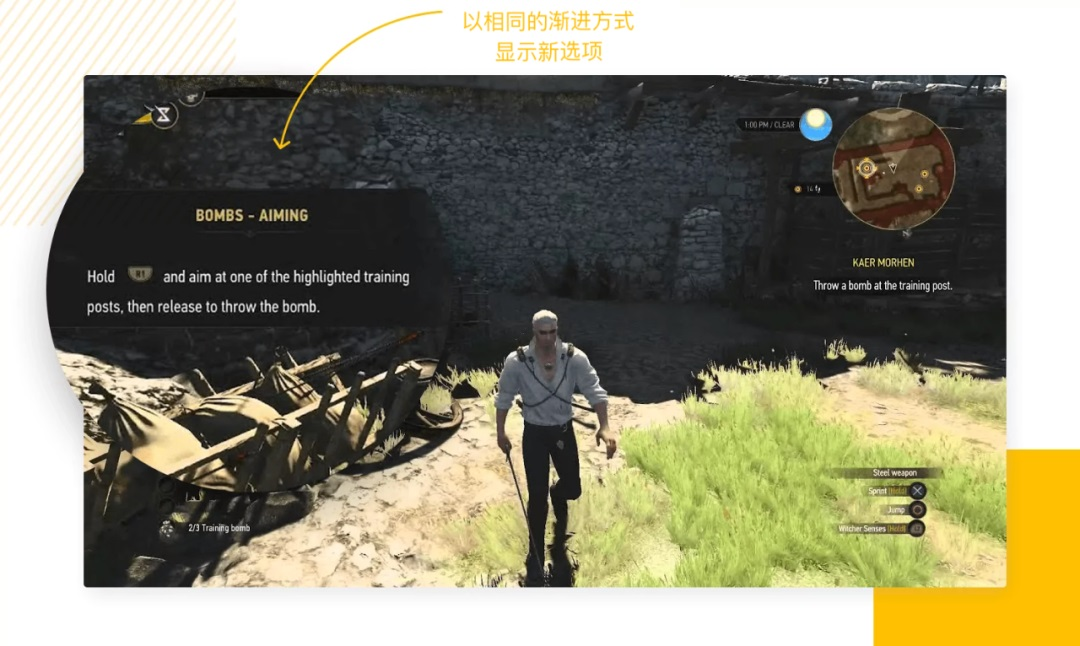
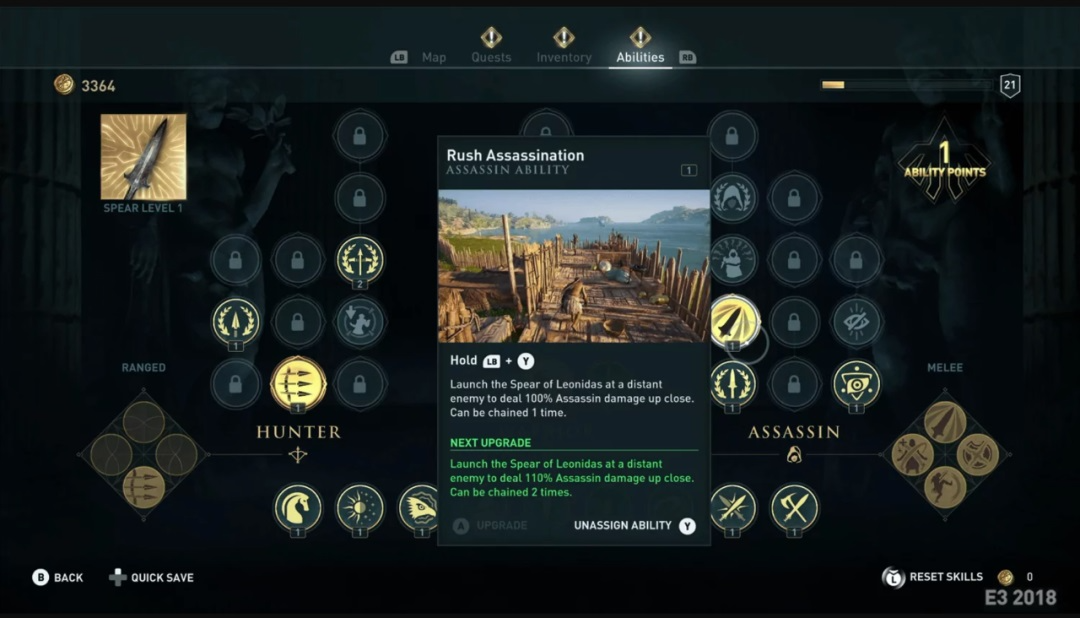
3. 刺客信条
在《刺客信条》创建的游戏世界中,玩家不会从一开始就被各种信息轰炸,而是随着他们深入游戏时,在动画和对话框中获得更多的游戏信息。

游戏中信息披露的一个好处是,玩家只会收到与当前玩游戏时相关的信息。这让玩家尽情享受当前的游戏,不用担心会忘掉各种规则。
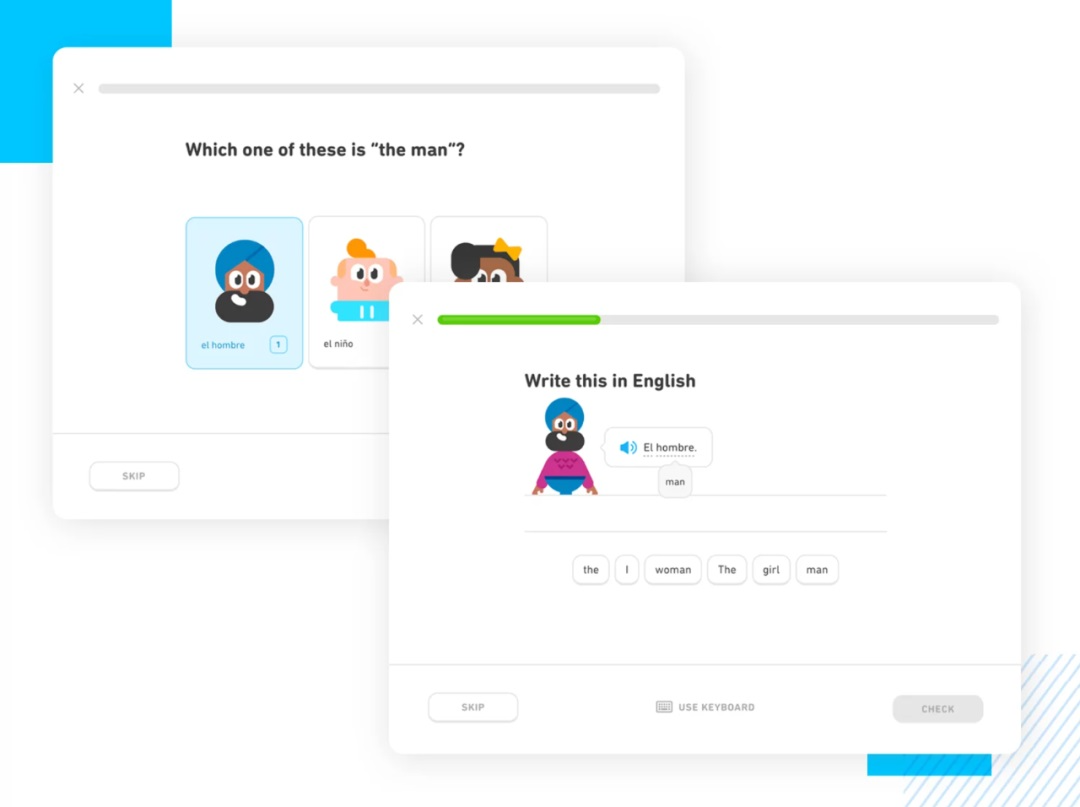
4. 多邻国
学习一门全新的语言多少有点困难,需要在开始的时候记住太多的细节和信息。多邻国可以帮助用户掌握每节课上的一些关键概念,不会给人们带来大量的细节或复杂的短语。

渡过新手期后,多邻国会在主页逐步披露课程内容,因此用户调整自己的学习节奏慢慢来,避免产生畏惧心理。
最后
渐进式披露在体验设计中扮演着重要角色,可以有效改善用户的初次体验,缩短学习曲线,并帮助用户通过产品实现目标。

