
List 的本质是为用户提供一系列的同类信息展示,通过有效的信息组织,帮助用户快速找到感兴趣的信息并引导进入下一步的操作。
曾经有位设计师同学拿着一个列表页的设计稿来寻求一些意见。虽然做了很多的前期思考、分析工作,但对于当前的方案是不是好还是拿不定注意。总觉得看到的案例都很有好,但怎么将这些优点融入到自己的设计中十分的头疼。
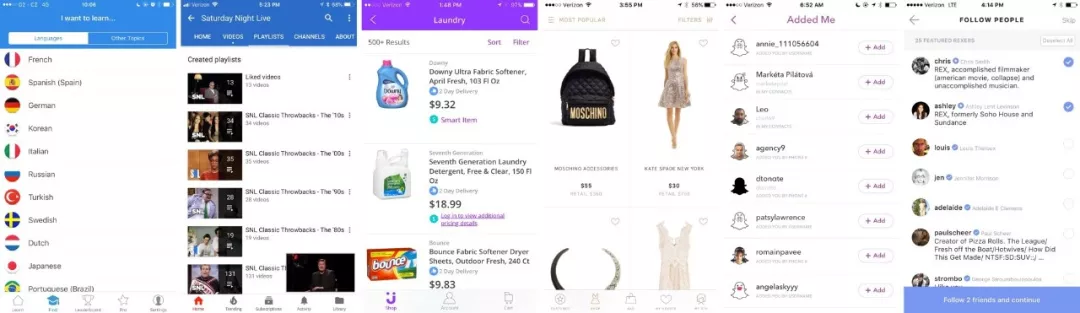
这个案例其实也挺普遍的。就像下图一样,List 列表页作为一个基础功能模块几乎在每个产品中都能看到,我们总能看到很多优秀的案例(如下图)。

很多时候大家看待一个好的案例时更多的关注点是放在了设计本身,忽略了它对业务特性的体现以及和客观述求的融合,这也就导致了大家回到自己的设计时反而不知道该如何抉择。
所以,回到之前总是提到那个观点,商业产品的设计还是需要关注在解决实际的用户和业务的问题。
所以设计的好坏不仅仅关乎其本身,更重要的要看是否为解决实际问题而服务。
既然我们今天聊得是一个 Design Pattern,那么我们也还是需要回归到问题的本质,先来思考一下 List 列表页究竟解决的是什么问题?
List 究竟解决什么问题?
我们回到 System 的角度,List 的本质其实是为用户提供一系列同类数据信息的展示。当然,仅仅到这一步是不够的,展示信息的目的是什么?解决什么问题呢?
对于大多数产品来说 List 大多数时候只是某个任务的一个中间环节。比如在电商环节,list 列表页是到达详情页的信息浏览;批处理过程中的数据选择。

这说明 List 列表页在很多情况下只是一个过程,用户的最终目标并不停留在此。所以再回过头来思考 List 究竟解决的是什么问题,我会给出以下定义:
List 的本质是为用户提供一系列的同类信息展示,通过有效的信息组织,帮助用户快速找到感兴趣的信息并引导进入下一步的操作。
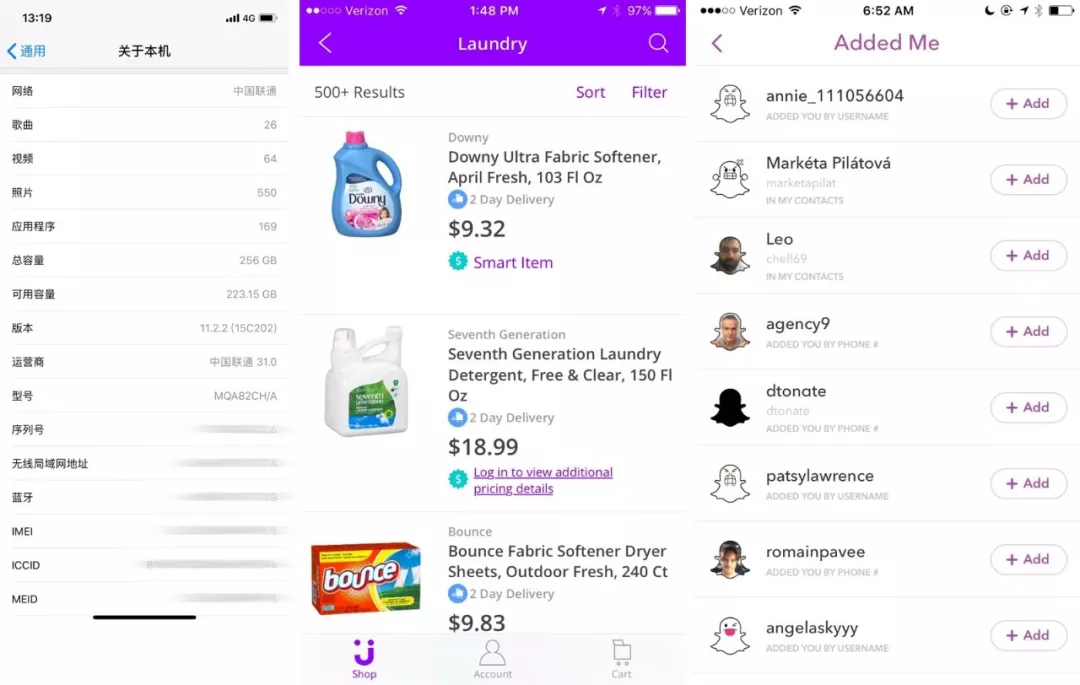
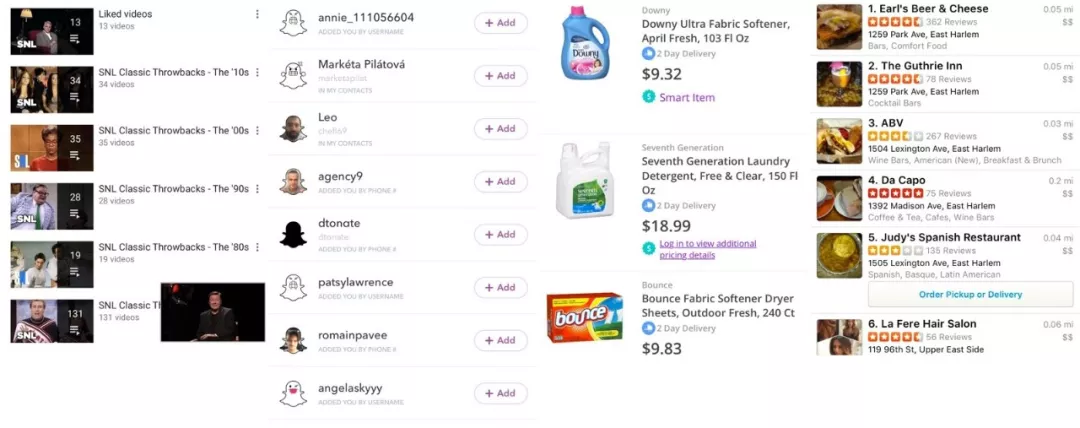
下图中的三个案例基本可以代表我们经常看到的不同 list 类型:

第一个是纯信息展示,用户来到这里的目的就是获取信息,所以这里不提供操作;
第二个属于信息的缩略展示,用户通过基础信息找到感兴趣的内容进入下一级详情页面进行下一步操作;
第三个是带具体 action 的信息展示,不过对于下一级详情(或是该流程的最终目标)很清晰,所以从效率角度考虑,将重要的 action 直接前置到了 list 上。
基于以上这个对 List 列表页的定义和分析,我们再回头来看上面的那一排 List 的案例,大家应该稍微有点感觉了吧。
我们可以先不必纠结于那些各式各样的设计形式,按照这个思路再找一个合适的维度来将 list 列表页分拆开进行分析。
List 是如何组成的
在早前的周刊中我们介绍过一个「折叠设计法」(第 50 期),对于那些复杂的界面设计如果我们不知道如何下手,不妨先将所有的“设计”先褪掉,将页面信息还原成最原始的状态。
这就像将页面的 CSS 和 JS 去掉一样,将排版、隐藏交互都去掉,所有的信息都从上至下依次排列。
如果用一个电商产品列表页作为案例,那么每一个商品的所有信息没有折叠、没有缩略,都按照顺序一个接一个全部展示在一个页面上。
当然,按照一个正常的产品逻辑这样做显然是不合适的。为了能够有效的组织信息,我们需要对 list 列表页上的信息做缩减,给出足够的信息引导用户进入下一个流程即可。
所以,那些看上去眼花缭乱的 list 列表无非都是一系列信息(图/文)和行为(操作/手势)的组合。

信息是对 list 列表页上信息展示的有效组织,行为是为帮助用户快速找到感兴趣的信息并引导进入下一步的操作提供帮助。
想要达成这个目的,我们有三个重点需要关注:
- List 列表页上应该提供哪些信息,提供多少信息足以帮助用户进行判断?
- 为了帮助用户快速找到感兴趣的内容,list 列表页应该提供哪些工具进行帮助?
- 为了提升整体的操作效率,list 列表页中的每一个 item 应该配备什么样的操作?
接下来我们将围绕着这三个问题进行进一步的 list 列表页拆解分析。
List 应该提供哪些信息
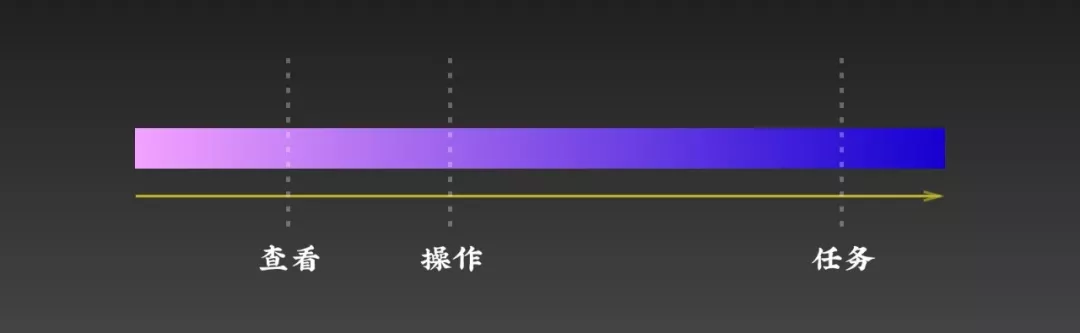
下面这张图是一个关于信息/效率的曲线图。信息字段是能够有助于用户判断选择的效率,但它始终有一个度。
当信息量大到一定程度的时候,判断选择的效率会开始衰减。

我们在日常工作中涉及到的 List 列表页大部分都会对应一个详情页,想要帮助用户做出有效的挑选判断。List 列表页上的每一个 item 放置多少字段、哪些字段就变得非常的重要了。
上面的这个曲线是一个通用概念,但其实落在不同的行业领域中这个波峰出现在哪里是有差异的。

比如一个社交类产品,在 list 列表中只需要用户的头像、昵称、关系数、发布数就能够帮助用户进行选择判断。
但如果切换到电商领域,除了图片标题、销量、评价、价格、折扣、运费、库存等等字段则都会影响到用户的选择判断。
所以对于信息的组成我们首先需要明确一个观点,list 列表页上的信息展示是为了给用户在一系列同类信息中进行对比判断提供帮助,对此没有帮助的信息在这里没有出现的必要,应该留在详情页中进行展示。
同时这根线划在哪里,对于不同的行业领域是有差异的,重点还是在于提供对比判断的帮助。

信息的梳理是 list 列表页的第一步工作,正如前面所说它可能只是用户流程中的一个环节。任务还没有结束,为了能够让用户最高效、方便的完成任务,我们可以给 items 提供一些操作给予帮助,接下来我们再来看看对于操作的设计我们应该如何入手。

