原型链接:https://www.ui.cn/detail/613267.html
关于组件的小总结。
大家好,新年了,先祝大家新年快乐。这次分享一下自己学习道路上的小总结,仅此而已,以做纪念。希望能和大家多多交流。感谢。瑞思拜~
本次给大家带来一篇关于如何从0到1的建立一个符合自己产品调性的3D组件库,以及如何运用到日常的工作中去,并可以大幅度提升设计师产出的效率,起到降本增效的作用,还可以赋能给你的业务(尽量体现在汇报PPT中),让你在写年中年度总结的时候不会被问到,“你的价值又在哪里呢?”这种不得不回答的问题。虽然自己感觉还是做的不成熟,但是还是想分享给大家,自己也做一个沉淀,继续努力。我想在你看完这篇文章并且可以做出尝试以后,你和你的老板一定会喜欢。
迟迟才做总结编辑写文章的原因是,最近在京东云UED团队效力满了2年,异动到了京东零售的技术与数据中心UED设计团队,确实也是没离开B端设计师的这个范畴。这一路走来,从本科学习环艺到大学毕业参加工作,职位从平面设计师,UI设计师,视觉设计师一直到现在开始更加注重偏向数据和体验范畴,对自己来说也是一个新的成长,充满期待。
那么话不多说。直接开始正文。
一.首次升级改版
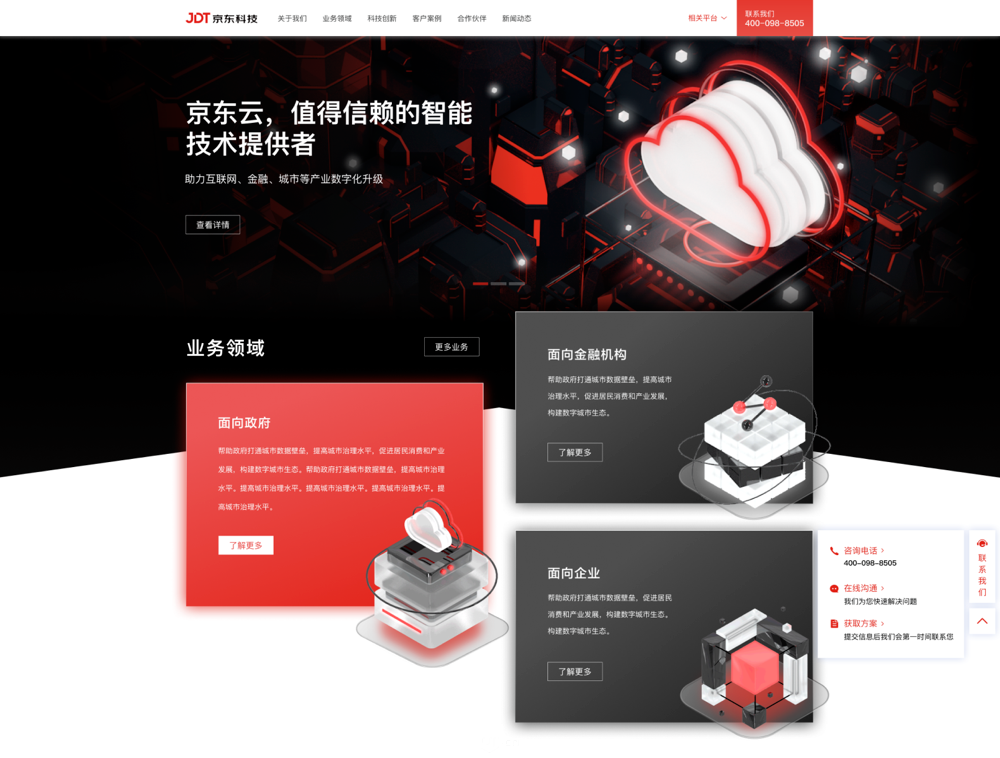
我们现在看到的无论是阿里云,华为云,腾讯云,金山云等等这些优秀的云产品设计当中,都在大量的使用3D建模渲染与2.5D风格互相搭配的运用。京东云官网也分别在4月和10月份各做了一次大的改版升级,很有幸都有参与到当中,那么就先说4月份的品牌站改版,以下的效果,用C4D的默认渲染器完全可以做到。
1.早期2.5D的积累
这次的改版是第一次从2.5D风格转向3D风格的探索性尝试。再此之前,设计师们有着3年多的2.5D风格组件库的大量积累。面向新用户以全新的面貌向用户传递科技引领,助力全球产业数字化升级,推动实体经济高质量发展的使命。
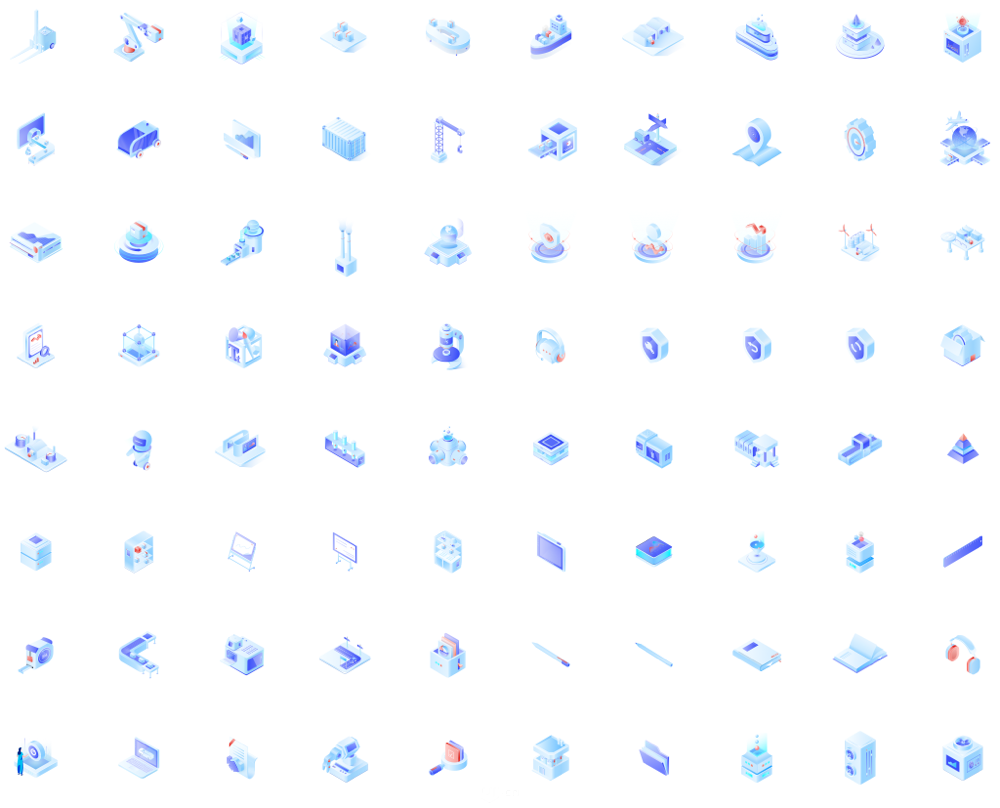
早期同学们积累的2.5D组件库。

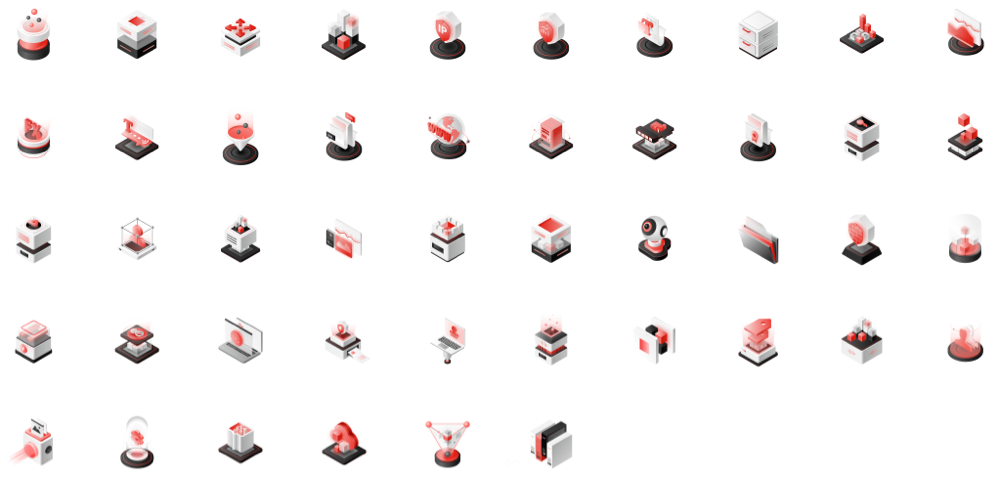
第一次升级后的组件库。

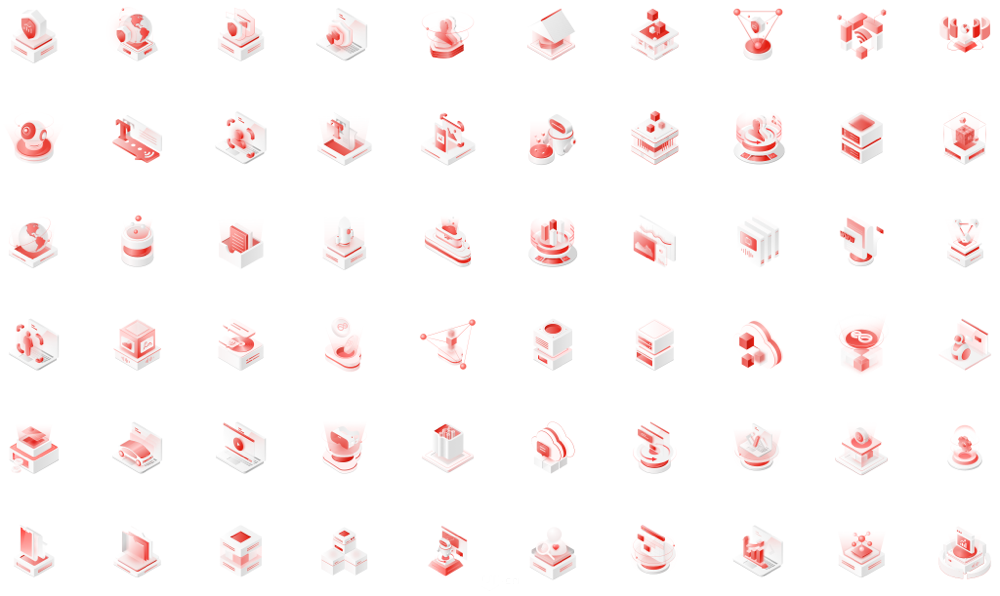
第二次升级后的组件库。
2.组件库及规范的建立
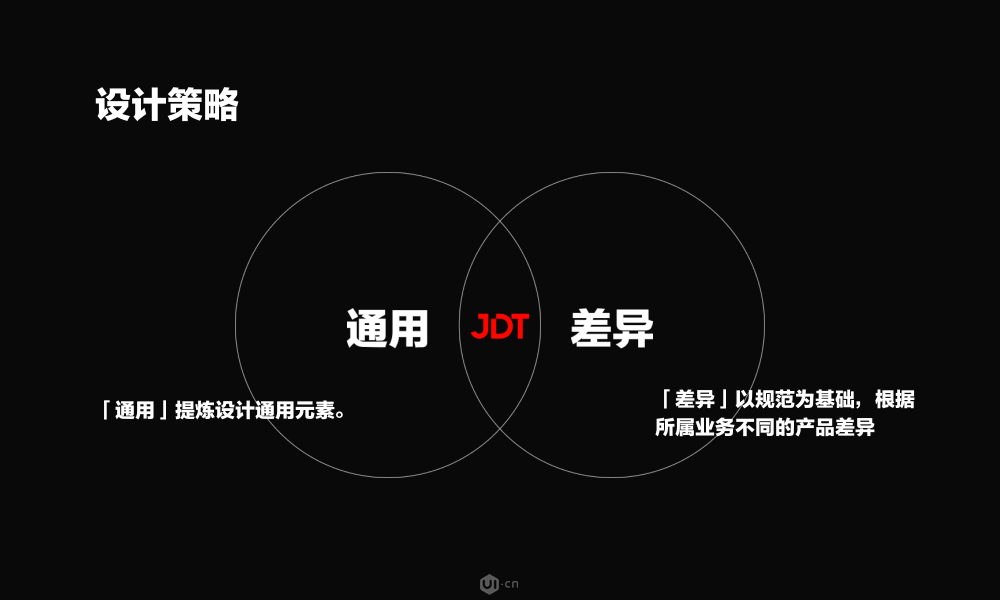
在3D规范的产出过程中,我们严格围绕着新的设计策略「通用」和「差异」两个点相互融合,以提炼设计通用的元素,差异以规范为基础。根据不同的场景化的突出特点,3D及留白节奏的合理使用,突出3D的干脆,严谨,从而约束好网站的整体调性,让用户无论是在视觉感官体验上还是使用体验上都十分舒适。所以我们最后得到的四个关键词即为:探索、开放不封闭、共生攻坚和用户信赖。
3.建立组件库的四个维度
为了利用三维与二位的冲突感凸显视觉表现的主体信息,强化是觉得一致性。表达出通透和呼吸的开放组合。因而我们映射到了色彩,质感,字体,构成四个维度上。
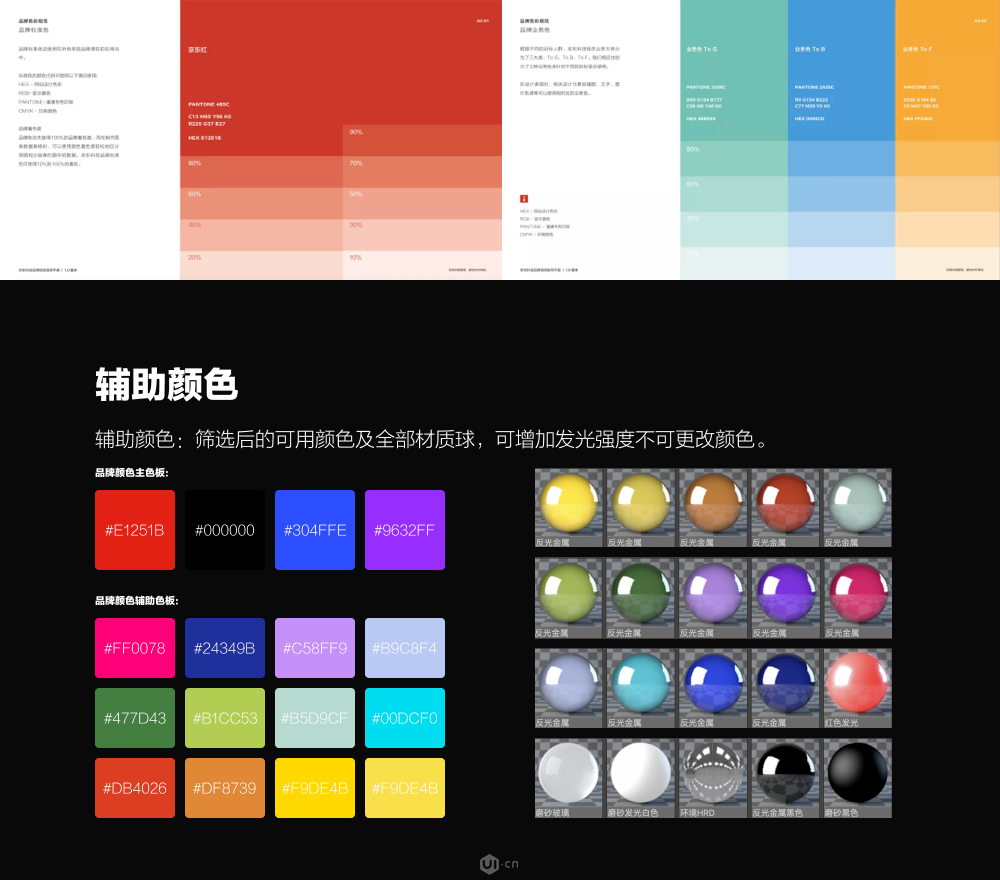
/1.色彩:
在色彩上以京东红为底色,黑色代表着科技专业以及智慧未来。在规范出主色调的同时为了保持京东科技品牌调性的一致性规定了品牌的业务色及辅助色,同时也规范了使用颜色建议的搭配以及占比关系,作为设计师使用时的有效参考。
/2.字体:
在字体上,规定京东朗正体为品牌名称级产品名称字体,在楼层中的字体为方正兰亭黑系列,英文字体为思源黑体。字体行高的1.5倍行距,段落间的上下间距为字号的1倍。
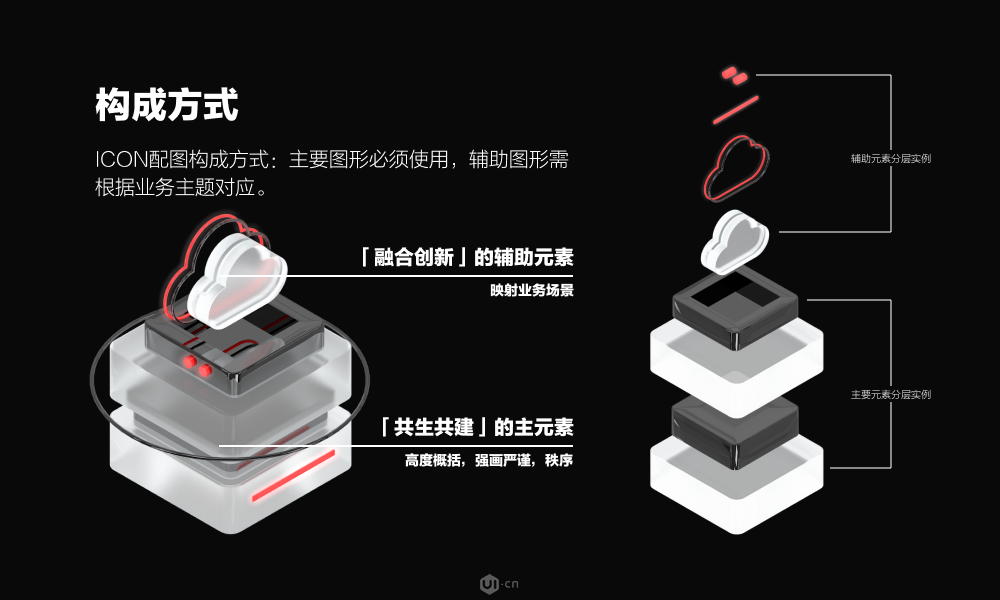
/3.构成:
在构成上,用高度概括简单干脆的几何形式展现,既可以突出文字的信息层级,又渲染了整体的气氛进而增强了页面层级更加清晰的效果,强化了严谨的几何形体,让用户感受到秩序化。
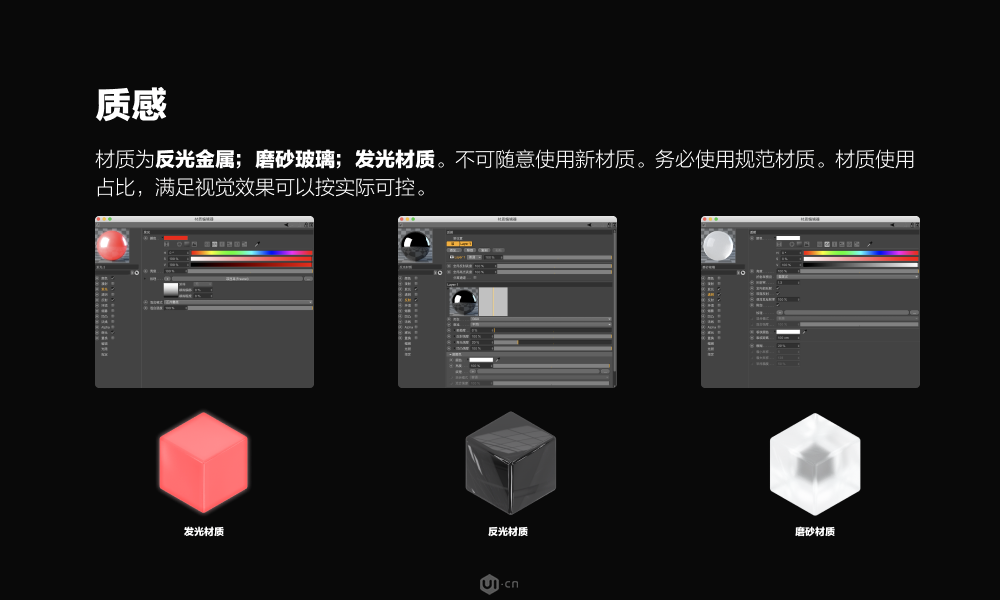
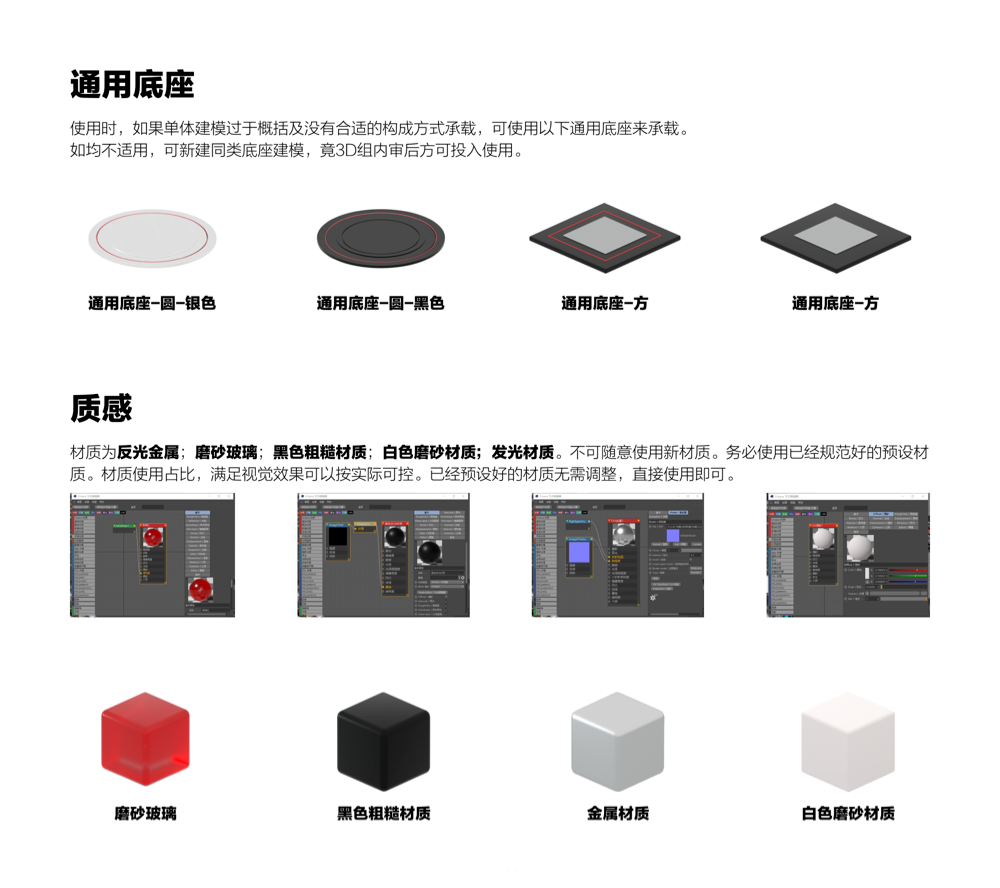
/4.质感:
在质感上,三种不同的材质——金属材质、发光材质以及磨砂玻璃材质。
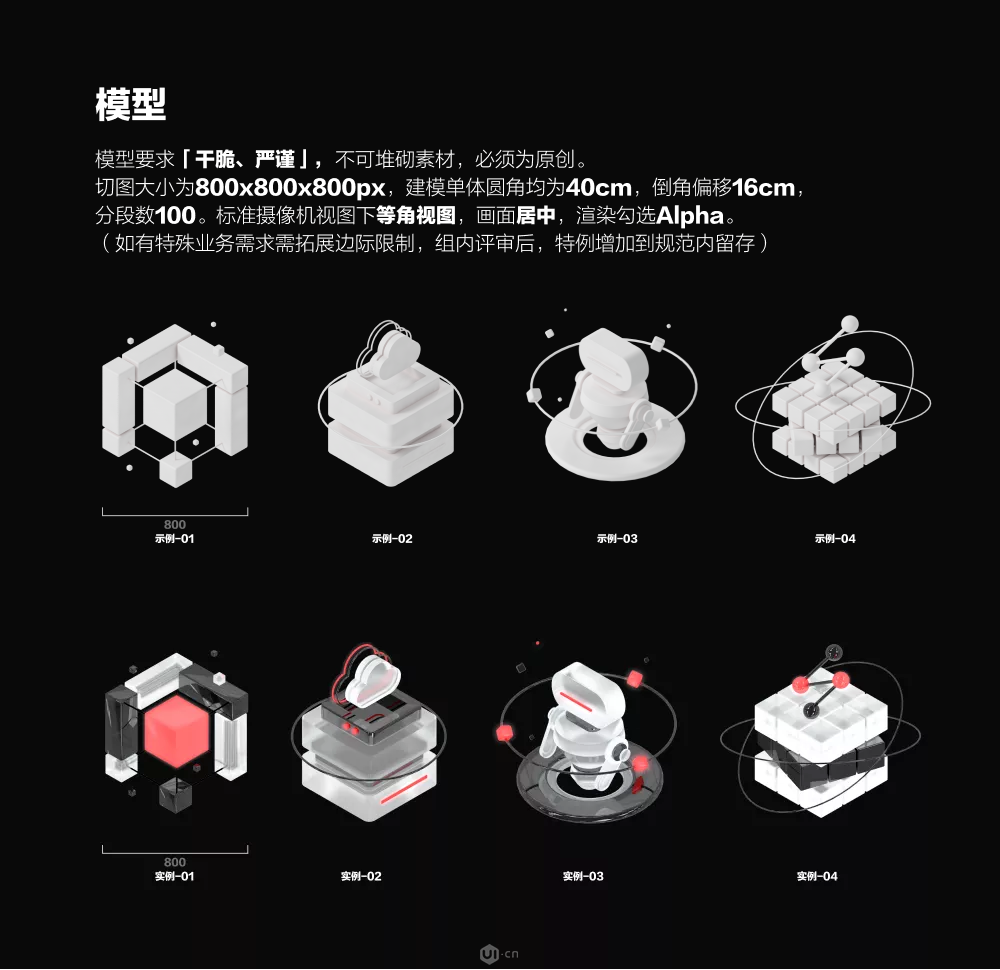
4.渲染及模型参数
在规范好了基础的四个关键点后,进行了渲染的尝试,最后投票确定了一套大家都认可的效果。并且产出了预设工程文件,方便设计师建立白模且通过设计评审后直接导入进行渲染。
5.动画的渲染及精灵图的制作
为了满足页面中部分鼠标移入移出的交互效果,我们渲染了动效以及精灵图的制作。关于精灵图的制作,在之前的文章当中我们有详细的说明和制作方法,这里就不再赘述。


以上就是我们的第一次3D视觉升级,这一次升级做的还是比较系统且完善的。从构建组件的价值开始到设计策略——竞品分析——实现策略——规范要求——模型——颜色——质感——构成——渲染——动画——应用场景和最后的开发上线。
第二次升级改版
那么到了10月份,为了更加贴合业务和升级产品调性。进行了第二次的改版,这一次的改版我使用了新的OC渲染器以及在原有的基础上做了完善和调整。
1.通用底座的新增
幸运的是这一次改版我就顺手了很多,还是老生常谈规定了规范说明、模型、品牌颜色、质感、构成方式等等。新增了对通用底座的规范。更加规范了使用。
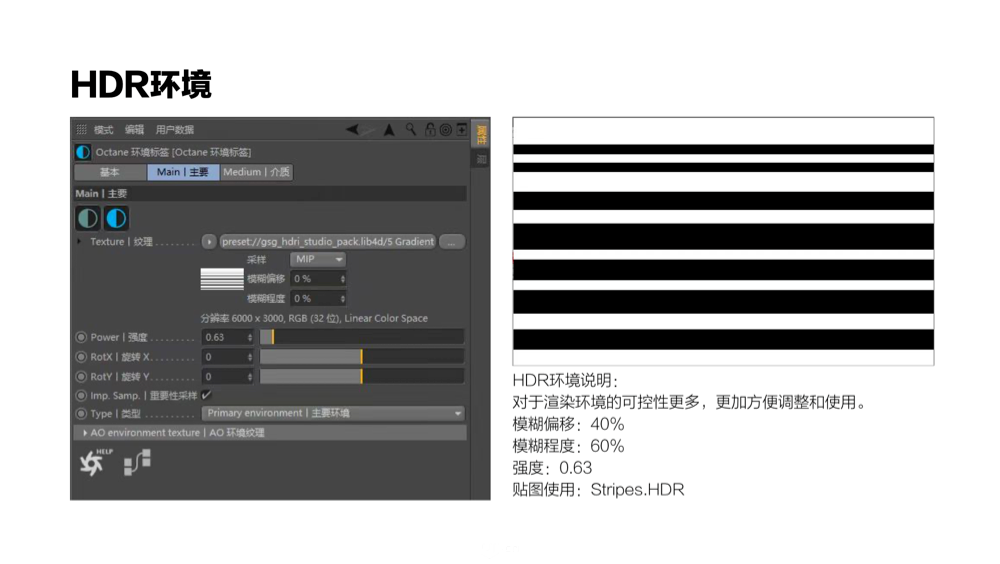
2.HDR环境贴图
由于使用了OC渲染器,对环境的设定以及HDR贴图的使用变的十分重要,尝试了很多效果。
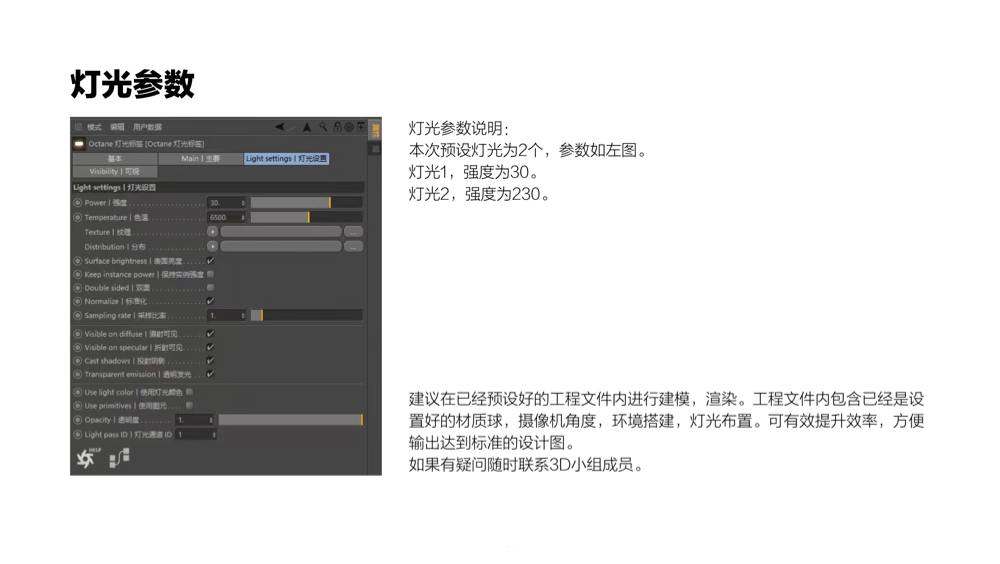
3.灯光参数
至于打光,没有做过度的布置。在环境亮度满足的情况下,只用了2盏补光,并且做了参数的说明。
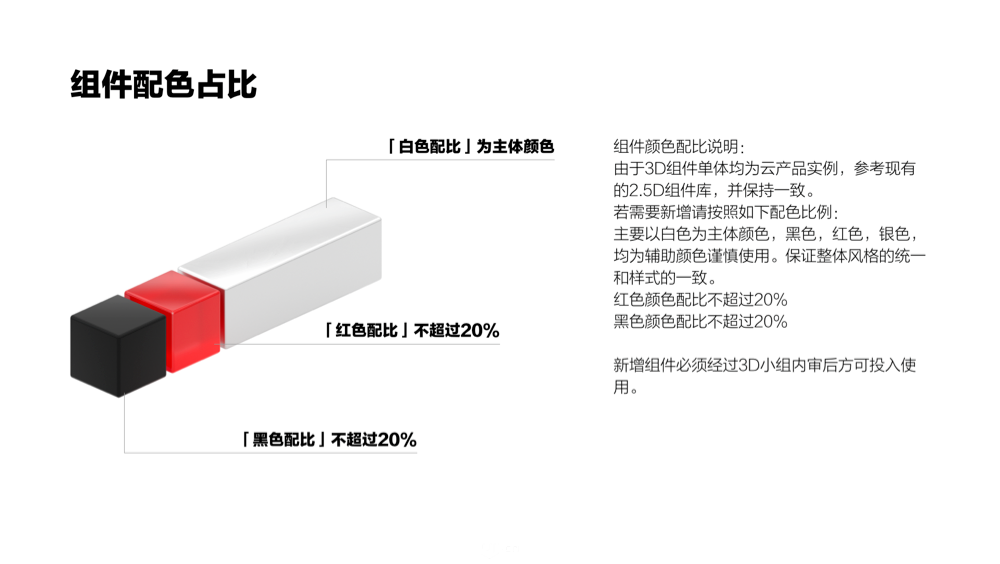
4.组件配色占比
规定了每种颜色的占比参考
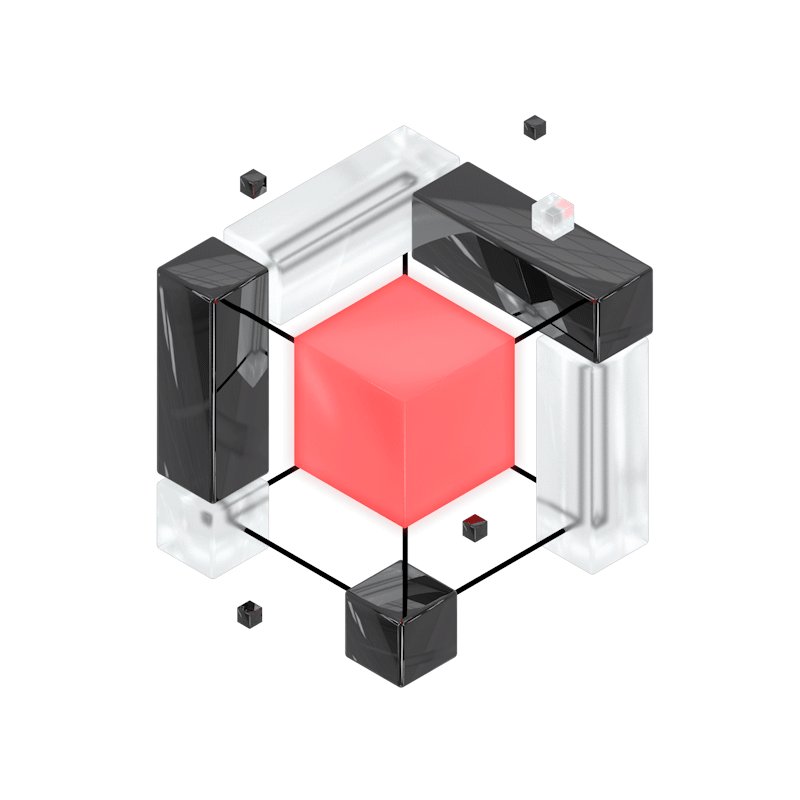
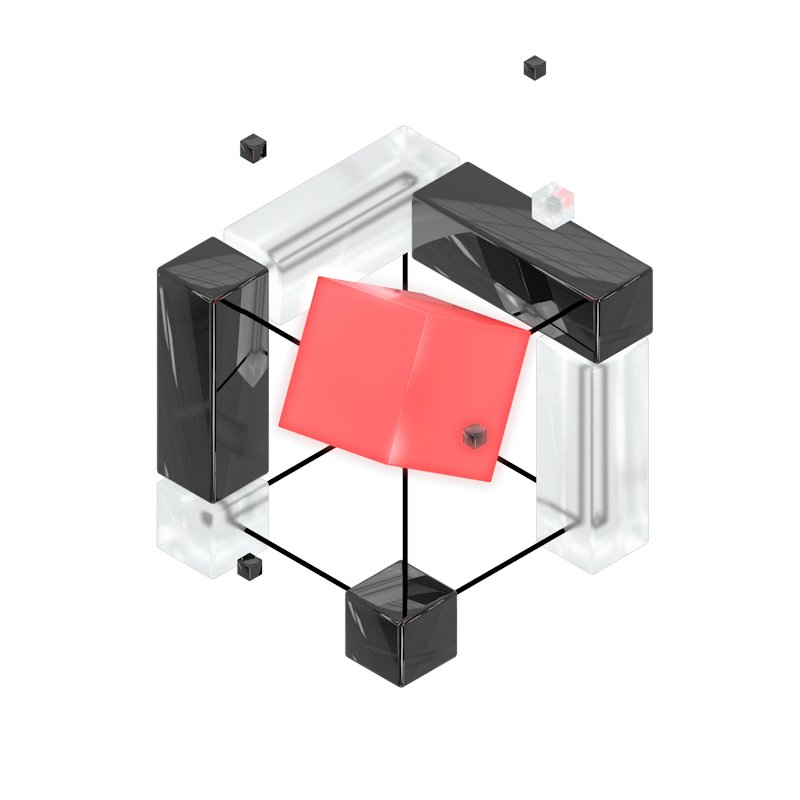
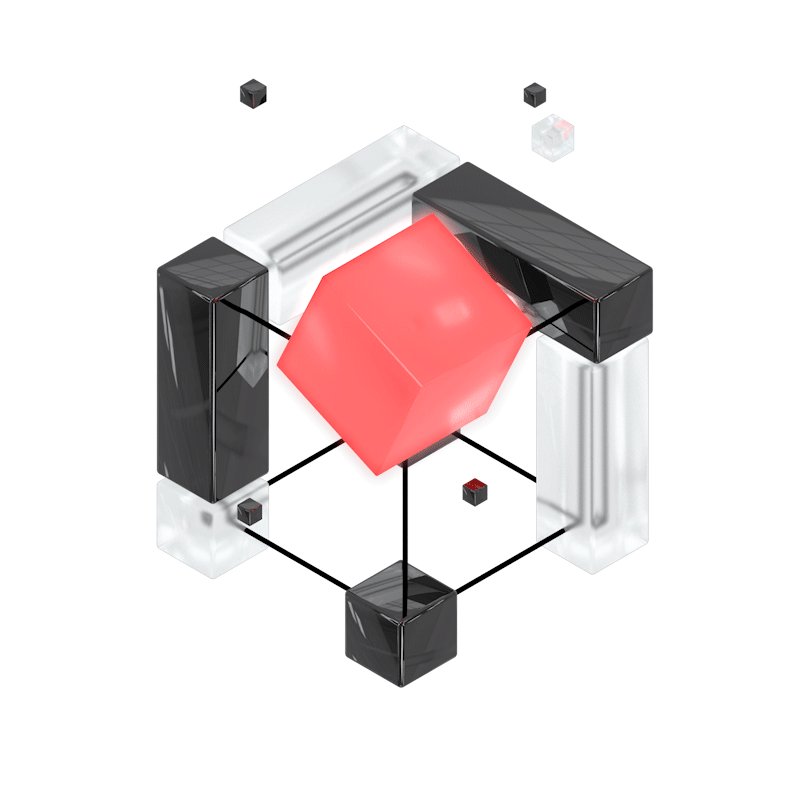
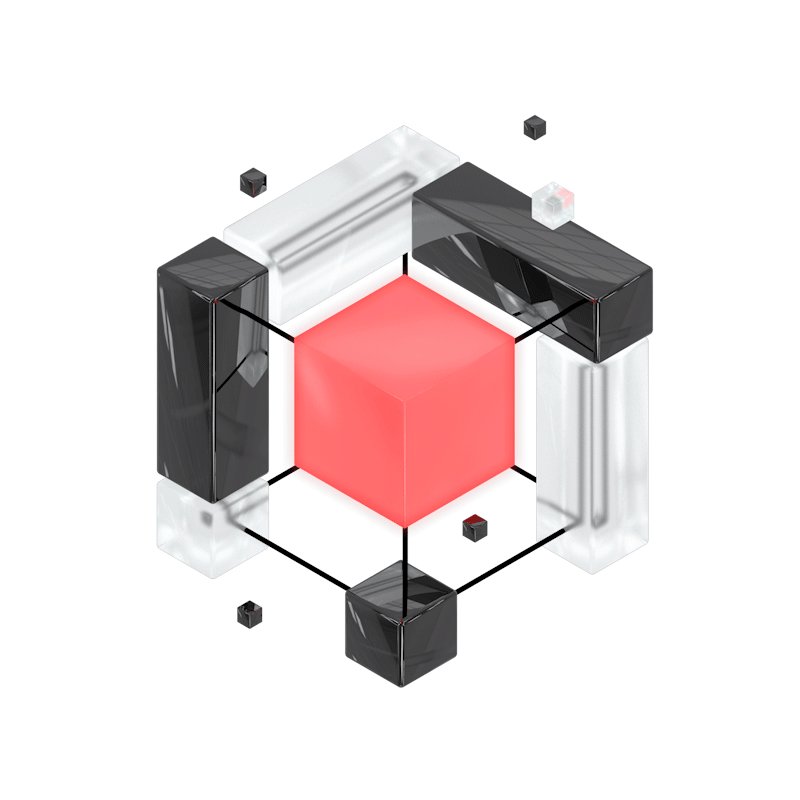
5.组件渲染实例
下面看一些我们渲染出来的实例。以及我们优秀的小伙伴建模并渲染的Banner。
那么以上就是本文的全部内容,希望能对大家的日常工作有一些帮助。很多地方还不成熟,会继续沉淀把更好的东西分享给大家。瑞思拜。
继续努力!冲!
谢谢大家。

