B端产品的形态结构、组织架构十分庞大和复杂,多平台、多业务的支持导致很多场景下很多组件样式无法满足需求,影响产品的可用性效果,因此搭建符合自身B端产品平台的组件库的诉求迫在眉睫。
01
组件的意义
对前端:解决在同一品牌下不同平台产品之间的一致性问题;减少相同业务、系统的重构建设,降低研发成本,加快产品的创建过程和迭代效率;
对产品:统一的样式有利于品牌内容的对外输出,建立组件库能够有效提升产品优化迭代效率,便于各个项目的复用性和延展性;
对设计:能够有效规范团队的输出,提升设计效果;规范化的组件内容,有利于提升设计走查的统一性与严谨性;
对团队:组件库的应用与不断迭代更新,便于团队内设计师之间的项目交接,保证设计质量;便于上下游工作的协同效果,提升全平台的一致性;
对客户:统一的组件库在各平台的应用,保证客户在各平台下一致的操作体验,便于用户操作效率的提升,同时有利于强化品牌认知与效果。
在制作组件的过程中,我们也深入挖掘了一些基础组件的使用方法。将分为几篇文章和大家分享。这篇文章主要探讨表单的使用。
02
**表单篇
**
对于大部分B端用户而言,表单是最为常见的一种信息展示方式,不论是在信息的录入、流转、互动还是展示上都是至关重要的载体。在商业产品应用的平台上,表单使用场景可以粗略的归为3大类:数据录入、数据校验反馈、数据展示。
我们主要从设计原则、表单组成和最佳实践三个部分来探讨表单相关的问题,寻找让表单设计更易用的方法。
设计原则
设计原则体现解决方案应包含的基本目标,没有人喜欢填写表单,所以表单设计的核心原则就是:尽可能使用户短时间内集中关注完成表单交互并离开。
1.1 减少痛苦
人们要的是填完表之后的东西,所以填的过程应尽量简洁容易。
1.2 考虑情景
表单并非一成不变,其如何设计、使用何种形式依赖于用户、产品、业务,设计师需要针对情景具体分析。
1.3 确保一致沟通
表单是用户和产品对话的中间人,参与对话的往往有多个团队,多种商业模式,但表单只能用一种声音说话。
表单组成
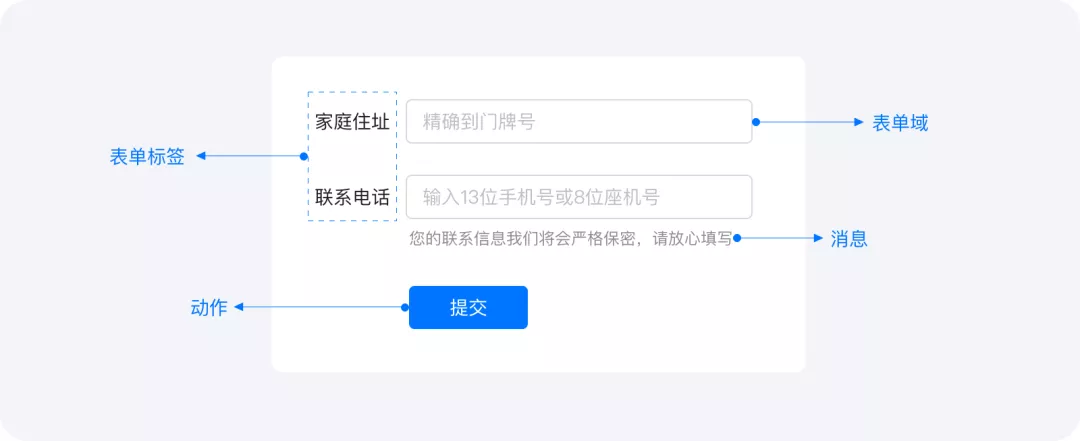
表单组成很简单,常见的表单元素通常有4种:表单标签、表单域、消息、动作。

2.1 表单标签
标签用来表明表单域输入的内容,要确保表单标签的简洁易懂。因此在设计表单标签时,要仔细推敲标签文案内容,若用户不易理解,则可能会降低表单的填写效率。
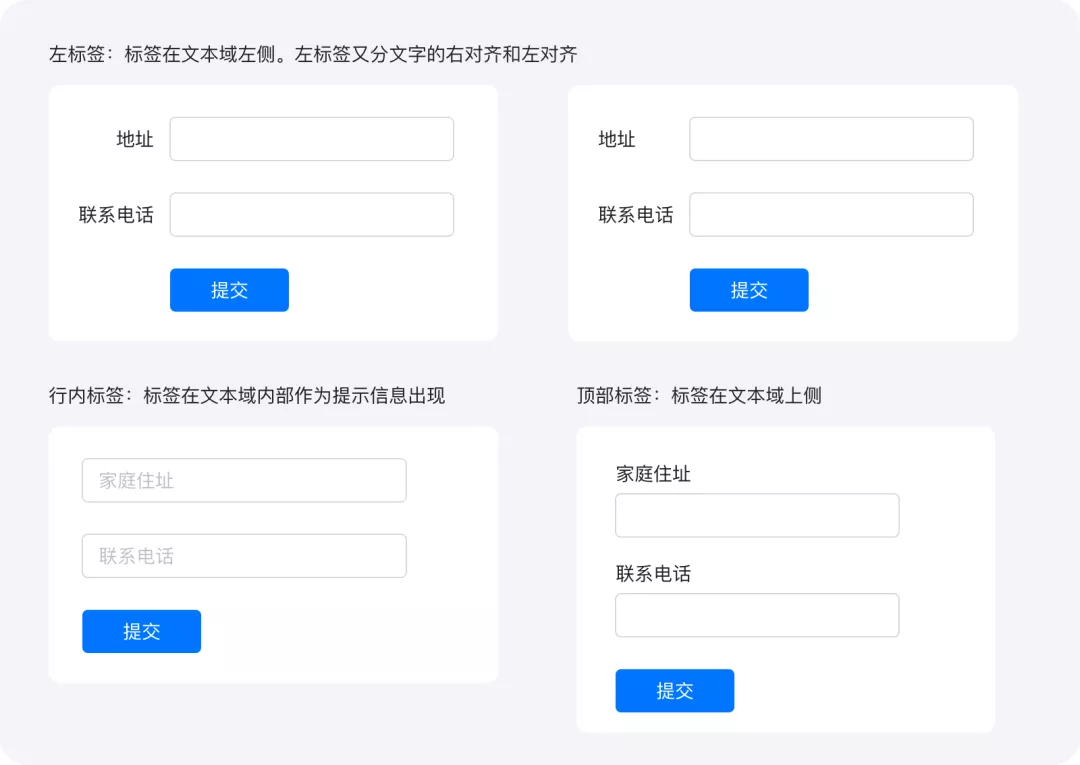
标签按照位置主要分为左标签、顶部标签、行内标签三类。

那么在实际的应用场景中,我们应该选择哪种标签样式呢?了解这三种标签的特点,可以帮助我们更好的作出选择。
2.1.1 左标签:
左标签包括左对齐标签和右对齐标签。左标签有其天然的优势,就是占用较少垂直屏幕空间。
由于其横向排布的特点,标签长度和输入框组合弹性小是其缺点之一。因此当屏幕垂直空间受限、横向空间较为宽裕时,可以考虑左标签。
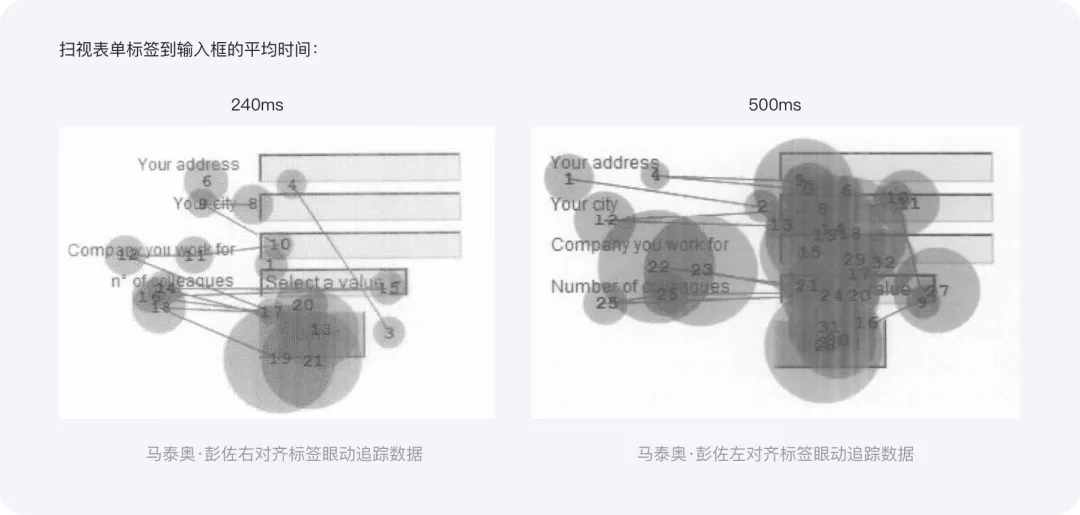
下面我们通过一些眼动追踪数据资料来分析左标签对于用户感知的影响。

图片来源于Luke 《web表单设计》
可以看到,右对齐标签填写速度要比左对齐标签快一倍。左对齐标签中用户眼球定位时间长,需要反复建立标签和输入框的联系,但同时文字左对齐也让标签侧的浏览变得容易。反之,右对齐则与之相反。
当你的产品业务需要用户仔细斟酌表单内容,谨慎填写时,左对齐标签是不错的选择。若表单内容简单易理解,那么可以使用右对齐标签来提升效率。
2.1.2 顶部标签:
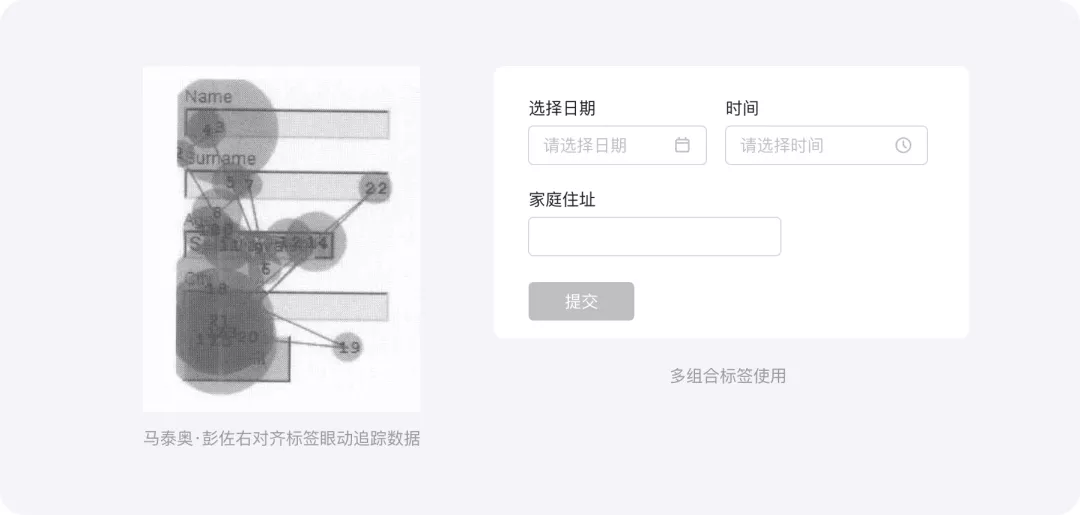
顶部标签提供了大量横向空间,很利于标签长度过长的表单。同时大量的横向空间也方便多种方式多个表单组合。因此,当垂直屏幕空间大,表单有组合需求时,顶部标签是不错的选择。
我们通过眼动数据可以看到,它是效率最高的表单填写样式,因为用户只需要单一视线(向下)运动。

2.1.3 行内标签:
如果屏幕空间十分有限,行内标签是最常使用的方法,这种做法减少了一半表单需要的屏幕空间,但同时行内标签的缺点也非常明显。当用户输入时,标签文字便会消失,输入完成时也无法检查信息,因此如果标签较长或表单数量多,这绝对不是一个好的选择。
每种标签样式都有其特点,大家可以根据不同的情景选择最合适的进行使用。当然,为了保证设计语言的一致性,在同一个表单下选择使用一种便好。
2.2 表单域
表单域的形式多种多样,常见的类型有文本框、单选按钮、复选框、下拉菜单、列表框等。
每种类型都有其特定的使用场景。
2.2.1 表单域类型

文本框:相对灵活的不固定内容采集。当无固定答案时使用此类型。
单选按钮:允许从互斥的选项中选择一个。当答案固定且相对简单,量级不大时可以使用,通常会给予一个默认选择项。
复选框:允许选择多个选项,适用于多项选择且量级不大。
下拉菜单:占用屏幕空间小,收起时只展示选择项,当互斥选择项较多时可以使用。
列表框:承载相对较为复杂的交互,在表单中极少使用。
2.2.2 输入框的长度
输入框供用户填写信息,同时承载帮助人们回答问题的信息,即暗示。输入框的长短是一种有效的信息暗示,如果答案特定,应当确保输入框的长度能提供有意义的暗示,以帮助人们有效回答问题。反之,如果输入框不收益于暗示,则应保持长度一致。

在设计应用中,我们一般会给出几个长度梯度,可以根据内容多少来选择合适的进行使用。
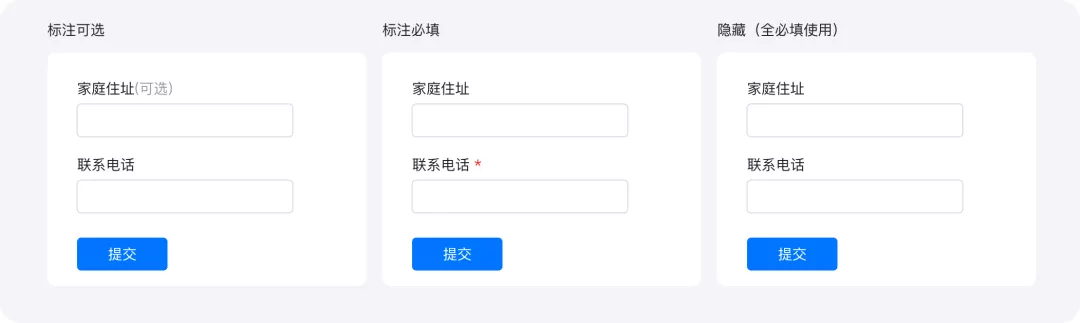
2.2.3 必填标识
对于必填标识有三种类型:标注可选、红点标注必填、隐藏

通常对于常规表单来说,标识少数的是十分有用的。而对于跨页表单来说,保持标识语言的一致性是十分必要的。在设计时,要仔细考虑标识的位置,标签旁边可以指引用户迅速浏览并作出判断。
2.3 动作
表单的动作分为主动作和次动作。例如提交、保存或者继续等完成表单填写的动作属于主动作,取消、重置等允许撤销输入的属于次动作。
2.3.1 区别主次动作样式
如果无法移除表单中的次动作,我们在设计时进行视觉区分,尽量弱化次级动作按钮的样式,需要注意的是,不要使用红色,红色会过多引起用户思考,并且红色一般和错误密切联系。
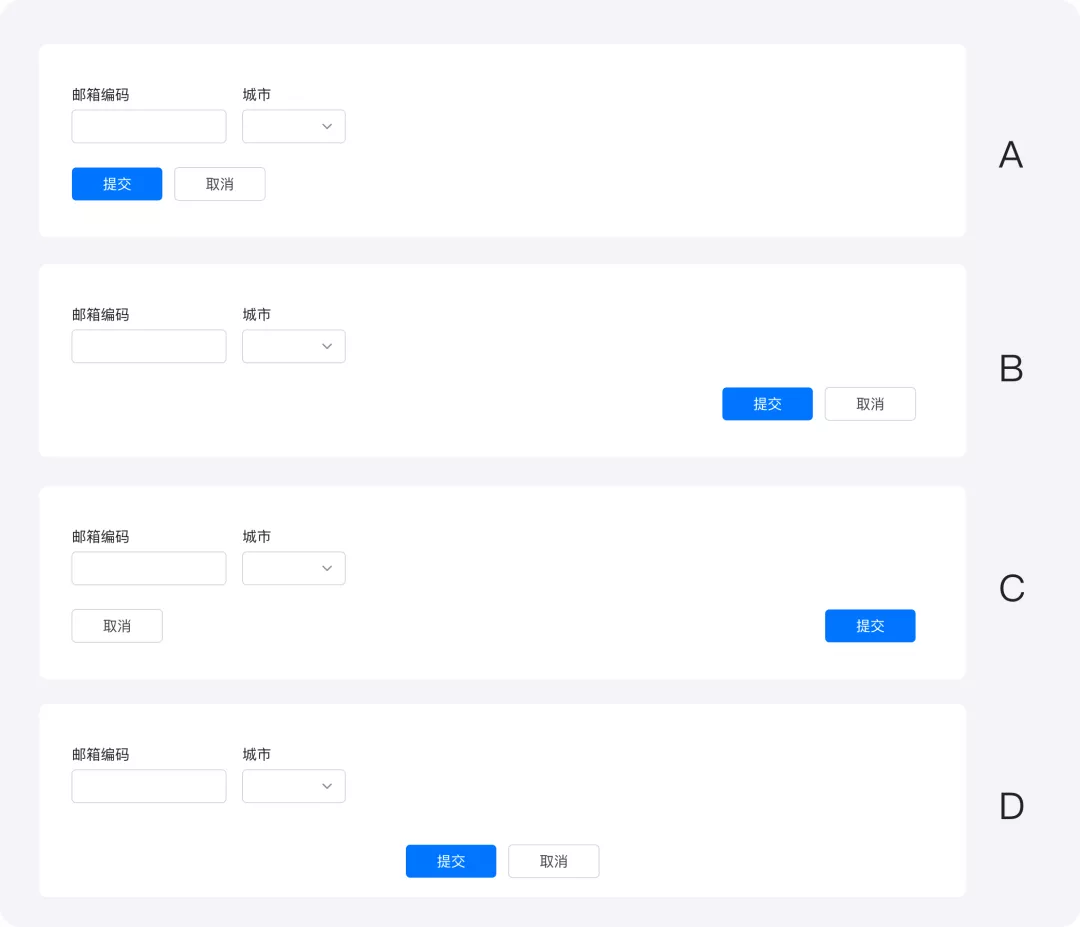
2.3.2 主次动作按钮的位置
在《web表单设计》一书中,测试了几种主动作和次动作的组合。

结果表明在几种设计方案中,方案A的眼球固定时间较短,完成任务效率更高。而方案C中,很多人误点击了取消按钮。而方案B,人们的眼球定位时间最长,这是因为人们期望按钮按照垂直视线左侧排列,而不是四处寻找按钮。
可以发现,说明完成的路径很重要。主动作和输入框对齐会减少填写表单的时间。所以若无特殊考虑,方案A是最佳选择。
2.4 消息
在表单中,消息的类型分为三类:帮助消息、错误消息、成功消息。
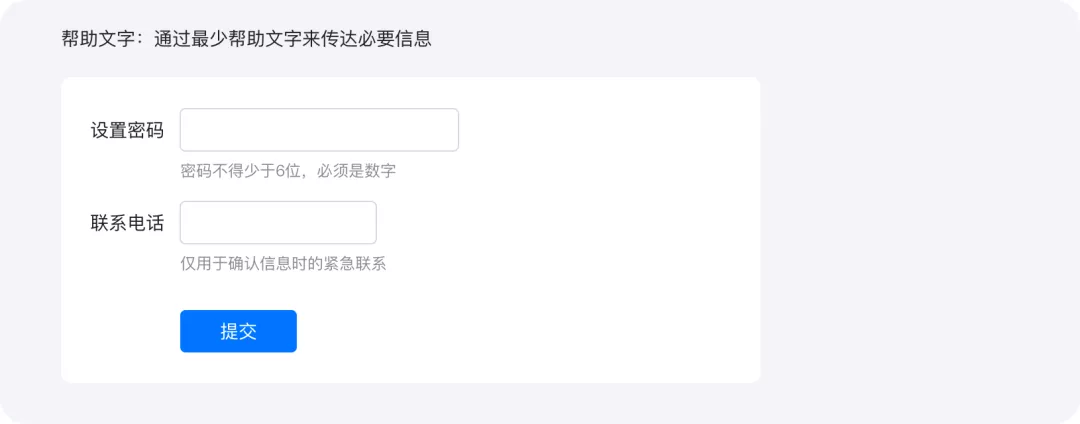
2.4.1 帮助文字
帮助消息分为帮助文字和帮助系统。
帮助文字帮助人们说明如何填写表单,需要注意的是,表单中应尽量减少帮助文字内容,不要依赖帮助文字来弥补表单难以理解的缺点,也避免稀释表单重要信息。帮助文字最适合解释用户不熟悉或者需要特定的操作和内容。放置的位置通常在毗邻输入框的位置。

2.4.2 帮助系统
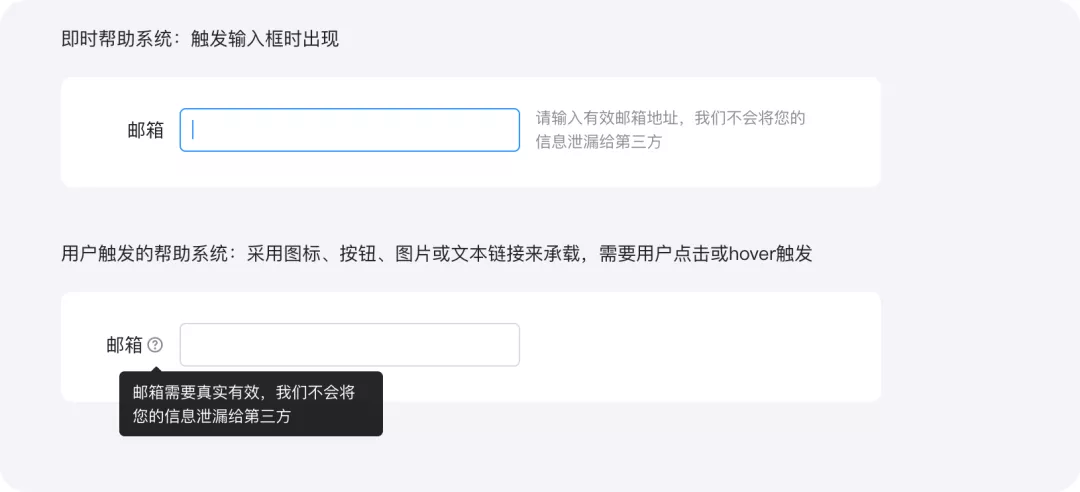
帮助消息分为即时帮助系统和用户触发的帮助系统。
一些复杂表单的帮助文字如果超过表单本身长度,使用帮助文字会让人感到表单复杂且害怕,这时候动态帮助系统是更为合理的选择

即时帮助系统其优点是帮助文字与问题相邻,当用户触发到此问题时才会出现,可以节省大量的空间,让表单看起来干净整洁。缺点是只有开始填写时,用户才知道是否有帮助文字。因此一般用户知道如何回答问题,但系统需要给出更多解释时可以使用。
用户激活的帮助系统,用户可以通过问号图标等感知到帮助信息的存在,当需要时可以轻松找到。这种方法的缺点是只有当鼠标触发到热点时,帮助信息才会出现,如果热点区域过小过大,都会对用户造成一定干扰。如果表单所含问题复杂或者表单会被相同的人重复使用,那么这类帮助系统是不错的选择。
除此之外,在表格等复杂情况下,我们还会用到用户激活的区域帮助,这里就不做赘述。
2.4.3 错误消息
在填写表单时,用户免不了出错。错误消息让用户知道无法继续进行,并且告知如何改正。
1、视觉表现:采用醒目的色彩和视觉要素来对比突出。目的只有一个即:引起关注。
2、位置:指导文字邻近产生错误的输入框,可以更快更便捷的提供改进帮助。
3、时机:确保在适当时机出现,如果过度使用,会让人沮丧。例如:在用户输入进程中停止提示,确保输入完成才出现。

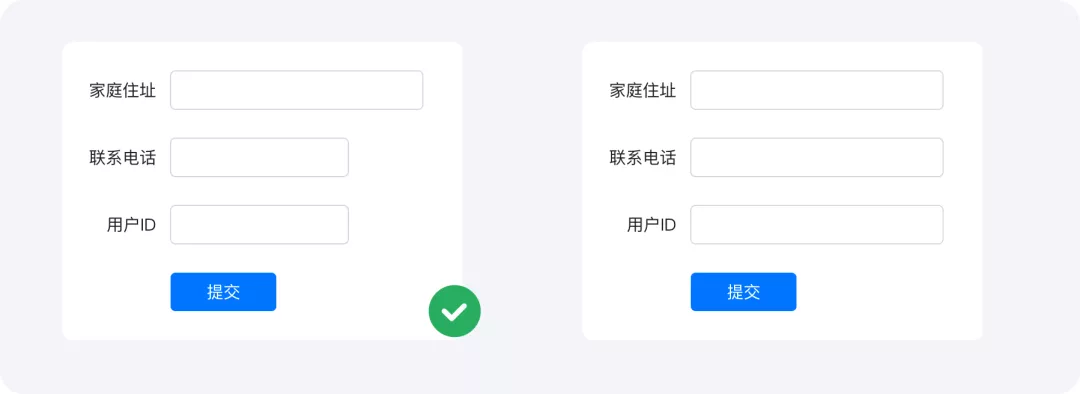
2.4.4 成功消息
成功消息是感谢用户的理想方式,感谢用户完成了枯燥的表单填写,同时告知用户已经完成任务。成功消息应当简短贴心,要仔细斟酌语言让用户感到愉快。
最佳实践
以上我们探讨了表单的基础使用方式,在进行一个表单设计时,一些必要的思考可以帮助表单设计的更易用。
3.1测试问题
在进行表单设计前,测试每一个问题,这个问题一定要问吗?可以自动获得吗?有无更好的时机和方式?
3.1.1 保留
保留—用户渴望给出的答案。例如:在线下单时的配送地址信息,用户渴望给出来确保完成需求。
3.1.2 删减
删减—用户不需要,系统也不需要长期存储。例如本次填写完成系统并未存储数据,而且也不需要这些数据。
3.1.3 延迟
延迟—不需要立刻问。例如:当用户注册网站时让用户填写详细信息,这个阻断了用户进入。
3.1.4 解释
解释—涉及用户隐私与保密信息。例如:要用户填写身份证号,有必要解释收集此信息用途。
3.2优化标签
表单标签文本需要仔细斟酌,不要使用冰冷的语言。人性化的对话可以帮助拉近和用户的关系,任何可以让用户心情愉悦的点都可以帮助表单的顺利完成。因此在设计标签时,要注意构建对话。
3.3优化设计
3.3.1 内容分组,减少视觉干扰
当表单信息很多时,分组可以帮助拉开层次。需要注意的是,使用标题就可以了,减少背景色块等视觉噪音。
3.3.2 说明填写步骤
当表单有明确的步骤时,可以提前告知用户,让他们有心理预期。但当步骤不明确时,便谨慎使用。
3.3.3 浏览线清晰
在表单设计中,构成强垂直轴,确保视线在表单内舒适移动可以最高效的完成表单。
3.3.4 一致性
图片、文字、版式等表单设计语言在同一个表单下保持一致。
表单的场景多种多样,复杂度也不尽相同,我们探讨了一些基础的使用方式。但规则并非一成不变的,根据产品、用户、业务等场景的不同,需要灵活调整来达到最佳的使用体验。表单很讨厌,我们所要做的,就是尽量让讨厌的表单变得简单一点。

