https://mmbiz.qpic.cn/mmbiz_png/08CJW7tPXVBF84haqxVVtRqEFZJ34EnF6USGolPibQDvD5LK5uyHpib1Q3zAj4n5INibTxwO8B5f1AyQHtvMl7y2g/
01业务背景
随着ToB产品的不断创新,ToB类运营设计也随之到来。目前ToB类运营设计体系还不够完整,都是在摸着石头过河。目前认知范围内的ToB类运营基本都是无情感的、对视觉要求不如ToC类运营高,更强化逻辑和交互能力。反观ToB产品最终目的还是要创造商业价值,实现营收。所以,再进一步深挖,ToB产品背后的角色仍然是客户、用户。面对招才猫的客户,设计师也在思考是否可以将ToC爆款H5的创作思维应用到ToB中。用设计触达ToB客户内心,助力商业价值。

02建立桥梁构建活动设计-故事、交互、品牌、文案
招才猫作为招聘业务的ToB向产品,全部是面向雇主的(比如:某企业Hr、某餐馆老板、某销售主管等)。
·ToB的情绪建立-营造故事感
情绪是H5的灵魂,好的故事可以调动用户内心情绪,抒发情感。ToB的h5同样也需要通过每一页的画面讲故事,让用户身临其境,一页页读下去,感受其中意境。
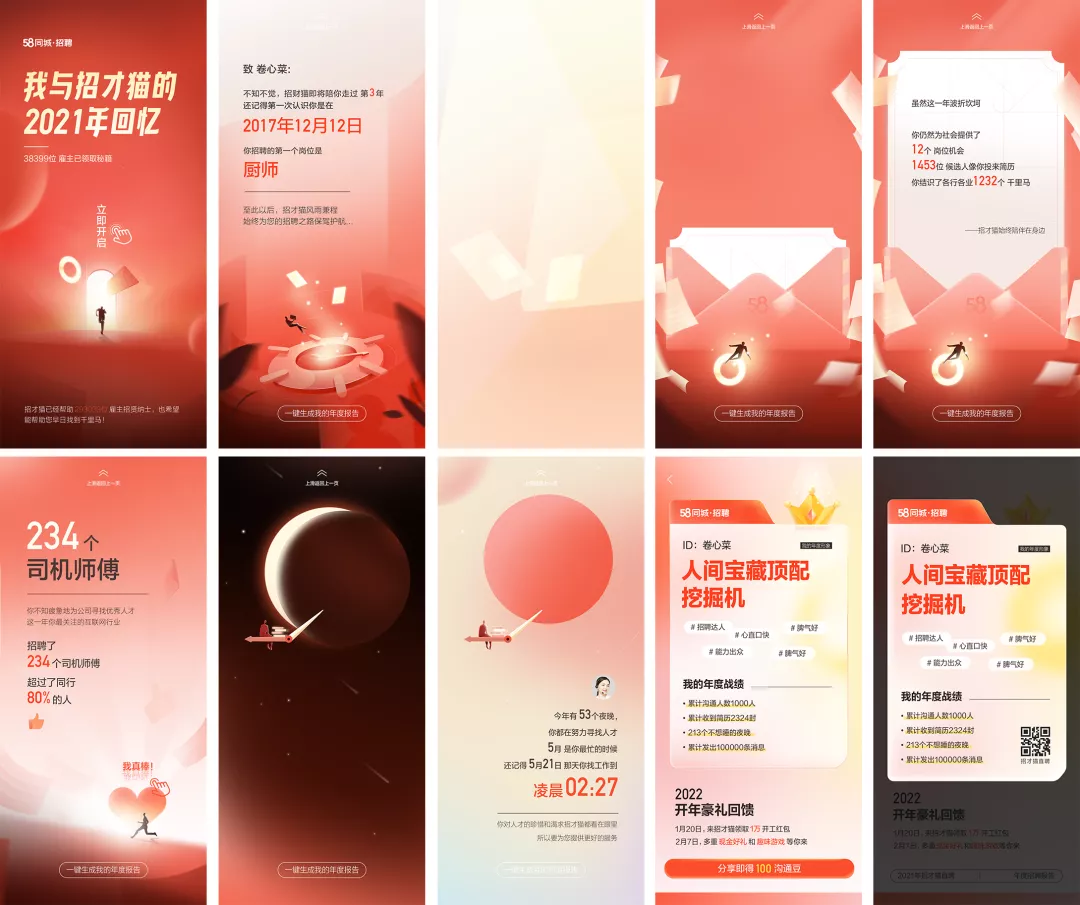
场景1-开启回忆杀
**
**

在疫情之后吸纳优质人才的不易,招才猫带你回忆。以人物剪影作为整体h5的视觉引导,全程带领用户一页页翻看,使视觉有了连贯性。人物跑向大门,一方面使画面在首次打开时,具有视觉冲击力,为下一页的开启制造了惊喜感;另一方面借喻前路荆棘,向阳而生。
场景2-时光飞逝,故事从这里开始
**

时间是陪伴最有力的证明。主体物选用品牌符号与时间、信息相结合,与前一页的回忆时光相呼应,使转场有连续感。整体画面选用大场景构图,这样的场景更具有想象力,给用户更多的体验空间。
场景3-一封信将拼搏盖章封存
**

致用户的一封信,信作为平台与用户交流的媒介,其表现形式则需要让用户产生交流感,采用第一视角的展示方式。信的两边层叠的元素,在微光的照射下,生动多彩,给板正的画面增强了灵动的生命。
场景4-成果曝光,为自己点个赞
**

一年成绩满满,为自己点个赞吧。把一年的成绩作为画面的首要信息,搭配奔跑前行的人物剪影,给画面增强不知疲惫的拼搏感。
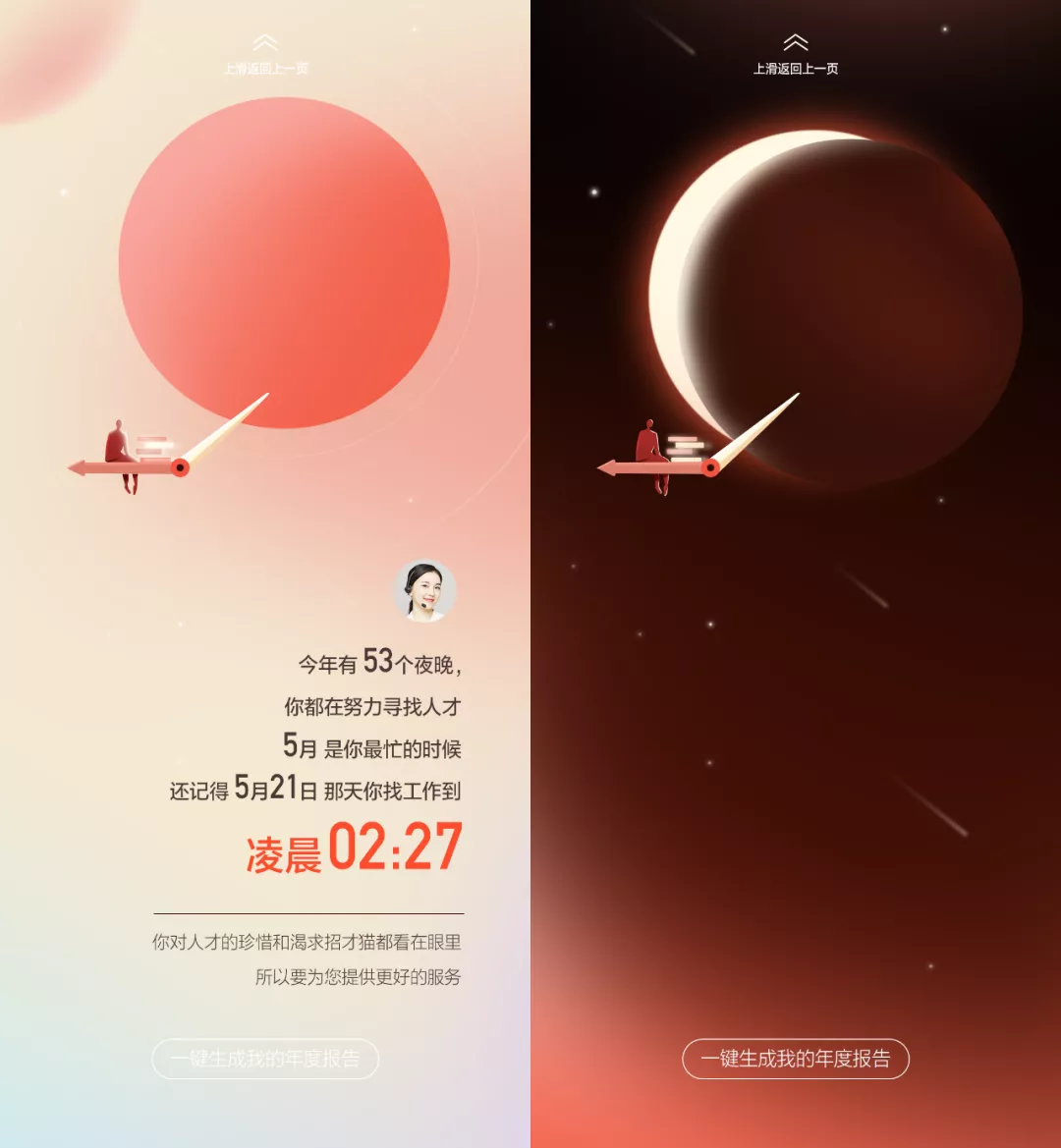
场景5-黑夜与白昼,最拼搏的时间点
**

日夜交替的辛苦工作,就是为了找寻更匹配的人才。画面整体做了日夜交替两个场景的轮播,给用户最真实的感受,也是辛苦工作最直接的证明。
·参与度建立-隐藏在过程中的交互巧思
仪式感-进入页面即拆开一封信,信的展现方式尤为关键,缓缓拆开的过程,让情景更有感染力。
激励-用页面中的小手引导用户点击,为自己点赞。点赞过程与用户互动,配合场景中的故事结构,让故事更生动。
视觉流畅-场景间有关联和过度,让场景更连贯。
·品牌延续建立-一箭双雕的配色
色彩是人类感官中最敏感的信息。不同的色彩会给人不同的感受与印象。
·品牌色强曝光-H5具有强传播性,让ToB类品牌传播更宽广。
·暖暖情感共鸣-品牌色红色,与年度报告的温馨很匹配,让H5具有更强的感染力。
**
·年度情怀牌建立-直击人心的文案
**
走心的文案内容是H5的骨,不需要修辞的花哨,只需简单直接,一句对用户的问候,走近人心,最能被记住。
虽然一年坎坷,你仍然结实了各行各业的千里马,招才猫始终陪伴在身边。
**

你对人才的珍惜和渴求招才猫都看在眼里,所以要为您提供更好的服务。
**

03回归最初
整体过程中要始终秉持着ToB业务运营在设计上的克制、理性,但仍然不要忽略ToB产品背后的那些人、那些情感、那些故事。经过数据反馈,本次ToB类H5设计,分享率超出预期。

参考文献:
H5匠人手册:霸屏H5实战解密

