以终为始
反推打法
首先来看大家常见的困惑:B端作品集在每一轮面试的核心竞争力是什么?
课程总结上百个年薪30w~50w毕业生的作品集经验,得到以下对拿offer的权重分析:
40% 熟悉业务流程和用户(决定二面、三面)
30% 设计方法论扎实(决定一面)
20% 推导逻辑严密,表述简洁易懂,其实就是职场汇报与洽谈技能(决定二面、三面)
10% 视觉品质感 (决定面试邀约)
你卷对方向了吗?还在卷那10%权重的小伙伴们,方向不对,全都白费。
基于以上权重,我们不妨以终为始,先排除错误的打法,看看你有没有掉坑里,那就是:
避重就轻,鸵鸟心态
- 日常迷信,一个酷炫的作品集封面,先花去50%的时间。
- 各种天上飘的追波风格堆砌,用视觉的华丽掩盖内核的平庸,照搬C端与运营设计的打法。
- 全程只拆解视觉方法论,几乎不提业务和用户,心想反正设计师又不是产品,躺平的心安理得。
- 用项目数、页面数虚张声势:只要我出招足够多,面试官就看不出我的质量问题。
- 流水账、模式套路化严重,没有专属于自己产品的拆解逻辑,换任何一个产品都适用。
正确的作品集打法应该是什么呢?由里及表,逐层推进。
一、确定范围
少而精,以带货能力模型为导向,目标明确。
二、撰写大纲
以业务北极星指标因式分解设计目标,推导严密,不重不漏。
三、打磨页面+流程
业务上的最优解+视觉品质感,品质往往源于规范细节。充分利用课上的设计方法弹药库,结合大纲做一次实战组装,作品集1.0(无包装版)就出来了。同学们一般戏称叙利亚毛坯版。
四、视觉包装
这才是最后一步。视觉包装以符合B端业务调性、重点突出、简洁清爽为主,不宜喧宾夺主。
稳扎稳打
逐层推进
1 确定范围
**
作品集的本质,就是全方位带货大家的能力模型,公司刚好愿意为此买单,才能拿到高薪。这里反复提到一个词:能力模型。而不是项目数量,那我们不妨从能力模型推导。
1.1 选你最熟悉业务的项目
优秀的B端产品,往往力出一孔,来自对用户场景和业务目标的深刻把握,这样你的拆解才不会浮于表面。一般选1个或2个你最了解的业务模块即可。
还有同学会问,我想面试新能源汽车,但我的业务是医疗,这样胜算大吗?可以明确告诉大家,基于B端人才的稀缺性、市场的多样性,还轮不到招聘方这么任性苛刻。比起业务对口,面试官更侧重考察你理解业务的能力、跨界探索的主动性,毕竟底层技能往往是可迁移的。
1.2 客户端的选择、页面类型尽量去重
每个业务选1~3个不同类型的端,总数控制不要超过4个。同时做B端,web端一般是必备技能,App、pad、小程序、大屏是辅助技能,因此B端选项目通常是web+其它,接下来我们基于项目和业务做个排列组合:
小芳选了
A项目:web端、App端、可视化大屏
小刘选了
B项目:web端、小程序
C项目:pad端、可视化大屏
小李选了:
D项目:同样是web端,分别拆解了业务模块1、业务模块2。
(这种一般是只有web端同学的常用拆法。)
基于以上范围,他们的作品集质量只要能打,在就业市场一样都有光明的前途。
页面类型尽可能丰富多样,杜绝一眼望去全篇都是表格表单。面试官自带合并同类项的毒辣眼光。
1.3 作品集页数控制
**
30~45页即可,贵精不贵多。
超出这个范围,要么你在短时间内蜻蜓点水讲完,导致面试官对每个项目印象都不深刻;要么你长篇大论,作品集讲了快两个小时,面试官哈欠连天。短小精悍,高信息密度,是面试环节优化的一个体验细节。
2 撰写大纲
选定范围后,大纲作为整个作品集的骨架,不仅决定了你的业务的理解深度,也决定了你的叙事逻辑——即页面出场方式。它主导了面试官的听感:是全程环环相扣的专业汇报,还是又臭又长的流水账。
那这个如前所述,累计对拿offer占到60%权重的部分,是最容易被求职者忽略的一步。大家应该花最多的时间来撰写大纲。
B端作品集大纲的强业务属性,决定其最好从业务北极星指标出发,因式分解设计目标,逐级深入,不重不漏(MECE原则)。
2.1 目标拆分法
过程法
(以学员作品为例-智慧农业)

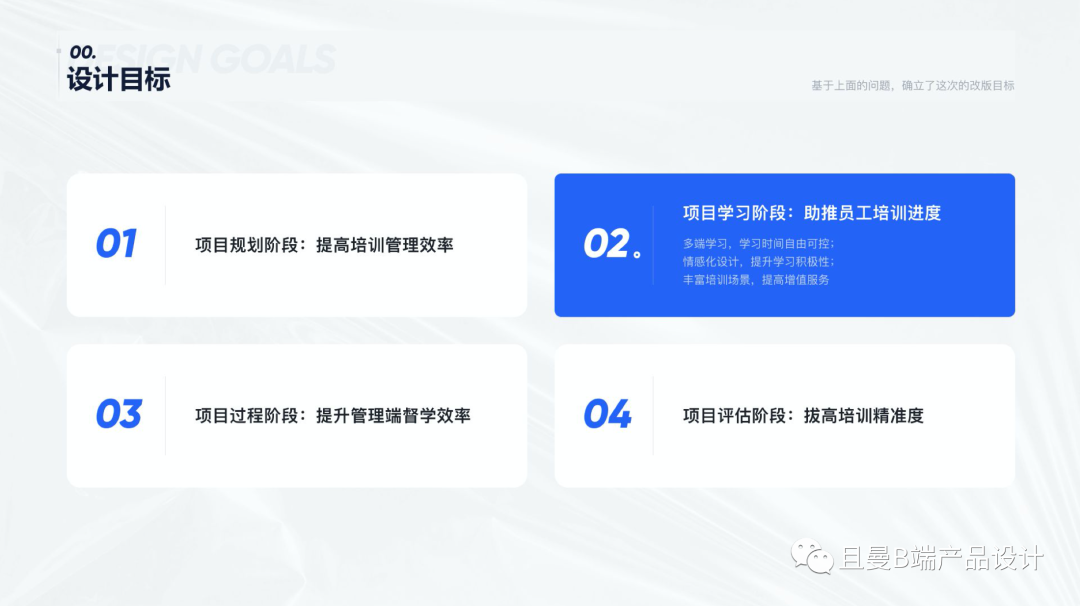
过程法
(以学员作品为例-企业培训)

过程法
(以学员作品为例-图书管理)

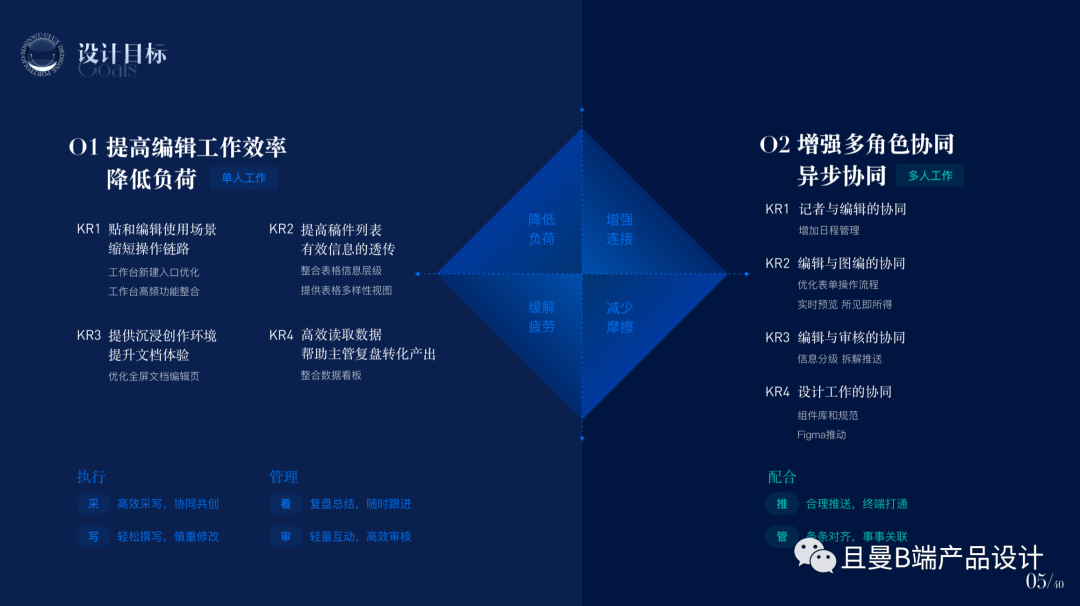
二分法
(以学员作品为例-内容管理)

要素法
(以学员作品为例-扶梯管理)

公式法
(以学员作品为例-室内定位)

公式法
(以学员作品为例-房产CRM)

2.2 关于实用性
做完一级目标拆解后,二级目标可以继续下钻套娃,就是这么无敌的拆解模型。职场中,大到公司战略目标,小到个人OKR,内核都绕不开这几种目标拆解模型,落地程度极高。
2.3 关于专业性
这套模型的科学性体现在,整体符合Mece原则:即同一维度,不重不漏。它是麦肯锡的第一个女咨询顾问巴巴拉·明托在《金字塔原理》中提出的一个很重要的原则:各部分之间相互独立 ,所有部分完全穷尽。
2.4 关于去同质化
业务不同,即便使用同一种目标拆解法,撰写出来的大纲也有差异:见以上三位使用过程法拆解的同学。
2.5 关于价值
同学们常常由于在项目协作中缺乏参与感,没有话语权,很难把设计价值显性化的阐述清楚。这套“业务目标导向”的设计方法,就是在以终为始证明设计师的价值。
以上,同学们可以尽情DIY出你的目标拆解体系,接下来整个作品集思路就必定豁然开朗。
3、页面+流程打磨
3.1 了解业务目标+角色画像
不同于C端,B端的核心要义是“围绕用户降本提效”的设计。我们选出来的页面,往往都有一个或多个特定角色来使用。因此前置的流程梳理与用户分析必不可少,这部分对小白有一定的门槛。因此课程会提供真实项目,用3节业务课,带领大家补全这一技能,是每位专业课学生的基操。也可以去我的Bilibli(美芳Mia)获取更完整的免费分享。
3.2 力出一孔,求最优解
用户分析完,必须得运用在页面中,才算发挥实际效用。而不是简简单单告诉面试官:看,我会用户分析哦。用研结合实践,才能证明你的B端页面设计并没有看起来那么“简单”,不存在 “拖拖组件库就能搞定” 。
B端简单克制视觉的背后,实际是对用户工作场景和业务目标的深刻把握,力出一孔。定稿视觉可能不是最酷炫好看的,但一定是当下对用户而言的最优解。
每周课程的两次作业点评(周六助教连麦点评,周日我集中点评),目的就是助力同学们在课程学习期间,就可将页面的品质感、设计依据都打磨完整与专业。
无图无真相,还是以学员作品为例:
文档编辑页
使用角色:新闻编辑
(复杂内容的布局与信息层级的优化)

招聘SaaS首页
使用角色:HR
(用户日常任务的快速分发)

招聘SaaS首页
使用角色:HR
(用户日常任务的快速分发)

图书管理循环录入流程
使用角色:图书采编员
(缩短心理体验链路)

也可以来个B+C联动
扶梯管理系统首页
使用角色:安全管理员
(声、色、形、动,助力快速发现故障)

直播助手移动端
使用角色:电商主播
(沉淀体验映射,助力主播快速开播)

智慧农业大屏
使用角色:农场管理人员
(清晰的布局叙事线与高效的数据信息传递)
4、视觉包装
**
没有人非得透过你邋遢的外表去研究你高贵的灵魂,包装对收到offer的权重虽然不高(10%),但一定是面试官能从茫茫简历中看到你的第一步。
介于我们1、2、3步,我们的内容已经推敲完毕定稿,因此接下来就只需要考虑信息传递+美观。
你们最喜欢的part来了,直接送上大家十个排版必杀技:
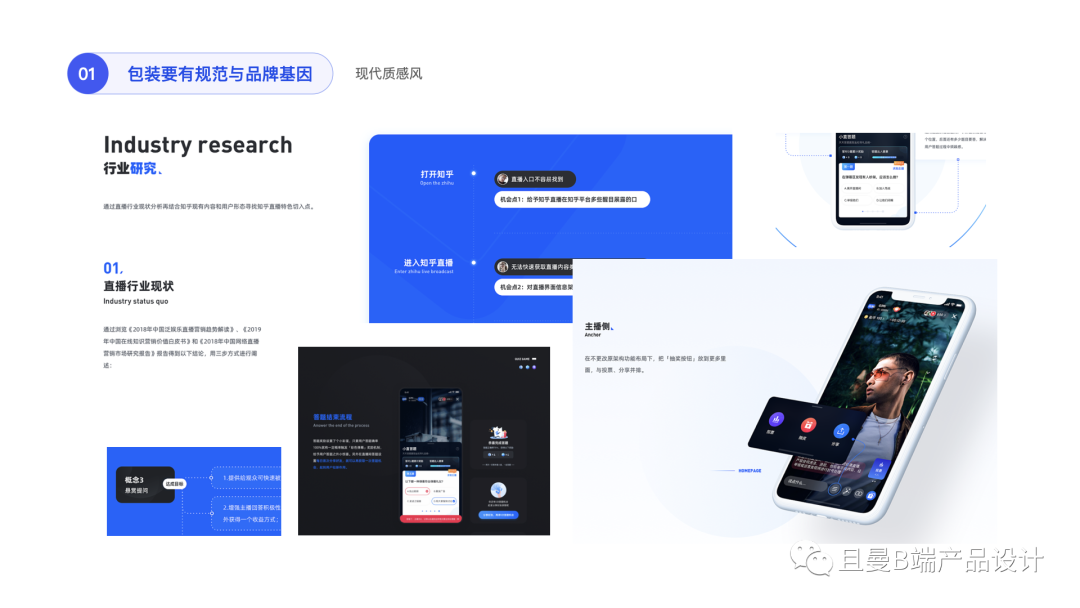
(1)包装也要有规范与品牌基因

(2)缓解疲劳:规范之中有变化
(3) 恰到好处的背景板



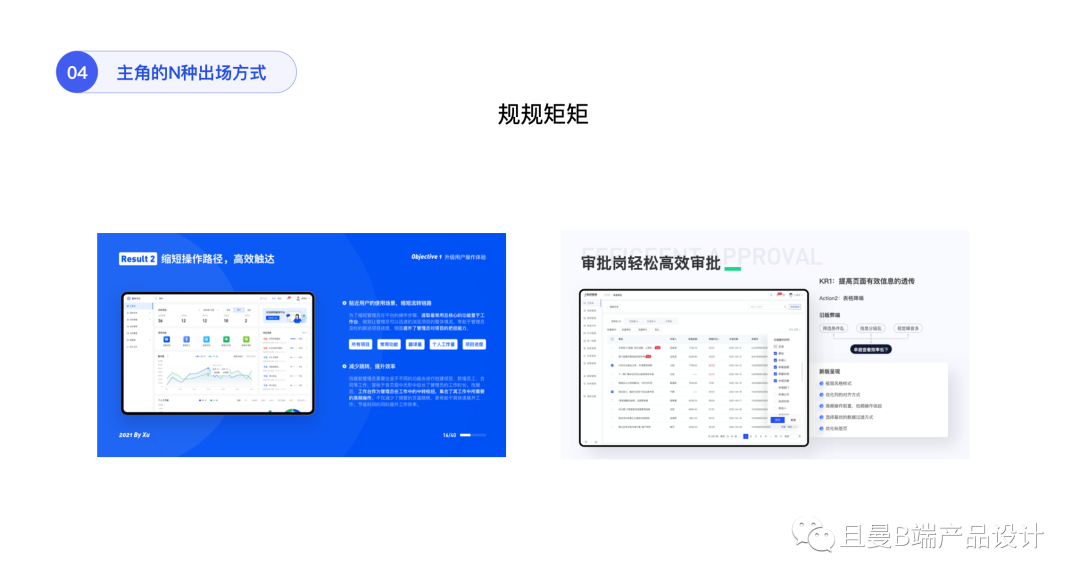
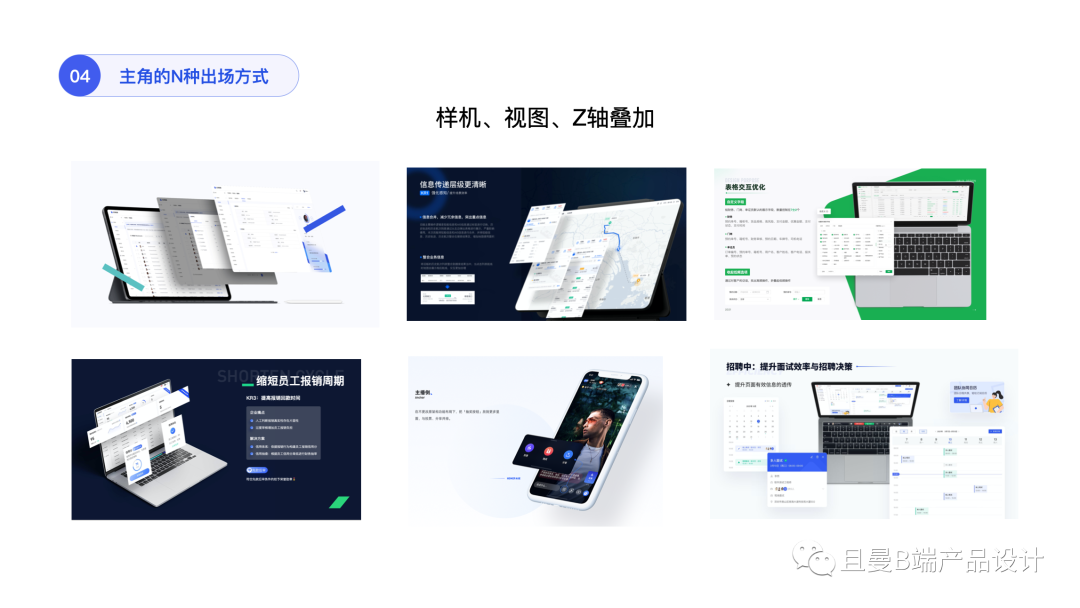
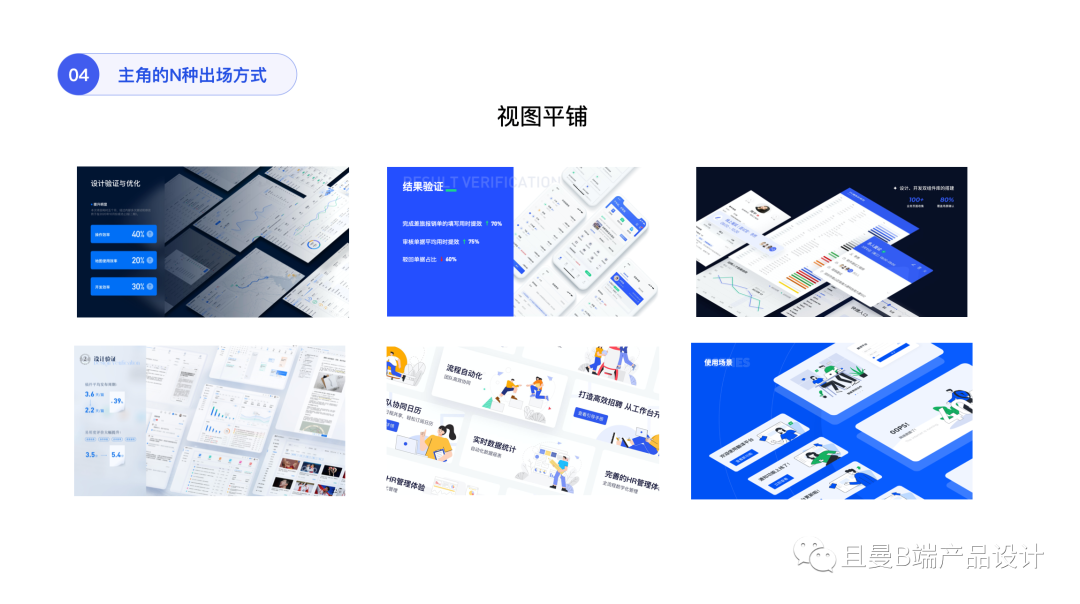
(4) 主角的N种出场方式



(5) 设计元素的复用与呼应
(6) 用设计语言代替文字
(7) 一屏只有一个焦点
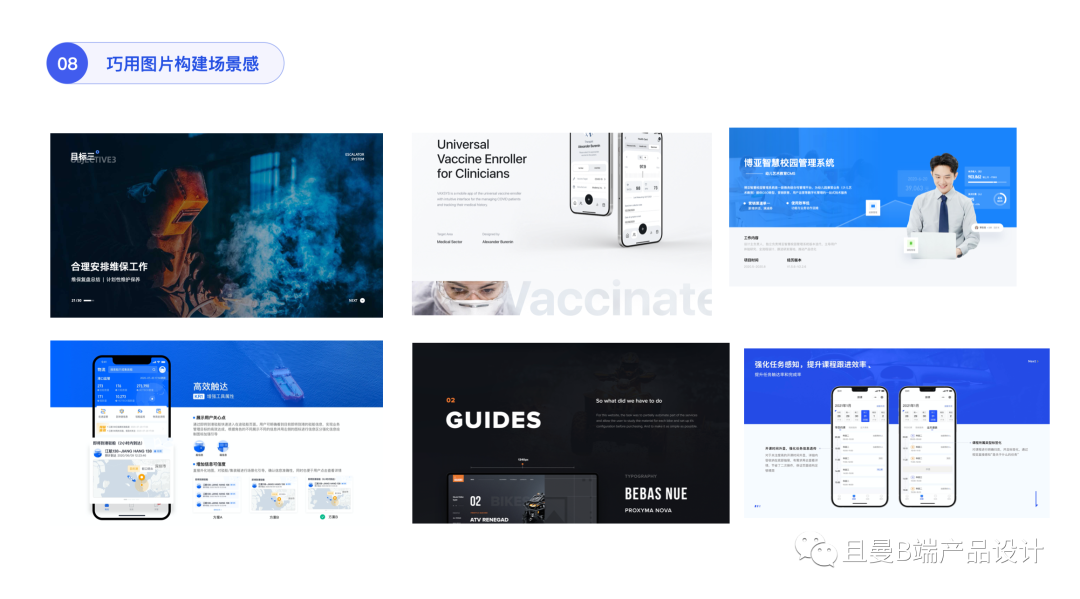
(8) 巧用图片构建场景感
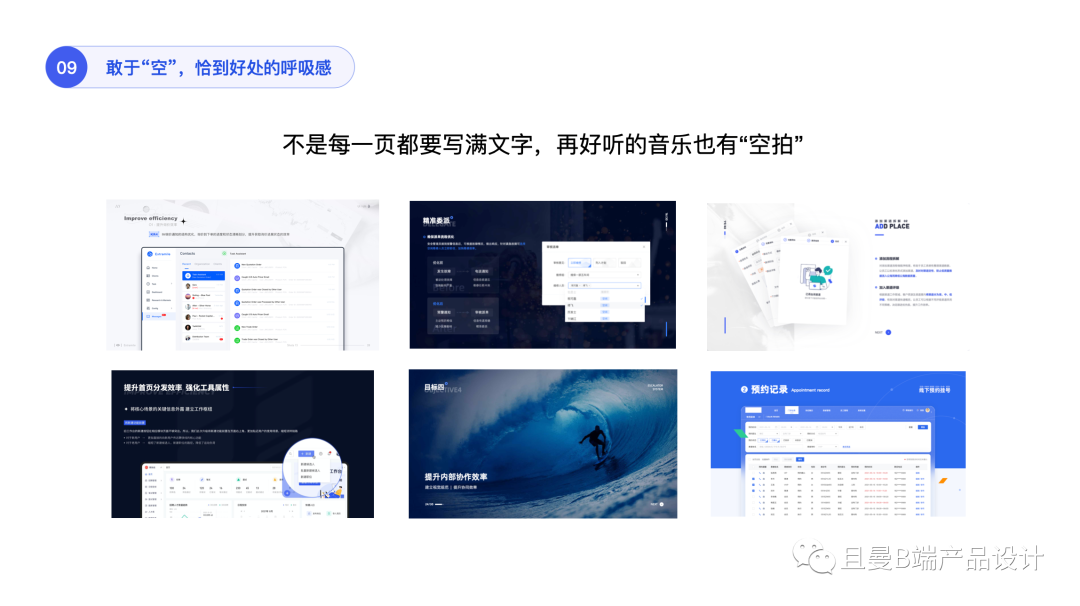
(9) 敢于“空”,恰到好处的呼吸感
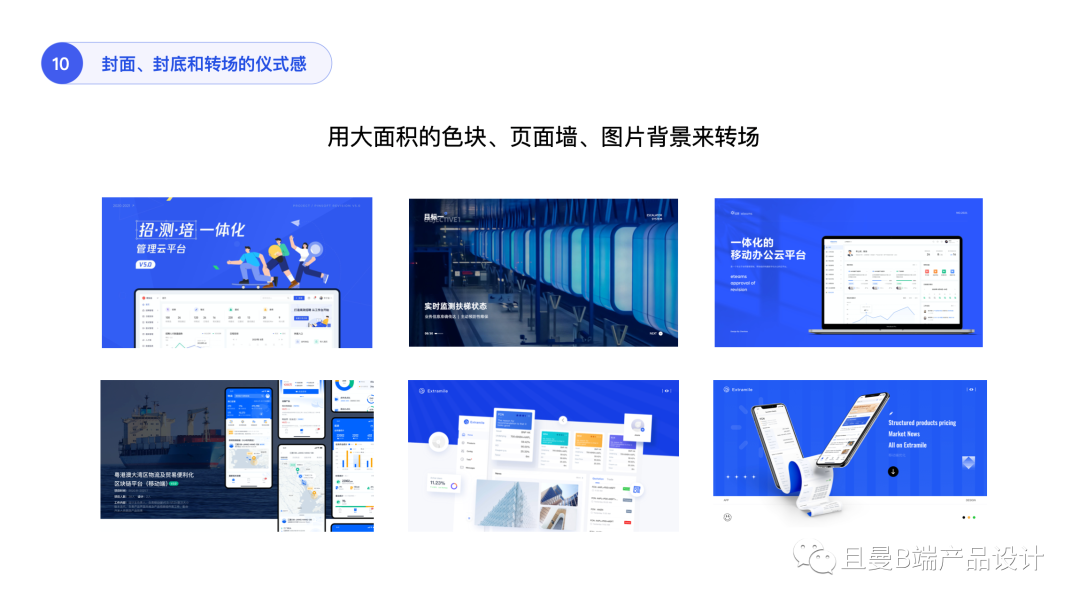
(10) 封面、封底和转场的仪式感
B端学习避坑(其实是防诈)指南
在给大家科普完以上内容,相信大家都有了基础的识别能力,但知识付费的骗局往往防不胜防,谨防以下几种类型培训套路:
- 挂B端羊头,卖平面狗肉(很多讲师没做过B端,纯属想吃红利)
- 业务基础不够,于是本末倒置,大量以教软件来凑
- 利用小白搜商差,拿网上随处可见的理论堆砌出所谓的“干货”
- 不教综合案例,怕露底,因为讲师本人并不懂怎么结合业务做拆解
- 全班几十名同学,用同一个项目找工作,被投递公司发现永久拉黑
- **恼羞成怒,自己功底不扎实,就趁机往优质同行身上泼脏水,搞劣币驱逐良币
也敬告各位同行:创造出更优质的课程,推动整个B端行业良性发展,这样的竞争才是正途。
**
**
好嘞,科普使命完成!
B端作品集其实没那么难,业务拆解深度、页面品质感、包装优雅完全可以兼顾,这样才能拿到理想的薪资。接下来,学有所悟的同学,作品集肝起来吧,一起进军B端蓝海!


