这是关于『列表设计』话题的番外篇,写作灵感来自一个真实的设计优化案例。它告诫设计师:该有的东西一定要有,省事儿就是费事儿。
看似简单的问题
朋友在某厂做交互设计师,遇到一个『特别简单』的产品需求:
A.有一个无限级别的树形组织架构
B.每一个组织节点都拥有一个独立的账户金额
下面这个设计方案被产品人员各种花样Diss:
产品人员的主张:
- 当前层级关系太不直观,希望增加一个页面Title
- 因为是无限级组织,面包屑导航会很长,也不直观,应该去掉
- 增加一个『返回上一级』按钮,解决跳转问题
按照产品人员的想象,界面大致如下:
按照上图设计,当然也不够优雅:
- 逐级跳转效率太低
- 搜索结果好像没办法解决
第一直觉也不靠谱
朋友和产品人员纠(撕)结(逼)了很久,找到Hozin帮忙想办法。其实,和大家一样,Hozin的第一直觉:无限级组织架构,先扔个树形菜单上去呀……
朋友的反馈:类似的方案曾经和产品讨论过,也遇到诸多问题
- 首先,整个系统选用了左侧纵列的主导航,增加一个树形菜单(成为三列结构),比较占用屏幕宽度
- 其次,树形菜单的搜索依然是个很难解决的问题,因为会出现跨级结果(参考《『多级目录结构』在移动端的交互设计》
- 并且,因为是无限级组织架构,较窄的栏位无法允许树型菜单展示较深层级,总不能出现横向滚动呀
- 还有,树形菜单的某些项目和右侧的栏位会有重叠的困扰
- 最后,这个方案前端开发量巨大,费时费工
OMG,这的确是Hozin始料未及,看来必须认真分析对待了!
重新审视需求
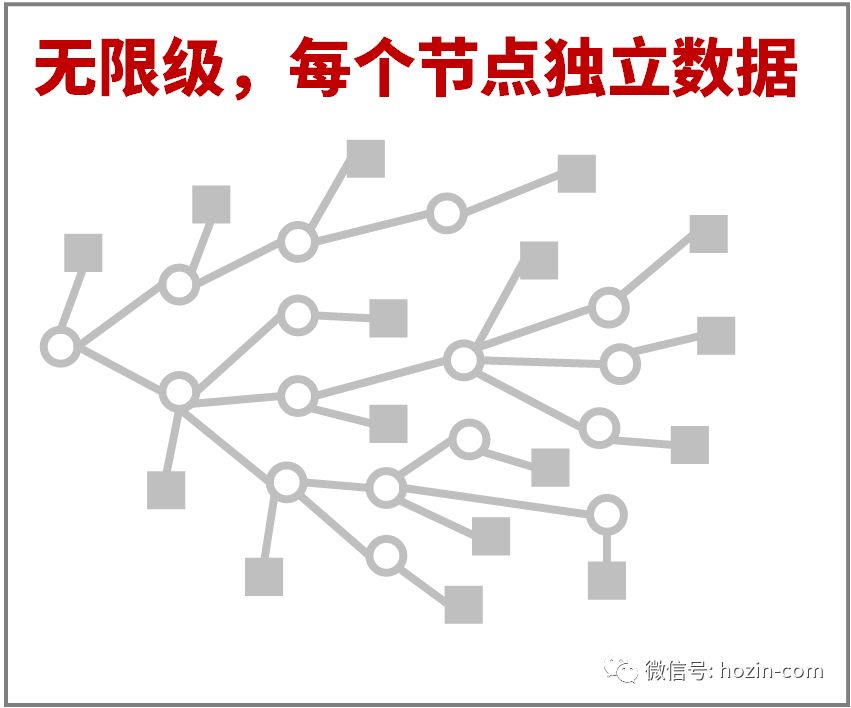
抛弃以上所有的设计方案,Hozin打算重新分析一下需求对应信息架构。
通过上图,找到了一个有趣的突破点:
每一级的数据,与其『子级』的数据没有关联!
所以,这其实是一个朴素简单的问题,只要关注当前级别的数据就能满足需求。
那么,在那些『不优雅』的设计方案当中,究竟出了什么问题呢?
哦,好像没有『详情页』!
没错,因为数据集项目比较少,大家的思路总是局限于:通过一个界面解决所有问题!而这恰恰违背了『一个界面完成一个用户任务』的原则。
相对优雅的设计方案
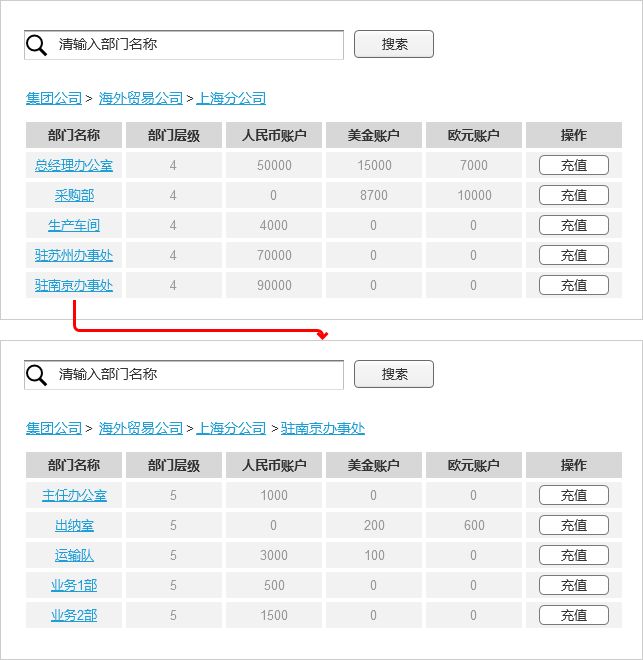
只要加上亲爱的『详情页』,将用户任务拆分为两个界面,问题迎刃而解。
设计方案阐述:
- 分为两个界面,『列表页』的任务是搜索和找到目标部门,『详情页』负责某部门账户的充值操作,并且展示直属子级部门
- 在『列表页』当中压扁所有的层级关系(反正它们之间的金额数据也是相互独立),这样搜索就变得简单了
- 从『列表页』打开一个新窗口到『详情页』,从『详情页』访问子级部门,在本窗口刷新『详情页』
此方案为何优雅?
- 界面独立解耦,关系清楚;
- 搜索优先,方便易用;
- 前端开发量很小!
疑问:谁让你把无限级的树形结构给压扁了?这样做有木有风险?
答:创建和维护组织架构,是另外一个任务,会有『部门管理』相关界面,在其中可以用树形结构去完成增删改查;而『部门账户列表』的核心任务是解决账户管理问题,不会相互干扰。
小结
在产品设计实战中,到处充斥着贪心:大家总是希望『投机取巧』,使用『雕虫小技』解决复杂问题。
然而,往往『最笨的方法』是『最简单的办法』;把基础打牢,才能避免邯郸学步,在交互设计的道路上走的更久远。

