2021年底~2022年初是各个大厂设计规范的卷起来的时刻,各个设计系统的漫天飞的现象给我们这种小公司单打独斗的野生设计师一个学习的途径。对此,这篇文章主要介绍一下设计规范中架构思想及参考学习链接。

现在很多设计师多或多或少了解一些设计规范知识,这篇文章设计规范主要偏向B端设计规范的设计总结及分享。
目录
- 为什么要建立设计规范?
- 解决什么问题?
- 什么是设计规范?
- 设计规范通用组件
- 设计规范功能组件
- 设计规范业务组件
-
一、为什么要建立设计规范?
1.保证设计一致性
对内提升设计师合作效率
- 对用户提升操作效率,加深对产品的记忆
2.提升开发效率
降低与前端沟通对接成本,提高还原度。
开发可建立公共组件库,提高开发效率。3.方便产品迭代
针对单个控件进行一键替换。
二、解决什么问题?
一致:
与现实生活的流程、逻辑保持一致,遵循用户习惯。
在界面中元素和结构需保持一致。
反馈:
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作,比如操作前(Hover状态)、操作中、操作后。
页面反馈:操作后,通过页面元素的变化,清晰的展现当前状态(全局提示框、弹窗提示等)
效率
简化流程:简洁直观的操作流程,减少操作负担。
清晰明确:语言表达清晰且表意明确,让用户快速理解进而做出决策,文案标准规范化。
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控
用户决策:根据场景给予用户操作建议或安全提示,但不能代替用户进行决策。如:删除二次确认操作。
结果可控:用户可以只有进行操作,包括撤销、回退和终止。
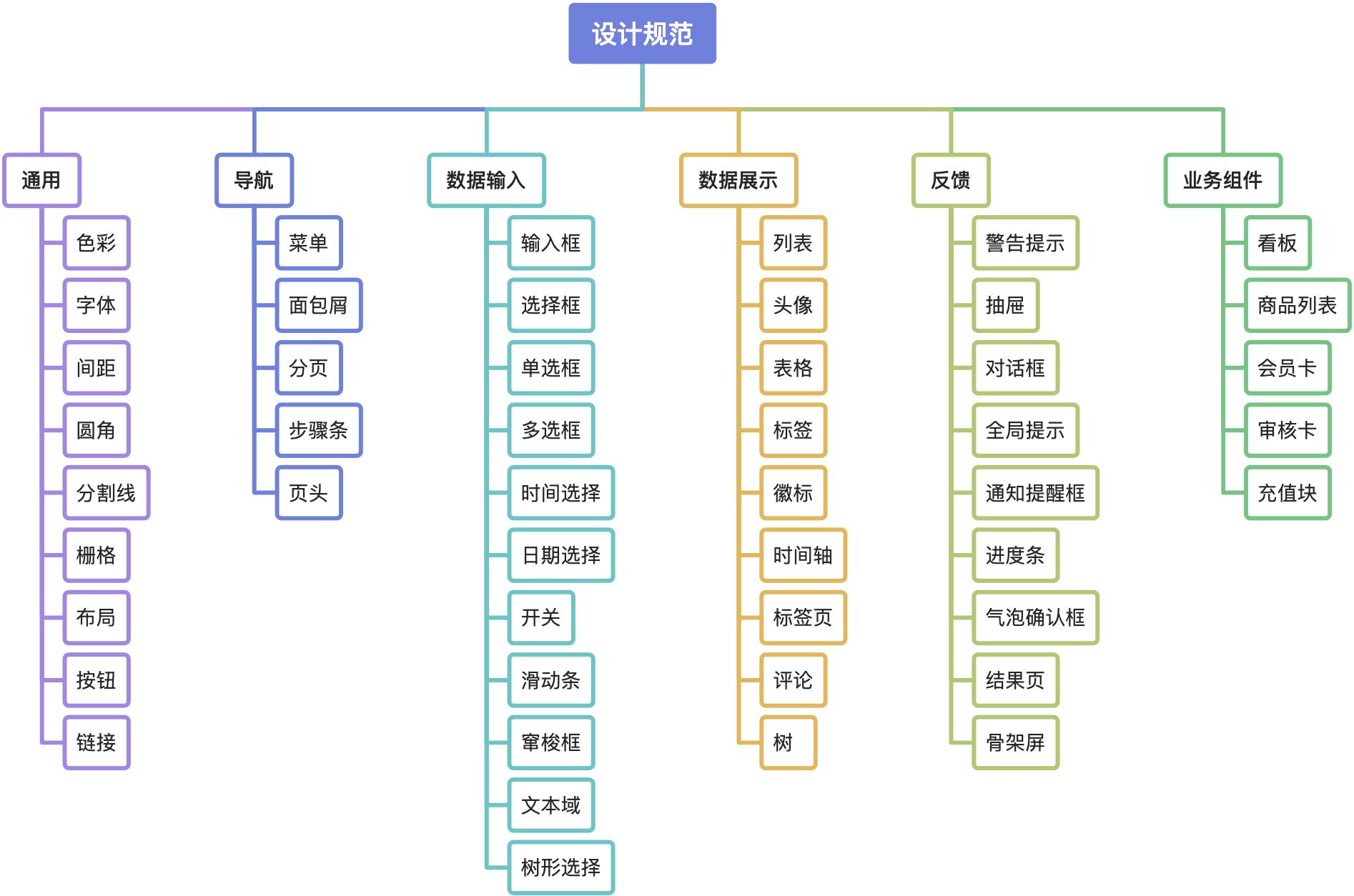
三、什么是设计规范?
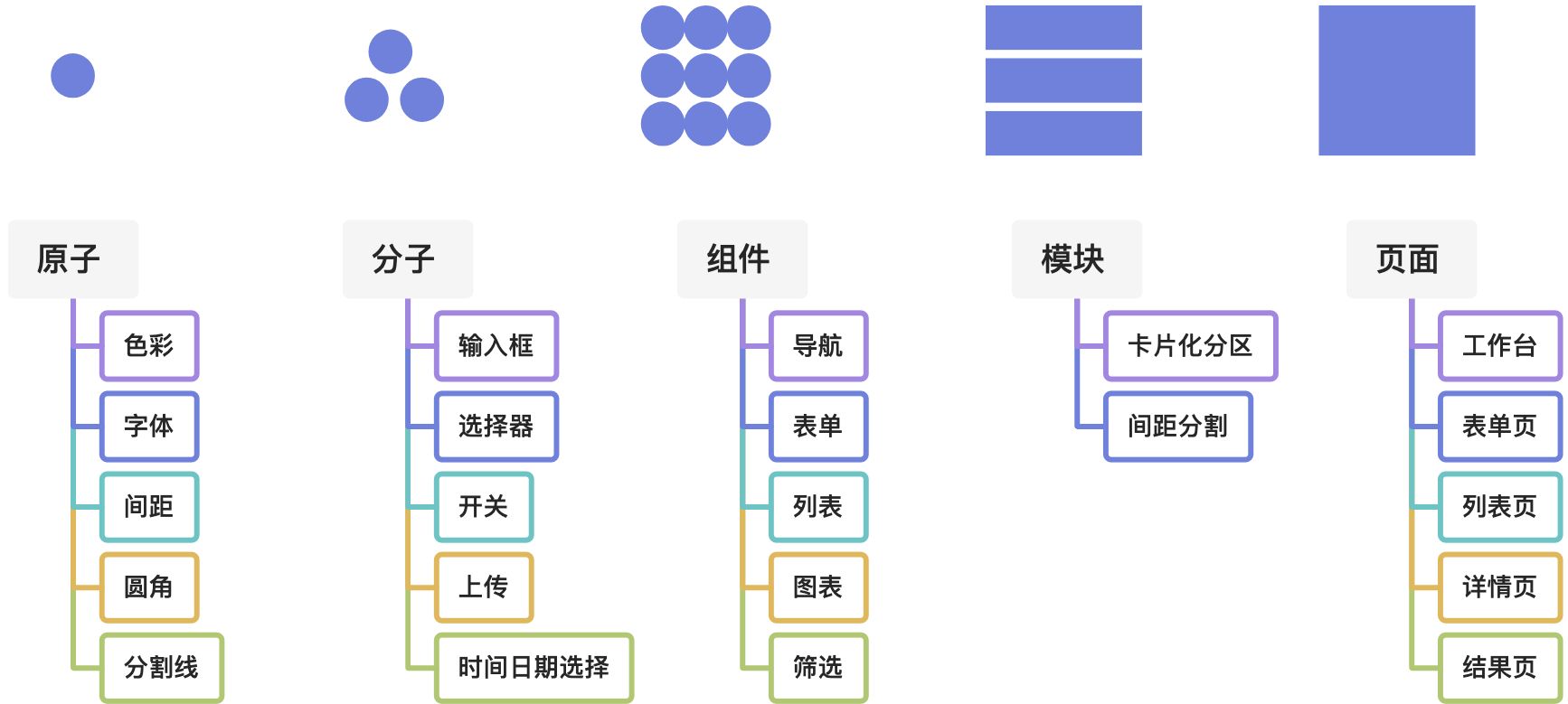
指导产品设计实现的一系列标准规范,具体包括通用、导航、数据录入、数据展示、反馈、业务组件。一般设计流程由最小单位原子底层开始设计,依次从底到高为:原子——分子——组件——模块——页面。

四、设计通用组件
1.色彩
1)主色
尽量选择冷色系
- 避免和错误告警色冲突,产生歧义。
B端产品大部分使用场景为统计分析处理事务为主要作用,冷色系给人宁静思考的视觉氛围。
避免高亮
考虑到用户长时间使用带来的视觉疲劳。
- 高亮色会使整个色彩体系配置难度升级,如果是暗色可视化高亮问题会被弱化。
2)功能色
功能色主要由成功色、警告色、错误色等构成。(tip:有些系统规范中会包括有信息色,信息色一般为业务色,下面在说明。)
成功色:(一般使用绿色,可以保持饱和度、明度不变情况下,调整色相获取,可根据实际视觉效果微调)
警告色:(一般使用橙色,可以保持饱和度、明度不变情况下,调整色相获取,可根据实际视觉效果微调。不使用黄色原因为可读性不够强。)
错误色:(一般使用橙色,可以保持饱和度、明度不变情况下,调整色相获取,可根据实际视觉效果微调。不使用黄色原因为可读性不够强。)3)中性色
中性色一般运用到字体、辅助线等地方。(tip:在中性色中往蓝色相偏一点可以提升中性色“纯净感”)4)业务色
业务色在使用中也经常使用,主要运用在修改主题色、信息色、banner、插画、标签等。常用色彩参考链接:
https://color.adobe.com/zh/create/color-wheel/
https://colors.eva.design/2.字体
字体:在设计中的地位举足轻重,也影响整个产品的调性。不过在B端产品中,字体一般使用系统自带字体,减少缓存或字体丢失现象。
字重:苹果一般为regular、medium、semilbold。win系统一般为400、500、600。(有些字体需要拉大一点)
字号:B端产品列表一般采用14为正文字体,如果产品针对老年群体可以适当采用16为正文字体。
行高:行高一般采用1.5倍,如果行高不是整数,四舍五入为整数。
参考:字由。3.边框
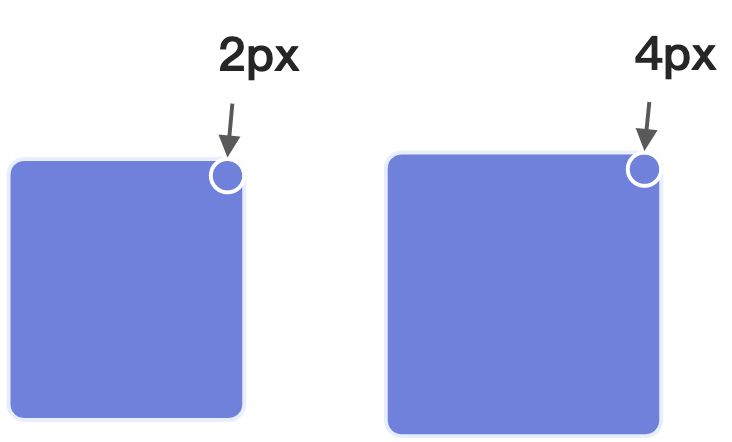
边框一般为1px,采用中性色。4.圆角
一般B端产品都为业务处理为体现起专业严谨都工作态度,一般圆角不会太大,多为2px或4px。
5.分割线
分割线的使用一般多在1px或2px中选择,起到分割视觉效果即可。
6.栅格
栅格系统之前专门学习及分析过一段视觉,在一般项目中一般以8为最小单位,以8倍数16、24、32、40、48为基本栅格距离。一般来说根据业务复杂度对从而选择24栅格或12栅格。
栅格工具:
http://grid.guide/
https://www.fancynode.com.cn/flavor
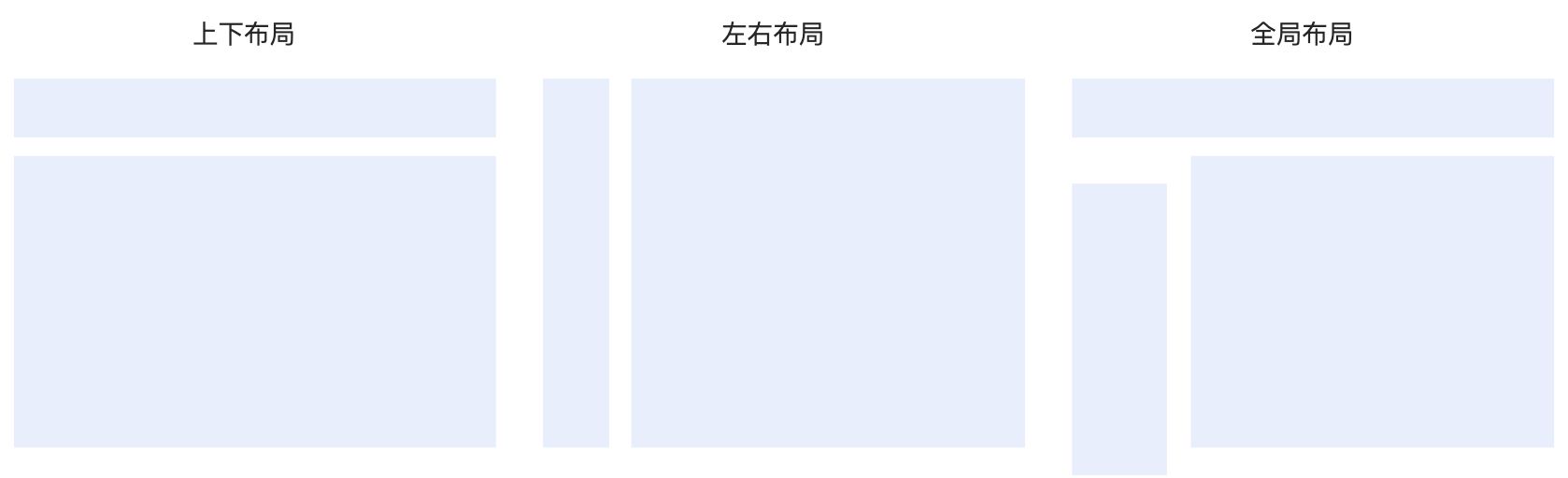
7.布局
对于B端产品布局来说,一般产品分为上下布局,左右布局及全局布局。主要依据导航栏对设计选用进行对应对布局使用。
8.按钮
根据目前了解到的交互方法。要根据阅读动线进行对应关键按钮的排布。比如视觉动线为从左到右,重要按钮”确认“应放置在最右侧。
五、设计功能组件
1.导航
根据导航对分类可以分为全局导航、混合导航、局部导航、内嵌导航、友好导航、远程导航等。
具体可以查看这篇链接文章:https://www.cnwebe.com/articles/200409.html。划分很细,让我收获良多。
2.数据输入
数据输入根据名字就可以判断出,这类组件为输入组件,如输入框、文本域等。数据输入通常需要根据实际需求数据进行提示或标注信息。这里只是大概说明一下,不往下继续扩展。
3.数据展示
数据展示主要是数据的展示样式进行设计而成的功能组件,比如穿梭框等。
4.反馈
反馈是一个值得深究等模块,各种模块都有各自优势。这里可以分享一个学习到的交互观点是使用感强弱感为:轻提示<通知提示<警告提示。
六、业务组件
根据自己业务需求开发对应的组件,当然这个需求一般来说是尽量使用原生组件,开发也是需要成本的。对此,之后在进行说明。
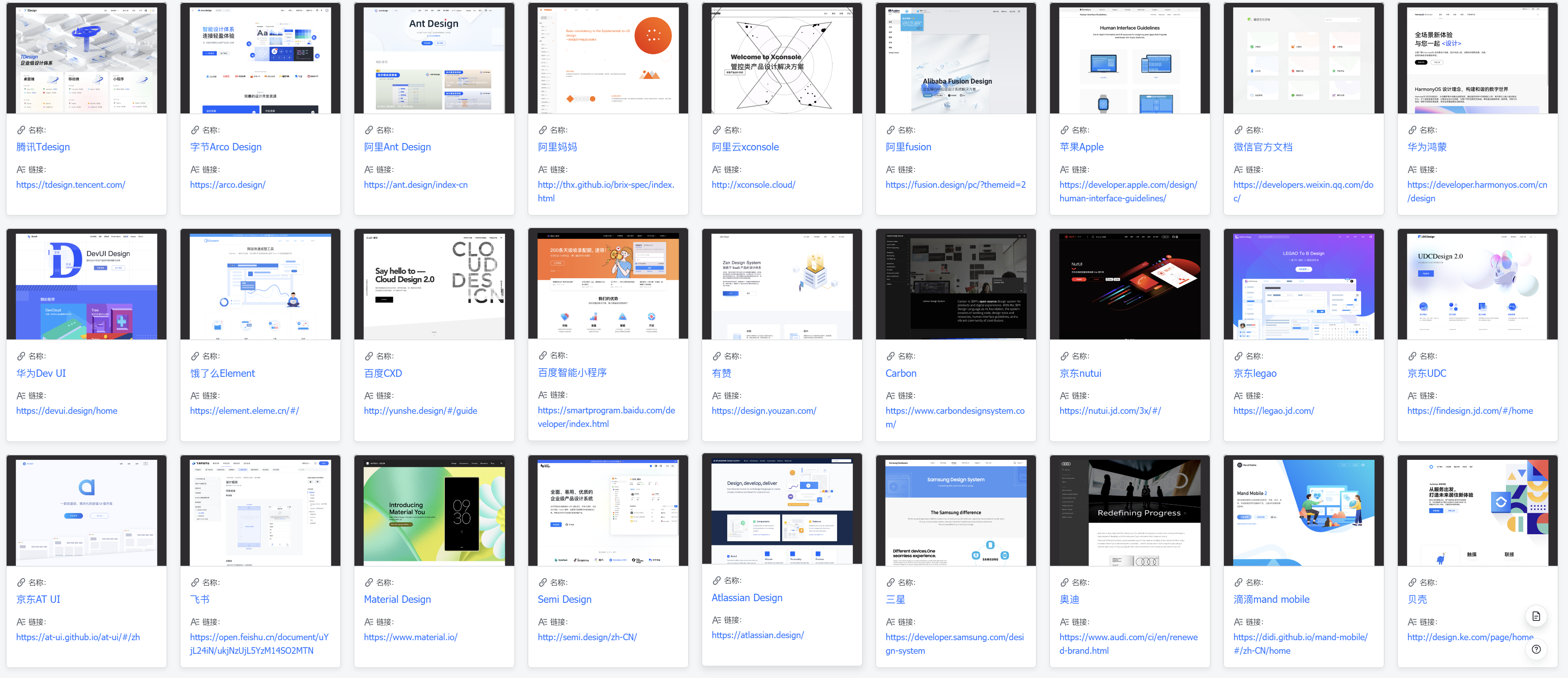
七、设计规范学习链接
飞书优设网:
https://v2w0tds1vc.feishu.cn/sheets/shtcnCC4IIwCJHlTb05B5fZb9Nf?table=tblZP9AWYJQNW6rp&view=vewIoYnD9m
语雀且曼B端体验设计手册
https://www.yuque.com/meifangmia/zwcdgs/yf0h0p
八、总结
设计规范只是一个参考标准,可以节省很多时间及规范设计思想,学习基础一步一步慢慢来。各位小伙伴们加油!