一、响应式&自适应设计的概念
视口
视口:用户浏览信息屏幕尺寸大小(每一个视口后面都是真实一位的用户)
自适应设计(Adaptive Design)
百科定义:> 自适应设计指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。 特点:**
- 通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面
- 对页面做的屏幕适配是在一定范围:比如pc端(>1024)一套适配,平板(768-1024)一套适配,手机端(<768)一套适配, 即不同代码开发多套适用于不同场景类型的界面 **> 标志> - 大多只是适配单个终端的主流N个主流视口(2-3个)
- 当视口大小低于设置的最小视口时,界面会出现显示不全,溢出,并出现横向滑动指示器(主要出现在pc端,移动端决不允许出现这种情况)
- 总体框架不变,横线布局的板块大多会有所减少
优点
- 对网站的复杂程度兼容性更大
- 实施起来代价更低,
- 代码更高效
- 测试更容易,运营相对更精准(图片可控性更高)
缺点:
- 在移动端设计大行其道之下,同一个网站,往往需要为不同的设备开发不同的页面,增加开发成本
- 当需求改变时,可能会改动多套代码。流程繁琐。
图片来源:https://www.pinterest.co.uk/pin/31243791152917215/?nic_v1=1aXhC9X%2FXJDN6J15cqnfkHZEMMAwaLJdToUzwP61CnFpMvTnoIb734a88IZ9e2hwCI
响应式设计(Responsive design):
百科定义: 响应式设计是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。 特点:**
- 通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容
- 响应式一套页面全部适配,即同样代码开发一套适用于所有场景的界面
标志
- 面包屑菜单
- 改变浏览器宽度会在不同分辨率下显示不同的布局
优点:
- 面对不同分辨率设备灵活性强
- 能够快捷解决多设备显示适应问题
缺点:
- 仅适用布局、信息、框架并不复杂的部门类型网站
- 兼容各种设备工作量大,效率低下
- 代码累赘,会出现隐藏无用的元素,加载时间加长
- 其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
- 一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
二、栅格系统
八点栅格
pt 与 px> - pt是point的缩写,是一种与屏幕分辨率相关的空间度量单位。在1x(1倍)分辨率下,1pt=1px; 而对于2倍分辨率的屏幕,如retina屏幕,实际画板中的1pt=2px。举个例子,如果我们画板上有一个大小为16px的icon,当我们导出到@2x和@3x的分辨率,渲染出来的icon大小就分别是32px和48px。在使用矢量软件SKETCH作图时,设计师一般会使用一倍基准作图,输出切图时备注倍数,交由工程师进行后续的换算。
iPhone XR:从画板到渲染到屏幕呈现 8点栅格**
- 以8个像素为基础单位的尺寸可以完美转化成其他不同的屏幕尺寸(包括安卓的0.75倍和1.5倍)。

8点基础单位也可以轻易转化成2、3和4倍
- 用8的倍数设定组件之间的间距,或者段落之间的行距,也比较常见。
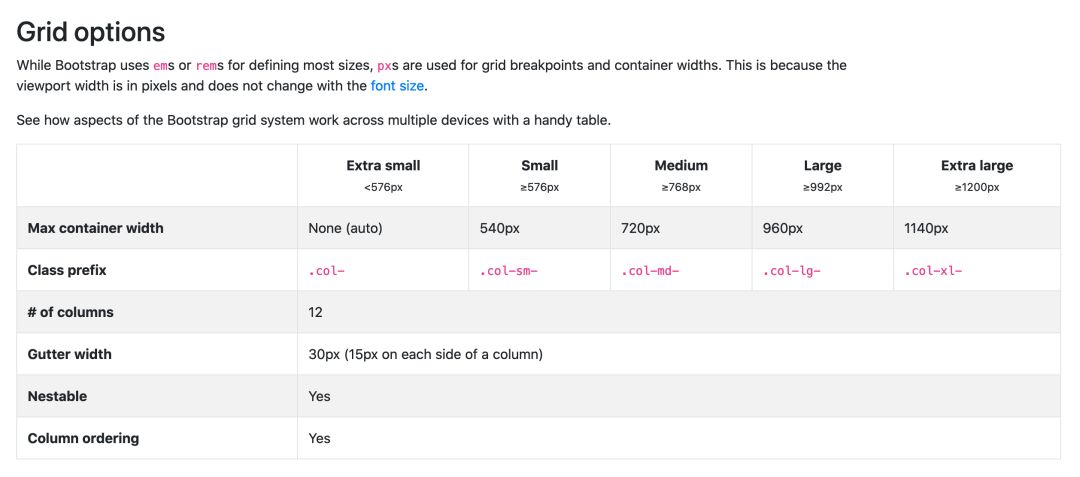
Bootstrap标准12栅格布局
Bootstrap标准12栅格布局
- 标准的Bootstrap栅格是12栏(column)布局,15px的栅格外边距,导致了每个栏之间有30px的槽距和整个栅格布局外左右分别15px的边距。整个页面系统的总宽度叫栅格宽度(container)。这个栅格宽度可以是自适应的流体或是响应式布局。流体布局通常会占满整个页面的宽度。
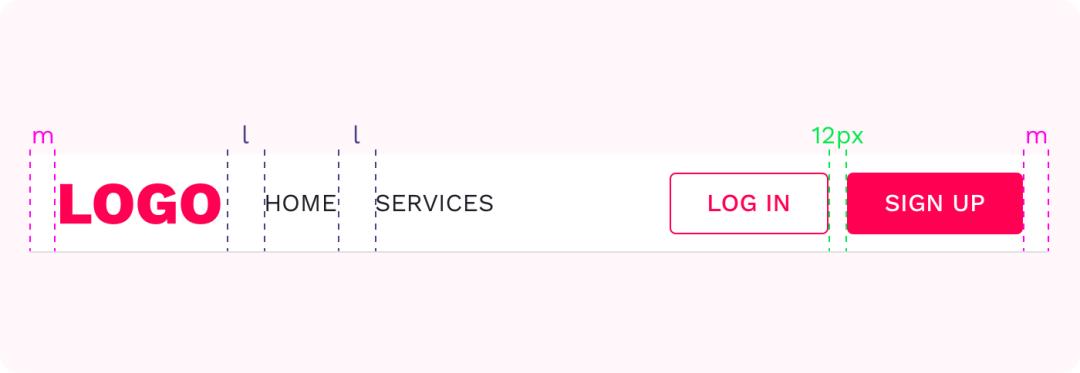
- 我们可以通过将间距参数设置成变量的方式,维持栅格系统的一致性和逻辑性,如small=8px, medium=16px, large=24px, x-large=32px.etc


一个基于8点栅格系统设计的字体排版,能够跟8点垂直栅格完美契合
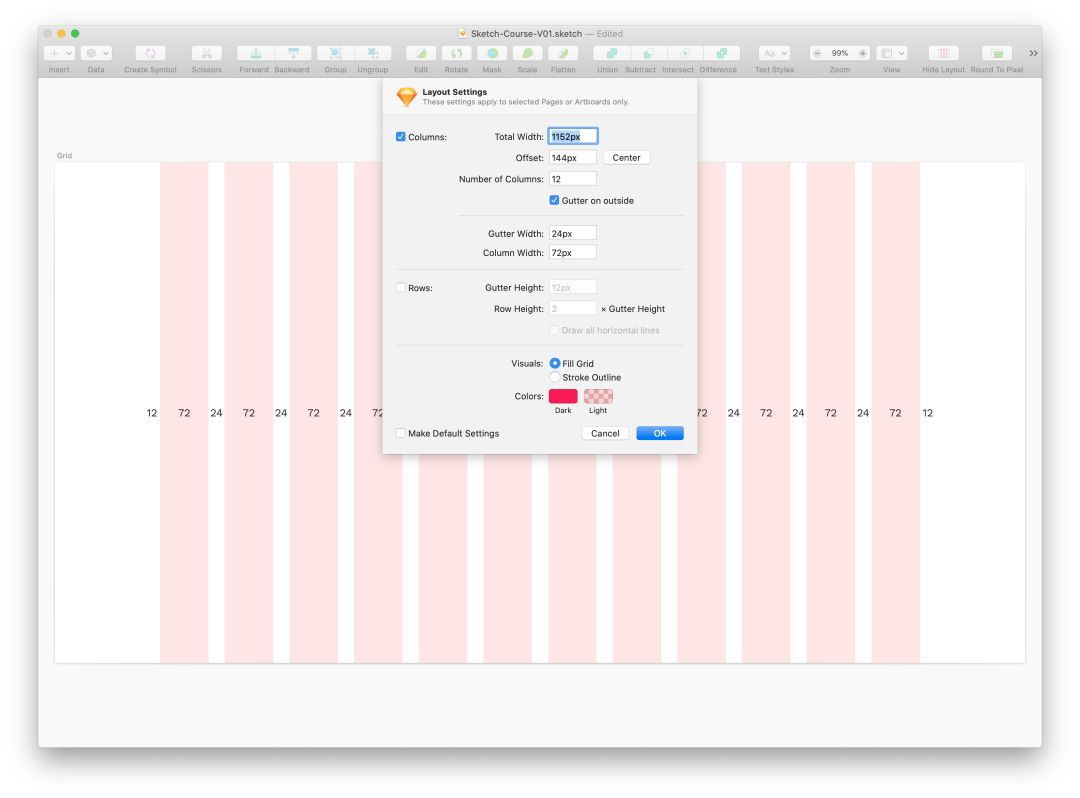
SKETCH源文件分享
Sketch材料库下载链接