种
图片来源:pixbay.com
对于用户而言,页面导航的重要性就像迷路时的路标一样,可以清晰地告知用户:我从哪里来,现在在哪里,要到哪里去。优秀的导航设计可以帮助用户以最便捷的方式到达自己想要去的地方,而糟糕的导航设计会给人留下产品不可靠和不可信任的印象。
以下是界面设计中常见4种导航形式:
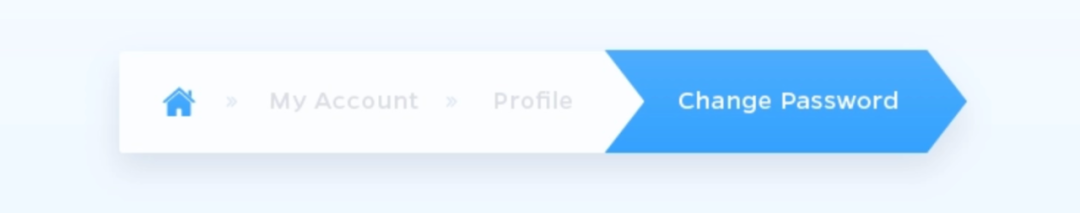
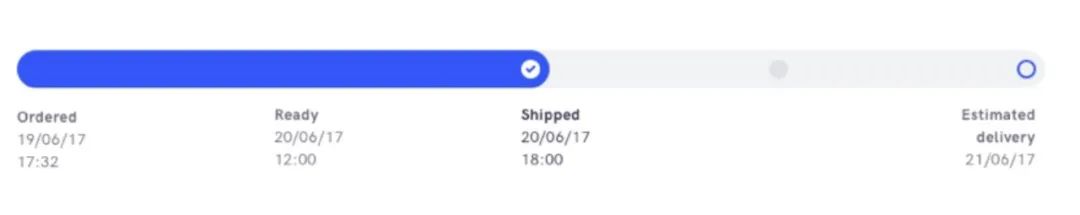
面包屑/进度条导航
面包屑/进度条导航是一种有效的视觉辅助工具。它通过留下浏览记录线索的方式,告知用户目前在网站层次结构中所处的的位置,很大程度上提高了页面的可查找性,使得用户可以更轻松在上下不同的任务情境中方便地跳转。
顶部栏导航

无论是移动端还是网页端,顶部栏都是整个界面体验中非常重要的部分。一般而言,每一个导航文字都指向一个非常重要的子信息或者子页面。当信息层级过多时,则需要将信息适当分类,设计成嵌套导航的样式(一般每个横向可见的层级不超过5个)。需要注意的是,对于平台型应用,不同用户角色的常用功能并不相同,需要衡量不同用户的操作习惯,合理设计导航层级,尽可能让所有核心功能在一屏可见的范围内,避免用户点击多次才能到达主要的操作界面。
左侧栏导航
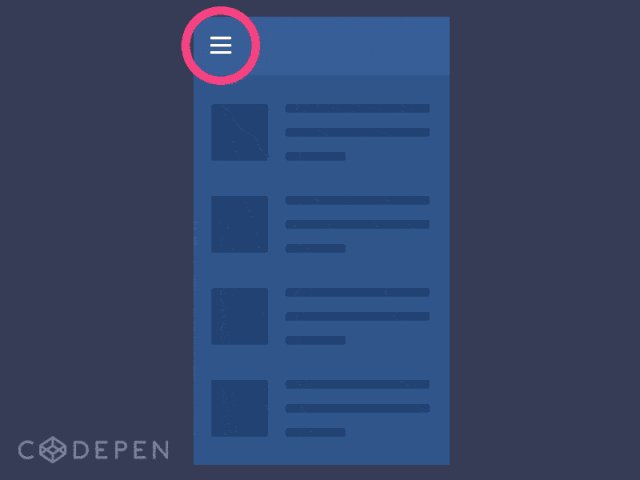
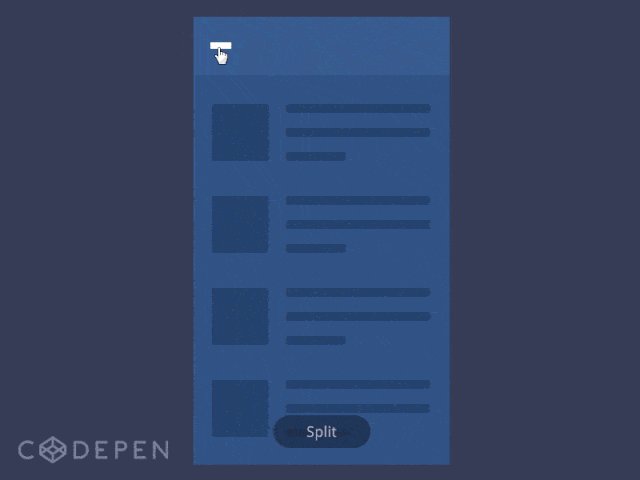
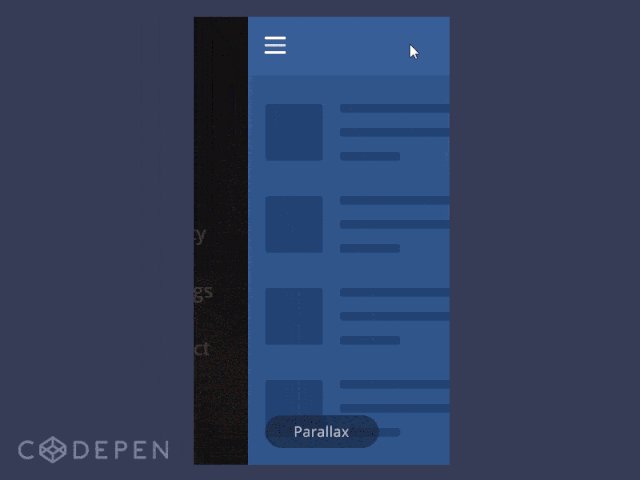
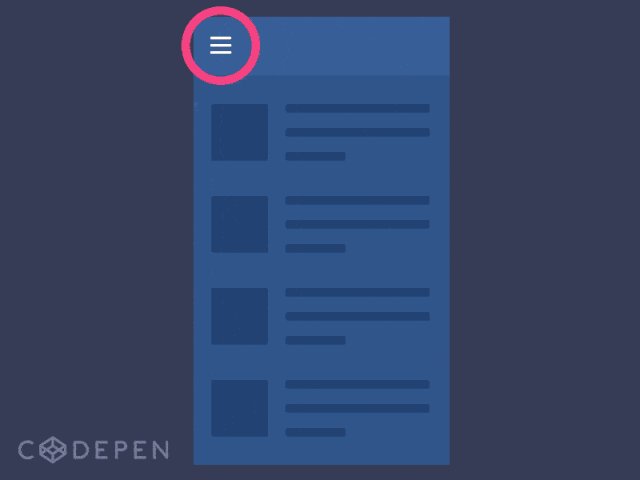
移动端的抽屉式导航

图片来源:https://onaircode.com/mobile-navigation-menu-ui-design-inspiration/
汉堡包抽屉式导航最常见的是在移动端设备,通过点击图标可以展开内嵌的抽屉式导航。它的优点是可以在有限的界面空间上,隐藏次要和不频繁的操作,从而将页面空间留给更重要的操作和信息。
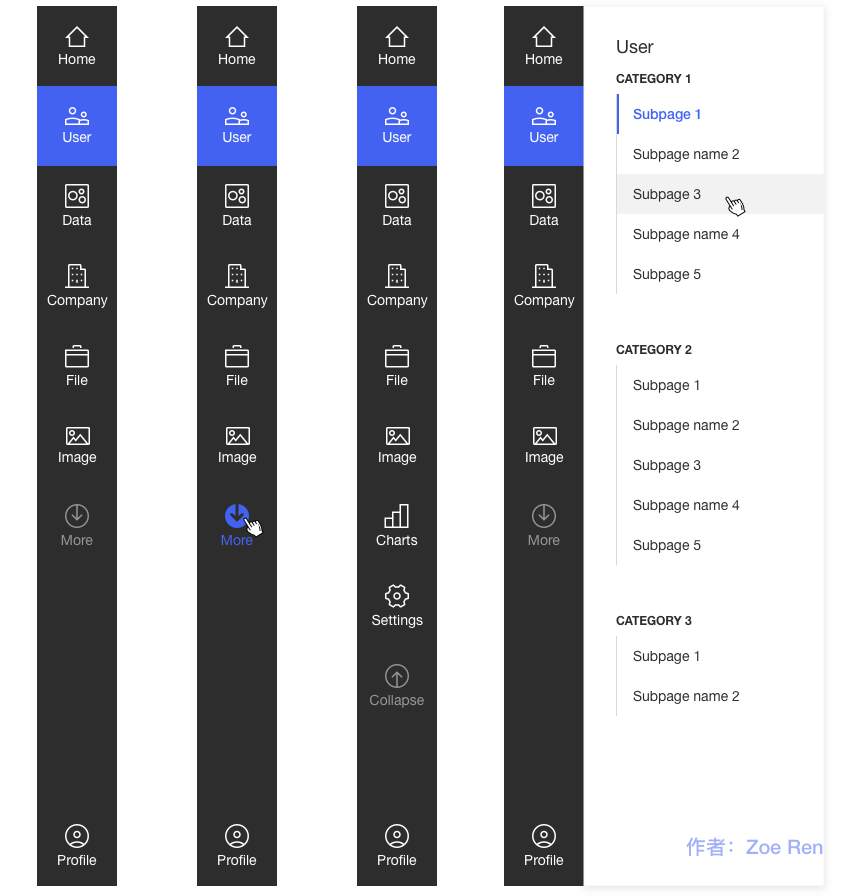
网页端的侧边栏导航

经研究,用户在网页端的浏览中,目光焦点集中在页面的顶部和左侧,呈现“F型” 模式。一般用户先内容区域的上部横向移动,再垂直移动,阅读页面左侧的内容。 在纵向滚动式页面中,首先推荐使用顶部导航。但是在以下两种情形时,推荐使用左侧栏导航:
(1)用户需要长时间在固定页面区域工作,而一屏显示内容有限时;
(2)系统的工作流层级复杂,子工作流步骤相互独立且远超过五个时;
(3)收到系统权限限制,不同用户角色看到的功能区域各不相同时。
底部导航
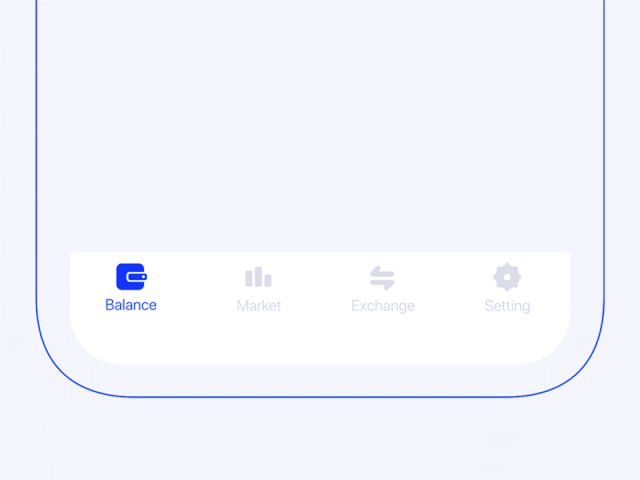
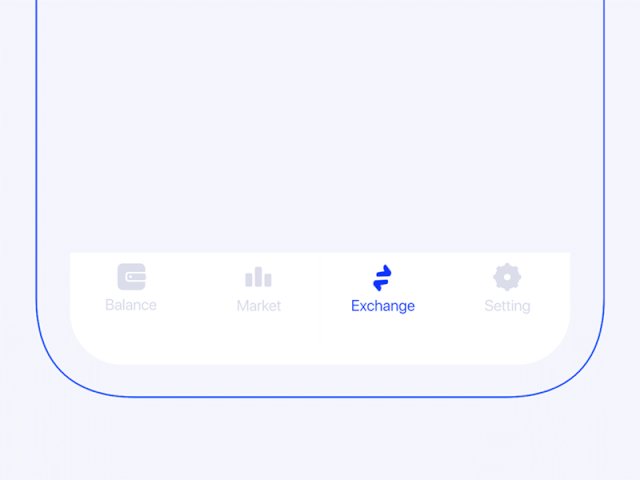
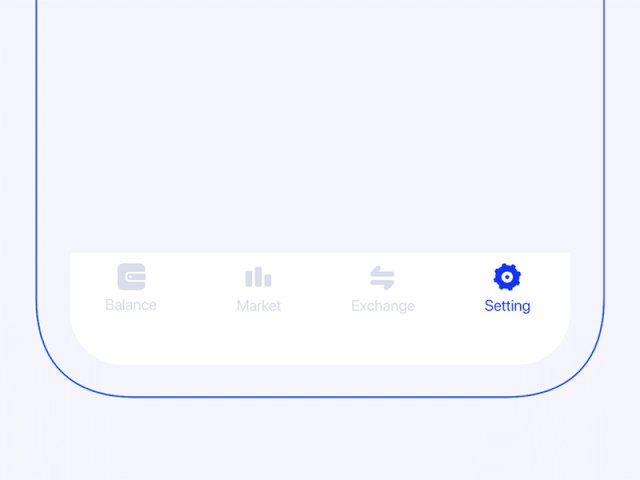
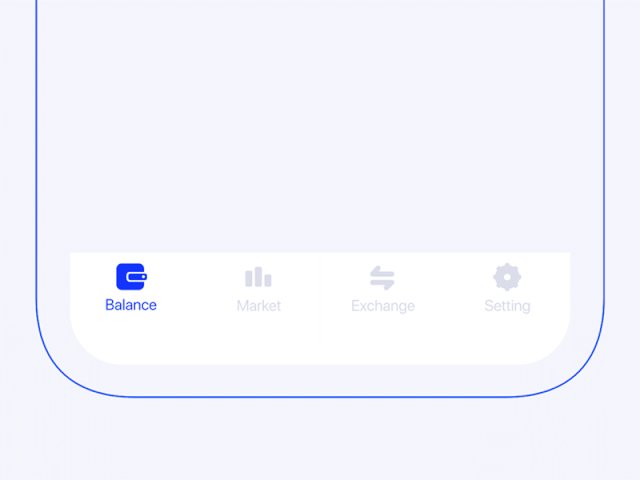
移动端的底部导航
**
图片来源:Tap bar design by Mengyuan Sun (Large preview)
对于移动端产品而言,底部导航是非常常见的主导航形式。设置在顶部或者底部的导航可以方便用户通过单个手指的点击操作迅速在不同的重要页面模块之间进行切换。
网页端的底部导航

图片来源:https://dribbble.com/shots/2947387-Footer-design
对于网页端,底部导航则一般放置一些重要层级不太高的跳转链接,例如,指向博客的链接,或者是一些跳转到第三方网站的友情链接等。通过将访问者引导至其他平台或者相关子产品页面,以促进产品的转化和销售。