写在前面
不建议纠结于过往的经验,譬如通过软件产品服务的对象,即To B还是To C的页面设计经验来定义页面的视觉布局和框架。过往的设计经验只是提供了一种参照和概率的可能性,可以在我们无法洞悉产品的全貌时,或者对于设计用于很大不确定性时,借助以往的经验来帮助我们尽可能降低失误的可能性。然而经验决不应该成为一种准则,最重要的还是核心的思考和分析方式。在页面原型搭建阶段,应该严格按照之前在信息架构阶段分析出的产品目标,和不同角色对产品的功能需求来定义页面布局。
常见的web端页面布局
内容摘自公众号Micro UX, web产品设计全新操作指南
效率工具属性——左右布局/T型布局等
常用于工具型、后台等有较高效率目标的产品功能。依据信息内容、层级的复杂程度应用T型与C型布局、甚至更复杂的口型布局和综合布局等。


陈列表现属性——上下布局
常用于官网、产品展示(电商卖货)等有用户停留目标的产品功能。
栅格系统
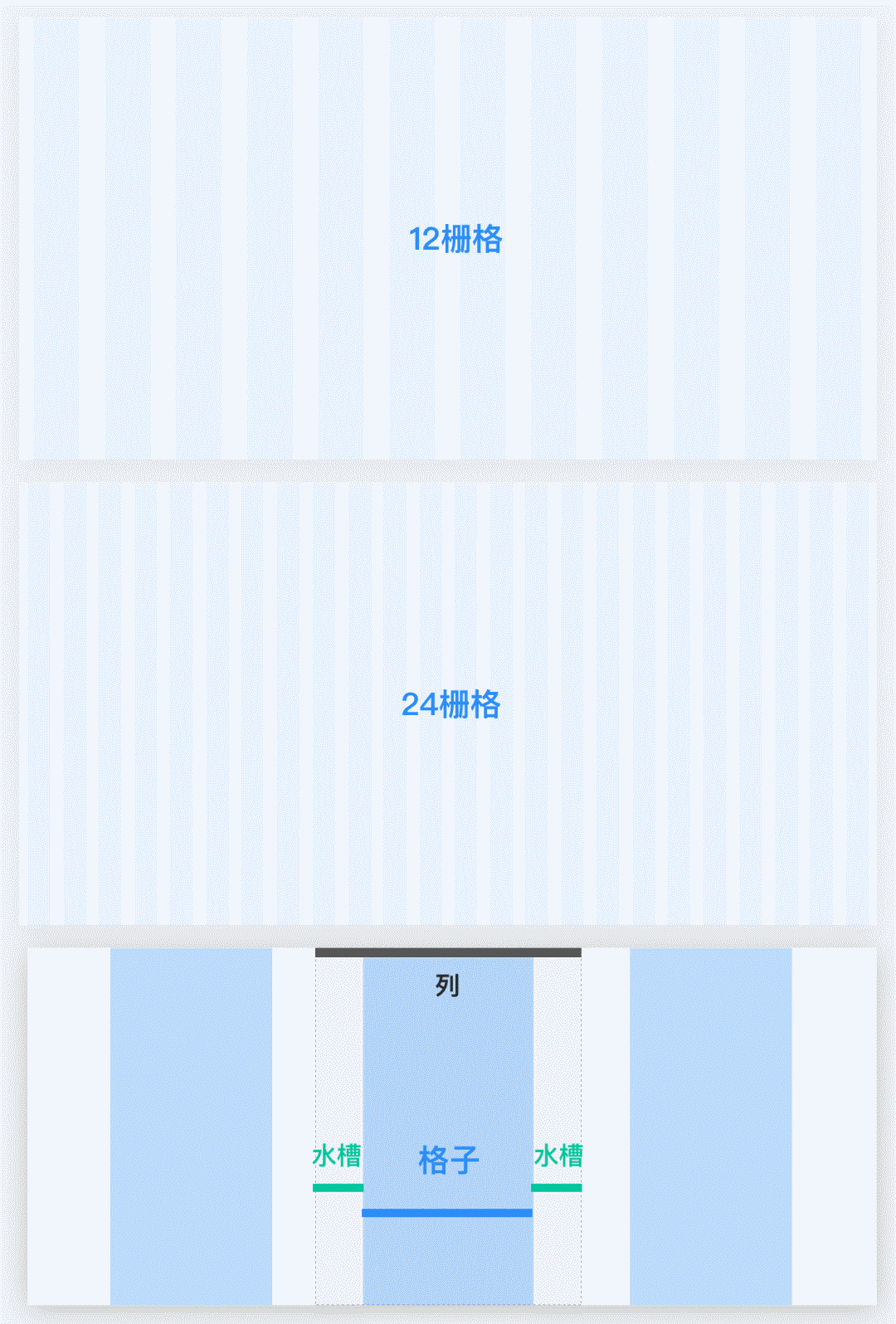
最常用的2种:12栅格系统和24栅格系统。
所有栅格系统都遵循一个规则就是:“格子”(内容)+“水槽”(留白)=“列”。而12/24这2种栅格系统的差异主要在于“列”的数量,24栅格相对承载的信息内容会更多一些,适合复杂的后台功能设计,比如很多企业级后台开发经常调用的Ant Design就属于24栅格系统的。
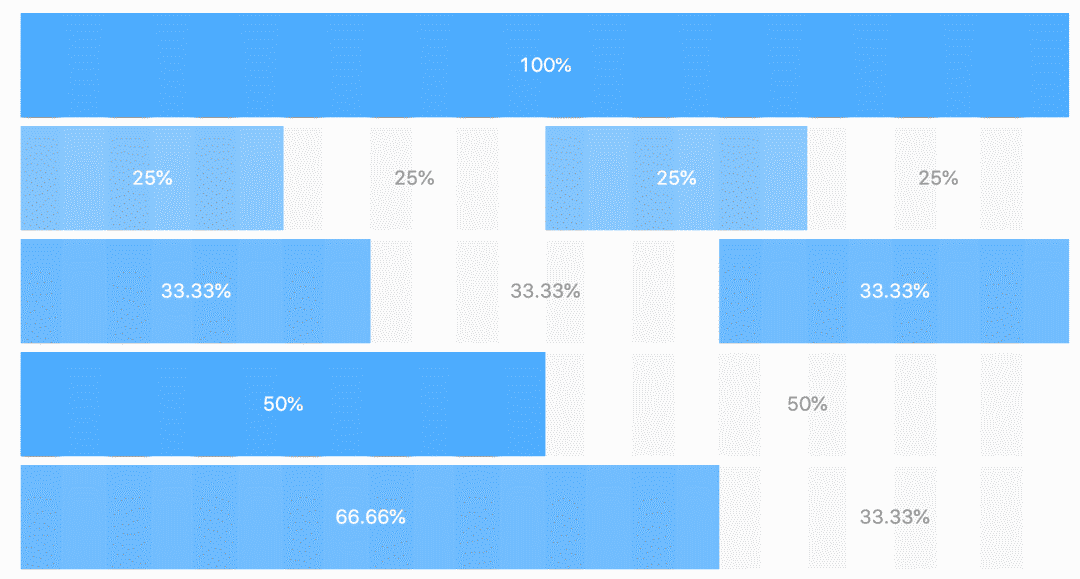
那么具体栅格是如何影响响应式布局的呢?我们通过栅格可以使每个“列”的内容由固定数值转化为百分比的概念,在web的开发中就可以定义每个“列”占全屏的百分比,在屏幕分辨率缩放的时候也进行对应的百分比缩放。

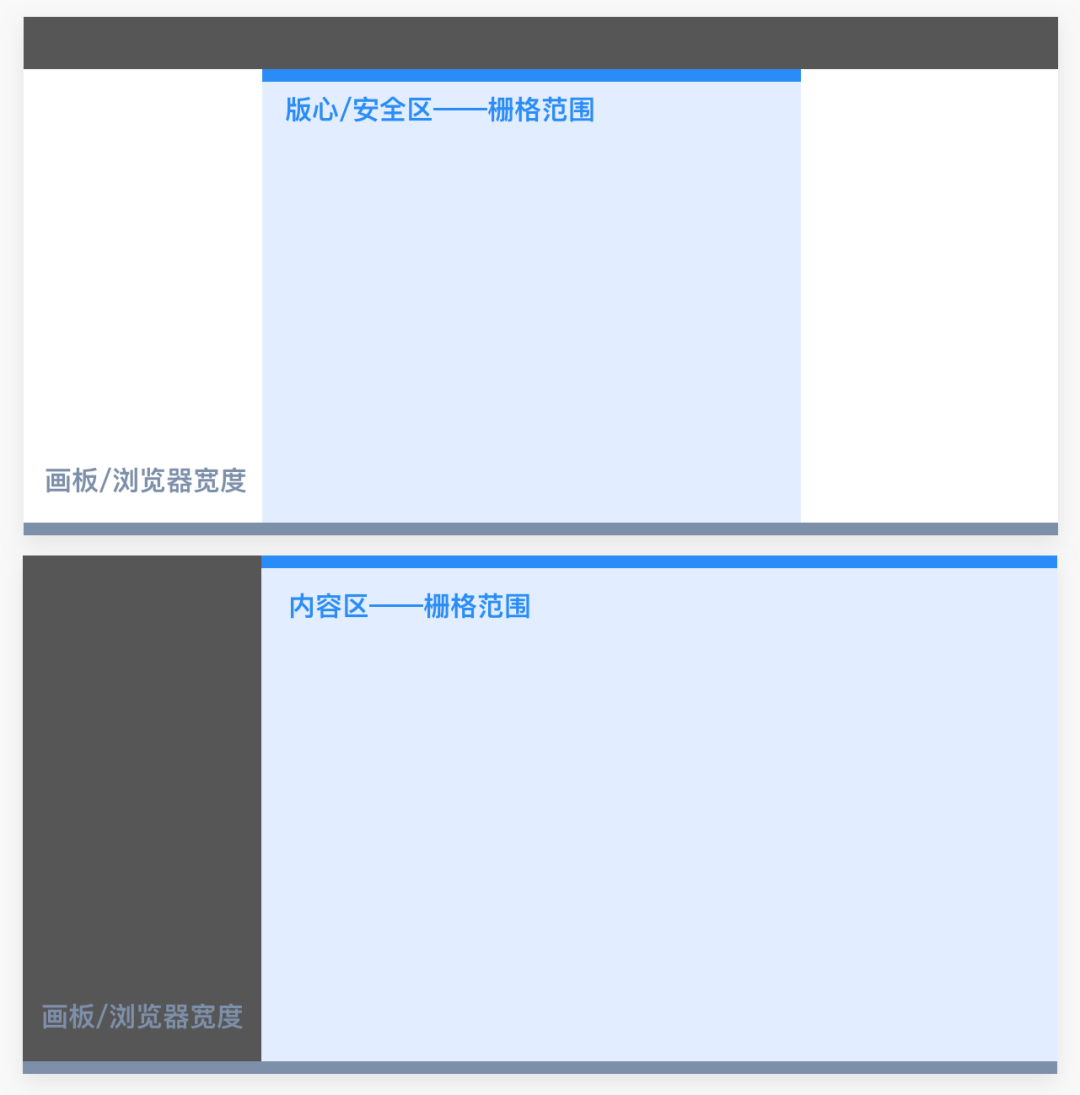
了解完这些,在开始设计栅格系统前我们还需要确认一个事情:就是我们需要做自适应的区域,也就是栅格的区域范围。另外值得注意的是,在上下布局框架中还会牵扯到安全区/版心的概念(即内容展示集中区域),在这种布局中安全区内才需要进行栅格部署。我比较常用的设计画板大小1440,对应安全区960,大家可以根据实际开发与设计情况调整具体数值。
移动端和PC端的区别
实体差异
- 屏幕承载信息量(物理尺寸)
- 互动交互方式(交互手势)
-
由此导致的设计差异
布局结构:移动端更关注单视窗的内容呈现,一次完成一个任务,阅读顺序大致是由上到下,基本使用上下或左右的简单布局,不会拓展复杂布局。而web操作倾向于多任务处理以及各区域的总览和逻辑联系,单屏幕内阅读顺序一般是从左到右的,会延伸和变化出比较复杂的多格布局。
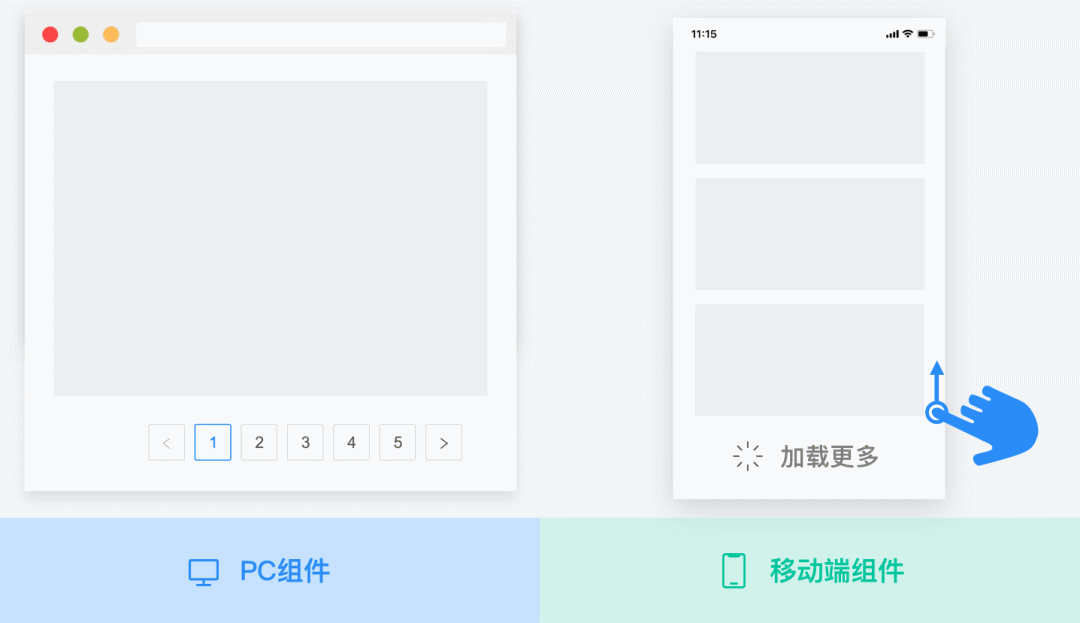
- 导航位置:移动端的菜单和导航按钮一般位于屏幕下方而web主导航一般位于顶部
- 交互组件:由于物理尺寸和交互手势的差别(基于触摸的设计和基于鼠标的设计),设计组件的交互方式和尺寸也有差异。
- 显示差异:由于系统的限制条件,即使是同样的设计稿在移动端和web端的显示也可能并不相同。举例而言,浏览器最小字体是12,就算设计放了10号字体,开发显示出来的也是12。但是一般说来,移动端和web端字号是差不多的,譬如正文用14-16,标题18-20。
 面包屑Breadcrumb
面包屑Breadcrumb 选择框Picker
选择框Picker