良好的版式设计更有助于用户流畅地阅读和理解信息。
字体类型/Font Type
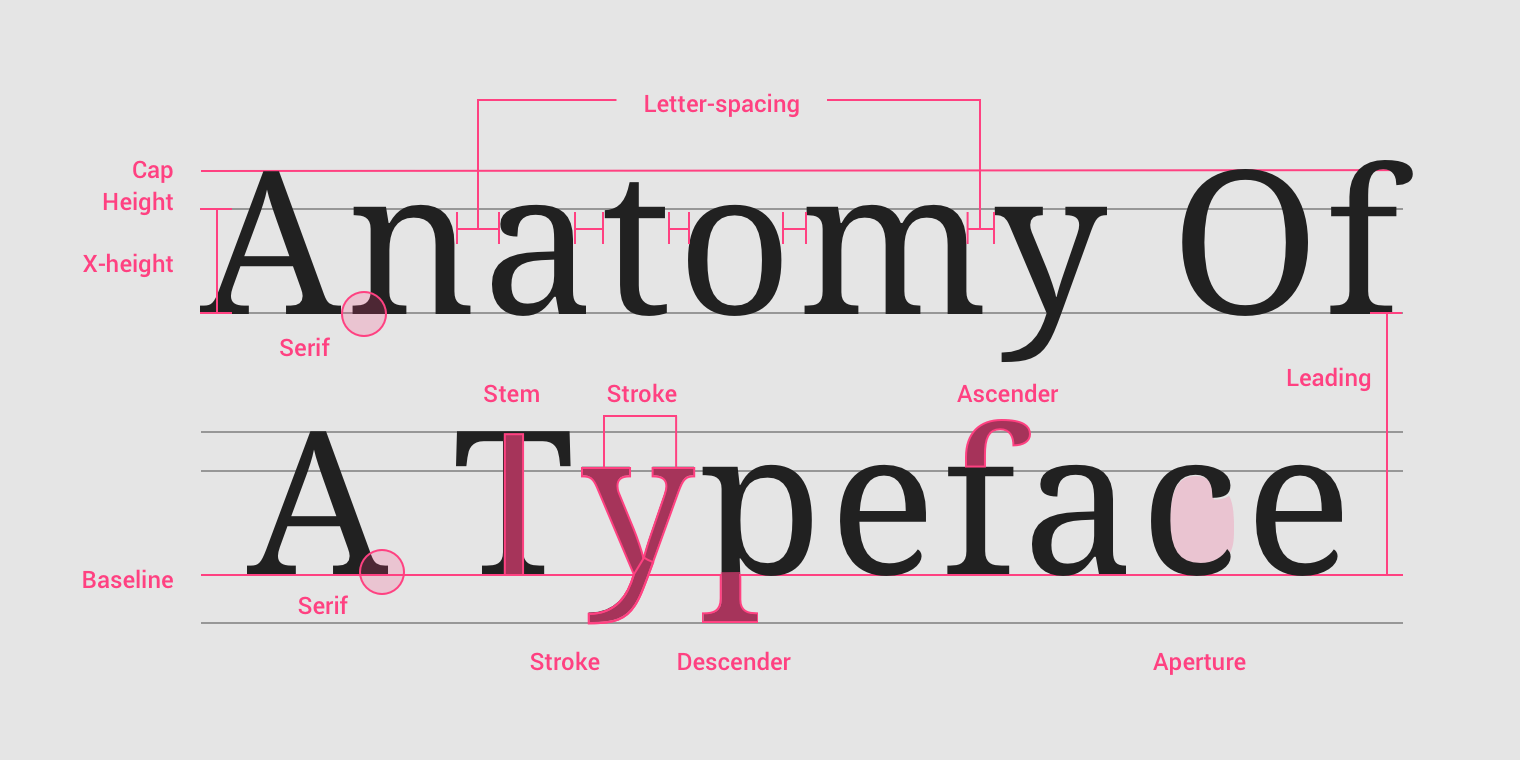
中文有横(一)、竖(丨)、撇(丿)、点(丶)、折(Í)的笔画概念,英文字母中也蕴含类似的笔画。在谷歌材质设计系统中,英文字母也被划分为孔径,上升线,基线,帽高,下降线,前导,字母间距,茎等不同部分。


图片来源:百度图片 图片来源: 谷歌材质系统
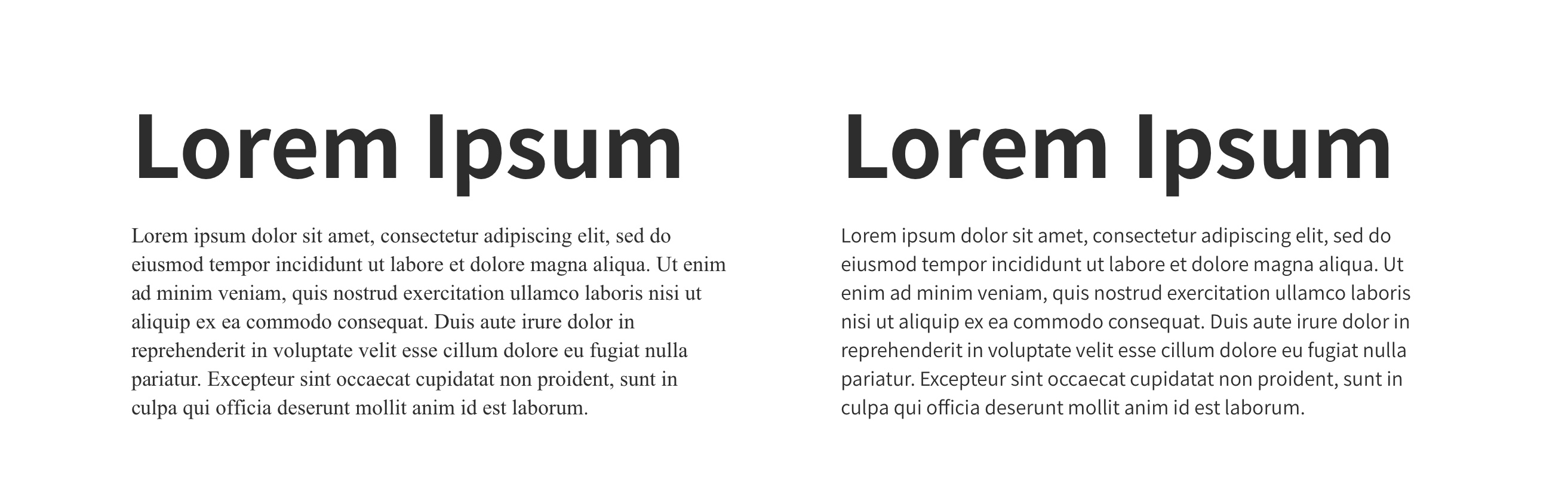
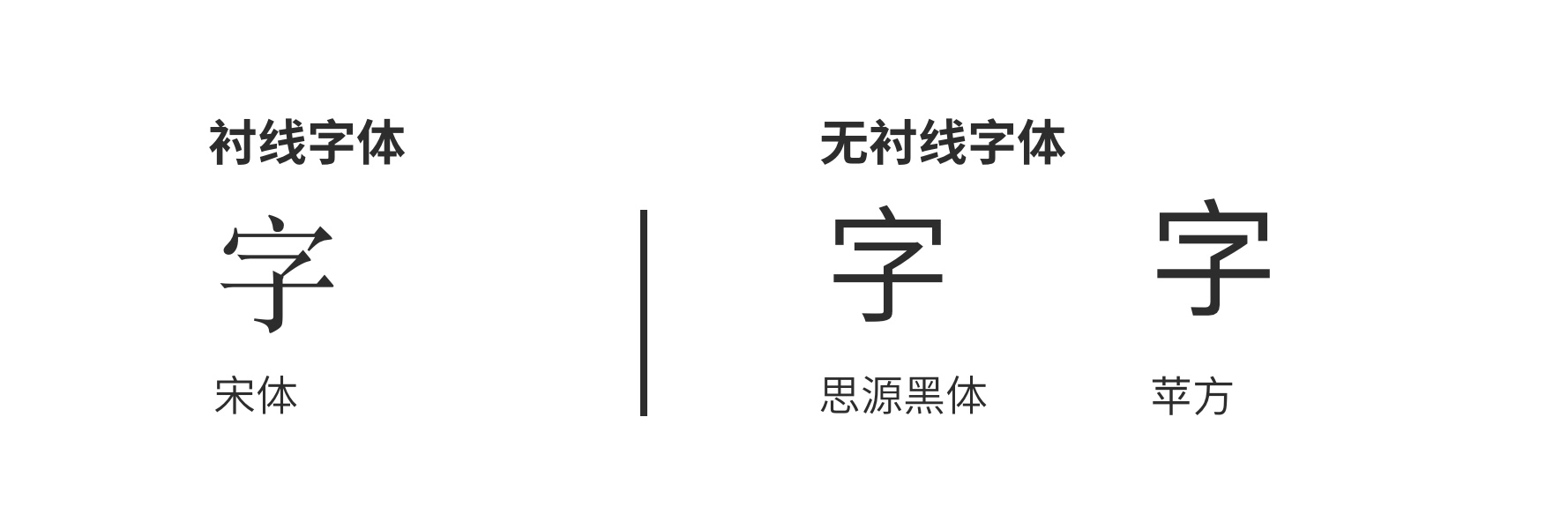
无论是中文还是英文,界面设计中常用的字体可以大致划分为两类:衬线字体和非衬线字体,英文中分别对应Serif字体和Sans serif字体(sans在法语中是“无”的意思)。衬线字体指的是在字的笔画开始或结束的地方配有装饰效果的线条,如轻微的翘起或者下沉,另外字体的笔画粗细也会有所区别。而无衬线字体,顾名思义,就是在字体上没有过多的装饰性线条和起伏,笔画的粗细也比较一致。
图片来源:https://www.ionos.com/help/websites-stores/design-a-successful-website/serifs/
一般而言,由衬线字体构成的词句看起来横向连贯性更强,更合适作为大段落的正文字体,避免错行阅读,促进更流畅的阅读体验。而无衬线字体独立性更强,更适合做醒目的标题。早期的中文报纸上常常是以宋体做正文,而黑体作为标题。但是随着极简设计概念的流行,在数字化设计领域设计师们也越来越崇尚在正文和标题处都使用更为方正简洁的无衬线字体。
中文截面中常见的衬线字体有宋体;无衬线字体有黑体,苹方等。
英文中常见的衬线字体则有Times New Roman、Georgia等,英文中无衬线字体类型有很多,颇受设计师们喜爱的字体有Helvetica Nue、Verdana、Arial等。
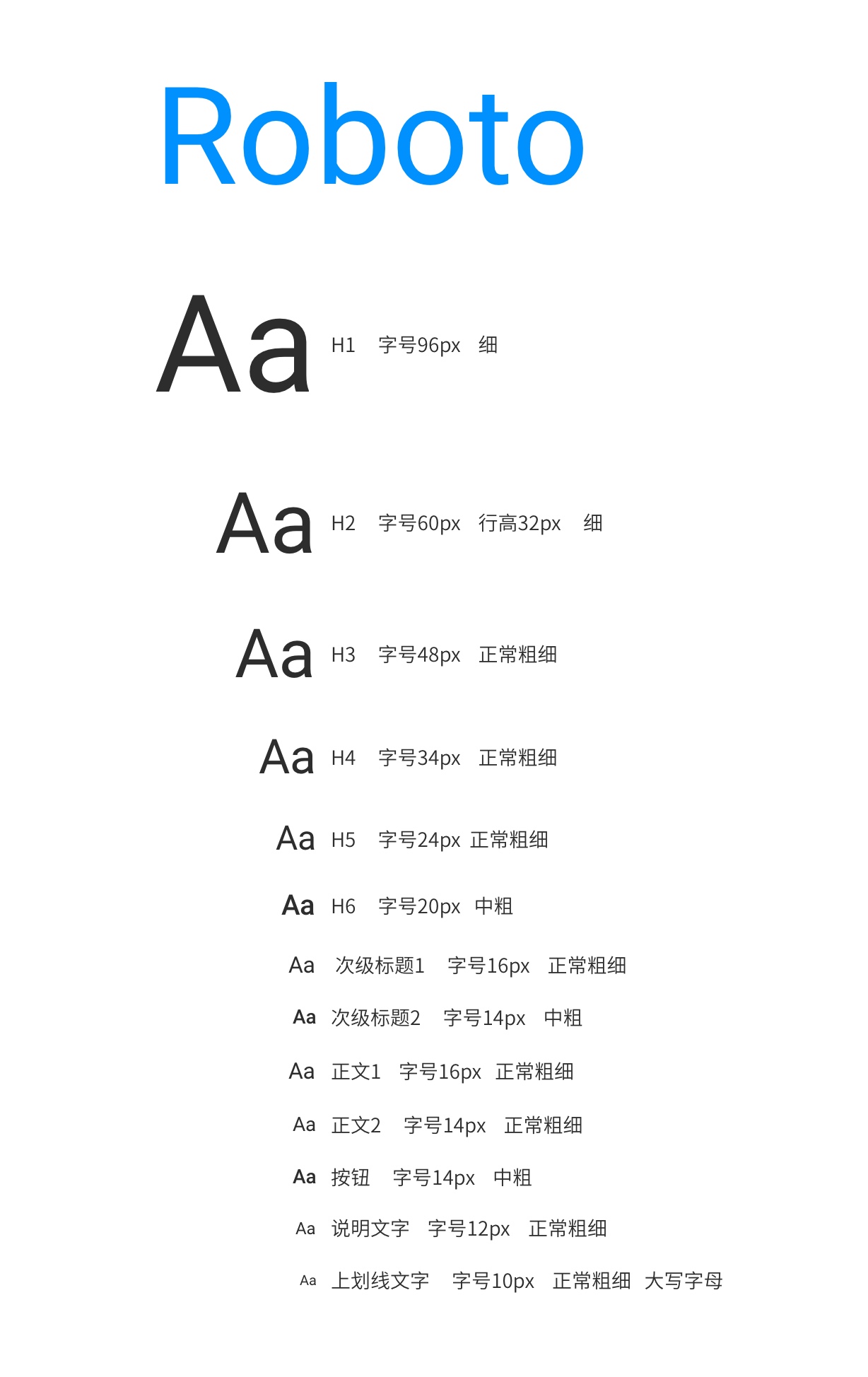
字体大小/Font Scale
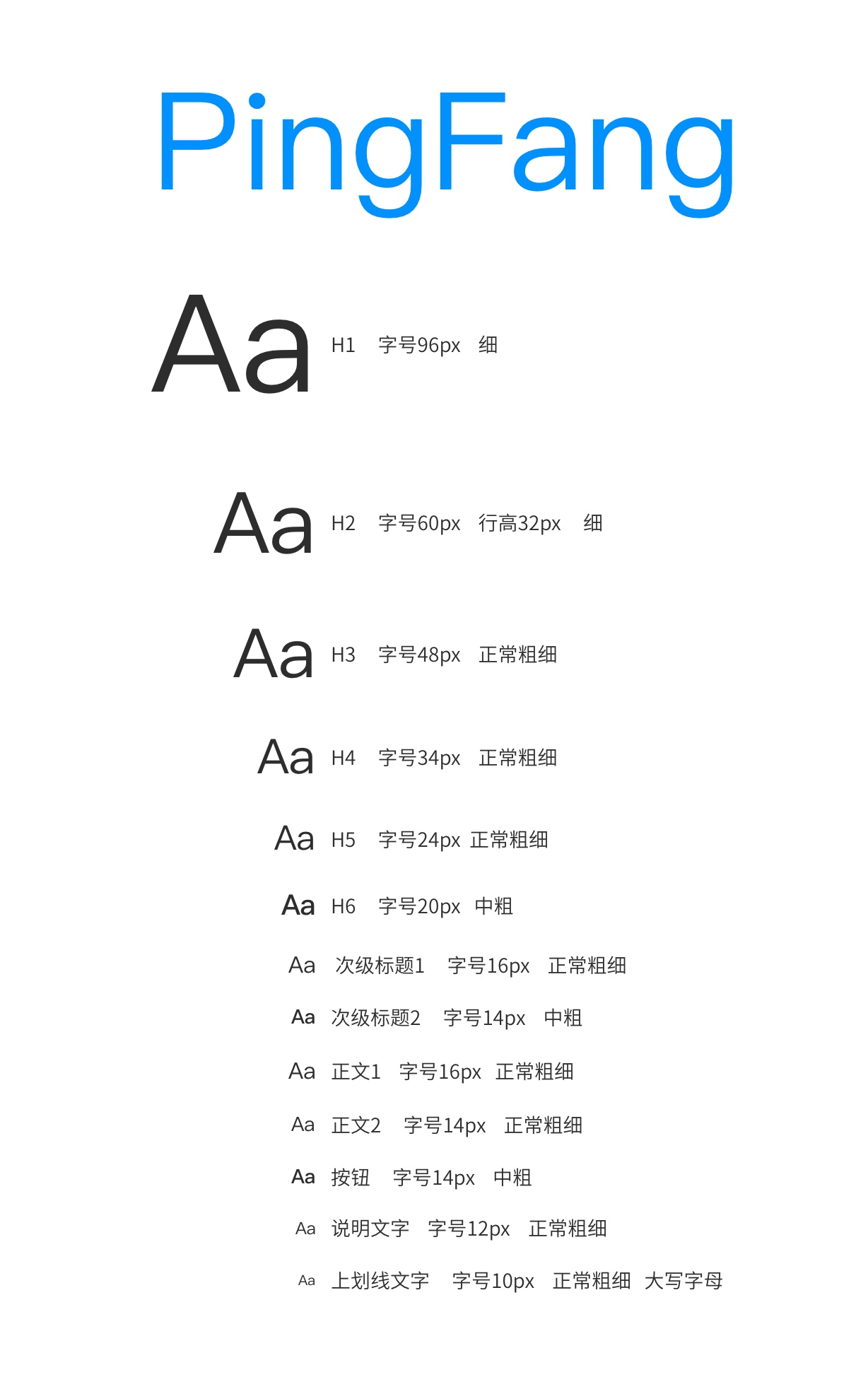
除却字体类型外,常见的字体参数还有字号,行高,粗细,间距等。不同的界面使用场景中,所需要用到的字体参数也各不相同。这里先列举几个主流的设计系统中字体设计的规范作为参考:
Google设计系统
Apple设计系统
适用字体:San Francisco,New York, 苹方 
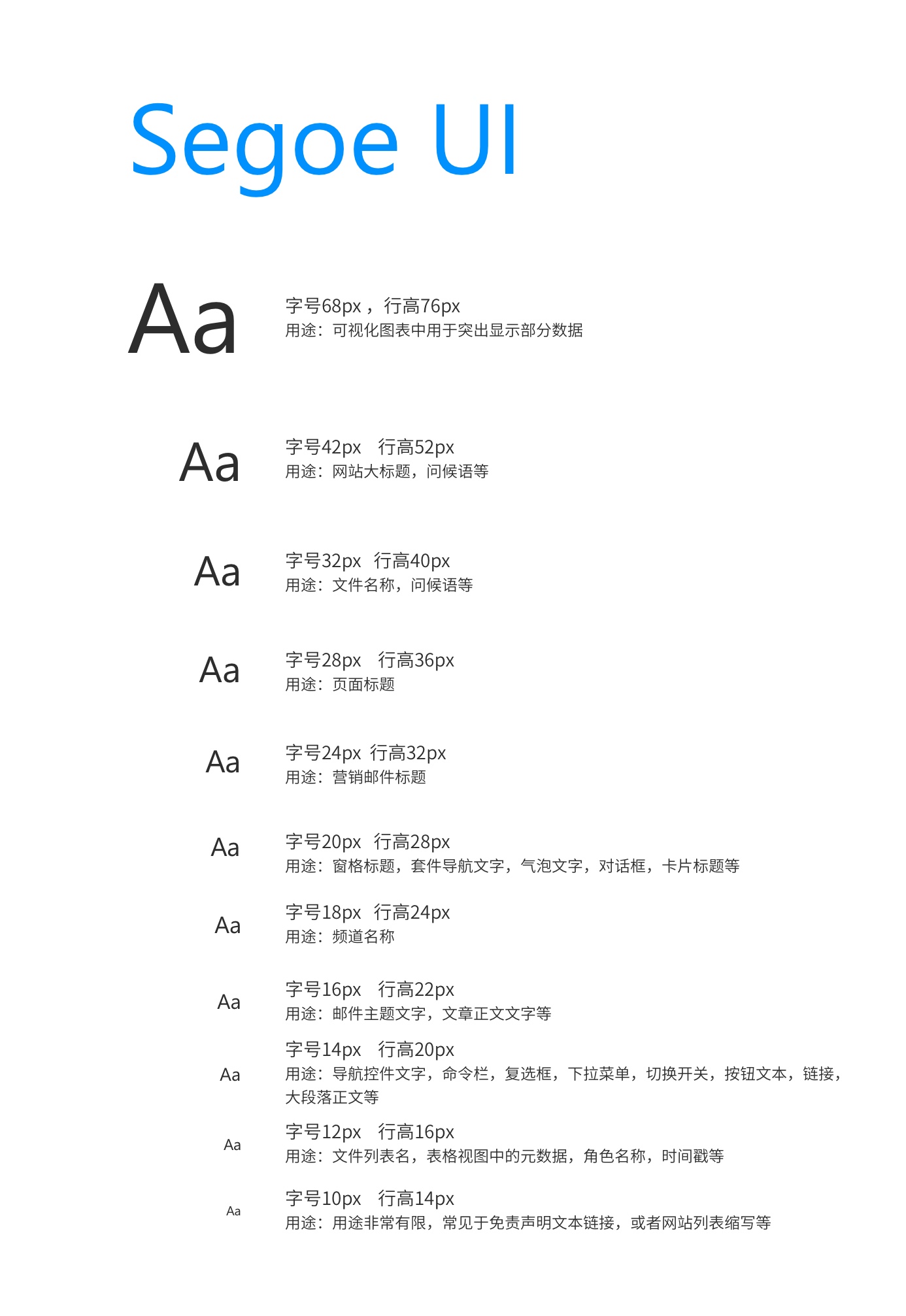
微软设计系统
适用字体:Segoe UI, Fabric MSL2

版式总结/Typography Summary
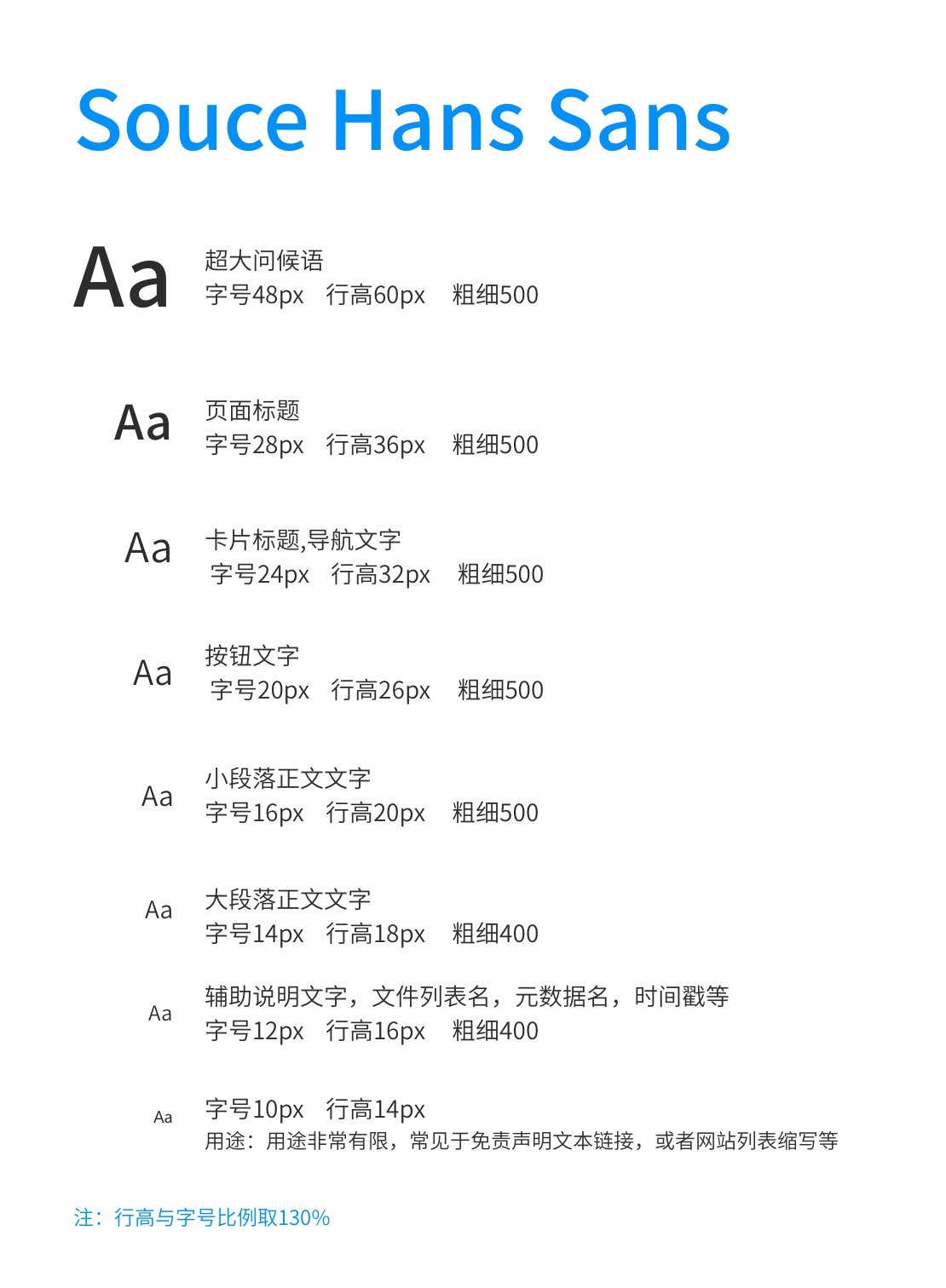
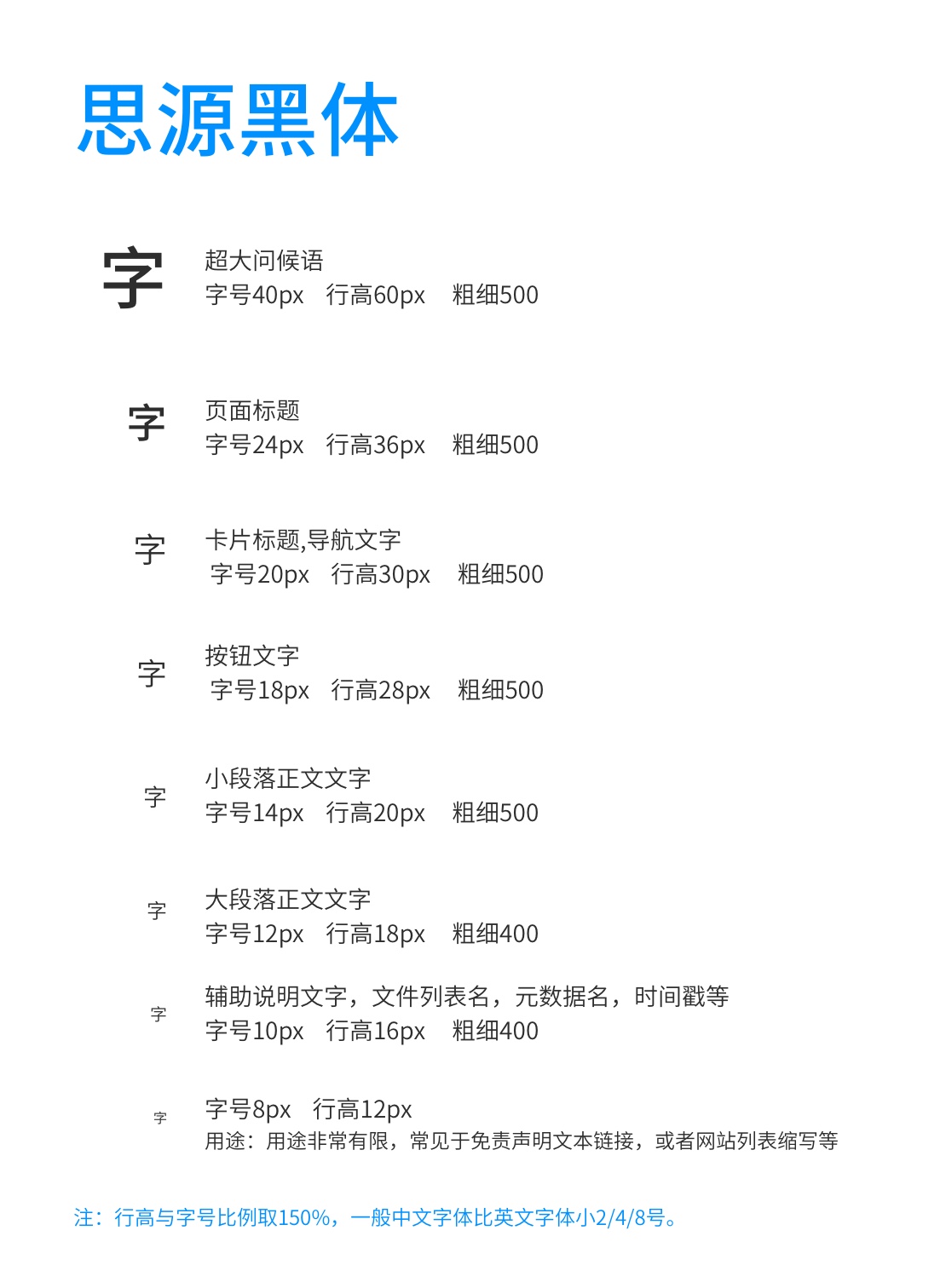
初学者的字体设计推荐
(思源黑体为Adobe开发出的可以免费商用的字库,且同时适用于不同的语言版本)

一般而言,从各个设计系统的字体规范中,我们还可以总结以下一些规律:
- IOS适用字体:San Francisco,苹方
Android适用字体:Roboto
Windows适用字体:Segoe UI
Linux适用字体:默认的无衬线系列字体(Sans-serif)
- Andriod、IOS、Web中,1sp:1pt:1rem=1:1:0.0625, 其中px=sp*ppi/160。
- 正文字号一般介于14-19之间;
- 字号为11-19字体一般使用正常粗细,20-34字体一般使用中等粗细,34以上的一般会使用粗体字。但是当字体特别大,会考虑用细或者极细。
- 一般行高是字号的120%-145%。行高太小会使得文字看起来挤在一起,太大又会显得结构不紧密无法构成整体。合适的行高会使得版面显得有清晰而有呼吸感;
- 为了保障流畅的阅读体验,对于英文字而言,每一行的字数一般为45-90字,对于中文字则一般为
- 搭配不同字号可以使得画面显得更有层级感;
- 段落间距
- 为了显示信息的层级和对比关系,可以选择不同层次的中性色文字。一般标题/正文的文字颜色HSB的B值不要大于20,备注和次要文字B值不要大于50,默认文字不要大于80。(来源于微信公众号,应某诡计,2020.3.2)
免费字体下载/Free Font download
Google Fonts Library
SkyFonts
Adobe Fonts Library