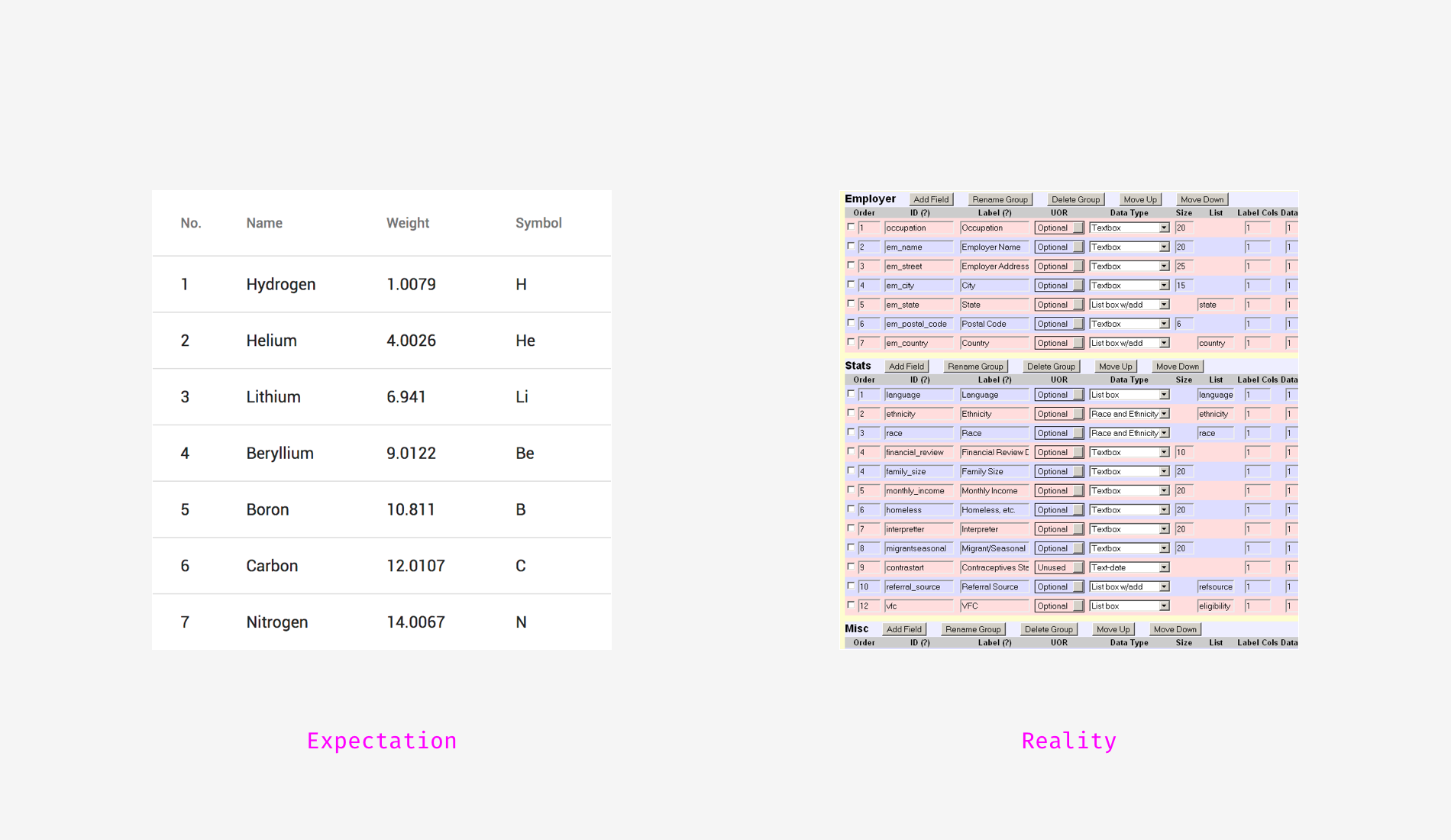
I 常常,设计师设计表格的时候,会发现表格涉及大量的数据结构,有各种状态和交互方式,与在设计网站上常见的简洁优美的表格设计相差甚远。面对这一情况,设计师该如何流程化地展开表格的设计工作呢?

第一步:系统化梳理需求
I通常设计的第一步,是去拜访用户,询问用户对于表格的功能需求,同时观察用户旧有的行为方式,例如快捷键的使用,融入未来的表格交互设计之中。在收集需求的过程中,可以尝试询问用户一些开放式的问题,如“你觉得怎样会帮助你提高工作效率?为什么?如果这个功能实现不了,哪些地方会受到影响?”
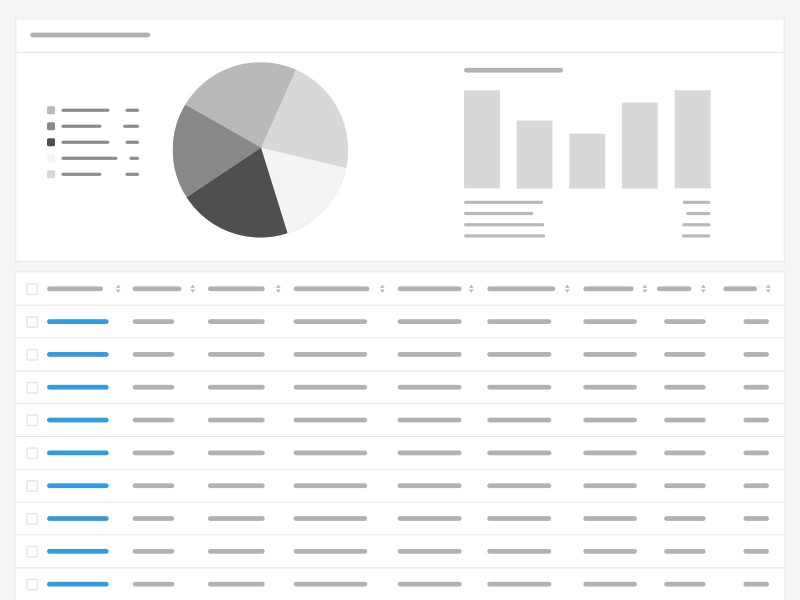
需要注意的是,如果可以用图表描述的数据,尽量采用图形而非表格。

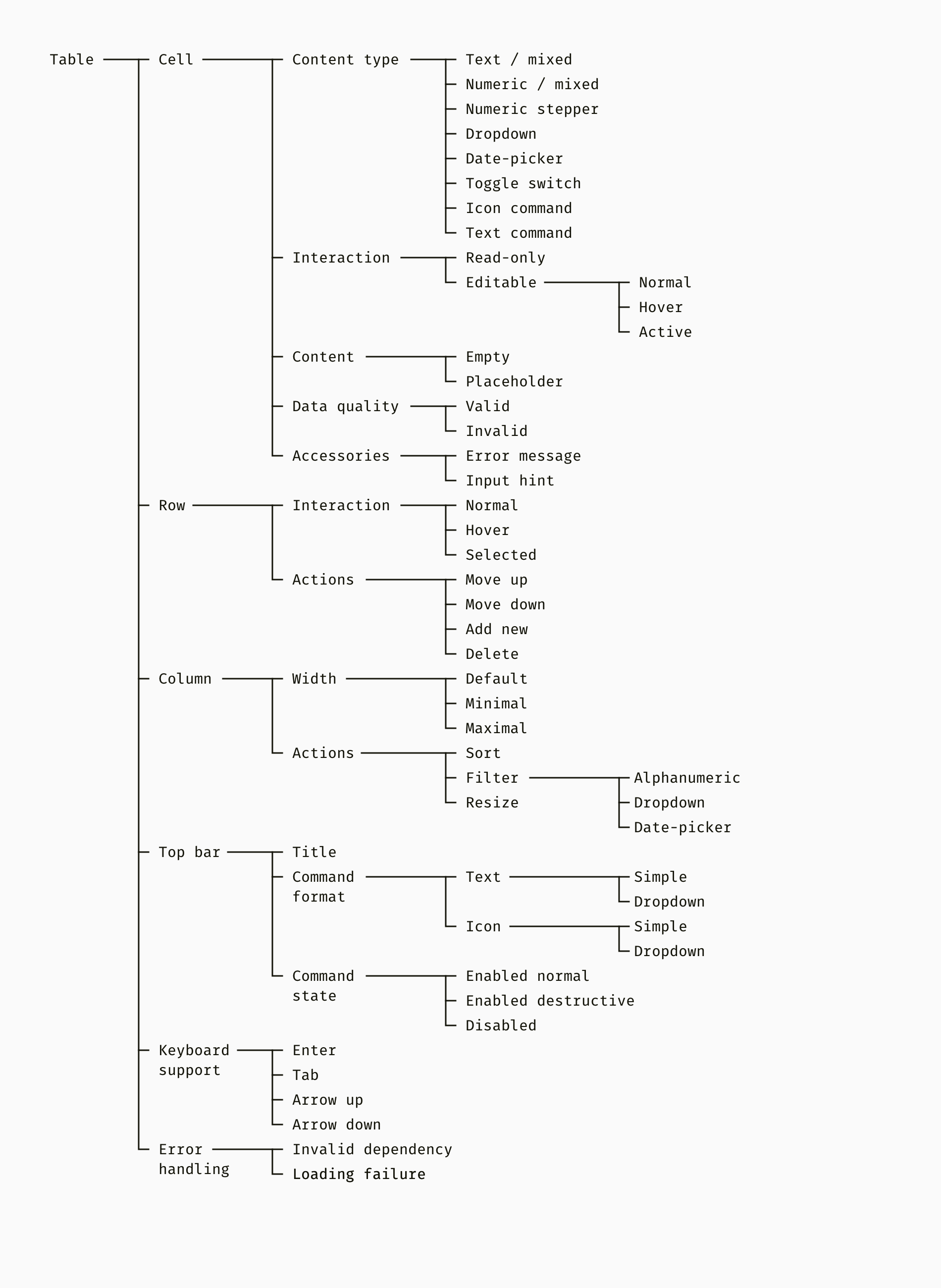
当需求整理完毕之后,可以绘制一张树状图,来揭示表格的逻辑和交互结构。单元格是表格最基本的单位,思考清楚单元格的设计之后,再去思考行、列和表头等组件的状态和设计。

第二步: 定义响应式设计
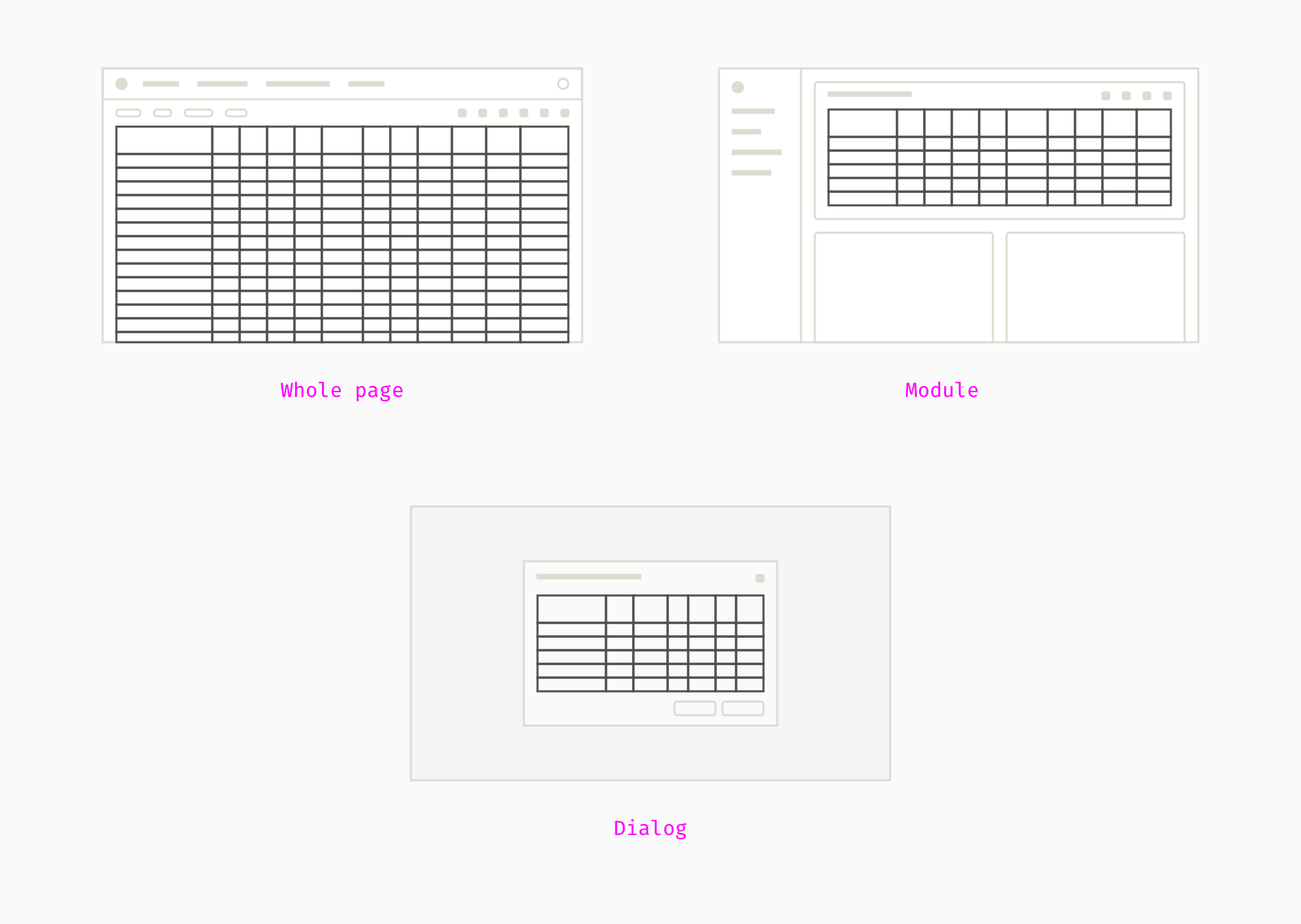
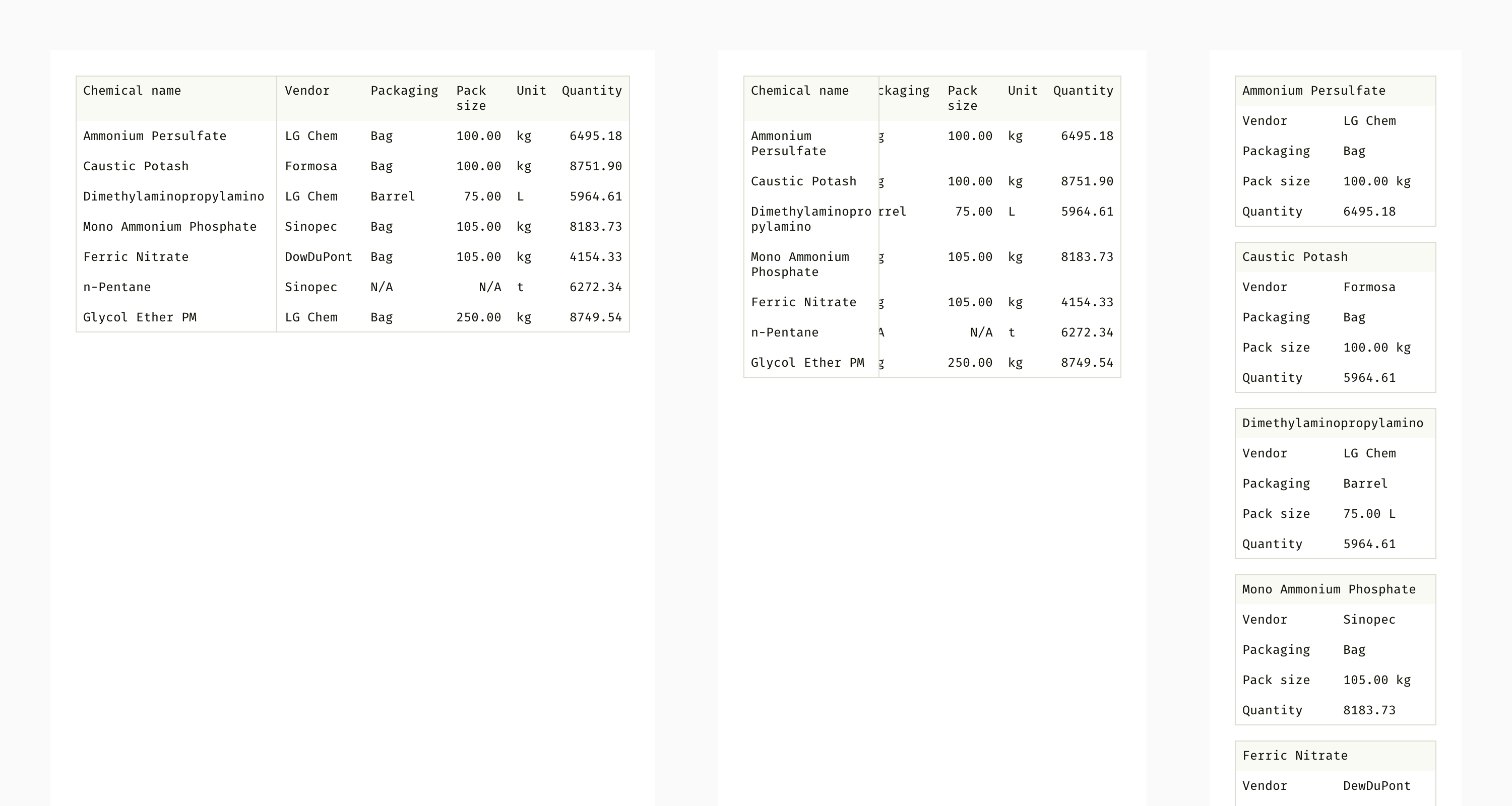
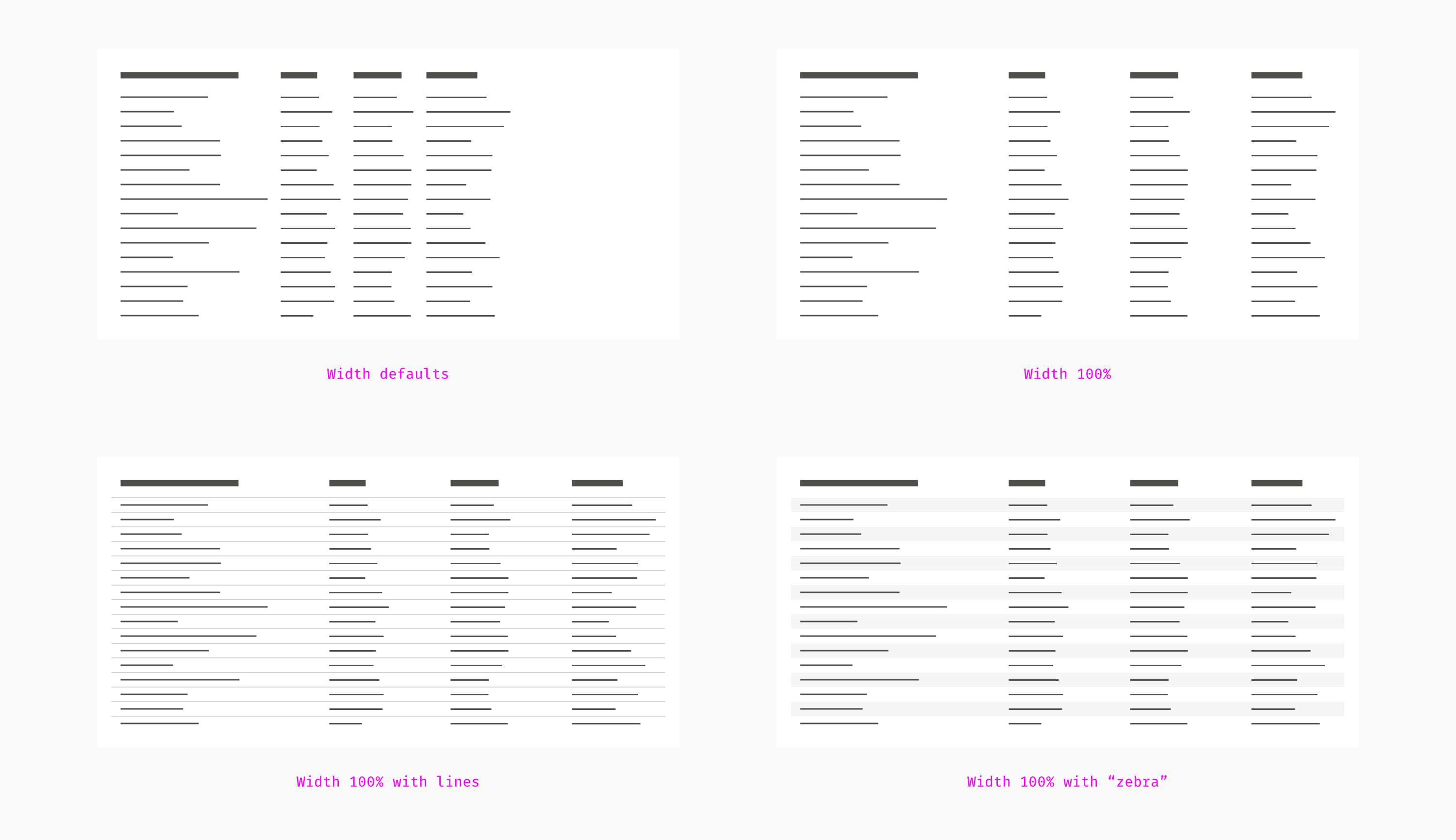
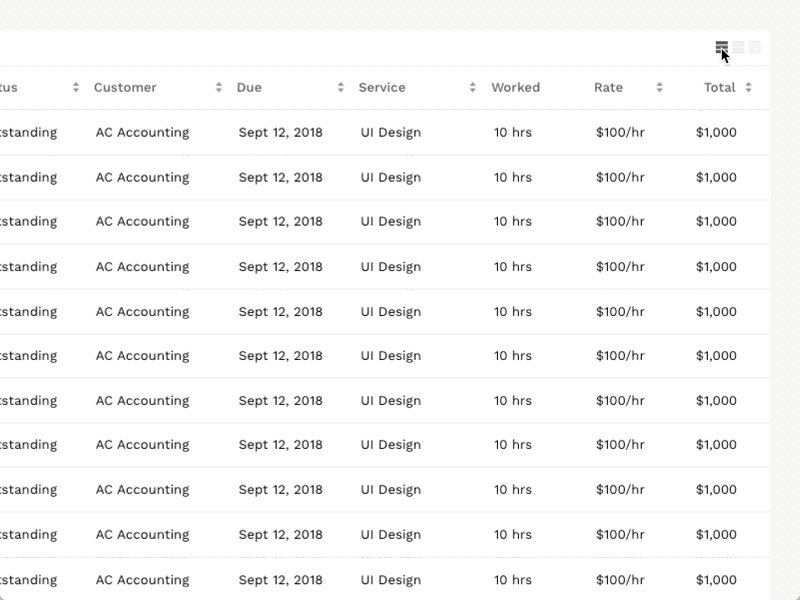
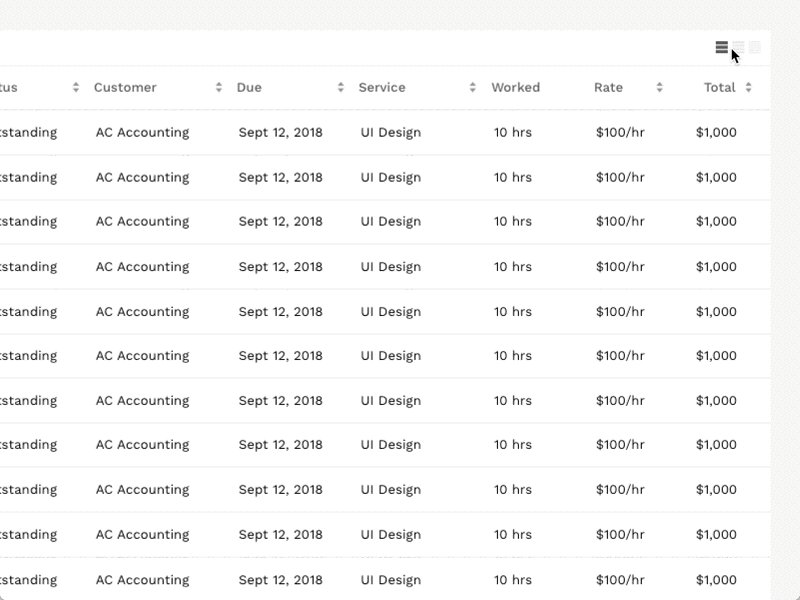
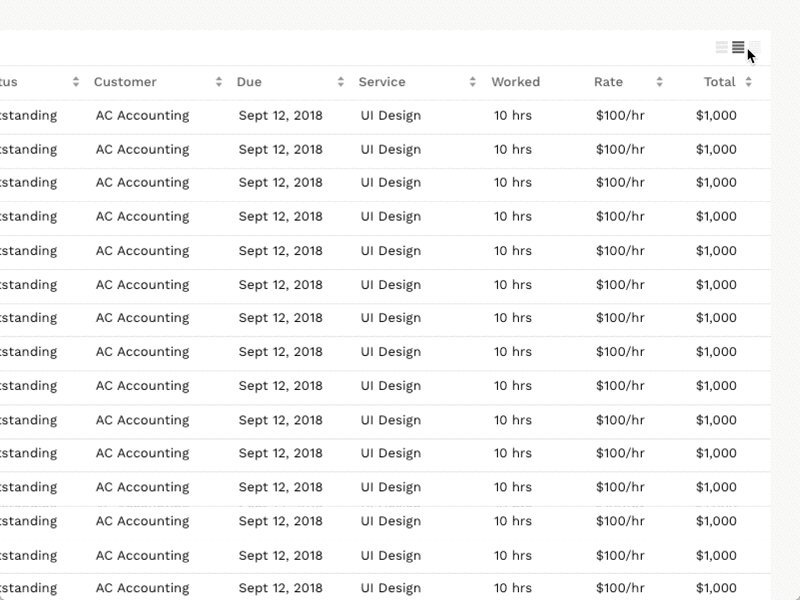
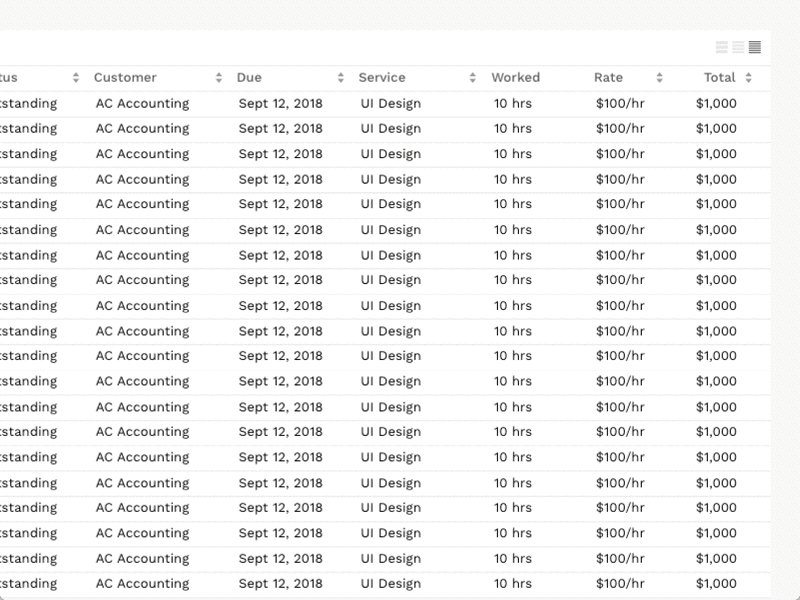
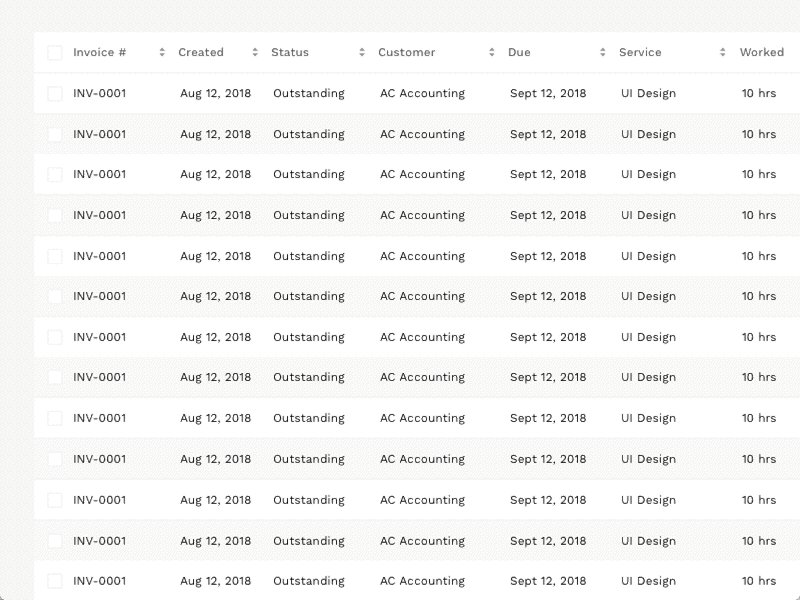
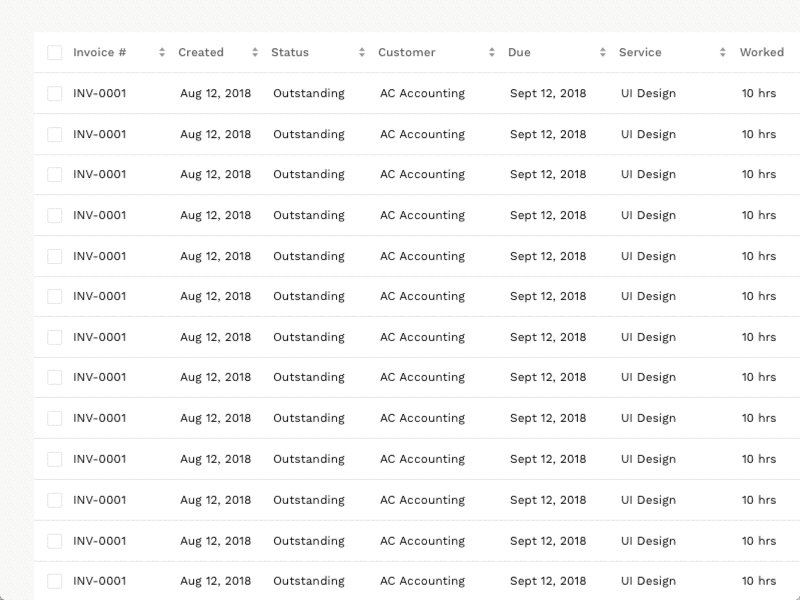
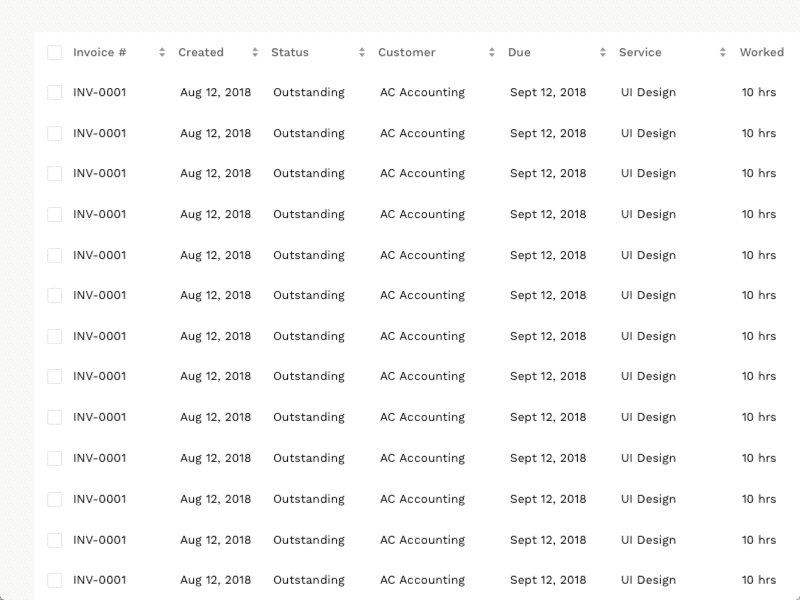
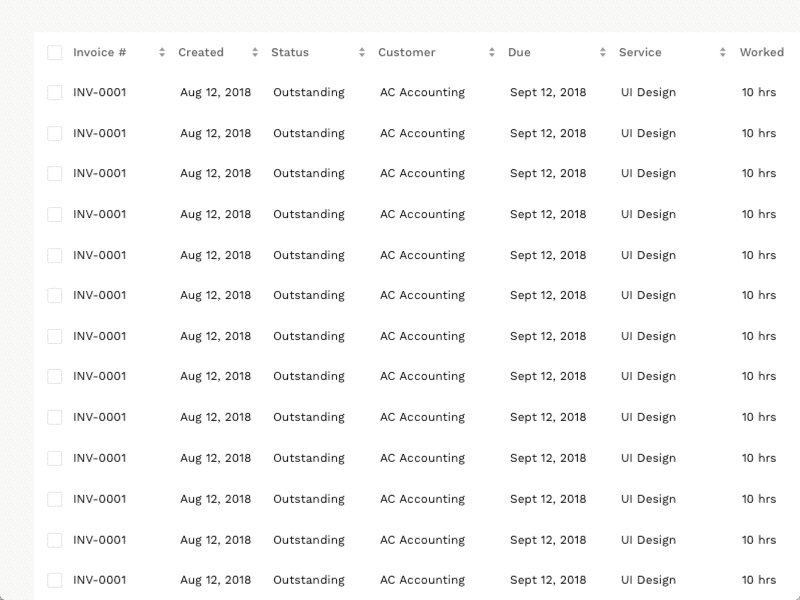
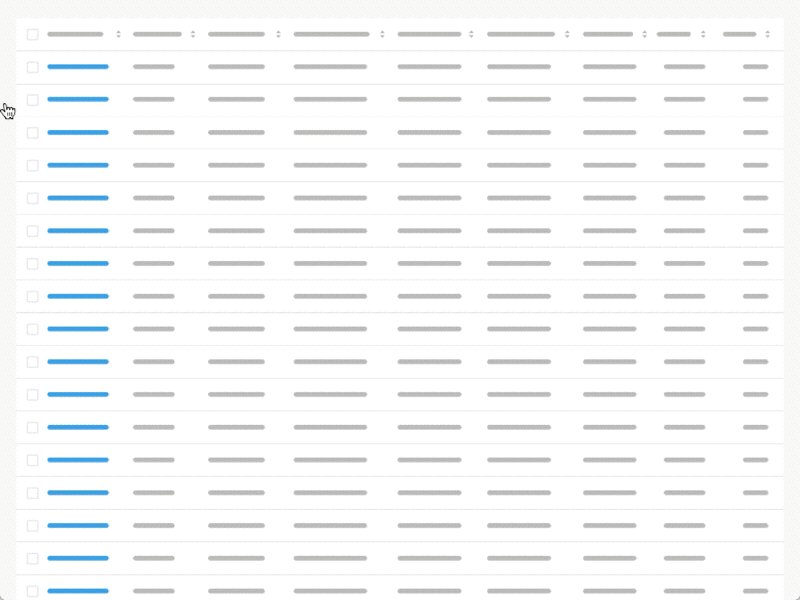
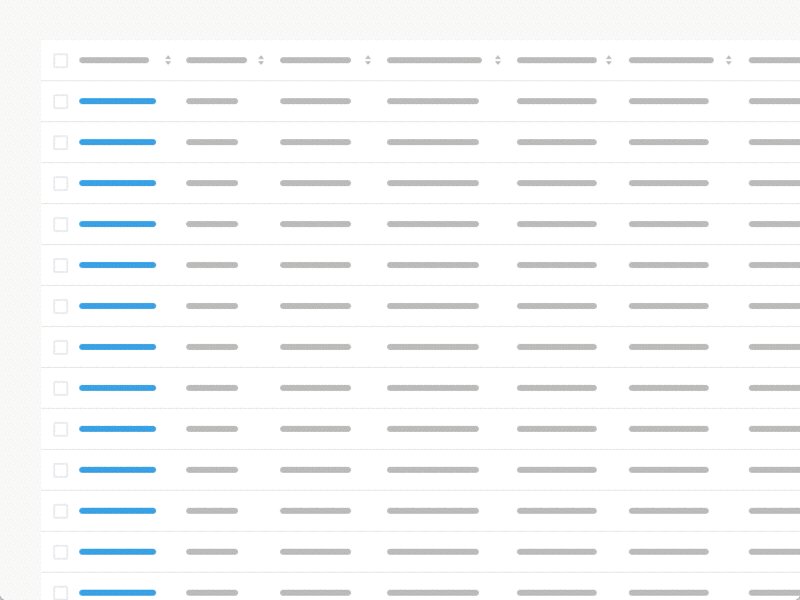
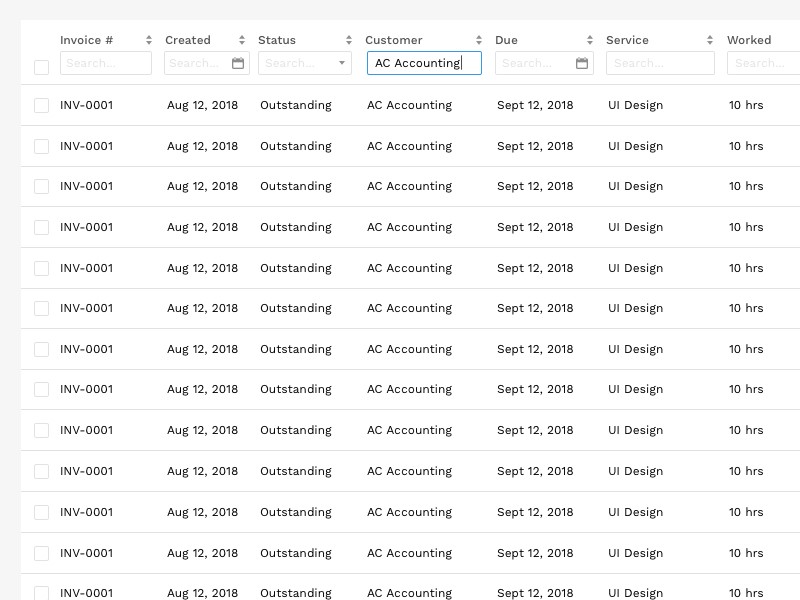
I页面的表格分为几个模块?页面放大缩小时表格的状态如何适应改变?可以适当添加浅灰色背景线增强数据的可读性,避免错行。



第三步: 定义元件和组件
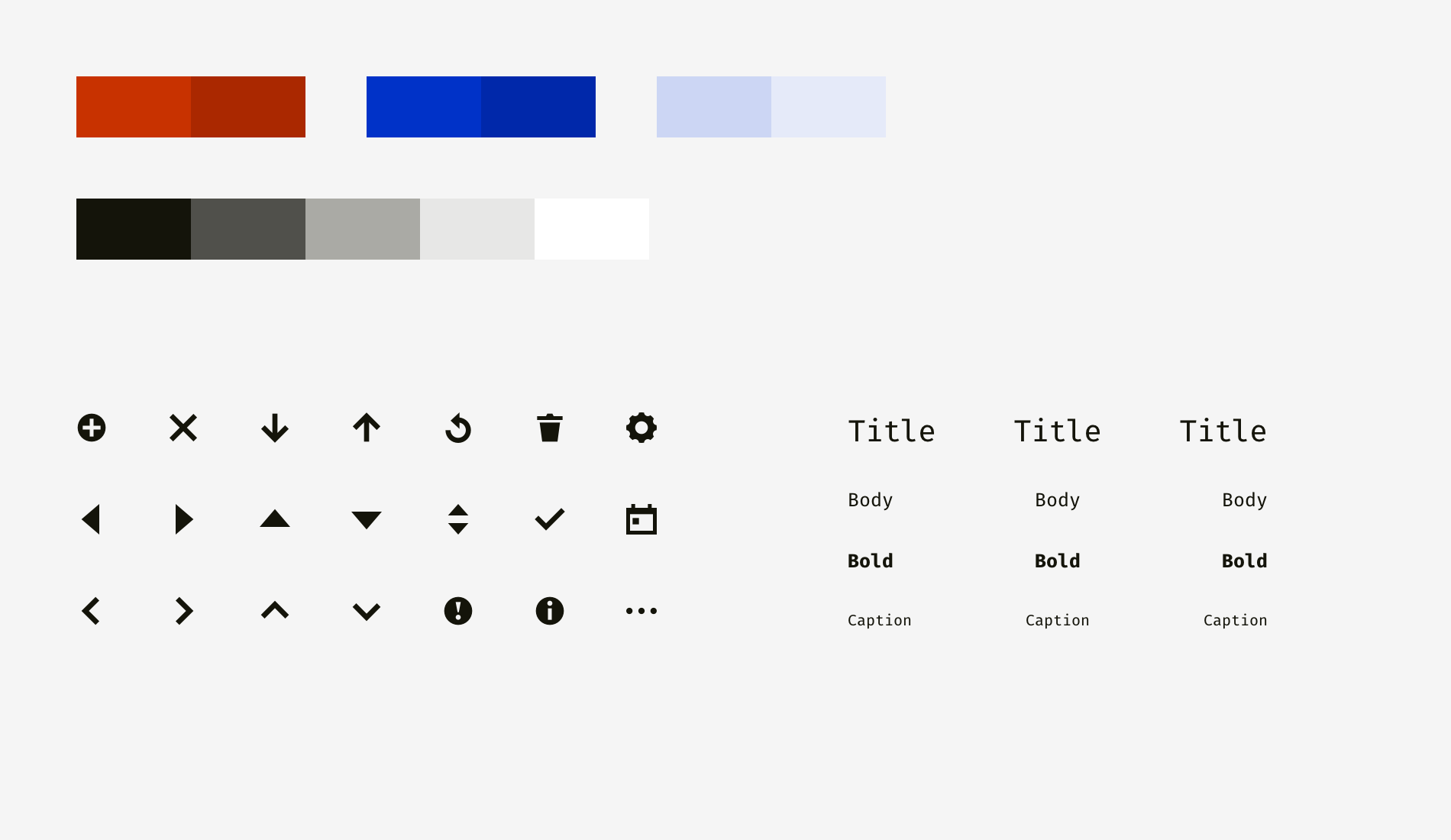
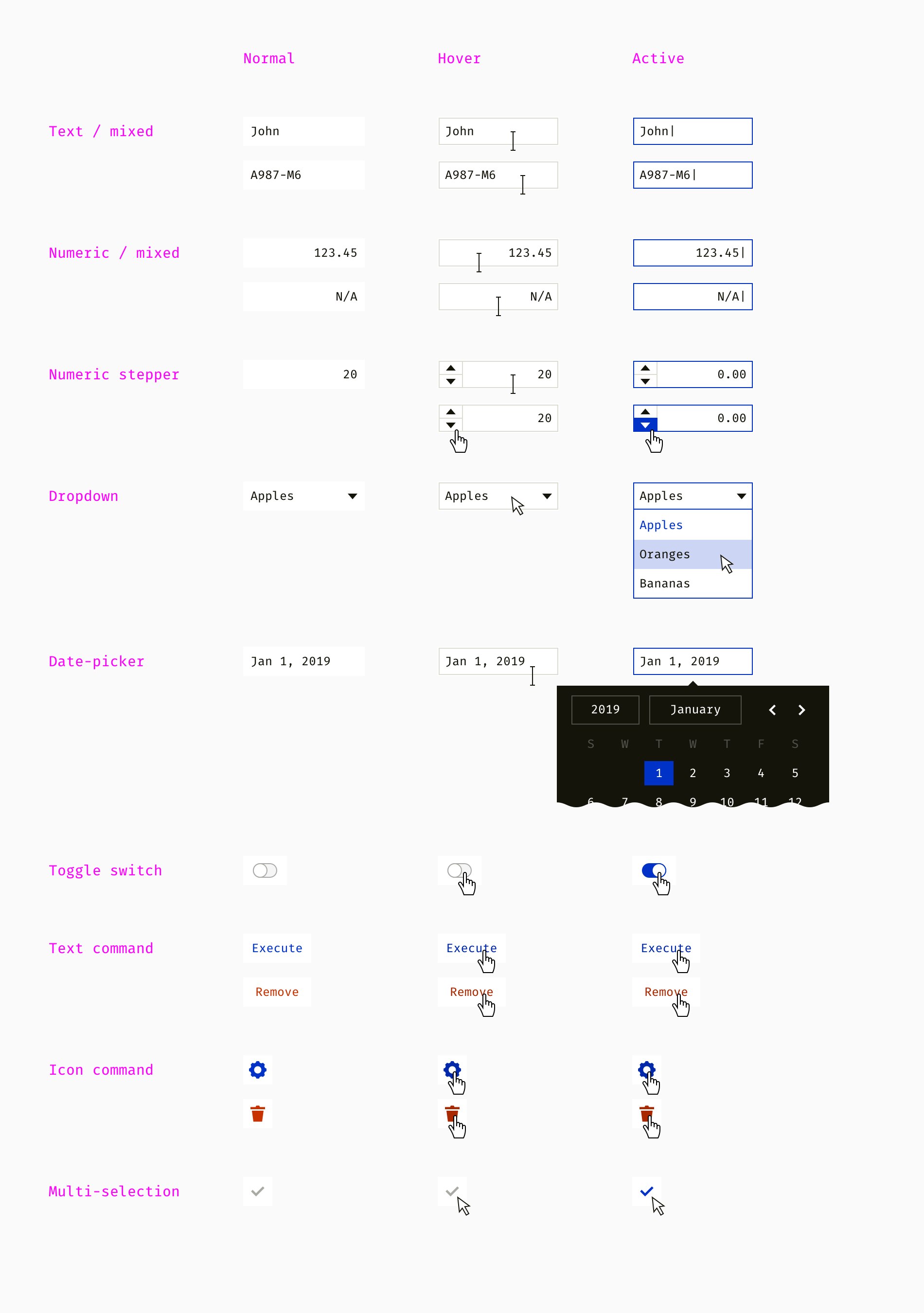
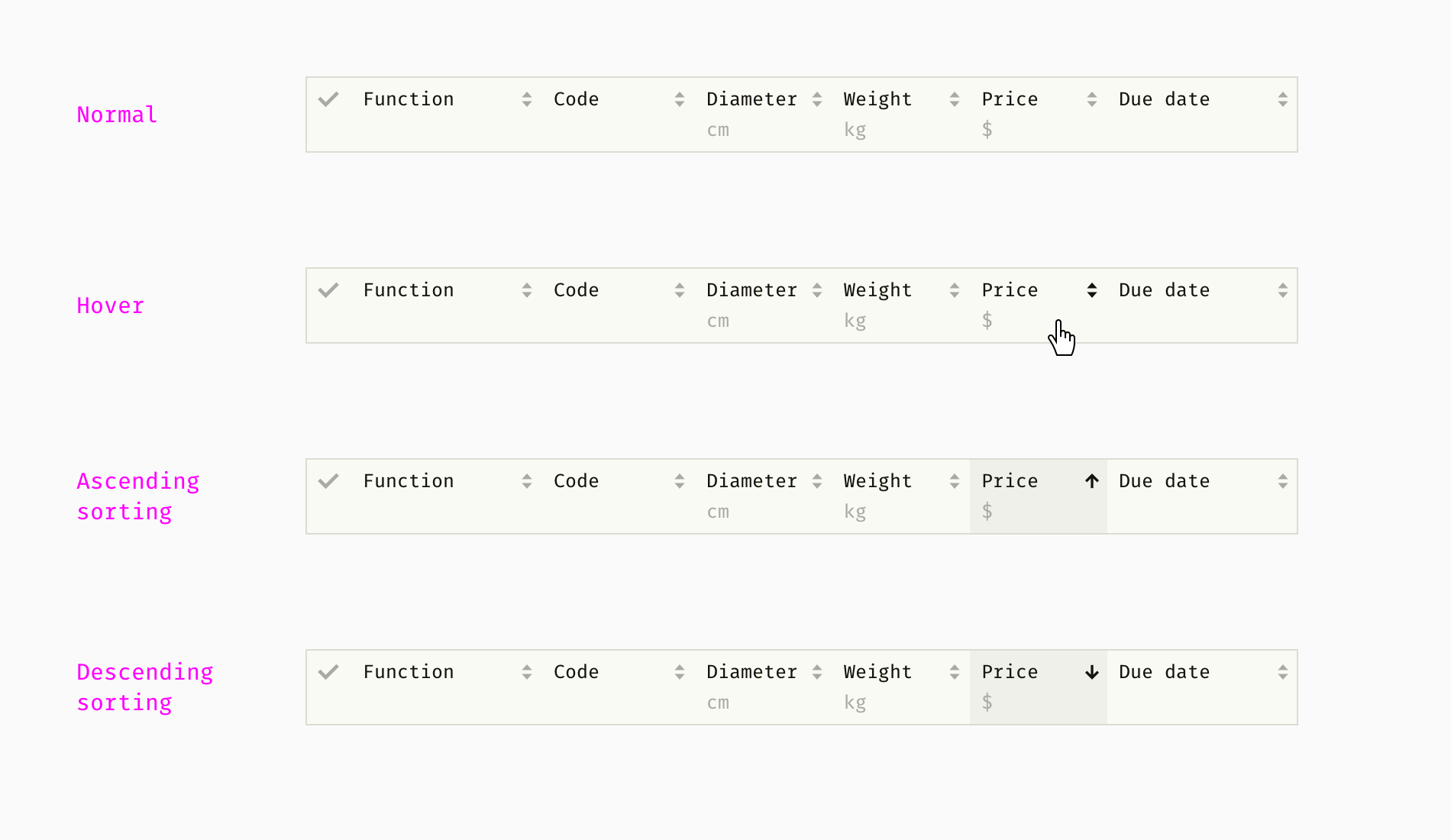
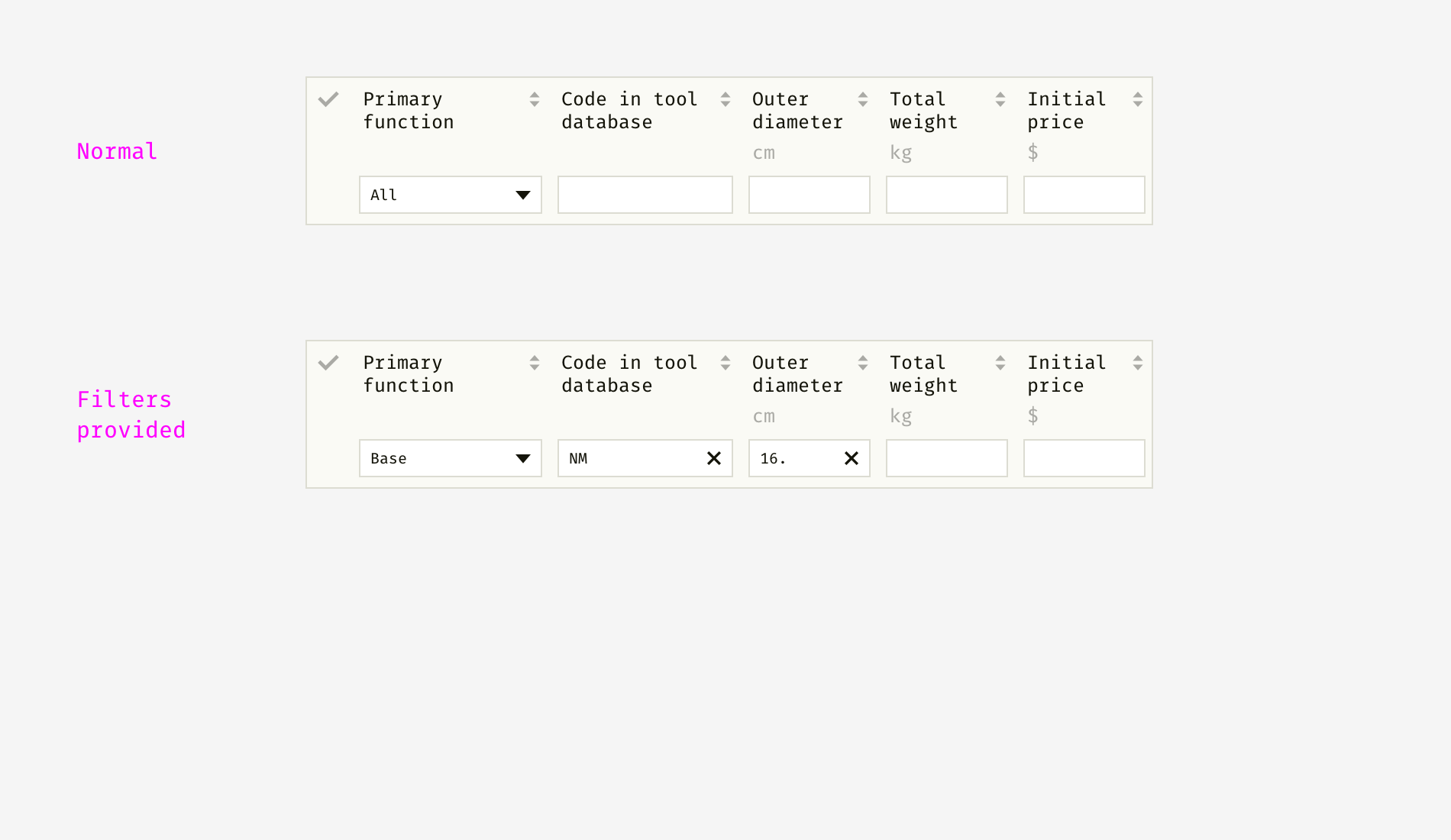
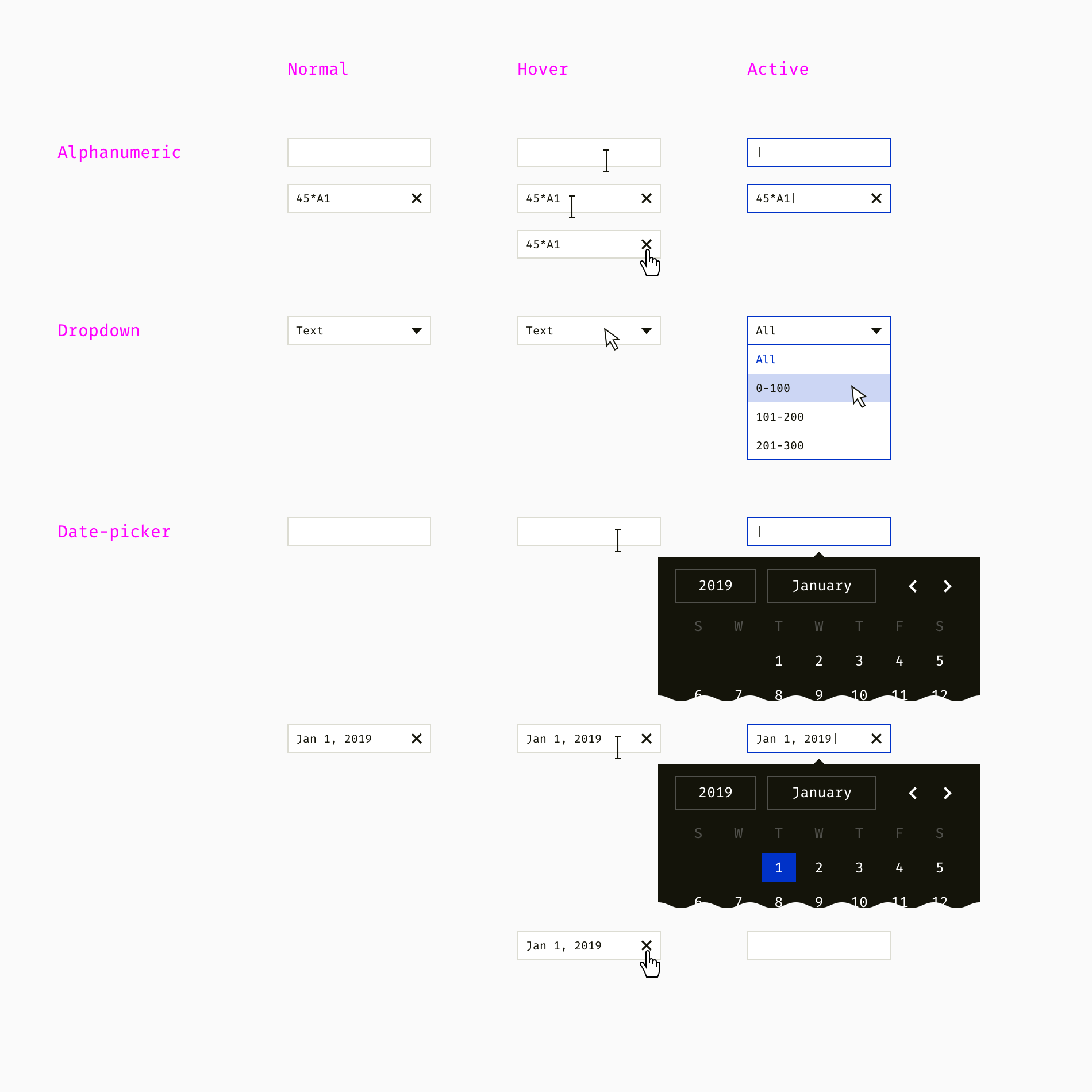
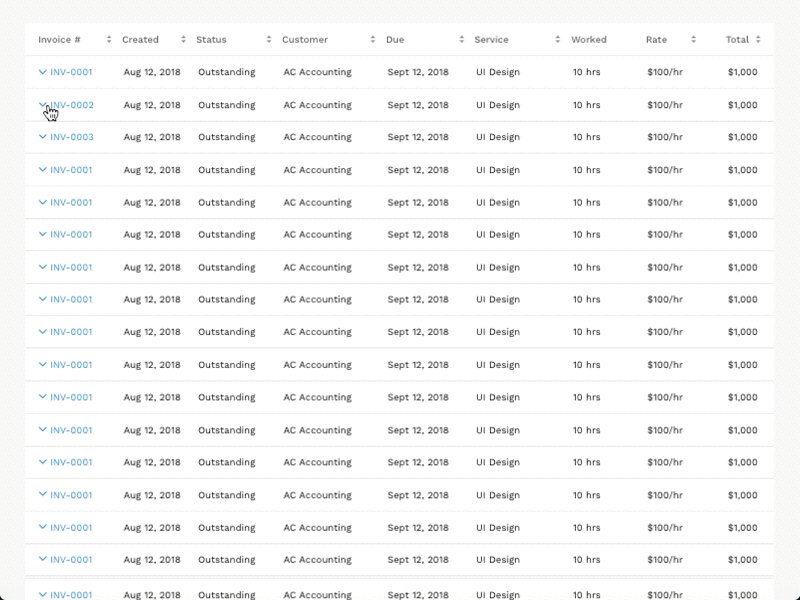
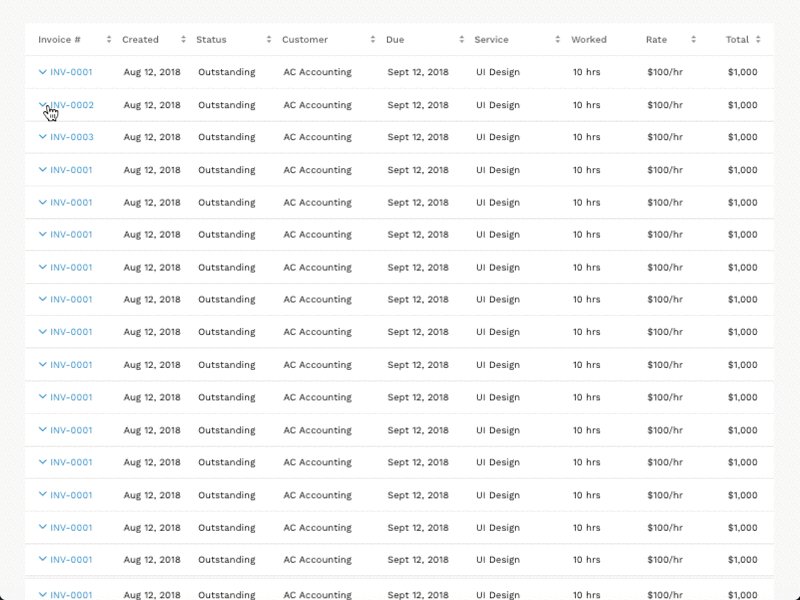
I接下来就是要根据设计品牌的规范去定义表格的具体样式,这其中包括颜色,字体,图标,悬停编辑等不同状态的变化。当单个元素定义好之后,再去定义下拉框等组件。









第四步:定义行和列
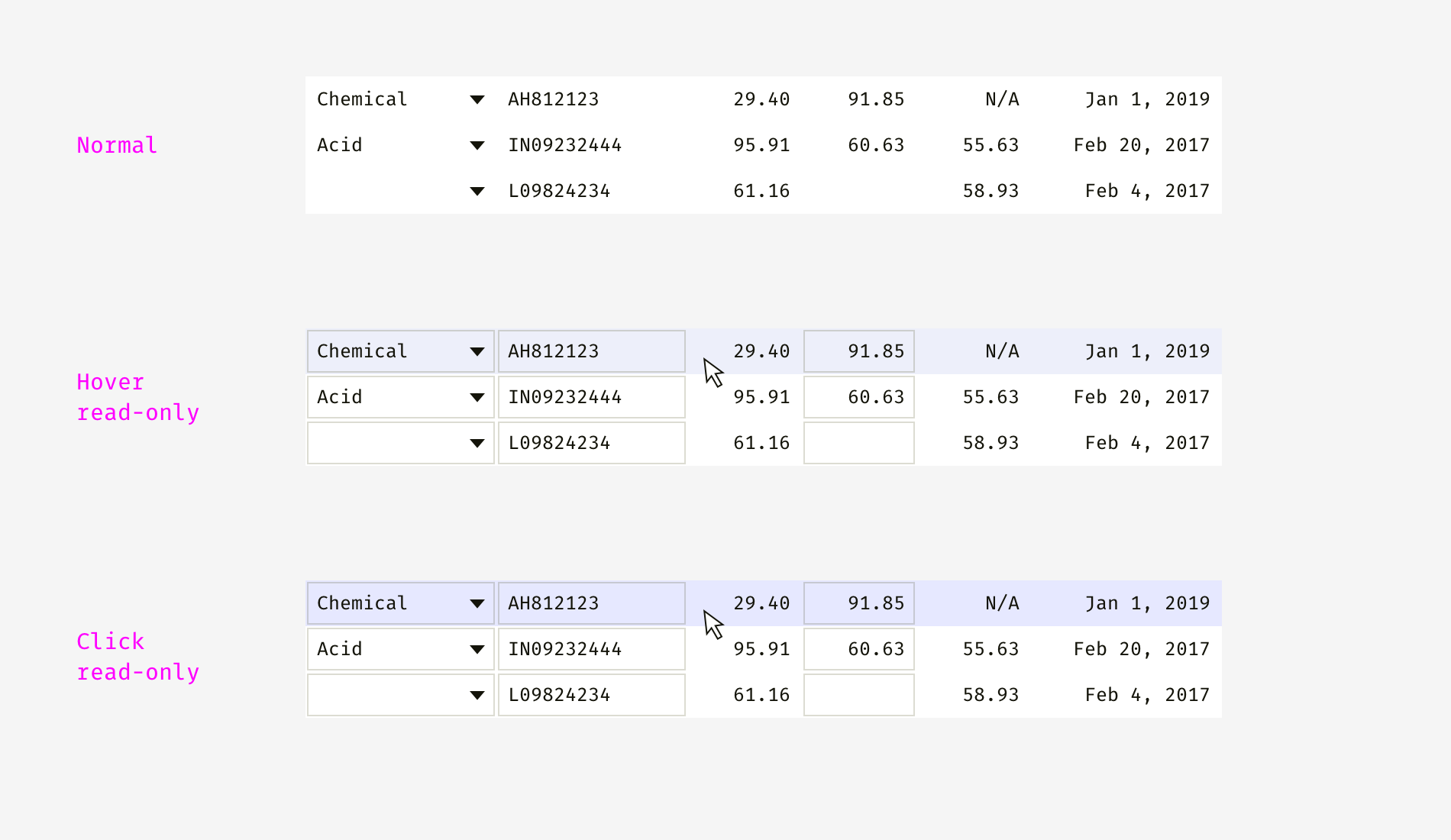
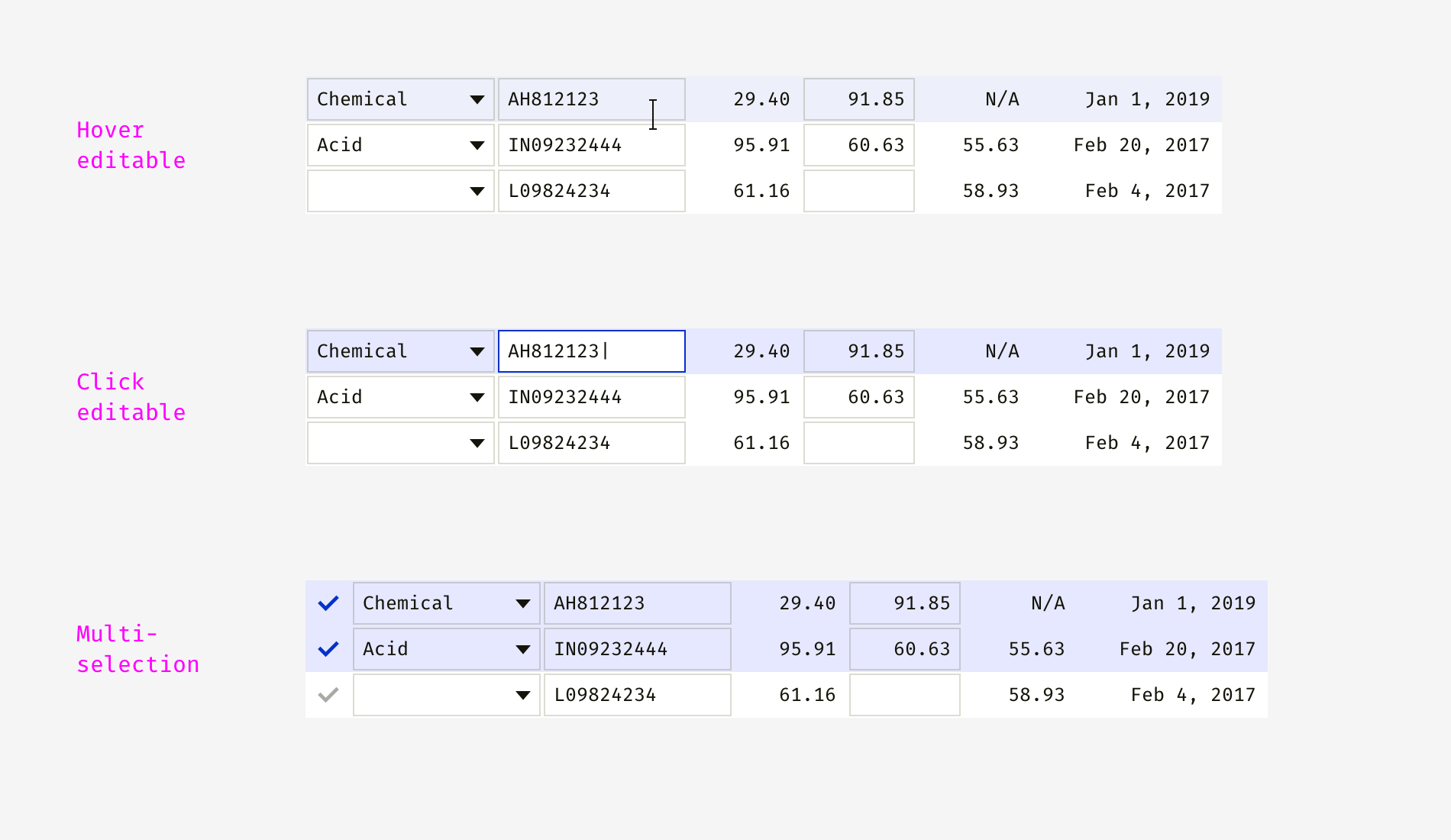
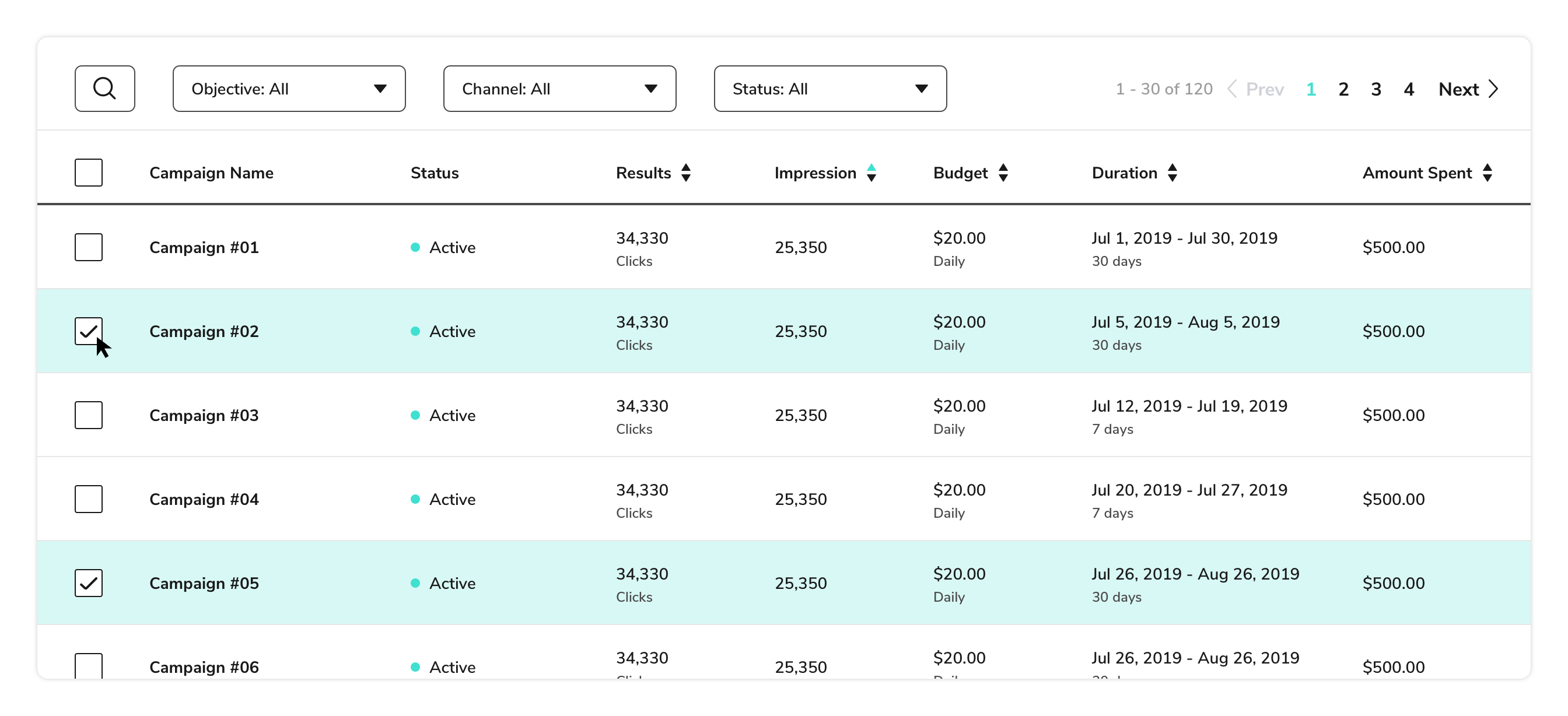
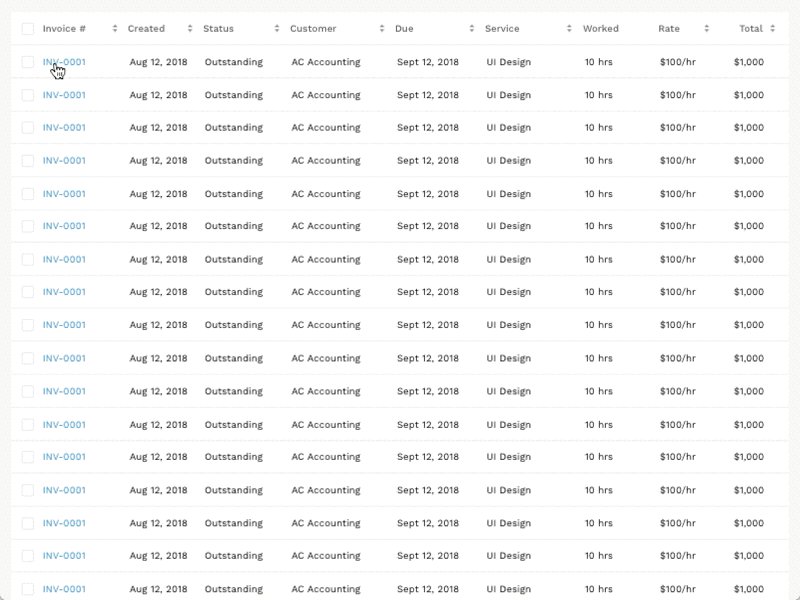
关于行的设计
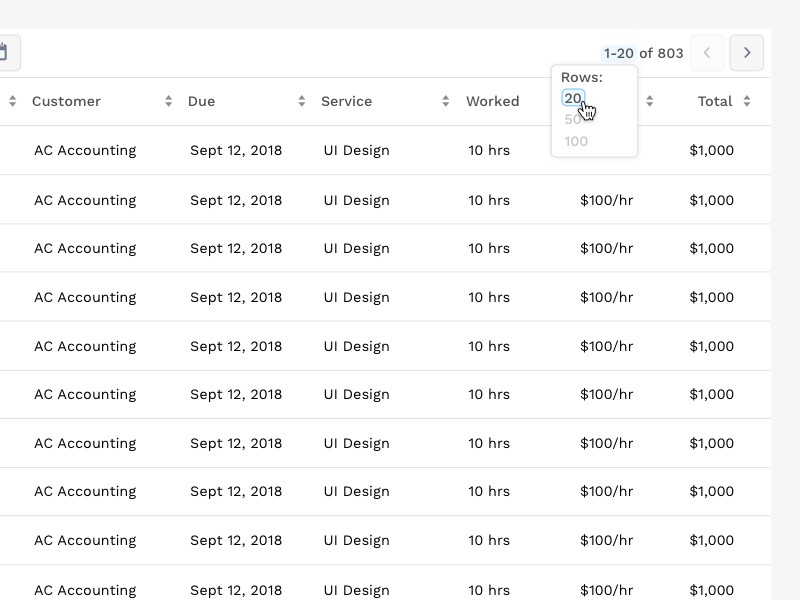
- 每页显示多少行数据,行高多少?

- 是否需要设置翻页控件?

- 表头是否需要固定?

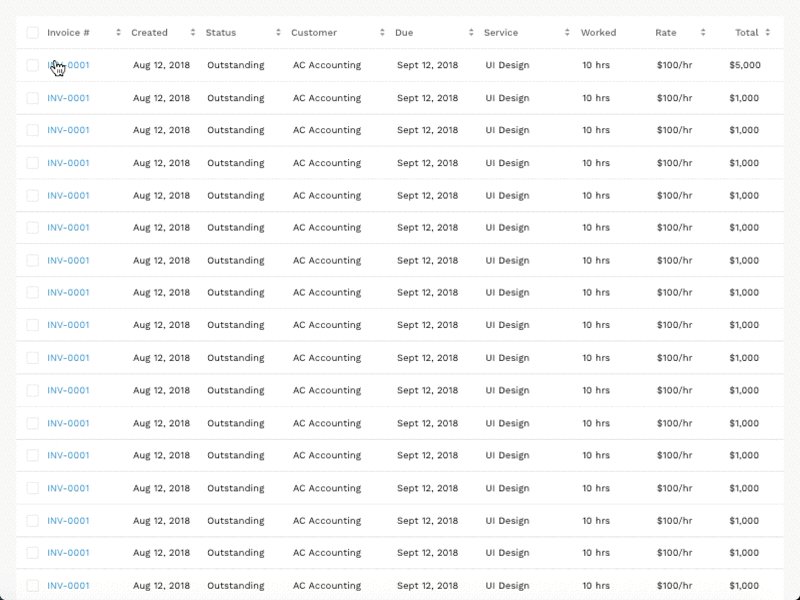
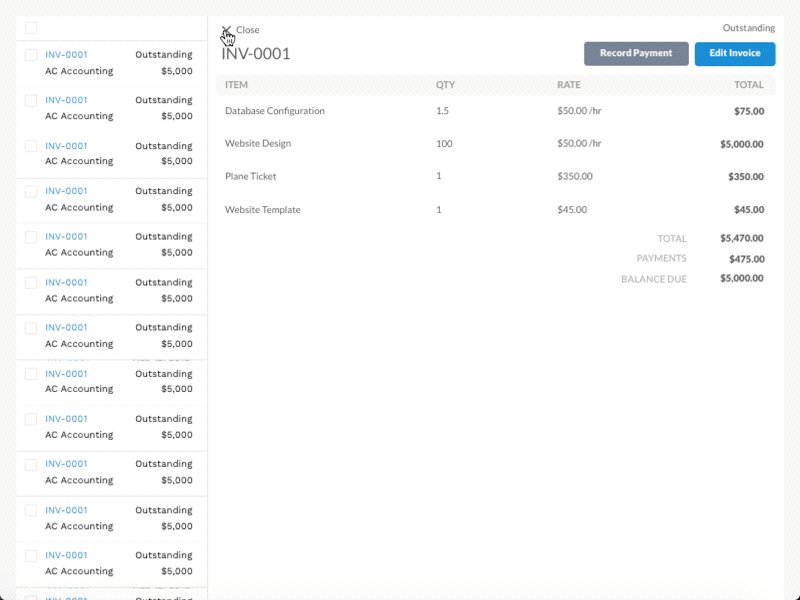
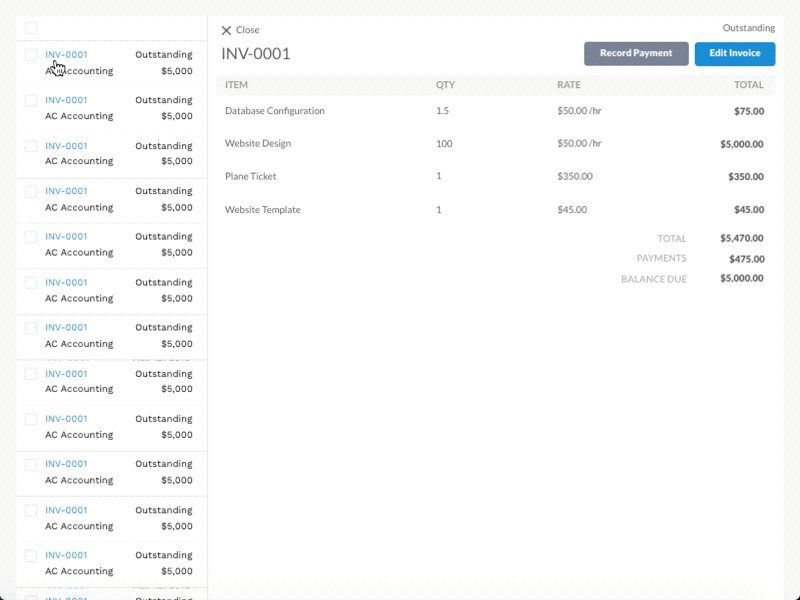
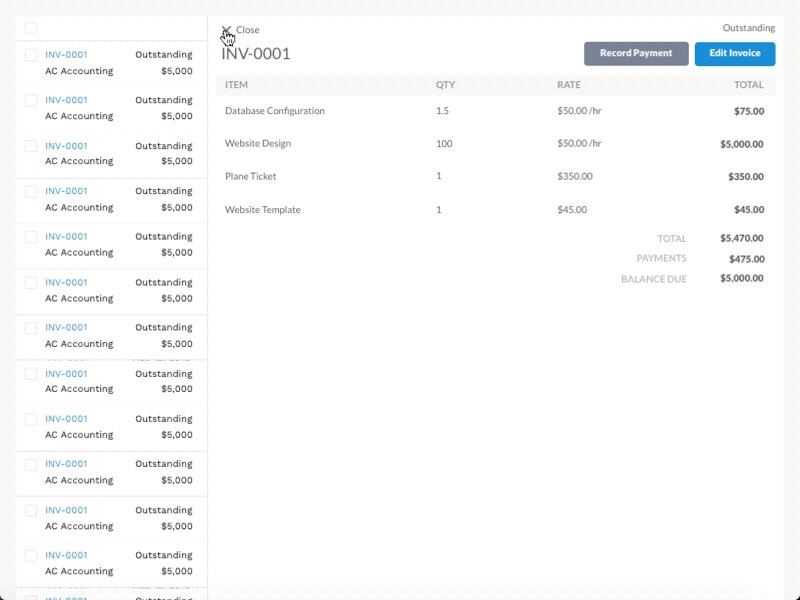
- 行的样式如何设计?是否存在多选?


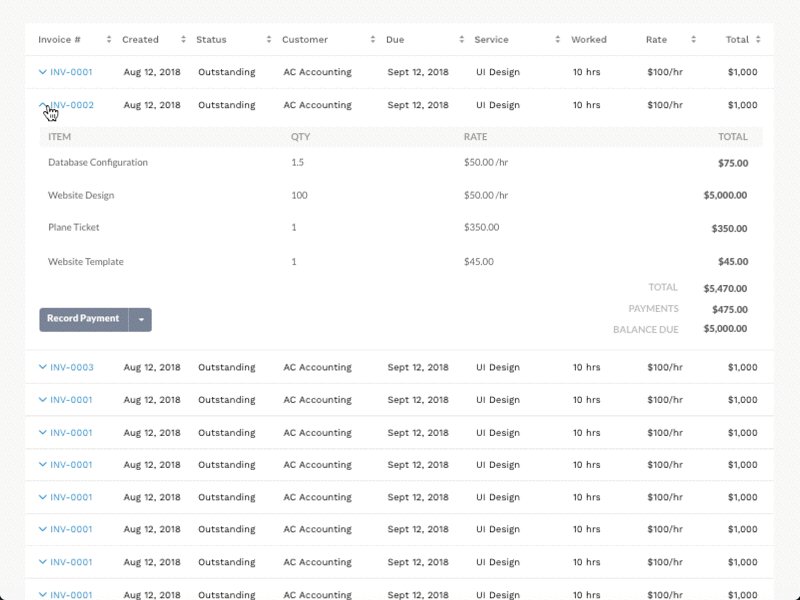
- 如何编辑?

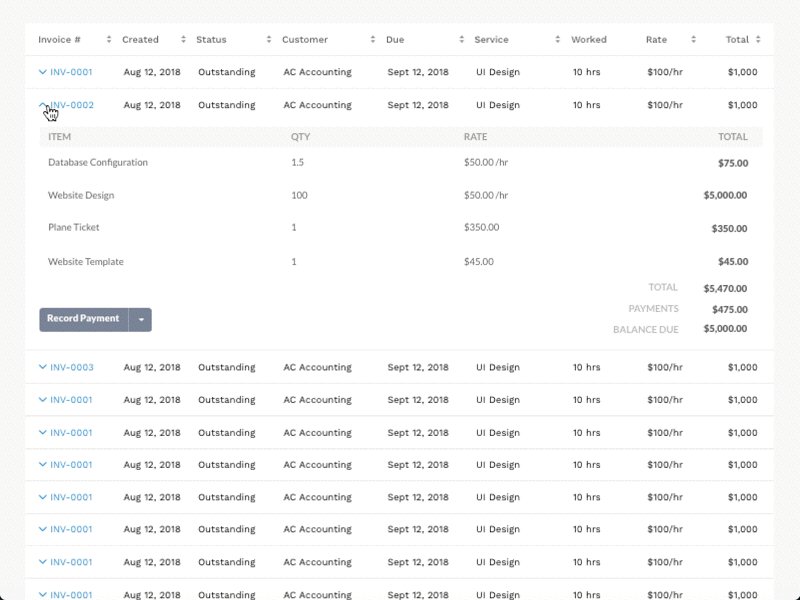
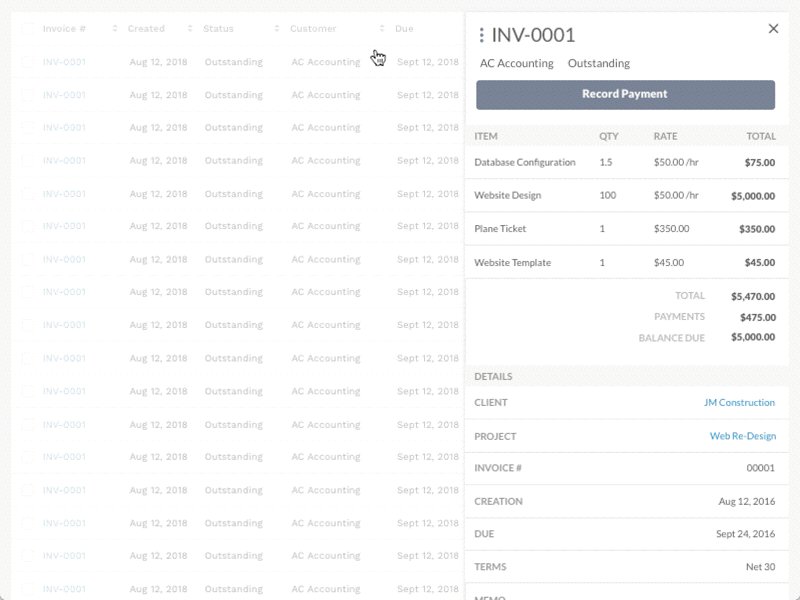
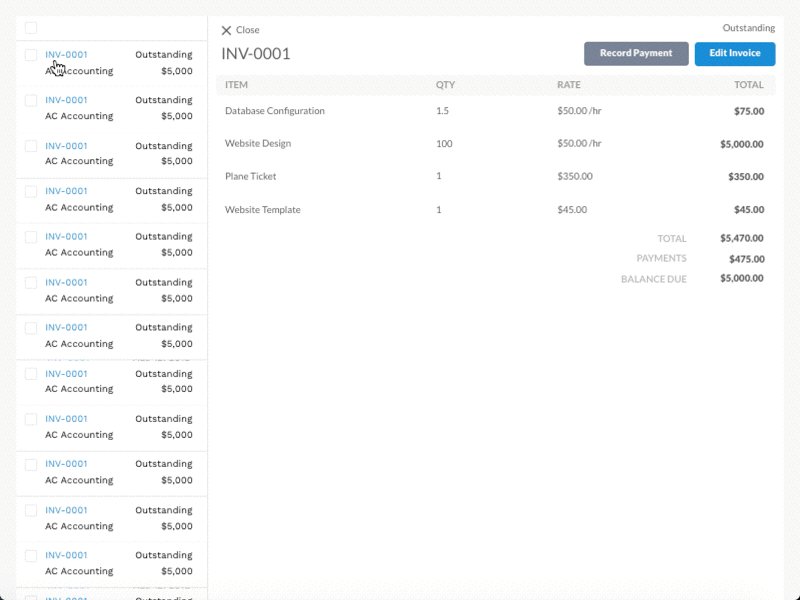
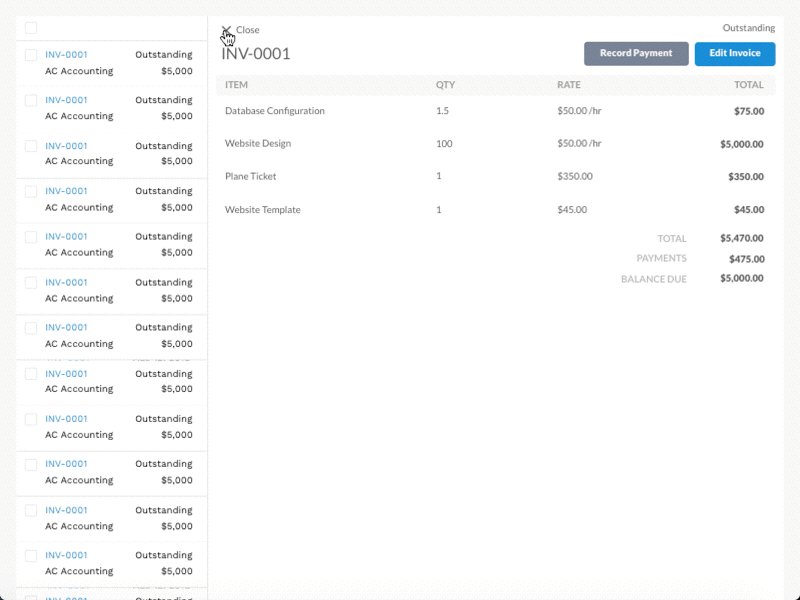
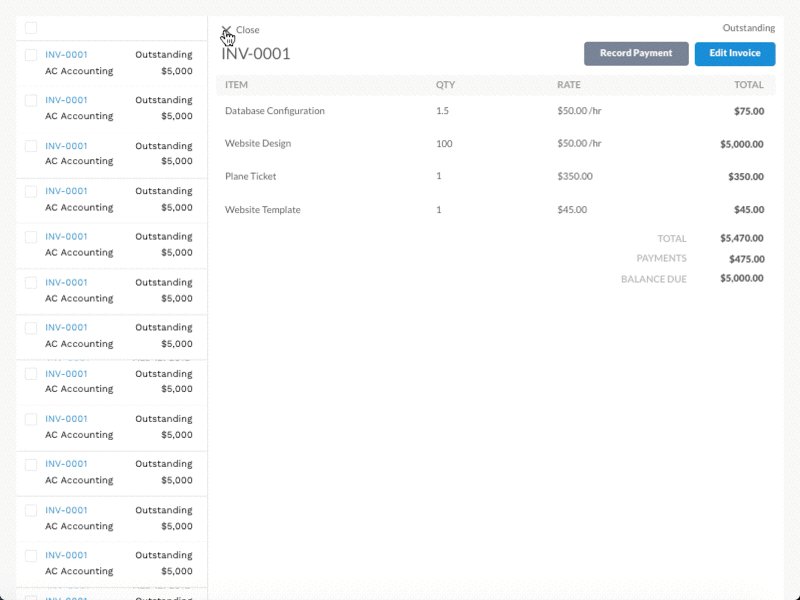
- 是否有展开额外信息?

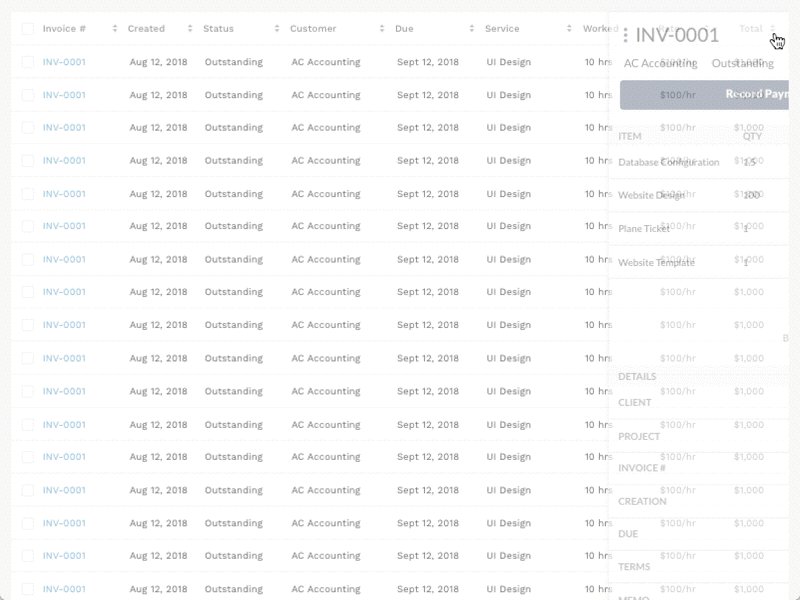
- 是否存在模态窗口?


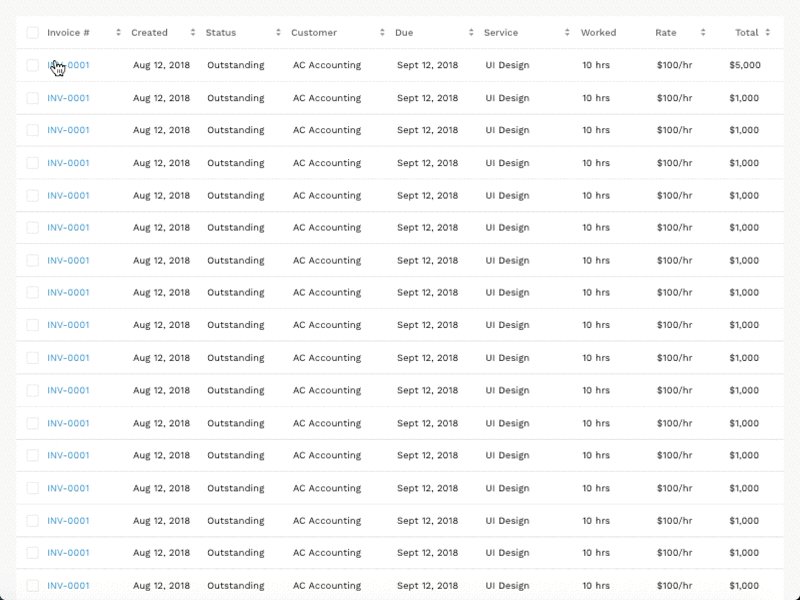
关于列的设计
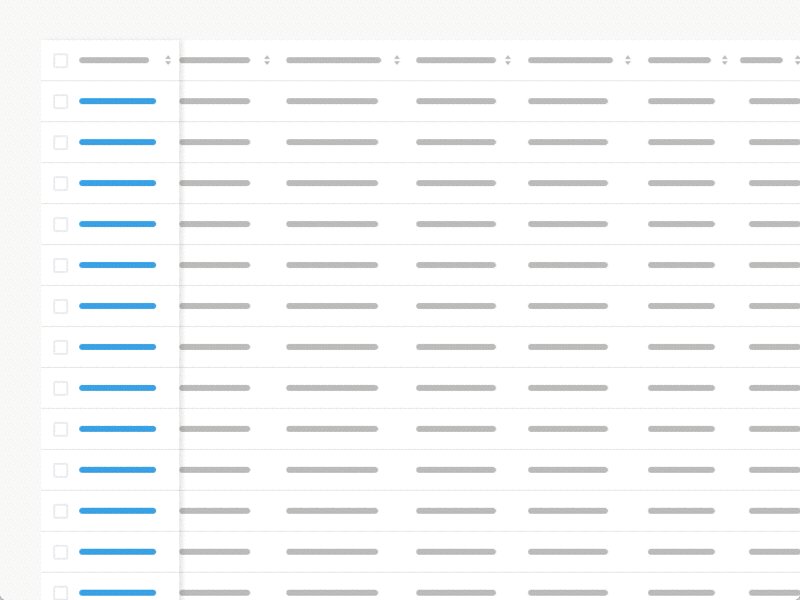
- 是否存在固定列?

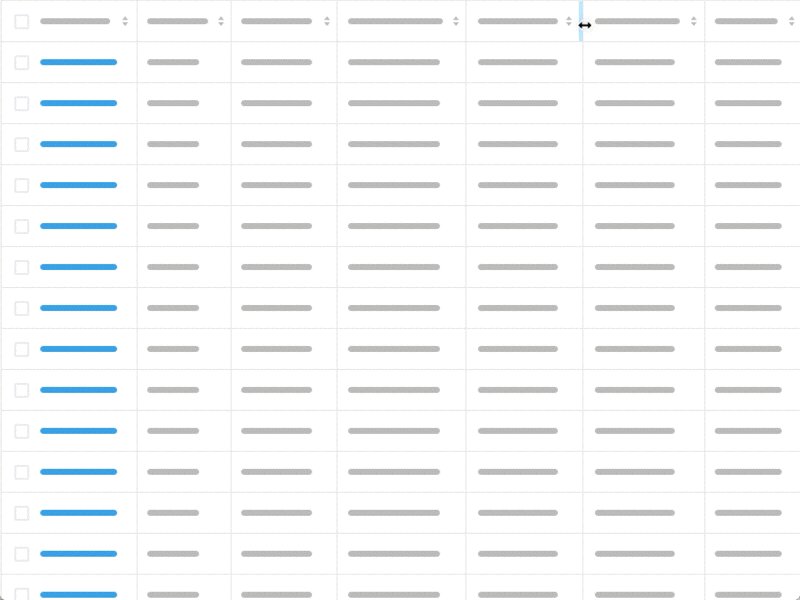
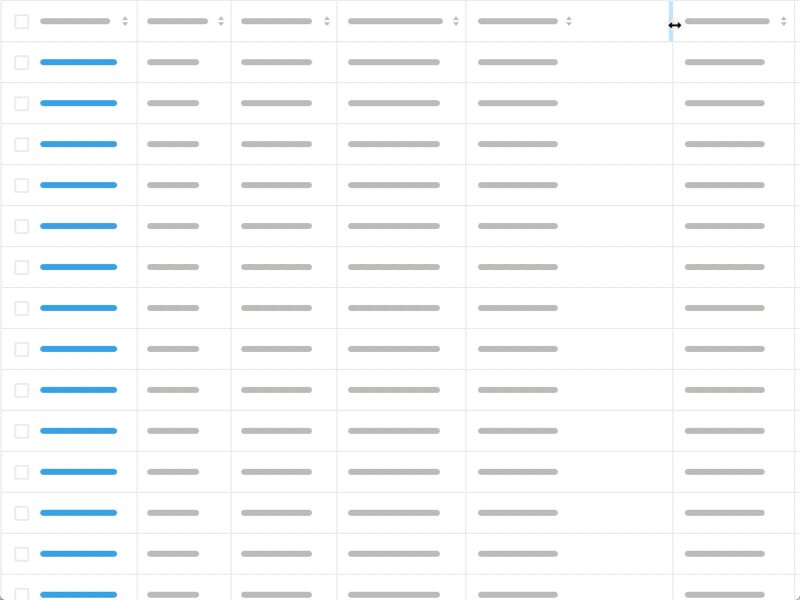
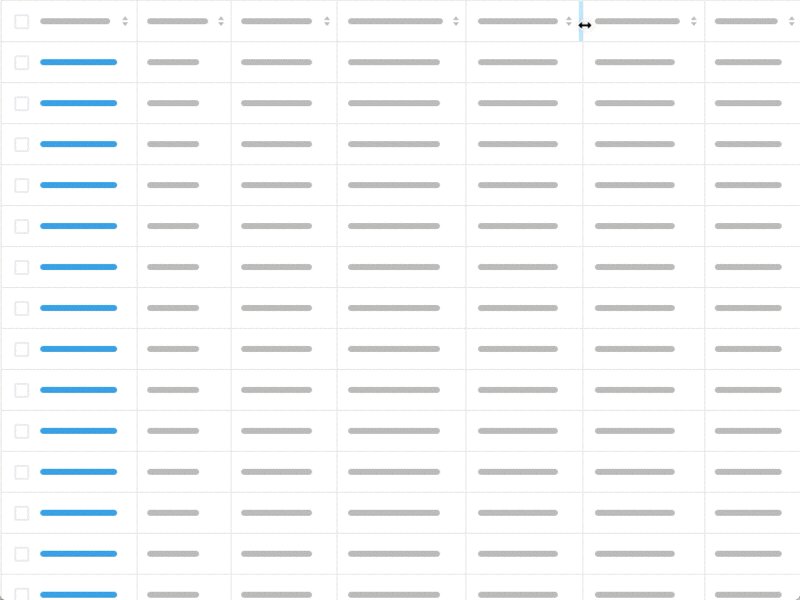
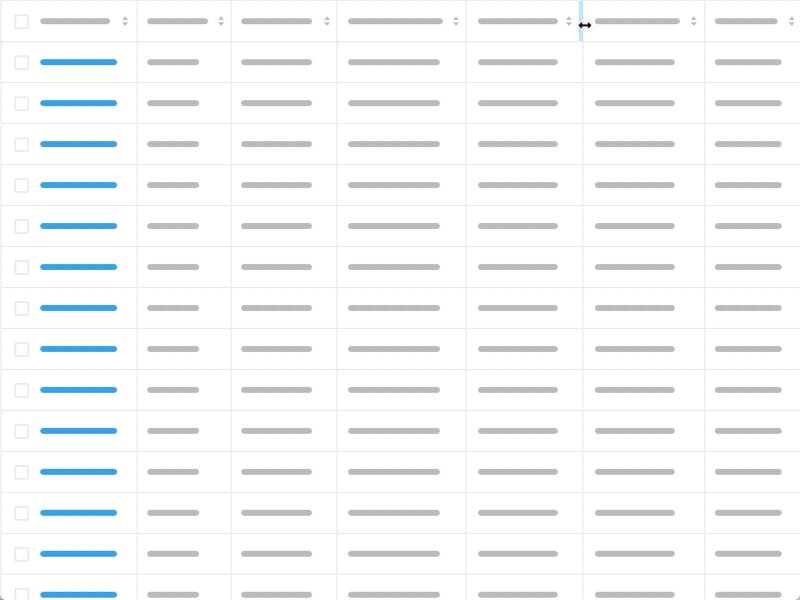
- 列宽是否可调节?

- 是否有展开以显示额外信息?


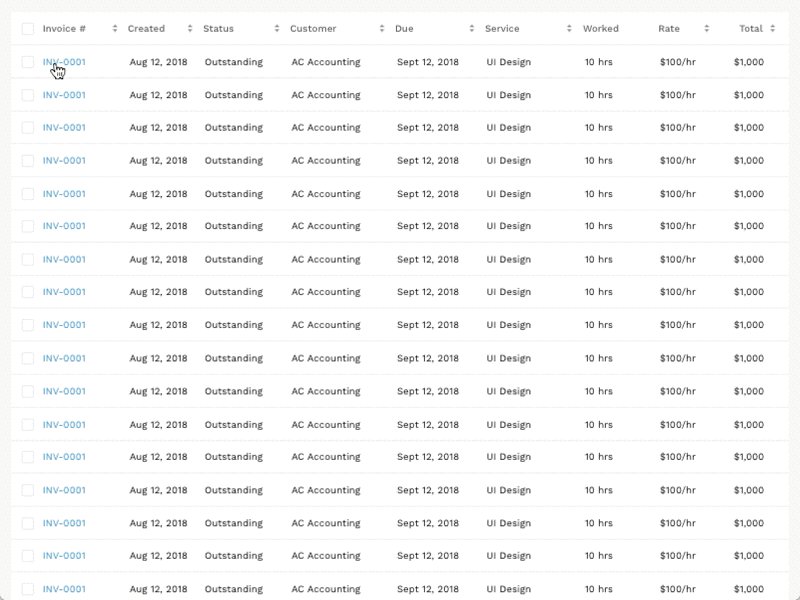
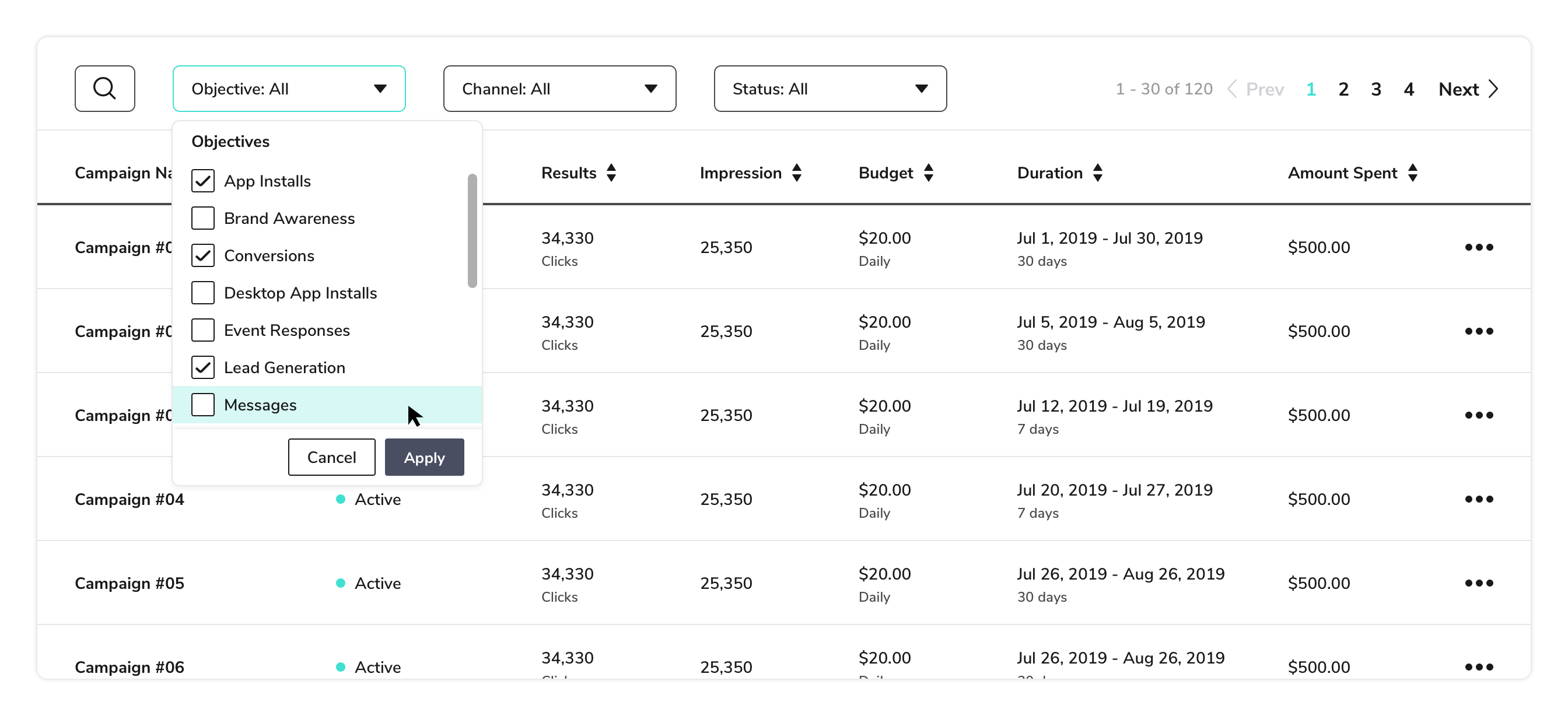
- 如何设计列的排序和筛选?



- 列的搜索

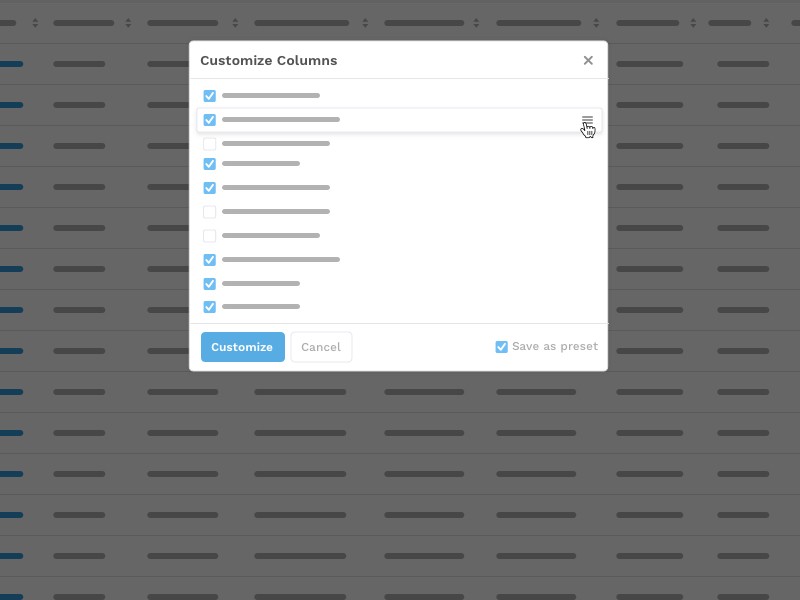
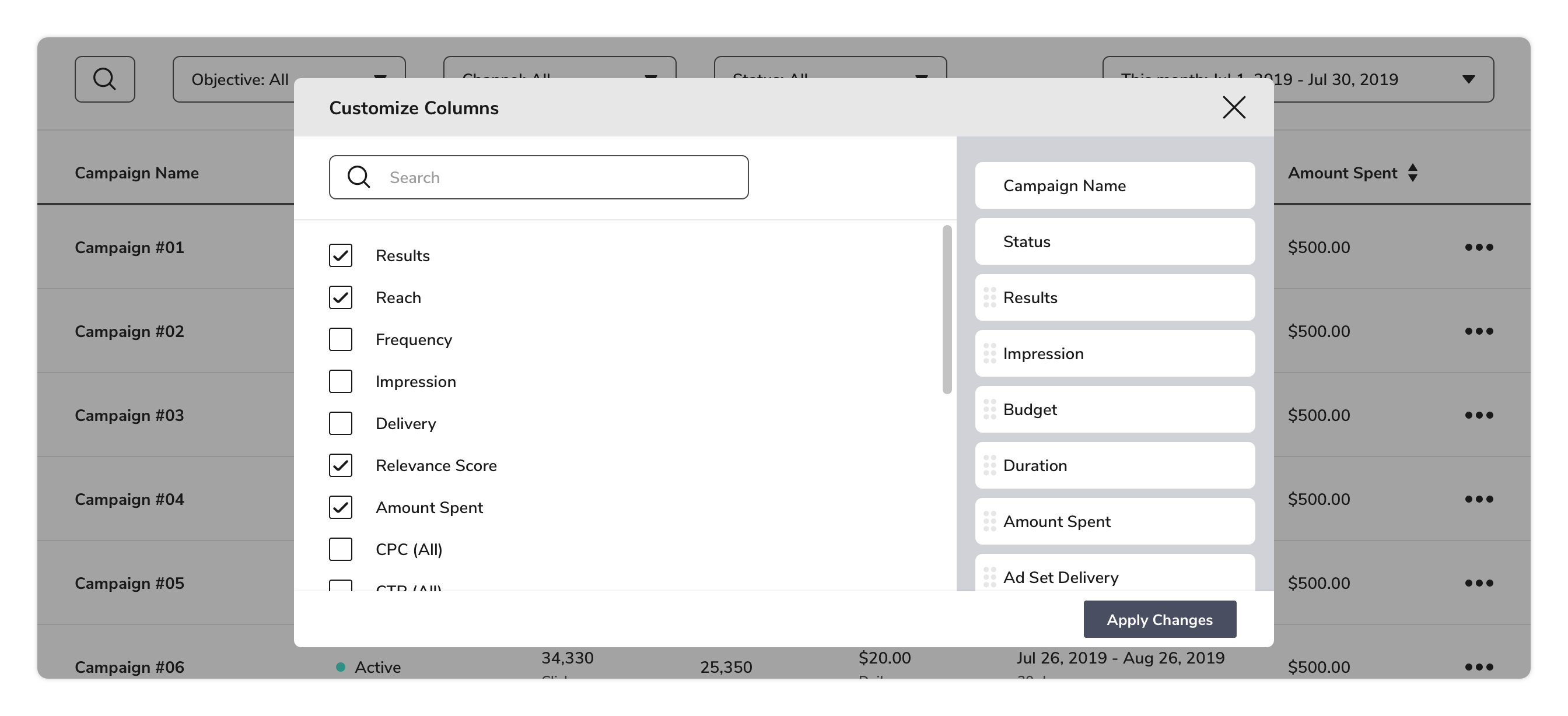
- 添加新列

- 定制列表
第五步:定义数据格式
单位
- 长度: 如两位小数 ,57.53 m, 3.16 km
- 单位: 如25.08 kg, 108.75 t
- 货币单位: 如$9.45, RMB 10000
- 长度单位: 如10.37 cm
- 经纬度: 如西经26.4321121,南纬-78.05640132
- 其他的单位
数据的有效性
- 数据应该小于/大于xxx,或者介于xx~xx之间
- 最小值小于最大值/最大值大于最小值
- 最小值不等于最大值
- 其他有效性规定
参考资料
- Slava Shestopalov. (2019, Feb 06). How to Design Complex Web Tables? Retrieved from https://medium.muz.li/complex-tables-356826d11861.
- Andrew Coyle. (2017, May 08). Design better data tables. Retrieved from https://uxdesign.cc/design-better-data-tables-4ecc99d23356.
- Jeremiah Lam. (2019, Aug 05). 11 data table design guidelines. Retrieved from https://uxdesign.cc/11-table-design-guidelines-adb27ac01c8e.
推荐阅读
- “Table Design Patterns on The Web”, an article by Chen Hui Jing for Smashing Magazine.
- “Atomic Design”, a book by Brad Frost.
- “Refactoring UI”, a book by Adam Wathanand and Steve Schoger.
- “Design Better Data Tables”, an article by Andrew Coyle for UX Design.
- “Design Systems”, a book by Alla Kholmatova.