色彩情绪
色彩情绪即颜色心理,指不同波长色彩的光信息作用于人的视觉器官,通过视觉神经传入大脑后,经过思维,与以往的记忆及经验产生联想,从而形成一系列的色彩心理反应。在任何场景下合理使用色彩心理可以吊起用户情绪,还可以让用户产生联想进而快速识别。
在设计图标的时候,合理的运用色彩情绪,会使图标更具有科学性,可以让用户在使用的过程中更加自然、舒服,同时也会增加用户的识别速度唤起用户的使用情绪。
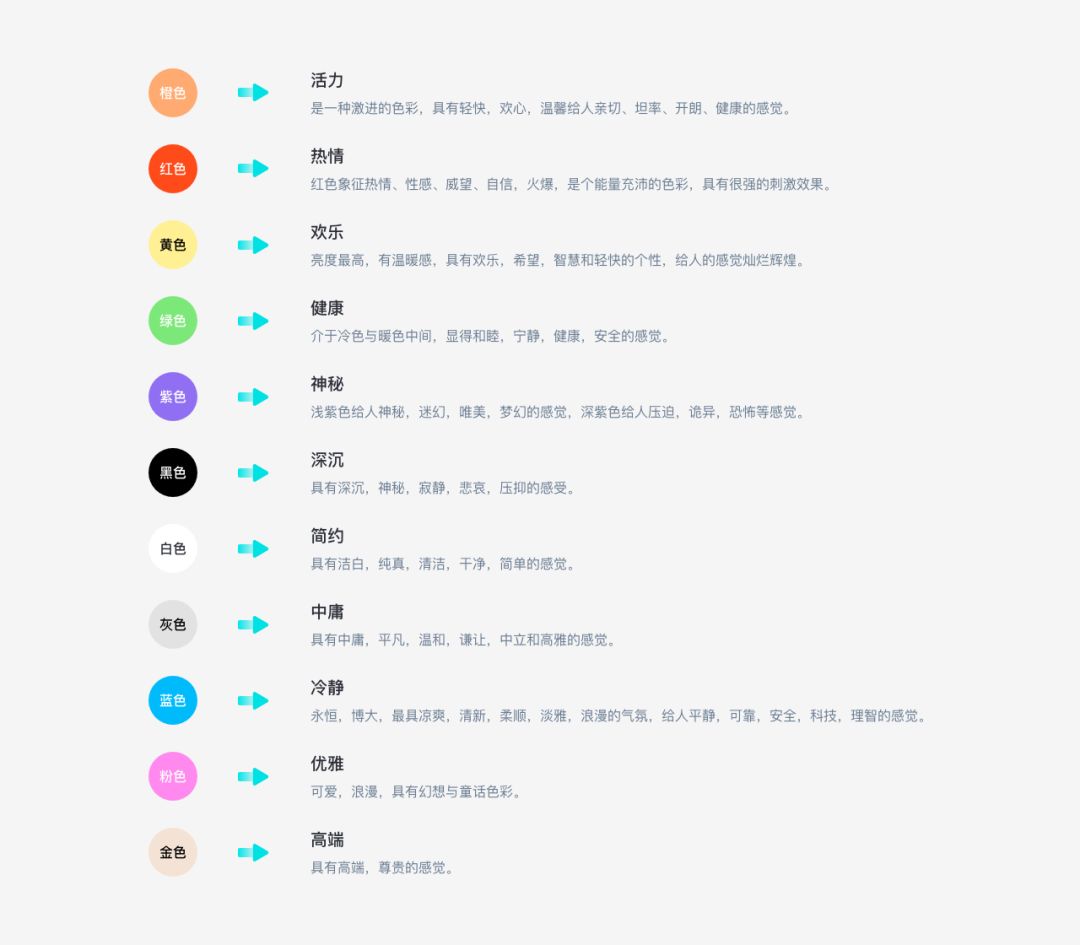
色彩情绪表
使用情绪板决定主色调

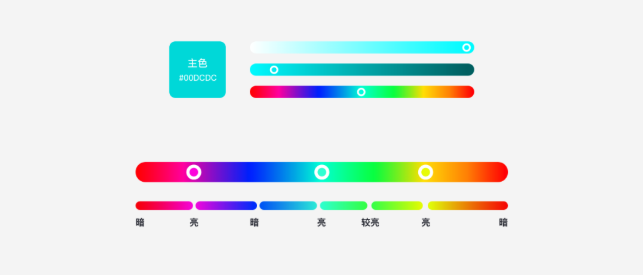
配色方法
在配色时,我们采用更具备科学性、更符合人类感官的 HSB 系统进行配置。在根据主色配置渐变色时,我们经常是在主色的基础上加白或者加黑。但是只加入大量的白或者黑就会改变原本色彩的明度与饱和度从而画面显得雾蒙蒙的不够清晰通透,正确的做法是在给主色变亮减暗的同时改变主色的饱和度,在hsb色相条中,最亮的三个颜色分别是,蓝紫色,青绿色与黄色,如果需要加亮主色就在混白的同时将蓝色像青色改变色相,如果需要减暗则是相反,这样在调制渐变色变化的过程中不会出现太脏的颜色。
常见的色彩搭配
中性色(黑白)+主色、主色+点缀色、主色+透明度、单渐变、双渐变错层、撞色叠加穿透等效果。一般常用的就是中性色+主色、主色+点缀色。
六三一原则就是在空间设计中,通常主色调占60%,辅助色占30,突出色占10%。
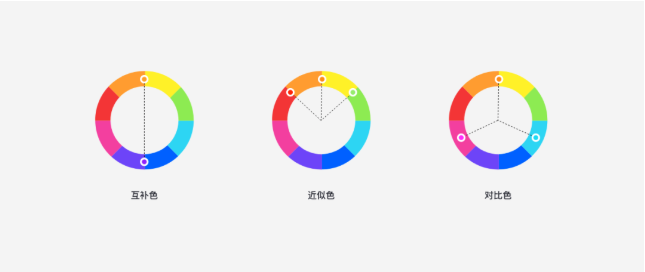
点缀色配色
互补色:互补色就是在色环上距离180°的色彩,形成具有视觉冲击力的色彩。
近似色:近似色是在色环上距离45°左右的色彩,形成的配色效果风格和谐统一。
对比色是在色环上120°左右的色彩,可以产生较为强烈鲜明的视觉效果。