我为什么要做这件事?Why I want to do this?
2020.01.10
我以为,这可以是一本关于UX设计的书籍,适合于初学者和任何想要了解UX工作内容的读者。我希望这本书的知识框架很有条理,内容细致,既可以按照顺序阅读,帮助读者搭建起对UX全面框架的理解,也可以随意翻到任何一页,去了解UX某个细节领域的相关知识。
What does UX Designers mean? Which skills do we need in order to be a good designer in technology field? Hope this book can help junior designers have a holistic view of business design skills.
2020.01.13
我在想,也许这是一本字典一样的书,每一部分的内容不用讲得特别细致,对于帮助初学者查找相关的设计信息来说刚好够用就好。当项目设计时间比较紧张的时候,可以翻阅到相应的区域去查看所涉及到的基本规范和理论,快读搭建起自己的初稿。
2020.01.14
这已经不是一本书了,因为
(1)网上可用的资源太多了,我做的更多的是一个知识收集整理的行为,原创性的思考和经验总结非常有限。所以,这可以是一本公开的、可供查阅、富含多个不同资源文本链接的设计内容总结;
(2)包含的内容太广泛了,广泛到每一个点都很难介绍地很深刻。如果细究来,每一个点都可以成为一本厚厚的书籍。但是如果是真的针对一个细细的点铺开来讲,个人经验和背书也非常有限很难令人信服。如果是通过真切详实的数据去论证观点,所花的精力会与分享的初衷大大背离。
2020.01.16
常常会被问到,”你们用户体验设计师是做什么的?“
用户体验设计师作为一个新兴的跨职能的角色,其职业性质会随着团队的需求和行业的发展而各有不同,不能一概而论。不过,如果把问题转换成,“作为软件团队的用户体验设计师,平常的工作内容是什么?”,回答起来要方便一些。
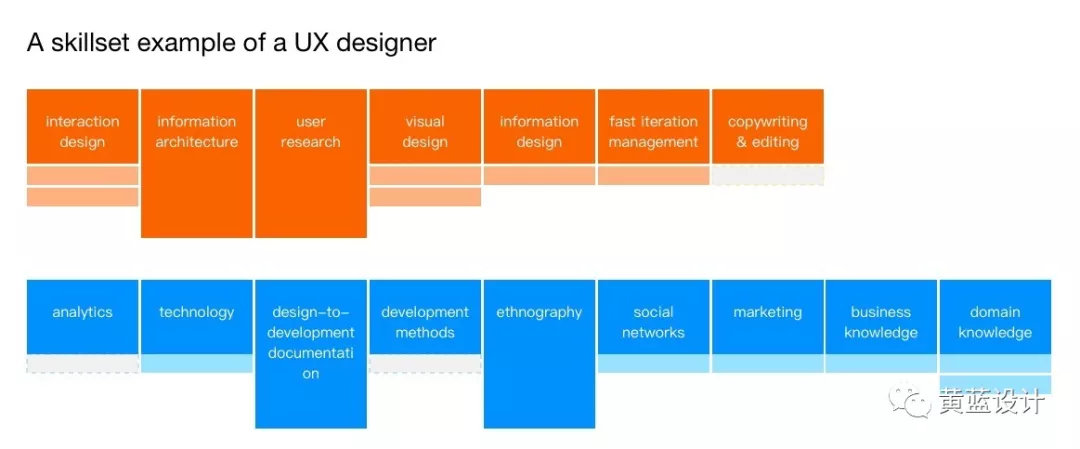
与其说用户体验设计是一个职位名称,它更像是团队概念,集合了多种不同的工作技能。团队中涉及的知识领域包括但不限于用户心理,数据分析,逻辑分析,交互,界面设计,商业管理,文案写作,策划运营,编程等。
在职能比较细分的团队中,也会有不同的与之相关的职位称呼,比如用户研究分析师,数据分析师,交互设计师,界面设计师,商业设计师,文案专家,服务设计,全栈设计师等。 又或者,在有的团队中会去除这些职位称呼的区分,将设计团队的成员统称为”用户体验设计师“。
但是仍然,由于背景的不同,各位的设计师会拥有各自不同的核心技能。较为常见的是,除却自己的核心技能,设计师们往往对于其他的体验设计相关的技能领域也有基本了解并能够初步应用。
当任务内容优先级和交付质量要求不高时,团队中所有人都可以独立完成任务。当任务内容比较重要且注重高质量产出时,就要根据不同的成员不同的核心技能安排任务的执行者。在执行的过程中,团队会共享从任务需求开始一直到任务完成的全流程,在这个过程中,相当于每一个人都进行了额外的技能拓展训练。因此,团队中的成员就处在一个不断学习和进步的过程中,慢慢会成长成为精通所有用户体验领域(Value of cross-functionality)的全栈设计师。
用户体验设计的每一个技能模块都涉及不同学科领域的专业知识,后续会有相关的文章分别介绍:
- 前期设计调研
- 市场调查,行业和竞品分析
- 定义调研目标,确定假设,选择调研方法,规划调研日程,预算和参与者招募
- 执行并收集定性/定量调研数据(眼动测试,埋点热点图,A/B测试,card sorting, 采访,语境查询,启发式分析焦点小组,头脑风暴等等)
- 整理并客观展示调研数据,并分析结果(用户画像,用户旅程图,共情地图, 卡诺模型,双钻分析,站点地图,故事版痛点分析等)
- 决策:根据调研结果,和团队一起定义产品执行目标,定义问题和功能优先级。
- 软件信息架构设计
- 明确公司商业目标,资源限制,利益相关者
- 定义用户类型和用户行为(心智模型)
- 竞品架构分析
- 定义产品目标和产品内容
- 功能分类和优先级界定(定义每一个功能/行为的生命周期)
- 创建站点地图
- 创建交互逻辑(如展示隐藏信息的痕迹;减轻用户记忆压力时刻保持导航明显可见;确保界面内容的可延展性)
- 创建wireframe
- 用户体验设计文案写作
- 界面微型文案设计
- 品牌文案体系和素材库
- 软件交互设计
- H5代码基本原理
- 动态交互模型制作
- 二维、三维动效设计
- 交互文档产出
- 界面视觉设计
- 网页,安卓,IOS的设计规范
- 情绪版
- 插画设计
- 音效设计
- 色彩,间距,字体,层级,按钮,导航布局等视觉语言规范制定
- 总结设计规范和素材库
- 可用性测试
- 尼尔森十大可用性原则
- 用户界面交互设计的八大黄金法则
- ISO9241
- 菲兹原则
- 奥卡姆剃刀法则
- Ant Design设计原则
- 交互设计7大定律
- 专家评估测试
- 市场策划与运营
- AE视频制作
- 营销海报设计
- 商业PPT制作
- 其他
- 设计团队协作和管理
- 协作工具
- 内部协作和沟通模式
- 性格特质
2020.01.17
在不同的岗位环境里,UX设计师的职能架构大不相同。在agile团队里,一个UX可能是精通所有内容的全栈设计师;在体系庞大分工明确的设计团队里,一个UX可能是一位时刻关注体验但同时需要权衡各个维度的指导者。所以,并不是说要成为一名优秀的UX就需要贯彻和具备以上的所有实操技能,就像一个优秀的管理者并不一定要事必躬亲。这里分享的内容不是必备的基本技能,而是权当了解(nice to learn)的经验分享。当我在完成这份文档的整理时,我会对自己整理出来的这个UX架构(并不一定100%完整)所涉及到的细节技能有更多的了解,帮助自己在未来的工作中更好地决策和提升。同时如果这份文档能够对任何人起到任何帮助,就是很好的事情了。如果将体验划分为不同的维度,那做这件事情的情感维度应该远远大于商业维度了。不过这也引出了一个新的问题,体验设计的维度到底有哪些?在不同的工作架构下面,这些维度的影响力又有哪些变化呢?又如何去可视化地展示?
2020.02.17
设计是会不停更新的,也会不断的有新的理论被发现。和从前比,现在的设计有什么变得不一样了?有哪些人们的假设已经不再正确?为什么事物会超某一个方向快速发展呢?哪些原则和理论能够经历时间的历练,日久弥新呢?
2020.03.01
不仅仅作为设计师,作为人类种族中一个不可或缺的个体,我们也需要一直在有限的生命中学习,总结,然后用提炼出来的思考力去引导行业的发展,文明的进步。be the change you want to see in this world.
2020.04.22
和工程师就设计稿的讨论争执不下的时候,一起到小房间坐下。拿出便利贴,每一个便利贴上写下一个具体的争执点,再一次聚焦一个问题,仔细分析这些问题和争议点,直到所有的问题解决。在讨论的过程中会有更深入的相互理解,有妥协。如果问题和问题之间出现冲突,某些决定有利有弊,则需要去衡量利弊,选择更合适的方案。
2020.04.23
自从去年年初探索和设计一系列新的项目之后,总结出来的页面框架似乎适用于后来所有的新项目。有一个万能的模板开始也许是好事,但是却减少了思维的锻炼和思考。因此决定尝试一种新的思考过程:每当新项目开始时,在了解完基本的项目背景后,和设计同事一起在白板上绘制出项目的商业工作流,以此为参照,在不同的步骤下面用便利贴头脑风暴出所有可能的功能,然后按照:核心功能,支撑性功能和“nice to have”功能分类。再用X-MIND整理出一份信息功能架构图,根据架构图决定有哪些页面,再进行细节页面的结构排布和原型设计。
2020.06.20
周末的时候见到了曾和我在同一家公司任职的哥哥,哥哥言及一句话:如果不是企业的股权人之一,和企业风险共担,那永远只是公司的成本。那公司为什么要在意成本的想法呢?哥哥似乎说的很对,但是我想要弄明白的是,到底是哪里不对?我相信对于企业运营和发展来说,即使是最底层员工也是促进企业运转重要的一部分,总是那些最细微的细节改变了历史。我们是普通人,但是我们也是独立的个体。我们不能因为妥协于平庸而忽略内心的责任感,这样只会导致更低的群体智慧,优秀的个体多样性才会使得整个的社会网络更加强韧。所以,我希望在这一篇知识网络中,更多地分享我作为一个个体的观察和洞见。读者们可以了解并交流一些想法,然后选择自己认可的那些去实施。我希望可以沉淀更多可以影响更多人的知识、系统、理论,而不再纠结于UI的细节参数配置。按钮的圆角参数不是恒久不变的,人类社会对于美的认知也是有起伏的。但是,理论和科学,却是可以在很长一段时间内可以持续和鼓舞人心的。设计虽不是基础科学,但是任何一个有效用的领域,总是可以归纳出普适(或者加上限定条件)的原则的。Knowledge stands, the question is, which are the truth knowledge worth sharing?
2020.07.09
Are people tend to like things that can be of immediate use? I do, sometimes. Still, I want to deliver more content surrounding theories, discoveries rather than a practical guideline.
2020.7.22
做了那么多用户研究,定性的定量的,各种图表各种形式(共情地图,用户体验地图,用户故事等等),终极目标却都是一样的,尽可能全面地去探究用户对产品/服务的期待是什么?更进一步是,与其说是用户的概念,不如说是角色的概念。用户是角色,商业是角色,技术是角色,客户/买家是角色,行业标准,就连我们自己,也通通是角色。每一个角色都有自己的需求,挖掘出来这些本质需求后,进一步思考出合适的解决方案,该平衡的平衡,该合并地合并,该取舍的取舍,最后呈现出来的样子,才是第一版设计该有的样子。所以本篇知识体系介绍的是:
如何界定产品的核心价值?
如何挖掘不同角色对于产品核心价值的细化本质需求?
如何进行需求的取舍和优先级划分?
如何制定可具体细化执行的解决方案?
如何衡量和评估方案的效果?
如何迭代?
2020.7.24
体验设计师作为一个创意方案提供方,不仅仅需要专注于设计领域,也需要对商业,产业,行业有更深刻的理解。
2020.7.28
本篇中有一定的篇幅是介绍本人的设计经验,譬如UI的细节参数,页面常见的布局和框架等; 也概括了一些被设计界中广泛使用和认可的一些原则,如尼尔森诺曼原则等。但是建议,经验和所谓的准则(无论是自己的还是他人的)只是作为对于未来行为的一种参考,而不应该纠结和固执于此。不建议纠结于过往的经验,譬如通过软件产品服务的对象,即To B还是To C的页面设计经验来定义页面的视觉布局和框架;更不建议纠结于某项准则而忽略了设计的本质要求:在纷繁中寻求可用的资源解决问题。过往的设计经验只是为我们提供了一种参照,以期帮助我们在无法洞悉产品的全貌时,或者对未来拥有很大不确定性时,来帮助我们尽可能降低失误的可能性。然而最核心和最重要的能力,还是对于问题的本质思考和分析方式,以及提出和平衡合适解决方案的能力。以后在撰写的过程中,我会努力去介绍与之相关的设计思考,以及设计的本质原因和动机。
PS: 也许知识库更合适的名字是:体验设计师的技能和思考模型
2020.8.3
一直纠结的点是,该把用户分析放在商业分析前面,还是后面呢?一方面,可以通过分析目标用户未被发掘的痛点和需求,寻找新的商业定位和增长点;另一方面,也可以通过分析市场上的生态产品而寻找gap和机遇,从而定位自己的独特价值,锁定新的目标客户群。这两个好像都是很好的创造新价值和增长的模式,但是谁先谁后很难分清。今天忽然想到的是,好像没有必要分出明显的先后顺序。无论是用户分析还是商业分析,核心目标和产出不过是确定自己的核心价值,即value propositions。而确定核心价值的过程,更多是一个提供的服务和用户需求不断互相动态匹配的过程,以期达到一个平衡点。所以虽然我期待本篇的目录结构遵循一定的方法论顺序,但是很明显一个线性的目录结构是不合适的。但是鉴于我所处的设计行业business的导向性和趋势似乎更明显,以及我无法更改语雀的(以及大部分图书作品)的线性目录结构,我就暂先将商业分析置于用户分析之前吧。但是希望读者们不会因此收到局限。毕竟根本而言,设计本身就是一个动态的,充满不确定性的,甚至有些混乱的过程啊。
2020.8.10
设计发展以来,市场上出现了很多优秀的设计书籍。有像《设计心理学》这样的理论启蒙,有像《don’t make me think》这样的实战经验分享,也有像《洞察用户体验》这样专注于一步步指导体验设计的工具类书籍。作为初入设计领域的读者,我们抑或从中学习和遵循前辈奠定的设计原则和理论,抑或在字典般详细的设计步骤指导下在实战中应用。可是慢慢我却发现,光是遵循前人的理论,一方面不能保证可以完全契合实际场景,一方面也不利于创新创造新的设计概念。诚然,网络上信息流很多,有很多设计经验分享,譬如页面常见的布局,甚至是button的圆角参数…可是我在想,比起即学即用的知识,也许我们更需要的,是能够从更深一步了解设计背后的逻辑和动机,在理解原理的基础上实现场景的客制化,甚至引发进一步的思维创造。《设计心理学》从某种角度而言有这样的作用,但是其涉及的内容仅仅从设计这个领域,尤其围绕以人为本的设计概念展开。而实际业务中,设计师不仅仅需要考虑人因,更需要巧妙平衡技术,商业和团队的长期发展。基于这个目标,我希望可以通过分享商业,技术,心理以及神经科学的底层逻辑,去帮助设计师们更好地了解社会行为背后的机制,从而可以在面对复杂的业务场景时,能够有开阔的视界,和对事物的深刻洞察,从而产出更适合特定场景的设计。
2020.8.13 动力
The best incentive for me is to make things better when the reality is not good enough.
i want to share my knowledge with more people and i will try my best to make my statements objectively. In turn, i would ask your favor to share your opinions with me and reshape my world view.
2020.8.14
对于公司而言,好的产品公司有两个维度,用户的需求和企业的需求,这两个融合在一起才值得做;
对于个人而言,好的产品有四个维度,个人的兴趣,科技的限制,用户的需求,以及商业价值,这四个融合在一起才更容易成功。
2020.8.19
从最近的项目任务里面我在反思的一点是,体验如果是一段旅程,那么不仅仅关乎于单个场景的使用感受,更讲究铺垫。从一站式地铺陈信息和细节,到将一个复杂的任务拆分成step by step的用户引导,再到将任务由易到难分别介绍给用户,帮助他们熟悉界面的元素和设计逻辑,进而在面对更复杂的操作时游刃有余而不会迷失。这个过程中对情感倾向的把握非常重要。在处理简单的任务(信息元素更少的页面)时,可以添加一些优雅的插画或者细节使得用户心情愉悦,同时注意为后续页面的架构和操作逻辑作铺垫。在处理复杂任务时,要由浅入深,层级分明地组织信息,突出重点信息的同时注意组织一些encouraging的页面用于,帮助用户减轻执行复杂任务的焦虑。
2020.11.02
好久不更新设计章节,接触太多产品和组织管理相关的讯息,差点忘记了自己还是一个设计师。加缪有一句话解释地很好,若要做出好的设计,需要懂产品,若要懂产品,还需懂商业。这话说的不错,但是需要提醒自己的是,在扩充产品和商业知识的同时,对于设计本职也不能懈怠。设计确实可以是一个广义的概念,涵盖一切人与事的创造过程。新产品发布后进入稳定迭代期,需要被动承担的任务少之又少。若是不主动一些承担更多的责任,太过注重跨领域的理论基础培养而忽视对于实操技能的修炼也不可取。给自己定下一个小的目标:在更新设计知识上,每周额外设定4个小时晨读时间;在锻炼实操技能上,主动规划一个可配置的产品线,帮助团队效率更高地搭建出新的产品模块。
2021.01.07 UI/UE
新的理解:UI/UE不仅仅是数字软件端的界面,所有与人交互的环境和呈现都是UI/UE。
2021.07.26
The first step in interactive design is to think how to lead to a smooth “yes”, and then try very hard to figure out what might make a “No”.

