每当新项目开始时,在了解完基本的项目背景后,和设计同事一起在白板上绘制出项目的商业工作流,以此为参照,在不同的步骤下面用便利贴头脑风暴出所有可能的功能,然后按照:核心功能,支撑性功能和“nice to have”功能分类。再用X-MIND整理出一份信息功能架构图,根据架构图决定有哪些页面,再进行细节页面的结构排布和原型设计。
面对新需求,如何着手进行设计工作?
2019-12-20
产品测试和收集反馈阶段,设计师常常会拿到很多更新设计的需求。以下是个人在To B的软件的设计工作的过程中一些经验总结:
第一步
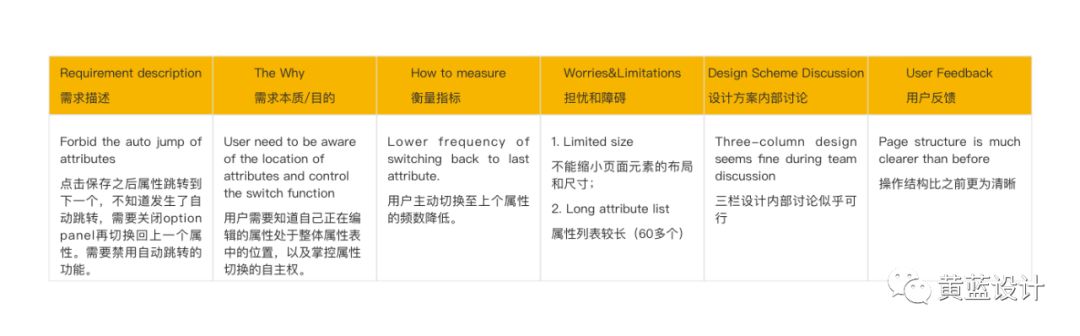
无论是产品经理,或是其他的需求来源方,常常会出现的一个情况是,他们会带着自己对于问题的解决方案来找设计师,要求实现某项功能。但是对于设计师,不要着急着去执行现有给出的解决方案,真正实现出来总是很快的,但是真正重要的是思考转述的需求背后,产品真正存在的问题是什么。为了做到这一点,首先需要了解准确的需求描述和需求来源。
举例:
需求转述:点击按钮之后系统自动跳转到下一页内容,然而用户希望停留在当页并检查填写结果。因此,需要禁用跳转功能。
需求来源:2019.08.31日用户可用性测试,详见参考文档xxx.pdf
第二步
理解和分析需求,挖掘真正的问题
现状:
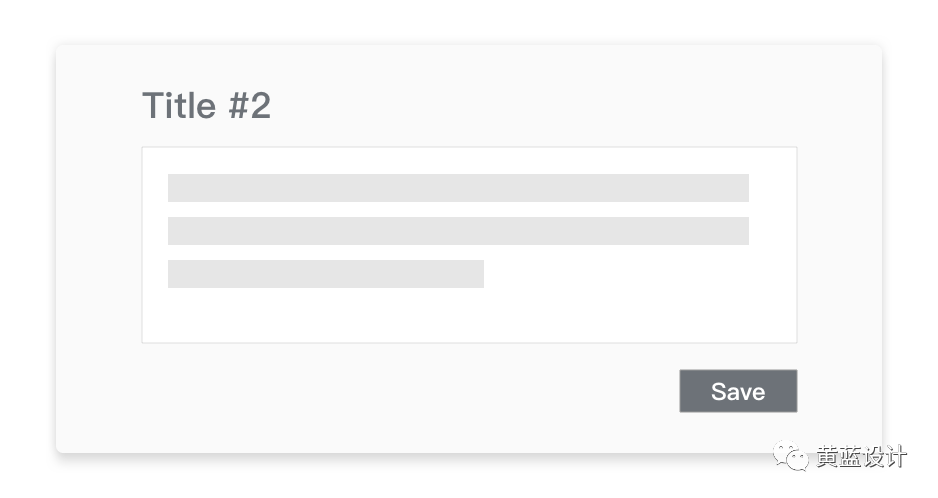
根据可用性测试的报告可以看出,不同的用户对于该功能反应不一。熟悉系统的用户表示点击之后自动跳转到下一页方便了操作,更多初级用户则表示由于点击之后未曾意识到系统已经自动跳转,从而找不到刚刚填写的内容,导致困惑。
需求本质:
(1)现有的跳转交互动作不够明显,自动跳转发生时用户很难意识到;
(2)点击后跳转的设计强迫用户调整自己对于当前页面元素的认知,导致不连贯,不可控,和不可预期的操作体验。
衡量设计成功的要素:**
(1)用户在执行保存操作后与开始下一项编辑工作的时间间隔缩短
(2)点击“返回上一页”的操作频率降低
客观限制:
(1)不能减少页面的显示元素
(2)为了保证可读性,不能缩小页面现有的可视区域尺寸
(3)不能改变主要功能的逻辑跳转结构和页面布局 
第三步
设计方案讨论
设计提议:**
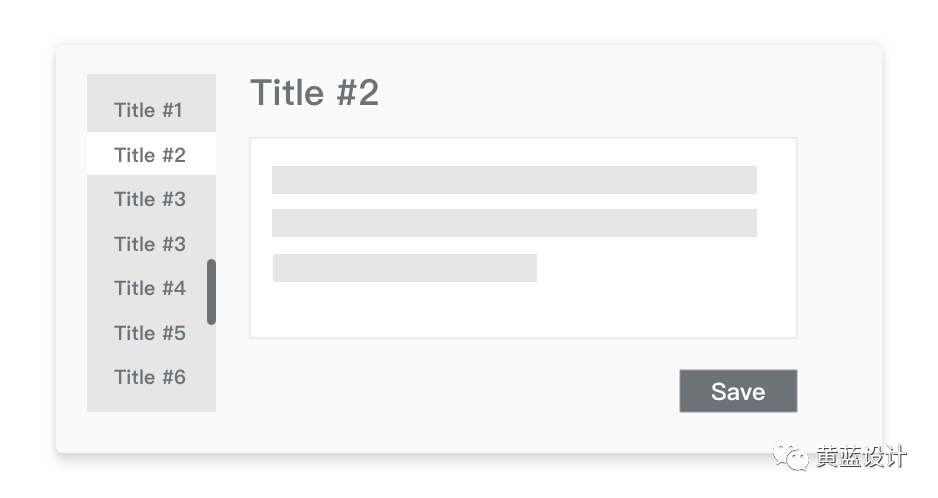
将跳转切换按钮做成侧边栏导航样式,帮助用户了解自己当前页面所在位置,以及点击之后可能前往的页面位置。
内部讨论:
设计开发量适当,不改变原有页面逻辑跳转和数据结构,仅需要在前端页面进行细节调整,暂定可行。

Pilot用户反馈:
操作结构比之前更加清晰 
第四步
确定最终设计方案并开发执行,更新产品版本