变更记录
记录每次修订的内容,方便追溯。
| 版本 | 修订内容 | 作者 | 发布日期 |
|---|---|---|---|
| v1.0 | 完成文档 | @朽木白(xiumubai) | 2022-09-17 |
1. 背景介绍
1.1 业务背景
实现微信登陆,跟谷粒学院用户进行打通。
1.2 业务场景
用户在小程序中可以使用微信授权进行直接的登陆。
2. 产品概述
2.1 产品定位
在场景下,提供**能力,服务**对象的一款产品。
2.2 服务对象
3. 需求说明
3.1 需求列表
列出本次需求的明细列表
| 需求 | 模块 | 目标 | 优先级 |
|---|---|---|---|
| 个人页 | 基础信息 | 头像 昵称 |
P0 |
| 我的收藏 | P0 | ||
| 我的订单 | P0 | ||
| 退出登陆 | P0 | ||
| 微信登陆 | 登陆 | 实现小程序微信登陆功能 | P0 |
| 手机号登陆 | 登陆 | 实现手机号验证码登陆 | P1 |
| 账户密码登陆 | 登陆 | 实现手机号+密码登陆 | P1 |
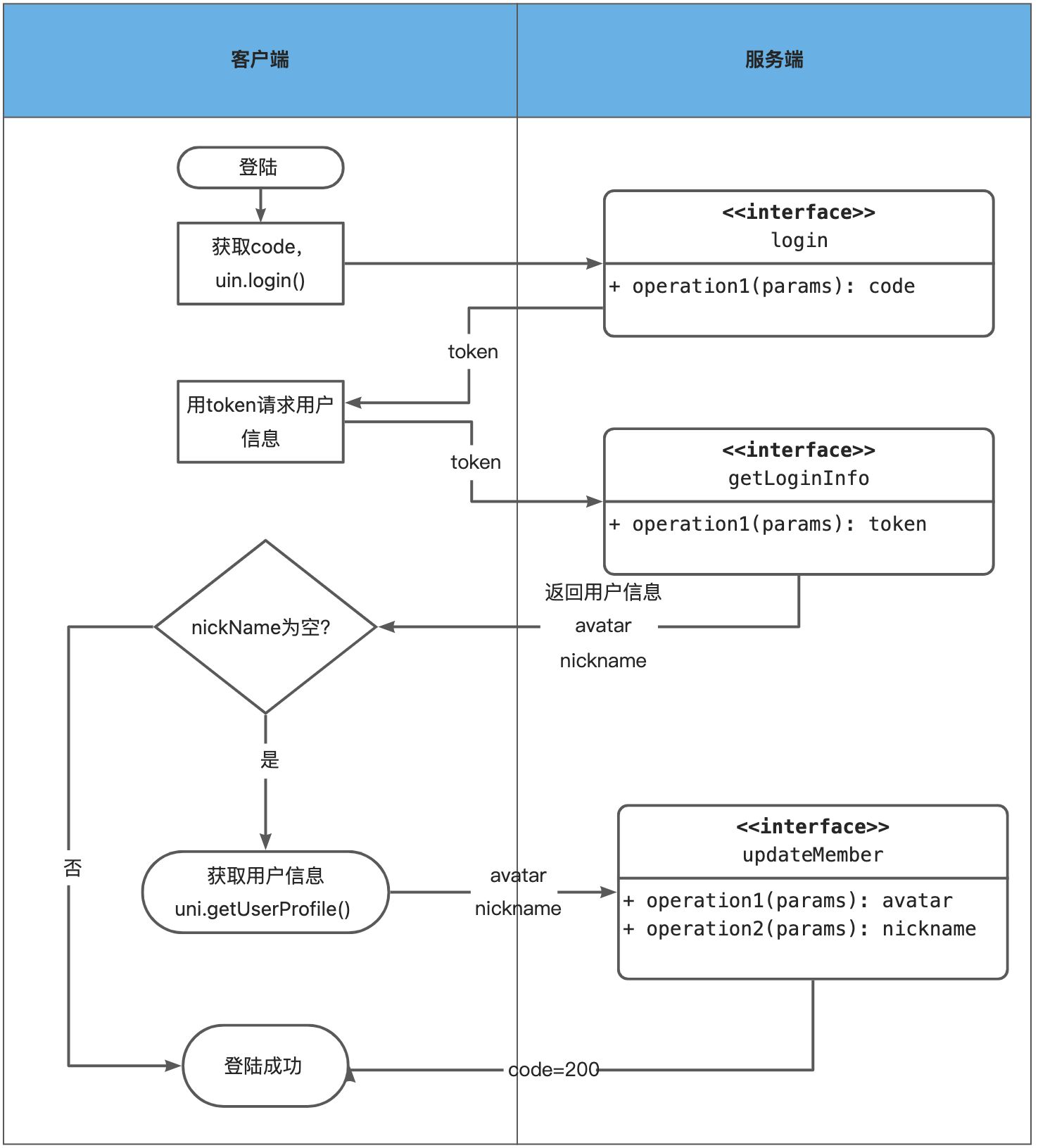
登陆流程
使用 “画板-流程图”,绘制该需求的的使用流程
3.2 需求明细
1.1 微信登陆P0
| 模块 | 需求说明 | 图示 |
|---|---|---|
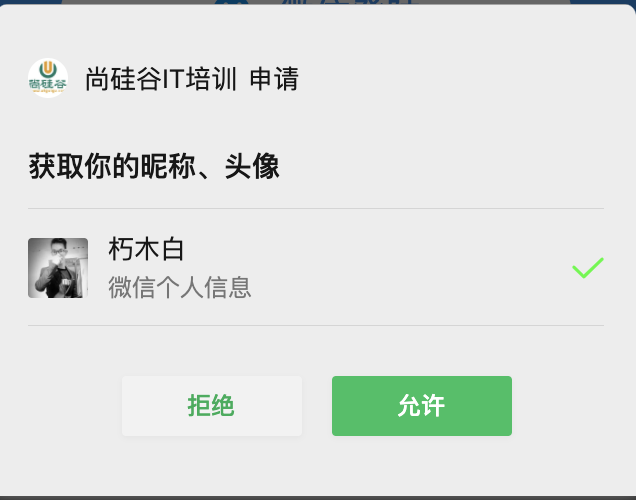
| 微信登陆 | 点击微信登陆 弹出下图:  用户点击允许,正常登陆 用户点击拒绝,登陆流程结束 下次再次点击微信登陆,还是弹出这个图形 |
 |
| 用户协议 | 点击微信登陆按钮 - 已同意协议,正常登陆 - 未同意协议,totat提示用户“请已阅读并同意用户协议&隐私声明” |
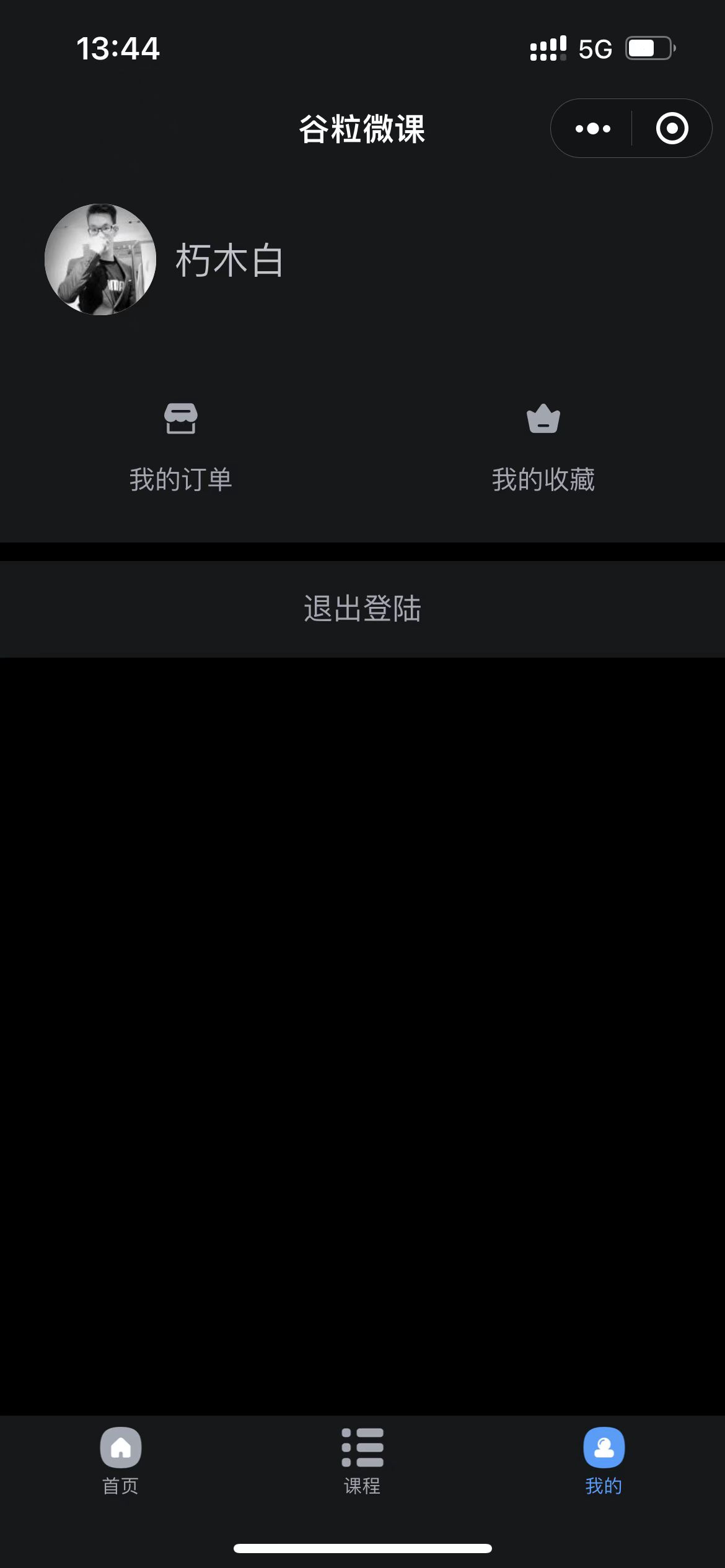
1.2 个人页P0
| 模块 | 需求说明 | 图示 |
|---|---|---|
| 我的 | - 我的页面未登陆状态直接跳转到登陆页面 - 展示用户头像、昵称 - 我的订单:点击跳转到订单列表,需要检测登陆态 - 我的收藏:点击跳准到我的收藏列表 - 退出登陆:点击二次弹窗提示是否需要退出登陆,退出登陆以后清除store用户信息和token信息,跳准到登陆页面 |
 |
4. 人员&排期
| 产品 | 朽木白 |
|---|---|
| 设计 | 朽木白 |
| 研发 | 朽木白 |
| 运营 | … |