除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过vue-cli 创建 uni-app 项目。
我们选择使用cli脚手架的方式来初始化我们的项目。
环境安装
全局安装vue-cli
目前仍推荐使用 vue-cli 4.x,对于 vue-cli 5.x / Webpack 5 的支持情况参考 #3723
创建uni-app
使用正式版(对应HBuilderX最新正式版)vue create -p dcloudio/uni-preset-vue vivace-uni-app
此时,会提示选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),这里直接选择默认模版进行创建,避免集成更多的东西,如下所示:
等待安装…
显示如下界面即为安装成功
运行项目
安装微信开发者工具
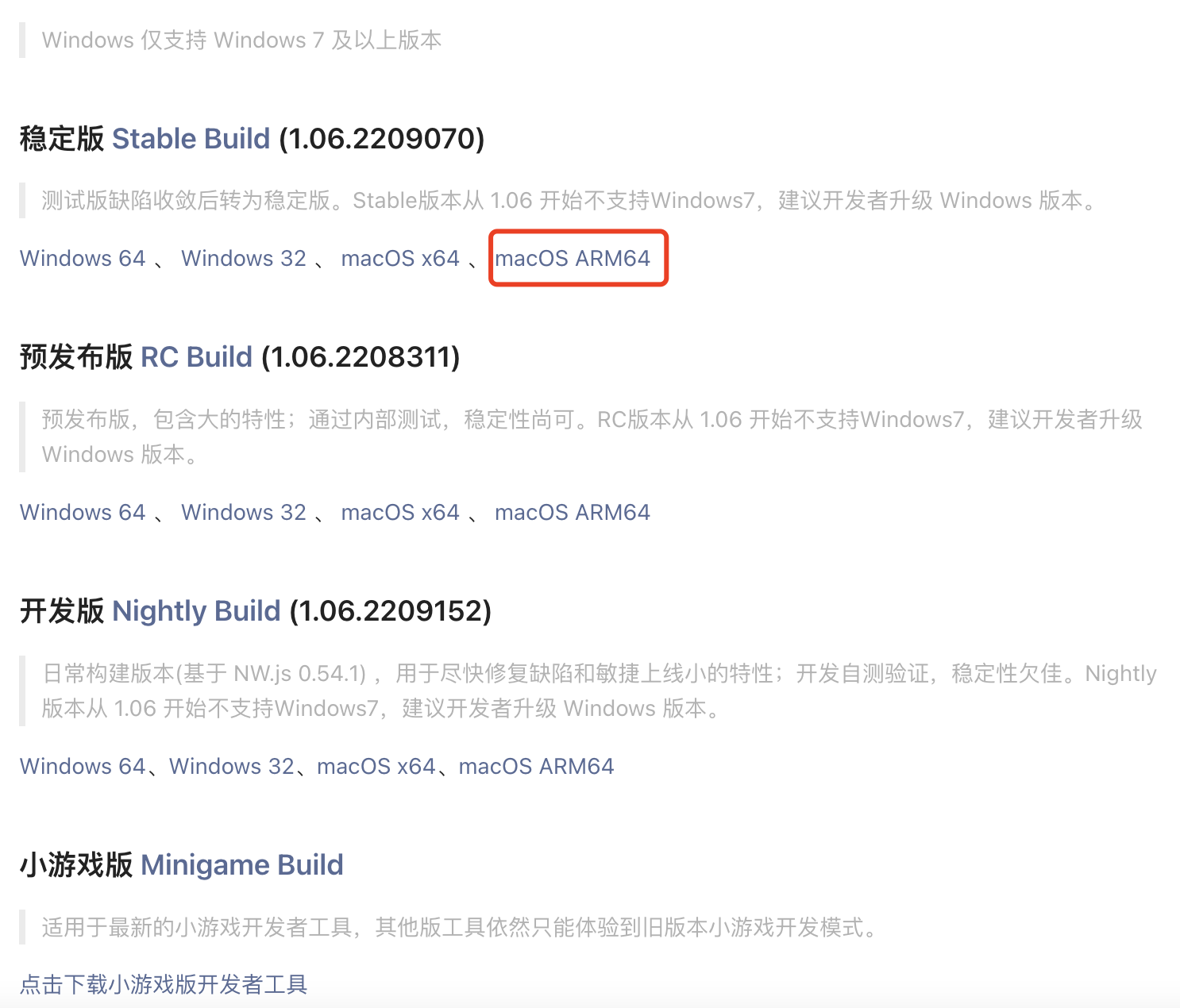
打开微信开发者工具下载地址,跟你你的环境选择不同的环境进行下载。笔者所用的电脑是Mac,下载的是下面的工具。
启动项目
进入刚才创建的项目,并且运行cd vivace-uni-app && yarn dev:mp-weixin
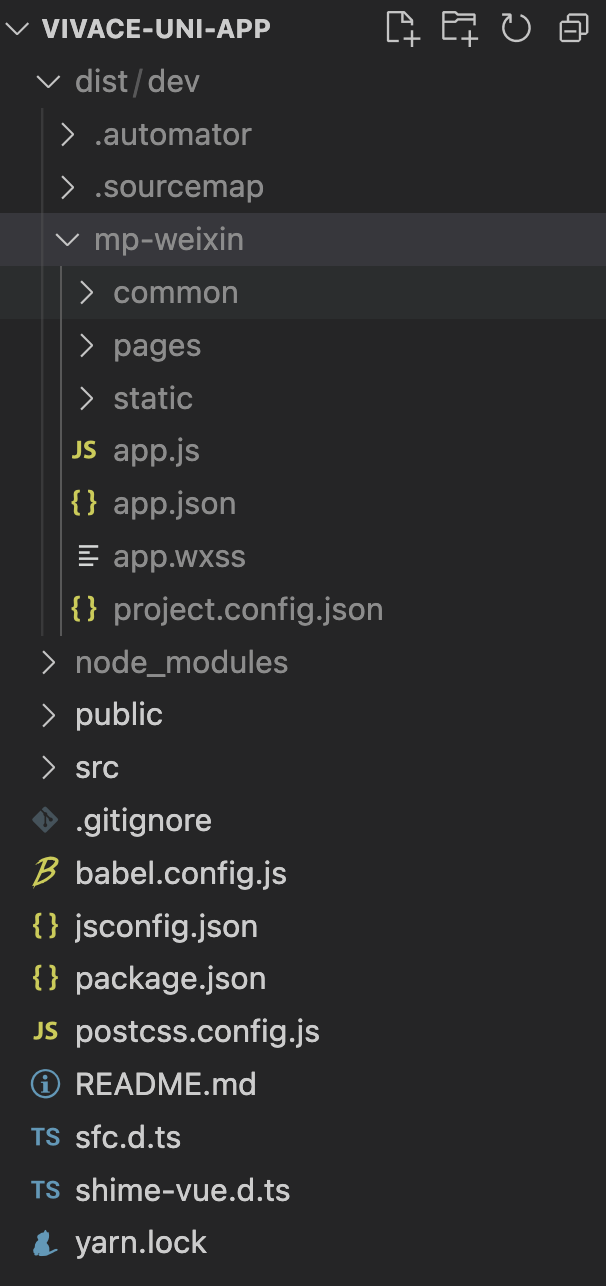
运行命令以后,我们可以在项目目录中看到,多了一个dist文件
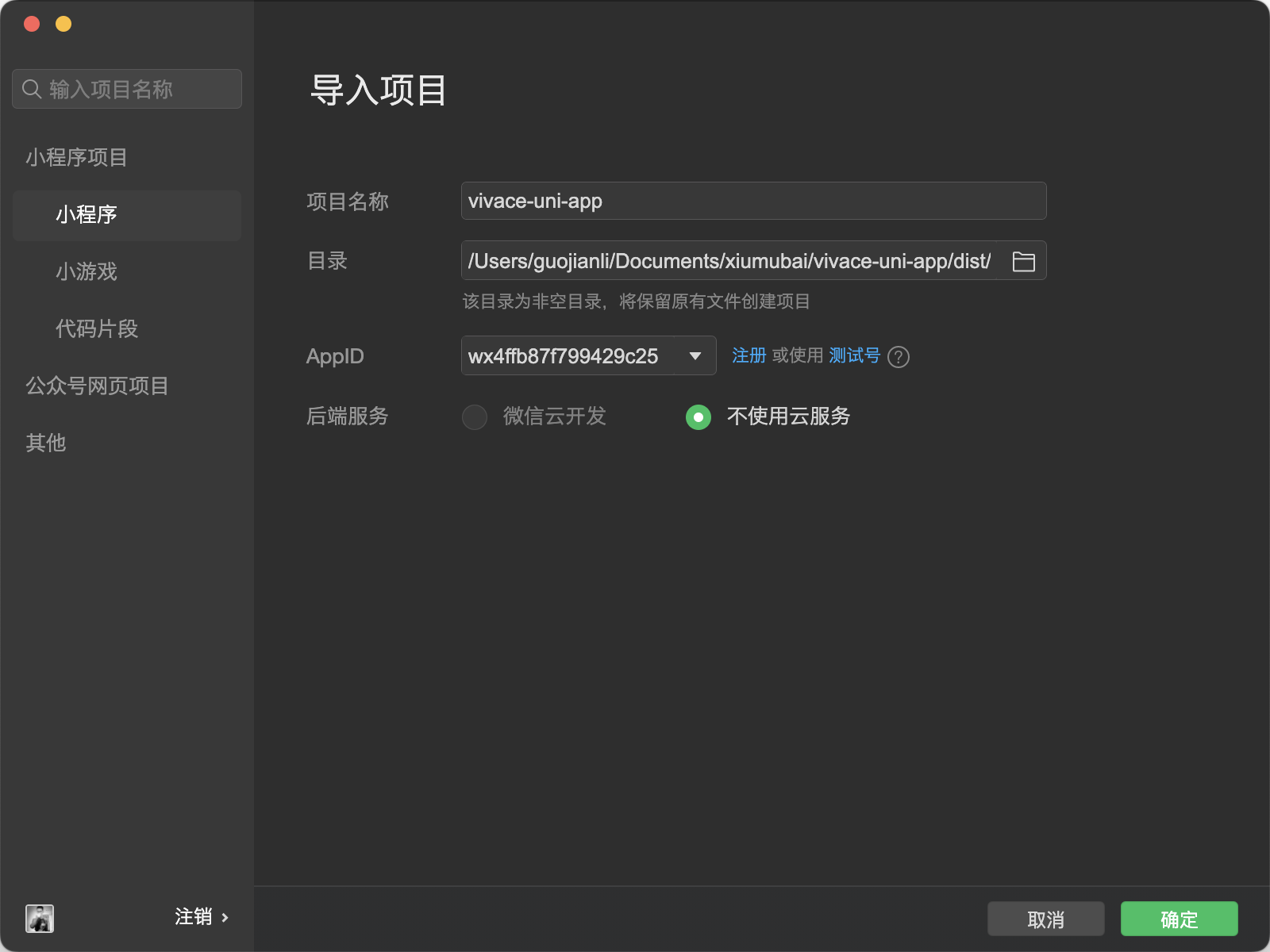
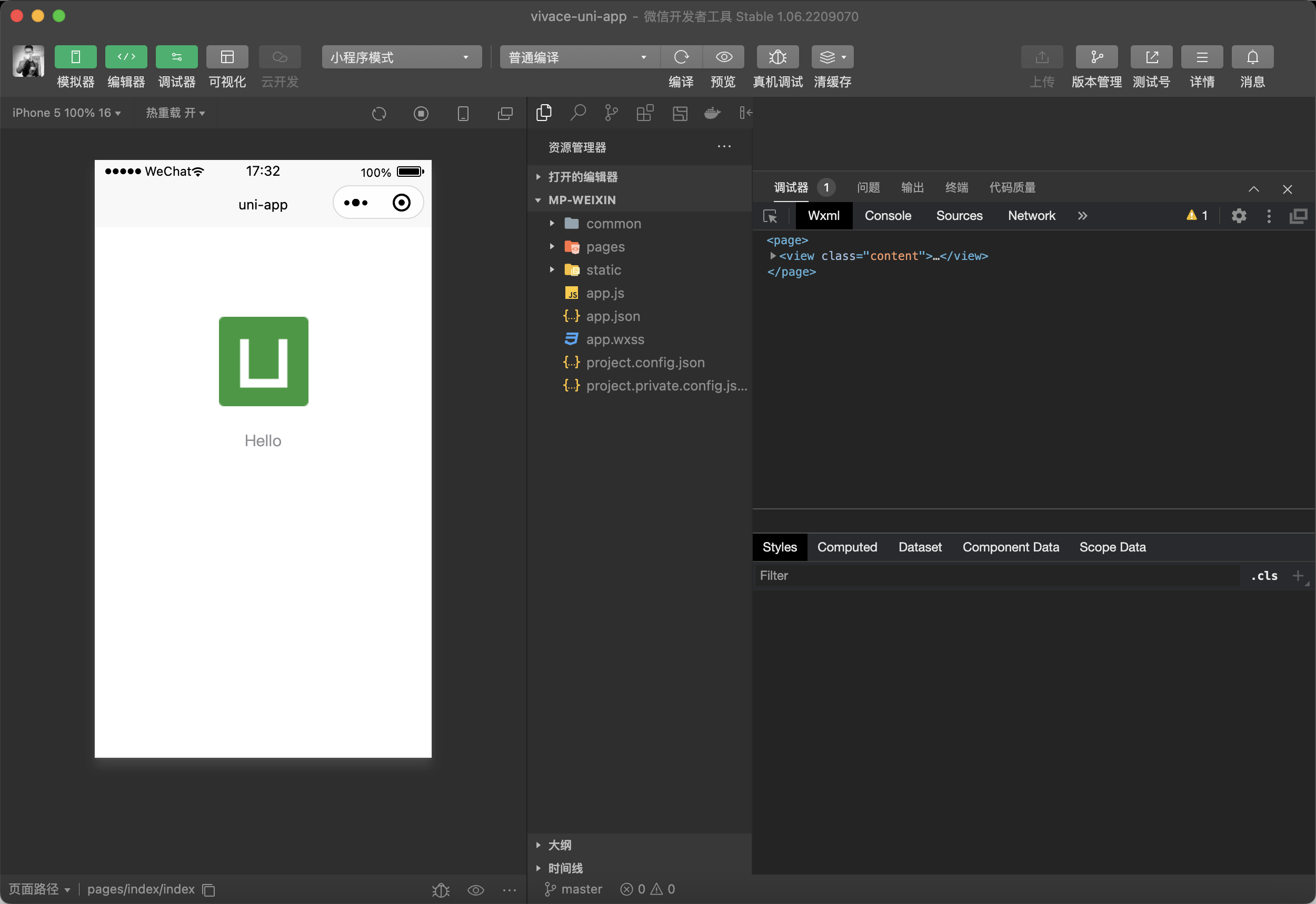
导入dist文件
我们想要在微信开发这工具当中预览项目效果,就需要把dist目录下的mp-weixin目录整个导入到我们的微信开发工具里面,
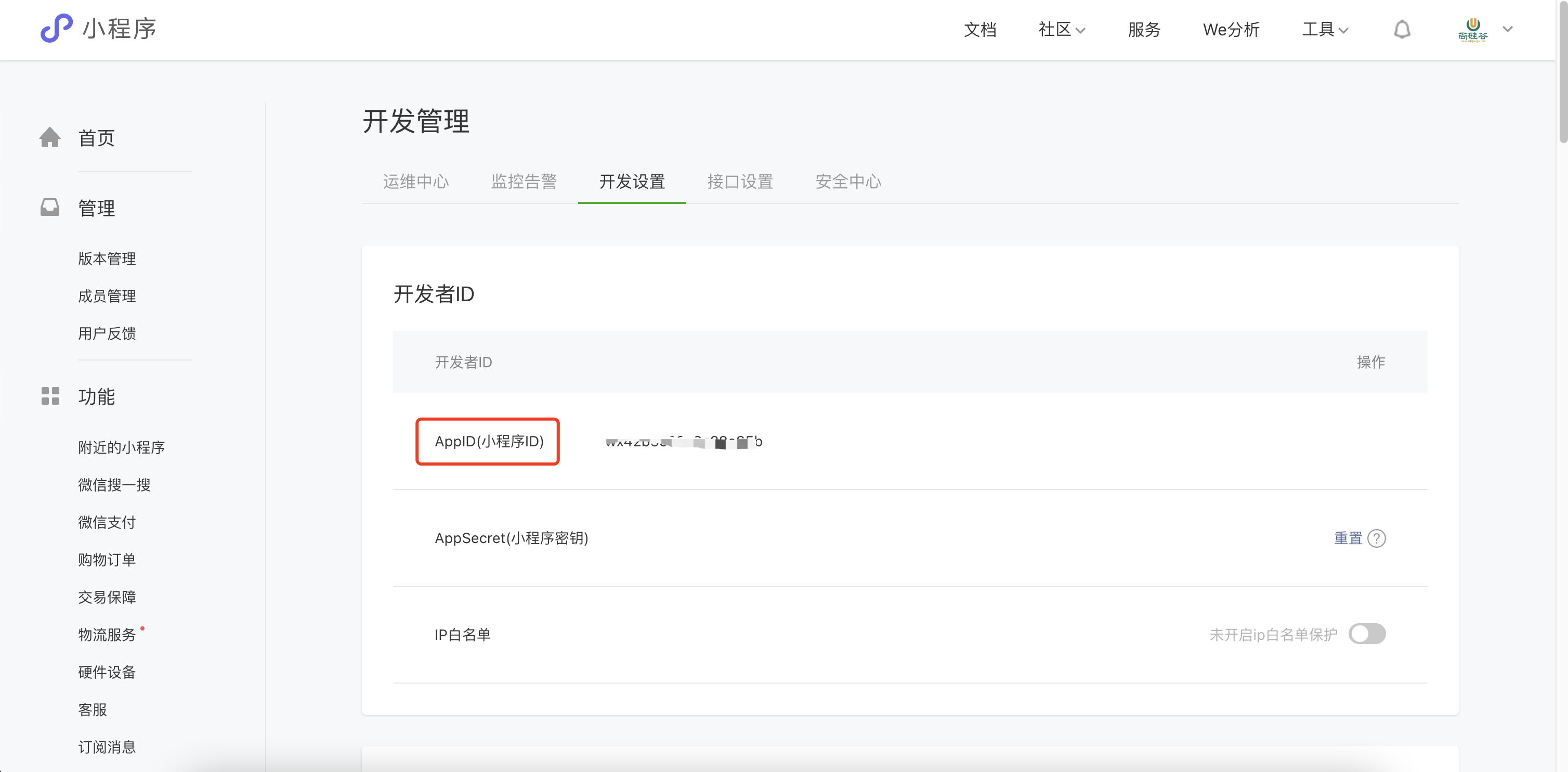
添加appid
appid在开发管理->开发设置里面即可找到,如下图所示:
找到manifest.json文件,添加appid
"mp-weixin": { /* 微信小程序特有相关 */"appid": "wx42b3c92e8c28e85b", // 这个是我个人小程序的测试号,可以提供给大家使用}
注意如果没有自己申请注册小程序的,AppId可以使用测试号的,也可以使用上面我个人的。点击确定,进入预览。
以上操作,我们成功的运行了一个uni-app小程序项目。下一节,就正式进入开发。
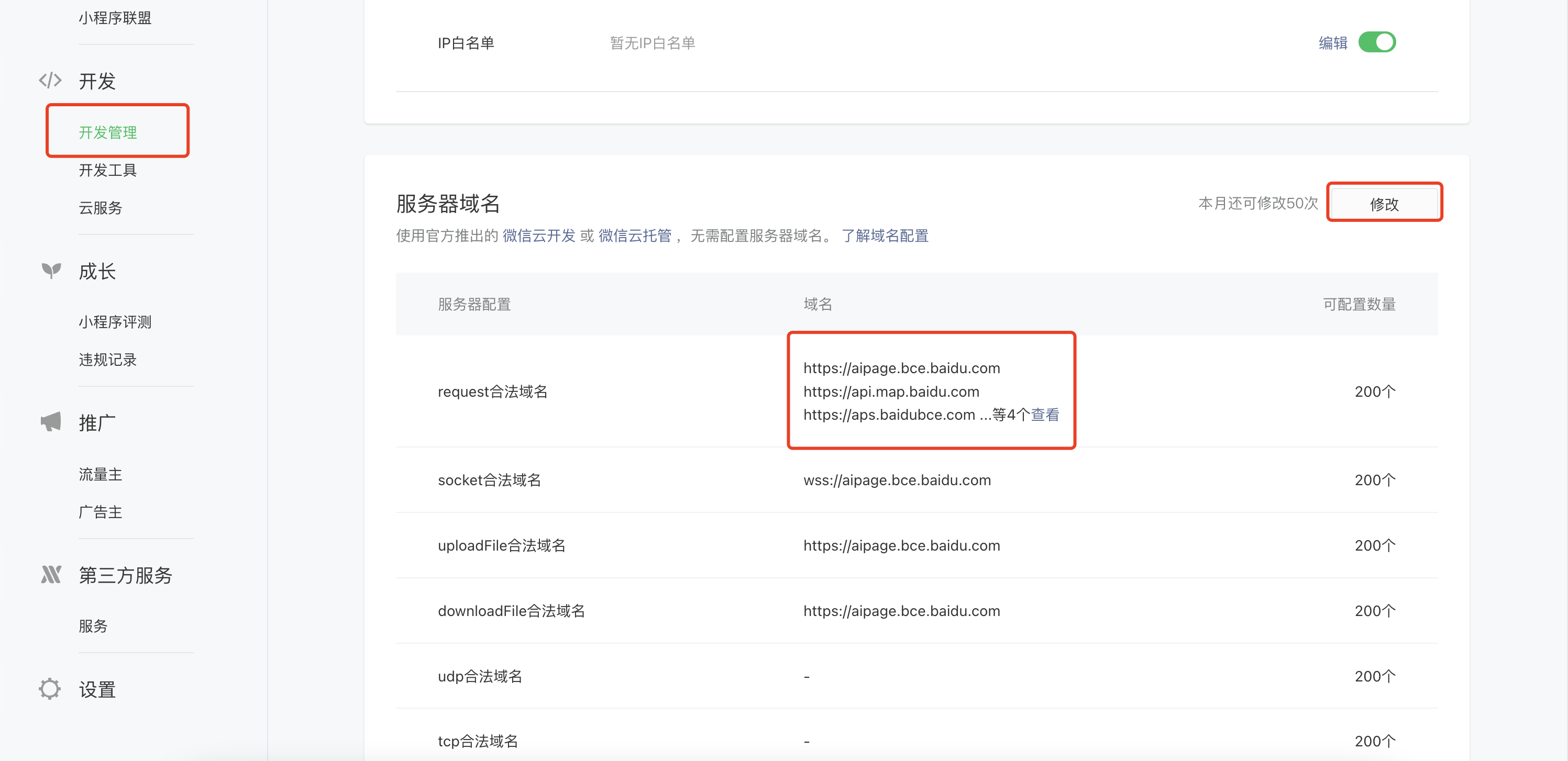
添加安全域名
小程序要调用服务端的接口,就必须要配置安全域名,具体配置方式:开发管理->开发设置->服务器域名->设置,添加自己的服务器域名即可,如下图所示:
添加开发者
如果你们的项目有多个协作开发人员,就必须要添加成开发者,否则无法开发。具体添加方法如下图所示:
运行命令扩展
npm run dev:%PLATFORM%%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| app-plus | app平台生成打包资源(支持npm run build:app-plus,可用于持续集成。不支持run,运行调试仍需在HBuilderX中操作) |
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 字节跳动小程序 |
| mp-lark | 飞书小程序 |
| mp-qq | qq 小程序 |
| mp-360 | 360 小程序 |
| mp-kuaishou | 快手小程序 |
| mp-jd | 京东小程序 |
| mp-xhs | 小红书小程序 |
| quickapp-webview | 快应用(webview) |
| quickapp-webview-union | 快应用联盟 |
| quickapp-webview-huawei | 快应用华为 |

