创建数据库
首先我们新建一个数据库,用于后续的测试操作,如下所示:
新建一个名为 test 的数据库:
其次,在 test 数据库下新建一张数据表,如下所示:

再在 list 表下新建列:

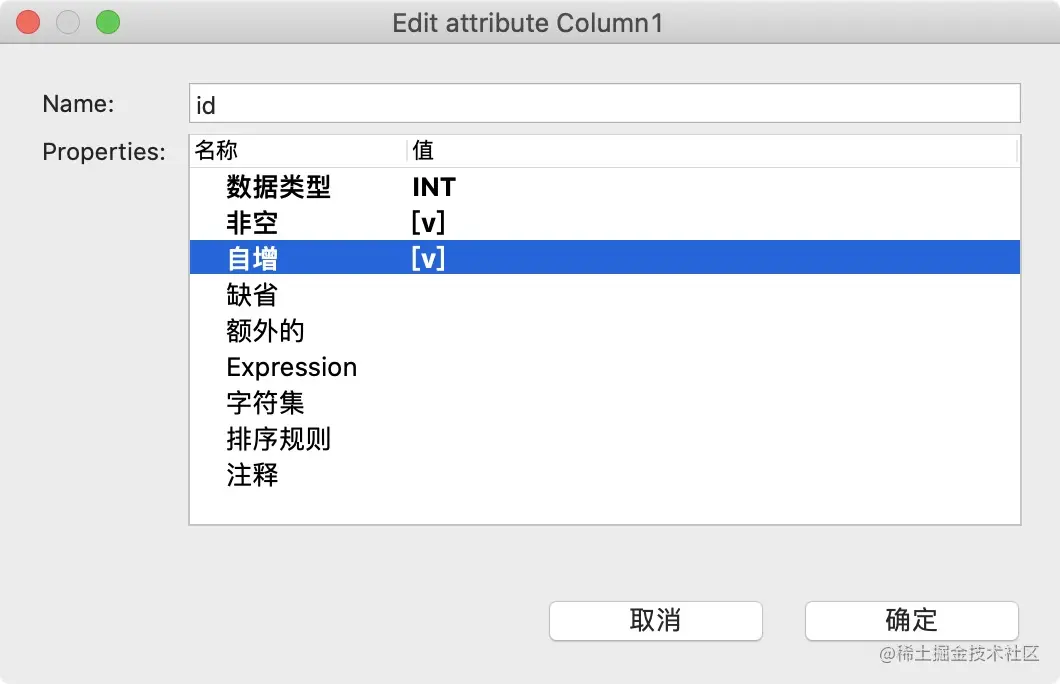
数据类型选择 INT,非空和自增都勾选上,如下所示:
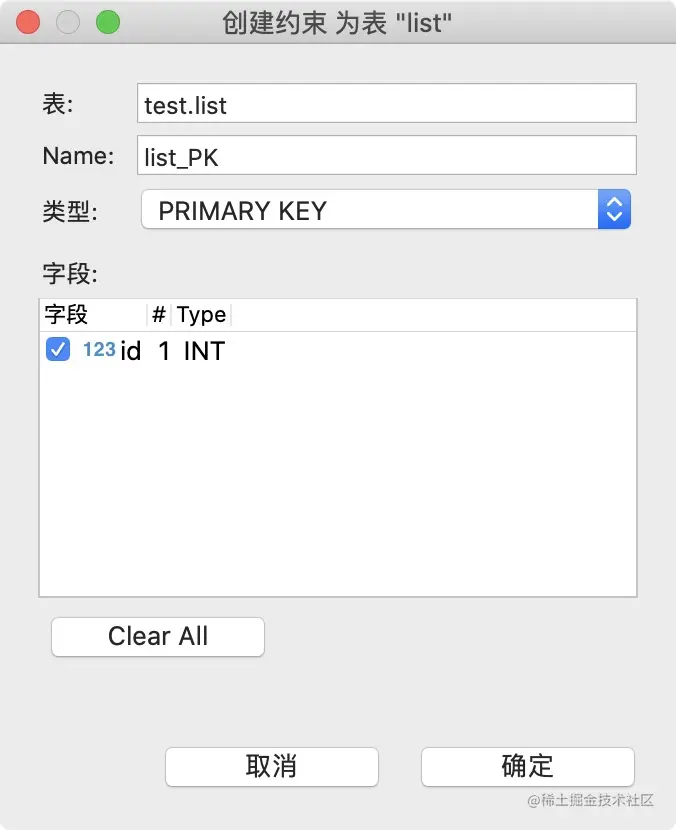
每一张表都需要有一个主键,上述 list 表,我们就以 id 为主键,点击下图「约束」-> 「新建约束」:
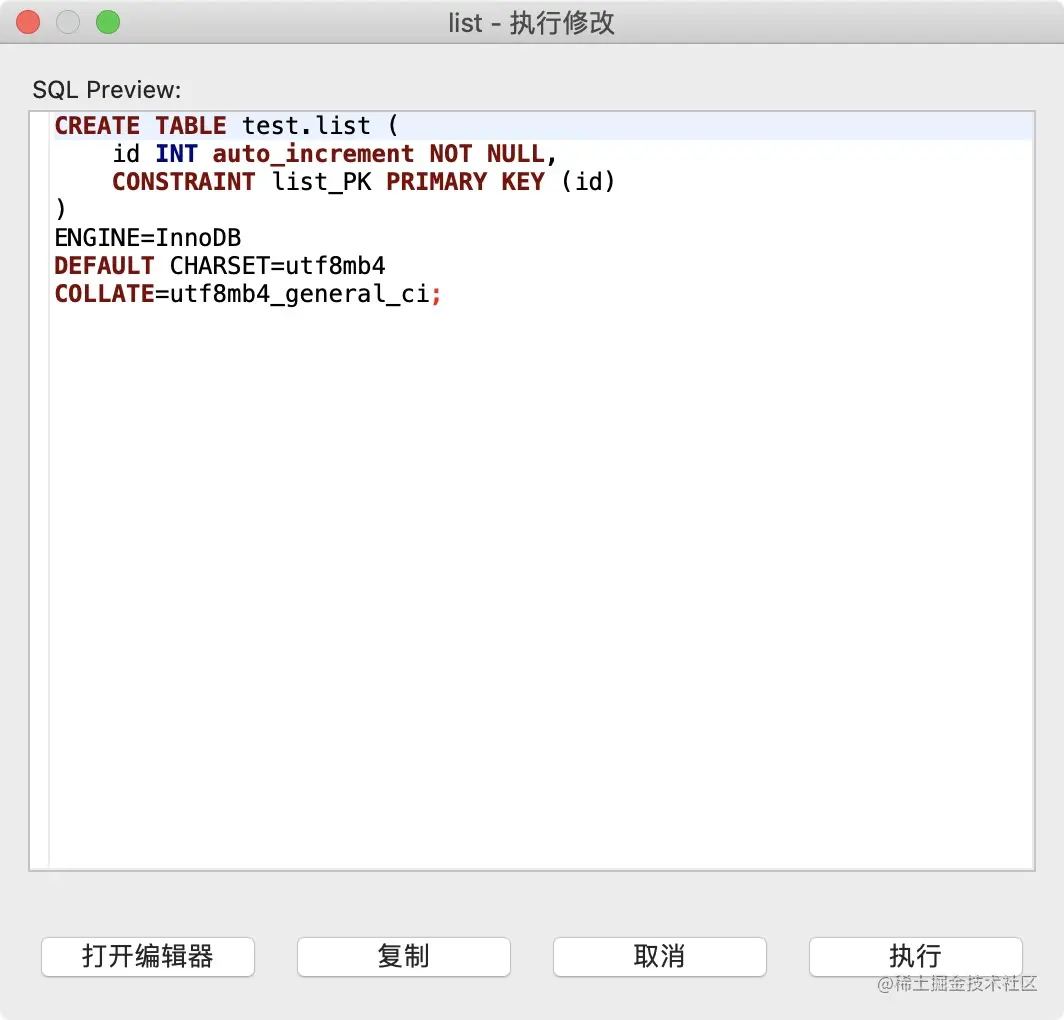
我们保存 list 表,选择执行:
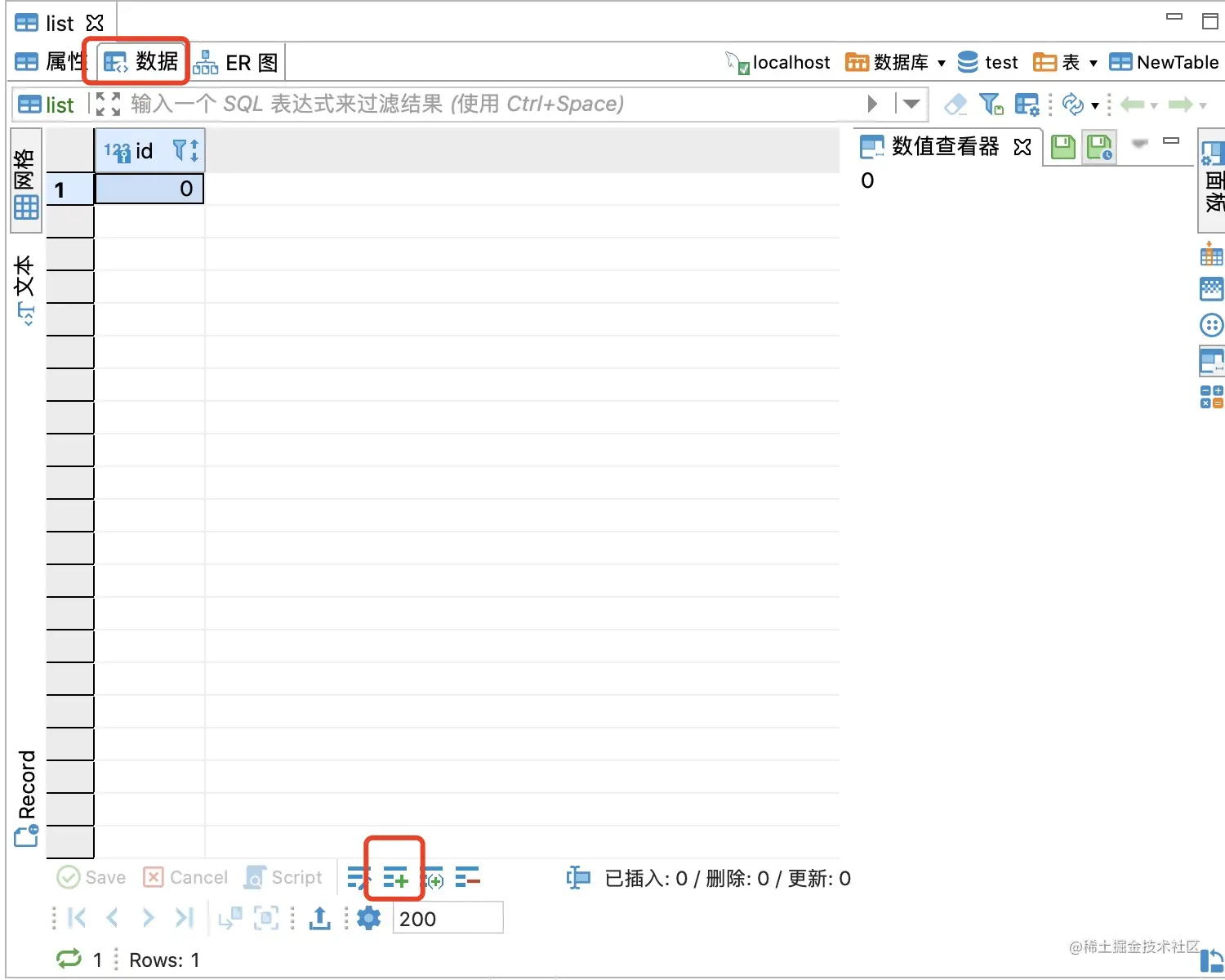
完成之后,我们给 id 默认一条数据,切换到「数据」。
同样的步骤,我们给 list 表再新增 name 属性,如下所示:
查询接口
保存数据之后,在项目中安装插件 egg-mysql 如下所示:
npm install egg-mysql
打开 config/plugin.js 添加插件配置:
'use strict';/** @type Egg.EggPlugin */module.exports = {mysql: {enable: true,package: 'egg-mysql'}};
打开配置文件 config/config.default.js,添加 mysql 连接配置项:
exports.mysql = {// 单数据库信息配置client: {// hosthost: 'localhost',// 端口号port: '3306',// 用户名user: 'root',// 密码password: '数据库密码', // 初始化密码,没设置的可以不写// 数据库名database: 'test', // 我们新建的数据库名称},// 是否加载到 app 上,默认开启app: true,// 是否加载到 agent 上,默认关闭agent: false,};
修改 service/home.js 如下所示:
'use strict';const Service = require('egg').Service;class HomeService extends Service {async user() {const { ctx, app } = this;const QUERY_STR = 'id, name';let sql = `select ${QUERY_STR} from list`; // 获取 id 的 sql 语句try {const result = await app.mysql.query(sql); // mysql 实例已经挂载到 app 对象下,可以通过 app.mysql 获取到。return result;} catch (error) {console.log(error);return null;}}}module.exports = HomeService;
修改 controller/home.js 的 user 方法如下:
async user() {const { ctx } = this;const result = await ctx.service.home.user();ctx.body = result}
修改路由配置 router.js:
router.get('/user', controller.home.user);
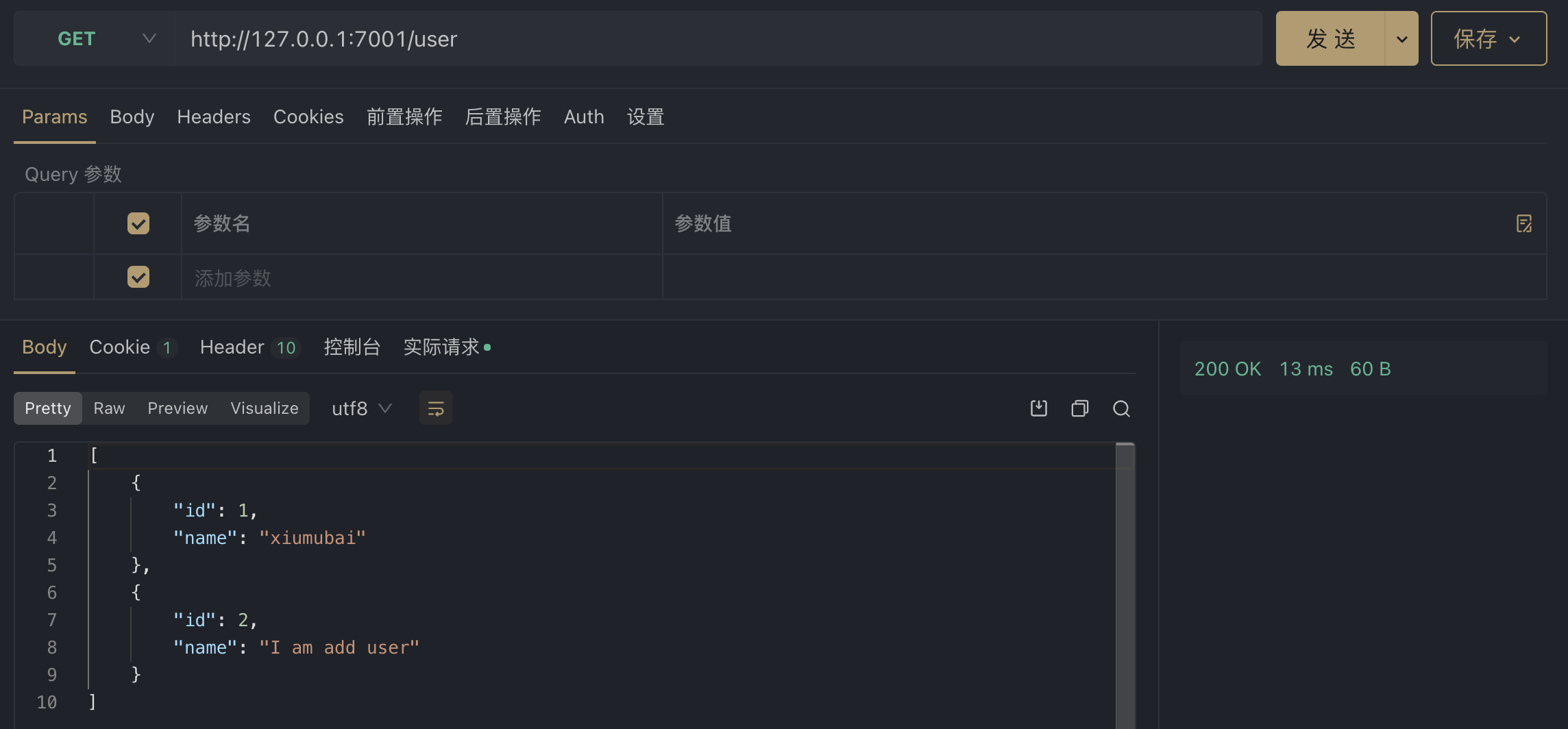
通过 npm run dev 启动项目,我们在浏览器直接调用接口,如下所示代表成功。
我们通过 /user 接口地址,获取到了 list 表的 id 和 name 属性,以数组的形式返回。
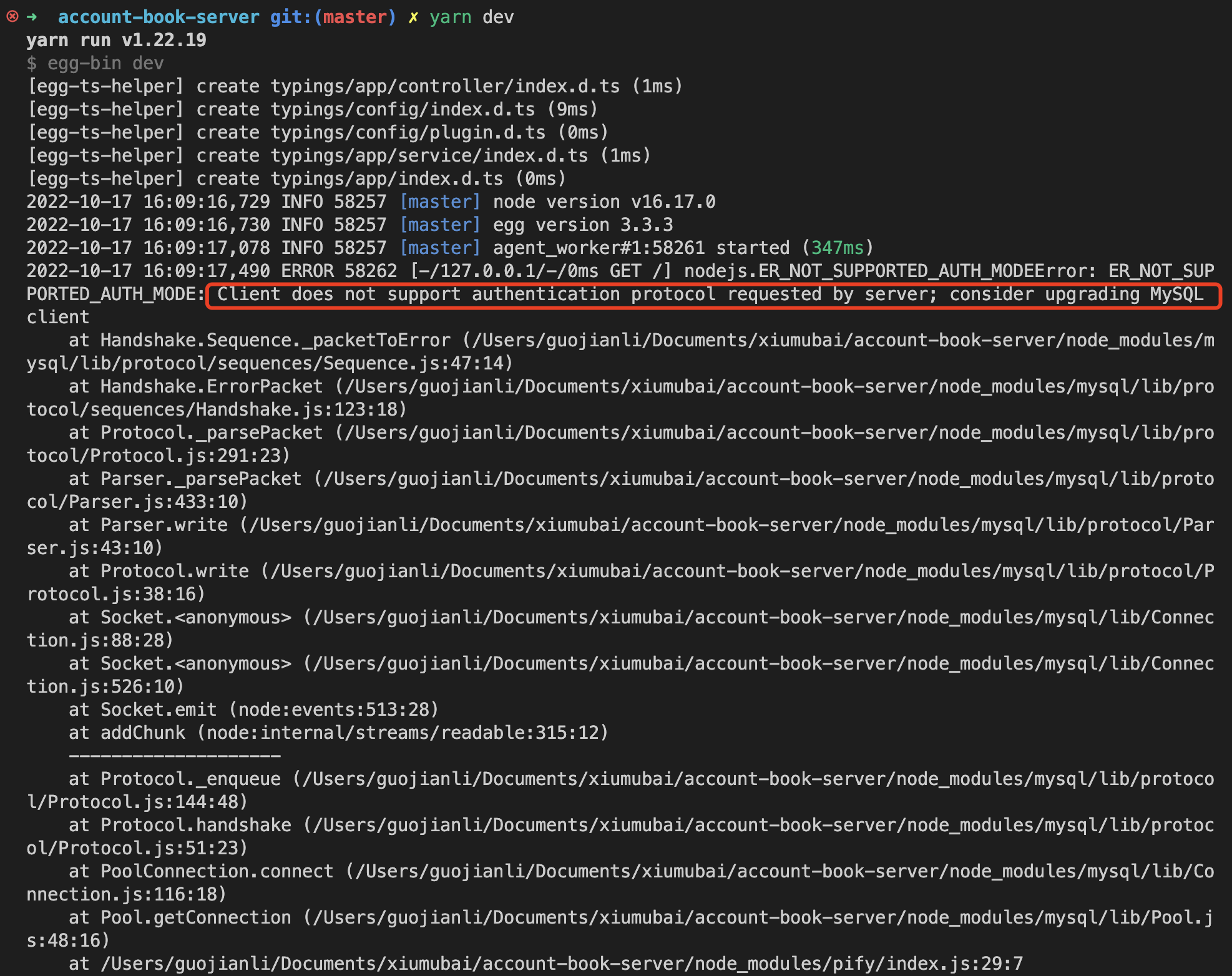
如果通过 npm run dev 启动不成功,出现了下面的错误

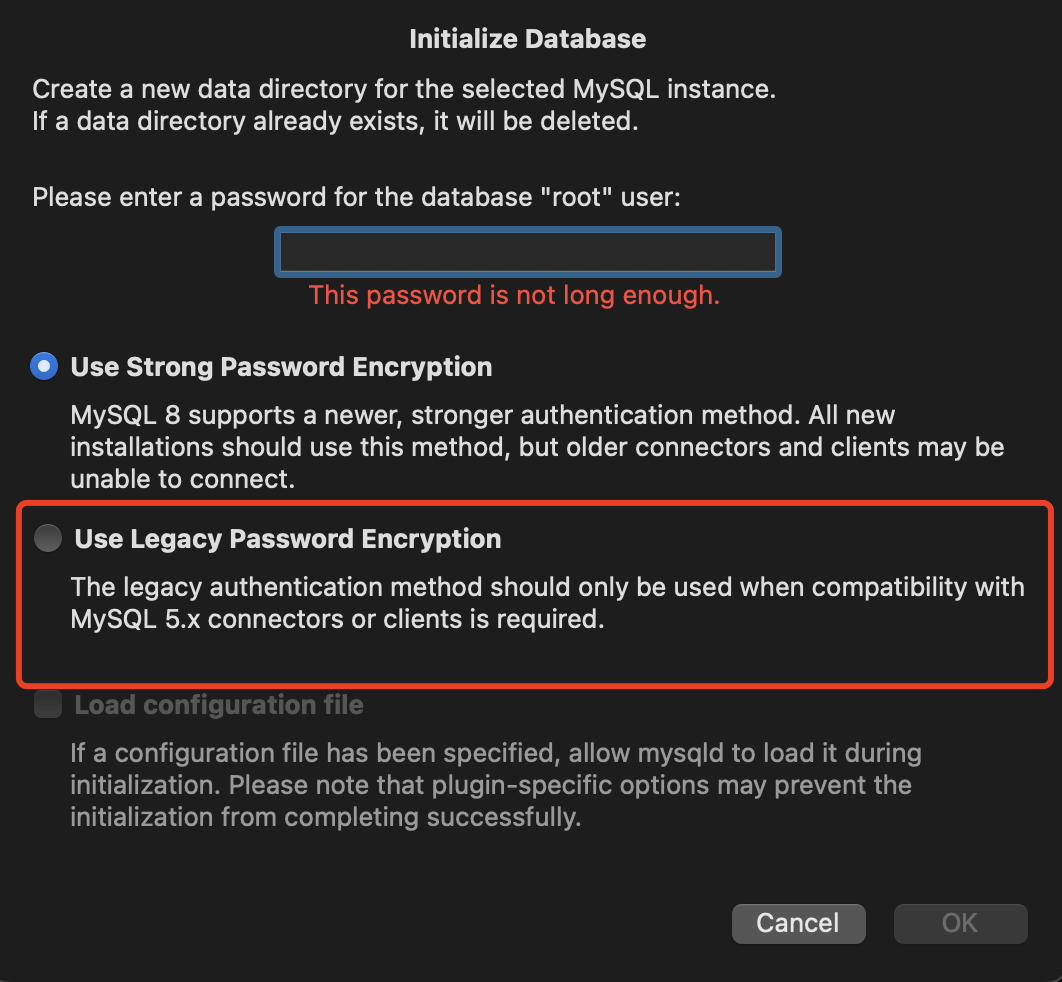
解决办法:
点击Initialze Database
选择第二个即可,重新启动一下mysql。
具体参考:https://blog.csdn.net/bidang3275/article/details/115490776
新增接口
查询接口成功之后,我们来编写新增接口。在 service/home.js 下新建一个函数 addUser,如下所示:
// 新增async addUser(name) {const { ctx, app } = this;try {const result = await app.mysql.insert('list', { name }); // 给 list 表,新增一条数据return result;} catch (error) {console.log(error);return null;}}
再为 controller/home.js 添加一个 addUser 方法,如下所示:
async addUser() {const { ctx } = this;const { name } = ctx.request.body;try {const result = await ctx.service.home.addUser(name);ctx.body = {code: 200,msg: '添加成功',data: null}} catch (error) {ctx.body = {code: 500,msg: '添加失败',data: null}}}
完成之后,添加路由,抛出供前端调用,打开 router.js 添加如下代码:
router.post('/addUser', controller.home.addUser);
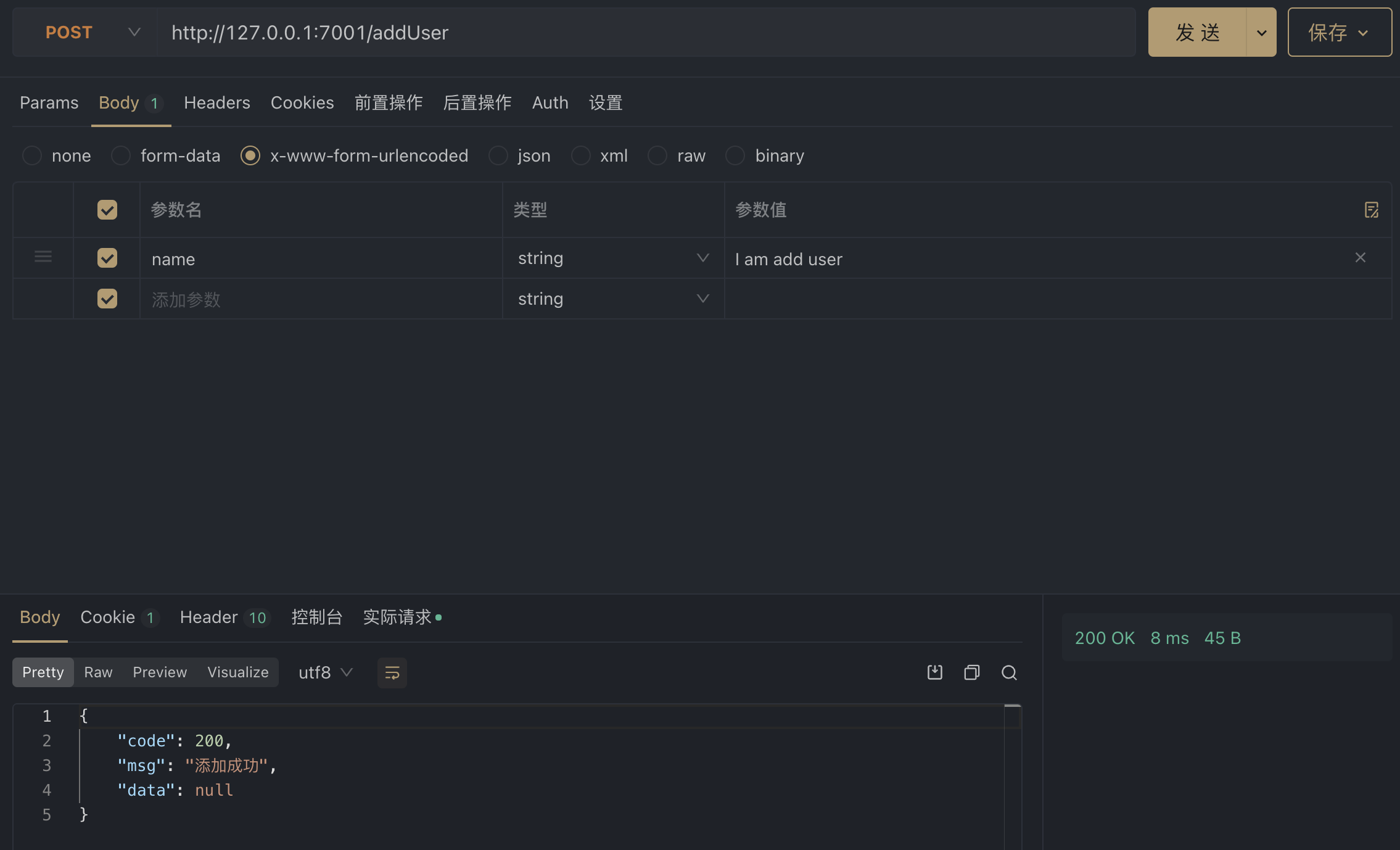
打开 Apifox 发起一个 post 请求,如下所示:
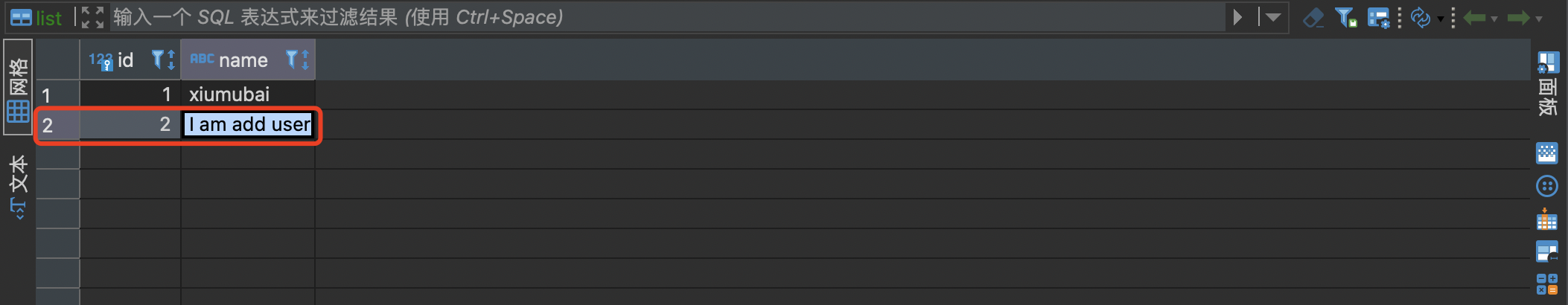
此时我们已经成功往数据库里添加了一条新的内容,我们不妨打开 DBevaer 查看数据情况:
刷新数据库后,我们可以看到 新增的数据已经被添加到数据库 list 表中,并且 id 是自动增加的。
编辑接口
编辑接口,就拿我们上述的内容来说,我们通过 /user 拿到了列表数据,我们可以通过 id 定位某条数据,去修改它的 name 属性。
接下来我们来实现编辑接口,同理,我们打开 /service/home.js,添加编辑操作:
// 编辑async editUser(id, name) {const { ctx, app } = this;try {let result = await app.mysql.update('list', { name }, {where: {id}});return result;} catch (error) {console.log(error);return null;}}
再前往 /controller/home.js 添加如下代码:
// 编辑async editUser() {const { ctx } = this;const { id, name } = ctx.request.body;try {const result = await ctx.service.home.editUser(id, name);ctx.body = {code: 200,msg: '添加成功',data: null}} catch (error) {ctx.body = {code: 500,msg: '添加失败',data: null}}}
别忘了添加路由配置,打开 router.js 如下所示:
router.post('/edit_user', controller.home.editUser);
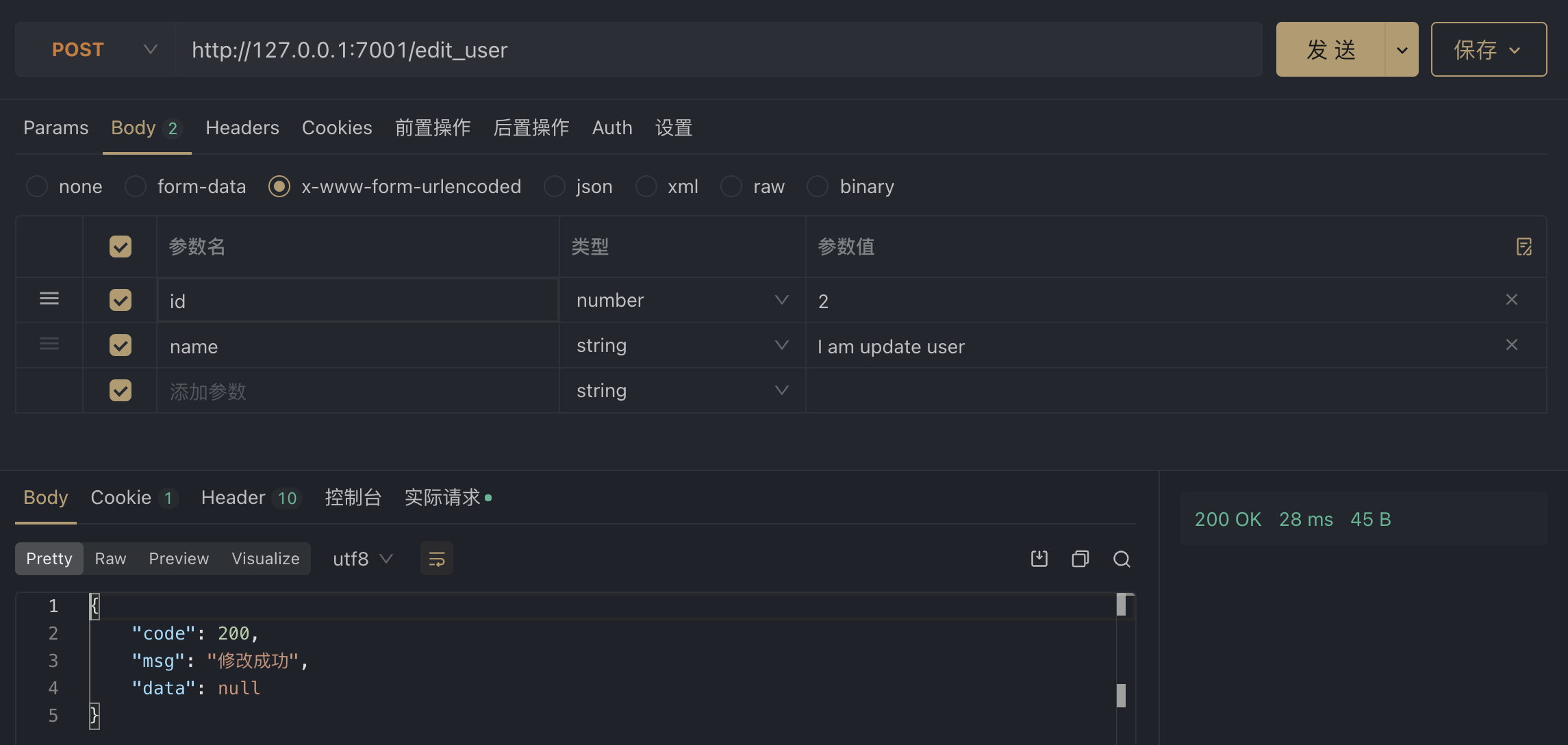
打开 Apifox 发起一个 post 请求,如下所示:
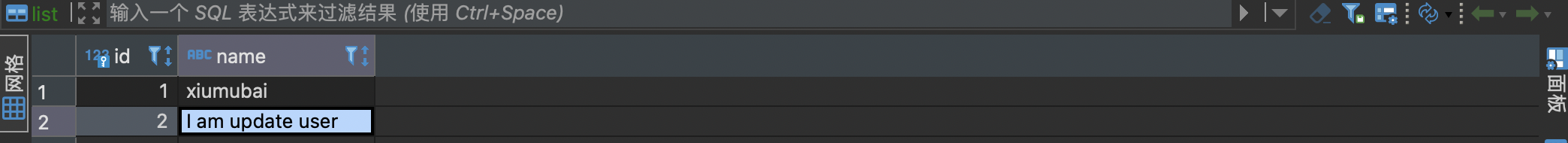
观察数据库 list 表是否生效:
删除接口
删除内容,一向都是比较容易的,我们继续在 /service/home.js 添加删除接口,如下所示:
// 删除async deleteUser(id) {const { ctx, app } = this;try {let result = await app.mysql.delete('list', { id });return result;} catch (error) {console.log(error);return null;}}
再次前往 /controller/home.js 添加相应的控制器方法,如下所示:
// 删除async deleteUser() {const { ctx } = this;const { id } = ctx.request.body;try {const result = await ctx.service.home.deleteUser(id);ctx.body = {code: 200,msg: '删除成功',data: null}} catch (error) {ctx.body = {code: 500,msg: '删除失败',data: null}}}
添加相应路由:
// router.jsrouter.post('/delete_user', controller.home.deleteUser);
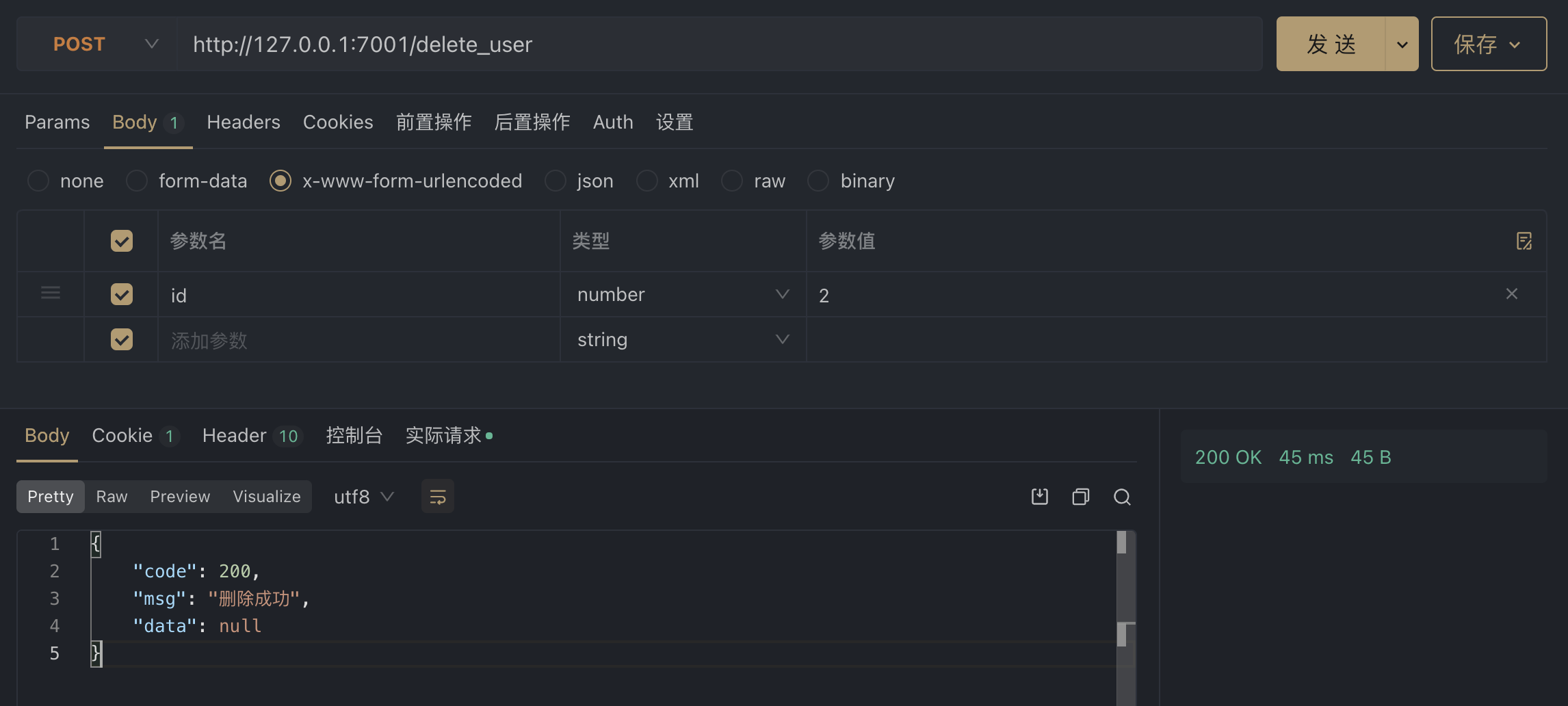
打开Apifox,测试一下
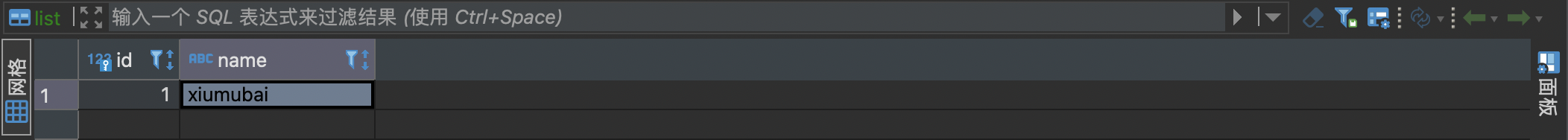
观察list,数据已经被删除了
总结
本章节带大家学习了可视化数据库 DBevaer 使用,并且通过 Egg 结合 Apifox 演示了一遍数据库的「增删改查」操作。一个模块数据的「增删改查」,最基础的模式便是如此,而一个项目的落地,需要在此基础上增加各种复杂多变的逻辑与联系。

