前言
这篇文章不是一篇技术文,主要是提供给大家一些美化掘金文章的方法。
通过阅读本篇文章你可以学习到:
- 使用
markdown-nice来美化文章样式 markdown代码片段中的diff类型- 设计制作封面大图
- 使用
vscode插件-Polacode-2019截取代码图
效果参考:https://juejin.cn/post/6909247394904702984
MarkDown-nice
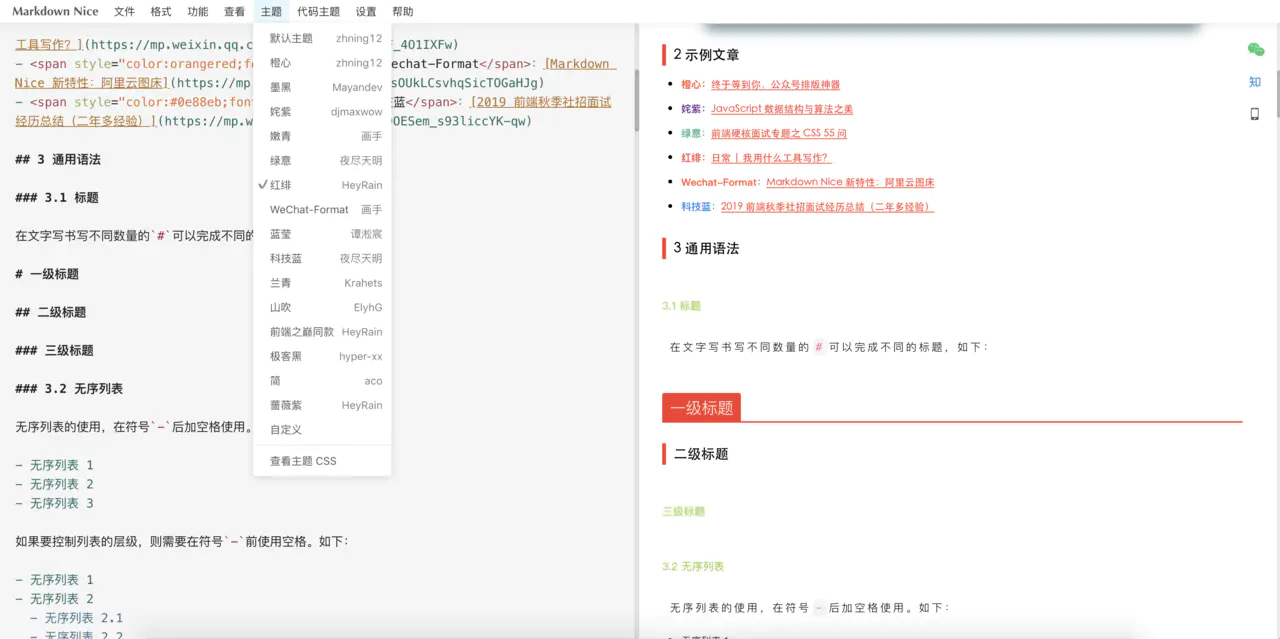
工具简介
如何使用
1、在线使用
第一步:去Markdown-nice体验地址,注册登陆。
第二步:在左侧编辑好你的文章内容, 选好主题之后,点击这个页面右上角的微信图标或者知乎图标,此时就已经复制成功了。
第三步:之后到掘金或者其它平台上点击「写文章」,然后Ctrl + V 粘贴一下就可以了。
备注:掘金最近好像又不支持了
你如果对里面的主题不满意的话,可以使用自定义主题,通过修改css样式的方式去发布一个主题。
2、克隆项目到本地运行
GitHub项目地址:https://github.com/mdnice/markdown-nice
本地运行项目,在浏览器中打开就行了
设计制作封面大图
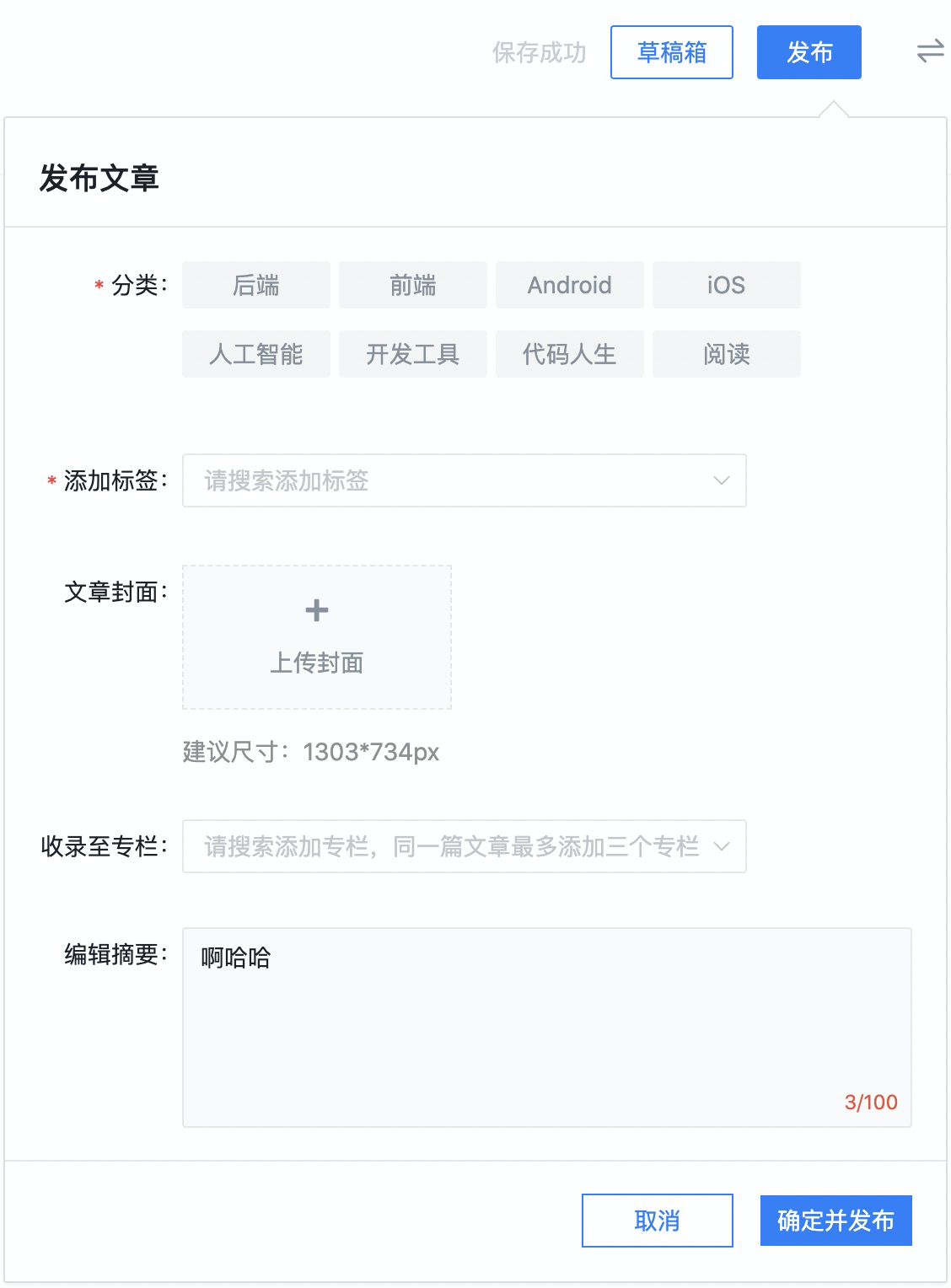
掘金中,是如何给文章加上自己的封面大图的呢,比如下面这种效果:
下面这种
点击发布的时候,可以上传自己的文章封面
**
那么这种好看的图片怎么制作呢?
1、Canva
2、图怪兽
3、uupoop
这个相当于一个网页版的PS了,另外还可以很方便的制作证件照,换底色,尺寸,再也不用找人帮忙了。
有了上面的这些工具,相信一个UI小白也能制作自己的精美图片了。
如何制作GIF动图
1、Mac制作GIF图
第一步:使用电脑本身的屏幕快照来进行屏幕录制,录制的文件为mov格式的视频
第二步:在AppStore中下载并安装PicGif Lite, 然后在这里面将前面录制好的mov视频转成GIF动图
然后你就可以将你的GIF图片运用到文章中了!
使用vscode插件-Polacode-2019截取代码图
自己去vscode插件市场搜索安装就可以了,看一下截图的效果
关于它的使用说明,在插件介绍中也说的比较详细了,或者你可以看胖哥的这期视频来了解它:技术胖-VSCode中快速生成漂亮的代码截图
后语
这篇文章就介绍到这里了,主要是分享一些我平常写博客的工具。当然如果您不喜欢这些“花里胡哨”的东西的话也可以不使用它们。
参考链接
【本文:https://juejin.cn/post/6844904067961978894】
【墨滴官方网站:https://mdnice.com/】
【markdown-nice线上编辑器:https://editor.mdnice.com/】