前言
「掘掘记账本」在线预览: cost.chennick.wang
测试账号:admin,测试密码:111111。也可以自行注册使用。
「掘掘记账本」前端代码开源地址:
「掘掘记账本」后端代码开源地址:
- GitHub:https://github.com/Nick930826/jue-diary-server
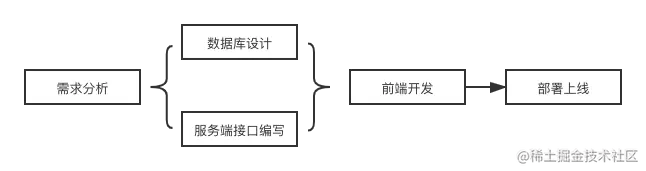
课程设计思路
本课程目的很明确,带一部分前端,从纯前端慢慢转变为伪全栈。为什么说是「伪全栈」呢?因为课程的深度不会涉及太多的性能相关的知识,如多集成、高并发、缓存优化、多进程部署之类的问题。这些都是需要你在课后自己去实践学习的内容。
需求分析
项目的逻辑梳理,目的是为了下一步数据库设计做准备,需求分析和数据库设计其实是同步的,需要一边分析,一边设计。
数据库设计
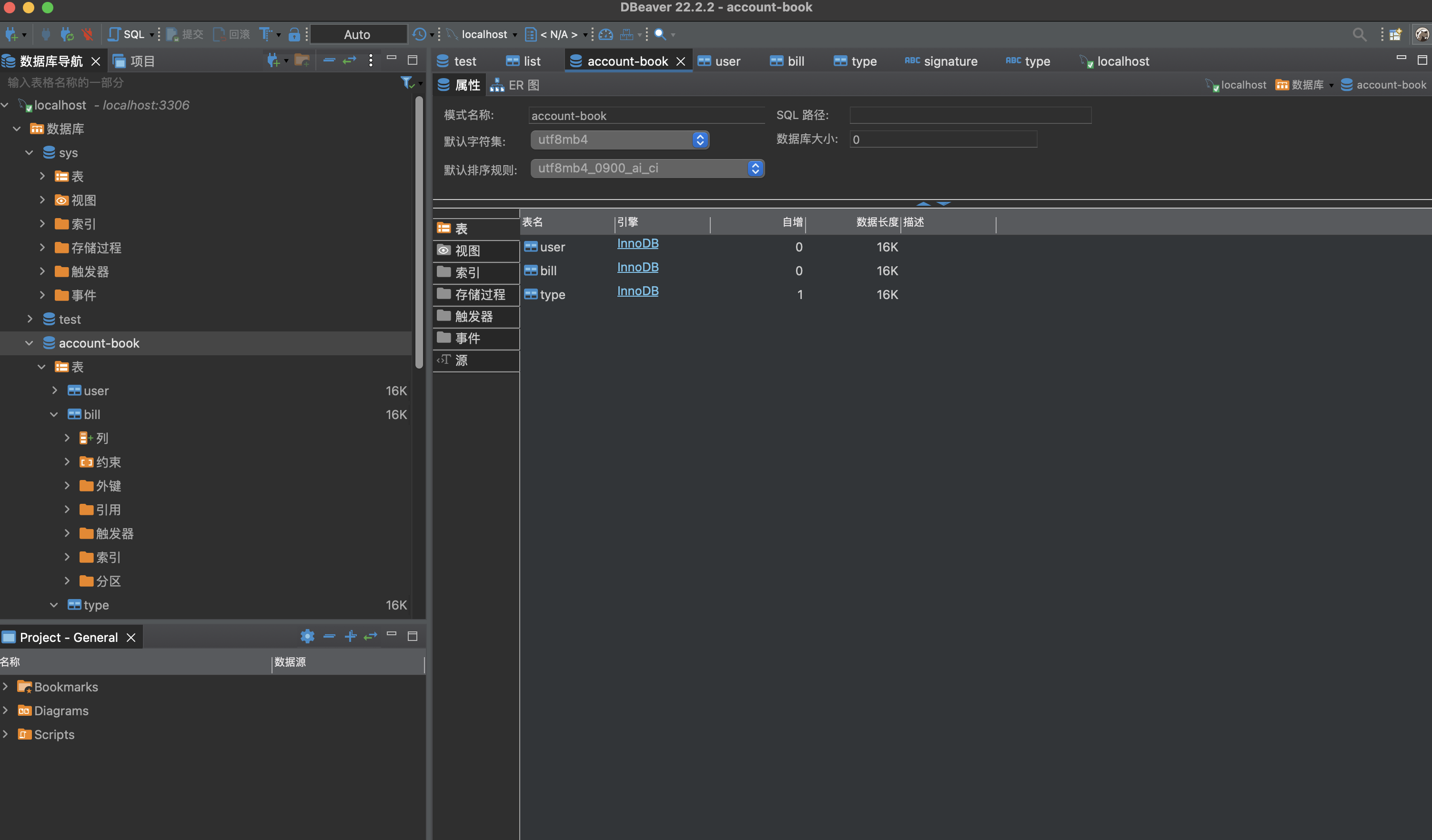
本课程采用数据库为 MySQL,并且使用更加人性化的可视化工具 DBeaver,更易于新手上手操作数据库。数据库的作用说简单了,就是为了存储数据,至于用什么技术,不必太过于拘泥,你也可以选择 MongoDB。
可视化界面如下:
服务端接口编写
本课程采用 Node 的上层架构 Egg.js,它是由阿里研发维护的,并且是基于 Koa 开发,有着高度可扩展的插件机制,很多需求我们可以通过插件的形式来实现,大厂的使用率也很高,文档相对国人友好,学习成本较低。
这里有一份前端早早聊大会公开的各大公司团队的技术选型,可以看到 Node 这块技术栈,使用 Egg.js 的公司占不小的比例。并且大厂都会有自己的前端基建,多数情况下也是采用的 Egg.js 作为基础 Node 框架。
既然大厂都在使用 Egg.js,想要获得更强的竞争力,你需要好好地学习它。
我所在的公司也不例外,包括海报生成、二维码生成、截图服务、静态资源 CDN 服务都是基于 Egg.js 开发的。
前端开发
前端部分采用目前大厂最爱的 React,全程使用 React Hook 的形式编写。由于咱们做的是记账本,属于金融类项目,所以本小册采用的是 ZarmUI 作为组件库。组件库的使用需要根据项目而定,比如你开发的是 toB 的管理后台类项目,建议采用 Ant Design。
脚手架采用的是 Vite2.0,它在开发模式下的冷启动,让你真正体验到秒更新的快感。我认为 esm 的模块化规范会是未来的趋势,趁早学习,占据主动。
后续的章节会对 Vite 做一个详细全面的分析。
最终会带大家开发出一个 toC 项目,如下图所示:
部署上线
服务端的部署会教大家如何在服务器环境下安装 MySQL,前端和后端的代码,会通过 pm2 完成自动化部署,部署线上的前提条件是,需要你有一台云服务器。
适宜人群
1、前端职业生涯前期,遇到学习瓶颈的同学。
- 局限于前端的知识体系,会让你的思路也同样局限于前端的领域,拓展你的知识面,可以让你对整个技术的认知进入新的高度。
2、在校学生,希望通过开发实战项目,完成毕设的同学。
- 本项目带大家从 0 到 1 开发出一个完整的前后端项目,有助于即将毕业的同学很好的理解整个项目的开发过程,在写论文的时候,也能游刃有余。
3、想通过学习 Node,拓展技能树,升职加薪的同学。
- 多数在小厂做前端开发的同学应该有所体会,一直都是做一些不那么锻炼技术的后台管理系统。这些技能树可能不能很好地支撑你的涨薪诉求,入门 Node 后,你可以做一些提高开发效率的工具,帮助你获得更好的升职加薪的机会。
4、想开启「远程工作」的同学。
- 远程工作,很多时候需要你既会前端,又得回后端,因为雇佣者开发成本有限,需要开发人员的技能树尽可能的多。