我们现在一直实在本地预览我们的项目,启动命令是yarn dev:mp-weixin,看看包的大小:
已经达到了1458KB,所以我们发线上环境的时候就不能使用dev环境的代码了,得使用yarn build:mp-weixin,再看看代码包的大小:
可以看到,包的体积大小直线下降了。所以我们在发布的需要现在本地进行打包再发布。
体验版本
如何发布一个体验版本的小程序呢?
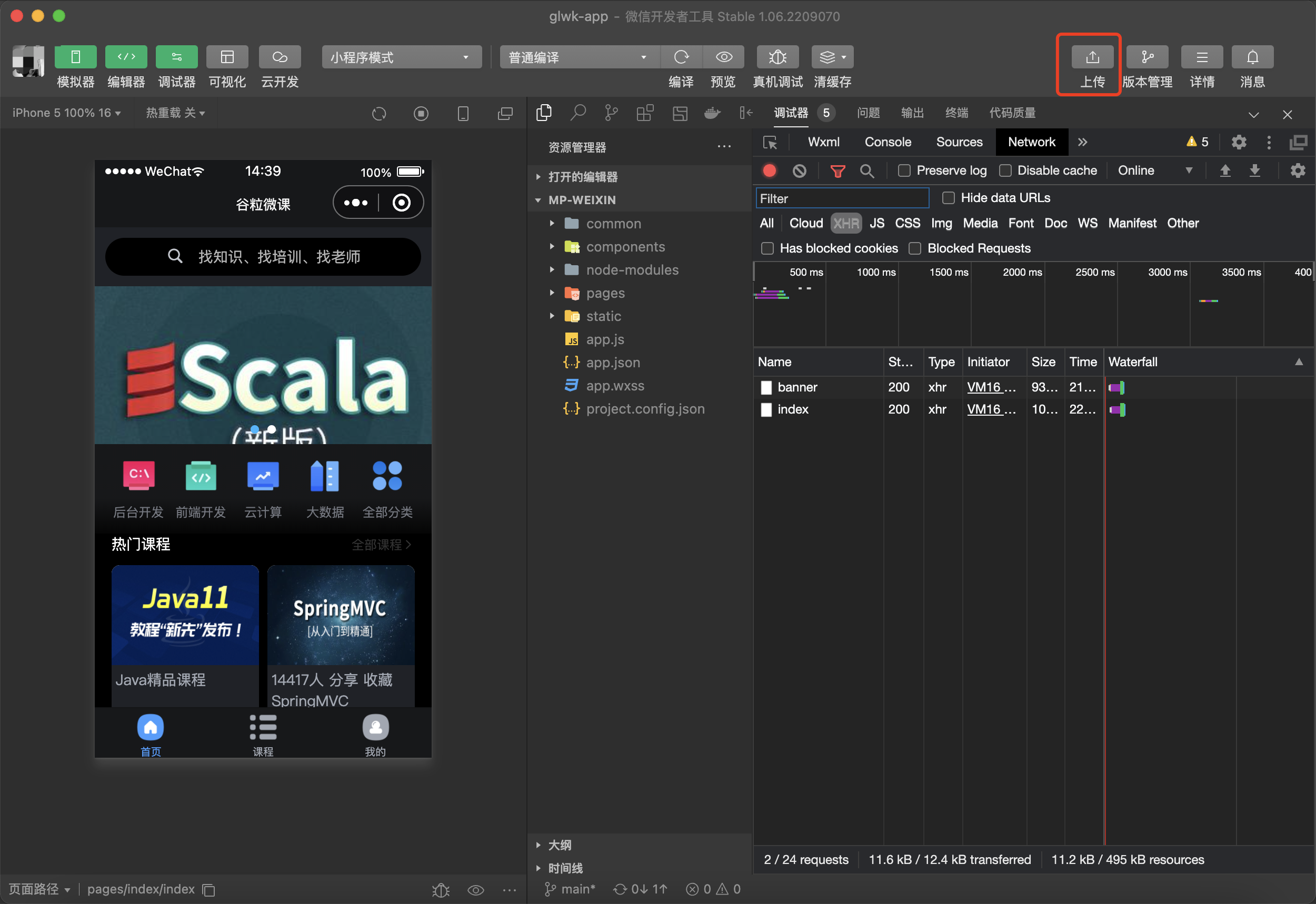
在开发者工具当中有个上传按钮,点击上传按钮
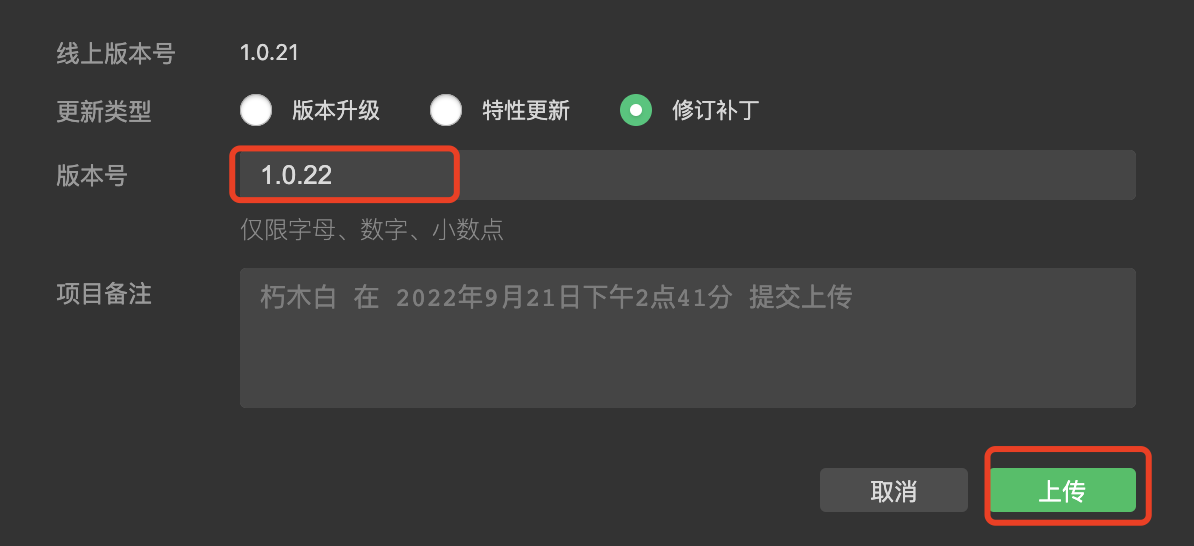
选择版本号,可自行修改版本,然后点击上传
等待上传成功以后,登陆小程序管理后台,在版本管理中就可以看到刚才上传的版本,设置为体验版就可以微信扫码访问了。
线上版本
如果要发布线上,环境,如果你们的测试域名和线上域名不一致,在http请求的时候baseUrl需要做一个区分,并且这俩个域名都需要配置到域名白名单里面。
let baseUrl = '';if (process.env.NODE_ENV === 'development') {console.log('开发环境');baseUrl = 'https://gmall-prod.atguigu.cn/skb';} else {console.log('生产环境');baseUrl = 'https://gmall.atguigu.cn/skb';}
提升审核正式版本,如图,点击提交审核,会提交给腾讯工作人员进行审核,
审核成功以后,会在审核版本中出现审核成功的版本,直接发布即可。
:::tips
Tips: 如果你是首次发布,审核时间会稍微长一点,因为需要验证你小程序的功能和合法范围。
:::

