eslint验证代码是否符合定义的规范
eslint-plugin-vue:vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南)eslint-plugin-prettier:运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低eslint-config-prettier:让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查@babel/eslint-parser:该解析器允许使用Eslint校验所有babel code
npm i -D eslint// 生成配置文件,.eslintrc.jsnpx eslint --init// 使用 standard 规范npm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier @babel/eslint-parser
// .eslintrc.js 配置module.exports = {root: true,env: {browser: true,es2021: true,node: true,jest: true,},extends: ['eslint:recommended', // eslint'plugin:prettier/recommended', // plugin-prettier'plugin:vue/vue3-recommended', // plugin-vue],parserOptions: {parser: '@babel/eslint-parser', // 解析器ecmaVersion: 'latest',sourceType: 'module',},// rules: { //也可设置一个prettier验证规则// 'prettier/prettier': 'error', // Runs Prettier as an ESLint rule and reports differences// },rules: {'space-before-function-paren': ['error', 'never'],semi: 0, // 结尾不要分号},}
// .eslintignore 配置, 防止校验打包的产物distnode_modules
之后可以在package.json 中添加运行脚本
"scripts": {"lint": "eslint src","fix": "eslint src --fix",}
pretter格式化代码符合定义的规范
安装包
npm install -D eslint-plugin-prettier prettier eslint-config-prettier
在.prettierrc.json添加如下规则:
{"singleQuote": true,"semi": false,"bracketSpacing": true,"htmlWhitespaceSensitivity": "ignore","endOfLine": "auto","trailingComma": "all","tabWidth": 2}
测试一下功能
在src下创建一个index.js文件
function a() {var a = 123;}
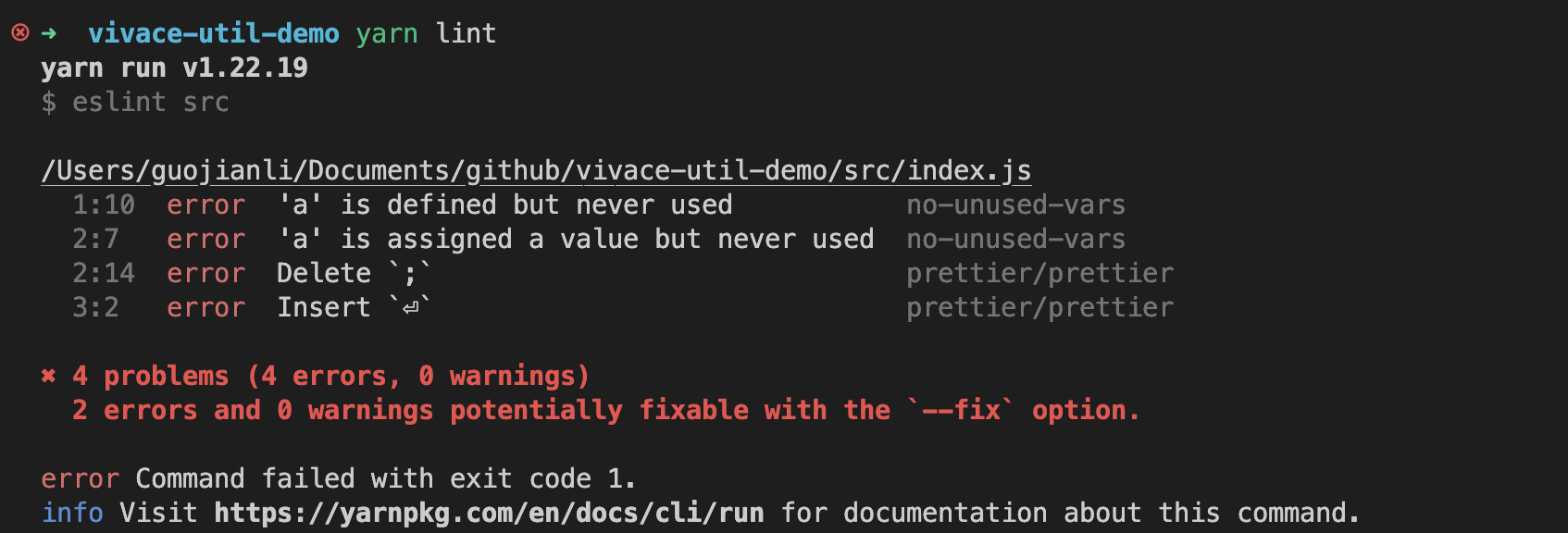
运行npm run lint
发生如下错误:
运行npm run fix进行修复。
VSCode插件智能提示
vscode能够在我们build之前就能根据你设置的eslintrc中的规则来给你实时提醒,我们只需要在vscode中下载插件:ESlint,重启编辑器就能看到vscode的提示:
不仅如此,当你保存文件的时候,还能帮助你自动更正不符合规范的格式。

