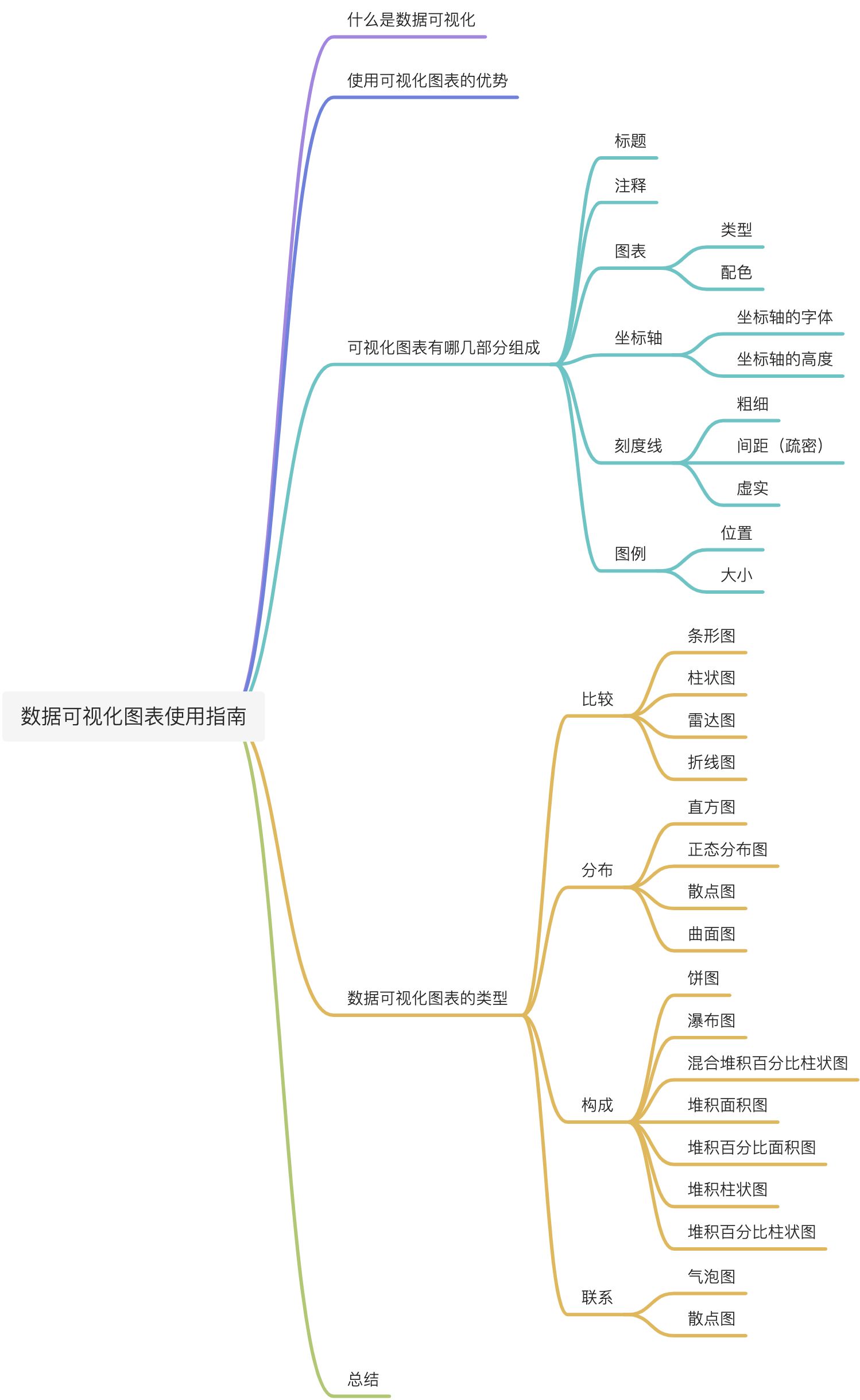
文章大纲

Visualizations act as a campfire around which we gather to tell stories.
可视化就像是一场篝火晚会,我们围坐在一起讲故事。
——Alan Shalloway(敏捷设计思想领导者 艾伦·沙洛维)
本文为数据可视化图表设计整合篇,全文12782字,阅读时长19分钟。
前言
“大屏”,这个词最近几年来被广泛地提及,几乎各行各业都希望通过“大屏”这种方式来将自己的产品或业务进行数字化升级。同时,也就吸引越来越多的设计师看好可视化大屏在未来的前景。作为一种交互和视觉都相对炫酷的界面展示方式,不仅能够将多种场景同时展示在一个屏幕上,同时,也可以给观者带来强烈的视觉冲击力,使其直观地了解到想要关注的实时动态信息,或者通过大屏上的数据图表来分析出当前及未来的现状、趋势等。
什么是数据可视化?
首先我们先来了解一下,什么是“数据可视化”?
数据可视化就是将抽象概念进行形象表达,将抽象语言进行具象图形可视的过程。简单理解,就是将数据以视觉的形式来呈现,如图表或者地图,从而帮助人们了解这些数据本身以及背后的意义。
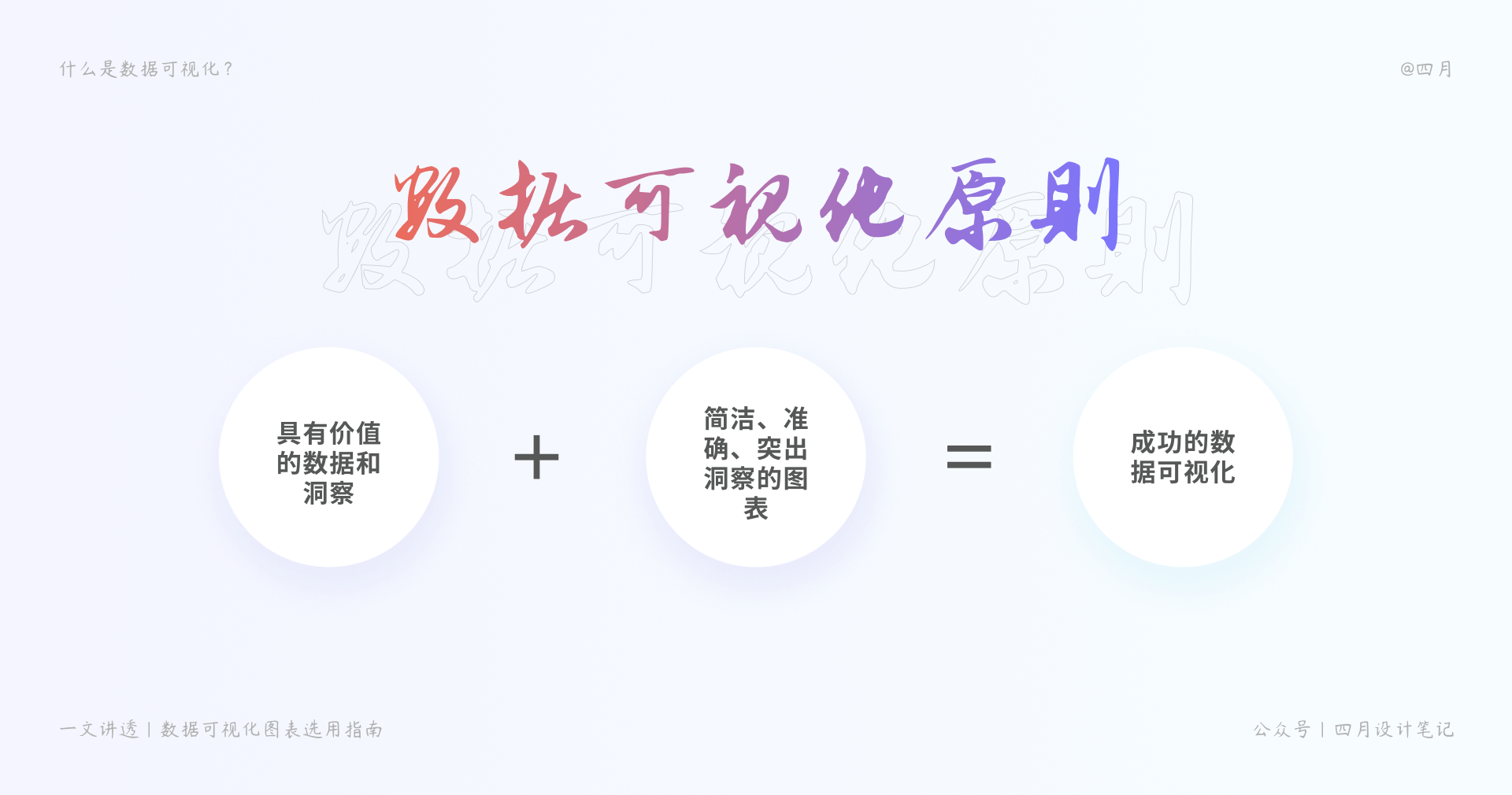
数据可视化的原则
数据可视化一个基本的原则,就是将具有价值的数据和洞察,通过简洁、准确、突出洞察的图表表现出来。

所以,将数据可视化不单单是简单的图表的罗列,更重要的是说明数据背后的意义(实际问题&解决方案);然而很多时候我们只是展示了很多炫酷的图表,但没有解决任何实际的问题;或者具有高价值的数据信息,没有使用合适的呈现方式,导致表达不清楚,输在了这“临门一脚”。
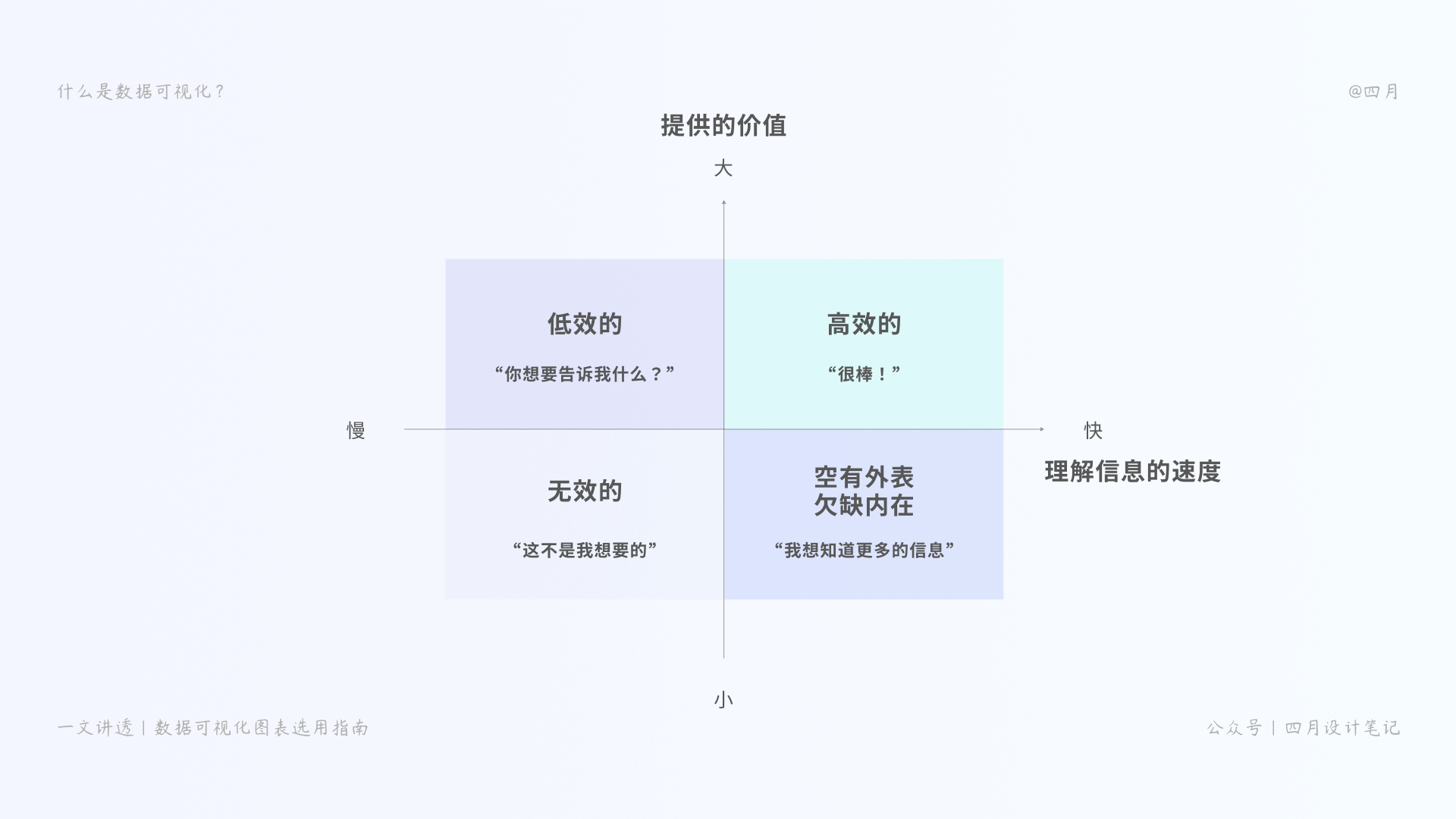
我们用一个简单的关系图来示意一下,一个可视化图表是否体现出了它应有的价值。

一个图表既需要提供出可供参考的价值,也需要兼顾读者理解信息的速度,如果只是提供了价值,但是理解起来比较耗时,那么它一定是低效的;若是清晰的展示数据信息,但是不能够提供足够的价值,那么也只是“空有外表,欠缺内在”。
所以我们在设计一个图表之前,就需要我们知道数据有哪些字段构成、每个字段的数据类型、字段之间的依赖关系等。思考如何用简洁的架构完整的描述业务。
在这里举个简单的例子,比如铁道行业——“什么时间?哪位员工?在哪个地点?执行了什么作业?以及具体的作业内容”。

当然,这样的数据是静态的。我们的客户会更关心问题和答案。问题通常是一连串问题的组合,寻找问题更像是“剥洋葱”。在对于业务分析的过程中,都是不同维度层次之间的钻取和关联分析,简单的问题只有一个数据层次,复杂的问题则同时包含多个数据层次及其相互关系。
分析数据的过程就是在问题对应的数据层次上,完成聚合分析。不同的数据用户对数据的视角也会明显不同。如:
领导:关注总公司的关键业绩指标、业绩趋势、主力品类和客户的贡献变化,以及其他关键的结构性指标;
部门负责人:关注本部门的关键指标,更细维度的分类进度、达成、和异常,随时间的业绩趋势和异常,异常门店的数据特征,员工的绩效指标,等等。
不过,当我们要对一组数据进行可视化时,往往是对已经探索性的数据进行了解释性地数据分析。也就是如何把洞察和数据向决策者解释,设计美观的图表加以修饰,所以这种情况下设计师的任务也就相对简单。
但是存在这样一种现象,我们大多数人,不是不知道该怎样去做可视化图表,而是不知道什么是好的可视化图表。虽然听上去让人感觉很难受,但事实确实如此,大多数设计师基本都是依靠自己的第一主观感受或者结合自身经验的积累去判断一个图表的好坏。
这里就要引申出本篇文章最重要的一个知识点。
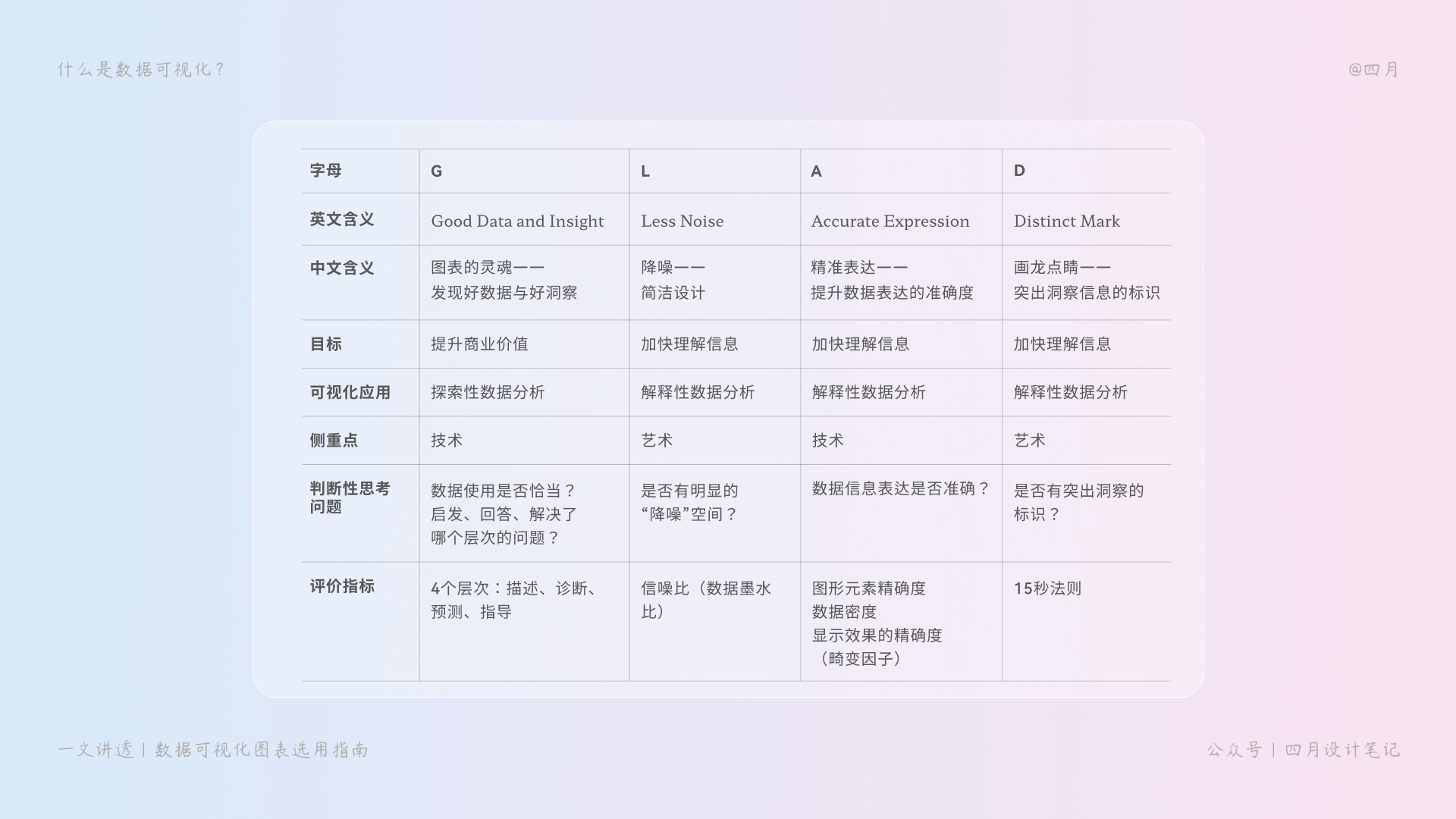
我们到底该如何去评判一个图表的好坏?不是通过主观地、带有经验性质地感觉,而是要有科学地依据进行分析和论证,有相对应的指标去衡量。这样才能避免我们走很多不必要的弯路。而这个科学的依据就是“GLAD原则”,是我们验证一条数据可视化的“黄金公式”。
GLAD是由四个短语的开头首字母构成:Good Data and Insight,Less Noise,Accurate Expression,Distinct Mark。它们是黄金公式中四项重要组成部分,如图所示:

探索性数据分析注重内涵,解释性数据分析注重外表,一个好的图表需要内外兼修。
GLAD原则,作为优化图表设计的理念,是两者兼顾的。“G”在探索性数据分析过程中着重提升图表的价值,“LAD”在解释性数据分析中帮助读者加快理解信息的速度。
使用可视化图表的优势
将数据可视化的优势是显而易见的,我们通过最简单的方式来传递最准确的信息。通过对于数据的分析、处理,加快人们理解信息的速度,最大化的提供数据所能够带来的价值。
数据是对行为的度量结果,无论是大数据还是小数据,都可以拆分成两个部分:类别和度量指标。
数据分析一般会分为三个步骤:数据清洗、数据建模、数据可视化,这就像烹饪的过程:洗菜切菜、炒菜、上菜摆盘。
我们想要提高读者理解信息的速度,就需要通过对图表的设计来提升。图表类型、配色方式、线条粗细、字体大小、坐标轴高度、标题位置、刻度线疏密、图例的摆放等细节都会影响到读者理解信息的速度,也都有讲究的规定。
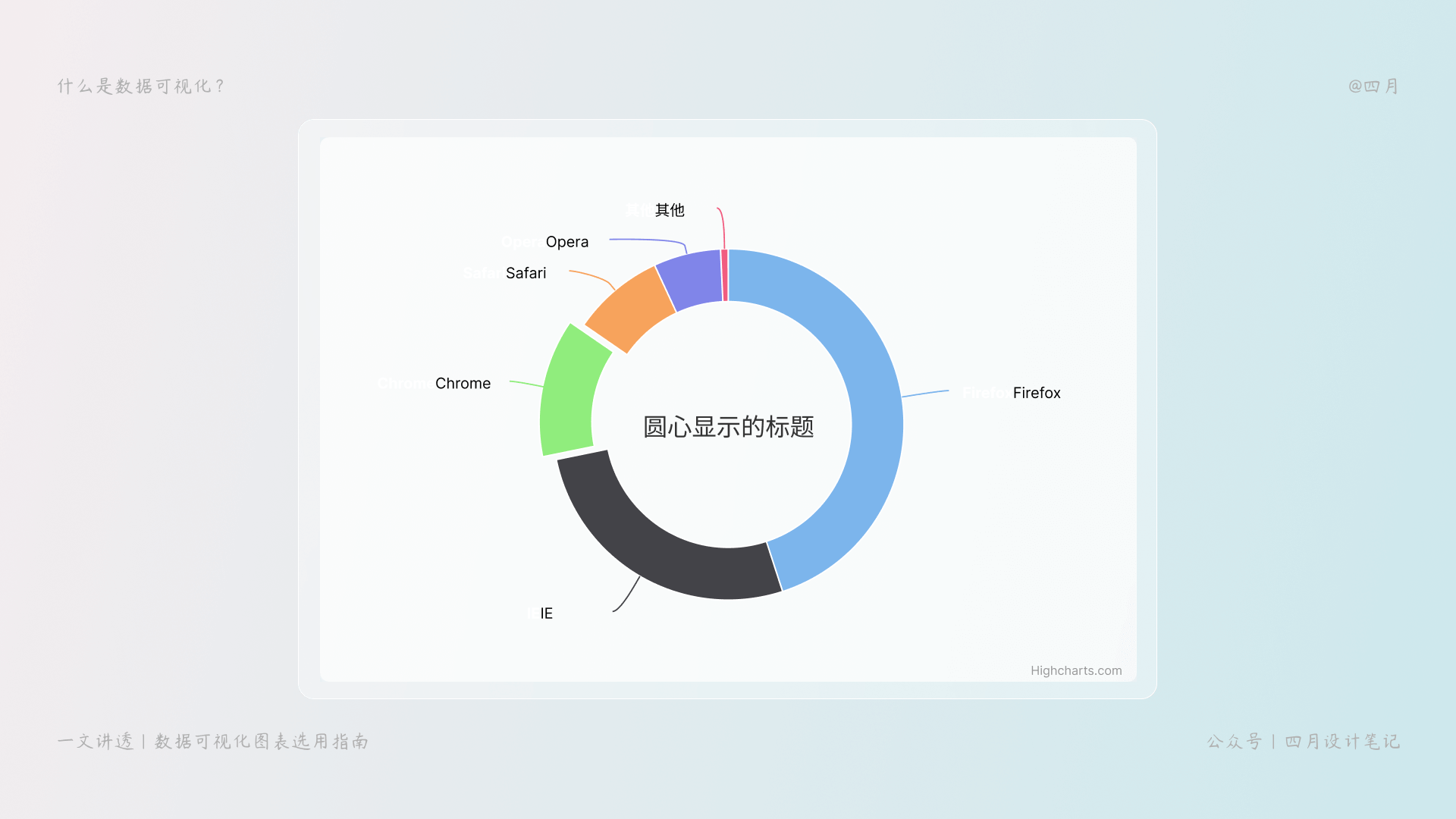
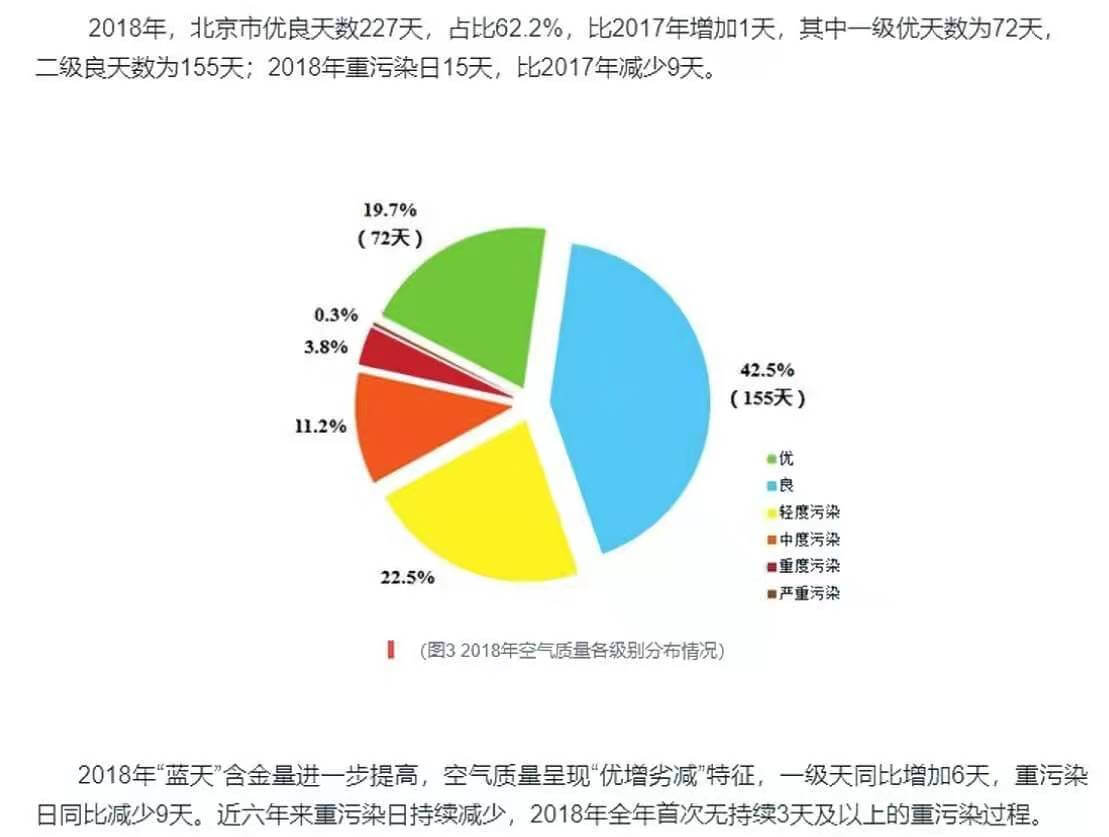
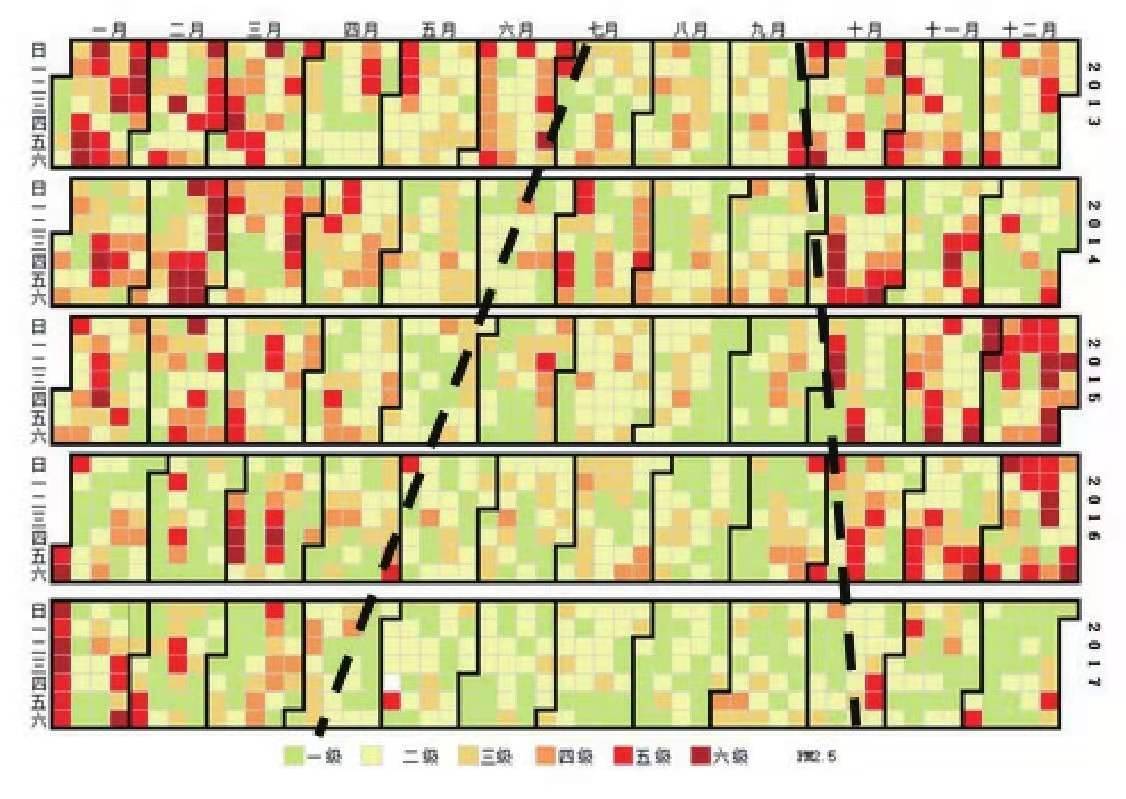
下边举一个案例,希望大家可以从中对于好的图表的理解有个初步的认识。



可视化图表由哪些组成
选择一个正确的度量值往往是解决问题的关键,现代管理学之父彼得.德鲁克的一条“金句”曾道破度量的重要价值:“如果你不能度量它,就无法改进它”。
如果我们要度量它,就要先认识它。
既然我们已经深刻地认识到可视化图表的优势所在——简洁、准确、突出洞察,以及在可视化大屏中的重要地位,我们就应该对于一个完整的图表有一个全面的认识和了解。
什么是好的图表?一个完整的图表都由什么元素组成?元素对于读者理解信息有哪些影响?应该避免哪些问题可以提高读者对于信息的速度?等等问题,都是作为一个可视化大屏设计师应该掌握的基本功。
根据前文的介绍,我们可以知道对于一个图表的好坏,可以通过GLAD原则去检验。
那么,读者理解信息的速度就需要靠图表设计来进行提升。图表类型、配色方式、线条粗细、字体大小、坐标轴高度、标题位置、刻度线疏密、图例的摆放等细节都会影响到读者理解信息的速度,也都有讲究的规定。
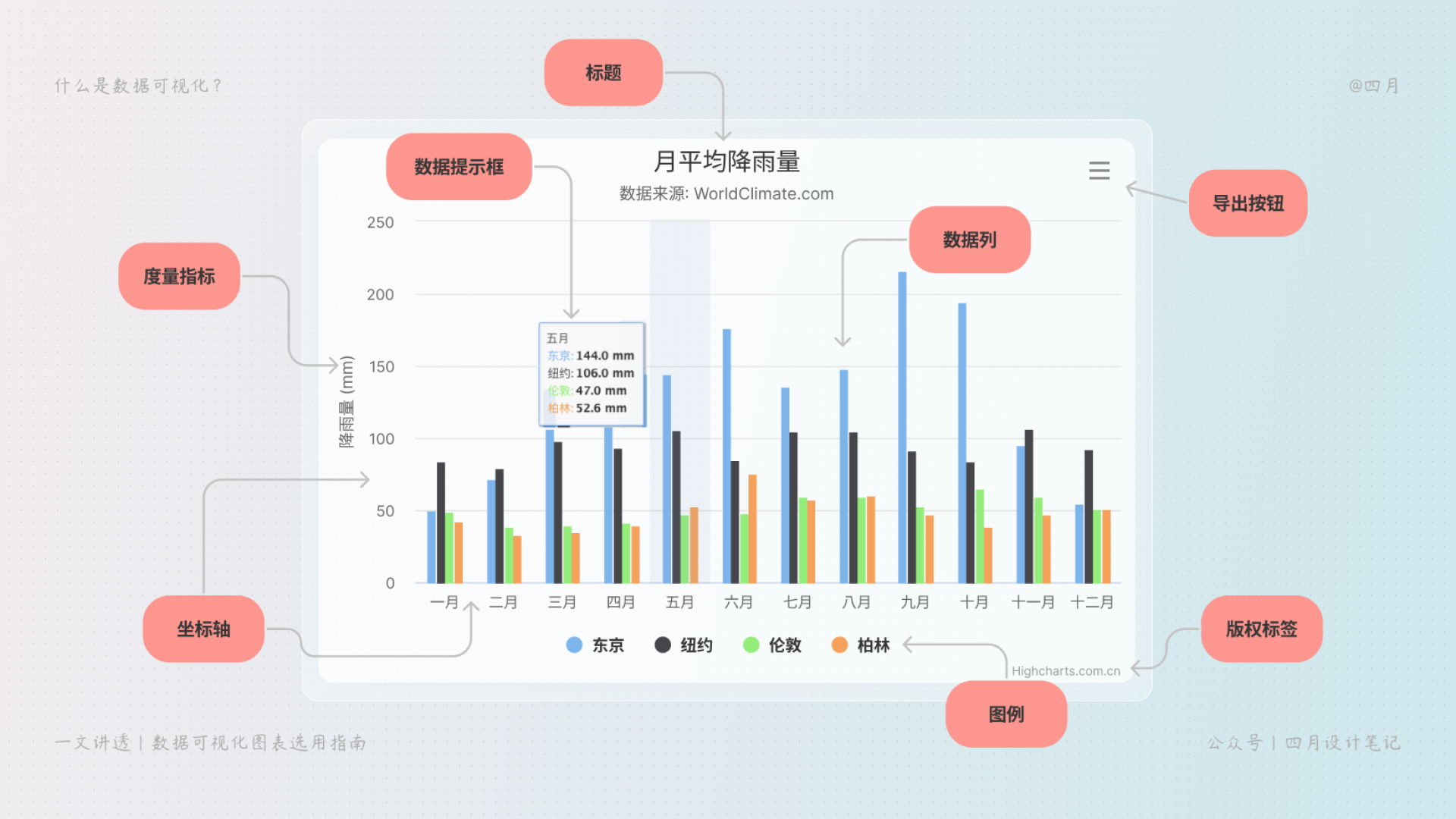
接下来,我们分别介绍一下图表的组成有哪些。

注明:根据开发对于一般图表组件库的标签属性,我会由此介绍一些我们可以优化的方向,以及我们需要注意的 一些问题,从而减少设计方案不能落地或者需要开发投入太多的时间和精力在图表的实现上。
1.标题与与副标题
图表标题,包含标题和副标题,其中副标题是非必须的。
标题的主要作用是对图表的主题进行概述,副标题则是对标题进行补充说明,或者说明数据的来源等,就是为了方便能够更直观的了解到图表主题和内容。
从前端开发的角度来看,标题只有一些文字信息,所以标题的配置无非是一些定位、字体大小、颜色等的配置,不过也有些标题可以加入超链接属性。
所以,我们就可以考虑对标题文字的字体、字号、颜色、位置等方面作为优化的方向。当然如果要同时显示标题和副标题时,我们也要考虑到两者之间的间距。
2.图例
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列;
所以我们在设计过程中往往忽视,却不应该忽视掉的一个问题就是——图表自动布局。我们需要考虑多条数据的度量指标的显示情况,也需要考虑到只有一条数据的显示情况,通过对不同数据的比较和之间的相互位置关系,颜色的选用上面都是我们需要考虑到的。
2.1图例容器样式
图例容器指的是整个图例容器的样式,包含背景、边框、边距、宽度等。
在对图例的样式优化中,我们可以通过对图例容器的背景色、边框颜色、大小(宽、高)、阴影等方面作为优化方向。也可能出现一个图表中数据度量项过多,图例在整个图表占比过大的现象,我们也可以采用分页的形式进行视觉上的减压,在交互上面进行突破。
2.2图例项样式
图例容器的样式可以控制图例整体样式,图例的具体内容则是通过图例项相关属性来控制的。我们不仅要考虑到容器的设计,也要更关注于图例项本身。
关于图例项的基本样式,即大小、颜色、圆角等,还有上边提到的不同状态下的设计样式,比如图例隐藏时的样式,鼠标划过时的样式,图表项在容器中的位置以及之间的相对位置关系。
2.3图例内容及定位
图例内容及表示图例的文字说明。
图例在图表中的对齐方式有左对齐、居中对齐、右对齐,图例内容的布局方式有垂直布局和水平布局。
3.坐标轴
笛卡尔图表(普通的二维数据图)都有X轴和Y轴,默认情况下,x轴显示在图表的底部,y轴显示在左侧(多个y轴时可以是显示在左右两侧)。
3.1坐标轴标题
坐标轴标题。一般情况下,x轴没有标题(一般展示类别),y轴通常是数据的单位价值(一般展示度量指标)。
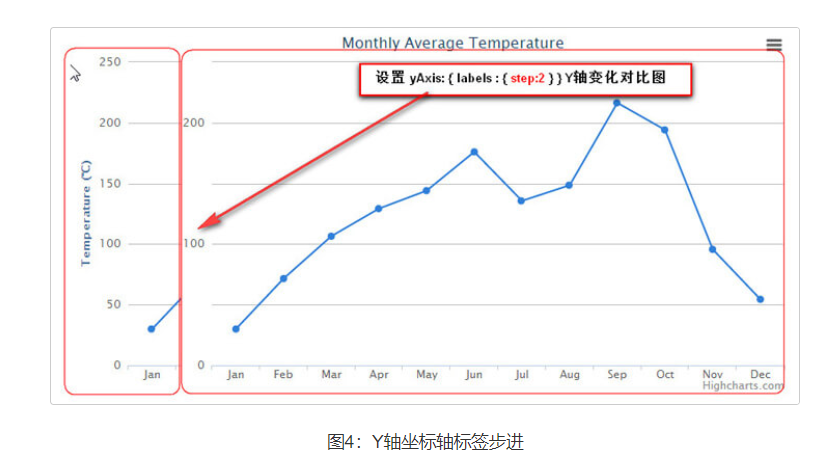
3.2坐标轴刻度标签
当我们的数据值相对密集,我们可以通过y轴坐标轴标签步进的方式来减少视觉上的压力。同理如果x轴的数据维度也非常多,我们也可以通过步进的方式去进行优化。除此之外,这里我们也可以通过交互层面去优化,比如可以将x轴的标签设置为可拖动的。
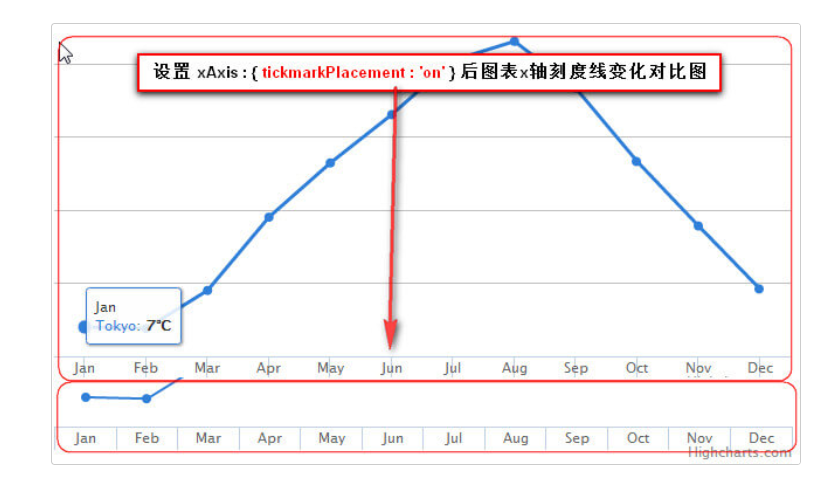
3.3坐标轴刻度
坐标轴的刻度一般我们设计时比较容易忽略,但是在图表中我们通常能够通过这个小小的刻度来确定对映区间的数据值。我们也通过调整刻度,从而减少视觉的压力。不过这种调整,虽然和上面的在“坐标轴刻度标签”中的优化方法一样,但是其背后的逻辑是不相同的,前者只是改变了显示间隔,而后者是真正意义上的调整刻度。
同时我们在图表的优化过程中,可以对坐标轴刻度线的长度、宽度、颜色进行优化,也可以对刻度线的位置进行修改,比如是放在刻度标签的下边,还是再刻度标签的中间。
分别代表刻度线的长度、宽度、颜色。
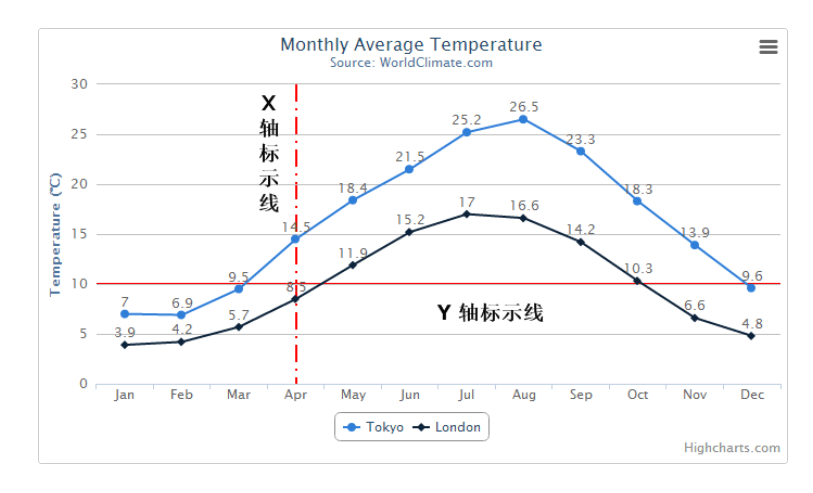
4.标示线
标示线是用来标记坐标轴上特殊值的一条直线,在绘图区内绘制一条自定义的线。标示线总是垂直于它属于的轴。它可单独定义在x轴或y轴,也可以同时定义在x轴和y轴。如果标示线同时定义在x轴和y轴,定义在y轴的标示线会显示在前面。

视觉上,我们可以通过对标示线的颜色、粗细、线条样式(虚线、实现)等进行设计优化,以及标签(标示线的文字说明)的位置、颜色等。
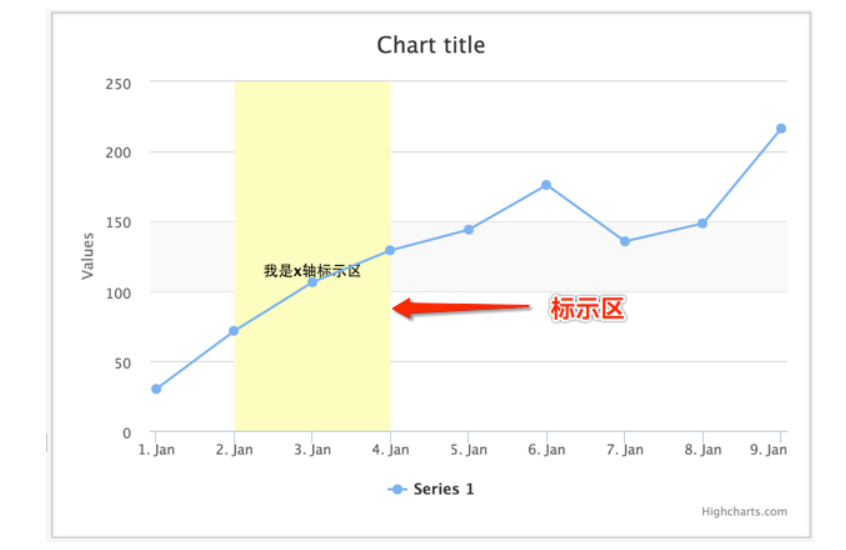
5.标示区域(标示带)
标示带同标示线,只不过标示的内容为一段范围。标示带的作用、事件等很多都类似标示线。
6.导出功能按钮
即可增加图表导出为常见文件功能,一般都是用icon与下拉列表组合表示。常见的导出格式有png、jpeg、svg、pdf等。
7.数据列
数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
8.数据提示框
当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
9.版权标签
版权标签一般显示在图表右下方的包含链接的文字,默认是自己公司的官网地址。但在大屏展示时,通常会隐藏信息。
数据可视化图表的类型
前面我们已经知道一个完整的图表都是由哪些元素组成,接下来我们就来认识一下图表都有哪些类型,哪些图表可以分为一类,我们该如何选择合适的图表来进行数据可视化。
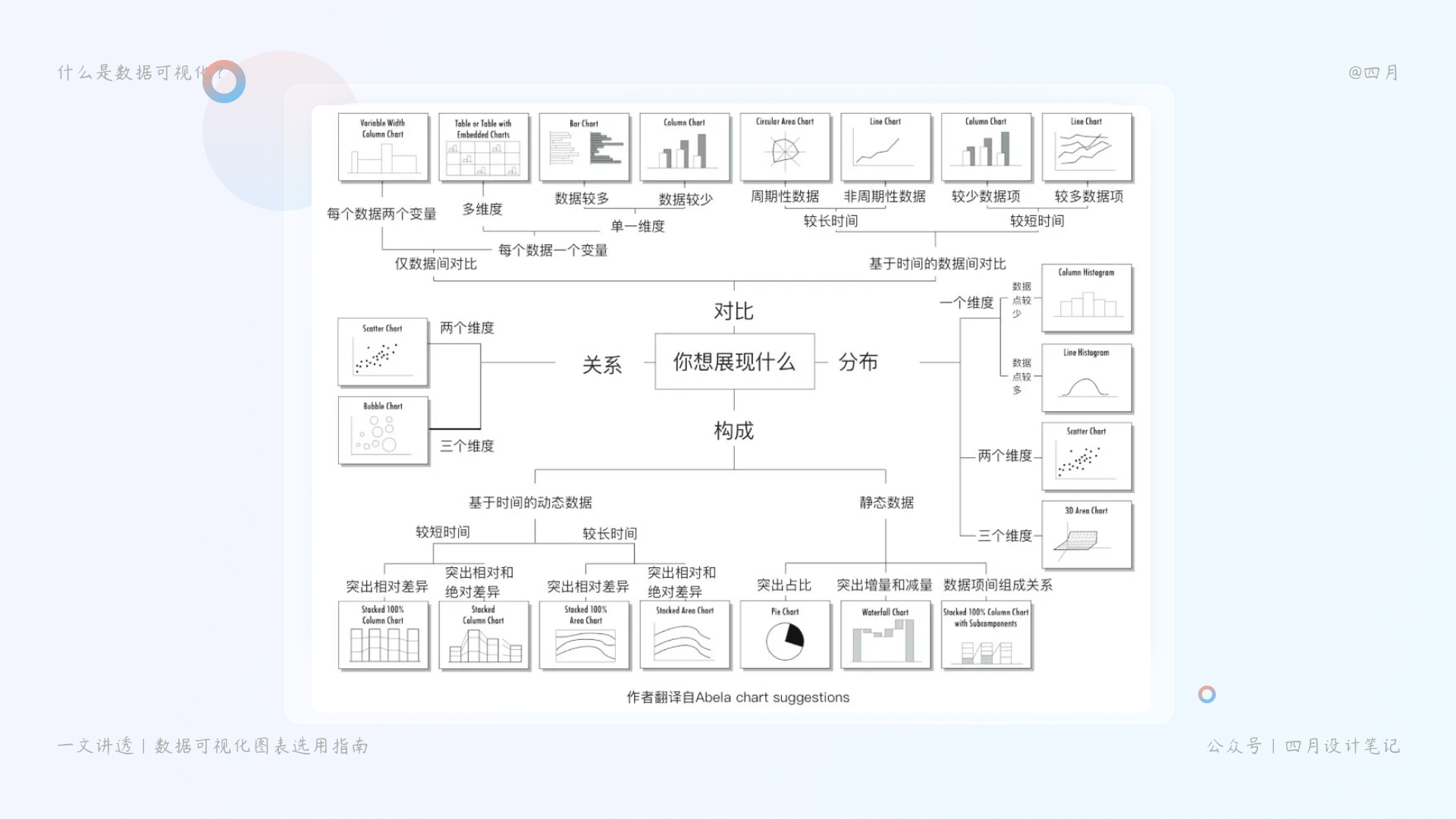
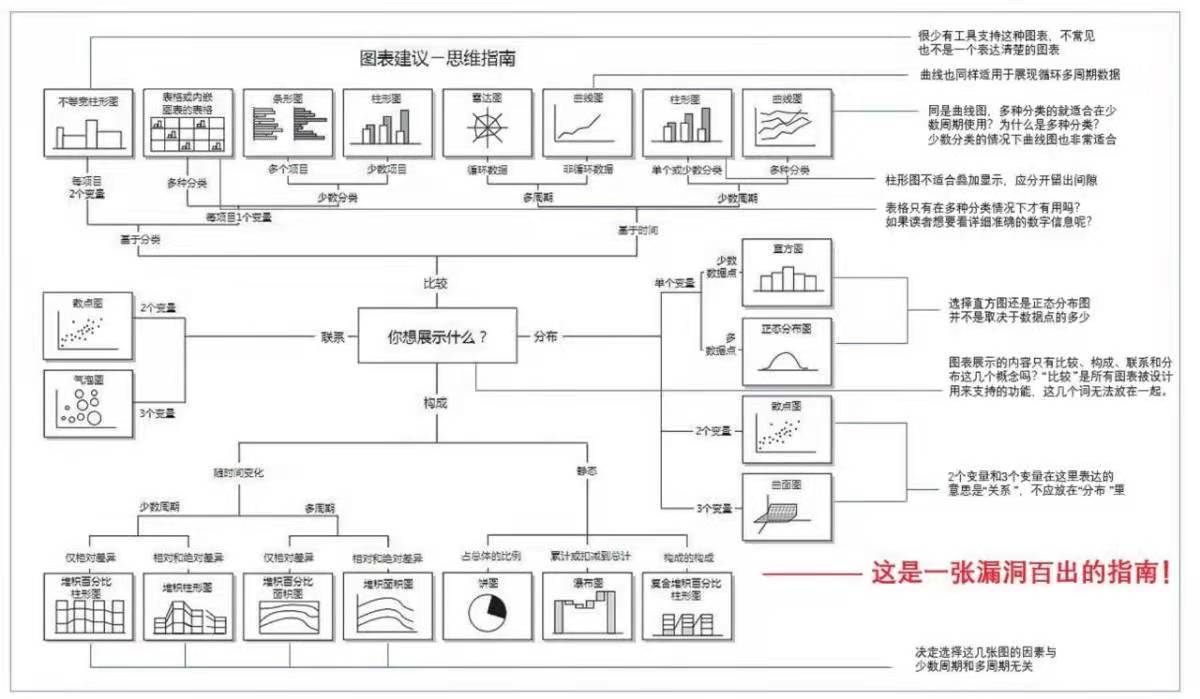
在这里先给大家看一张在网上我们经常看到的图表指南图。

但是这里要给这张指南图的崇拜者们泼一碗冷水了,因为当我们真正去应用它的时候,会发现很多场景不是简单地按照图中的思维线就可以找到适合的图表,甚至事实与指导方向大相径庭,仍然需要很多客观的思考与辨证的判断。
我也曾按图索骥,但发现其中很多逻辑概念,以专业的数据分析视角来评价是存在纰漏的。

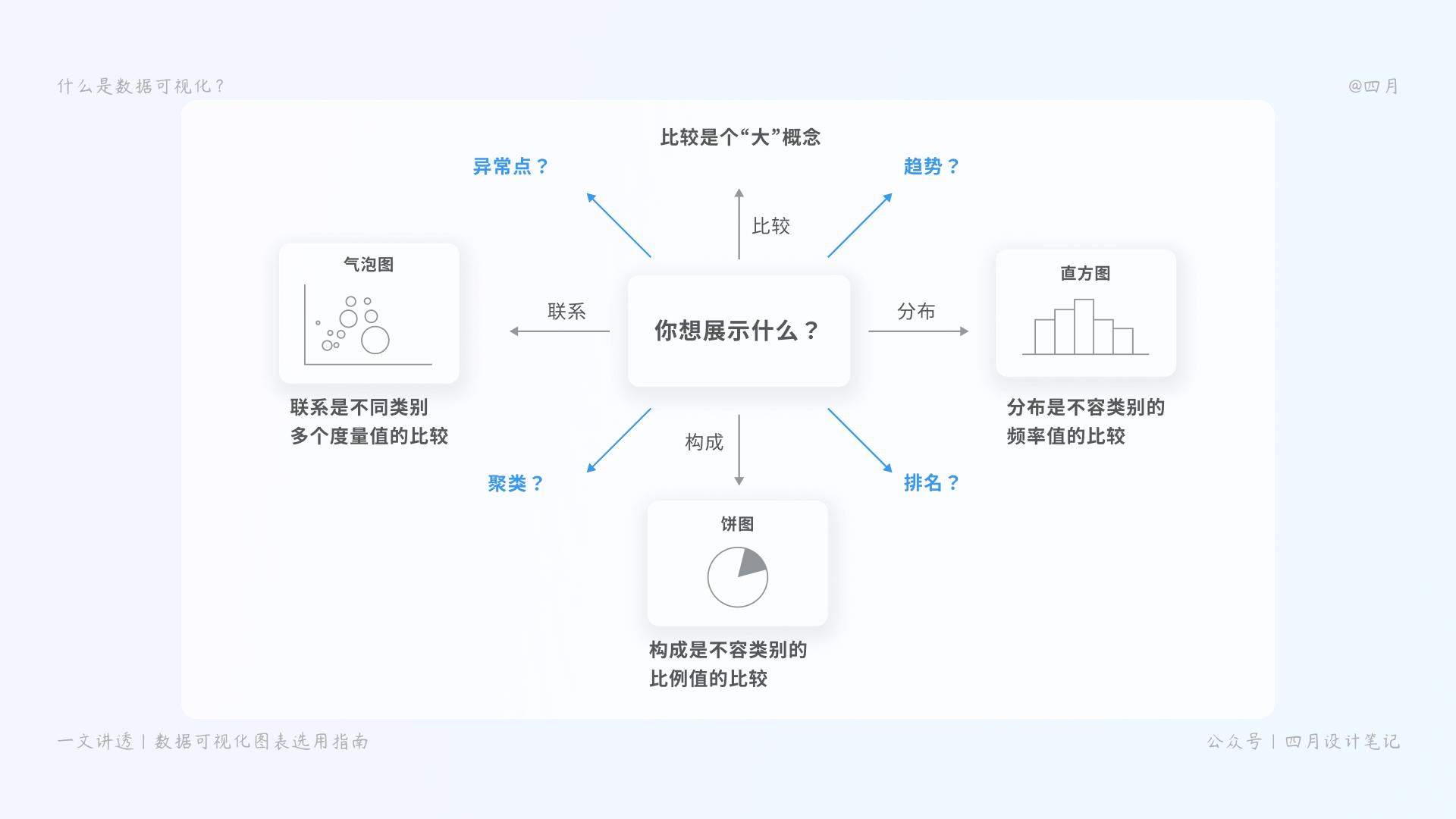
除了标注中的细节问题,该思维指南图的核心问题是以“你想展示什么”为起点,这是个极其庞大、复杂的话题,很难实现面面俱到,这导致“比较、构成、联系、分布”这四个大类不能构成一个完整体,必定有遗漏。例如想要展示异常点、趋势、聚类、排名,这些是不是也应该与四大类并列加入到展示的信息中呢?而且,“比较”这个词属于综合性概念,所有的图表都可以称为数据的“比较”,该词注定与其他类别有重叠的部分。
这样简单地划分四个大类显然违背了数据分析领域的基本常识——MECE原则(Mutually Exclusive Collectively Exhaustive):不重叠、不遗漏。

不过也不能完全否定它的价值,虽然逻辑上有问题,但该思维指南图本身是具有设计性和启发性的,我们从中也可以受到一些启发,像构成、联系、分布等很多图表都有其流行的应用场景,如静态时间的构成常用饼图,动态时间的构成可以用堆积百分比条形图,这就好像在咖啡厅、酒吧、婚礼、健身房、办公室等场景播放音乐,需要先领会不同音乐风格——蓝调、爵士、古典、摇滚等,再去配合各种场景灵活使用。
所以,我们还是要回归我们究竟要展示哪些信息上来,但我们不应该被既定的框架束缚住,而是要根据我们要展示的数据来选择合适的图表。
1. 选定可视化图表类型
图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是“我有什么数据,需要用图表做什么”,而不是 “图表长成什么样”。
基础图表有直线图、曲线图、曲线面积图、面积图、面积范围图、柱状图、条形图、饼图、散点图、气泡图、仪表图等。
还有一些和股票相关的图表类型,包括 K 线、分时图、蜡烛图等,以及大数据量的时间轴图表。
还有地理信息相关的地图,地图中可以包含地图区域、线、点、气泡等元素,。
等等。
基于视觉工作模式选择图表展示方式
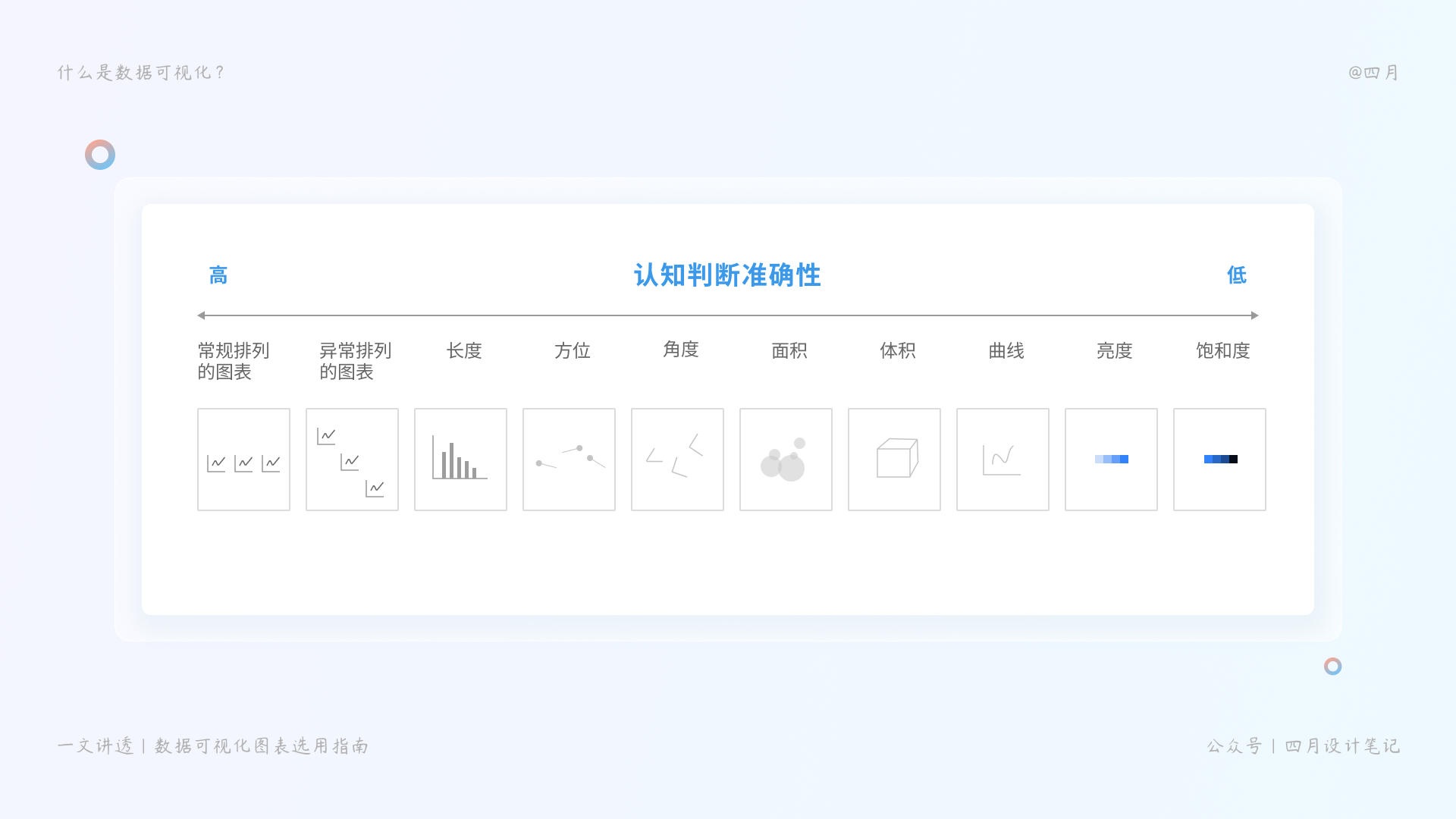
早期,工作于AT&T贝尔实验室的统计学家William S. Cleveland及Robert McGill曾发表过《图像感知:研究图像化方法的理论、实践和应用》。
文章的重要性在对于如何根据功能选择最佳图表形式提出了指引。作者设计了一个包含10项基本感知任务的列表,每项任务代表展示数据的一种方法并进行了排序。从而给我们在视觉表现方面一些指导性的方向。
有的时候并不是精确的判断数据值间的比较关系,可能是整体的分布感知等,这个时候认知判断的准确性就不是越高越好了。
所以我们在进行数据可视化的过程中,既要清楚地认识到每中图表的使用规则,从而正确的表现数据,也要对其在视觉感知方面进行思考和优化。
即,应用好GLAD原则。
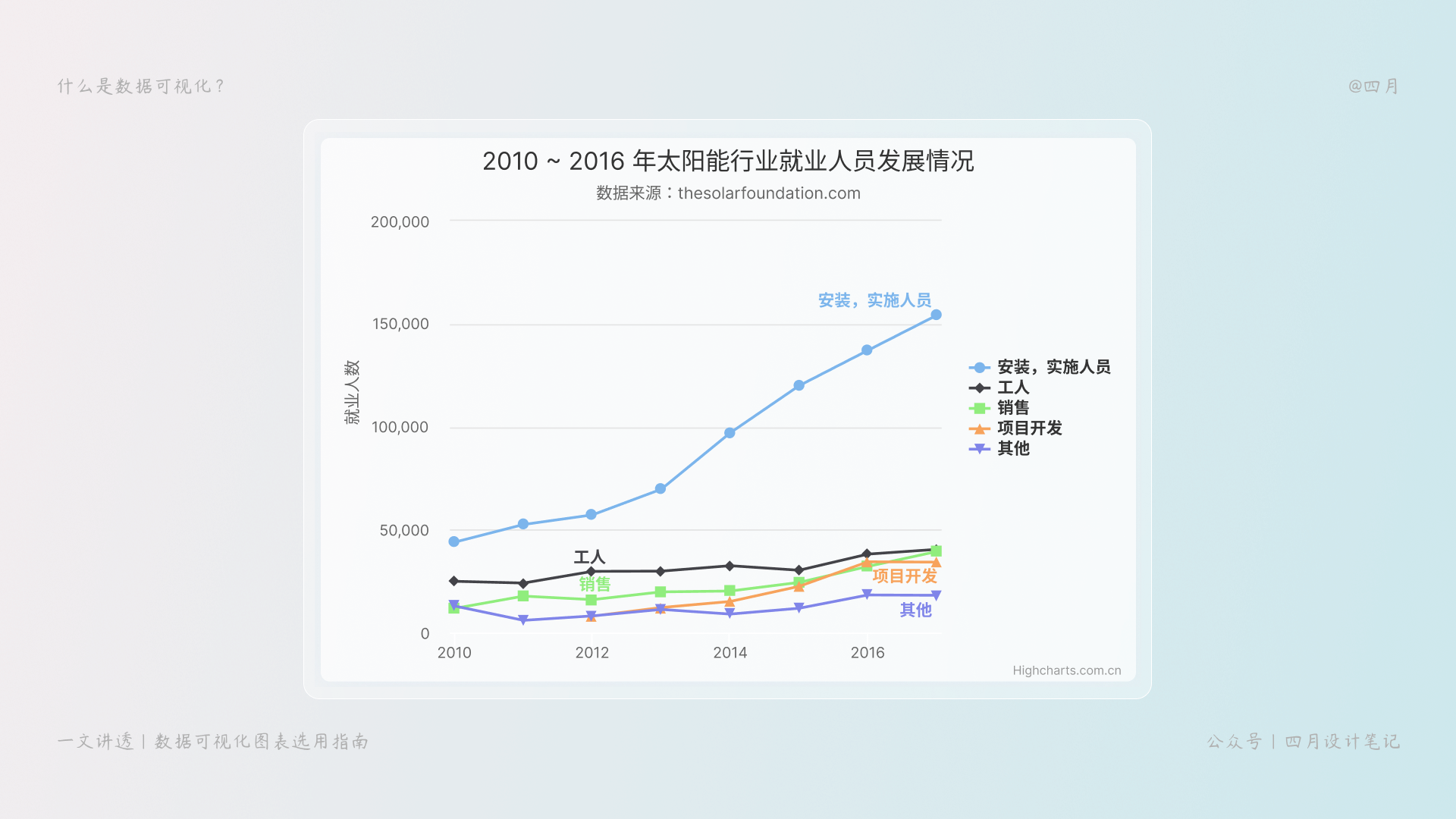
2.直线图
直线图是用直线将一系列的数据点连接的图表,直线图经常用来展现随着时间变化的数据。
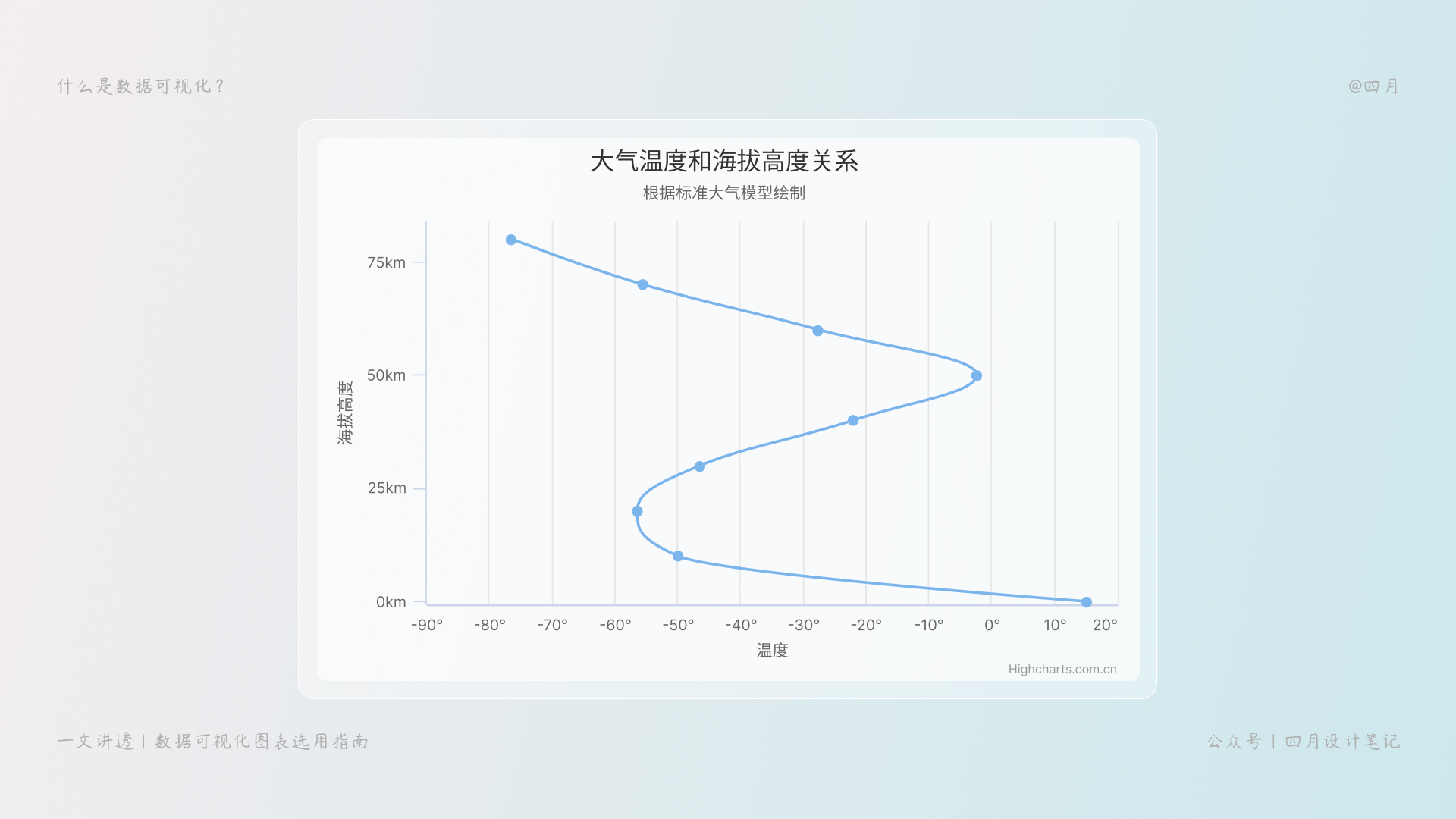
3.曲线图
曲线图是用曲线将一系列的数据点连接的图表。
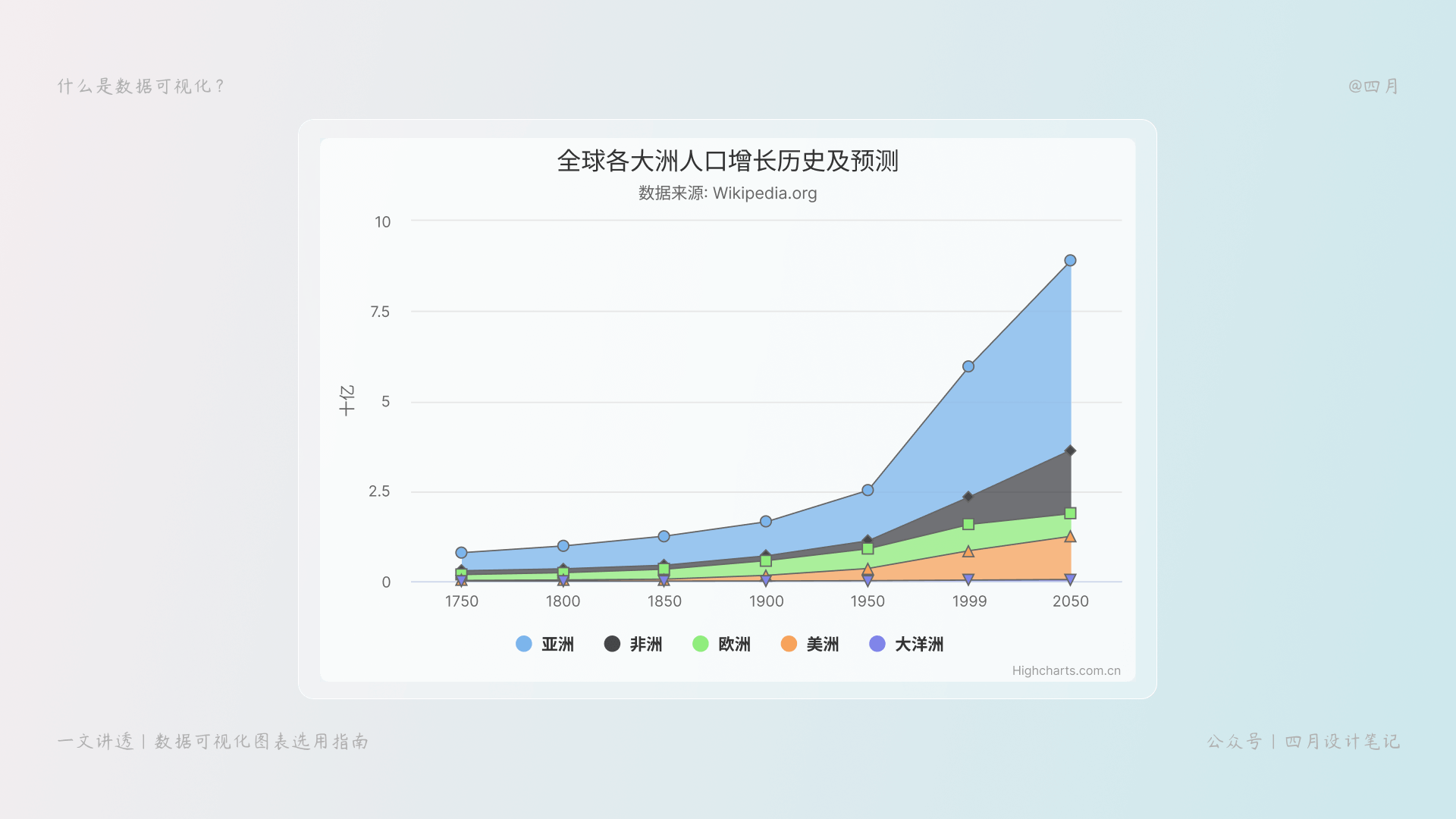
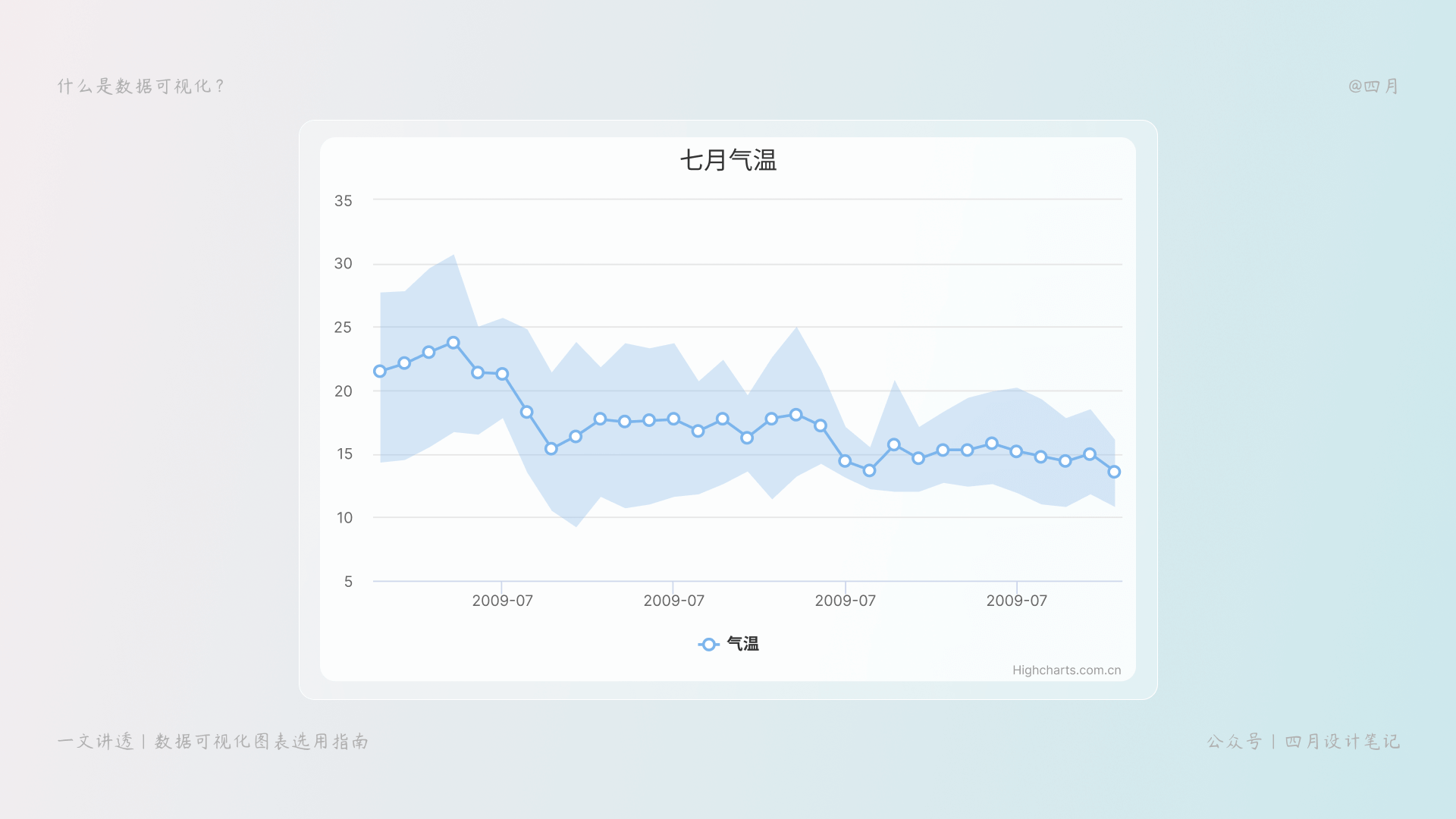
4.面积图
面积图包括普通的面积图及面积范围图,根据面积连接线的不同,又可以分为直线面积图和曲线面积图。
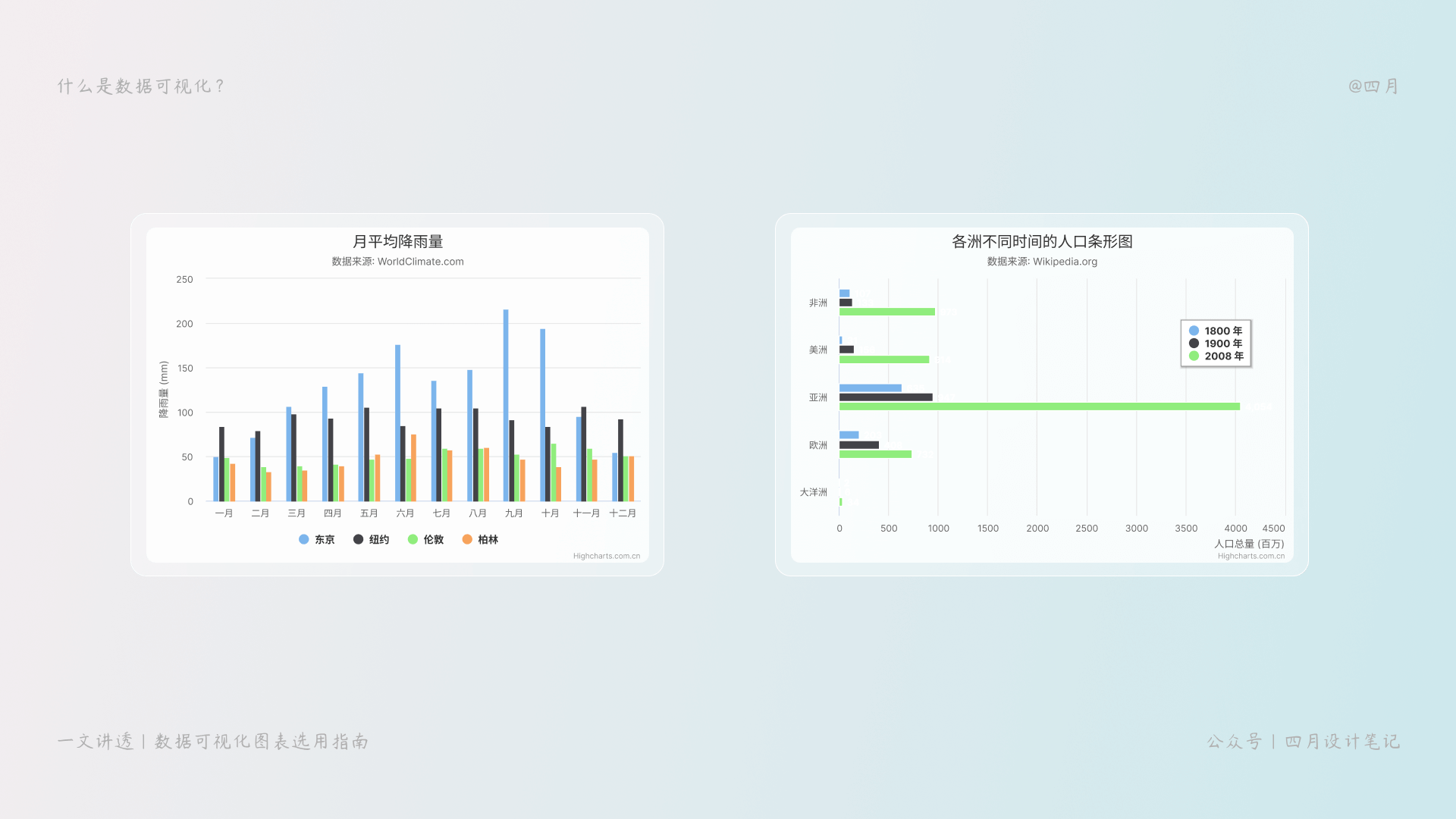
5.柱状图&条形图
柱形图包括柱状图和条形图。
柱状图是用竖直的柱子来展现数据,一般用于展现横向的数据变化及对比。
条形图是用横向的柱子来展现数据,一般用于纵向的数据排名及对比。
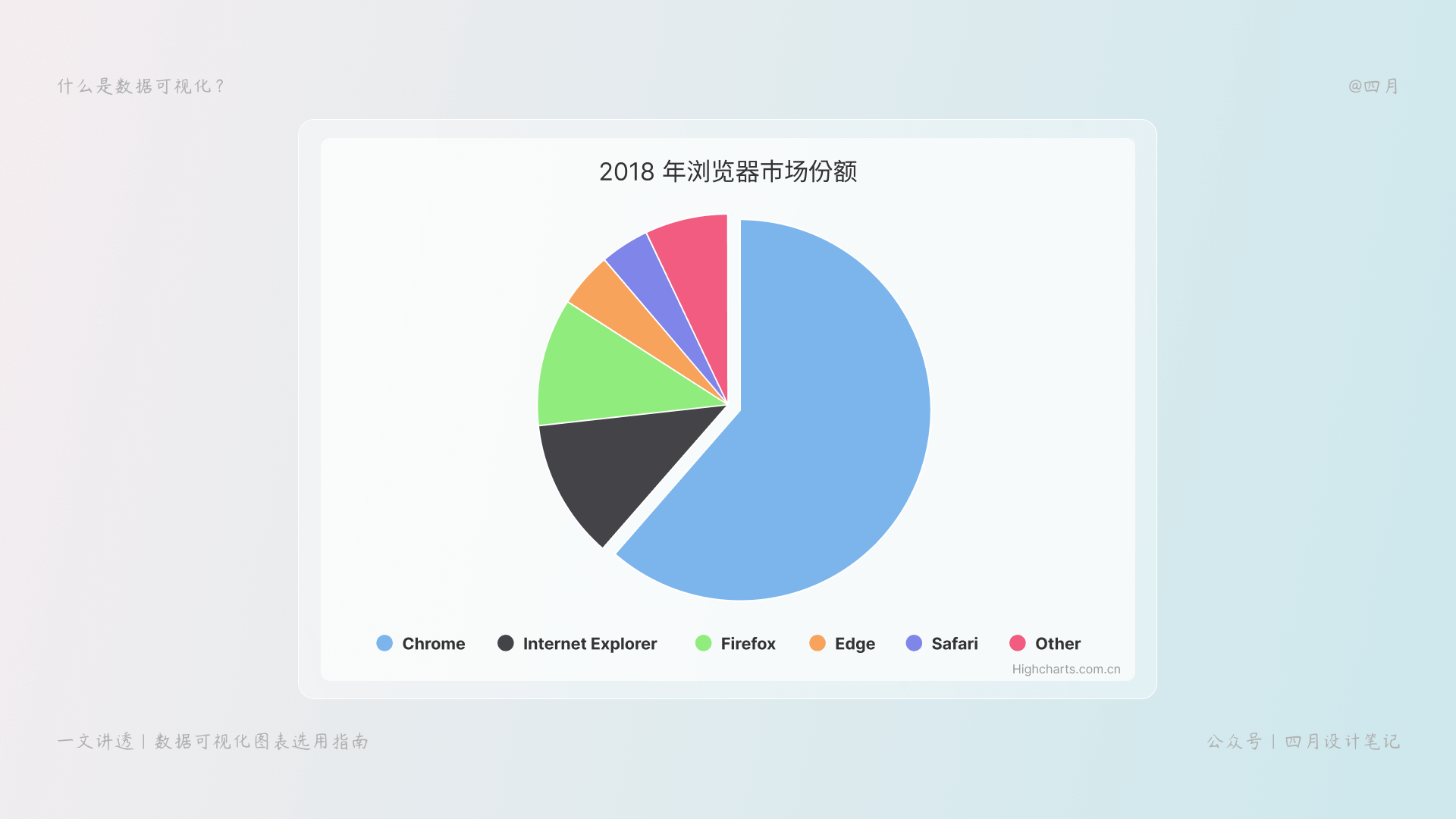
6.饼形图
饼图以扇区的形式显示每一个数值相对于总数值的大小。
环形图
扇形图
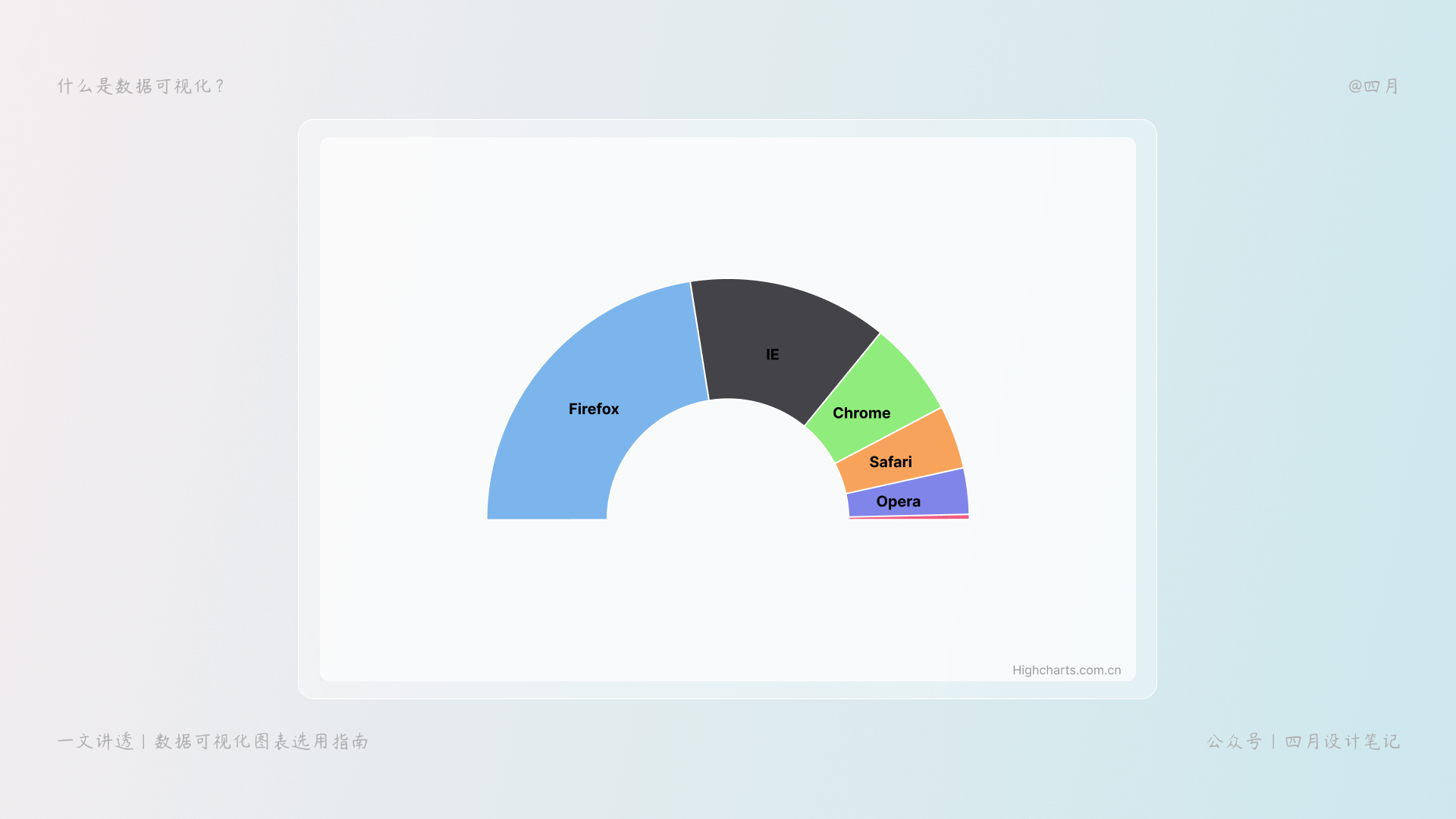
通过设置饼图圆周的 开始角度 和 结束角度,我们可以将饼图变成扇形图。
7.范围图
范围图包括面积范围图、曲线面积范围图及柱形范围图,也可将范围柱状图变成范围条形图。
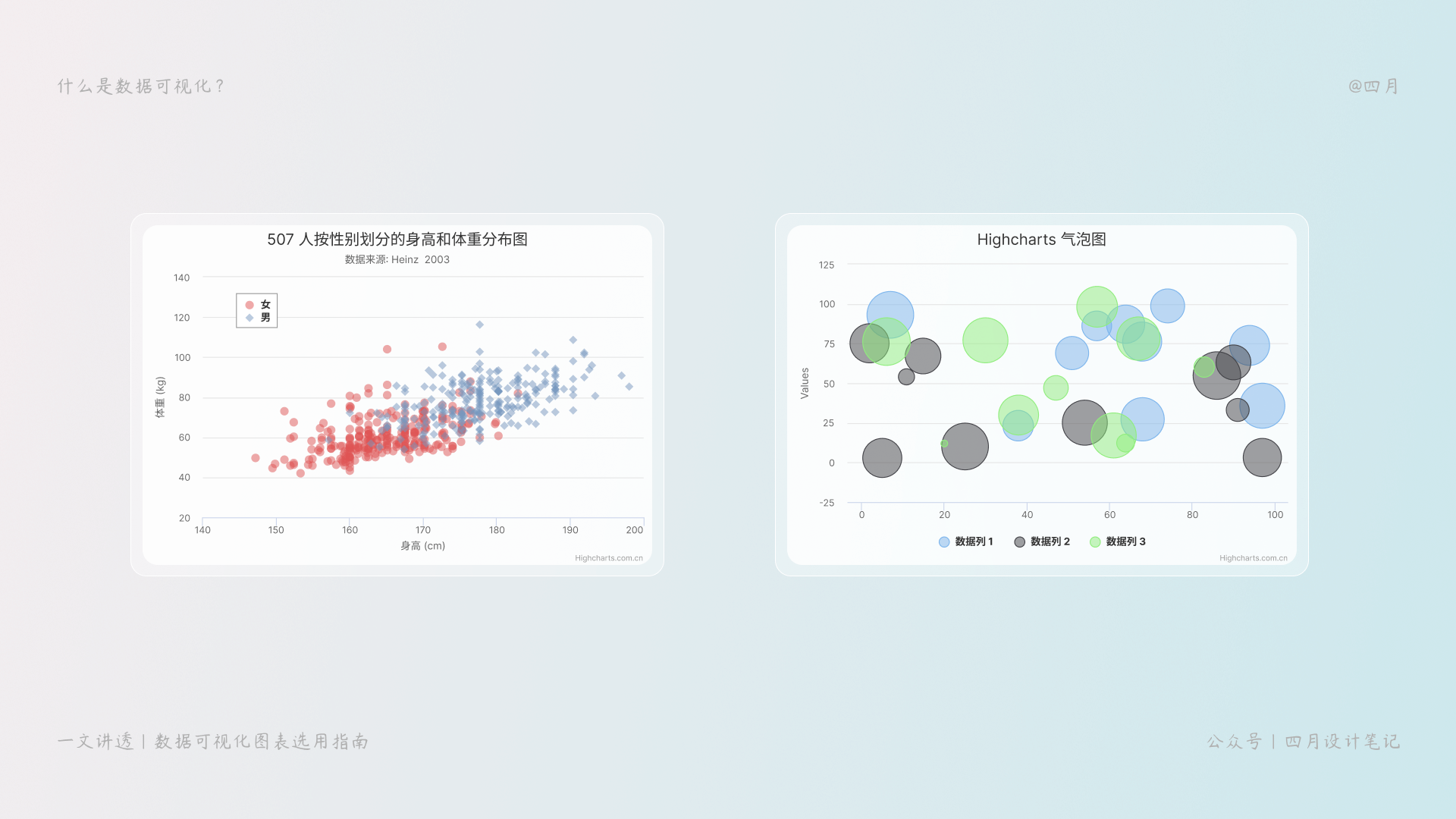
8.散点图和气泡图
散点图和气泡图常用于展现数据的分布情况。
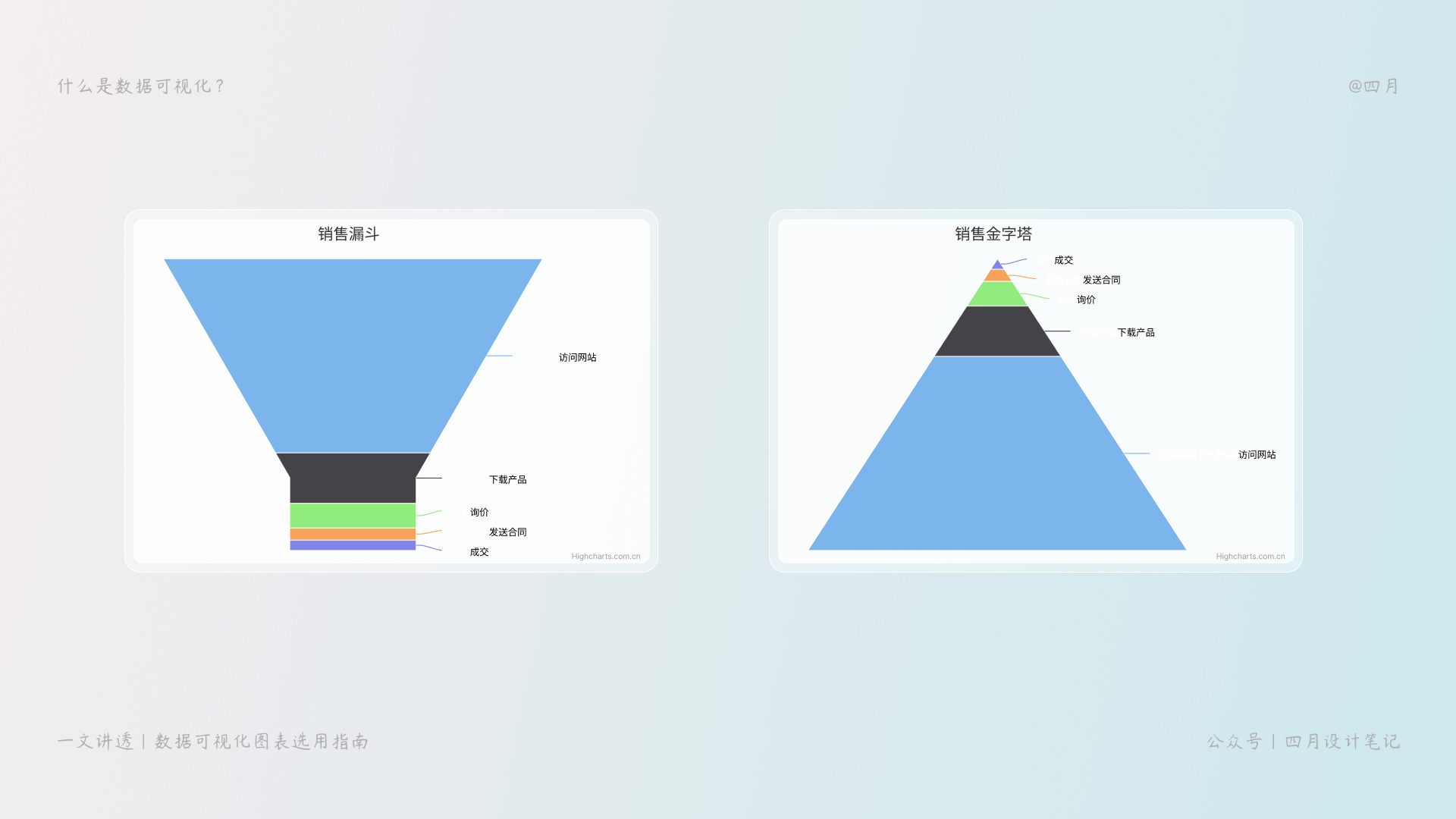
9.漏斗图和金字塔图
漏斗图往往展现的是每个阶段数据的减少情况,例如在销售中各个阶段的流失情况。
金字塔图是由多个塔层组成的金字塔形状的图形,其中每个塔层的高度和其点的值有关。在技术层面上,金字塔图是一个倒置的漏斗图(没有漏斗颈)。
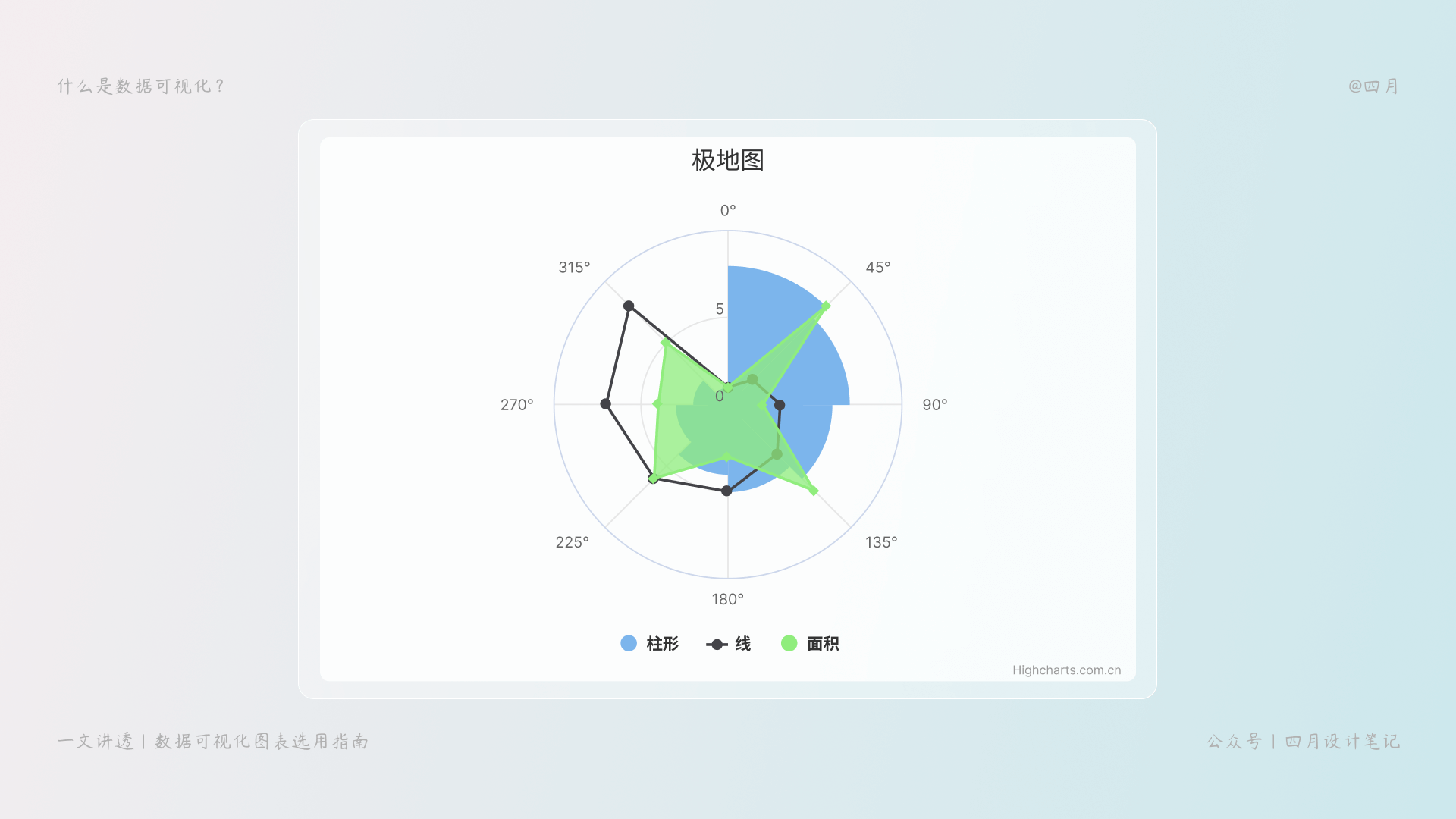
10.雷达图
雷达图又称极地图、蜘蛛图。
雷达图的 X 轴展现为雷达图的圆周(即沿着图形的圆周的是 X 轴),Y 轴则表现为圆心到圆的顶端(即圆的半径线),即极地图中的圆周线、半径线及相关的文字可以通过坐标轴相关的配置来控制。

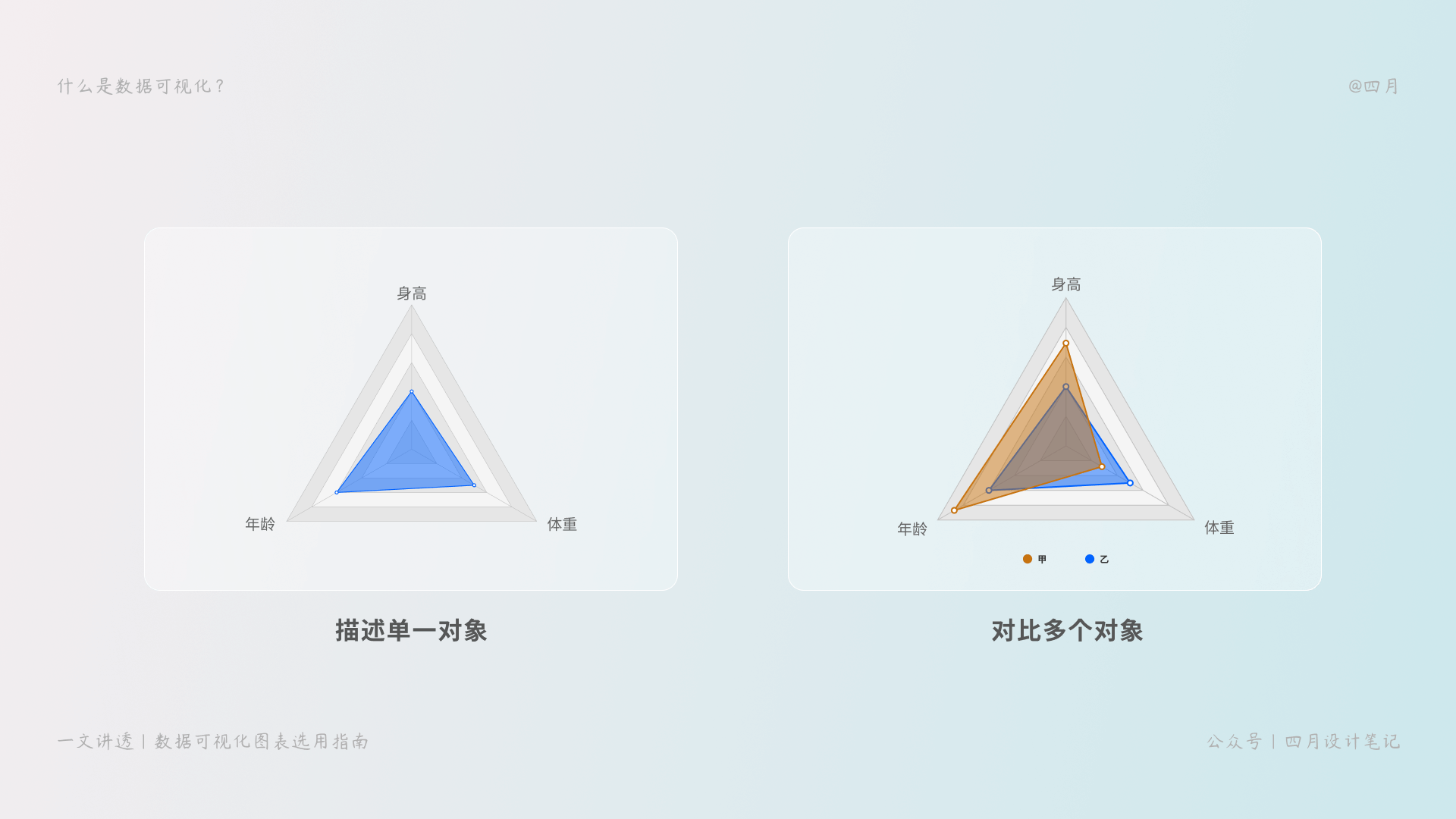
雷达图能直观地呈现某一个对象多维度的数据,帮助我们了解该对象的能力分布情况,常被应用于能力评分、用户画像等场景。那么什么是多维度呢?即要求数据组中的数据可以被归类为多个互相独立的类目。
雷达图实际的运用价值,具体可以分两部分:一是在描述单一对象上的运用,二是在对比多个对象上的运用。
特点:
- 指标得分接近圆心,说明处于较差状态,应分析改进;指标接近圆的顶端,说明度量值越高;
- 数量控制在5-8个最佳;
11.瀑布图
瀑布图是用一系列正负值的形式表现数个数值累计及变化情况,因其形似瀑布流水而得名。
12.误差线图
误差线图通常表示数据的可变范围、误差范围。
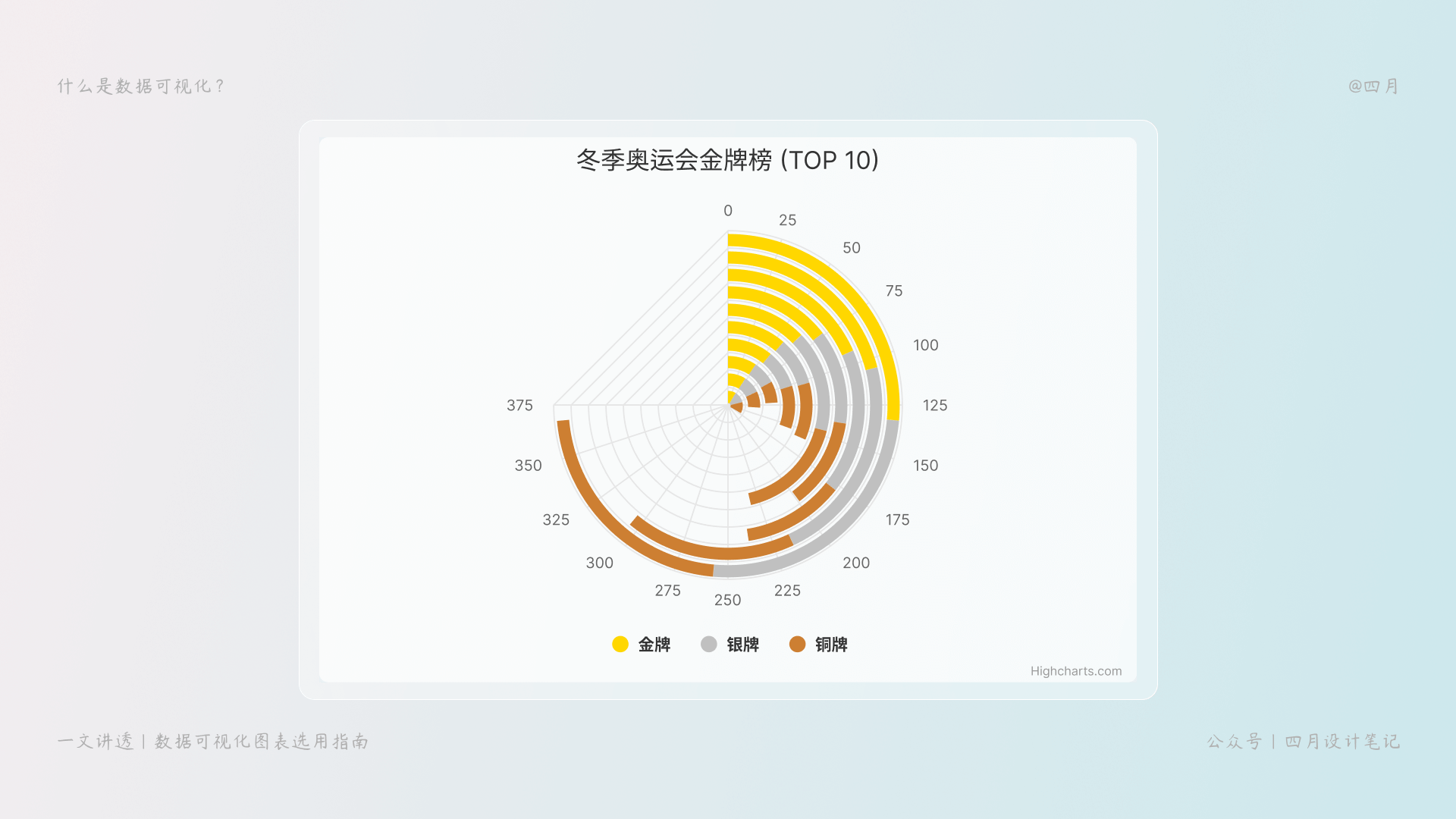
13.径向条形图

回顾总结
我们回顾一下,这篇文章主要是讲了四个部分:
第一部分主要说明一下什么是数据可视化,讲的是数据可视化基本的原则,就是将具有价值的数据和洞察,通过简洁、准确、突出洞察的图表表现出来。以及根据GLAD原则去评判一个图表的好坏;
第二部分主要说明了一个图表的组成都有哪些?从而做为我们可以优化图表的方向;
第三部分主要介绍了一些比较常见的图表类型,从开发的角度去考虑实现以及思考如何能够更好全面地掌握每一个图表细节。
希望大家多多交流,静候下篇~
文章参考

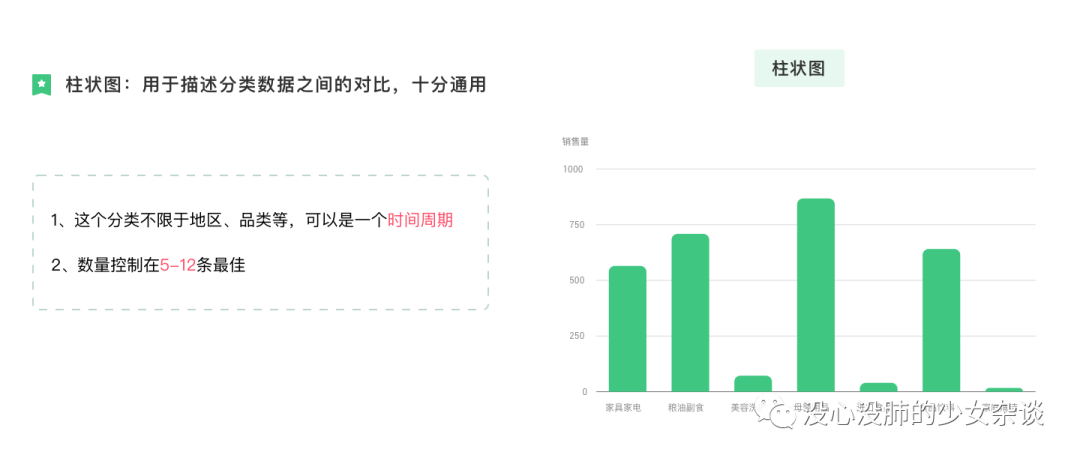
柱状图:
定义:柱状图是一种以长方形的长度为变量的统计图表。长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析。
特点:
- 这个分类不限于地区、品牌等,可以是一个时间周期;
- 数量控制在5-12条最佳;

使用建议:
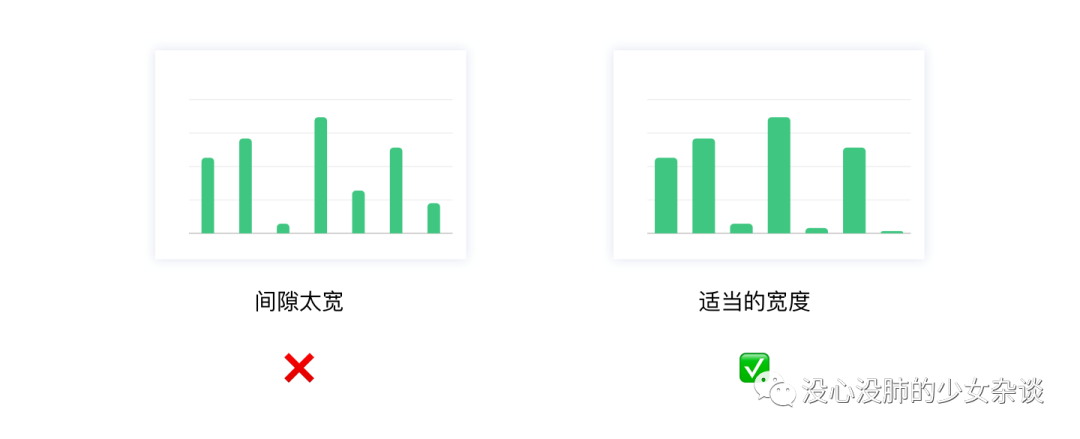
使用合适的宽度去适配柱条的宽度:当柱子太窄时,用户的视觉可能会集中在两个柱中间的负空间,而这里是不承载任何数据的。宽度推荐使用在1/2 柱宽到 1 柱宽之间,但也要视情况而定。

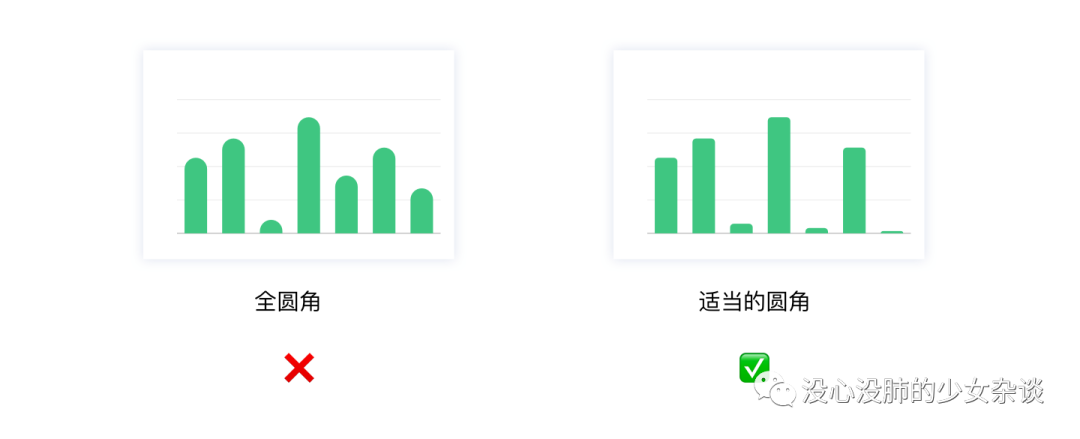
不推荐采用全圆角:柱形图可以有适当的圆角,全圆角则有可能歪曲可视化图表的表达,用户可能无法明确是圆心还会顶点作为峰值。

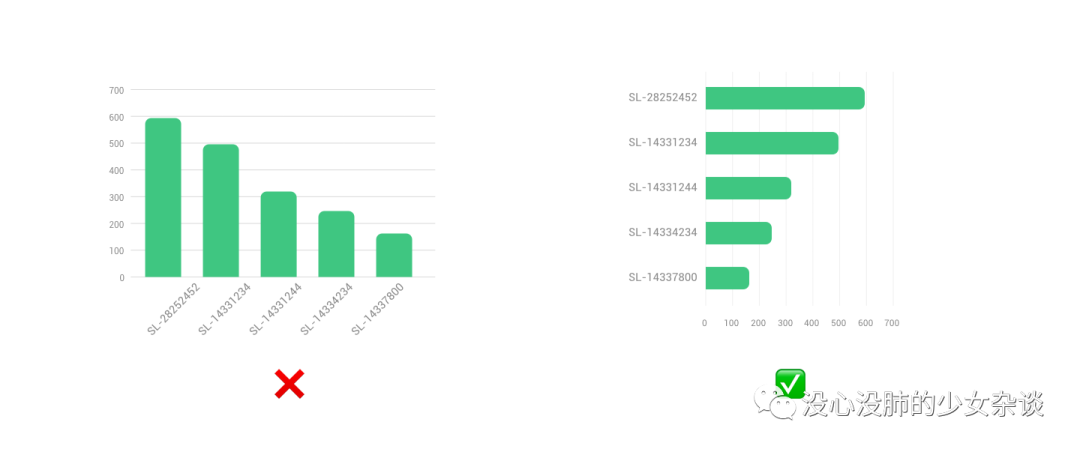
不要使用非水平和竖直的文字标注,也不要使用转行:
- 有时坐标轴上的注释文字会很多,所以很多人为了妥协,在小空间内显示出所有的文字标注内容,而使用倾斜的文本,或者将文本转行处理。
- 不要用过于复杂的设计形式,数据可视化的第一要义是简单易懂,所以在遇到标签文字过长时,可以采用将柱状图转化为条形图。

2)条形图
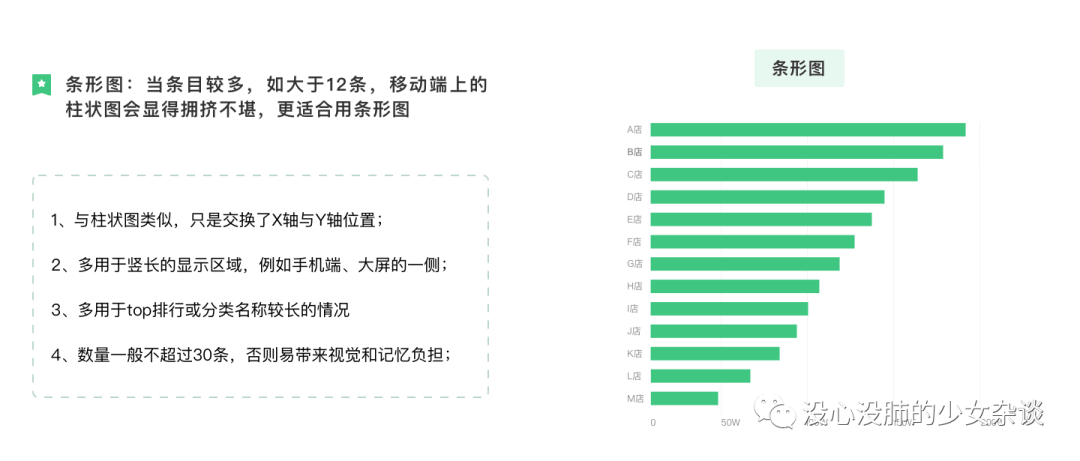
定义:条形图是用宽度相同的条形的高度或长短来表示数据多少的图形,条形图能够使人们一眼看出各个数据的大小,易于比较数据之间的差别。
当条目较多,如大于12条,移动端上的柱状图会显得拥挤不堪,更适合使用条形图。
特点:
- 与柱状图类似,只是交换了X轴与Y轴位置;
- 多用于竖长的显示区域,例如手机端、大屏的一侧;
- 多用于top排行或分类名称较长的情况;
- 数量一般不超过30条,否则易带来视觉和记忆负担

使用建议:
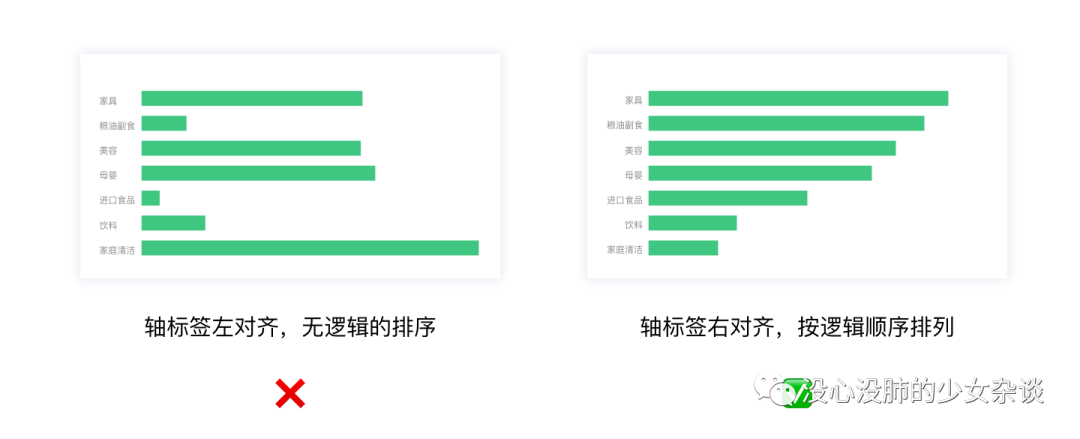
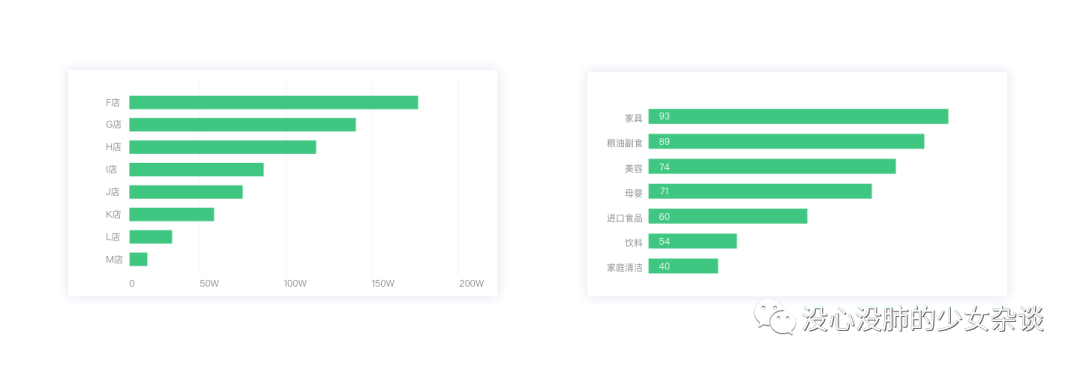
采用有序排列,轴标签右对齐:
- 对多个数据系列排序时,如果不涉及到日期等特定数据,最好能符合一定的逻辑用直观的方式引导用户更好的查看数据。
- 可以通过升序或降序排布,例如按照数量从多到少来对数据进行排序,也可以按照字母顺序等来排布;总之,按照逻辑排序可以一定程度上引导人们更好地阅读数据。

标签直接显示在柱体上:条形图还可以通过省略横轴和纵轴,并直接在柱子上表明数值,来降低数据墨水比,进一步提高信息的获取效率。

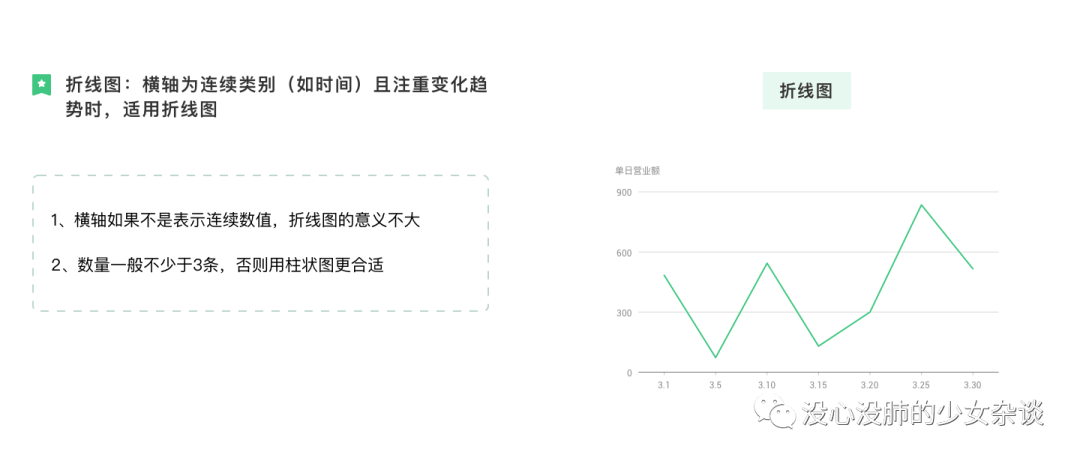
3)折线图
定义:用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。
折线图分为直线折线图和曲线折线图。折线图可以清晰的反映数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征。
特点:
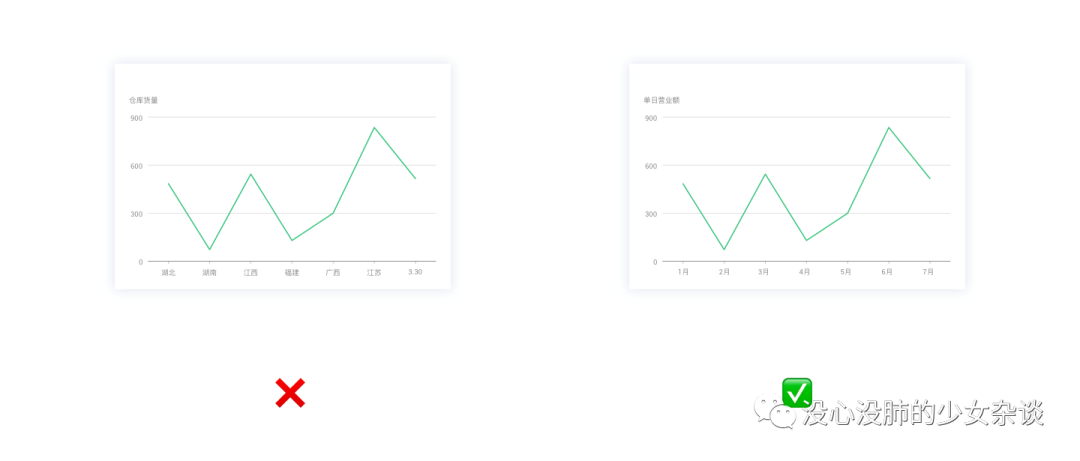
- 横轴如果不是表示连续数值,折线图的意义不大;
- 数量一般不少于3条,否则用柱状图更合适。

使用建议:
反映事物随时间或有序类别而变化的趋势:折线图看的是趋势,所有不是有序类别的不适合使用折线图。

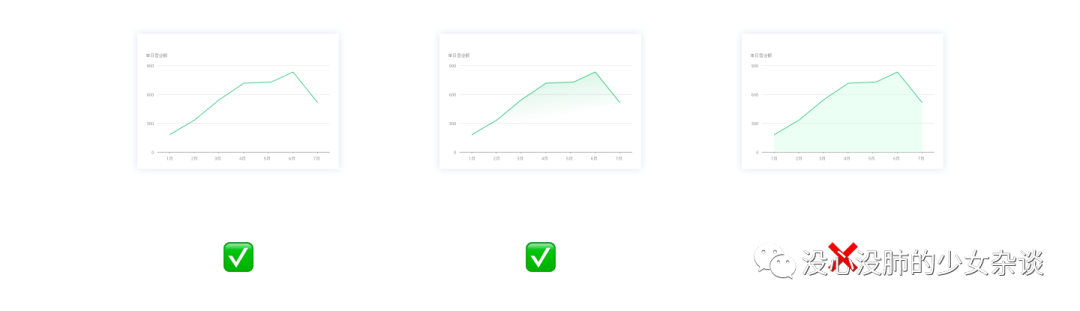
视觉美化:折线图可以清晰的反映数据是递增还是递减,不能和面积图累计的概念混淆,由于折线图放在界面上的视觉重量很弱,所以我们可以通过添加微渐变加重视觉。

4)面积图
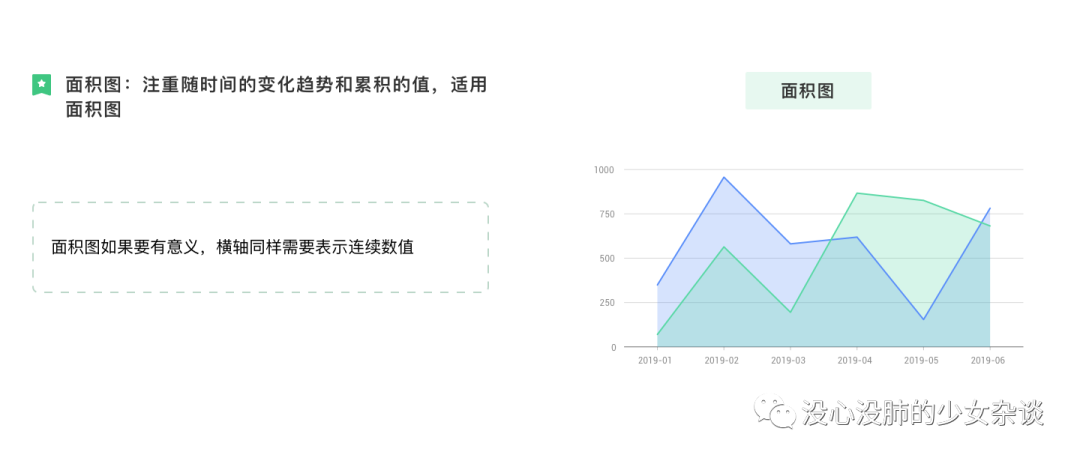
定义:面积图又叫区域图——它是在折线图的基础之上形成的, 它将折线图中折线与自变量坐标轴之间的区域使用颜色或者纹理填充,颜色的填充可以更好的突出趋势信息;需要注意的是颜色要带有一定的透明度,透明度可以很好地帮助使用者观察不同序列之间的重叠关系,没有透明度的面积会导致不同序列之间相互遮盖,减少可以被观察到的信息。

使用建议:
不要超过7个序列:当数据系列过多时,往往造成用户难以观察的痛苦,所以建议使用堆叠面积图时数据系列最好不要超过7个。

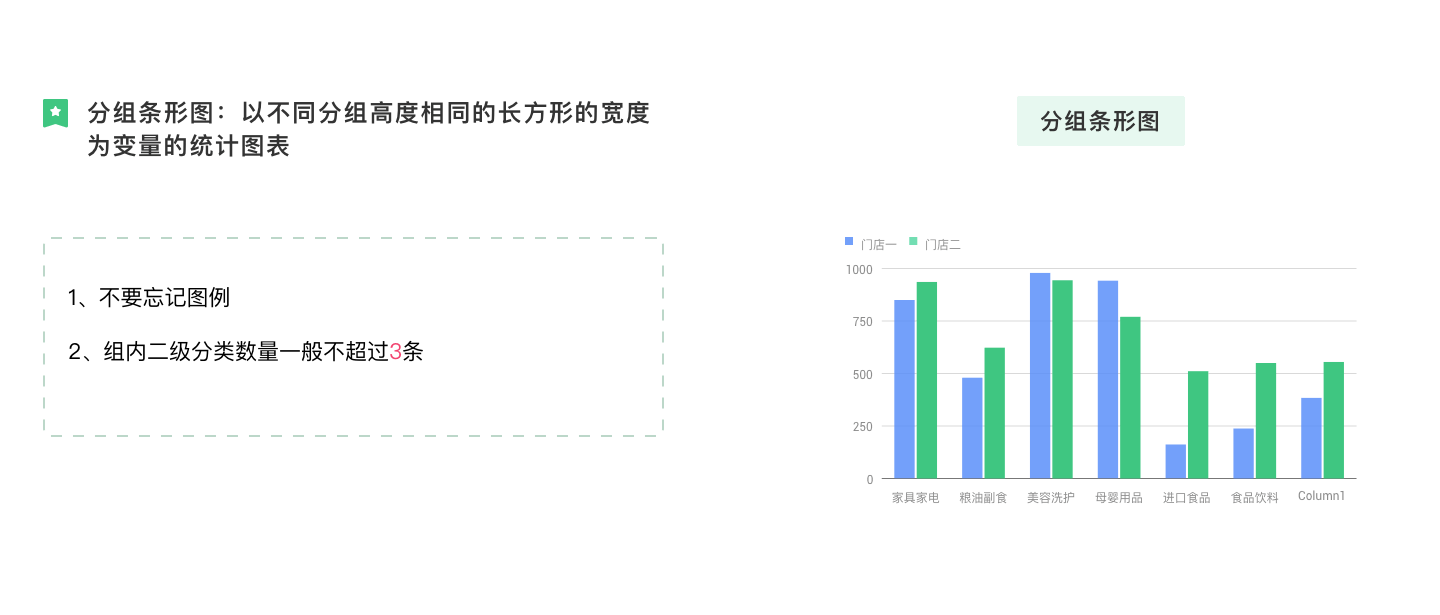
5)分组条形图
分组条形图属于条形图的一种,又叫簇状条形图,是一种以不同分组高度相同的长方形的宽度为变量的统计图表,每个分组中的柱子使用不同的颜色或者相同颜色不同透明的方式区别各个分类,各个分组之间需要保持间隔。
特点:
- 适用场景:分组条形图适用于表达相同分类不同组别的数据,或者相同组别不同分类的数据,简而言之,就是根据一个相同变量的不同分组进行数据表达。
- 不适用场景:分组条形图不适合用于表达分组过多的,数据量较大的数据,也不适合用于表达趋势类的数据。

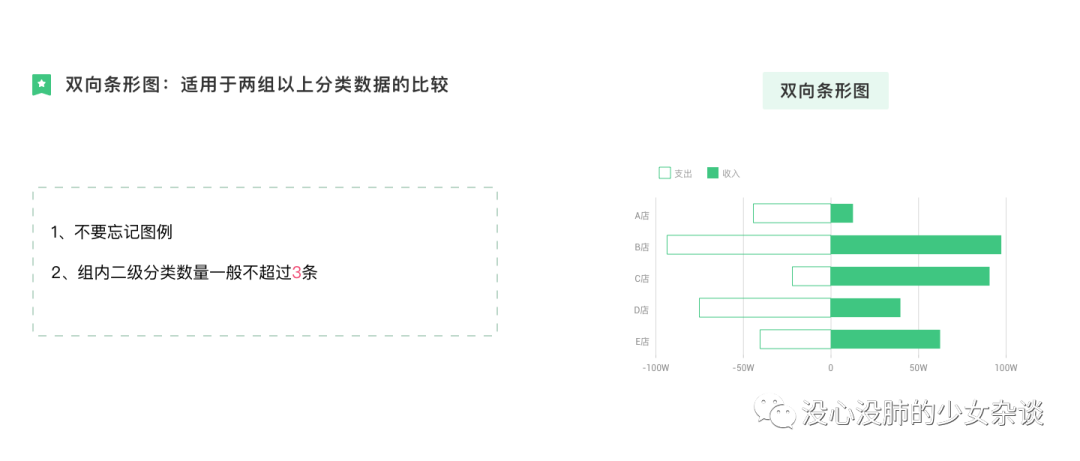
6)双向条形图
定义:双向柱状图又叫正负条形图,是使用正向和反向的柱子显示类别之间的数值比较,其中分类轴表示需要对比的分类维度,连续轴代表相应的数值。

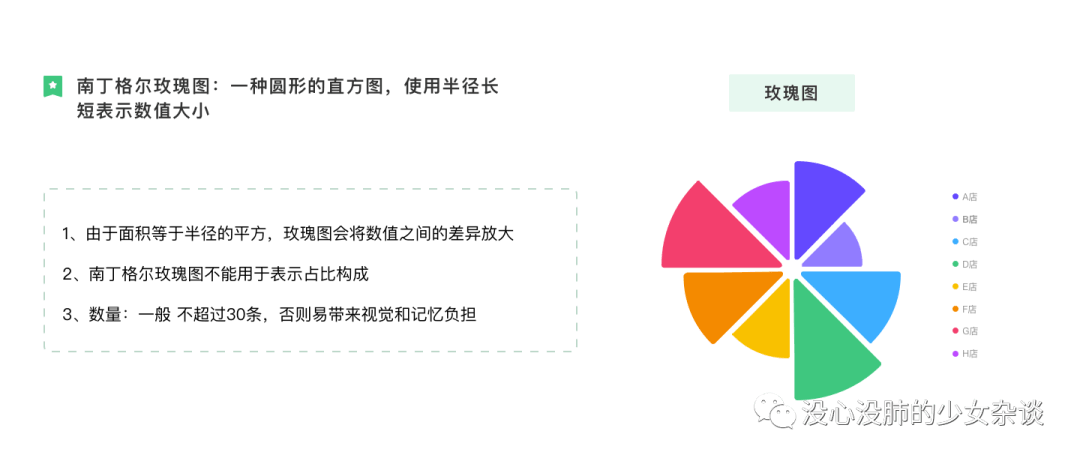
7)玫瑰图
定义:一种圆形直方图,使用半径长短表示数值大小。可以在视觉上夸大数据之间的差异。
特点:
- 由于面积等于半径的平方,玫瑰图会将数值之间的差异放大;
- 南丁格尔玫瑰图不能用于表示占比构成;
- 数量:一般不超过30条,否则易带来视觉和记忆负担;


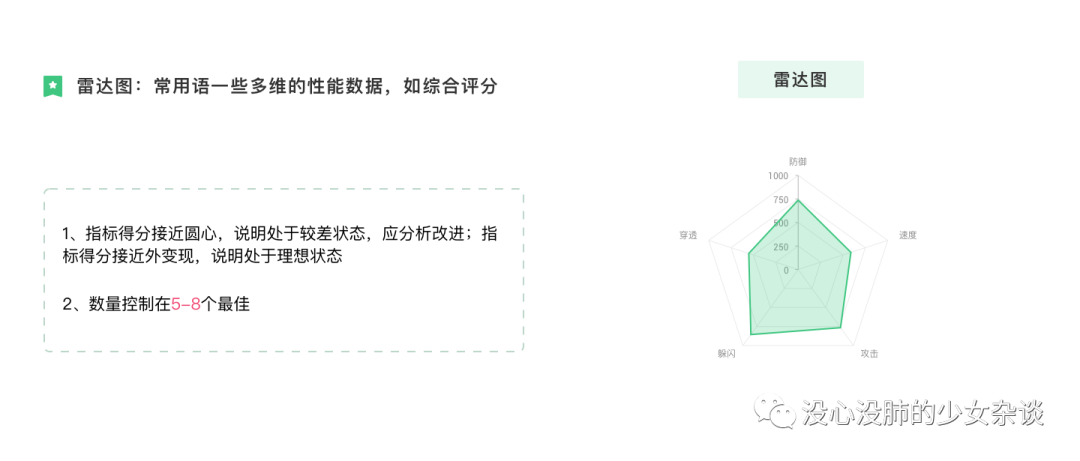
8)雷达图
定义:雷达图又称为蜘蛛网图、网络图、蜘蛛图、星图,是以在同一点开始的轴上显示的三个或更多个变量的二维图表的形式来显示多元数据的方法;所有这些方面都可以类似地量化,常用于排名、评估、评论等数据的展示,比如我们玩王者荣耀中英雄的各项性能指标。
特点:
- 指标得分接近圆心,说明处于较差状态,应分析改进;指标得分接近外变现,说明处于理想状态;
- 数量控制在5-8个最佳;

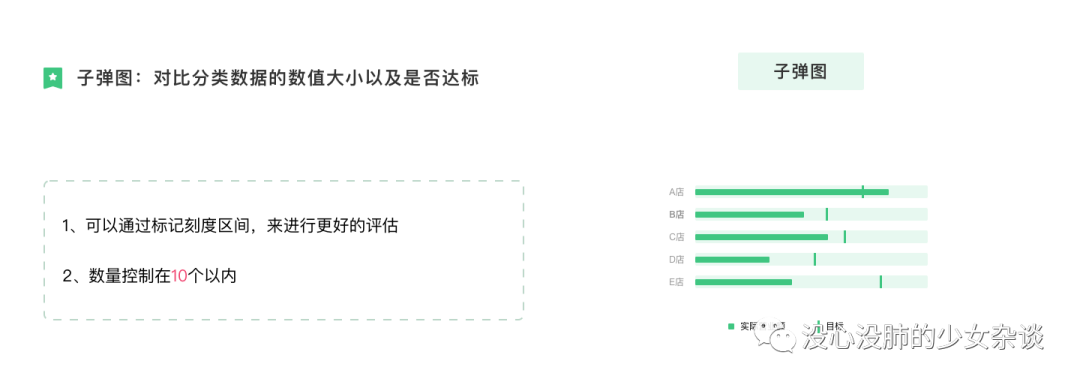
9)子弹图
定义:对比分类数据的数值大小以及是否达标。
特点:
- 可以通过标记刻度区间,来进行更好的评估;
- 数量控制在10个以内;

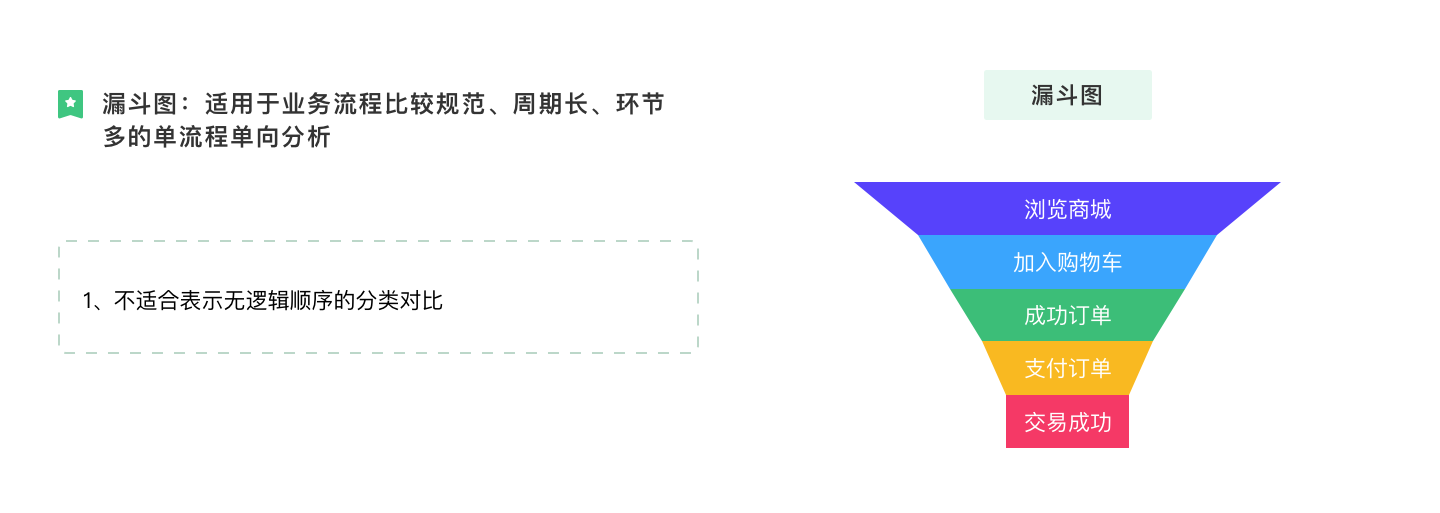
10)漏斗图
定义:由多个梯形从上而下叠加而成。从上到下的项有逻辑上的顺序关系,梯形面积表示某个业务量与上一个环节之间的差异,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在,为决策者提供一定的参考。
特点:适用于业务流程比较规范、周期长、环节多的单流程单向分析,不适合表示无逻辑顺序的分类对比。

使用建议:
- 漏斗图不是表示各个分类的占比情况,而是展示数据变化的一个逻辑流程,如果数据是无逻辑顺序的占比比较,建议使用饼图更合适。
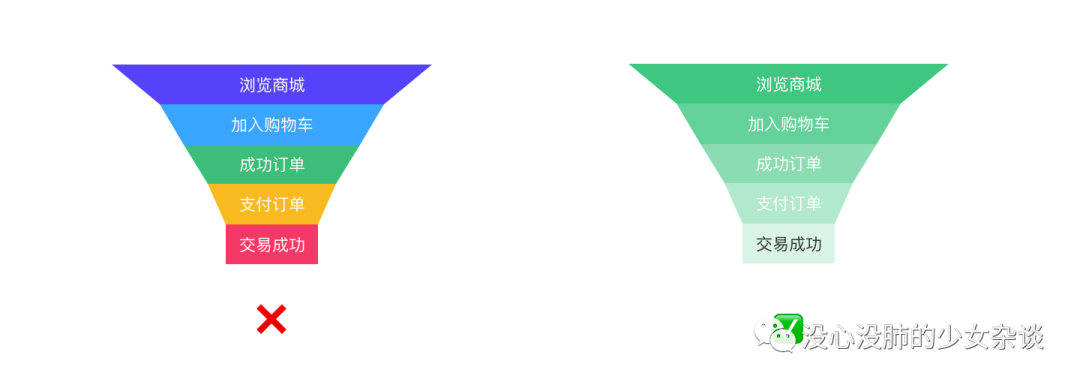
- 可以根据数据选择使用对比色或同一种颜色的色调渐变,从最暗到最浅来依照漏斗的尺寸排列。切记,不要添加许多图层和颜色造成漏斗图难以阅读。

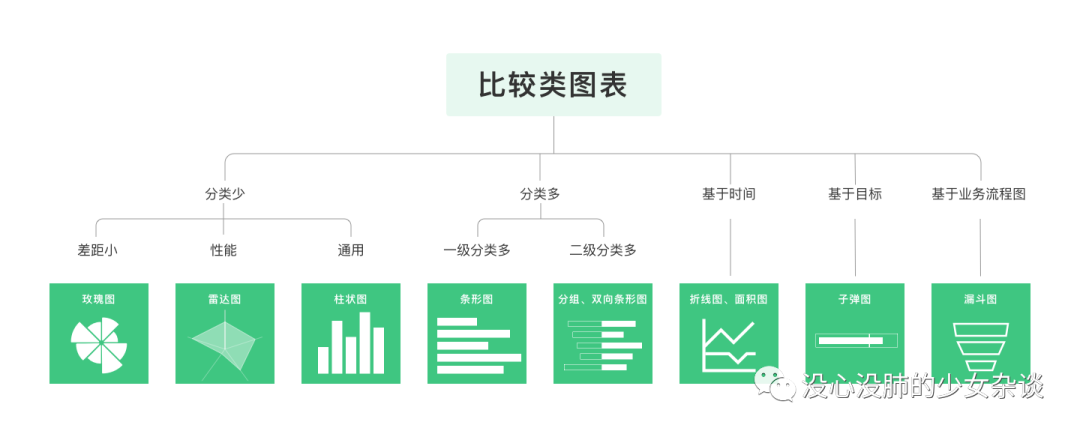
二、比较类图表总结

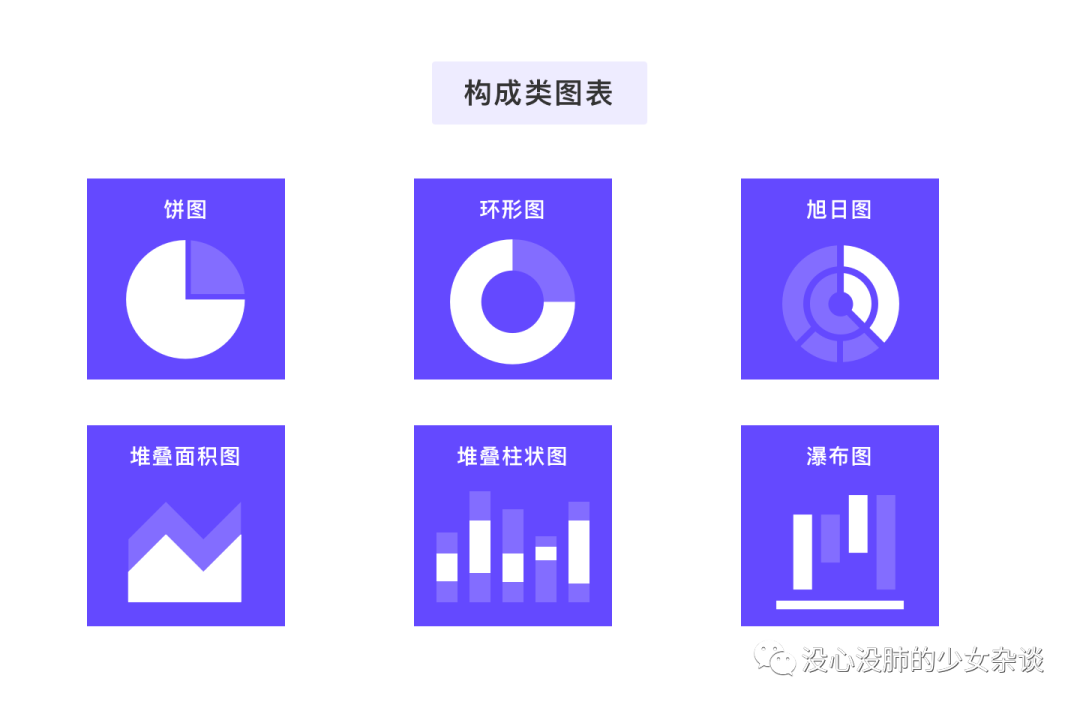
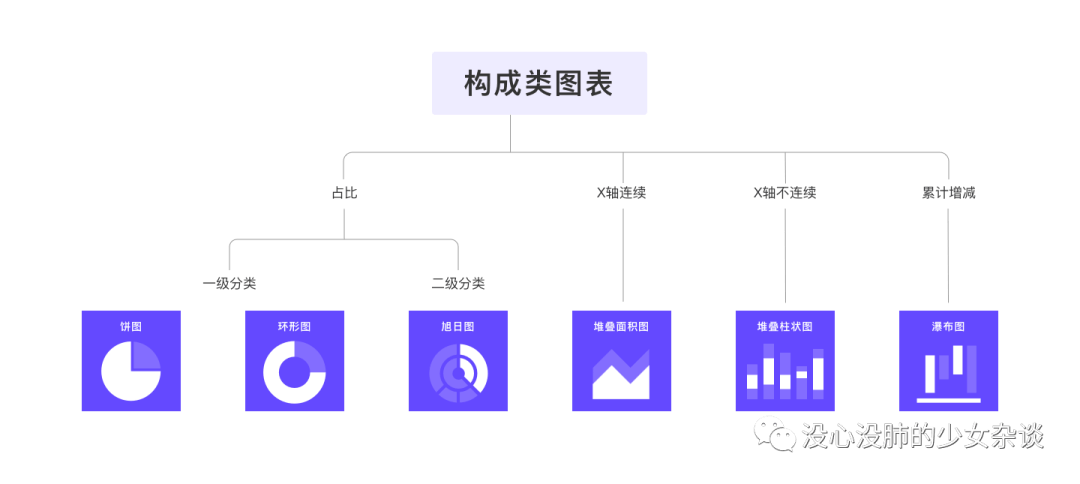
1. 构成类图表

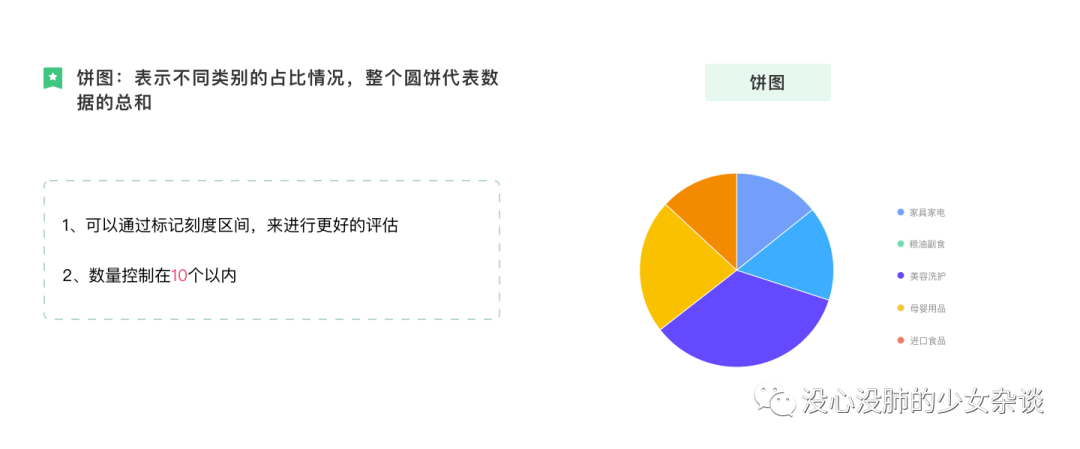
1)饼图
定义:用于表示不同分类的占比情况,通过弧度大小来对比各种分类,将一个圆饼按照分类的占比划分成多个区块,整个圆饼代表数据的总量,每个圆弧所在的块表示该分类占总体的比例大小;所有圆弧所在的块组成的圆饼等于 100%,这样可以很好地帮助用户快速了解数据的占比分配。
特点:
- 可以通过标记刻度区间,来更好的评估;
- 数量控制在10个以内;

使用建议:
- 饼图适合用来展示单一维度数据的占比,要求其数值中没有零或负值,并确保各分块占比总和为100%;
- 饼图不适合被用于精确数据的比较;
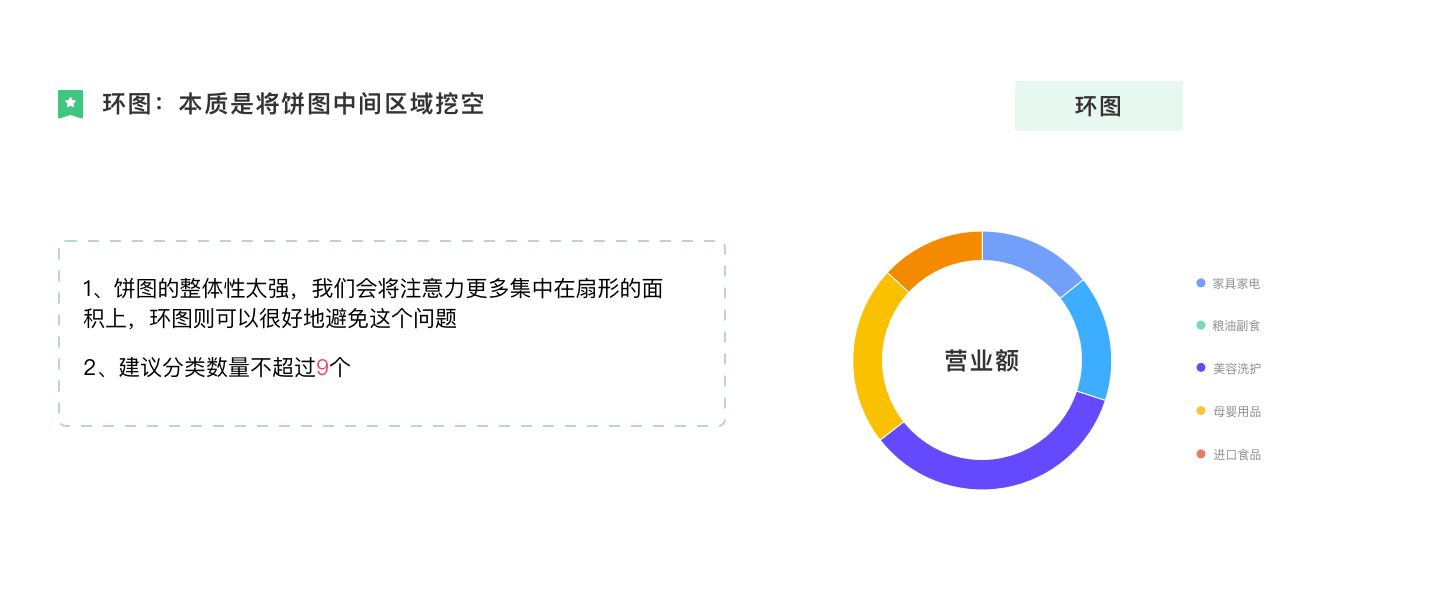
2)环图
定义:本质是将饼图中间区域挖空。
特点:
- 饼图的整体性太强,我们会将注意力更多集中在扇形的面积上,环图则可以很好地避免这个问题;
- 建议分类数量不超过9个;

使用建议:
饼图更加集中面积,环图会集中在角度和弧长上,所以我们中间的空间利用率还可以更好的利用。
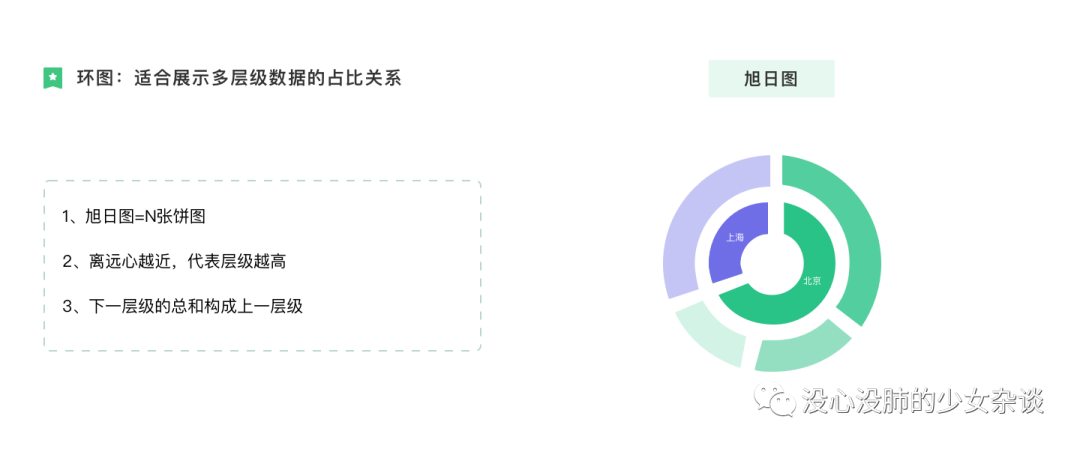
3)旭日图
定义:旭日图(Sunburst)由多层的环形图组成,在数据结构上,内圈是外圈的父节点;因此,它既能像饼图一样表现局部和整体的占比,又能像矩形树图一样表现层级关系。
特点:
- 旭日图=N张饼图;
- 离远心越近,代表层级越高;
- 下一层级的总和构成上一层级;
- 可以无限向外扩展;

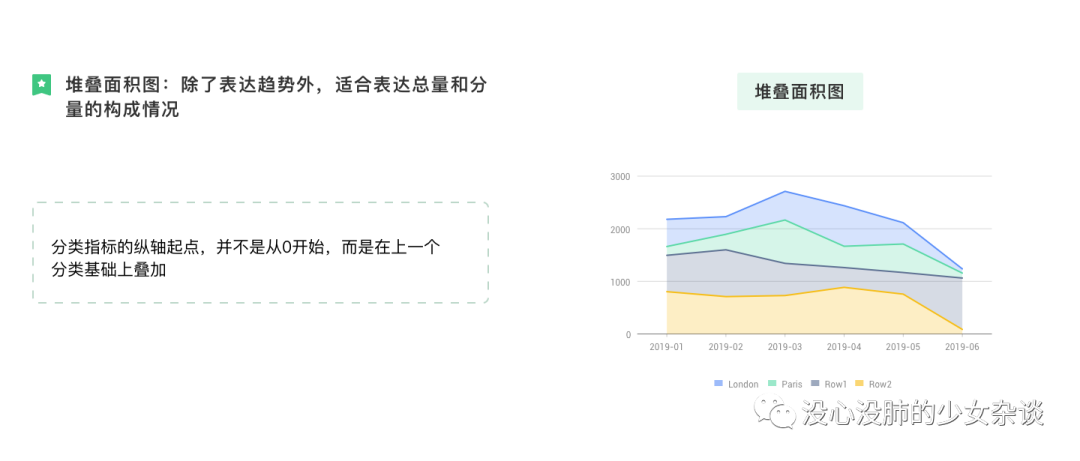
4)堆叠面积图
定义:堆积面积图是一种特殊的面积图,可以用来比较在一个区间内的多个变量;如果有多个数据系列,并想分析每个类别的部分到整体的关系,并展现部分量对于总量的贡献时,使用堆积面积图是非常合适的选择。
特点:
- 适合表达总量和分量的构成情况;
- 分类指标的纵轴起点,并不是从0开始,而是在上一个分类基础上叠加;

使用建议:
- 图表有重叠的数据时,类别数量越多,重叠越多,因此可见度越低,所以不建议堆叠面积图中包含过多数据系列;
- 堆积面积图要展示部分和整体之间的关系,所以不能用于包含负值的数据的展示;
- 建议堆叠面积图中把变化量较大的数据放在上方,变化量较小的数据放在下方会获得更好的展示效果。
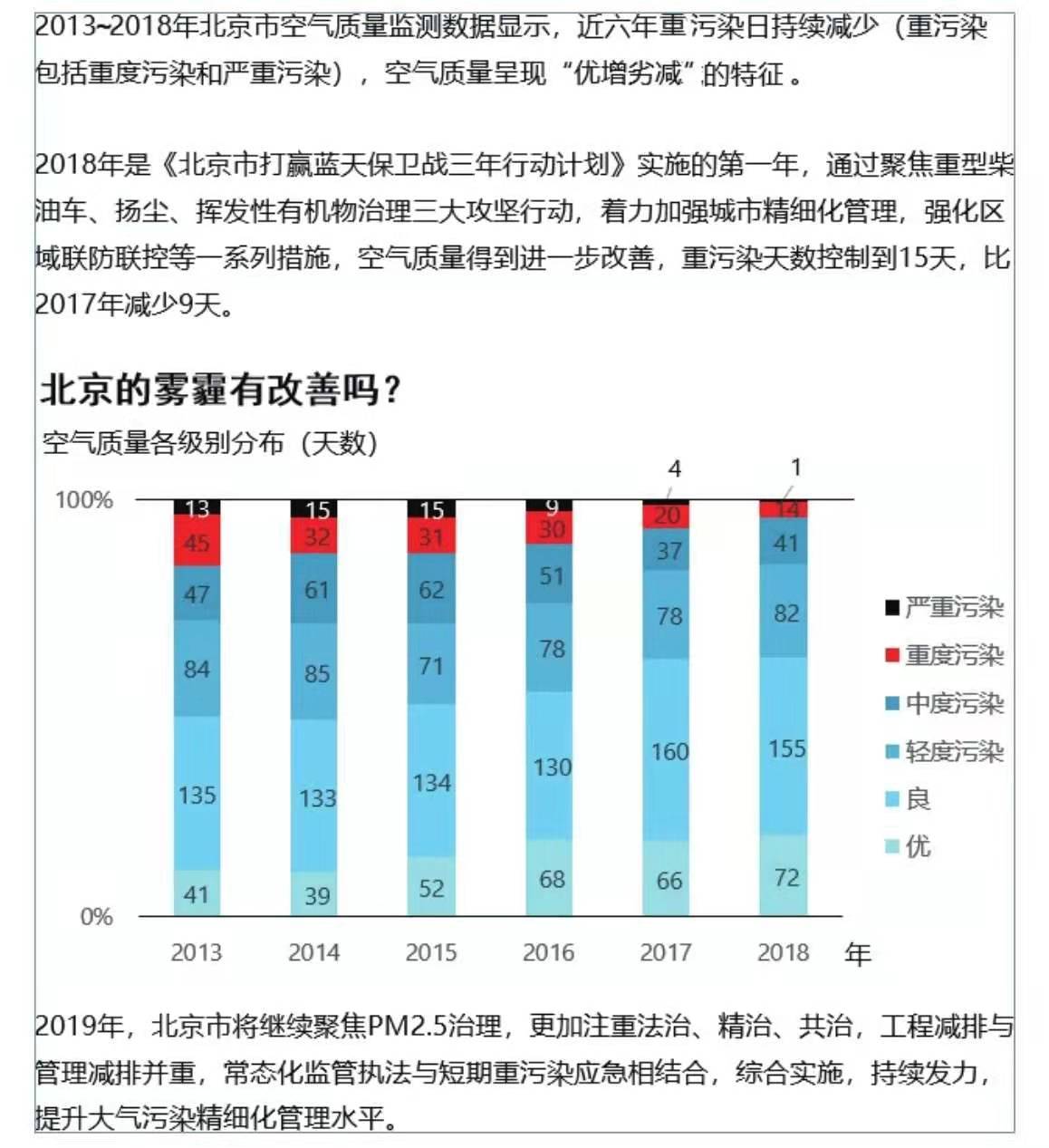
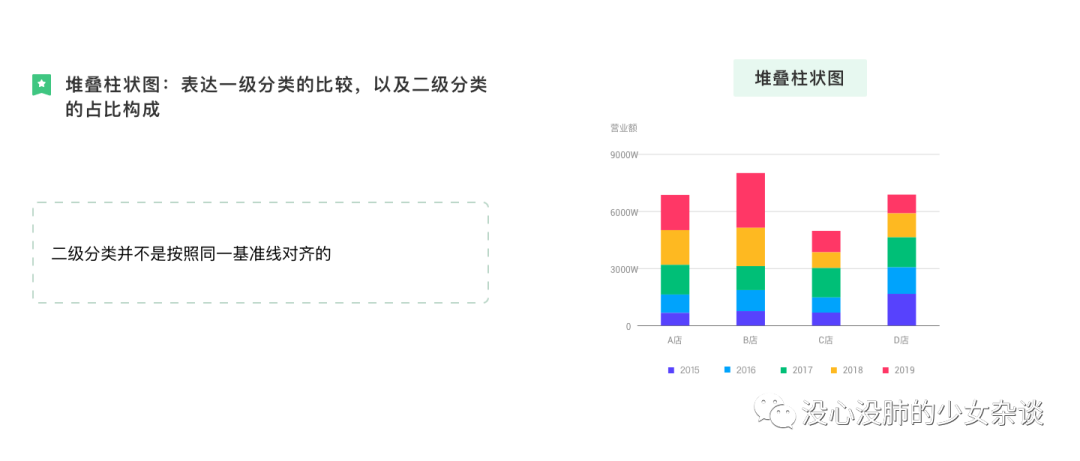
5)堆叠柱状图
定义:堆叠柱状图是柱状图的扩展,不同的是,柱状图的数据值为并行排列,堆叠柱图则是一个个叠加起来的;它可以展示每一个分类的总量,以及该分类包含的每个小分类的大小及占比,因此非常适合处理部分与整体的关系。
特点:二级分类并不是按照同一基准对齐的。

使用建议:
大多数的堆叠柱状图都是垂直绘制的,但是如果你的数据标签特别长时,考虑更好地展示效果,可以选择使用水平堆叠的方式。
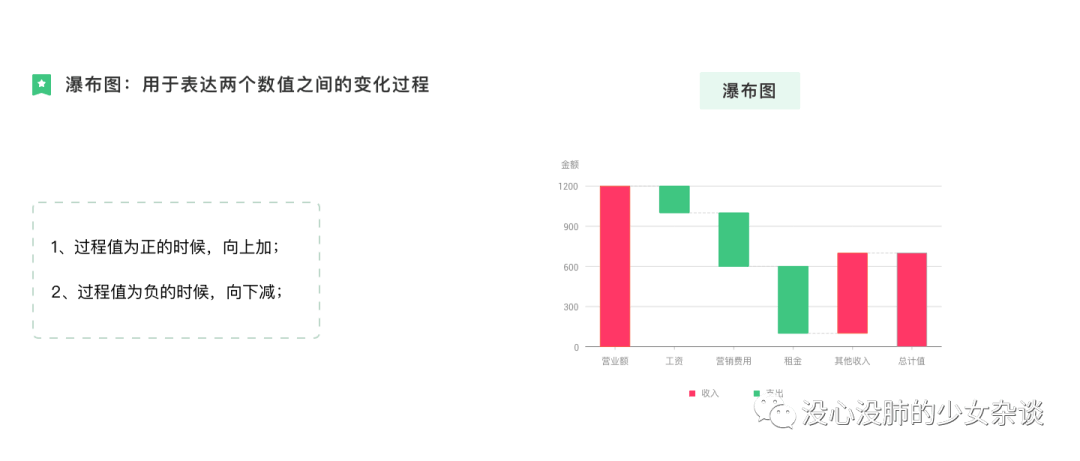
6)瀑布图
定义:通过显示正值(收入)和负值(支出)对总量的贡献来显示结果累积的过程,因为形似瀑布流水而被称之为瀑布图;瀑布图通过巧妙的设置,使图表中数据的排列形状(称为浮动列)看似瀑布悬空,从而反映数据在不同时期或受不同因素影响的程度及结果,还可以直观反映出数据的增减变化,在工作表中非常实用。
特点:
- 过程值为正的时候,向上加;
- 过程值为负的时候,向下减;

三、构成类图标总结

1. 分布和联系类图表

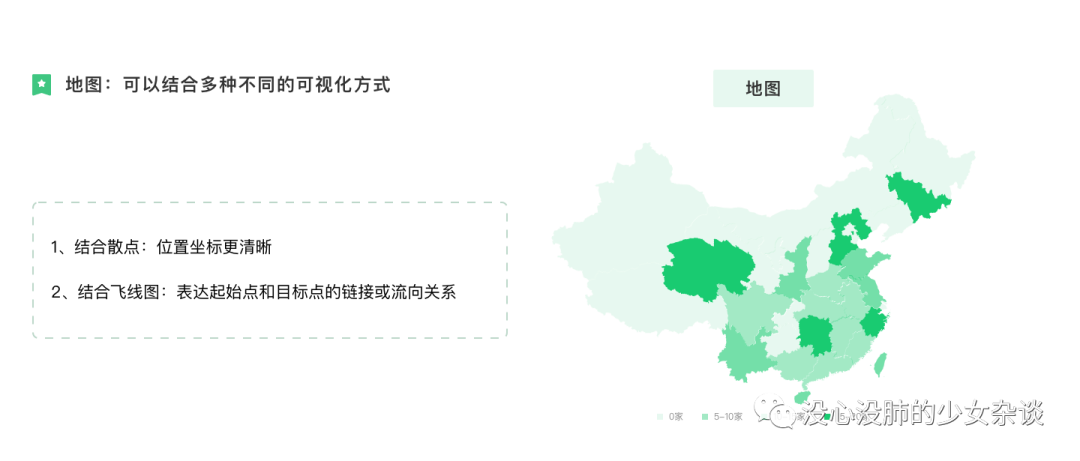
1)地图
定义:特殊高亮的形式显示数据集中的区域和数据所在的地理区域的图示;使用地图作为背景,对数据的地理分布显示直观通过颜色深浅、气泡大小等容易判断度量的大小,将数据在不同地理位置上的分布通过颜色或者气泡映射在地图上。
特点:
- 结合散点:位置坐标更清晰;
- 结合飞线图:表达起始点和目标点的链接或流向关系;

使用建议:
- 必须要有地理位置;
- 展现的通常是以某个地区为单位的汇总的连续信息;
- 当你用基于地图的热力图的时候,颜色梯度变化一定是有规律的,一定根据数值递增递减来变化的,否则在视觉上产生错误引导;
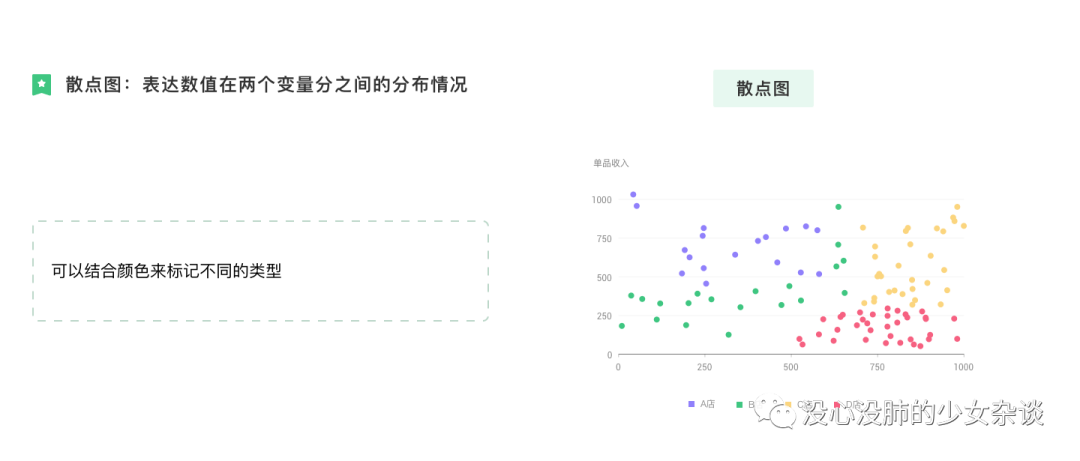
2)散点图
定义:数据点在直角坐标系平面上的分布图,表示因变量随自变量而变化的大致趋势。

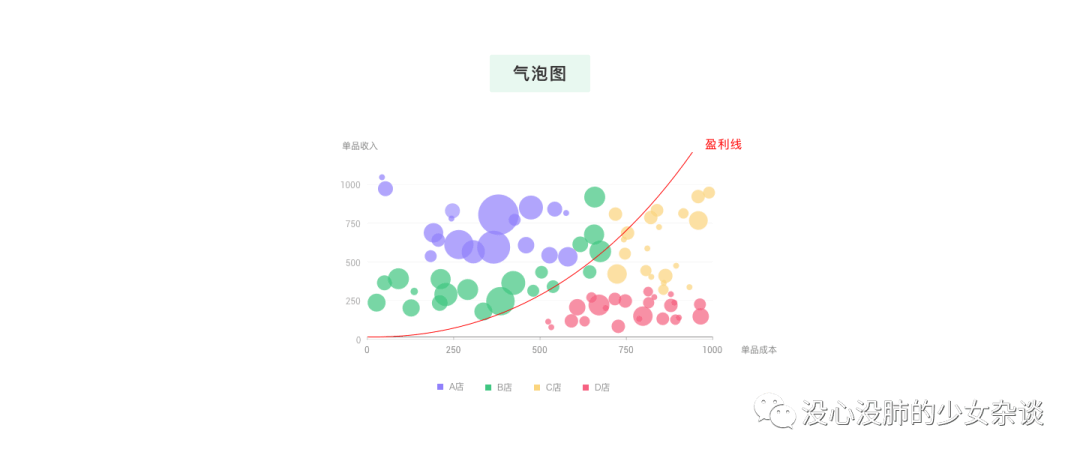
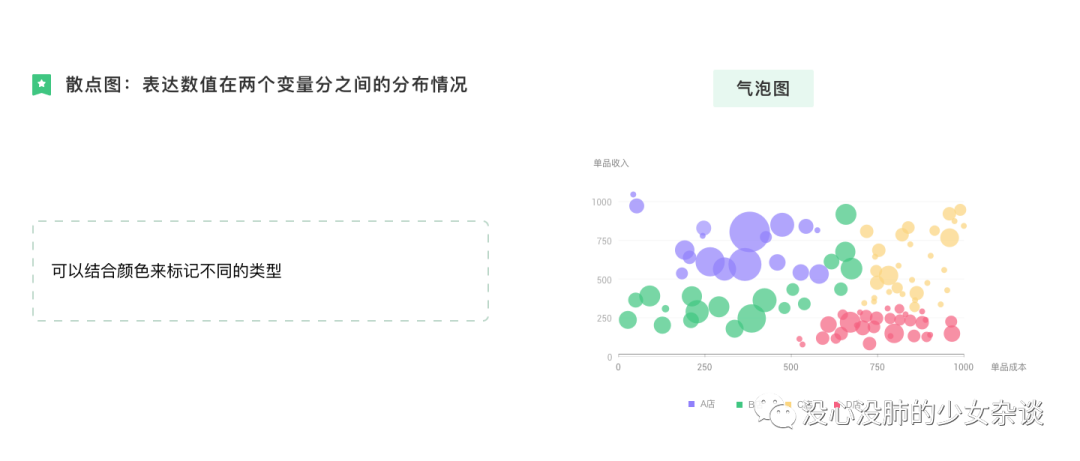
3)气泡图
定义:气泡图是显示变量之间相关性的一种图表。与散点图类似。在直角坐标系中显示数据的两个变量(X和Y轴)之间的关系,数据显示为点的集合;与散点图不同的是,气泡图是一个多变量图,它增加了第三个数值即气泡大小的变量,在气泡图中,较大的气泡表示较大的值;可以通过气泡的位置分布和大小比例,来分析数据的规律。
特点:有一定的数据量是展现三个变量之前的相关性,数据具有3个序列、特征及相关值。

举个栗子:
我们回归到线下场景,我们通常在逛生鲜超市类如盒马生鲜、沃尔玛等,会发现里面售卖的鸡蛋、生鲜类会比外面便宜很多;因为他们容易过期,属于成本极高的食品,通过限购来让他们引流,从而吸引更多的顾客来买那些成本低、单品收入高的商品。