- https://mp.weixin.qq.com/s/tolzD-4slCjf1eJcMb5cvg">文章转载自公众号AlibabaDesign,原文作者:蚂蚁设计
原文链接:https://mp.weixin.qq.com/s/tolzD-4slCjf1eJcMb5cvg - 总结
文章转载自公众号AlibabaDesign,原文作者:蚂蚁设计
原文链接:https://mp.weixin.qq.com/s/tolzD-4slCjf1eJcMb5cvg

清明小长假前,我们为大家介绍了知识协同工具「语雀」的相关设计经验上篇,今天,将为大家继续讲述「语雀」如何为大家带来更高效且愉悦的工作体验。
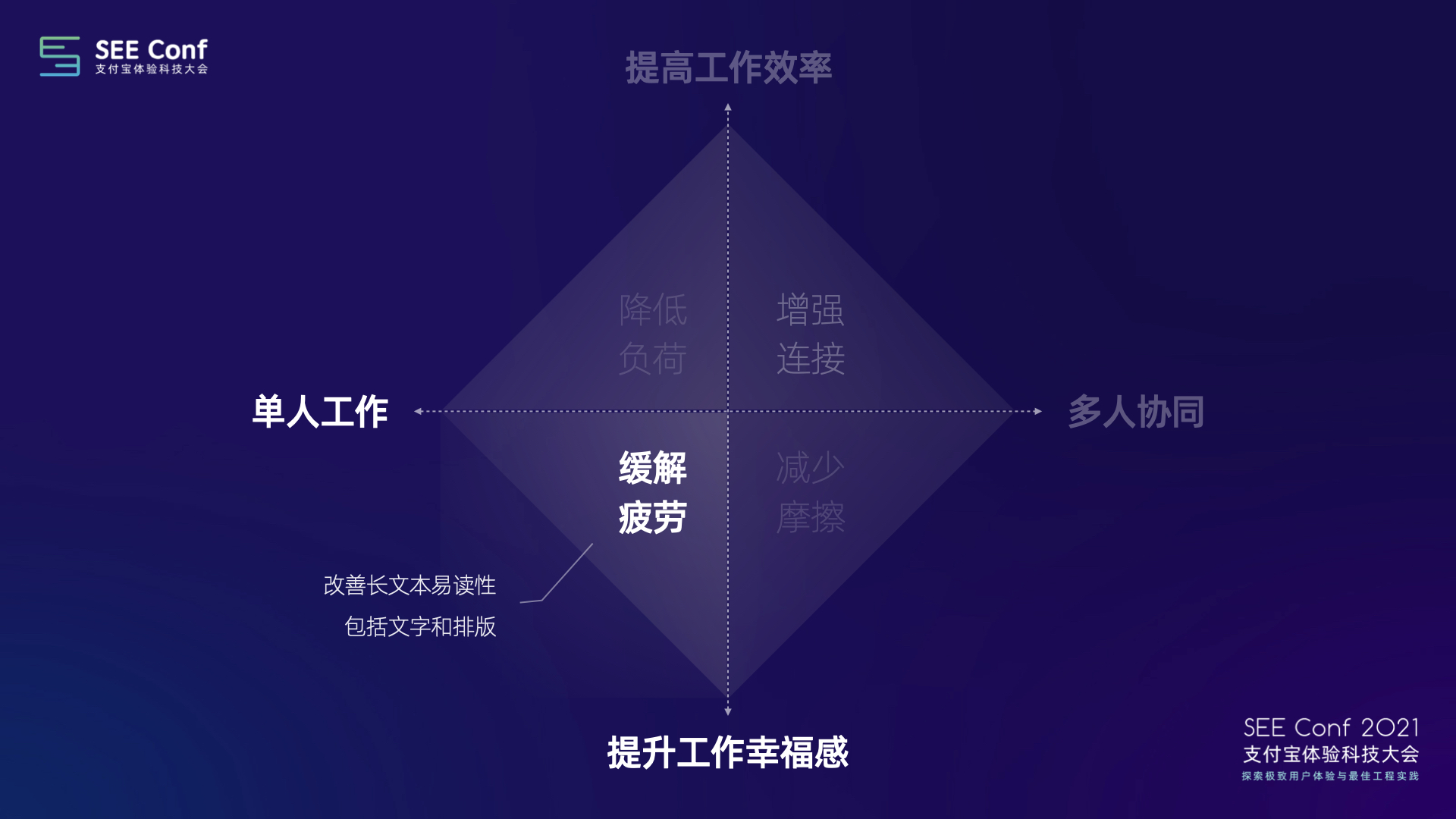
· 提升单人工作幸福感:缓解疲劳
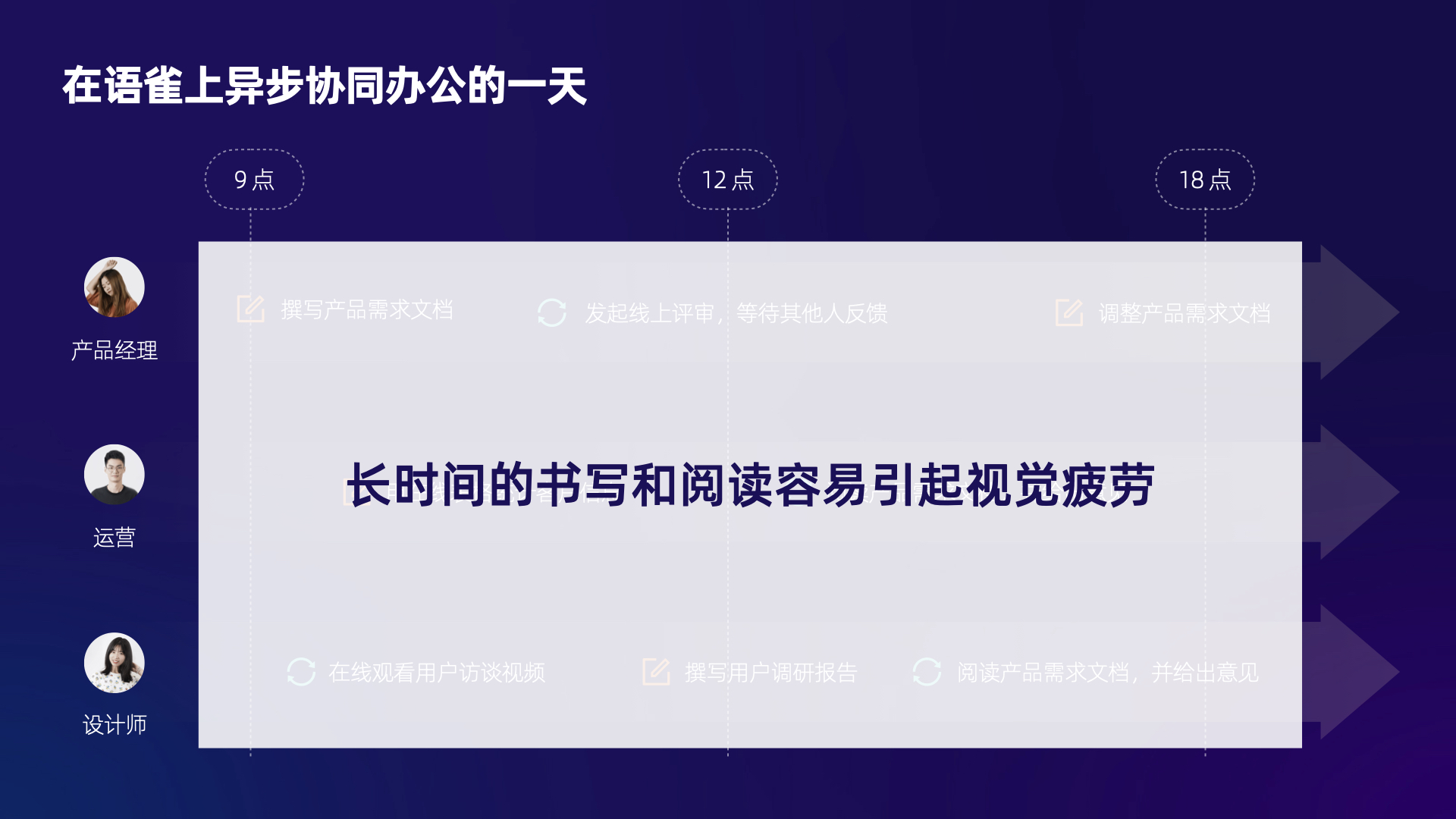
接下来再让我们看下关于提升工作幸福感这个课题下,我们是如何缓解单人工作的疲劳感的。其实这个命题可能更多的是社会人文关怀方面的解法,作为设计师我们又能做些什么呢?这里,我会以语雀文档样式优化为例进行分析。还是回到这个场景图中,我们会发现其中的工作都需要长时间阅读或者书写但长时间的书写和阅读都非常容易引起视觉疲劳。
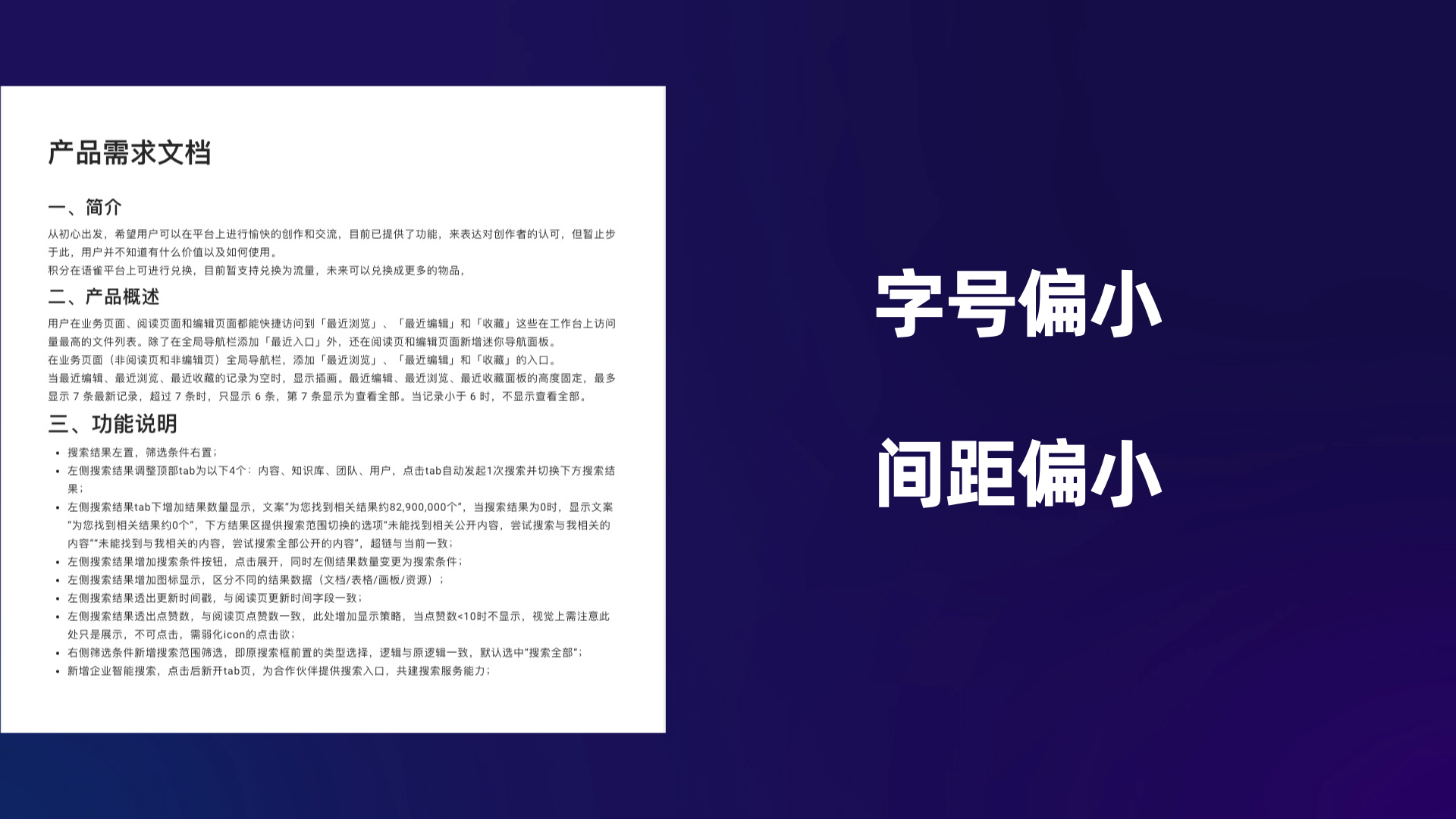
在语雀中,我们收到不少用户反馈,对我们原有的文档样式表达了不满,大家看到的这些都是我们的用户原声。总结下来就是字太小,间距太小,看着很累,有密密麻麻的压迫感。
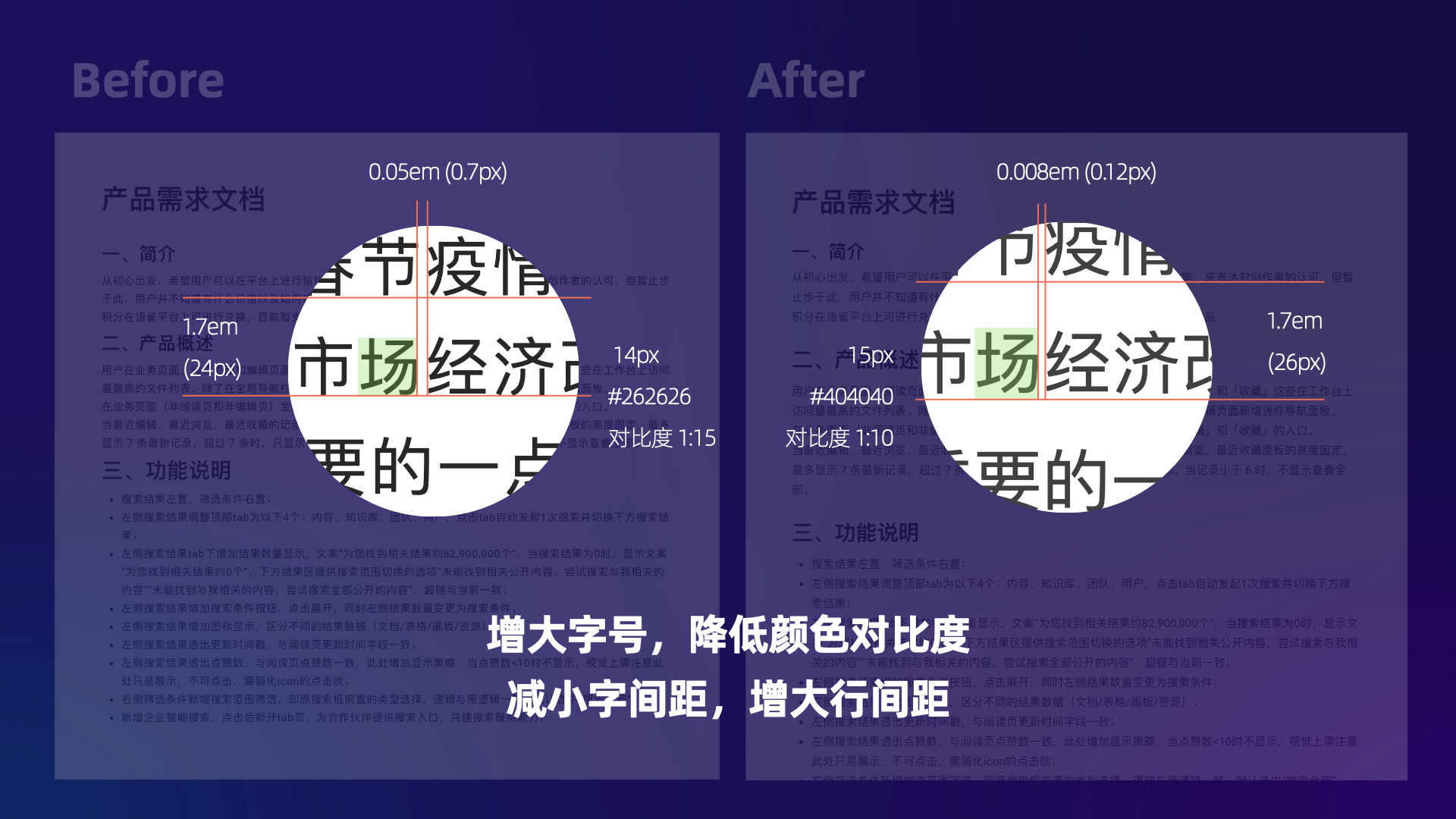
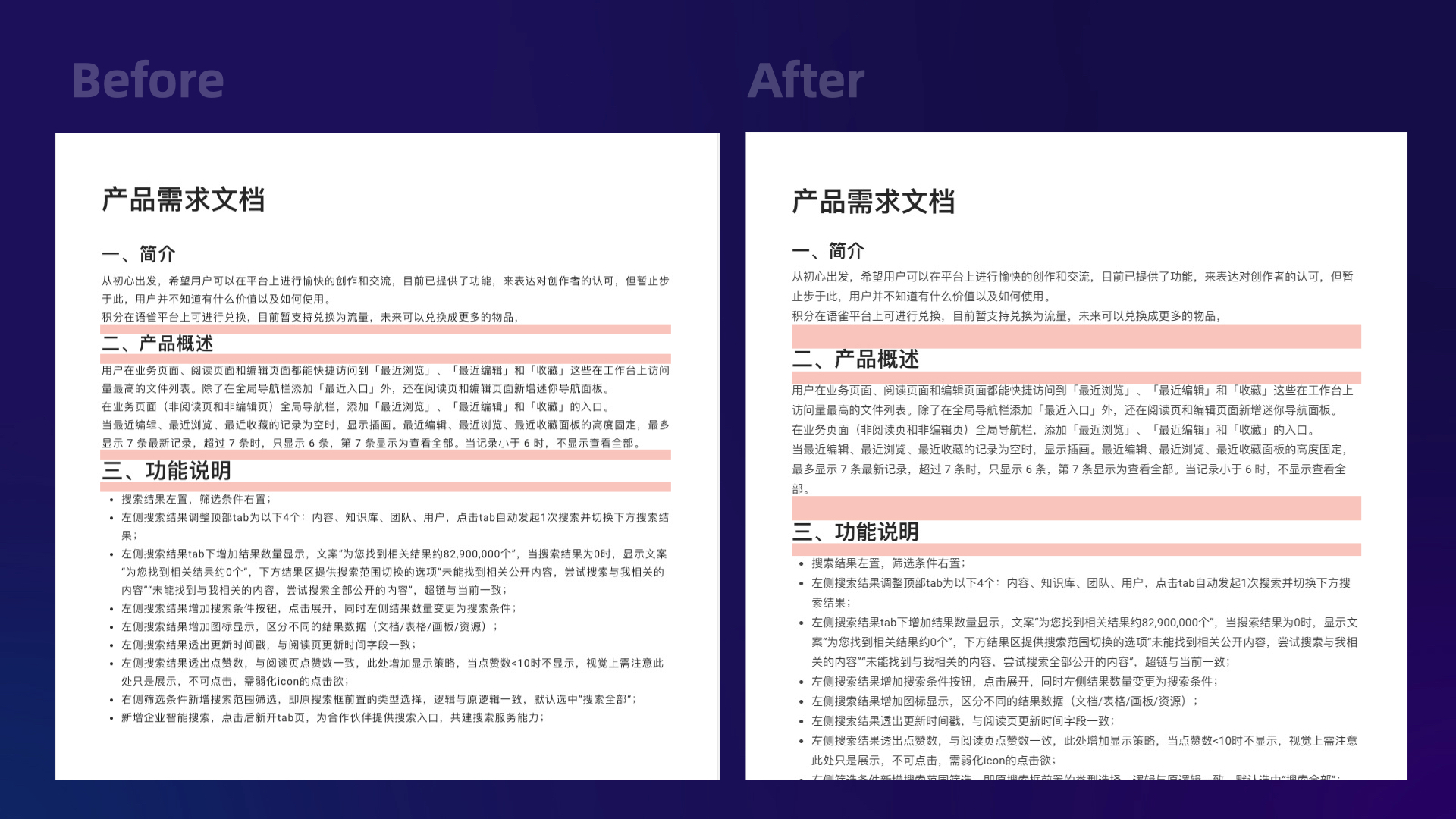
所以针对上述问题 我们尝试优化长文本的文字样式,在原有的基础上增加了字号,在保障符合无障碍设计标准的前提下适当把文字变浅,降低对眼睛的刺激。同时减少字间距, 增大行间距,从而缓解上述所提到的,因为文字密密麻麻而带来的是视觉疲劳,带给用户更温和的阅读体验。
同时对于不同章节之间我们增加了标题的上间距,增强章节区分。
调整后的长文本样式,我们并没有直接替换原有样式,而是作为新选项增加在文档设置中,这样可以更好的兼顾不同岗位用户的喜好。
以上就是我们在单人工作场景下, 在缓解用户阅读书写疲劳方面做的一些实践,我们未来也还会继续更多的探索。
· 提高多人协同效率:增强连接
接下去让我们在聚焦到多人协同的场景中,看看我们如何能够提升协同效率。
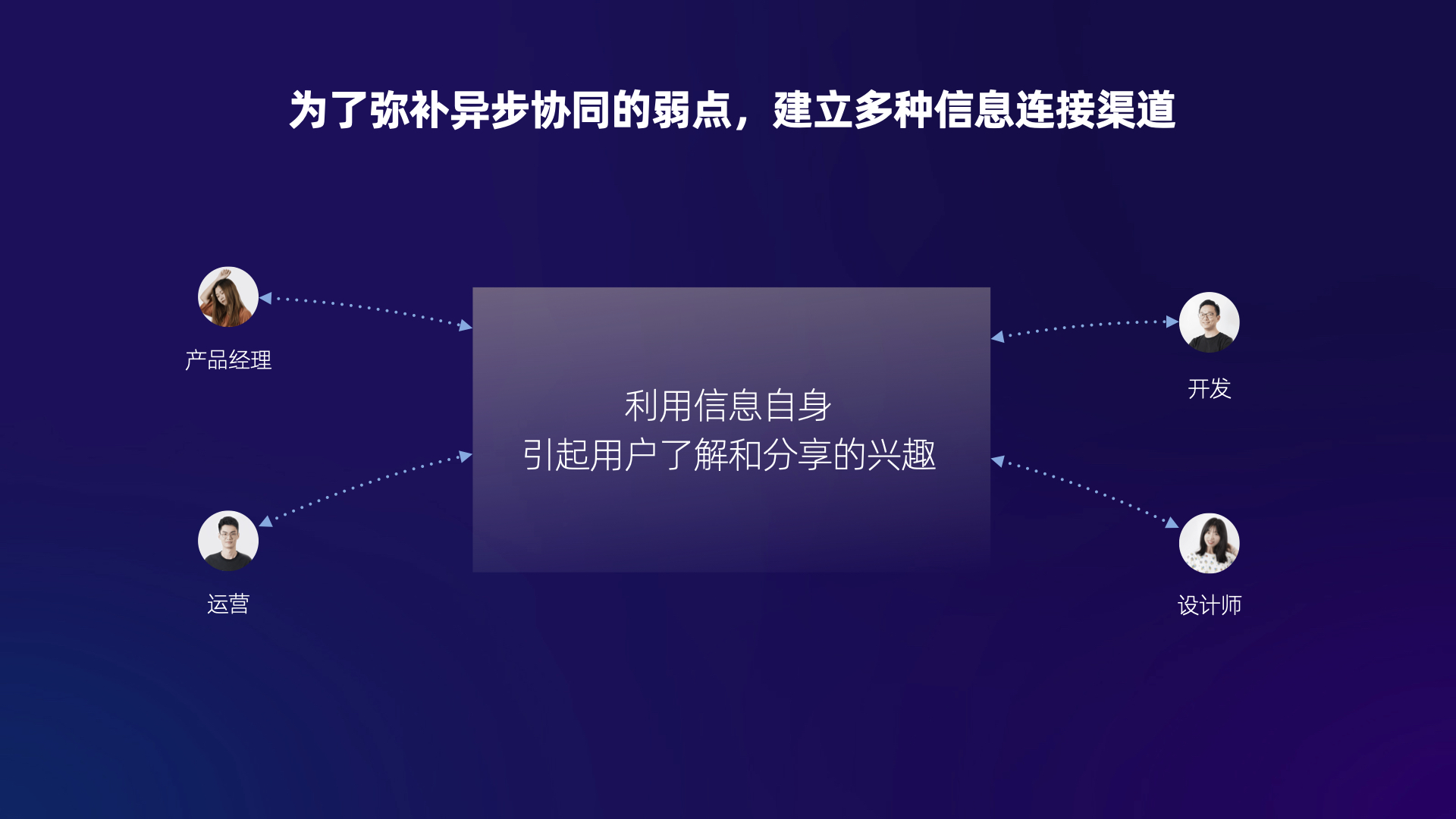
在实际工作场景中,即时通讯工具可以帮助我们传递重要紧急的信息。但是如果每个信息都通过即时通讯工具传递,那么大家可能又会陷入频繁的会议,消息之中,自顾不暇。所以我们倡导用异步协作的方式去传递相对没那么重要紧急的信息,反而有可能帮助我们工作效率的提升。但是异步协作会有一个天然弱势,就是不是实时连接,那么信息传递的效率就会下降。所以我们就思考通过什么样的设计可以 在异步协同的时候增加人与信息的连接。
让我们再来看看这张用户场景图,我们会发现,用户会在语雀上创作出很多内容,比如客户信息统计表,用户调研报告。
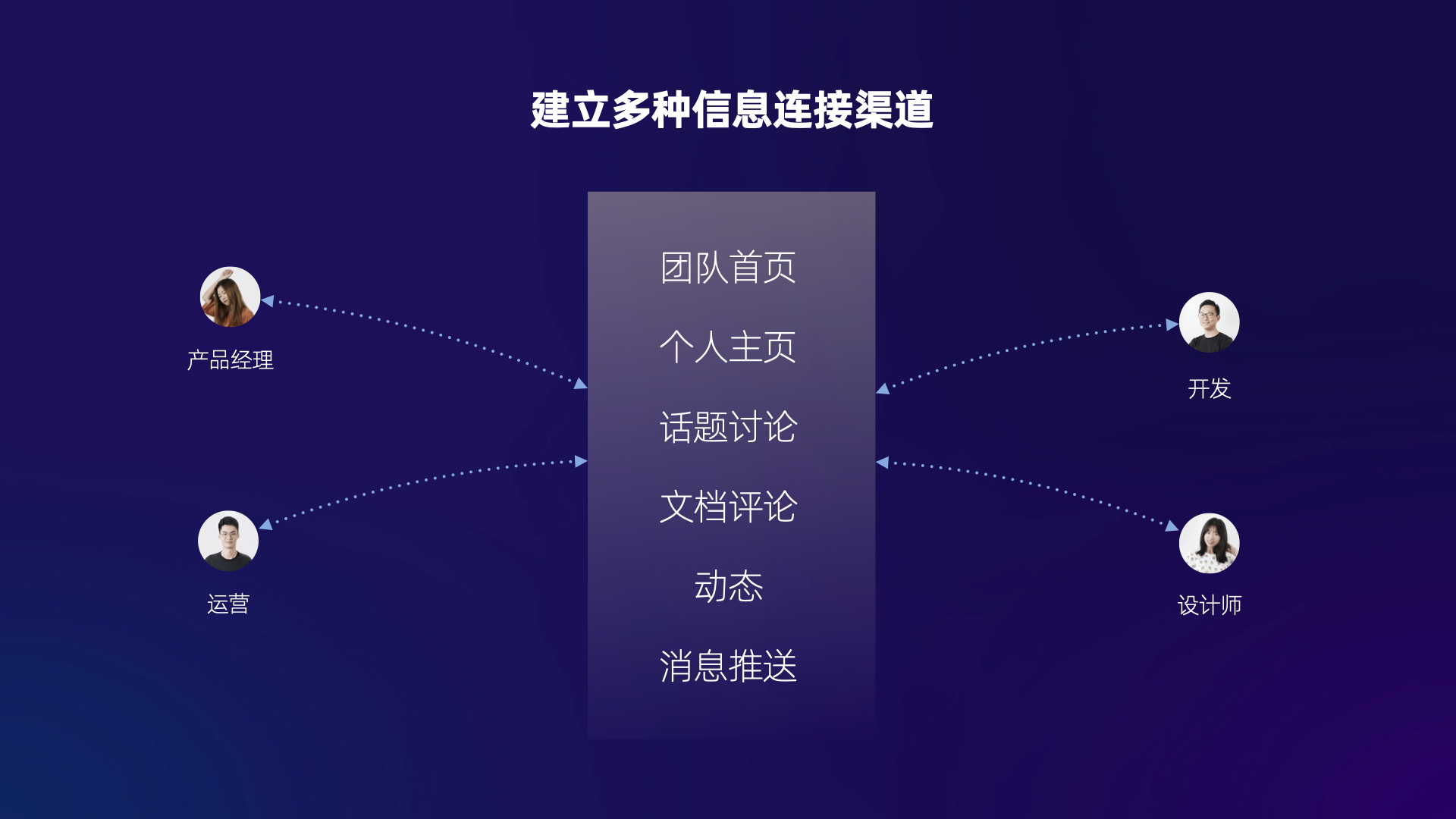
让我们假设这些信息都是相对没那么重要紧急。为了帮助这些信息同样也能更及时被关注的团队成员获取,语雀建立了多个信息连接的渠道。比如说,展示团队内信息的团队首页,展示个人信息的个人主页,各种讨论区评论区,动态消息等等。
除了消息推送外,对于展示型的功能模块,我们希望通过恰当的设计,能够依靠信息自身引起用户了解和分享的兴趣。所以接下去分享语雀团队首页和个人主页改版的案例。
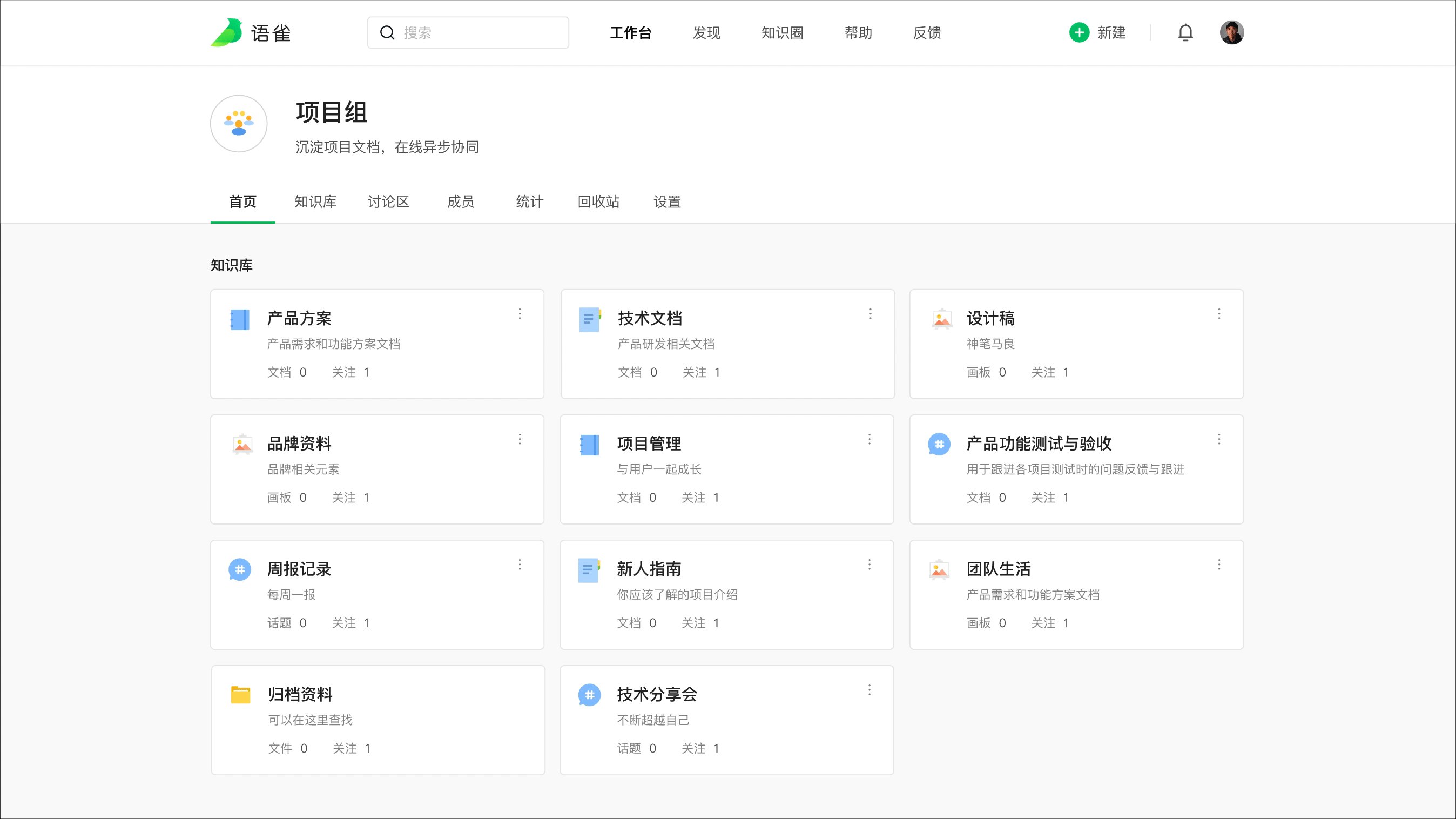
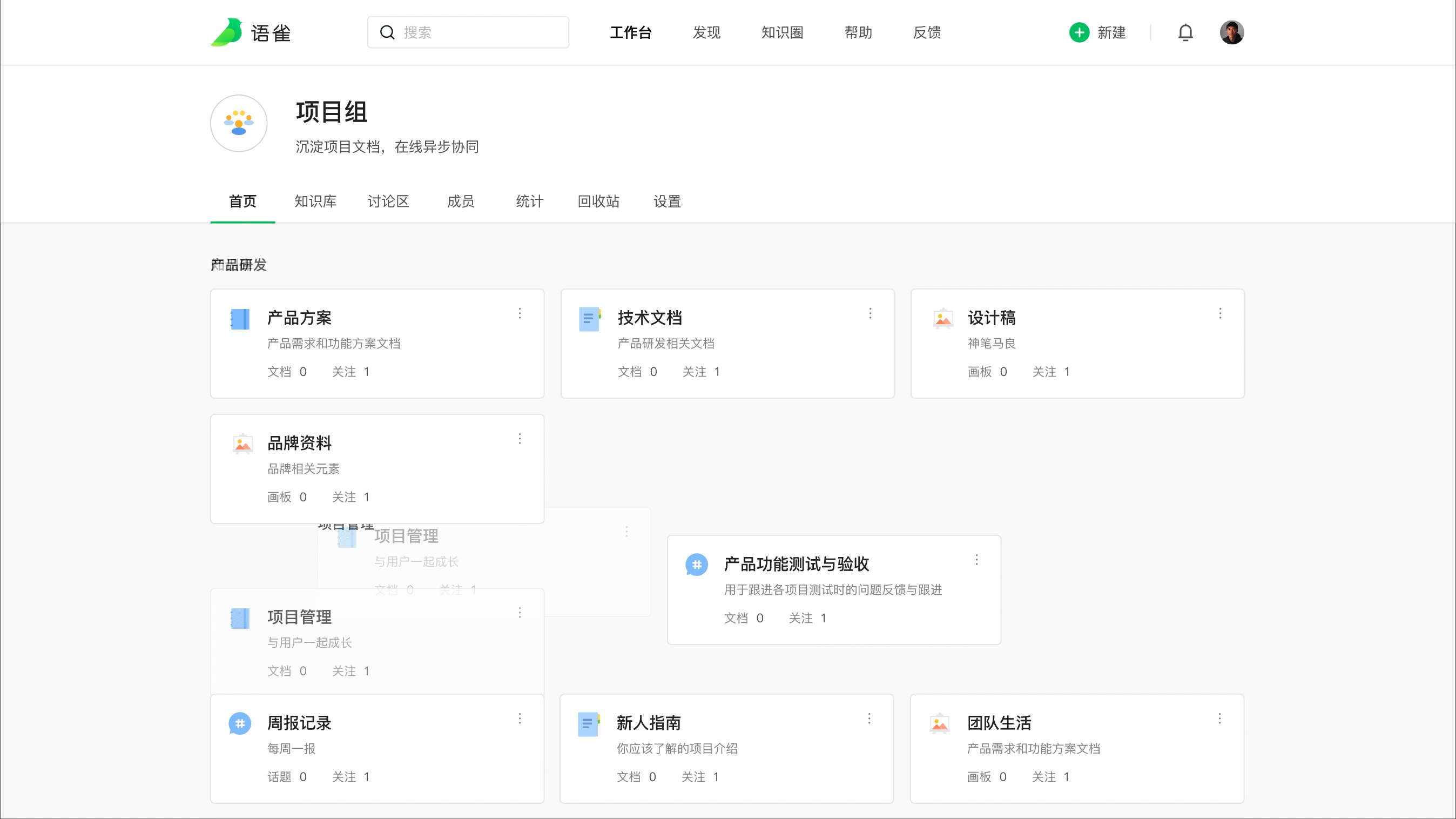
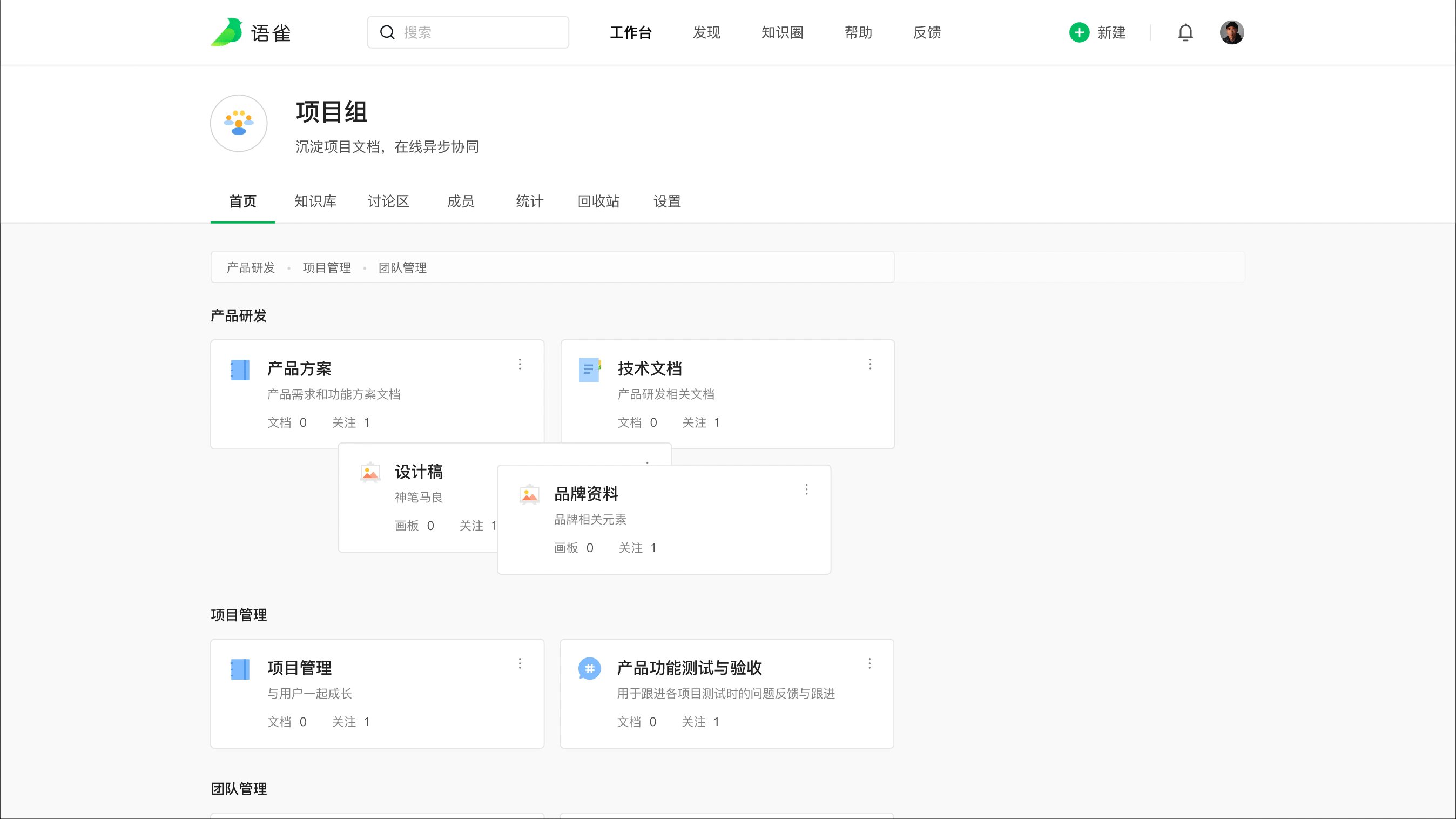
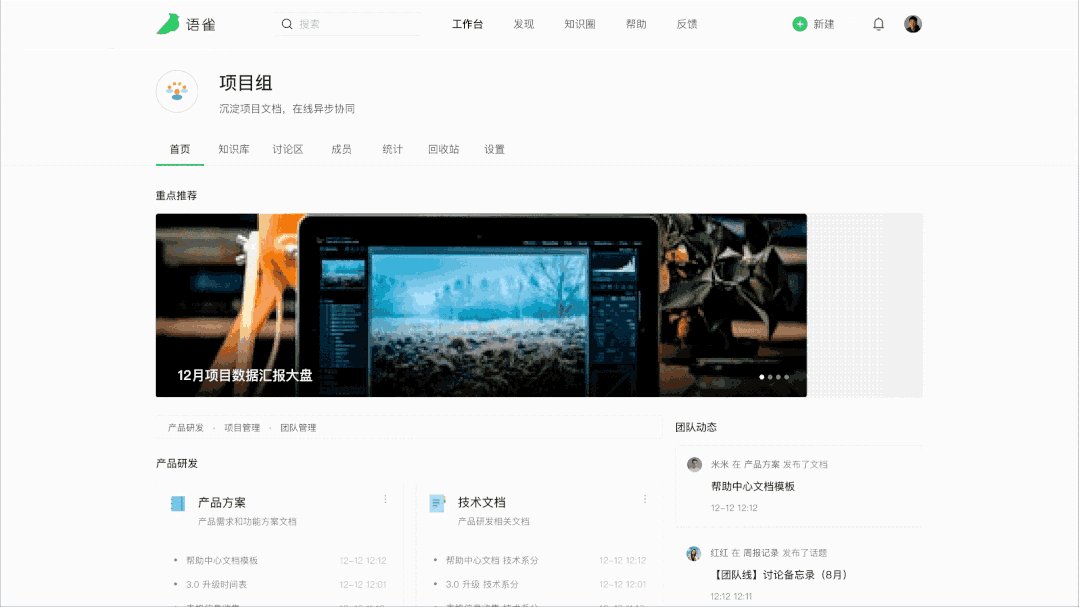
这是改版之前的团队首页,功能和展示的信息都比较单一,基本就是一个知识库列表或卡片。
所以我们不少的团队用户,会觉得进入到这个页面,感觉没什么东西,因为他没法通过这个团队首页直观了解其他成员在团队中更新了什么,而与此同时,团队管理员也无法在这个首页设置重点内容,来引导大家关注。
所以针对这些问题,在产品层面的解决思路时提供能丰富多彩的自定义模块,而从设计侧,我们希望可以让这些自定义模块中的信息主动发声,也就是找到能够让用户主动了解信息的钩子。进一步我们又拆解除了两个设计策略。
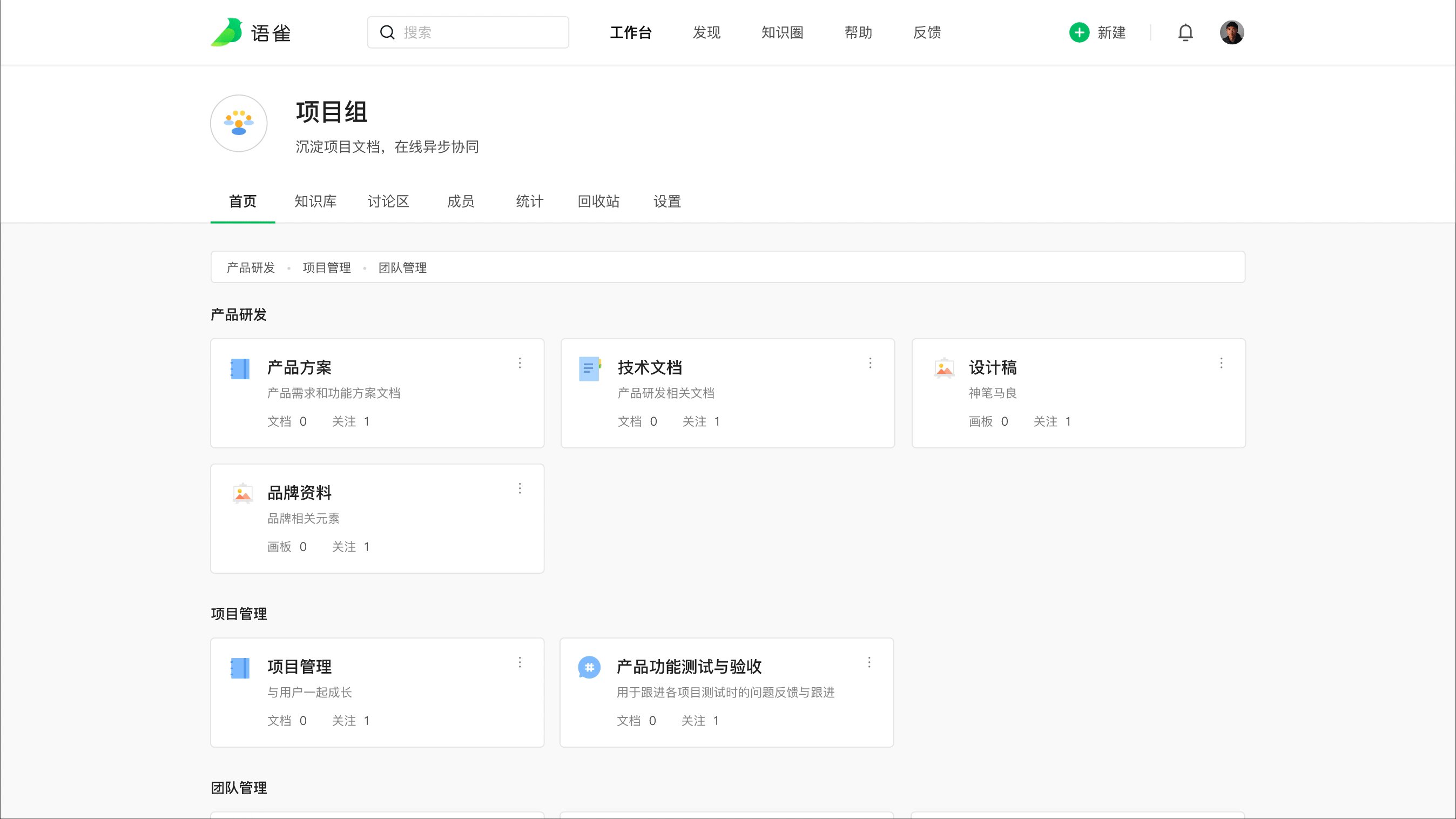
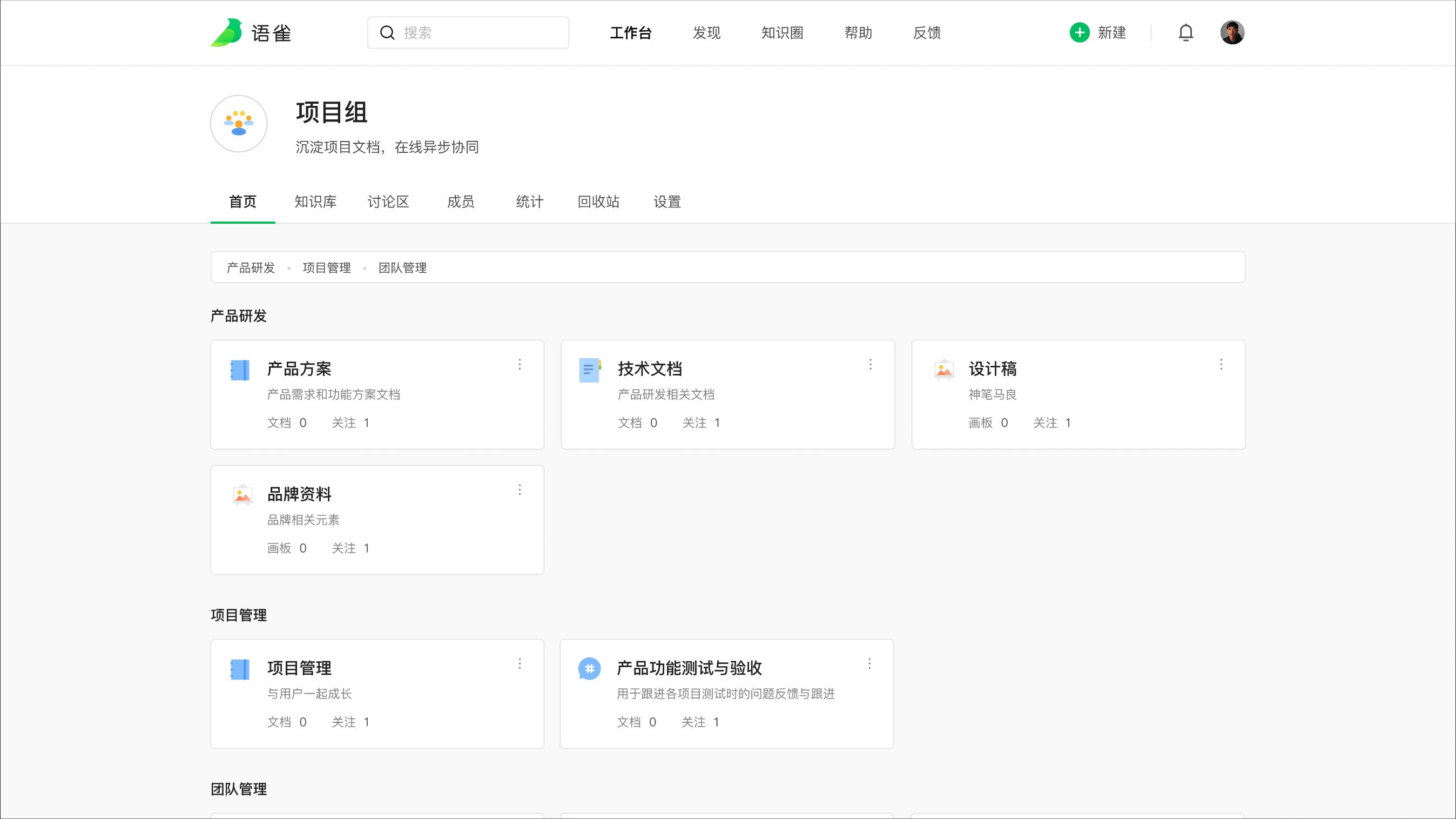
首先是强化信息分层,我们提供了知识库分组功能,将不同重要程度的知识库区分展示,并且针对内容很多的情况,提供了分组导航服务,方便用户进来后更容易找到自己关心的内容。
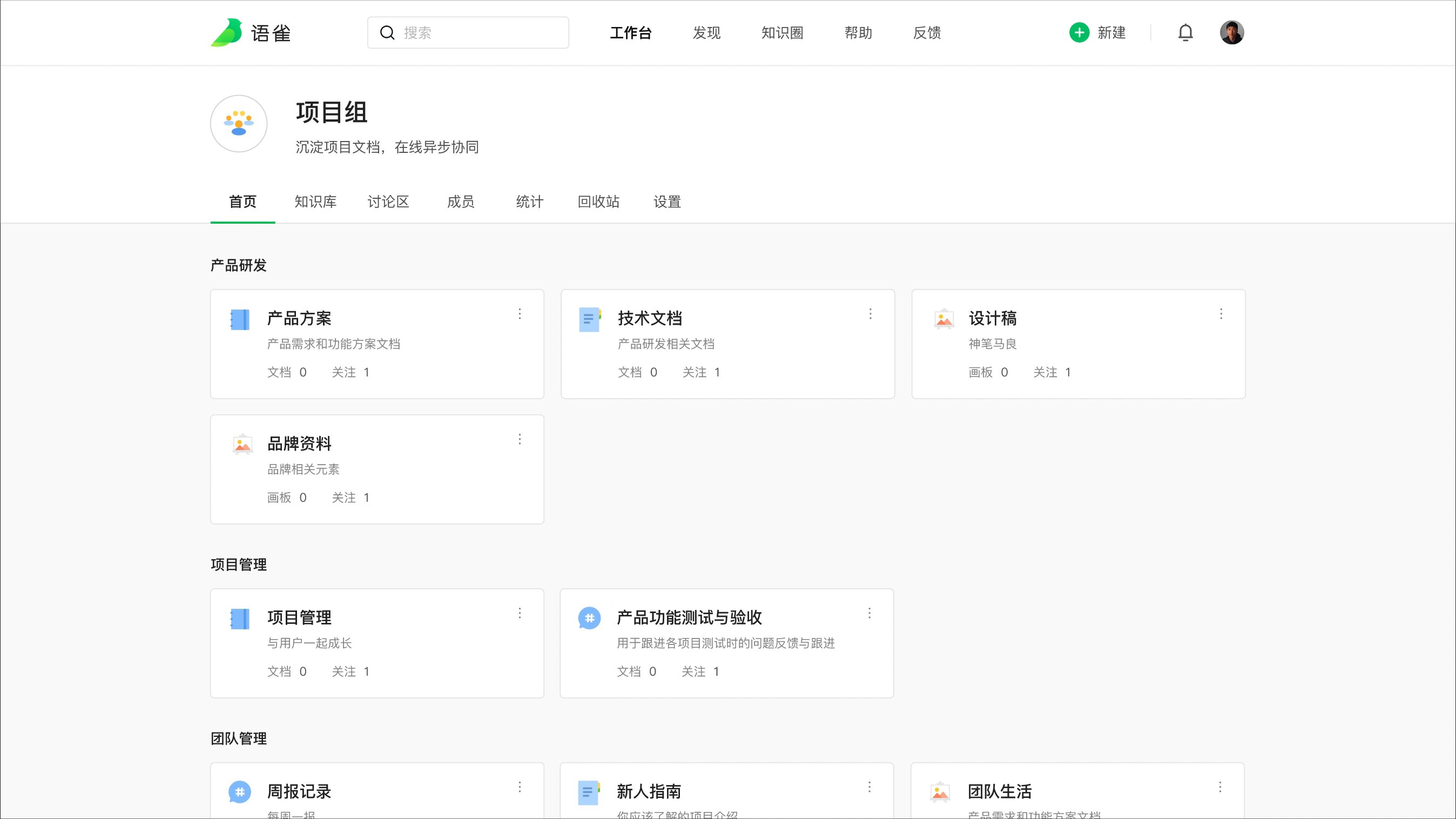
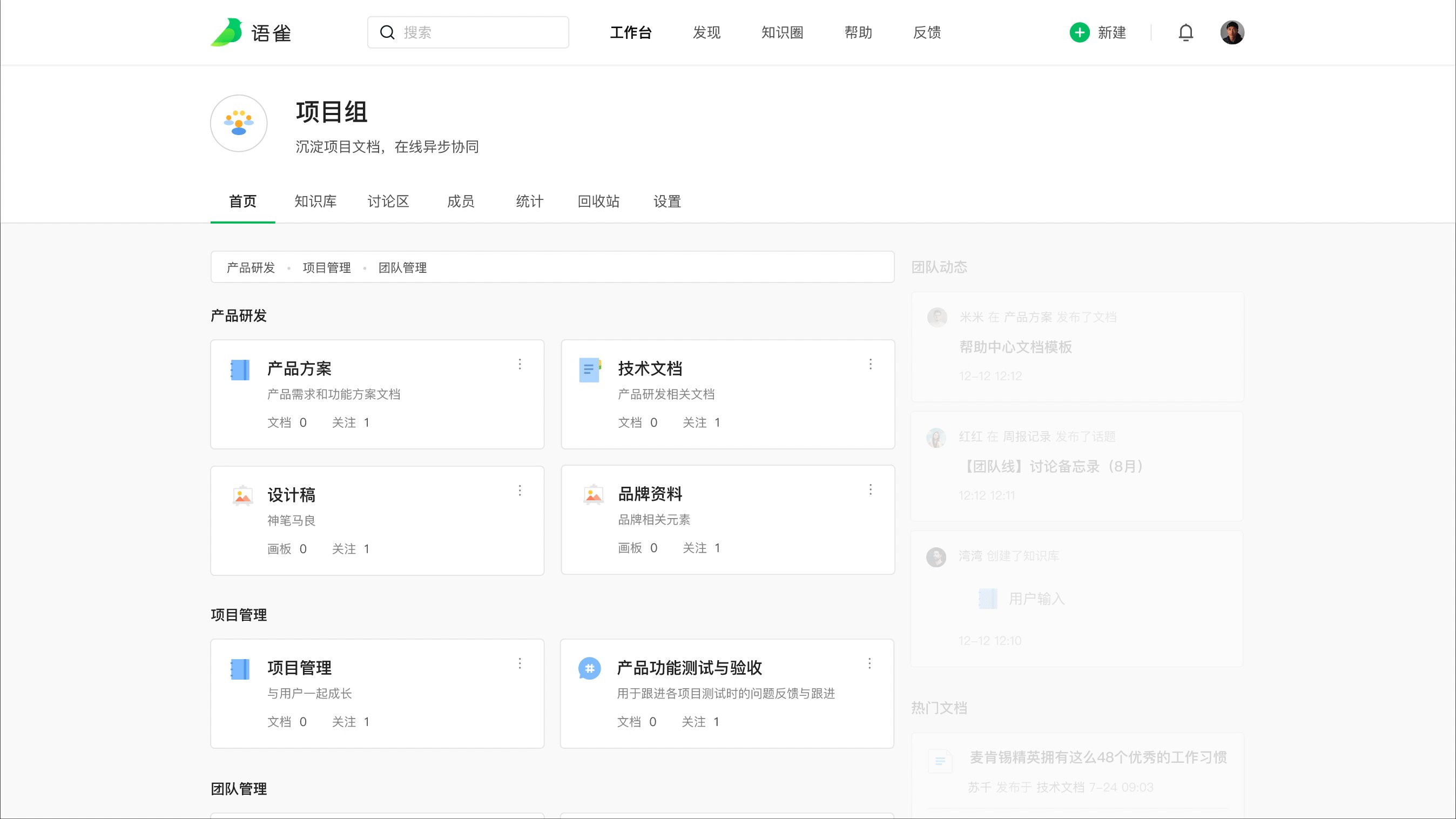
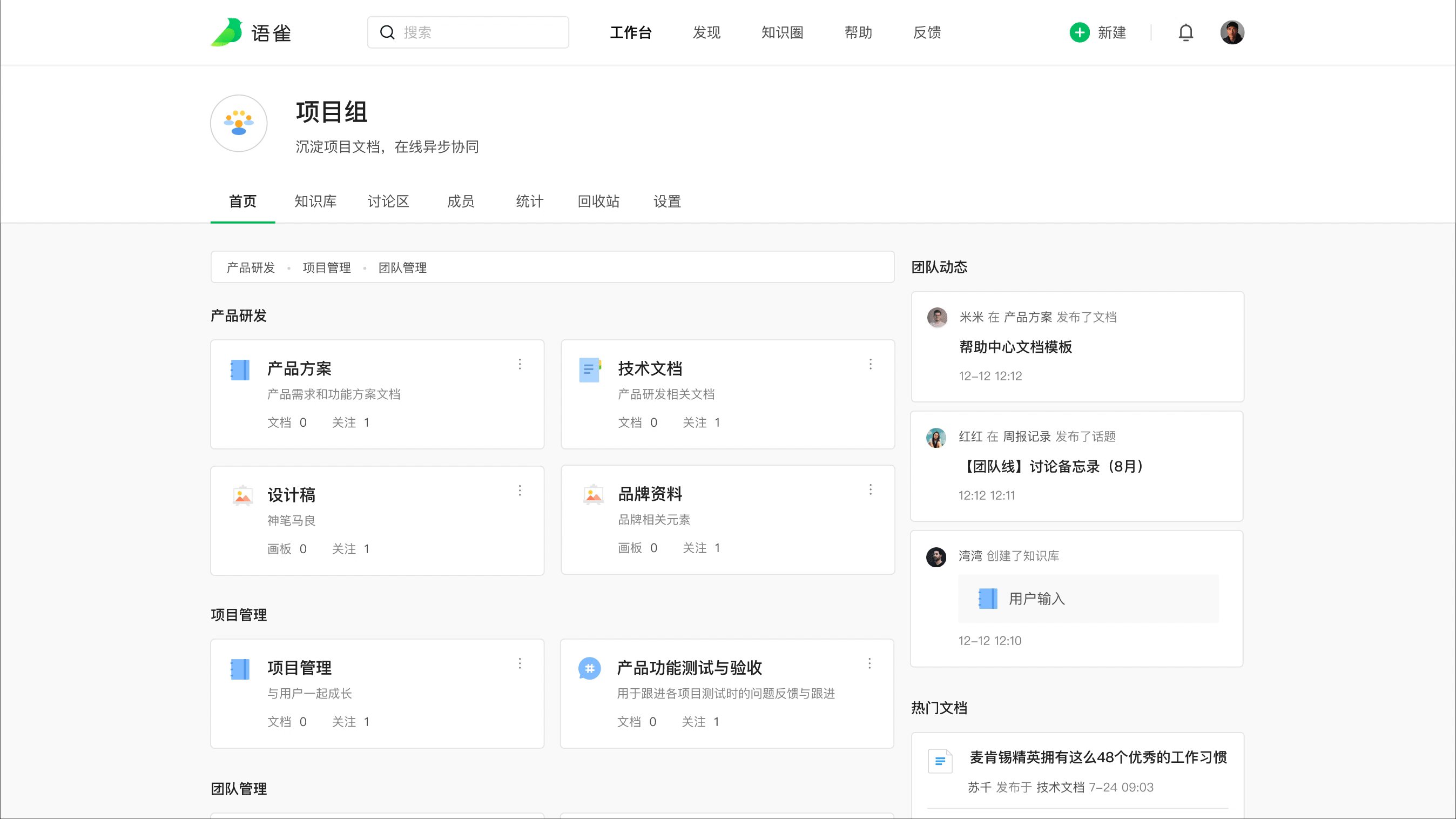
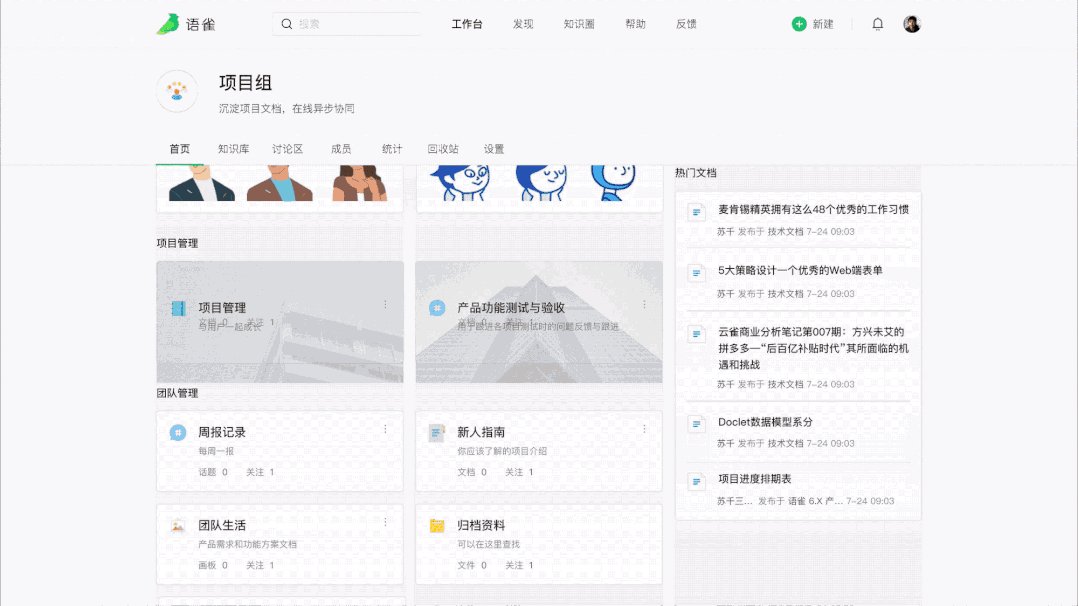
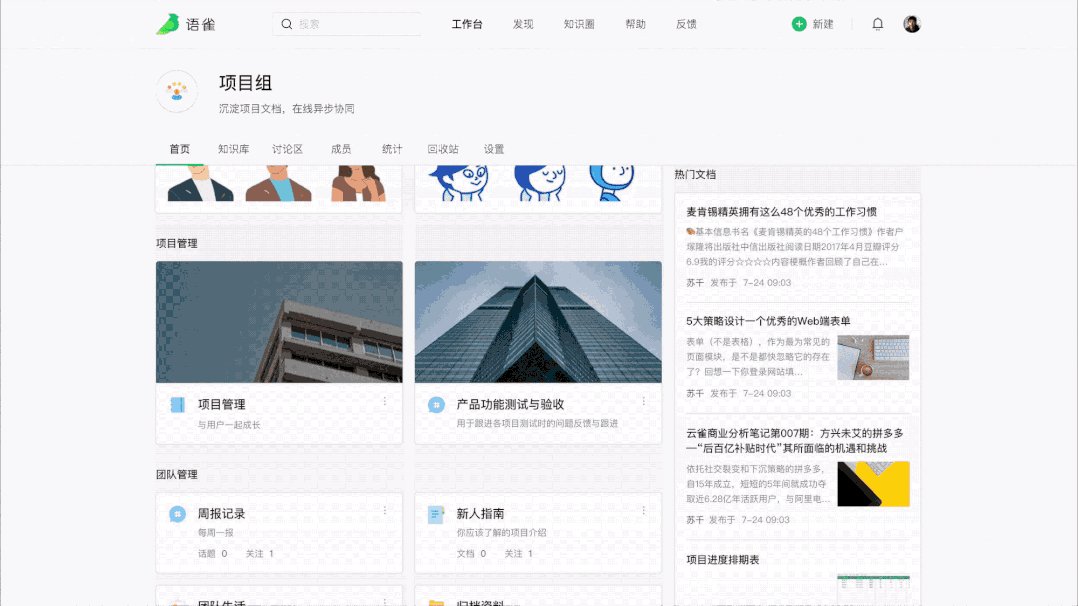
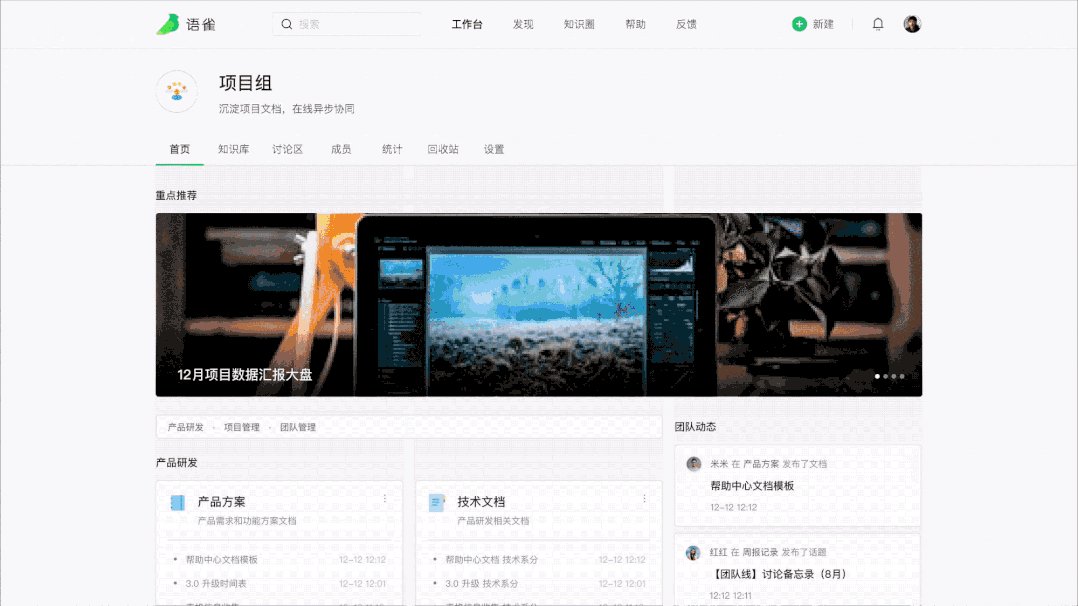
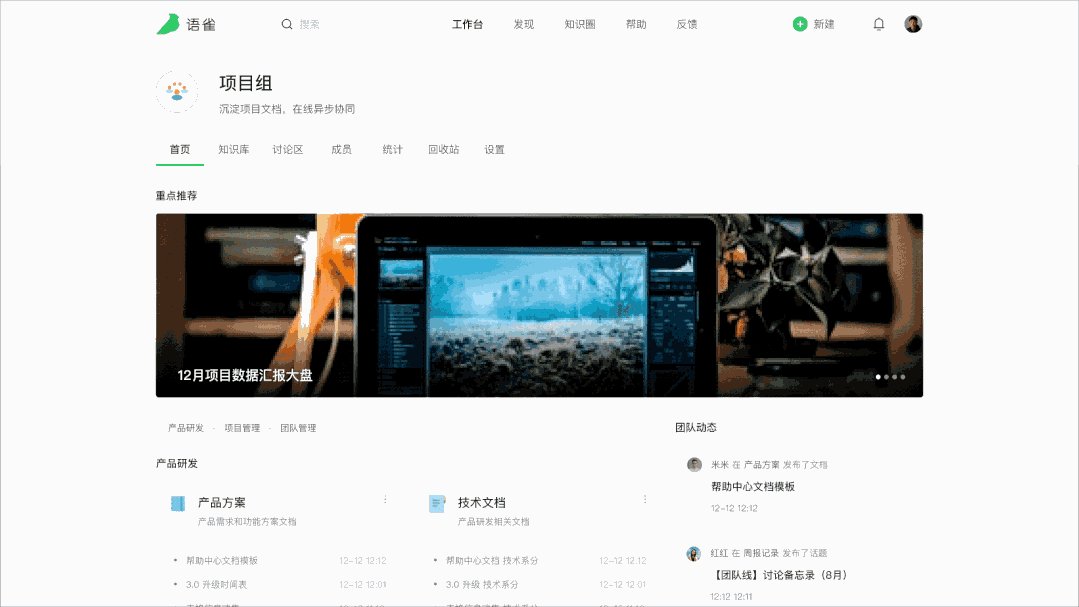
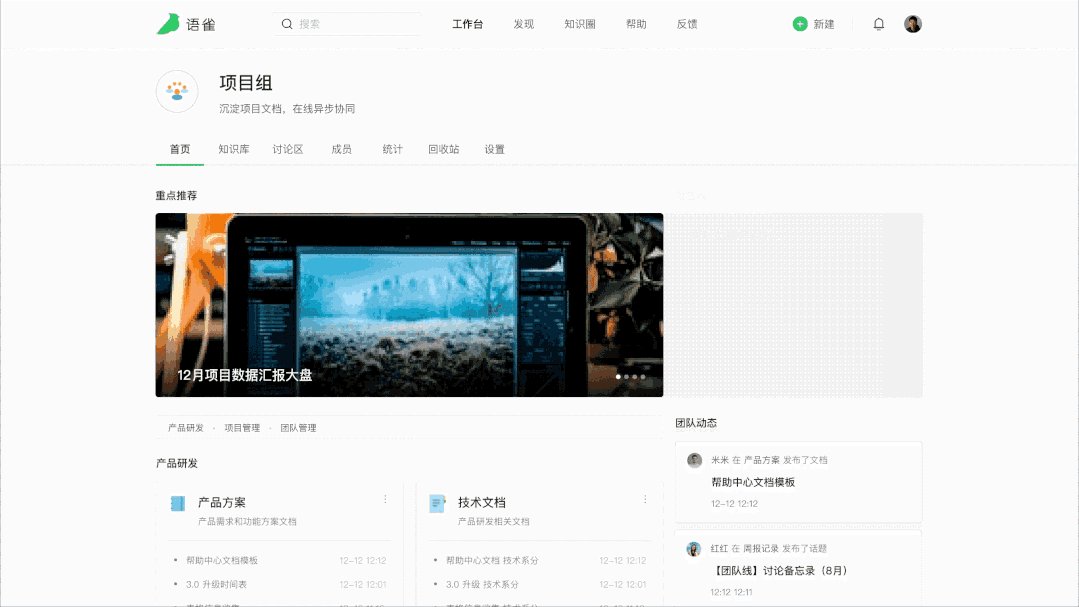
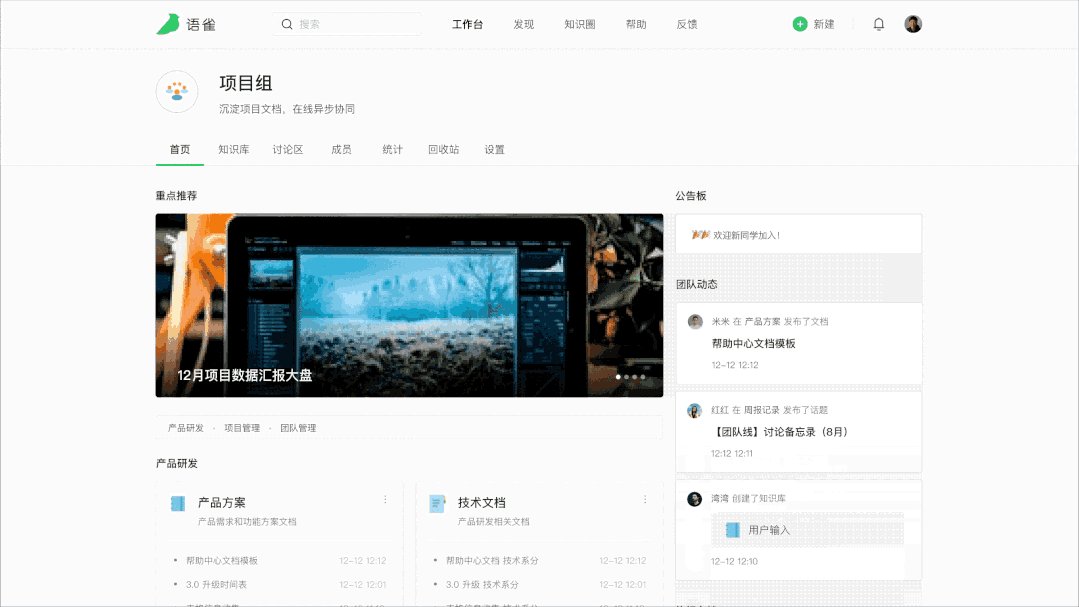
同时产品上我们还提供了更多的内容模块,比如热门文档、话题讨论、团队动态。为了更好的展示这些信息,我们配套了更灵活的页面布局方式,方便管理员按需搭建团队首页,提高信息展示效率。
然后,我们对于各个内容模块的样式也进行了优化,增加了图片元素的使用比例,让首页更生动。

最后,还为各个内容模块在不同布局下的尺寸进行适配设计,确保在不同尺寸下都美观。

在完成对团队首页的优化后,我们抽取出其中可复用的模块,应用到其他连接渠道,比如个人主页。让整站的信息展示页面有更加统一的体验。
通过对信息的分层,优化展示样式,我们发现 个人主页 上的 PV 和有效阅读率都有了显著的增长。也就是说,有更多地用户通过这个页面了解其他人干了什么,并且进一步前往获取信息。
以上是在多人场景下,为了提高异步协同效率,而做的增强连接的设计探索。
· 提升多人协同幸福感:减少摩擦
最后我们再分享一下在多人协同的场景下,设计可以如何通过减少摩擦,提升工作幸福感。同样的,我会以语雀表情包系列设计进行分析。
在上一篇的开头,我们提到了疫情期间大家一起在线开晨会的例子,这是真实发生过的事情。后来为了解决效率问题,大家就开始改为在语雀上提交日报,只要在中午之前完成日报提交即可。
这样少了个会议,总归是个好事情嘛,可是我们又遇到了新问题。
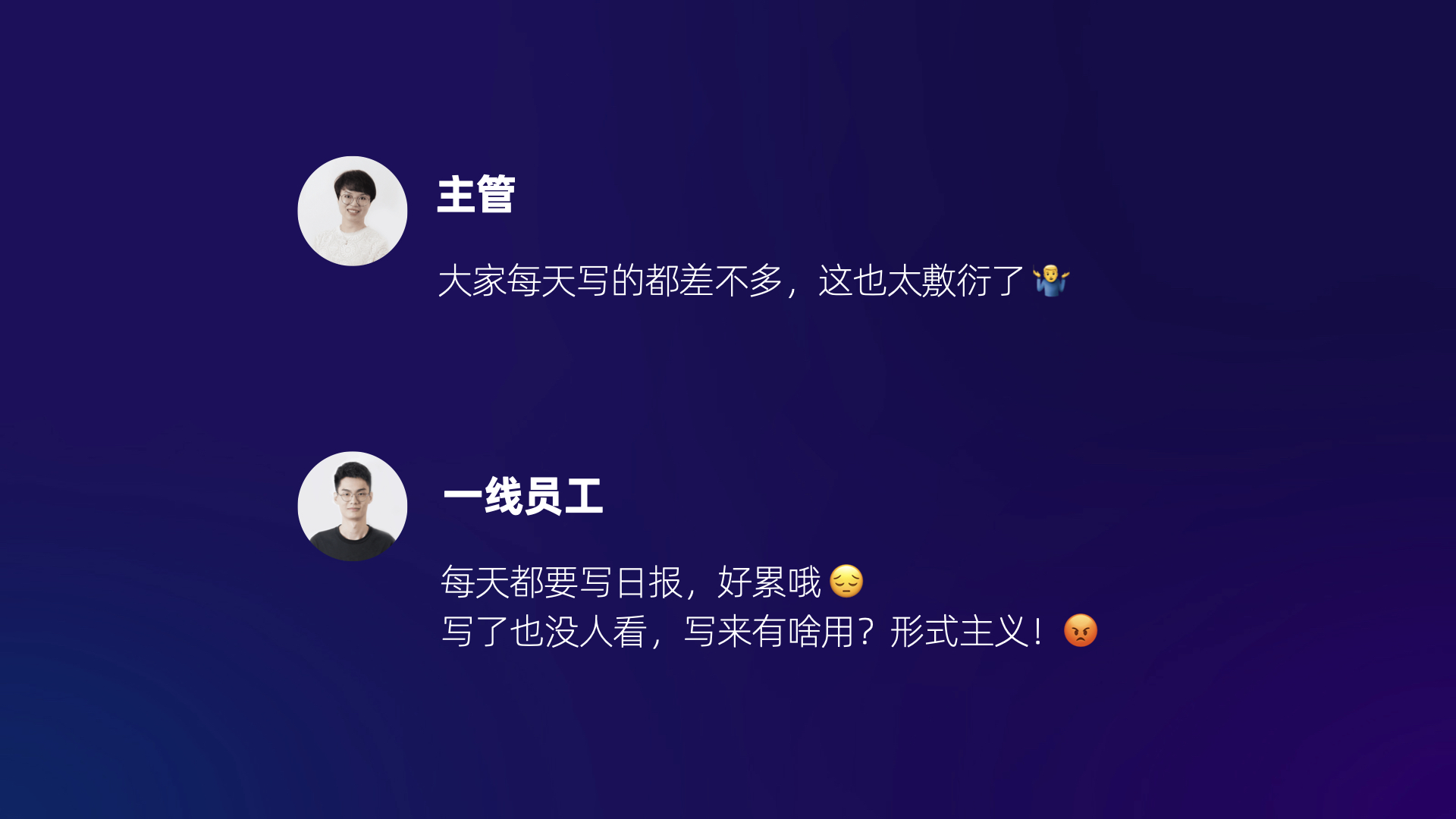
主管每天来看大家的日报,却发现大家每天好像都写得差不多,太敷衍了。而一线员工呢,却觉得每天都要写日报,写了也没人看,好累,好形式主义。就这样,原本出于好意的决策,却在不同团队成员之间留下了隔阂。
让我们看一组日报,好像看上去大家都写的差不多。无非是一些项目进度的汇报。文字形式的交流,无法引起人的阅读兴趣,也无法让人对日报背后的内容有更多体感。难怪主管会有大家每天都写的差不多的感受,而一线员工也觉得每天写差不多的内容好累。虽然写日报是一个自上而下的命令,但是我们期望可以不要成为一件无趣的行政任务。
后来我们就为日报增加了工作心情 和表情互动,主管可以一幕了然掌握每个员工的情绪,而不同成员之间也可以在日报中进行小小的互动。虽然每天的内容可能都差不多,但是心情可能会有跌宕起伏,通过这样的方式 我们可以让书写的人更真实的传达他的想法,让阅读者也能更感同身受。
有了第一步情感化元素的探索,在此基础上,我们还尝试探索了语雀的IP 形象,希望可以把情感化的设计中融入品牌个性。将IP形象与我们结合实际的工作场景,推出了 专属于 IP 形象的表情包,主要涵盖了个人情绪、人际交往、和工作场景这几类。
IP 表情包一经推出后,大家就开始在各种评论讨论中使用,比如自己的工作日报,语雀用户反馈需求的讨论帖。
给过于平静、枯燥严肃的场景带来一些人性化的温度和趣味性。后续我们也会继续探索更多结合品牌元素的情感化设计。
总结
在协同办公行业的大浪潮下,以知识协同工具为例,从提高工作效率、提升工作幸福感两个目标,从单人工作和多人协同两个场景分享了我们的4个设计探索。希望,通过我们的设计分享,可以对相似业务领域的设计师有所启发。
最近一阵子大家都很流行自嘲为打工人,但是打工人也值得有自己的幸福。而我们所做的微小的努力不过就是希望 人生不要在有大把的时间耗费在低效无趣的工作上——毕竟工作也不是一辈子的。如果有可能那就尽量做个高校愉悦的打工人吧,然后把其他的时间都浪费到我们无限美好的生活中去吧。

