语雀链接 https://www.yuque.com/weis/pm/gzxphe
转载自 站酷 作者 @熊细辉Neo 原文地址 https://www.zcool.com.cn/article/ZMTE1NTI1Ng==.html
表单作为基础通用组件,也是在各个企业级中台中出现频率最高的元素之一。在用户界面中表单无处不在,比如:用户注册登陆页、支付页、用户反馈、共享信息数据录入等不同类型的表单。当我们使用/设计表单页面时看似是按钮、输入框等表单组件进行组合搭配使用,看似简单,但是在实际业务使用中却有着无数可推敲的细节冒出来,常常给设计师造成较多的困扰。

那么在实际工作中哪些内容会给设计造成困扰呢?举几个例子:在实际的业务中很多产品因为业务导向需要入海(非中国区方向),所以就存在表单标签对齐方式问题,如果右对齐可能在中文的情况下表单标签预设宽度正好合适,但是当用户切换到多语言时因为语言差异会导致折行严重等一些列问题,相当影响体验;设计师常常疑惑表单标签是顶部对齐、右对齐还是左对齐,他们的差异点在哪呢?必填与非必填项以什么形式告诉用户会更加合理呢?表单按钮放在页面哪个位置体验会更佳呢?
所以我们不能忽视这些设计细节,往往一些好的设计细节提升总会给用户带来不一样的用户体验。针对以上这些举重若轻的问题我们一一明确、抛出并与大家一起来进行由浅至深的探讨「如何提升表单体验」。
表单分析
1.1 表单的重要性
在上面的前言中也提到了表单作为基础通用组件,也是在各个企业级中台中出现频率最高的元素之一。并且在《Web Form Design》一书中 Luke Wroblewsk 也提到了“表单决定了最关键的界面中交互的成败”,当用户使用网站时会有一个特定目标,如果设计得好,网站将实现有效性。效率、用户主观满意度以及特定用户在特定使用环境下所达到的特定目标,也是设计师想要达成的最终目标。表单往往是目标用户和整个产品的一所桥梁。因为,尽管人机交互的发展进步,表单仍然是用户在网络中进行交互的主要方式。所以表单是被认为完成目标的最终,也是最重要的阶段。
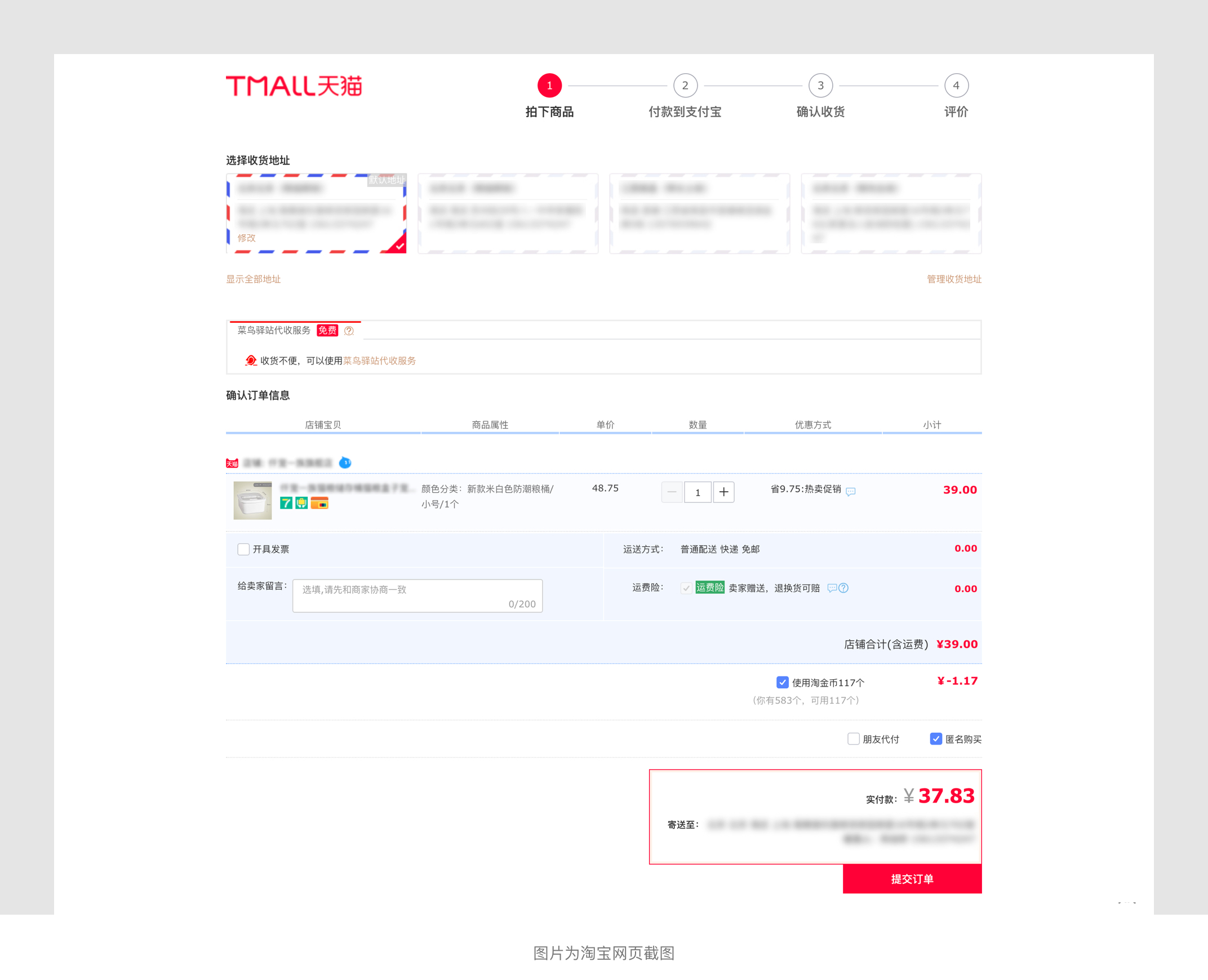
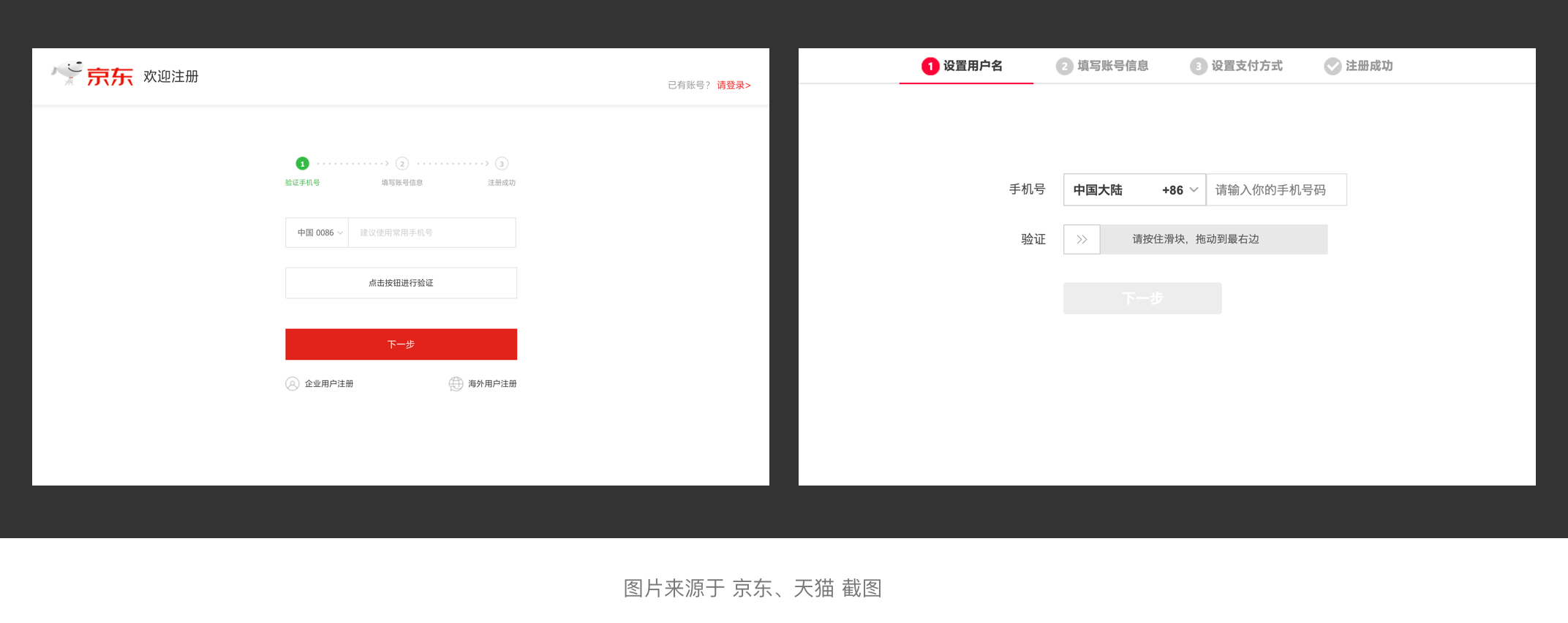
我们以淘宝来举个典型的例子,淘宝属于国民电商平台也是亚洲较大的网上交易平台,提供各类优质商品。从平台的特性来讲,它以用户下单并成交作为最终目标。其中支付表单起着一个关键的作用,用户从购买到支付完成以分步形式进行,第一步填写基本信息并提交订单,第二步选择商品并选择支付货款至第三方,第三步买方确认收货并自动打款给商家,第四步完成订单并评价。在填写表单时中间没任何阻断,用户能很顺利的按步骤完成订单。淘宝支付表单属于比较典型的分步表单。

1.2 拆分表单
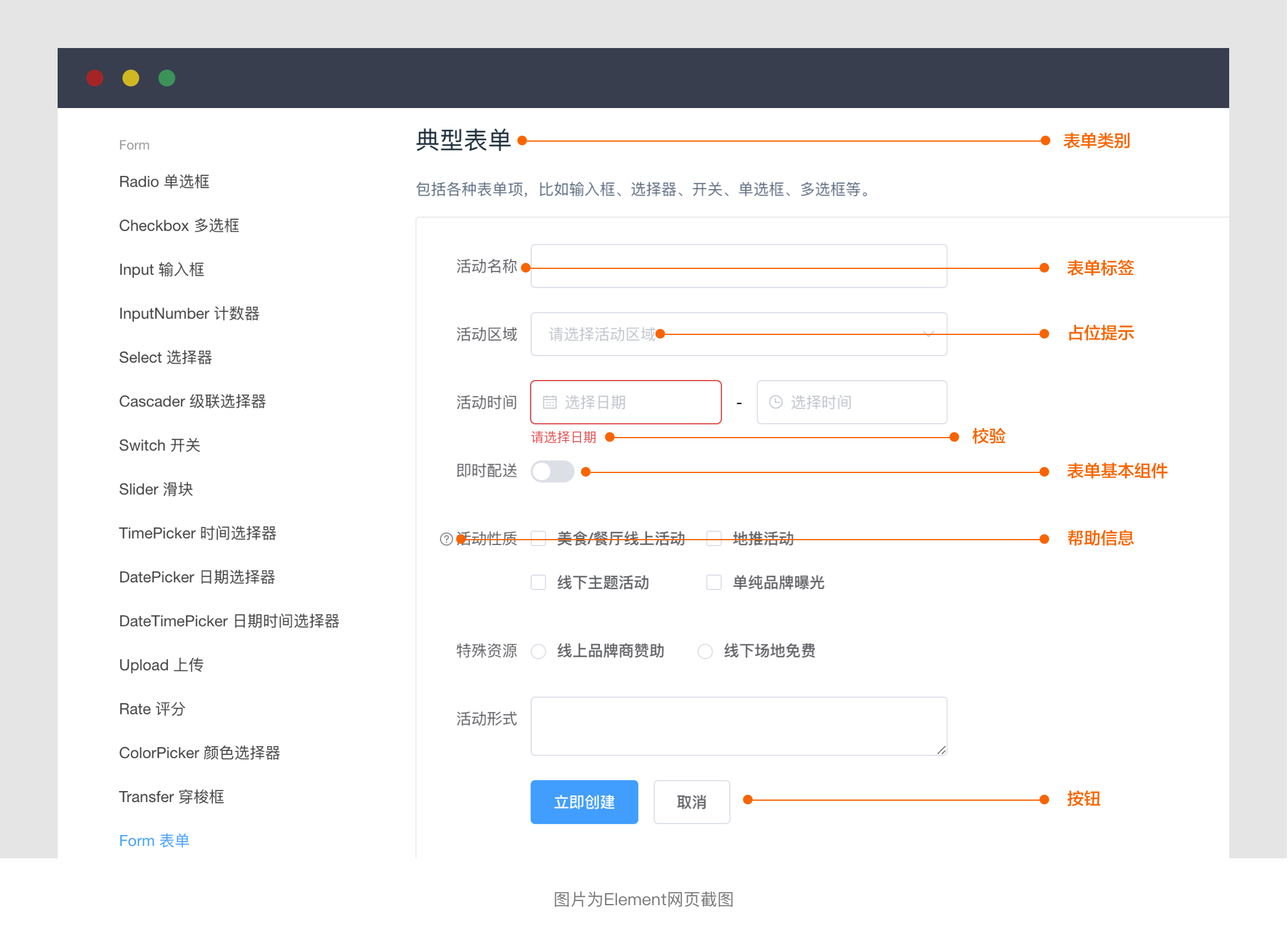
我们简单提一下表单组成(网上有很多详细的相关文章),一个完整较复杂的表单是由7个基本组成部分,表单类别、表单标签、表单基本组件、占位提示、帮助信息、按钮、校验。表单可以包含以上组成部分,但不是一定都要有,比如:移动端填写验证码时为了减少用户操作,当用户填写完成之后直接提交表单验证。

表单类别:第一时间告诉用户此段落的表单大致内容,减少用户理解并承担着概括内容的作用;
表单组件:包含了输入框、下拉框、日期选择器、时间选择器、开关、上传等十几种类型,是形成表单的核心内容;
表单标签:表单标签承担着对输入项或设置项的解释作用,所以表单标签需要合理设置,核心点是帮助用户快速理解每一项字段的作用;
占位提示:使用通用的认知提示并且以较弱的方式呈现给用户,用户填完信息即消失。注意:占位提示不能替代标签,因为消失的占位提示会拉长用户的短期记忆,如果没有表单标签用户将无法在提交表单前检查他们填写的所有信息。文章下面会详细分析。
帮助信息:当表单标签不足以对输入项准确说明时,这时候需要使用文本提示用户。它不仅能让用户提前感知输入后的样式,还能够有效的告诉用户该如何输入以及表单提交后达到的目的。
按钮:当用户完成信息录入时,按钮能够对表单内容进行校验或提交。
校验:对用户信息录入内容进行校验并给出对应的错误提示。如:内容是否为空、类型格式是否正确、是否符合业务逻辑等等。校验时有两种规则,分别是使用即时校验(失焦即校验)和点击提交按钮以后的最终校验。状态分别为错误、警示、成功。
1.3 表单类型
基础表单
较为简单的一类表单,把所有表单字段平铺在页面中,字段内容较少。当用户输入少量信息即可完成一个简单快速的任务。例如:此类型表单常常用在简单的登录注册中。

分步表单
较为复杂的一类表单,把一个相对复杂的表单字段拆解为多个步骤进行。根据业务属性进行步骤分组利用步骤条告诉用户所完成的流程和进度,当用户每次填写都意味着一次节点完成,整个流程结束给予明确的结果反馈,并以提交成功为最终。分布表单有利于减轻用户由于表单大而复杂的造成的填写负担,并且能减少用户表单填写出错率。

分组表单
将一个复杂表单拆解归类分组。分组表单与分布表单特点较为相似,都可以减轻用户因为表单大而复杂的造成填写的负担,并且能减少用户表单填写出错率。

体验与优化
1.1 必填项or可选项
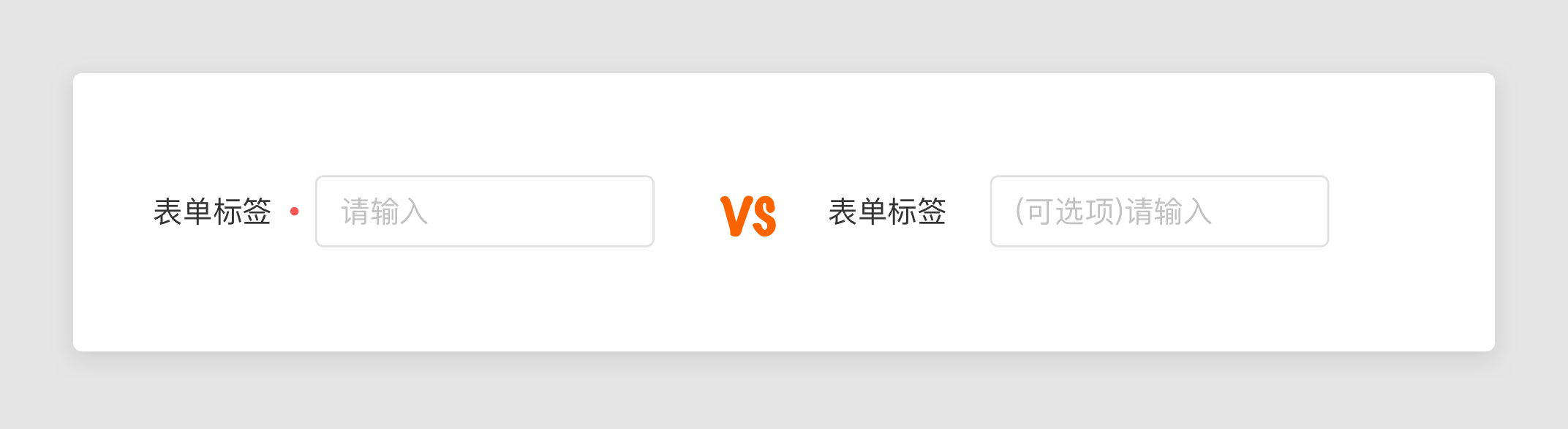
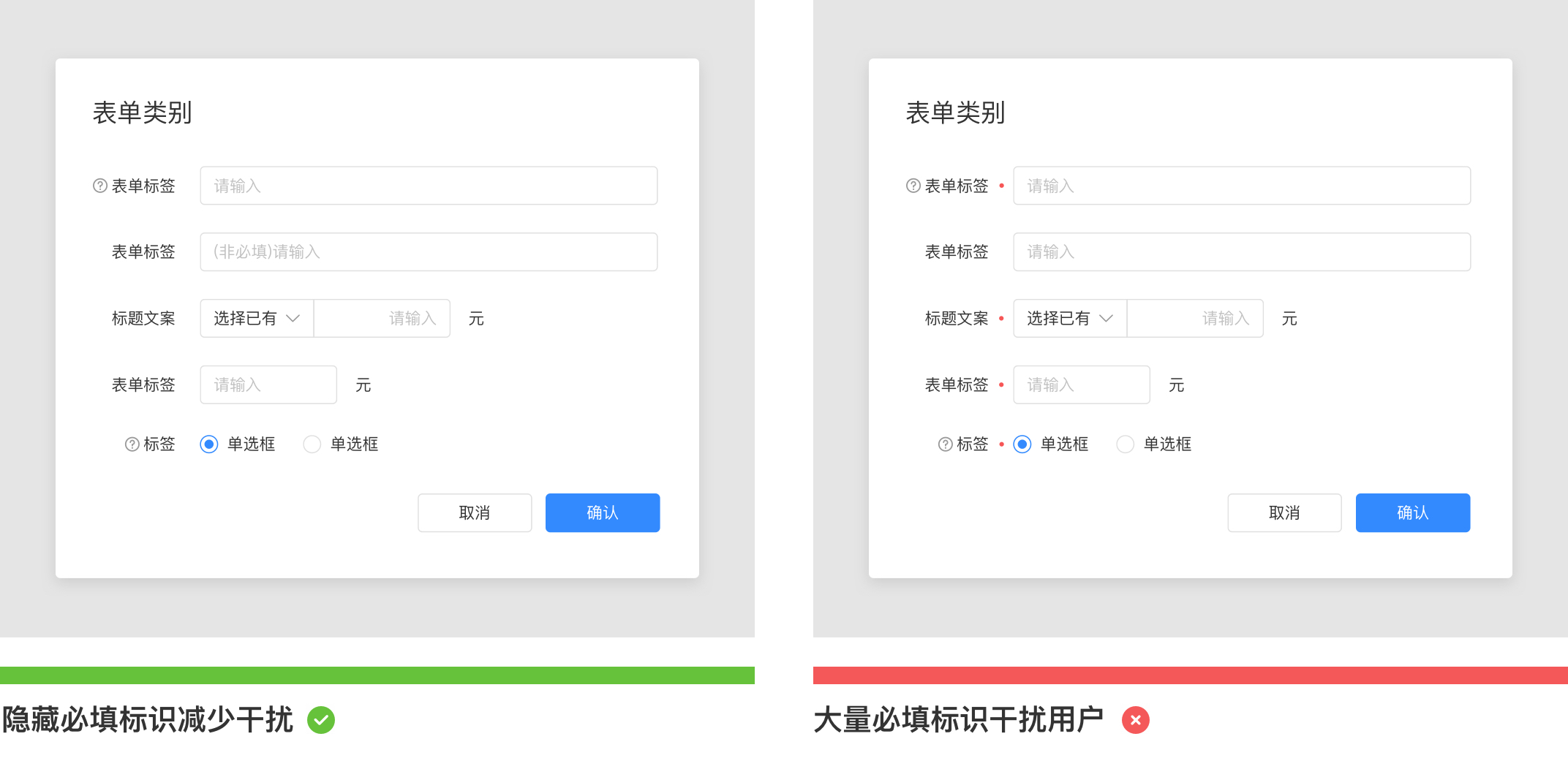
在设计表单时大多数设计师都习惯性的使用星号表示必填字段。但那么问题来了,针对必填项和可选项用那种形式才是最科学的呢?我们简单分析一下。

当表单中的必填信息多于非必填信息时,如果使用红色星号表示必填项,那么大量红色星号导致增加用户的认知负担,使得用户无法快速识别哪些是必须填写的,哪些是不必须填写。并且使用红色星号会带给用户一些恐惧感,它增加了出错的风险并降低了表单填写率。因此在表单设计中,当必填项多于非必填项时,隐藏红色星号标记,通过暗提示标记可选项的形式来帮助用户识别。
红色星号对于不同用户也会存在不同的认知差异。对比较有经验的用户可能表意较为明显,但不代表所有用户都能理解,比如一些非中国区用户使用国际化产品时存在不同认知,因为每个国家本地化差异较大导致认知差异。
还有一点是表单中视觉噪声越少可读性越强,因此当必填项多于非必填用非必填字段提示用户会更好。

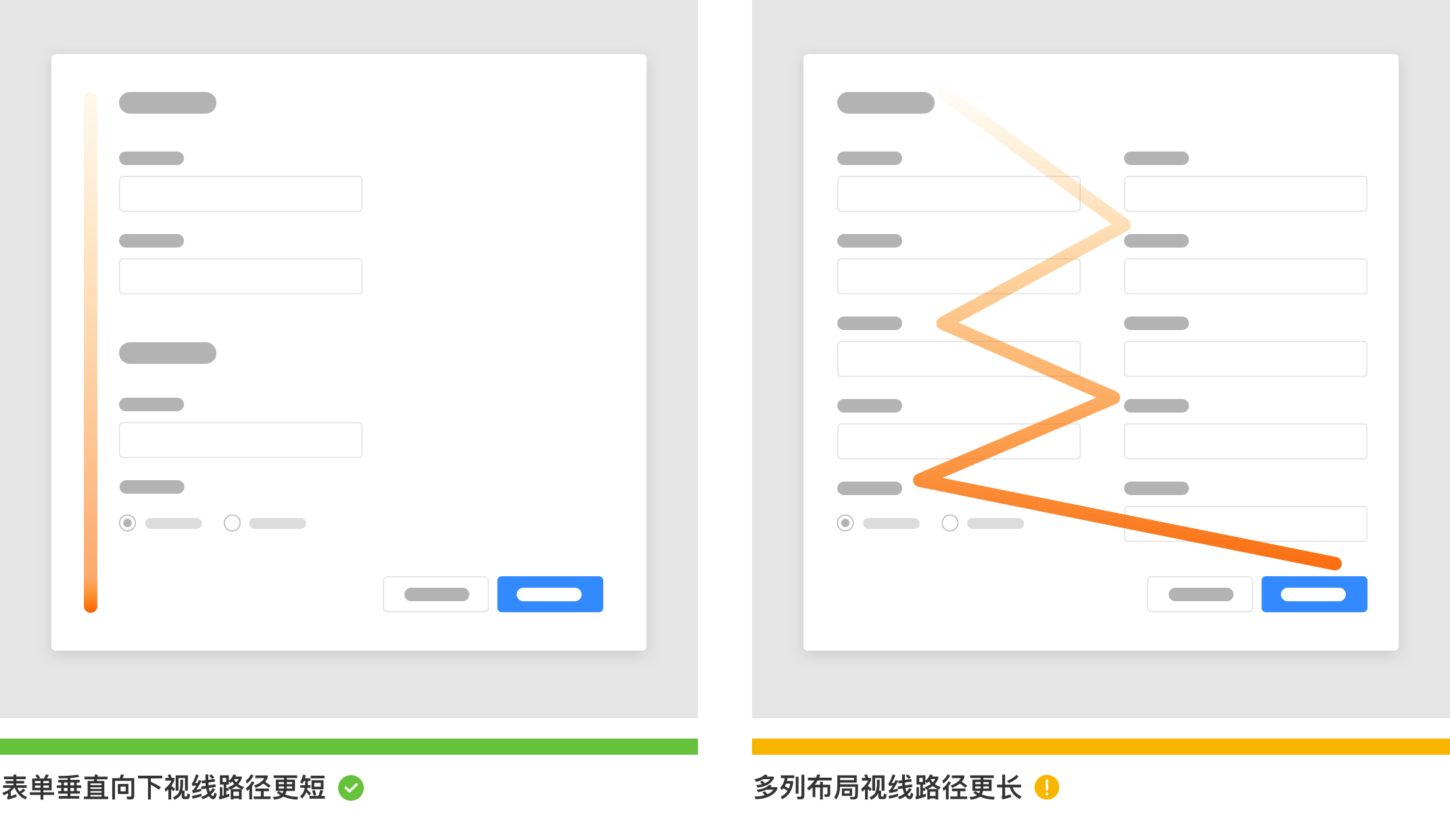
1.2 单列布局or多列布局
多列表单字段会导致用户视觉路径变长,因为如果表单中有水平相邻的字段,则用户必须以Z样式进行视线扫描,整体的效率和工作量都更大,使清晰的路径变得模糊并加长用户阅读时间。多列表单可能会存在用户跳过他们实际要输入的必填字段,将数据输入到错误字段中。而最终校验信息时用户得反复检查错误项导致用户放弃填写。
如果表单使用单列,则完成的路径是页面垂直向下的一条直线,单列布局能够给用户呈现一条清晰的视觉路。因此,表单较为简单时尽量避免将表单分成多列,在业务场景允许的情况尽量使用单列(部分业务诉求和一些特定场景要求,多列布局会更节省垂直空间,但是多列布局需要考虑字段之间的关联性,这里不强求一定只能使用单列布局)。

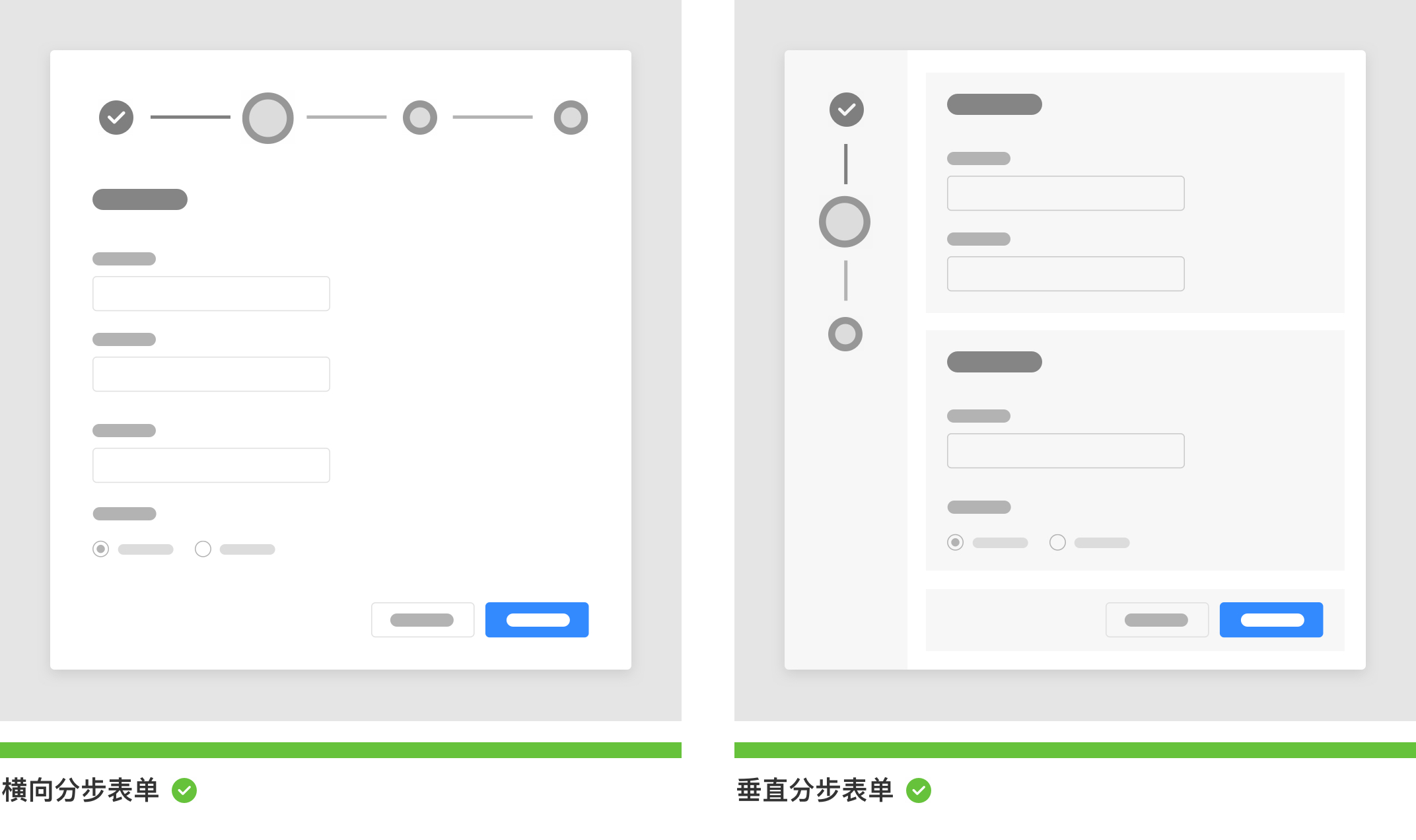
1.3 将复杂的表单分为几个简单的步骤
在设计师设计表单时可能业务场景复杂、字段较多,即使设计师把很多不必要的字段都删除也解决不了根本问题。所以,这时候设计师需要将大型任务分解为一系列较小的任务,使得表单更加的简洁。这种方式的好处是能将步骤以视觉的方式传达给用户数量、名称、说明等信息,更加提高用户满意度并且能激励继续填写。

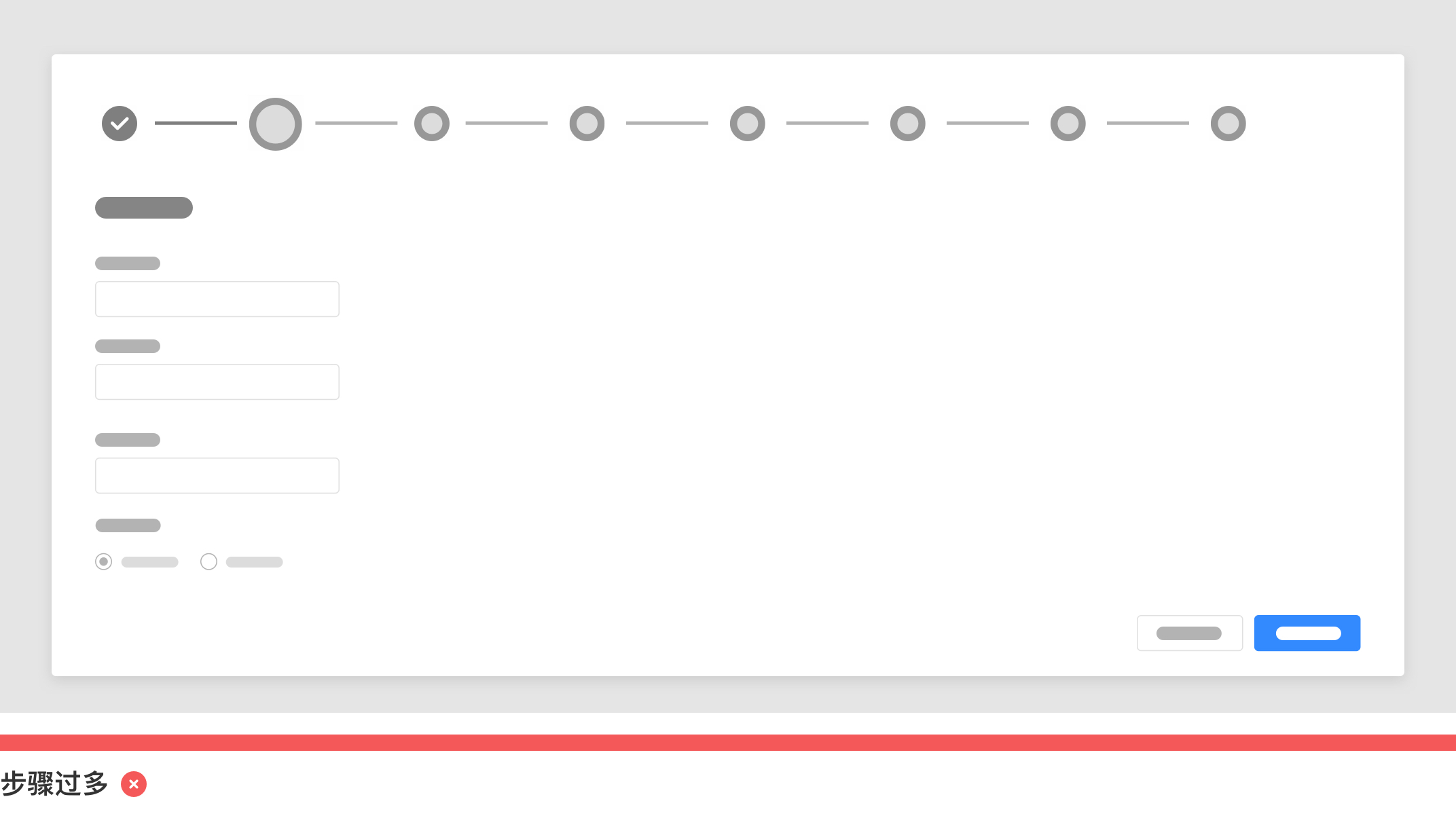
但是设计师需要注意的是不要太过于细化步骤以及在小型弹出窗出现过多的步骤,过多的步骤不利与用户填写和记忆,反而增加用户负担。

1.4 按钮的位置
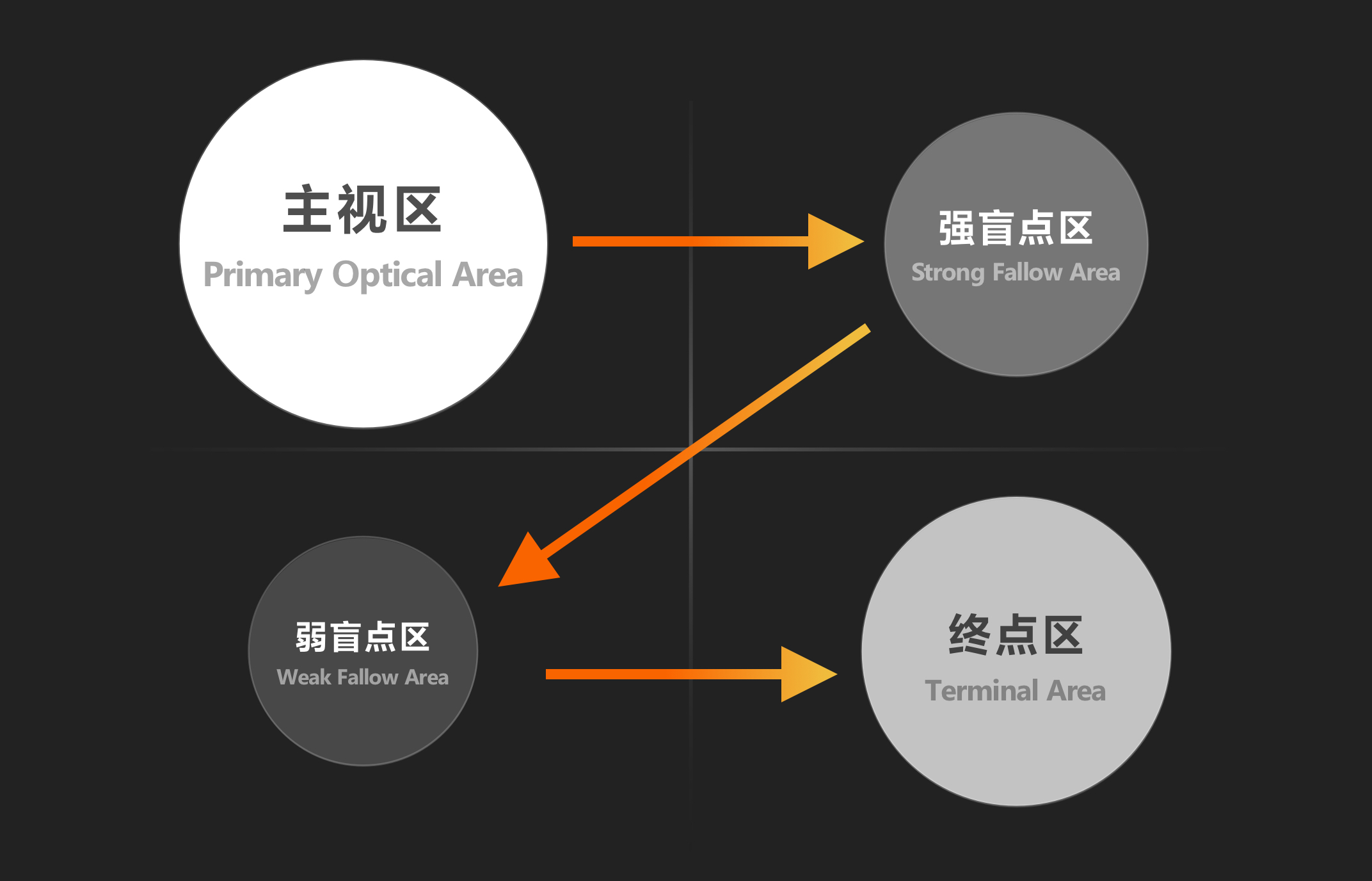
按钮放在页面左下角比较好还是放右下角比较好?这是设计师在设计表单时常常纠结的一个问题。其实在14世纪西方活字印刷术的发明人约翰·古腾堡提出一个概念古腾堡法则(Gutenberg Diagram),又称对角线平衡法则。它指出用户在浏览页面或一些布局时,视线往往趋向于从左上角到右下角进行扫描。左上角是第一视觉落点区(主视区),而右下角是最终视觉落点区(终点区)。与之相对,右上角和左下角则是视觉盲点。用户的视觉移动端规则是从上到下,从左到右。

所以,界面中的左上和右下是用户视觉最为重点关注的位置。遵循古腾堡法则,设计师应该把界面的关键元素放在主视区,终点区可以放按钮、强提示,盲点区可以用来放一些相对次要的内容,如辅助图形、文字信息。
同理,表单中会出现组合按钮,比如:取消与确认、提现与充值。根据古腾堡法则,用户使用界面时从第一视觉落点区是主视觉区(Primary Optical Area),最终停留在结尾的终点区(Terminal Area)。
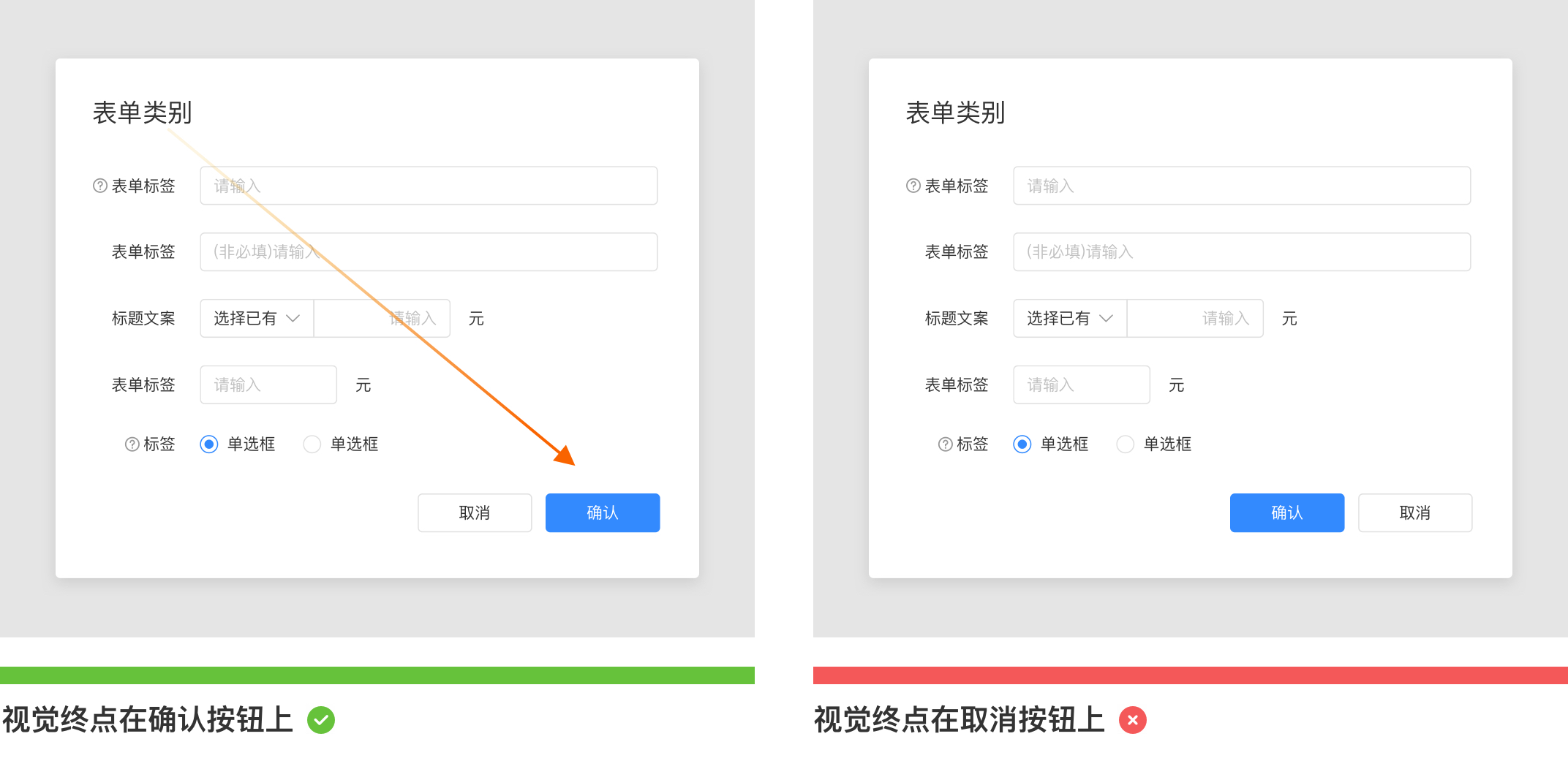
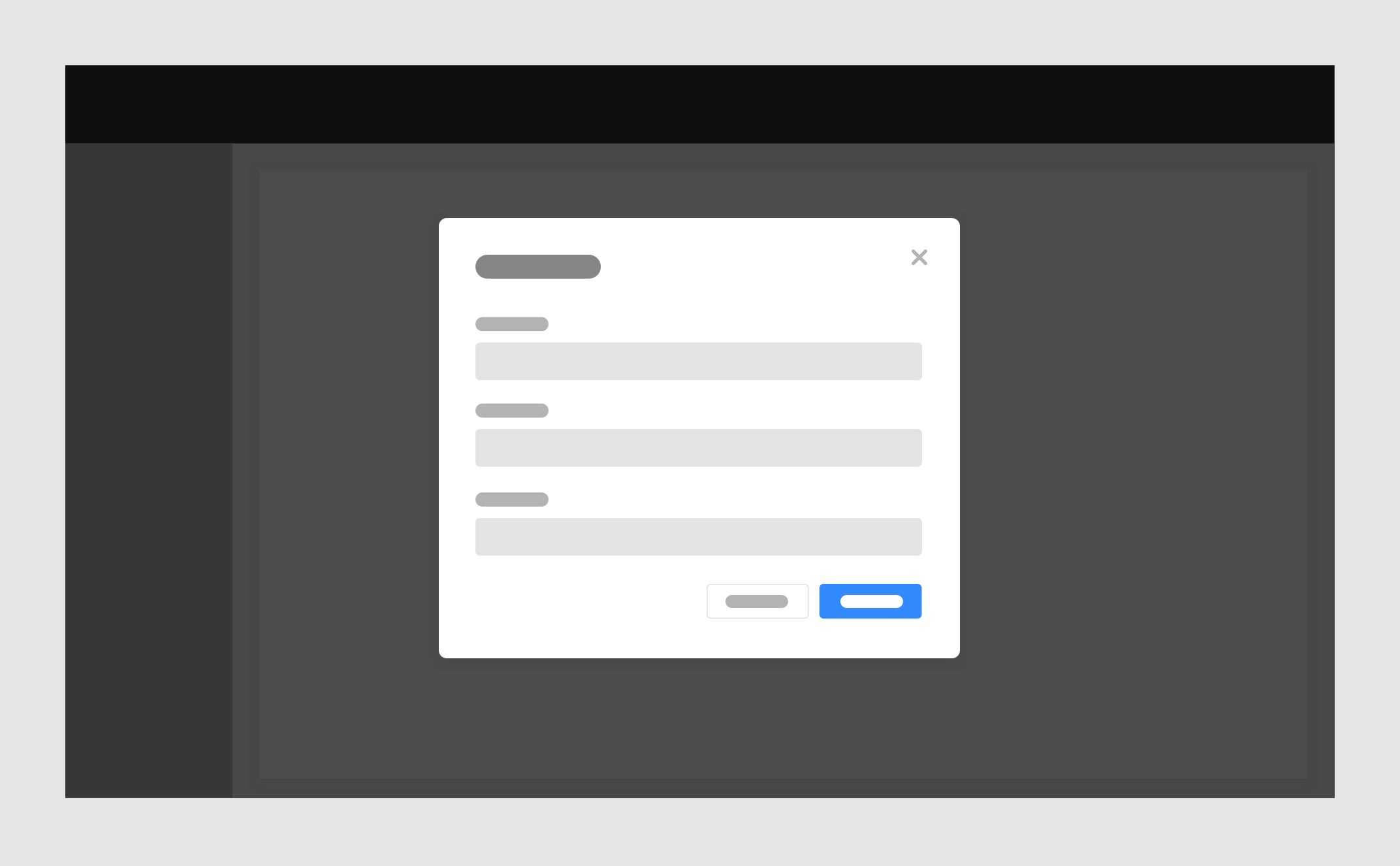
如下图是一个弹窗类型的表单,如果根据业务诉求确认操作重要程度强于取消操作,那么确认按钮应该放在取消按钮的右边。因为确认按钮放在右侧(终点区) 用户关注度会更强。


1.5 占位提示避免代替表单标签
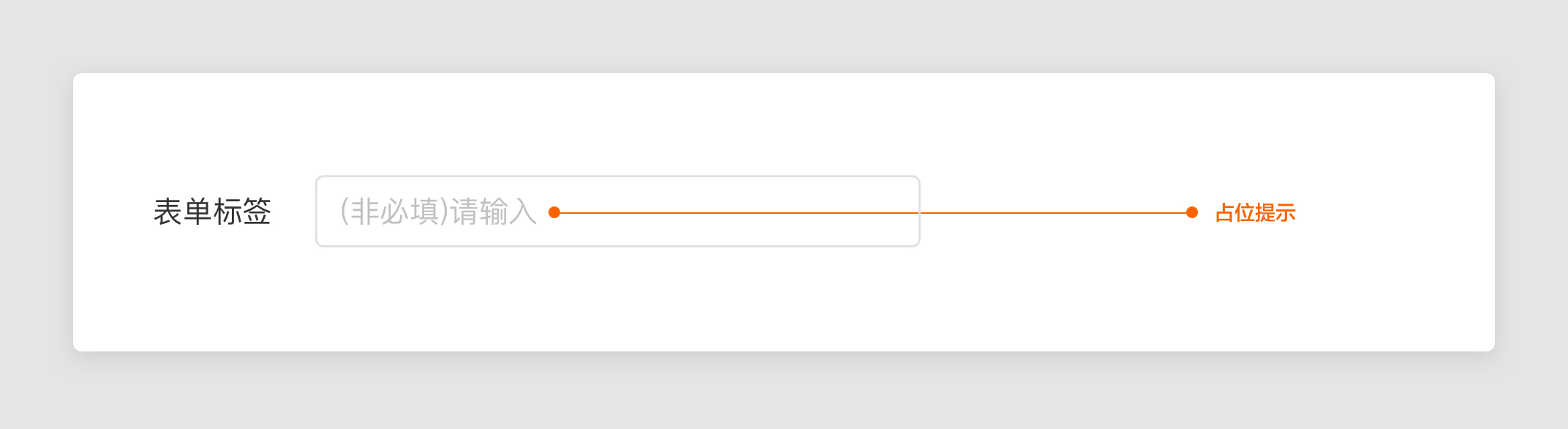
常规的占位提示作用是使用通用的认知提示并且以较弱的方式呈现给用户,当在字段中填入内容这些提示通常会消失。

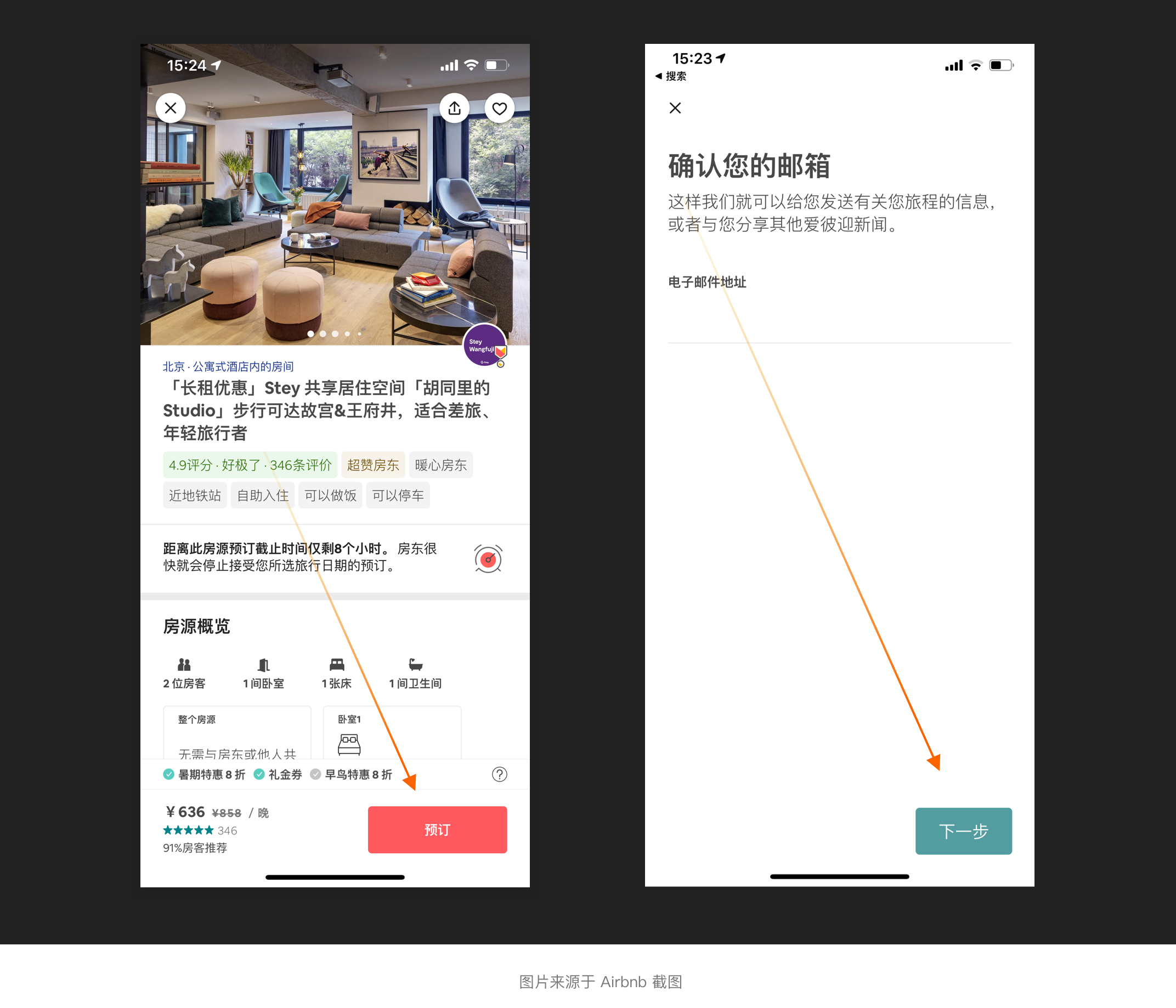
设计师常常遇到表单字段较多并且页面空间有限的情况,为了减少横向节省空间设计师常常的做法是将表单标签删除,使用占位提示文本作为信息提示。但是设计师必须有意识知道到这种方式适合使用在较为简单的表单中,比如:表格中点击修改名称操作,弹出气泡并且气泡中只存在一个字段。或者是在用户非常熟知的登录注册等较为简单的表单填写时使用。但是当用户需要填写大量字段信息时不建议使用占位提示代替表单标签的方式。原因有两点:1. 当用户选中文本框填写时,占位内容即消失,这时候用户无法检查并确认其所写的内容是否符合预期。2. 当用户看到文本框中已经回填内容了,误认为占位提示是默认回显内容,造成内容已经填完不需要再操作的错觉。
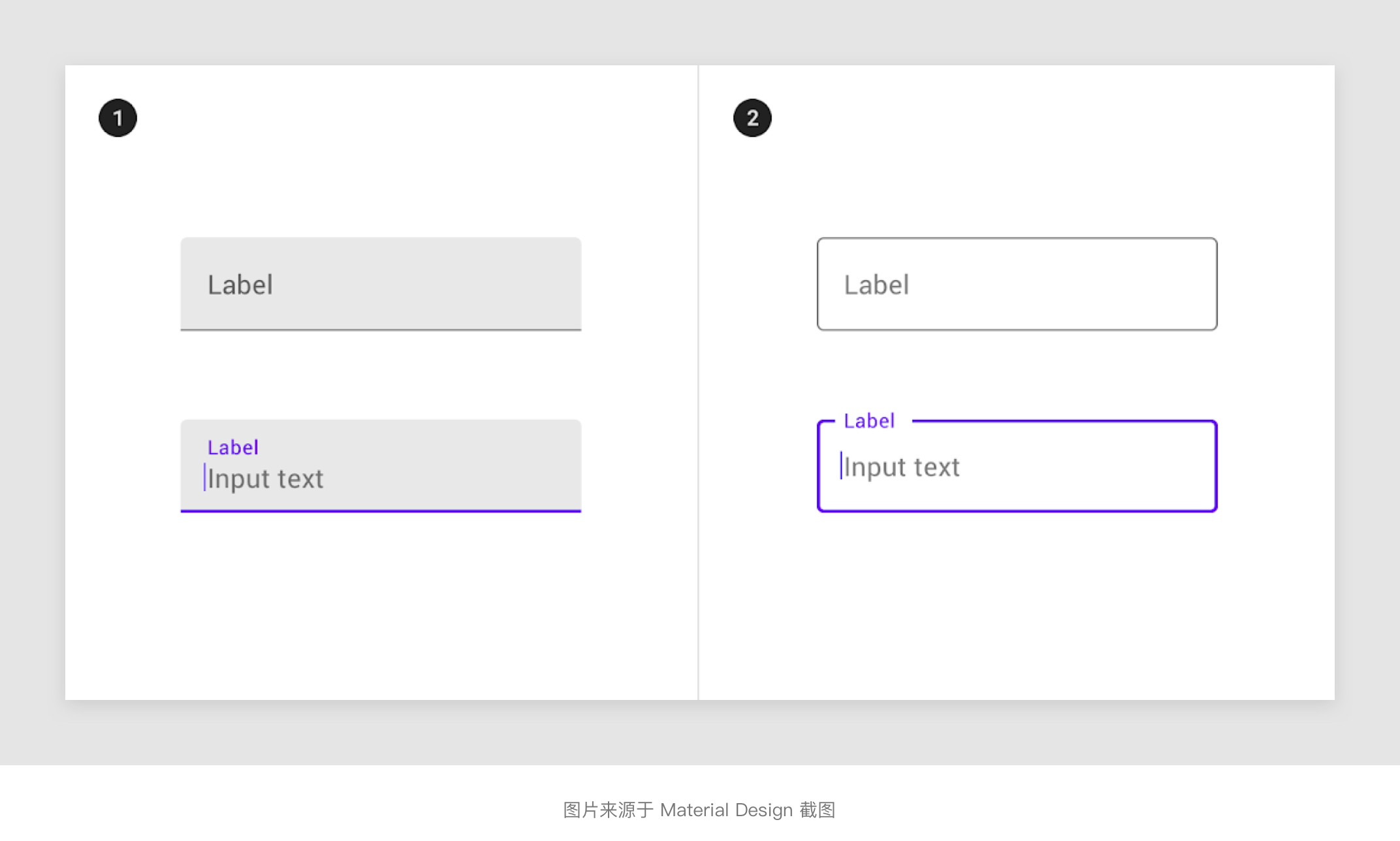
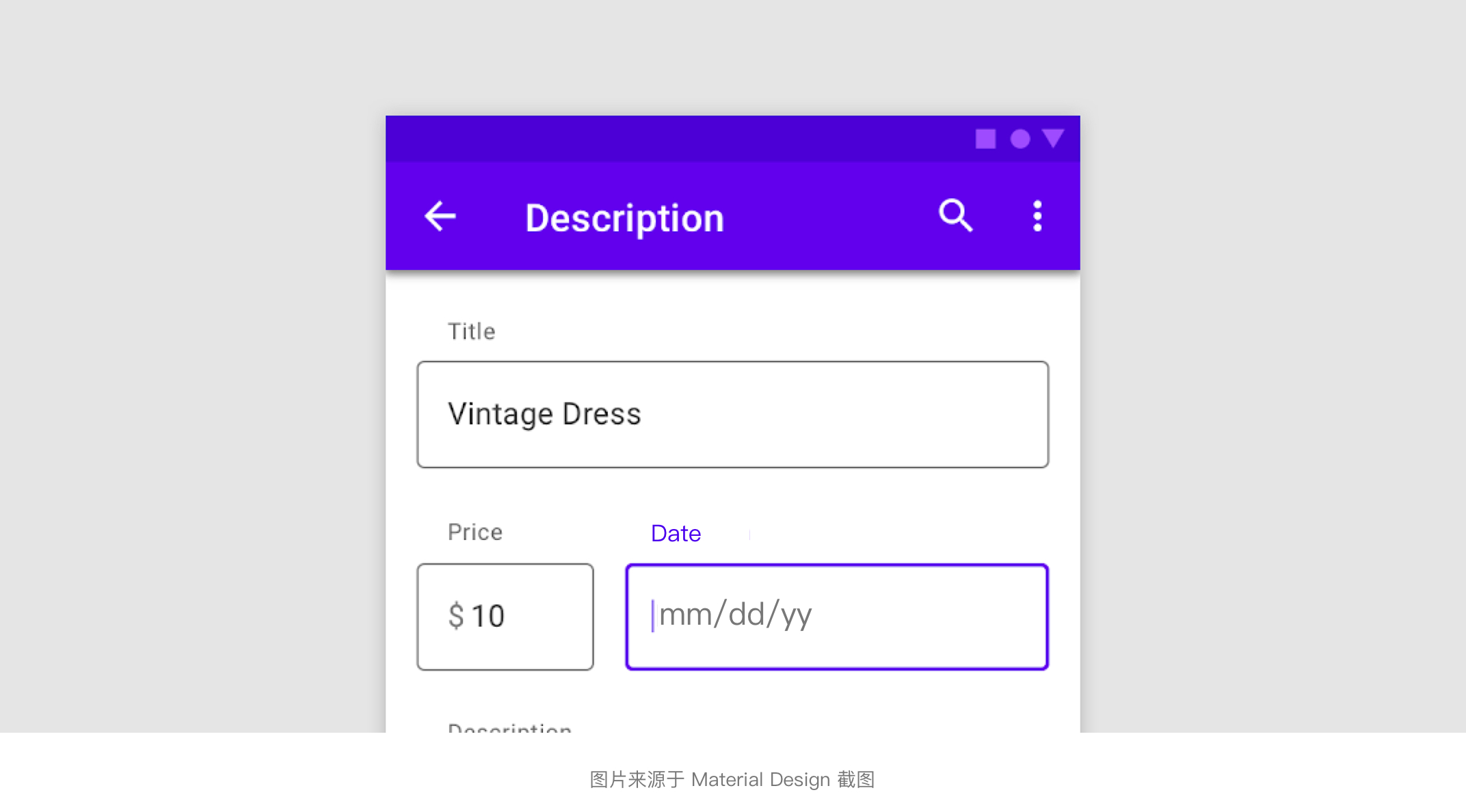
针对上面问题也不是没有解决方案,在Material Design中有提供针对上面的问题的解决方案,我们这边暂时称其为“浮动标签”,默认情况下输入框内显示占位文本,当用户输入内容以后占位文本浮动到内容上方与内容左对齐。

1.6 校验反馈及时并准确
设计师通常认为用户在填写表单时能够很顺利的完成表单录入,但事实相反。在实际的使用场景中,特别是在一些业务较为复杂的表单中用户极易发生错误,这时候需要需要明确的校验信息、准确的校验时机、输入的限制提示。
错误提示校验
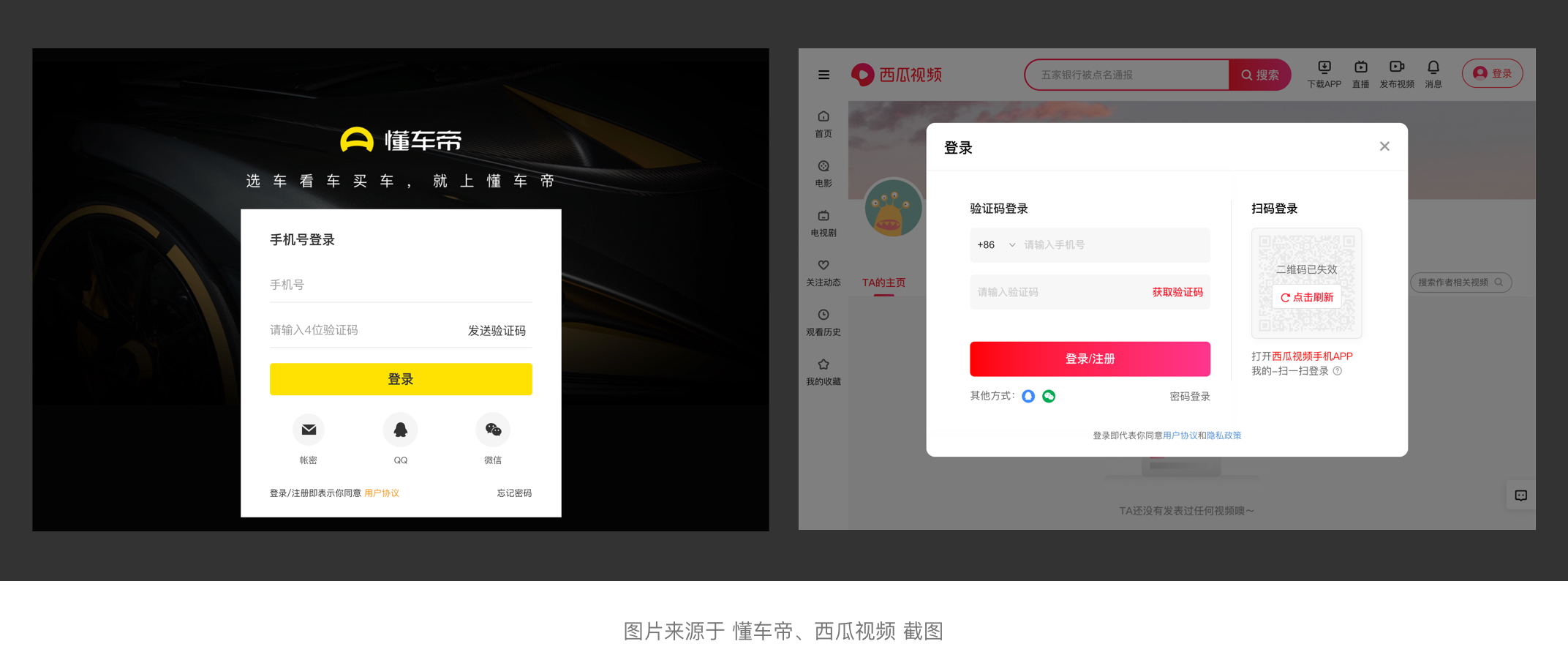
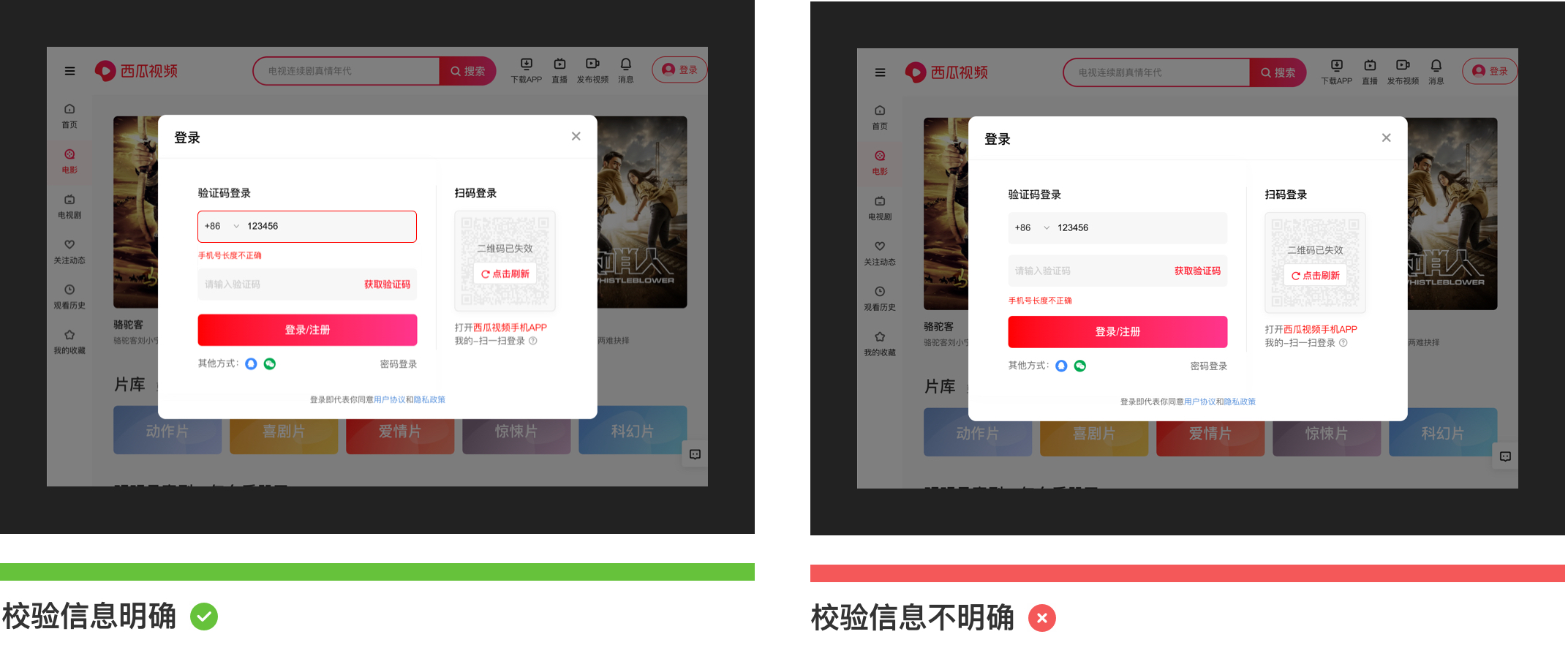
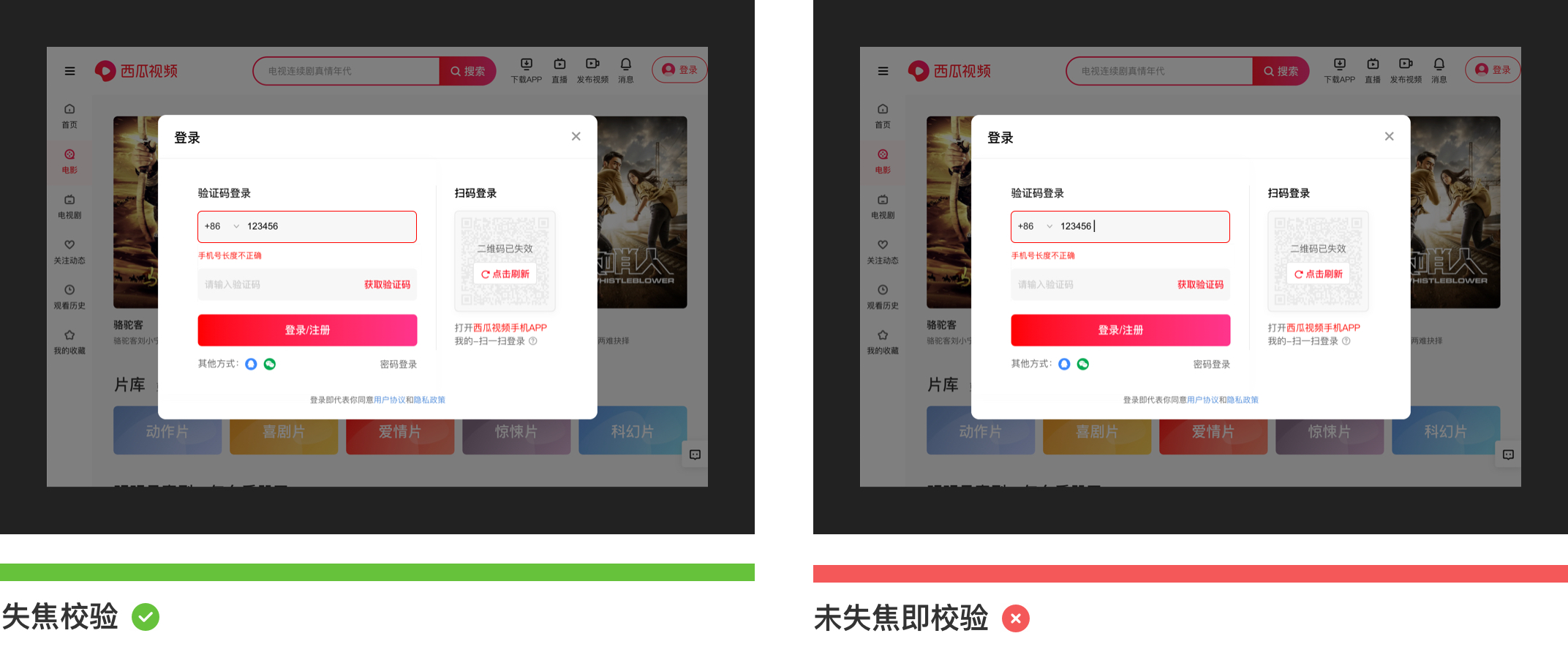
错误校验提示一般存在于错误率较高情况下出现,如:在登录注册时,要求用户填写手机号,如果用户输入的手机号码不符合特定的输入格式,那么这时候需要明确标记错误原因,准确的帮助用户找到问题并解决,避免错误提示描述模糊不清误导用户。错误提示一般会采用“双重视觉强调”来显示错误,除了输入框突出显示外,同时需要在输入框下方加入红色指导文字。如下图所示为西瓜视频登录注册场景下的截图:

限制与格式提示
在表单中如果出现特定格式时务必要提前告知用户。可以在输入框中显示概括回答的方式引导用户,如:请输入日期,eg:mm/dd/yy。这样便于帮助用户提前感知,减少表单填写错误率。

校验时机
为了避免用户在提交时表单时出现大面积的报错问题,设计师可以使用实时校验的交互形式。如:在用户输入完成之后鼠标失焦后进行信息校验,但是需要注意的是在实时校验时避免用户还没有输入完成即出现校验误导用户,所以需要准确判断鼠标是否失焦。如下图所示为西瓜视频登录注册场景下的截图:

1.7 字段长度与输入预期成正比
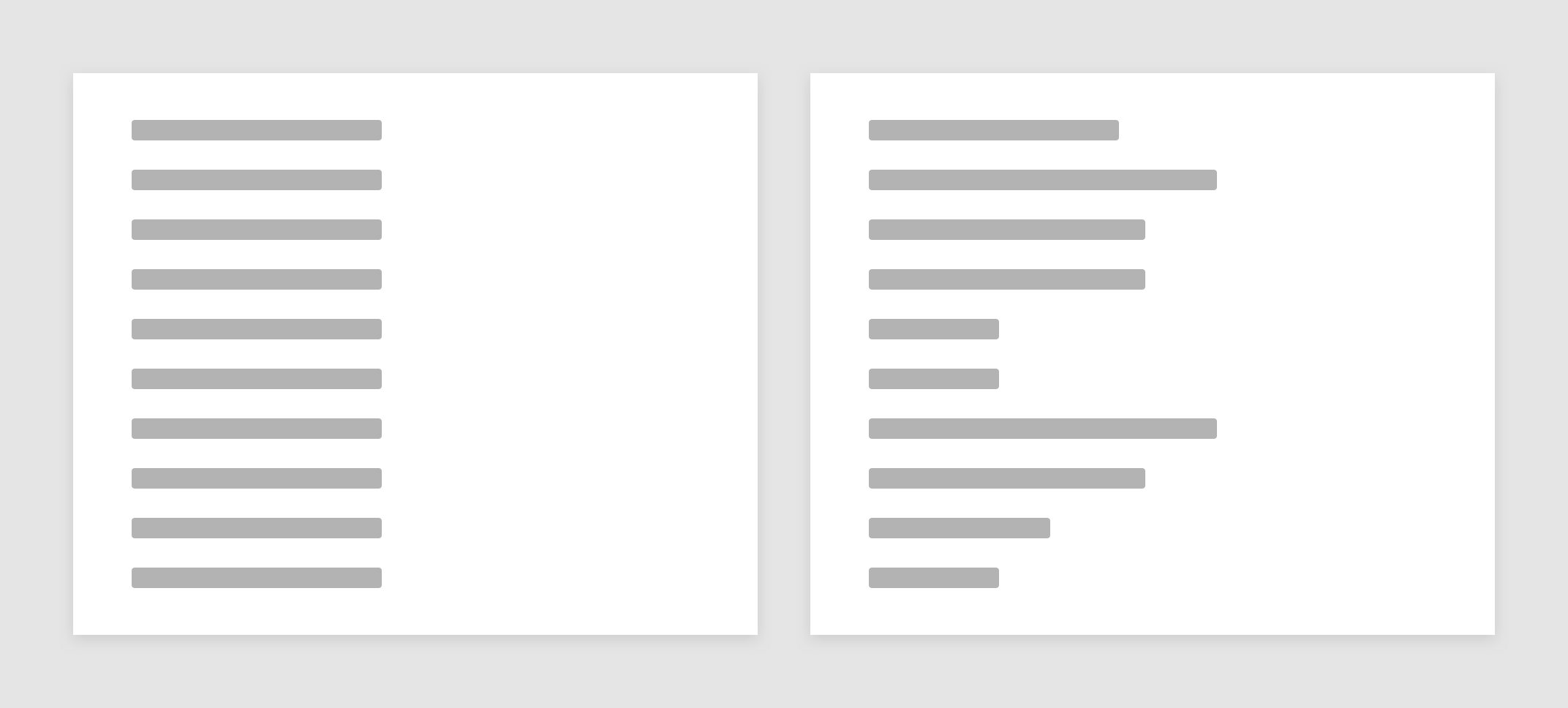
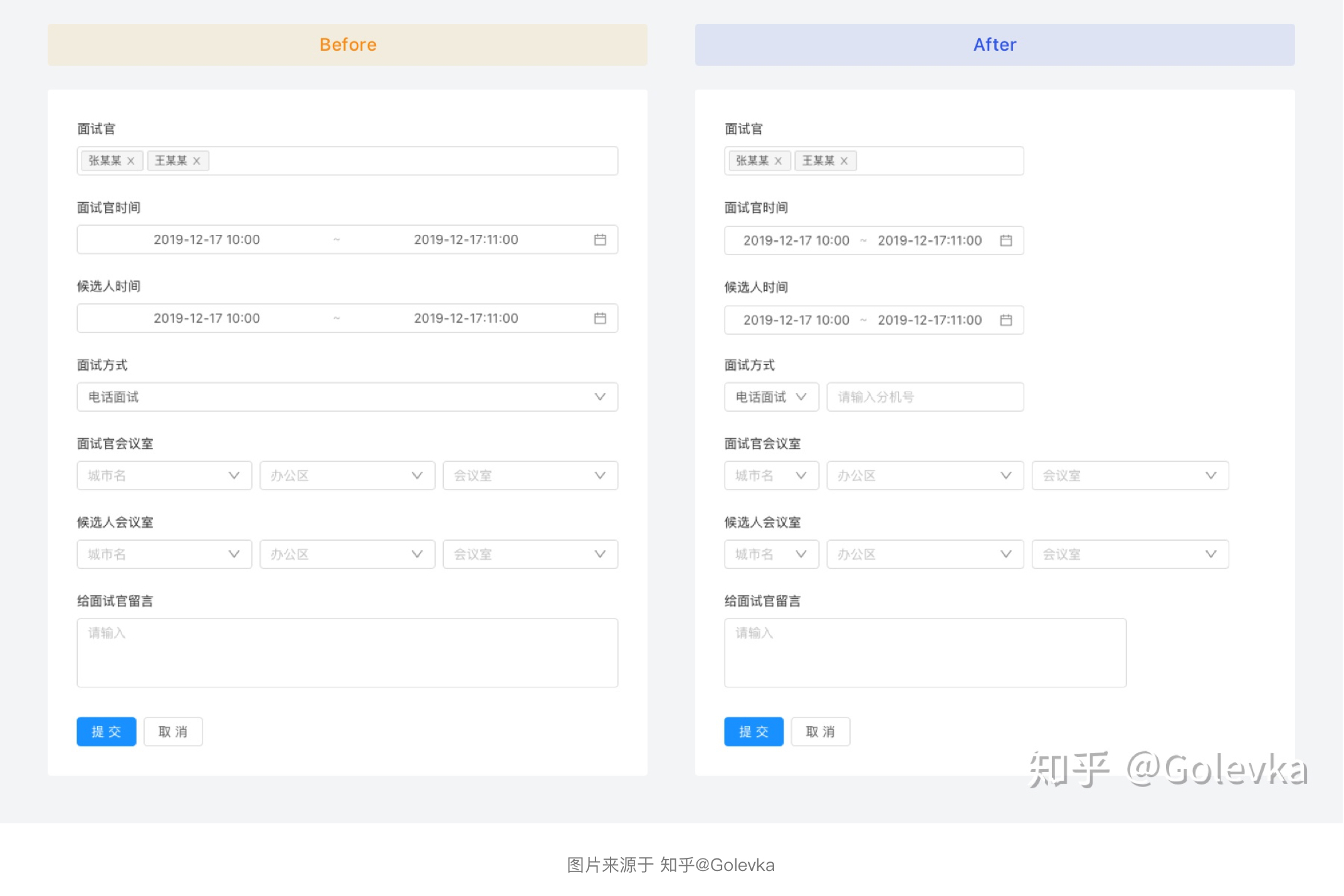
在实际业务中,设计师常常习惯把每个表单字段都设置成相同的宽度,在视觉效果上看感觉会比较统一,但是这种做法实际上体验欠佳。字段的宽度应该向用户暗示所需输入内容的长度从而减轻判断负担。在Ant Design 4.0 系列分享的文章《整齐划一?不如错落有致》中分析到错落有致的排版表现似乎比整齐划一的左图更舒适,因为在视觉上我们更容易将右图的空间和内容视为一个和谐的整体。但左图过度的对齐导致暗示隐性的截断,我们惯性视觉会产生表单字段右侧空间缺了一大块的错觉。

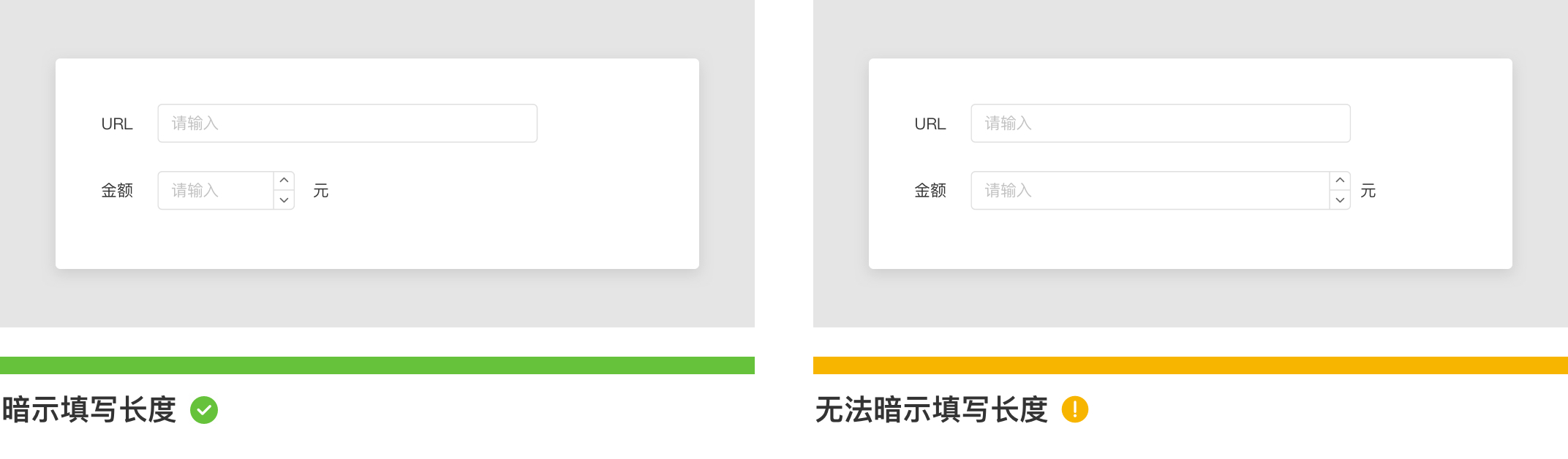
文章总结到“表单宽度的处理方式核心旨在解决两个问题:1. 暗示填写内容长度;2. 表单项布局排列效果,我们通过设置合理的默认宽度尺寸和描述关系,就可以让设计师们跳过部分繁琐磨人的细节思考,快速搭建表单宽度合理且舒适的页面。”如下图所示:

排列与布局
1.1 定宽or自适应?
表单做定宽还是做自适应?哪个“更好”的这个问题时常困恼着我们。其中Button、Radio、CheckBox等本身是定宽组件还好,它根据内容自适应即可,但是当遇到Select、DataPicker、Cascader等类型时就会开始纠结这个问题。在实际的业务中不论是做理想中的定宽还是自适应,很多情况下浏览器窗口大小不一可能导致在一些极限情况下都会产生不尽人意的情况。脑补一下,比如:在笔记本的小屏幕下左对齐并定宽效果还不错,但是当你把页面呈现在较大显示器下,这时候页面右侧又会呈现出大面积的空白。参考AntDesign提供的典型页面以下三种样式是都会造成不同的反面效果。

所以在实际业务场景中如果没有明确自适应和特定自定义宽度的需求时可以通过以下几种方式处理。
将关联性强的字段分组
如果页面横向宽度足够大时,可以将一个区域中字段较多、并具有关联性字段进行分组,这样不仅有利于空间布局上的利用,还可以通过字段之间关联性暗提示帮助用户更好理解。格式塔心理学中有多种分组原则,可以使字段之间具有相关性:接近度,相似度,连续性,闭合性和连通性。将非结构化字段分组为几个机构化的集合提高表单的可用性。

设置字段宽度梯度
可以给字段设置几档宽度梯度的尺寸,我们可以站在AntDesign这个巨人的肩膀汲取一些相关经验,其中4.0系列分享的文章中总结到其经过对十几个业务线梳理,将组件宽度定义了5中高频的空间尺寸,分别是: XS(80~160px)、S (160~280)、M(280~360px)、L (360px~480px)、XL (480~560px)。根据原理,我们可以假设原子宽度XS为100,那么通过尺寸的倍数+间距的方式来计算其他的四种尺寸(间距暂定8px情况下得到:S=208px、M=316px、L=424px、XL=532px),通过此计算方式也是用来解决视觉对齐规则,如下图所示:


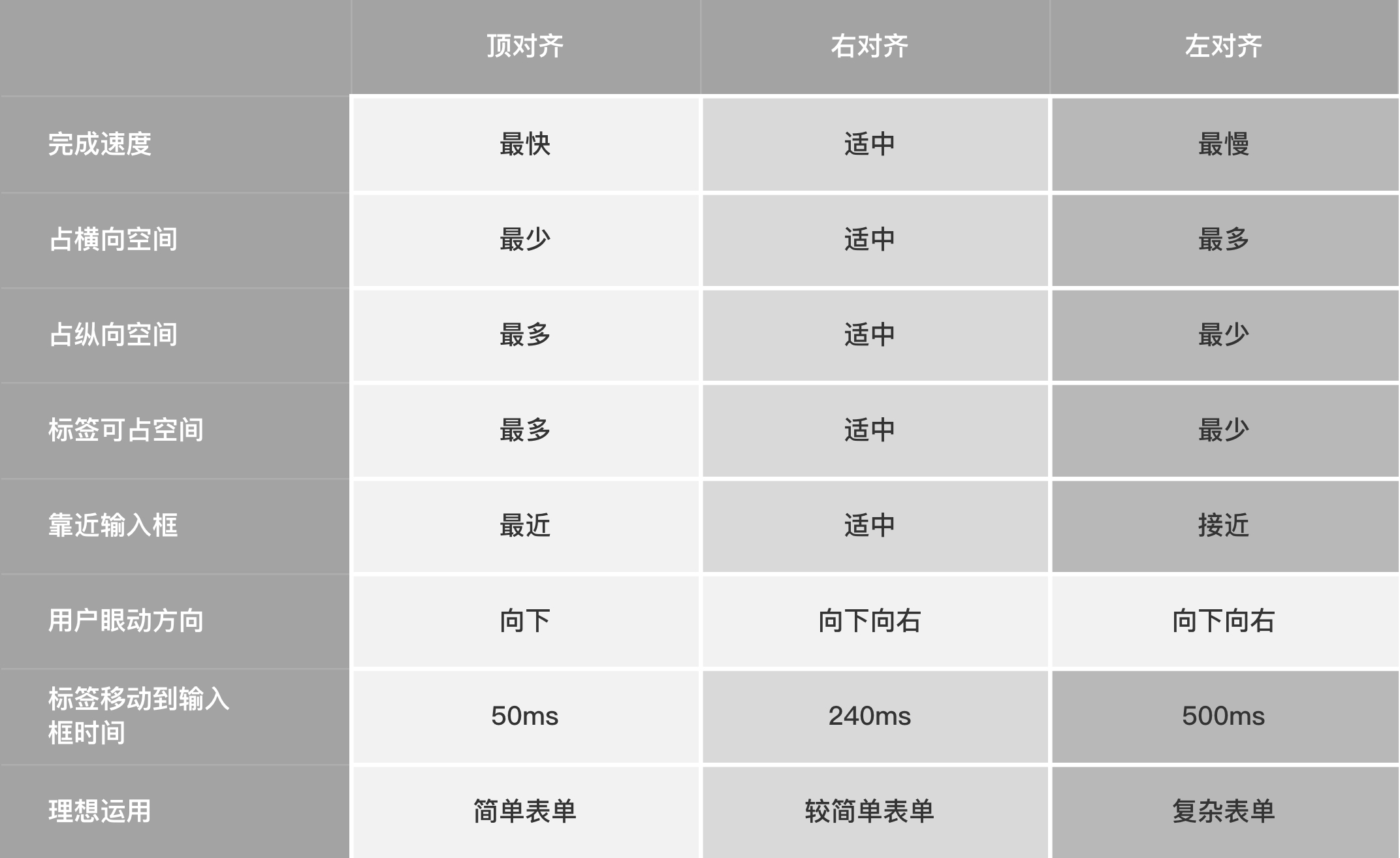
1.2 表单标签顶部对齐or右对齐or左对齐
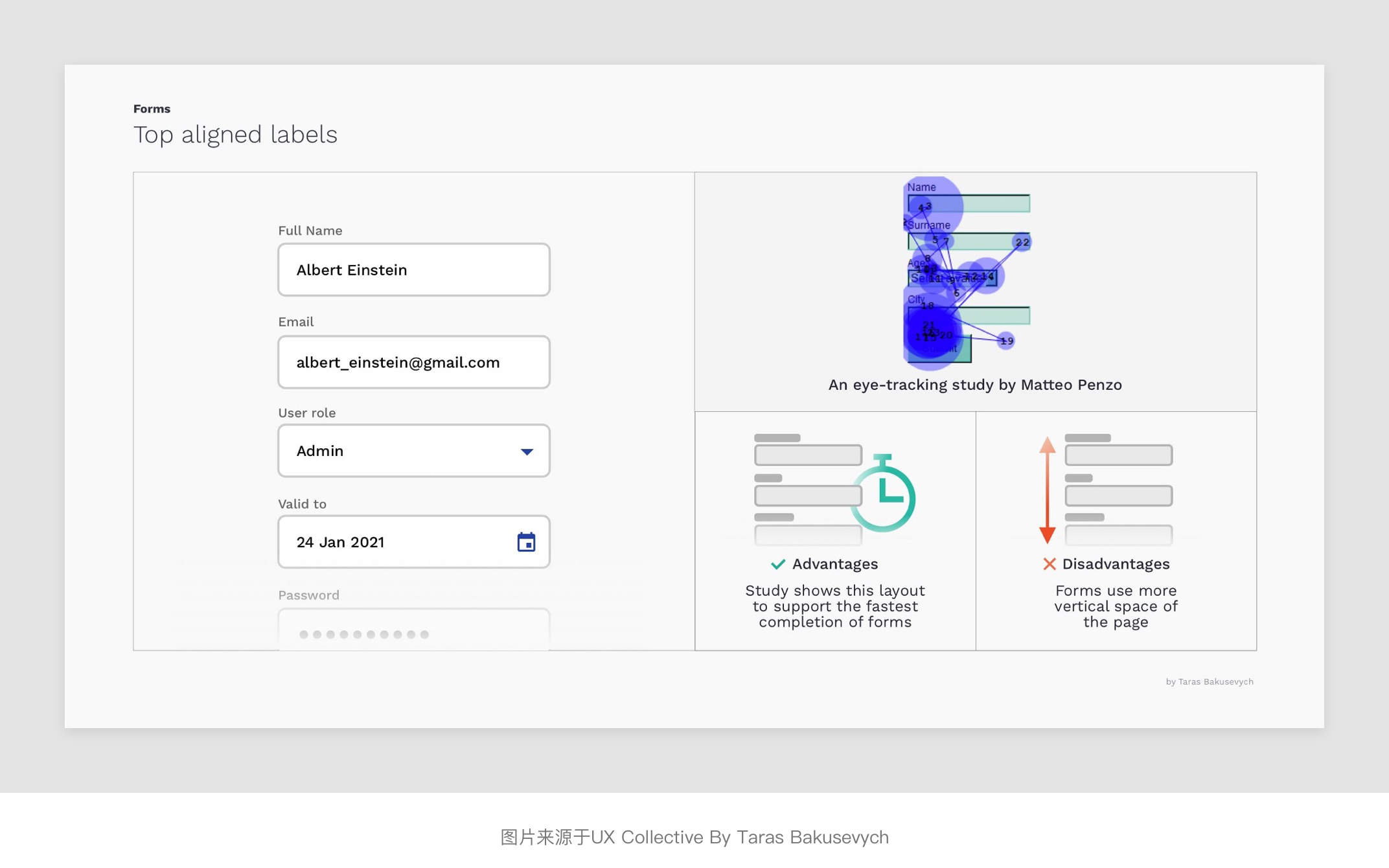
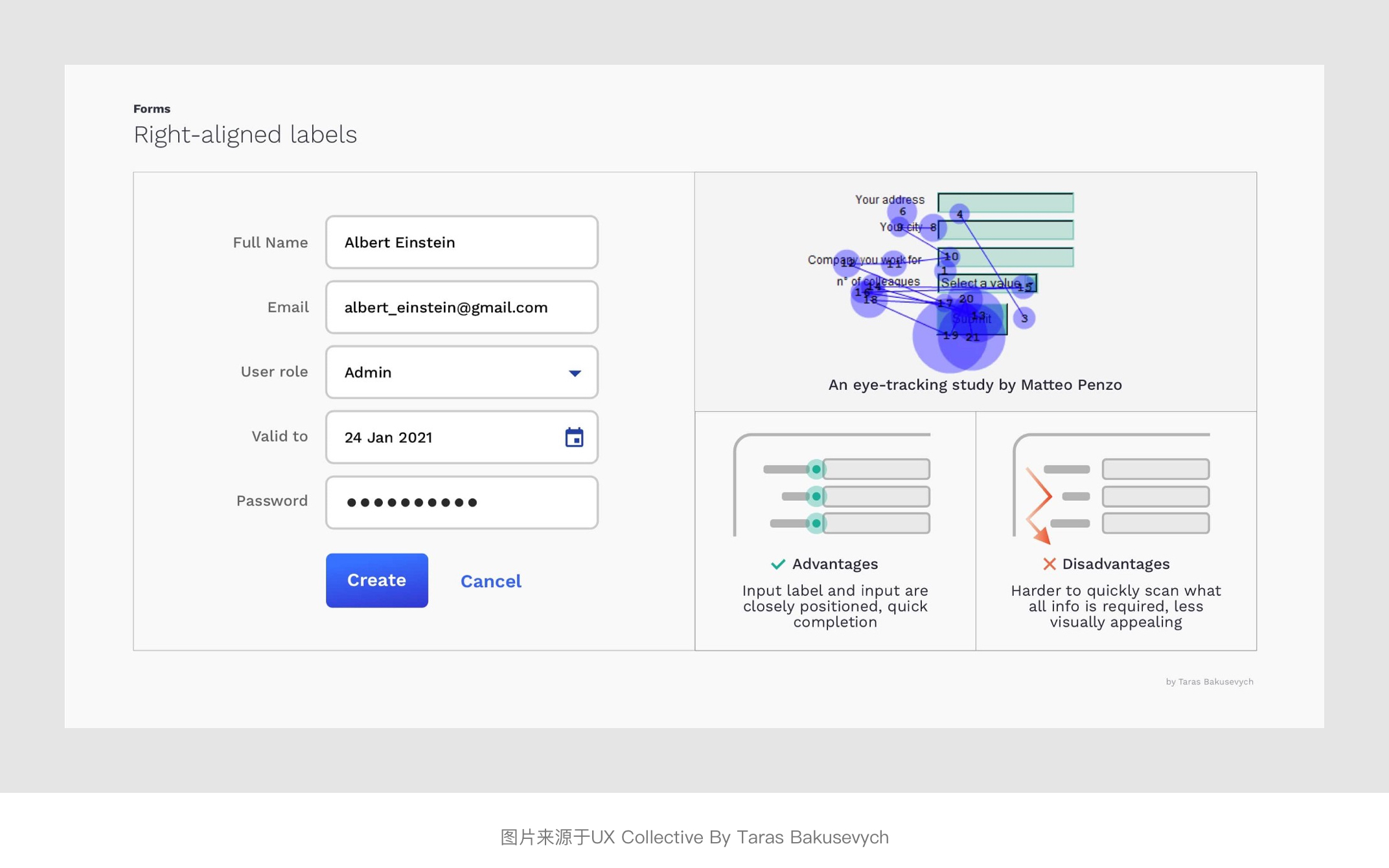
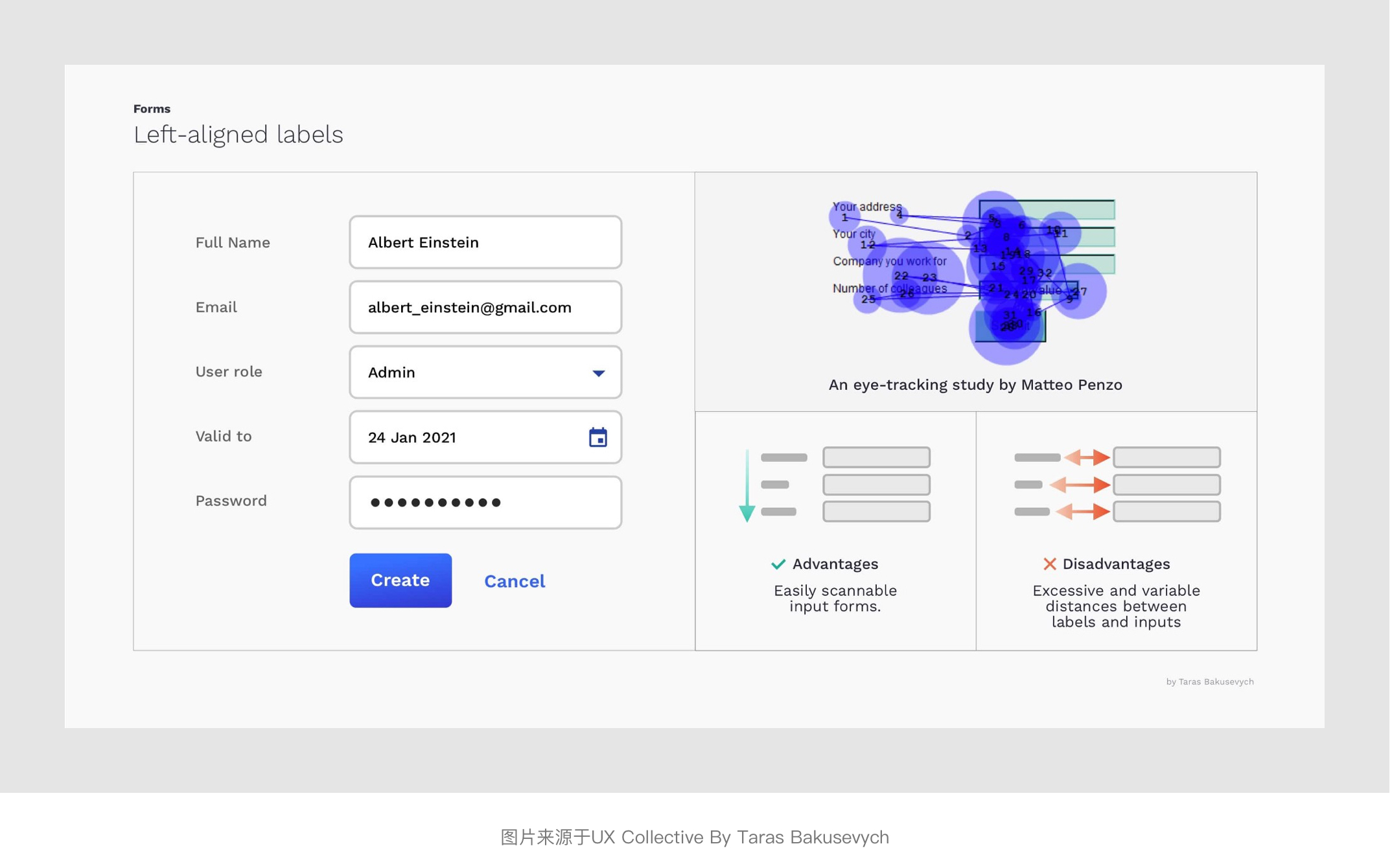
在设计表单时到底是左对齐、右对齐还是顶部对齐呢?这个问题也是在实际业务中设计师发问频率较高的一个棘手问题。其实,不论是哪种方式都有相对的利弊,需要根据实际业务场景提供不同的解决方案。在Matteo Penzo《Label Placement in Forms》文章中有分享过关于表单标签放置的研究,下图是Matteo Penzo研究总结得到的浏览时间表:

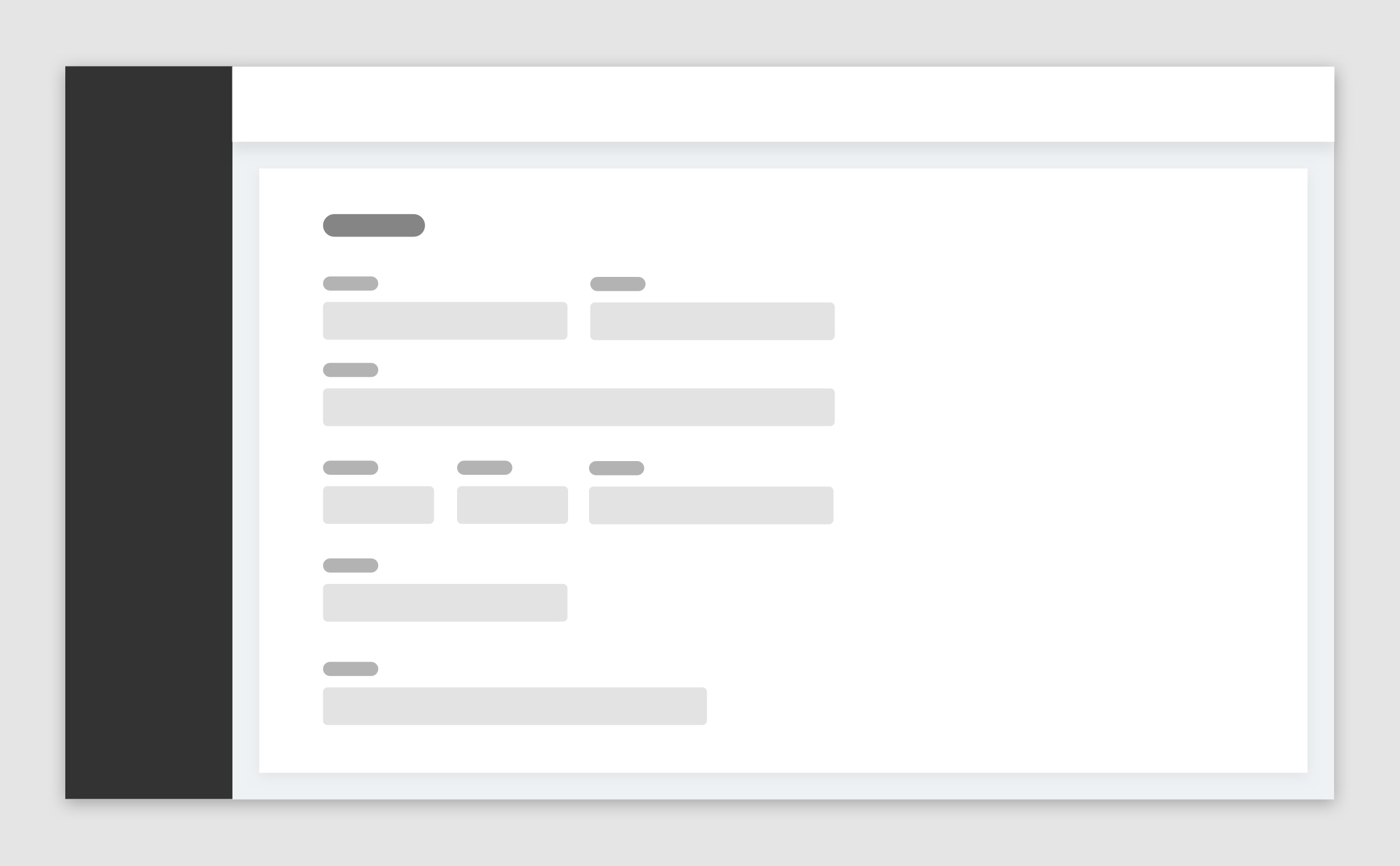
表单字段顶部对齐
将表单标签放置在其对应输入字段的正上方,并垂直左对齐排列,用户只需依次向下浏览即可看到标签与输入字段两个元素。其优势是横向屏幕空间足够,能够比较友好的适配多语言适合非中国区业务表单使用。并且根据上面Matteo Penzo的时间表上看,顶部对齐的浏览和填写的效率也是3种常规的对齐方式中较高的一种。不足点是会占用较多的纵向垂直屏幕空间,此外应当注意每组表单标签和输入字段与其他字段组的间距,以免层级区分度不够的问题。

表单字段右对齐
将表单标签放置在其对应的输入字段的左边,标签右对齐。其优点减少了占用屏幕的高度,并且表单标签与输入字段关系较近,所以用户在填写表单时效率较高。不足点是由于表单标签的字数不可控(特别是针对非中国区业务时,多语言切换可能会出现超长的文案,甚至出现折行的情况),可能会造成左侧参差不齐的问题,导致可读性不高用户在查看表单时比较费劲,并且不太适合非中国区业务。

表单字段左对齐
将表单标签放置在其对应的输入字段的左边,标签左对齐。表单标签和输入字段距离较远,用户从左至右浏览时间变长,并且根据上面Matteo Penzo的时间表上看,左对齐的浏览和填写的效率是3种常规的对齐方式中最慢的一种。但是,如果业务需要用户对表单放慢速度并谨慎填写(复杂表单或者表单中含有大量高级设置的陌生数据时),左对齐的方式会减少部分用户的出错率。但不太适合非中国区业务。

1.3 表单布局类型
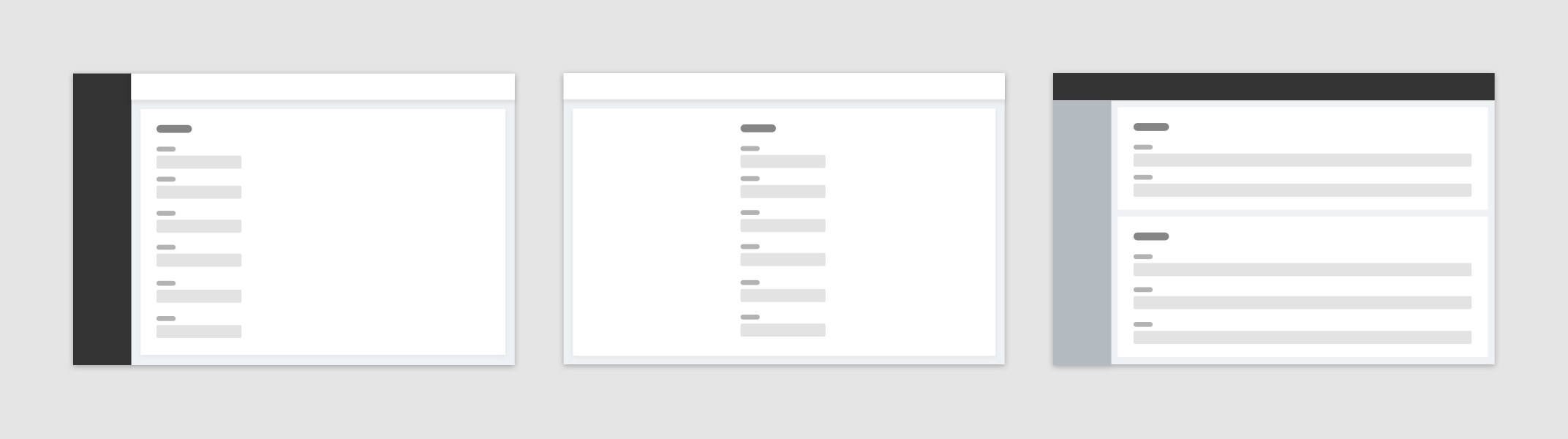
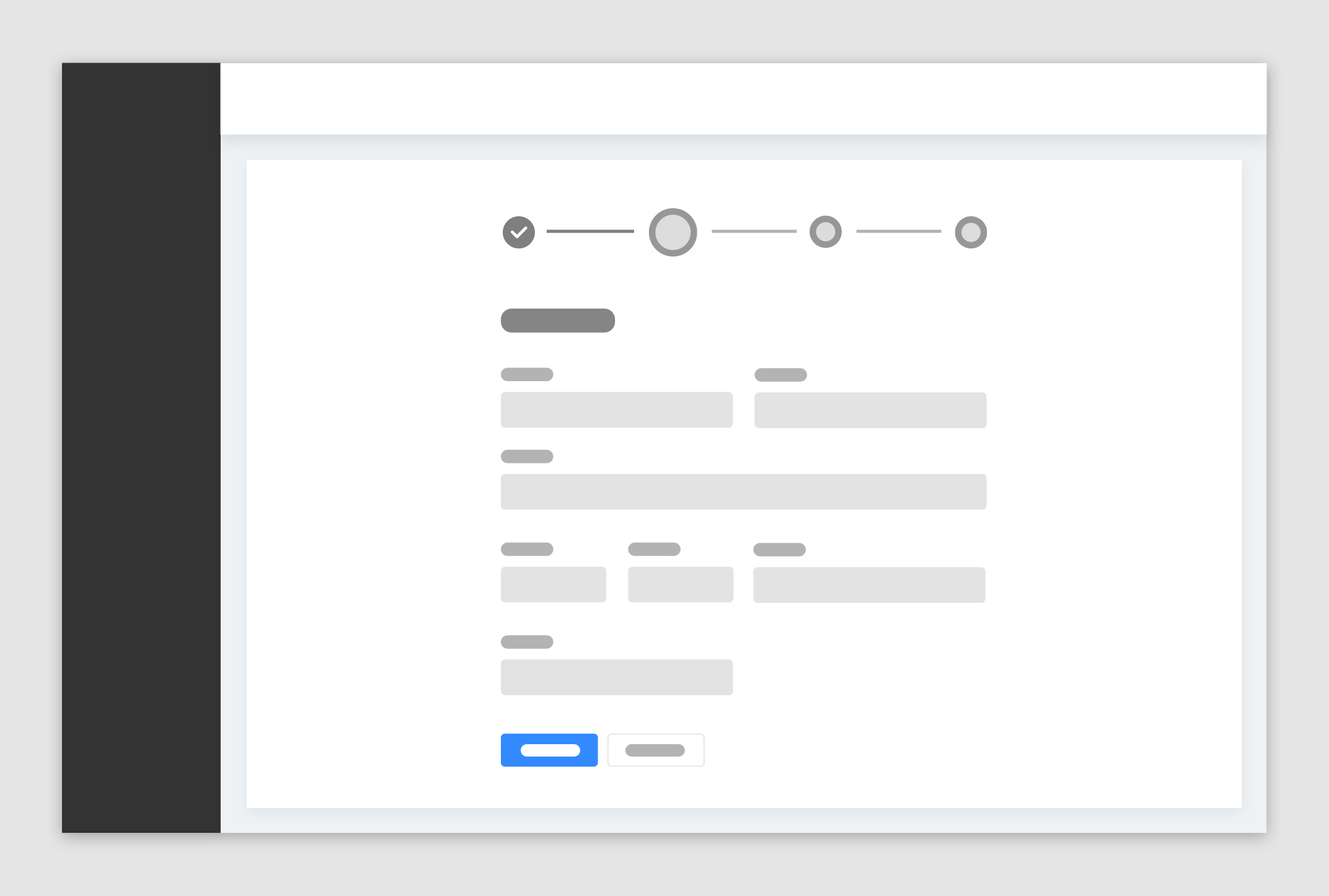
常规布局(简单)
在实际业务中当表单字段较为简单时可使用,表单字段至上而下单列排列布局,用户只需纵向阅读填写,填写完成率较高。

多列布局(较复杂)
垂直空间有限并且表单含有较多填写字段的复杂表单时,可将具有相关联字段放在一个卡片区域中进行归类,将多个字段组合在一行,形成多列排布的暗提示帮助用户更好理解。

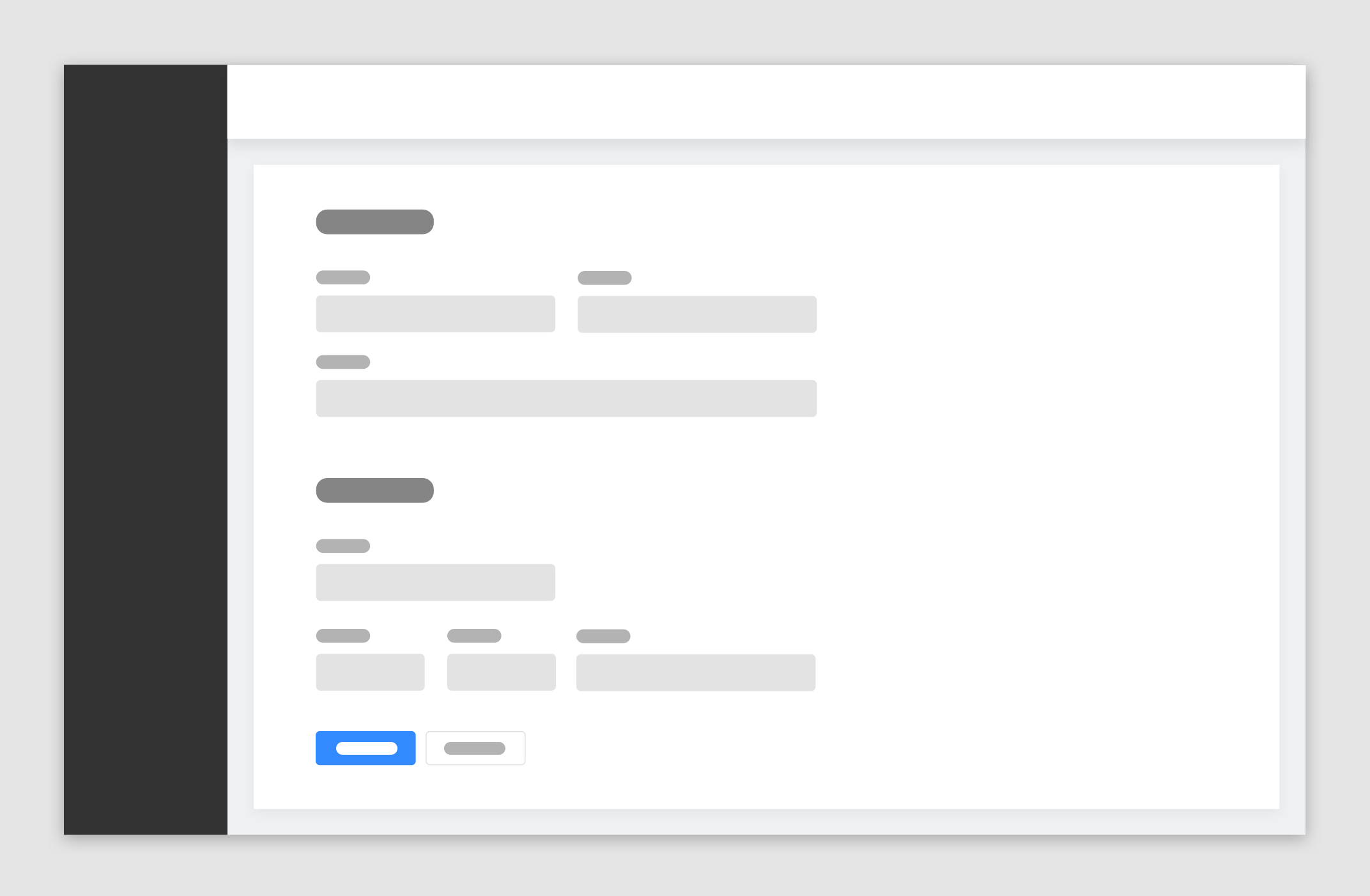
区域分组布局(复杂)
表单含有较多填写字段的复杂表单,可将具有相关联字段进行分类并以标题区分的形式进行字段分组,并且表单字段都在一个卡片区域内。

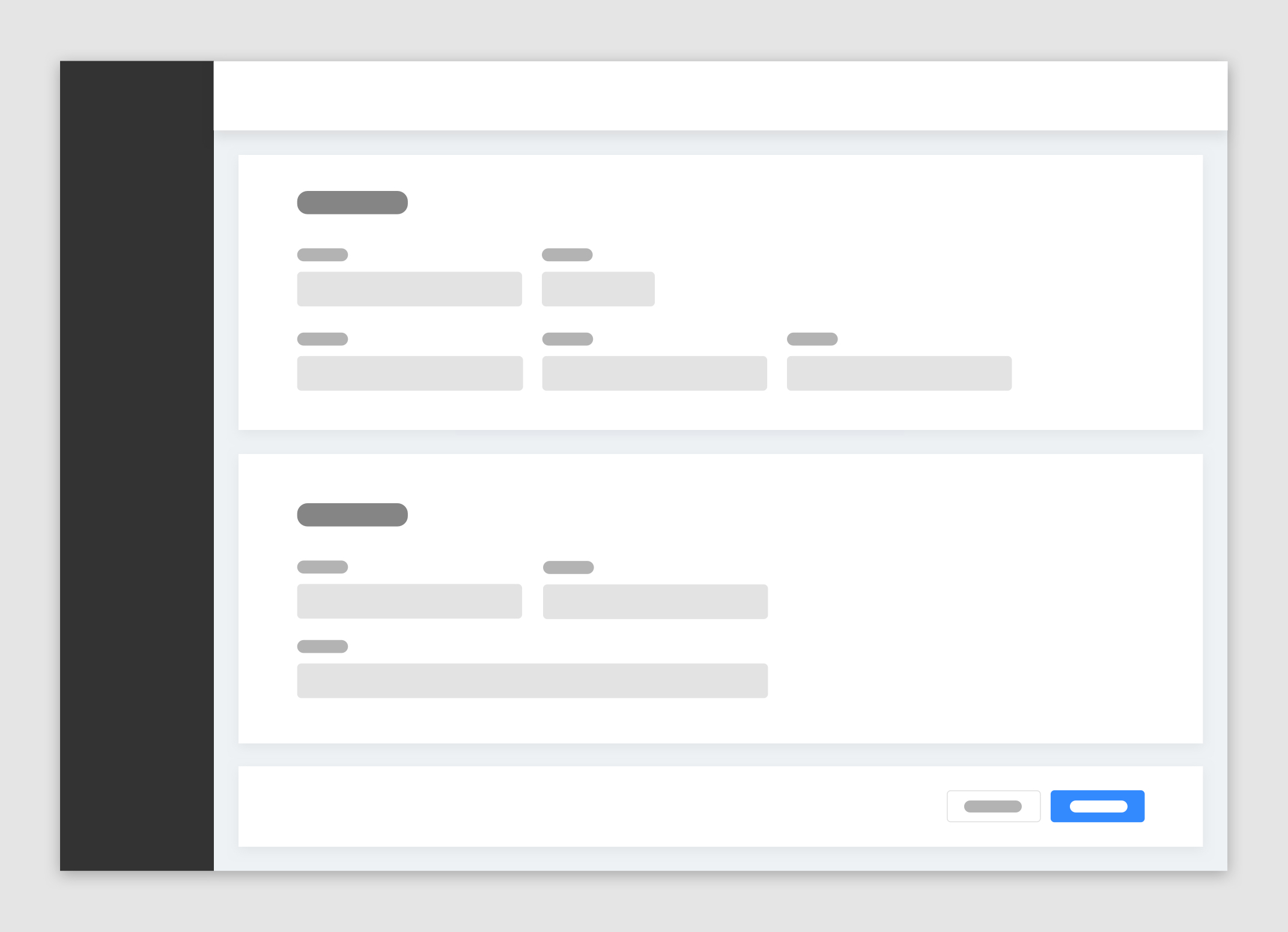
卡片分组布局(高复杂)
卡片分组布局一般用来处理高复杂类型表单。当业务中希望页面承载众多表单字段时,可将信息相关性弱的字段拆分为多个部分,并通过多个卡片分组承载不同类型字段,每个卡片都需有个卡片类别标题。

写在最后
本篇文章从分析表单在产品中为何如此的重要,总结了在日常工作中设计师常常遇到的表单类型和布局,设计师可通过文章中的建议和案例进而合理的选择并灵活应用。以及在实际的业务应用场景中设计师如何规避和注意一些设计细节进而提升表单的体验。文章通过一些案例进行分析,希望大家能够通过此篇文章更多的是受到启发(而不是限制),能够在日常工作中灵活应用并举一反三。这里需要强调的是作为产品设计师不论是表单设计还是全局的页面设计,都需要有理解业务本质的能力和全局的业务思考能力,不然常常会被称之为“喂,那个画图的设计”。

