https://www.ui.cn/detail/593502.html
1.设计规范的目标
保持产品风格统一性、提高设计输出效率、减少无效沟通
使用人群
UI、交互、前端、测试
2.设计原则
统一性 易用性 亲密性 对齐原则 对比原则 重复原则
统一性(unity)
页面风格、色彩、布局等要爆出全局统一,不可为了某一功能的美观而去破坏整体性
易用性(accessibility)
易用是首要考虑的因素,能一步解决的事情绝不两步
亲密性(proximity)
如果信息的关联性强,则他们的距离就要相应的缩短,让他们看起来是一个视觉单元,反之,则距离要加大,要让用户对信息的区域划分一目了然
对齐原则(alignment)
在界面中,将元素进行对齐,即符合用户的认知,也可以引导视觉流向,让用户更加流畅的阅读信息
对比原则(contrast)
对比是增加视觉效果的最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息
重复原则(repetition)
相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性
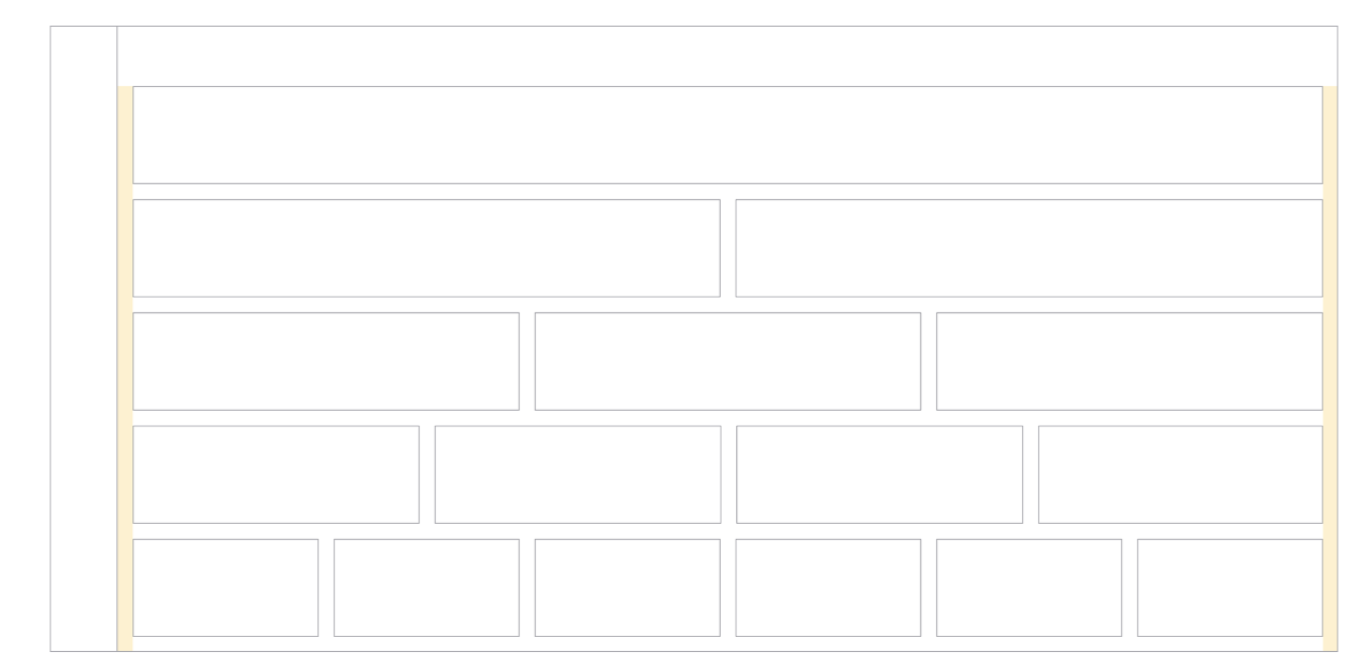
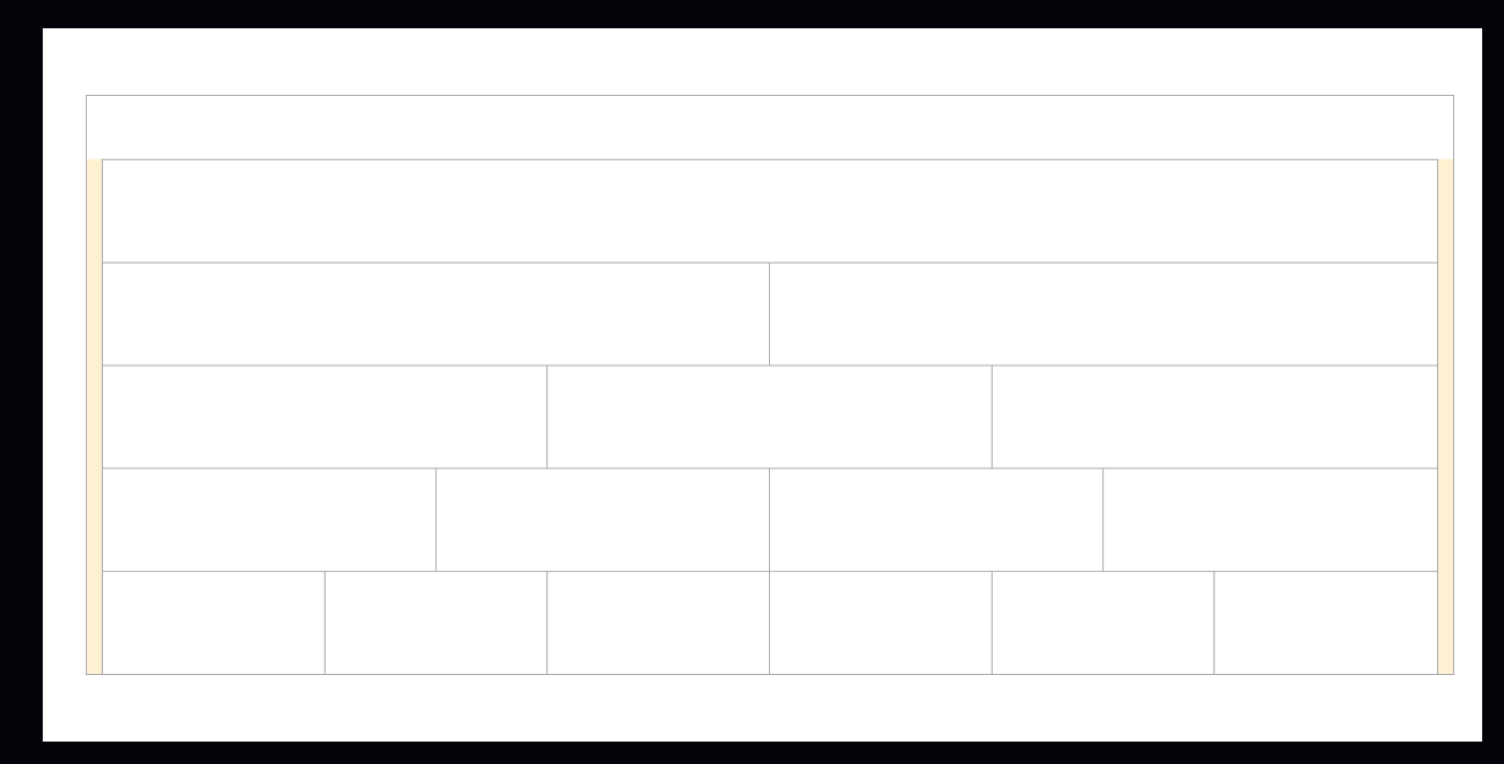
3.框架布局
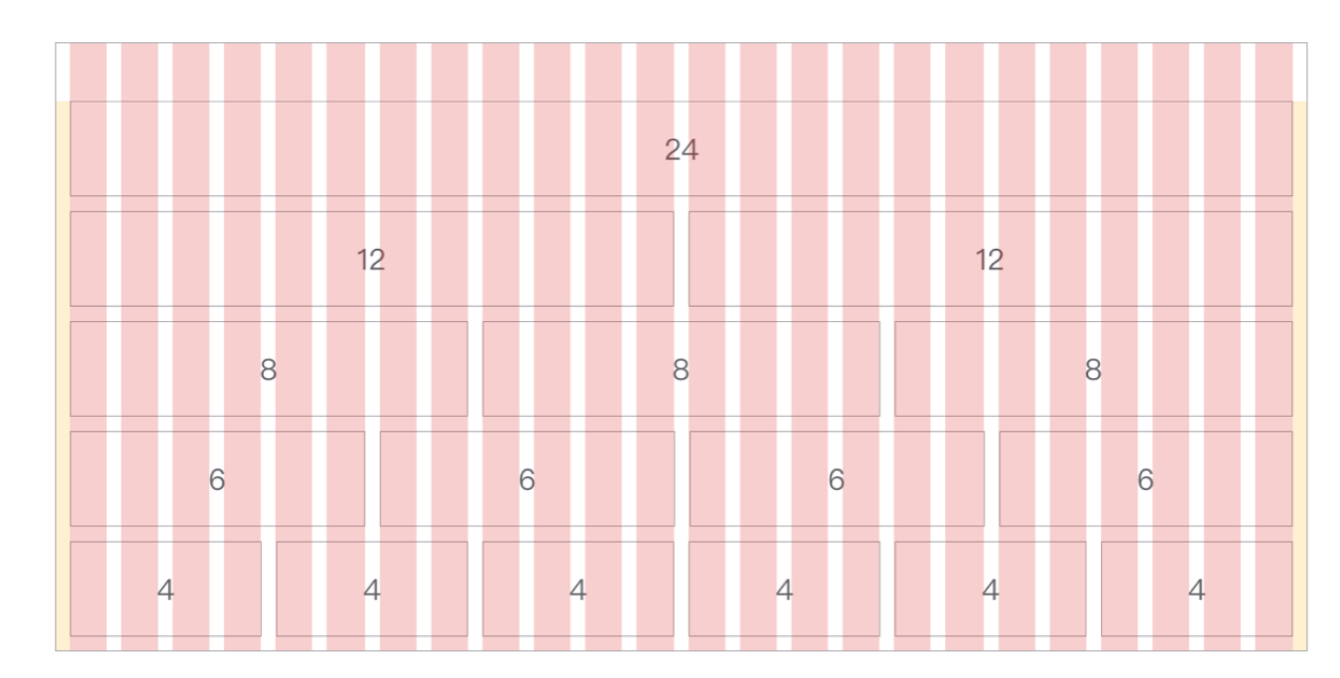
这里一般采用栅格布局,建议使用1、2、3、4、6切分布局。可以进行多种布局组合,并在整个设计中保持布局结构的一致性
页面中一般采用24列自适应网格,你可以使用它为各种屏幕尺寸创建灵活的布局
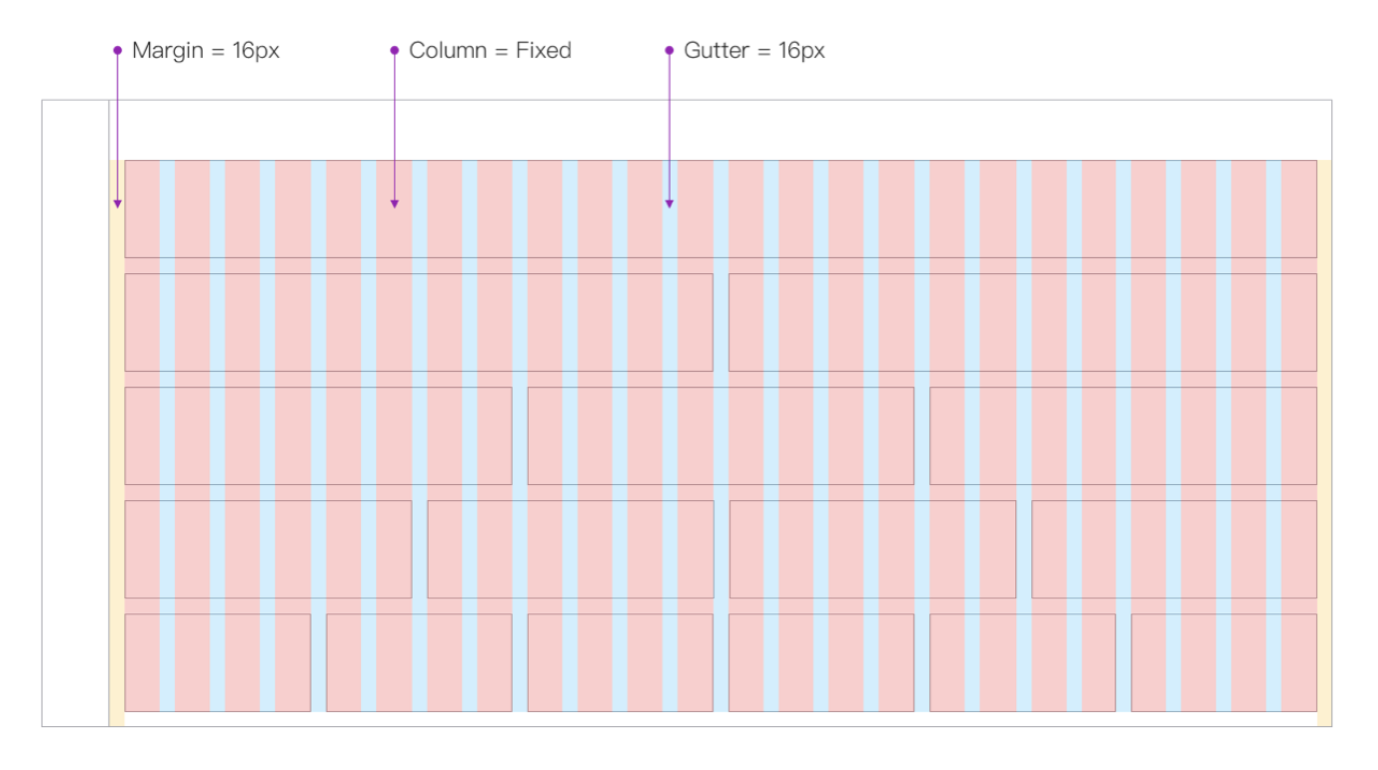
边距 Margins、列 Columns、间隔 Gutters 分别是什么?

边距 margins:内容与左右边缘之间的空间,控制台内容区的边距选用8的倍数为设定值,一般采用16/24px的居多
tips:减去margin后,列在页面的区域均分,保证每列的宽度是一致的
在区域有margin的情况下,划分列的区域不能包含margin