前言
「会务同传系统」是基于转写(将声音转为文字)能力的一款面向企业、政府机构的智能会议记录型产品。在 ToB 领域,面对业务门槛高、产品逻辑复杂、客户决策链长等重重困难和挑战,通过该项目改版升级的设计实践,我们总结了 ToB 领域工具型产品的设计经验和方法,帮助设计师发挥价值、赋能业务。希望能为 ToB 领域的设计同行提供参考,共同探索交流。
1 如何找到设计触点?
在 ToB 领域,不能只关注中间的设计环节,而是需要参与到整个项目的流程中,围绕着客户服务的全流程,包括 售前-售中-售后 进行全链路的体验设计触达。
售前阶段,我们可以通过前期沟通、进行核心能力宣讲以及 POC 版本输出,和客户达成共识,助力项目中标;在售中阶段,可以通过明确需求,进行产品体验设计和参与交付,输出超预期的方案,来赋能交付;售后阶段,通过跟进客户反馈,进行持续的产品迭代以及设计验证,来达到产品不断优化升级的目标。最终通过不同定制化的需求去打造标准化的产品。
以上是设计可以参与到客户服务流程中的触点,接下来我们通过两个核心触点,即产品体验设计和设计验证进行详细介绍。
2 产品体验设计——设计方法沉淀
2.1 设身处地的场景
B 端产品都有着非常强的场景属性。由于市场和业务等原因,我们的产品经历过一次较大的改版升级。「会务同传系统」的使用场景,由之前的对外发布会场景转变为企业内部开会的场景,因此,产品的体验设计也进行了升级优化。深入业务场景,了解真实的客户环境,成为这次设计改版的关键切入点。体验升级前后,场景的变化主要影响了以下几点:
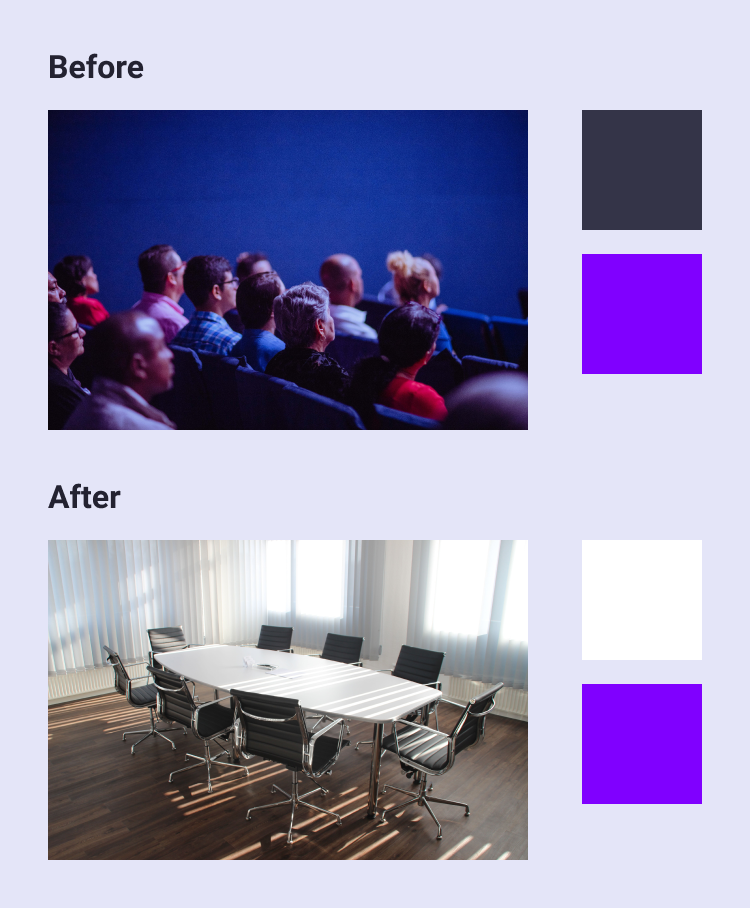
配色
客观使用环境的变化使产品的配色由暗变亮。之前的产品使用环境是各种发布会的现场,氛围昏暗,所以采用了暗色系的配色;而现在的使用环境变成了明亮的办公室,条件光充足,所以我们根据客观使用环境的变化,调整成为了亮色系的配色。
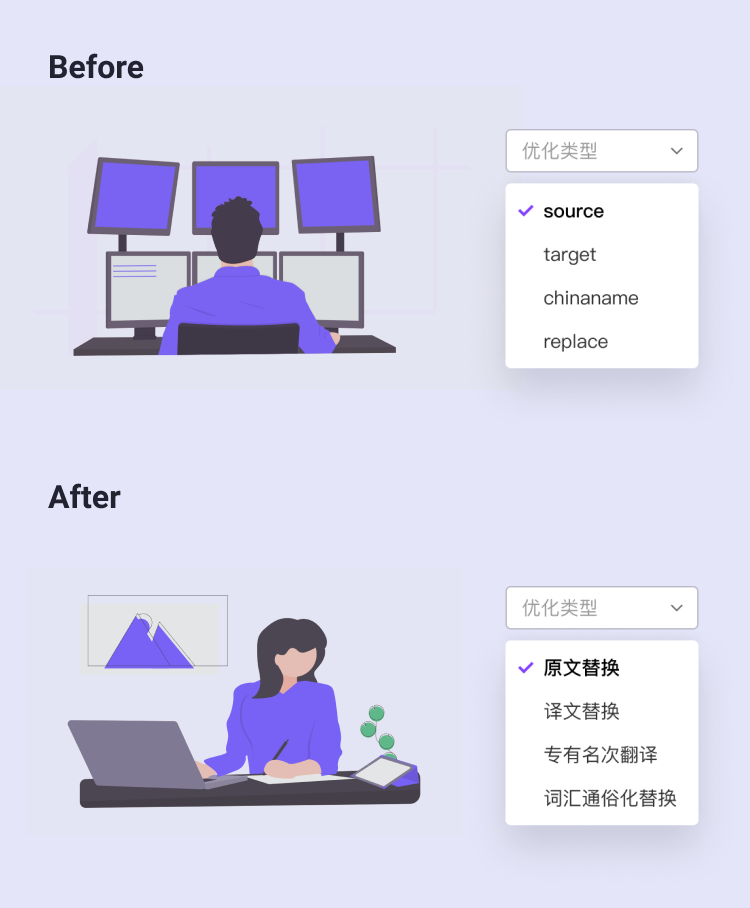
UX 话术
使用者的变化使 UX 话术由专业性变成普适性。之前使用者是部门内部的技术人员,所以在话术上采用了较多行业专用词汇;而现在的使用者则不局限为技术人员,所以 UX 话术采用了更具有普适性和易懂的语言。
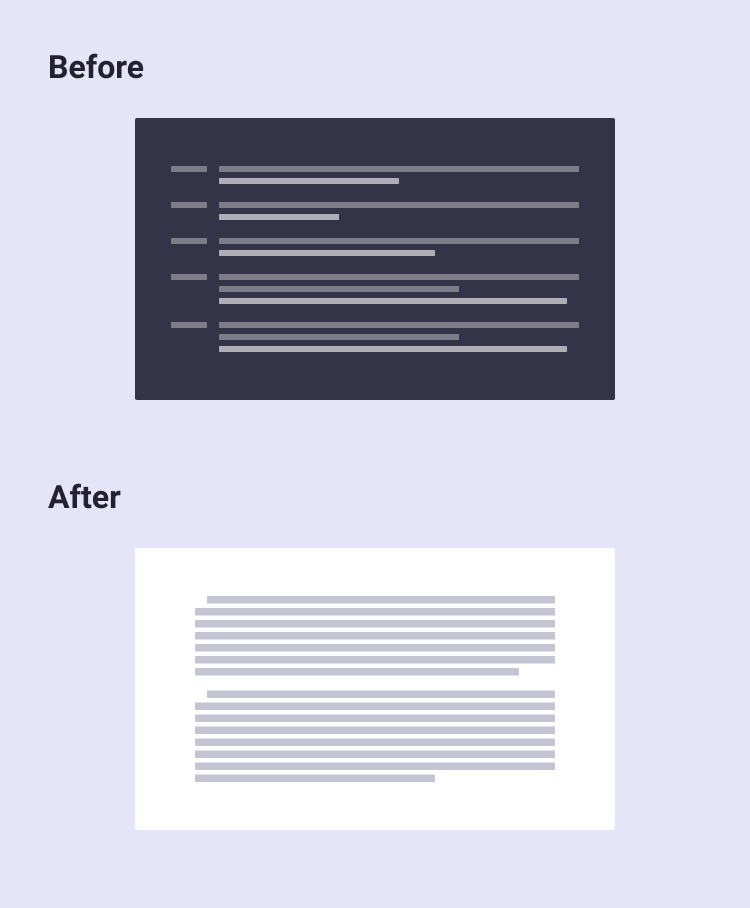
文本展示模式
使用者任务的变化使文本展示模式从单句模式变为段落模式。之前的任务是检查纠正实时字幕,其目标是清晰、易定位,所以单句的展示模式更利于对照和纠错,以免内容混在一起而找不到;而现在的任务是编辑会议记录,所以连续的段落模式更适合当前场景。
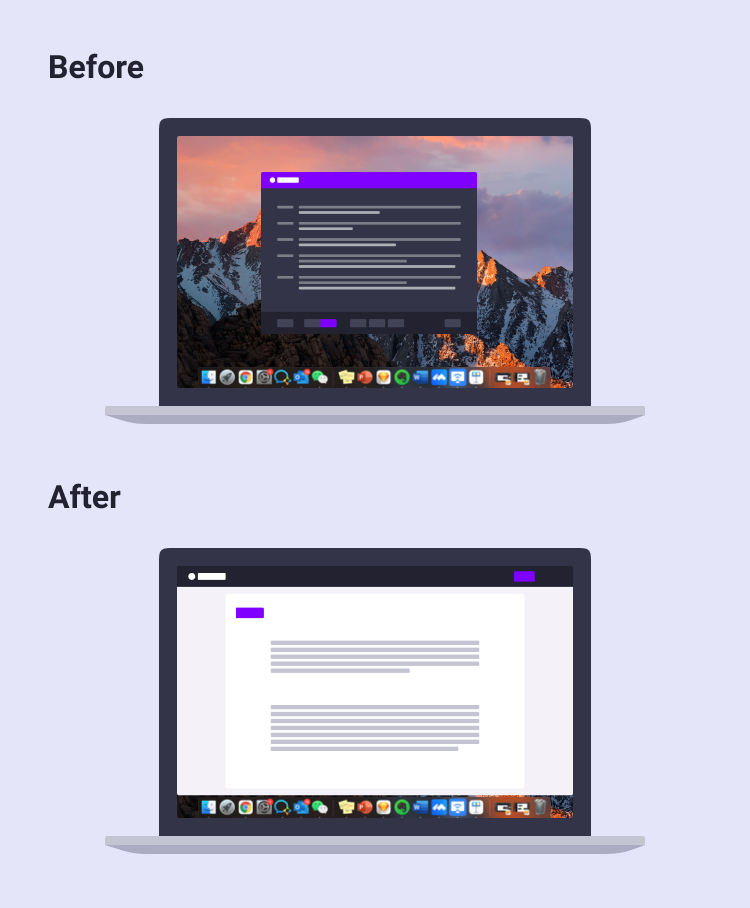
客户端尺寸
使用者关注内容的变化带来了客户端尺寸的调整。之前只关注正在屏幕上展示的当前语句,所以内容展示区域和客户端尺寸都较小,太大反而会分散注意力;而现在使用者关注的是整篇会议记录,所以需要提供更大尺寸的、沉浸式的内容编辑区。
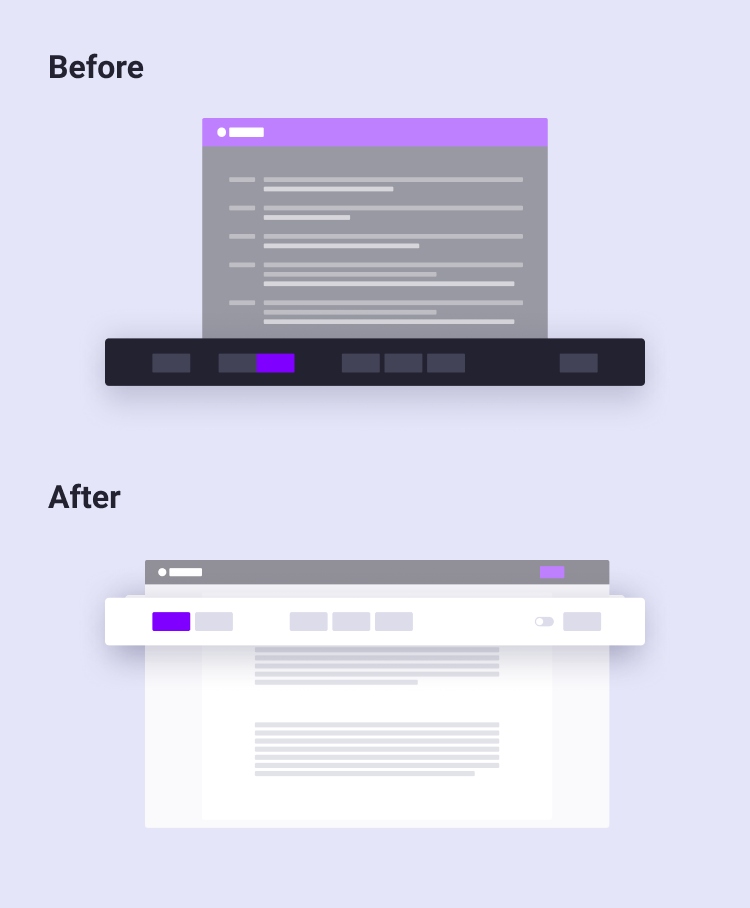
操作栏位置
客户端尺寸的变化使得操作栏的位置由底部调整为顶部。主要原因是顶部操作栏可以很好的适配各种屏幕尺寸,在尺寸较大的情况下,也能够提供稳定且明切的操作入口;而底部操作栏在大尺寸情况下则很容易被忽视。
2.2 简单快捷的操作路径
优化路径:一站式操作
在离线转写模块,我们将传统的从列表页跳转详情页的路径,优化为通过把文件列表收起在左侧,形成导航的设计,缩短了用户在任务切换和内容编辑之间的路径,提高用户批量处理文件的效率。进而会发现,在离线转写的功能模块里,竞品用户需要在四个页面反复跳转才能完成这个任务,而通过我们设计,只需在一个层级就能一站式的完成所有的操作,有效减少跳转带来的信息负荷和记忆负担。
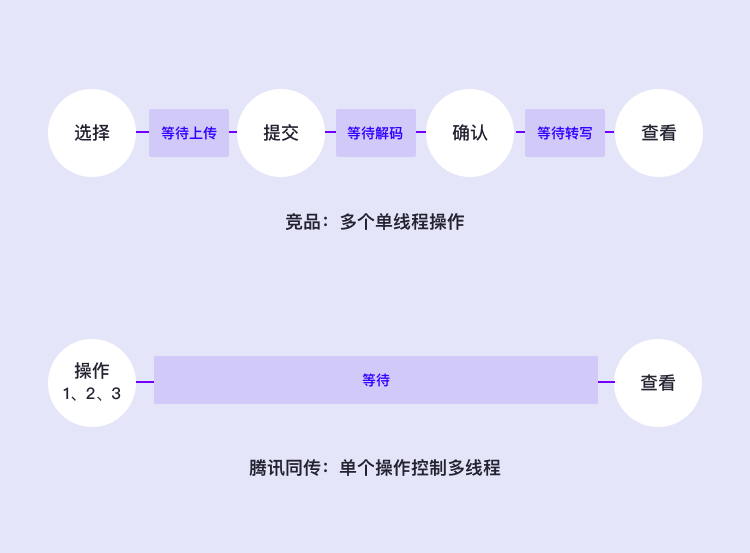
优化路径:减少等待节点
在上传文件模块,通过优化等待的操作路径,将多个单线程操作,优化成了单个操作控制多线程的方式。“等待-操作-等待-操作”这种方式增加了用户等待的节点,造成了用户多节点精力的耗费。而优化后,用户只需操作一次、等待一次,即可得到结果,减少了中间节点的效率损失。
2.3 高效明确的信息传达
合理的布局
ToB 业务中,我们难免需要处理信息内容量大,信息层级多的情况。缺乏结构与逻辑、缺乏一致性的信息会给用户增加认知负荷。通过设计实践我们发现,做到以下三点能够让界面呈现出更清晰的秩序。
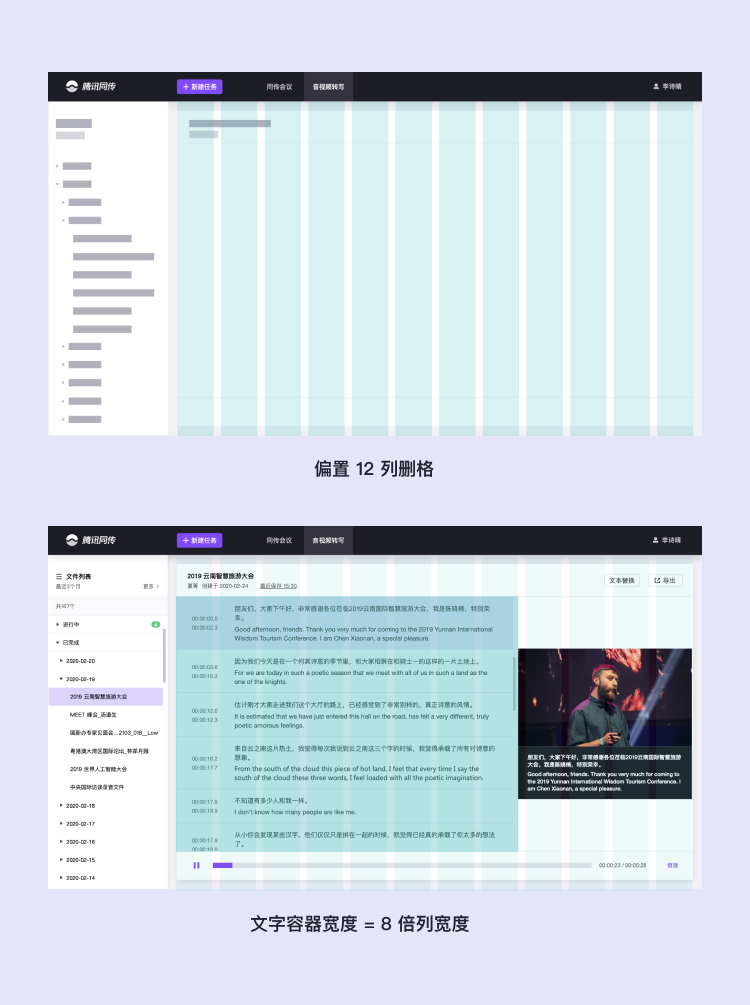
使用删格系统,合理分配横向空间
删格系统是将信息结构化、整理信息逻辑关系的重要手段,让信息的分布和位置关系有因可循。在文件转写场景中,根据业务流程,我们把界面分割成左侧目录导航和右侧的结果展示区两个部分。采用偏置的 12 列删格作为主界面布局的框架,把文字结果放在 8 列删格宽度的容器里,在不牺牲阅读舒适性的前提下提升用户获取信息的效率。
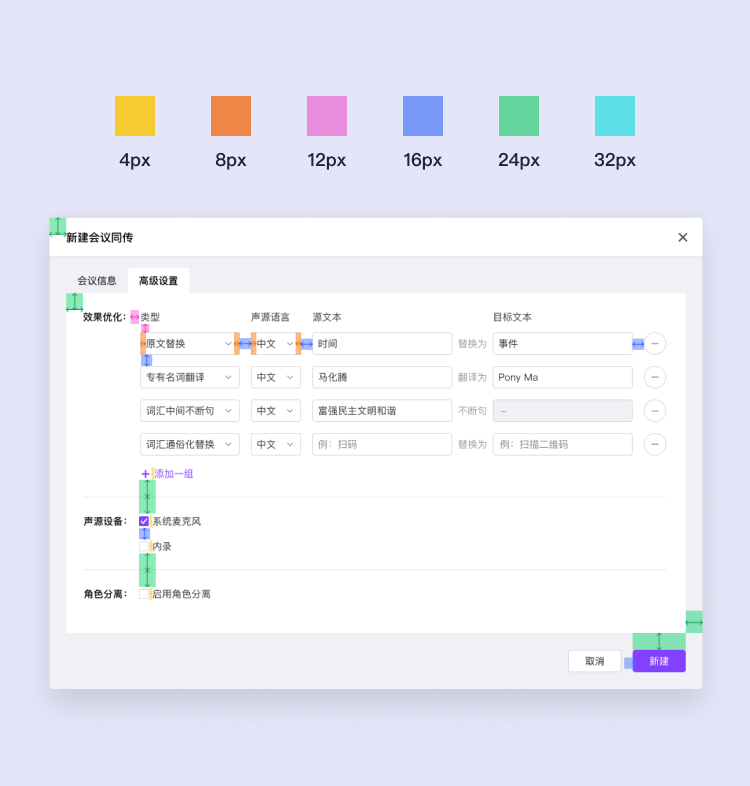
建立间距体系,呈现清晰的视觉层级
网页的间距体系的基础数值一般采用 4 或者 8 的倍数,因为能被大部分主流设备的屏幕宽度整除,具有较广泛的适用性。通过大量的实践,我们最终得到以下间距值数组:4、8、12、16、24、32、48、64,较小间距以 4px 递增,中等间距以 8px 递增,较大间距以 16px 递增,足以处理 ToB 业务里层级多、结构复杂的情况。按照亲密性原则使用间距系统,再复杂的界面也能具有清晰的视觉层级和节奏感。
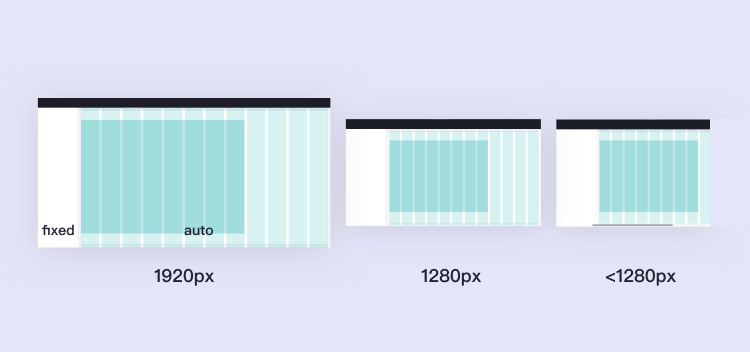
制定适配规则
作为一个 ToB 的标准化产品,灵活适应多种 PC 设备的分辨率是产品体验的硬性要求。工具型 SaaS 网页页面尺寸一般以 1440900 的画布为基准,按照栅格系统原则向上和向下适配;同时定义极端情况的展示效果,力求前端实现效果和高保真设计图之间误差最小。
*良好的文本易读性
文本信息是「会务同传系统」里用户工作界面中最主体的信息。在用户的工作场景中,存在对转写结果文本的逐句阅读和对数据表格的扫读两种典型的阅读模式。在这两种模式下,注重以下几方面细节,有助于提升用户对信息的认知和处理速度。
确保文字与背景色的对比度
文字和背景的对比度直接影响了易读性,对比度太低会使文本难以识别。文字颜色需要符合 WCAG 标准。

设定合理的段落行长
行长是水平方向上影响信息密度与可读性的因素。行长过短导致视线折返频繁,破坏阅读节奏,导致同样高度内信息展示量减少;行长过长会导致阅读一行文字眼动距离过大,降低阅读舒适度和效率。 根据对网页和桌面端文本编辑类产品文本行长的研究,我们发现每行字符数在 60~120 这个区间时,既满足易读性的要求,也能高效展示信息。
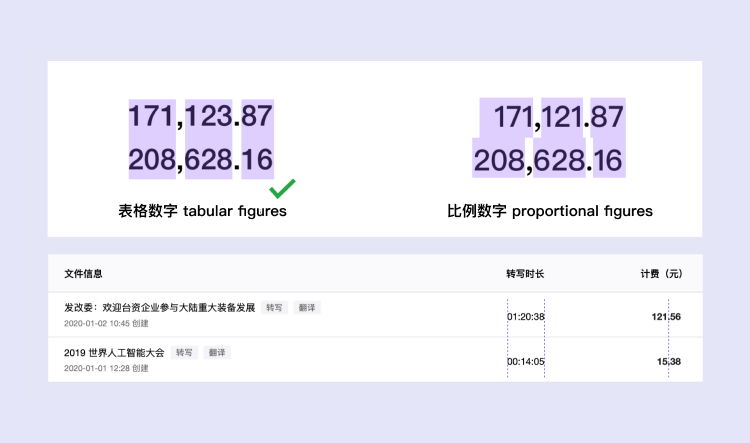
选用字符等宽的表格数字
使用表格数字能确保表格中的时间、日期、时长等信息具有统一的视觉起点和视觉终点。对于数值信息,采用表格数字可确保小数点和千分位符号垂直对齐,便于用户比较数值大小。
通过对比突出重点
提供主次分明的信息层级,帮助用户快速定位,在短时间内获取需要的信息。
3 设计验证
在做 ToB 项目的过程中,由于接触客户机会少、难以获取客户使用数据等问题,很难进行设计验证。B 端进行设计验证的主要目标是客户价值,所以围绕客户服务的不同环节,在项目实践的过程中,我们找到三种设计验证的途径。
- POC 阶段:低保真方案演示,验证产品整体框架是否合理。在明确客户需求后,敏捷输出低保真方案和客户沟通,验证方案的方向是否符合客户预期,避免后期高成本返工。
- 交付现场:通过客户现场使用反馈,验证产品是否容易理解和学习。可以利用项目交付阶段、现场部署的机会,组织客户进行产品使用教学,通过客户反馈验证设计是否易于理解和学习,并将有效的反馈作为下一次迭代的优化重点。
- 迭代阶段:用户访谈可用性测试。可以邀请客户作为研究对象,组织现场的可用性测试,通过访谈、布置任务、行为观察等方式,利用用户研究的基本方法,进行记录和总结,来完成设计的验证。
总结
「会务同传系统」在 2020 年 7 月完成了第一单交付,通过我们的设计,客户的工作效率得到提升,对产品体验有较高的满意度。2021 年 4 月,「会务同传系统」中的「自动会议纪要」功能在腾讯会议上线,成为能被更多人使用的产品。在产品从定制化走向标准化的过程中,我们也将进一步发挥设计在完善产品体验、提升协作效率、加速项目交付等方面的价值。以上是我们对 B 端设计师如何更好地赋能业务的一些思考,感谢阅读。