https://www.zcool.com.cn/article/ZMTM5NzkzMg==.html
今天我们就从几个角度来分析一下这些内测产品在UI表现上都有什么亮点。
最近有很多大厂都在出一些邀请制的内测产品,具体产品的盈利模式闭环能不能走通咱也不知道,但就说这视觉UI,真的是各有千秋,争奇斗艳。
(淘宝-友啥-分享兴趣种草)
(字节跳动-识区-兴趣圈子社交)
(阿里-态棒-年轻人生活方式电商)
(字节-汽水音乐-推荐/发现小众音乐)
(即刻-小宇宙-中文播客产品)
(腾讯-NokNok-游戏社交)
(网易-彼应-视频互动)
(新浪-Hobby-潮流排队共创社区)
以上排序不分先后从几个产品的logo上来看,我们能发现色调普遍都非常的年轻化,使用亮色的青、黄、橙色、粉为主,代表当下潮流的色系。
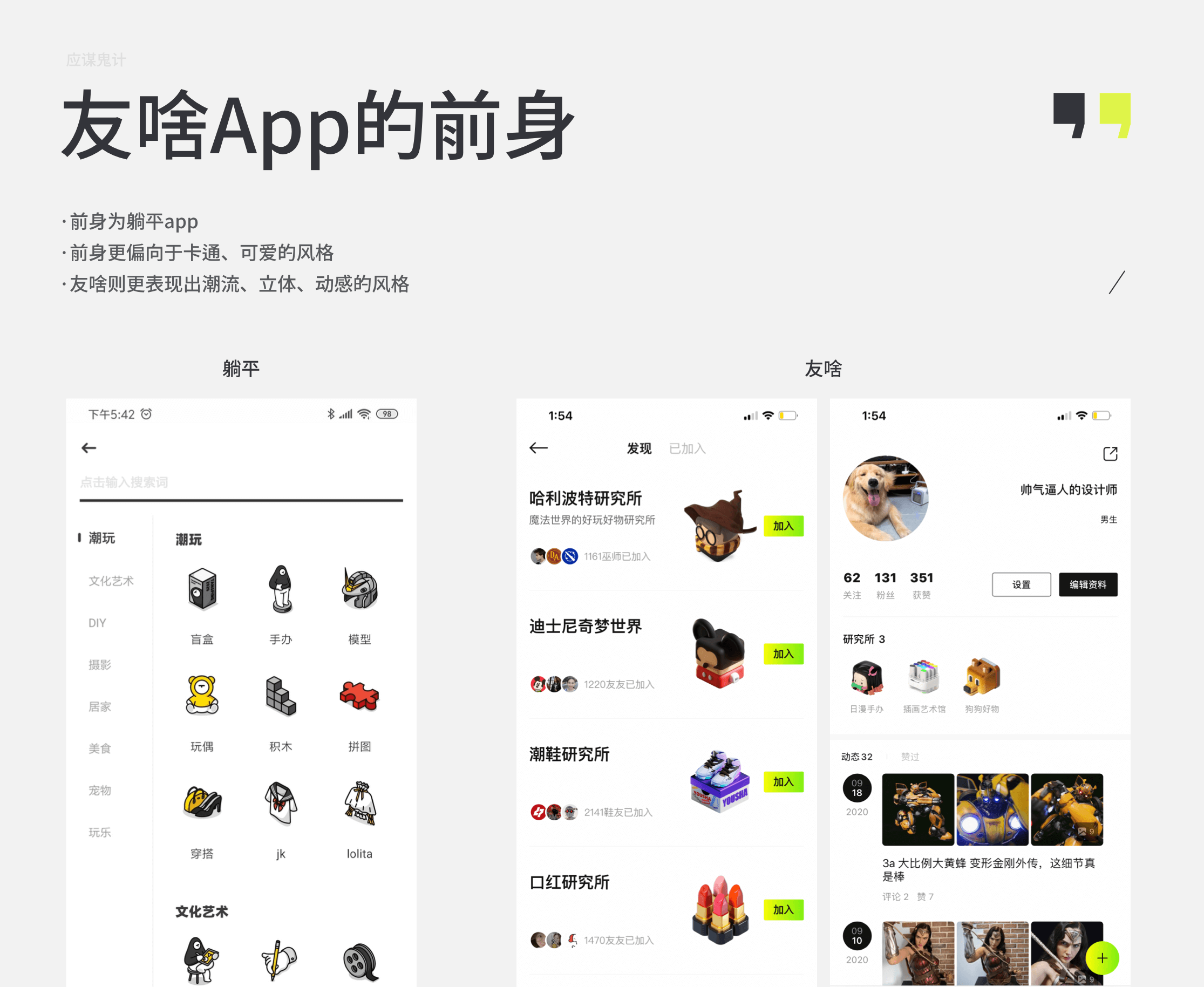
1.友啥app
这个款应用的前身是躺平,我之前也是一位“手办”区的不知名博主。躺平app当时也是非常有代表性的一款年轻人兴趣社交产品,产品的UI设计风格也非常独特,吸引了很多年轻人来使用。现在迭代成为了“有啥”,当时整个UI风格给我的感觉虽然也是比较年轻化但是会更偏向于卡通、日系的感觉,因为他里面有很多的一些粗描边的插画很具有代表性。
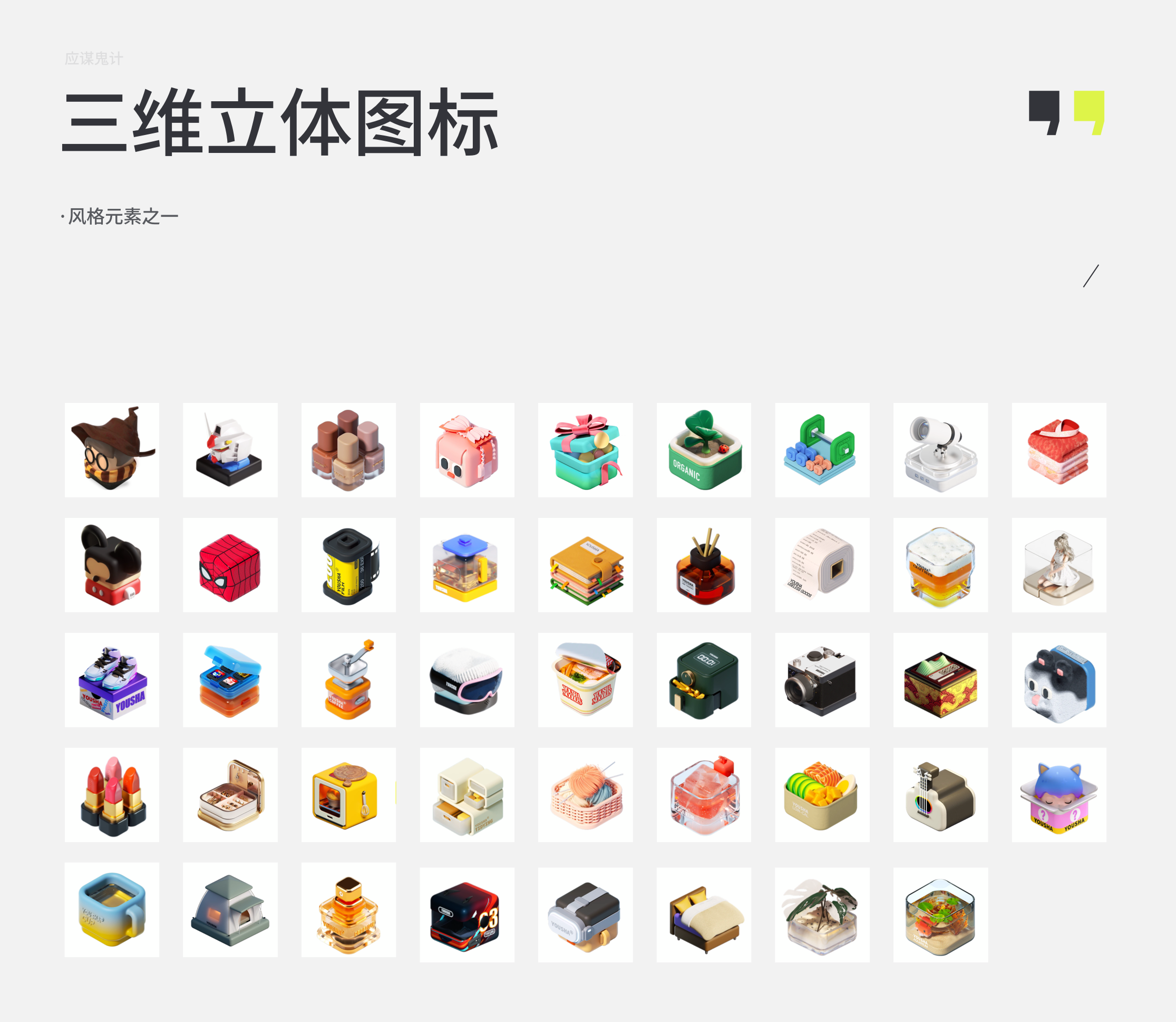
而现在的躺平,我们发现他设计出了很多更加立体的元素,例如不同的主题话题、底部图标、空页面都有各自的三维元素,非常有个性。我数了一下,一共有44个主题,这些都是官方创建的,所以个人是创建不了的,也基本涵盖了市面上大部分年轻人比较喜欢的圈子主题。
这个三维图形的工作量还是不少的,但是整体就非常出效果,给人耳目一新的感觉。
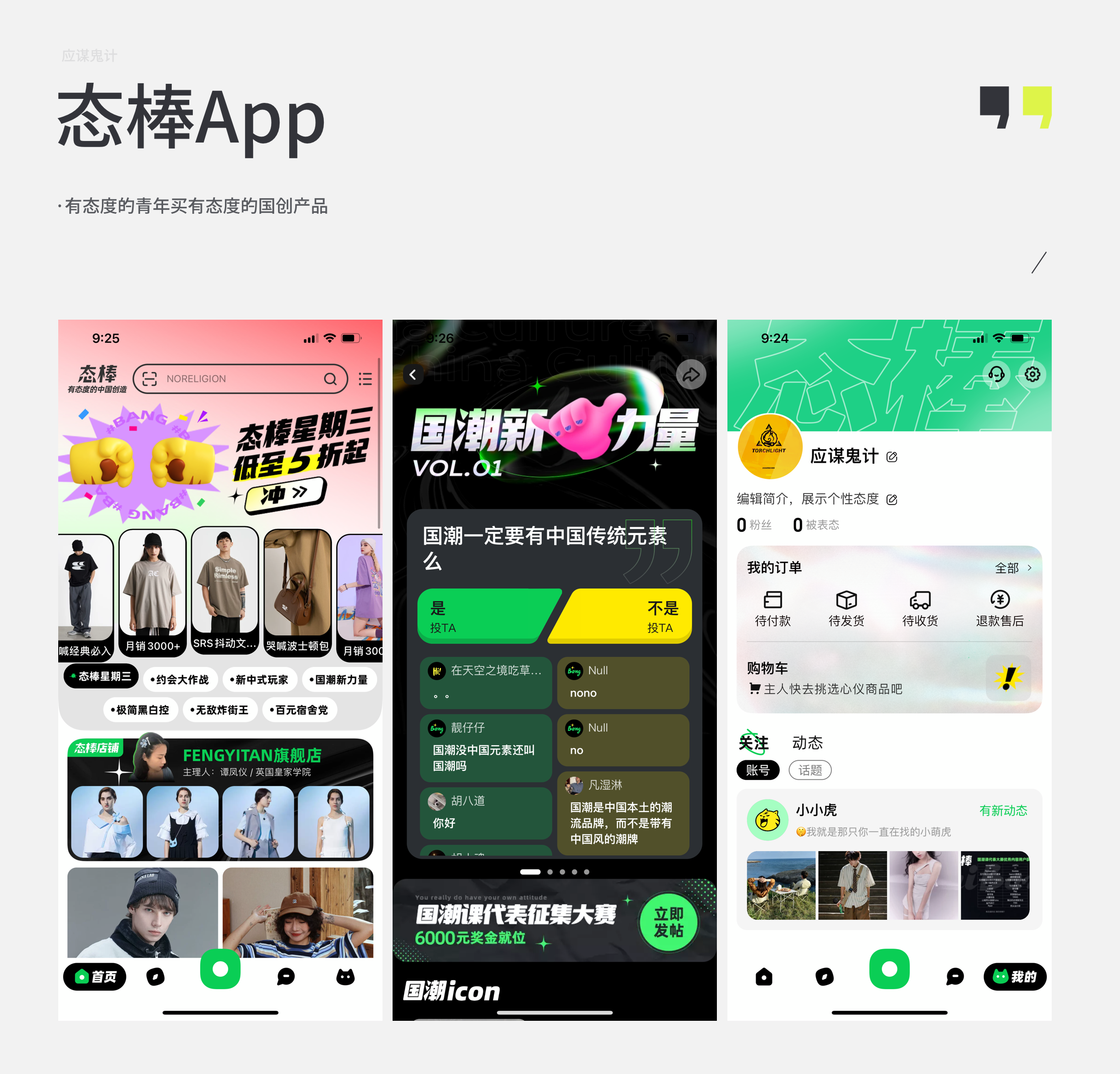
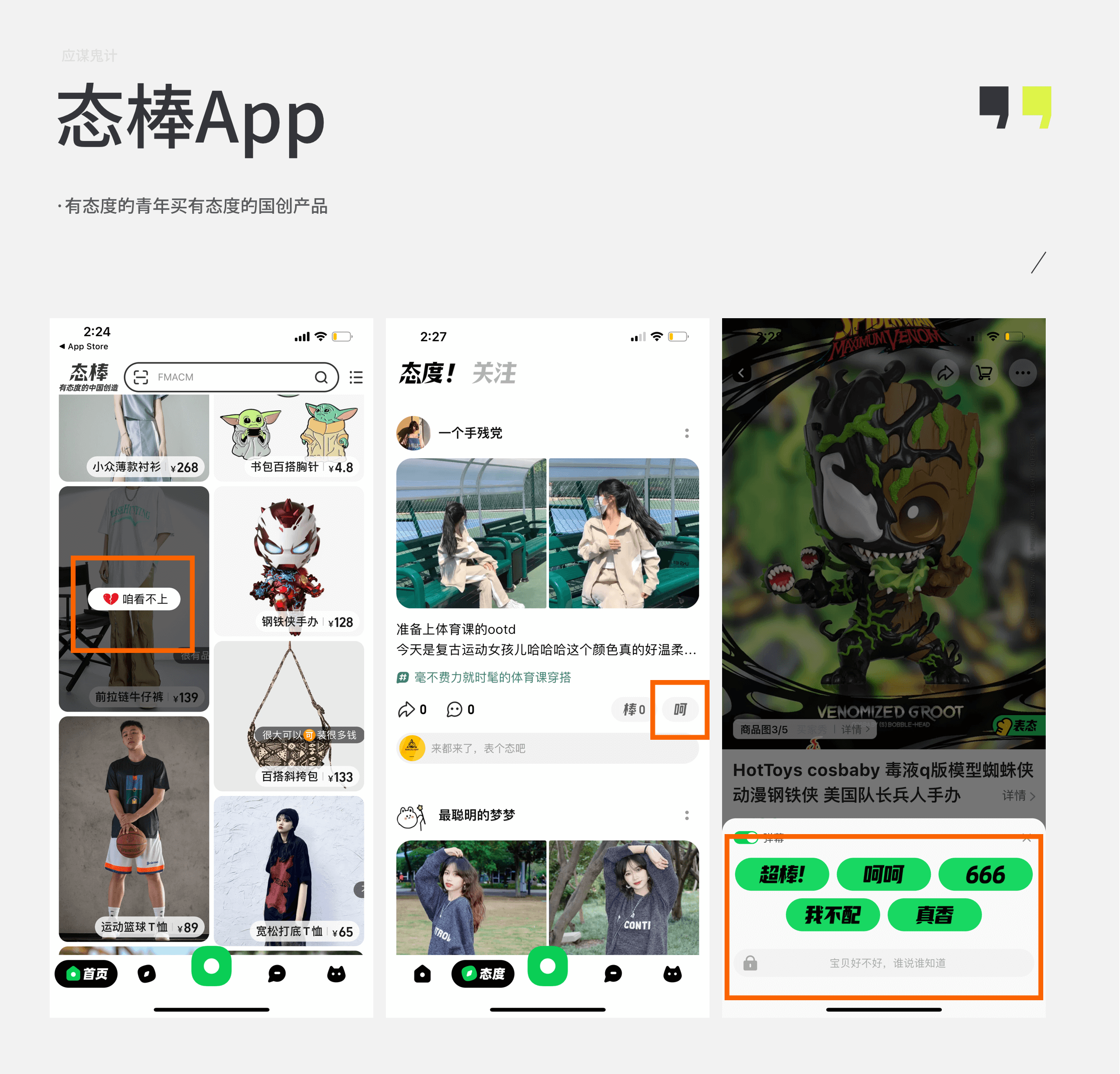
2.态棒
态棒是阿里在3月份开始内测的一款独立电商,主打年轻人潮流文化的社区与电商。这个产品有意思的是,它提供了品牌主理人和用户可以在一个平台内互动,这就有点像之前的一款有点类似模式的产品叫做想去,也是一个为原创设计品牌提供平台的产品。
这款产品我第一眼看到的时候也觉得挺好玩的。这里面的一些元素也非常潮流和个性,例如低饱和度渐变的背景、带有质感的背景、镭射元素、粗字体、波点、毛玻璃等等。还有意思的地方就在于首页的标签图片采用了波浪形滚动的动效,在其他产品中可能都没有见过。一个主题切换到另一个主题又采用了翻转的动效,甚至底部的商品封面上就有自带弹幕的滚动,tab切换选中的样式用了一个类似笔绘的线条,这些设计样式都比较新颖,大胆。
同时从产品的名字到设计,都能感受设计师想要赋予产品一种个性,就好像一个非常有态度的年轻人来这里解释有态度的朋友买到更有态度的中国制造。
在产品设计中的文案里也处处能感受到这样的个性,例如长按封面会出现“咱看不上”,态度板块里可以点棒或者呵,这个呵就有点意味深长了,大家品一品。点击商品详情会出现各种态度的弹幕标签。
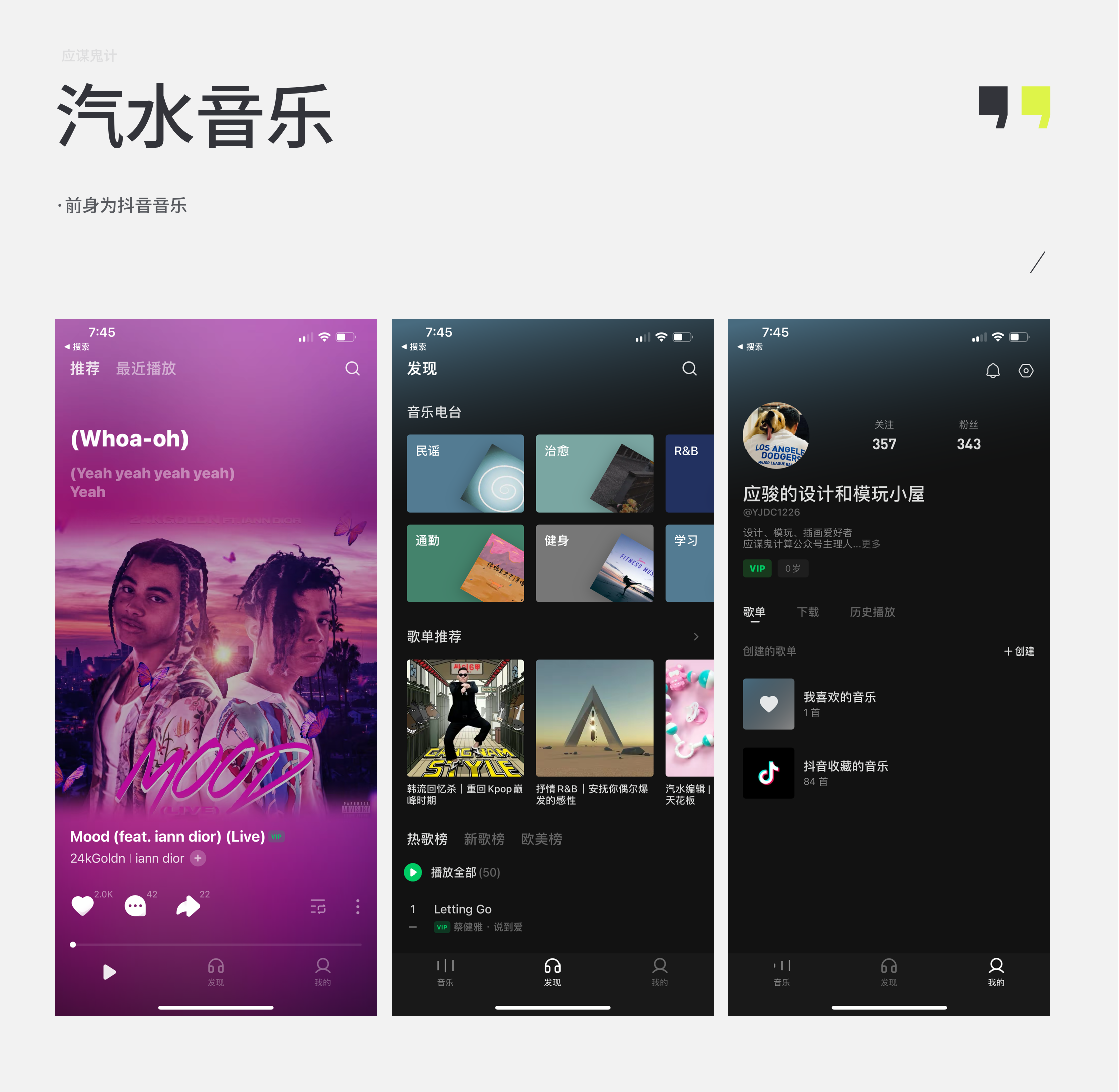
3.汽水音乐
汽水音乐的前身是抖音音乐,所以整体的风格也是延续了抖音的黑色系风格,主色调和抖音的玫红色形成了一个对比,用了一个非常年轻的绿色调。页面的左上角用主色做了一个渐变,有种极光的效果。整体风格比较简约,但没有太突出的亮点。
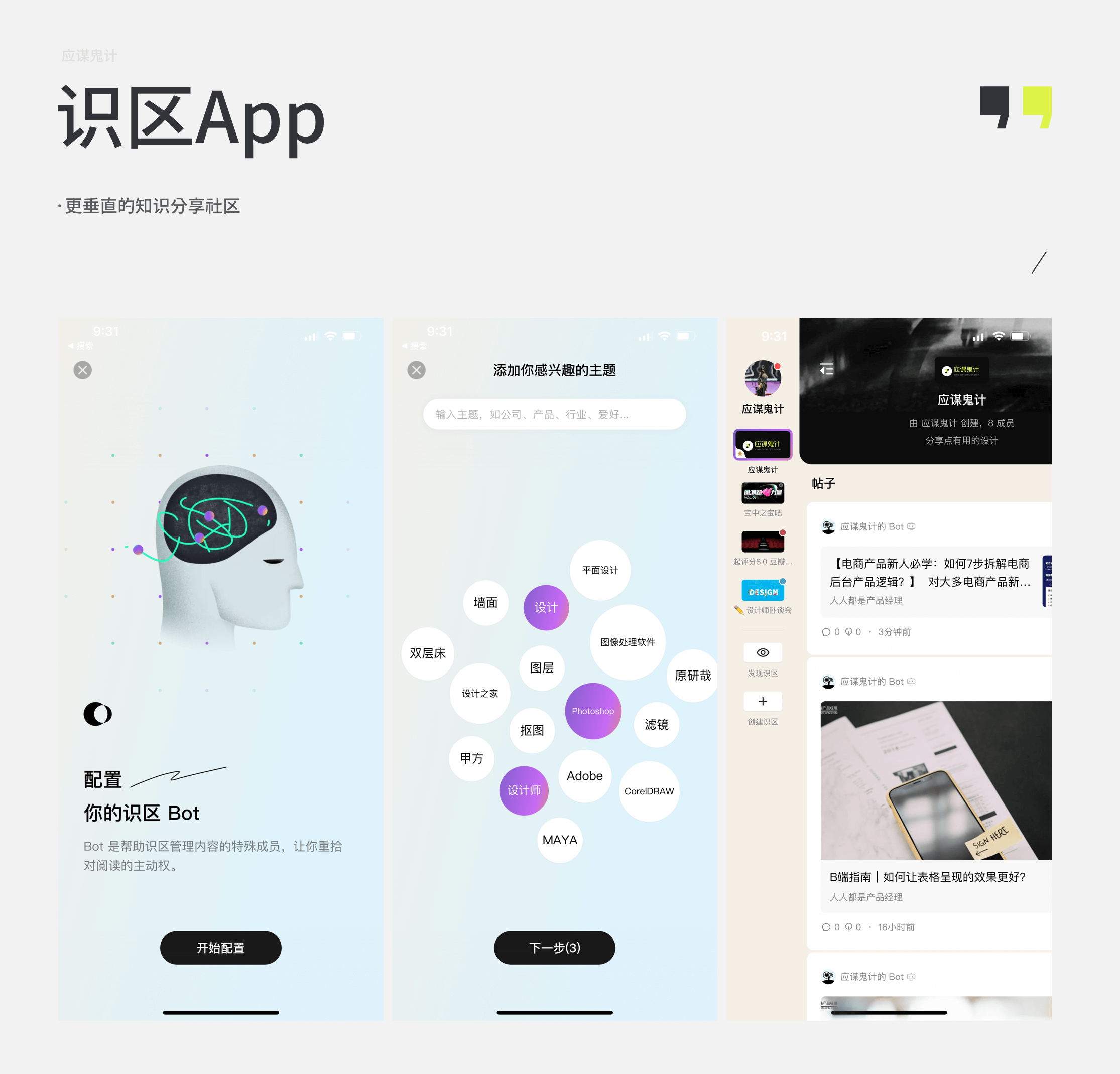
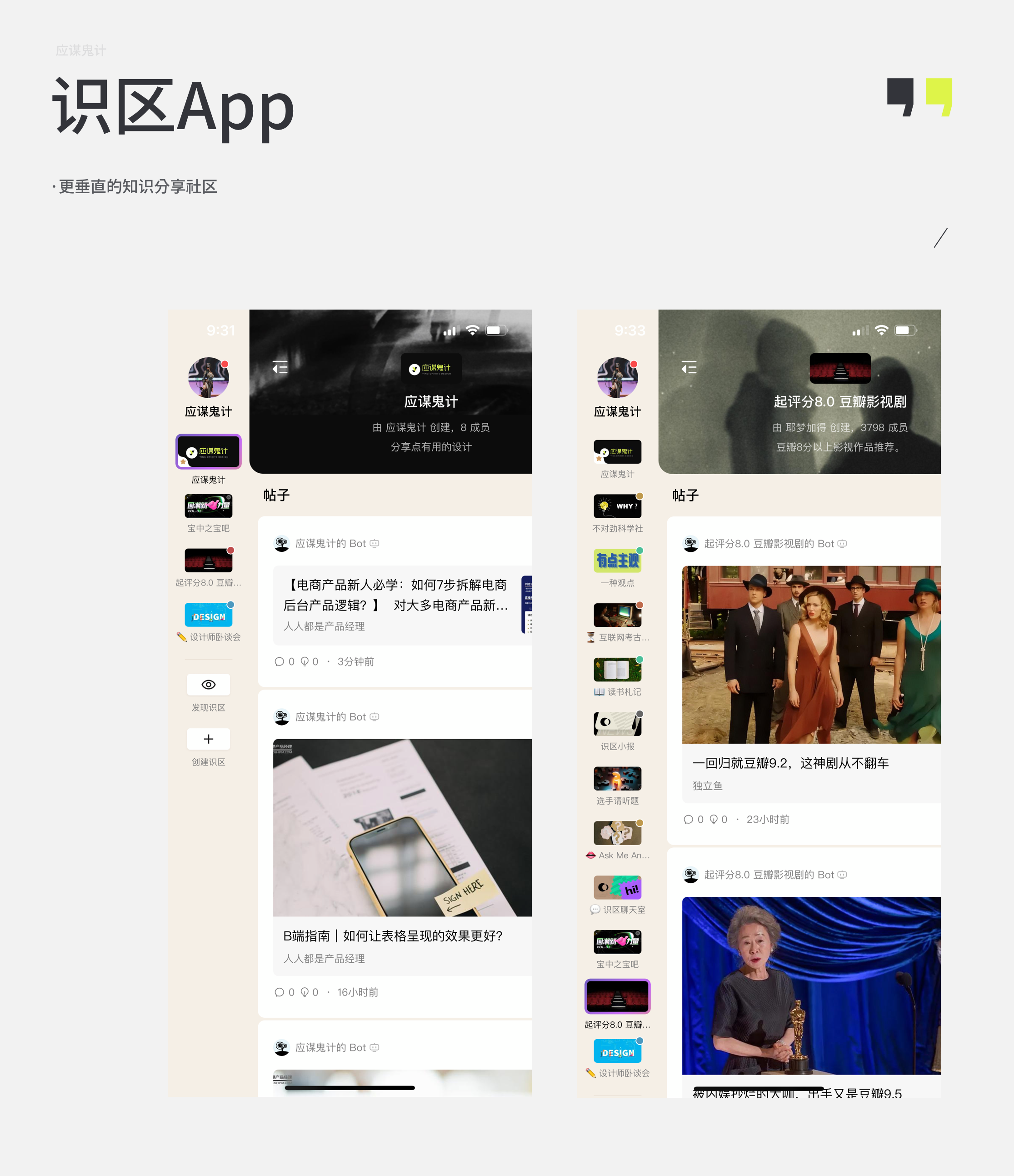
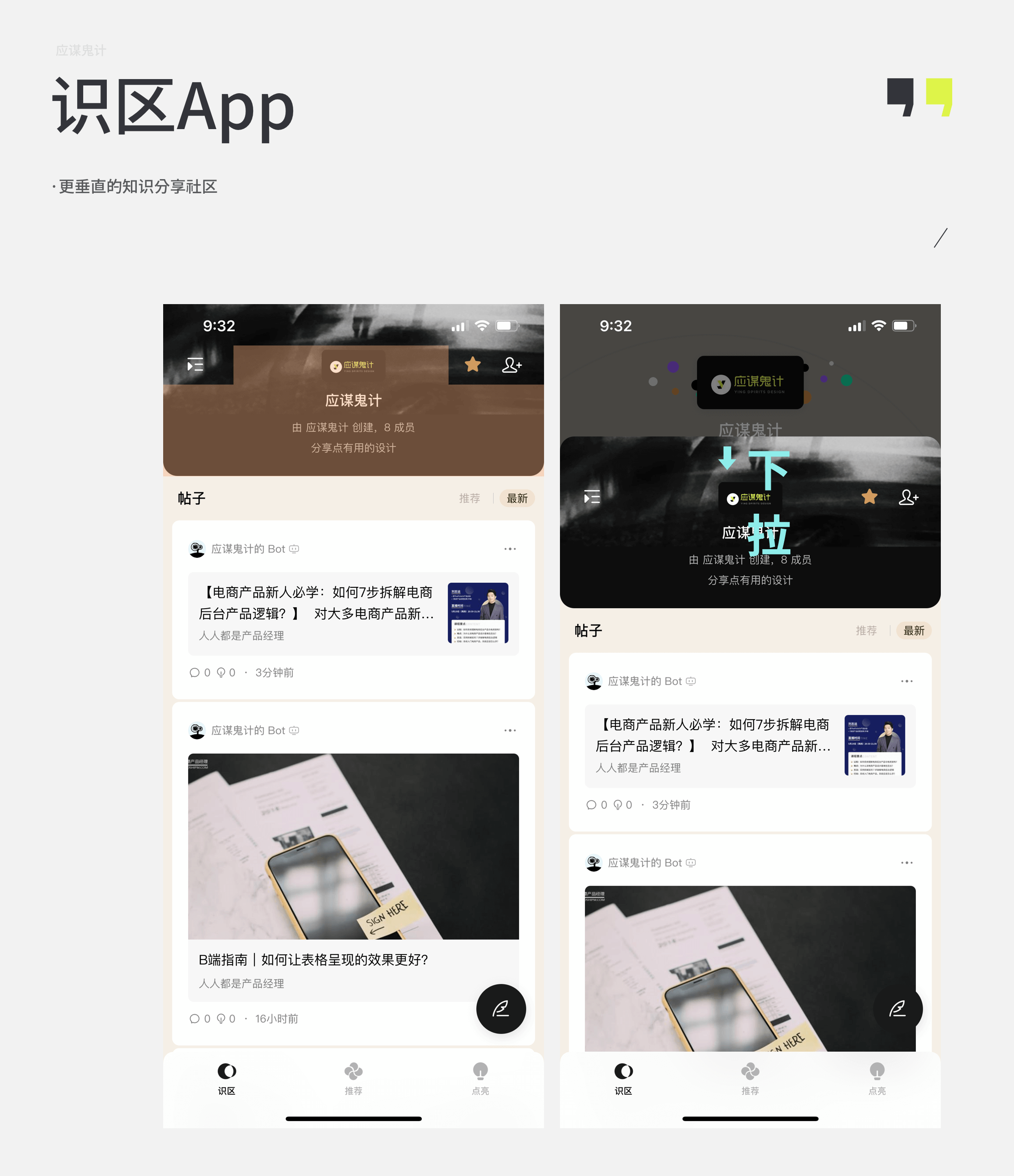
4.识区
最近看到朋友圈很多人在要一个叫做“识区”的app,于是我也找了一个邀请码下了并体验了一下。嘿!好家伙,这不就是今日头条版“公众号嘛”。而且还不用开白名单的那种?
在这个产品中,你可以自己创建一个“识区”的圈子,成为这个圈子的圈主。成为圈主之后你可以在这个圈里把今日头条中的一些文章分享到圈子中,并且可以通过设置机器人来帮助你筛选关键词关联的文章,通过一定的算法系统会帮你从你需要的关键词中找到匹配的文章和内容,同时你也可以自己筛选内容,最后展示在圈子中。
同时你也可以可以把公众号里或者其他平台的文章,不管是自己原创的还是别人的文章都通过复制链接以及编辑的形式发布到自己的圈子里。
目前能看到的是,圈主的门槛比较低,虽然产品想像公众号一样培养一些KOL,但是可能会先出现一大批“文章搬运工“,就会出现一大批内容重复的圈子,因为机器人的文章搜索源只有今日头条,如果想要其他的平台导入只能通过复制粘贴文章链接。但同样这里也会涉及到一些转载权限的问题,未经作者允许就把文章转载到自己的圈子里,然后吸引更多的读者成为自己的圈子的粉丝?
公众号需要作者开通白名单才可以进行转载,而在识区里无需作者授权就可以转载。为什么公众号需要授权呢,因为转载后作者个人信息也会被自动展示在转载者的公众号很明显的位置,并且提供跳转。但目前识区还不支持跳转,例如我转发了别人公众号的文章,但是无法通过识区去关注别人的公众号。即然如此,只是多了一点曝光,但是流量依然还是在识区里,那么对于原作者的价值是什么呢?
然后再来说一些设计上的小问题,首先产品分为了3个模块分别是:识区、推荐、点亮,识区相当于我关注的圈子和里面的内容,推荐则是通过你关注的识区和你自己的识区标签给予算法内容的推荐。最后点亮就相当于收藏。
首先识区这个板块,我们可以看到它是通过右上角的抽屉导航来切换、创建、搜索想要的识区。这里体验上会有一些小问题,例如如果你关注的识区太多,那么发现识区和创建识区的按钮就要通过滑动来找到,但类似这样的功能按钮我们通常要做成固定,不能跟着内容的多少而改变位置。
还有关于识区的成员、以及如何退出识区的交互太隐藏,需要下拉顶部的图片或者点击识圈的小缩略图,这个交互让人摸不着头脑,最好能够把热区扩展到整个大封面。
最后还是要说一下我的感受,其实类似这种邀请制的“测试型”产品我们已经屡见不鲜,基本上都是尝鲜的试验品。如果字节能够把大流量导入过来,并且准确有效的提供用户价值,那可能还能玩一下,但是如果要靠创作者和搬运者来维持,那么铁定是凉凉的。所以就看后期这个产品要如何发力了,我们拭目以待吧。
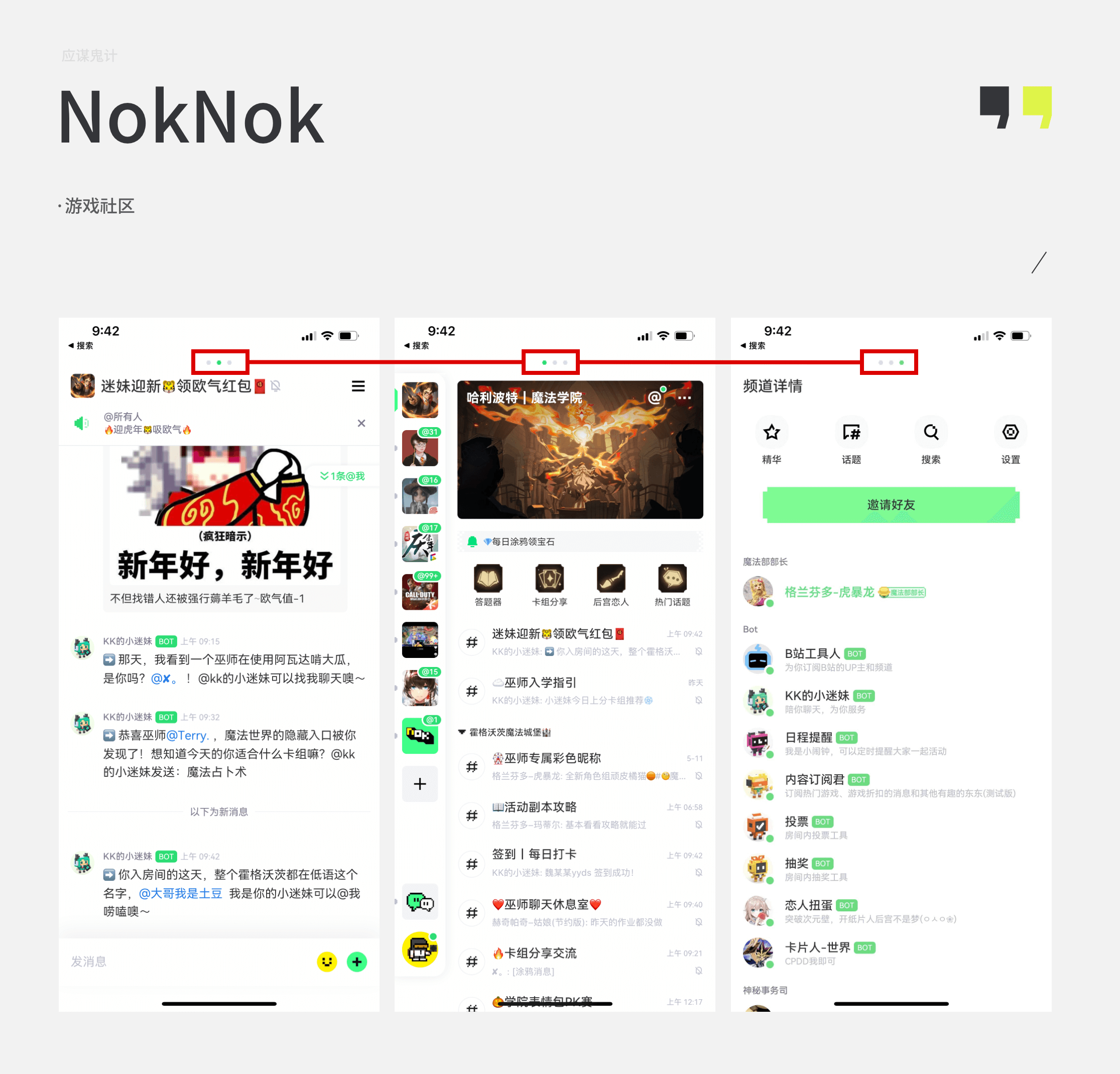
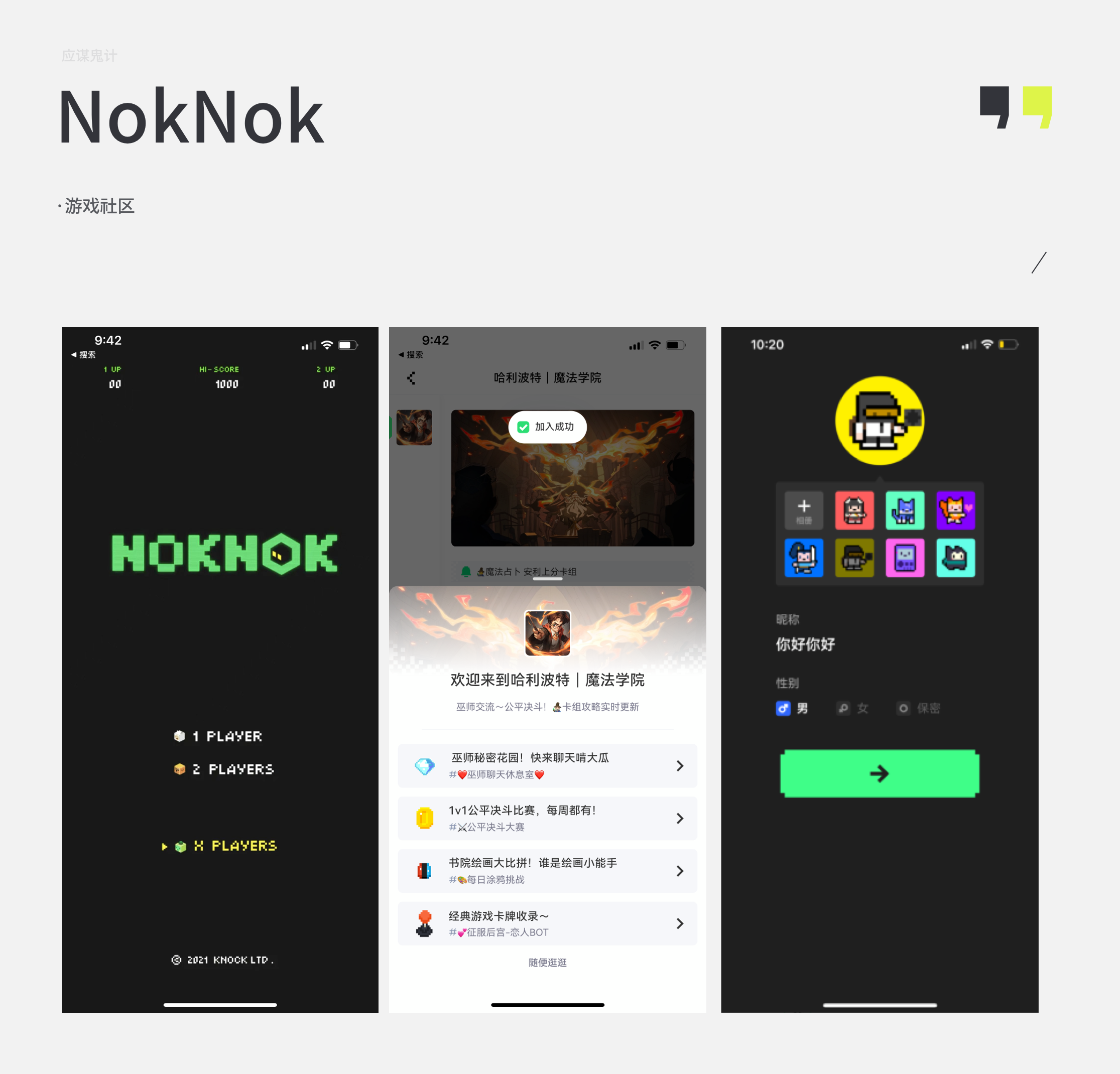
5.NokNok
进入首页发现欸跟之前给大家介绍过的一款字节的兴趣内容社交应用长的很像,从导航来看难道都是出自同一个产品?左侧的“游戏”就是一个可被用户创建的频道列表,这和识区app很像,只不过识区更偏知识,而noknok则是游戏。用户可以点击左侧加号加入或者创建相关游戏主题的房间。但是这个产品的结构和识区是不同的,我们看到它其实没有底部导航,而将个人中心和私信都集成在了左侧这条固定的纵向导航bar中。
这里有一点挺有意思的,那就是首页顶部有3个指示器,是用来切换当下游戏频道的交流窗口和详情。这个指示器用来告诉用户我还有3其他两块内容可以通过左右滑动显示,但其实我觉得这里3个点多余了,而且有点误导的感觉。
我们都知道轮播指示器最长用在卡片的切换中,例如banner等,而切换的内容都是同类型同级别的,但是这里用轮播指示器并不合适,因为是跟深层页面的跳转。所以这里的后两个界面其实就是点击该频道下面某个子频道和该频道详情的入口,对于用户来说可以提供左右滑动的手势,但顶部的3个点就会出现以上的歧义。
然后看了一圈游戏的频道,感觉好像都是官方和kol搭建的,发言交流的人还是不多,而且和识区一样可以设置机器人来做一些简单的活动比如抽奖、签到、欢迎,没有感受到太有亮点的玩法和功能。
最后这个产品比较有意思的是他的整体视觉风格-像素化风格。应用刚进入时的启动页也是致敬了童年游戏机中选择玩家的界面,在登录界面中的按钮页面也设计成了像素风格,这个点做的还是挺统一的,包括进入应用后的一些图标和气泡的设计也都采用了像素格的表现。
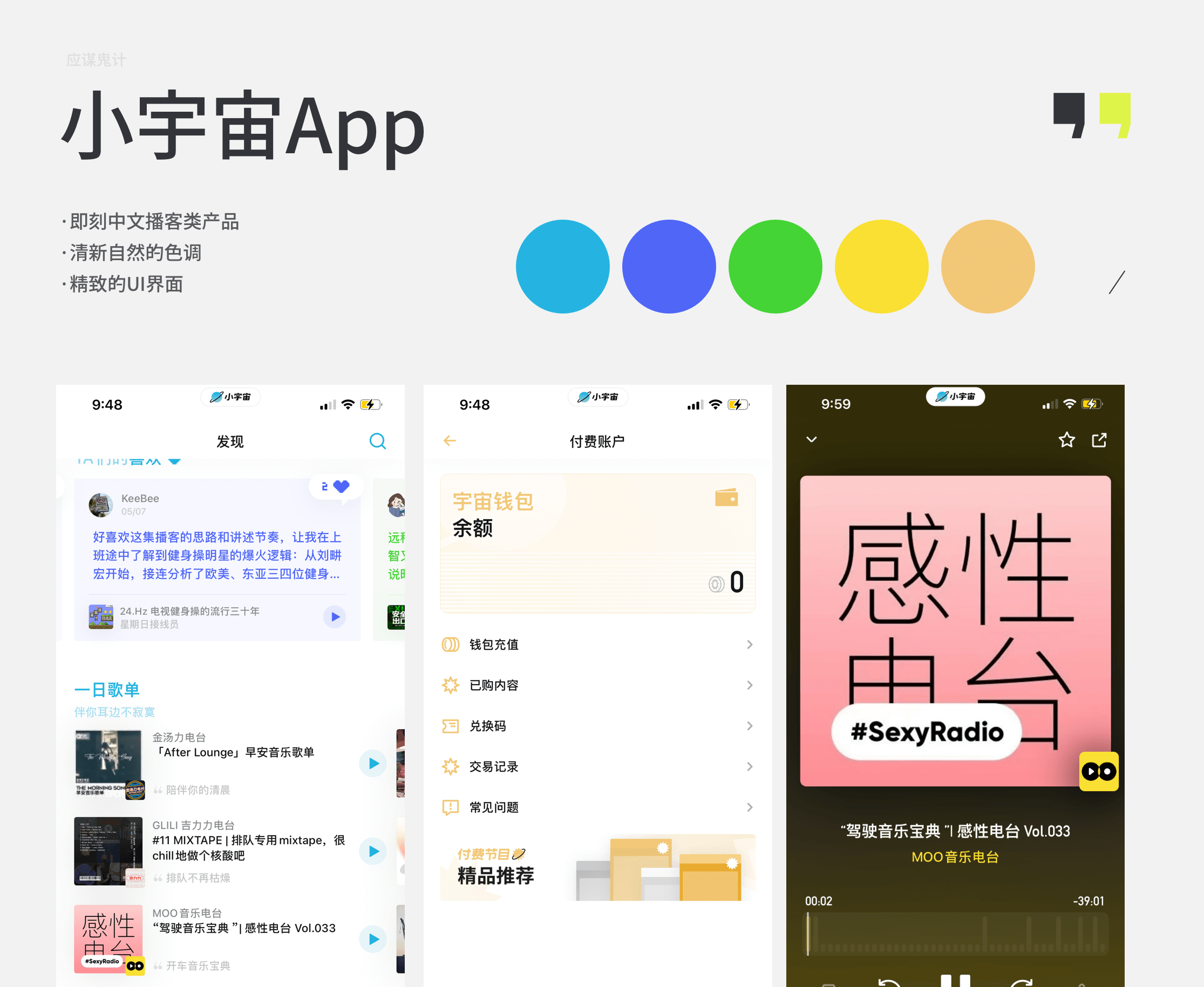
6.小宇宙
小宇宙是即刻出品的中文播客类产品,这个产品其实在2020年就已经面世了,播客其实在国内还算是比较小众的领域,但是也有很大一批用户喜欢在这里创作内容,而国内这块的垂直领域产品都没有做的特别好的,所以小宇宙应运而生。它给我的第一印象是比较安静平和的,名字和星球形状的logo,也表达出产品希望这是一个能够汇聚一群具有独特品味的人们在这里交流和创造内容,形成一个圈子一个属于他们自己的空间。所以它在色彩上也选择了比较安静自然的天蓝色,以及低饱和度的一些辅助色。
这里有几个小的UI设计点我们来看一下。首先是榜单的tab样式,它用了一个模糊/清晰的切换,这样的样式能够使选中和不选中的标签有明显的区分,甚至不选中的标签不仔细看可能完全看不清楚,所以这个处理的话需要见仁见智拉。
这里还有几个处理的比较细节的地方,一个是在给评论点赞时候的旗袍动效,能够让用户清晰的看到自己点完赞之后的状态变化,气泡也是跳出了背景色块的边界,也是一种UI动效上的突破。
还有在听播客的详情页面中,点赞可以在进度条中进行标记,哪个时间点听到有意思的内容可以点赞标记。
产品整体使用下来还是非常流畅的,无论是交互也好还是交互之后的预期都显得比较自然,几乎没有太多的认知和操作的门槛。
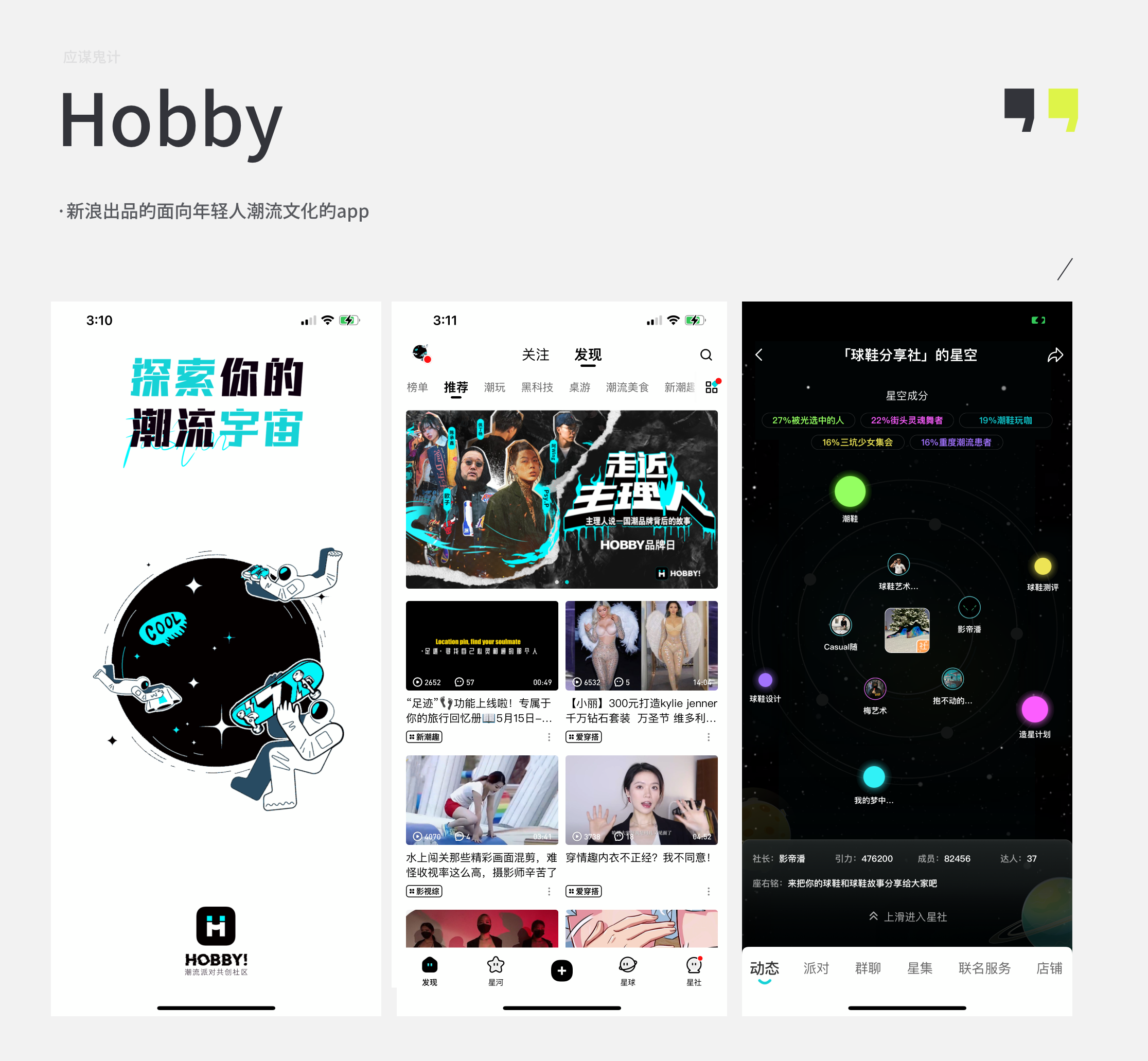
7.Hobby
这是一款由新浪出品的面向年轻人潮流文化的app。内容呈现有点像B站,但是风格则更像是得物。这款应用让我印象比较深的是它把个人兴趣与内容创建的社交属性做了一些挺有意思的设计。
例如在每个人个人主页都会有一个专属的星空。星空里被点亮的星/球就是该用户在哪些兴趣小组或者话题下的互动主题,互动的越多点亮的星则会大。其实说白了就是这个用户关注了哪些话题,并且在哪些话题中的活跃度用了一种比较形象设计创意展示了出来。
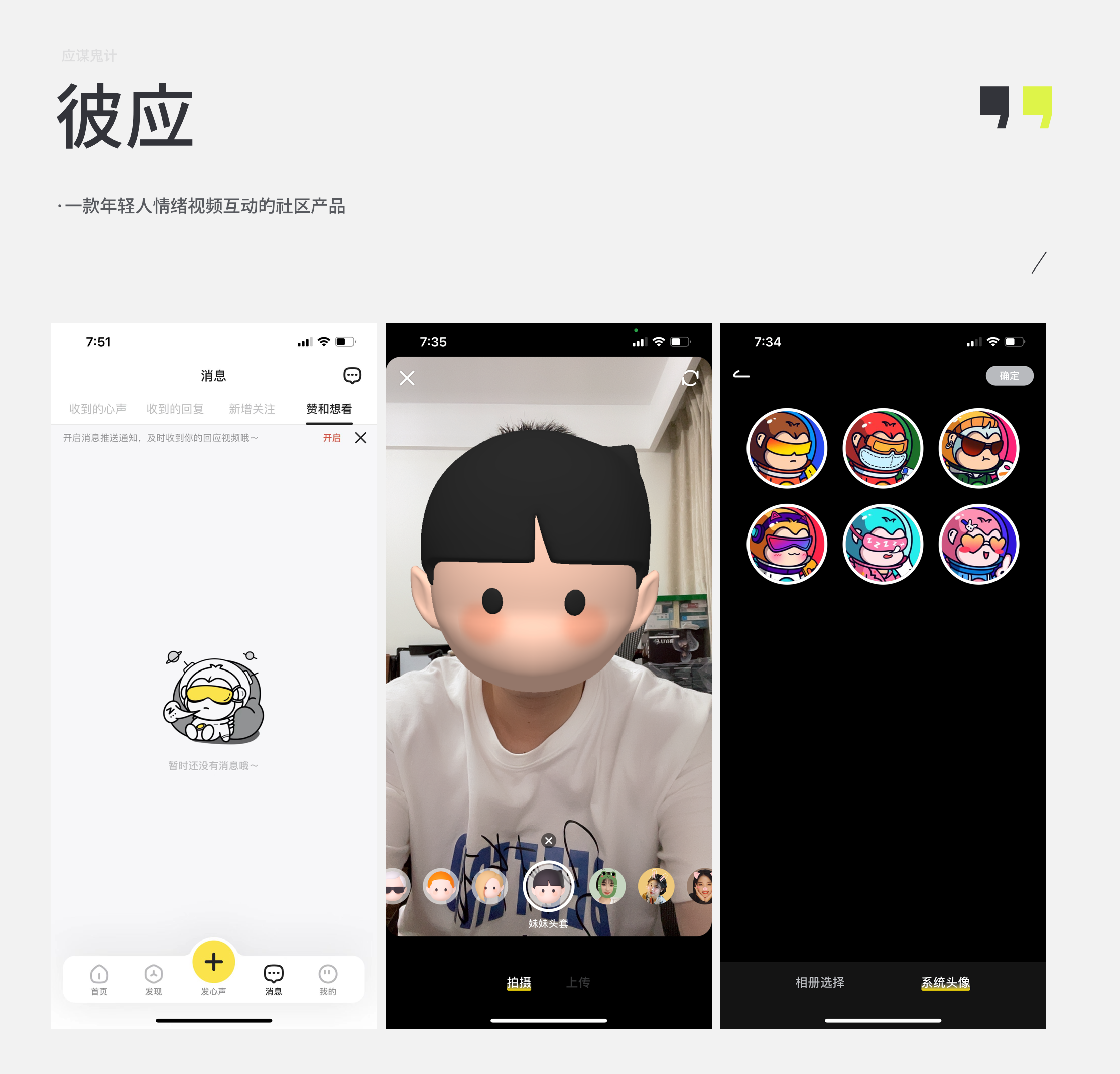
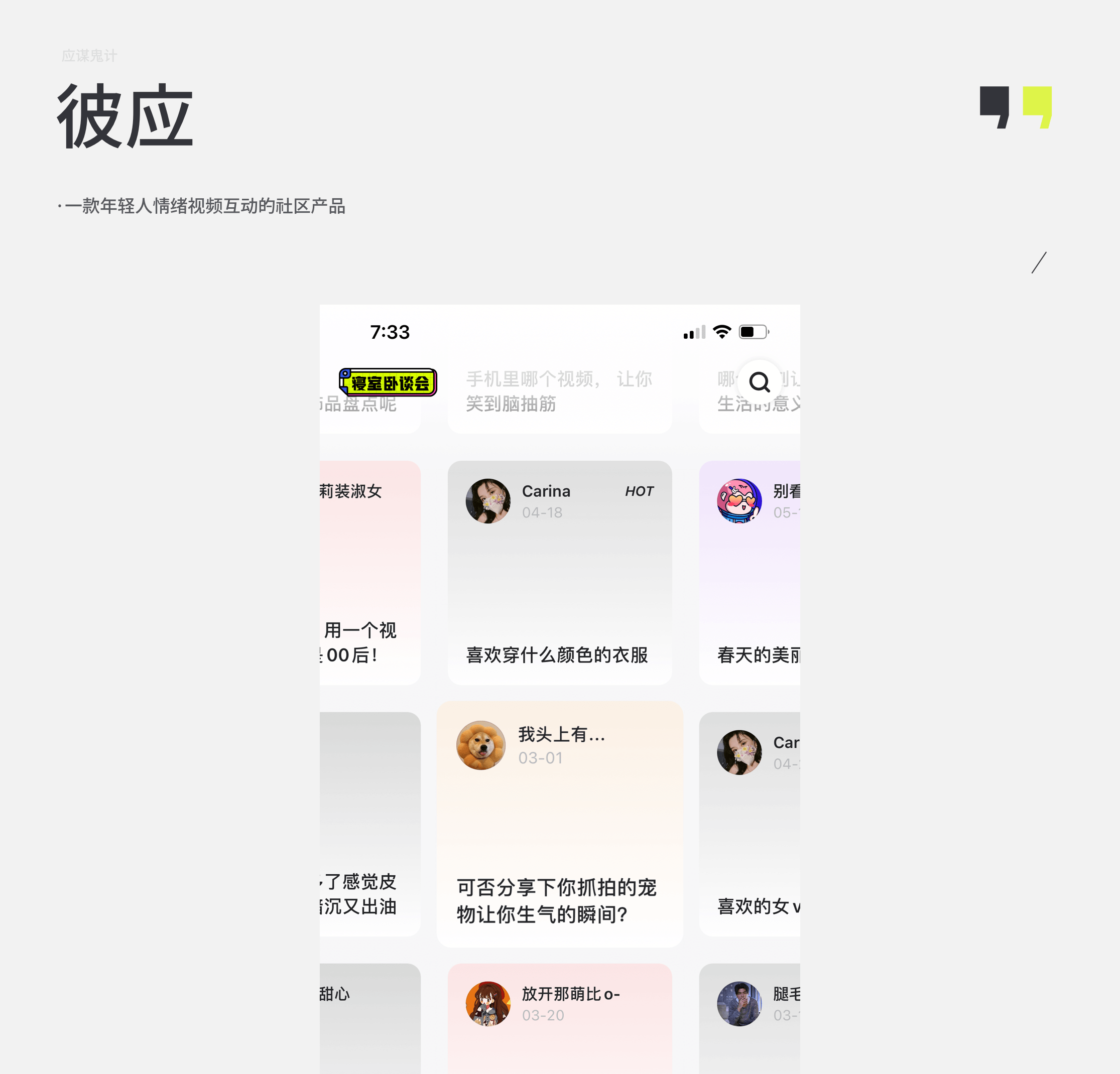
8.彼应
这款应用是网易出品,一款年轻人情绪视频互动的社区产品,我体验了一下,其实这里的内容更像是用户分享生活的圈子。例如有人发布一个心声,然后可以得到很多的视频回应,这就相当于知乎提出一个问题或者话题,用户可以参与进来发表自己的观点一样,这里用的是视频的形式。
这款应用的UI的亮点不是很多,但是比较喜欢它的空页面的插画,也是一个线条的小插画,风格和当时的躺平有点类似。然后一些图标会比较圆润可爱一些。还有他的头预设头像也不错。在录制回应视频的时候还可以选择多个卡通虚拟头像的效果。
首页的话题卡片的形式还是挺新颖的,但是对于新用户来说信息获取的效率会有点低。而且右上角的寝室卧谈会好像是一个固定的东西,和首页这些卡片的关系不太明确,也无法查看更多,有点摸不着头脑。总体来看设计风格还是简洁清新的。
好啦,那今天的分享就到这里,点击原文阅读还有态棒app的邀请码获取

