https://mp.weixin.qq.com/s/FB3WqpGY_WHhj8nrbc3HJw
泡泡标记必读
设计活动主视觉时,设计师最在意的往往是视觉表现力,花费大量的精力在需求背景、创意思路、风格定位,视觉探索上,力求让设计更有张力,更惊艳。
但是,超大型活动的品牌传播往往涉及到多渠道、多团队、多业务的联动和协同。因此除了视觉表现力之外,设计师更需要考虑主视觉设计延展性和可复用性,才能够让不同团队在不同的业务场景下,保持品牌的一致性。
以 99 公益日为例,在为期 10 天的活动中,CDC 和腾讯公益联动数十个腾讯内部产品(王者荣耀,腾讯新闻等),7 千多家公益机构,1 万多家爱心企业,在线上和线下进行联合传播。我们基于这几年的学习,总结出活动主视觉制作的 4 个步骤,希望可以帮助大家更好地完成大型活动设计和落地。
文章概览
本文共有 2556 字,大概需要 7 分钟阅读。
Step 1 梳理场景:盘点和提取核心场景
一个好的主视觉,需要能够广泛地应用在各场景,持续地强化用户的品牌感知,打造视觉记忆统一性。一个各场景都高度可用的主视觉,能为活动全链路带来一致的视觉表现,场景切换时不会有视觉跳跃感。
而提高主视觉可用性最好的方法就是在设计主 KV 时就确保关键场景的可用性。因此,需要全面且细致的盘点应用场景,并选出关键的场景。
首先,依照活动的需求,仔细且全面地盘点全景图,包含核心产品全链路和合作伙伴的所有传播场景。
99公益日品牌露出的场景盘点
盘点完所有的场景后,进一步提取 5-10 个核心场景。在设计主视觉时,同步输出核心场景的设计效果,保证核心场景的视觉呈现。这一步虽然加大了主视觉的设计难度和工作量,但为后续的延展落地以及各方合作,提供了有力的保障。
Step 2 定义主视觉:基于品牌的变与不变,打造场景化主视觉
设计师往往会因为“需要更多发挥空间”,“用户会看腻”为由,去颠覆以往的设计,力求让人耳目一新。
但是,打造一个可持续的品牌,需要长期的、持续的完善可记忆的经典元素,并和核心理念关联,建立用户对品牌的感知,如 Tiffany 蓝,Just do it 等。因此,每个的活动都需要确保经典元素保持不变,确保品牌气质的延续,并在此基础上,持续的完善品牌表现力,定义并传承其“变与不变”。
我们在历年的探索中,逐渐完善99公益日的变与不变:
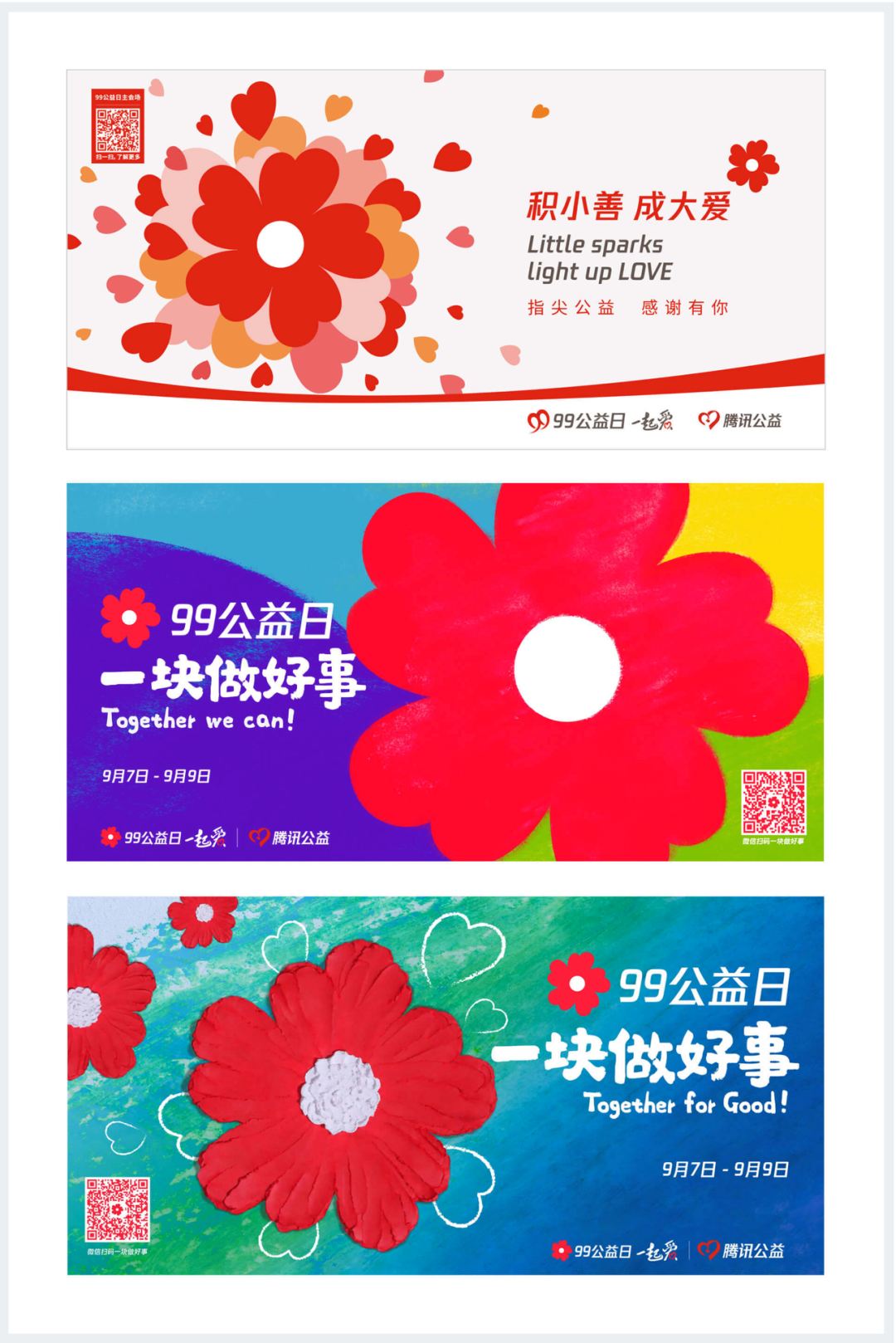
99公益日的视觉传承
历年99公益日主视觉
定义出变与不变后,设计师依此原则制作“场景化主视觉探索”,即探索主视觉时同步输出关键场景,模拟实际落地效果。场景化主视觉除了保障后续的延展之外,也可以帮助团队做出更好的决策。
带关键场景的主视觉探索方案
有关品牌关键词的提炼和探索的方法,请参考 CDC 著作的书籍 “在你身边为你设计 3 ”的“3-3 制定视觉方案”篇。
小 TIPS 关键场景必须使用往年的“真实”场景和文案。
Step 3 制定规范:基于品牌声量传播图制定全场景模板库
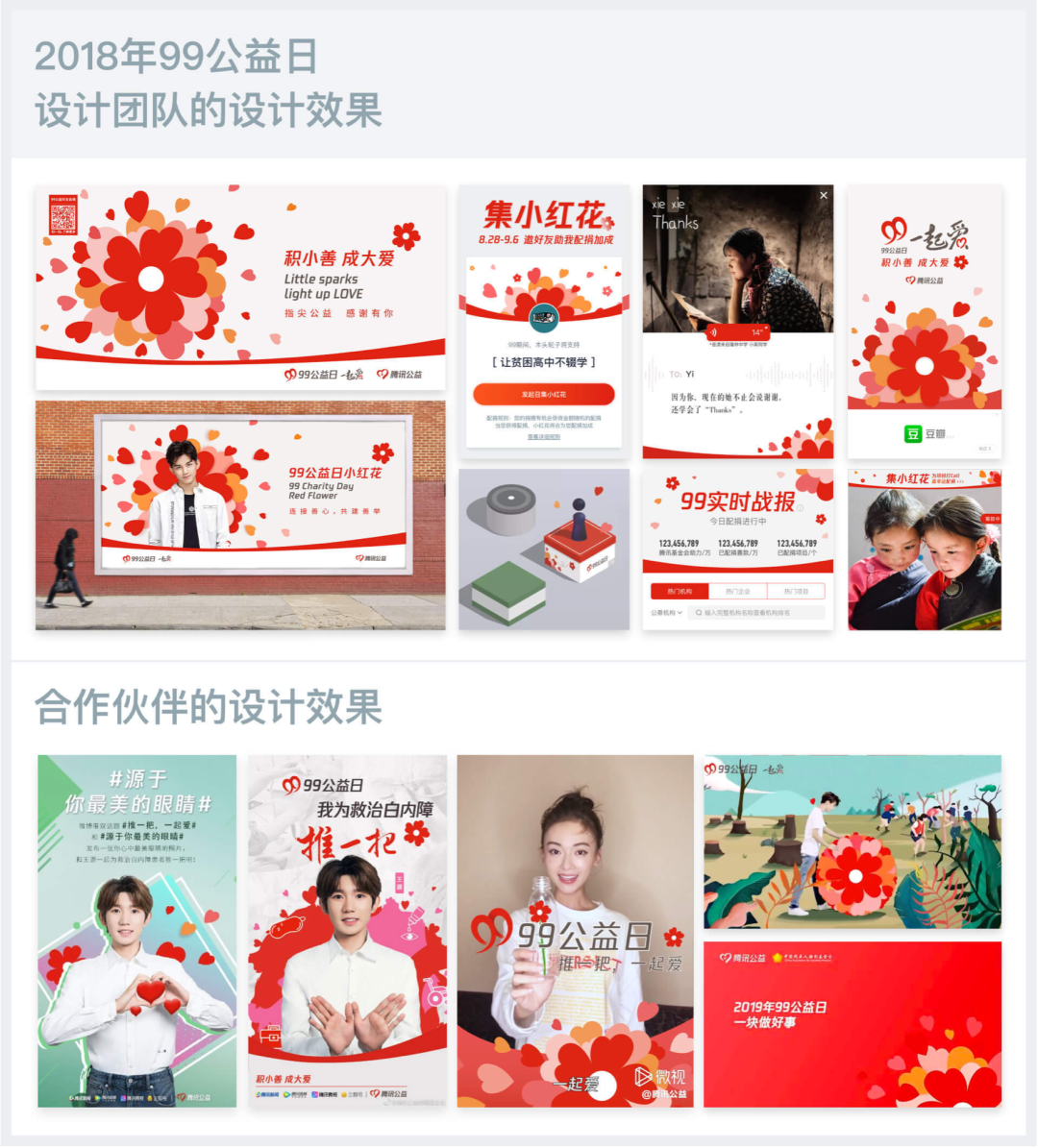
活动落地时,常因为合作伙伴自由发挥,导致最后效果没有设计师想象的那么好。以 2018 年 99 公益日为例,合作伙伴们的输出效果和设计师的预期有着不小的落差。 
2018 年 99 公益日效果
但是,落地效果不佳的最大原因,往往是因为规范和模板没有充分考虑合作伙伴的业务目标、使用场景、和执行能力。以下为常见的情况:
1 . 业务目标不匹配:合作伙伴作为主导品牌,被迫从规范中提取部分元素使用;
2 . 使用场景不匹配:特殊载体没有相应的尺寸,合作伙伴被迫自行裁切或是重做(例如:地标);
3 . 执行能力不匹配:合作伙伴可能有设计团队,可能有临时外包,也可能是一个不具备设计能力的员工临时支持。
因此,设计师需要制定品牌声量传播图,确保不同的品牌声量的诉求都有相应的规范和模板支持:我们能做主角,也能做配角。
99 公益日品牌声量图
设计规范,为团队内的专业视觉设计提供场景延展的依据。但是大型活动往往牵涉到大量的外部团队,设计能力参差不齐,因此除了设计规范外,我们还需要提供跨场景、跨声量、开箱即用的模板库,供外部团队使用,尽量降低外部团队修改和重做素材的需求。我们可以使用在第一步盘点的所有的场景,基于使用频次和品牌传播价值,逐年完善模板。
逐年完善的 99 公益日模板库
小 TIPS
1 . 矢量文件最佳,如果是图像元素需要提供最大场景的所需尺寸,保证大幅面效果;
2 . 对文件进行简化分层,并对图层进行清晰命名和指引;
3 . 对注释文字层进行锁定,减少使用者的误选;
4 . 对RGB和CMYK颜色模式文件分别进行提供,减少颜色误差;
5 . 对不可更改的文字,可以使用转曲或者智能对象,避免文案被修改;
6 . 源文件需与字体包一同提供,避免字体丢失;
7 . 一个模板就提供一个源文件,避免多个模板在一个源文件中。使用者容易忘记,是否修改过源文件中的其他模板,增大使用出错率;
8 . 控制文件大小在200MB以内,避免文件太大下载失败和软件崩溃;
9 . 简化图层层级,降低延展难度:可拆分为背景层和核心元素层,背景层制作成可放大缩小的超大尺寸,通过缩放即可实现主视觉效果的60%。
Step 4 提供下载:方便的、可预览的、一站式下载渠道
如何让合作伙伴更好地获取规范,是一个设计师经常忽略的重要步骤。我们一开始使用云盘和微信进行分享,但经调研发现有以下问题:
1 . 文件多达上百个,整体体积多达 1G - 10G,如果使用各类云盘,合作伙伴下载就需要充值云盘会员以保证下载速度;
2 . 文件名类似,而源文件无法预览,容易下载错误;
3 . 云盘假如不是按顶层文件进行分享,分享的类目将不全;
4 . 通过微信传输文件给合作伙伴,导致合作伙伴不知道还有其他规范可以使用,而没有按规范进行设计。
基于以上问题,我们提供两种解决方案的思路:
方法一:建立在线文档表格
通过在线表格建立起一个小型导览“网站”。通过内嵌图片和超链接的形式,将所有的设计规范进行汇总,低成本且便于分享。
方法二:建立一个品牌规范网站
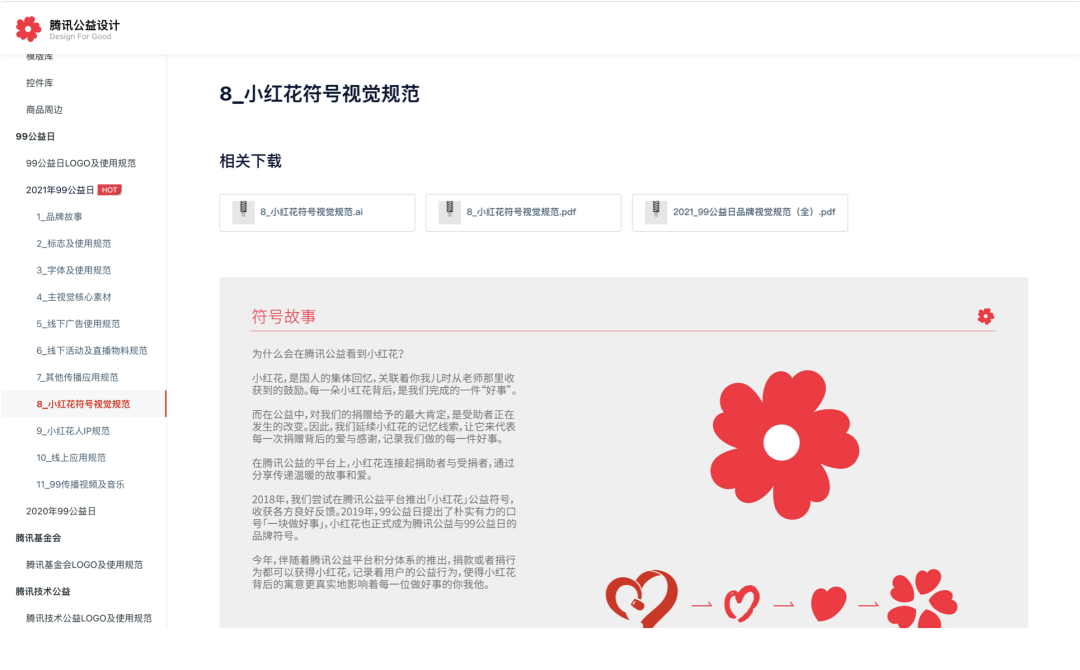
需要长期品牌沉淀的产品,以及对接伙伴数量非常多的活动,则可以考虑建设品牌规范官网。
官网能解决查找、预览和下载问题,分类更清晰,下载更方便,下载速度也更稳定。网站承载品牌体系的介绍和内容沉淀,让合作伙伴快速了解品牌含义和设计案例,并且还可以针对不同的用户定义不同的阅读权限。
腾讯公益设计官网
https://designforgood.qq.com
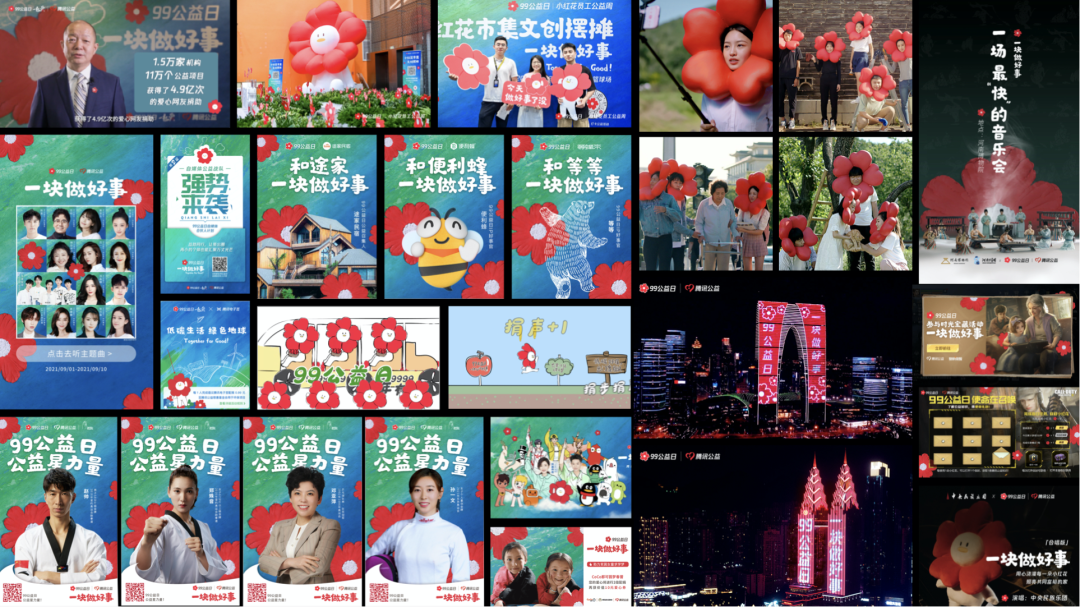
最终落地效果
以下为 2021 年 99 公益日期间,合作伙伴制作的各种物料。
各合作伙伴输出的物料 
各公益机构输出的物料
写在最后
活动主视觉的设计不仅仅是一个画面的设计和视觉规范制定,而是对活动的全局思考。设计师除了追求视觉表现外,需要考虑品牌的延续性和各个场景,站在他人的角度思考。通过更好的服务合作伙伴,体现用户为本,才能真正连接所有人,打造有影响力的大型活动。

快乐工作,快乐生活
Happy work , Happy life
/
Join us

