pc-live




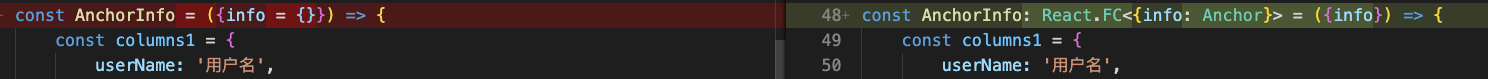
import {Anchor, Union} from 'utils/type';# React.FC<{info: Anchor}>const AnchorInfo: React.FC<{info: Anchor}> = ({info}) => {}interface ColumnItem {[key: string]: string | undefined;name: string;introduction?: string;city?: string;phone?: string;userName?: string;}interface CardType {title: string;columns: ColumnItem;dataSource: any;styletype: any;}const Card: React.FC<CardType> = ({title, columns, dataSource, styletype}) => {}<Card title="个人信息" columns={columns1} dataSource={info} styletype={'anchor'} />
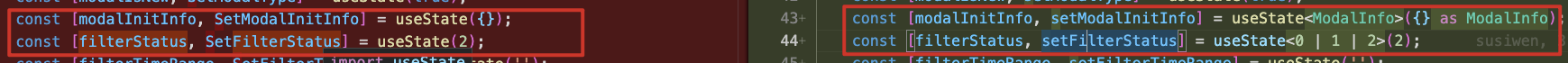
useState<类型>(默认值)





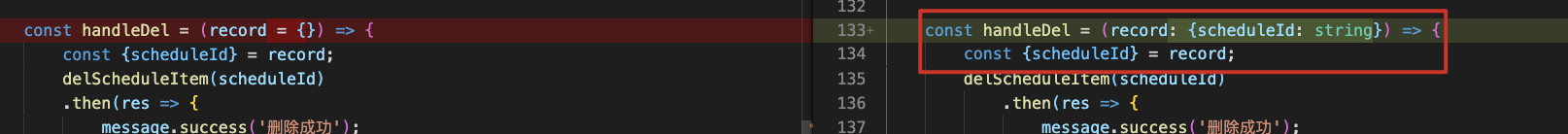
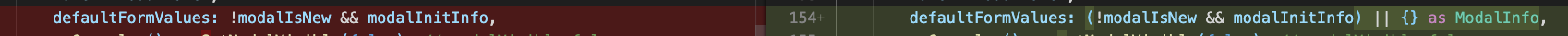
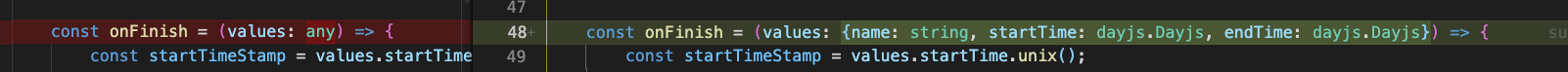
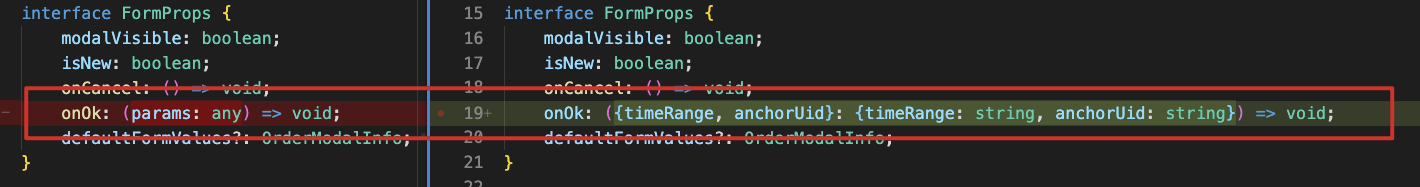
onOk: (params: any) => void;onOk: (参数:类型) => 返回值# 参数为对象 {timeRange, anchorUid},对象的各自类型指定onOk: ({timeRange, anchorUid}: {timeRange: string, anchorUid: string}) => void;
泛型
详见泛型
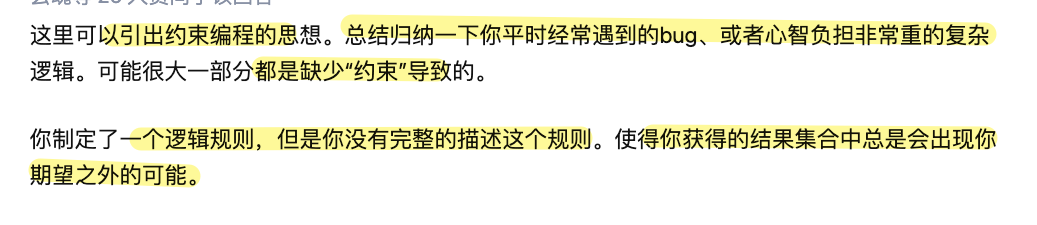
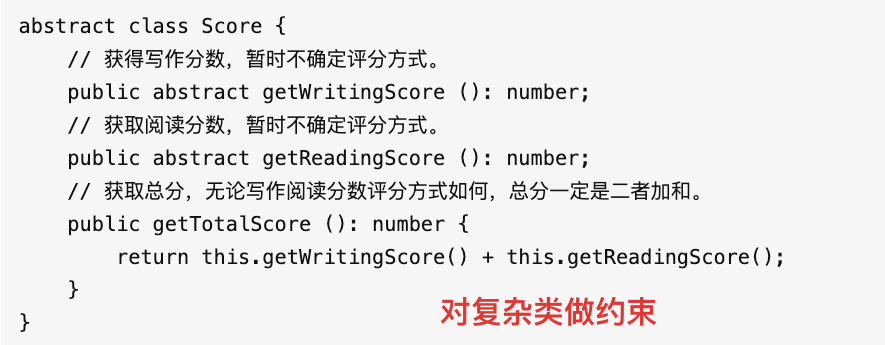
ts开发思维

想着没有ts类似约束的代码,我们都是在方法定义那块针对穿漏的情况做各种兜底的处理
TS可以为你提供类似的各种逻辑约束,这种约束发生在编译时。
允许你在代码执行之前就能保证代码一定程度上遵循你设计好的约束条件

deepcopy函数,那其参数(复制的对象)和返回值(复制的结果)的类型是相同的,类型无所谓
此时的约束状态就是:输入类型===输出类型
使用any只能说明类型任意,不满足这一约束
所以引入了 泛型:
有时你的约束不是不变的、它有变动的部分,也有不变的部分,类型可以是变化的、但是其内部的推断关系则是不变的,这种更抽象的不变的约束则要借助范型(Generics)
function deepcopy(something: number): number;...function deepcopy(something: any): any;// any的情况参数和返回值缺少必须是相同类型的约束逻辑function deepcopy<T>(something: T): T;// 使用泛型来约束

好的实践
减少重复的声明
接口合并
interface PointWithLength extends Point{
type PointWithLength = Point & {size: number};
type vs interface
# type 定义基础的# interface 元素 引用最基础的type对象export type BBox = {x: number;y: number;minX?: number;};export interface IElement extends IBase {/*** 获取图形元素相对画布的包围盒,会计算从顶层到当前的 matrix* @returns {BBox} 包围盒*/getCanvasBBox(): BBox;}有哪些是type定义的?ShapeCfg、Point、BBox
接口
export interface ICanvas extends IContainer {/*** 将 canvas 坐标转换成窗口坐标* @param {number} x canvas 上的 x 坐标* @param {number} y canvas 上的 y 坐标* @returns {object} 窗口坐标*/getClientByPoint(x: number, y: number): Point;}# 接口里的方法返回某个带方法的元素,这个元素就是用接口定义的export interface IElement extends IBase {/*** 获取所属的 Canvas* @return {ICanvas} Canvas 对象*/getCanvas(): ICanvas;}
| 相同点 | 都可以描述一个对象或者函数 都允许拓展(extends) |
|
| type > interface |
type 声明的方式可以定义组合类型,交叉类型,原始类型 // 联合类型 interface Dog { wong(); } interface Cat { miao(); } type Pet = Dog | Cat // 具体定义数组每个位置的类型 type PetList = [Dog, Pet] |
|
| type StringOrNumber = string | number; type Text = string | { text: string }; type NameLookup = Dictionary type Callback type Pair type Coordinates = Pair type Tree |
||
| interface > type |
interface 能够声明合并 interface User { name: string age: number } interface User { sex: string } / User 接口为 { name: string age: number sex: string } / |
|
| 一个函数,如果想使用函数名.值的方式,只能 interface |
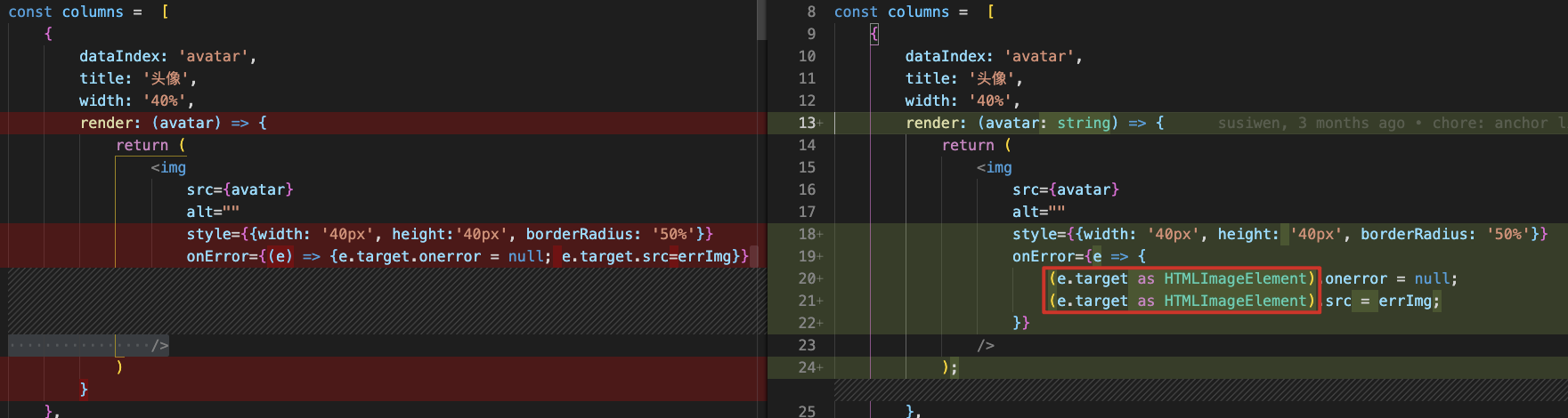
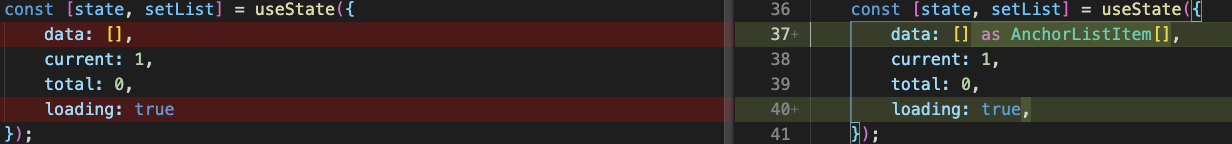
巧用 Typescript
类型方向是:从子到父,慢慢堆积庞大
类与函数的区别?当类与类之间用了同样的逻辑,则把这个handler抽象为公共方法,而不是类之间进行调用传递
子需要使用父的方法?子通知父的方法去调用更新如何写?
父.update的方法 传递给子(在实例化的时候:new constructor时
子发生事件后,调用父传给子的方法,实现通知父
『类的构造函数入参类型,是另一个类的某个方法』
子依赖父的方法
interface ChildProps {updateHeader: Parent['updateHeader'];// updateHeader: (title: string, subTitle: string) => void;}class Child extends React.PureComponent<ChildProps> {private onClick = () => {this.props.updateHeader('Hello', 'Typescript');};render() {return <button onClick={this.onClick}>Go</button>;}}class Parent extends React.PureComponent {private updateHeader = (title: string, subTitle: string) => {// Do it.};render() {return <Child updateHeader={this.updateHeader}/>; # 传给子}}
defaultOpts:Partial\
1、Partial:部分的意思
const mergeOptions = (options: Opt, patch: Partial<Opt>) {return { ...options, ...patch };}class MyComponent extends React.PureComponent<Props> {defaultProps: Partial<Props> = {};}
2、当一个 interface 总有一个字面量初始值时,可以考虑这种写法以减少重复代码。
const defaultOption = {timeout: 500}# 根据初始化的值 来得到typetype Opt = typeof defaultOption正常写法:interface Opt {timeout: number}const defaultOption: Opt = {timeout: 500}
二者取一的功能
Dinner 要么有 fish 要么有 bear 。
// Awesome!type Dinner2 = {fish: number,} | {bear: number,}而不是// Not good.interface Dinner1 {fish?: number,bear?: number,}
Record:保证映射完整
type AnimalType = 'cat' | 'dog' | 'frog';interface AnimalDescription { name: string, icon: string }const AnimalMap: Record<AnimalType, AnimalDescription> = {// key: 是对应的AnimalTypecat: { name: '猫', icon: ' '},dog: { name: '狗', icon: ' ' },forg: { name: '蛙', icon: ' ' }, // Hey!};
参考资料
掘金-Typescript代码整洁之道
知乎问题-如何培养 TypeScript 开发思维?
帮助建立ts思维的很多例子—TypeScript 疑难杂症
沈毅大佬-TypeScript 类型编写指南(上篇) | 下篇
强烈推荐阅读 ->Conditional types in TypeScript - David Sheldrick写的很通俗易懂,幽默风趣。 推荐阅读 ->Conditional Types in TypeScript - Marius Schulz写的很详细,比官方文档总结的更好。