结合我的eventloop和浏览器渲染总结 代码层面
修言的这个小册子:https://juejin.cn/book/6844733750048210957/section/6844733750031417352
1、浏览器解析并完成请求的完整过程
2、浏览器html解析与资源加载顺序
window.DOMContentLoaded:
浏览器在完成html文档解析后,形成最原始的dom树,然后开始对其他文档内资源的加载,dom树形成
(在解析html文档的时候,自上而下生成请求列表,浏览器对请求进行并行加载,http1协议的限制,最多6个并行。
window.onload :
页面加载结束,通常说的用户首页渲染时间即从开页面到onload结束
优化重点:缩短DOMContentLoaded-onload的时间
最佳实践:
请求分为:
结合dom的两个事件,我们可以将请求分类后有目的地放在相关事件回调里

把css放在head部分
document.addEventListener('DOMContentLoaded',function(evet){// 首先处理cssvar link = document.createElement('link');link.type = 'text/css';link.rel = 'stylesheet';link.href = 'test.css';document.getElementsByTagName('head')[0].appendChild(link);},false)

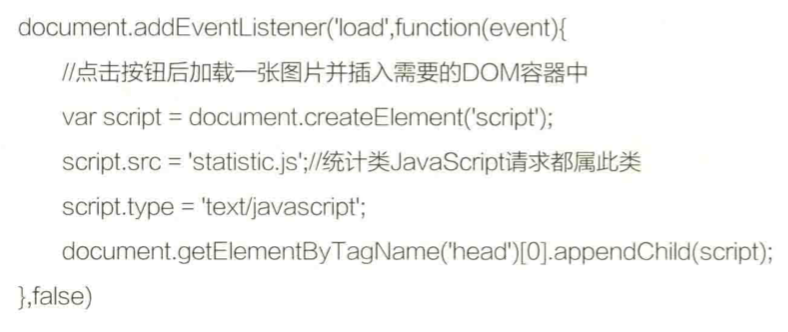
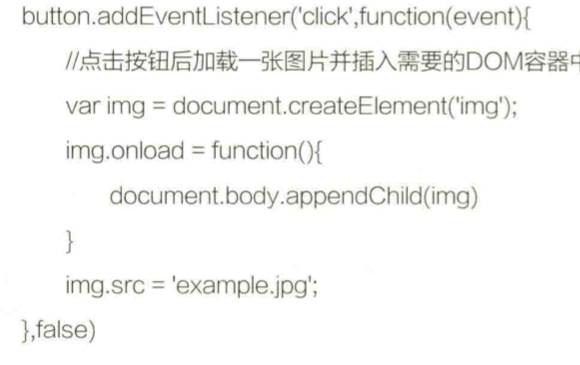
 比如懒加载
比如懒加载