背景: 当代码推到远程机器上的时候,期望能实现推送成功后 就能刷新浏览器, 目的: 解放实时监控推送成功的时间点 以及 手动刷新浏览器的 劳动力。
思路:
1、获取代码推送到远程成功的时间点
2、本地的server能通知 从远程机器获取到的html网页 实现 页面刷新:
===> server 通知 client的能力 ==> socket
html里注入 socket 通信链接本地的webserver
3、通用性
webpack:
html里注入socket代码 封装成插件:webpack 插件 往entry里注入
推送成功的时机: pushplugin插件
fis:
html里注入socket代码 封装成插件:webpack 插件 往entry里注入
推送成功的时机:fisd npm扩展包
准备
为美好的世界献上 Hot Reload
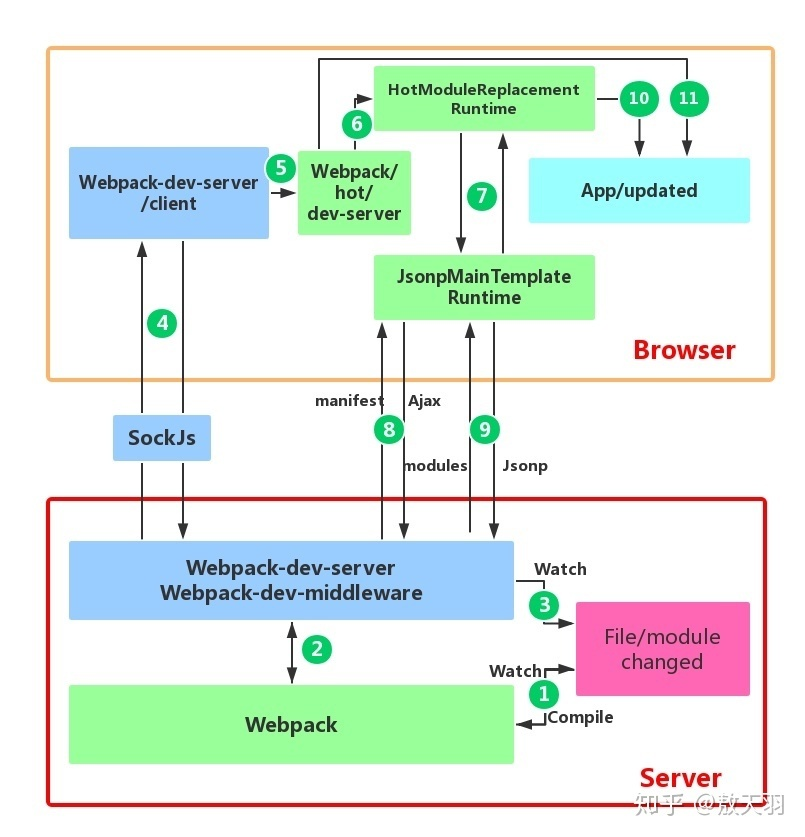
webpack 的 HMR 是怎么实现的

简易hot reload:
前提:server能将变换的部分 通过socket发给客户端
那么下面讨论的是,当客户端收到变换的部分后 怎么将变换的部分应用进来 而不是二次替换?
1、html:document.write
2、css:移除旧的 CSS 文件重新引入就能更新 CSS
3、js:最麻烦
- 感知每一个热更新的组件:建立一个 k-v 结构,确保存入每个组件的实例,便于之后更新时删除 DOM 并且更新
- 执行 eval 写入代码
- 遍历 k-v 结构,删除原先创建的 DOM,而实例渲染到 DOM 中的步骤是由框架本身处理的,我们甚至可以不用做任何操作
如果我们要进行精度更高的热更新:
- 读取文件
- 构造语法树
- 对比和之前的语法树的差异
- 通信将差异传给客户端
- 将差异转换为对应的 DOM 操作
- 没有维持连接的心跳包
- 频繁对磁盘文件读
- 降级 Live Reload 的操作
- 目前这种 Hot Reload 只支持单文件组件
- 不支持继承
socket
最大特点:服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话
其他特点:
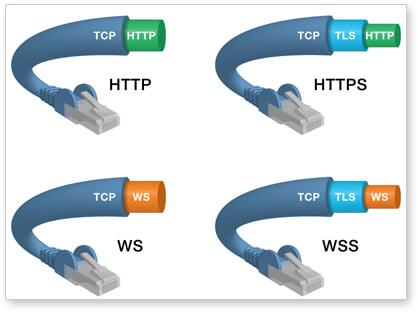
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。

FIS+Webpack在后端模板场景下的混合开发模式探索
让rd开发机下载下的html 连接本地的bundle.js , 连接本地的server 实现热更新

