原文:
浏览器还是最大的入口,最大的超级app,小程序、独立app未来都会向web标准靠拢
所有这些解决方案,可以通称为 Web Runtime 解决方案
web runtime解决方案
基于平台级App
基于平台级别 App 的,比如浏览器、微信、google 等超级 App
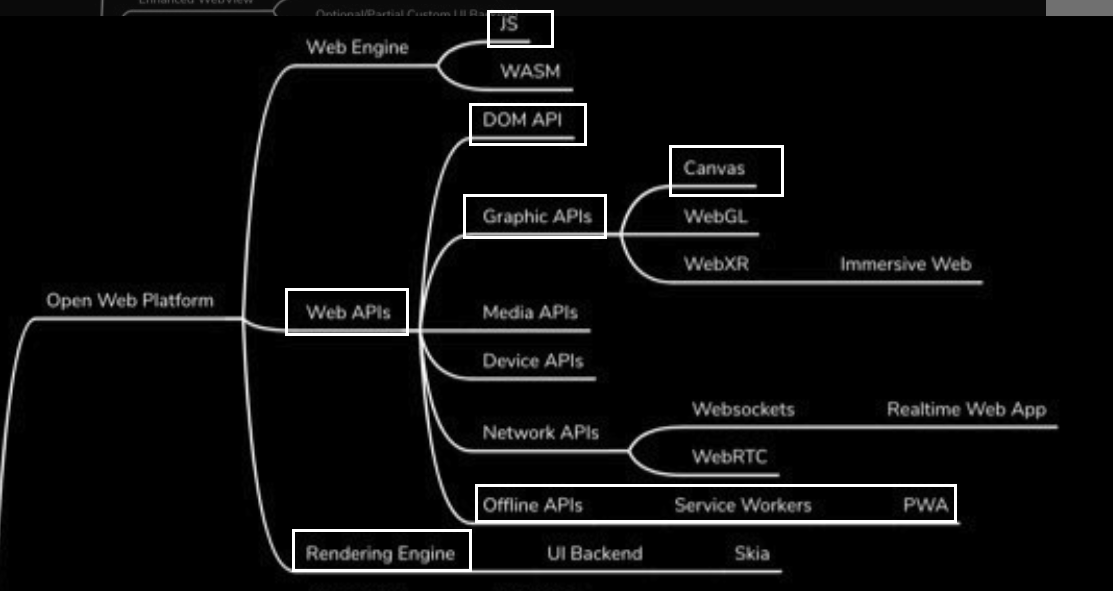
Open Web 平台
第一类是 Open Web 平台,提供最标准化的技术,包括 Web 引擎(JS 和 WebAssembly 是 Web 引擎的原生语言)、Web API 和渲染引擎

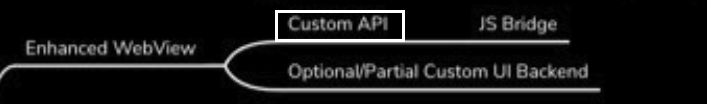
增强版 WebView
第二类是『增强版 WebView(Enhanced WebView)』,
在第一类Open Web 平台的基础上,提供自定义的 API 和自定义的 UI 渲染后端

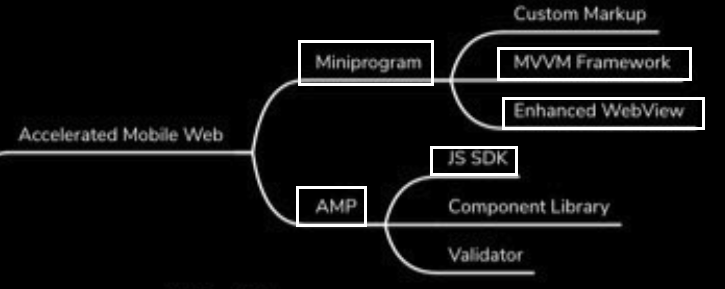
加速版移动 Web: 小程序、AMP
第三类可以称作『加速版移动 Web(Accelerated Mobile Web)』,AMP 和小程序表面上差别很大,本质上都属于这个类别
基于开发工具的解决方案:
四类和第五类是基于开发工具的解决方案:
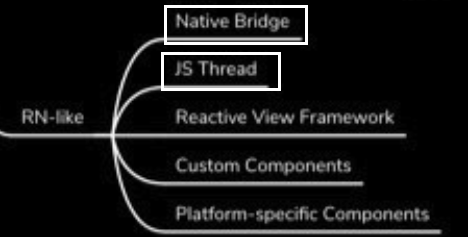
一种是 React Native 风格,基于 bridge 和 JS 线程,
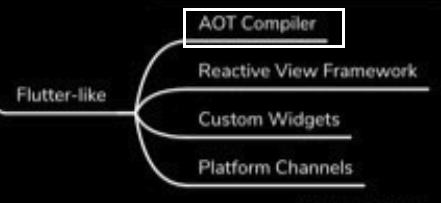
另一种是 Flutter 风格,基于 AOT 编译。
RN-like

Flutter-like

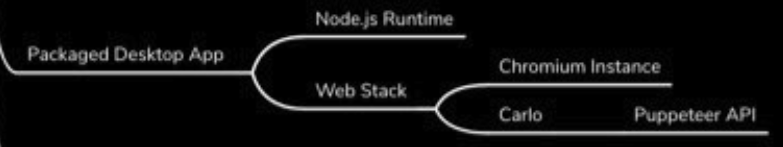
桌面平台
第六类是适合桌面平台的解决方案,把 Node.js Runtime 和 Web 平台打包在一起

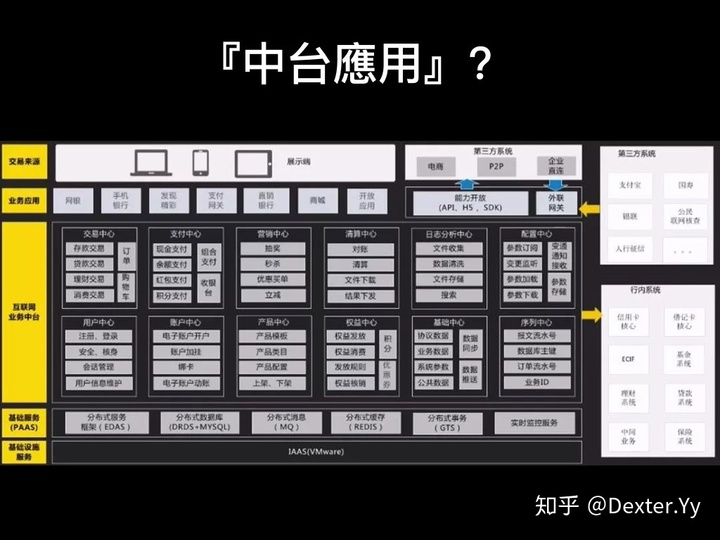
中台应用

中台应用,这个词其实一定程度上能体现这种需求增加的本质:就是我们开始把面向消费者用户的产品背后的各个方面的基础能力,做成更通用的服务提供出来复用,并且通过桌面端的应用提供用户界面
开发工具
最后来看一下开发工具有什么发展,这个领域在近几年其实已经发展成一个热门投资领域,涌现出很多基于开源项目、Web App 或云服务的初创公司
Prisma 能为各种数据库自动生成 GraphQL API Gateway,让应用开发者可以直接在客户端或者 BFF 中编写业务逻辑,不需要依赖专业后端开发者提供围绕数据层的微服务
Netlify 已经发展成国际上最主流的静态 Web 部署平台,既提供便捷、Serverless 的开发者体验,也为用户提供最快的访问速度
Replit是一个在线开发环境,为 60 多种语言或框架提供 WebIDE、终端甚至在线开发原生图形界面的功能,开发者可以不用在本地机器上安装这些开发环境和调试工具
CodeSandbox 也是一个在线开发环境, 这个平台只支持 JS 和 Web 开发,但提供了更好的框架集成,现代 Web 开发者可以打开浏览器就直接编写基于框架和编译工具的代码,立刻看到效果,不用搭建和配置环境
Gatsby 已经发展成目前国际上最主流的建站解决方案,挑战对传统的基于 CMS 的解决方案比如 Wordpress
趋势1:把代码作为『唯一权威来源』-类游戏编辑器

DX VS UX: 开发者体验 vs 用户体验
一个趋势是『内容开发』和『应用开发』之间的融合
『前端开发』发生了『大分裂』,这种分裂的根源之一是:
传统web开发:前端开发者是负责写 数据->view, UI展示的人;
『前端开发』原本是在传统 Web 开发中,为偏重『内容』的部分写代码,这些『内容』是后端 Web 应用的『输出物』,因为主要业务逻辑在后端,所以原始的 HTML、CSS 和少量 JS 就能满足需求,要考虑的问题也围绕『内容』,比如可访问性等等
现代web开发:前端是负责写 应用 的人;
而在现代 Web 开发中,『前端开发者』是负责写应用的人,要考虑整个 GUI 软件完整生命周期中所有问题,而且由于这些应用已经是客户端应用,不可能再向其他地方输出『内容』,需要在自己内部展现『内容』,所以『前端开发者』也仍然要负责『内容』的视觉、交互、可访问性等问题
要求转变:需要同时负责『应用』和『内容』两方面的事情;
严肃的『软件开发工程师(SDE)』 & 用户体验和内容方面的专家
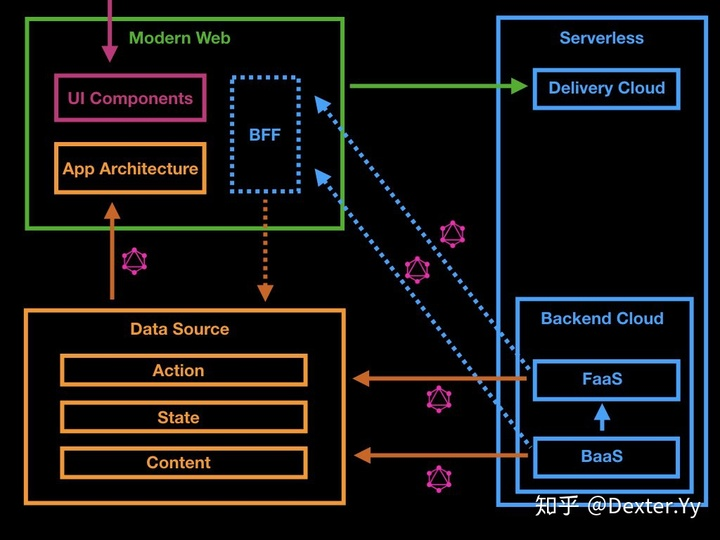
前面提到的 Gatsby(建站那个) 之所以能成为主流解决方案,拿到大笔融资,很大程度上是因为它体现了 Content Mesh 这个趋势,可以翻译成『内容网格化』或『网状内容』
在传统 Web 开发喜欢采用的 CMS 架构中,数据、内容编辑、内容展现、业务逻辑、托管交付,都是混在一起的,必须用一套方法来提供,就好像用了 Wordpress,技术栈和部署托管都避不开 php,客户端部分也必须基于 Wordpress 主题
而在现代 Web 开发里,每个不同的部分都有各自最合适的解决方案,其中很多都有可复用的、更专业的服务
比如表单问卷需求可以用 BaaS 服务 TypeForm 解决,用户授权鉴权可以用 BaaS 服务 Auth0,图文内容可以直接用 Markdown,支付可以用 Stripe,
所以现代 Web 开发中的应用,不是一套技术解决方案,是多种混搭在一起的,在每个问题上,都应该能用最合适的方案和工具

现代 Web 应用的本体中,核心是『应用架构』,假如一个 Web 项目只有 React 组件代码,它就只是一个 UI 和内容展现,正是因为加上了『应用架构』,才从 UI 和内容变成了 GUI 软件应用,后面还会提到『应用架构』里应该有哪些东西
最后我们再看 UI 组件这个部分,经过这些抽象之后,相当大的一部分 UI 组件都可以成为前面说的『消费型 UI 组件』,可以由外部提供
要让其他分工可以更高效的独立提供这些 UI 组件,需要进一步的工具支持,直接让这些同学使用依赖管理、编译工具、CLI 工具等面向软件开发工程师的工具链,是门槛很高、很痛苦的,所以我们需要从图上的『语言和框架』这个点之后开始提供工具
1、工具:
CASE 工具(Computer Aided Software Engineering,也就是『计算机辅助软件工程』),把工程和软件设计中的最佳实践、数据可视化和常用操作,封装到图形界面、免安装的工具里,屏蔽底层技术细节的复杂性
2、提供low-code工具:让有些工作不需要写代码也能完成
我们这里提供的不再是传统上基于图像的设计工具,不再是只能设计出『效仿』最终产品的输出物,不再需要『在设计和开发之间架设桥梁』,而是把代码作为『唯一权威来源』,让各个分工都围绕着代码来协作
(妈耶,这个观点简直 niubility!!!
最理想的解决方案是提供无代码工具(No-code),即使不懂技术、写不了任何代码,也能融入到工作流中
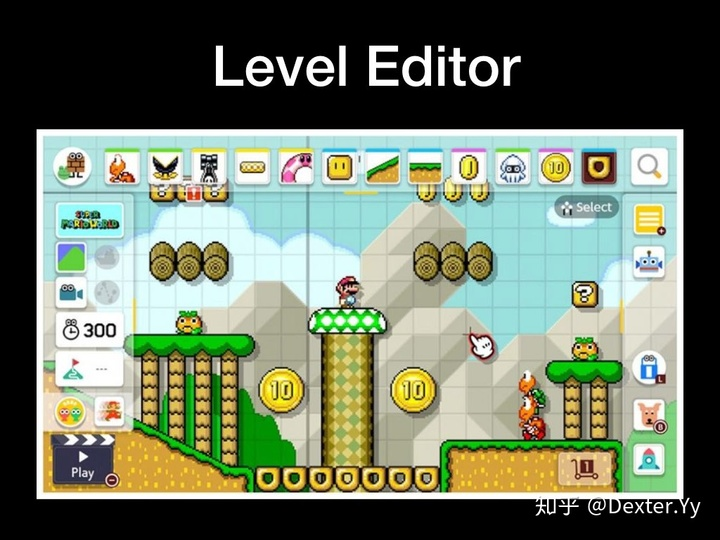
类比游戏开发
游戏开发作为一种垂直领域的应用软件开发,比通用的应用软件开发要领先数年,
游戏设计师可以用『关卡编辑器』这样的工具,低代码或无代码的产出最终产品的代码,跟工程师写的代码无缝集成,所有分工都围绕着同一套最终产品的代码来协作

现代 Web 开发要实现像游戏开发领域这样高效、顺畅的工作流,趋势上一定会发展出像游戏引擎一样的工具套件,形成新的分工模式,所有分工都围绕着同一套工具、同一套代码来协作
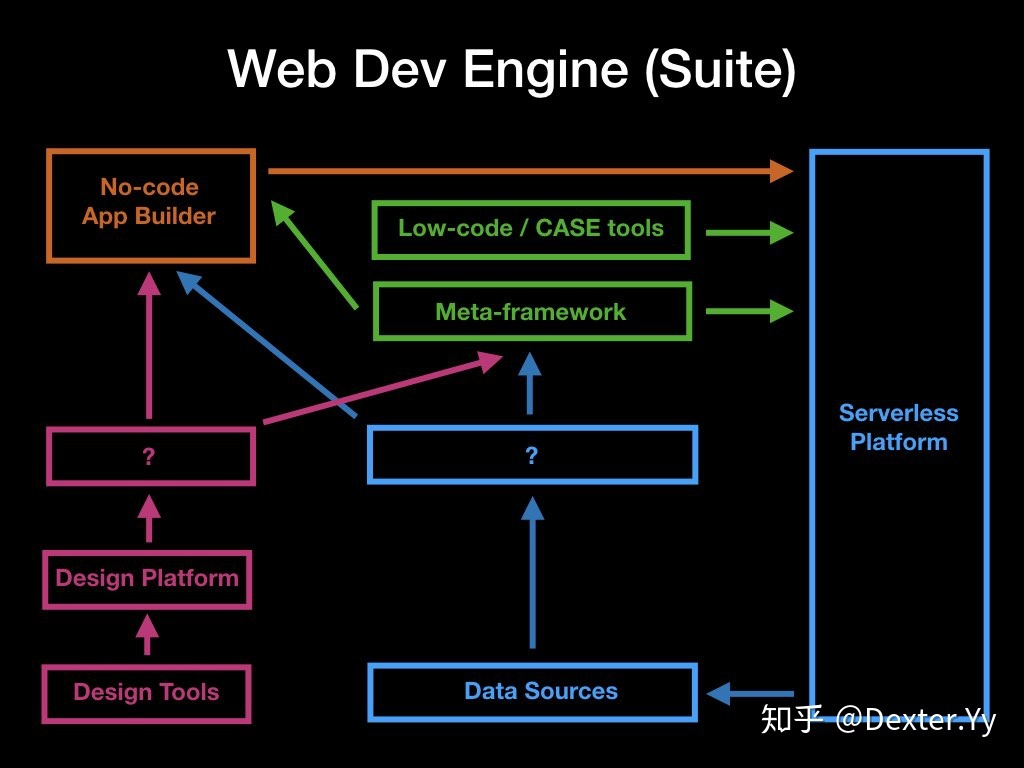
Web Dev Engine 部门,就在专门推进这方面的工作,
套件中的 Meta-framework 部分, 这部分解决的就是第二个趋势问题
web开发引擎做的事:
他们的愿景是让创造应用软件的过程,像成熟的 3A 和独立游戏行业一样高效、聚焦、低门槛、富于创造力, 让少数有限的开发者支撑更多的应用开发需求,让真正掌握需求、懂业务、懂设计的非开发者也能直接参与产品设计,实现最大程度的提效。
经过摸索和实践,现在我们比较确定这件事情可以从三个方向来推进,
分别是开发套件、建站套件、设计套件
- 开发套件面向专业的应用开发者,提供从 meta-framework、部署平台到 Pro-Code/Low-Code 开发助手在内的工具套件。
- 设计套件面向设计师,帮助设计环节实现 DesignOps(设计工程化),跟其他环节打通,逐步获得能直接控制真实产品代码的工具和更加创造价值的工作方式。
- 建站套件涉及面比较广,同时面向专业应用开发者,懂技术但不懂专业应用开发的人,以及不懂技术的需求方,本质上是在解决软件开发复杂度问题,把不可避免的复杂度留给专业开发工具,把其他部分解耦抽象出来实现 No-Code / Low-Code 搭建等更高效的工作方式。
趋势2:DX vs UX矛盾解决-元框架引入
第二个趋势解决的是『开发者体验』(DX)和『用户体验』(UX)之间关系的问题

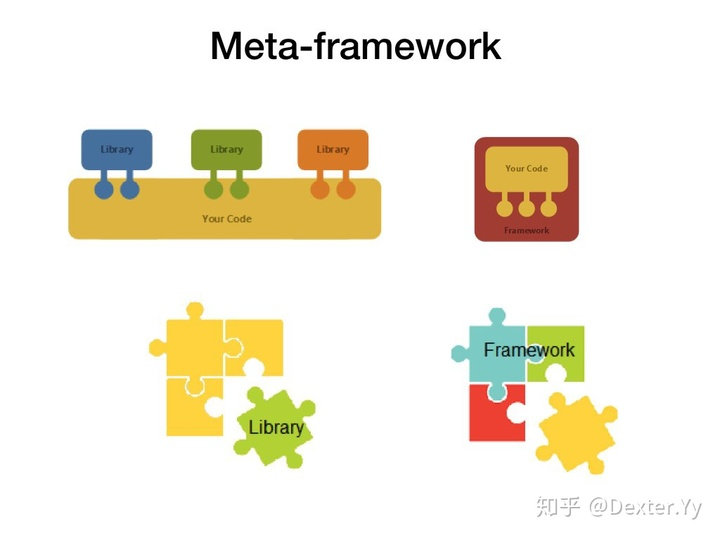
『库』,npm包 -》积木, 提供的是单块积木,可以自由组装成我们想要的样子
『框架』,是另一种类型的基础生态,一个现代 web 应用的框架,就是应用本身,框架是很多底层积木组装出来的整个拼图,只是需要在特定位置或环节,插入我们自己写的代码或提供配置,满足特定需求
无论库还是框架,如果要把 DX 和 UX 同时做到最优,组装、配置、开发工作都会变得很繁琐低效,大量注意力不能放在真正的业务需求上,而是被库和框架的底层技术细节占用,由于成本高,相关的基础建设也很容易在技术选型和排优先级的时候被忽略或推迟
在JS 生态在主流问题域里的积木稳定之后,面对UX和DX的问题,Meta-framework(元框架),也就是『框架的框架』(产生框架的框架?)应运而生
元框架功能上的趋势:
1、支持『混合语言开发』——譬如TS,JS 和 TS 正在融合过程中
2、css开发解决方案
3、monorepo支持
支持『混合语言开发』
混合语言开发的需求的增长,同时受到了来自 DX 和 UX 两个方向的驱动,比如:
- 需要考虑到 Node.js 特有的一些语言特性(DX 驱动)
- 需要用 Rust 开发 CPU 敏感的模块生成 WebAssembly 集成到项目中(UX 驱动)
- 需要在局部模块引入 Reason/OCaml 的函数式编程能力(DX 驱动)
元框架可以隐藏混合语言开发的复杂性,推动最佳实践的普及
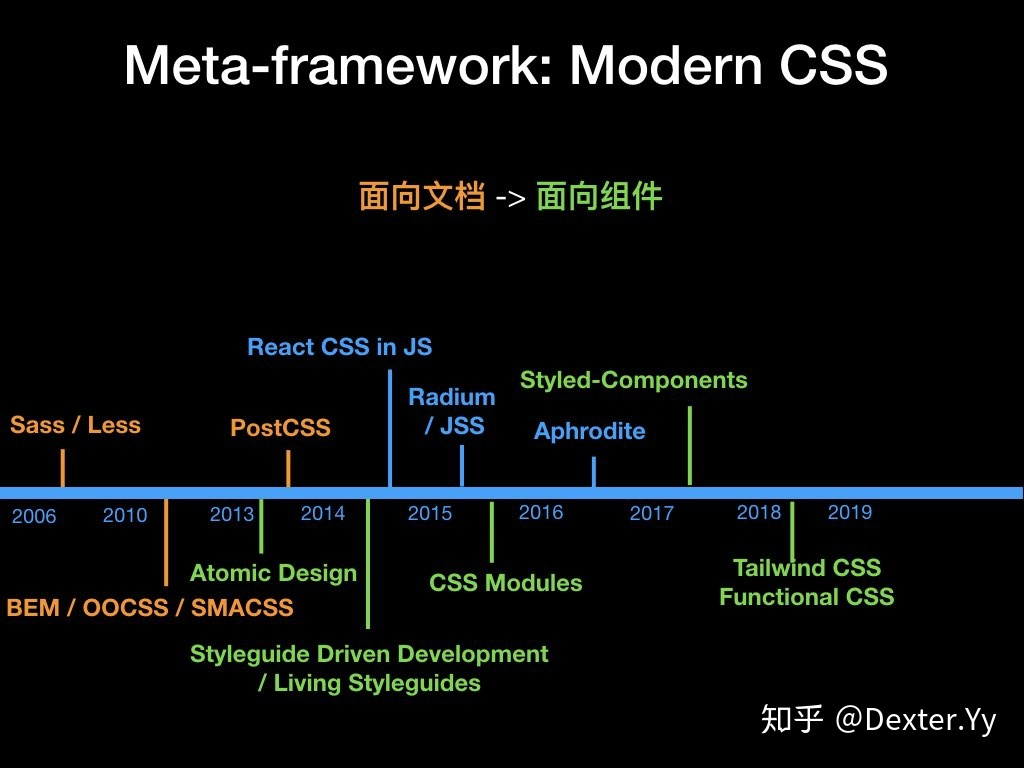
css开发解决方案

CSS 开发的发展趋势就像图上时间轴中列举的这样,是从『面向文档』向『面向组件』发展,
『面向组件的 CSS』是一种同时改进 DX 和 UX 的模式,在给 CSS 带来完善工程能力的同时,能生成尽可能高效的 CSS 静态文件
CSS Modules、styled-components、Functional CSS,这三个方案表面上看差别很大,一个是预编译 CSS 文件,一个是 CSS in JS,一个是全局的 utility class,但本质上这三个方案都是在实现『面向组件的 CSS』
monorepo支持
monorepo 这种模式目前还主要用在库的开发中,比如 Babel 这样有大量子项目的仓库,但其实现代 Web 开发中的多数项目,都能从中受益

团队的仓库,同一个产品的多个组成部分,比如多个 SPA 应用、多页网站、落地页和活动页,可以在一个仓库里共享工程环境,方便的复用代码,而 BFF 的开发也可以在同一个仓库,跟客户端共用一些代码
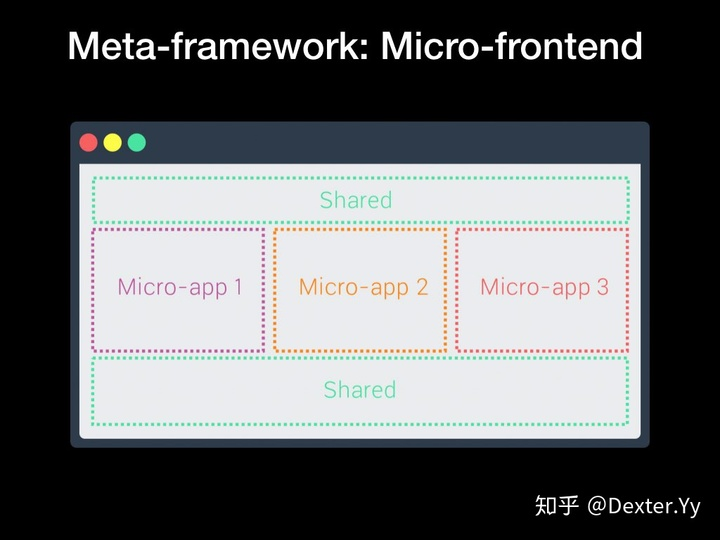
对微前端的支持
微前端正好是一种兼顾 DX 和 UX 的设计模式:
在用户体验这边,可以做到完全无感知无差别,仍然是一个完整的 SPA 应用
第一屏无论包含多少微前端,都可以通过 SSR/SPR 和边缘计算提供最好的加载速度和体验
而第一屏不包含的微前端,可以按需加载,不会影响跟自己不相关的其他微前端
不同微前端之间可能彼此独立,也可能有数据交互,需要打通应用状态
以上用户体验虽然都能够实现,但如果没有元框架的支持,成本会比较高,容易顾此失彼,解决方案之间的不一致也会影响效果
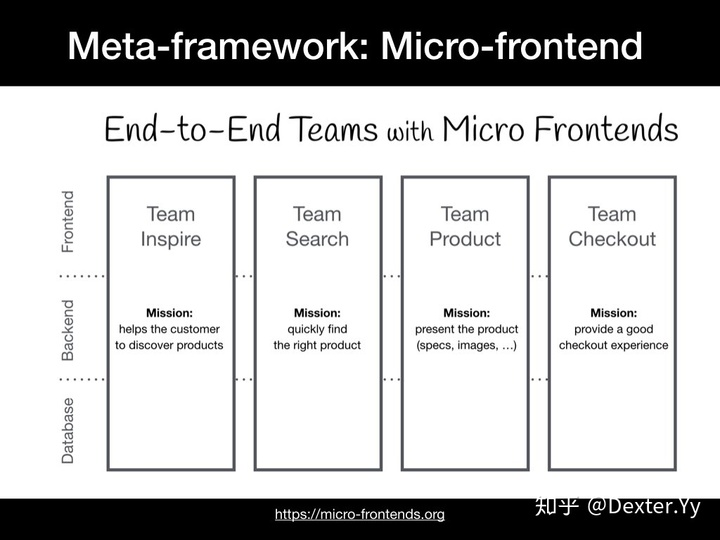
在开发者体验这边,恰好可以为前面说的「垂直分工模式」提供支持:
不是由同一个项目同一批前端开发者来负责所有业务、所有不同类型需求的前端部分,
而是每个业务、每个垂直领域有自己独立的团队(或开发者)负责,
开发环境、开发过程、部署流程等完全彼此独立自己掌控,但最终交付给用户的时候仍然是一个完整单一体验的应用

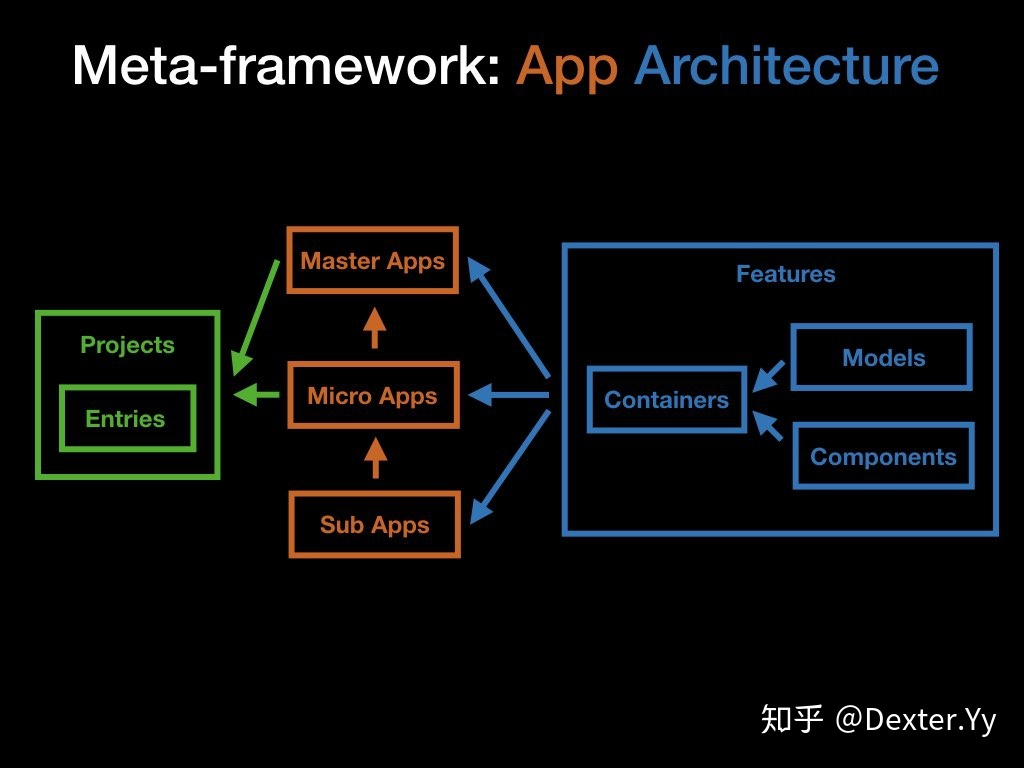
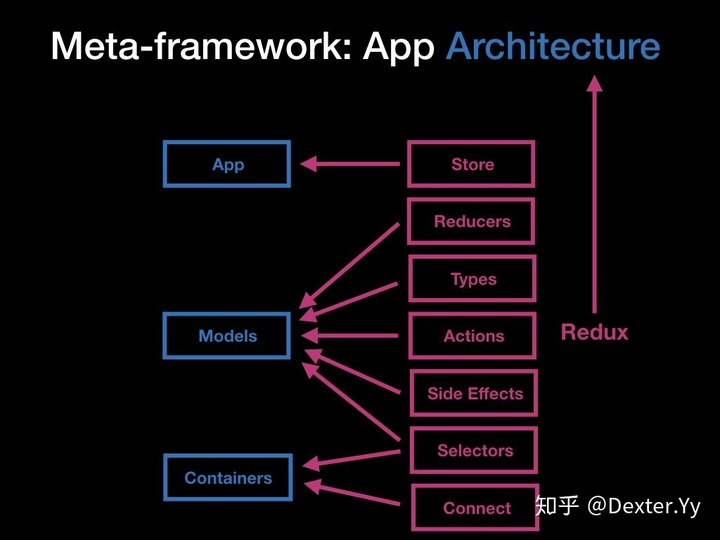
应用架构
初级的现代 Web 项目只是在视图层之外增加了应用状态管理,比如 React 社区中主流的 Redux
但 Redux 实际上是一种「底层 API」,主要提供「机制」,并不提供「架构」的设计和实现,
「架构」本身是一种顶层抽象,而 Redux 恰好是缺乏抽象的
元框架无论是否借助上游项目,都要负责提供顶层抽象,比如 Component、 Model、Container 铁三角加上 App 入口,既为开发者提供开箱即用的应用架构,反过来也掌握了关于应用项目代码的「架构知识」,能从抽象角度理解代码,进一步提供有利于 UX 和 DX 的能力

元框架还可以从更高的项目视角来看待「应用架构」,结合框架其他部分提供更强能力:
比如把项目入口的运行和部署方式、微前端模式和基础设施跟应用架构打通
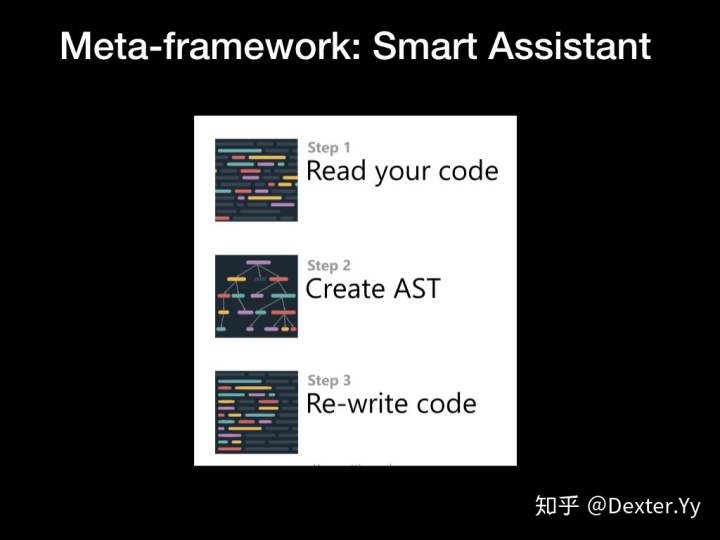
智能助手
软件开发方式已经经历了「基于文本」和「基于结构」两个发展阶段;
- 第一阶段,开发工具能理解和处理的是文件、行和文本流;
- 第二阶段,开发工具能更多的把代码理解为结构化的信息
当前正在发展中的「第三阶段」是「基于智能」:
开发工具能更智能的理解代码、查看代码和生成代码,最终会趋向于一个「智能助手」,
我们做开发的过程越来越不再是直接用源代码跟机器打交道,而是跟「智能助手」沟通,获得最好的 DX,智能助手再去跟机器打交道,实现最好的 UX
(妈耶。。。这个概念,不就是 不需要手动写代码了么。。生成代码的代码
比如现在的 prettier:如果在开发流程中引入了 Prettier,你手写的代码就不再是源代码本身,而是用来跟 Prettier 沟通的代码,最终保存在硬盘上,提交到仓库的源代码,是 Prettier 重新「写」出来的
「智能助手」的使用应该是基于即时反馈的,因此这种范式最佳的使用场景是在开发环节,而不是在编译构建、提交仓库、CI/CD 等环节
每次保存代码都是跟智能助手的一次「沟通」,立刻看到它生成的代码,在这些代码基础上继续再做「沟通」,这样的过程是符合直觉的,不会带来「惊喜」,也不会有失控感
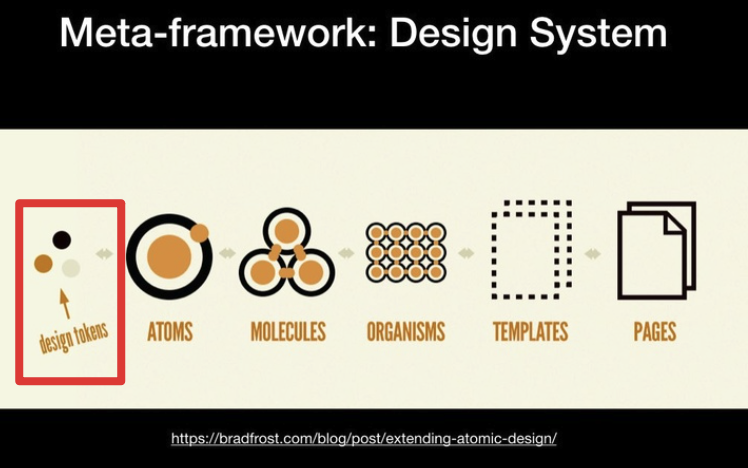
对设计系统的支持
设计系统不止要提供「组件库」,还需要提供组件之间的关系(包括组件的用法,设计规范等等)
在设计系统成熟的情况下,前面说过的「可消费 UI 组件」主要都会是「有机体」
不可拆分的「原子组件」、以及由「原子组件」组合成的「分子组件」,共同构成「组件库」,但整套系统还包含了建立在组件库之上、包含组件之间关系的「有机体」
元框架需要为「有机体」的开发和使用提供支持
但几年来,开始流行 design token的概念,即原子组件还可以拆分。。。
token:可以由作为更小单位的一系列变量取值来组成,换一套不同的取值,设计系统就能支持不同的视觉风格和品牌形象,既降低开发成本,也提升用户体验
趋势3:Web 形态的一个发展方向-去中心化
 有点抽象,没理解太多,直接截图了
有点抽象,没理解太多,直接截图了
所以 Web 形态的发展,有很大动力引入像智能合约和区块链这样的架构和范式上的转变
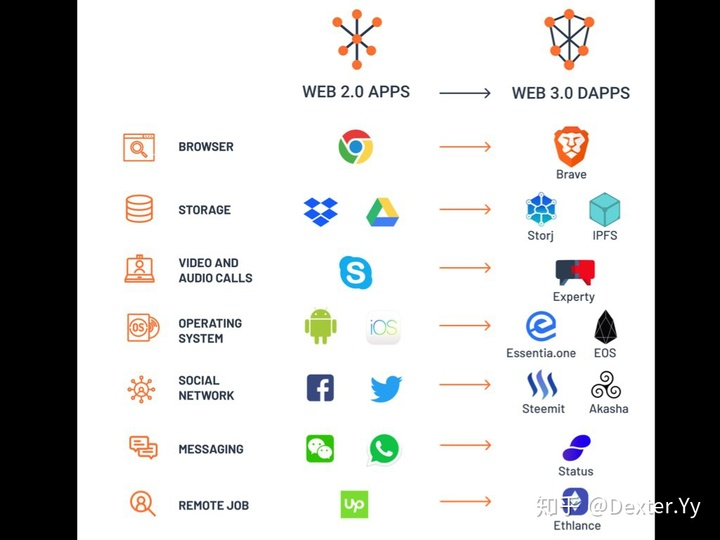
图中是新范式的一个例子,
现代 Web 应用的后端不再是中心化的服务器端 API,
而是部署和运行在区块链上的智能合约 API,状态存储在去中心化基础设施(区块链)上,
由去中心化程序(智能合约)负责状态转移,这个现代 Web 应用也就成为了去中心化应用(DApp)
对现代 Web 开发来说,这种范式转变不但不会颠覆当前的发展和积累,反而会促进原有的趋势更快发展
比如基于智能合约的应用架构就是一种 Serverless 架构
一个理想的app
开头部分的幻灯片提到过,我做过的产品里,最喜欢是 2011 年在豆瓣做的阿尔法城 2.0, 这是一个让线上的兴趣社群像城市空间一样有地理关系,根据用户行为自然生长的新形态社区产品, 有 2D Metaverse(虚拟世界)的形态
这个产品的开发只持续了一年,团队就解散了,运行四年后下线
失败的原因之一是:用户方想要的,企业和产品方想要的,两者之间有距离。
就好像你想给用户 A,结果只做到了 B,而 B 的用户在使用过程中真正想要的是 C,但你只想要 A,所以把 B 关了
这里面有一个严重问题是:用户决定不了任何事情
用户像开发团队一样,在产品中投入了时间、注意力、技能、情感,创造了价值(UGC),
但即使在这样一个主打「自然生长」的产品里,用户决定不了自己贡献的数据何去何从,
决定不了自己喜欢的产品功能的命运,决定不了产品的走向和生死
(能说出来这些问题,也能看出来作者是一个理想主义了,