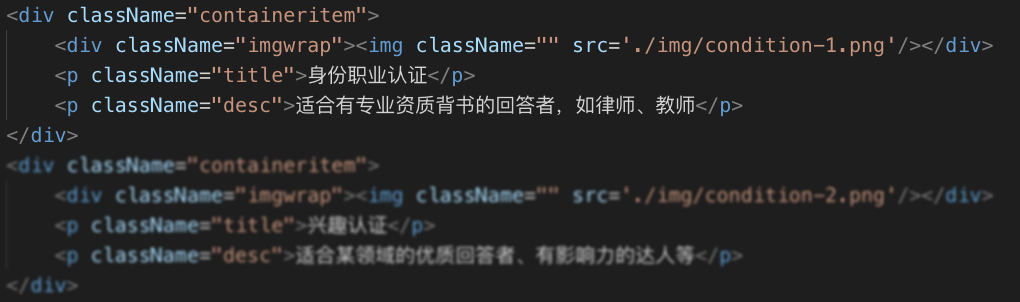
img必须加wrap

.content .contentitem {display: inline-block;font-size:0;img {width:100%;height:100%;}p.title {font-size: @titlesize;margin:.1rem 0;font-weight:500;}p.desc {font-size: @descsize+.02;line-height:.3rem;margin:.2rem 0;color: #999;}}
这样写有什么问题?
问题在于:
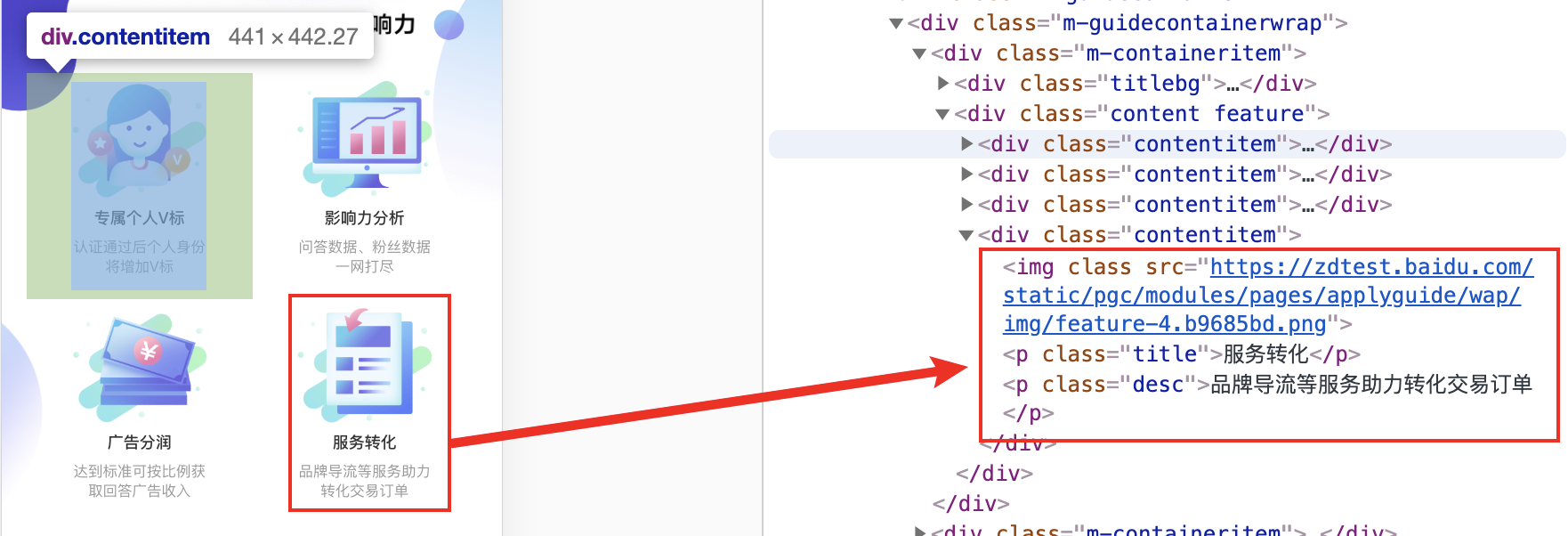
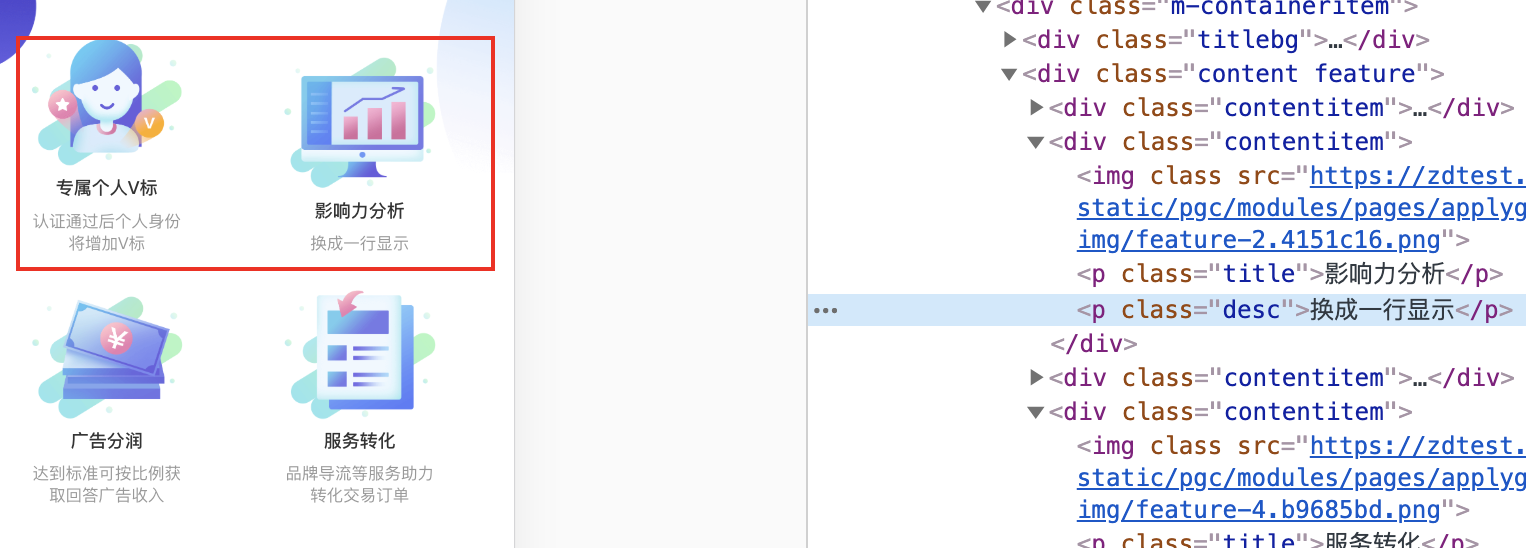
现在desc、title都是两行显示,当其中一个不同行数了 布局就会错乱
因为是inline-block,行内字的对齐是依据内容高度的

期望达到这样的效果,item的对齐 不依赖于desc的高度
解决办法,或者说是最佳实践
.containeritem {display: inline-block;font-size:0;vertical-align:top;padding:0 4%;transition: all .2s ease-in-out;.imgwrap {.aspectratio(80%,100%);overflow:hidden;img {width:80%;}}p.title {font-size:22px;line-height:36px;font-weight:500;}p.desc {font-size:18px;color:#999;padding:5px 0;}&:hover {cursor: pointer;transform:scale(1.1);}}

更改的地方就是
将img用wrap包裹,同时item设置 vertical对齐为top;item的宽度使用25%,间距利用padding来解决
同时wrap使用图片 保持宽高比的函数,确定在item占据25%的情况下,wrap图片无论图片高度是否一致,都以宽度为依据,然后根据宽度算出高度,从而保证wrap图片的高度是一致的;
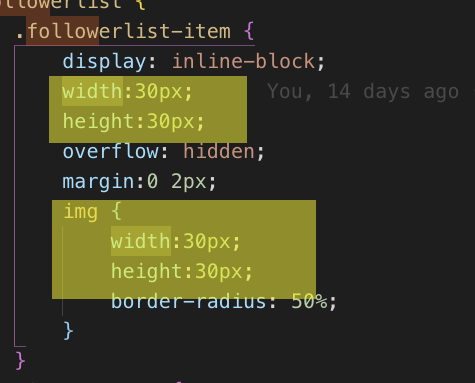
此外关于图片的wrap,都overflow:hidden;否则会有超过相关尺寸的图片 异常显示
除了图片大的情况,还有图片小的情况
’所以
此外还有 红色的间距要对齐的问题 同时考虑 item每个有间距的问题。
不能简单的对item使用 padding。(除非 选择器排除掉首尾的两项。
(但是排除首尾两项不好使。因为 还有这种田字格布局
还有这种田字格布局

解决方法是: 绿色部分使用 width:90%;
间距是 给 黄色部分的desc单独使用了 padding。(这样图片还是对齐的,但是又有了间距啊哈哈哈
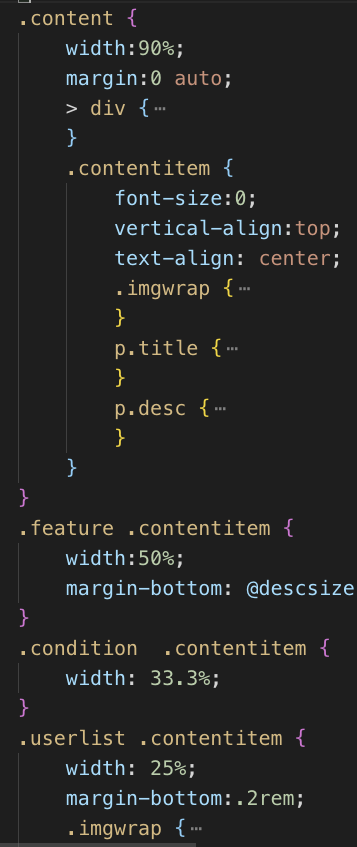
然后整理了下代码。
把item统一管理了
然后 单独的样式提出来重新定义 对于字体 使用了 变量 且新学了 less的计算
对于字体 使用了 变量 且新学了 less的计算
有些 小的间距 也使用的字号来偏离 margin-bottom: @descsize;

