
实现这样的菜单,功能点:
1、静态布局:
- hover出现菜单子项:纯css
- 点击出现菜单子项:js控制
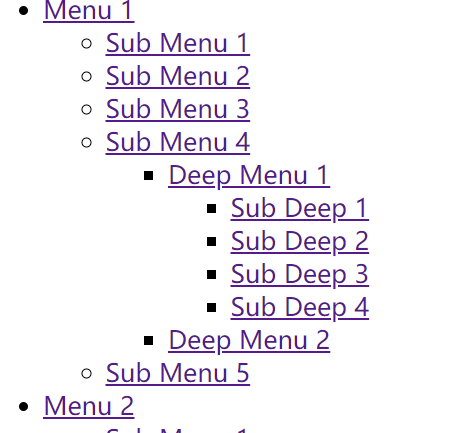
2、根据json对象渲染出菜单
难点分析:
Q1:html怎么布局?
=> 每一层级的选项用ul包裹,li是当前层的各个具体项
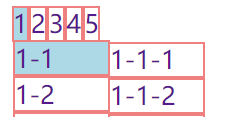
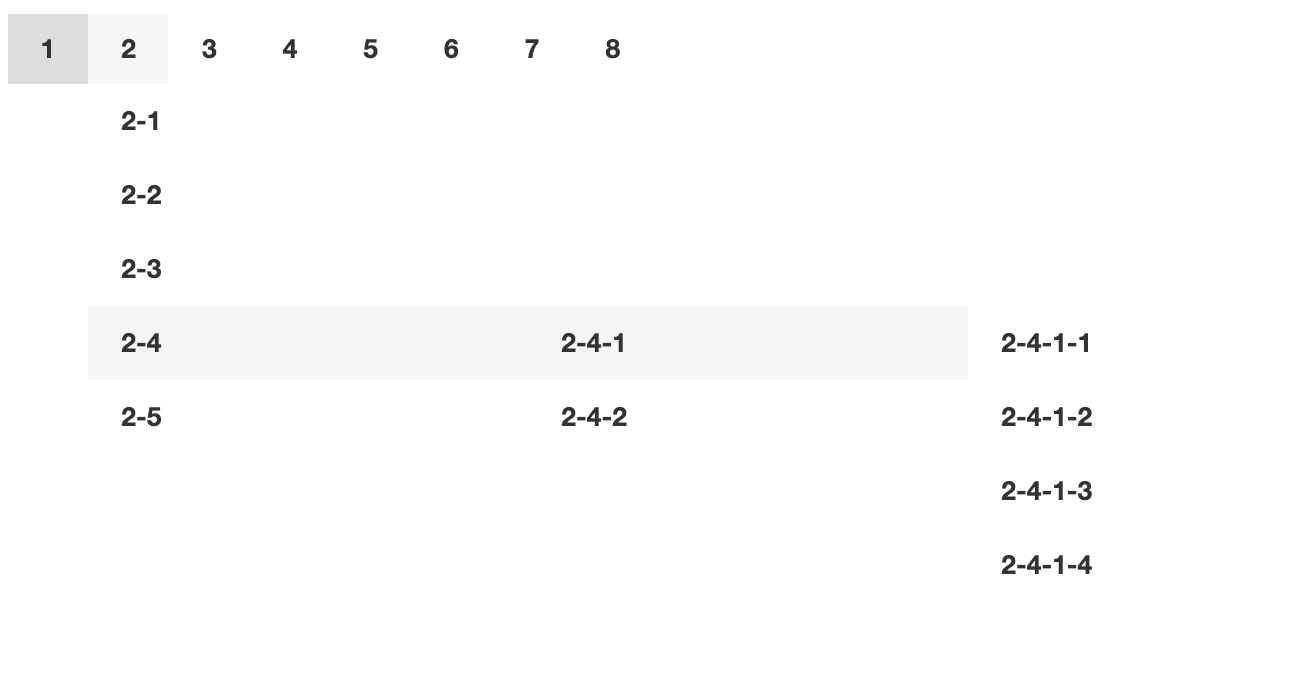
Q2:css控制 第一行是横着的,其余的是竖着的:
1、二级菜单相对于一级竖着排
2、三级及以后的都是相对父级横着扩展
原生的不加修饰的效果:
# step1 menu横着摆放,子项默认+ div.menuwrapper ul {+ position: relative;+ float: left;+ }/* 一级菜单 */+ div.menuwrapper ul li {+ position: relative;+ float: left;+ }/* 二级菜单 */+ div.menuwrapper ul ul {+ display: none;+}

# 二级菜单相对于一级菜单 竖着,上下对齐/* 二级菜单 */div.menuwrapper ul ul {display: none;+ position: absolute;+ top:100%;+ left:0;}# hover一级菜单 二级菜单显示+div.menuwrapper ul li:hover > ul {+ display: block;+}

# 三级菜单及以后 相对于上级菜单 横向对齐/* 三级及以后 */+div.menuwrapper ul ul ul{+ position: absolute;+ left:100%;+ top:0;+}