参考:
大漠-web上图片的使用方式
大漠-给Web页面提供正确图像的姿势
图片引入
1、img
2、picture
3、background-image
css引入
background-position、background-repeat、background-size、background-clip等。除此之外,还可以使用CSS的混合模式属性,比如background-blend-mode处理一些特殊效果
当然 媒体查询可以做同样的事情
@media (min-resolution: 2dppx),(-webkit-min-device-pixel-ratio: 2) {.logo {background-image: url(logo@2x.png)}}
图像适配
怎么让图像能更适合或适配容器,比如最常见的全屏图像这样的效果
1、max-width
img {max-width: 100%;height: auto;}
2、object-fit属性 (。你可能想要让图像长宽比例来填充他的整个容器,和想重新定位他的中心位置
3、保持宽高比(《= padding模拟
.aspectration {position: relative;/*因为容器所有子元素需要绝对定位*/height: 0;/*容器高度是由padding来控制,盒模型原理告诉你一切*/width: 100%;}.aspectration[data-ratio="16:9"] {padding-top: 56.25%;}.aspectration[data-ratio="4:3"] {padding-top: 75%;}
4、终极-响应式图片
- Responsive Images 101 (译文)
- Responsive Images 201: Client Hints
- A Guide to Responsive Images with Ready-to-Use Templates
- Responsive Images with
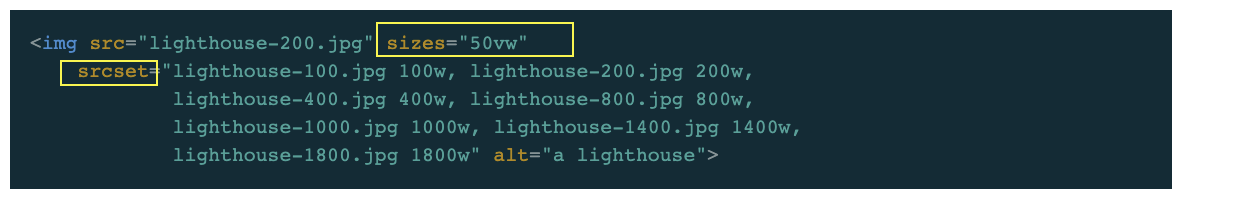
srcset - 响应式图片
srcset全新释义sizes属性w描述符 - HTML5响应式图片技术中文图解
- 实战响应式图片
- Fundamentals of Responsive Images
- Building a responsive image
- Responsive images
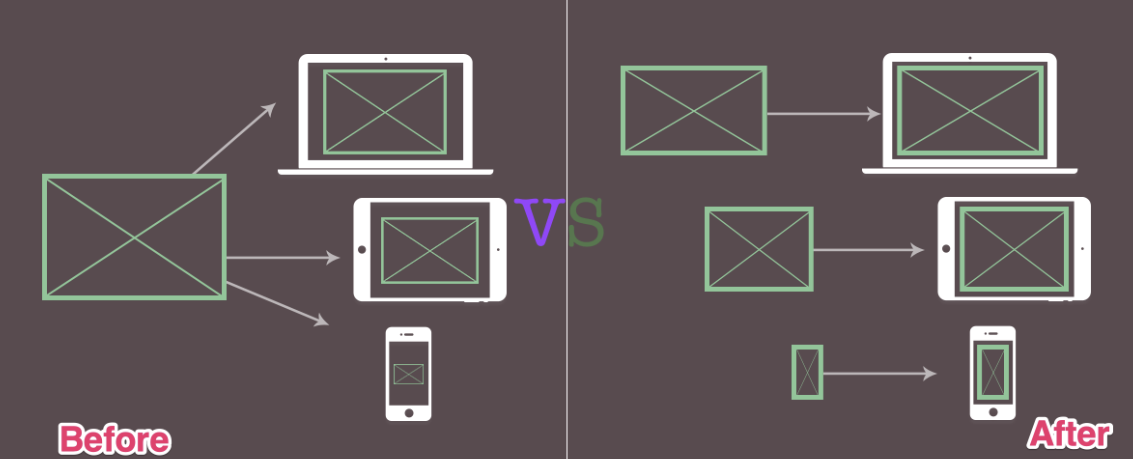
现在一般的解决方法是:根据不同的终端加载不同的图像,即对不同的终端准备不同分辨率的图
两种方法:
- 使用
元素加载图像,使用该元素最新属性srcset和size给用户加载正确的图像
- 使用
元素给用户加载正确的图像
图像加载
图像优化
- 首选矢量格式:矢量图像与分辨率和缩放无关,这使它们成为多设备和高分辨率情况的完美选择。
- 缩小和压缩 SVG 资产: 大多数绘图应用程序生成的 XML 标记往往包含可以移除的多余元数据;确保您的服务器配置为对 SVG 资产采用 GZIP 压缩。
- 挑选最佳光栅图片格式:确定您的功能要求并选择适合每个特定资产的格式。
- 通过试验为光栅格式找到最佳质量设置:不要害怕调低“质量”设置,调低后的效果通常很不错,并且字节数的缩减很显著。
- 移除多余的图像元数据:许多光栅图像都包含多余的资产元数据:地理信息、相机信息等。请使用合适的工具删除这些数据。
- 提供缩放的图像:调整服务器上的图像尺寸,并确保图像的“显示”尺寸尽可能接近其“自然”尺寸。尤其要密切注意较大的图像,因为在调整尺寸时,它们占用的开销最大!
- 自动化、自动化、自动化:投资购置自动化工具和基础设施,这样可以确保您的所有图像资产始终得到优化。
使用base64( 参考 这里
- 减少了HTTP请求
- 某些文件可以避免跨域的问题
- 没有图片更新要重新上传,还要清理缓存的问题
什么图片适合用base64更佳:
- 这类图片不能与其他图片以CSS Sprite的形式存在,只能独行
- 这类图片从诞生之日起,基本上很少被更新
- 这类图片的实际尺寸很小
- 这类图片在网站中大规模使用
即一般用作背景图片(比如那个h5页,背景图是用的base64
再比如,一个分割线

